Jeśli w przypadku Twojej aplikacji wymagane jest logowanie, podaj proces logowania obejmujący co najmniej jedną z sugerowanych metod logowania.
Możesz go utworzyć, dostosowując podany przykładowy kod. Proces ten obejmuje te kroki:
- wybieranie podstawowej metody logowania (i metod zapasowych).
- Dostosowywanie zawartości ekranów logowania
- Dostosowywanie stylu wizualnego
Przykładowy kod jest dostępny w aplikacji Universal Android Music Player (UAMP) Automotive. Jest on zaprojektowany tak, by dopasowywać się do różnych rozmiarów ekranu, dzięki czemu nie musisz zastanawiać się nad wyborem trybu pionowego czy poziomego.
Gdy dostosujesz przykładowy kod do swojej aplikacji, skorzystaj z podanych tutaj wytycznych, które pomogą Ci zadbać o to, aby logowanie było zawsze zoptymalizowane pod kątem pojazdu. Aby dowiedzieć się, jak użytkownicy będą korzystać z metody logowania, otwórz stronę Logowanie, ustawienia i wyszukiwanie.
Wybierz metody logowania
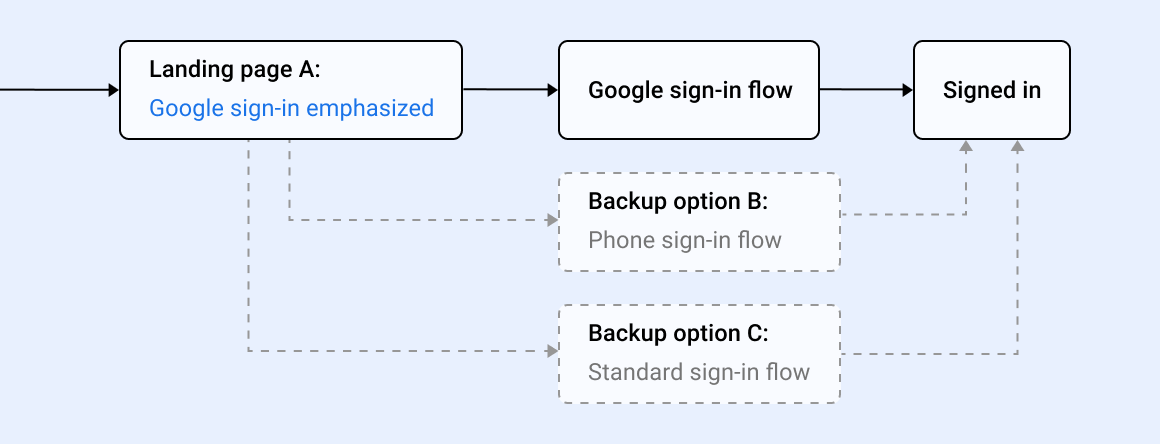
Podczas dostosowywania przykładowego kodu musisz najpierw zdecydować, które z 3 dostępnych metod logowania chcesz oferować.
| Metoda logowania | Jak to działa |
|---|---|
|
A) Logowanie przez Google
(zdecydowanie zalecane) |
Wpisz konto Google i hasło |
|
B) Logowanie się na telefonie
(zalecane jako opcja zapasowa lub główna, jeśli aplikacja nie obsługuje logowania przez Google) |
Wpisz kod PIN na ekranie samochodu na telefonie lub odwrotnie |
|
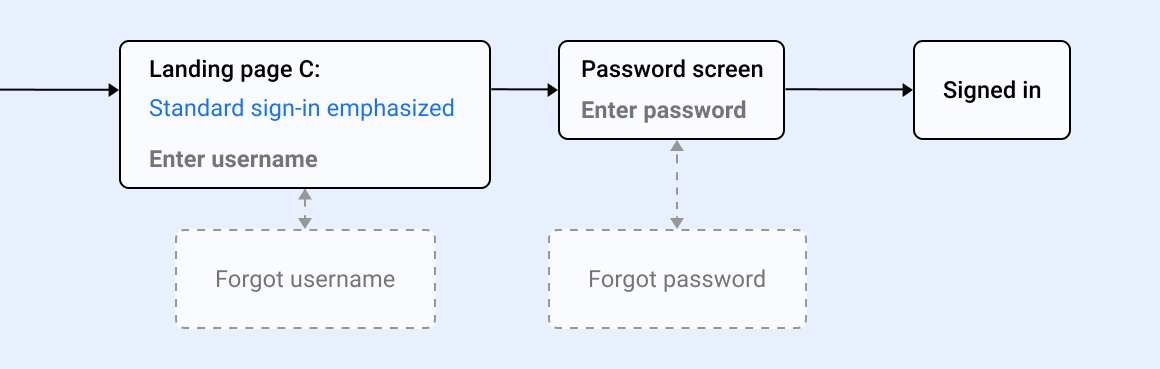
C) Standardowe logowanie
(najlepsze jako opcja zapasowa) |
Wpisz nazwę użytkownika (lub adres e-mail) i hasło aplikacji |
Logowanie przez Google powinno być prezentowane jako główna opcja, jeśli aplikacja ją obsługuje, ponieważ jest najłatwiejsza dla użytkowników. Jeśli Twoja aplikacja nie obsługuje logowania przez Google, logowanie przez telefon to druga najlepsza opcja jako podstawowa opcja.
Proces logowania w przykładowym kodzie obejmuje ekrany w przypadku wszystkich 3 metod. Po wybraniu opcji, które chcesz obsługiwać (zarówno jako opcji podstawowej, jak i wszelkich opcji zapasowych, możesz wyłączyć wszystkie pozostałe opcje w przykładowym kodzie i skupić się na dostosowywaniu pozostałych ekranów).
