如果您的应用需要登录,您需要提供一个登录流程,并在其中提供一种或多种建议的登录方法。
您可以通过调整提供的示例代码来创建此流程。该流程涉及以下步骤:
- 选择主要登录方法(以及任何备用方法)
- 调整登录屏幕的内容
- 自定义视觉样式
Universal Android Music Player (UAMP) Automotive 应用中提供了示例代码。此代码旨在适应各种屏幕尺寸,因此您无需处理竖屏模式和横屏模式方面的问题。
在调整应用的示例代码时,此处提供的指南将帮助您确保登录体验始终针对车辆进行了优化。要了解用户将如何访问您的登录体验,请访问登录、设置和搜索。
选择登录方法
调整示例代码的第一步是确定您想要提供的 3 种登录方法中的哪一种。
| 登录方法 | 运作方式 |
|---|---|
|
A) Google 登录
(强烈建议) |
输入 Google 帐号和密码 |
|
B) 手机登录
(如果您的应用不支持 Google 登录,建议将这个选项作为备用选项或主要选项) |
在手机上输入车载显示屏上的 PIN 码,反之亦然 |
|
C) 标准登录
(最好作为备用方案) |
输入应用的用户名(或电子邮件地址)和密码 |
如果您的应用支持 Google 登录,则应将它显示为主要选项,因为 Google 登录对用户来说最简单。如果您的应用不支持 Google 登录,则手机登录是次优选择的主要选项。
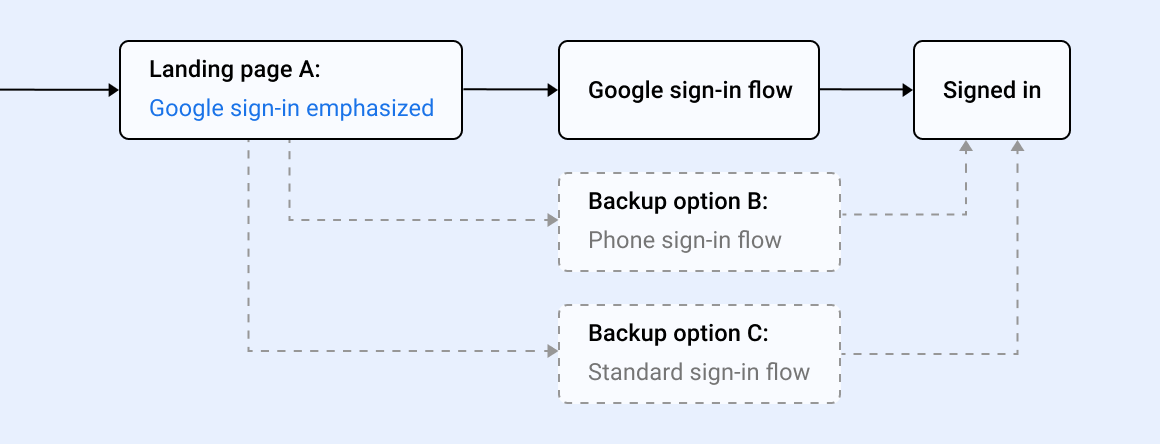
示例代码中的登录流程包含所有三种方法的屏幕。确定了要支持的选项(主要选项和您可能想要支持的任何备用选项)后,您就可以停用示例代码中的其余选项,而专注于自定义其余屏幕。
A) Google 登录
如果您的应用支持 Google 登录且系统中支持 Google 登录,最好将此方法设为登录流程中的主要选项。这对用户而言非常容易,因为他们只需确认现有的 Google 帐号。
如果您提供手机登录或标准登录,则应通过登录屏幕底部的文本链接提供的备用选项来显示这些选项。

Google 登录流程
使用 Google 登录功能时,您需要设计的唯一屏幕就是着陆页,除非您还提供备用方式。电话登录和标准登录汇总了与这些选项有关的屏幕和流程。

B) 手机登录
如果您的应用不支持 Google 登录,最好在登录流程中提供手机登录作为主要选项。(您还可以将电话登录作为 Google 登录的备用选项提供。)通过手机登录,用户无需记住用户名或密码。而需要输入系统提供给他们的 PIN 码。
您可以采用以下两种方式之一进行手机登录:
- 用户在车载显示屏上看到 PIN 码,然后在手机上输入该 PIN 码
- 用户在手机上查找 PIN 码,然后在车载显示屏上输入该 PIN 码
如果同时提供标准的用户名和密码方法,则应将该方法显示为备用选项,可通过着陆页底部的文本链接获取。


