Il componente Indicatore di avanzamento dei contenuti multimediali è specifico delle app multimediali.
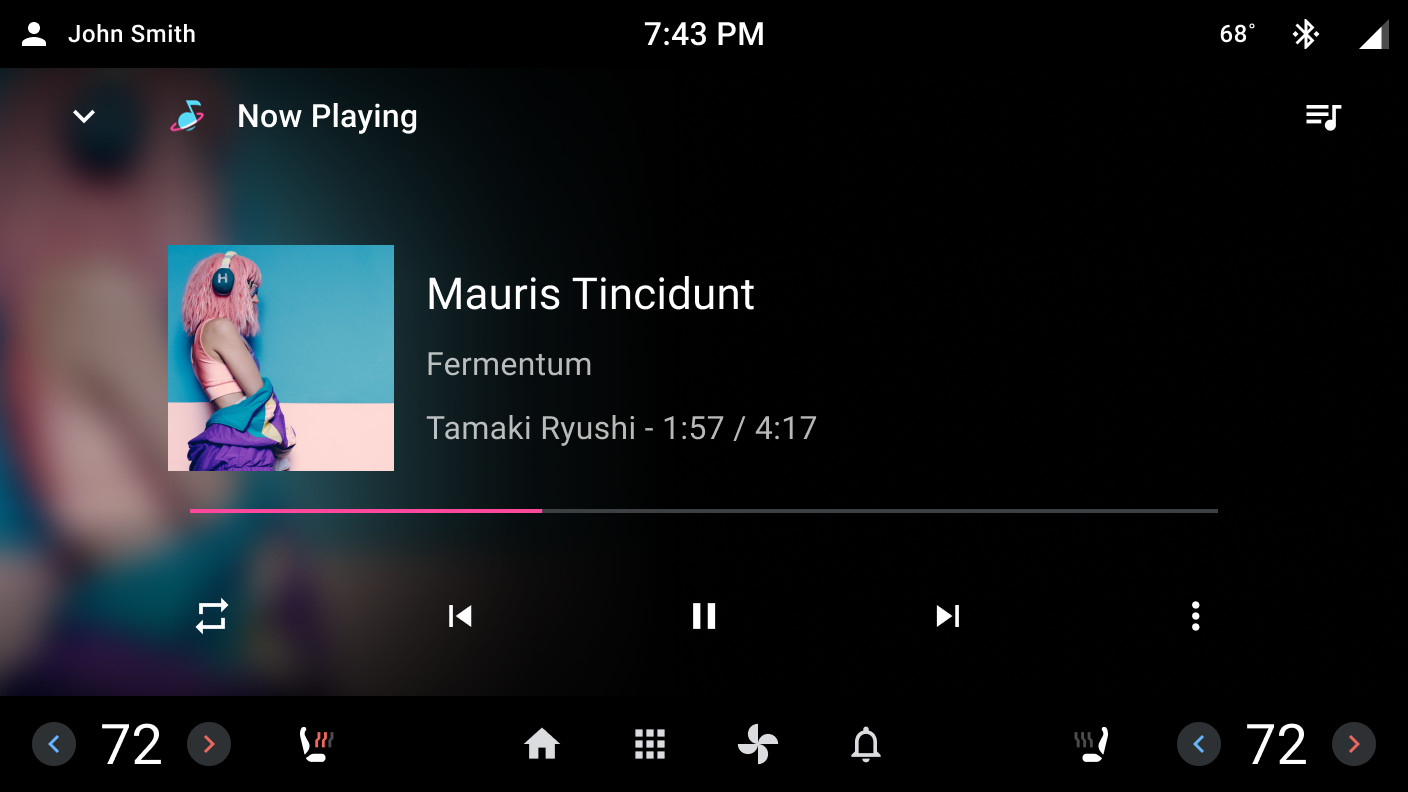
L'indicatore di avanzamento è una rappresentazione visiva della durata e del tempo di riproduzione trascorso di una fonte di contenuti multimediali. Viene visualizzato nelle app multimediali durante la riproduzione.
