A tipografia, ou o estilo do texto, é usada para expressar a hierarquia do texto e como ela funciona em uma interface. A tipografia usada para o ambiente de condução precisa priorizar a legibilidade.
Resumo:
- Usar display, corpo e subtexto da escala tipográfica do Android Auto
- O tamanho mínimo do corpo do texto é de 24 dp. Reserve tamanhos de subtexto para informações não cruciais.
- Usar uma grade de 4 dp para alinhamento
- Aplicar atributos de estilo para criar efeitos (hierarquia de suporte, foco em atenção)
- Use espessuras de fonte médias com moderação e evite o negrito
Referências de escala e grade
A escala tipográfica e a grade de tipografia do Android Auto oferecem um conjunto de estilos de texto consistente e de fácil visualização para diversos tamanhos de texto de exibição, corpo do texto e subtexto.
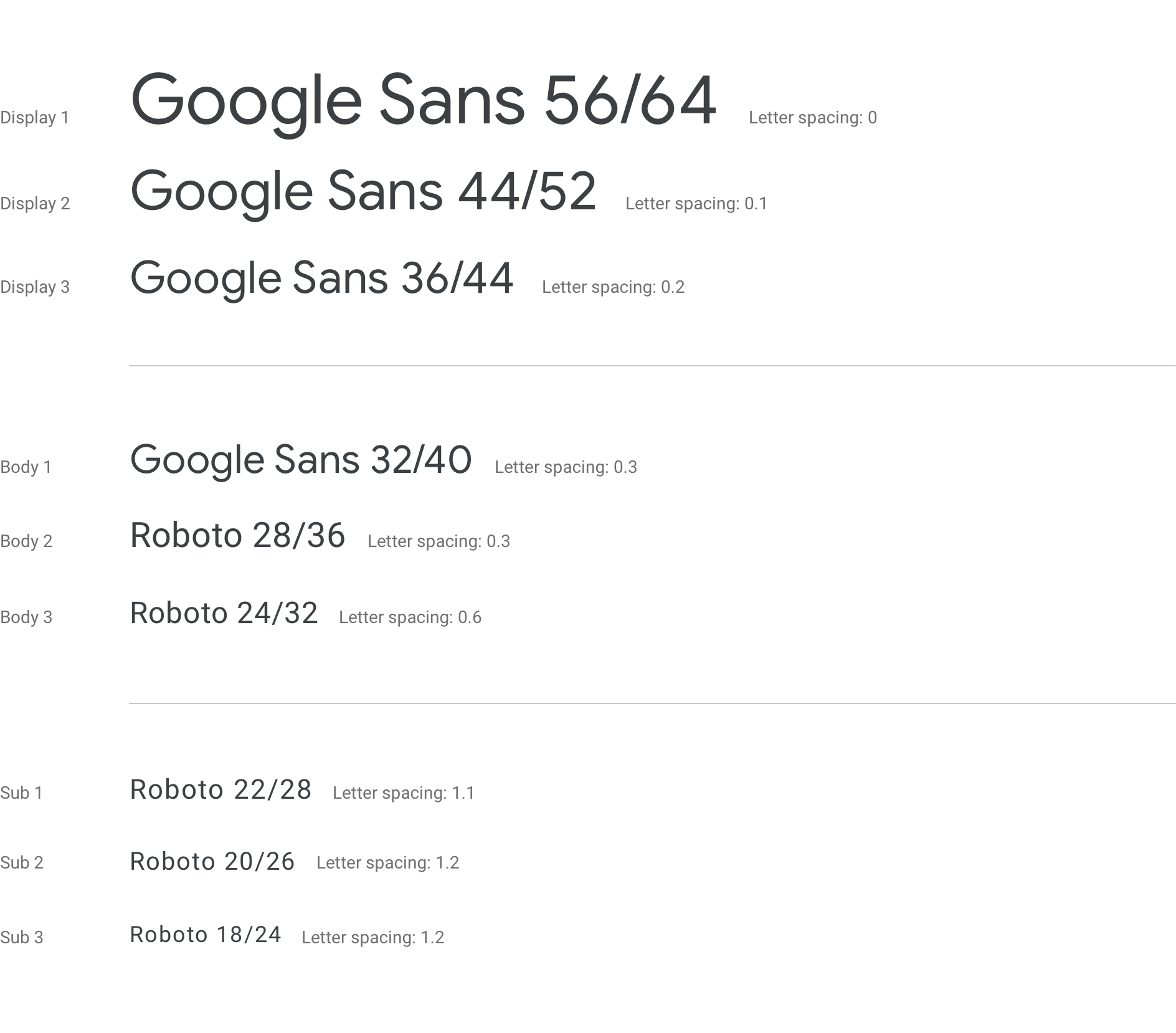
Escala tipográfica do Android Auto
A escala de tipografia oferece nove estilos para texto de exibição, corpo de texto e subtexto, cada um com uma fonte, um tamanho de fonte e uma altura de linha especificados.
