Phần giới thiệu về Lịch này mô tả các thành phần chính, chức năng cơ bản mà chúng cung cấp và cấu trúc chứa các thành phần này với nhau.
Giao diện người dùng của Lịch bao gồm:
- Tiêu đề ứng dụng cho thấy tên ứng dụng
- Một tập hợp các sự kiện sắp tới có thể cuộn được sắp xếp cho ngày hiện tại và ngày tiếp theo.
Các sự kiện của một ngày nhất định được phân chia giữa sự kiện cả ngày và sự kiện có khung thời gian.
Để biết nội dung mô tả chi tiết về lượt tương tác của người dùng, hãy xem Mô hình tương tác.
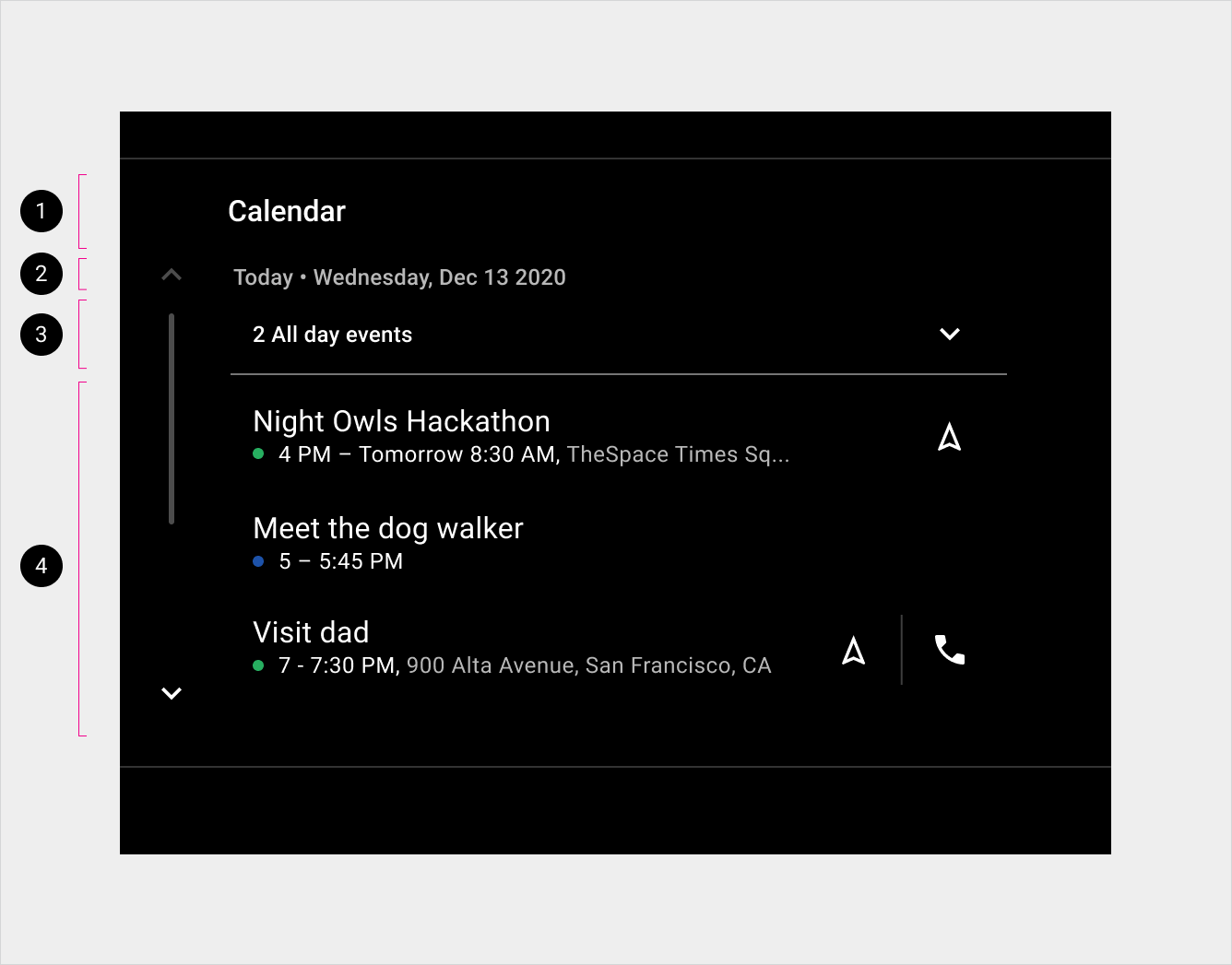
Sự kiện cho ngày hiện tại

2. Ngày hôm nay
3. Các sự kiện cả ngày hôm nay đã được thu gọn
4. Các sự kiện đã lên lịch hôm nay
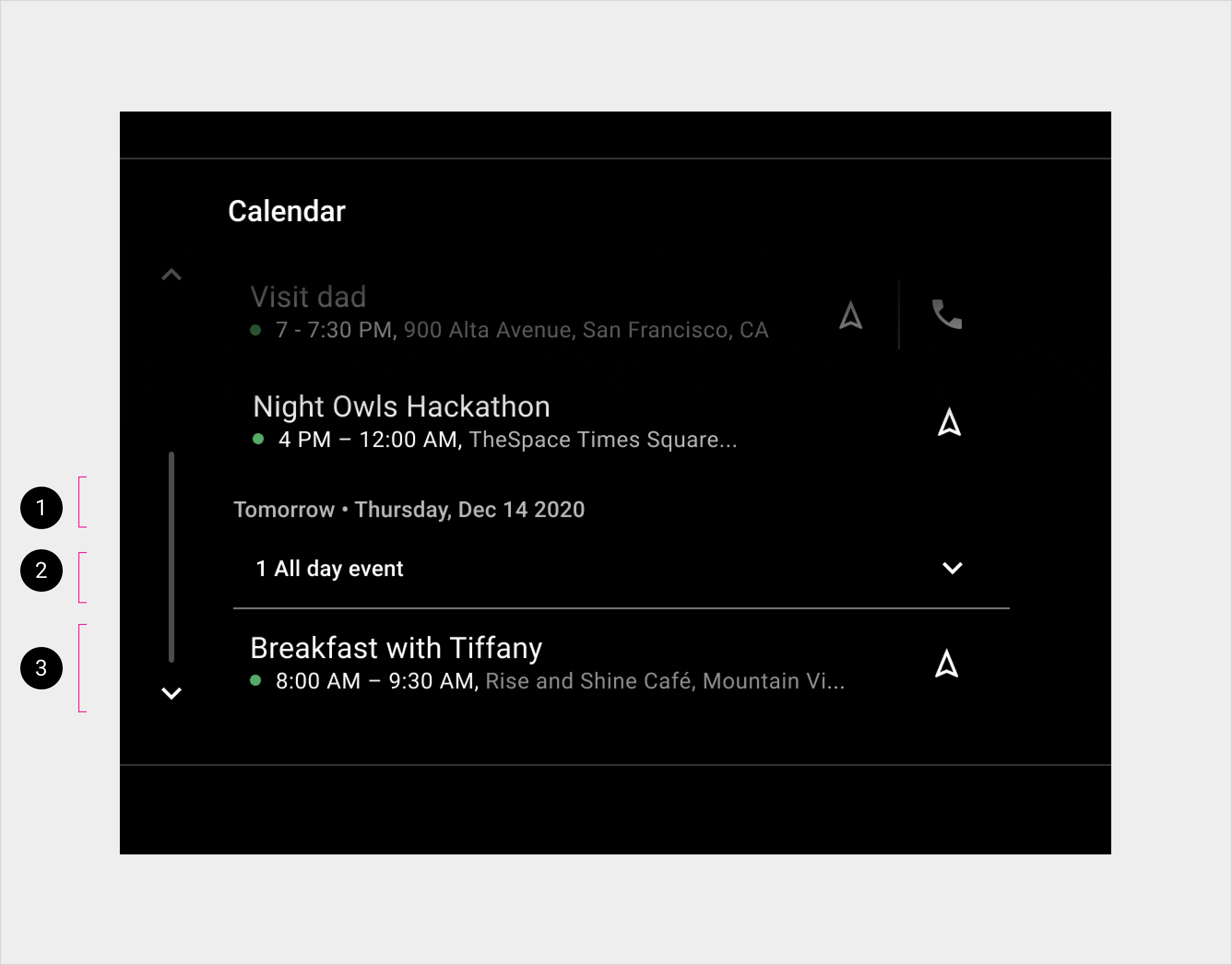
Sự kiện cho ngày tiếp theo
Thông thường, có nhiều sự kiện hơn có thể hiển thị trên màn hình ô tô cùng một lúc. Thanh cuộn cho phép người dùng xem các trang thông tin khác về sự kiện. Ví dụ: người dùng có thể phải cuộn xuống để xem các sự kiện cho ngày tiếp theo.

