Si es necesario acceder a tu app, debes proporcionar un flujo de acceso que incluya uno o más de los métodos de acceso sugeridos.
Puedes crear este flujo mediante la adaptación del código de muestra proporcionado. El proceso consta de los siguientes pasos:
- Elegir un método de acceso principal (y cualquier método alternativo)
- Ajustar el contenido de las pantallas de acceso
- Cómo personalizar el estilo visual
El código de muestra se proporciona en la app de Universal Android Music Player (UAMP) Automotive. Este código está diseñado para adaptarse a una variedad de tamaños de pantalla, por lo que no necesitas responder preguntas sobre el modo vertical o horizontal.
A medida que adaptes el código de muestra para tu app, los lineamientos que se proporcionan aquí te ayudarán a garantizar que tu experiencia de acceso permanezca optimizada para vehículos. Para saber cómo accederán los usuarios a tu experiencia de acceso, visita Acceso, configuración y búsqueda.
Elige métodos de acceso
El primer paso para adaptar el código de muestra es decidir cuál de los 3 métodos de acceso disponibles quieres ofrecer.
| Método de acceso | Cómo funciona |
|---|---|
|
A) Acceso con Google
(muy recomendado) |
Ingresa la contraseña y la Cuenta de Google |
|
B) Acceso con teléfono
(recomendado como opción principal, si la app no admite el Acceso con Google) |
Ingresa el código PIN desde la pantalla del vehículo en el teléfono o viceversa |
|
C) Acceso estándar
(ideal como opción de copia de seguridad) |
Ingresa el nombre de usuario (o correo electrónico) y la contraseña de la app |
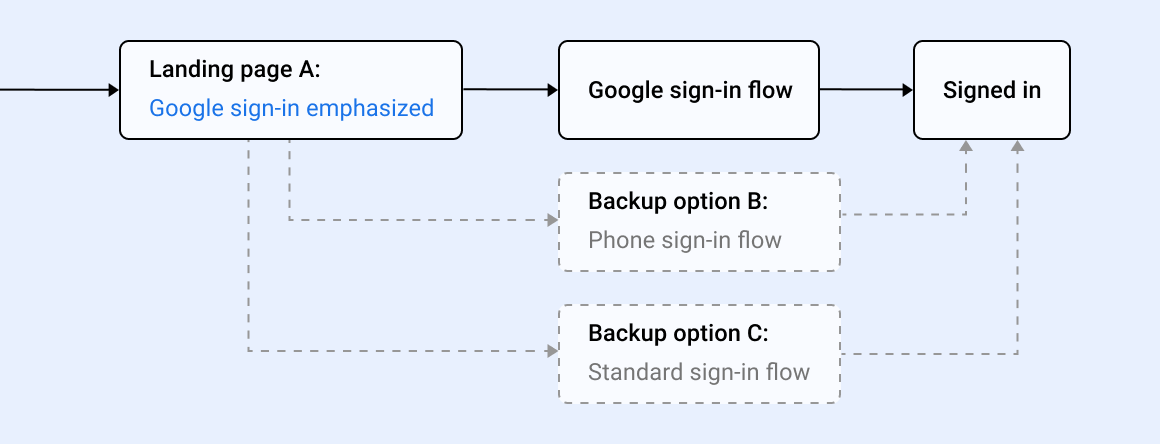
El acceso con Google debe aparecer como la opción principal si tu app lo admite, ya que es más fácil para los usuarios. Si tu app no admite el acceso con Google, el acceso con el teléfono es la siguiente mejor opción como opción principal.
