排版或文本样式用于表达文本的层次结构及其在界面中的运作方式。用于驾驶环境的排版应优先考虑清晰度。
概览:
- 使用 Android Auto 排版缩放中的显示内容、正文和辅助文本
- 正文文本大小下限为 24dp - 将辅助文本大小留给非关键信息
- 使用 4dp 网格进行对齐
- 应用样式属性以创建特效(支持层次结构、焦点)
- 谨慎使用中等粗细的字体,并避免使用粗体
比例和网格引用
Android Auto 排版比例和排版网格针对一系列显示文本、正文文本和辅助文本大小提供一致且一目了然的文本样式。
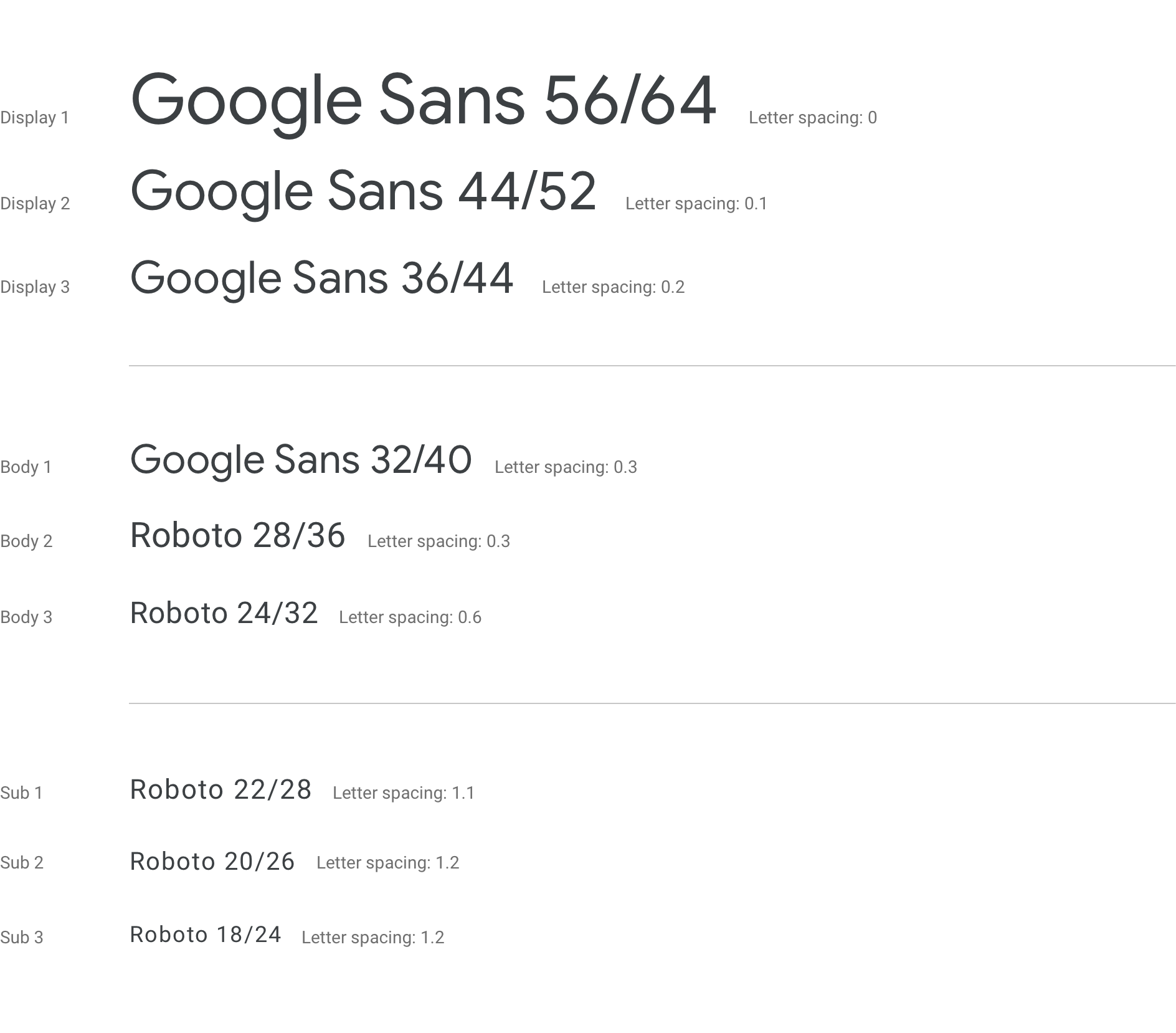
Android Auto 排版缩放
字型比例为显示文本、正文文本和辅助文本提供九种样式,每种样式都有指定的字体、字号和行高。
Android Auto 的最小正文文本大小为 24dp,低于 24dp 的辅助文本类型则可以谨慎使用。