이 캘린더 소개에서는 기본 요소, 제공되는 기본 기능 및 이를 하나로 묶는 아키텍처에 대해 설명합니다.
캘린더 UI는 다음으로 구성됩니다.
- 앱 이름을 표시하는 앱 헤더
- 현재 날짜 및 다음 날에 대해 정렬된 스크롤 가능한 예정된 이벤트 집합입니다.
특정 날짜의 일정은 종일 일정과 시간 제한이 있는 일정으로 구분됩니다.
사용자 상호작용에 관한 자세한 설명은 상호작용 모델을 참고하세요.
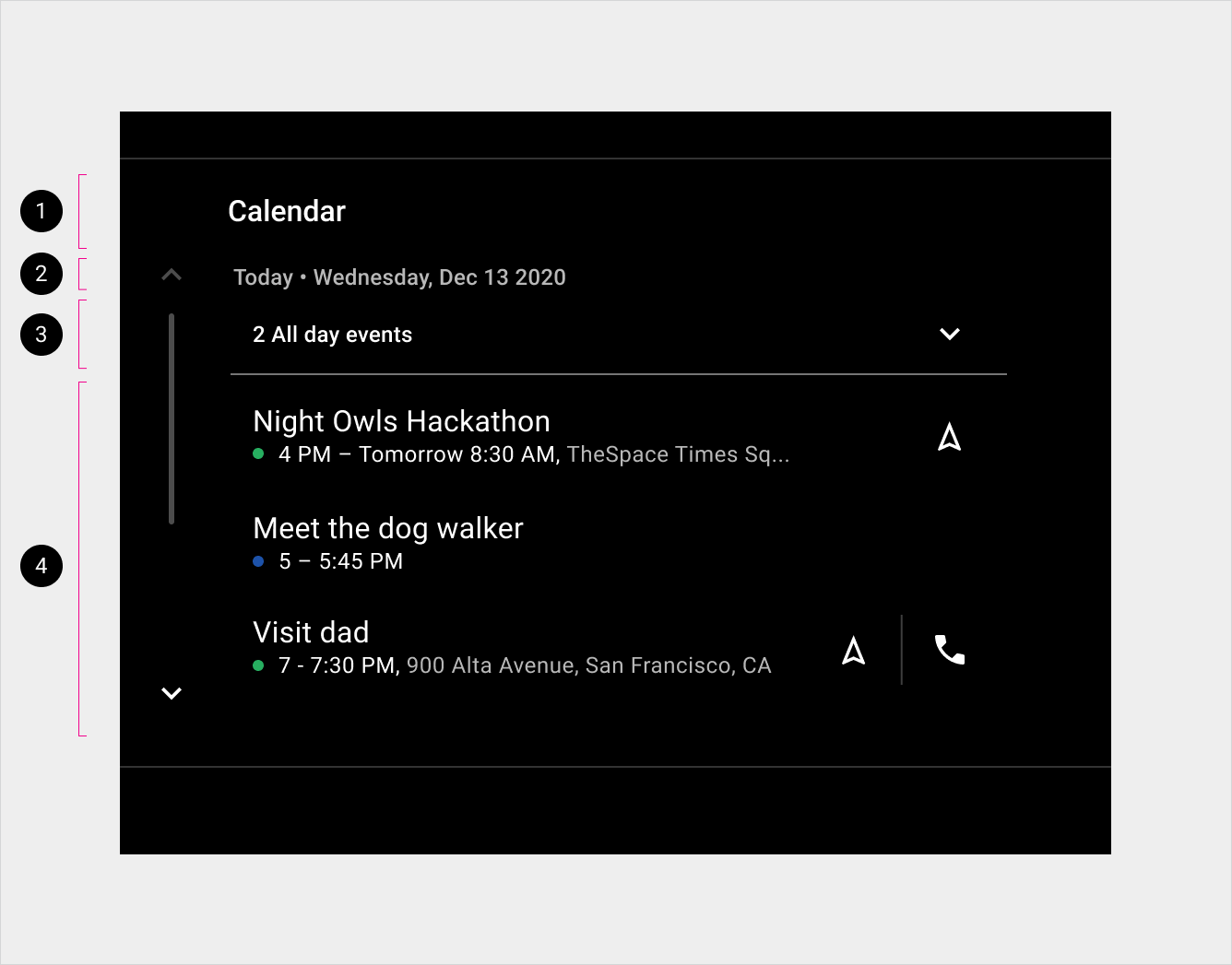
오늘의 일정

2. 오늘 날짜
3. 오늘의 종일 일정이 접혀 있습니다.