2. Danh sách thu gọn các sự kiện cả ngày của ngày mai
3. Các sự kiện được lên lịch ngày mai
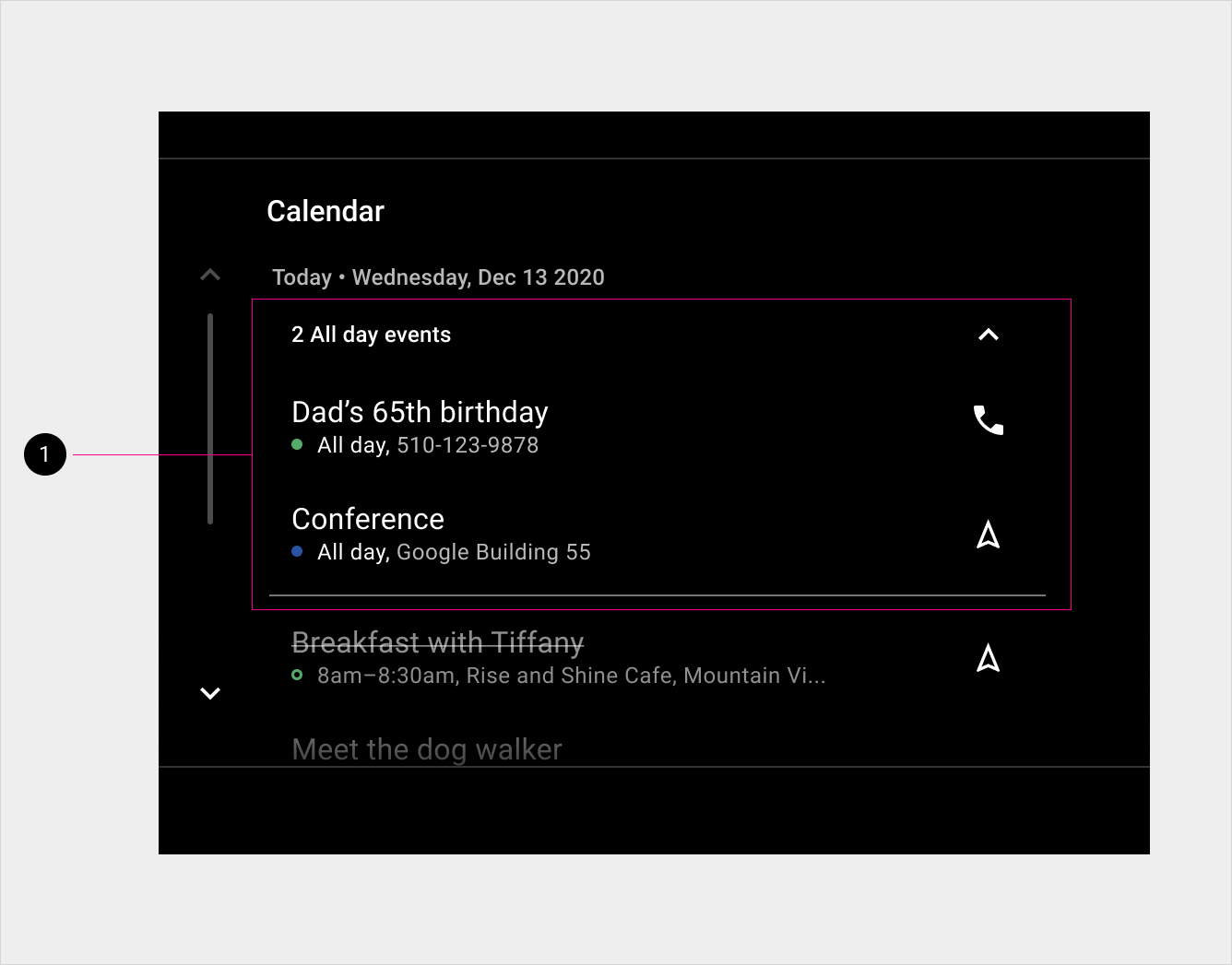
Sự kiện diễn ra cả ngày
Ban đầu, chế độ xem có thể mở rộng của danh sách sự kiện cả ngày được thu gọn để ưu tiên hình ảnh cho các sự kiện đã lên lịch sắp tới của một ngày. Việc mở rộng danh sách sự kiện cả ngày sẽ đẩy danh sách các sự kiện đã lên lịch xuống.

