Se for necessário fazer login para seu app, forneça um fluxo com um ou mais dos métodos de login sugeridos.
É possível criar esse fluxo adaptando o exemplo de código fornecido. O processo envolve estas etapas:
- Como escolher um método de login principal (e quaisquer métodos alternativos)
- Ajustar o conteúdo das telas de login
- Como personalizar o estilo visual
O exemplo de código é fornecido no app Universal Android Music Player (UAMP) Automotive. Esse código foi projetado para se adaptar a vários tamanhos de tela para que você não precise lidar com questões relacionadas ao modo retrato ou paisagem.
À medida que você adapta o exemplo de código para seu app, as diretrizes fornecidas aqui ajudam a garantir que sua experiência de login permaneça otimizada para veículos. Para saber como os usuários vão acessar sua experiência de login, acesse Login, configurações e pesquisa.
Escolher métodos de login
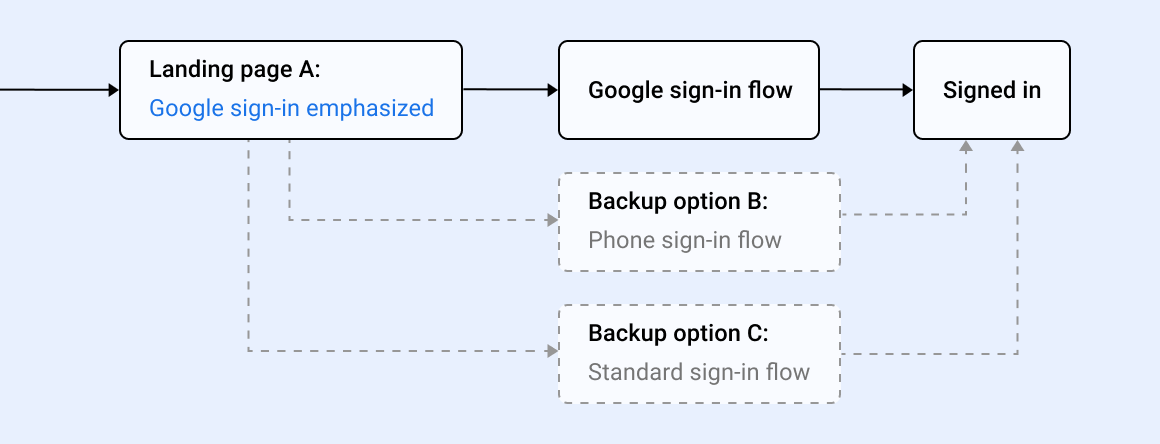
A primeira etapa para adaptar o exemplo de código é decidir qual dos três métodos de login disponíveis você quer oferecer.
| Método de login | Como funciona |
|---|---|
|
A) Login do Google
(altamente recomendado) |
Insira a Conta do Google e a senha |
|
B) Login com telefone
(recomendado como opção de backup ou como opção principal, se o app não for compatível com o Login do Google) |
Insira o código PIN na tela do carro no smartphone ou vice-versa. |
|
C) Login padrão
(melhor como uma opção alternativa) |
Digite o nome de usuário (ou e-mail) e a senha do app |