El flujo de acceso en el código de muestra incluye pantallas para los tres métodos. Una vez que hayas decidido las opciones que admitirás (tanto la principal como las opciones de copia de seguridad que desees admitir), puedes inhabilitar las opciones restantes en el código de muestra y centrarte en personalizar las pantallas restantes.
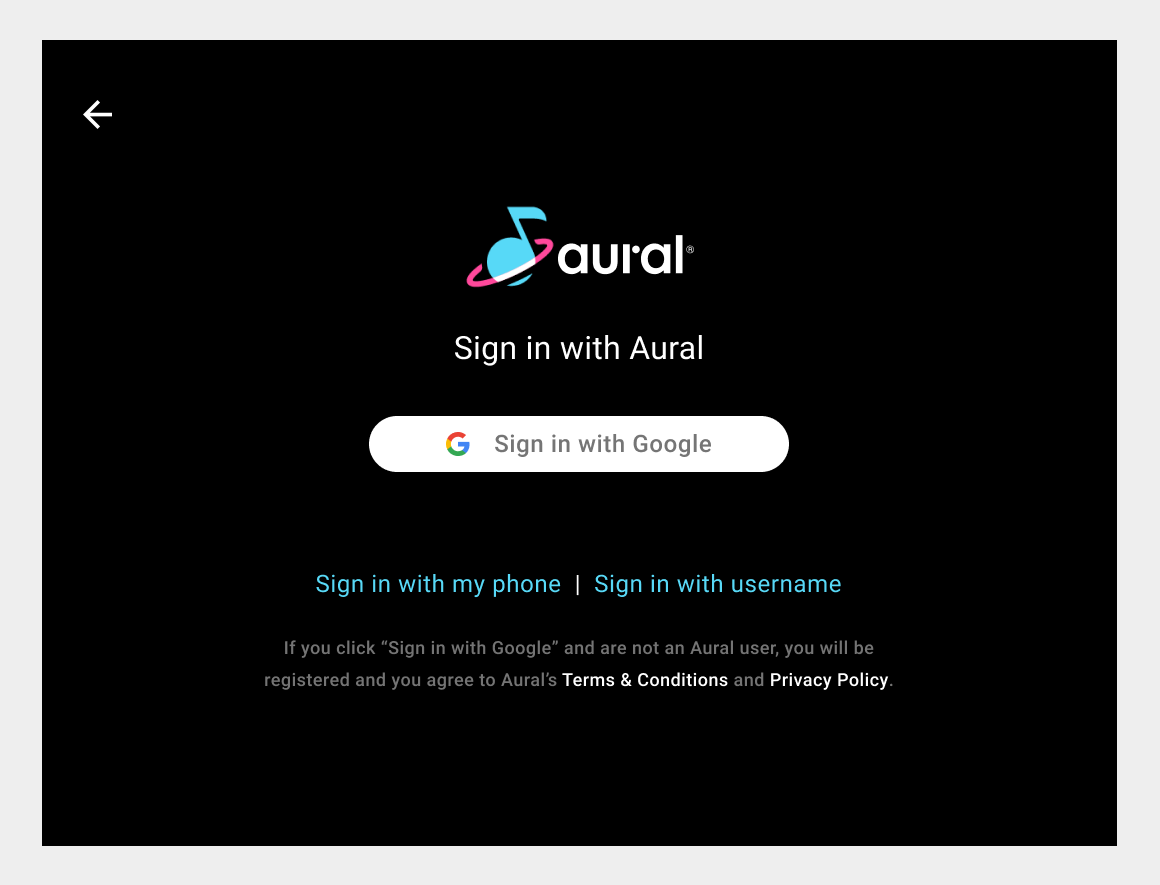
A) Acceso con Google
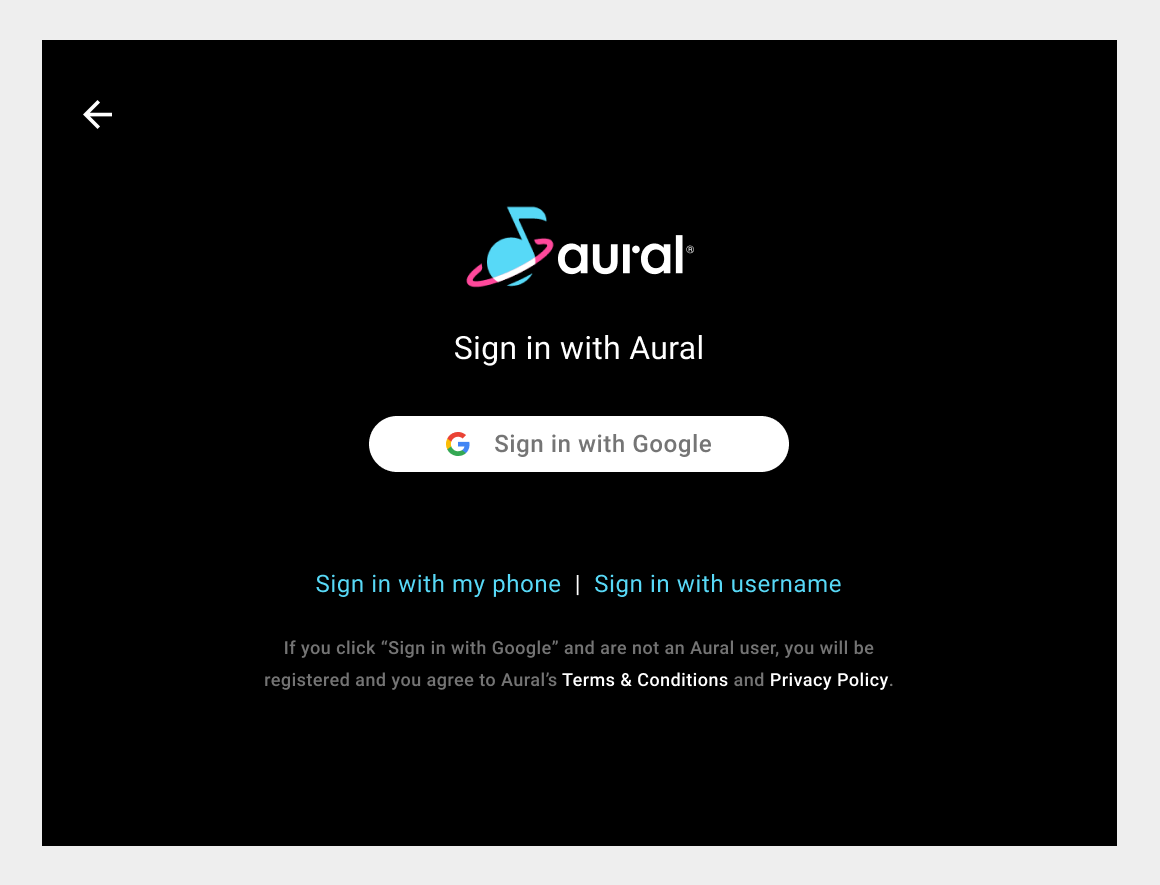
Si tu aplicación admite el Acceso con Google y este Acceso con Google está disponible en el sistema, te recomendamos que establezcas este método como la opción principal en tu flujo de acceso. Es fácil para los usuarios, porque solo deben confirmar sus Cuentas de Google existentes.
Si ofreces acceso con número de teléfono o acceso estándar, deben aparecer como opciones alternativas disponibles en los vínculos de texto que se encuentran en la parte inferior de la pantalla de destino.

Flujo de acceso con Google
Con el acceso con Google, la página de destino es la única pantalla que debes diseñar, a menos que también ofrezcas opciones alternativas. El Acceso con teléfono y el Acceso estándar resumen las pantallas y los flujos para esas opciones.

B) Acceso con teléfono
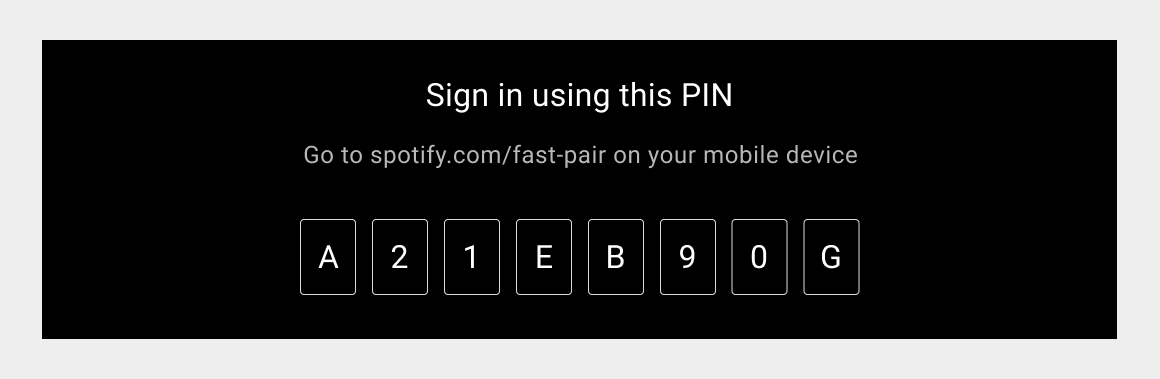
Si tu aplicación no admite el acceso con Google, te recomendamos que ofrezcas el acceso con el teléfono como la opción principal en el flujo de acceso. (El acceso con un teléfono también se puede ofrecer como una opción alternativa para el acceso con Google). Con el acceso con número de teléfono, los usuarios no necesitan recordar un nombre de usuario o una contraseña. En su lugar, ingresan un PIN que se les proporciona.