Việc thu gọn danh sách một lần nữa sẽ ưu tiên các sự kiện đã lên lịch của một ngày.
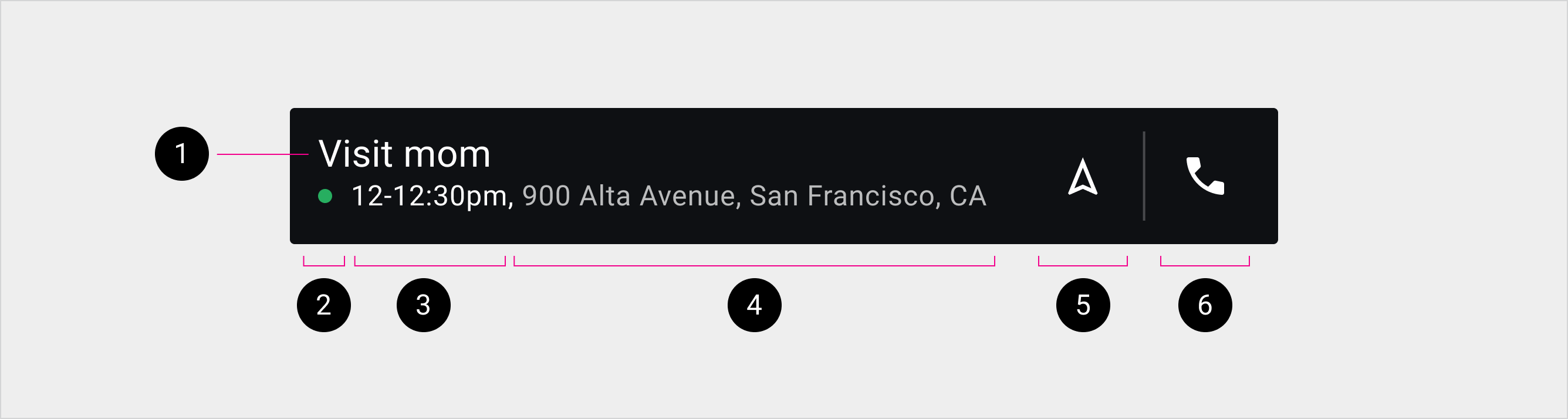
Trang thông tin sự kiện
Ở mức tối thiểu, từng trang thông tin sự kiện riêng lẻ hiển thị:
- Tiêu đề sự kiện
- Chỉ báo nguồn lịch
- Thông tin về thời gian diễn ra sự kiện, thời gian bắt đầu và kết thúc cho các sự kiện đã lên lịch hoặc "Cả ngày" đối với các sự kiện kéo dài cả ngày.
Trang thông tin sự kiện cũng có thể hiển thị:
- Địa chỉ và thành phần điều hướng
- Số điện thoại (chỉ hiển thị khi cung cấp số điện thoại nhưng không cung cấp địa chỉ)
- Một thuộc tính tương tác với điện thoại (nếu một sự kiện có bao gồm số điện thoại)

2. Chỉ báo nguồn lịch
3. Thời lượng sự kiện
4. Địa điểm diễn ra sự kiện
5. Thành phần điều hướng
6. Khả năng tương tác của điện thoại