Automotive).A) Logowanie przez Google
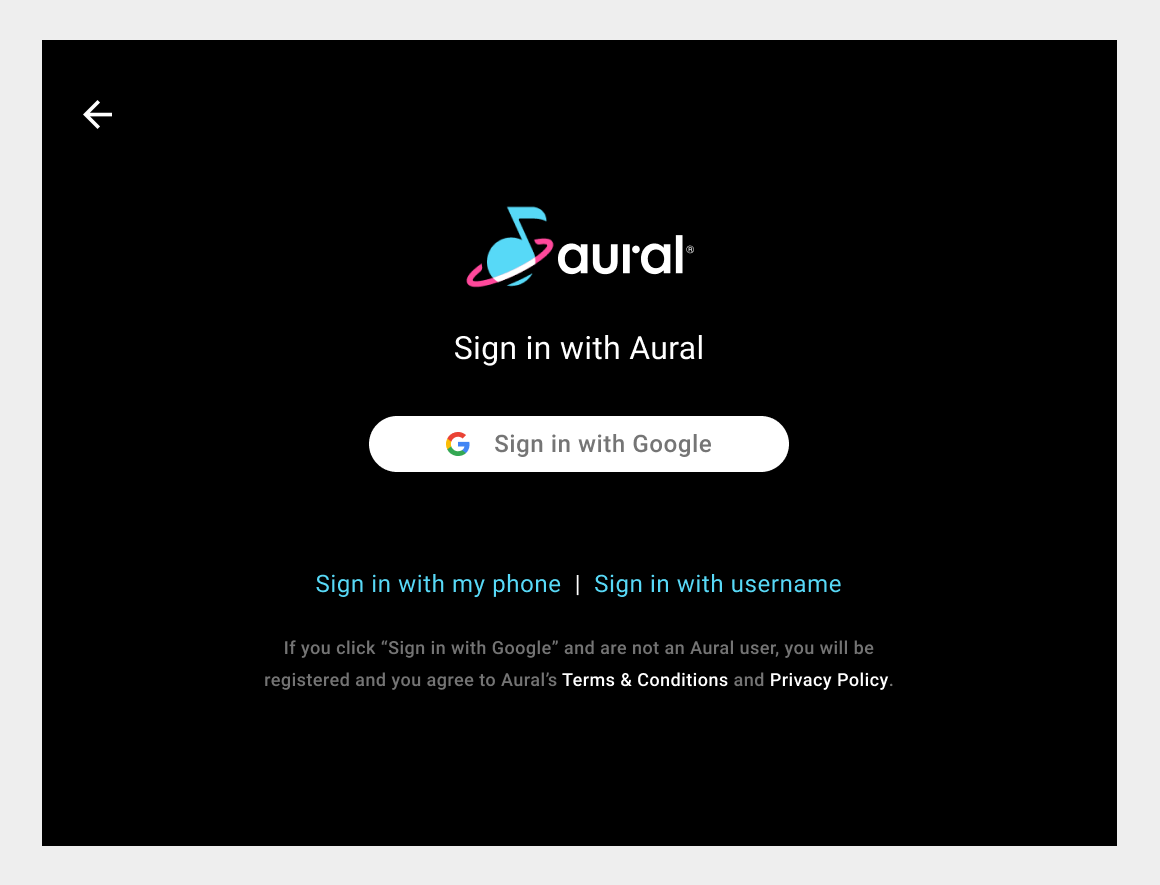
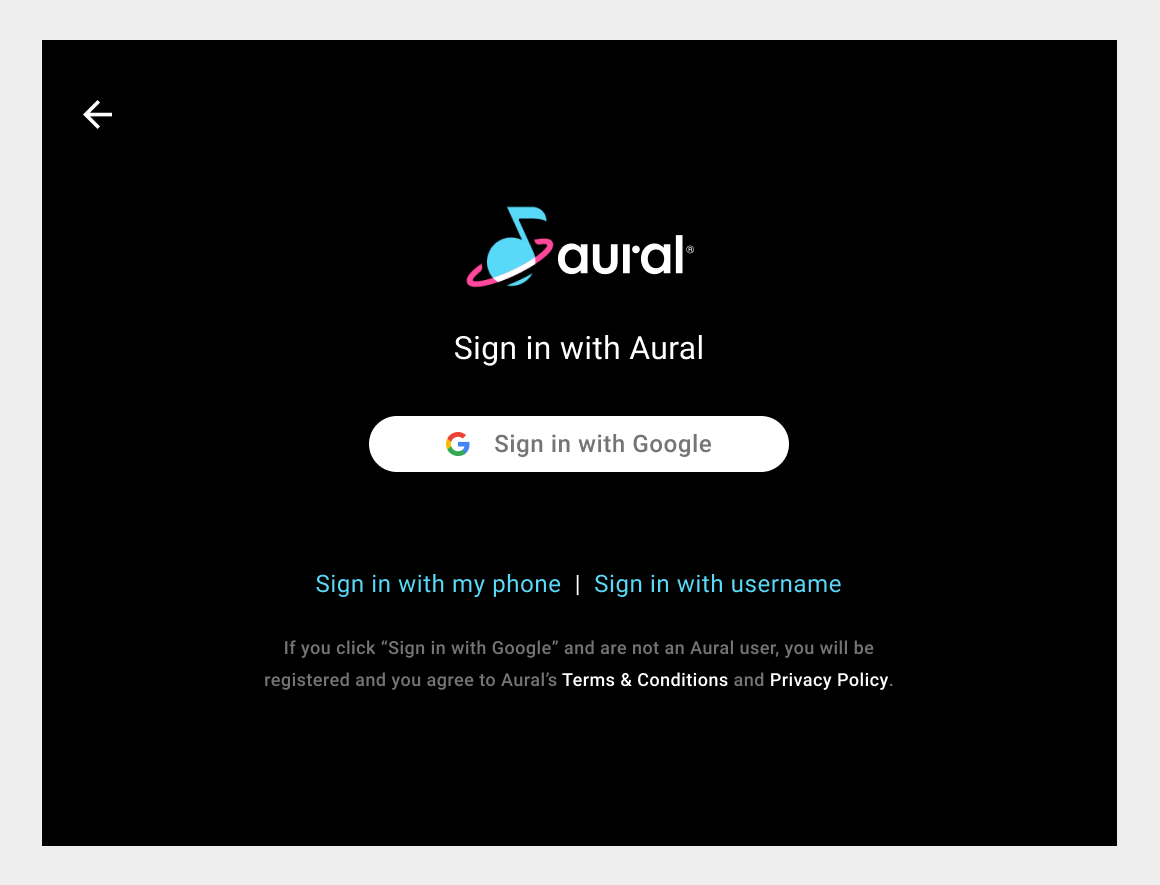
Jeśli aplikacja obsługuje logowanie przez Google i w systemie jest dostępne logowanie przez Google, najlepiej ustawić tę metodę jako główną opcję logowania. Dla użytkowników jest to łatwe, bo muszą tylko potwierdzić swoje istniejące konto Google.
Jeśli oferujesz logowanie się telefonem lub logowanie standardowe, powinny one wyświetlić się jako opcje zapasowe dostępne po kliknięciu linków tekstowych u dołu ekranu.

Proces logowania przez Google
W przypadku logowania przez Google strona docelowa jest jedynym ekranem, które trzeba zaprojektować, chyba że oferujesz też opcje zapasowe. Logowanie przy użyciu telefonu i Logowanie standardowe podsumowują zawartość ekranów i procesów związanych z tymi opcjami.

