टैब ऐसे बटन होते हैं जो हमेशा ग्रुप में होते हैं और एक-दूसरे की स्थिति पर निर्भर होते हैं. किसी भी समय सिर्फ़ एक ही टैब चालू हो सकता है.
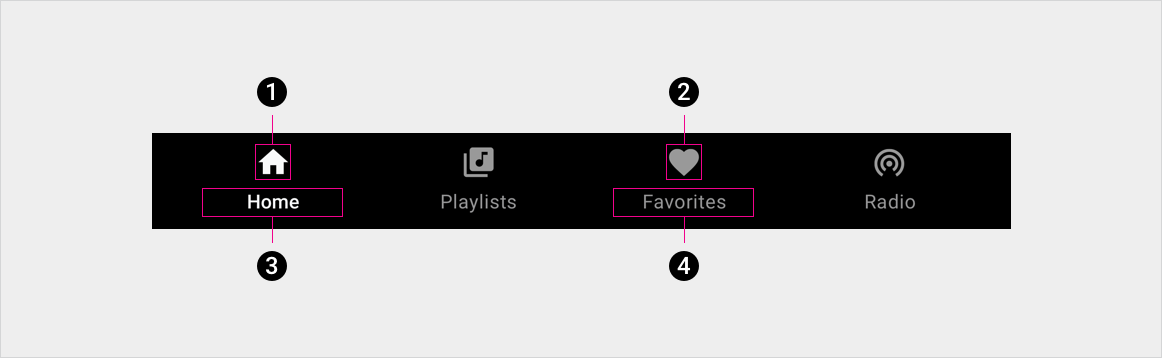
शरीर रचना

