アプリにログインが必要な場合は、提案されたログイン方法を 1 つ以上採用したログインフローを提供する必要があります。
このフローを作成するには、提供されているサンプルコードを適応させます。このプロセスには以下のステップが含まれます。
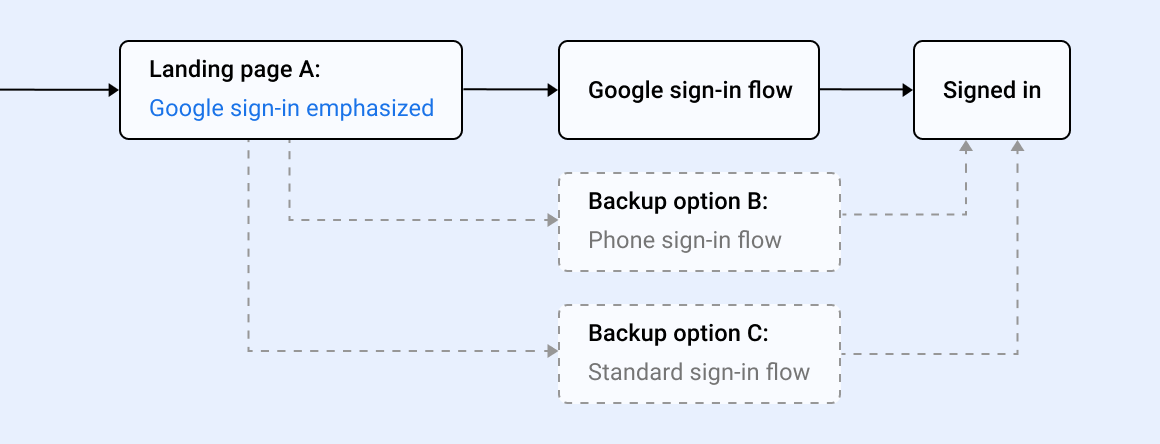
- メインのログイン方法(およびバックアップ方法)の選択
- ログイン画面のコンテンツを調整する
- ビジュアル スタイルのカスタマイズ
サンプルコードは Universal Android Music Player(UAMP)自動車アプリで提供されています。このコードはさまざまな画面サイズに適応するように設計されているため、縦向きと横向きの違いを考慮する必要はありません。
サンプルコードをアプリに適応させる際に、ここで紹介するガイドラインを参考にすれば、ログイン エクスペリエンスを自動車向けに最適化できます。ユーザーがログイン エクスペリエンスにどのようにアクセスするかについては、ログイン、設定、検索をご覧ください。
ログイン方法を選択する
サンプルコードを調整する最初のステップは、3 つの利用可能なログイン方法のどれを提供するかを決定することです。
| ログイン方法 | 仕組み |
|---|---|
|
A)Google ログイン
(強く推奨) |
Google アカウントとパスワードを入力します |
|
B)電話によるログイン
(バックアップ オプションとして、またはアプリが Google ログインをサポートしていない場合はメインのオプションとしておすすめします) |
スマートフォンの車載画面で PIN コードを入力するか、その逆も可能です |
|
C)標準のログイン
(バックアップ オプションとして最適) |