Embora o menor tamanho do corpo do texto no Android Auto seja 24 dp, os tamanhos de tipo de subtexto abaixo de 24 dp podem ser usados com moderação. Como esse tamanho de subtexto não é fácil de visualizar, ele deve ser reservado para informações não cruciais, como o conteúdo da barra de status.

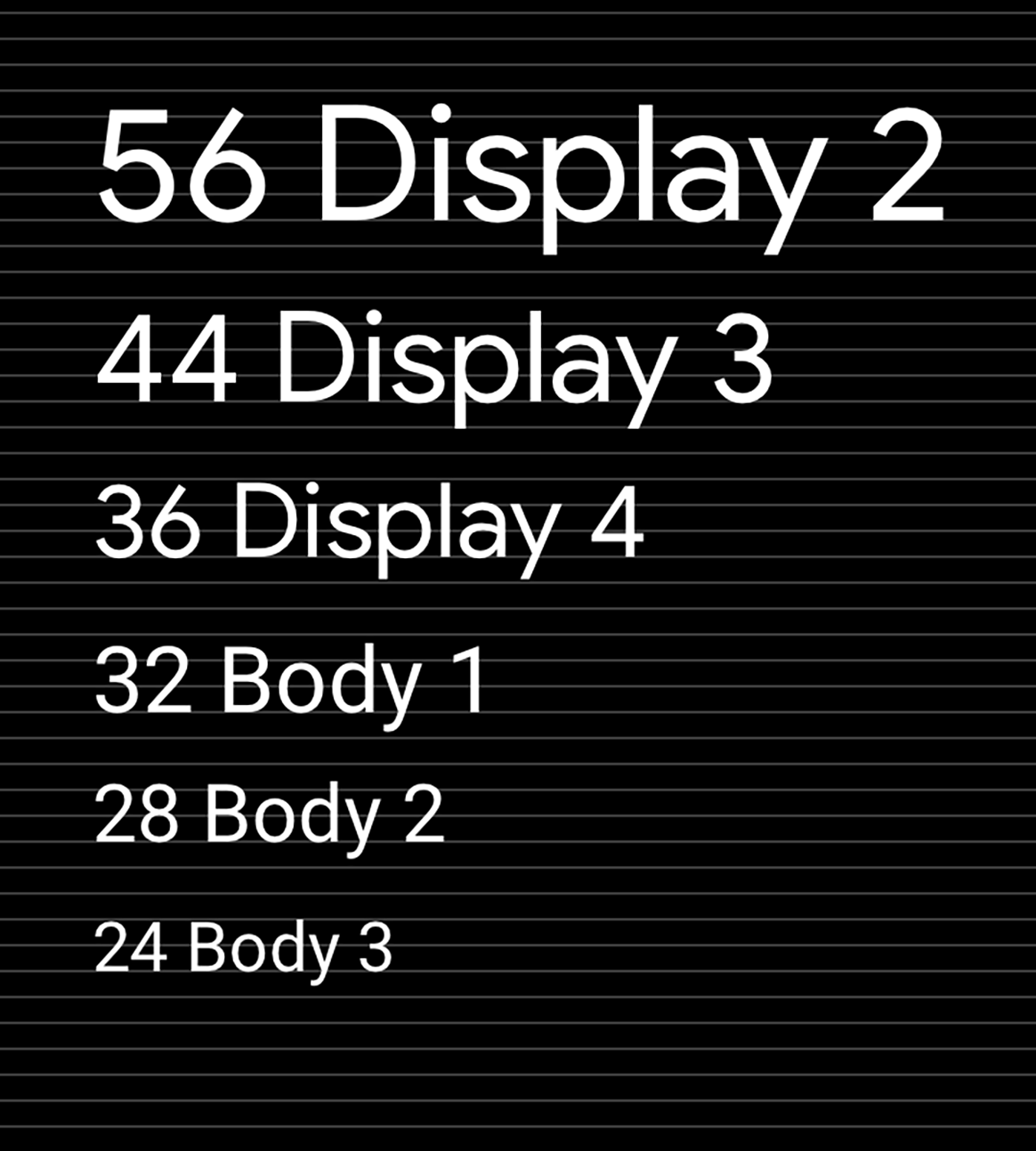
Grade de tipografia e referência de linha de base
Todos os estilos de tipografia são exibidos na grade de 4 dp. Essa grade garante que o texto seja dimensionado de maneira uniforme e espaçado verticalmente, criando uma hierarquia visual consistente com base em incrementos de 4 dp.

