如果您的應用程式需要登入,您就必須提供採用一或多個建議登入方式的登入流程。
您可以調整提供的程式碼範例來建立這個流程。這項程序包含下列步驟:
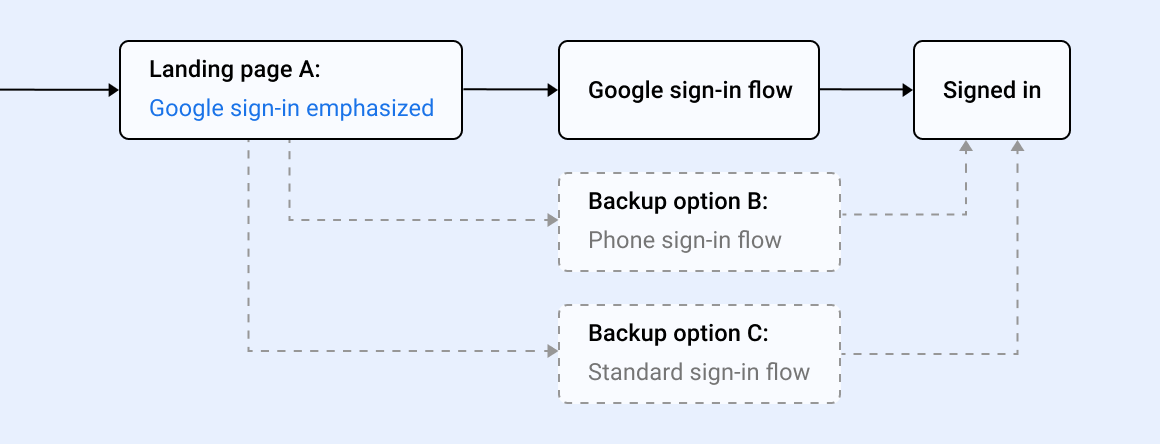
- 選擇主要登入方式 (和任何備用方法)
- 調整登入畫面的內容
- 自訂視覺樣式
通用 Android 音樂播放器 (UAMP) Automotive 應用程式提供程式碼範例。這段程式碼的設計是配合各種螢幕大小調整,讓您不必處理直向和橫向模式的問題。
調整應用程式的程式碼範例時,這裡提供的規範可協助您確保登入體驗持續針對車輛最佳化。如要瞭解使用者如何存取您的登入服務,請參閱「登入、設定和搜尋功能」一文。
選擇登入方式
調整程式碼範例的第一步,就是決定要提供哪 3 種登入方式。
| 登入方式 | 運作方式 |
|---|---|
|
A) Google 登入
(強烈建議) |
輸入 Google 帳戶和密碼 |
|
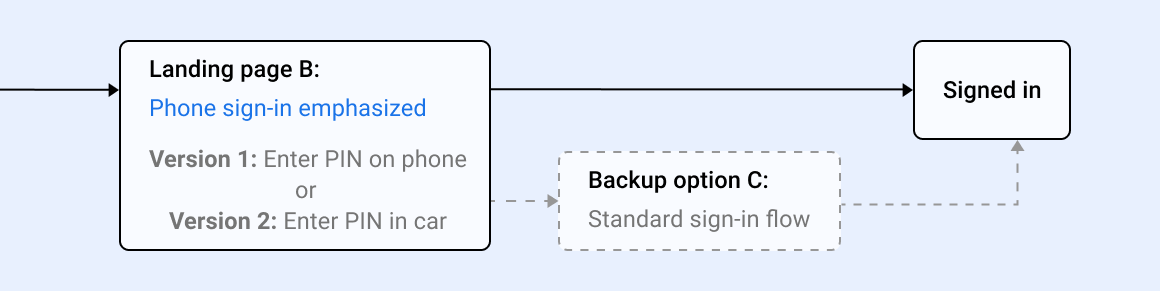
B) 手機登入
(如果應用程式不支援 Google 登入,建議使用備用選項或主要選項) |