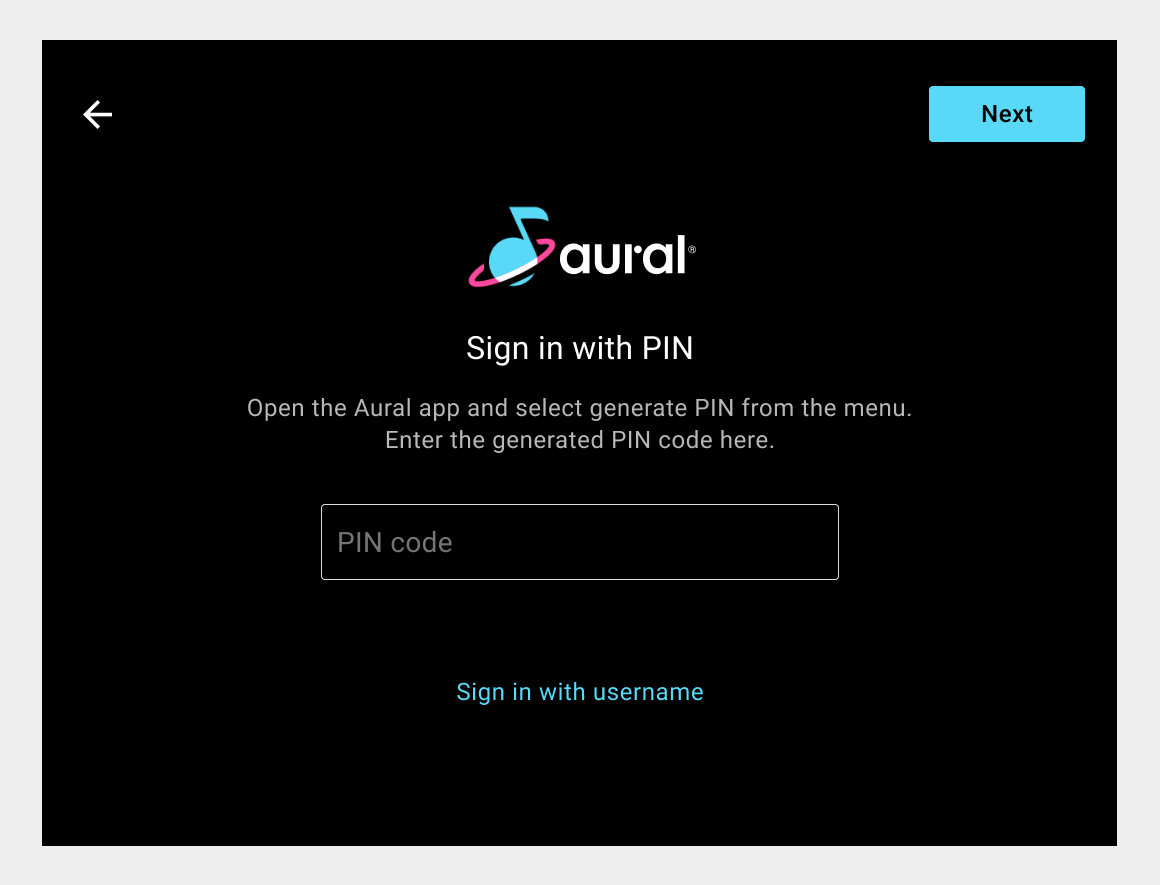
电话登录流程
使用“电话登录”功能,您可以从两个版本的目标网页中进行选择:一个版本显示用于在手机上输入的 PIN 码,另一个版本允许用户输入手机上提供的 PIN 码。
您只需要设计着陆页对应的屏幕,除非您同时提供标准登录作为备用选项。

C) 标准登录
如果应用的标准登录方式,则要求用户在着陆页上输入用户名(或电子邮件地址),然后在下一页输入密码。
标准登录作为 Google 登录或手机登录的备用选项提供。或者,如果其他两个选项都不受支持,则此选项可以是主要登录选项。但是,我们不建议将标准登录作为主要选项,因为标准登录涉及多个步骤,并且需要记住用户名和密码。
由于用户可能不总是记住用户名和密码,因此请务必提供用于检索或重置用户名和密码的选项。这些选项应通过进入屏幕底部的文本链接提供,以免与输入用户名和密码的主要操作形成竞争。