アプリのユーザー名(またはメールアドレス)とパスワードを入力します |
Google ログインをアプリがサポートしている場合は、ユーザーにとって最も簡単な Google ログインをメインのオプションとして提示する必要があります。アプリが Google ログインをサポートしていない場合は、スマートフォンによるログインが次に最適な選択肢です。
サンプルコードのログインフローには、3 つの方法すべての画面が含まれています。サポートするオプション(メインのオプションとサポートするバックアップ オプションの両方)を決めたら、サンプルコードの残りのオプションを無効にして、残りの画面のカスタマイズに集中できます。
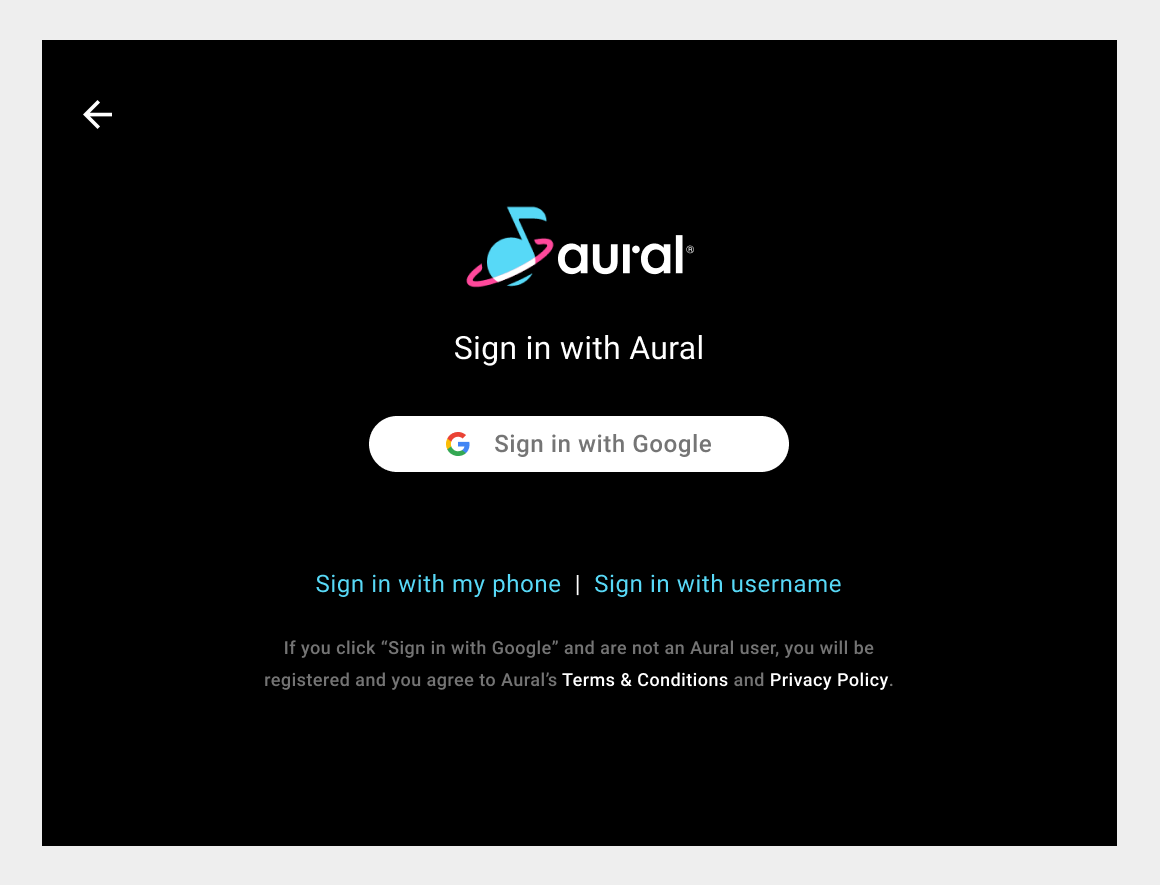
A)Google ログイン
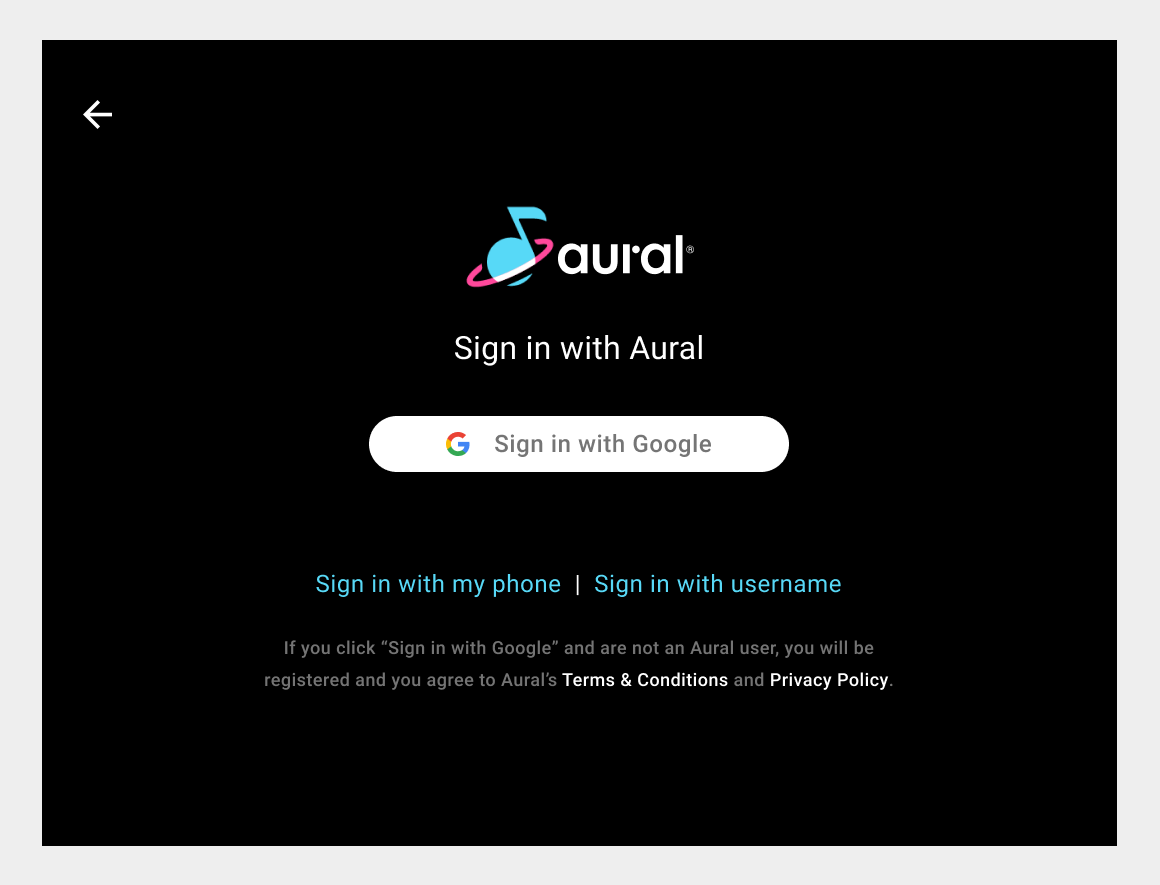
アプリが Google ログインをサポートしており、システムで Google ログインを利用できる場合は、ログインフローでこの方法をメインのオプションにすることをおすすめします。ユーザーは既存の Google アカウントを確認するだけで簡単に作成できます。
電話によるログインまたは標準ログインを提供する場合は、ランディング スクリーンの下部に、テキストリンクから利用できるバックアップ オプションとしてそれらを提示します。

Google ログインフロー
Google ログインの場合、バックアップ オプションを提供していない限り、ランディング ページのみをデザインする必要があります。スマートフォンによるログインと標準ログインでは、それぞれのオプションの画面とフローの概要を確認できます。

B)電話によるログイン
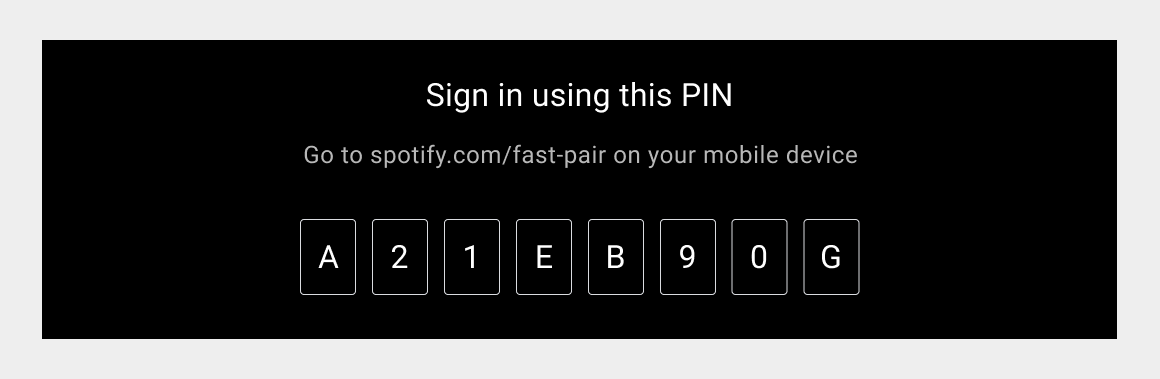
