अगर आपके ऐप्लिकेशन के लिए साइन इन करना ज़रूरी है, तो आपको एक ऐसा साइन इन फ़्लो देना होगा जिसमें साइन इन करने के सुझाए गए एक या उससे ज़्यादा तरीकों की जानकारी दी गई हो.
दिए गए सैंपल कोड के हिसाब से, इस फ़्लो को बनाया जा सकता है. इस प्रोसेस में ये चरण शामिल हैं:
- साइन इन करने का मुख्य तरीका (और बैकअप का कोई तरीका) चुनना
- साइन-इन स्क्रीन का कॉन्टेंट अडजस्ट करना
- विज़ुअल स्टाइल को पसंद के मुताबिक बनाना
सैंपल कोड, Universal Android Music Player (UAMP) Automotive ऐप्लिकेशन में दिया गया है. इस कोड को अलग-अलग साइज़ की स्क्रीन के हिसाब से डिज़ाइन किया गया है. इसलिए, आपको पोर्ट्रेट बनाम लैंडस्केप मोड के सवालों पर ध्यान देने की ज़रूरत नहीं है.
अपने ऐप्लिकेशन के लिए सैंपल कोड में बदलाव करते समय, यहां दिए गए दिशा-निर्देशों की मदद से यह पक्का किया जा सकता है कि साइन इन करने का आपका अनुभव, वाहनों के हिसाब से सही रहेगा. उपयोगकर्ता आपका साइन-इन अनुभव कैसे ऐक्सेस करेंगे, यह जानने के लिए साइन-इन, सेटिंग, और खोज पर जाएं.
साइन इन करने के तरीके चुनें
सैंपल कोड के हिसाब से काम करने के लिए, आपको सबसे पहले यह तय करना होगा कि साइन इन करने के तीन उपलब्ध तरीके कौनसे हैं.
| साइन-इन करने का तरीका | यह सुविधा कैसे काम करती है |
|---|---|
|
A) Google साइन इन
(हमारा सुझाव है) |
Google खाता और पासवर्ड डालें |
|
B) फ़ोन से साइन-इन
(बैकअप के विकल्प के तौर पर या मुख्य विकल्प के तौर पर, इसका सुझाव दिया जाता है. अगर आपके ऐप्लिकेशन पर 'Google साइन इन' काम नहीं करता है, तो इसका सुझाव दिया जाता है) |
फ़ोन की स्क्रीन पर दिख रहे पिन कोड को डालें या कार की स्क्रीन पर दिया गया पिन कोड डालें |
|
C) सामान्य साइन-इन
(बैक-अप के विकल्प के तौर पर सबसे अच्छा) |
ऐप्लिकेशन के लिए उपयोगकर्ता नाम (या ईमेल) और पासवर्ड डालें |