4. 오늘의 예약된 이벤트
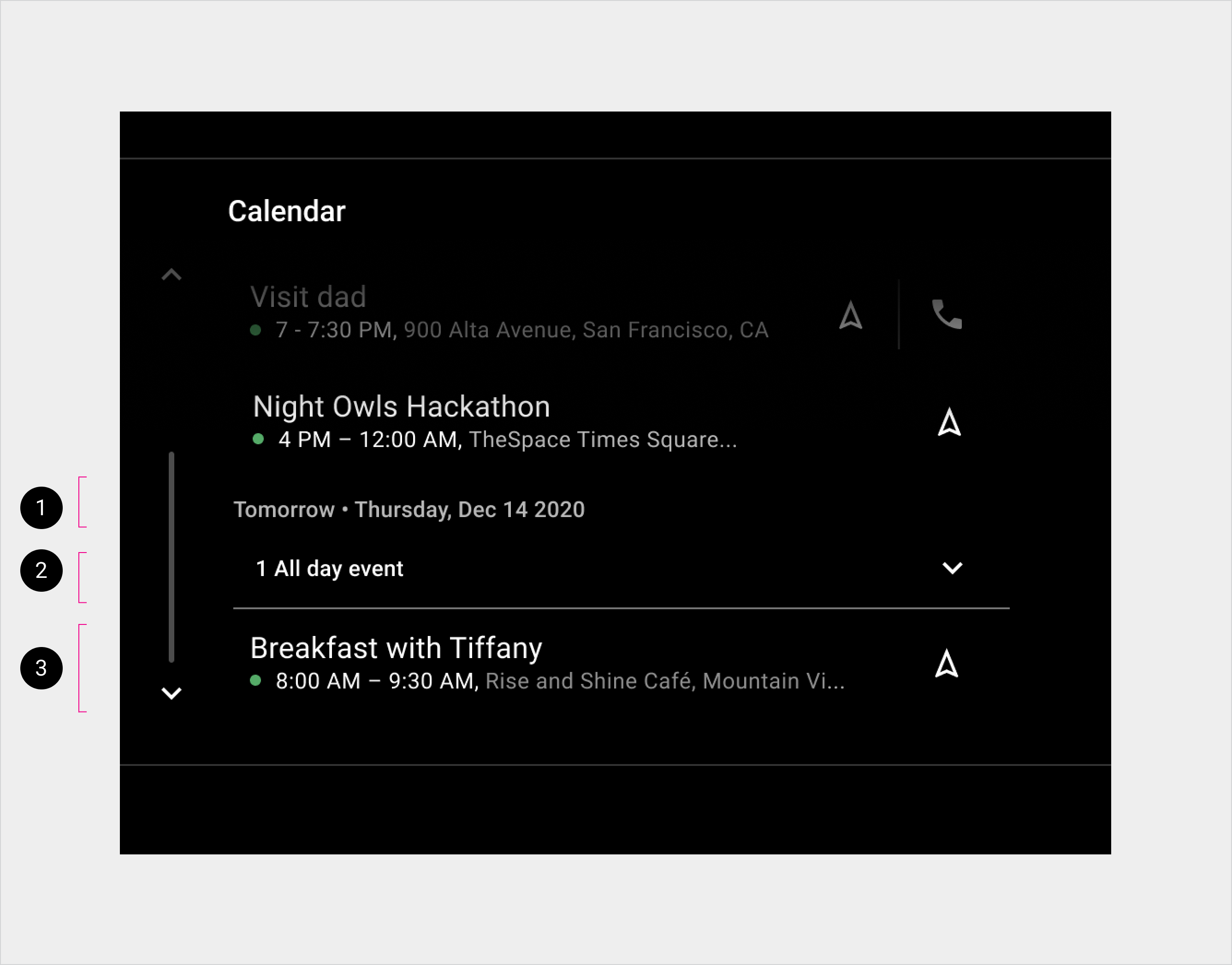
다음 날 일정
일반적으로 자동차 화면에 한 번에 표시할 수 있는 것보다 더 많은 이벤트가 있습니다. 스크롤바를 사용하면 사용자가 추가 이벤트 목록을 볼 수 있습니다. 예를 들어 다음 날의 이벤트를 보려면 사용자가 아래로 스크롤해야 할 수 있습니다.