由于这种辅助文本大小不易一目了然,因此应预留用于非关键信息,例如状态栏内容。

排版网格和基准参考
所有字体样式都会显示在 4dp 网格上。此网格可确保均匀缩放和垂直间隔文本,从而基于 4dp 的增量创建一致的视觉层次结构。

指南和示例
对界面文本应用一致的缩放比例和样式有助于:
- 确保所有文字清晰可辨
- 跨文本元素传达视觉层次结构
- 将注意力集中在最重要的位置
以下指南演示了如何适当地应用 Android Auto 缩放和样式。
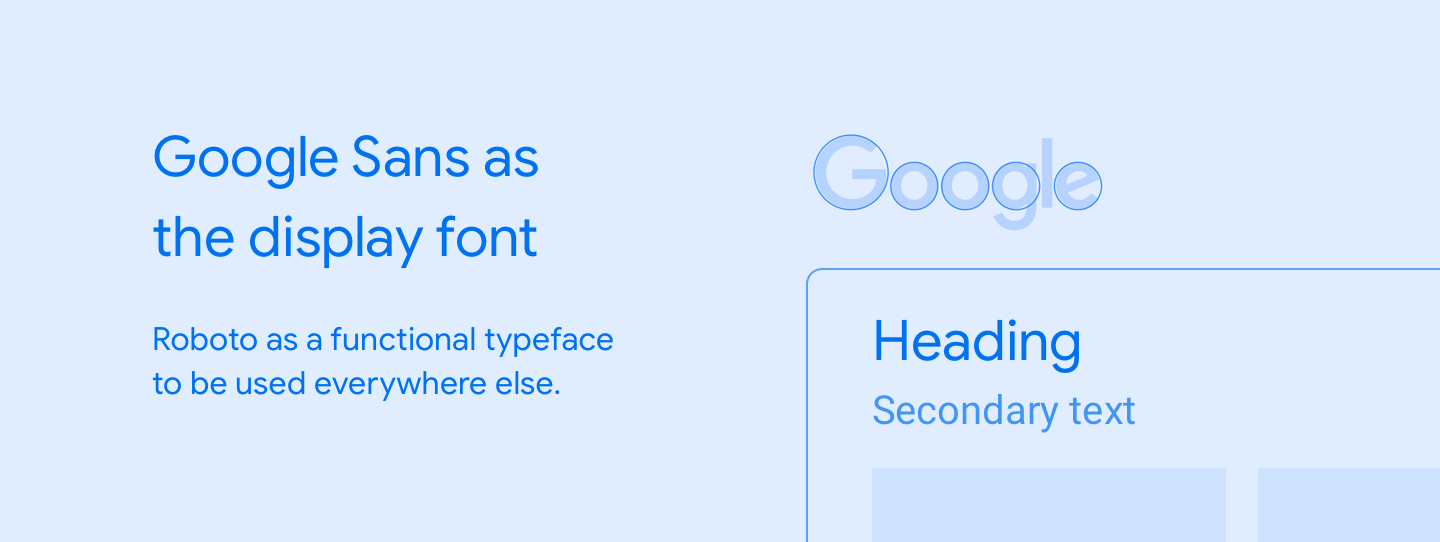
应用缩放比例
对于 32dp 及更大的字型,应使用 Google Sans。其他地方都使用 Roboto,因为它在尺寸较小的情况下非常清晰。

示例

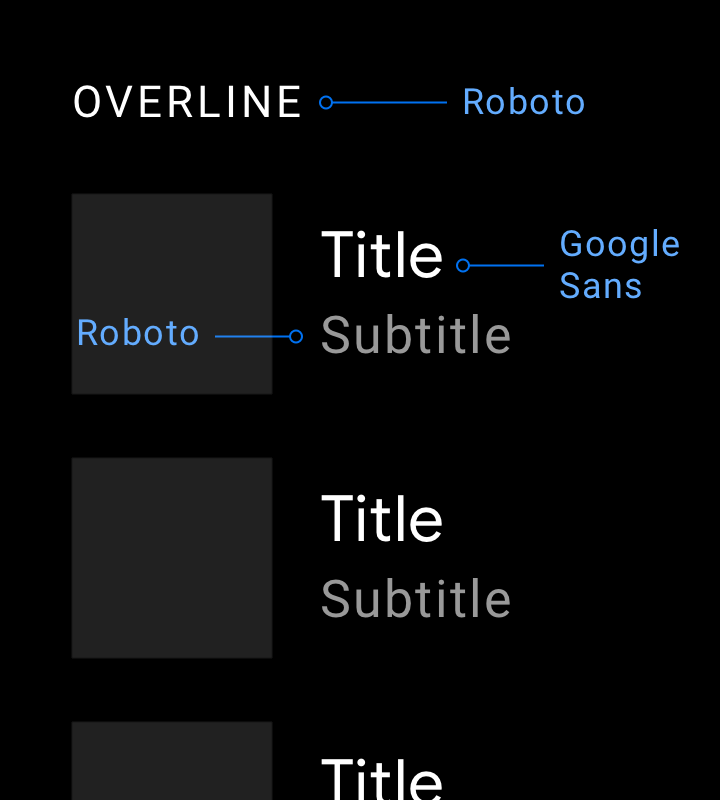
正确做法