Anatomia
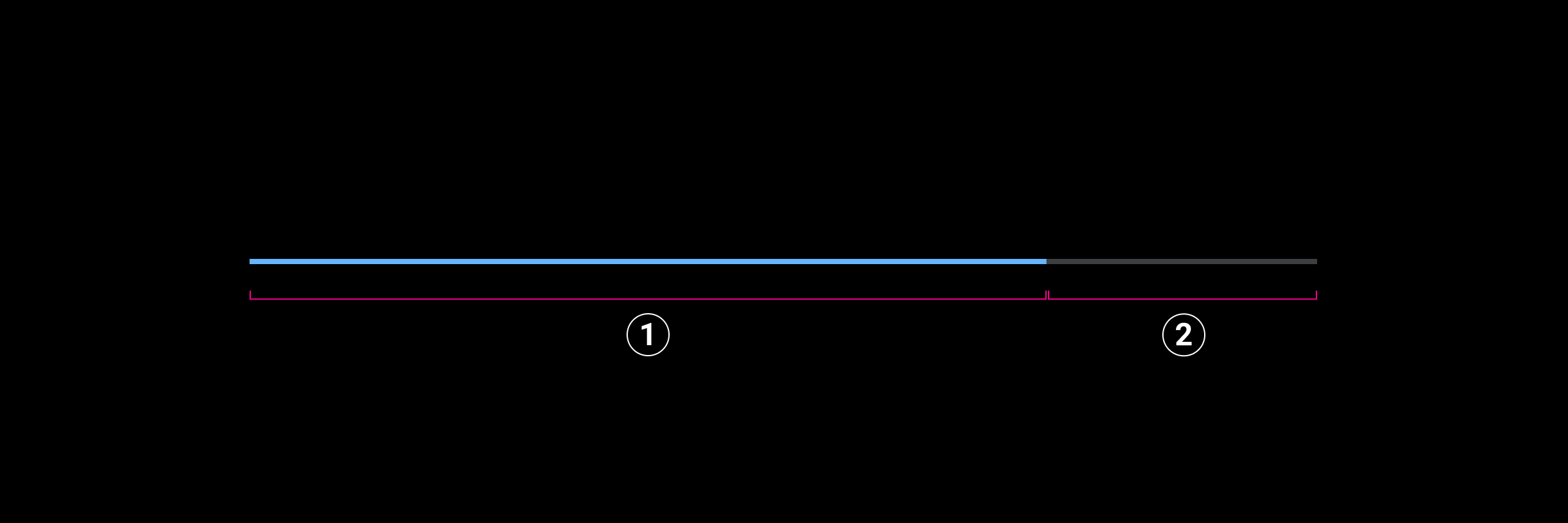
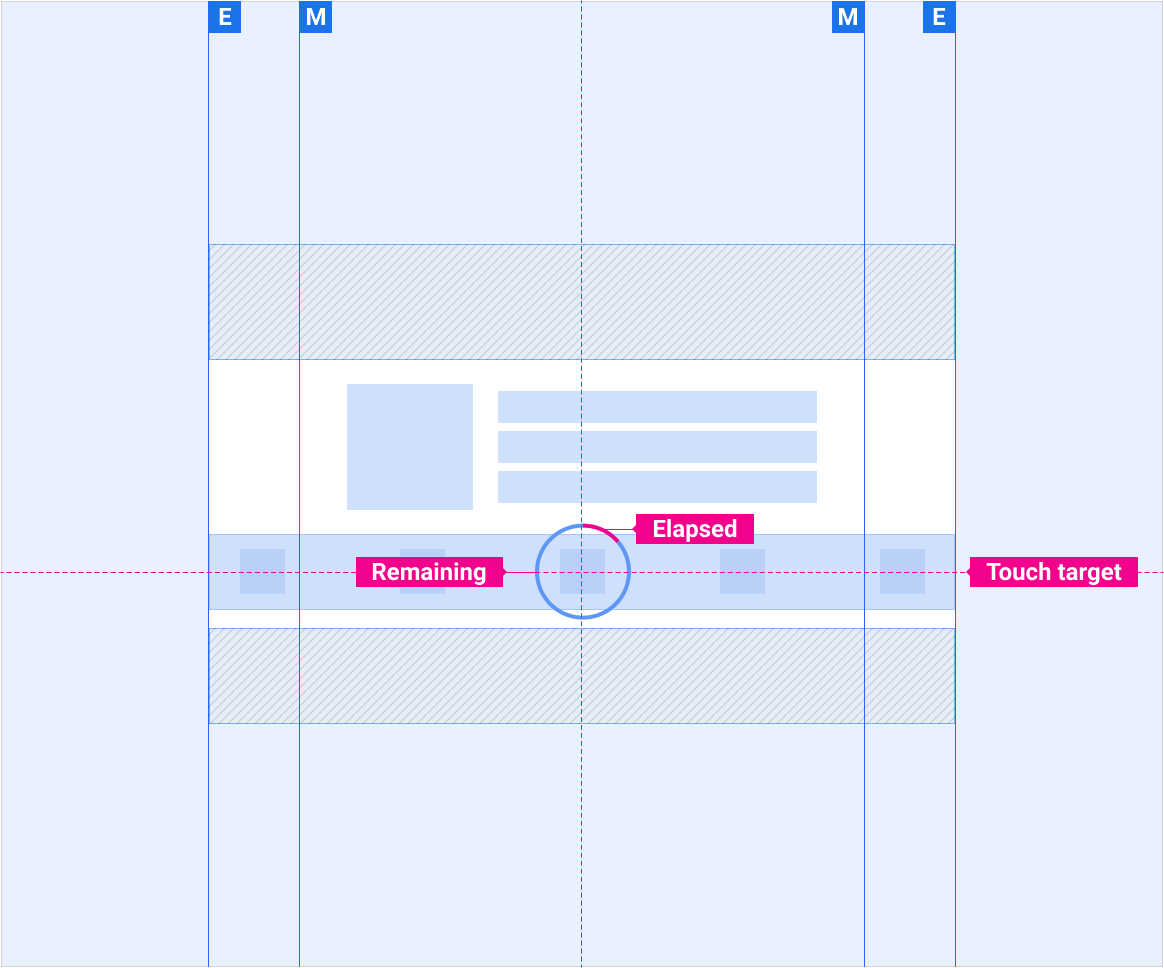
L'indicatore di avanzamento dei contenuti multimediali consiste in una traccia non attiva (visualizzata in grigio) che rappresenta la durata dell'origine multimediale e una traccia attiva (visualizzata con un colore intenso) che si sovrappone alla traccia non attiva per indicare il tempo di riproduzione trascorso.

