Status bar menampilkan informasi waktu dan cuaca, beserta detail status sistem seperti konektivitas dan level baterai.
Bagian ini menjelaskan elemen status bar dan opsi untuk berbagai tingkat transparansi latar belakang.
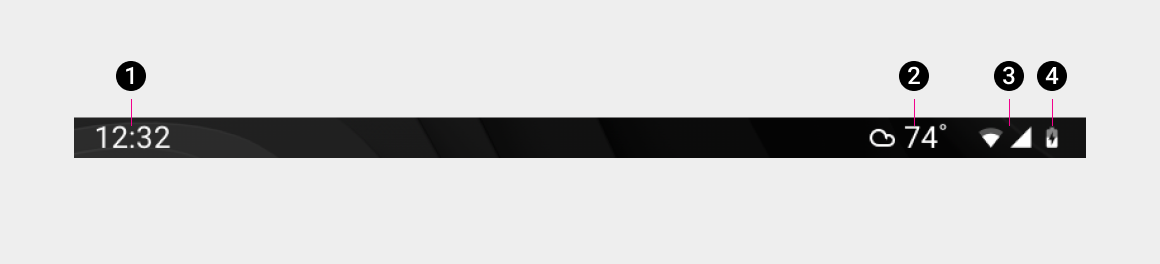
Anatomi
Bilah status muncul di bagian atas layar dan menampilkan elemen yang ditampilkan di bawah ini. Pengguna dapat mengaktifkan dan menonaktifkan tampilan cuaca di Setelan.
Elemen {i>status bar<i} muncul dalam urutan yang sama untuk mobil pengemudi kiri dan kanan.

2. Informasi cuaca – Ikon suhu plus cuaca
3. Konektivitas – Wi-Fi dan seluler
4. Level baterai
Opsi latar belakang
Ada 3 opsi untuk latar belakang status bar:
- Buram
- Transparan
- Gradien semitransparan
Meskipun opsi defaultnya adalah menggunakan latar belakang buram, developer aplikasi juga dapat memilih latar belakang transparan atau semi-transparan untuk status bar di aplikasi mereka.
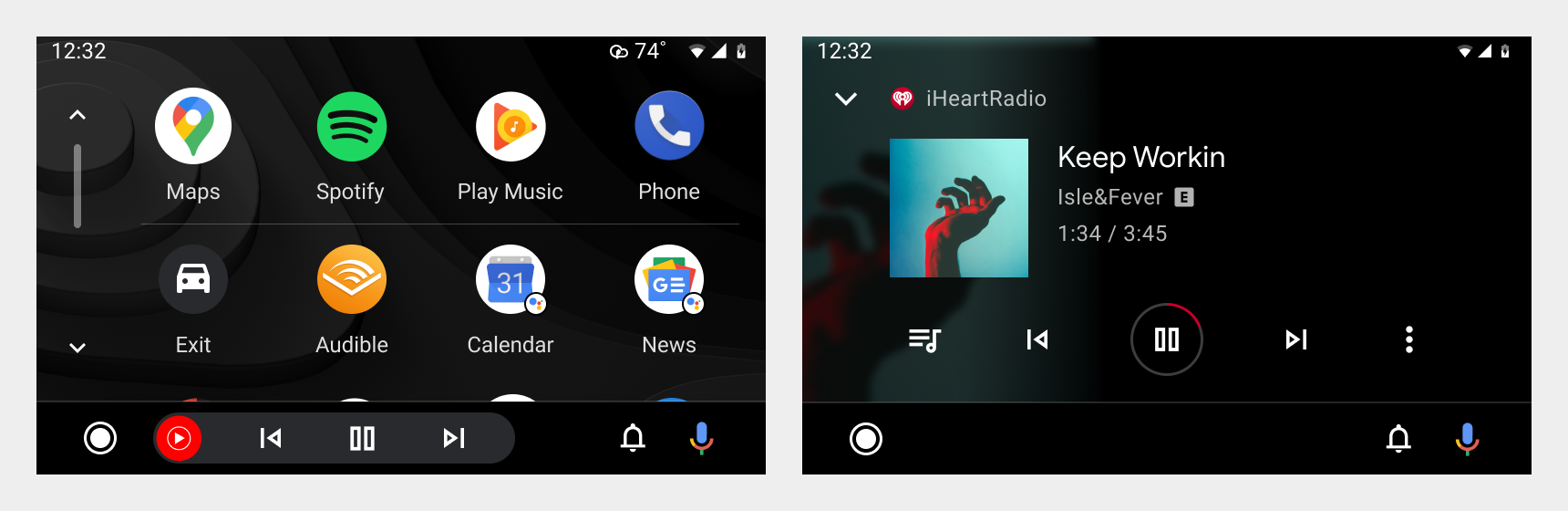
Buram
Secara default, status bar dirender dengan latar belakang buram, untuk melindungi keterbacaan elemen status bar sebanyak mungkin. Namun, memilih tingkat transparansi tertentu akan memberikan transisi yang lebih lancar antara status bar dan konten aplikasi, serta memungkinkan sebagian besar konten aplikasi ditampilkan.