アプリで Google ログインをサポートしていない場合は、ログインフローでメインのオプションとしてスマートフォン ログインを提供することをおすすめします。(電話によるログインを Google ログインのバックアップ オプションとして提供することもできます)。スマートフォンによるログインでは、ユーザー名やパスワードを覚えておく必要はありません。提供された PIN を入力します。
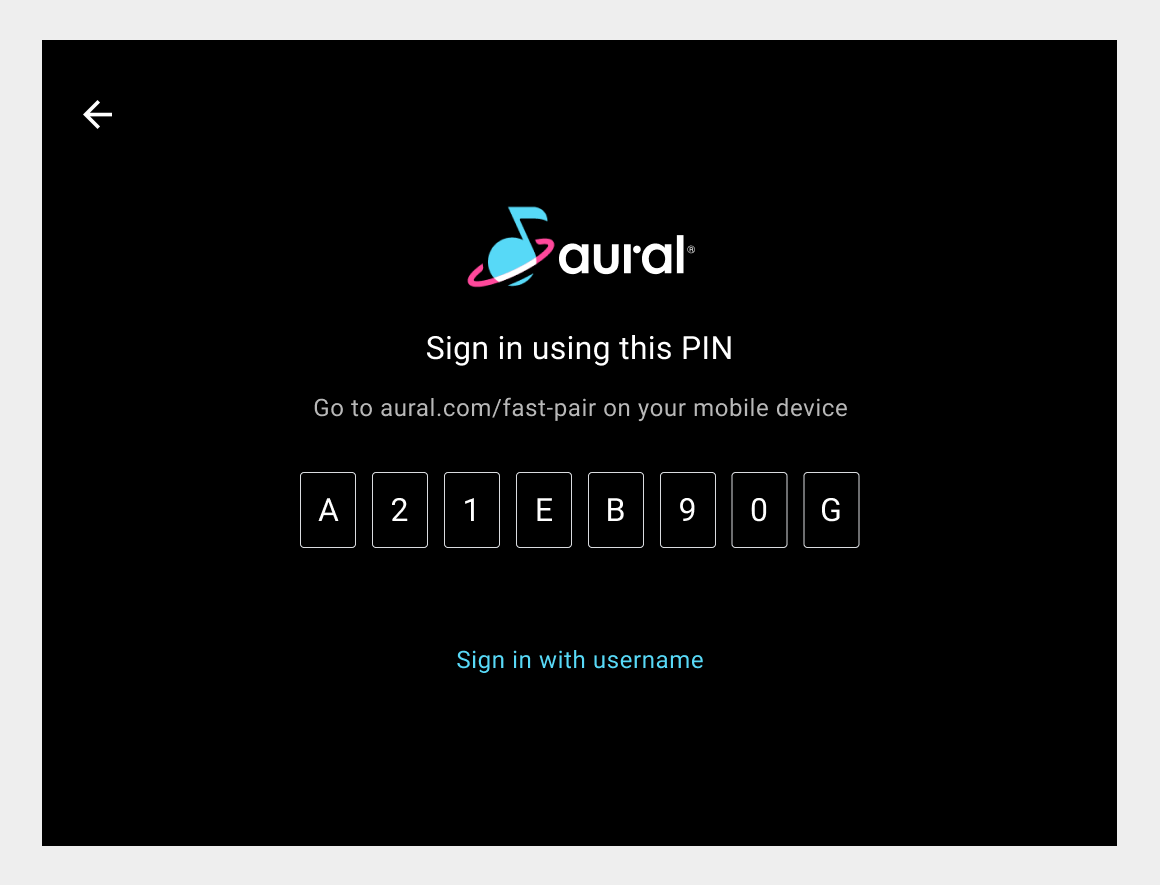
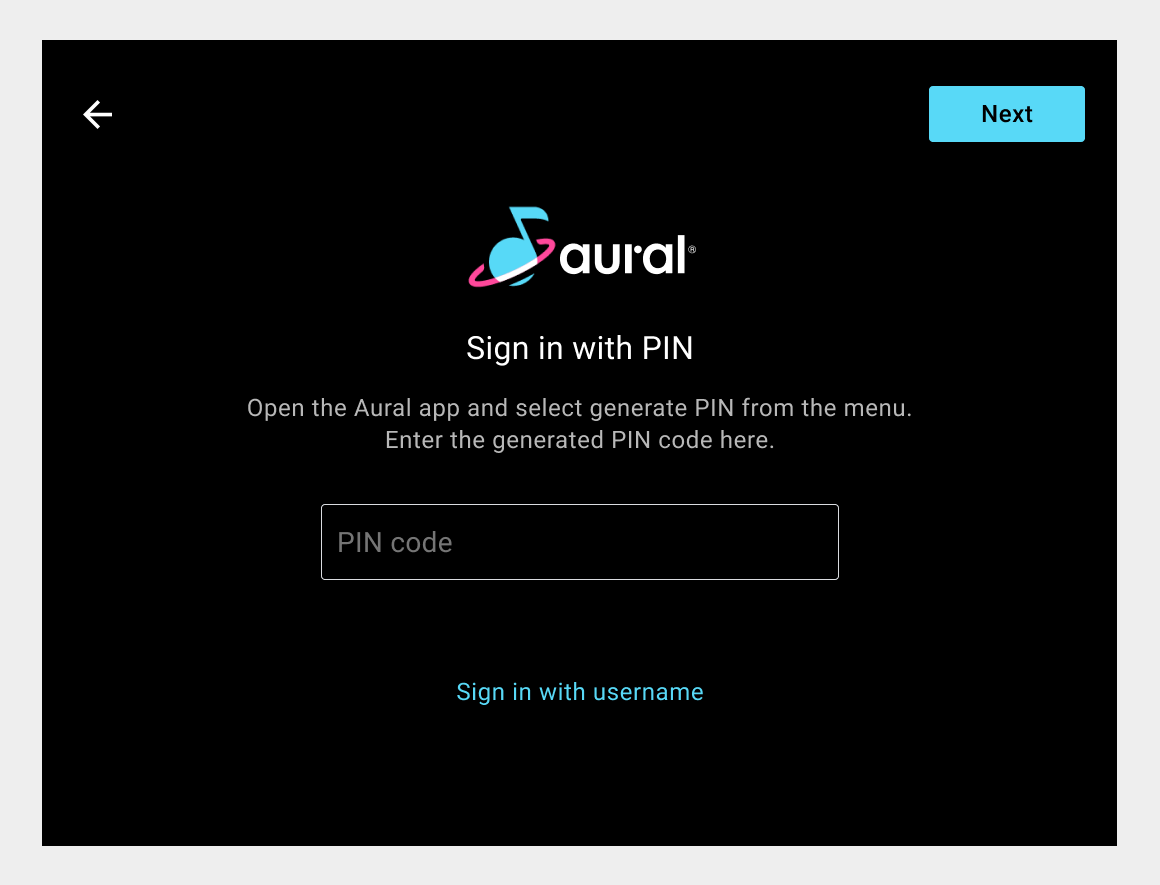
スマートフォンでログインするには、次の 2 つの方法があります。
- 車の画面に PIN が表示され、それをスマートフォンで入力
- ユーザーはスマートフォンで PIN を検索し、車の画面で入力する
標準のユーザー名とパスワードによる方法も利用できる場合は、ランディング画面の下部にあるテキストリンクからバックアップ オプションとして提示する必要があります。


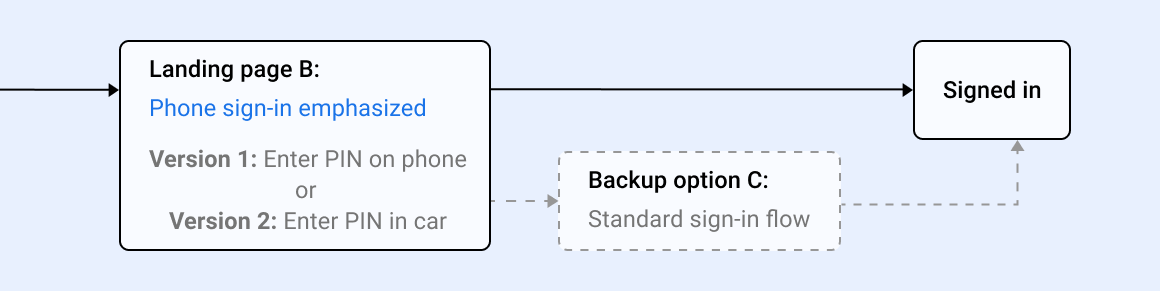
スマートフォンのログインフロー
電話ログインの場合、ランディング ページの 2 つのバージョンから選択できます。1 つはスマートフォンでエントリ用の PIN を表示するバージョン、もう 1 つは、ユーザーがスマートフォンで指定された PIN を入力するページです。
ランディング ページの画面のみを設計する必要があります。ただし、標準ログインを代替オプションとして提供している場合を除きます。

C)標準のログイン
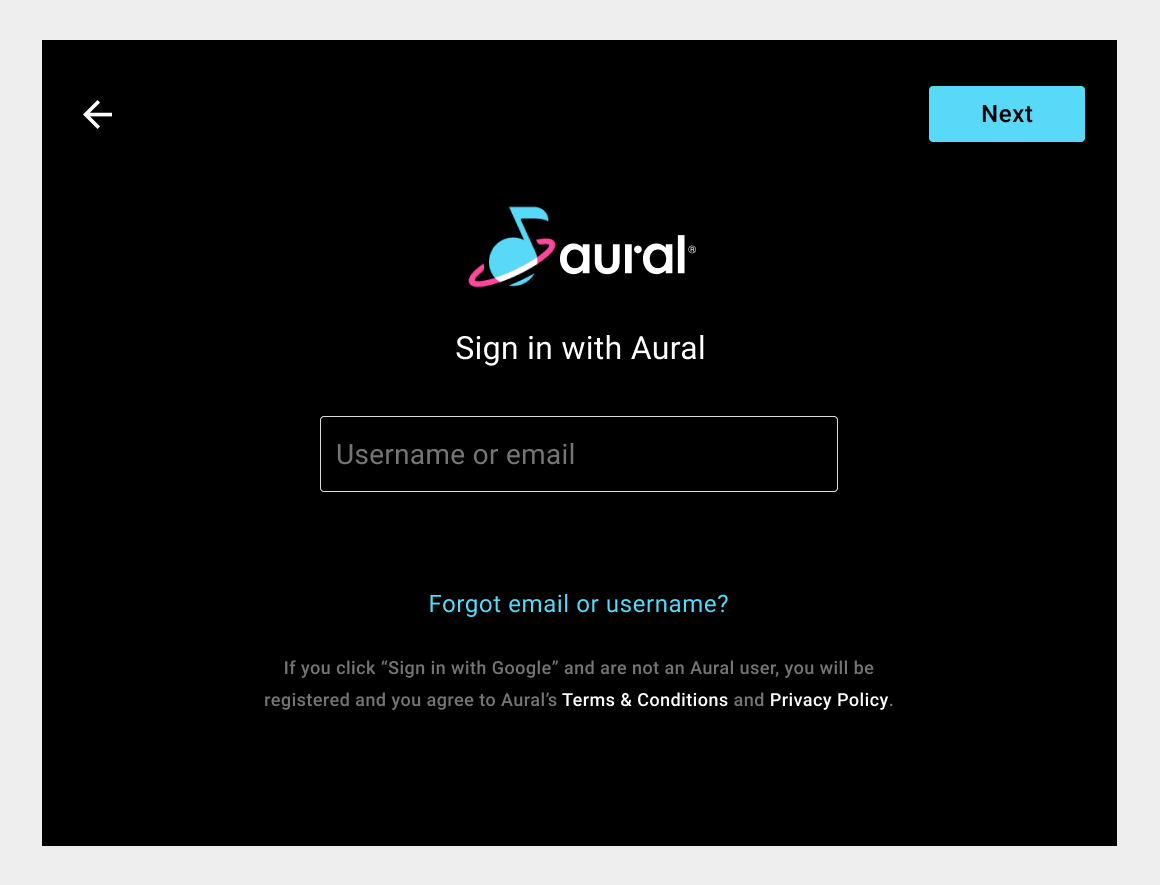
