Durum çubuğunda, saat ve hava durumu bilgilerinin yanı sıra bağlantı ve pil düzeyi gibi sistem durumu ayrıntıları gösterilir.
Bu bölümde durum çubuğundaki öğeler ve çeşitli arka plan şeffaflık düzeylerine ilişkin seçenekler açıklanmaktadır.
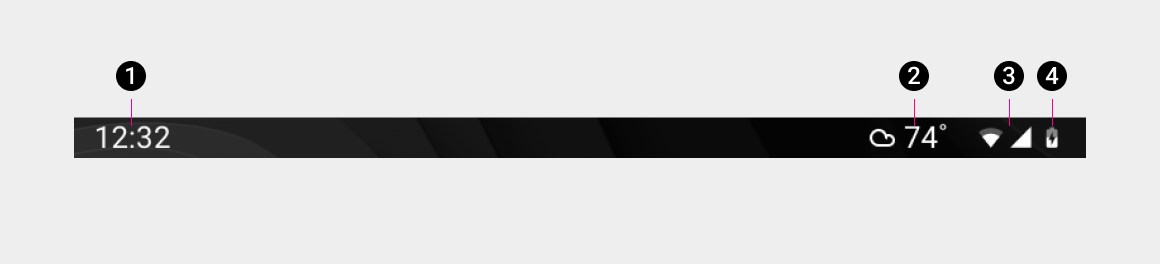
Anatomi
Durum çubuğu ekranın üst kısmında görünür ve aşağıda gösterilen öğeleri gösterir. Kullanıcılar, Ayarlar'dan hava durumu ekranını açıp kapatabilir.
Durum çubuğunun öğeleri, soldan ve sağdan direksiyonlu arabalarda aynı sırayla görünür.

2. Hava durumu bilgileri: Sıcaklık ve hava durumu simgeleri
3. Bağlantı: Kablosuz ağ ve hücre
4. Pil seviyesi
Arka plan seçenekleri
Durum çubuğunun arka planı için 3 seçenek vardır:
- Opak
- Şeffaf
- Yarı şeffaf gradyan
Varsayılan seçenek opak arka plana sahip olmakla birlikte uygulama geliştiricileri, uygulamalarında durum çubuğu için şeffaf veya yarı şeffaf arka planlar da seçebilirler.
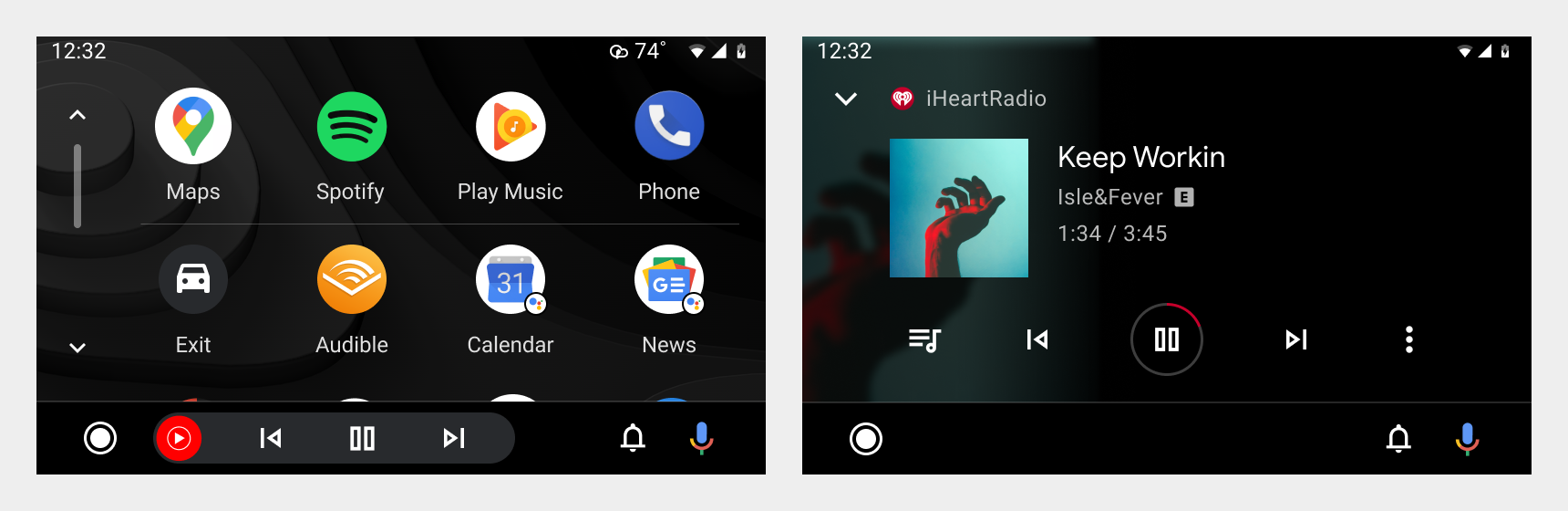
Opak
Varsayılan olarak durum çubuğu, durum çubuğu öğelerinin okunabilirliğini mümkün olduğunca korumak için opak bir arka planla oluşturulur. Bununla birlikte, belirli bir düzeyde şeffaflık sağlamak, durum çubuğu ile uygulama içeriği arasında daha sorunsuz bir geçiş ve uygulama içeriğinin daha büyük bir bölümünün görüntülenmesine olanak sağlar.