2. Canale non attivo
L'indicatore di avanzamento dei contenuti multimediali può essere lineare o circolare.

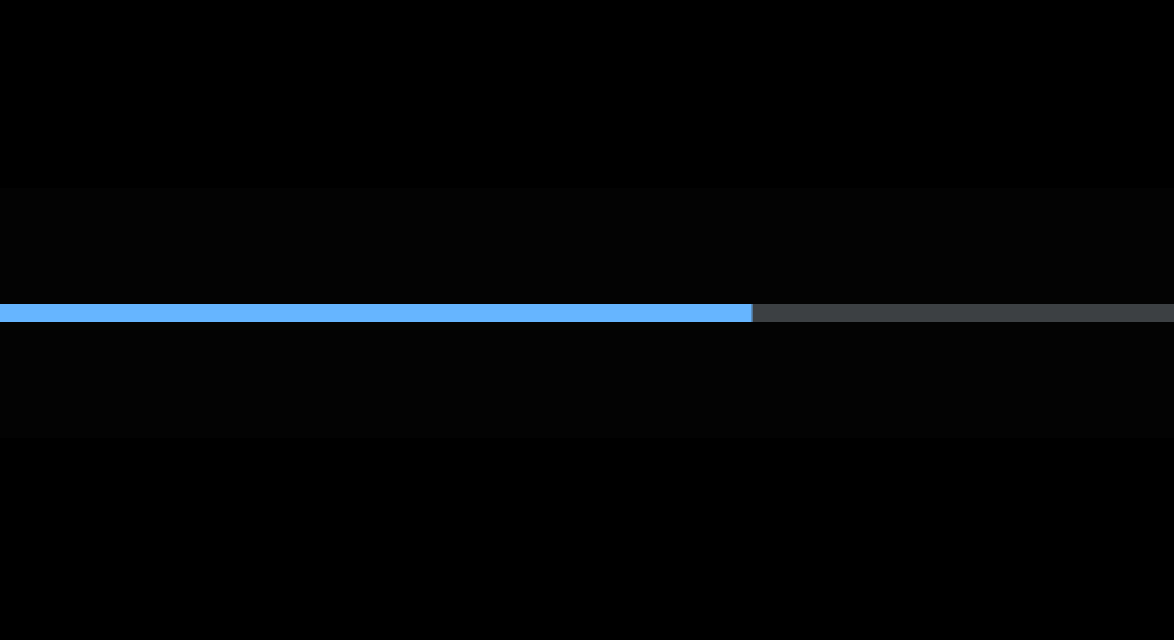
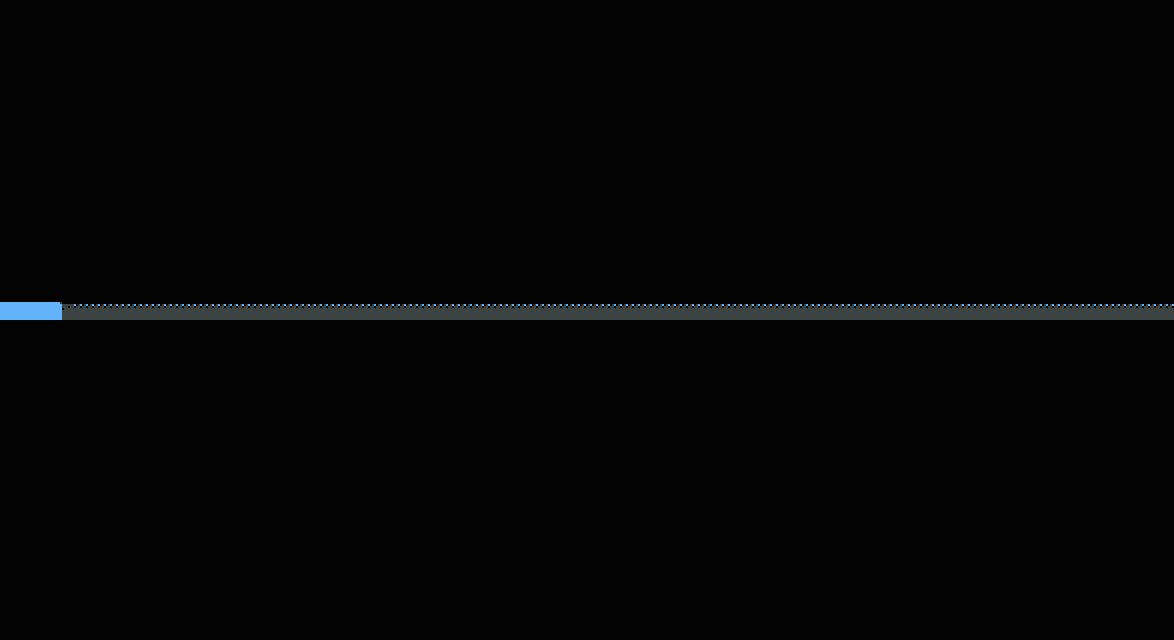
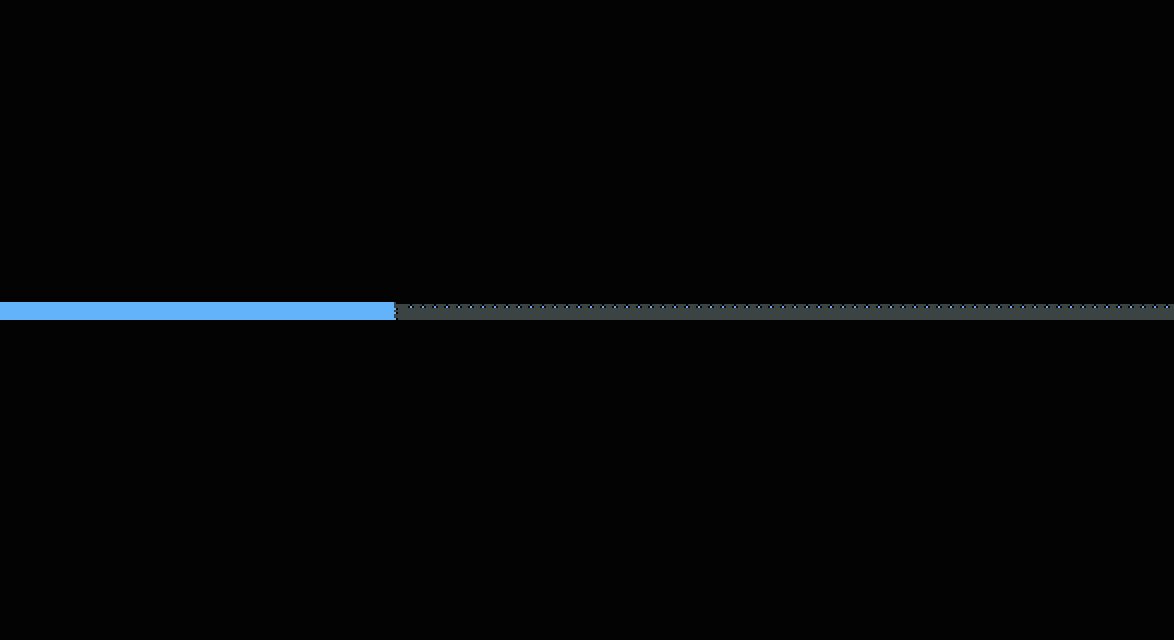
