AI-generated Key Takeaways
-
The Calendar UI features an app header and a scrollable view of upcoming events for the current and following day.
-
Events for each day are separated into all-day events and time-boxed events.
-
All-day event lists are initially collapsed to prioritize scheduled events but can be expanded.
-
Individual event listings show the title, calendar source, time information, and potentially address, navigation, phone number, and phone affordance.
This introduction to Calendar describes its main elements, the basic functions they provide, and the architecture that holds them together.
The Calendar UI consists of:
- An app header, which displays the app name
- A scrollable set of upcoming events arranged for the current day and the following day.
Events for a given day are split between all-day events and time-boxed events.
For detailed descriptions of user interactions, see Interaction model.
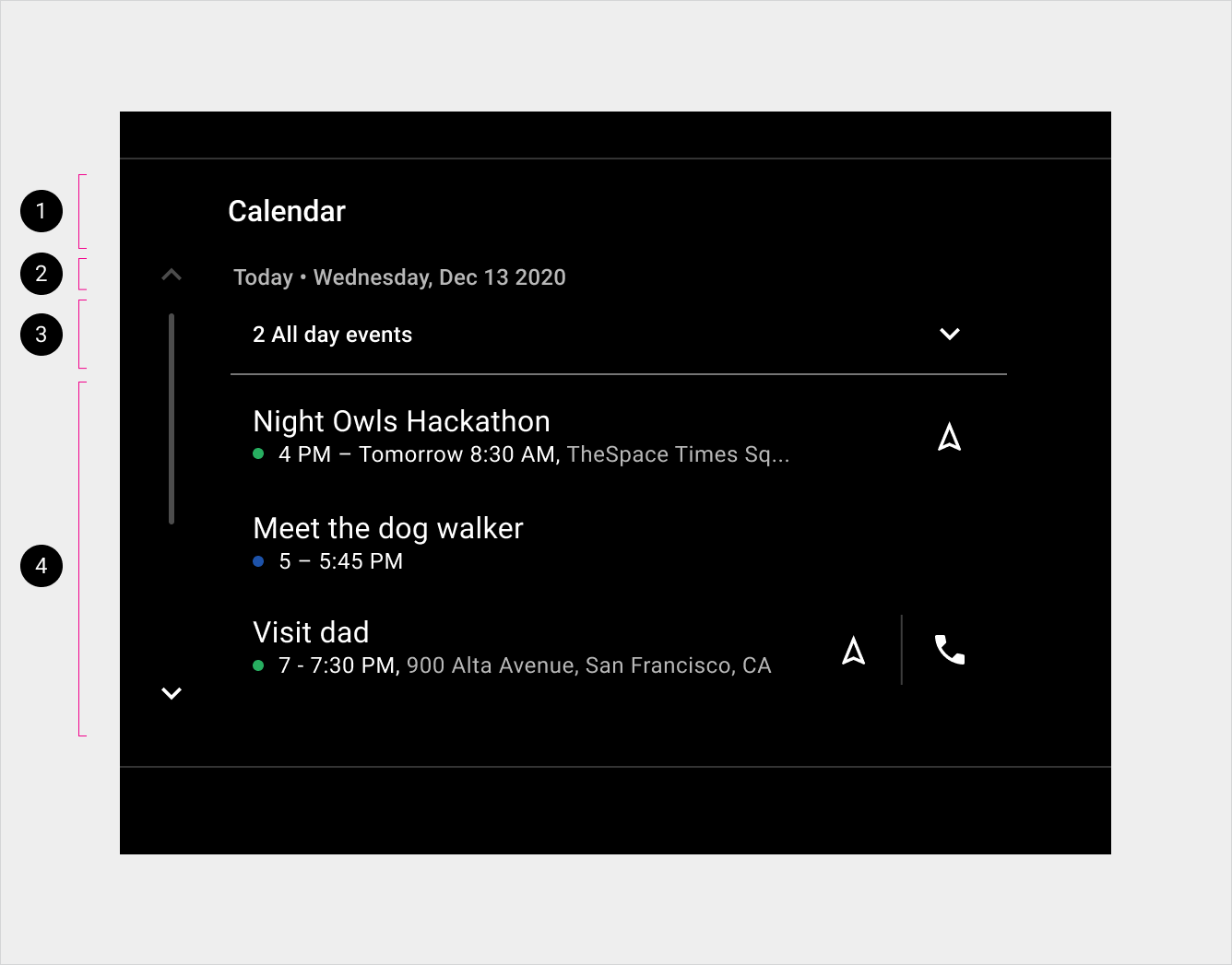
Events for the current day

2. Today's date
3. Today’s all-day events collapsed
4. Today’s scheduled events
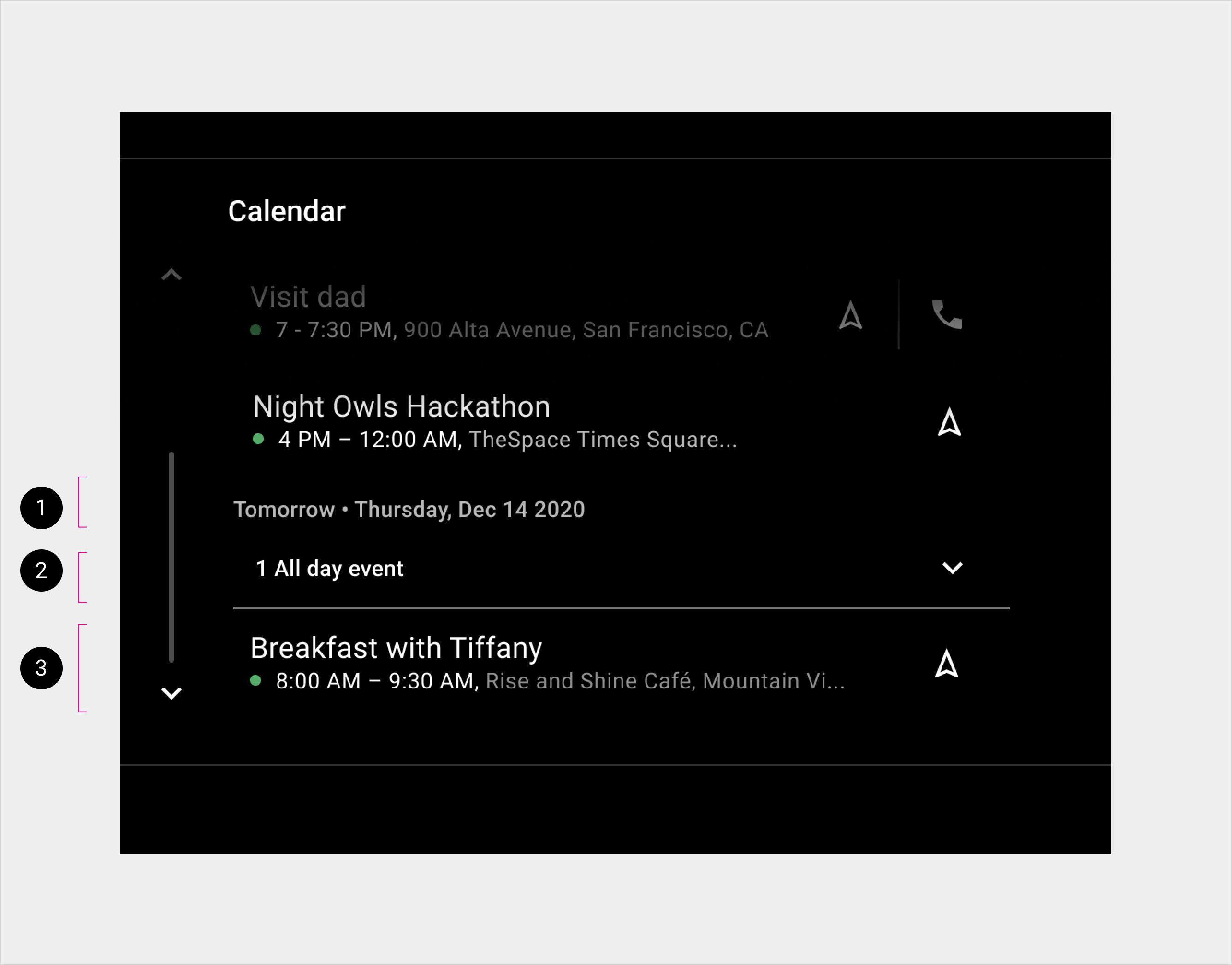
Events for the next day
Typically, there are more events than can be displayed on the car screen at one time. A scrollbar allows users to view additional event listings. For example, to view events for the next day, a user may have to scroll down.