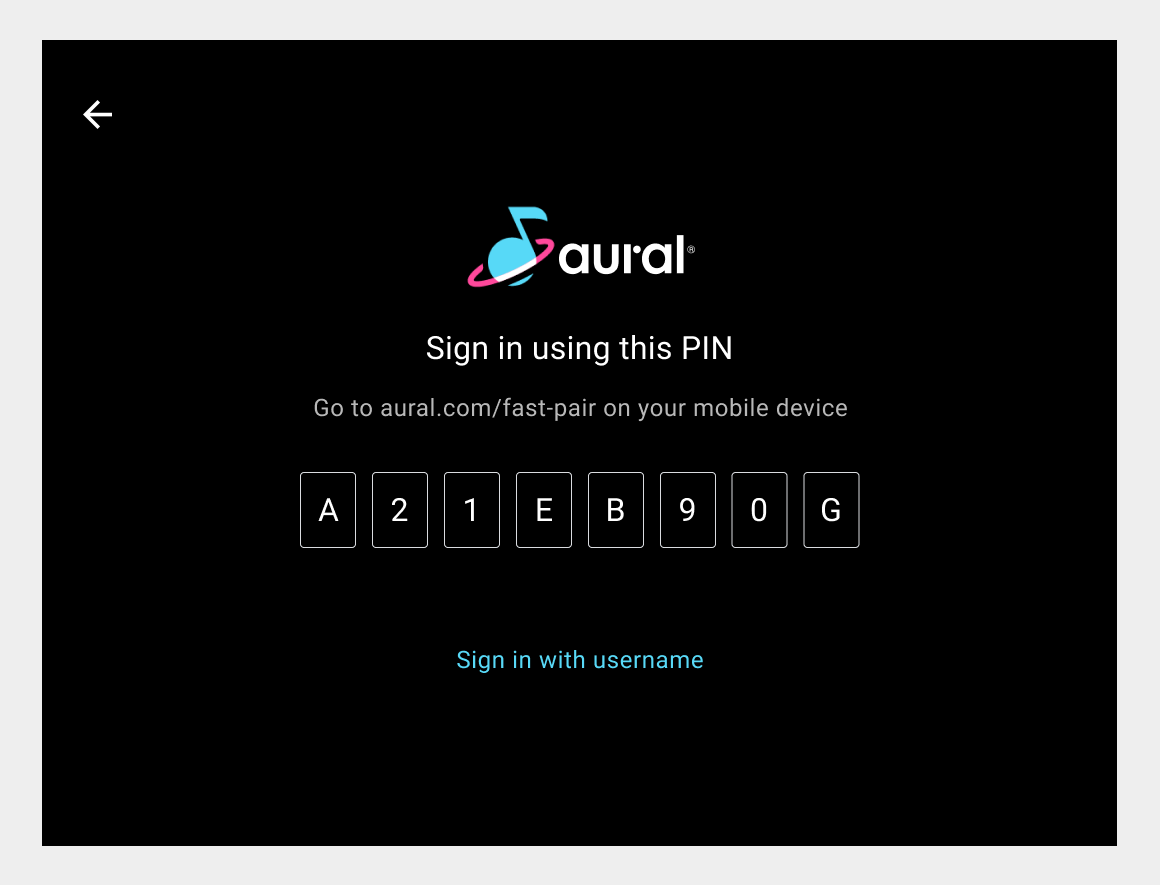
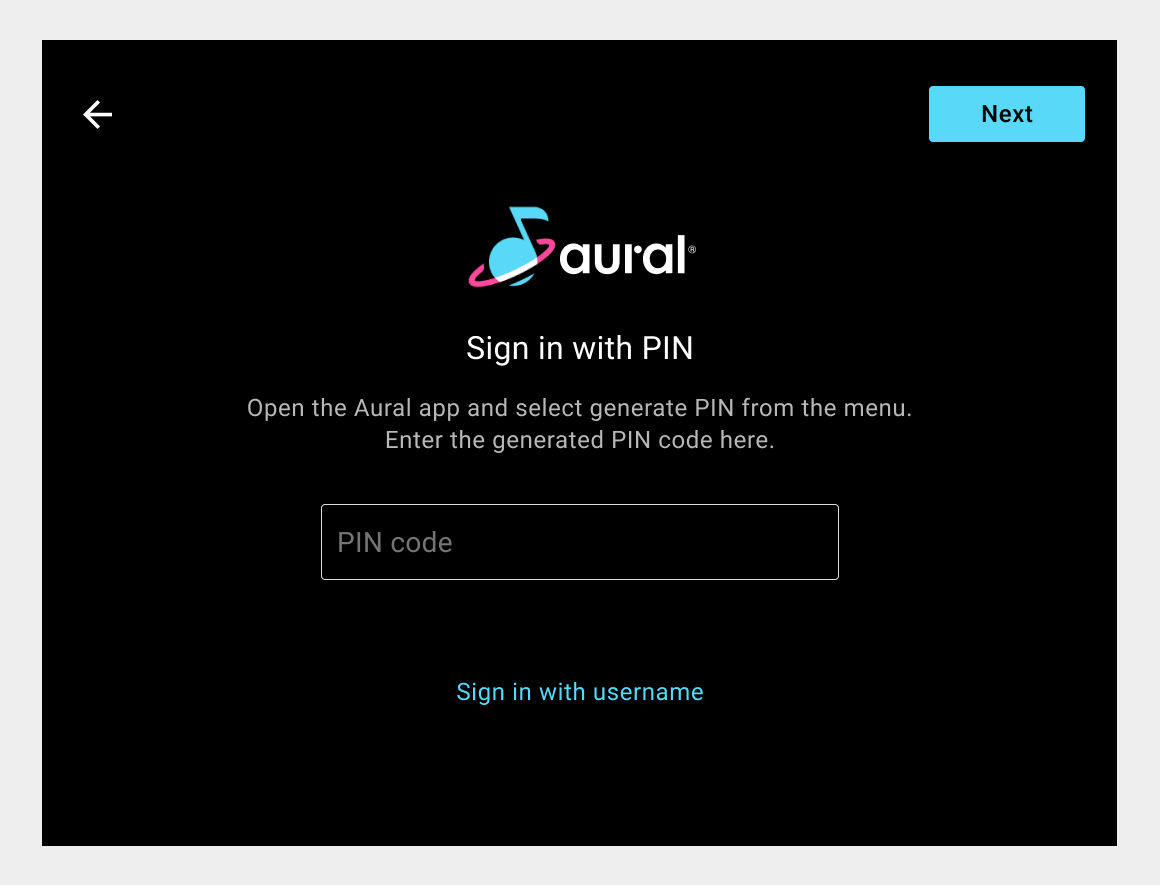
Puedes acceder con tu teléfono de cualquiera de las siguientes 2 maneras:
- Los usuarios verán un PIN en la pantalla del vehículo y lo ingresarán en sus teléfonos.
- Los usuarios buscan un PIN en sus teléfonos y lo ingresan en la pantalla del vehículo.
Si también se ofrece el método estándar de nombre de usuario y contraseña, se debe presentar como una opción de copia de seguridad disponible en un vínculo de texto en la parte inferior de la pantalla de destino.


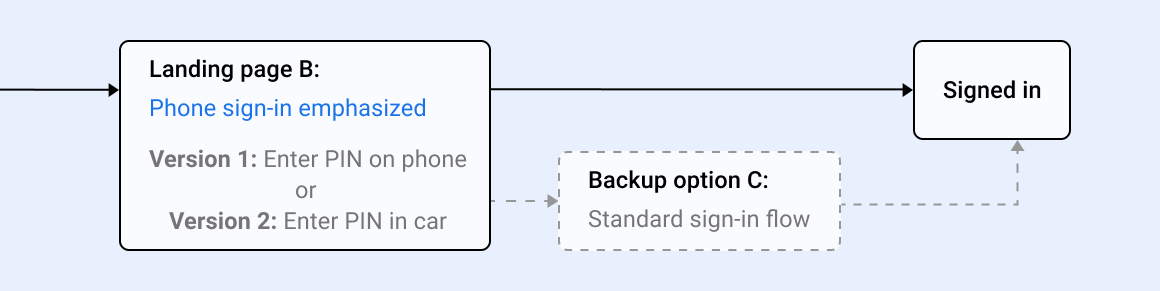
Flujo de acceso desde el teléfono
Con el Acceso con el teléfono, puedes elegir entre dos versiones de la página de destino: una que muestra un PIN para ingresar en el teléfono y otra que permite a los usuarios ingresar un PIN proporcionado en el teléfono.