Orientações e exemplos
Aplicar uma escala e um estilo consistentes ao texto da interface pode ajudar a:
- Manter todo o texto legível
- Transmita uma hierarquia visual entre os elementos de texto
- Foque a atenção nos pontos mais importantes
A orientação a seguir demonstra como aplicar a escala e os estilos do Android Auto corretamente.
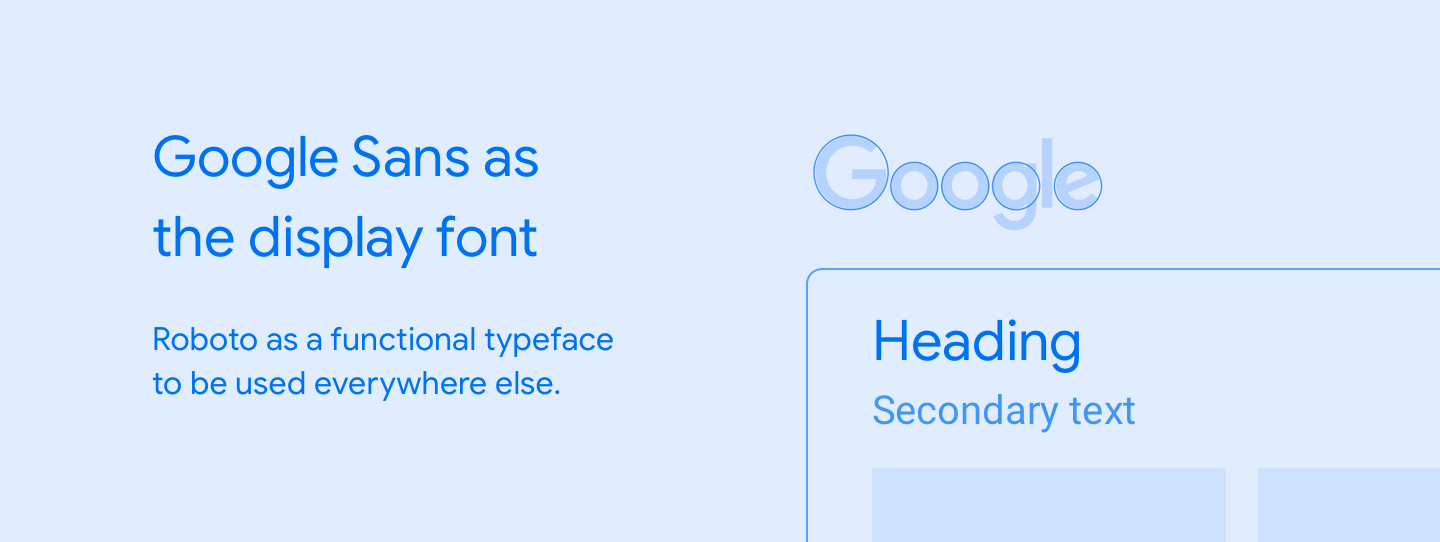
Aplicando escala
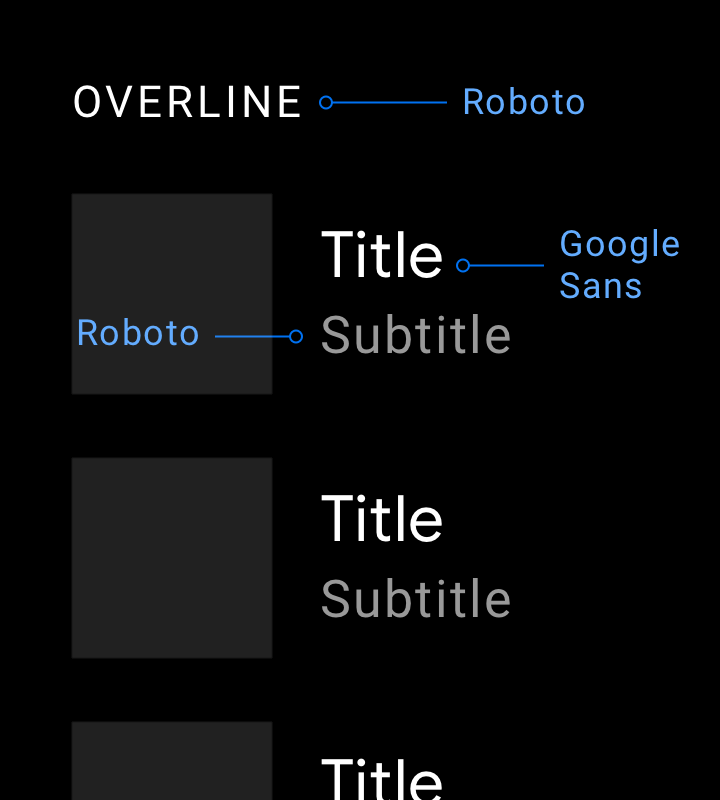
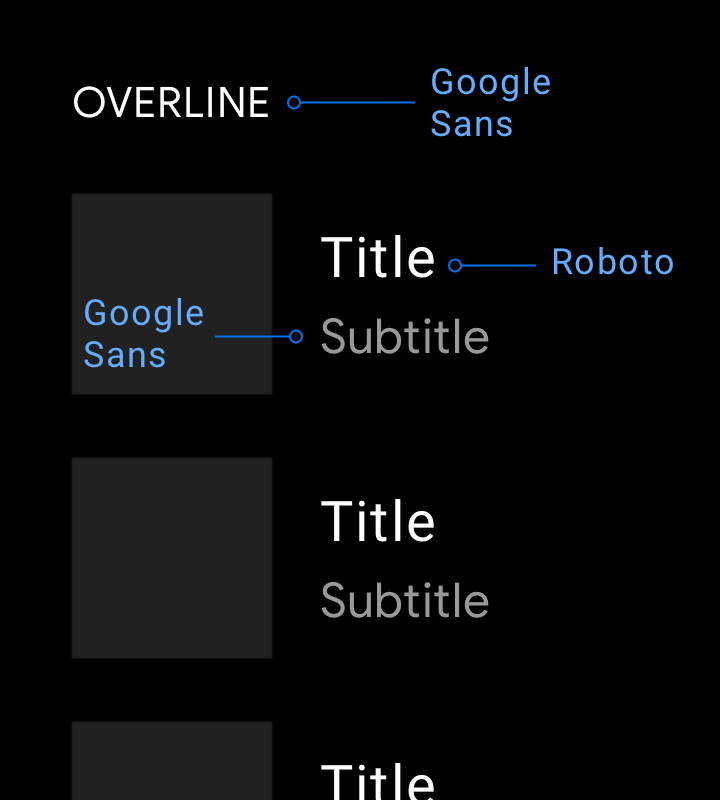
O Google Sans deve ser usado para tipos de tamanho de 32 dp ou maiores. O Roboto é usado em todos os outros lugares porque é legível em tamanhos menores.