अगर आपके ऐप्लिकेशन पर Google साइन इन की सुविधा काम करती है, तो इसे मुख्य विकल्प के तौर पर दिखाना चाहिए, क्योंकि यह उपयोगकर्ताओं के लिए सबसे आसान है. अगर आपका ऐप्लिकेशन Google साइन इन की सुविधा नहीं देता है, तो मुख्य विकल्प के तौर पर, फ़ोन से साइन इन करना अगला सबसे अच्छा विकल्प है.
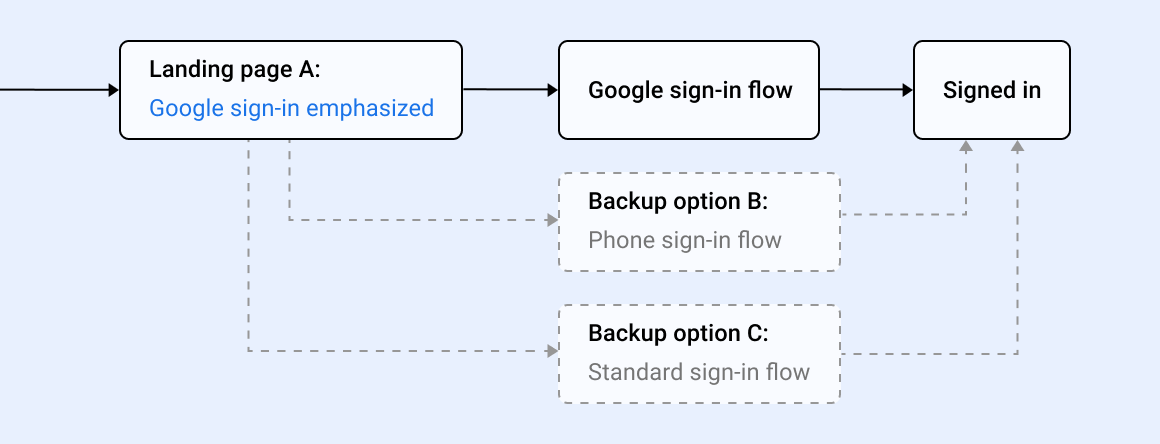
सैंपल कोड के साइन-इन फ़्लो में, तीनों तरीकों की स्क्रीन शामिल होती हैं. यह तय कर लेने के बाद कि कौनसे विकल्प काम करने वाले हैं (मुख्य विकल्प और बैकअप विकल्प, दोनों, जिनमें आपको मदद मिल सकती है), सैंपल कोड में बचे हुए किसी भी विकल्प को बंद किया जा सकता है और बाकी स्क्रीन को पसंद के मुताबिक बनाने पर फ़ोकस किया जा सकता है.
A) Google साइन इन
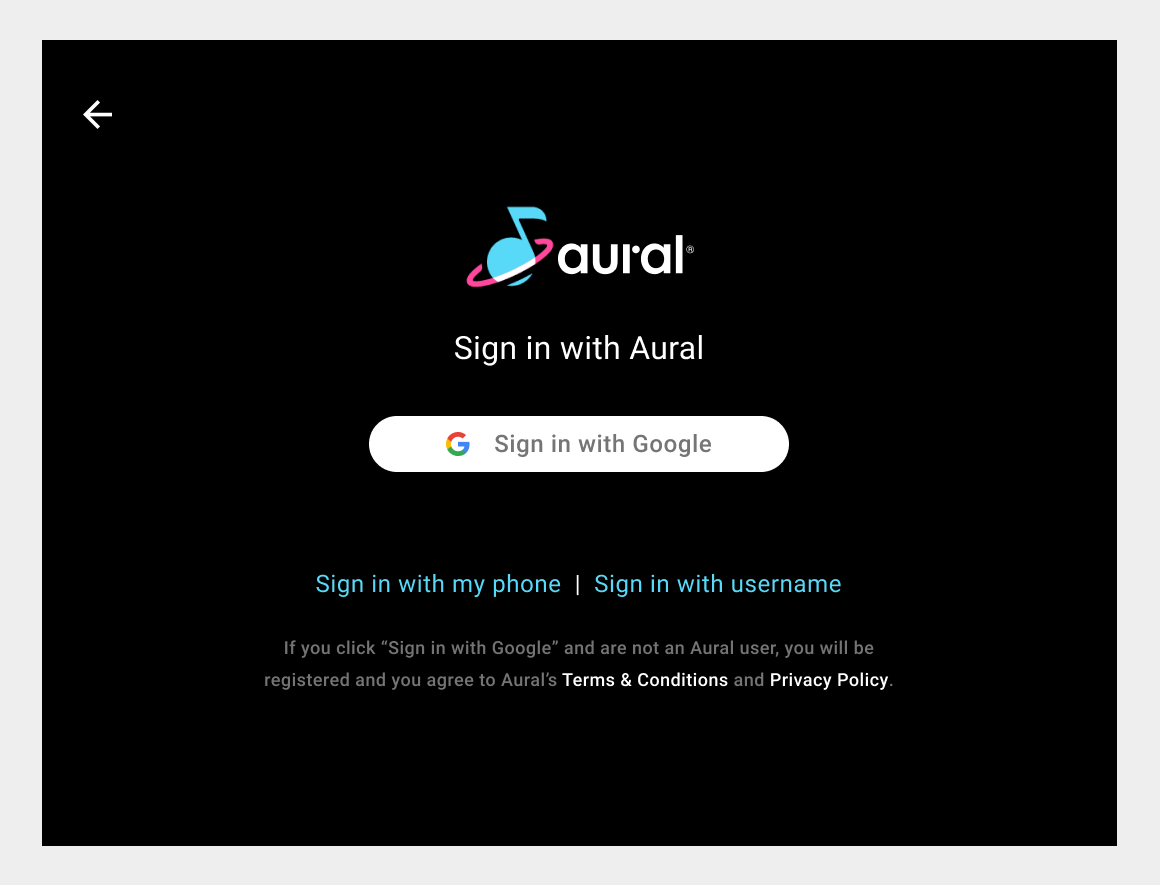
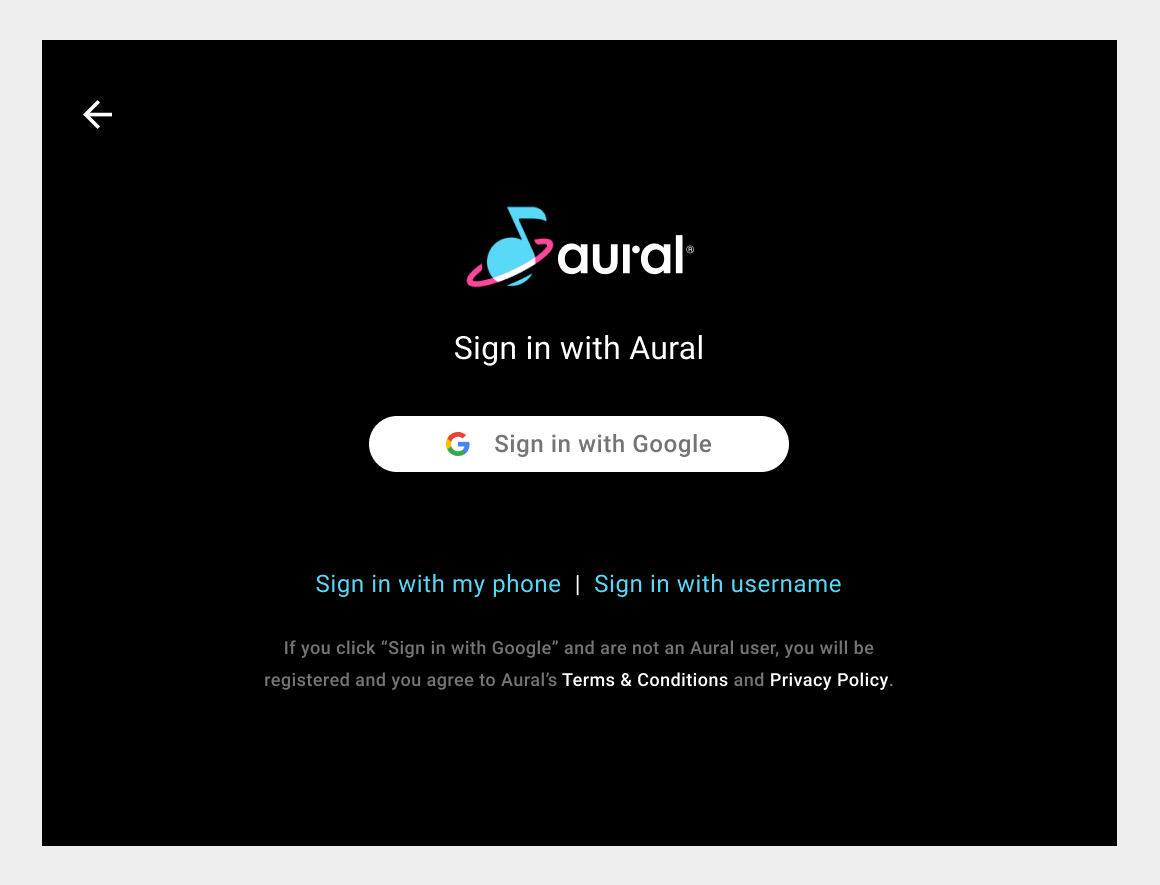
अगर आपके ऐप्लिकेशन पर 'Google साइन इन' काम करता है और सिस्टम में 'Google साइन इन' सुविधा उपलब्ध है, तो अपने साइन-इन फ़्लो में इस तरीके को मुख्य विकल्प बनाएं. यह उपयोगकर्ताओं के लिए आसान है, क्योंकि उन्हें बस अपने मौजूदा Google खाते की पुष्टि करनी होती है.
अगर फ़ोन साइन इन या स्टैंडर्ड साइन इन ऑफ़र किया जाता है, तो उन्हें लैंडिंग स्क्रीन के नीचे मौजूद टेक्स्ट लिंक से उपलब्ध बैकअप विकल्पों के तौर पर दिखाया जाना चाहिए.

Google साइन इन फ़्लो
अगर आप बैकअप विकल्प भी नहीं दे रहे हैं, तो 'Google साइन इन' के साथ, आपको सिर्फ़ लैंडिंग पेज ही डिज़ाइन करना होगा. फ़ोन साइन-इन और स्टैंडर्ड साइन-इन, उन विकल्पों के लिए स्क्रीन और फ़्लो की खास जानकारी देते हैं.

B) फ़ोन से साइन इन करना
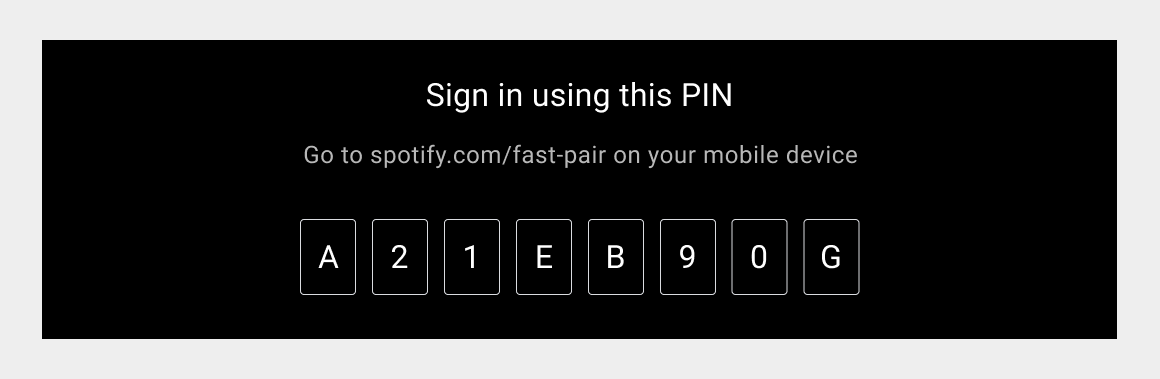
अगर आपका ऐप्लिकेशन 'Google साइन इन' की सुविधा नहीं देता है, तो सबसे अच्छा तरीका है कि अपने साइन इन फ़्लो में, मुख्य विकल्प के तौर पर फ़ोन से साइन इन करें. ('Google साइन इन' के लिए बैकअप विकल्प के तौर पर भी फ़ोन से साइन-इन किया जा सकता है.) फ़ोन से साइन-इन करने पर, उपयोगकर्ताओं को उपयोगकर्ता नाम या पासवर्ड याद नहीं रखना पड़ता. इसके बजाय, वे उसे दिया गया पिन डालते हैं.