在手機螢幕上輸入汽車螢幕上的 PIN 碼,反之亦然 |
|
C) 標準登入
(最適合做為備用選項) |
輸入應用程式的使用者名稱 (或電子郵件) 和密碼 |
如果您的應用程式支援 Google 登入功能,應將其視為主要選項,因為對使用者來說最容易操作。如果您的應用程式不支援 Google 登入功能,建議您改用手機登入做為主要選項。
程式碼範例中的登入流程包含所有三種方法的畫面。決定要支援的選項 (主要選項和想要支援的任何備份選項) 後,即可停用程式碼範例中的其餘選項,並專注自訂其餘的畫面。
A) Google 登入
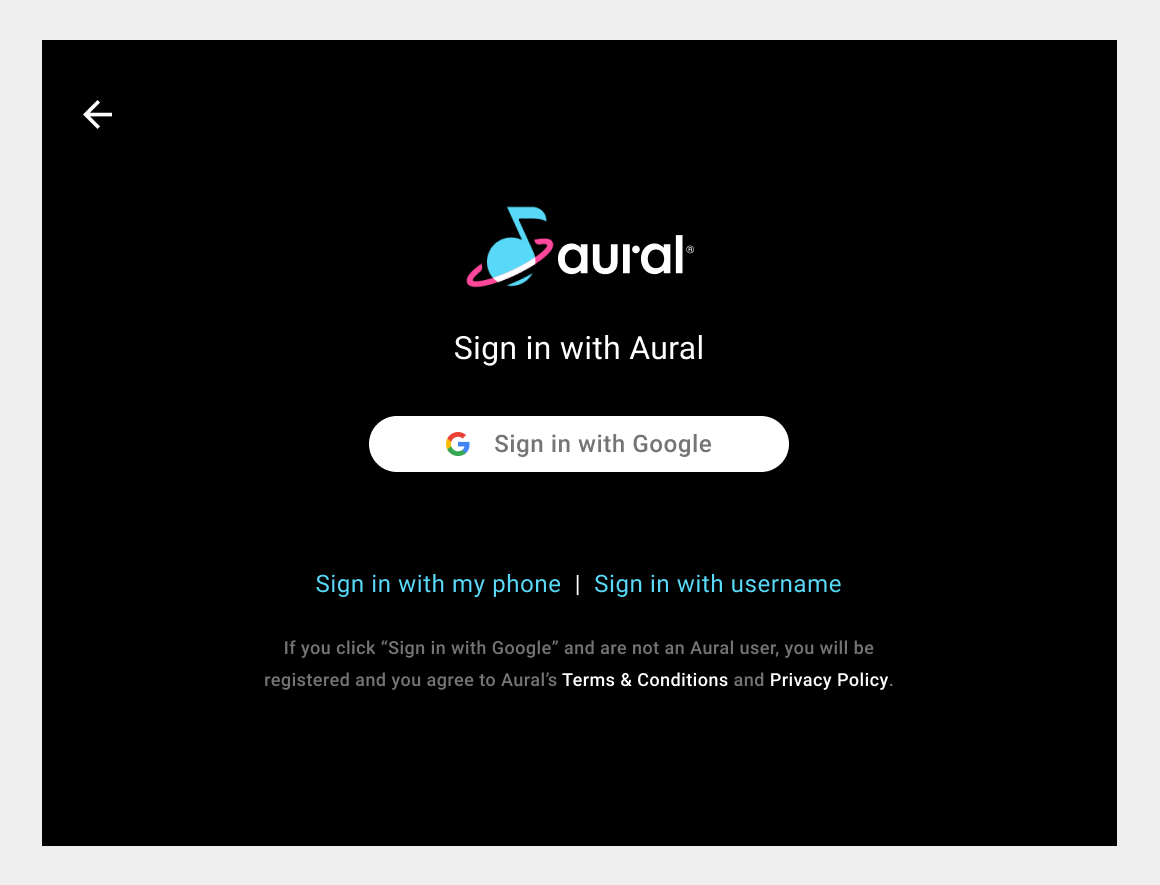
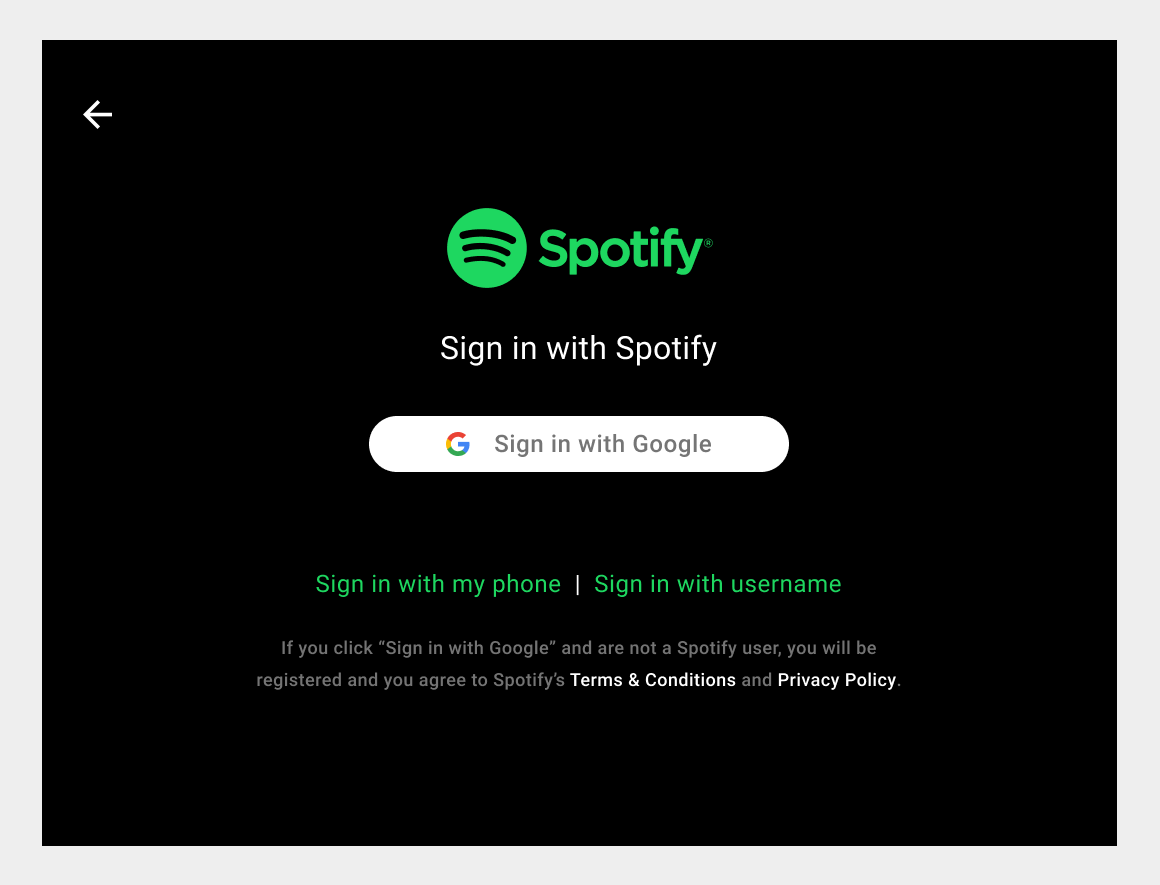
如果您的應用程式支援 Google 登入功能,且系統中支援 Google 登入功能,最好將這個方法設為登入流程中的主要選項。使用者只需確認現有的 Google 帳戶,操作起來相當簡單。
如果您提供手機登入或標準登入功能,這些項目應以備用選項的形式顯示在到達網頁底部。

Google 登入流程
使用 Google 登入功能後,除非一併提供備用選項,否則您除了要設計到達網頁時,也只需要到達網頁。手機登入和標準登入會摘要列出這些選項的畫面和流程。