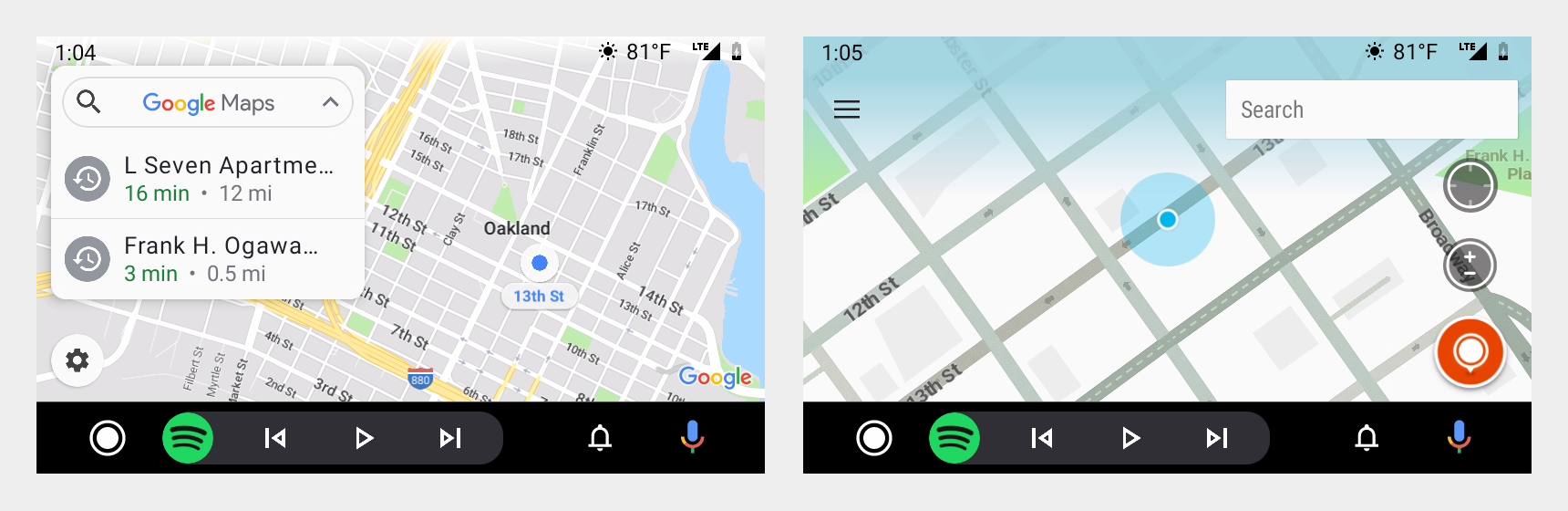
Transparan
Aplikasi yang layarnya memberikan kontras yang cukup di balik elemen status bar dapat menggunakan latar belakang transparan. Saat ini, opsi ini digunakan untuk sebagian besar aplikasi media dan komunikasi, serta untuk pengalaman sistem seperti peluncur aplikasi.

Gradien semitransparan
Aplikasi yang menampilkan informasi visual yang memanjang ke bagian atas layar dapat memberi status bar latar belakang semi-transparan dengan gradien linear. Gradien memberikan opasitas yang memadai agar elemen status bar dapat dibaca, sedangkan transparansi parsial membantu menjaga informasi aplikasi tetap terlihat.