फ़ोन में इन दो में से किसी एक तरीके से साइन इन किया जा सकता है:
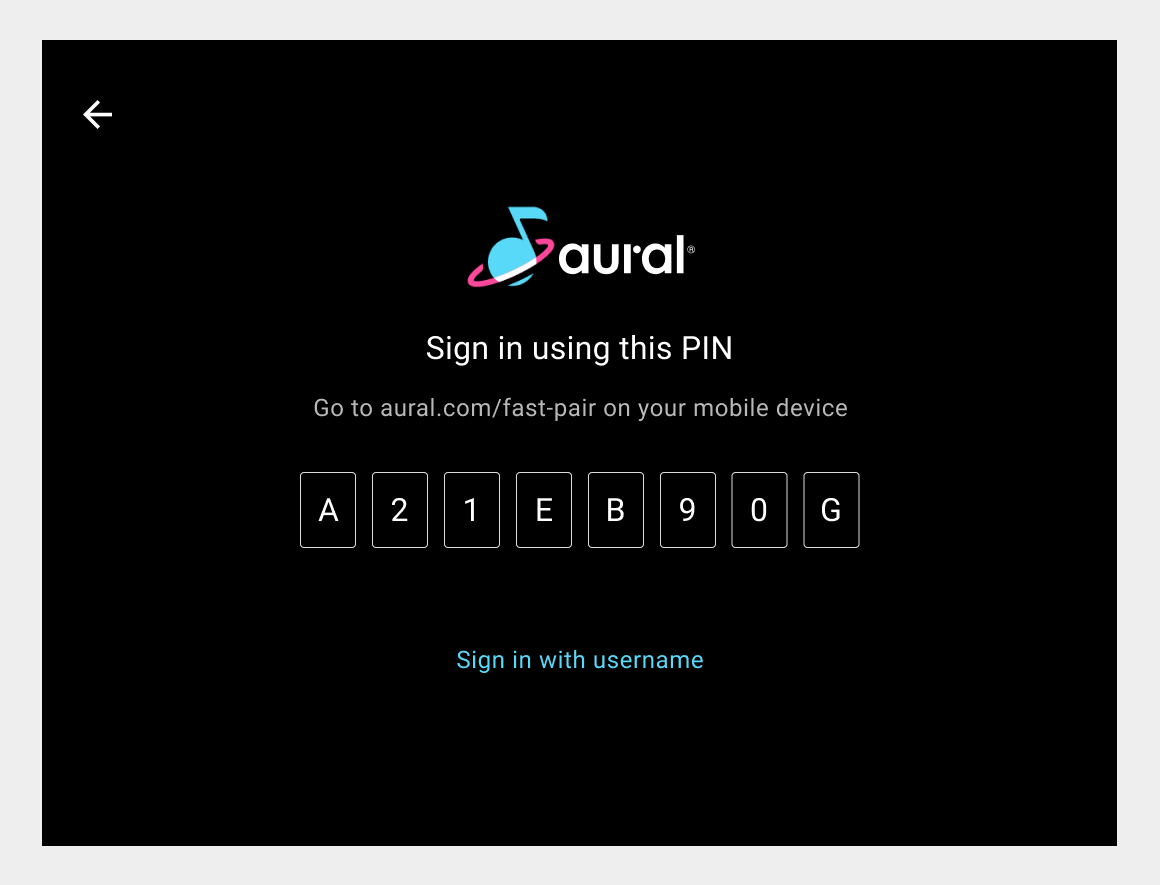
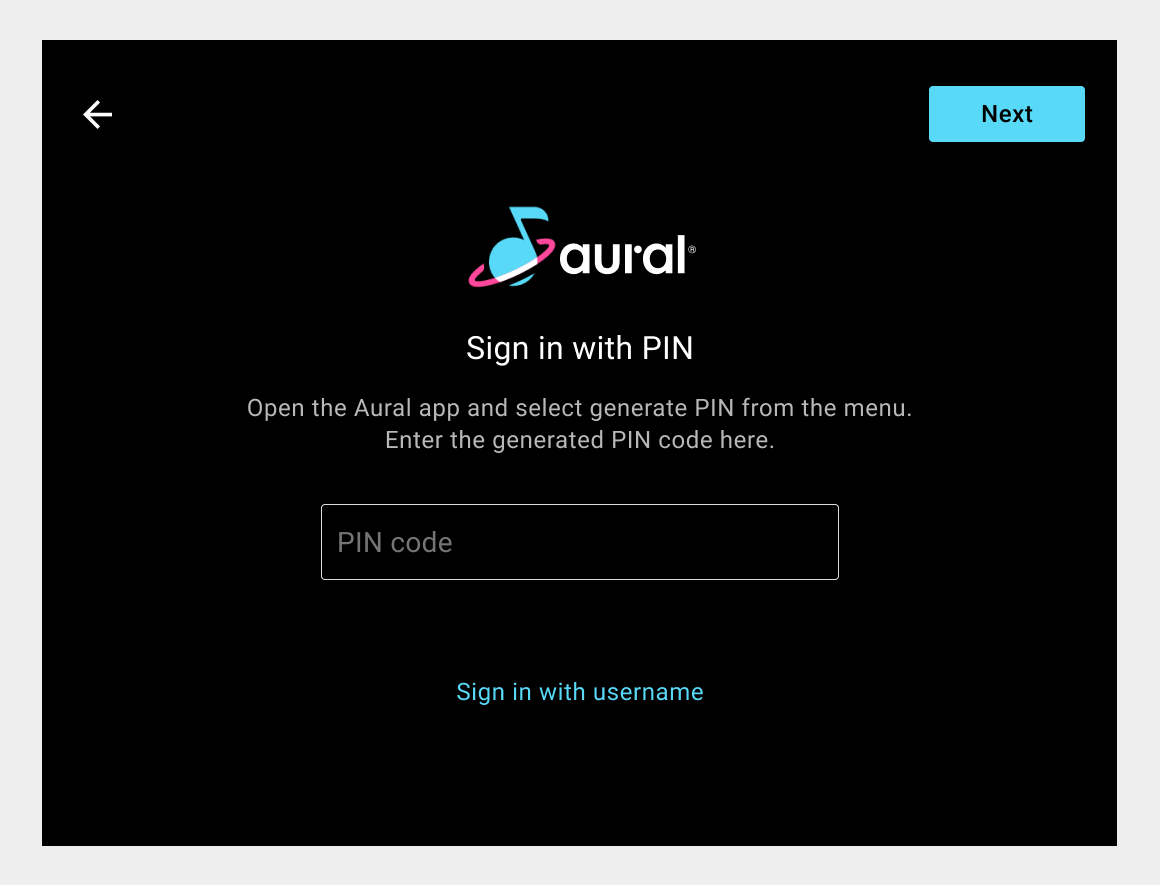
- लोगों को कार की स्क्रीन पर एक पिन दिखता है और वे उसे अपने फ़ोन पर डालते हैं
- उपयोगकर्ता अपने फ़ोन पर कोई पिन खोजते हैं और उसे कार की स्क्रीन पर डालते हैं
अगर उपयोगकर्ता नाम और पासवर्ड का स्टैंडर्ड तरीका भी दिया गया है, तो इसे लैंडिंग स्क्रीन के नीचे दिए गए टेक्स्ट लिंक में उपलब्ध बैकअप विकल्प के तौर पर दिखाया जाना चाहिए.