2. 내일 종일 일정의 축소 목록
3. 내일 예정된 일정
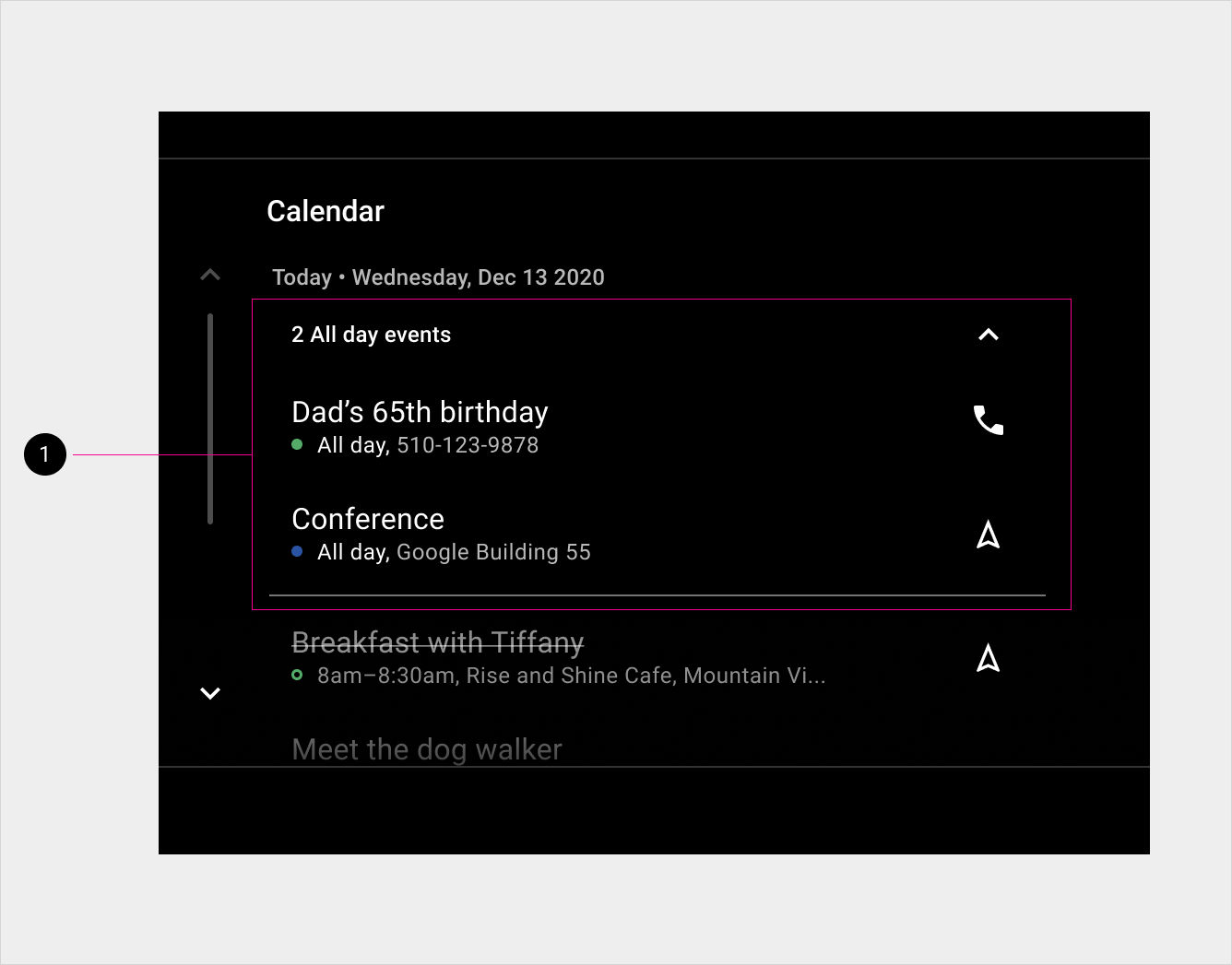
종일 일정
종일 이벤트 목록의 확장형 뷰는 처음에 접혀 있어 예정된 예약된 이벤트에 시각적 우선순위를 부여합니다. 종일 이벤트 목록을 펼치면 예약된 이벤트 목록이 아래로 내려갑니다.

