The status bar shows time and weather information, along with system status details such as connectivity and battery level.
This section describes the elements of the status bar and the options for various levels of background transparency.
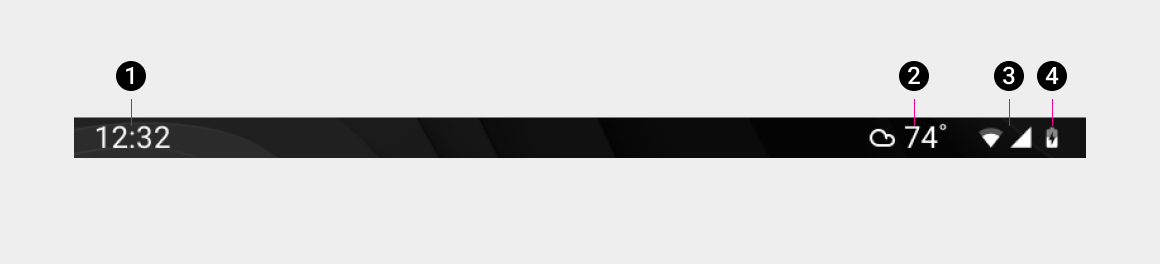
Anatomy
The status bar appears at the top of the screen and displays the elements shown below. Users can toggle weather display on and off in Settings.
The elements of the status bar appear in the same order for left-hand-drive and right-hand-drive cars.

2. Weather information – Temperature plus weather icons
3. Connectivity – WiFi and cell
4. Battery level
Background options
There are 3 options for the background of the status bar:
- Opaque
- Transparent
- Semi-transparent gradient
While the default option is to have an opaque background, app developers can also choose transparent or semi-transparent backgrounds for the status bar in their apps.
Opaque
By default, the status bar is rendered with an opaque background, to protect the legibility of the status bar elements as much as possible. However, opting for some degree of transparency provides a more seamless transition between status bar and app content, as well as enabling a larger portion of app content to be displayed.
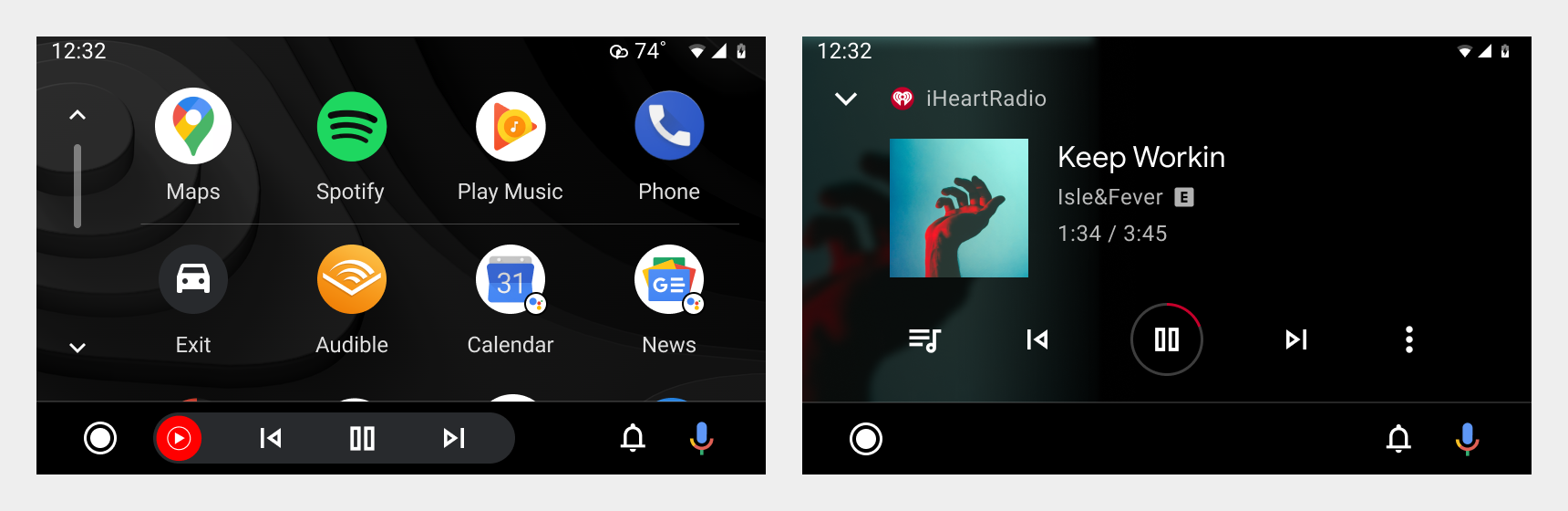
Transparent
Apps whose screens provide sufficient contrast behind the status bar elements can use a transparent background. Currently, this option is used for most media and communications apps, as well as for system experiences such as the app launcher.