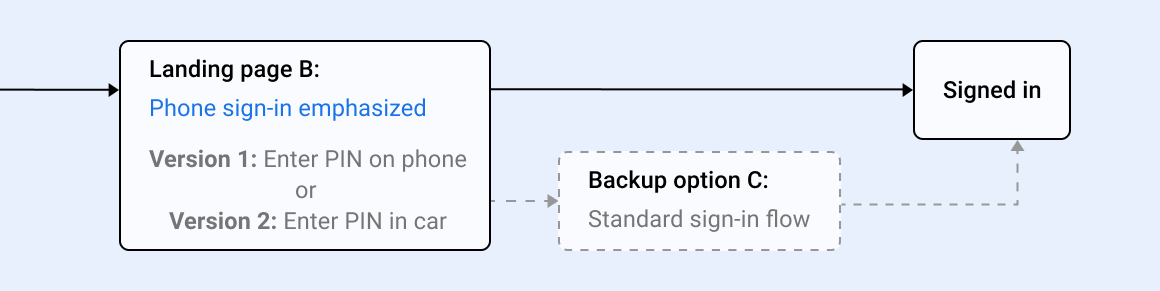
फ़ोन साइन-इन फ़्लो
फ़ोन साइन-इन के ज़रिए, लैंडिंग पेज के दो वर्शन में से चुना जा सकता है: एक वर्शन जो फ़ोन पर एंट्री के लिए पिन दिखाता है और दूसरा वर्शन, जो उपयोगकर्ताओं को फ़ोन पर उपलब्ध कराया गया पिन डालने की सुविधा देता है.
जब तक आप बैकअप विकल्प के रूप में मानक साइन-इन की सुविधा नहीं दे रहे हैं, तब तक आपको सिर्फ़ लैंडिंग पेज की स्क्रीन डिज़ाइन करनी होगी.

C) स्टैंडर्ड साइन-इन
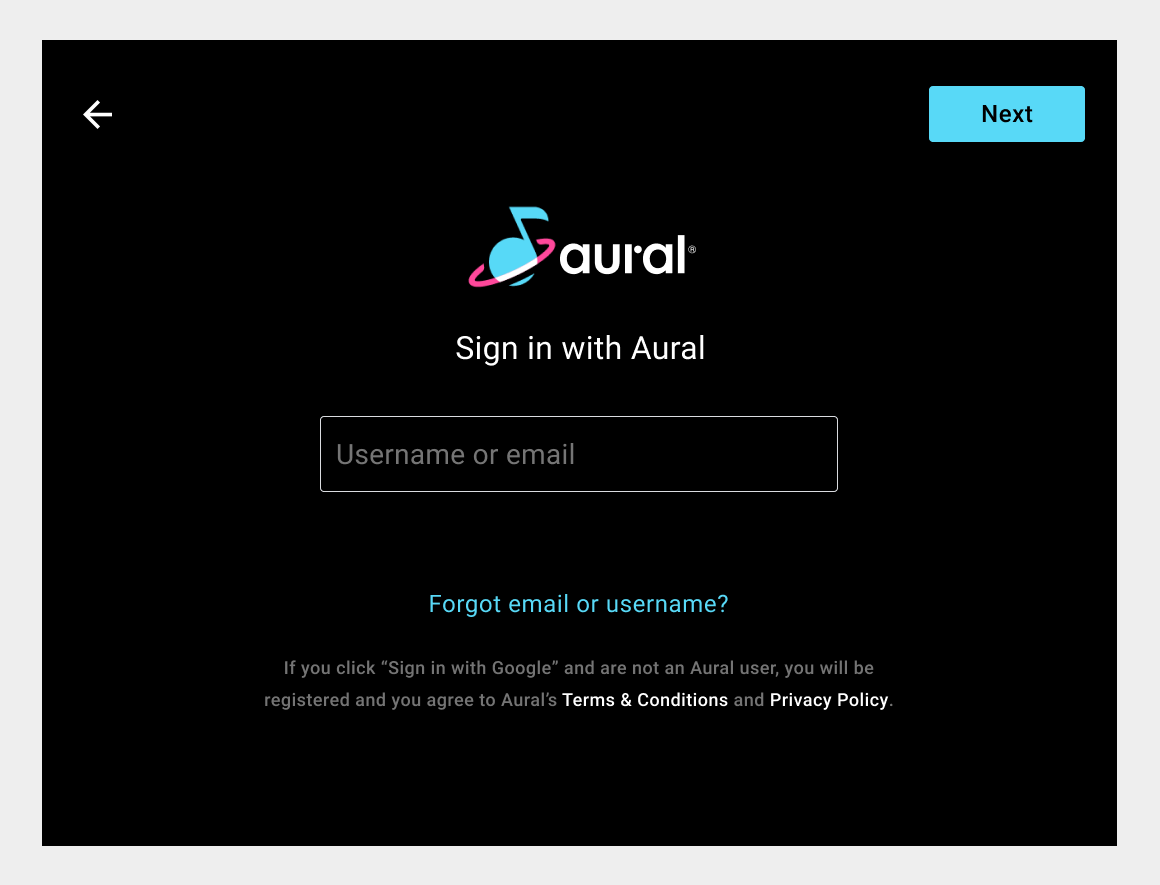
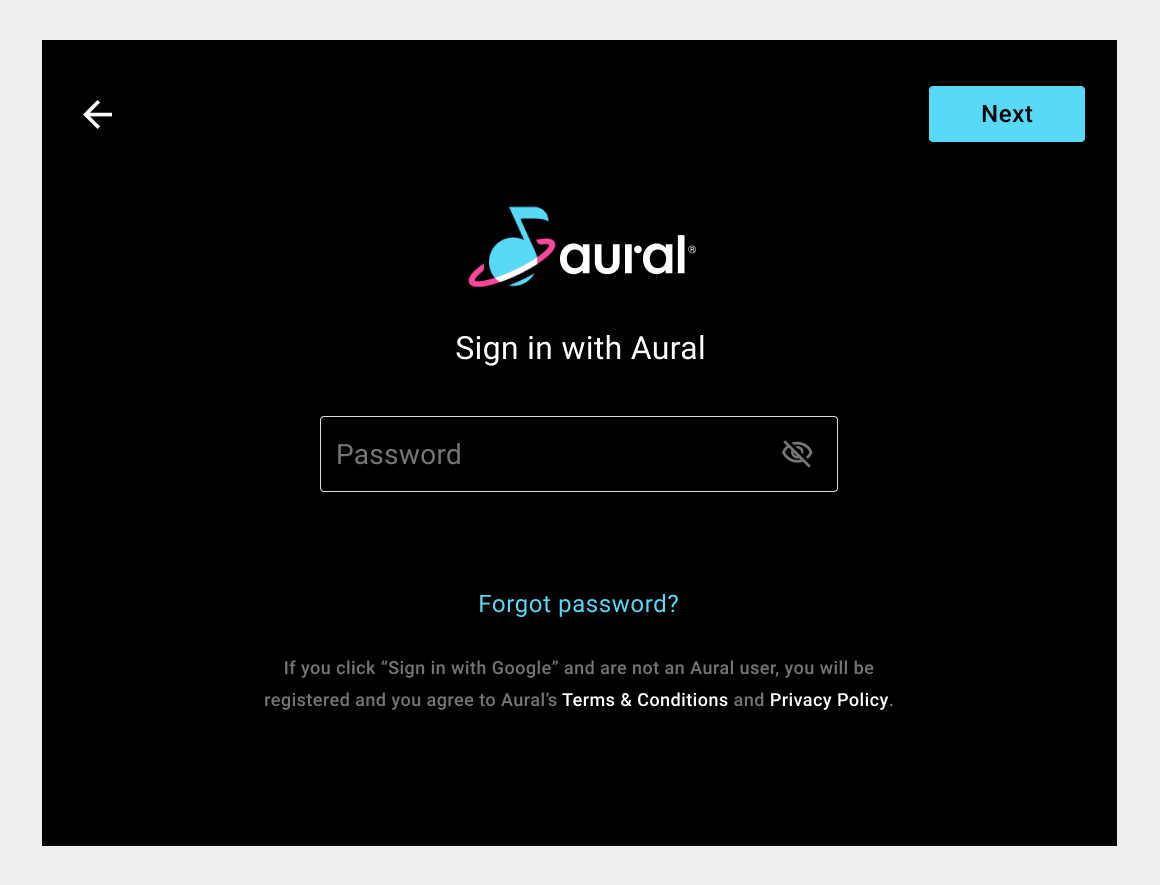
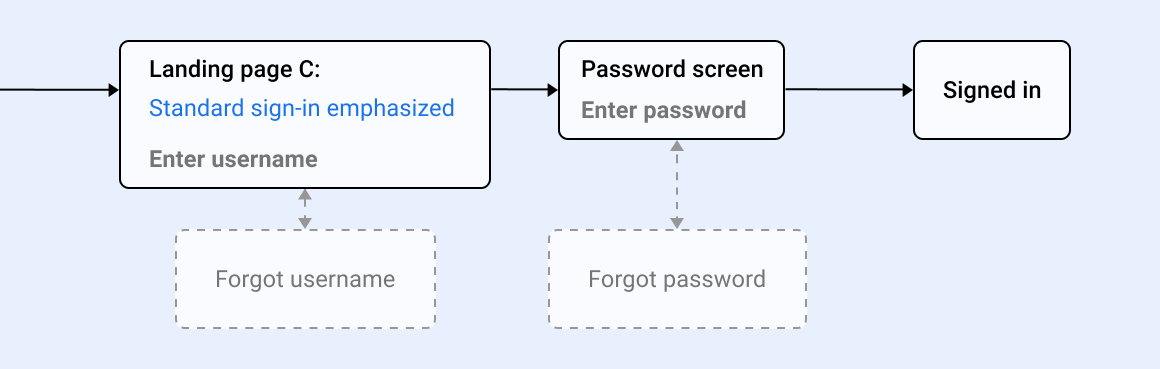
किसी ऐप्लिकेशन में स्टैंडर्ड साइन इन के लिए, उपयोगकर्ता को लैंडिंग पेज पर उपयोगकर्ता नाम (या ईमेल) डालना होगा. इसके बाद, उपयोगकर्ता को अगले पेज पर पासवर्ड डालना होगा.