B) Logowanie się przy użyciu telefonu
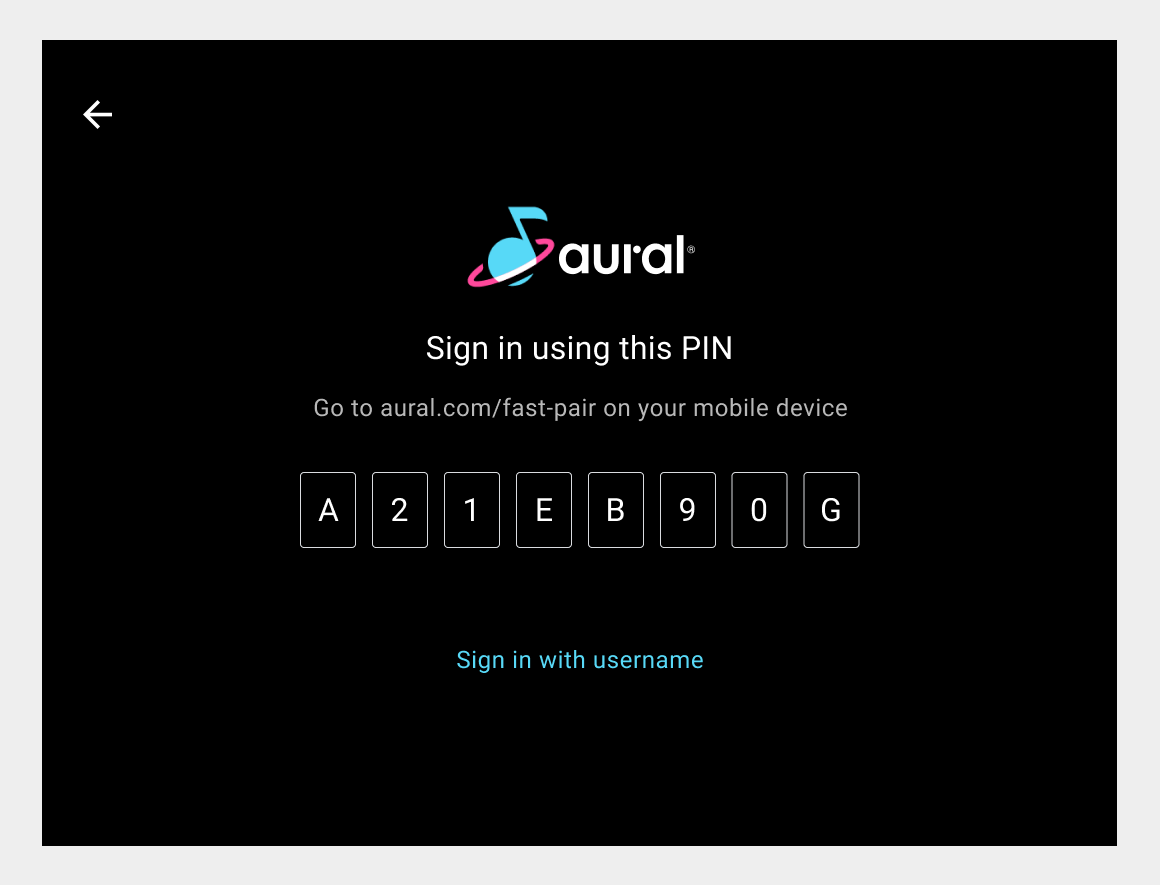
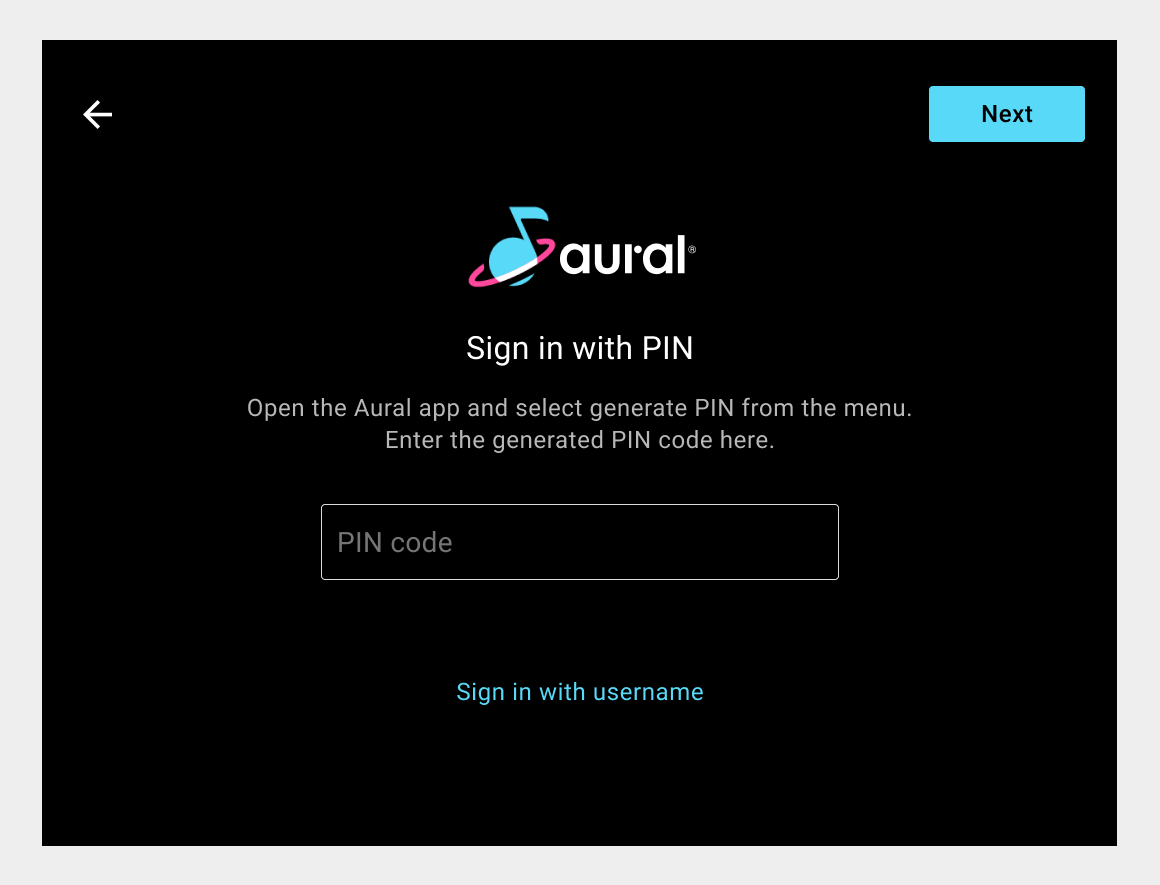
Jeśli Twoja aplikacja nie obsługuje logowania przez Google, zalecamy, aby podczas logowania ustawić logowanie przez telefon jako główną opcję. Logowanie się przez telefon może być też oferowane jako zastępcza opcja logowania na konto Google. Logując się przez telefon, użytkownicy nie muszą pamiętać nazwy użytkownika ani hasła. Zamiast tego muszą wpisać otrzymany kod PIN.
Logowanie się przez telefon jest możliwe na 2 sposoby:
- Użytkownicy zobaczą kod PIN na ekranie samochodu i wpiszą go na telefonie
- Użytkownicy wyszukują na telefonach kod PIN i wpisują go na ekranie samochodu.
Jeśli dostępna jest również standardowa metoda korzystająca z nazwy użytkownika i hasła, powinna się ona wyświetlić jako opcja zapasowa, którą można otworzyć po kliknięciu linku tekstowego u dołu ekranu.


