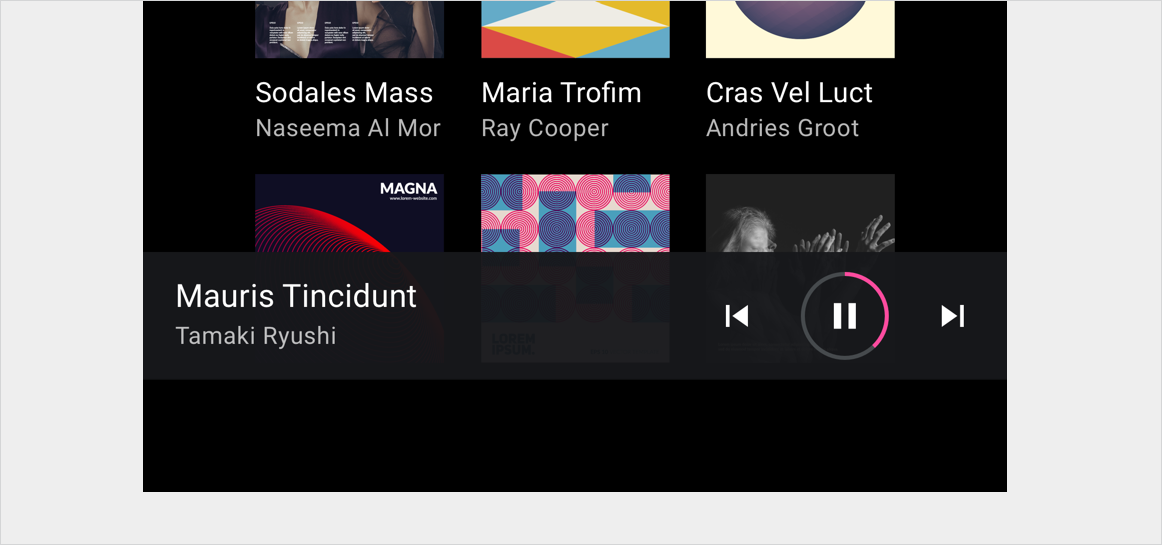
Die minimierte Steuerleiste wird verwendet, um eine minimale Anzahl von Steuerelementen und Metadaten anzuzeigen. Bei Auswahl dieser Option wird ein Vollbild-Overlay mit einer größeren Steuerleiste mit zusätzlichen Steuerelementen geöffnet.
Die minimierte Steuerleiste für Medien-Apps hält beispielsweise während der Musikwiedergabe eine kleine Gruppe von Steuerelementen und Metadaten für die Wiedergabe