O login do Google deve ser apresentado como a opção principal se o app oferecer suporte para isso, porque é mais fácil para os usuários. Caso seu app não tenha suporte para o login do Google, o login com o smartphone é a melhor opção.
O fluxo de login no exemplo de código inclui telas para os três métodos. Depois de decidir para quais opções você oferece suporte (tanto a opção principal quanto as opções de backup), você pode desativar as opções restantes no exemplo de código e se concentrar na personalização das telas restantes.
.A) Login do Google
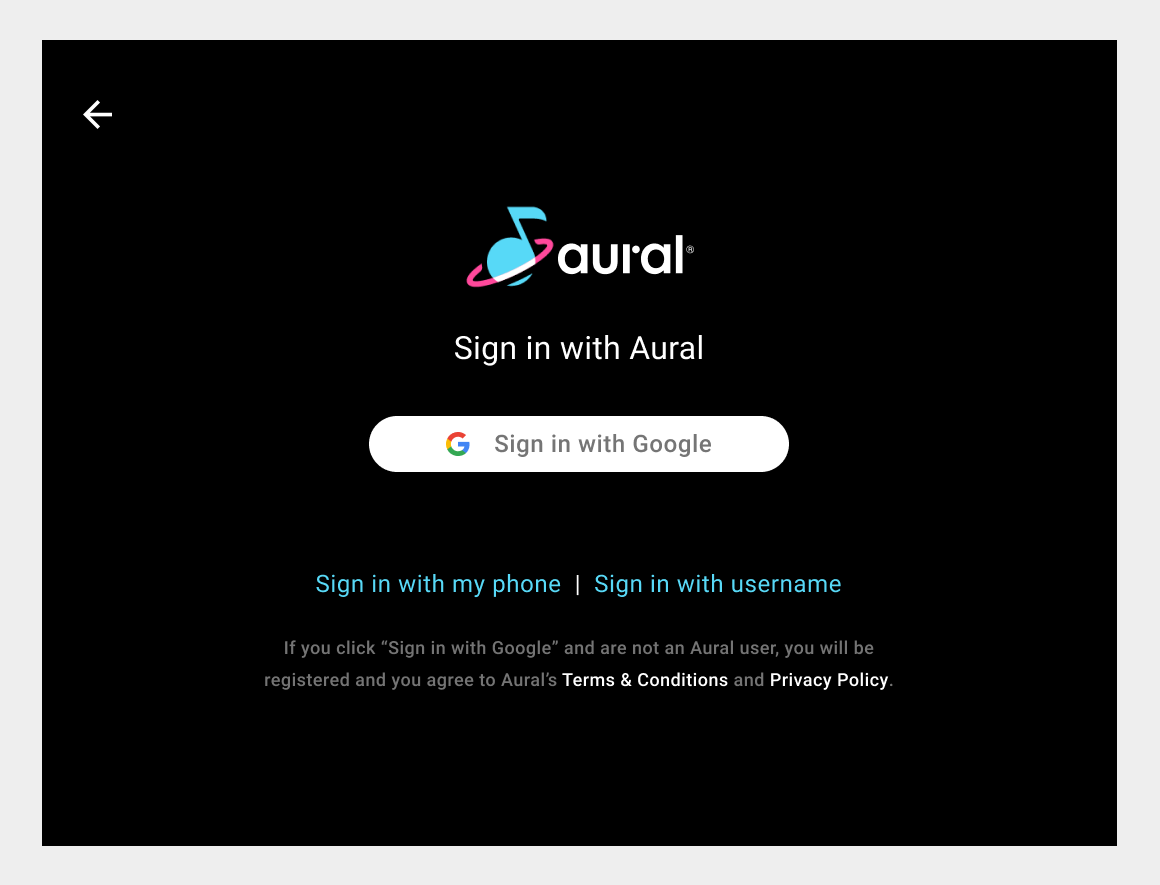
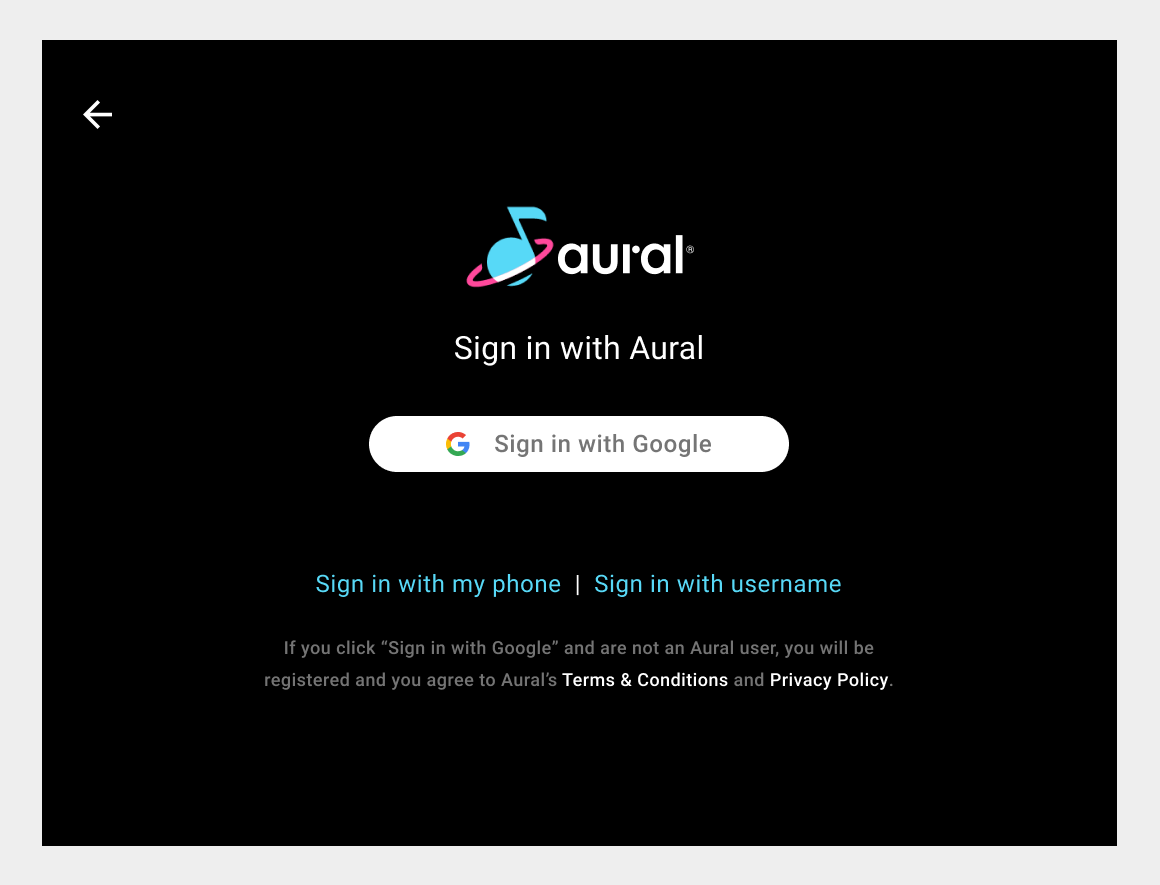
Se o app for compatível com o Login do Google, e ele estiver disponível no sistema, é melhor definir esse método como a opção principal no fluxo de login. Isso é fácil para os usuários, porque precisam apenas confirmar a Conta do Google.
Se você oferece login por telefone ou login padrão, eles devem ser apresentados como opções alternativas disponíveis nos links de texto na parte inferior da tela de destino.

Fluxo de login do Google
Com o Login do Google, a página de destino é a única tela que você precisa criar, a menos que também ofereça opções de backup. Os recursos Login com smartphone e Login padrão resumem as telas e fluxos dessas opções.

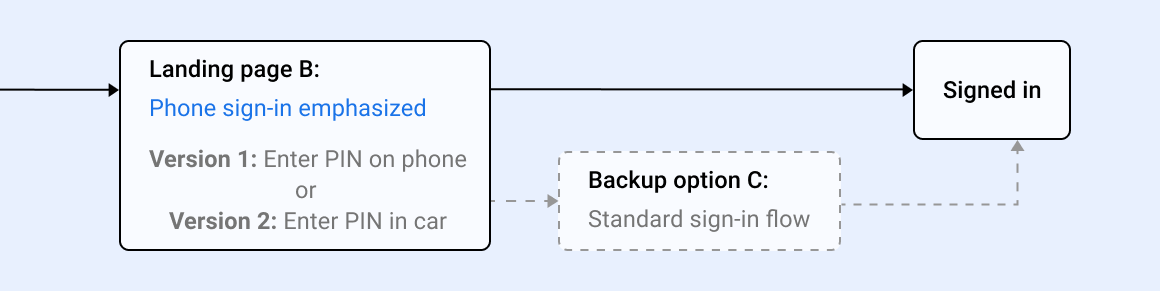
B) Login com telefone
Se o app não for compatível com o Login do Google, é recomendável oferecer o login com telefone como a opção principal no fluxo de login. O login com telefone também pode ser oferecido como uma opção alternativa para o Login do Google. Com o login por telefone, os usuários não precisam se lembrar de um nome de usuário ou de uma senha. Eles inserem um PIN fornecido.
