Além de tomar algumas decisões sobre o acesso ao conteúdo e o login no app, talvez seja necessário criar telas de configurações.
Para disponibilizar as configurações do app para os usuários, crie uma tela de configurações e telas para o tratamento de erros necessário. Para saber como os usuários vão acessar as configurações do app, acesse Login, configurações e pesquisa.
Ao projetar seu fluxo de configurações, lembre-se dos requisitos e das diretrizes abaixo.
Requisitos de layout
Atualmente, você precisa criar versões das telas de configurações para os layouts retrato e paisagem:
- Um layout em modo retrato para o tamanho da tela usado no Volvo Polestar 2 (1068 x 1425 dp, 1152 x 153 pixels)
- Um layout em modo paisagem para o tamanho da tela usado na implementação Automotive de referência do Google (1075 x 806 dp, 1024 x 768 px)
Você pode usar o emulador no Android Studio para conferir a aparência dos layouts nessas duas implementações. Você também pode consultar o Layout para ver informações de referência sobre como os layouts dos fabricantes de carros são adaptados a vários tamanhos de tela (lembre-se de que detalhes como margens e valores de padding podem ser alterados pelo fabricante do carro).
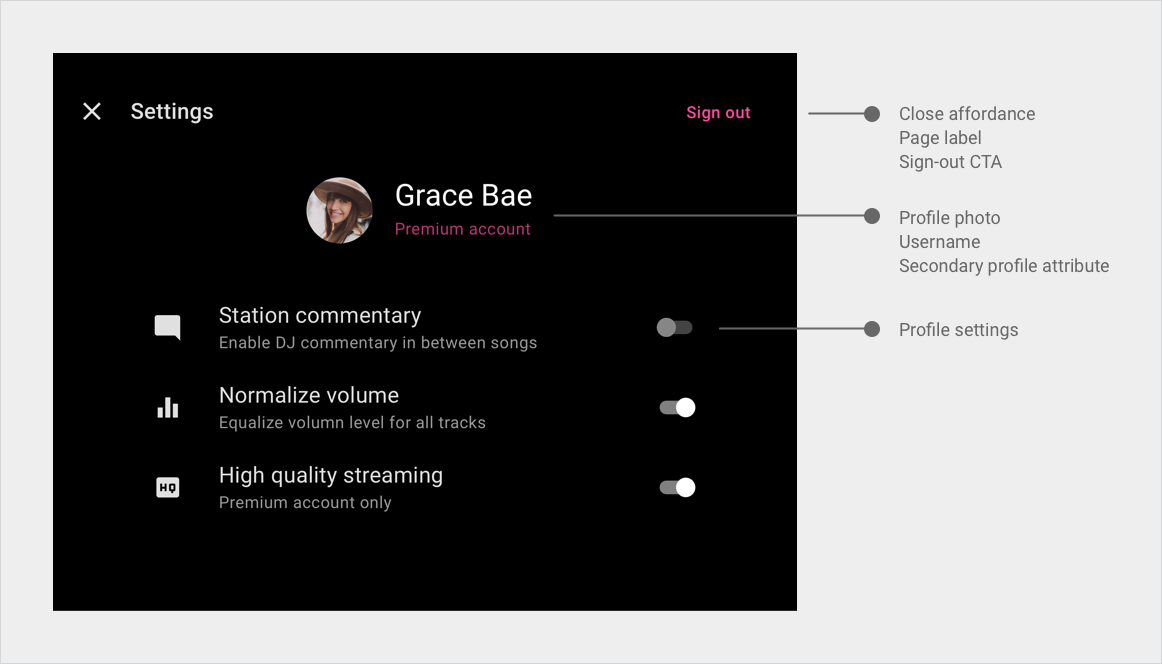
Exemplos e diretrizes de configurações
A barra de apps no modelo de app de música inclui uma opção para um controle de configurações, que os usuários podem selecionar para abrir uma sobreposição na tela de configurações do app.

Diretrizes de configurações
Além dessas diretrizes, consulte as diretrizes gerais de estilo em Diretrizes para telas personalizadas.
| Nível do requisito | Diretrizes |
|---|---|
| DEVE |
Os desenvolvedores de apps precisam:
|
Justificativa:
- Design para carros:mantenha as configurações do veículo no mínimo necessário para esse ambiente e facilite a localização e o uso delas.