in der gesamten App zur Verfügung. Außerdem kann eine Ansicht im Vollbildmodus geöffnet werden.
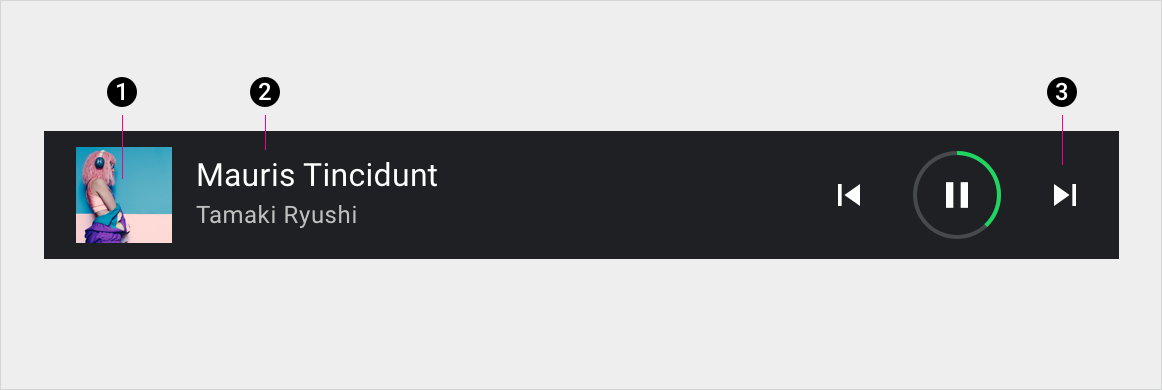
Anatomie

2. Metadaten
3. Steuerelemente
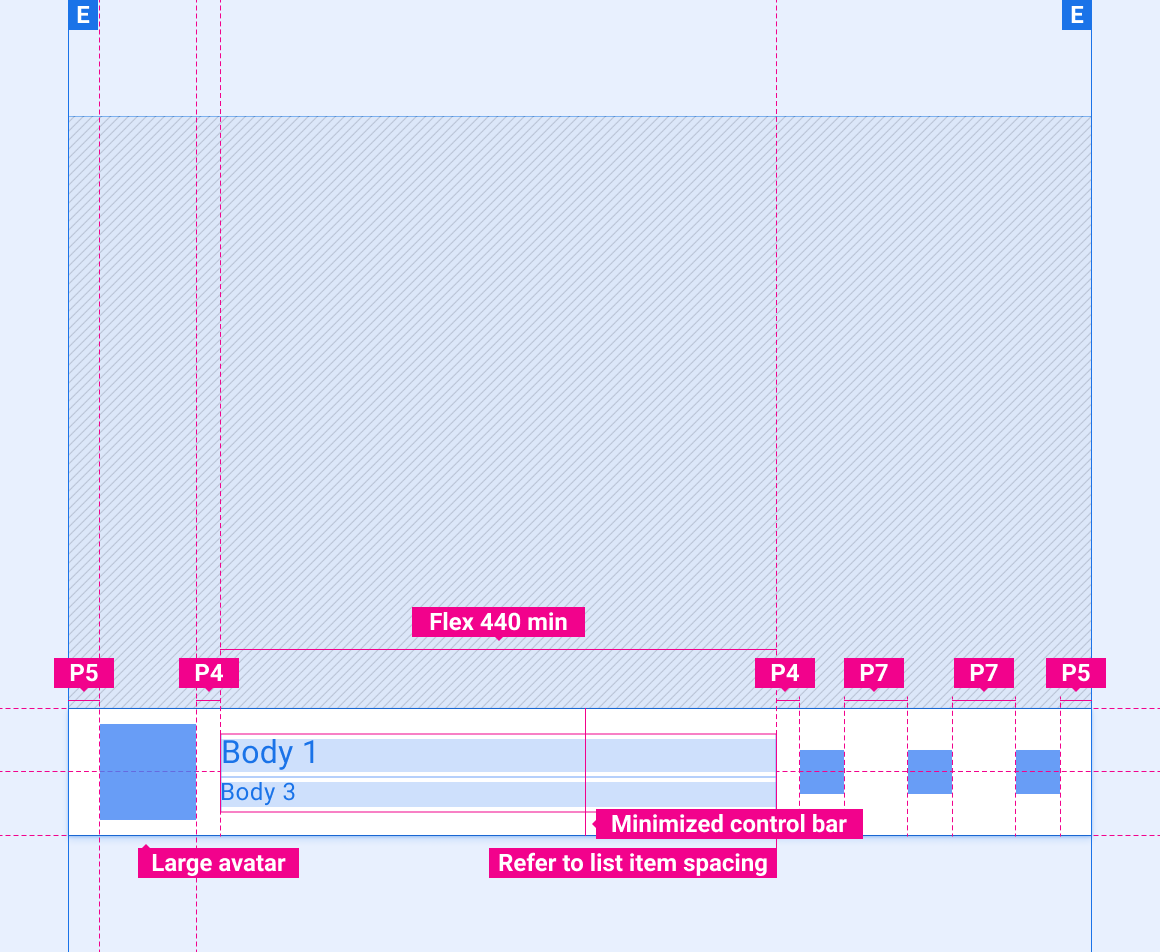
Technische Daten
Minimierte Steuerleiste

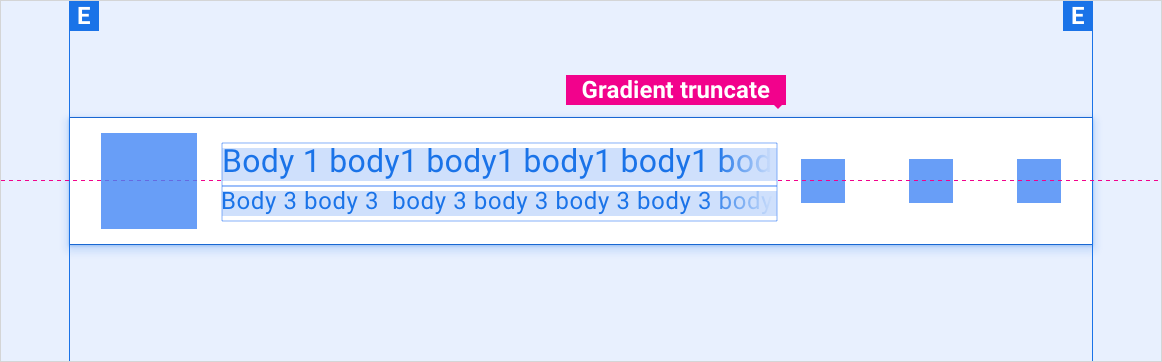
Minimierte Steuerleiste mit Textüberlauf

Layouts skalieren
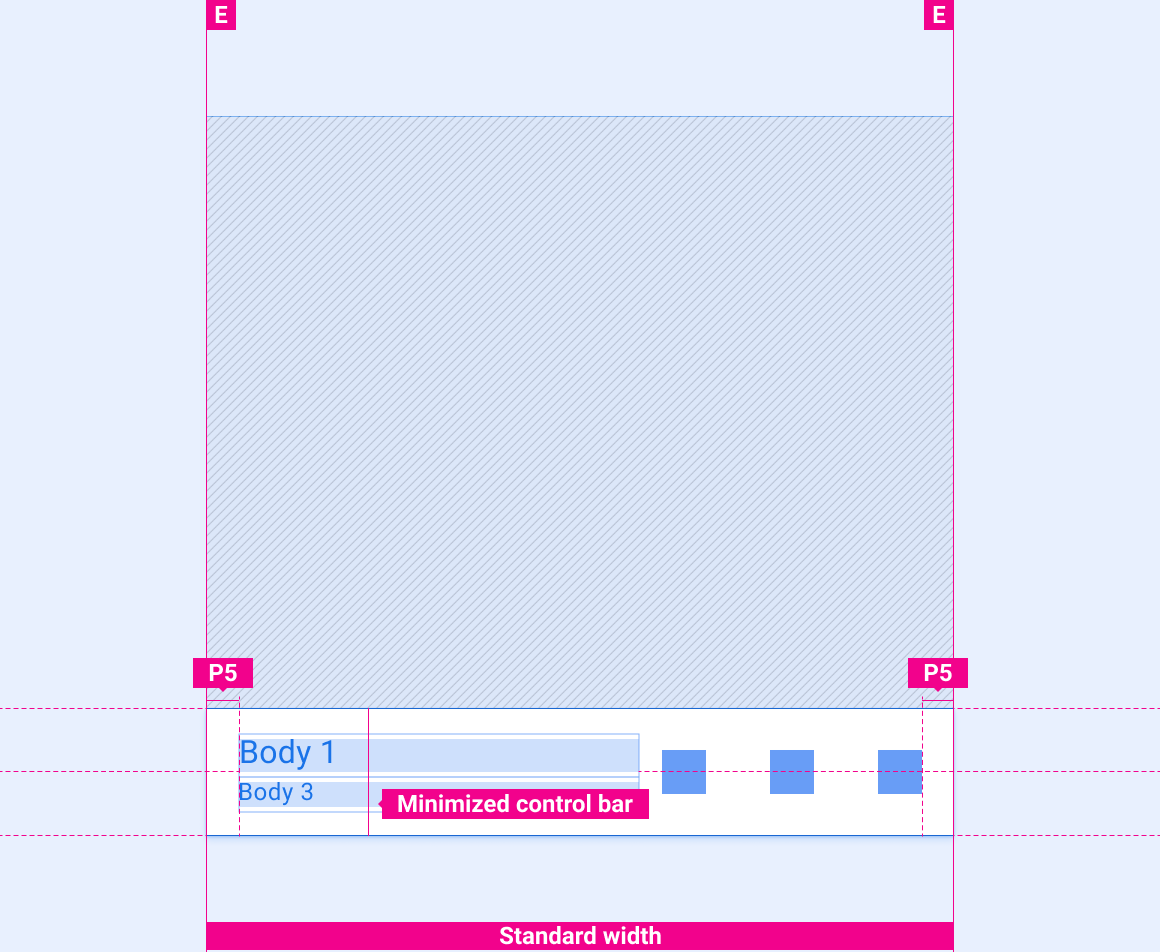
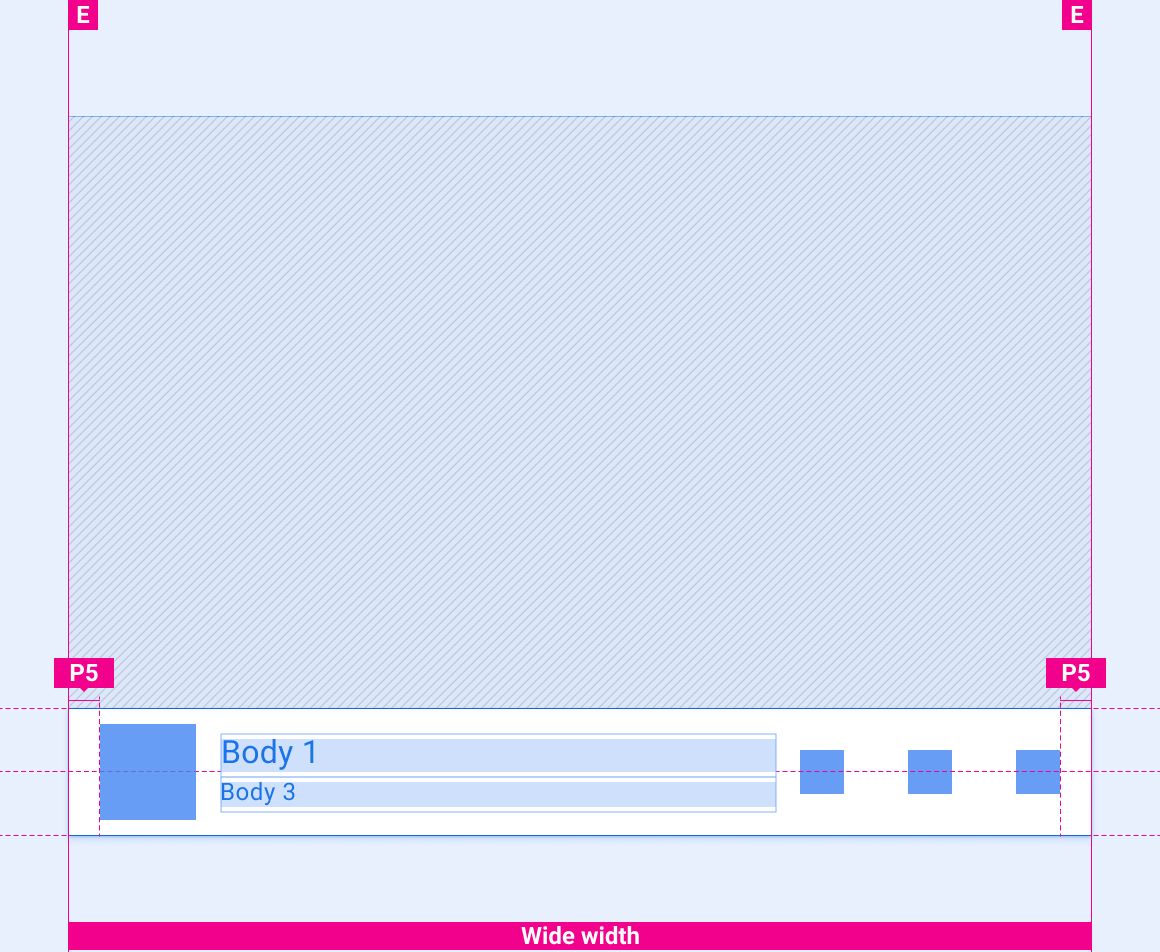