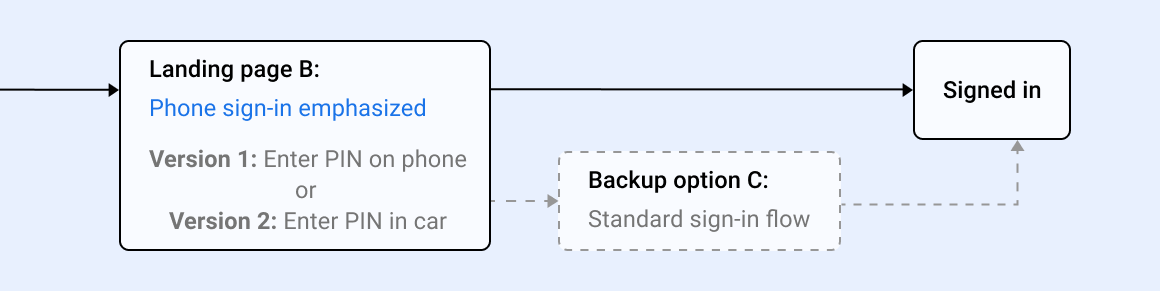
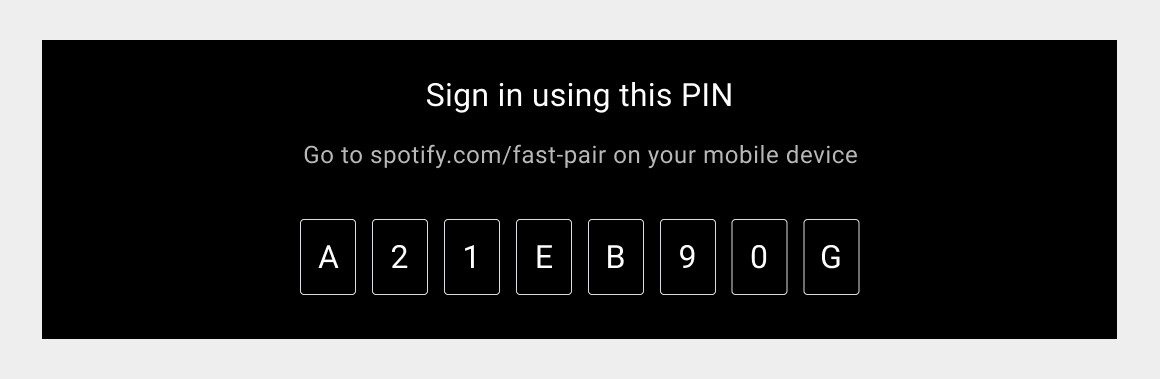
Proces logowania przez telefon
W przypadku logowania za pomocą telefonu można wybrać jedną z dwóch wersji strony docelowej: jedną z kodem PIN do wprowadzania kodu na telefonie lub drugą, która umożliwia wprowadzenie podanego przez telefon kodu PIN.
Ekran strony docelowej to jedyny, który musisz zaprojektować, chyba że oferujesz też logowanie standardowe jako opcję zapasową.

C) Standardowe logowanie
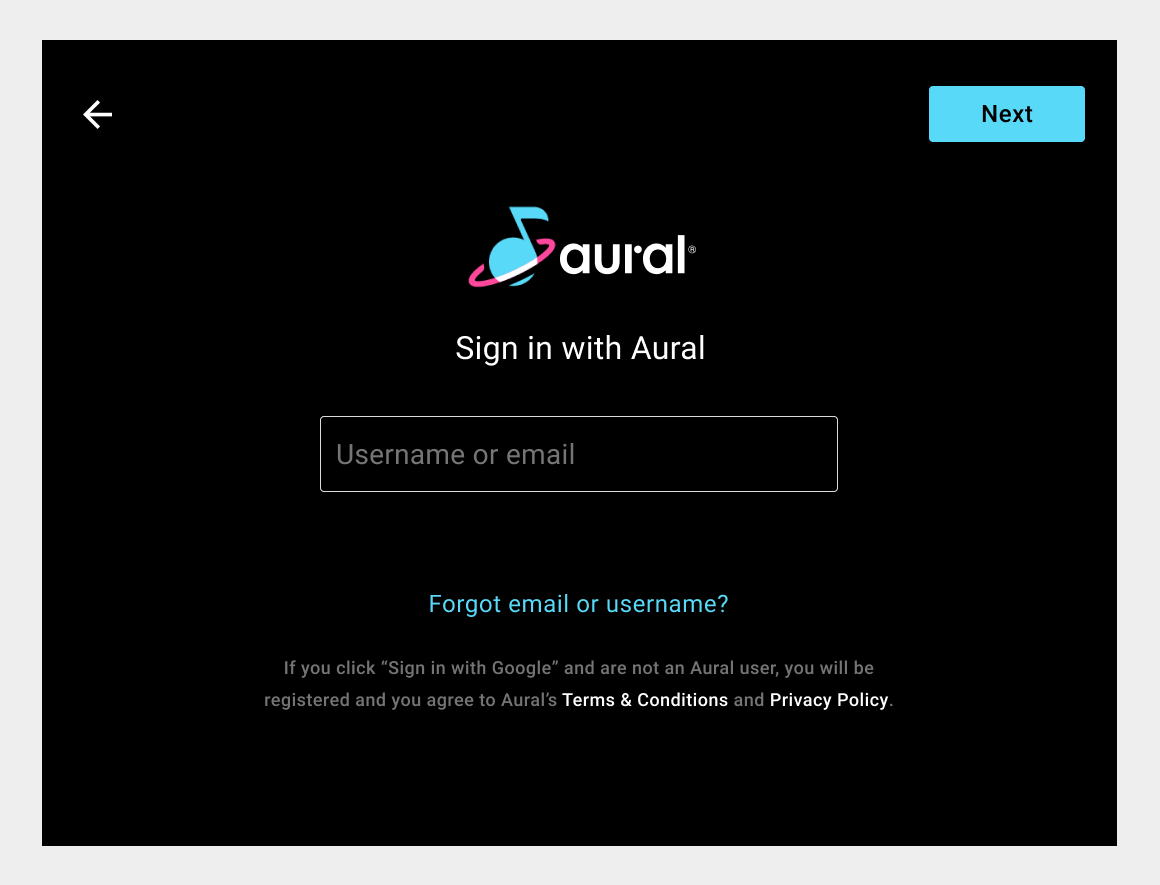
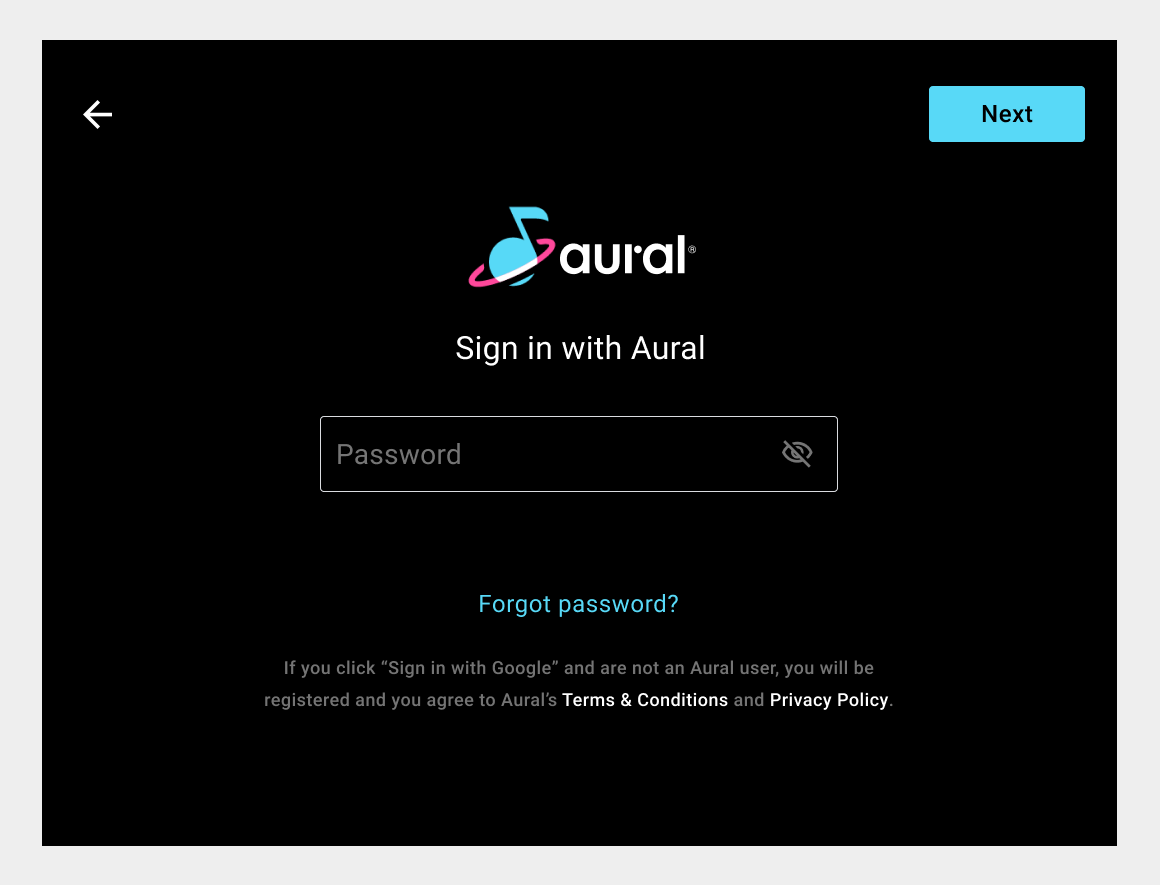