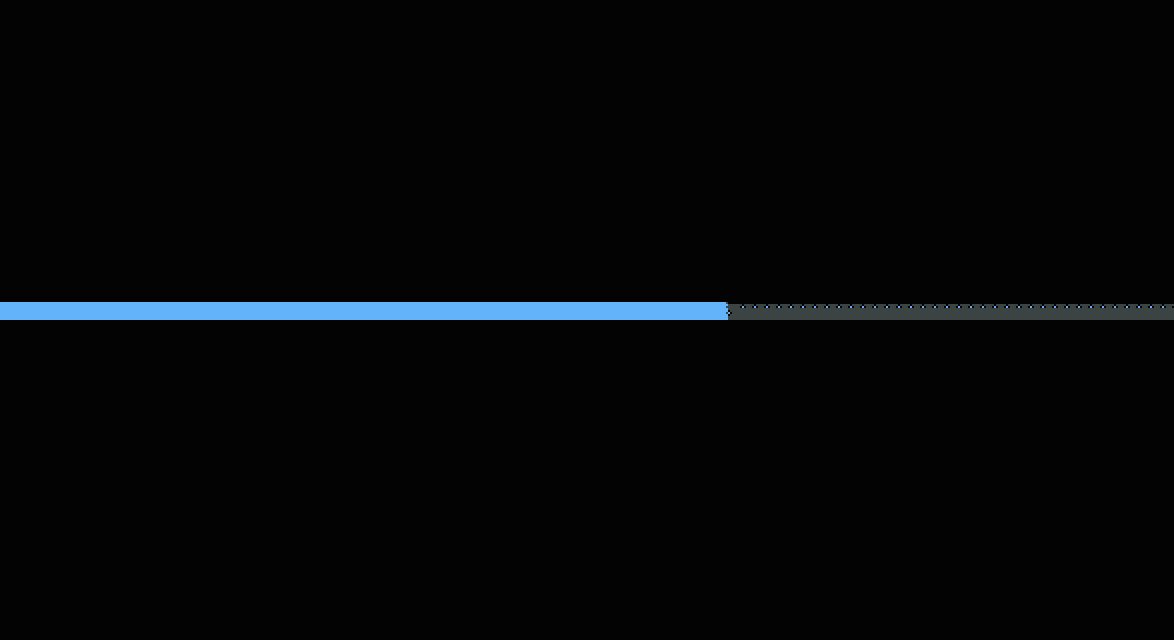
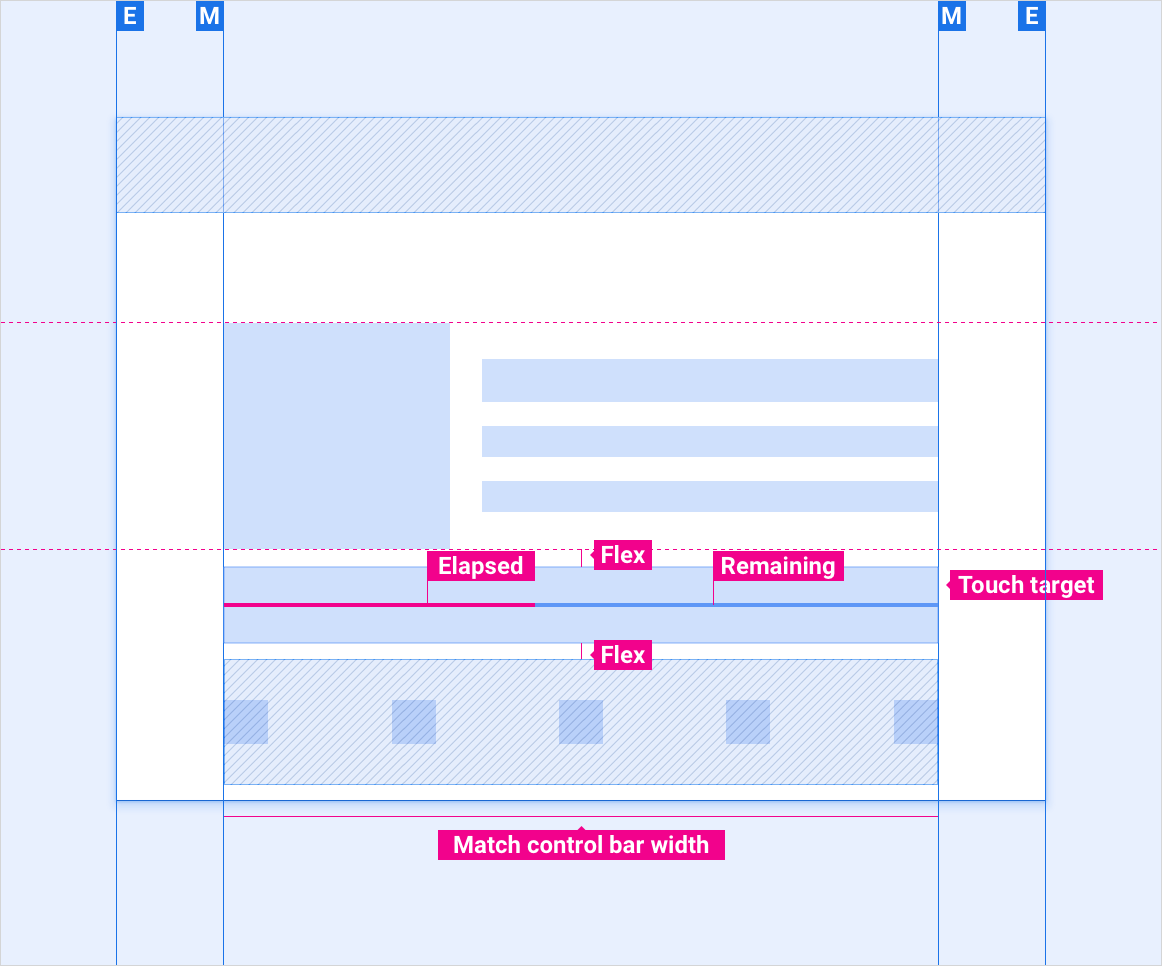
L'indicatore di avanzamento lineare mostra la durata e il tempo trascorso su un asse orizzontale. La parte visibile della traccia è centrata in un'area di touch target di 76 dp. Toccare o trascinare il tempo trascorso consente all'utente di spostarsi in posizioni diverse nell'origine multimediale. L'indicatore di avanzamento dei contenuti multimediali lineari è destinato a schermi di altezza pari o superiore a 800 dp.