La pantalla de la página de destino es la única que debes diseñar, a menos que también ofrezcas el Acceso estándar como opción alternativa.

C) Acceso estándar
El acceso estándar para una aplicación requiere que el usuario ingrese un nombre de usuario (o correo electrónico) en la página de destino y una contraseña en la página siguiente.
Se puede ofrecer el acceso estándar como una opción alternativa para el acceso con Google o con el teléfono. O bien, si no se admite ninguna de las otras dos opciones, puede ser la opción de acceso principal. Sin embargo, no se recomienda el acceso estándar como opción principal porque implica varios pasos y recordar nombres de usuario y contraseñas.
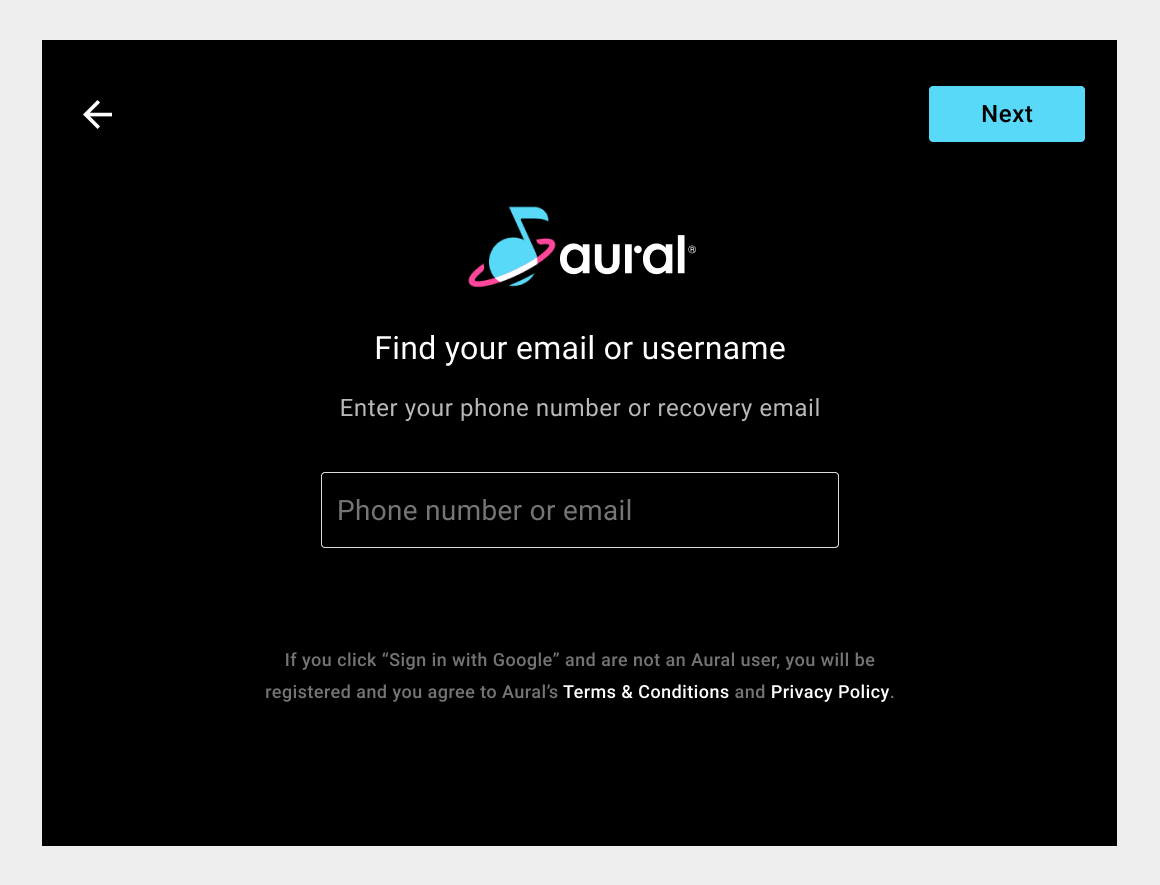
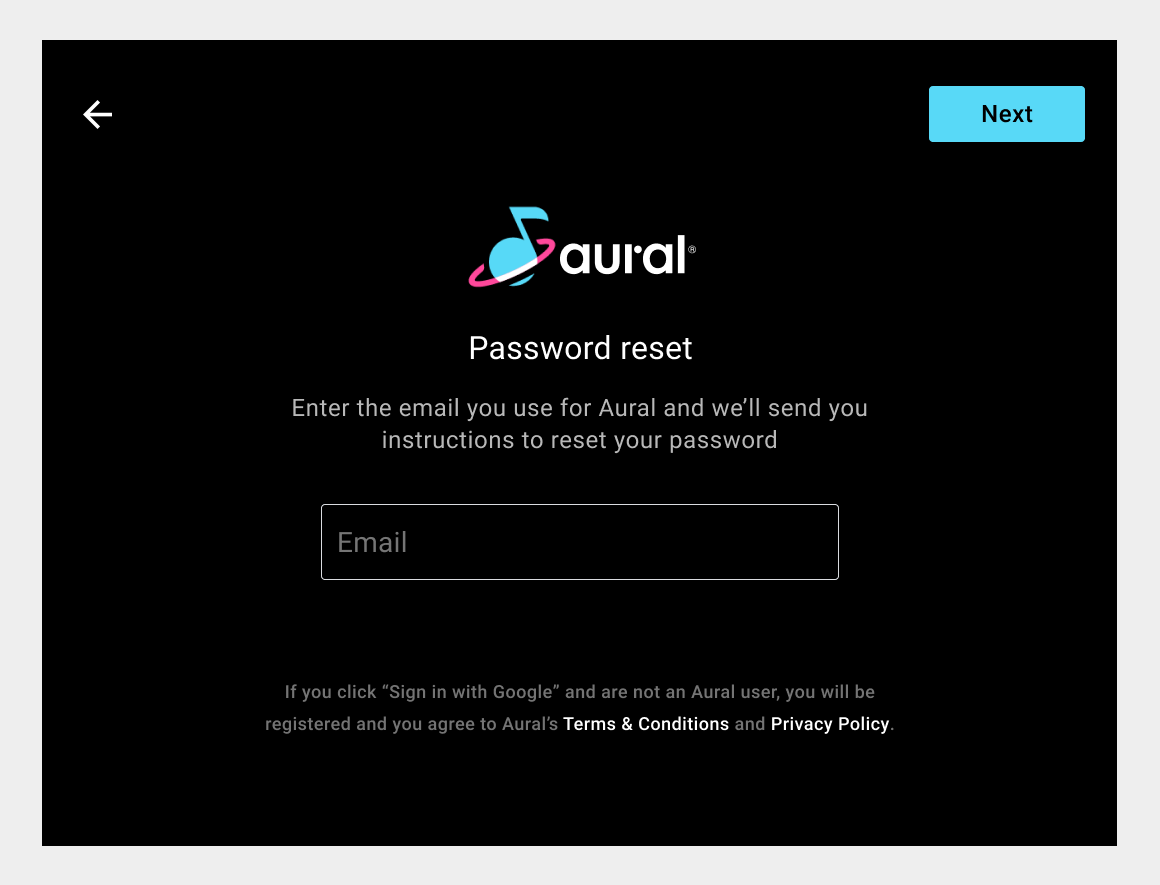
Dado que es posible que los usuarios no siempre recuerden los nombres de usuario y las contraseñas, es importante ofrecer opciones para recuperarlos o restablecerlos. Estas opciones deben ofrecerse mediante vínculos de texto en la parte inferior de las pantallas de entrada, para que no compitan por la atención con las acciones principales de ingreso de nombre de usuario y contraseña.