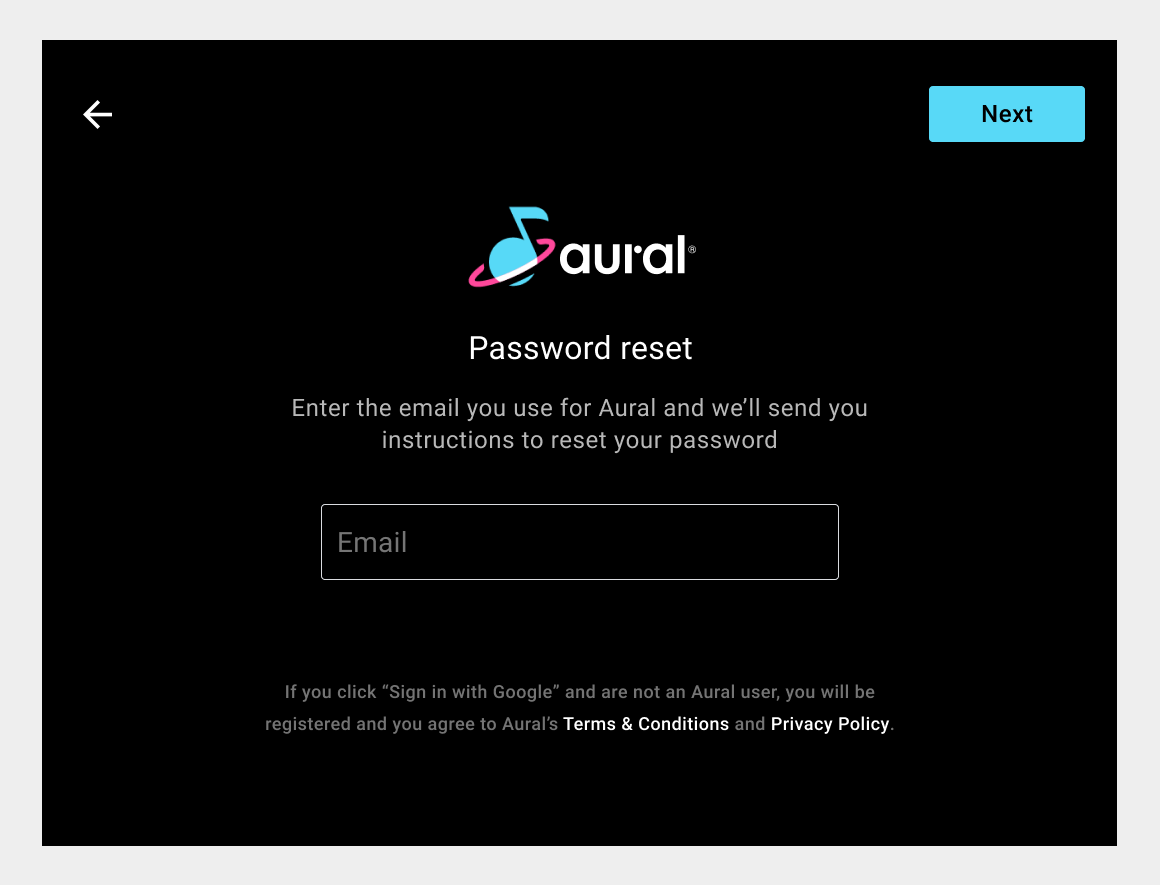
Standardowe logowanie się do aplikacji wymaga od użytkownika wpisania nazwy użytkownika (lub adresu e-mail) na stronie docelowej, a następnie wpisania hasła na następnej stronie.
Standardowe logowanie może być oferowane jako zastępcza opcja logowania na konto Google lub logowania za pomocą telefonu. Jeśli nie jest obsługiwana żadna z pozostałych 2 opcji, może to być główna opcja logowania. Standardowa opcja logowania nie jest jednak zalecana, ponieważ wymaga wykonania wielu czynności oraz zapamiętywania nazw użytkowników i haseł.