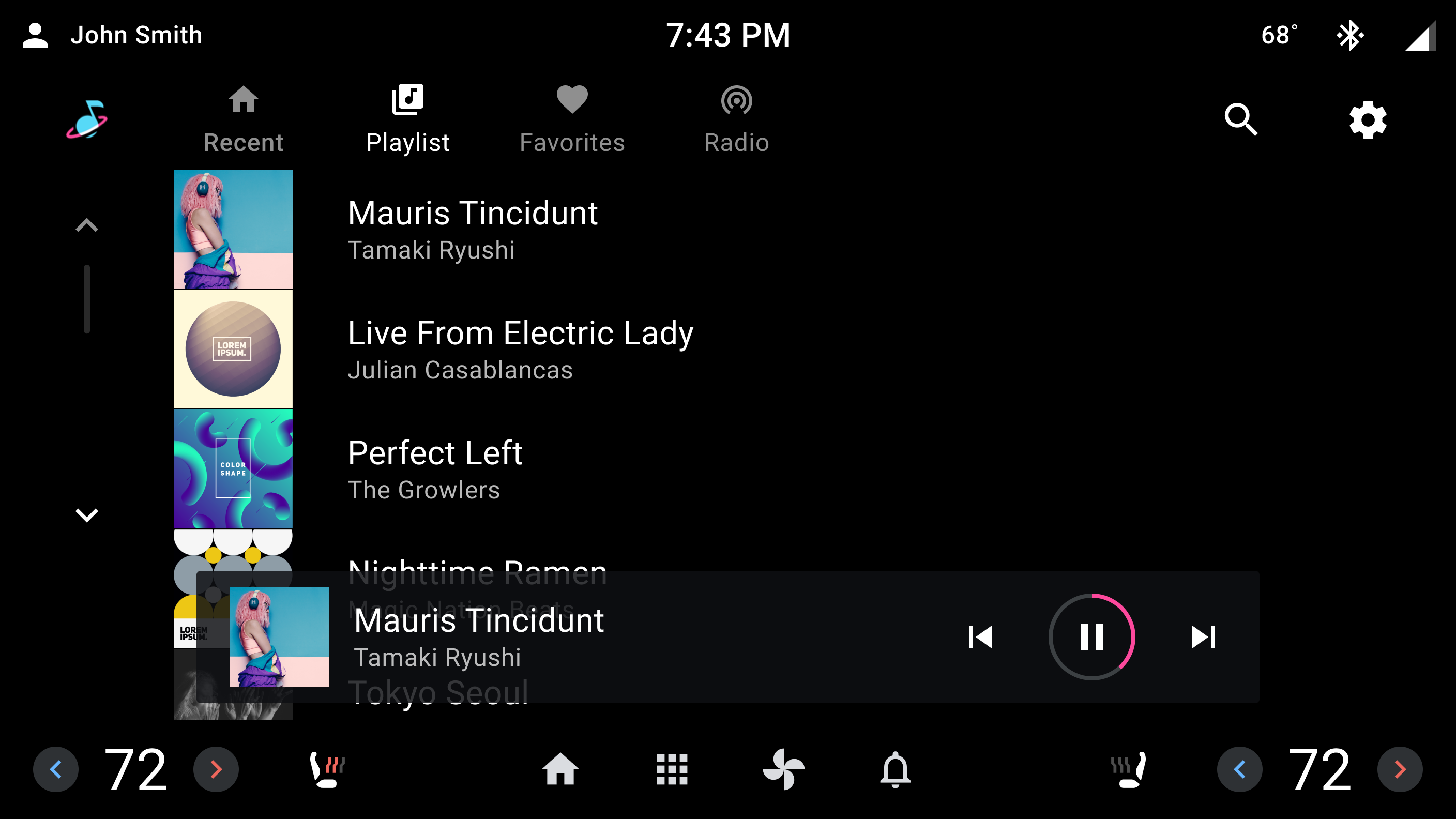
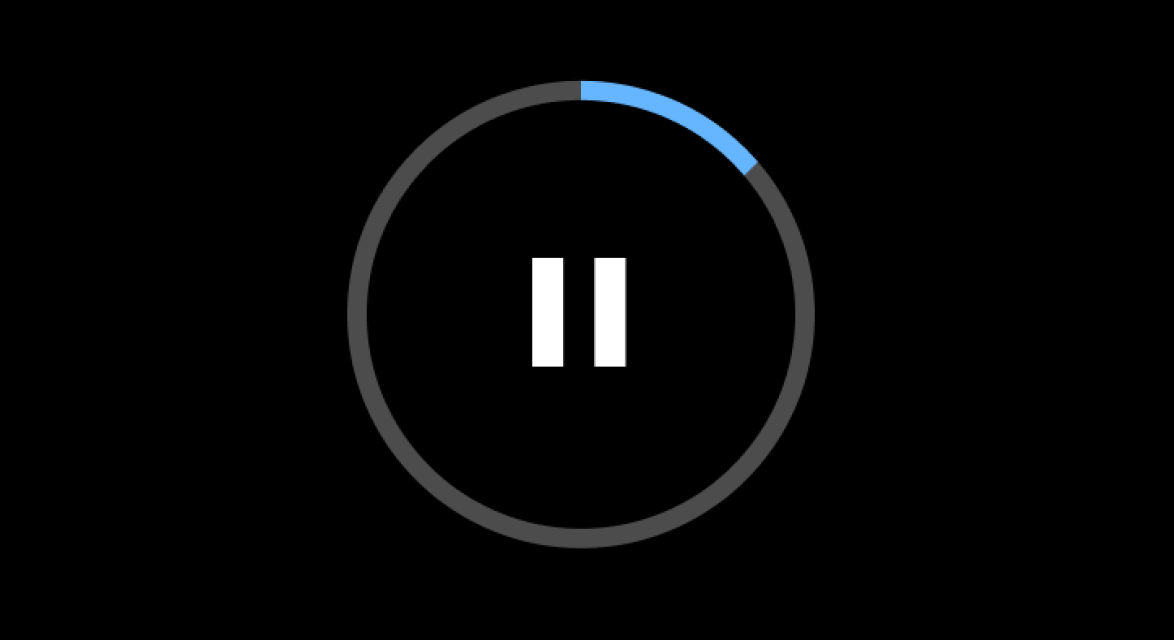
L'indicatore di avanzamento circolare mostra la durata e il tempo trascorso sotto forma di cerchio. Toccare o trascinare il tempo trascorso non è supportato per lo spostamento in posizioni diverse. L'indicatore circolare dell'avanzamento dei contenuti multimediali è concepito per schermi con un'altezza inferiore a 800 dp e può essere utilizzato quando i controlli per la riproduzione dei contenuti multimediali sono ridotti a icona.
Stati dell'indicatore di avanzamento dei contenuti multimediali
Durante la riproduzione, l'indicatore di avanzamento si trova in uno dei seguenti quattro stati:
- In riproduzione: i contenuti multimediali sono in riproduzione e il brano attivo avanza lungo il brano inattivo, per indicare il tempo trascorso.