2. इनऐक्टिव टैब का आइकॉन
3. ऐक्टिव टैब का लेबल
4. इनऐक्टिव टैब लेबल
खास जानकारी
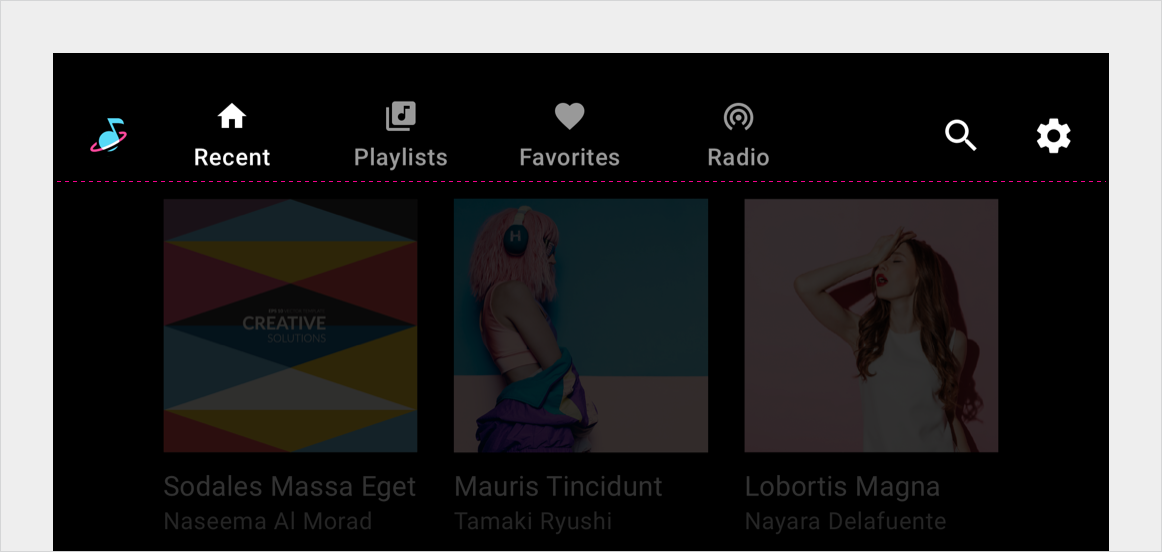
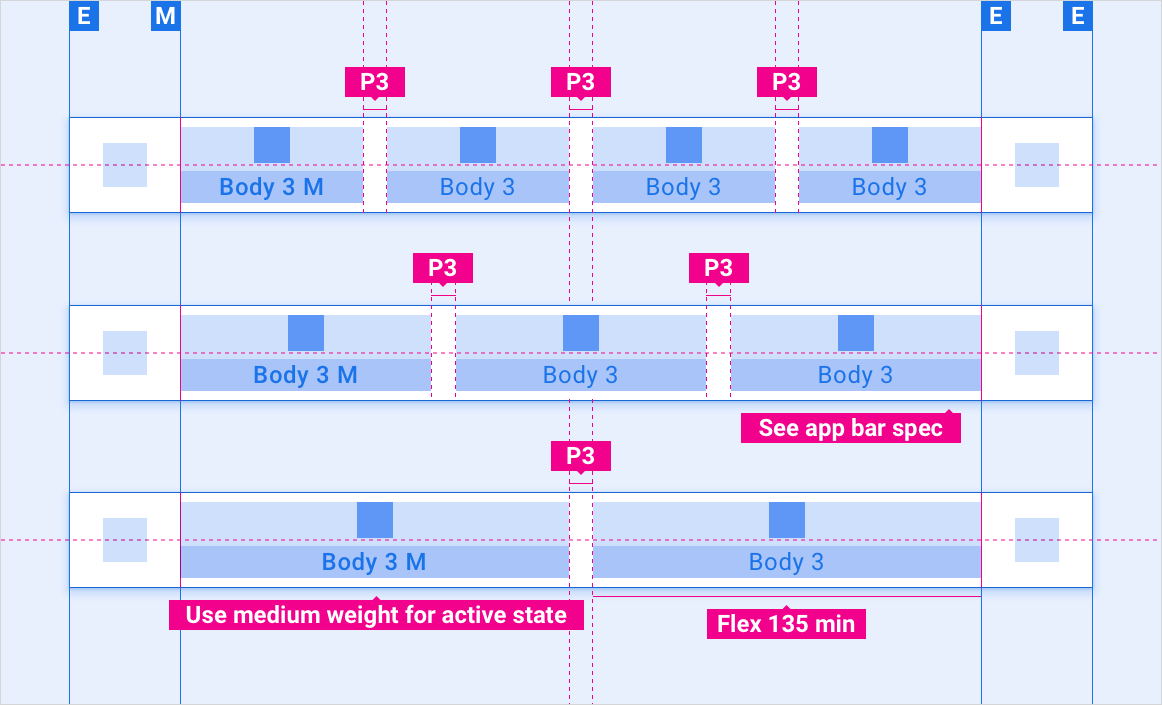
ऐप्लिकेशन बार में नेस्ट किए गए टैब – बाईं ओर अलाइन किए गए

