앱에 로그인이 필요한 경우 추천 로그인 방법 중 하나 이상을 사용하여 로그인 절차를 제공해야 합니다.
제공된 샘플 코드를 조정하여 이 흐름을 만들 수 있습니다. 이 프로세스에는 다음 단계가 포함됩니다.
- 기본 로그인 방법 및 백업 방법 선택
- 로그인 화면의 콘텐츠 조정
- 시각적 스타일 맞춤설정
샘플 코드는 범용 Android 뮤직 플레이어 (UAMP) Automotive 앱에서 제공됩니다. 이 코드는 다양한 화면 크기에 맞게 조정되도록 설계되었으므로 세로 모드와 가로 모드의 문제를 처리할 필요가 없습니다.
앱에 맞게 샘플 코드를 조정할 때 여기에 제공된 가이드라인을 참고하여 로그인 환경을 차량에 최적화된 상태로 유지할 수 있습니다. 사용자가 로그인 환경에 액세스하는 방법을 알아보려면 로그인, 설정 및 검색을 참고하세요.
로그인 방법 선택
샘플 코드를 조정하는 첫 번째 단계는 3가지 로그인 방법 중 어떤 것을 제공할지 결정하는 것입니다.
| 로그인 방법 | 사용 방법 |
|---|---|
|
A) Google 로그인
(적극 권장됨) |
Google 계정 및 비밀번호 입력 |
|
B) 전화 로그인
(백업 옵션으로 권장되거나 앱에서 Google 로그인을 지원하지 않는 경우 기본 옵션으로 권장됨) |
휴대전화의 자동차 화면에서 PIN 코드를 입력하거나 그 반대로 합니다. |
|
C) 표준 로그인
(백업 옵션으로 가장 적합) |
앱의 사용자 이름 (또는 이메일)과 비밀번호 입력 |
앱에서 지원하는 경우 사용자에게 가장 쉬운 Google 로그인이 기본 옵션으로 표시되어야 합니다. 앱에서 Google 로그인을 지원하지 않는 경우 기본 옵션으로 전화 로그인을 사용하는 것이 좋습니다.
샘플 코드의 로그인 과정에는 세 가지 방법 모두의 화면이 포함되어 있습니다. 지원하는 옵션 (기본 옵션과 지원하고자 하는 백업 옵션 모두)을 결정한 후에는 샘플 코드에서 나머지 옵션을 모두 사용 중지하고 나머지 화면을 맞춤설정하는 데 집중할 수 있습니다.
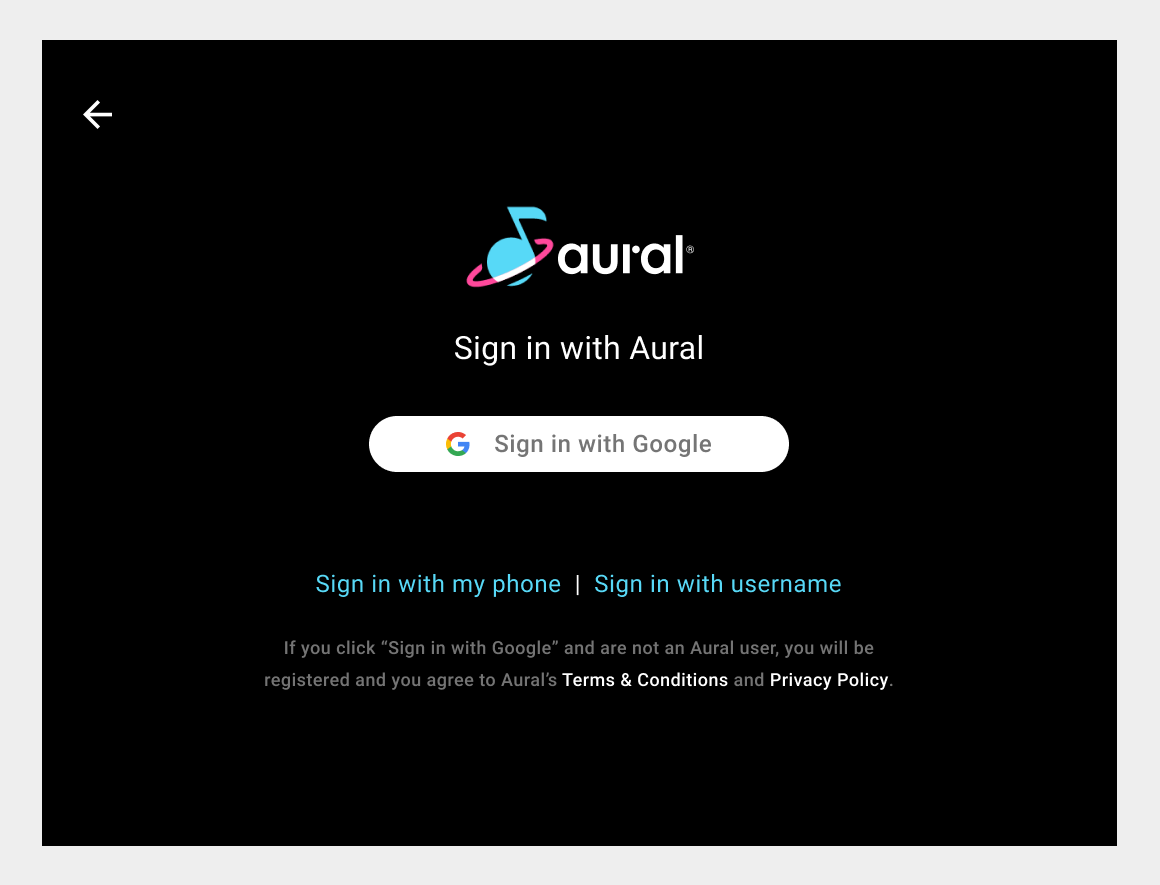
A) Google 로그인
앱에서 Google 로그인을 지원하고 시스템에서 Google 로그인을 사용할 수 있다면 이 방법을 로그인 과정의 기본 옵션으로 설정하는 것이 가장 좋습니다. 사용자는 기존 Google 계정만 확인하면 되기 때문에 사용이 간편합니다.