목록을 다시 축소하면 날짜의 예약된 일정에 우선순위가 부여됩니다.
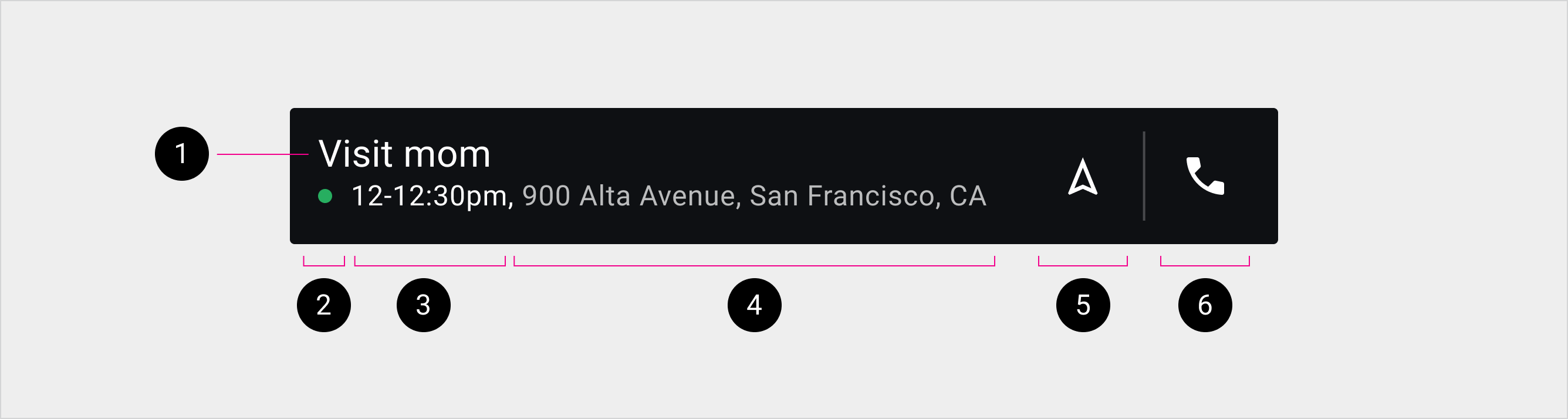
이벤트 등록정보
개별 이벤트 목록은 최소한 다음 항목을 표시합니다.
- 이벤트 제목
- 캘린더 소스 표시기
- 일정 시간 정보. 예약된 일정의 시작 및 종료 시간 또는 종일 일정의 경우 '종일'입니다.
이벤트 등록정보에는 다음 사항도 표시될 수 있습니다.
- 주소 및 탐색 어포던스
- 전화번호 (전화번호는 제공되고 주소는 제공되지 않는 경우에만 표시됨)
- 전화 어포던스 (이벤트에 전화번호가 포함된 경우)

2. 캘린더 소스 표시기
3. 이벤트 기간
4. 일정 위치
5. 탐색 어포던스
6. 전화 어포던스