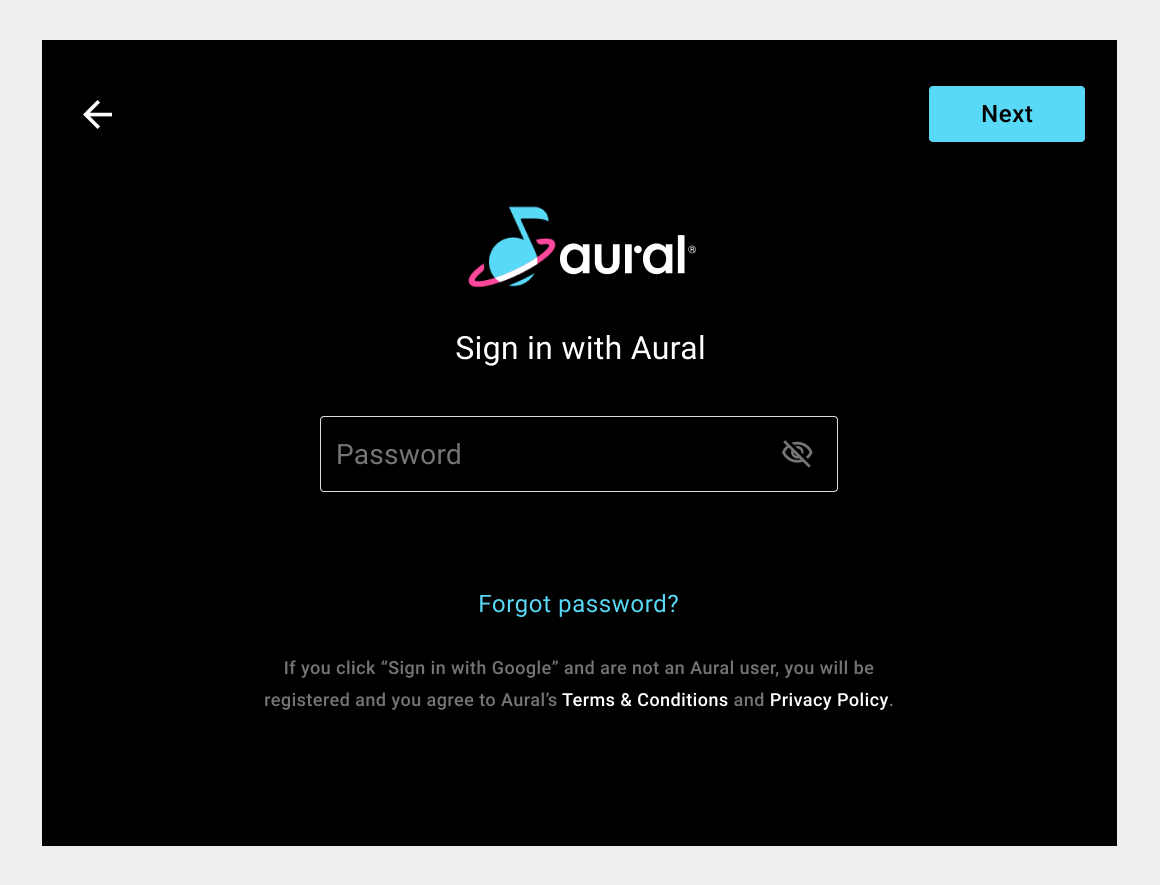
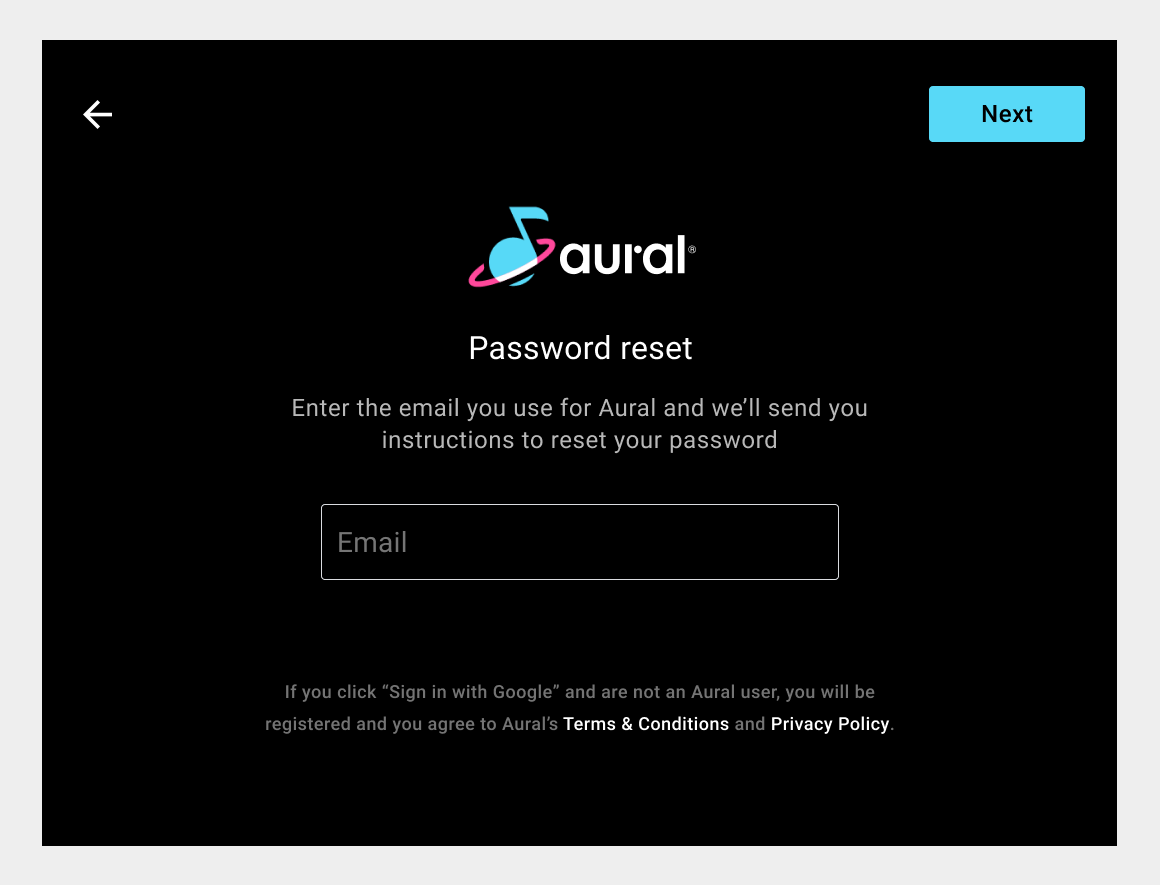
アプリの標準ログインでは、ユーザーはランディング ページでユーザー名(またはメールアドレス)を入力し、次のページでパスワードを入力する必要があります。
標準ログインは、Google ログインまたはスマートフォン ログインのバックアップ オプションとして提供できます。他の 2 つの方法のどちらもサポートされていない場合は、メインのログイン オプションに設定できます。ただし、標準ログインは複数の手順が必要で、ユーザー名とパスワードを記憶するため、推奨されません。
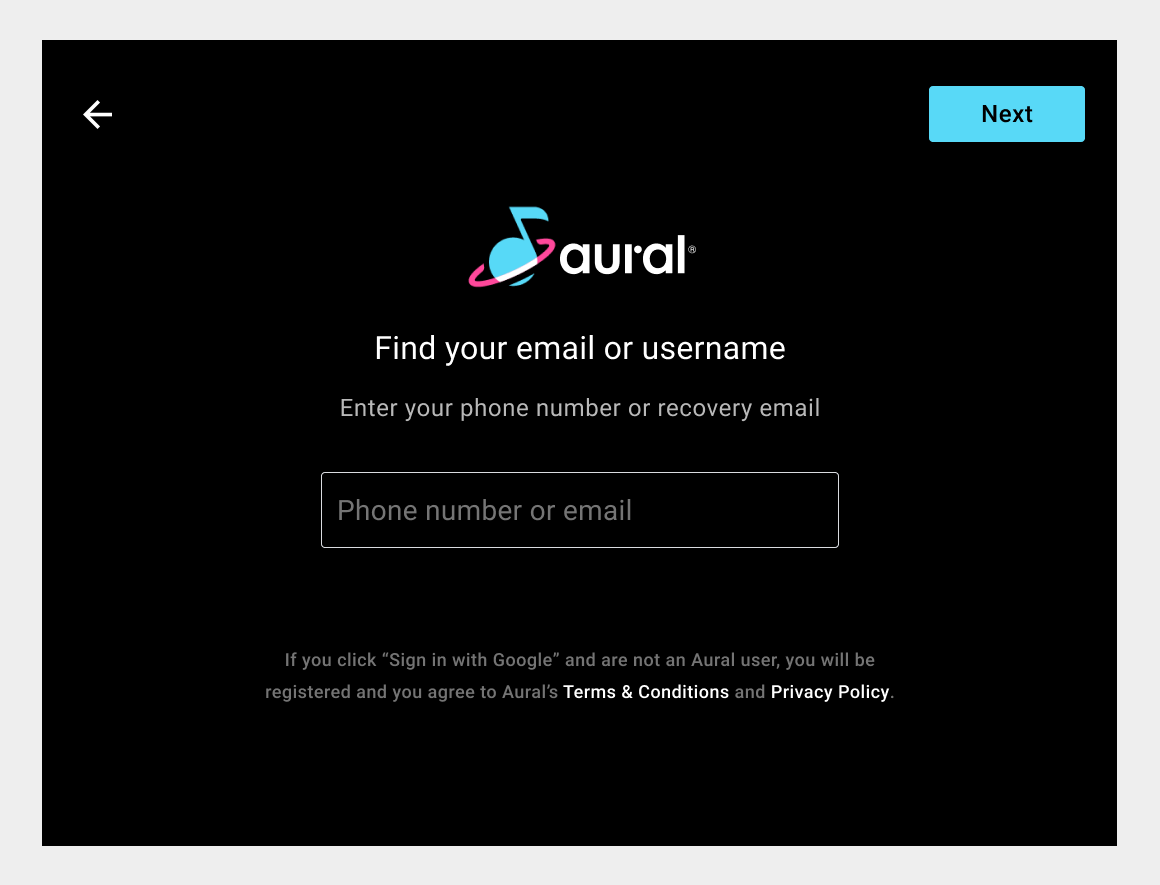
ユーザーがユーザー名とパスワードを常に覚えているとは限らないため、それらを取得またはリセットするためのオプションを提供することが重要です。これらのオプションは、入力画面の下部にあるテキストリンクで表示するようにして、ユーザー名とパスワードの入力という主なアクションと競合しないようにします。




標準のログインフロー
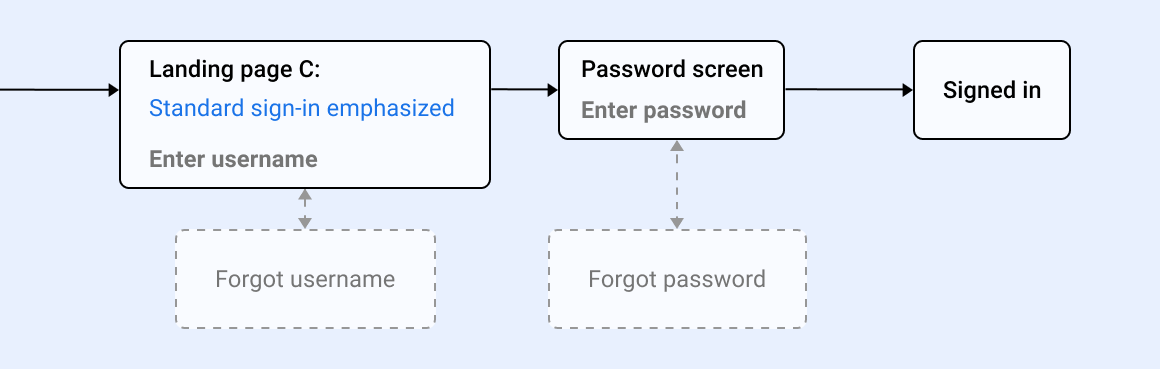
標準ログインのフローは、一連の 2 つの画面(ユーザー名とパスワードの入力)です。別の 2 つの画面に移動するオプションもあります。4 画面すべてのバージョンが必要です。

画面のコンテンツを調整する
アプリがサポートするログイン方法を決定したら、ログインフローにどの画面を使用するかを判断します。サポートするものに応じて、1 ~ 6 つの画面が表示され、コンテンツ(およびスタイル設定についてはスタイルのカスタマイズを参照)を決定する必要があります。
