Un bouton communique une action qui se produit lorsqu'un utilisateur appuie dessus.
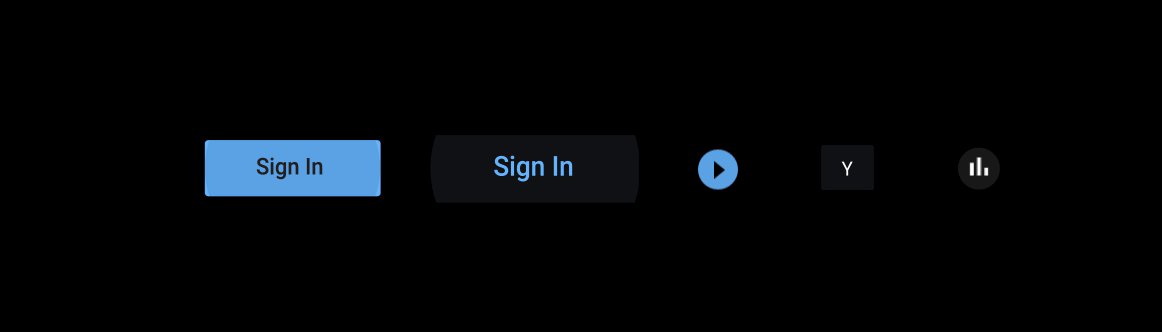
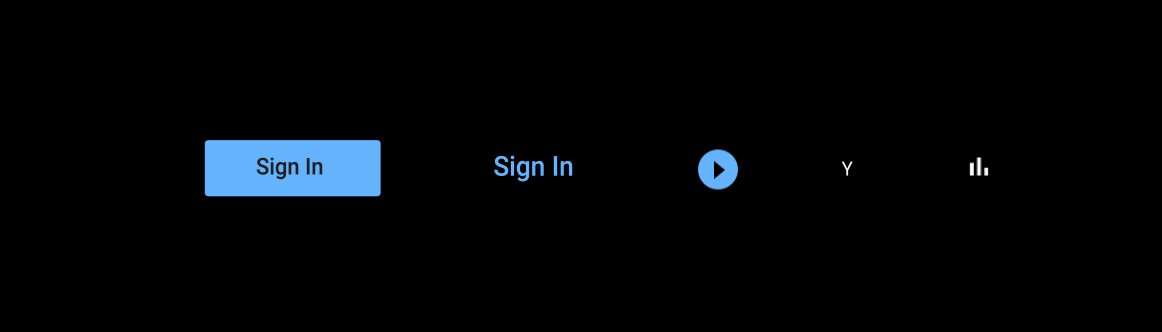
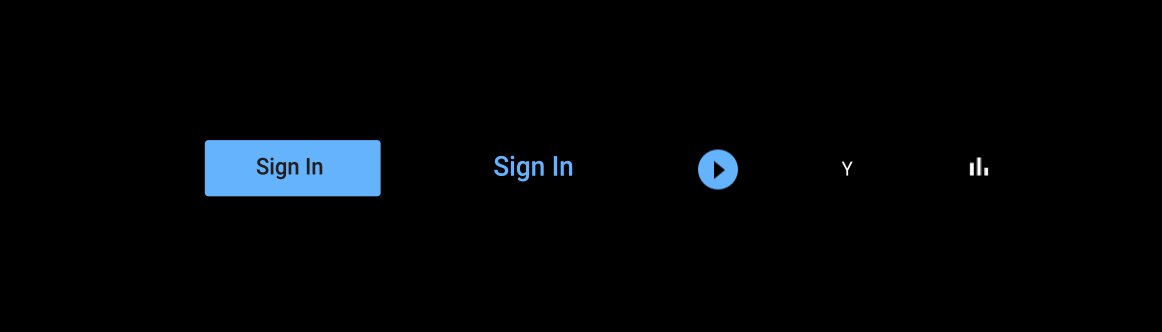
Les boutons sont des composants standards de projet Android Open Source (AOSP). Elles peuvent être remplies avec une couleur d'arrière-plan unie ou non remplies (avec un arrière-plan transparent). Les boutons pleins indiquent une action principale ou préférée. Ils peuvent s'afficher indépendamment ou de façon groupée, contrairement aux onglets, qui apparaissent toujours dans des groupes.
