Selain membuat beberapa keputusan tentang akses konten dan login untuk aplikasi, Anda mungkin perlu mendesain layar setelan.
Jika Anda ingin membuat pengaturan aplikasi tersedia bagi pengguna, Anda perlu mendesain layar pengaturan, plus layar untuk penanganan error yang mungkin diperlukan. Untuk mengetahui cara pengguna akan mengakses setelan aplikasi Anda, buka Login, setelan & penelusuran.
Saat Anda mendesain alur setelan, perhatikan persyaratan dan panduan di bawah ini.
Persyaratan tata letak
Saat ini, Anda perlu mendesain versi layar setelan untuk tata letak potret dan lanskap:
- Tata letak mode potret untuk ukuran layar yang digunakan di Volvo Polestar 2 (1068 x 1425dp; 1152 x 153px)
- Tata letak mode lanskap untuk ukuran layar yang digunakan dalam implementasi Automotive referensi Google (1075 x 806dp; 1024 x 768 piksel)
Anda dapat menggunakan emulator di Android Studio untuk melihat tampilan tata letak dalam kedua implementasi ini. Anda juga dapat melihat Layout untuk informasi referensi tentang bagaimana tata letak produsen mobil disesuaikan dengan berbagai ukuran layar (dengan mengingat bahwa detail seperti margin dan nilai padding dapat diubah oleh produsen mobil).
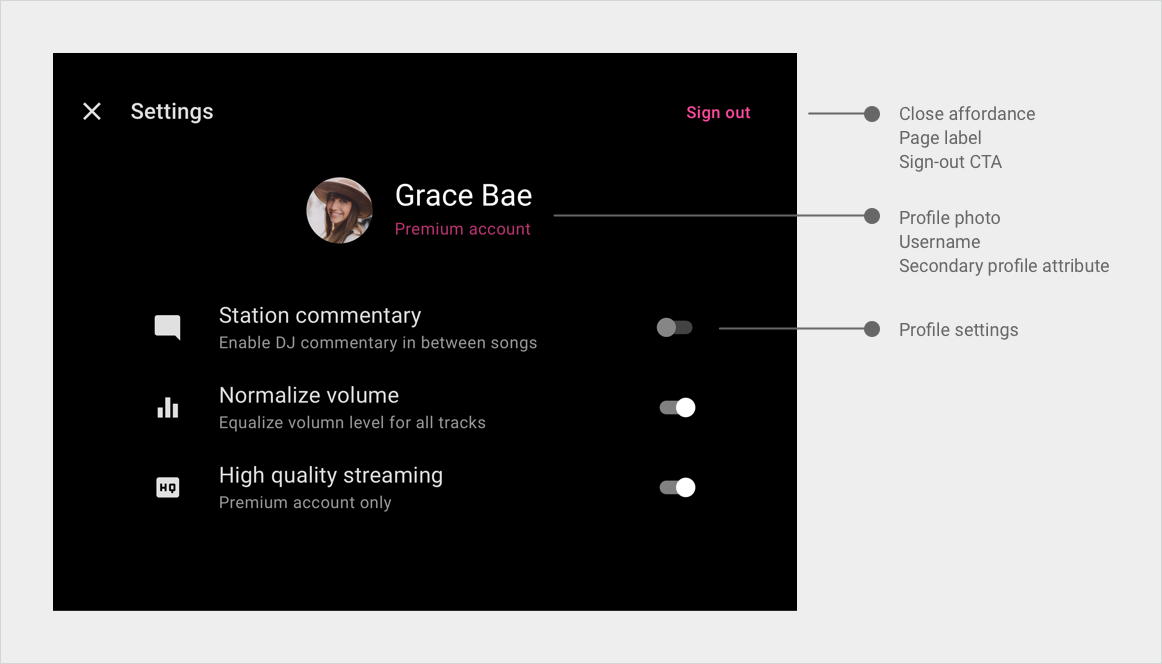
Contoh & panduan setelan
Bilah aplikasi di template aplikasi media menyertakan opsi untuk kontrol Setelan, yang dapat dipilih pengguna untuk memunculkan overlay dengan layar setelan aplikasi Anda.

Panduan setelan
Selain panduan ini, pastikan Anda juga membaca pedoman gaya umum di Pedoman untuk layar kustom.
| Tingkat persyaratan | Panduan |
|---|---|
| SEHARUS |
Developer aplikasi sebaiknya:
|
Rasional:
- Desain untuk mobil: Pertahankan setelan dalam mobil ke tingkat minimum yang diperlukan untuk lingkungan tersebut, serta buat agar mudah ditemukan dan digunakan.