Google ログイン、またはバックアップ オプションのないスマートフォン ログインを選択した場合は、1 つのログイン画面が作成されます。一方、バックアップとして両方のオプションを選択して Google ログインを選択した場合、6 画面(1 つは Google ログイン、1 つは電話ログイン、4 つは標準ログイン)になります。
こうした画面の例として、Google ログイン、スマートフォンによるログイン、標準ログインの各セクションをご覧ください。サンプルコードから作業している場合は、コードで作成されたこれらの画面のバージョンを変更できます。サンプルコードを使用しない場合でも、これらの例をモデルとして使用してください。
画面コンテンツには、次のような調整が必要です。
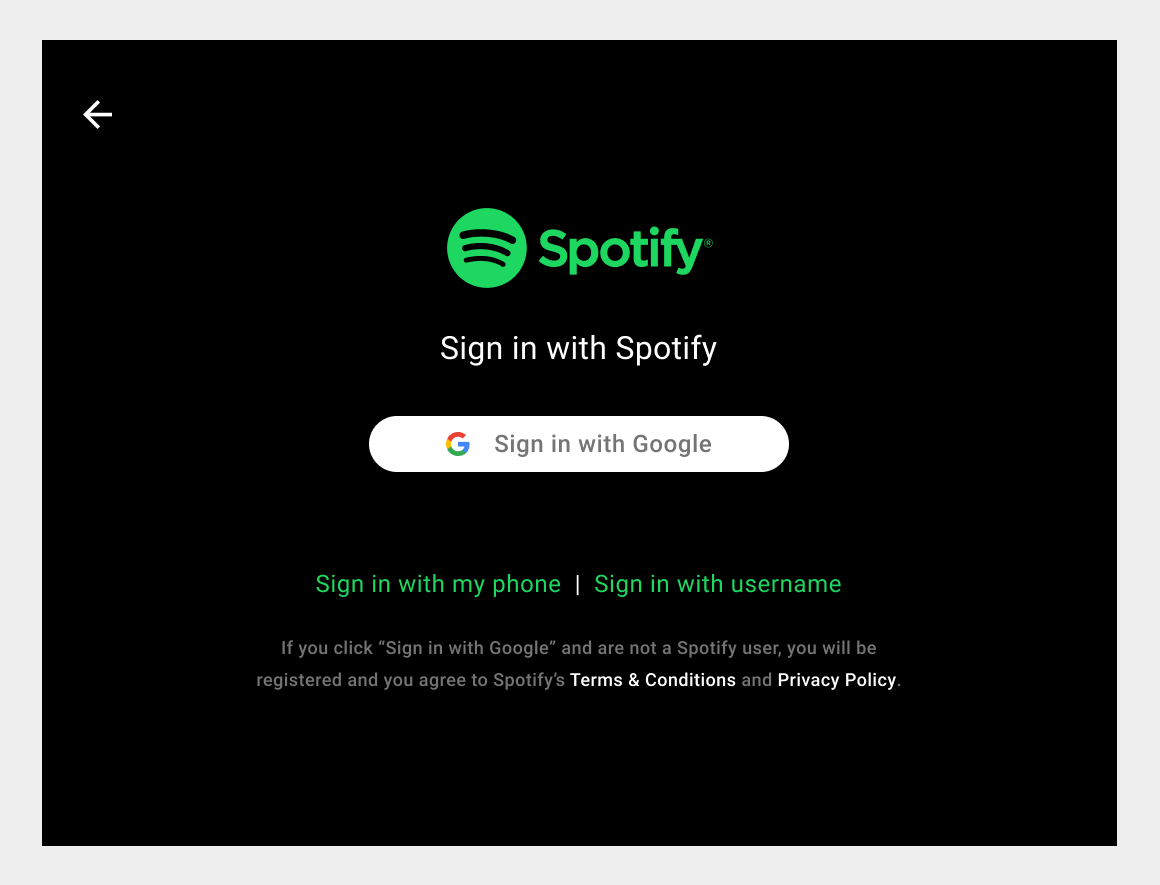
- 架空の Aural アプリのロゴを自分のアプリのロゴに置き換える
- アプリと関連コンテンツを参照するようにテキストとリンクを変更する
- PIN 表示のロジックを調整する
ロゴの置き換えと PIN 表示のロジックについては、以下で詳しく説明します。
アプリのロゴを置き換える
不要な画面をサンプルコードから削除したら、残りの画面に架空の Aural アプリのロゴではなくアプリのロゴが表示されるようにします。この置き換えによって、以下で説明するように、ページ デザインの他の側面に影響する可能性があります。


ロゴを置き換えると、他のページ要素の色のカスタマイズやロゴ周囲のクリアランスの調整など、他の微調整が必要になる場合があります。
ロゴに合わせて色をカスタマイズする
アプリのロゴが周囲のページ要素とうまく調和するように、ログインコードをカスタマイズしてアプリのアクセント カラーを使用することもできます。スタイル設定のカスタマイズについては、次のステップのスタイルのカスタマイズで説明します。