'Google साइन इन' या फ़ोन पर साइन इन करते समय, स्टैंडर्ड साइन इन को दूसरे विकल्प के तौर पर ऑफ़र किया जा सकता है. इसके अलावा, अगर दोनों में से कोई भी विकल्प काम नहीं करता, तो यह मुख्य साइन-इन विकल्प हो सकता है. हालांकि, हमारा सुझाव है कि स्टैंडर्ड साइन इन विकल्प को मुख्य विकल्प के तौर पर इस्तेमाल न करें. ऐसा इसलिए है, क्योंकि इसमें कई चरण शामिल होते हैं. साथ ही, उपयोगकर्ता नाम और पासवर्ड याद रखे जाते हैं.
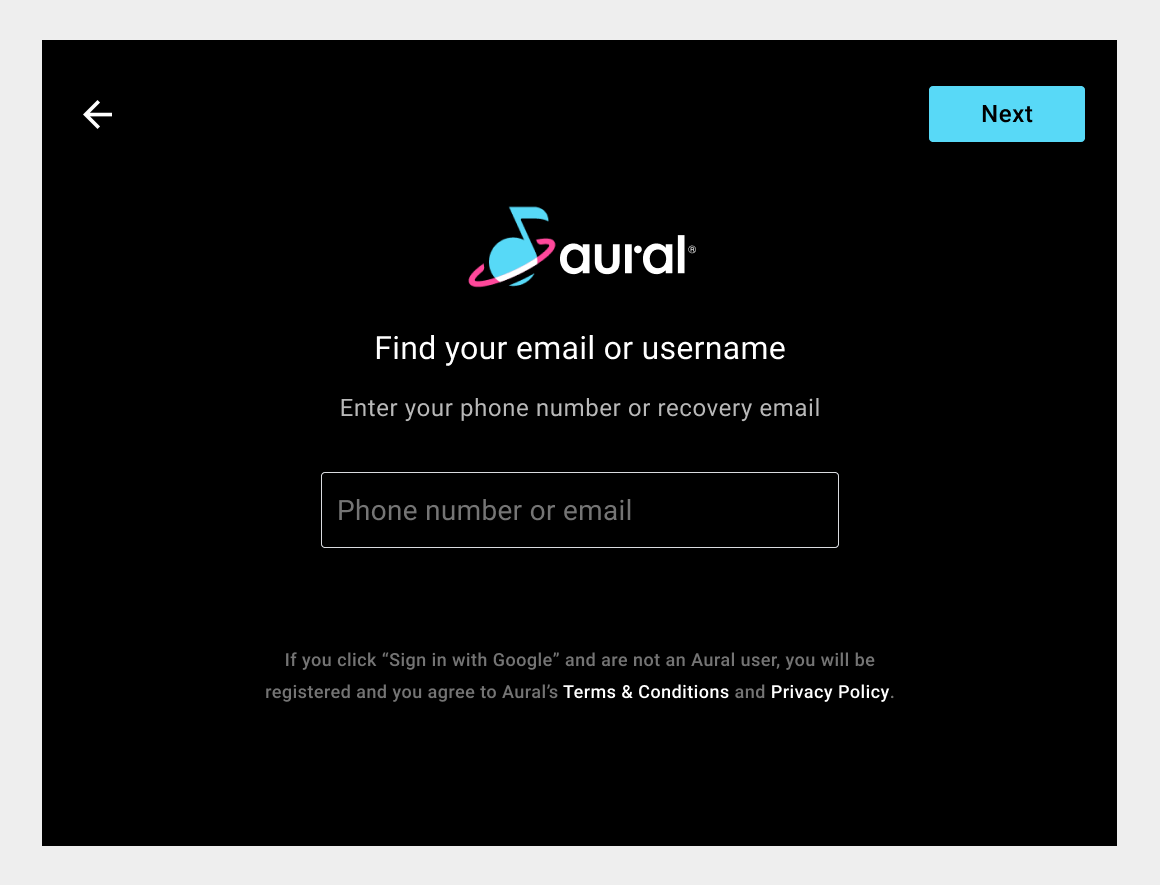
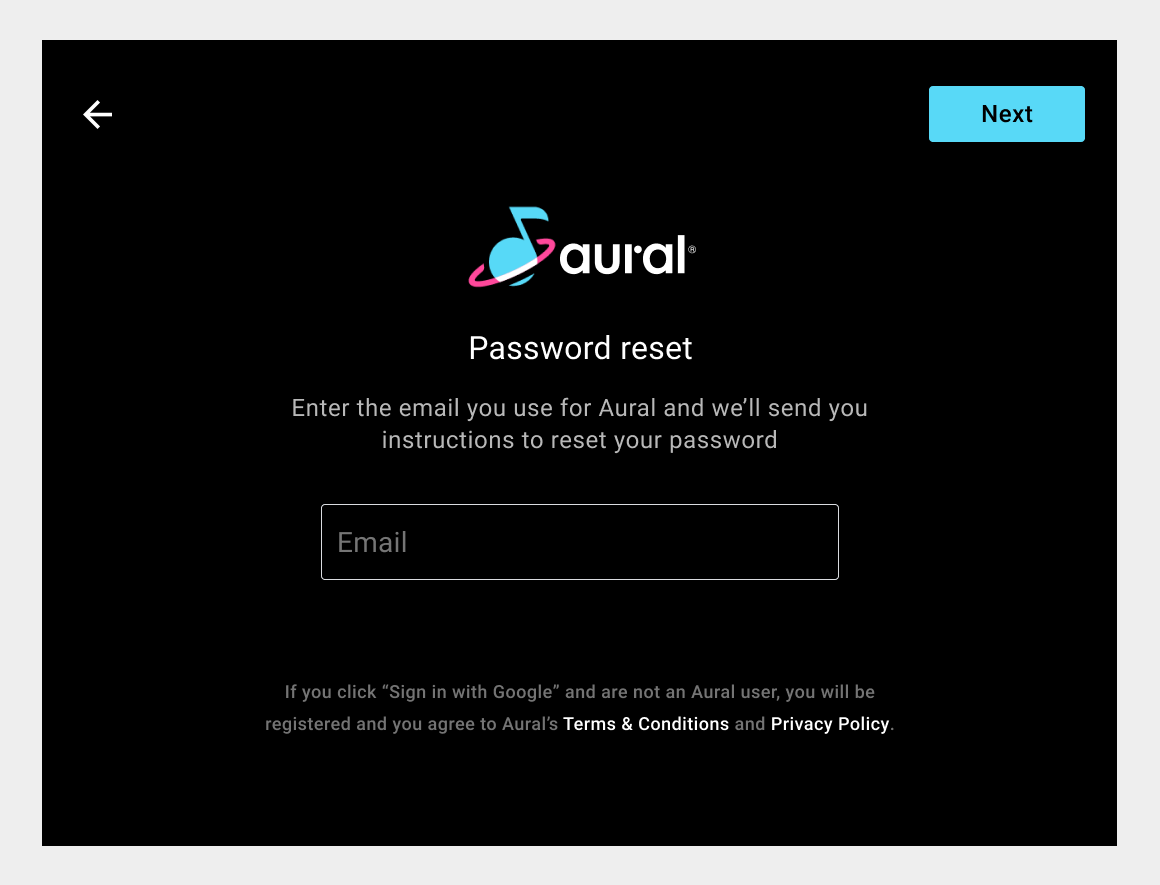
हो सकता है कि उपयोगकर्ता हमेशा उपयोगकर्ता नाम और पासवर्ड याद न रखें, इसलिए उन्हें फिर से पाने या रीसेट करने के विकल्प देना ज़रूरी है. ये विकल्प, एंट्री स्क्रीन में सबसे नीचे मौजूद टेक्स्ट लिंक में दिए जाने चाहिए, ताकि उपयोगकर्ता नाम और पासवर्ड वाली मुख्य कार्रवाइयों से उनका ध्यान न भटके.