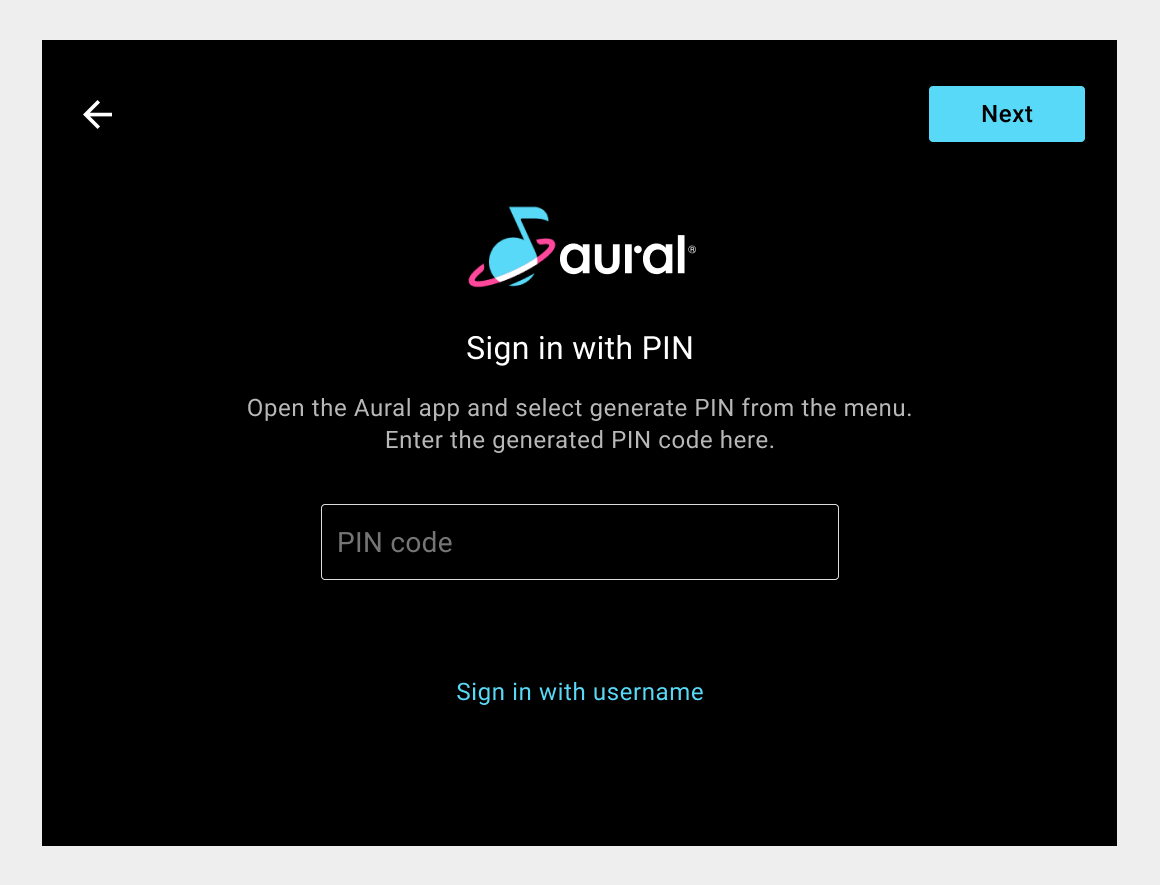
B) 手機登入
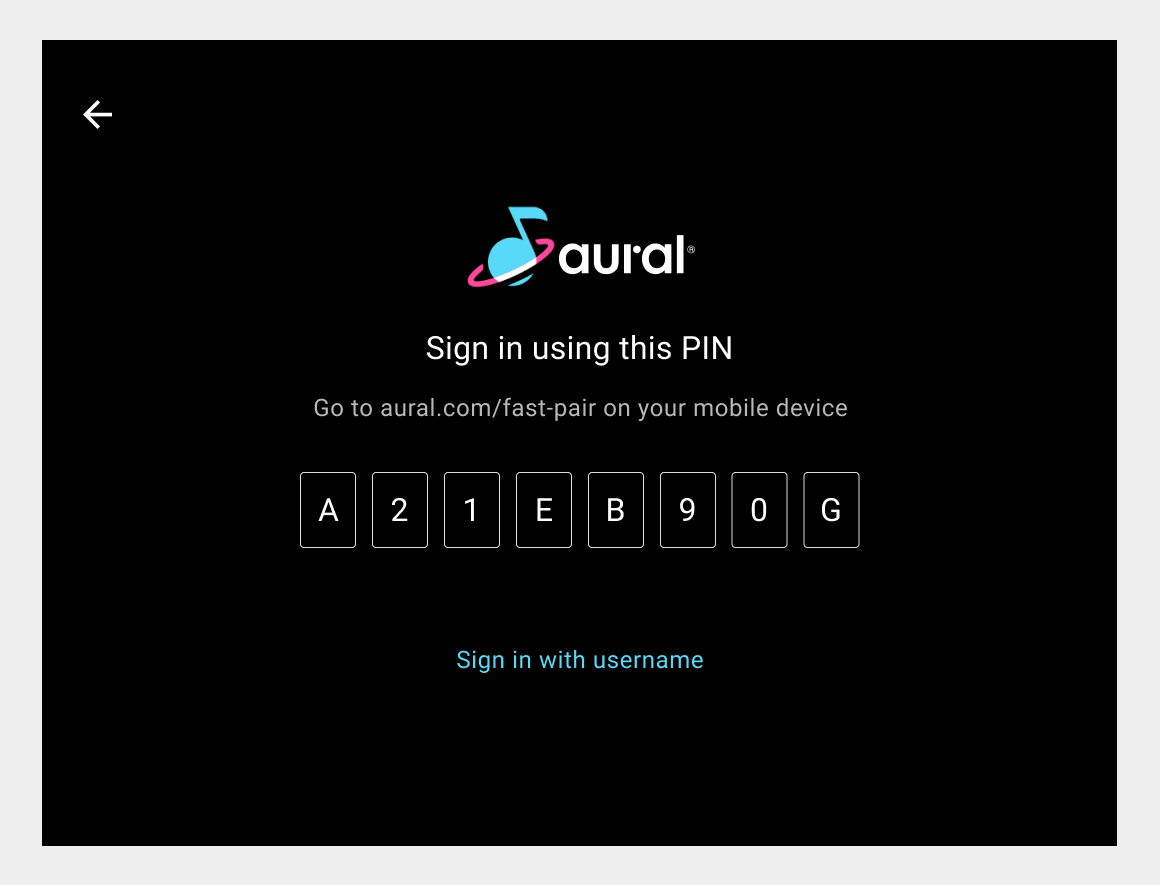
如果您的應用程式不支援 Google 登入,建議您最好在登入流程中提供手機登入做為主要選項。(電話號碼登入功能也可做為 Google 登入的備用選項)。有了手機登入功能,使用者就不必記住使用者名稱或密碼。但會改為輸入系統提供的 PIN 碼。
手機登入程序有以下兩種:
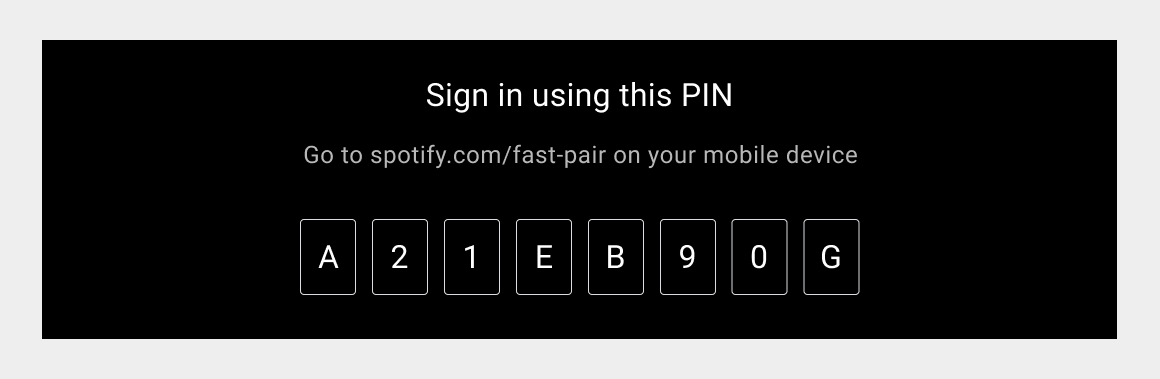
- 使用者會在汽車螢幕上看到 PIN 碼,並在手機上輸入該組 PIN 碼
- 使用者在手機上查詢 PIN 碼,然後在車輛螢幕上輸入 PIN 碼
如果您同時提供了標準的使用者名稱和密碼方法,則到達網頁底部應以文字連結的形式提供該方法。


手機登入流程
透過手機登入功能,您可以從兩種版本的到達網頁中選擇:一種是在手機上顯示 PIN 碼,另一種則可讓使用者輸入手機提供的 PIN 碼。
除非您一併提供「標準登入」選項,否則您只能設計到達網頁畫面。