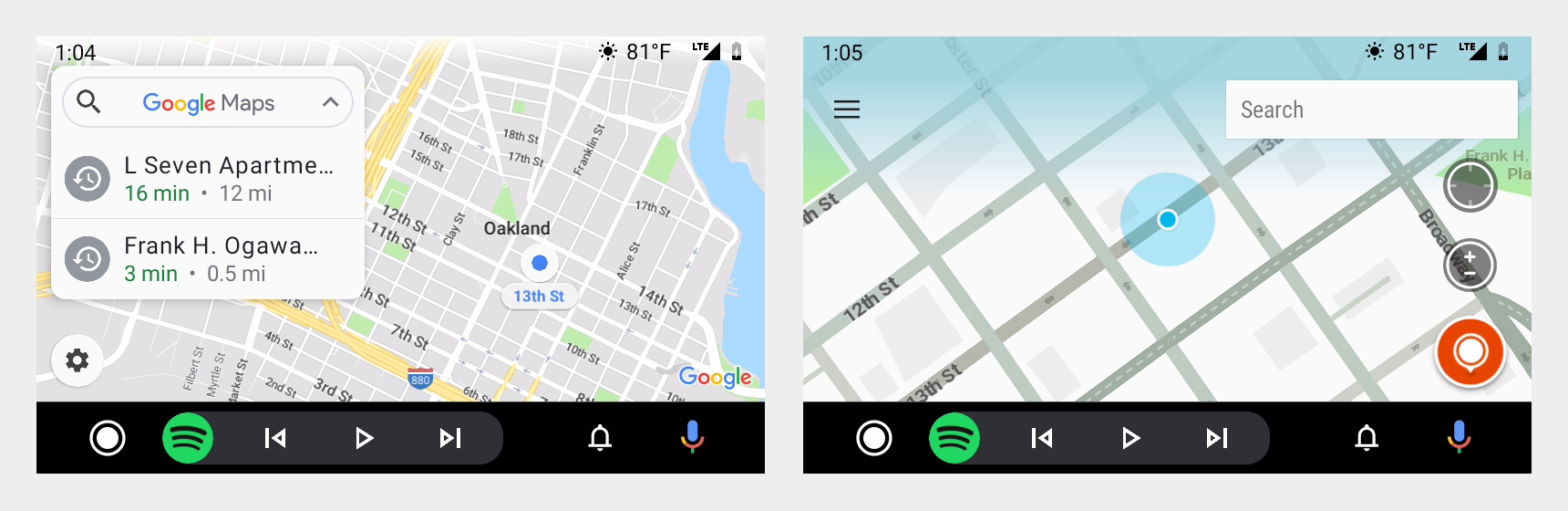
Şeffaf
Ekranları, durum çubuğu öğelerinin arkasında yeterli kontrast sağlayan uygulamalar şeffaf bir arka plan kullanabilir. Bu seçenek şu anda çoğu medya ve iletişim uygulamasının yanı sıra uygulama başlatıcı gibi sistem deneyimleri için de kullanılmaktadır.

Yarı şeffaf gradyan
Ekranın üst kısmına kadar uzanan görsel bilgiler görüntüleyen uygulamalar, durum çubuğuna doğrusal gradyanlı yarı şeffaf bir arka plan sağlayabilir. Renk geçişi, durum çubuğu öğelerinin okunabilir olması için yeterli opaklık sağlarken kısmi şeffaflık, uygulama bilgilerinin görünür durumda kalmasına yardımcı olur.