O login com smartphone pode ser feito de duas maneiras:
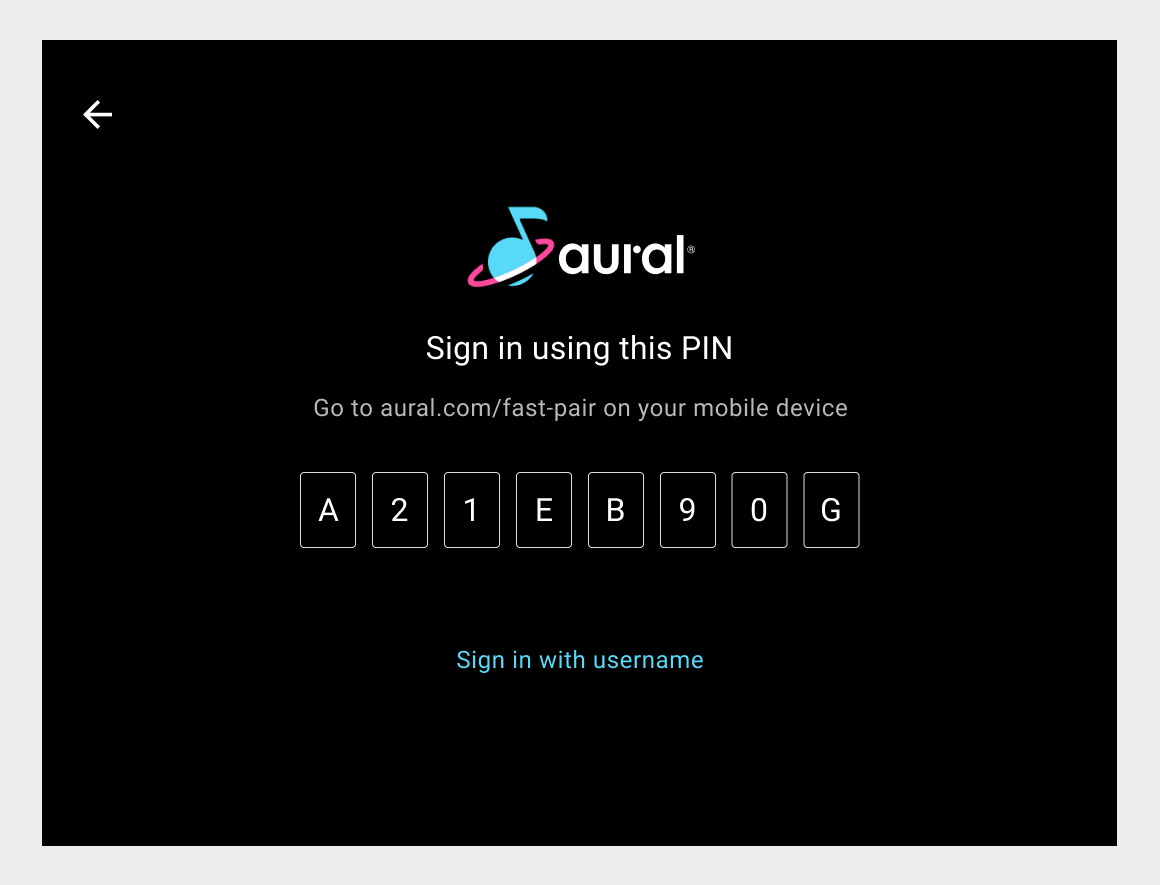
- Os usuários veem um PIN na tela do carro e o inserem nos smartphones
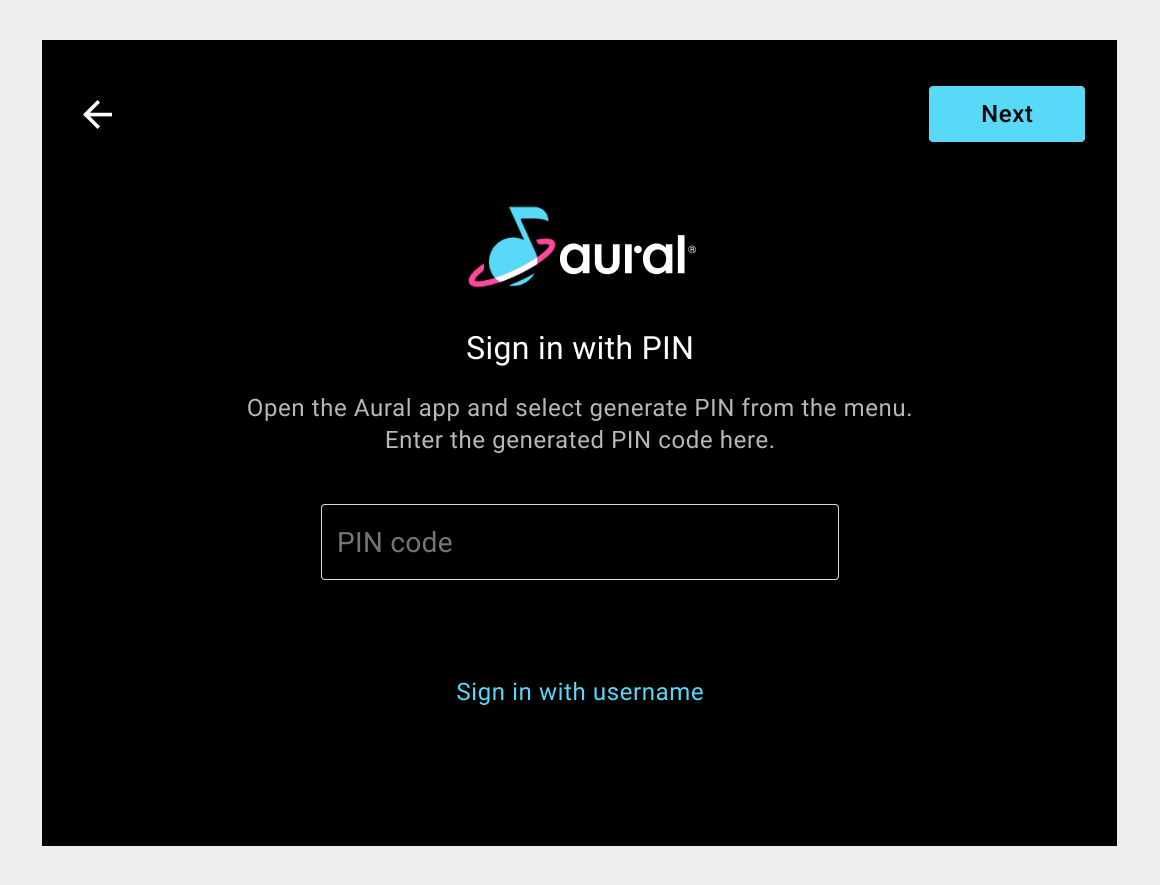
- Os usuários procuram um PIN no smartphone e o inserem na tela do carro
Se o método padrão de nome de usuário e senha também for oferecido, ele deverá ser apresentado como uma opção alternativa, disponível em um link de texto na parte inferior da tela de destino.


