In diesem Abschnitt wird beschrieben, wie Autohersteller die Marke einer Medien-App repräsentieren.
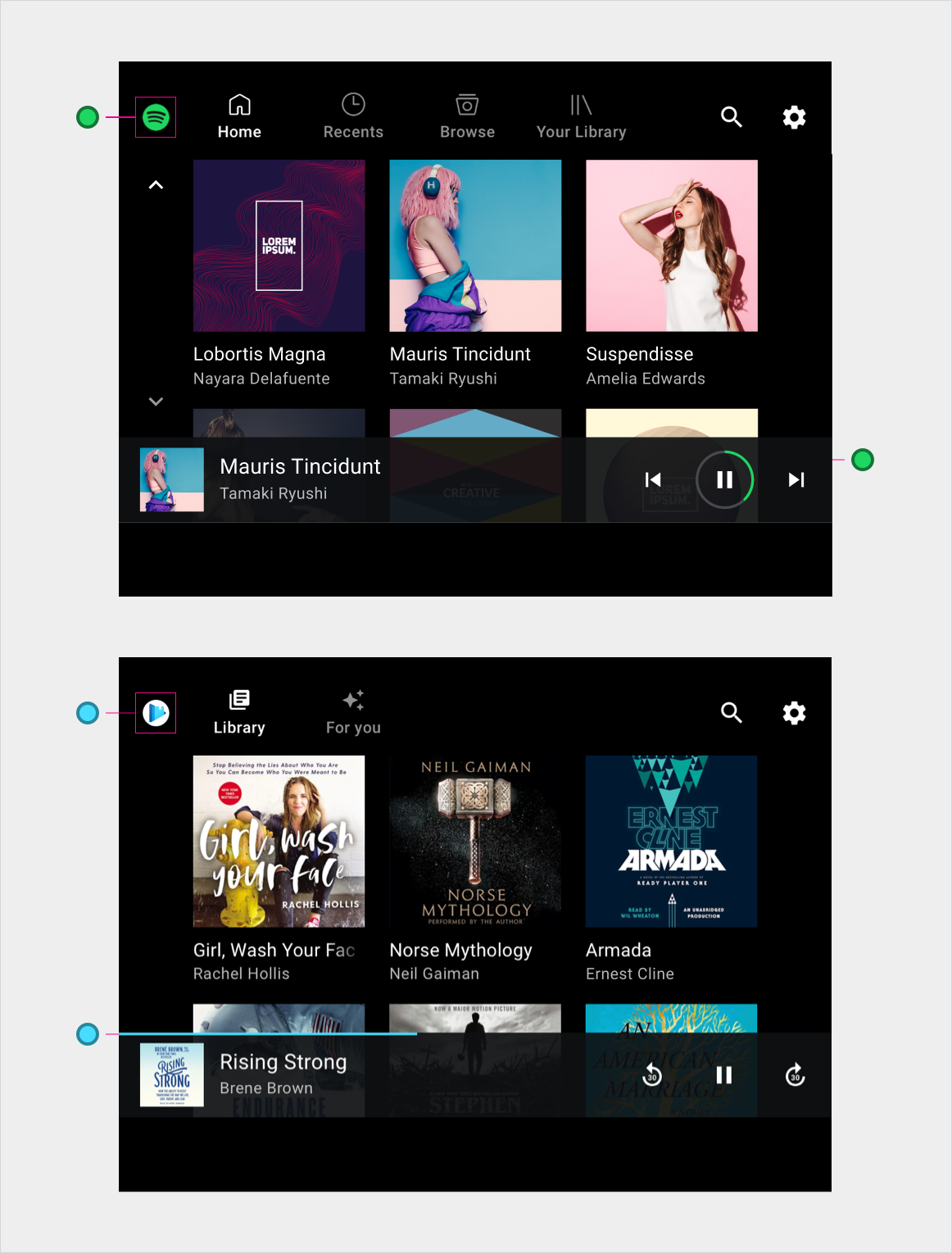
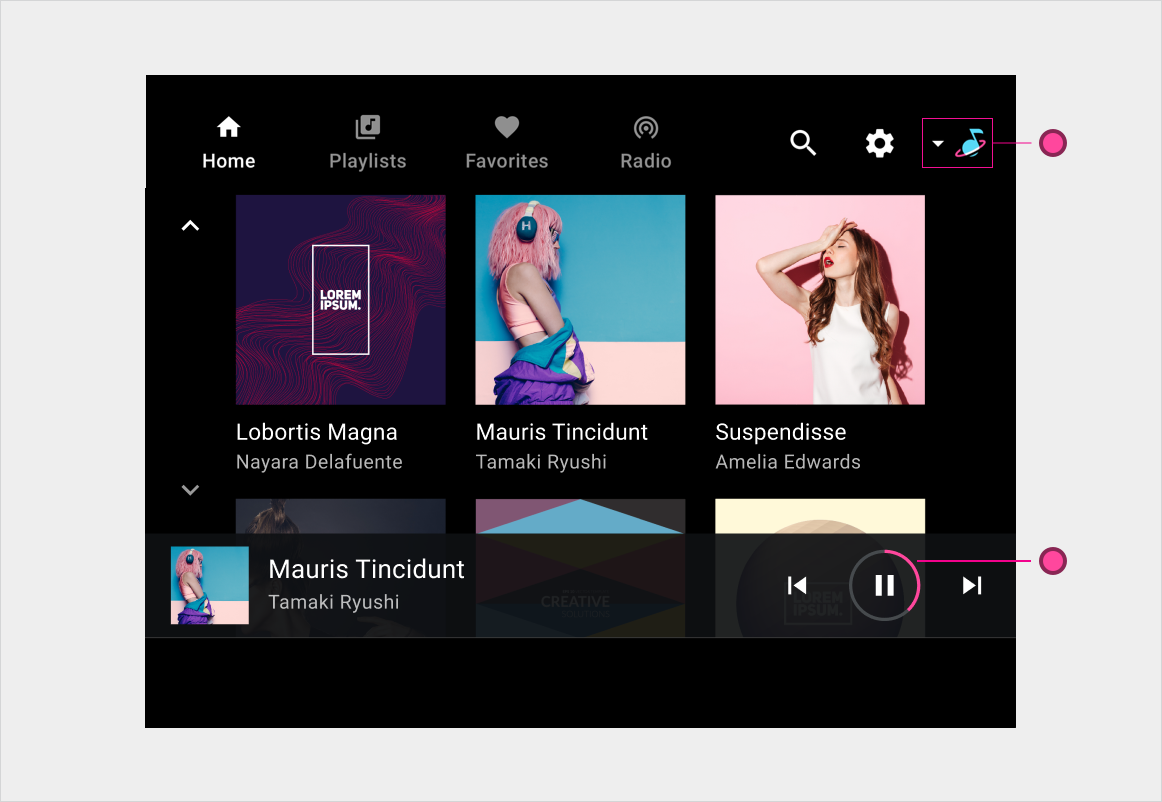
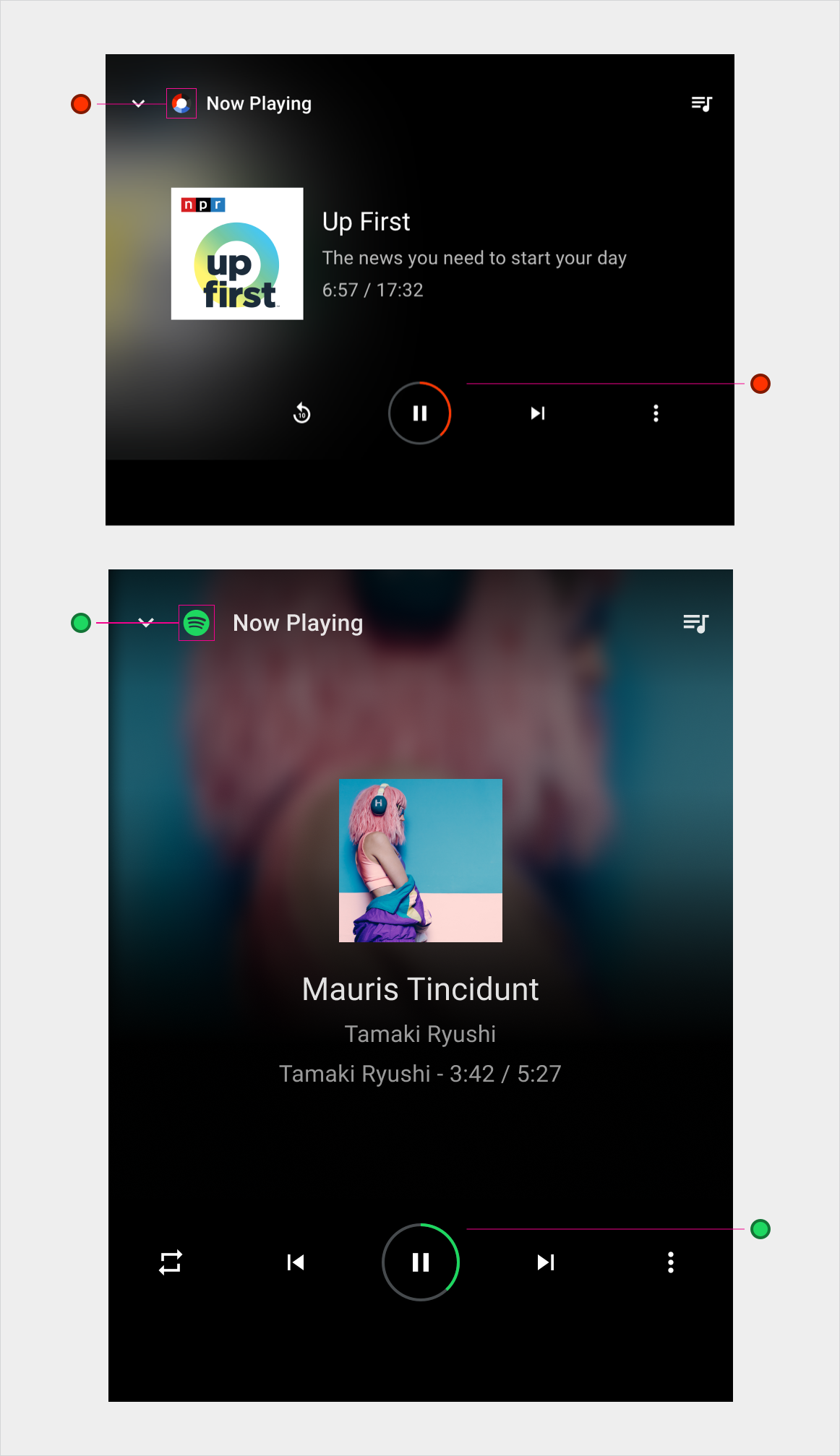
Damit Nutzer erkennen, woher die Inhalte stammen, muss das Symbol jeder Medien-App deutlich sichtbar sein, wenn die Inhalte der App zu sehen sind. Außerdem können Autohersteller die Akzentfarbe einer App in der Fortschrittsanzeige verwenden.
Das App-Symbol kann einfach ein visuelles Element der App-Leiste oder der App-Kopfzeile sein. Es kann aber auch in die Benutzeroberfläche für eine App-Auswahl integriert werden (falls der Autohersteller sich für eine Implementierung entscheidet). Wenn das App-Symbol in der App-Auswahl angezeigt wird, muss es nicht an anderer Stelle in der App-Leiste dupliziert werden. Das App-Symbol muss jedoch weiterhin in der Kopfzeile der App auf unteren Ebenen des Inhaltsbereichs angezeigt werden, wo die App-Leiste nicht zu sehen ist.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder"> .
<ph type="x-smartling-placeholder">
.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">