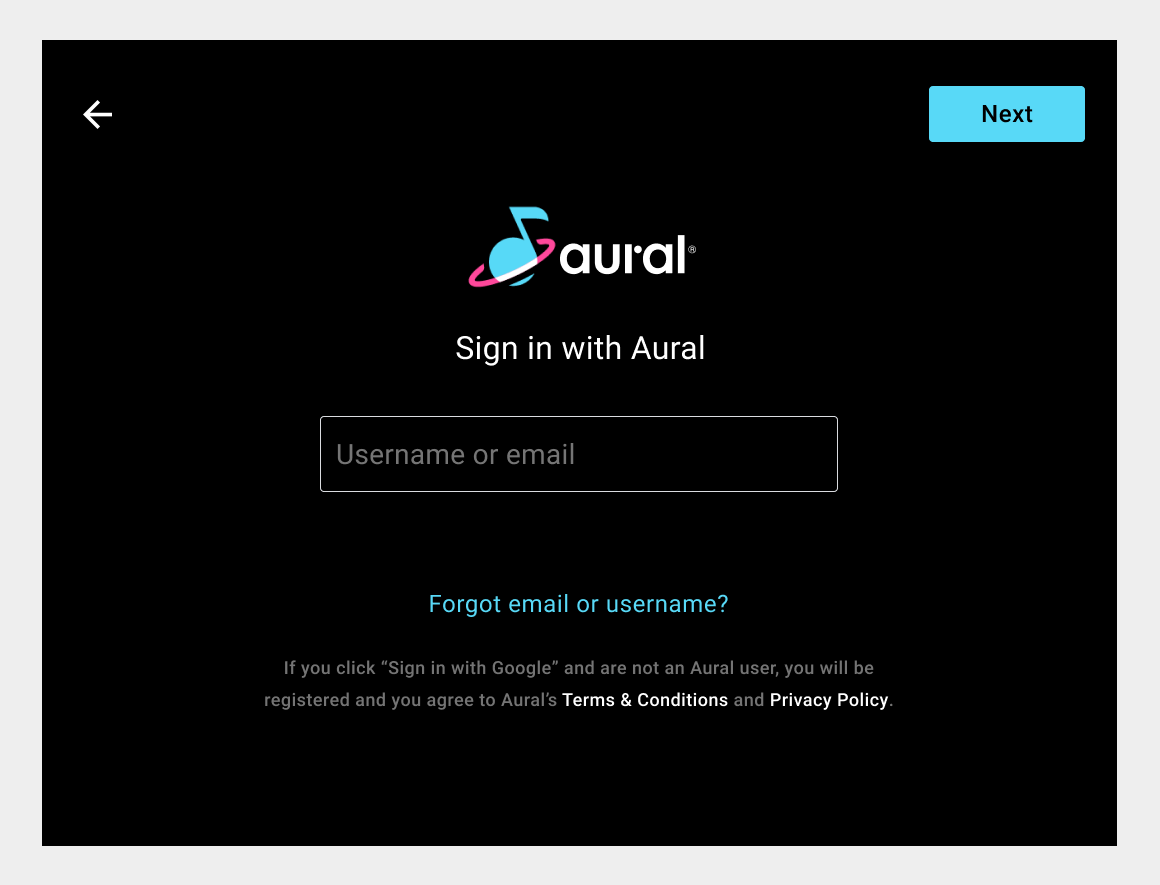
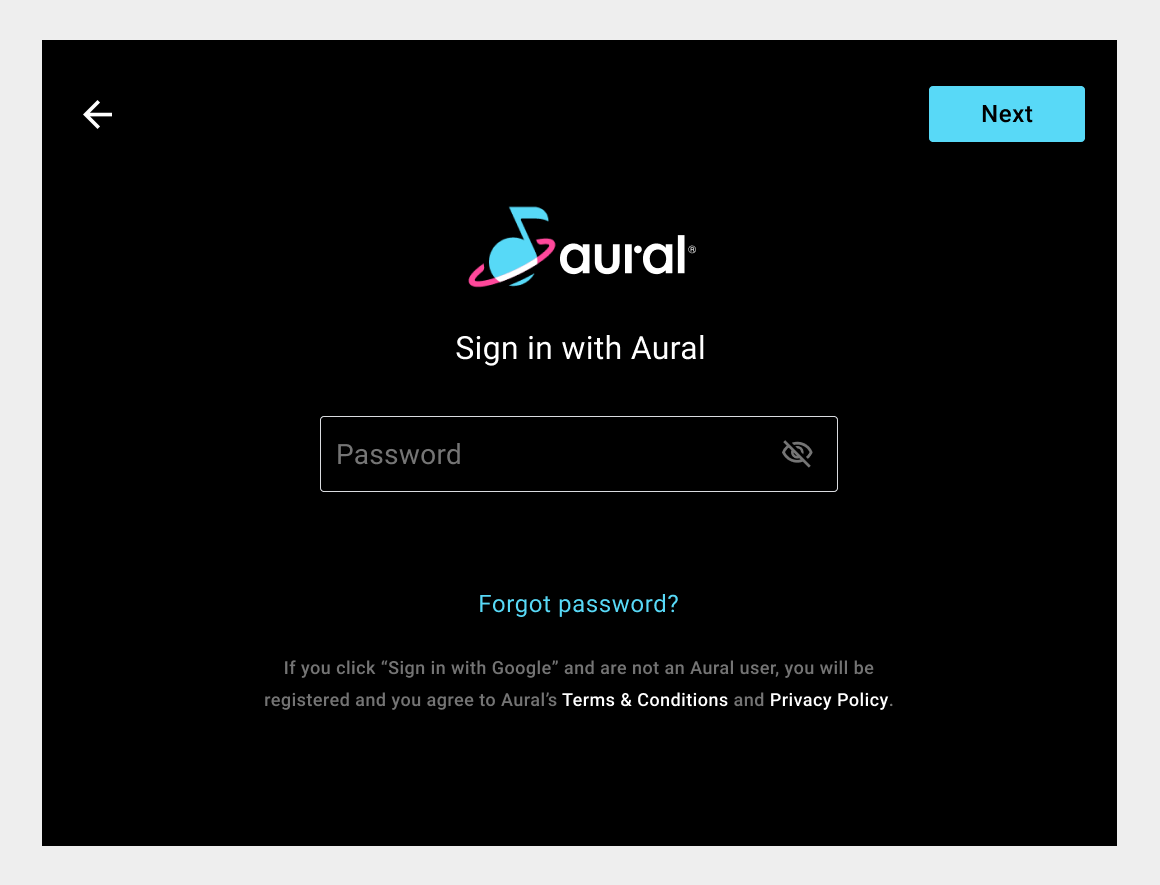
C) 標準登入
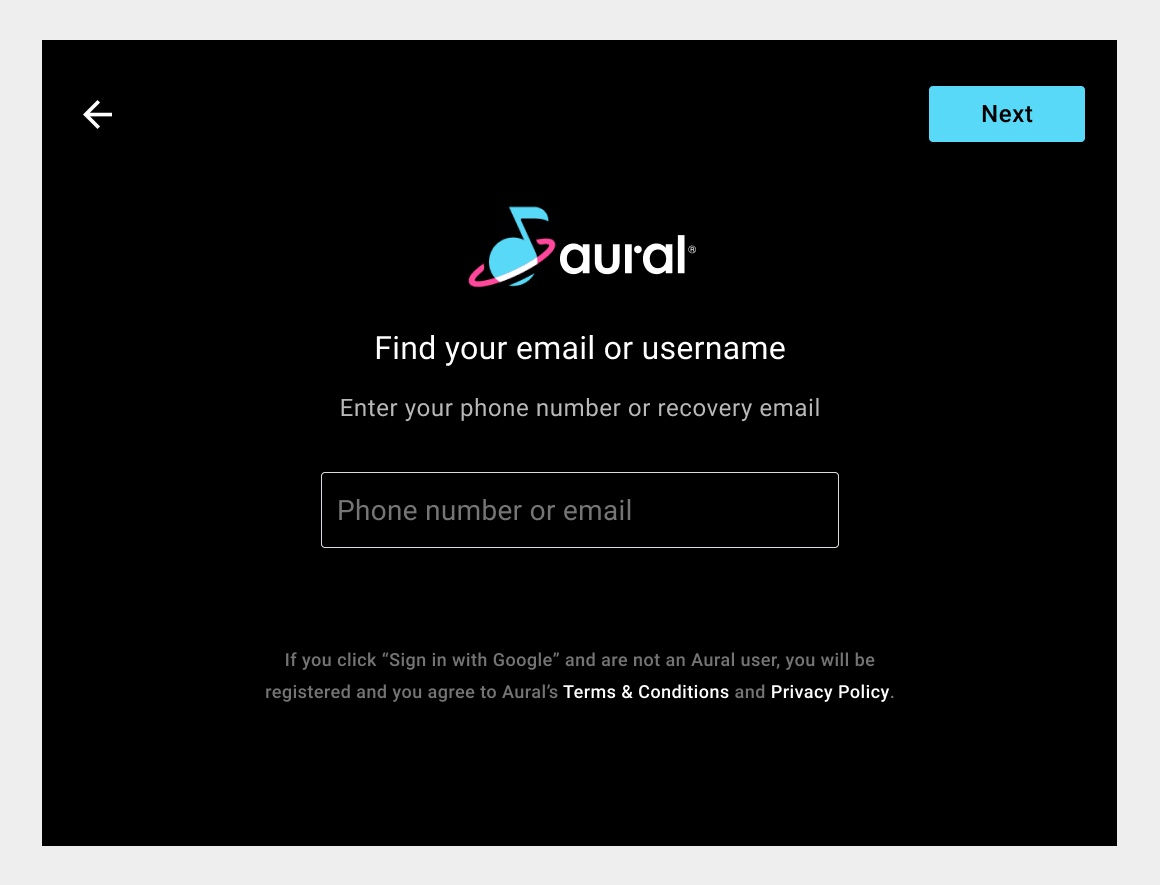
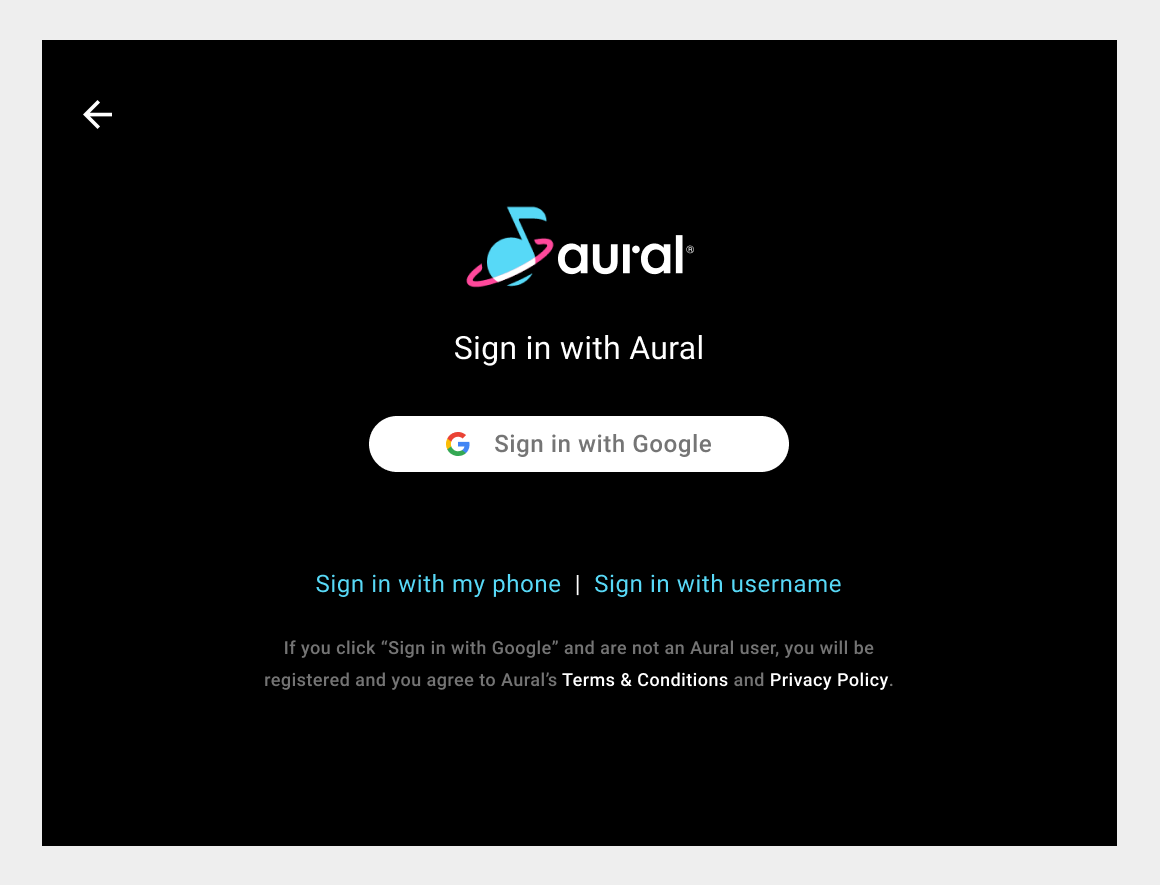
使用者必須先在到達網頁上輸入使用者名稱 (或電子郵件),然後在下一頁輸入密碼,才能登入應用程式。
標準登入是 Google 登入或手機登入的備用選項。如果系統不支援另外兩種方法,這些都是主要登入選項。但我們不建議將標準登入選項設為主要登入選項,因為這麼做需要完成多個步驟,也請務必記住使用者名稱和密碼。
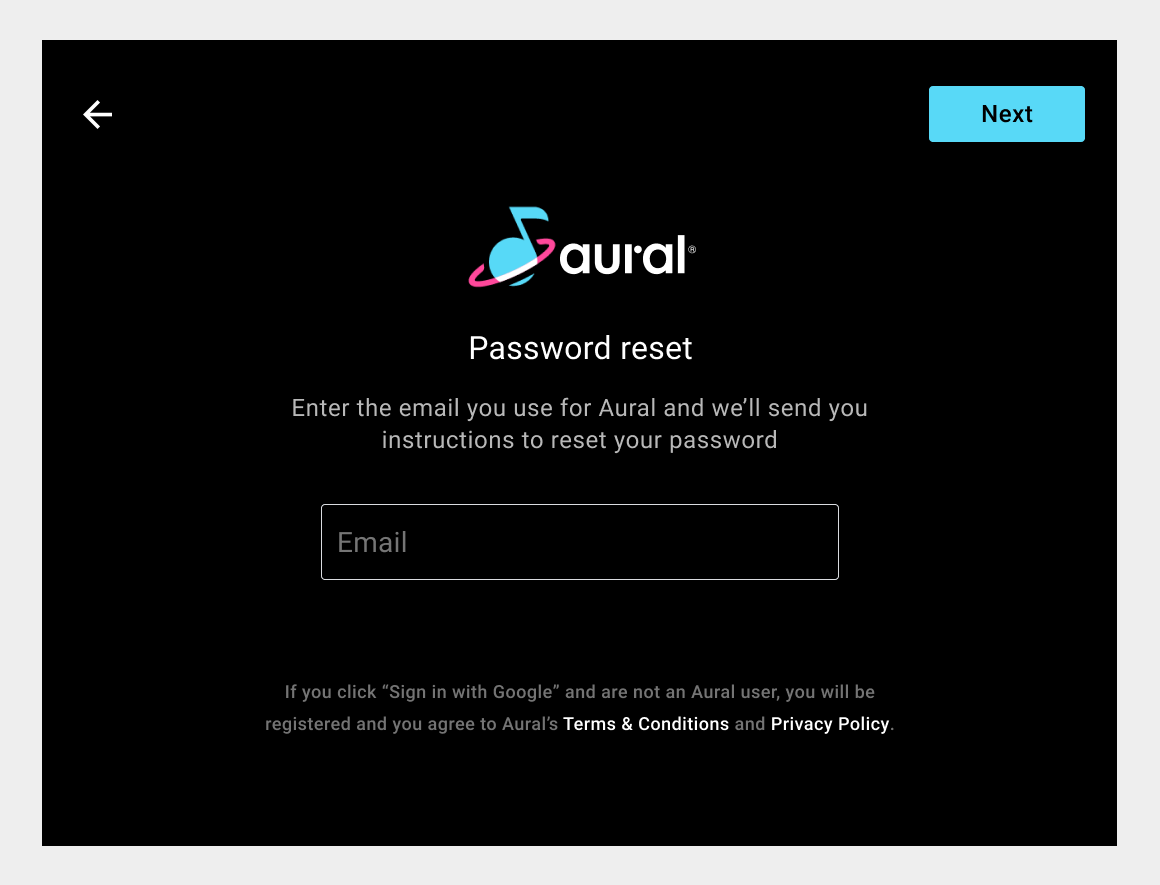
使用者不一定每次都會記住使用者名稱和密碼,因此請務必提供擷取或重設這些資訊的選項。請務必透過輸入畫面底部的文字連結提供這些選項,這樣他們才能避免受到輸入使用者名稱和密碼的主要動作影響。




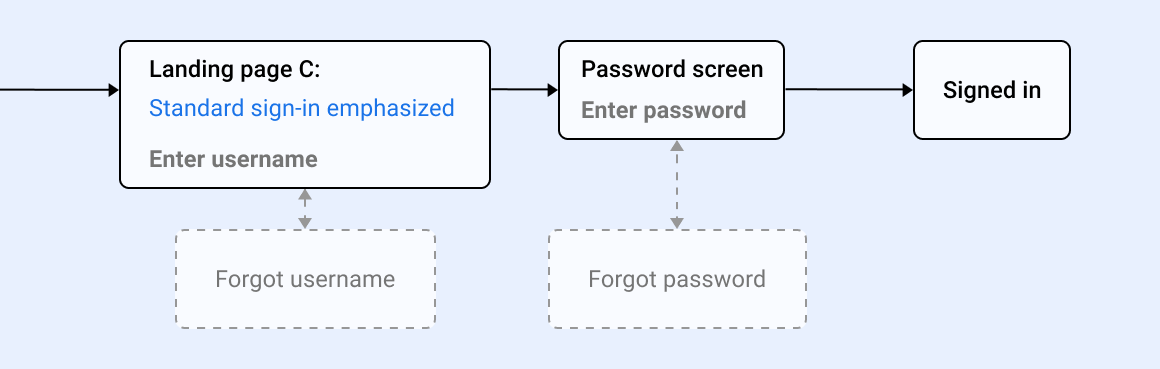
標準登入流程
