Android Automotive OS 的颜色策略基础是“从黑色构建”这一理念。将界面颜色设置为黑色可以实现更加一致的用户体验,在日夜主题之间没有明显变化。
采用黑色建造还有助于确保与硬件更加契合,因为汽车内饰和仪表板中通常使用深色材料。
指南概览 (TL;DR)
- 从黑色选择颜色,日夜皆宜
- 背景与图标或文本的对比度至少应为 4.5:1
- 有目的且最少使用颜色
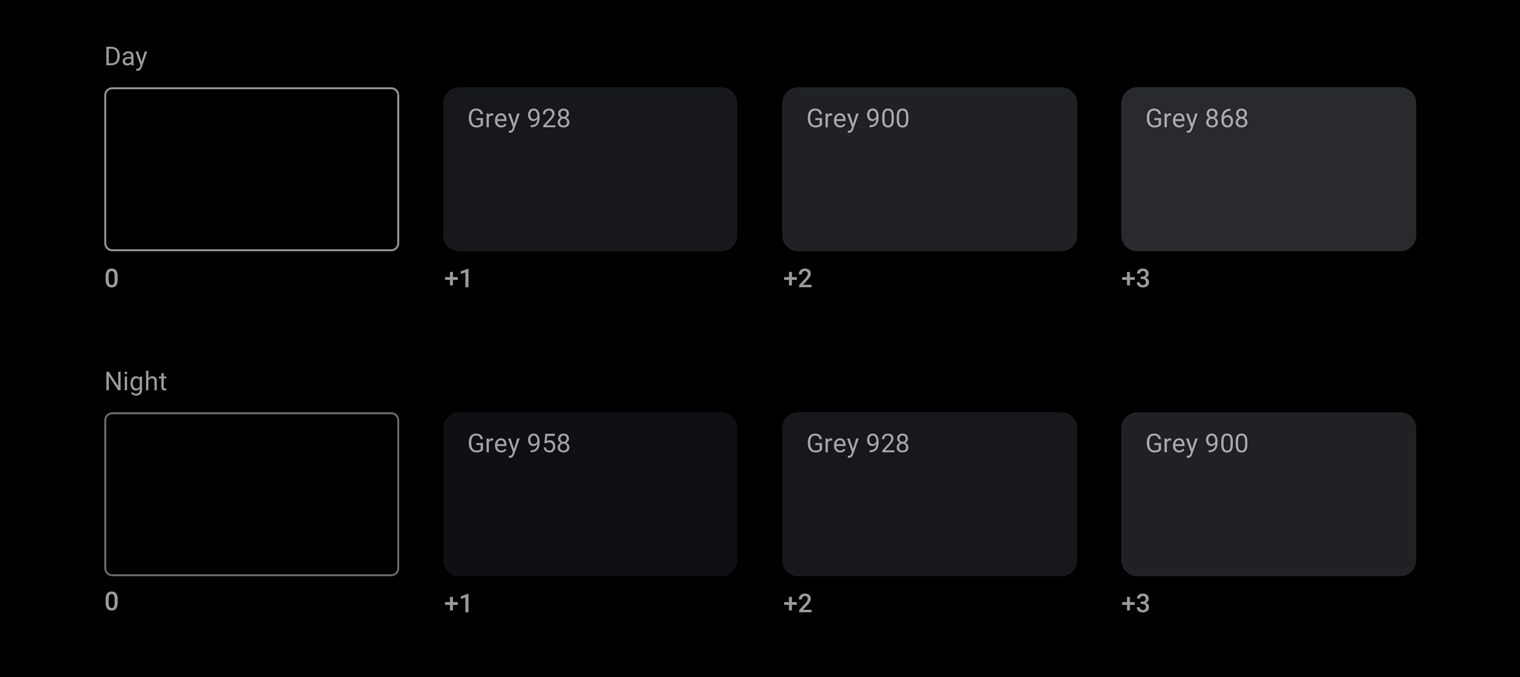
- 以灰度模式显示海拔
- 利用透明度和不透明度引导视觉焦点
调色板和渐变
Android Automotive OS 界面的深色主题基于灰度调色板。理想情况下,任何其他颜色的强度都应该降低,如 Material Design 调色板中的深色变体。
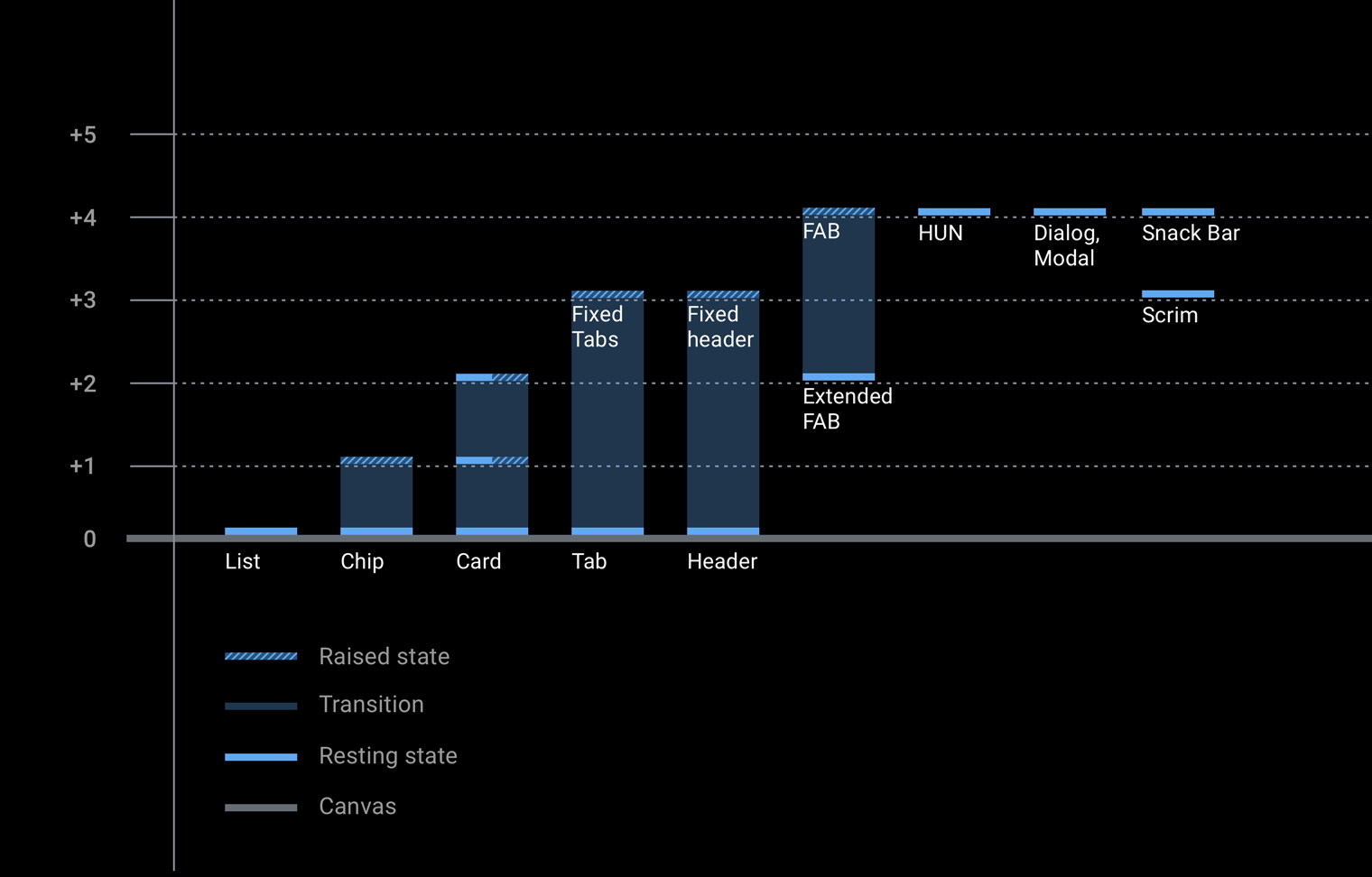