标准登录流程
标准登录流程是一系列 2 个屏幕(用户名和密码输入),用户还可以选择跳转到另外 2 个屏幕。您需要准备所有 4 个屏幕的版本。

调整屏幕内容
确定您的应用支持哪些登录方法后,您就知道在登录流程中需要使用哪些屏幕。根据您选择支持的内容,您可能需要确定 1 到 6 个屏幕的内容(和样式,如自定义样式设置中所述)。
如果您选择 Google 登录或没有备用方式的手机登录方式,则需要创建 1 个登录屏幕。另一方面,如果您选择 Google 登录,同时将两个其他选项都作为备用登录方式,则会看到 6 个屏幕(1 个用于 Google 登录,1 个用于手机登录,4 个用于标准登录)。
Google 登录、手机登录和标准登录部分均显示了此类屏幕的示例。如果您正在使用示例代码,则可以修改代码中创建的这些屏幕的版本。如果您未使用示例代码,则仍应使用这些示例作为模型。
您需要对这些屏幕的内容做出一些调整,其中包括:
- 将虚构 Aural 应用的徽标替换为您的应用徽标
- 修改文本和链接以提及您的应用和相关内容
- 调整 PIN 码显示逻辑
下文将更详细地讨论徽标替换和 PIN 码显示逻辑。
替换应用徽标
从示例代码中移除不需要的屏幕后,您需要确保其余屏幕显示您的应用徽标,而不是虚构 Aural 应用的徽标。这种替换可能会影响页面设计的其他方面,如下所述。


如果要替换徽标,您可能需要进行其他微调,例如自定义其他页面元素的颜色或调整徽标周围的间距。
自定义与徽标搭配的颜色
为确保您的应用徽标与周围的页面元素协调一致,您可以自定义登录代码,以使用应用的强调色。样式自定义在下一步(自定义样式)中讨论。

调整徽标间隙
将 Aural 徽标替换为您的应用徽标后,该徽标会缩放至与 Aural 徽标相同的尺寸,请检查徽标周围的间距。如果留白空间不符合品牌推广指南,您可以在徽标文件中围绕徽标边缘增加间距。

另一种方法是调整屏幕上的间距。不过,如果使用此方法,您需要分别针对每种布局调整徽标周围的间距。因此,要想增加徽标周围的留白,在徽标文件内增加空间是最简单的方法。
调整 PIN 码显示逻辑
登录流程示例可以使用一个简单的 RAND 函数随机生成 PIN 码。如需实现基于更稳健的业务逻辑的 PIN 码生成方法,您需要在 PinCodeSignInFragment.kt(通用 Android 音乐播放器 (UAMP) Automotive 应用的一部分)中修改相关代码。

自定义样式
调整登录屏幕的内容后,您可以对影响多个屏幕的界面方面应用全局性的、适合品牌的样式。
您可能需要自定义以下任何一项或全部内容,以反映您的品牌风格:
- 输入字段样式:已填充、轮廓或带下划线
- 按钮样式:圆角或矩形
- 颜色:强调色、按钮填充和文本、表单填充和描边、表单错误
- 排版:字体、文字大小
其中一些自定义选项的示例如下。请注意,自定义样式必须保持对比度、文字和触摸目标的最小尺寸,以及自定义屏幕指南中所述的其他要求。

输入字段和按钮
示例登录流程使用框状输入字段和圆角按钮作为其默认样式。如果不同的样式(例如,使用矩形按钮,而不是圆角按钮)更能体现您的品牌,就可以更改这些默认样式。

颜色
自定义表单和按钮中使用的强调色和错误状态颜色,有助于在整个登录流程中彰显您的品牌。此外,自定义这些颜色也有助于确保输入字段、按钮和链接与应用徽标在同一页面上呈现良好效果,而不是与徽标发生冲突。
请确保您指定的任何颜色在相邻页面元素之间保持至少 4.5:1 的对比度。如需有关颜色的其他指南以及 Android Automotive OS 中使用的调色板的详细信息,请参阅视觉基础:颜色。
登录准则
本部分中的准则介绍了在 Android Automotive OS 中应如何实现登录功能以获得最佳易用性。通用 Android 音乐播放器 (UAMP) 应用中提供的示例登录流程在大多数情况下都符合上述准则。它不提供创建帐号的方法,因为这样需要应用特定的逻辑。
如果您已按照本部分所述的自定义流程进行操作,并且没有以其他方式更改代码的运作方式,那么您的登录流程应符合以下准则。不过,请务必检查您的自定义样式是否符合自定义屏幕指南中指定的一般要求。
如果您对登录屏幕或代码进行了更详尽的修改(除本节所述的内容外),请根据自定义屏幕的通用准则以及下面的具体登录准则检查您的登录流程。
| 要求级别 | 指南 |
|---|---|
| 应当 |
应用开发者应该:
|
| 可以 |
应用开发者可以执行以下操作:
|
理由:
一致的媒体体验。为一款媒体应用设计的登录屏幕应提供与其他媒体应用的登录屏幕大致一致的体验。
一致的外观和风格。登录屏幕应支持 Android Automotive OS 的基本设计原则和视觉基础。