ऐप्लिकेशन बार में नेस्ट किए गए टैब – सुविधाजनक अलाइनमेंट

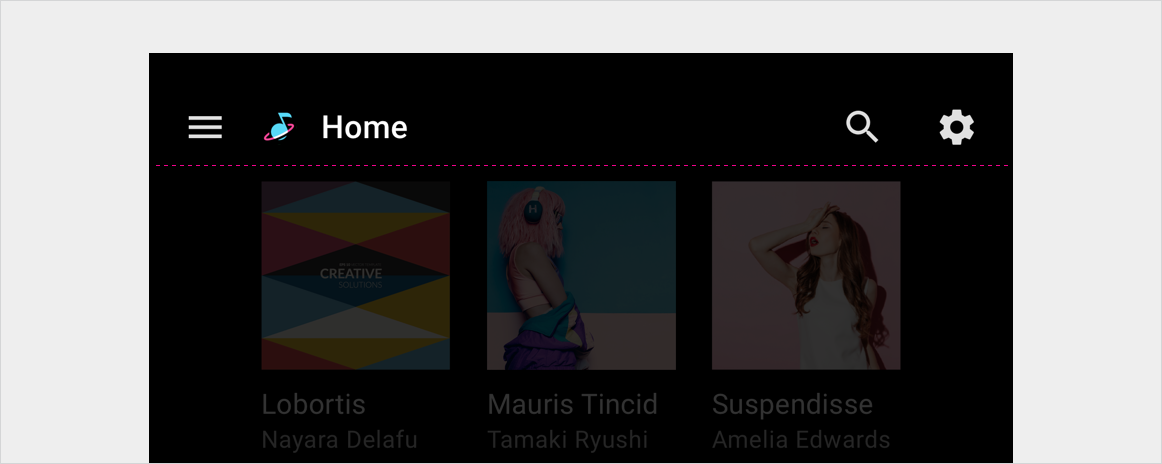
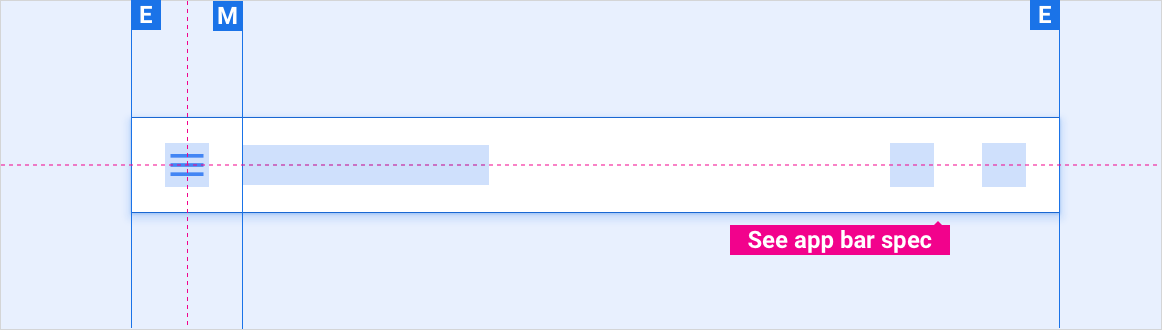
ऐप्लिकेशन बार में, टैब छोटे किए गए – ड्रॉर मेन्यू