Fluxo de login com o smartphone
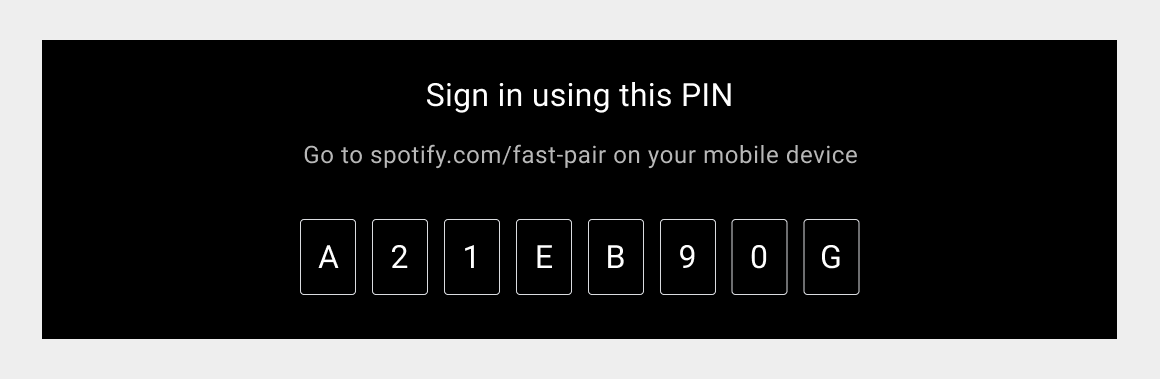
Com o login com telefone, você pode escolher entre duas versões da página de destino: uma que exibe um PIN para entrada no telefone e outra que permite que os usuários insiram um PIN fornecido no telefone.
A tela da página de destino é a única que você precisa criar, a menos que também ofereça o Login padrão como opção de backup.

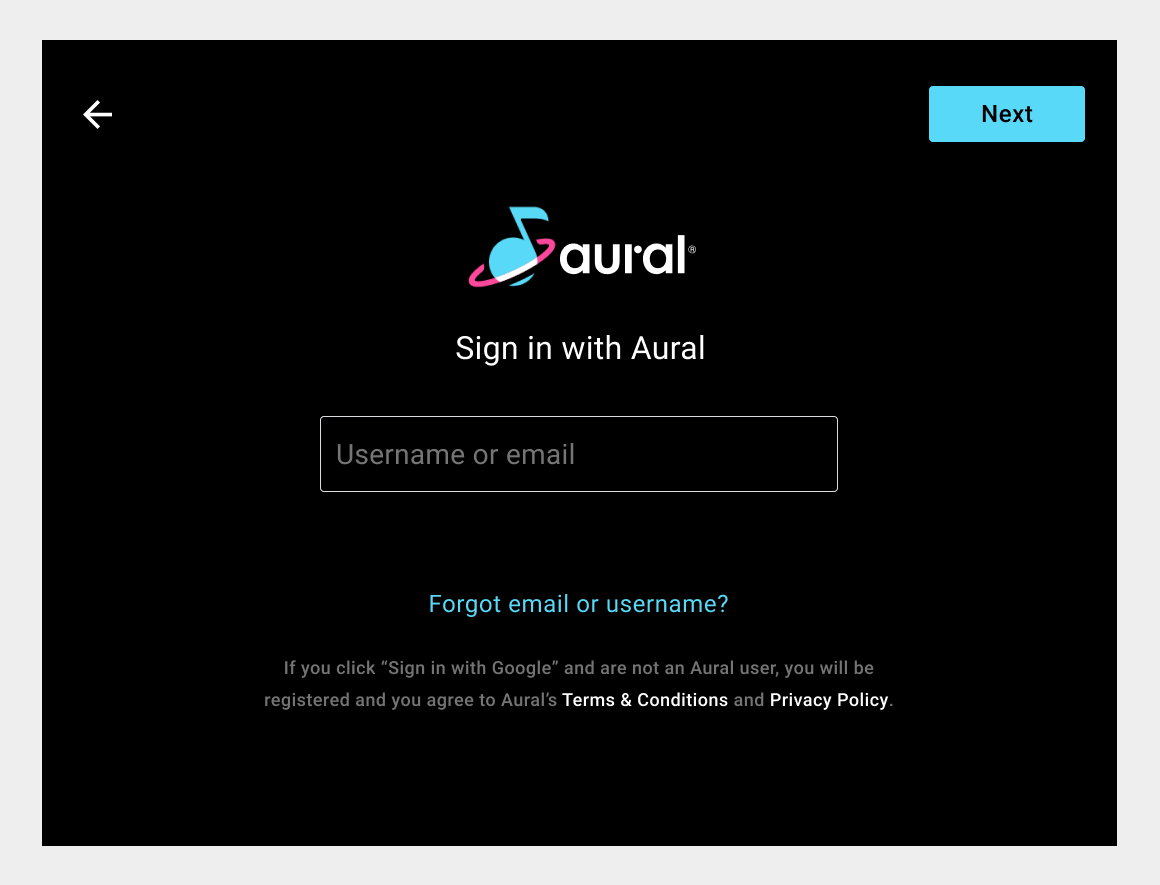
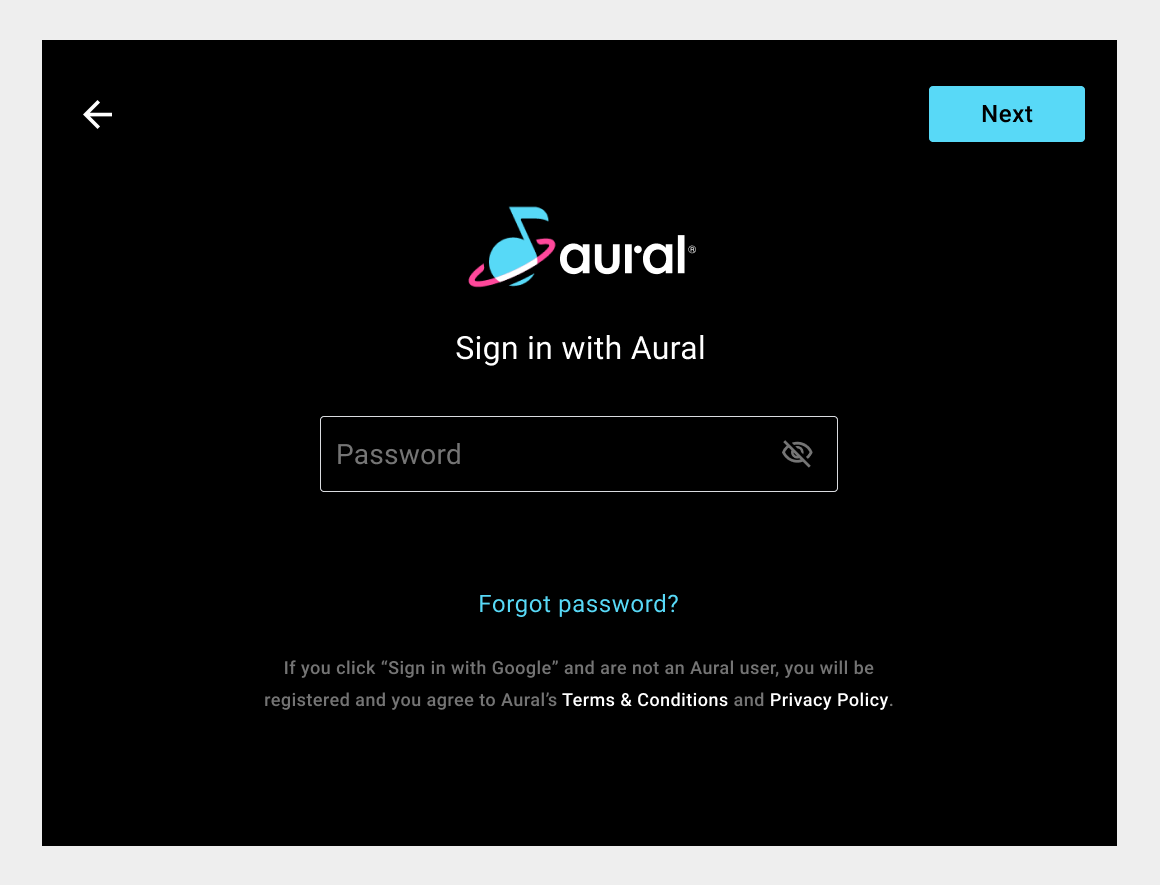
C) Login padrão
O login padrão de um app exige que o usuário insira um nome de usuário (ou e-mail) na página de destino e uma senha na página seguinte.