使用最适合大文本的显示字体(例如 Google Sans)时,请确保字体大小不小于 32dp。对于较小的辅助文本,请使用 Roboto,因为 Roboto 的大小在 32dp 以下时仍可保持良好的易读性。
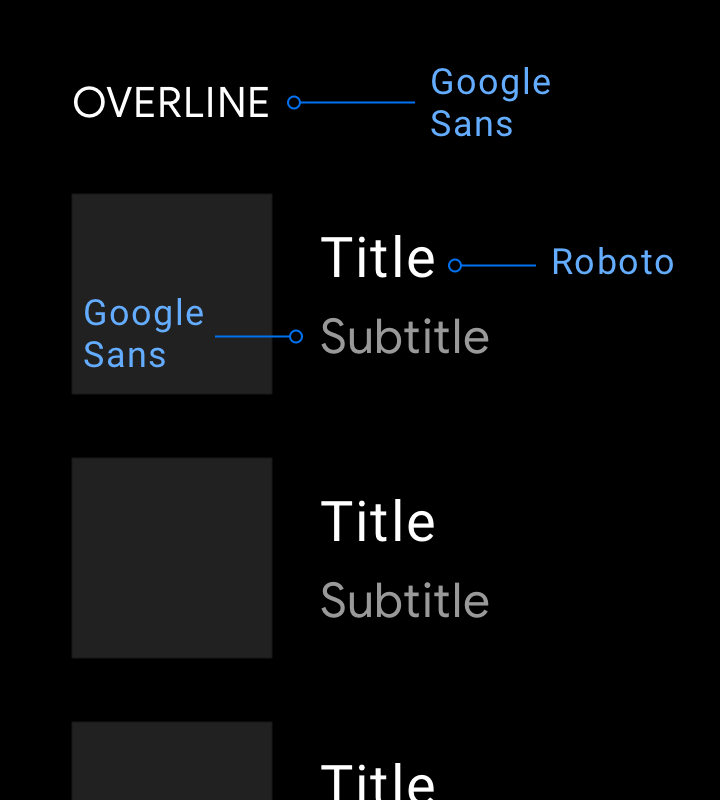
错误做法
如果文字较小,因为不太清晰易读,请勿使用 Google Sans。正在应用样式
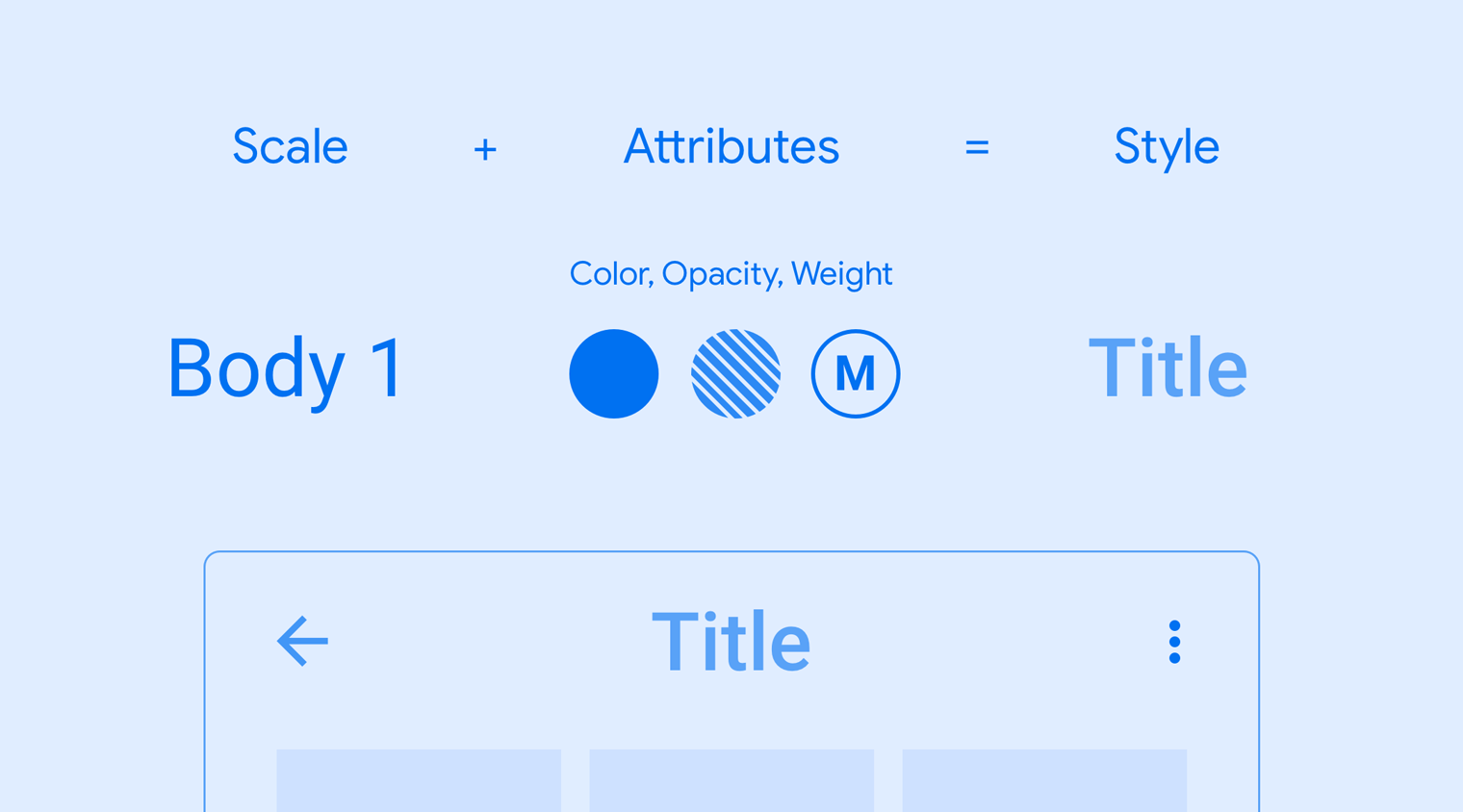