전화 로그인 또는 표준 로그인을 제공하는 경우 랜딩 화면 하단의 텍스트 링크를 통해 사용할 수 있는 백업 옵션으로 표시되어야 합니다.

Google 로그인 과정
Google 로그인을 사용하면 백업 옵션을 제공하는 경우가 아니라면 방문 페이지만 디자인해야 합니다. 전화 로그인과 표준 로그인은 이러한 옵션의 화면과 절차를 요약하여 보여줍니다.

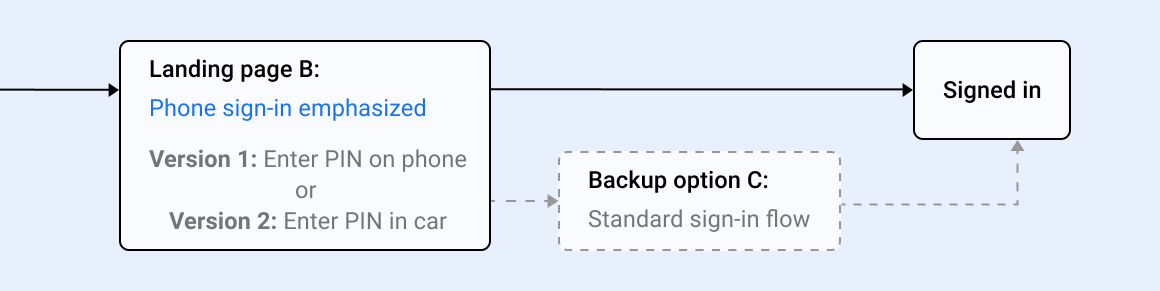
B) 전화 로그인
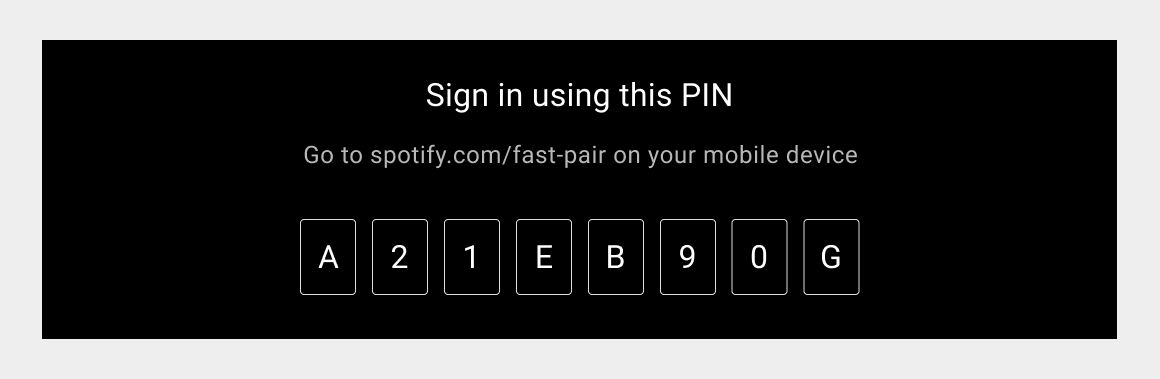
앱에서 Google 로그인을 지원하지 않는 경우 로그인 절차의 기본 옵션으로 전화 로그인을 제공하는 것이 가장 좋습니다. (휴대전화 로그인은 Google 로그인을 위한 백업 옵션으로도 제공할 수 있습니다.) 전화 로그인을 사용하면 사용자가 사용자 이름이나 비밀번호를 기억할 필요가 없습니다. 대신 제공된 PIN을 입력합니다.
전화 로그인은 다음 두 가지 방법 중 하나를 수행할 수 있습니다.