此部分包含调色板和不透明度信息,以及提供每个组件相关海拔的灰度值的图表。
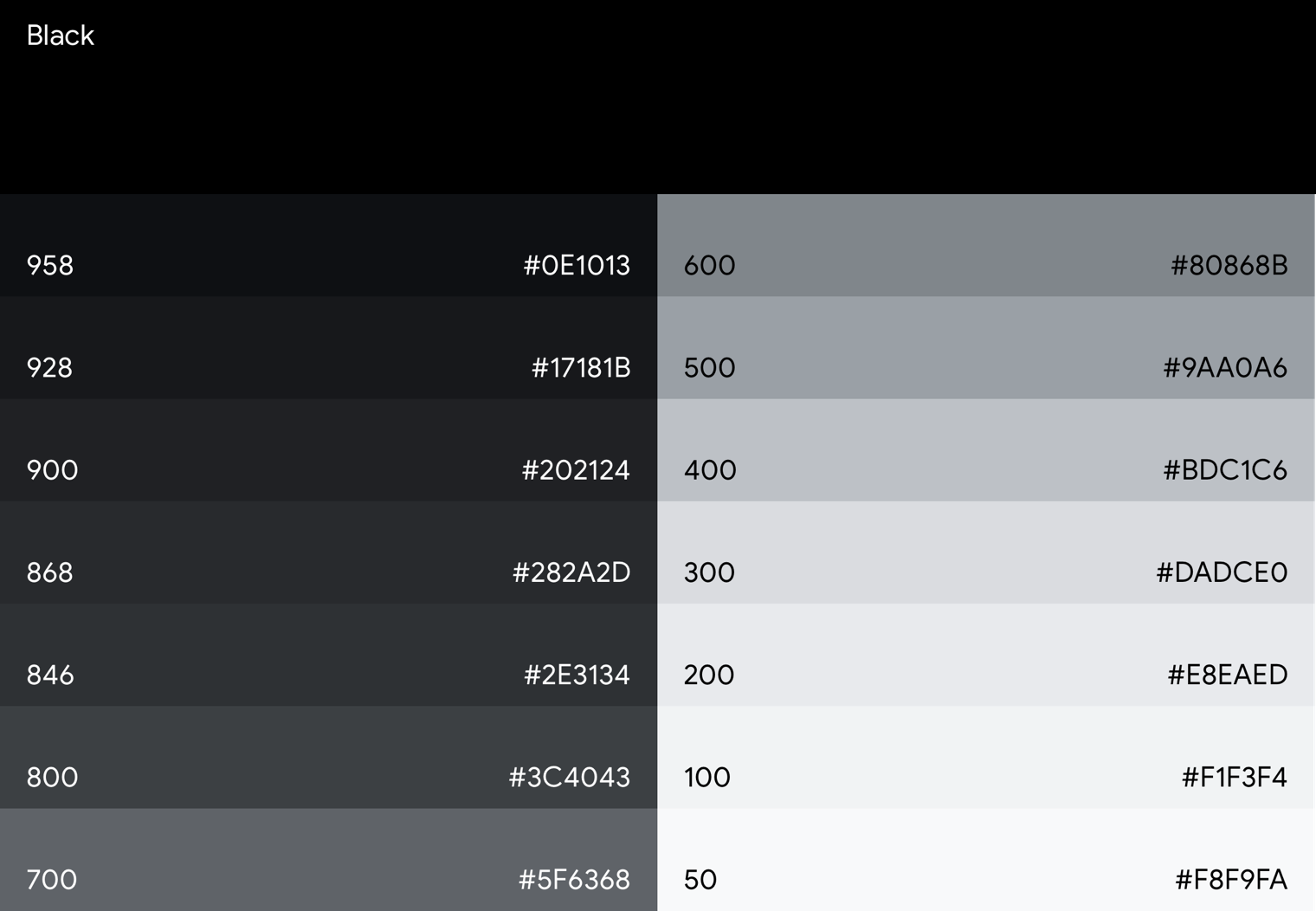
Android Automotive OS 灰度调色板
Android Automotive OS 灰度调色板用于文本和图标等元素,旨在满足驾驶环境的独特要求。
此调色板需要足够多样化,以便:
- 涵盖深色主题界面的所有不同用例
- 提供足够的范围,以通过色调差异定义层次结构