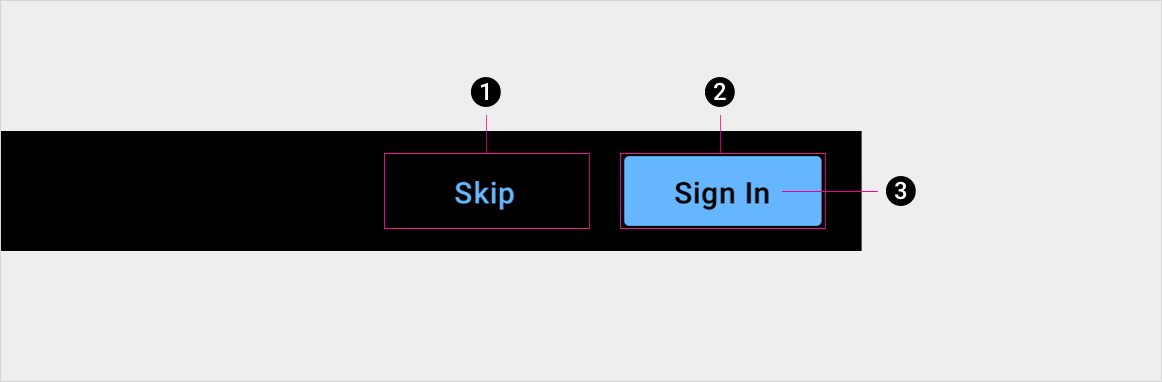
Anatomie

2. Conteneur du bouton rempli, indiquant l'action principale ou préférée
3. Libellé du bouton
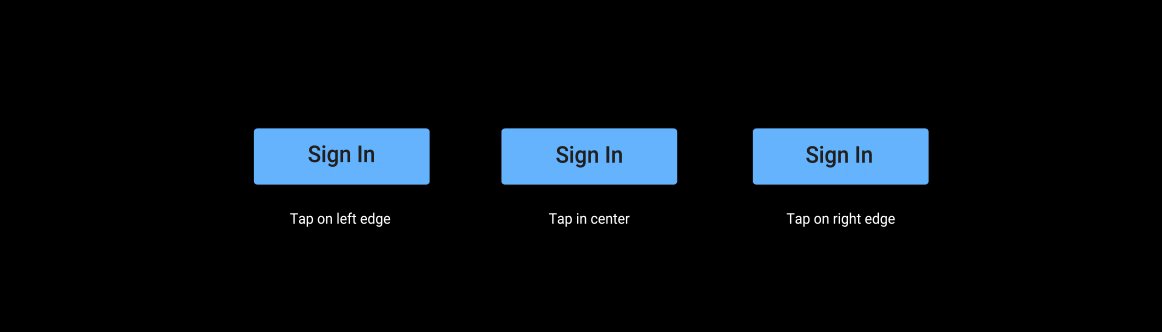
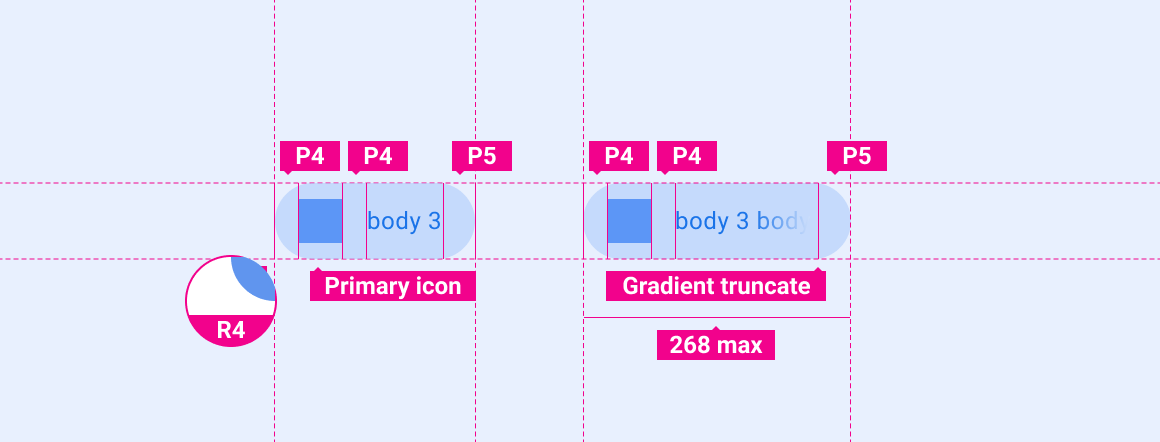