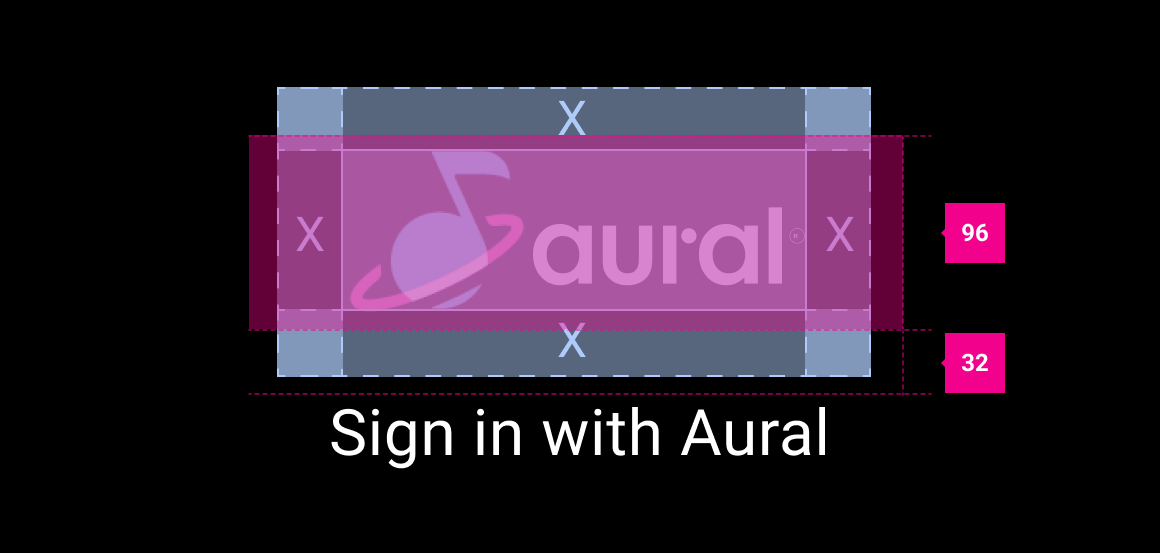
ロゴのクリアランスを調整する
Aural ロゴをアプリロゴ(Aural ロゴと同じサイズに拡大される)に置き換えた後、ロゴの周囲のスペースを確認します。クリアスペースの大きさがブランド ガイドラインに準拠していない場合は、ロゴファイルのロゴの周囲にスペースを追加できます。

もう 1 つの方法は、画面上の間隔を調整することです。ただし、このアプローチでは、ロゴの周囲のスペースをレイアウトごとに個別に調整する必要があります。そのため、ロゴの周囲のクリアスペースを広げるには、ロゴファイル内にスペースを追加するのが最も簡単な方法です。
PIN 表示のロジックの調整
サンプルのログインフローでは、単純な RAND 関数を使用して PIN コードをランダムに生成します。より堅牢なビジネス ロジックに基づいた PIN 生成メソッドを実装するには、Universal Android Music Player(UAMP)Automotive アプリの一部である PinCodeSignInFragment.kt の関連するコードを変更する必要があります。

スタイルのカスタマイズ
ログイン画面のコンテンツを調整した後、複数の画面に影響する UI の要素に、グローバルなブランドに適したスタイルを適用できます。
ブランドのスタイルを反映するために、以下のいずれかまたはすべてをカスタマイズできます。
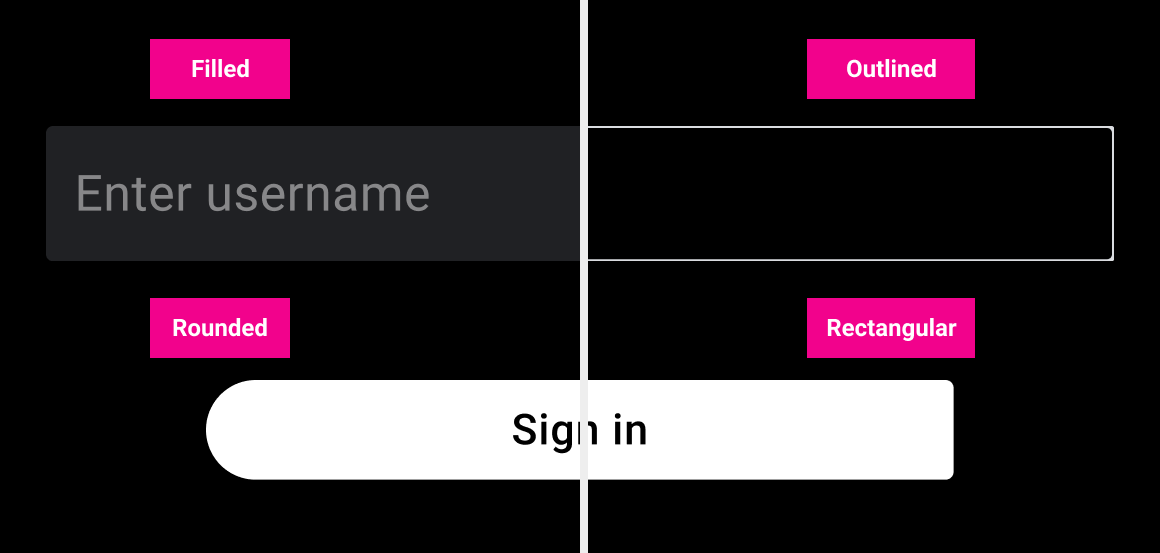
- 入力フィールドのスタイル: 塗りつぶし、枠線、下線
- ボタンのスタイル: 角丸または長方形