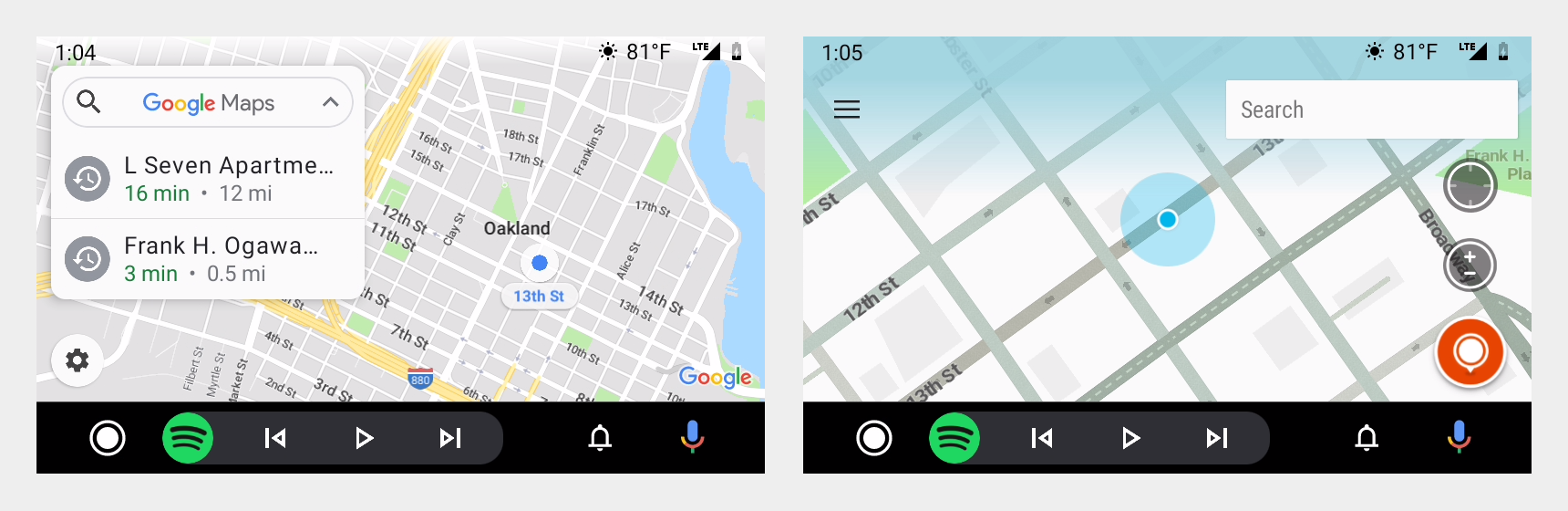
Semi-transparent gradient
Apps that display visual information extending to the top of the screen can give the status bar a semi-transparent background with a linear gradient. The gradient provides sufficient opacity for the status bar elements to be readable, while the partial transparency helps to keep the app’s information visible.