Caractéristiques techniques
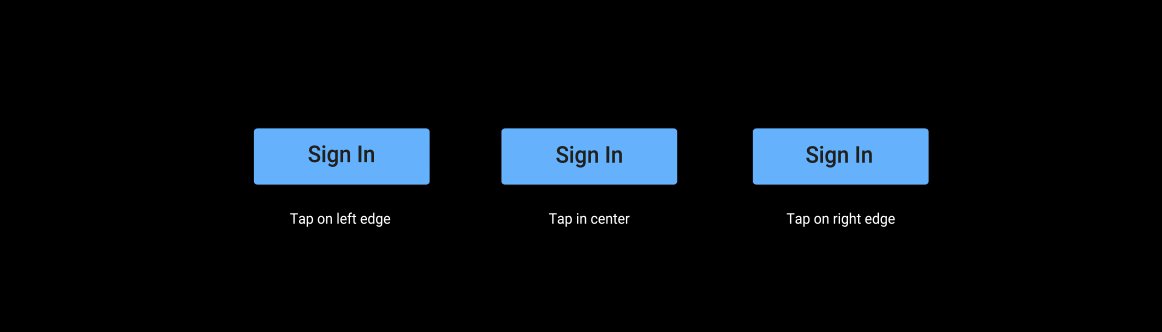
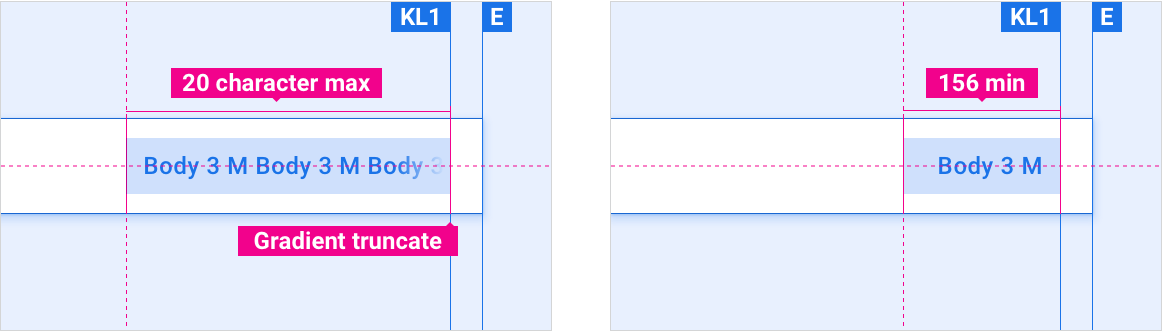
Longueur minimale et maximale du bouton

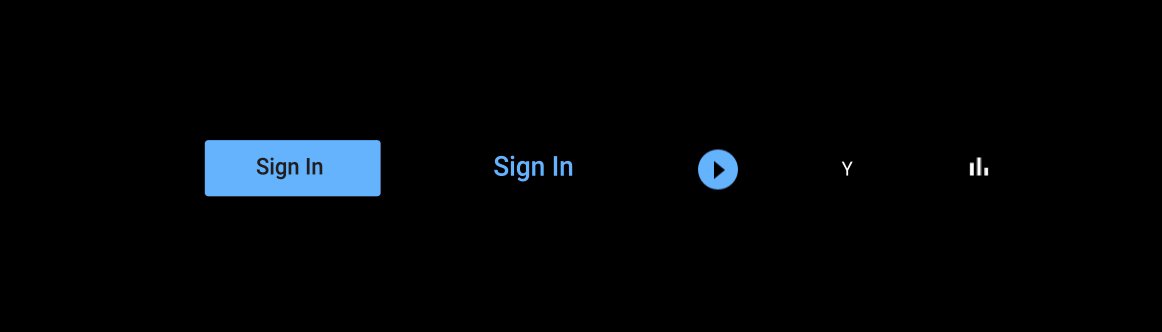
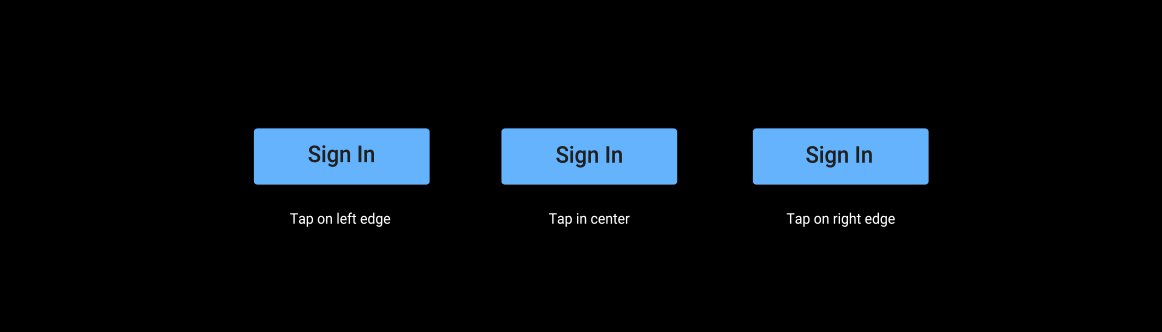