標準登入流程是包含 2 個畫面 (輸入使用者名稱和密碼) 的流程,您可以視需要選擇前往另外 2 個畫面。您需要全部 4 個畫面的版本。

調整畫面內容
決定應用程式支援的登入方式後,您即可瞭解登入流程將進入哪些畫面。視您選擇支援的內容而定,可能會有 1 到 6 個畫面以讓您決定內容 (和樣式,如「自訂樣式」一節所述)。
如果選擇 Google 登入或手機登入,且沒有備用選項,系統將會顯示 1 個登入畫面。另一方面,如果您選擇在備用的 Google 登入方式做為備用選項,則您會看到 6 個畫面 (1 用於 Google 登入、1 用於手機登入, 4 個用於標準登入)。
這類畫面會顯示在「Google 登入」、「手機登入」和「標準登入」部分。如果您使用的是程式碼範例,可以修改這些在程式碼中所建立的畫面版本。如果您不使用程式碼範例,仍應使用這些範例做為模型。
您必須調整這些畫面的內容,包括下列項目:
- 將虛構 Aural 應用程式的標誌換成您的應用程式標誌
- 修改文字和連結,參照您的應用程式和相關內容
- 調整 PIN 碼顯示邏輯
以下將進一步說明標誌取代方式和 PIN 碼顯示邏輯。
更換應用程式標誌