O login padrão pode ser oferecido como uma opção alternativa para o login do Google ou do smartphone. Ou, se nenhuma das outras duas opções for compatível, pode ser a opção de login principal. No entanto, o login padrão não é recomendado como opção principal, porque envolve várias etapas e memorização de nomes de usuário e senhas.
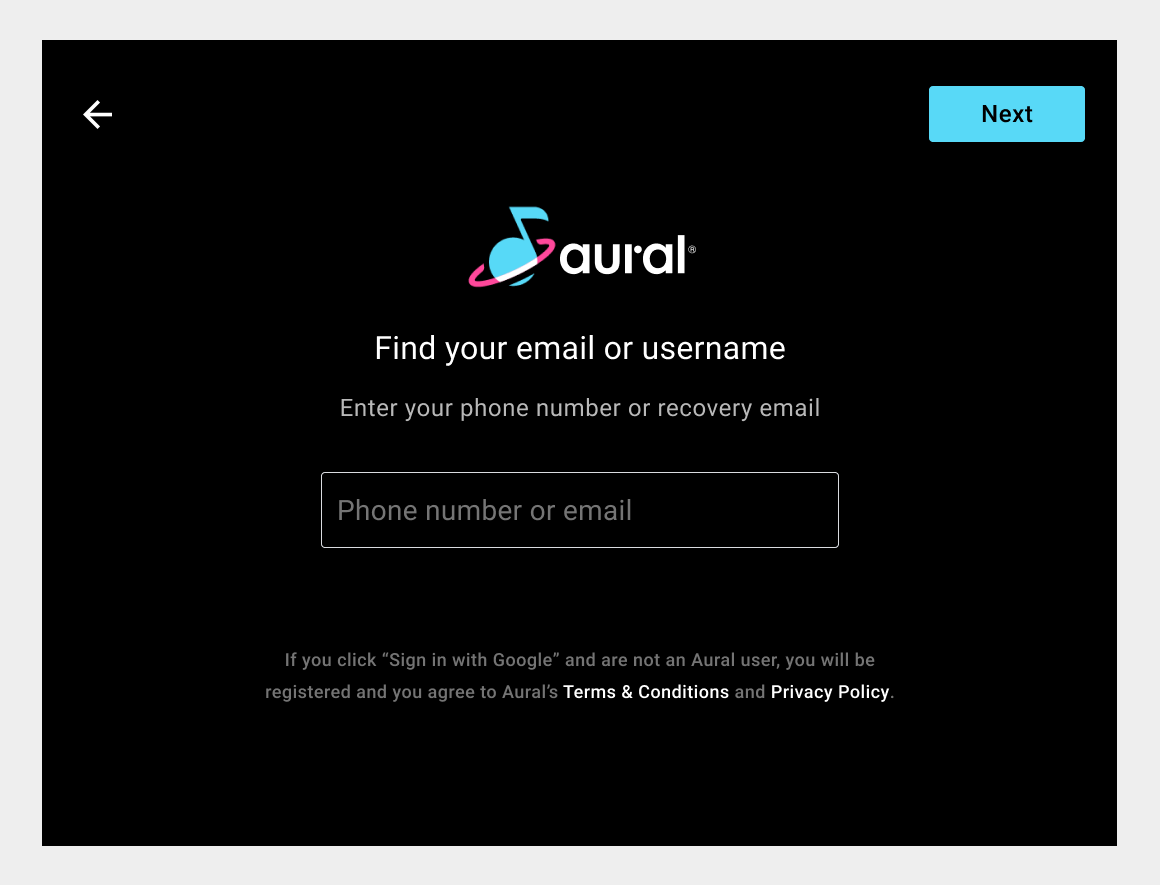
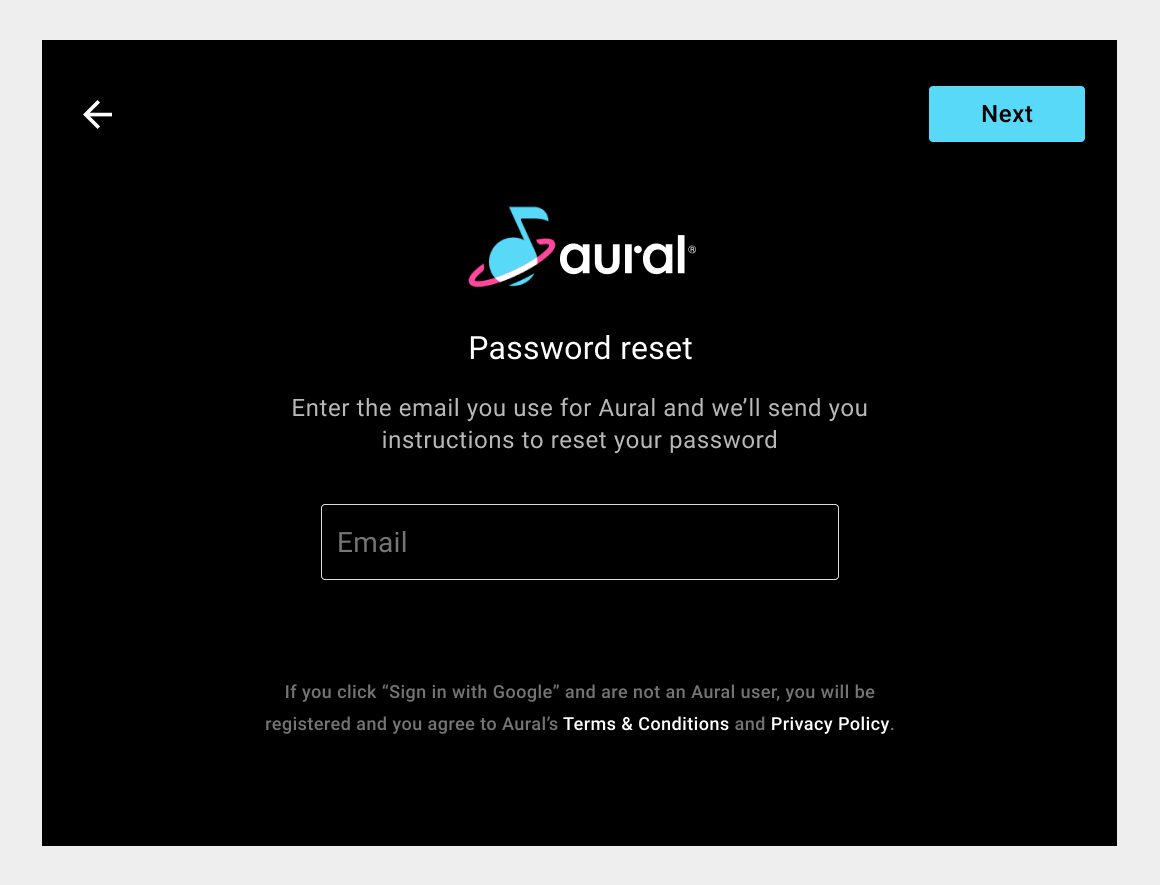
Como os usuários nem sempre se lembram de nomes de usuário e senhas, é importante oferecer opções para recuperação ou redefinição. Essas opções devem ser oferecidas por links de texto na parte inferior das telas de entrada, para que não prejudiquem a atenção com as principais ações de entrada de nome de usuário e senha.




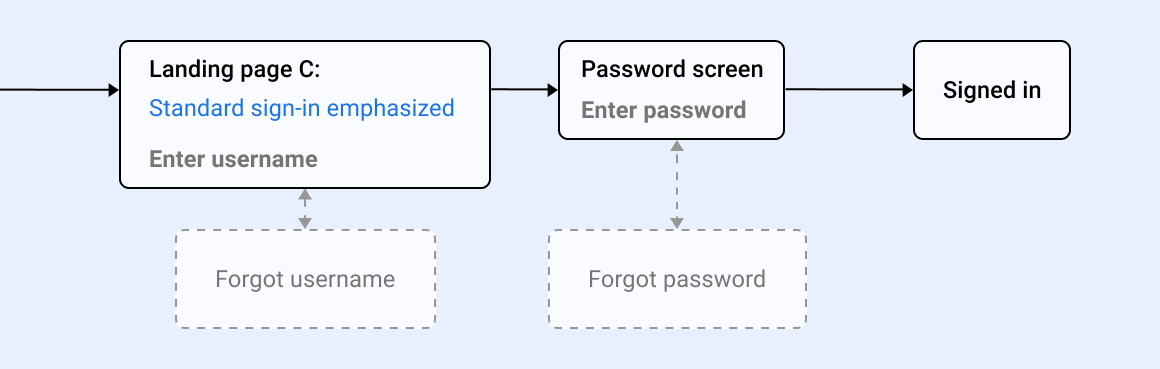
Fluxo de login padrão
O fluxo para login padrão é uma sequência de duas telas (entrada de nome de usuário e entrada de senha), com idas laterais opcionais para outras duas telas. Você precisará das versões das quatro telas.

Ajustar o conteúdo das telas
Depois de determinar quais métodos de login são compatíveis com o app, você vai saber quais telas fazem parte do fluxo de login. Dependendo da sua compatibilidade, você pode ter de uma a seis telas para determinar o conteúdo e o estilo, conforme discutido em Personalizar o estilo.
Se você escolher o Login do Google ou o login por smartphone sem opções alternativas, precisará criar uma tela de login. Por outro lado, se você escolher o Login do Google com as duas opções como backups, terá seis telas (uma para o Login do Google, uma para o smartphone e quatro para o padrão).
Os exemplos dessas telas são mostrados nas seções Login do Google, login com smartphone e login padrão. Se você estiver trabalhando no exemplo de código, poderá modificar as versões dessas telas criadas nele. Mesmo que você não use o exemplo de código, use esses exemplos como modelo.
Você vai precisar fazer alguns ajustes no conteúdo dessas telas, incluindo o seguinte:
- Substitua o logotipo do app auditivo fictício pelo seu logotipo
- Modificar textos e links para fazer referência ao app e ao conteúdo relacionado
- Ajustar a lógica de exibição do PIN
A substituição do logotipo e a lógica de exibição do PIN são discutidas em mais detalhes abaixo.