स्टैंडर्ड साइन-इन फ़्लो
स्टैंडर्ड साइन इन का फ़्लो दो स्क्रीन (उपयोगकर्ता नाम और पासवर्ड एंट्री) का क्रम है. इसमें दो अन्य स्क्रीन की साइड ट्रिप वैकल्पिक होती हैं. आपके पास चारों स्क्रीन वाले वर्शन होने चाहिए.

स्क्रीन का कॉन्टेंट अडजस्ट करें
एक बार यह तय कर लेने के बाद कि आपके ऐप्लिकेशन पर साइन-इन करने के कौनसे तरीके काम करेंगे, आपको पता चल जाएगा कि आपके साइन-इन फ़्लो में कौनसी स्क्रीन होगी. आपको किस तरह की सहायता देनी है, इसके आधार पर आपके पास एक से छह स्क्रीन हो सकती हैं, जिनके लिए आपको कॉन्टेंट और स्टाइल तय करने की ज़रूरत होती है. इसकी जानकारी, स्टाइल को पसंद के मुताबिक बनाएं सेक्शन में दी गई है.
अगर आपने 'Google साइन इन' या बिना बैकअप के फ़ोन से साइन इन करने का विकल्प चुना है, तो आपके पास एक साइन इन स्क्रीन होगी. वहीं दूसरी ओर, अगर आपने 'Google साइन इन' को बैकअप के तौर पर, दूसरे दोनों विकल्पों के साथ चुना है, तो आपके पास छह स्क्रीन होंगी (Google साइन इन के लिए एक, फ़ोन साइन इन के लिए एक और स्टैंडर्ड साइन इन के लिए 4).
इन स्क्रीन के उदाहरण Google साइन इन, फ़ोन में साइन इन, और स्टैंडर्ड साइन इन सेक्शन में दिखाए जाते हैं. अगर सैंपल कोड का इस्तेमाल किया जा रहा है, तो कोड में बनाए गए इन स्क्रीन के वर्शन में बदलाव किया जा सकता है. अगर सैंपल कोड का इस्तेमाल नहीं किया जा रहा है, तो भी आपको इन उदाहरणों को मॉडल के तौर पर इस्तेमाल करना चाहिए.
आपको इन स्क्रीन के कॉन्टेंट में कुछ बदलाव करने होंगे. इनमें ये बदलाव शामिल हैं:
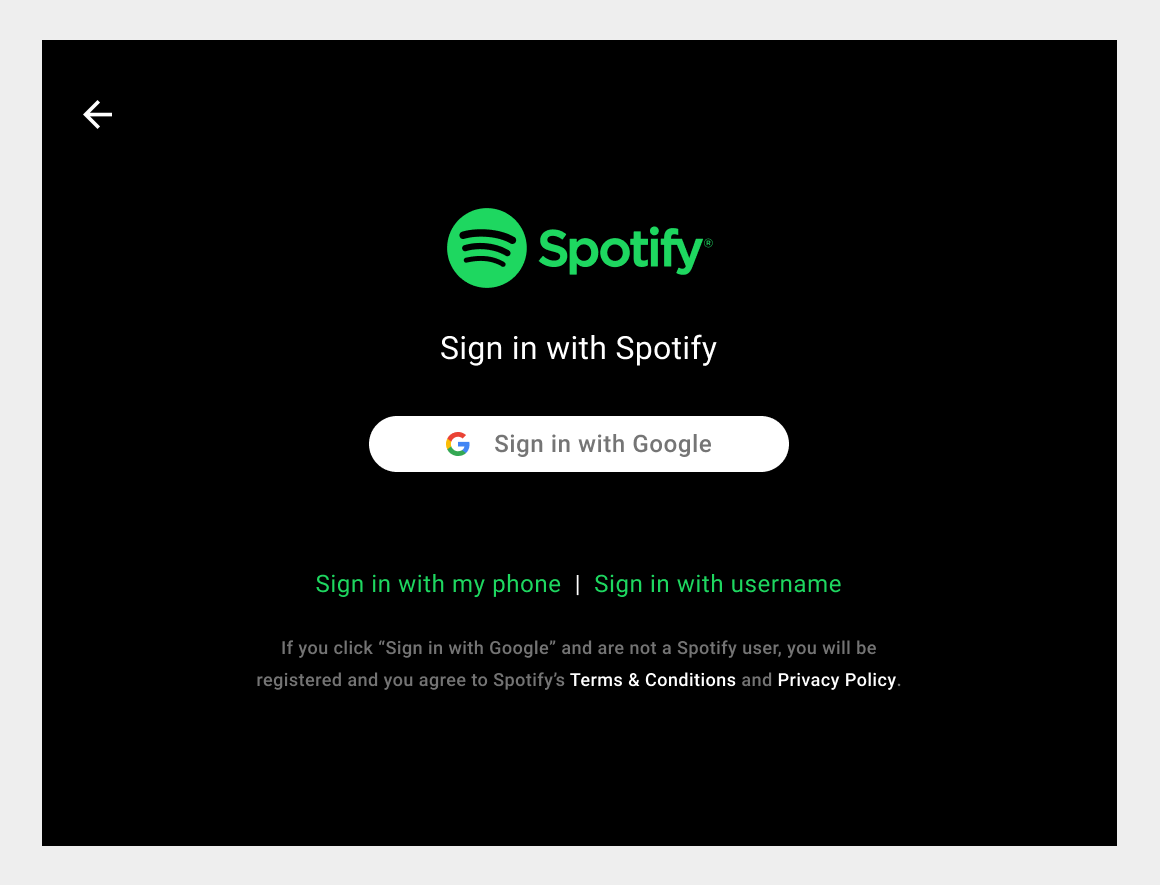
- अपने ऐप्लिकेशन के लोगो से, काल्पनिक Aural ऐप्लिकेशन के लोगो को बदलें
- अपने ऐप्लिकेशन और उससे मिलते-जुलते कॉन्टेंट के बारे में बताने के लिए, टेक्स्ट और लिंक में बदलाव करें
- पिन-डिसप्ले लॉजिक को अडजस्ट करें
लोगो बदलने और पिन दिखाने के लॉजिक के बारे में नीचे ज़्यादा जानकारी दी गई है.