Exemplos

O que fazer
Ao usar uma fonte de exibição mais adequada para textos grandes, como Google Sans, use 32 dp ou mais. Use a Roboto para textos secundários menores, porque ela mantém uma boa legibilidade em tamanhos abaixo de 32 dp.
O que não fazer
Não use a Google Sans para textos menores em que a legibilidade não é a ideal.Aplicando estilo
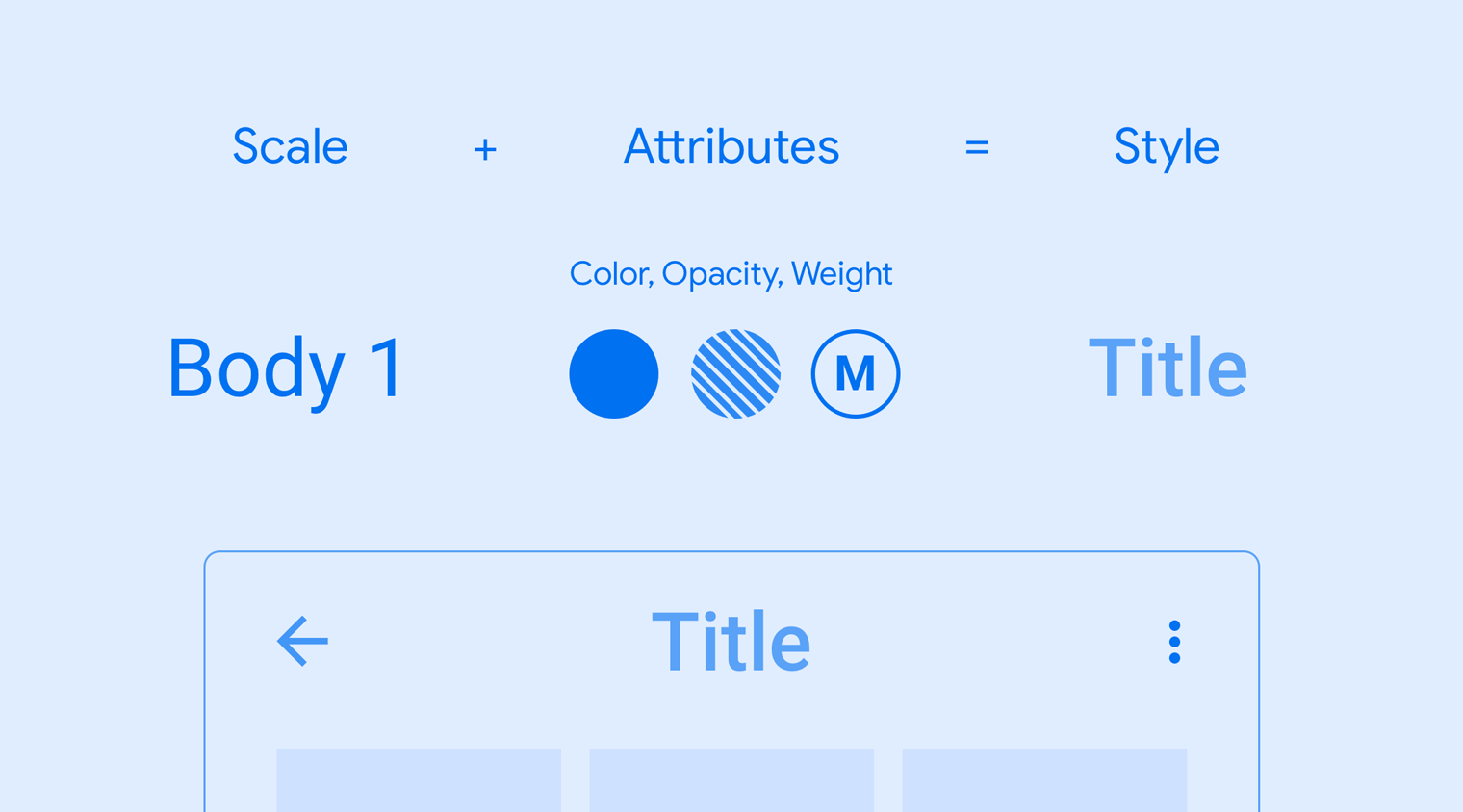
Cada estilo tipográfico consiste em um conjunto de escalas e atributos, como cor, opacidade e espessura da fonte. Esses atributos podem ser adicionados a qualquer estilo de tipografia para criar um efeito, seja a intenção de chamar a atenção ou reduzir a ênfase.