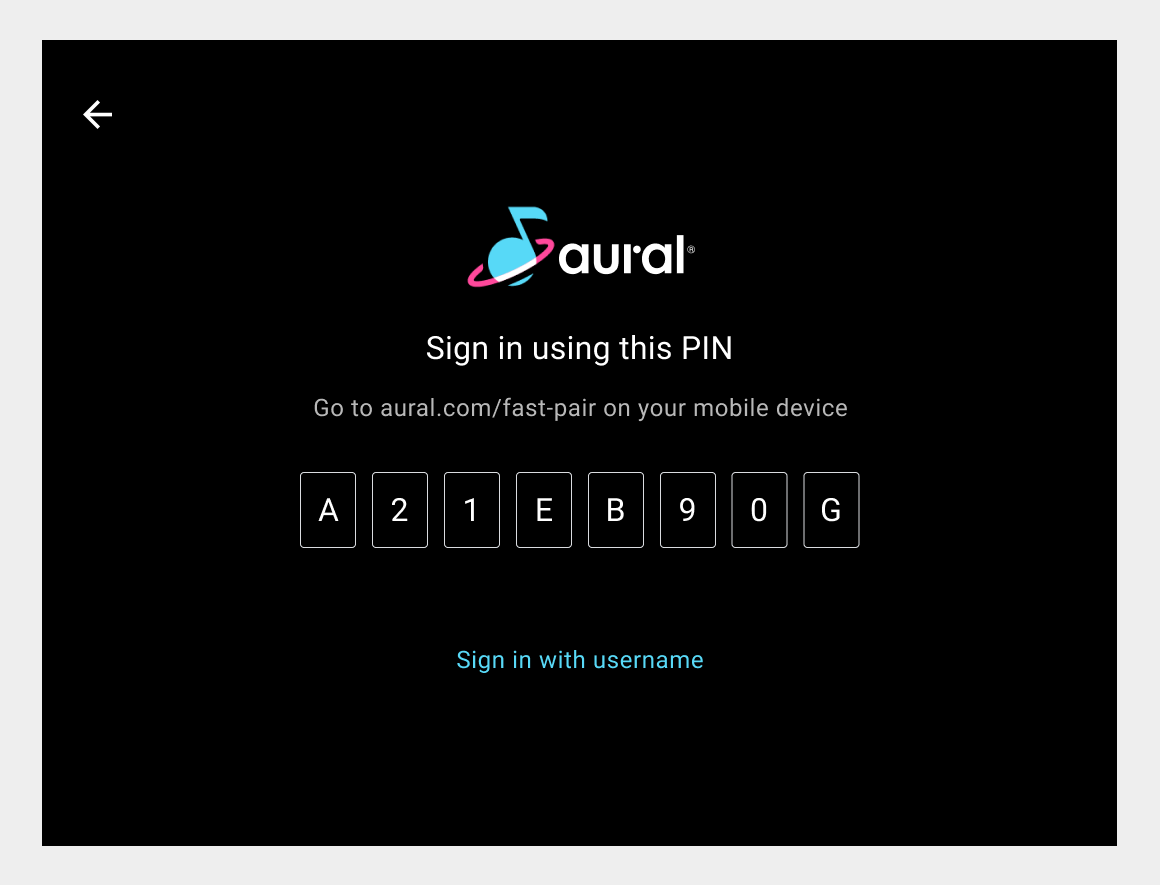
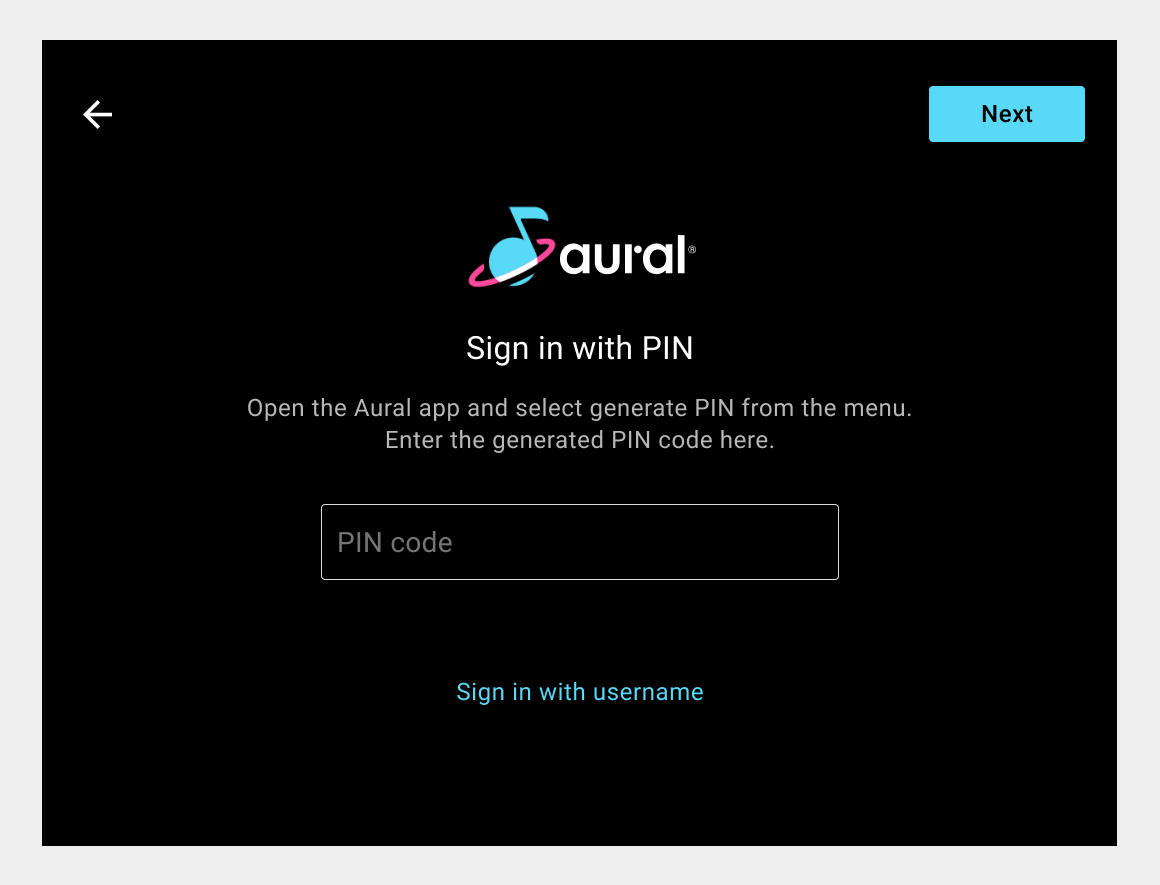
- 사용자가 자동차 화면에 PIN을 확인하고 휴대전화에 입력합니다.