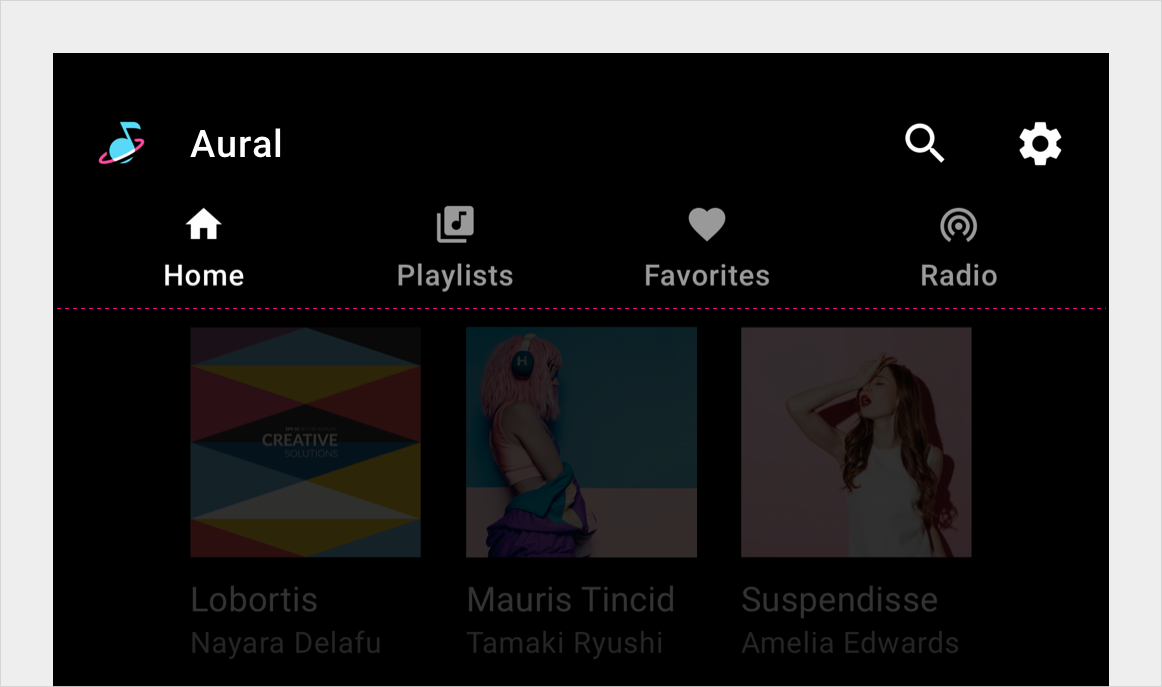
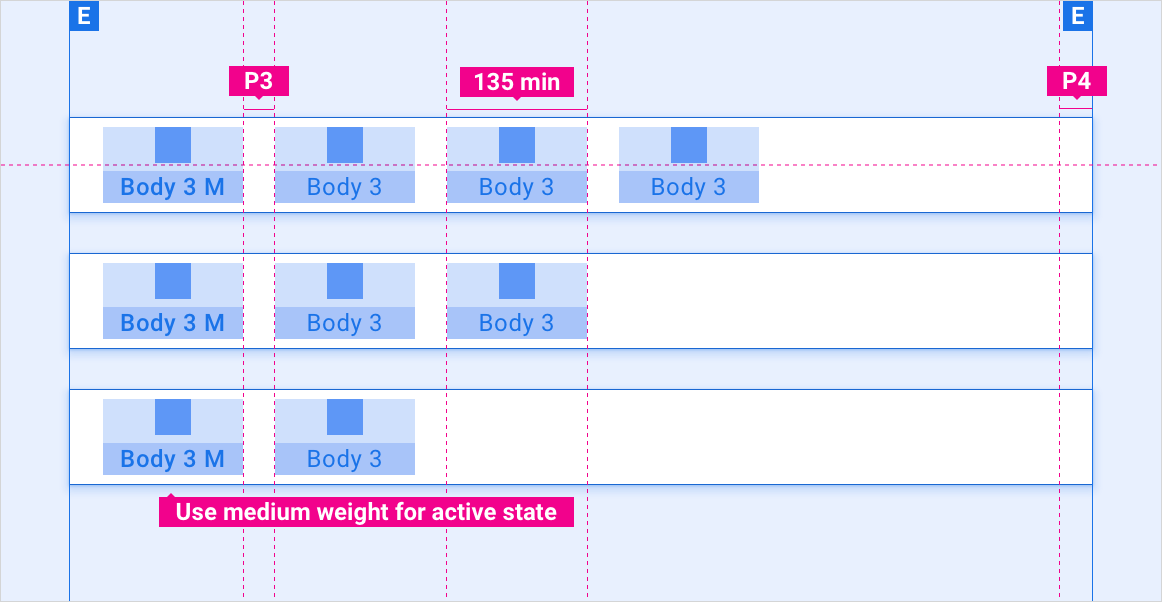
स्टैंडअलोन टैब बार – बाईं ओर अलाइन किया गया