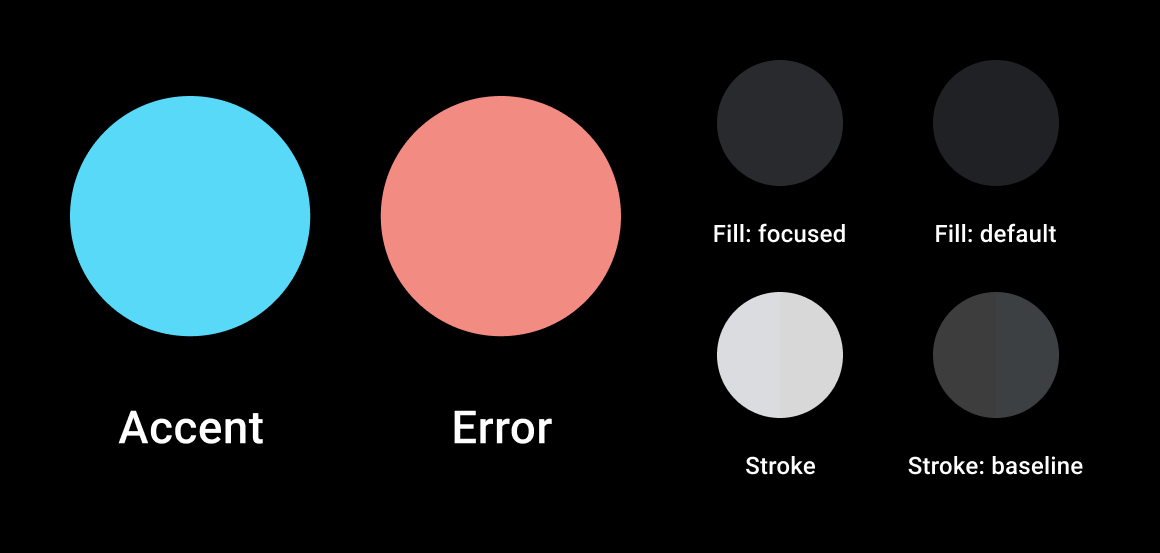
- 色: アクセント、ボタンの塗りつぶしとテキスト、フォームの塗りつぶしとストローク、フォームエラー
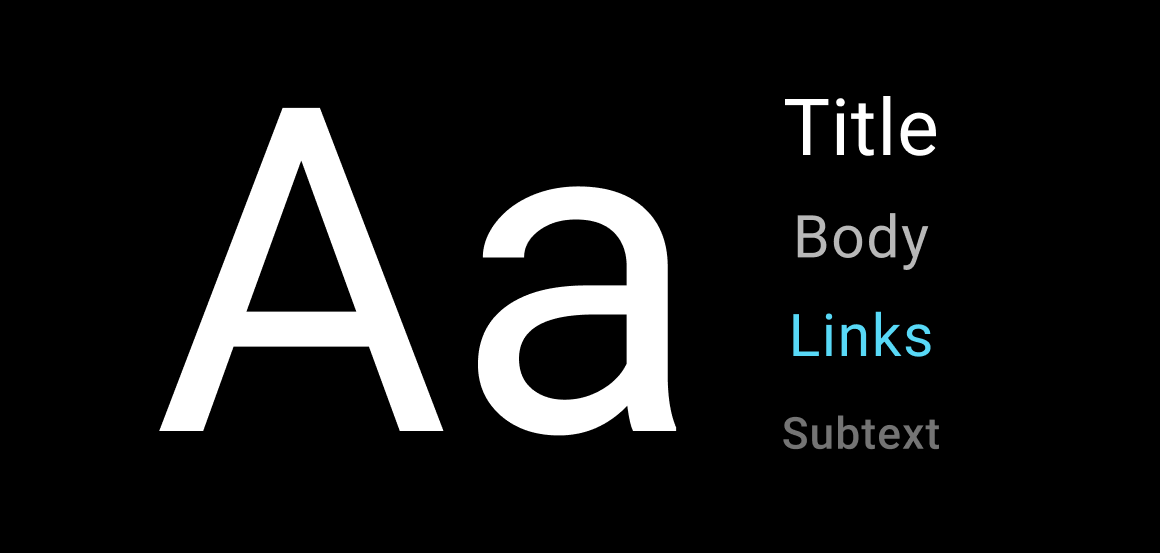
- タイポグラフィ: フォント、テキストサイズ
カスタマイズ オプションの例を以下に示します。なお、スタイルをカスタマイズする場合は、コントラスト、テキスト ターゲットやタップ ターゲットの最小サイズなど、カスタム画面のガイドラインに記載されている要件を遵守する必要があります。

入力フィールドとボタン
このサンプルのログインフローでは、枠線付きの入力フィールドと丸みを帯びたボタンをデフォルトのスタイルとして使用しています。デフォルトのスタイルを変更する場合は、異なるスタイル(丸みを帯びたボタンではなく長方形のボタンなど)でブランドをより明確に表現できる場合は、デフォルト スタイルを変更してください。

色
フォームやボタンで使用するアクセント カラーやエラー状態カラーをカスタマイズすると、ログインフロー全体でブランドを表現しやすくなります。これらの色をカスタマイズすることも、入力フィールド、ボタン、リンクがアプリのロゴと重ならないように、同じページで適切に表示されるようにすることが重要です。
指定した色については、隣接するページ要素間のコントラスト比を 4.5:1 以上にする必要があります。色に関するその他のガイダンスや、Android Automotive OS で使用されるカラーパレットの詳細については、視覚的な基盤: 色をご覧ください。

タイポグラフィ
サンプルのログインフローのタイポグラフィはカスタマイズできますが、読みやすさに影響する可能性がある変更には注意してください。フォント、文字の最小サイズなど、車の画面でテキストの読みやすさに関する考慮事項については、視覚的基盤: タイポグラフィをご覧ください。