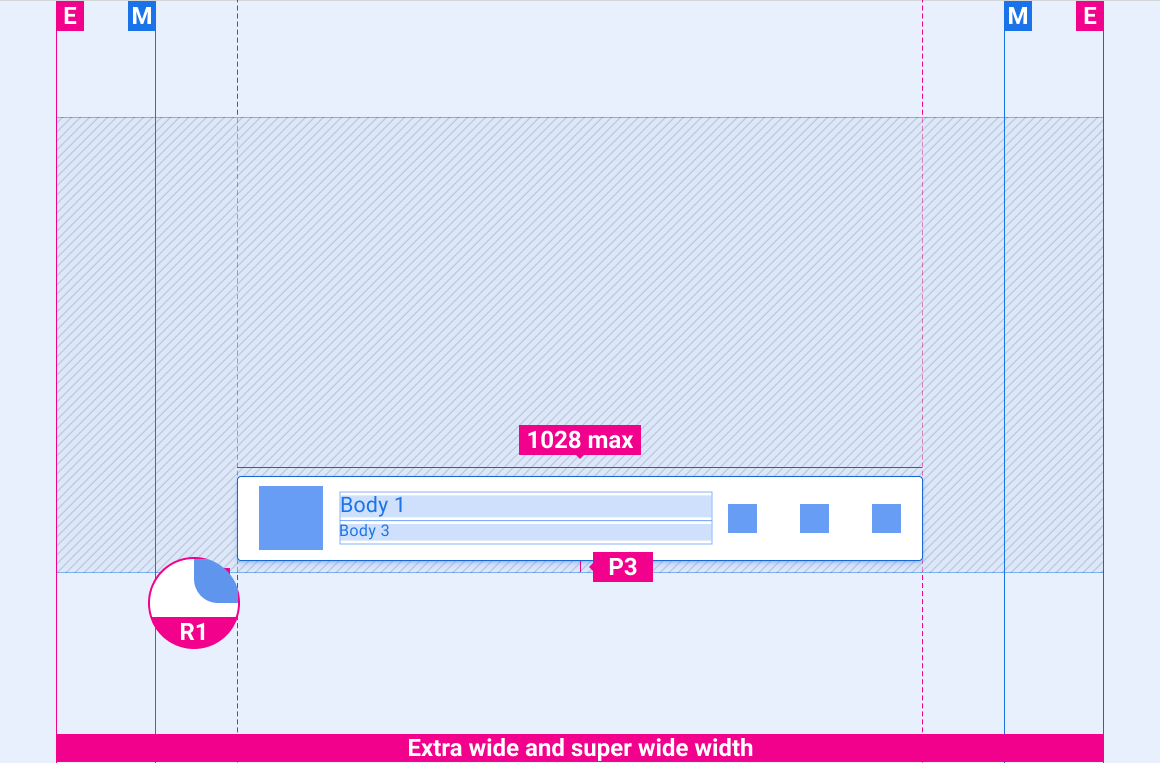
Diese Referenzlayouts zeigen, wie die minimierte Steuerleiste an Bildschirme verschiedener Breite und Höhe angepasst werden kann. Die Kategorien für Breite und Höhe werden im Abschnitt Layout definiert. Beachten Sie, dass alle Pixelwerte in gerenderten Pixeln vorliegen, bevor ein Downsampling oder Upsampling erfolgt.
Bildschirme mit Standardbreite

Breitbildformate

Extrabreit und superbreit

Stile
Typografie