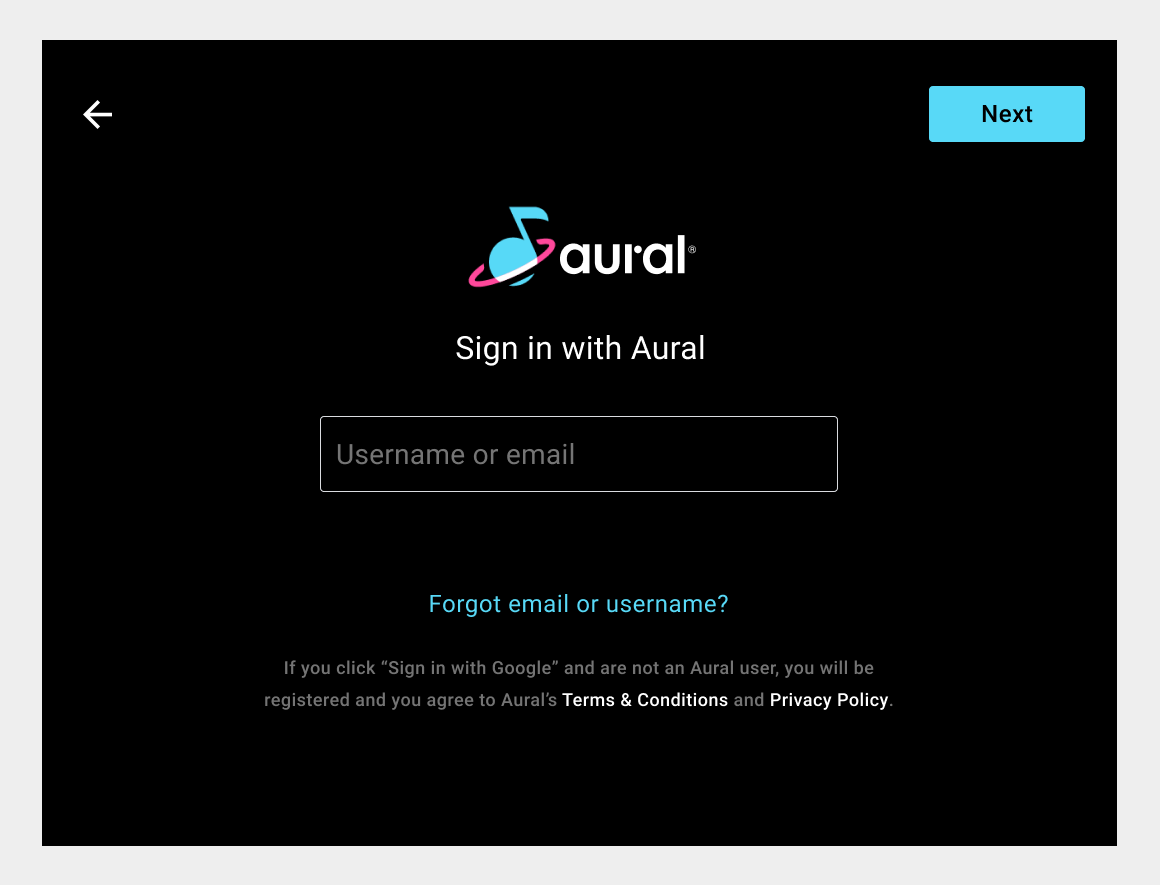
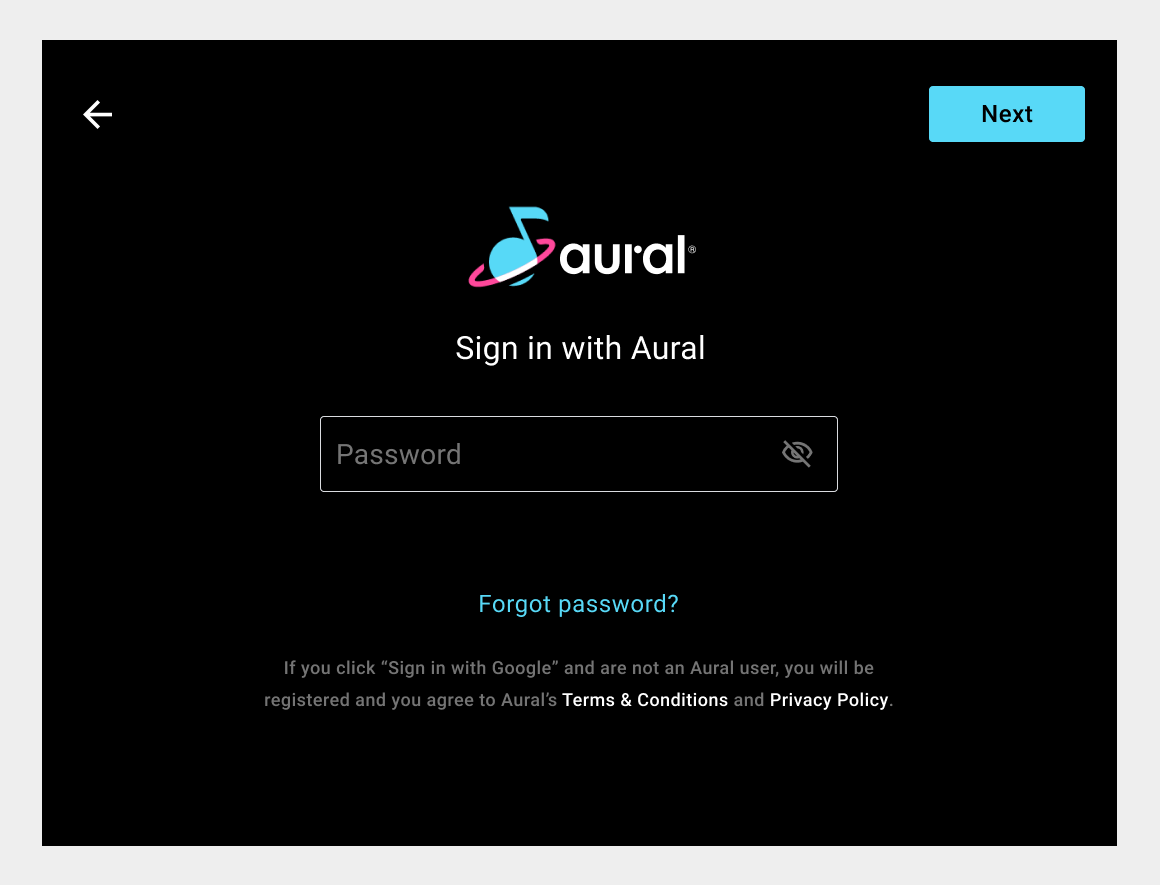
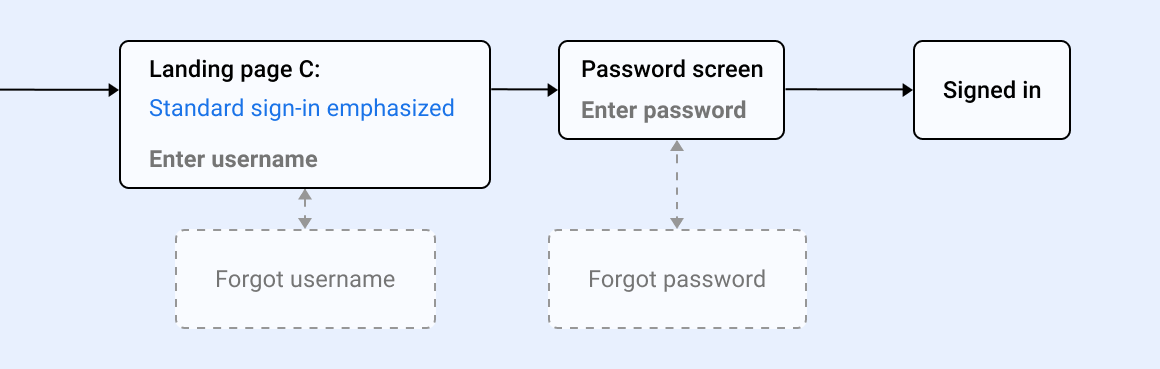
Flujo de acceso estándar
El flujo del acceso estándar es una secuencia de 2 pantallas (entrada del nombre de usuario y de la contraseña), con viajes laterales opcionales a otras 2 pantallas. Necesitarás versiones de las 4 pantallas.

Cómo ajustar el contenido de las pantallas
Una vez que hayas determinado qué métodos de acceso admitirá tu aplicación, sabrás qué pantallas estarán en tu flujo de acceso. Según el tipo de compatibilidad que elijas, es posible que tengas entre 1 y 6 pantallas para las que debas determinar el contenido (y el estilo, como se explica en Cómo personalizar el estilo).
Si eliges el Acceso con Google o el Acceso con número de teléfono sin opciones de copia de seguridad, tendrás 1 pantalla de acceso para crear. Por otro lado, si eliges el Acceso con Google con las dos otras opciones como copias de seguridad, tendrás 6 pantallas (1 para el Acceso con Google, 1 para el Acceso con el teléfono y 4 para el Acceso estándar).