स्टैंडअलोन टैब बार – सुविधाजनक अलाइनमेंट

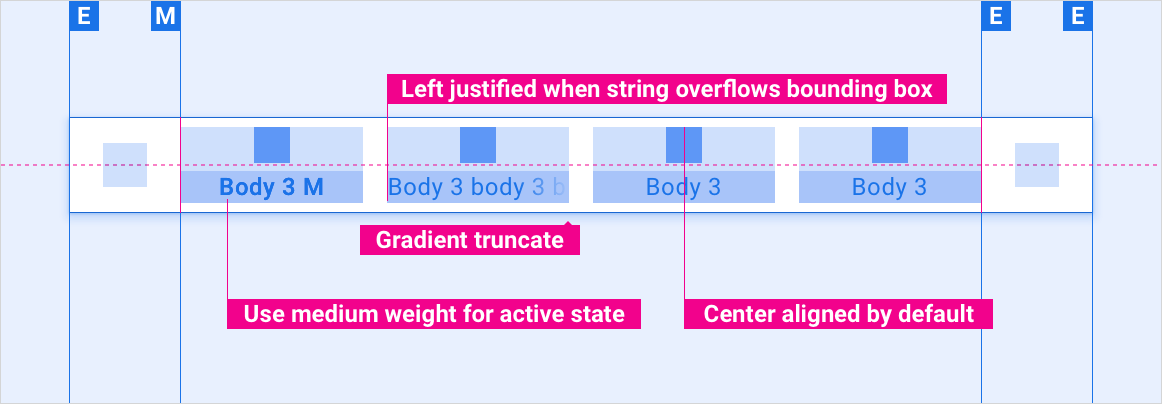
टैब लेबल स्ट्रिंग ओवरफ़्लो

स्केलिंग लेआउट
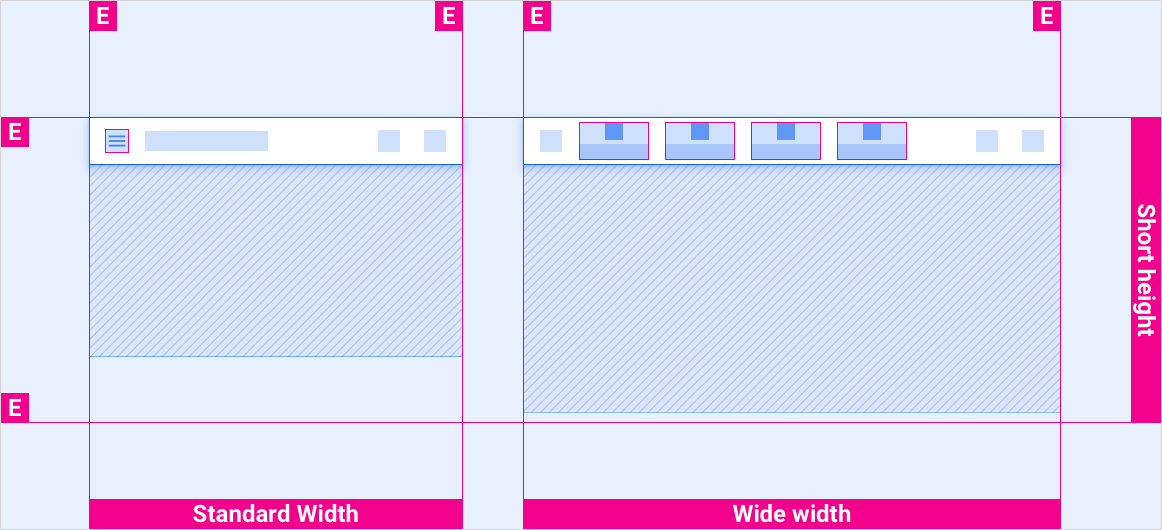
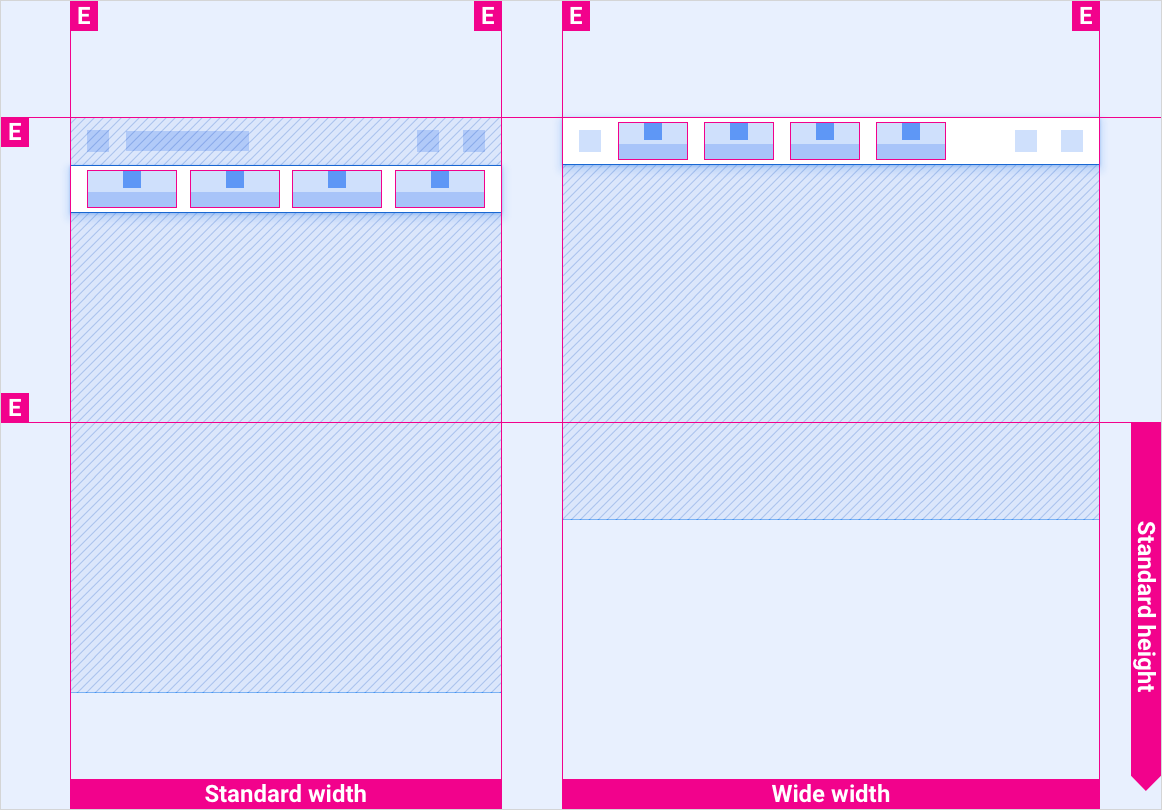
ये रेफ़रंस लेआउट, अलग-अलग चौड़ाई और ऊंचाई वाली स्क्रीन के हिसाब से टैब में बदलाव करने का तरीका दिखाते हैं. (चौड़ाई और ऊंचाई की कैटगरी लेआउट सेक्शन में बताई गई हैं.) ध्यान दें कि डाउन-सैंपलिंग या अप-सैंपलिंग शुरू होने से पहले, सभी पिक्सल वैल्यू रेंडर किए गए पिक्सल में होती हैं.
छोटी ऊंचाई वाले ब्रैकेट में स्टैंडर्ड बनाम चौड़ी स्क्रीन