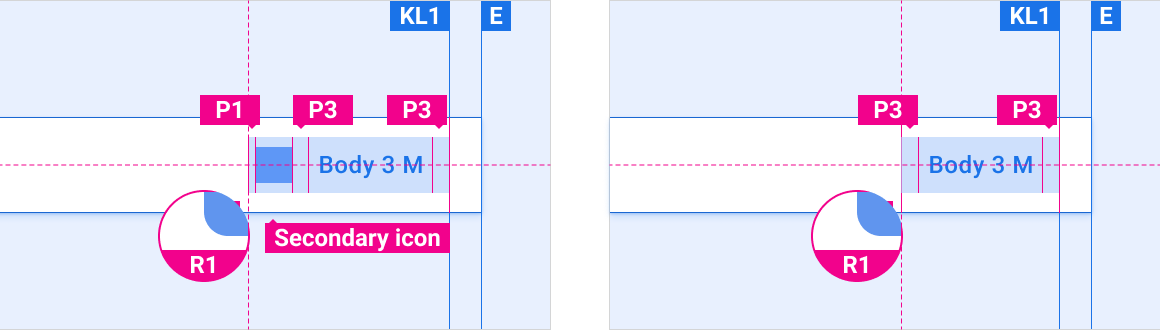
Bouton avec icône et bouton par défaut

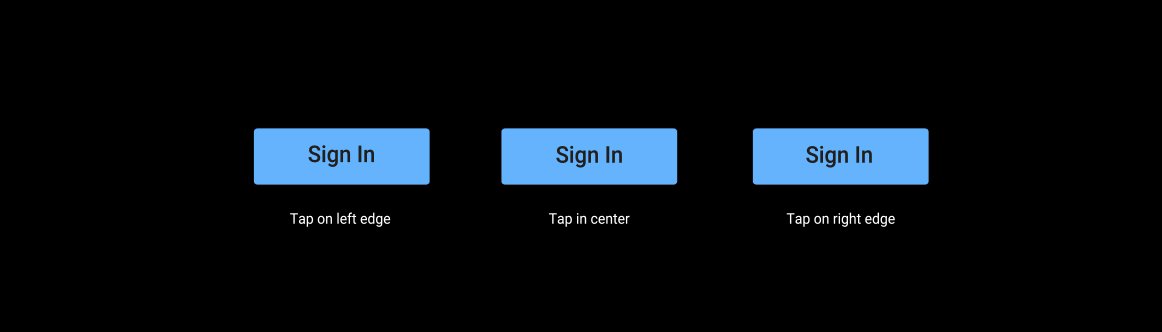
Les boutons peuvent apparaître sous forme d'éléments dans d'autres composants, tels que la barre d'application ou les boîtes de dialogue.