Exemplos

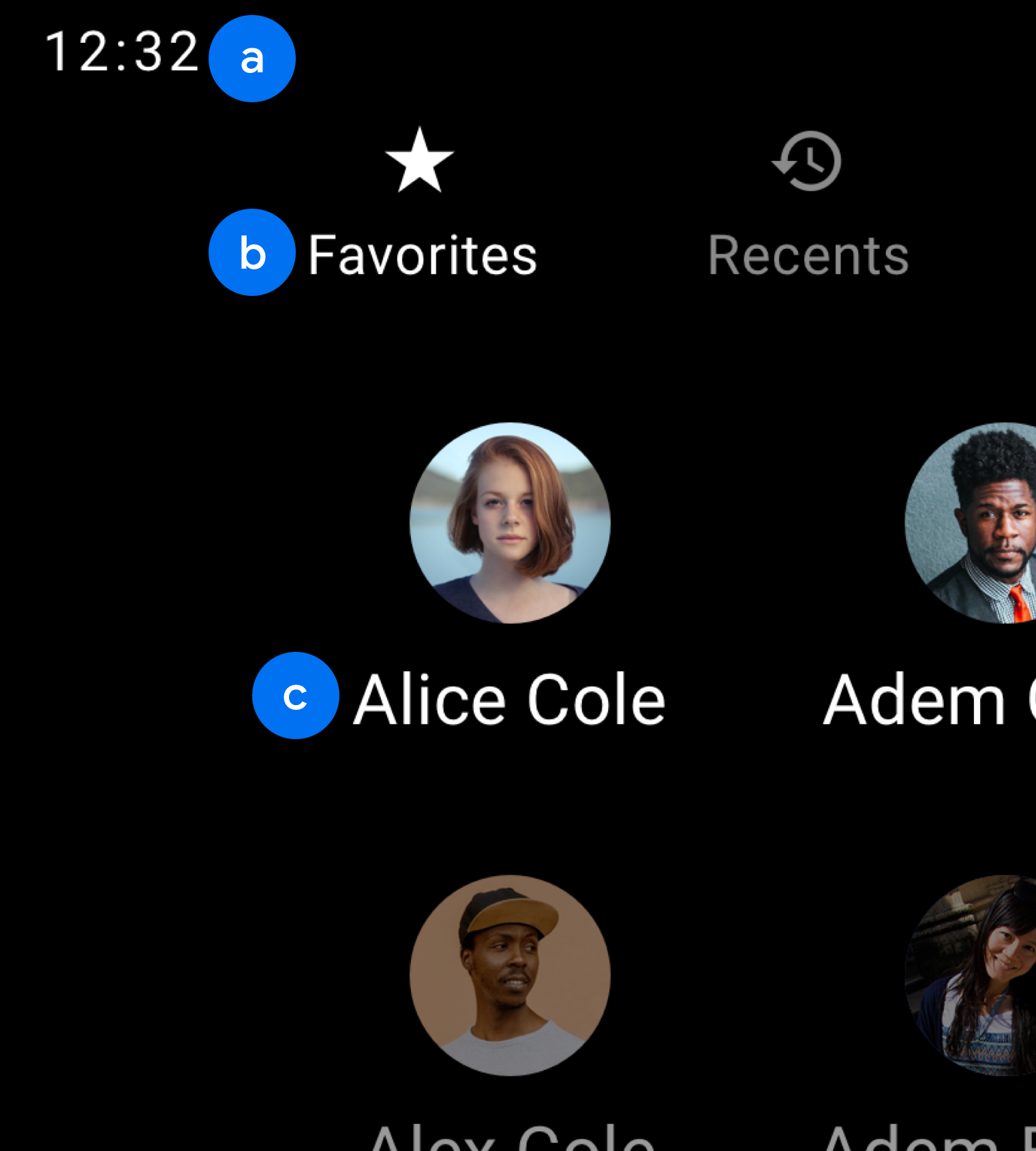
b. Corpo 2
c. Corpo 1

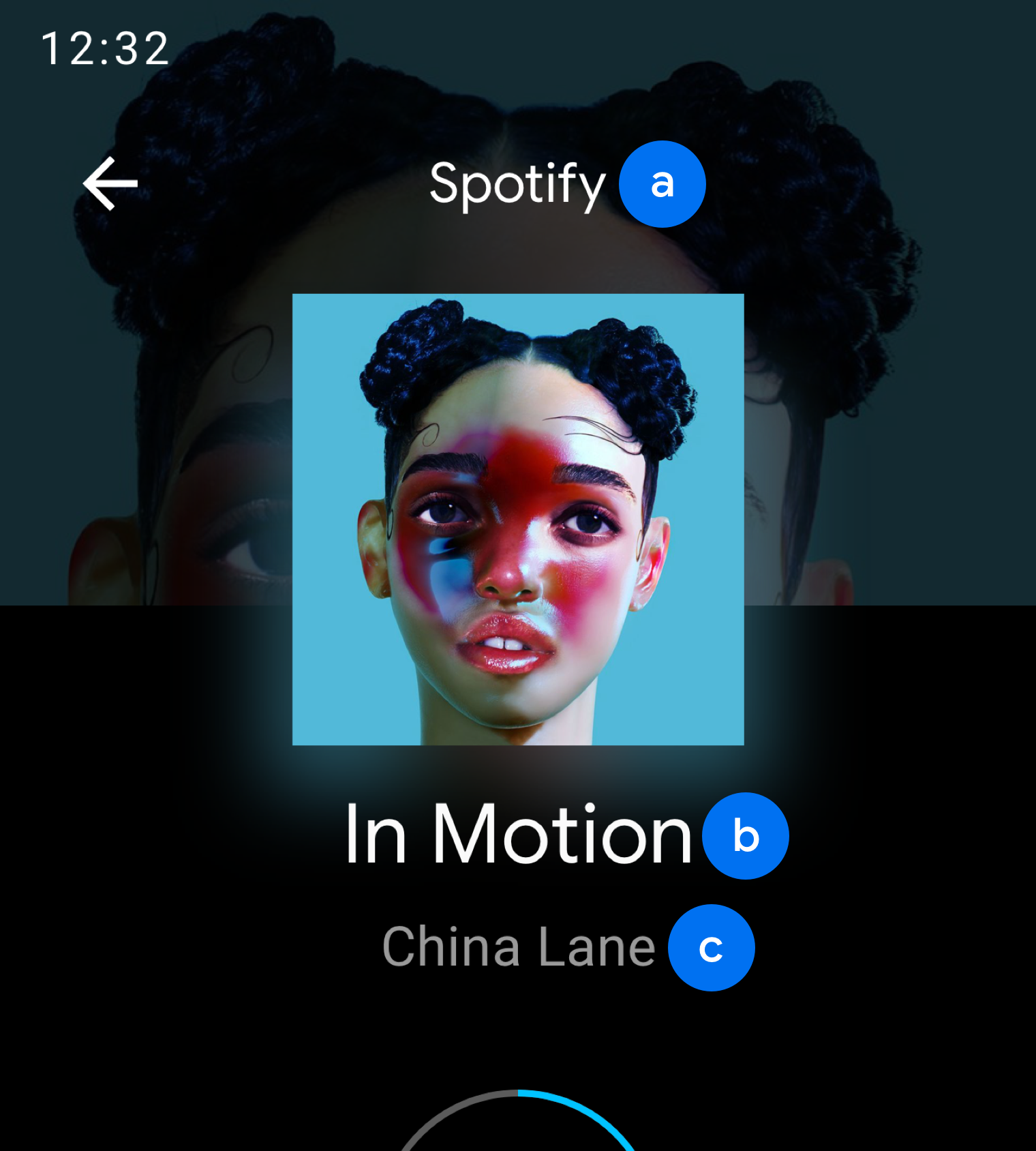
b. Exibição 3
c. Texto 2

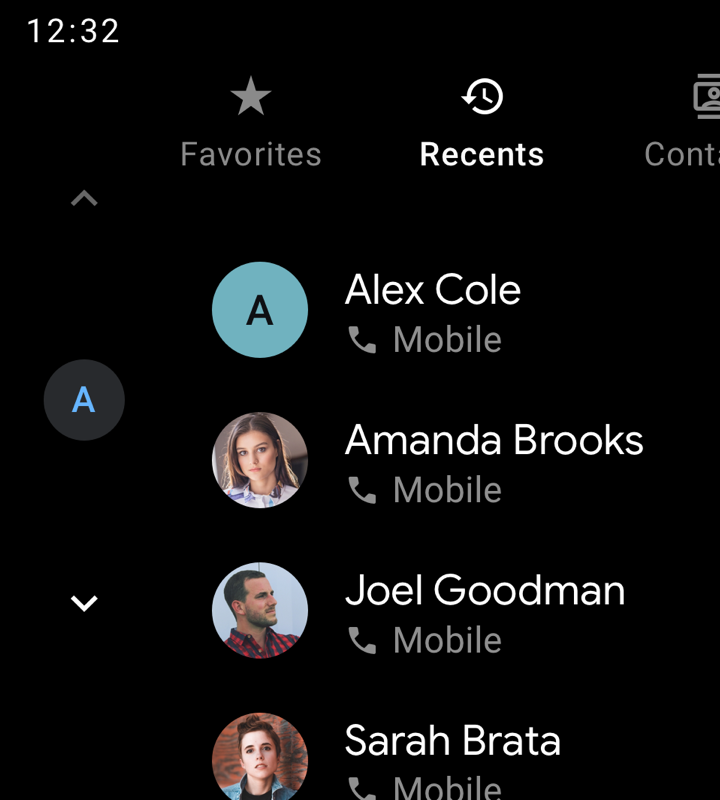
O que fazer