| Schriftstil | Schriftart | Gewicht | Größe (dp) |
|---|---|---|---|
| Text 1 | Roboto | Regulär | 32 |
| Text 3 | Roboto | Regulär | 24 |
Farbe
| Element | Farbe(Tagesmodus) | Farbe (Nachtmodus) |
|---|---|---|
| Primärer Typ | White | Weiß mit 88% |
| Sekundärer Typ | Weiß mit 72% | Weiß mit 60% |
| Symbole | White | Weiß mit 88% |
| Verstrichene Zeitanzeige | Drittanbieterakzent | Drittanbieterakzent |
| Anzeige der verbleibenden Zeit | #464A4D | #464A4D |
| Hintergrund der minimierten Steuerleiste | #0E1013 bei 84% | #0E1013 bei 88% |
| Kürzung des Verlaufs | Schwarz bei 0–100% in 10% des Textraums | Schwarz bei 0–100% in 10% des Textraums |
Größen
| Element | Größe (dp) |
|---|---|
| Symbole | 44 |
| Inhaltskachel | 96 |
| Fortschrittsanzeige | 84 |
| Fortschrittsanzeige | 4 |
| Höhe der minimierten Steuerleiste | 128 |
| Radius der abgerundeten Ecken (R1) | 4 |
Beispiele