Puedes ver ejemplos de estas pantallas en las secciones de Acceso con Google, Acceso con teléfono y Acceso estándar. Si trabajas a partir del código de muestra, puedes modificar las versiones de estas pantallas creadas en el código. Si no usas el código de muestra, igualmente debes usar estos ejemplos como modelo.
Deberás realizar algunos ajustes en el contenido de esas pantallas, incluidos los siguientes:
- Reemplaza el logotipo de la app de Aural ficticia por el de tu app
- Modifica el texto y los vínculos para hacer referencia a tu app y al contenido relacionado
- Ajusta la lógica de visualización del PIN
A continuación, se analizan con más detalle la lógica de visualización del PIN y el reemplazo de logotipos.
Reemplazar el logotipo de la app
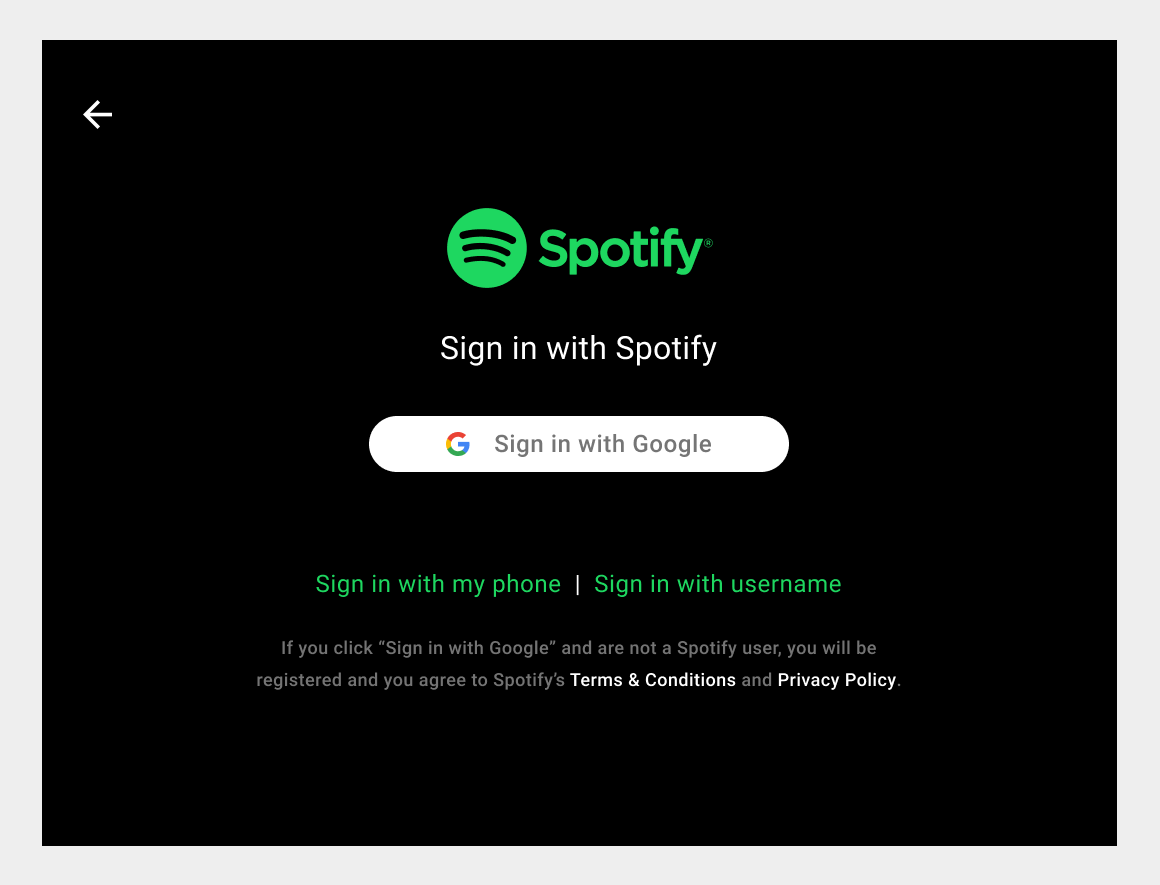
Después de quitar las pantallas que no necesitas del código de muestra, asegúrate de que las pantallas restantes muestren el logotipo de tu app en lugar del de la app ficticia Aural. Este reemplazo puede afectar otros aspectos del diseño de la página, como se explica a continuación.