ऐप्लिकेशन का लोगो बदलें
सैंपल कोड से जिन स्क्रीन की ज़रूरत नहीं है उन्हें हटाने के बाद, आपको यह पक्का करना होगा कि बाकी स्क्रीन पर, काल्पनिक Aural ऐप्लिकेशन के लोगो के बजाय आपके ऐप्लिकेशन का लोगो दिखाया जाए. ऐसा करने से, पेज के डिज़ाइन के दूसरे पहलुओं पर असर पड़ सकता है, जैसा कि यहां बताया गया है.


लोगो को बदलने से, उसे बेहतर बनाने से जुड़ी अन्य सेटिंग लागू हो सकती हैं. जैसे, पेज के अन्य एलिमेंट के रंगों को पसंद के मुताबिक बनाना या लोगो के आस-पास की जगह को अडजस्ट करना.
लोगो के साथ मेल खाने के लिए रंग को पसंद के मुताबिक बनाना
यह पक्का करने के लिए कि आपके ऐप्लिकेशन का लोगो, आस-पास के पेज एलिमेंट के साथ अच्छी तरह मेल खाए, अपने ऐप्लिकेशन के ऐक्सेंट के रंग का इस्तेमाल करने के लिए, साइन-इन कोड को पसंद के मुताबिक बनाया जा सकता है. स्टाइल को पसंद के मुताबिक बनाने के बारे में अगले चरण, स्टाइल को पसंद के मुताबिक बनाएं में बताया गया है.

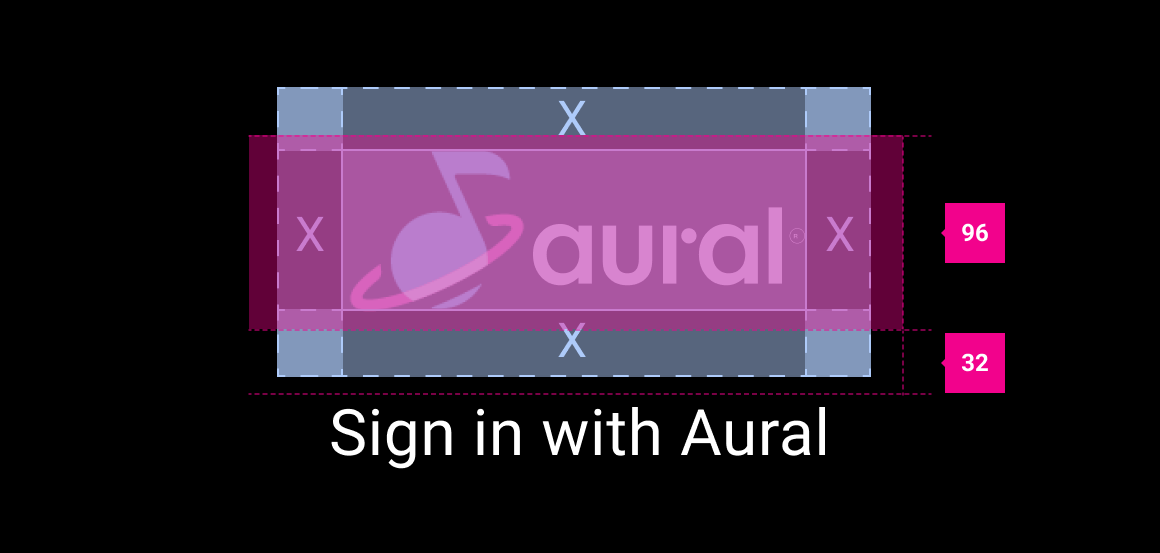
लोगो हटाने की प्रोसेस में बदलाव करना
ऑरल लोगो की जगह अपने ऐप्लिकेशन के लोगो का इस्तेमाल करने के बाद, देखें कि ऐप्लिकेशन के लोगो के बराबर कितना स्पेस रखा गया है. ऐसे लोगो के आस-पास की स्पेस देखें. अगर खाली जगह, ब्रैंड के दिशा-निर्देशों के हिसाब से नहीं है, तो लोगो फ़ाइल में लोगो के किनारों के आस-पास खाली जगह रखें.

दूसरा तरीका है स्क्रीन पर स्पेस को घटाना या बढ़ाना. हालांकि, इस तरीके से आपको हर लेआउट के लिए लोगो के आस-पास के स्पेस को अलग-अलग बदलना होगा. इस वजह से, लोगो फ़ाइल में जगह जोड़ना, लोगो के आस-पास की खाली जगह को बढ़ाने का सबसे आसान तरीका है.
पिन-डिसप्ले लॉजिक को अडजस्ट करें
साइन इन करने की प्रक्रिया का सैंपल, एक आसान RAND फ़ंक्शन का इस्तेमाल करके रैंडम तरीके से पिन कोड जनरेट करता है. ज़्यादा मज़बूत कारोबारी नियम के आधार पर, पिन जनरेट करने का तरीका लागू करने के लिए, आपको PinCodeSignInFragment.kt में उस कोड में बदलाव करना होगा जो Universal Android Music Player (UAMP) Automotive ऐप्लिकेशन का हिस्सा है.

स्टाइल को पसंद के मुताबिक बनाएं
साइन इन स्क्रीन के कॉन्टेंट में बदलाव करने के बाद, यूज़र इंटरफ़ेस (यूआई) के उन पहलुओं में ग्लोबल और ब्रैंड के हिसाब से सही स्टाइलिंग लागू की जा सकती हैं जो एक से ज़्यादा स्क्रीन पर असर डालती हैं.