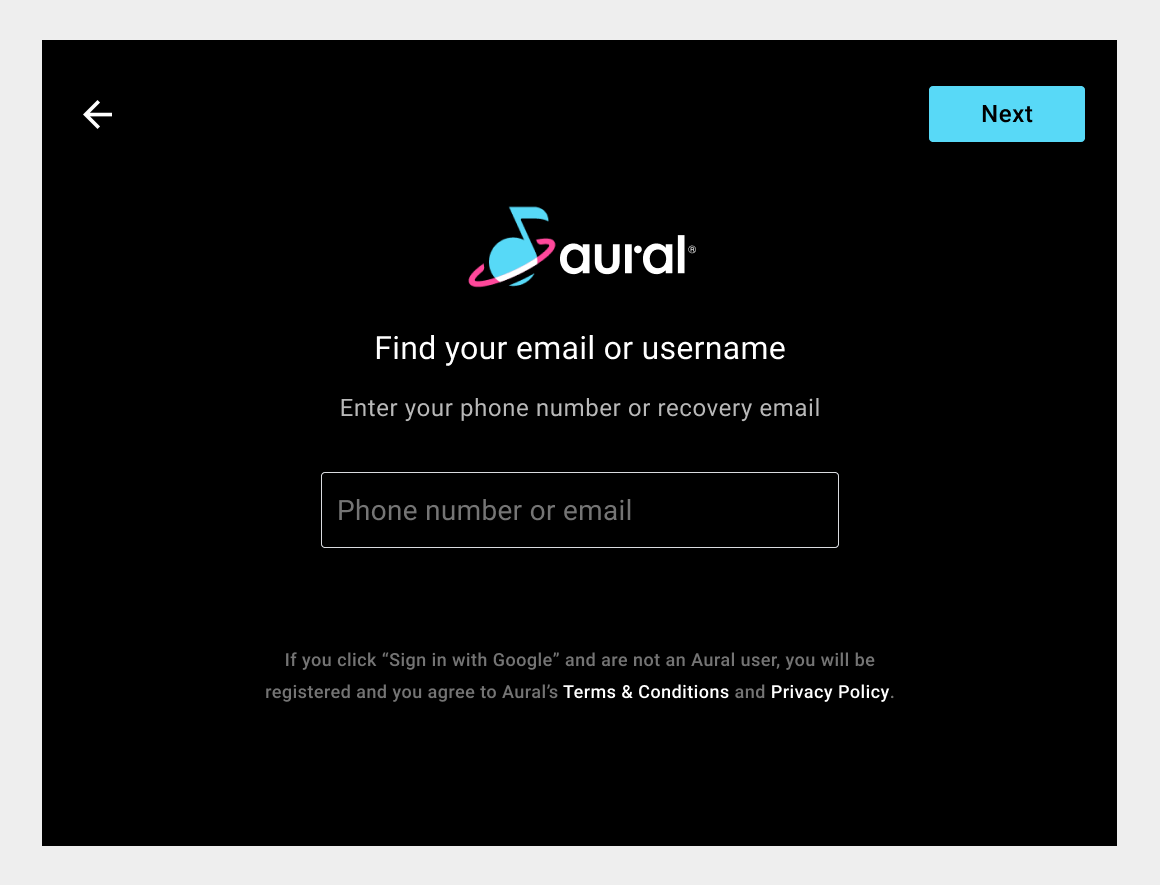
Użytkownicy nie zawsze pamiętają nazwy użytkowników i hasła, dlatego warto zaoferować opcje ich odzyskiwania i resetowania. Opcje te powinny być oferowane za pomocą linków tekstowych u dołu ekranów logowania, aby nie rywalizowały o uwagę z główną czynnością polegającą na wpisaniu nazwy użytkownika i hasła.




Standardowy proces logowania
Procedura logowania standardowego obejmuje 2 ekrany (wpisywanie nazwy użytkownika i hasła) z opcjonalnymi przejściami na 2 inne ekrany. Potrzebujesz wersji wszystkich 4 ekranów.

Dostosowywanie zawartości ekranów
Po wybraniu metod logowania obsługiwanych w Twojej aplikacji będziesz wiedzieć, które ekrany pojawią się podczas logowania. W zależności od obsługiwanych ustawień możesz mieć od 1 do 6 ekranów, na których musisz określić treść (i styl, jak opisano w artykule Dostosowywanie stylu).
Jeśli wybierzesz logowanie przez Google lub logowanie telefonem bez opcji zapasowych, będziesz mieć do utworzenia 1 ekran logowania. Z drugiej strony, jeśli wybierzesz logowanie przez Google i obie opcje jako zapasowe, będziesz mieć 6 ekranów (1 do logowania przez Google, 1 do logowania przez telefon i 4 do logowania standardowego).
Przykłady takich ekranów znajdziesz w sekcjach Logowanie przez Google, Logowanie przez telefon i standardowe logowanie. Jeśli pracujesz z przykładowego kodu, możesz modyfikować wersje ekranów utworzonych w kodzie. Nawet jeśli nie używasz przykładowego kodu, nadal używaj tych przykładów jako modelu.
Musisz wprowadzić pewne zmiany w zawartości tych ekranów, m.in.:
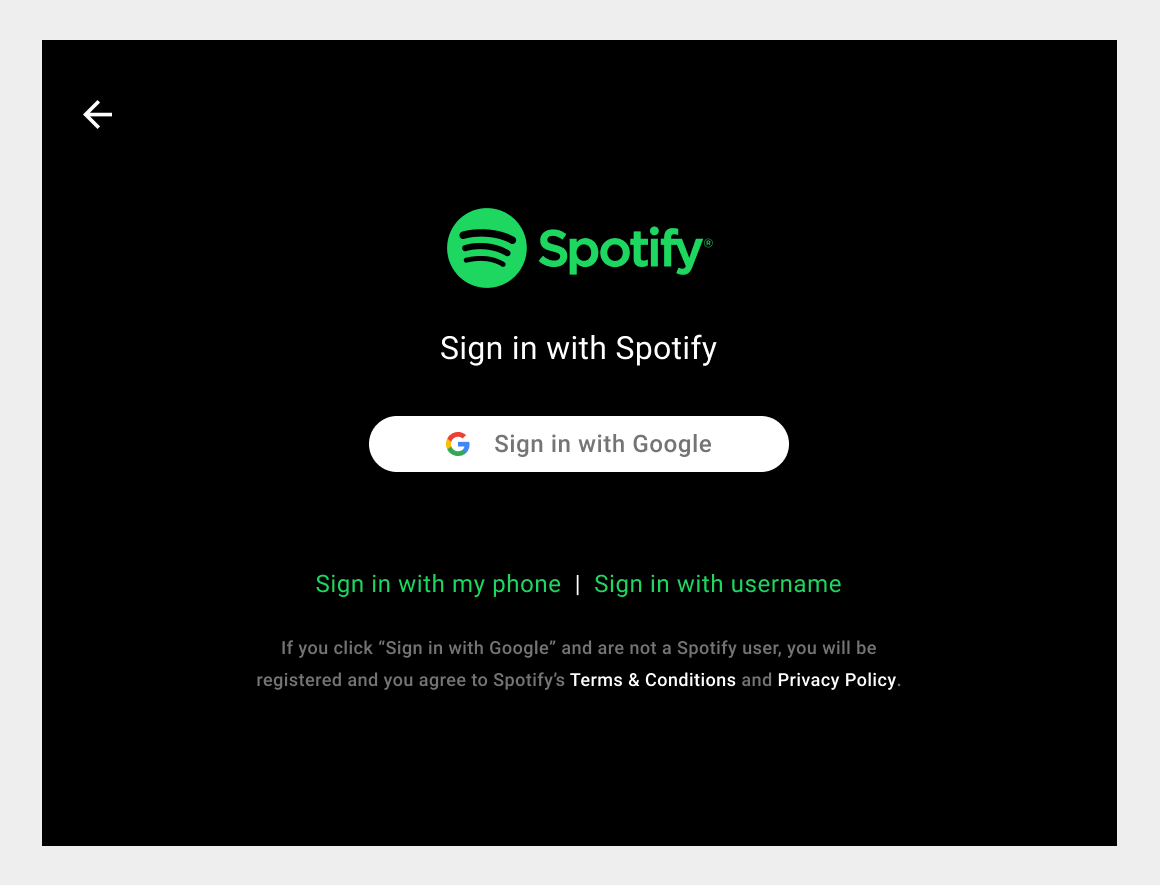
- Zastąp logo fikcyjnej aplikacji Aural logo swojej aplikacji
- Zmień tekst i linki, aby odnosiły się do Twojej aplikacji i powiązanych z nią treści
- Dostosuj zasady wyświetlania kodu PIN
Zasada zastępowania logo i wyświetlania kodu PIN została omówiona bardziej szczegółowo poniżej.