- 사용자는 휴대전화에서 PIN을 조회하여 자동차 화면에 PIN을 입력합니다.
표준 사용자 이름 및 비밀번호 방식도 제공되는 경우 랜딩 화면 하단의 텍스트 링크를 통해 사용할 수 있는 백업 옵션으로 표시되어야 합니다.


휴대전화 로그인 흐름
전화 로그인을 사용하면 두 가지 버전의 방문 페이지 중에서 선택할 수 있습니다. 하나는 휴대전화에 입력할 때 PIN을 표시하는 것이고 다른 하나는 사용자가 휴대전화에 제공된 PIN을 입력할 수 있는 버전입니다.
백업 옵션으로 표준 로그인을 제공하는 경우가 아니라면 방문 페이지 화면만 디자인하면 됩니다.

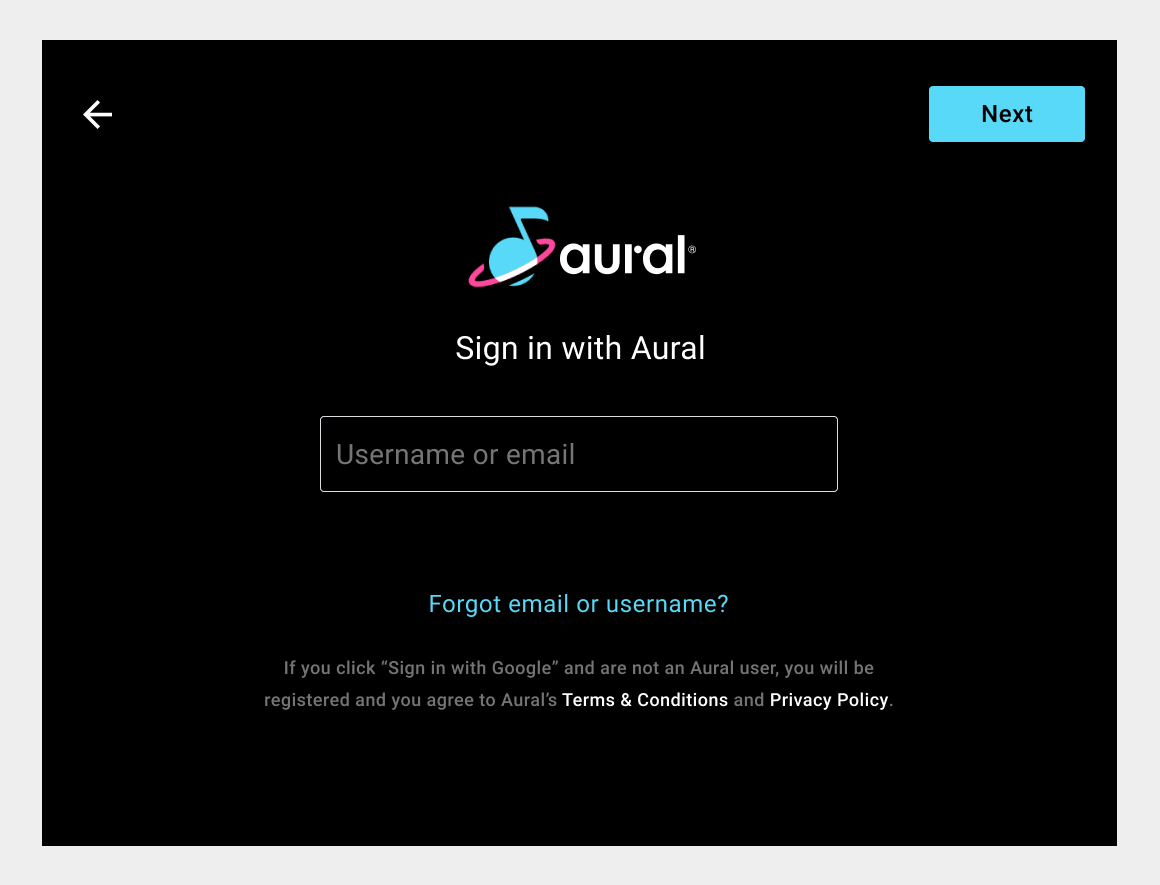