Substituir logotipo do app
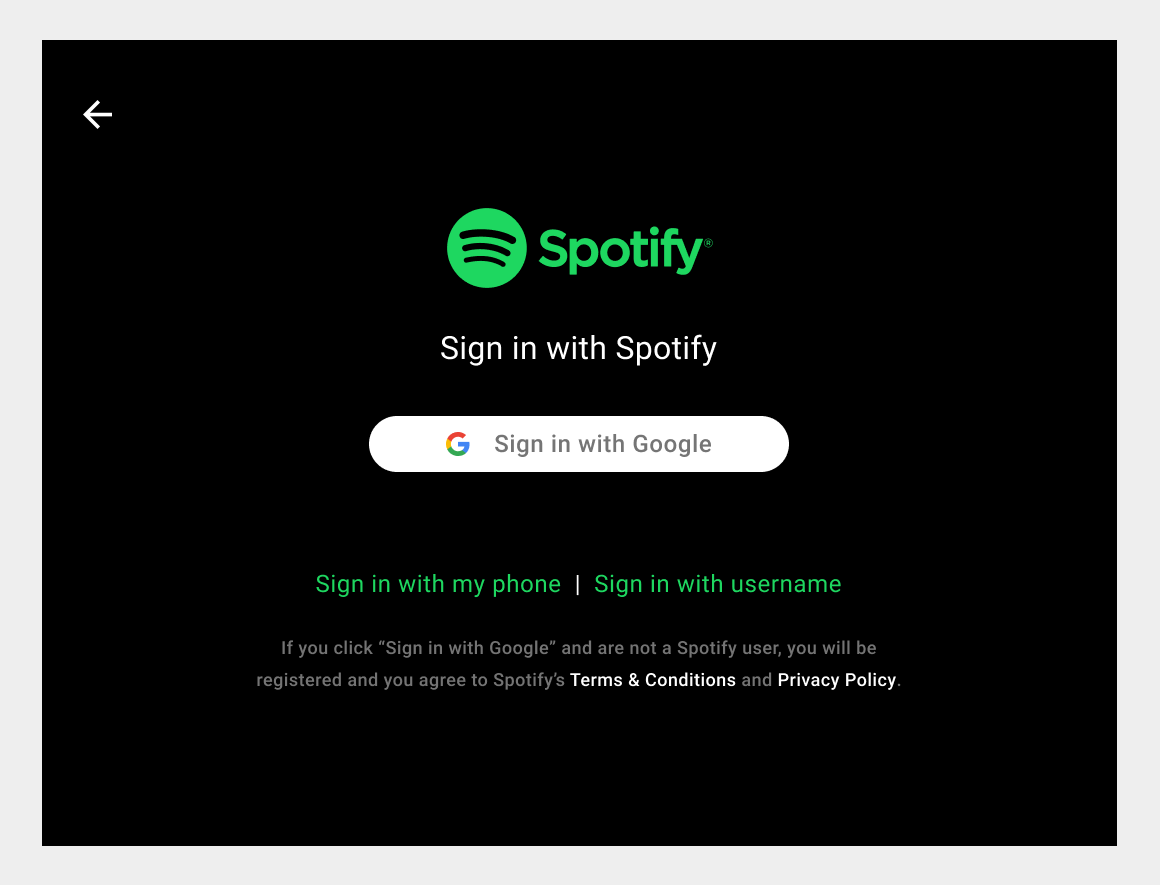
Depois de remover as telas desnecessárias do código de exemplo, verifique se as telas restantes exibem o logotipo do app em vez do logotipo do app auditivo fictício. Essa substituição pode afetar outros aspectos do design da página, conforme discutido abaixo.


Substituir o logotipo pode fazer com que você precise de outros ajustes, como personalizar as cores de outros elementos da página ou ajustar a claridade ao redor do logotipo.
Como personalizar as cores para combinar com o logotipo
Para garantir que o logotipo do seu aplicativo combine bem com os elementos da página ao redor, você pode personalizar o código de login para usar a cor de destaque do aplicativo. A personalização do estilo será discutida na próxima etapa, Personalizar o estilo.

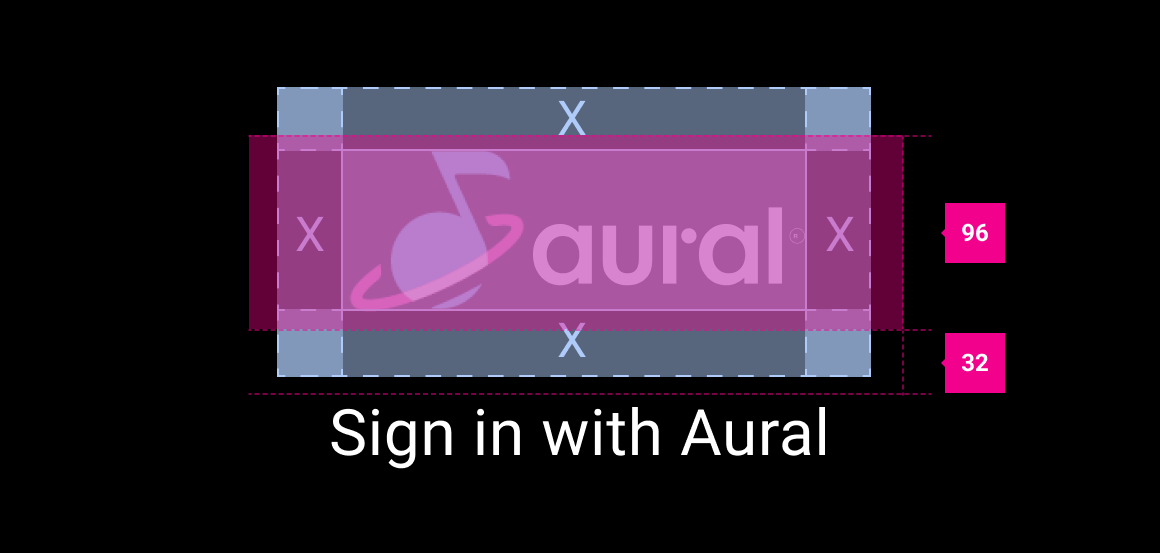
Ajustar a abertura do logotipo
Depois de substituir o logotipo do Aural pelo logotipo do seu app, que vai ser dimensionado para o mesmo tamanho que o logotipo do Aural, verifique o espaçamento ao redor dele. Se a quantidade de espaço livre não atender às diretrizes da marca, adicione espaço ao redor das bordas do logotipo no arquivo correspondente.

Outra abordagem possível é ajustar o espaçamento na tela. No entanto, nessa abordagem,seria necessário ajustar o espaçamento ao redor do logotipo individualmente para cada layout. Por essa razão, adicionar espaço no arquivo do logotipo é a maneira mais fácil de aumentar o espaço livre ao redor dele.
Ajustar a lógica de exibição do PIN
O exemplo de fluxo de login gera códigos PIN aleatoriamente usando uma função RAND simples. Para implementar um método de geração de PIN com base em uma lógica de negócios mais robusta, modifique o código relevante em PinCodeSignInFragment.kt, que faz parte do app Universal Android Music Player (UAMP) Automotive.

Personalizar o estilo
Depois de ajustar o conteúdo das telas de login, você pode aplicar um estilo global adequado à marca em aspectos da interface que afetam várias telas.