2. Collapsed list of tomorrow's all-day events
3. Tomorrow’s scheduled events
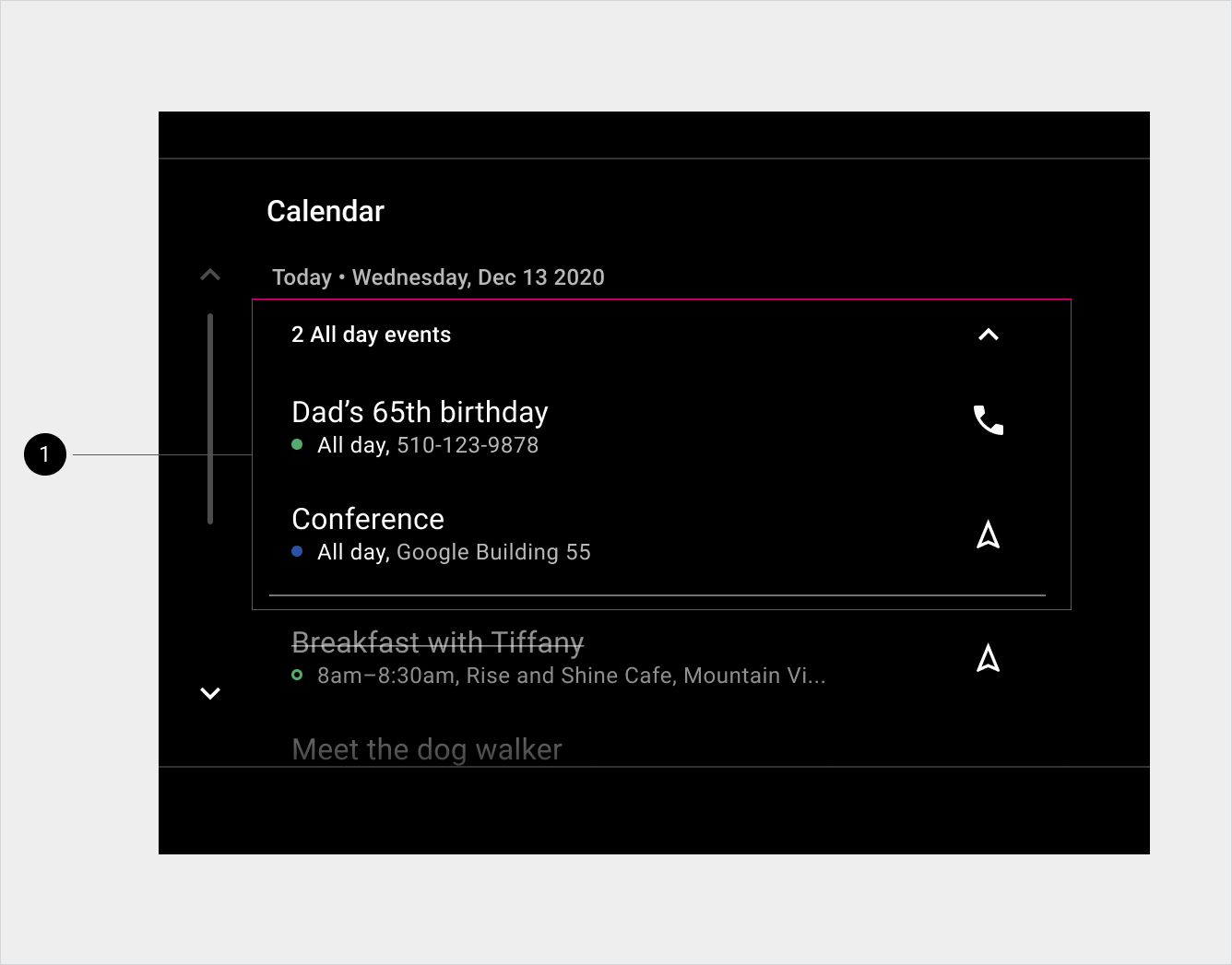
All-day events
The expandable view of all-day event lists is initially collapsed to give visual priority to a day’s upcoming scheduled events. Expanding the all-day event list pushes the list of scheduled events down.

Recollapsing the list again gives priority to a day’s scheduled events.
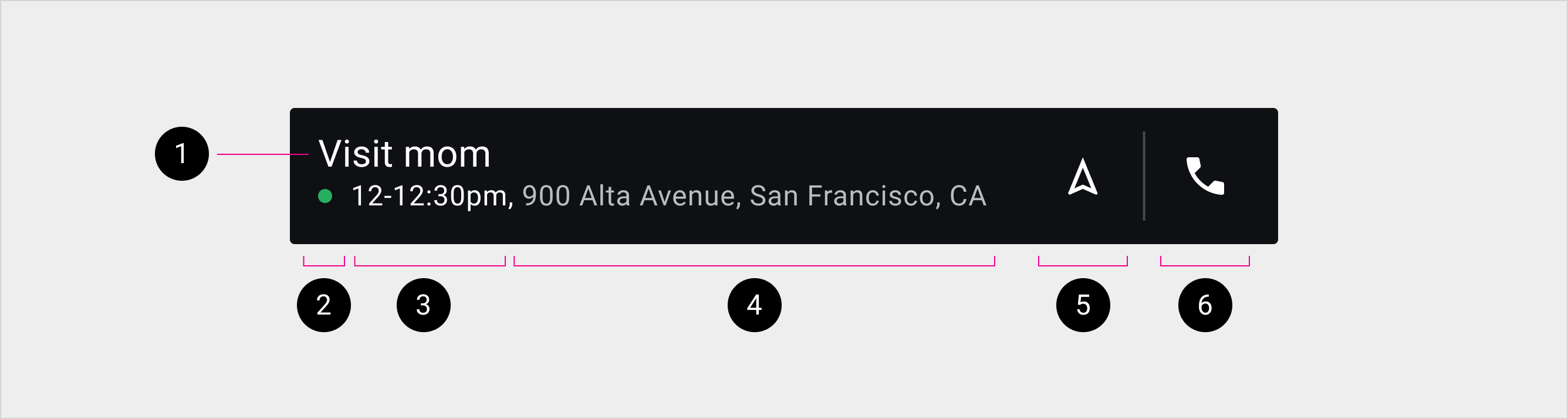
Event listings
At a minimum, individual event listings display:
- Event title
- Calendar source indicator
- Event time information, either start and end times for scheduled events or “All day” for daylong events.
Event listings may also display:
- An address and a navigation affordance
- A phone number (displayed only when a phone number is provided and an address is not)
- A phone affordance (if an event included a phone number)

2. Calendar source indicator
3. Event duration
4. Event location
5. Navigation affordance
6. Phone affordance