C) 표준 로그인
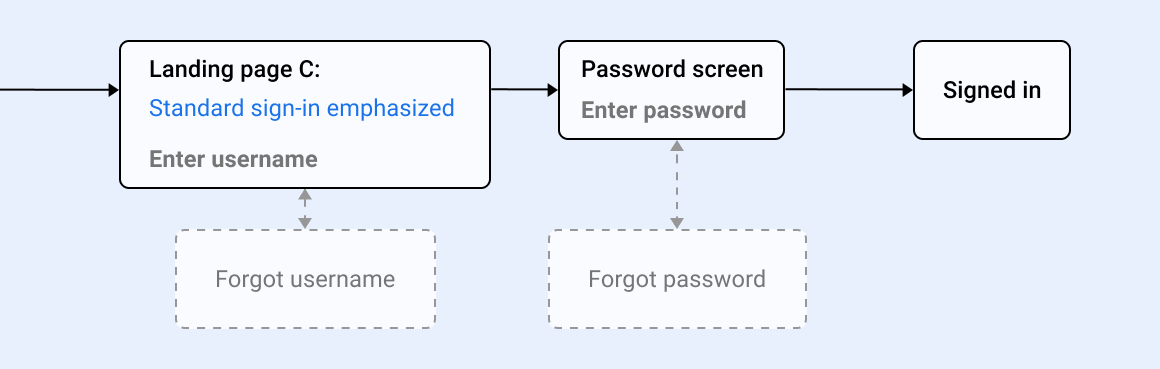
앱의 표준 로그인의 경우 사용자가 방문 페이지에서 사용자 이름 또는 이메일을 입력한 후 다음 페이지에서 비밀번호를 입력해야 합니다.
표준 로그인은 Google 로그인 또는 전화 로그인의 백업 옵션으로 제공할 수 있습니다. 다른 두 옵션 모두 지원되지 않는다면 기본 로그인 옵션이 될 수 있습니다. 하지만 표준 로그인은 여러 단계를 거쳐야 하고 사용자 이름과 비밀번호를 기억해야 하므로 기본 옵션으로 사용하지 않는 것이 좋습니다.