即使在无法感知阴影的纯黑色背景中,色调差异也会产生深度错觉。为了提供足够的色调差异,Android Automotive OS 灰度调色板包含中灰。Material Design 从灰色 900 开始的灰色颜色过快地接近较明亮的颜色;颜色较浅的两步颜色将是灰色 700,它在自动环境下过于明亮。


强调色
除了 Android Automotive OS 界面核心的灰度调色板之外,也可谨慎地使用其他颜色(例如绘制焦点)。
目前,Android Automotive OS 有一种官方强调色,即蓝色阴影,在支持库中称为“汽车强调色”。为了提高饱和度和自然饱和度,该蓝色会与标准的 Google 蓝色稍微偏移。这种偏移有助于让颜色在深色表面看起来更舒适。

不透明度值图表
透明度可以传达一种深度感,并强化 Material Design 空间模型。为了有效地使用透明度,请根据您的用例选择深色或白色不透明度值。
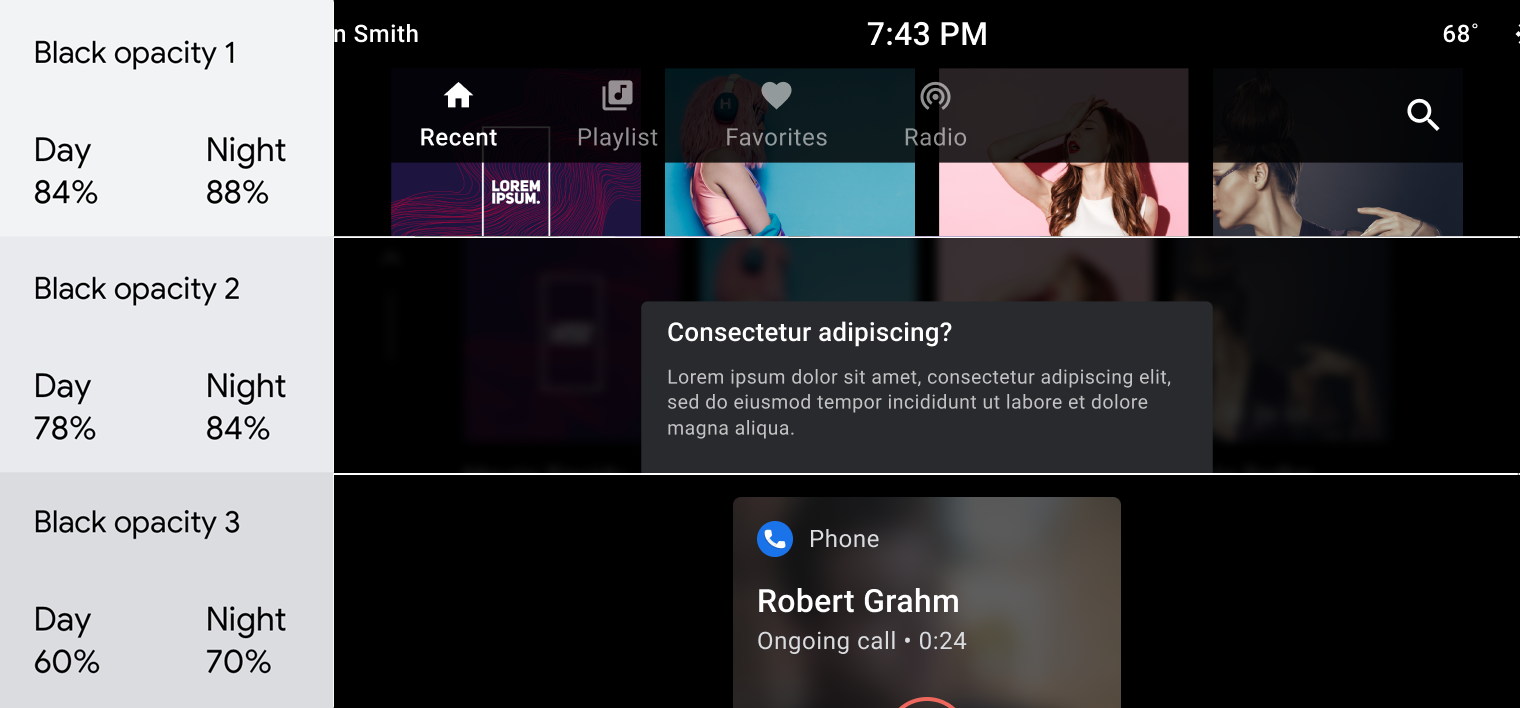
深色不透明度值
对于深色不透明度值,最常见的用途是制作纱罩(叠加层)。

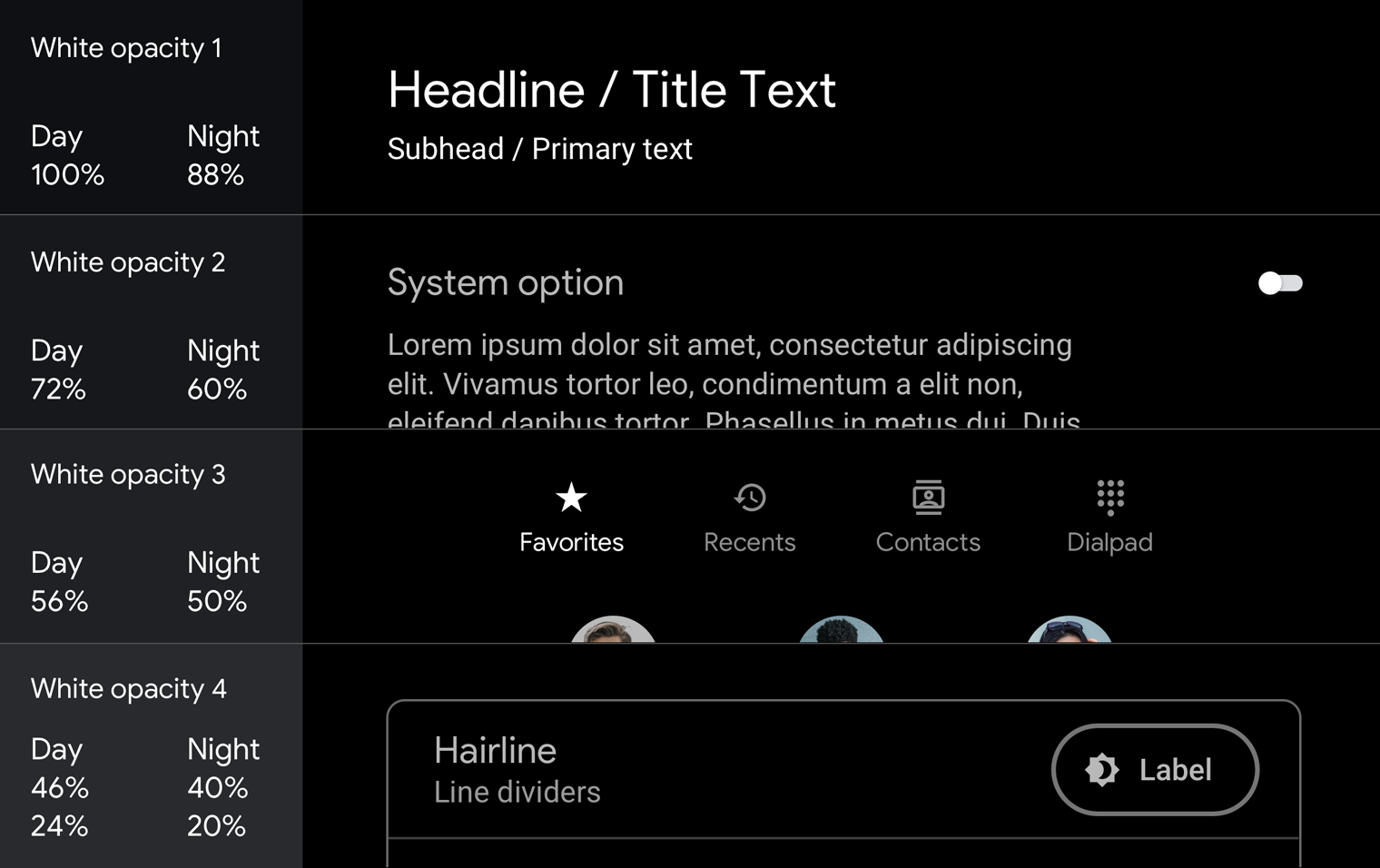
白色不透明度值
这些值主要用于文本。当背景有颜色时,它们尤其有效。在深色背景上使用纯灰色看起来过于模糊。

如需查看有关如何在纱罩和文本层次结构中使用不透明度的示例,请参阅指南和示例。