अपने ब्रैंड की स्टाइल दिखाने के लिए, इनमें से किसी एक या सभी को अपनी पसंद के मुताबिक बनाया जा सकता है:
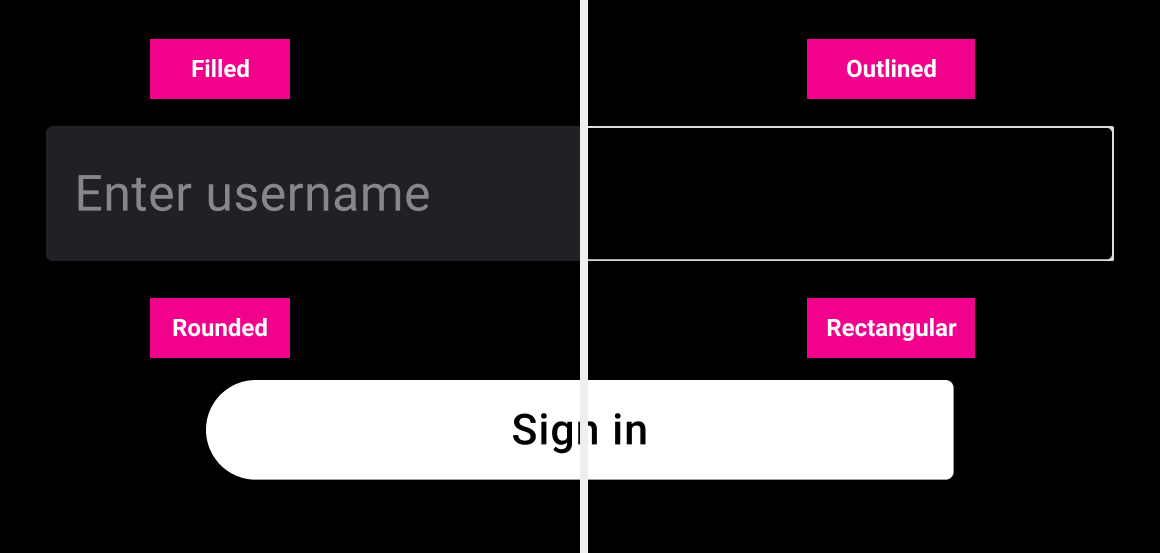
- इनपुट फ़ील्ड स्टाइल: भरी हुई, आउटलाइन की गई या अंडरलाइन की गई
- बटन की स्टाइल: गोल या आयताकार
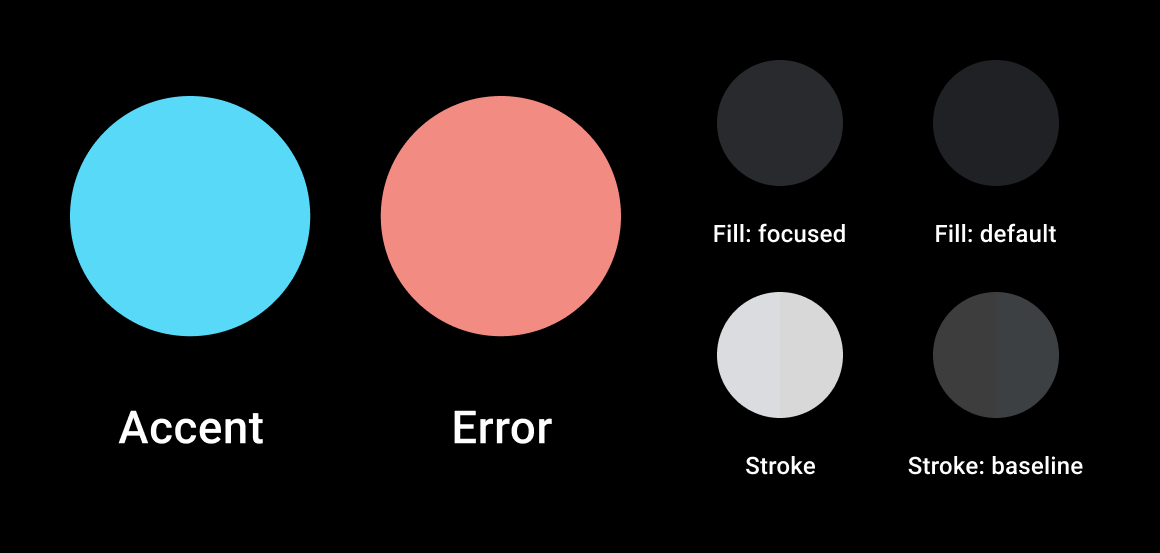
- रंग: एक्सेंट, बटन भरना और टेक्स्ट, फ़ॉर्म फ़िल और स्ट्रोक, फ़ॉर्म में गड़बड़ी
- टाइपोग्राफ़ी: फ़ॉन्ट, टेक्स्ट का साइज़
इनमें से कुछ कस्टमाइज़ेशन विकल्पों के उदाहरण नीचे दिए गए हैं. ध्यान रखें कि पसंद के मुताबिक बनाई गई स्टाइल में कंट्रास्ट, टेक्स्ट और टच टारगेट के कम से कम साइज़, और कस्टम स्क्रीन के लिए दिशा-निर्देशों में बताई गई अन्य ज़रूरी शर्तों को पूरा करना ज़रूरी है.

इनपुट फ़ील्ड और बटन
साइन-इन फ़्लो का सैंपल, डिफ़ॉल्ट स्टाइल के तौर पर आउटलाइन किए गए इनपुट फ़ील्ड और गोल बटन का इस्तेमाल करता है. अगर ये डिफ़ॉल्ट स्टाइल अलग-अलग हैं, तो इन्हें बदलें. जैसे, गोल बटन के बजाय आयताकार बटन. इनसे आपके ब्रैंड की बेहतर जानकारी मिलती है.

कलर
फ़ॉर्म और बटन में इस्तेमाल किए गए एक्सेंट और गड़बड़ी वाले रंगों को पसंद के मुताबिक बनाना, साइन-इन के दौरान अपने ब्रैंड की भावनाएं ज़ाहिर करने का सबसे अच्छा तरीका है. इन रंगों को पसंद के मुताबिक बनाना, यह पक्का करने के लिए भी ज़रूरी है कि इनपुट फ़ील्ड, बटन, और लिंक एक ही पेज पर आपके ऐप्लिकेशन के लोगो के साथ अच्छे दिखें, न कि आपस में अच्छे दिखें.
पक्का करें कि आपने जो रंग तय किए हैं वे पास के पेज एलिमेंट के बीच कम से कम 4.5:1 का कंट्रास्ट अनुपात बनाए रखें. रंग के बारे में ज़्यादा जानकारी और Android Automotive OS में इस्तेमाल किए गए रंग पटल के बारे में ज़्यादा जानकारी के लिए, विज़ुअल फ़ाउंडेशन: रंग देखें.

टाइपाेग्राफ़ी
सैंपल साइन इन फ़्लो में, टाइपोग्राफ़ी को पसंद के मुताबिक बनाया जा सकता है. हालांकि, ऐसे बदलाव करते समय सावधानी बरतें जिनकी वजह से टेक्स्ट पढ़ने में परेशानी हो. विज़ुअल फ़ाउंडेशन: टाइपोग्राफ़ी की मदद से, फ़ॉन्ट, टाइप के कम से कम साइज़, और कार की स्क्रीन पर टेक्स्ट को पढ़ने से जुड़ी अन्य बातों के बारे में जानें.
साइन-इन करने के दिशा-निर्देश
इस सेक्शन में दिए गए दिशा-निर्देश इस बारे में हैं कि Android Automotive OS में, साइन इन करने की सुविधा को बेहतर तरीके से इस्तेमाल करने के लिए, साइन इन कैसे काम करना चाहिए. Universal Android Music Player (UAMP) ऐप्लिकेशन में दिया गया साइन इन फ़्लो का सैंपल, ज़्यादातर इन दिशा-निर्देशों को पूरा करता है. यह खाता बनाने का कोई तरीका नहीं देता, क्योंकि इसके लिए खास ऐप्लिकेशन लॉजिक की ज़रूरत होगी.
अगर आपने इस सेक्शन में बताई गई कस्टमाइज़ेशन प्रोसेस को फ़ॉलो किया है और कोड के काम करने के तरीके में कोई और बदलाव नहीं किया है, तो आपका साइन-इन फ़्लो, नीचे दिए गए दिशा-निर्देशों के हिसाब से सही होना चाहिए. हालांकि, पक्का करें कि आपकी पसंद के मुताबिक बनाई गई स्टाइल, कस्टम स्क्रीन के लिए दिशा-निर्देशों में बताई गई सामान्य ज़रूरी शर्तों को पूरा करती हो.
अगर आपने साइन इन स्क्रीन या कोड में कुछ और बदलाव किए हैं, लेकिन इस सेक्शन में जो बदलाव किए गए हैं उनके अलावा, कस्टम स्क्रीन के लिए तय किए गए सामान्य दिशा-निर्देशों और नीचे दिए गए साइन इन करने के खास दिशा-निर्देशों के हिसाब से भी अपना साइन इन फ़्लो देखें.
| ज़रूरी शर्त | दिशा-निर्देश |
|---|---|
| क्या करना चाहिए |
ऐप्लिकेशन डेवलपर को:
|
| मई |
ऐप्लिकेशन डेवलपर ये काम कर सकते हैं:
|
वजह:
मीडिया का लगातार अनुभव. एक मीडिया ऐप्लिकेशन के लिए डिज़ाइन की गई साइन-इन स्क्रीन से, अन्य मीडिया ऐप्लिकेशन की साइन-इन स्क्रीन जैसा अनुभव मिलना चाहिए.
एक जैसा रंग-रूप. साइन-इन स्क्रीन, Android Automotive OS के बुनियादी डिज़ाइन सिद्धांतों और विज़ुअल फ़ाउंडेशन के मुताबिक होनी चाहिए.