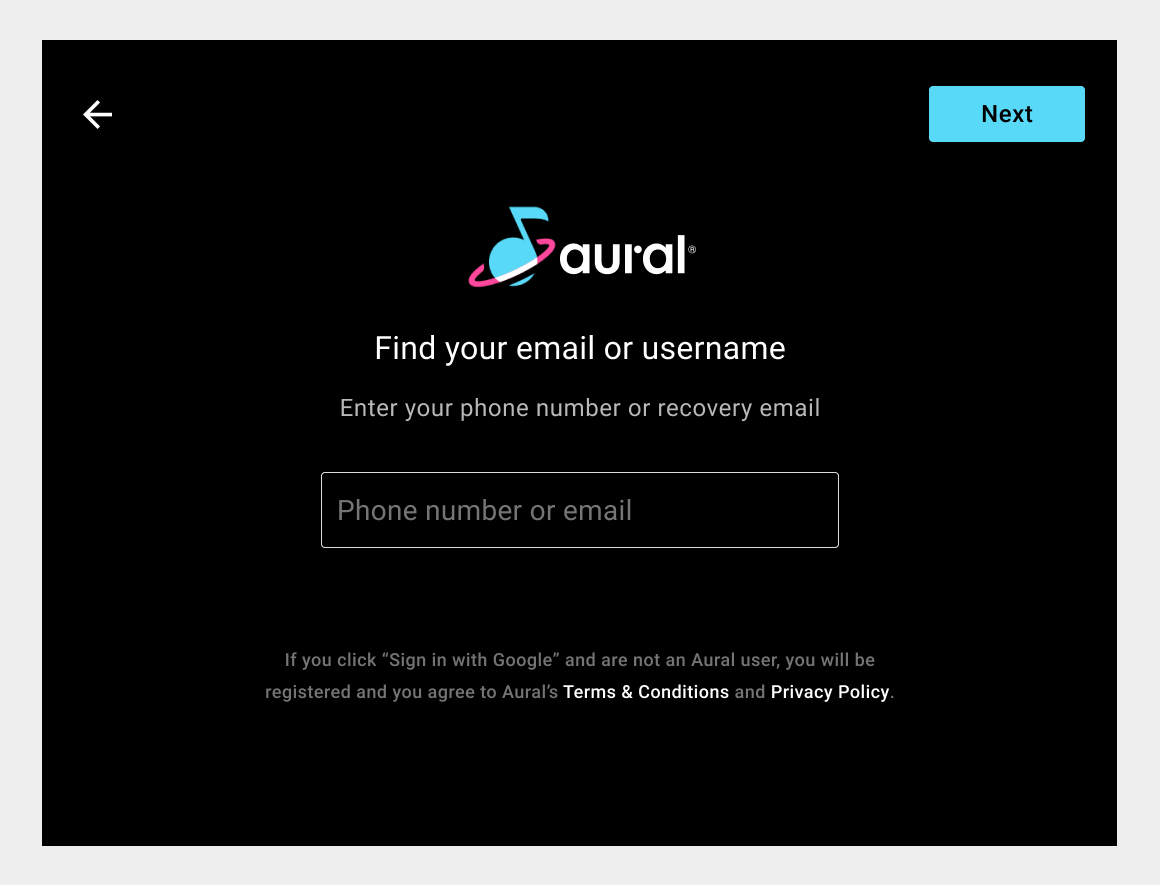
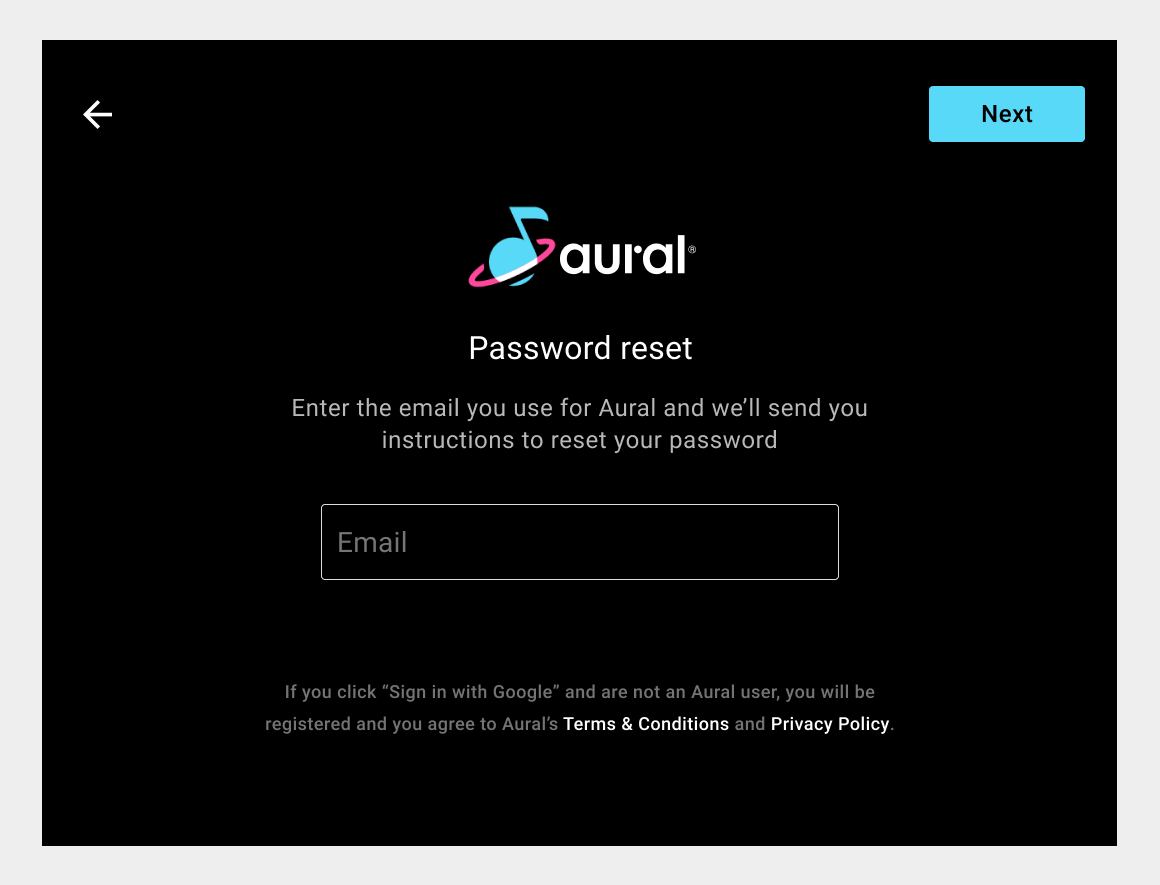
사용자가 사용자 이름과 비밀번호를 항상 기억하는 것은 아니므로 검색 또는 재설정 옵션을 제공하는 것이 중요합니다. 이러한 옵션은 입력 화면 하단의 텍스트 링크를 통해 제공되어야 하므로 사용자 이름 및 비밀번호 입력의 기본 작업과 관심을 두고 경쟁하지 않습니다.




표준 로그인 과정
표준 로그인 과정은 2개의 화면 (사용자 이름 입력 및 비밀번호 입력)이 순차적으로 표시되며, 다른 2개의 화면으로 사이드 트립을 선택할 수도 있습니다. 4개 화면의 버전이 모두 필요합니다.