- In pausa: l'utente ha messo in pausa la riproduzione. Il brano attivo è fermo nel punto in cui la riproduzione è in pausa.
- Buffer: l'app multimediale sta caricando i contenuti da riprodurre. L'indicatore mostra una linea bianca che avanza ripetutamente lungo la traccia non attiva durante il caricamento dei contenuti.
- Errore:i contenuti multimediali non possono essere riprodotti. Non è presente alcun canale attivo e il canale non attivo è disattivato.




Specifiche
Indicatore di avanzamento dei contenuti multimediali lineari

Indicatore circolare di avanzamento dei contenuti multimediali

Funzionalità di
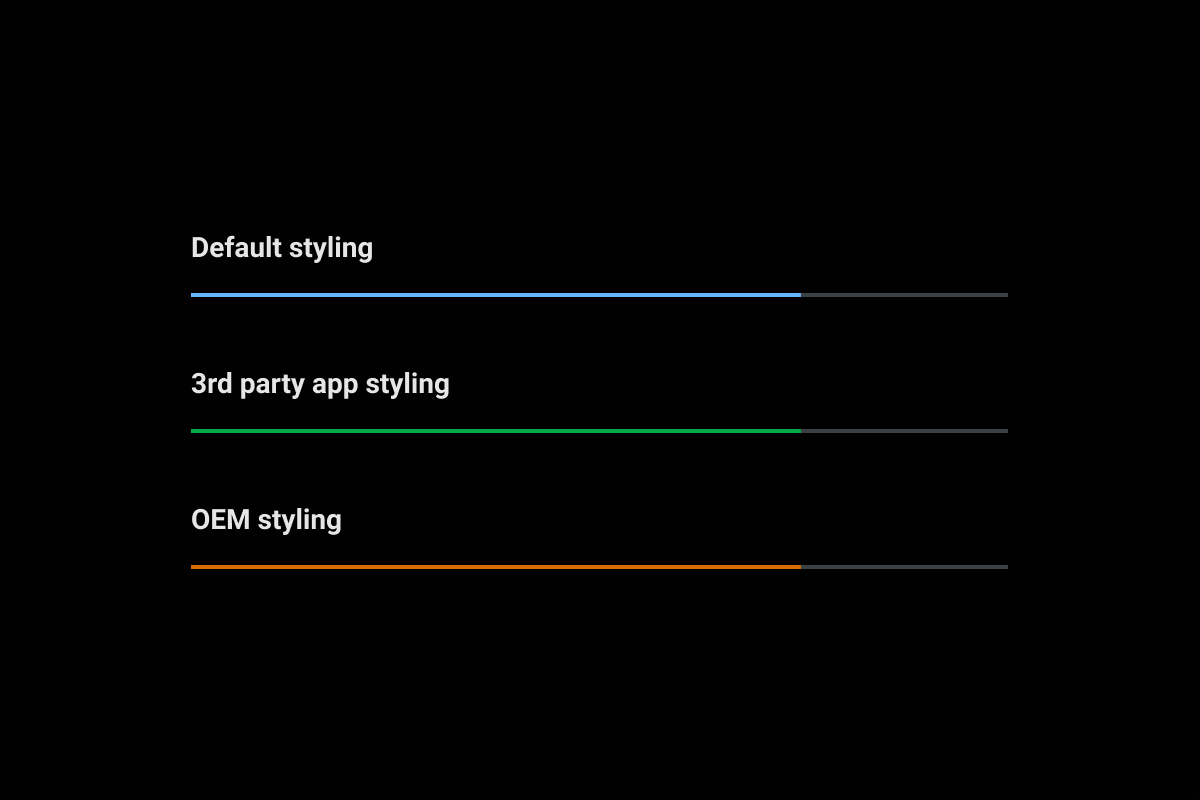
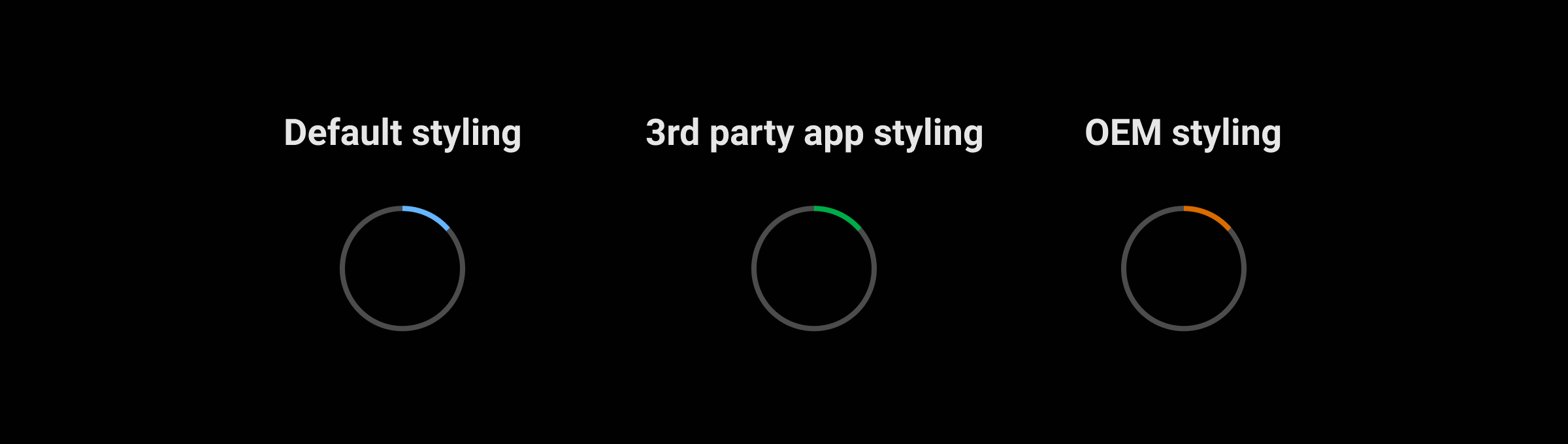
Durante la riproduzione di contenuti multimediali, la traccia attiva dell'indicatore di avanzamento dei contenuti multimediali viene visualizzata con un colore intenso. Il colore intenso predefinito è una tonalità di blu. Gli sviluppatori di app possono scegliere di fornire invece un colore di contrasto dell'app che rifletta il loro brand media. Analogamente, gli OEM possono fornire un colore di contrasto che rifletta il brand automobilistico. Se fornito, il colore di contrasto OEM ha la precedenza sul colore di contrasto di un'app.


La guida all'integrazione della libreria dell'interfaccia utente dell'auto fornisce indicazioni per gli OEM per la personalizzazione dei componenti.
Per indicazioni specifiche sull'utilizzo del colore per personalizzare i componenti, consulta Colore.
Esempi