मानक ऊंचाई ब्रैकेट में मानक बनाम चौड़ी स्क्रीन

लंबे ऊंचाई वाले ब्रैकेट में स्टैंडर्ड बनाम चौड़ी स्क्रीन

सभी ऊंचाई वाले ब्रैकेट में ज़्यादा चौड़ी और सुपर चौड़ी स्क्रीन

स्टाइल
टाइपाेग्राफ़ी
| टाइप करने का स्टाइल | टाइपफ़ेस | वज़न | साइज़ (dp) |
|---|---|---|---|
| बॉडी 3 M | Roboto | मीडियम | 24 |
| मुख्य भाग 3 | Roboto | सामान्य | 24 |
रंग
| एलिमेंट | कलर(दिन मोड) | कलर (नाइट मोड) |
|---|---|---|
| मुख्य टाइप / आइकॉन | सफ़ेद | सफ़ेद @ 88% |
| सेकंडरी टाइप / आइकॉन | सफ़ेद @ 72% | सफ़ेद @ 60% |
| टैब बार का बैकग्राउंड | काला | काला |
| स्क्रोल करने पर, टैब बार का बैकग्राउंड | काला @ 84% | काला @ 88% |
| टैब का आइकॉन - चालू होने की स्थिति | सफ़ेद | सफ़ेद @ 88% |
| टैब का आइकॉन - इनऐक्टिव स्थिति | सफ़ेद @ 56% | सफ़ेद @ 50% |
साइज़ बदलना
| एलिमेंट | साइज़ (dp) |
|---|---|
| प्राइमरी आइकॉन | 44 |
| सेकंडरी आइकॉन | 36 |
| टच टारगेट का आइकॉन | 76 |
उदाहरण