화면 콘텐츠 조정
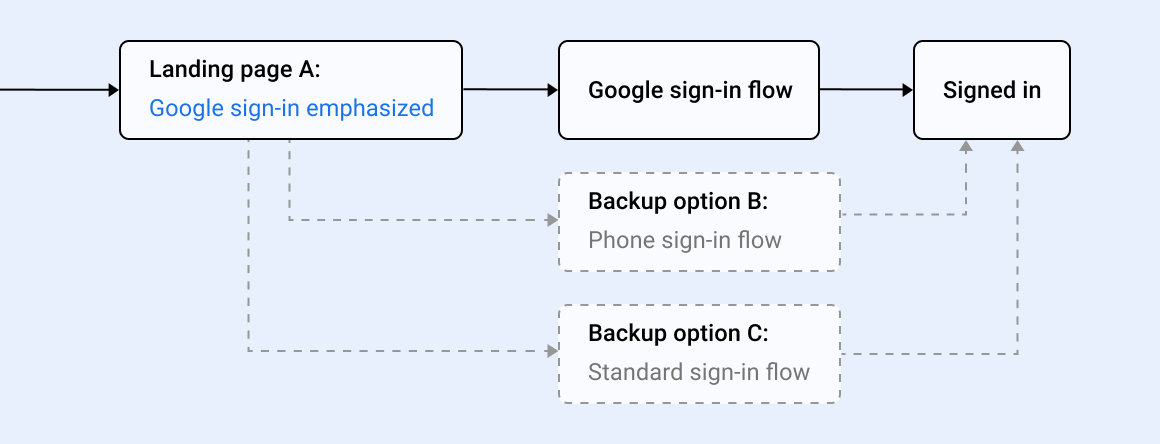
앱에서 지원할 로그인 방법을 결정했다면 로그인 과정에 어떤 화면이 사용되는지 알 수 있습니다. 지원하려는 항목에 따라 콘텐츠 (스타일 맞춤설정에 설명된 대로 스타일 지정)를 결정해야 하는 화면이 1~6개 있을 수 있습니다.
백업 옵션 없이 Google 로그인 또는 휴대전화 로그인을 선택하면 로그인 화면이 1개 생성됩니다. 반면 다른 두 옵션을 모두 백업으로 사용하여 Google 로그인을 선택하면 화면이 6개 (Google 로그인 1개, 휴대전화 로그인 1개, 표준 로그인 4개)가 표시됩니다.
이러한 화면의 예는 Google 로그인, 전화 로그인, 표준 로그인 섹션에 나와 있습니다. 샘플 코드로 작업하는 경우 코드에서 생성된 이러한 화면의 버전을 수정할 수 있습니다. 샘플 코드를 사용하지 않는 경우에도 이러한 예를 모델로 사용해야 합니다.
이러한 화면의 콘텐츠를 다음과 같이 약간 조정해야 합니다.
- 가상 Aural 앱의 로고를 앱 로고로 교체
- 앱과 관련 콘텐츠를 참조하도록 텍스트와 링크를 수정합니다.
- PIN 표시 로직 조정
로고 교체 및 PIN 표시 로직은 아래에서 자세히 설명합니다.
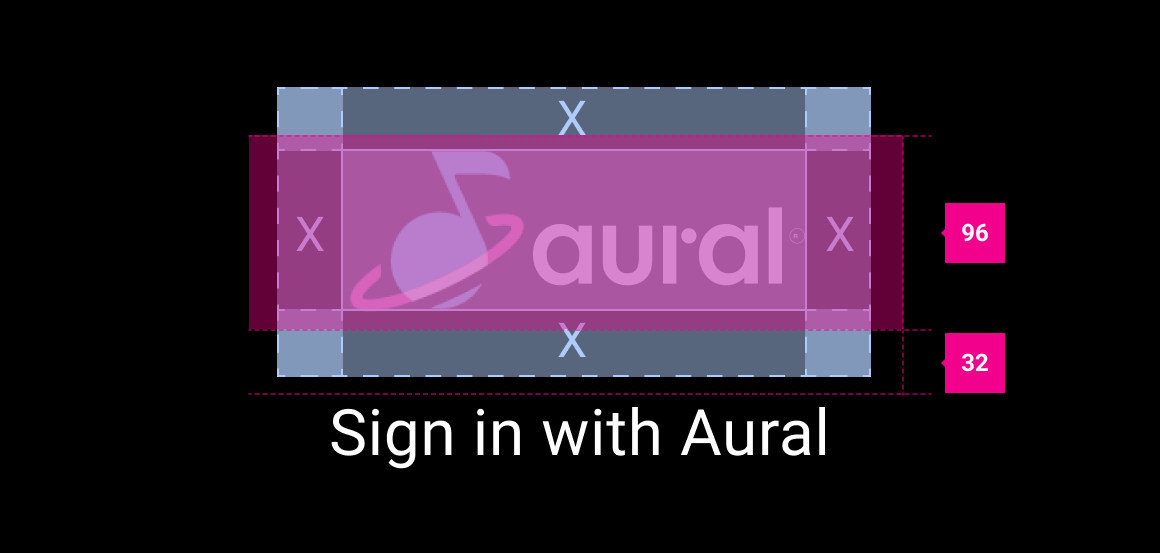
앱 로고 교체
샘플 코드에서 필요하지 않은 화면을 삭제한 후에는 나머지 화면에 가상 Aural 앱의 로고가 아닌 앱 로고를 표시하는 것이 좋습니다. 이러한 대체는 아래에 설명된 대로 페이지 디자인의 다른 측면에 영향을 줄 수 있습니다.


로고를 교체하면 다른 페이지 요소의 색상을 맞춤설정하거나 로고 주위의 여백을 조정하는 등의 미세 조정 작업을 할 수 있습니다.
로고에 맞게 색상 맞춤설정
앱 로고가 주변 페이지 요소와 잘 어우러지도록 앱의 강조 색상을 사용하도록 로그인 코드를 맞춤설정할 수 있습니다. 스타일 지정 맞춤설정은 다음 단계인 스타일 맞춤설정에서 설명합니다.