Use a espessura de fonte média com moderação. Salve-o para quando precisar enfatizar o texto principal ou ativo, como a guia "Recentes", neste exemplo, ou para estabelecer uma hierarquia visual.
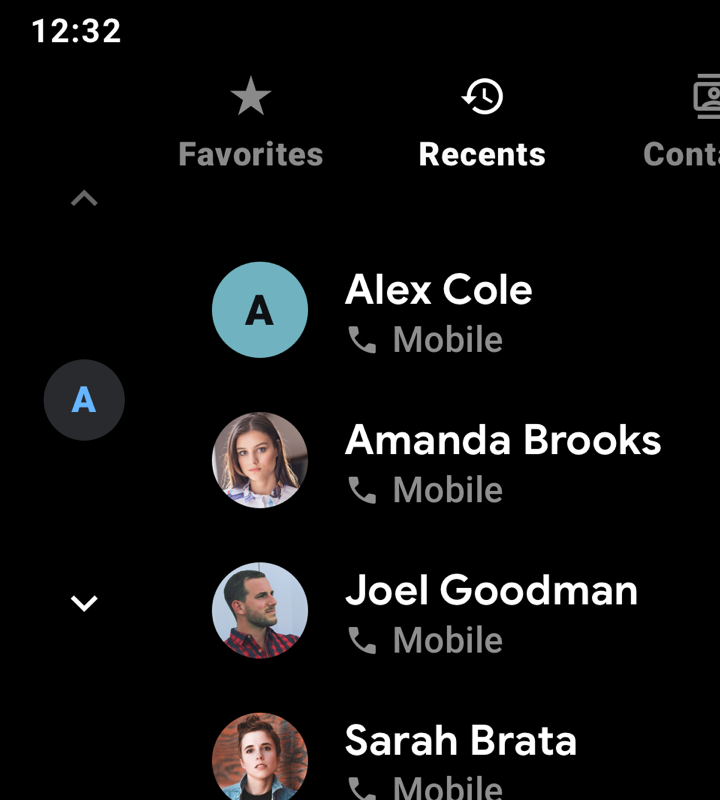
O que não fazer
Pesos de fonte em negrito (aplicados a todo o texto neste exemplo) são menos legíveis do que pesos médios e devem ser evitados.