Personalize alguns dos itens a seguir ou todos eles para refletir o estilo da sua marca:
- Estilo do campo de entrada: preenchido, circunscrito ou sublinhado
- Estilo do botão: arredondado ou retangular
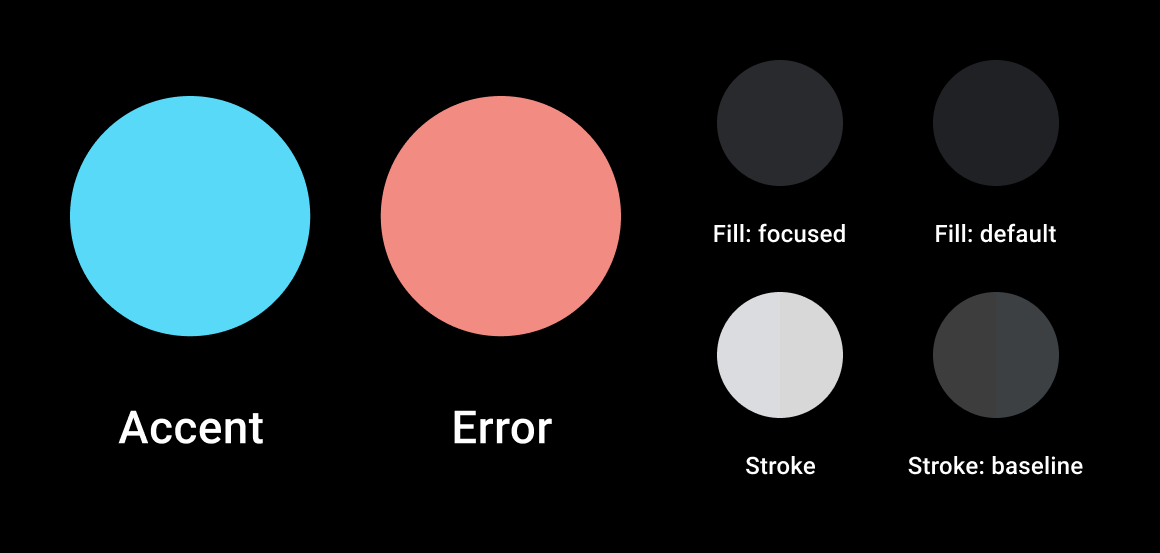
- Cores: destaque, preenchimento e texto do botão, preenchimento e traço do formulário, erro do formulário
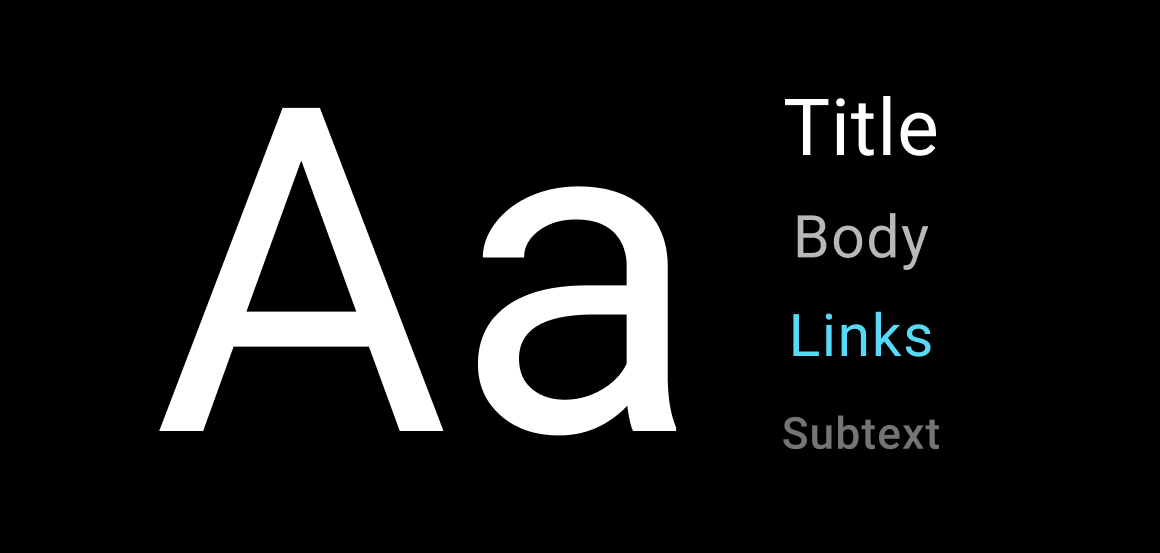
- Tipografia: fonte, tamanho do texto
Confira abaixo exemplos de algumas dessas opções de personalização. Lembre-se de que o estilo personalizado precisa manter contraste, tamanhos mínimos para textos e áreas de toque e outros requisitos descritos nas Diretrizes para telas personalizadas.

Campos e botões de entrada
O exemplo de fluxo de login usa campos de entrada contornados e botões arredondados como estilos padrão. Altere esses estilos se usar outros, como botões retangulares em vez de arredondados, para expressar melhor sua marca.

Cores
Personalizar as cores de destaque e estado de erro usadas em formulários e botões é uma maneira útil de expressar sua marca durante todo o fluxo de login. Personalizar essas cores também é importante para garantir que os campos de entrada, botões e links fiquem bem na mesma página com o logotipo do app, em vez de serem conflitantes.
Verifique se as cores especificadas mantêm uma taxa de contraste de pelo menos 4,5:1 entre os elementos de página adjacentes. Para mais orientações sobre cores e detalhes sobre a paleta de cores usada no Android Automotive OS, consulte Bases visuais: cor.

Tipografia
Embora a tipografia no fluxo de login de exemplo possa ser personalizada, tenha cuidado ao fazer alterações que possam afetar a legibilidade. Consulte Fundamentos visuais: tipografia para ver informações sobre fontes, tamanhos mínimos de tipo e outras considerações relacionadas à legibilidade de textos em telas de carros.
Diretrizes de login
As diretrizes desta seção estão relacionadas a como o login deve funcionar no Android Automotive OS para ter a usabilidade ideal. O exemplo de fluxo de login fornecido no app Universal Android Music Player (UAMP) atende a essas diretrizes na maior parte. Ele não fornece uma maneira de criar uma conta porque isso exigiria uma lógica específica do app.
Se você seguiu o processo de personalização descrito nesta seção e não alterou o funcionamento do código, seu fluxo de login deve estar em conformidade com as diretrizes abaixo. No entanto, confira se o estilo personalizado atende aos requisitos gerais especificados nas Diretrizes para telas personalizadas.
Se você tiver feito modificações mais significativas nas telas ou no código de login, além do que está descrito nesta seção, verifique seu fluxo de login em relação às Diretrizes gerais para telas personalizadas e às diretrizes específicas de login abaixo.
| Nível do requisito | Diretrizes |
|---|---|
| DEVE |
Os desenvolvedores de apps precisam:
|
| MAIO |
Os desenvolvedores de apps podem:
|
Justificativa:
Experiência de mídia consistente. As telas de login projetadas para um app de música precisam oferecer uma experiência amplamente consistente com as telas de login de outros apps de música.
Aparência consistente. As telas de login precisam oferecer suporte aos princípios de design básicos e aos fundamentos visuais do Android Automotive OS.