El reemplazo del logotipo puede llevar a otros ajustes, como la personalización de los colores de otros elementos de la página o el ajuste del espacio alrededor del logotipo.
Personalización de colores para acompañar el logotipo
Para asegurarte de que el logotipo de tu app se adapte bien a los elementos de la página circundantes, puedes personalizar el código de acceso para usar el color de los elementos destacados de la app. La personalización del diseño se analiza en el siguiente paso, Personaliza el diseño.

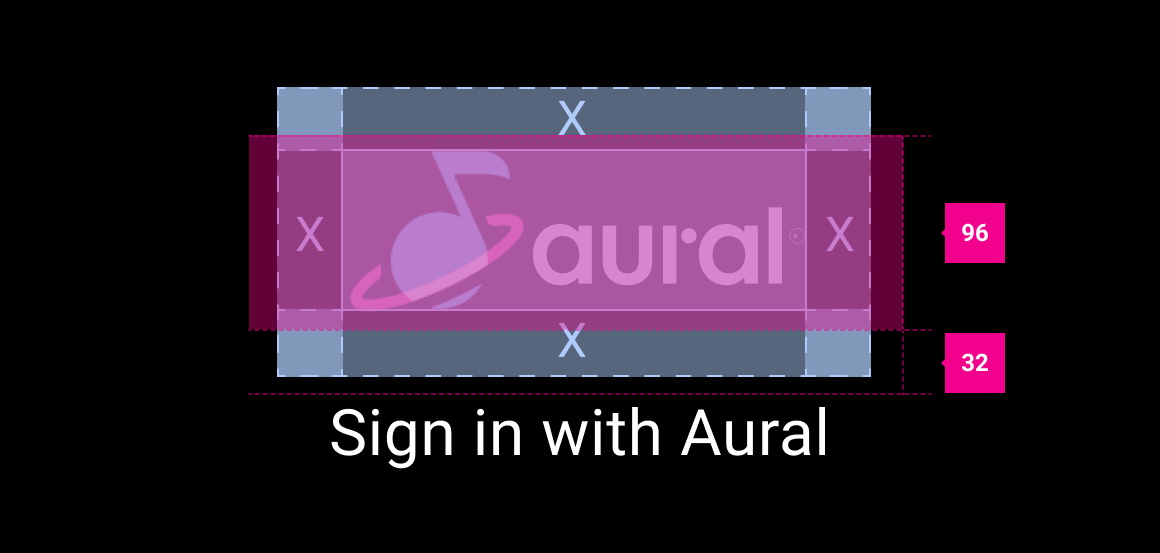
Ajustar el espacio libre del logotipo
Después de reemplazar el logotipo de Aural por el de tu app, que se ajustará al mismo tamaño que el logotipo, comprueba el espaciado alrededor del logotipo. Si la cantidad de espacio libre no cumple con los lineamientos de tu marca, puedes agregar espacio alrededor del borde del logotipo en el archivo correspondiente.

Otro enfoque sería ajustar el espaciado en la pantalla. Sin embargo, con este enfoque,tendrías que ajustar el espacio alrededor del logotipo de manera individual para cada diseño. Por este motivo, agregar espacio dentro del archivo del logotipo es la forma más fácil de aumentar el espacio libre alrededor del logotipo.
Ajusta la lógica de visualización del PIN
El flujo de acceso de muestra genera códigos PIN de forma aleatoria con una función RAND simple. Para implementar un método de generación de PIN basado en una lógica empresarial más sólida, debes modificar el código relevante en PinCodeSignInFragment.kt, que forma parte de la aplicación Universal Android Music Player (UAMP) Automotive.

Personaliza el estilo
Después de ajustar el contenido de las pantallas de acceso, puedes aplicar un estilo global y adecuado para la marca a los aspectos de la IU que afectan a varias pantallas.
Te recomendamos que personalices algunos de los siguientes elementos o todos ellos para reflejar el estilo de tu marca:
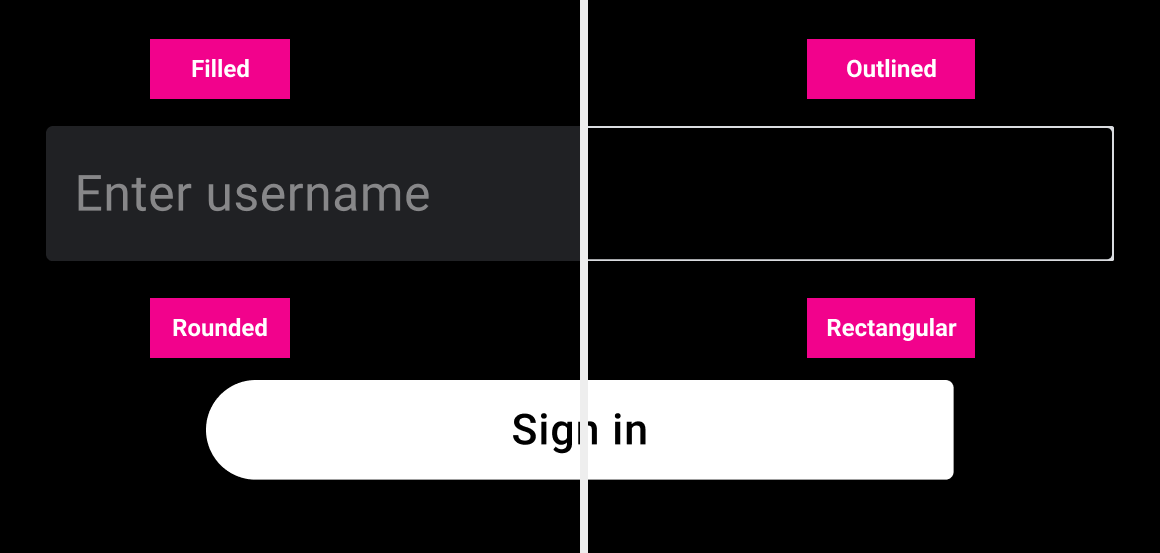
- Estilo de campo de entrada: relleno, contorno o subrayado
- Estilo del botón: redondeado o rectangular
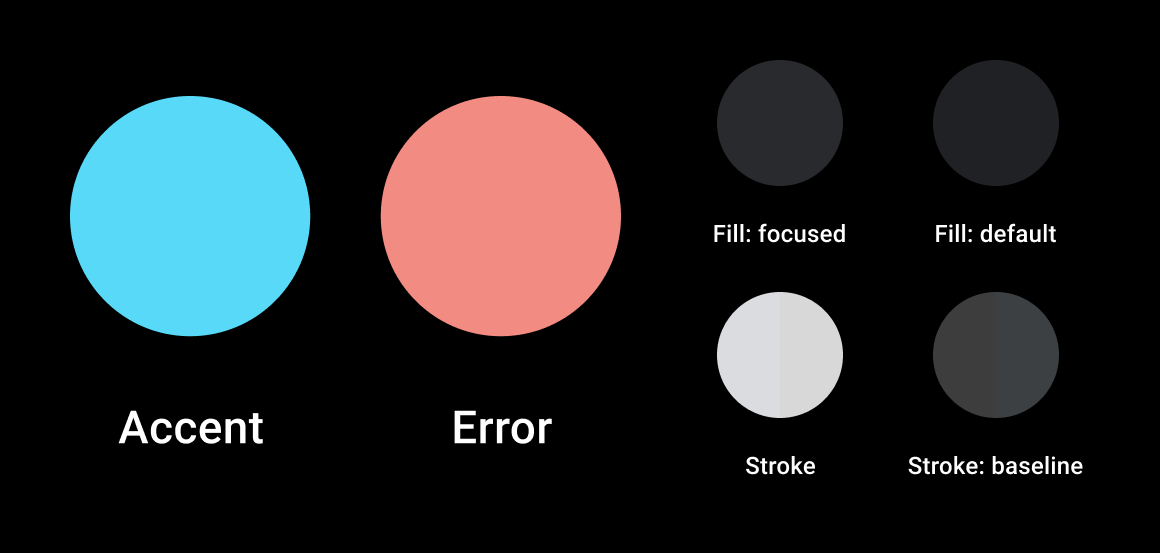
- Colores: Acento, relleno y texto de botón, relleno y trazo de formulario, error de formulario
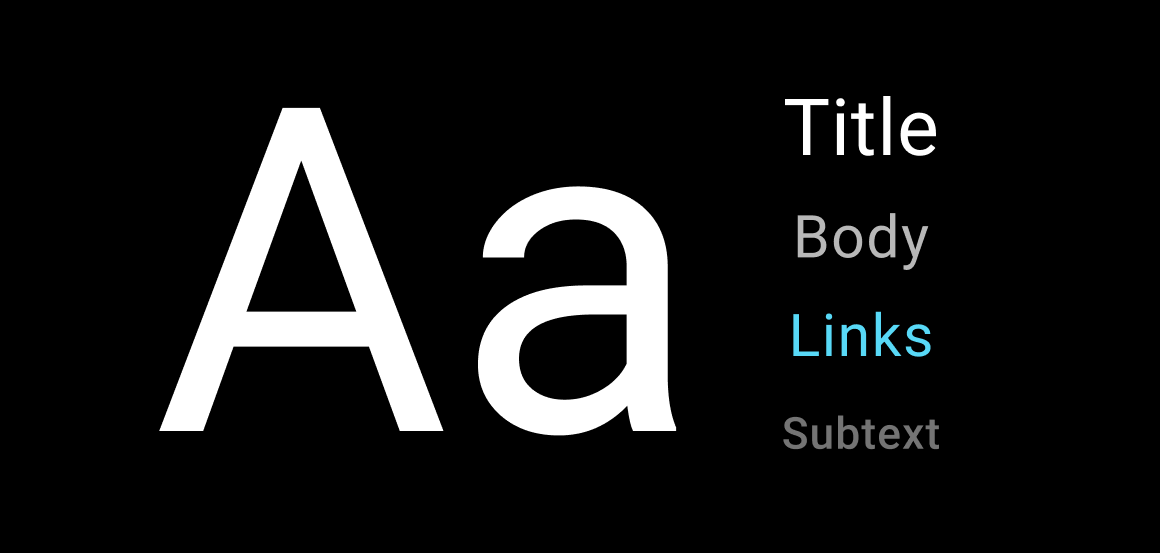
- Tipografía: fuente, tamaño del texto
A continuación, se muestran ejemplos de algunas de estas opciones de personalización. Ten en cuenta que el diseño personalizado debe mantener el contraste, los tamaños mínimos de los objetivos táctiles y de texto, y otros requisitos que se describen en Lineamientos para pantallas personalizadas.

Botones y campos de entrada
El flujo de acceso de muestra usa campos de entrada con contorno y botones redondeados como estilos predeterminados. Puedes cambiar estos estilos predeterminados si los diferentes estilos (por ejemplo, los botones rectangulares en lugar de los redondeados) expresarían mejor tu marca.