每种排版样式都包含一组比例和属性,例如颜色、不透明度和字体粗细。无论是旨在集中注意力还是减轻强调效果,这些属性都可以添加到任何类型样式中以创建效果。

示例

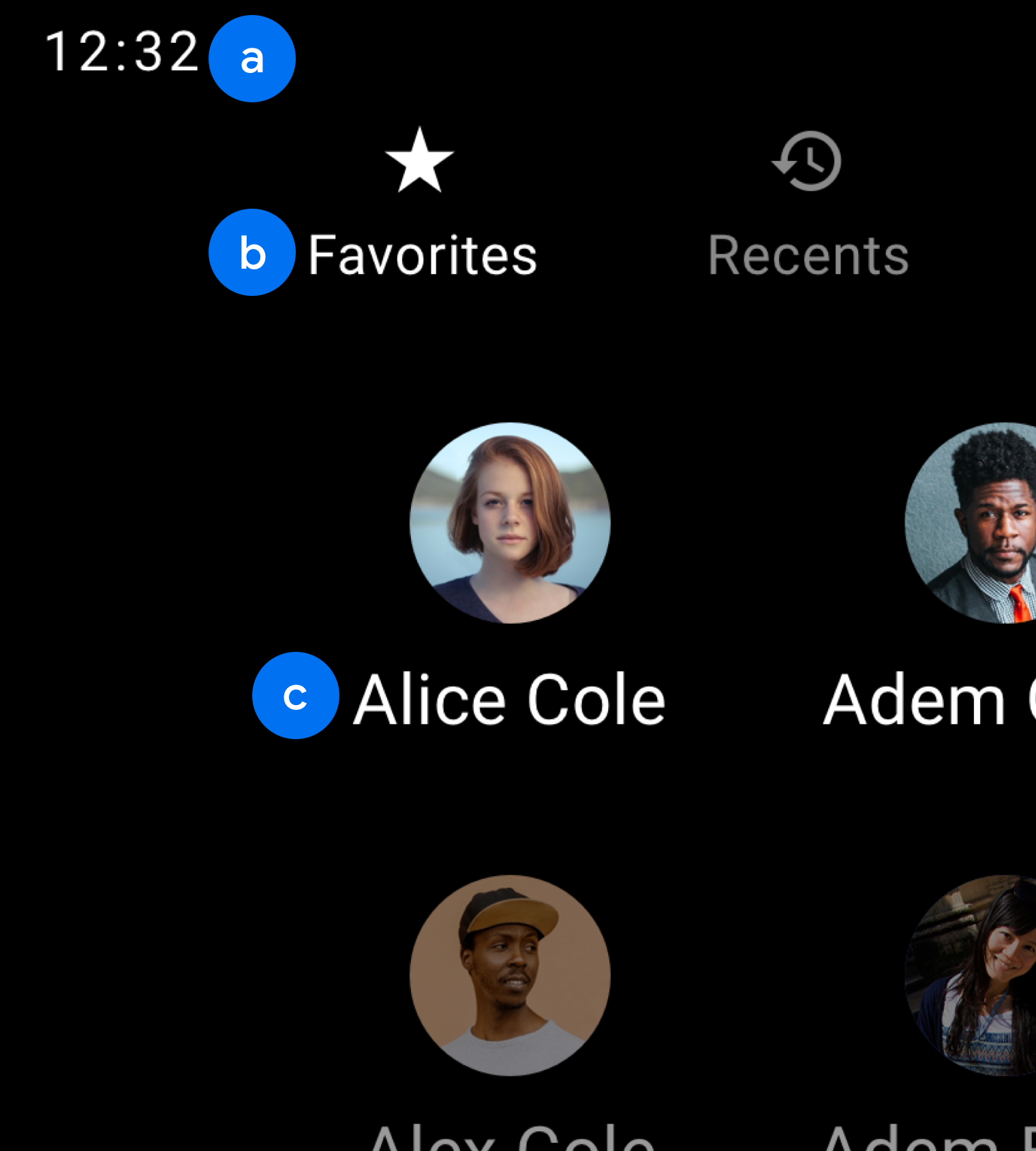
b. 正文 2
c. 正文 1

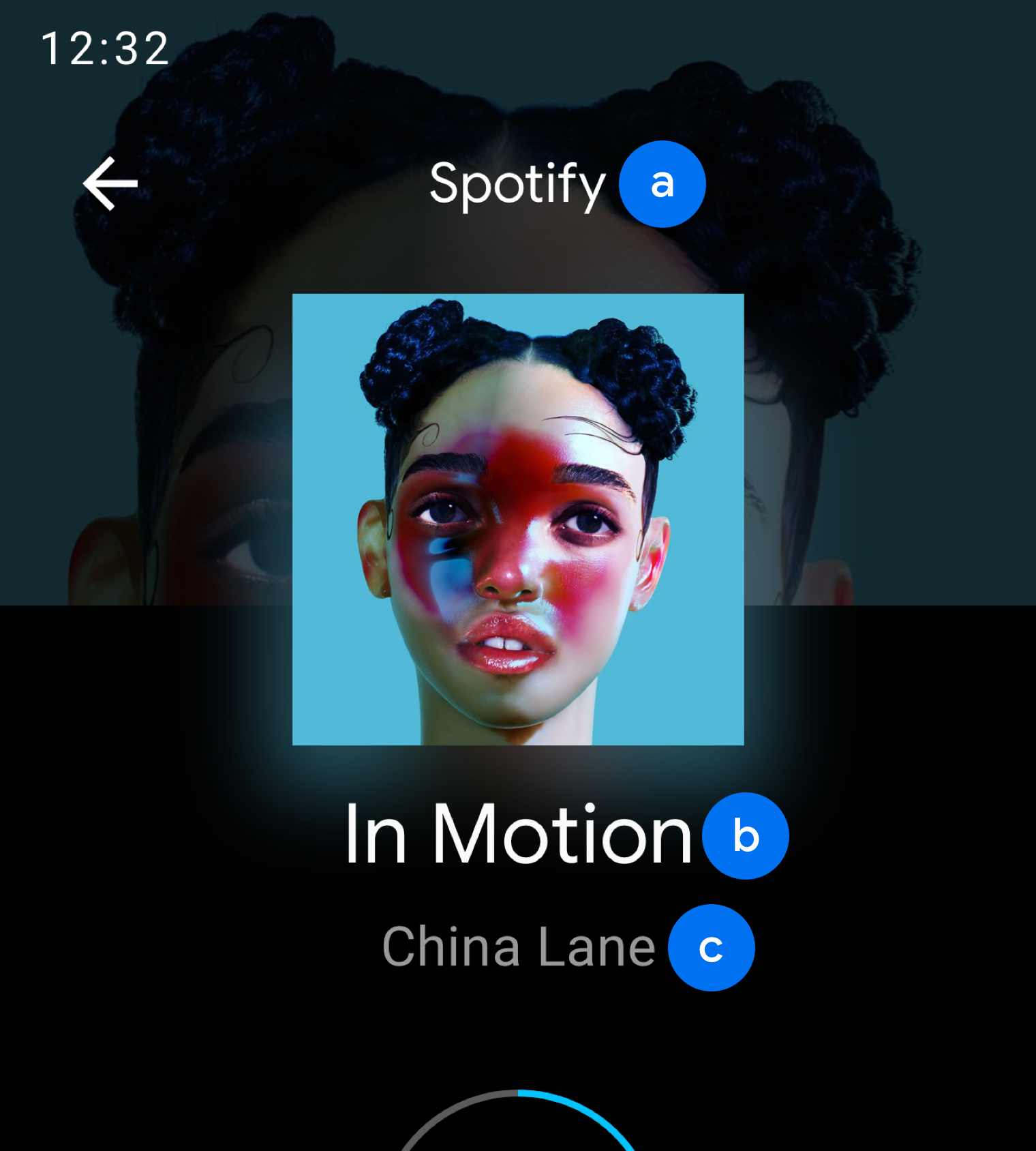
b. 显示屏 3