移除範例程式碼中不需要的畫面後,建議您確保其餘的畫面會顯示應用程式標誌,而非虛構 Aural 應用程式的標誌。這項替換可能會影響網頁設計的其他部分,如下所述。


更換標誌可能會導致其他微調,例如自訂其他網頁元素的顏色或調整標誌周圍的間距。
自訂標誌的顏色
為確保應用程式標誌能與周圍網頁元素相呼應,您可以自訂登入程式碼,使用應用程式的強調色。我們將在下一個步驟「自訂樣式」中介紹自訂樣式。

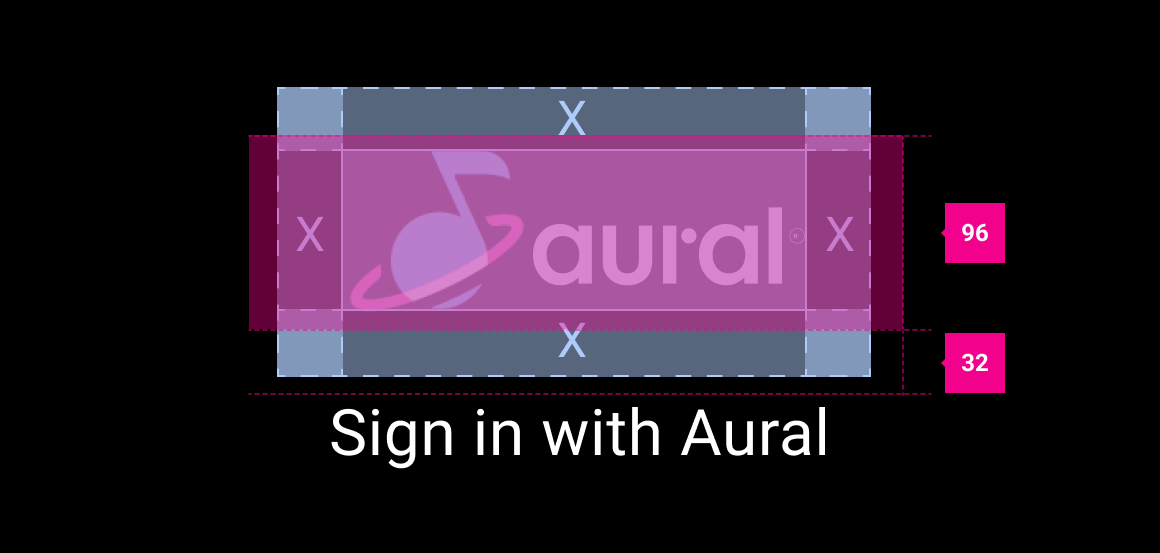
調整標誌清楚度
將 Aural 標誌替換成您的應用程式標誌後,該標誌會縮放成與 Aural 標誌相同大小後,請檢查標誌周圍的間距。假如周圍的空白空間不符合品牌規範,您可以在標誌檔案中為標誌邊緣增加間距。

另一個做法是調整畫面上的間距。不過,如果採用這種方式,您就需要為每個版面配置個別調整標誌周圍的間距。因此,在標誌檔案中增加空間是增加標誌周圍預留空間最簡單的方式。
調整 PIN 碼顯示邏輯
登入流程範例會使用簡單的 RAND 函式,隨機產生 PIN 碼。如要導入根據更可靠的商業邏輯產生 PIN 碼的方法,您必須修改 PinCodeSignInFragment.kt 中的相關程式碼,這是通用 Android Music Player (UAMP) Automotive 應用程式的一部分。

