בנוסף לקבלת החלטות מסוימות לגבי גישה לתוכן וכניסה לאפליקציה, ייתכן שיהיה צורך לעצב מסכי הגדרות.
אם רוצים שהגדרות האפליקציה יהיו זמינות למשתמשים, צריך לעצב מסך הגדרות, וגם מסכים לטיפול בשגיאות שיהיה צורך. כדי לגלות איך המשתמשים יגשו להגדרות האפליקציה, כדאי להיכנס אל כניסה, הגדרות וחיפוש.
כשמעצבים את זרימת ההגדרות, חשוב להביא בחשבון את הדרישות וההנחיות הבאות.
דרישות לגבי הפריסה
נכון לעכשיו, צריך לעצב גרסאות של מסכי ההגדרות בפריסה לאורך וגם בפריסה לרוחב:
- פריסה לאורך של גודל המסך שמשמשת ב-Volvo Polestar 2 (1068 x 1425dp; 1152 x 153px)
- פריסה לרוחב של גודל המסך שמשמשת בהטמעה של Google Automotive למודעות (1075 x 806dp; 1024 x 768px)
אפשר להשתמש באמולטור ב-Android Studio כדי לראות איך הפריסות נראות בשתי ההטמעות האלה. ניתן גם לעיין ב-Layouts כדי לקבל מידע על האופן שבו הפריסות של יצרני הרכב מותאמות לגדלים שונים של מסכים (יש לזכור שפרטים כמו שוליים וערכי מרווח פנימי עשויים להשתנות על ידי יצרן הרכב).
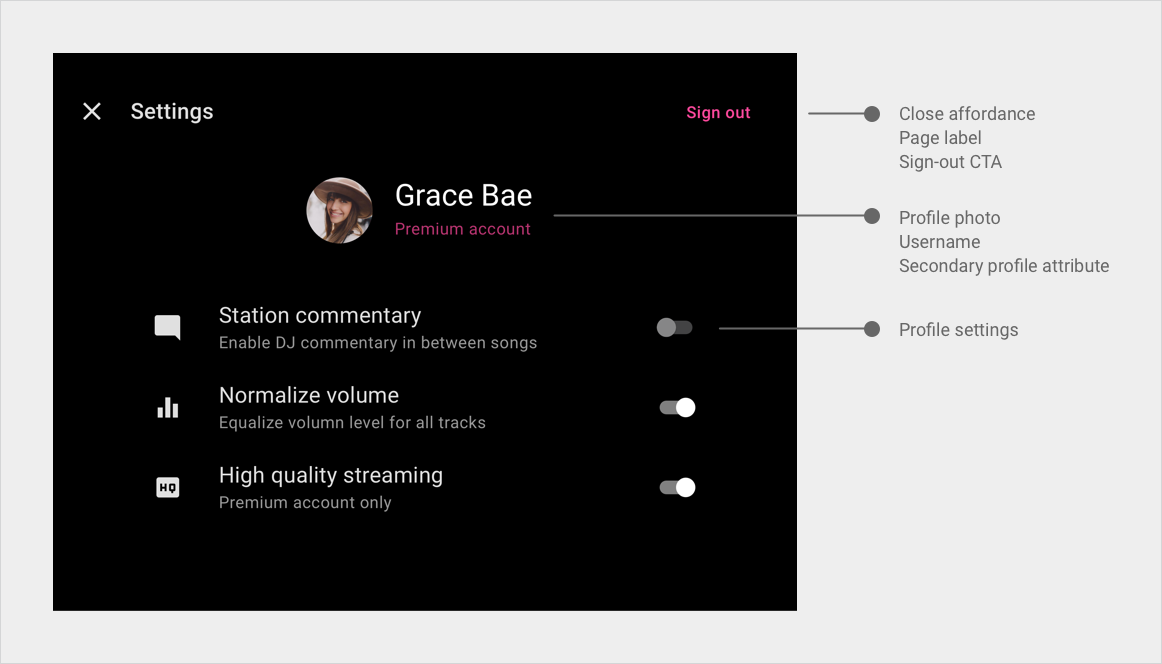
הגדרות לדוגמה והנחיות
סרגל האפליקציה בתבנית של אפליקציית המדיה כולל אפשרות לבקרת 'הגדרות'. המשתמשים יכולים לבחור בכלי זה כדי להציג שכבת-על במסך ההגדרות של האפליקציה.

הנחיות להגדרות
בנוסף להנחיות האלה, חשוב לקרוא את הנחיות הסגנון הכלליות שבהנחיות למסכים מותאמים אישית.
| רמת דרישה | הנחיות |
|---|---|
| כדאי |
מפתחי אפליקציות צריכים:
|
הנימוק:
- עיצוב רכבים: יש להקפיד על הגדרות הרכב מינימליות בהתאם לסביבה הרצויה, כדי שיהיה קל למצוא אותן ולהשתמש בהן.