Zastąp logo aplikacji
Po usunięciu z przykładowego kodu ekranów, których nie potrzebujesz, chcesz zadbać o to, aby na pozostałych ekranach było widoczne logo Twojej aplikacji zamiast logo fikcyjnej aplikacji Aural. Zmiana może wpłynąć na inne aspekty projektu strony, jak opisano poniżej.


Zastąpienie go innym może wymagać modyfikacji, np. dostosowania kolorów innych elementów strony lub wyrównania przestrzeni wokół logo.
Dostosowywanie kolorów do logo
Aby logo aplikacji dobrze współgrało z sąsiadującymi elementami strony, możesz dostosować kod logowania, używając koloru uzupełniającego aplikacji. Dostosowywanie stylu zostało omówione w następnym kroku, w sekcji Dostosowywanie stylu.

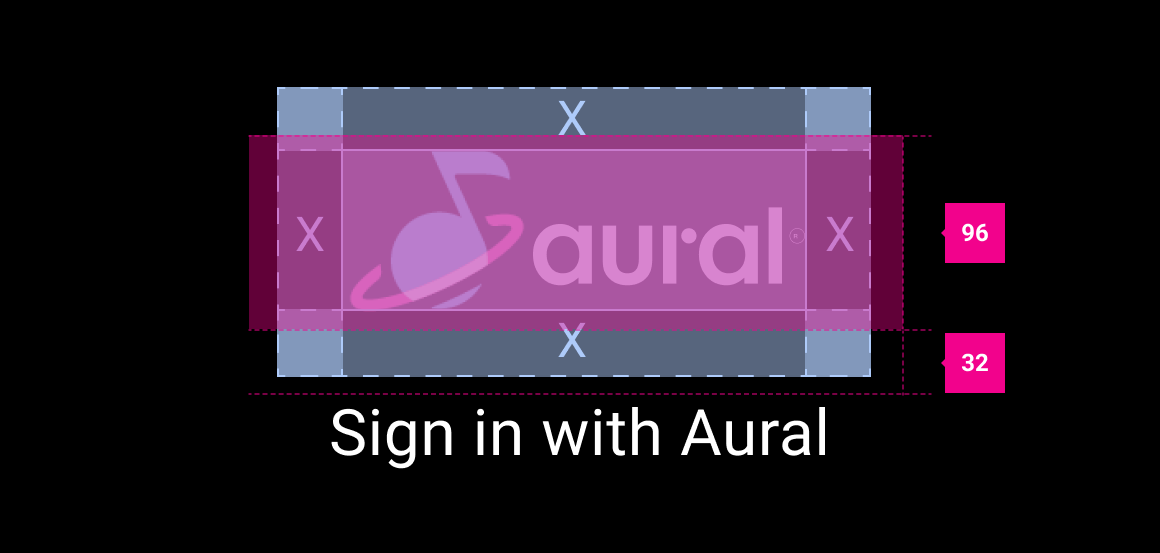
Dostosowanie wysokości logo
Po zastąpieniu logo Aural logo aplikacji, które zostanie przeskalowane do tego samego rozmiaru co logo Aural, sprawdź odstępy wokół logo. Jeśli ilość pustego miejsca nie spełnia wytycznych dotyczących marki, możesz dodać odstęp wokół krawędzi logo w pliku z logo.

Innym sposobem jest dostosowanie odstępów na ekranie. Jednak przy tym podejściu musisz osobno dostosować odstępy wokół logo w każdym układzie. Z tego względu najprostszym sposobem na zwiększenie pustej przestrzeni wokół logo jest dodanie spacji w pliku z logo.
Dostosuj zasady wyświetlania kodu PIN
W przykładowym procesie logowania kody PIN są generowane losowo za pomocą prostej funkcji RAND. Aby wdrożyć metodę generowania kodu PIN opartego na bardziej rozbudowanych zasadach biznesowych, musisz zmodyfikować odpowiedni kod w pliku PinCodeSignInFragment.kt, który jest częścią aplikacji Universal Android Music Player (UAMP) Automotive.

Dostosuj styl
Po dostosowaniu zawartości ekranów logowania możesz zastosować globalny, odpowiedni dla marki styl do elementów interfejsu, które występują na wielu ekranach.
Możesz dostosować dowolne z tych ustawień, aby odzwierciedlały styl Twojej marki:
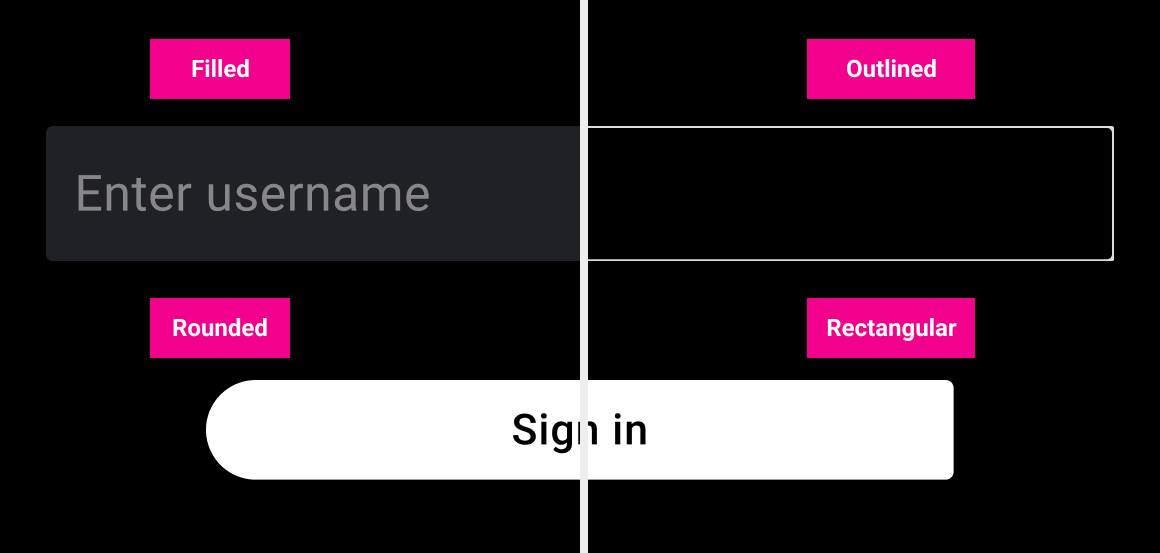
- Styl pola do wprowadzania danych: wypełnione, konturowe lub podkreślone
- Styl przycisku: okrągły lub prostokątny.