自訂樣式
調整登入畫面的內容後,您就可以針對會影響多螢幕的 UI 部分,套用適合通用的品牌樣式。
您可以根據品牌樣式自訂下列任何或所有項目:
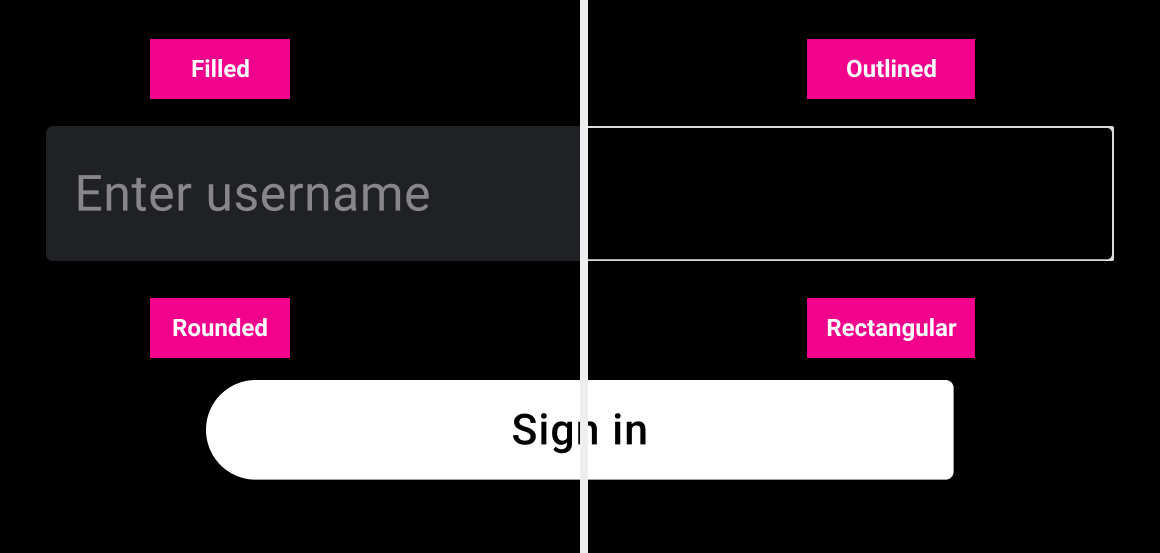
- 輸入欄位樣式:已填寫、有外框或加上底線
- 按鈕樣式:圓角或矩形
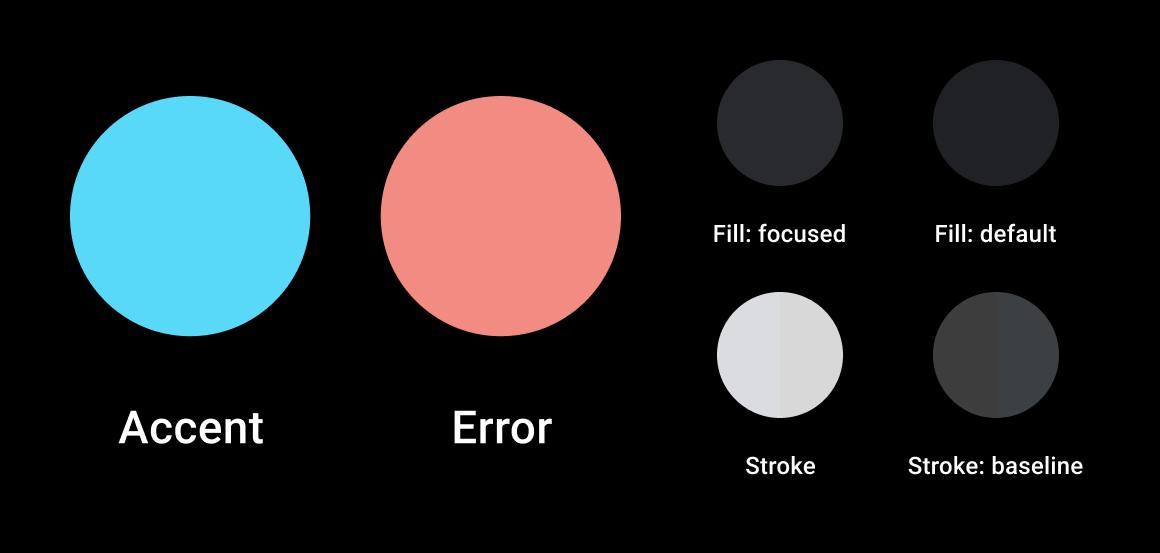
- 顏色:強調色、按鈕填滿和文字、表單填滿和筆劃、表單錯誤
- 字體排版:字型、文字大小
以下列舉一些自訂選項。請注意,自訂樣式必須維持對比、文字和觸控目標的最小尺寸,以及「自訂螢幕指南」中所述的其他規定。

輸入欄位和按鈕
登入流程範例使用有外框的輸入欄位和圓角按鈕做為預設樣式。並直接變更這些預設樣式 (如果不同的樣式,例如矩形按鈕而非圓角按鈕),更能充分展現您的品牌。

顏色
自訂表單和按鈕中使用的強調色和錯誤狀態,有助於在整個登入流程中展現您的品牌。此外,自訂這些顏色也十分重要,可確保輸入欄位、按鈕和連結無論是在同一頁上,附上應用程式標誌,都能呈現良好的顯示效果,而不是混亂。