로고 여백 조정
Aural 로고를 앱 로고로 교체하여 Aural 로고와 동일한 크기로 조정한 후 로고 주위의 간격을 확인합니다. 여백이 브랜드 가이드라인을 충족하지 않는 경우 로고 파일의 로고 가장자리 주위에 공간을 추가할 수 있습니다.

또 다른 방법은 화면에서 간격을 조정하는 것입니다. 그러나 이 방법을 사용할 경우 각 레이아웃에 대해 개별적으로 로고 주위의 간격을 조정해야 합니다. 따라서 로고 파일 내에 공백을 추가하는 것이 로고 주위의 여백을 늘리는 가장 쉬운 방법입니다.
PIN 표시 로직 조정
샘플 로그인 흐름에서는 간단한 RAND 함수를 사용하여 PIN 코드를 무작위로 생성합니다. 더 강력한 비즈니스 로직을 기반으로 PIN 생성 메서드를 구현하려면 범용 Android 뮤직 플레이어 (UAMP) Automotive 앱의 일부인 PinCodeSignInFragment.kt에서 관련 코드를 수정해야 합니다.

스타일 맞춤설정
로그인 화면의 콘텐츠를 조정한 후 여러 화면에 영향을 미치는 UI 요소에 브랜드에 적합한 전체 스타일을 적용할 수 있습니다.
브랜드 스타일을 반영하기 위해 다음 중 일부 또는 전체를 맞춤설정할 수 있습니다.
- 입력란 스타일: 채우기, 윤곽선 또는 밑줄
- 버튼 스타일: 원형 또는 직사각형
- 색상: 강조, 버튼 채우기 및 텍스트, 양식 채우기 및 획, 양식 오류
- 서체: 글꼴, 텍스트 크기
맞춤설정 옵션의 예는 아래와 같습니다. 맞춤 스타일 지정에서는 대비, 텍스트 및 터치 영역의 최소 크기, 맞춤 화면 가이드라인에 설명된 기타 요구사항을 유지해야 합니다.

입력란 및 버튼
샘플 로그인 흐름에서는 윤곽선이 있는 입력란과 둥근 버튼을 기본 스타일로 사용합니다. 다른 스타일(예: 둥근 버튼 대신 직사각형 버튼 사용)으로 브랜드를 더 잘 표현할 수 있다면 이러한 기본 스타일을 변경하세요.

색상
양식과 버튼에 사용되는 강조 색상과 오류 상태 색상을 맞춤설정하면 로그인 과정 전반에서 브랜드를 효과적으로 표현할 수 있습니다. 이러한 색상을 맞춤설정하는 것은 입력란, 버튼, 링크가 앱 로고와 충돌하지 않고 같은 페이지에서 제대로 표시되도록 하는 데도 중요합니다.
지정한 색상은 인접한 페이지 요소 간의 대비율이 4.5:1 이상이어야 합니다. 색상에 관한 추가 안내와 Android Automotive OS에서 사용되는 색상 팔레트에 관한 세부정보는 시각적 기초: 색상을 참고하세요.

서체
샘플 로그인 과정의 서체는 맞춤설정할 수 있지만 가독성에 영향을 줄 수 있는 변경에는 주의하세요. 글꼴, 최소 서체 크기, 자동차 화면의 텍스트 가독성 관련 기타 고려사항에 관한 자세한 내용은 시각적 기반: 서체를 참고하세요.
로그인 가이드라인
이 섹션의 가이드라인은 Android Automotive OS에서 최적의 사용성을 위해 로그인이 작동하는 방식과 관련이 있습니다. 범용 Android 뮤직 플레이어 (UAMP) 앱에 제공된 샘플 로그인 절차는 대부분의 경우 이 가이드라인을 충족합니다. 계정을 만드는 방법은 제공하지 않습니다. 앱별 로직이 필요하기 때문입니다.
이 섹션에 설명된 맞춤설정 프로세스를 따랐지만 코드 작동 방식을 변경하지 않았다면 아래 가이드라인에 따라 로그인 과정이 양호한 상태입니다. 단, 맞춤설정된 스타일이 맞춤 화면 가이드라인에 지정된 일반 요구사항을 충족하는지 확인해야 합니다.
로그인 화면 또는 코드를 이 섹션에 설명된 것보다 더 많이 수정한 경우, 일반 맞춤 화면 가이드라인 및 아래의 로그인 가이드라인을 기준으로 로그인 과정을 확인하세요.
| 요구사항 수준 | 가이드라인 |
|---|---|
| 해야 하는 작업 |
앱 개발자는 다음과 같이 해야 합니다.
|
| 가능한 작업 |
앱 개발자의 행동은 다음과 같습니다.
|
근거:
일관된 미디어 환경. 하나의 미디어 앱용으로 설계된 로그인 화면은 다른 미디어 앱의 로그인 화면과 광범위하게 일관된 환경을 제공해야 합니다.
일관된 디자인과 분위기 로그인 화면은 Android Automotive OS의 기본 디자인 원칙과 시각적 기반을 지원해야 합니다.