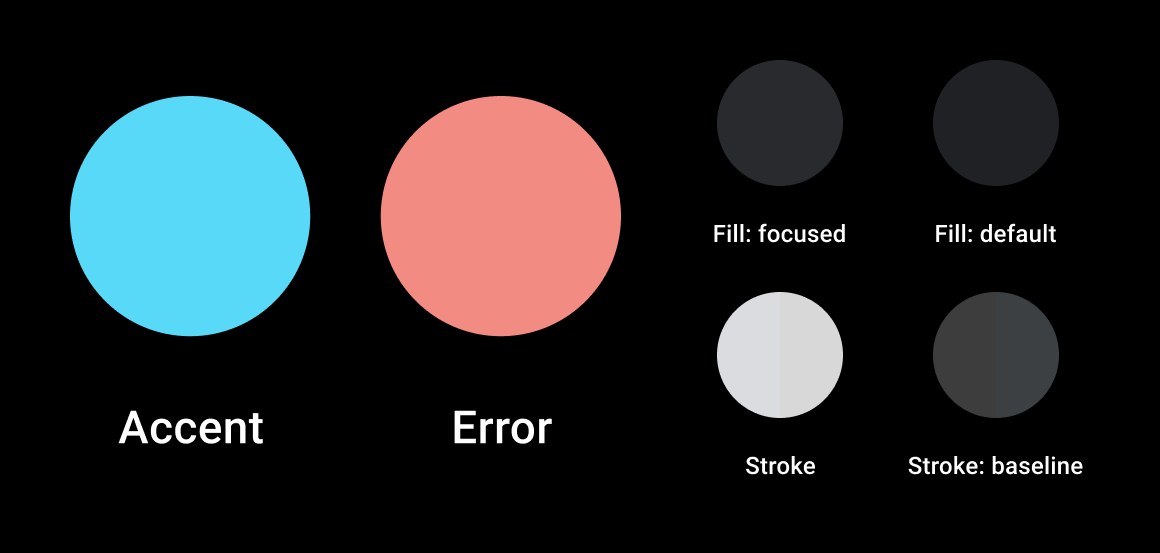
- Kolory: akcent, wypełnienie przycisku i tekst, wypełnienie i kreska formularza, błąd formularza.
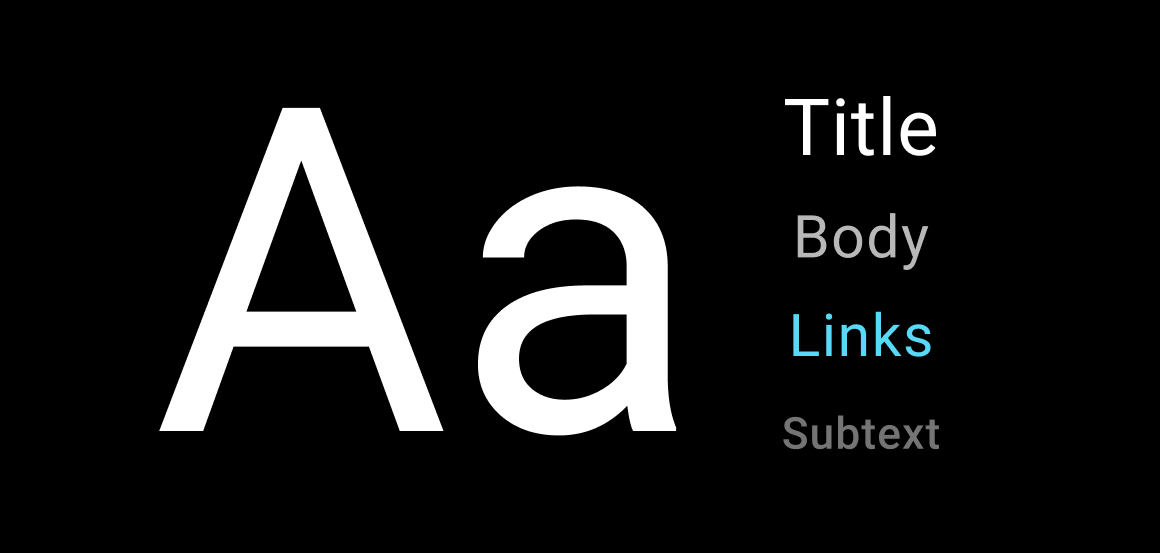
- Typografia: czcionka, rozmiar tekstu
Poniżej znajdziesz przykłady niektórych z nich. Pamiętaj, że styl niestandardowy musi zachowywać kontrast, minimalny rozmiar docelowych elementów tekstowych i elementów dotykowych oraz inne wymagania opisane we wskazówkach dotyczących ekranów niestandardowych.

Pola i przyciski do wprowadzania danych
W przykładowym procesie logowania używane są zaznaczone pola do wprowadzania danych i zaokrąglone przyciski jako style domyślne. Możesz zmienić style domyślne, jeśli użycie innych, np. prostokątnych przycisków zamiast zaokrąglonych, będzie lepiej wyrażać Twoją markę.

Kolory
Dostosowywanie kolorów akcentu i stanu błędu w formularzach i przyciskach to dobry sposób na wyrażenie swojej marki podczas logowania. Dostosowanie tych kolorów jest ważne również wtedy, gdy pola do wprowadzania danych, przyciski i linki wyglądają dobrze na tej samej stronie z logo aplikacji (a nie ze sobą kolidują).
Upewnij się, że we wszystkich podanych kolorach współczynnik kontrastu między sąsiednimi elementami strony wynosi co najmniej 4,5:1. Dodatkowe wskazówki dotyczące kolorów oraz szczegółowe informacje o palecie kolorów używanej w systemie operacyjnym Android Automotive znajdziesz w artykule Podstawy wizualne: kolor.

Typografia
Możesz zmieniać typografię w przykładowym procesie logowania, ale zachowaj ostrożność przy wprowadzaniu zmian, które mogłyby obniżyć czytelność. Zapoznaj się z artykułem Podstawy wizualne: typografia, aby uzyskać informacje o czcionkach, minimalnych rozmiarach i innych kwestiach dotyczących czytelności tekstu na ekranach samochodów.
Wskazówki dotyczące logowania
Wskazówki w tej sekcji dotyczą sposobu logowania się w systemie operacyjnym Android Automotive, aby zapewnić optymalną obsługę. Przykładowy proces logowania dostępny w aplikacji Universal Android Music Player (UAMP) w większości przypadków jest zgodny z tymi wytycznymi. Nie umożliwia on utworzenia konta, ponieważ wymagałoby to logiki specyficznej dla aplikacji.
Jeśli po przeprowadzeniu procesu dostosowywania opisanego w tej sekcji nie zmieniono sposobu działania kodu w inny sposób, proces logowania powinien być zgodny z poniższymi wskazówkami. Upewnij się jednak, że Twój niestandardowy styl spełnia ogólne wymagania określone w artykule Wskazówki dotyczące ekranów niestandardowych.
Jeśli ekran lub kod logowania zostały wprowadzone w większym stopniu, niż opisano w tej sekcji, sprawdź proces logowania zgodnie z ogólnymi Wskazówkami dotyczącymi ekranów niestandardowych oraz z poniższymi wskazówkami dotyczącymi logowania.
| Poziom wymagań | Wytyczne |
|---|---|
| POTRZEBNE |
Deweloperzy aplikacji powinni:
|
| MAJ |
Deweloperzy aplikacji mogą:
|
Uzasadnienie:
Spójna obsługa multimediów. Ekrany logowania przeznaczone do jednej aplikacji do multimediów powinny działać na podobnej zasadzie co ekrany logowania w innych aplikacjach do multimediów.
Spójny wygląd i styl. Ekrany logowania powinny być zgodne z podstawowymi zasadami projektowania i elementami wizualnymi systemu operacyjnego Android Automotive.