c. 正文 2

正确做法
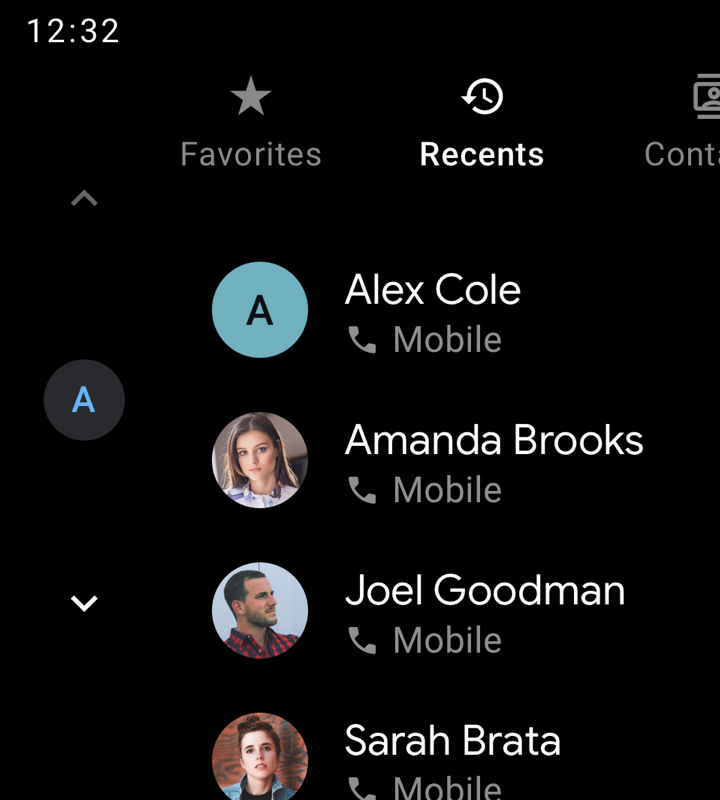
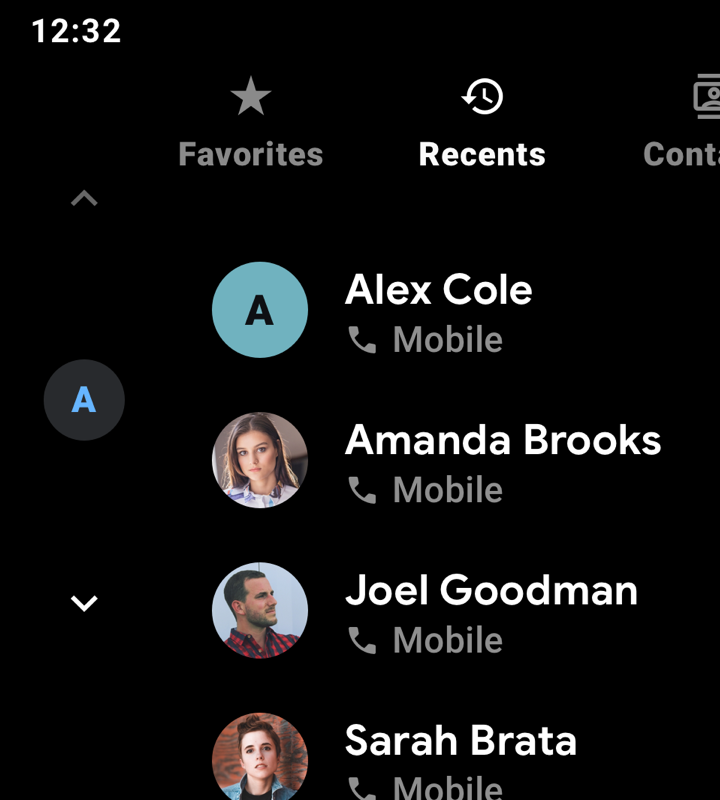
谨慎使用中等字体粗细。保存该样式,以便在需要强调主要文本或活跃文本(例如此示例中的“最近用过”标签页)或建立视觉层次结构时使用。
错误做法
相较于中等粗细,粗体字体粗细(应用于此示例中的所有文字)不易辨认,因此应避免使用。