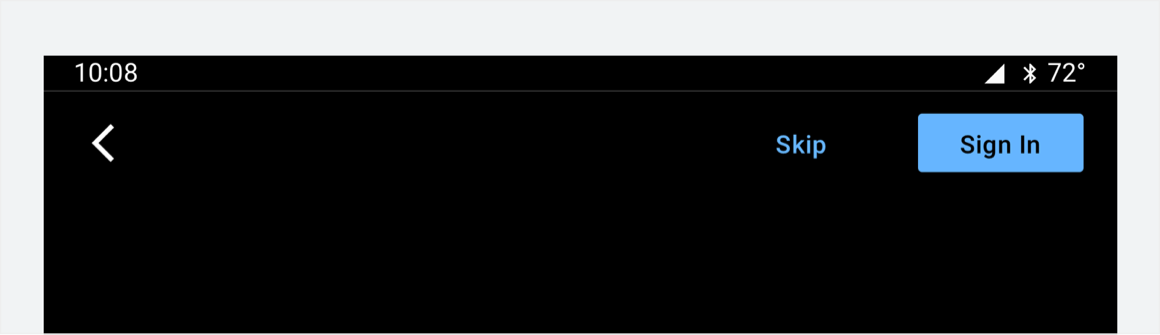
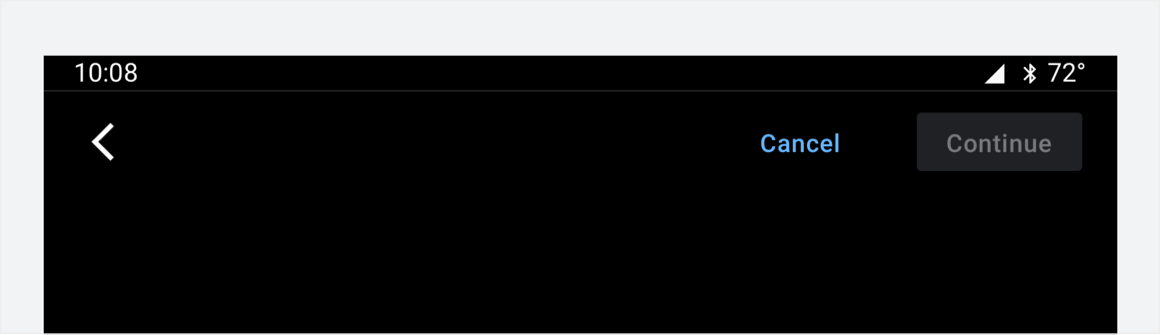
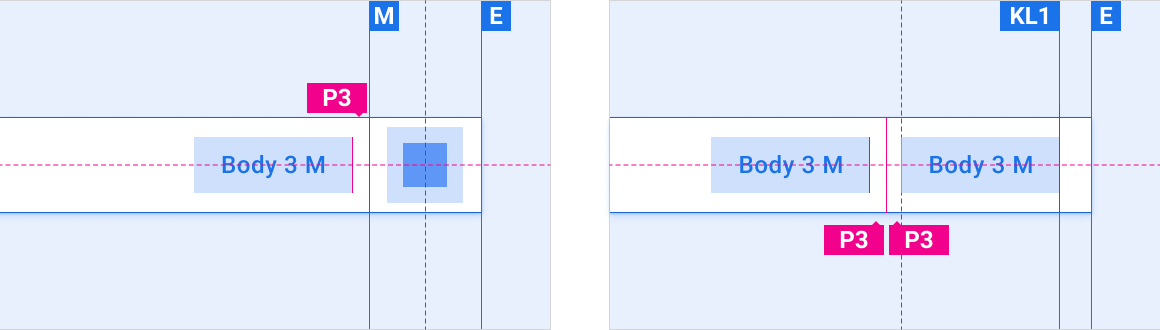
Positionnement des boutons dans la barre d'application

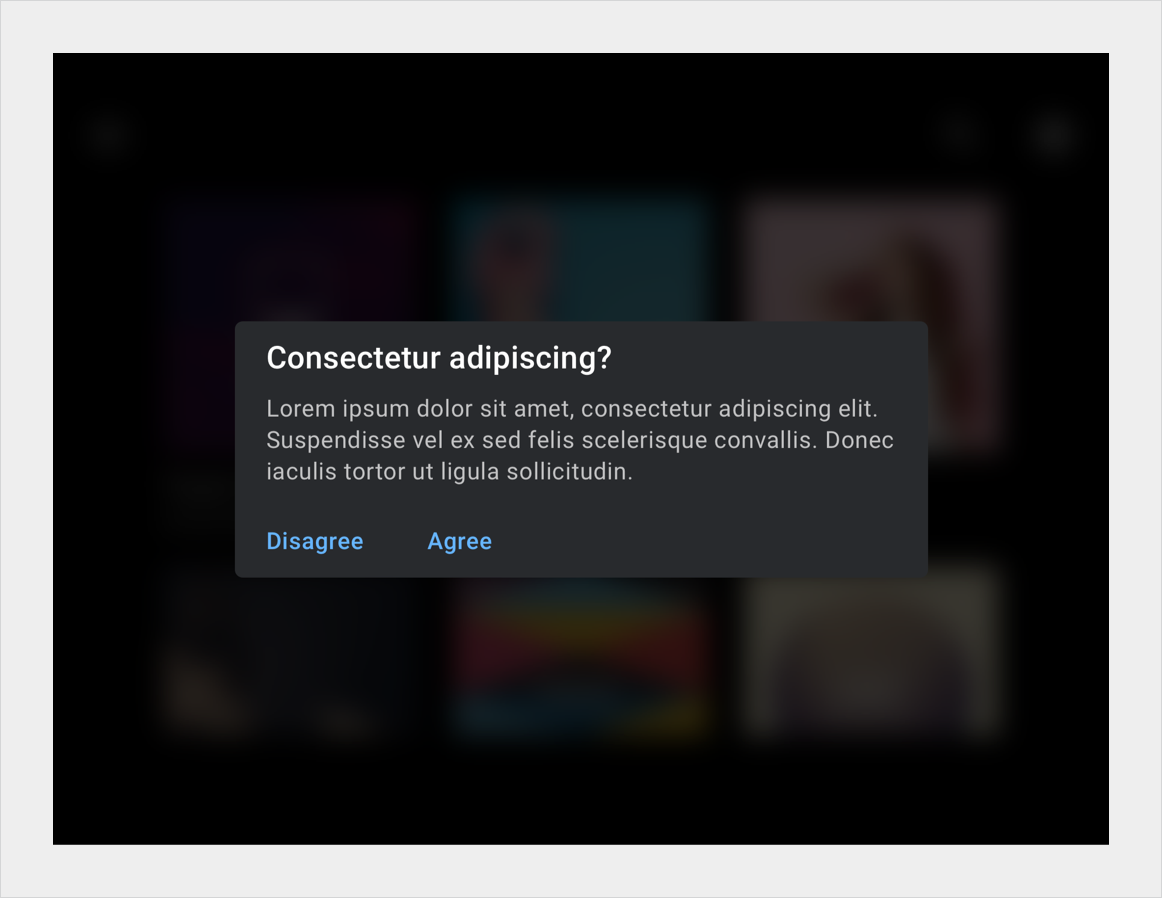
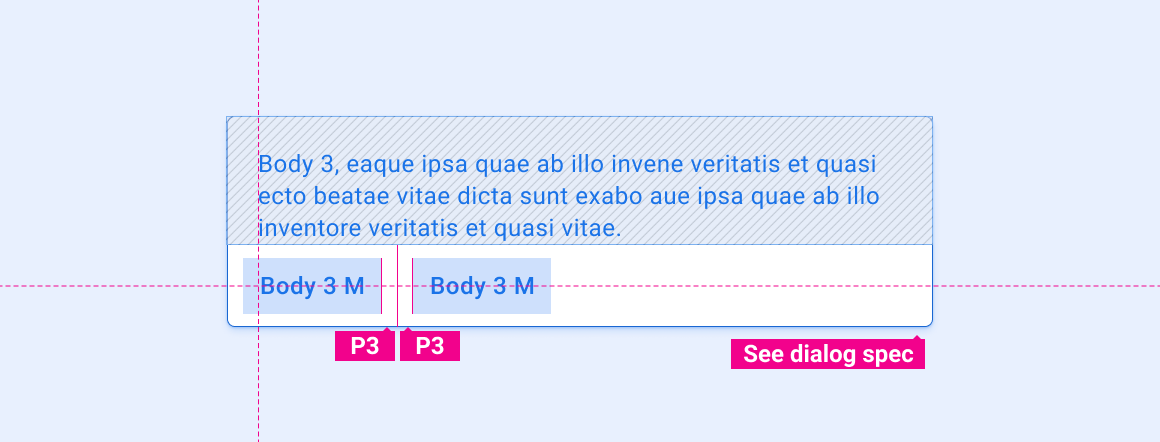
Bouton dans la boîte de dialogue

Bouton principal

Fonctionnalités
Les OEM peuvent refléter leur marque en modifiant l'apparence visuelle d'un bouton, par exemple:
- Spécifier une couleur d'accentuation
- Fournir des icônes personnalisées
- Ajouter des polices personnalisées
- Modification de l'apparence des boutons actifs, inactifs et désactivés
- Définition des dimensions, de la forme d'angle et des emplacements des boutons
- Utiliser le mouvement pour fournir un feedback aux utilisateurs
Le guide d'intégration de la bibliothèque Car UI fournit des conseils aux OEM sur la personnalisation des composants.
Le système de conception fournit des conseils spécifiques sur l'utilisation de la mise en page, de la couleur, de la typographie, du dimensionnement, de la forme et du mouvement pour personnaliser les composants.
Exemples