Colores
Personalizar los colores de los elementos destacados y de estado de error utilizados en los formularios y botones es una forma útil de expresar tu marca en todo el flujo de acceso. La personalización de estos colores también es importante para asegurarte de que los campos de entrada, los botones y los vínculos se vean bien en la misma página con el logotipo de tu app, en lugar de entrar en conflicto con él.
Asegúrate de que los colores que especifiques mantengan una relación de contraste de, al menos, 4.5:1 entre los elementos adyacentes de la página. Para obtener orientación adicional sobre el color y detalles sobre la paleta de colores que se usa en el SO Android Automotive, consulta Bases visuales: Color.

Tipografía
Si bien la tipografía en el flujo de acceso de muestra se puede personalizar, ten cuidado cuando realices cambios que podrían afectar la legibilidad. Consulta Bases visuales: tipografía para obtener información sobre las fuentes, los tamaños mínimos de tipo y otras consideraciones con respecto a la legibilidad del texto en las pantallas de los vehículos.
Lineamientos de acceso
Los lineamientos que se indican en esta sección se relacionan con el funcionamiento del acceso en el SO Android Automotive, para una usabilidad óptima. El flujo de acceso de muestra que se proporciona en la aplicación Universal Android Music Player (UAMP) cumple en su mayor parte con estos lineamientos. No proporciona una forma de crear una cuenta, ya que requeriría una lógica específica de la app.
Si seguiste el proceso de personalización que se describe en esta sección y no cambiaste el funcionamiento del código, tu flujo de acceso debería ser adecuado según los lineamientos que se indican a continuación. No obstante, asegúrate de que tu estilo personalizado cumpla con los requisitos generales que se especifican en Lineamientos para pantallas personalizadas.
Si hiciste modificaciones más significativas en las pantallas o el código de acceso, más allá de lo que se describe en esta sección, verifica tu flujo de acceso en función de los Lineamientos generales para pantallas personalizadas y los lineamientos específicos de acceso que aparecen a continuación.
| Nivel de los requisitos | Lineamientos |
|---|---|
| SE RECOMIENDA |
Los desarrolladores de apps deben hacer lo siguiente:
|
| MAYO |
Los desarrolladores de apps podrán hacer lo siguiente:
|
Motivo:
Experiencia de contenido multimedia coherente. Las pantallas de acceso diseñadas para una app de música deben proporcionar una experiencia que sea ampliamente coherente con las pantallas de acceso de otras apps de música.
Diseño coherente Las pantallas de acceso deben admitir los principios de diseño básicos y las bases visuales del SO Android Automotive.