ログインのガイドライン
このセクションのガイドラインは、Android Automotive OS のユーザビリティを最適化するためのログインの仕組みに関するものです。Universal Android Music Player(UAMP)アプリに用意されているサンプルのログインフローは、大部分についてこれらのガイドラインを遵守しています。アカウントの作成方法はアプリ固有のロジックを必要とするため、作成できません。
このセクションで説明するカスタマイズ プロセスを実行し、それ以外にコードの動作を変更していない場合は、以下のガイドラインに基づいてログインフローに問題がないはずです。ただし、カスタマイズしたスタイルが、カスタム画面のガイドラインに記載されている全般的な要件を満たしていることを確認してください。
ログイン画面やコードにここに記載されているもの以外の大幅な変更を加えた場合は、一般的なカスタム画面のガイドラインと下記の特定のログイン ガイドラインに照らしてログインフローを確認してください。
| 要件レベル | ガイドライン |
|---|---|
| すべきである |
アプリ デベロッパーは以下のことを行う必要があります。
|
| してもよい |
アプリ デベロッパーは次のことを行えます。
|
説明:
一貫性のあるメディア エクスペリエンス。あるメディアアプリ向けに設計されたログイン画面は、他のメディアアプリのログイン画面と幅広いエクスペリエンスを提供する必要があります。
デザインに一貫性がある。ログイン画面は、Android Automotive OS の基本的な設計原則と視覚的な基盤をサポートしている必要があります。