確認你指定的任何顏色均維持在相鄰頁面元素之間至少 4.5:1 的對比率。如需顏色的其他指引,以及 Android Automotive OS 所用調色盤的詳細資訊,請參閱「視覺基礎:色彩」一文。
登入指南
本節指南說明 Android Automotive OS 的登入方式,以便提供最佳可用性。通用 Android 音樂播放器 (UAMP) 應用程式提供的登入流程範例符合上述規範。這項功能需要應用程式專屬的邏輯,因此無法建立帳戶。
如果您已遵循本節所述的自訂程序,且未以其他方式變更程式碼的運作方式,您的登入流程應該符合以下規範。不過,請確保您的自訂樣式是否符合「自訂螢幕指南」中所述的一般要求。
如果您對登入畫面或程式碼進行了更重大的修改,除了本節所述內容外,請查看您的登入流程,瞭解一般自訂畫面指南中的規範,以及下方的具體登入指南。
| 規定層級 | 規範 |
|---|---|
| 應 |
應用程式開發人員應採取下列動作:
|
| 5 月 |
應用程式開發人員可以:
|
原因:
一致的媒體體驗專為單一媒體應用程式設計的登入畫面應與其他媒體應用程式的登入畫面大致相同。
一致的外觀和風格。登入畫面應支援 Android Automotive OS 的基本設計原則和視覺基礎。