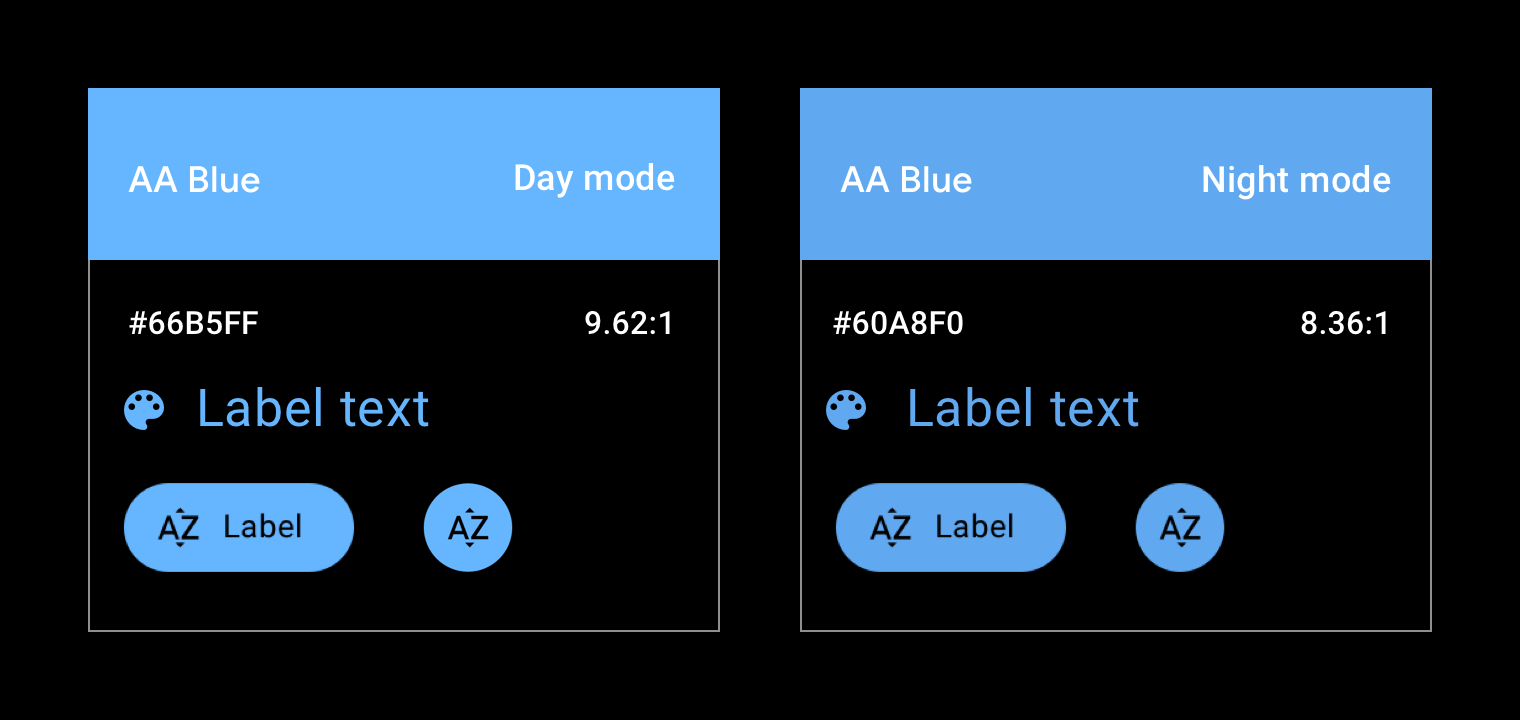
对比度
为了符合 Android Automotive OS 基本安全准则,背景与图标或文本之间的对比度应至少为 4.5:1。如需详细了解对比度如何应用于特定车载界面元素,请参阅让内容易于阅读。

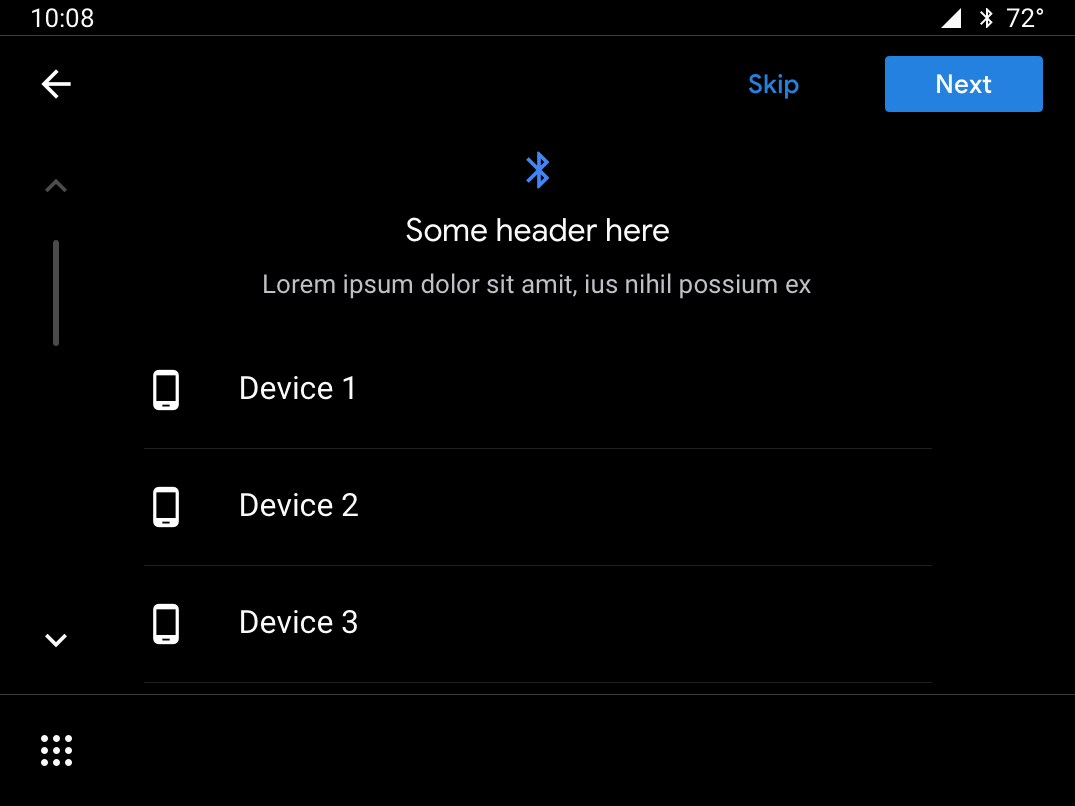
正确做法

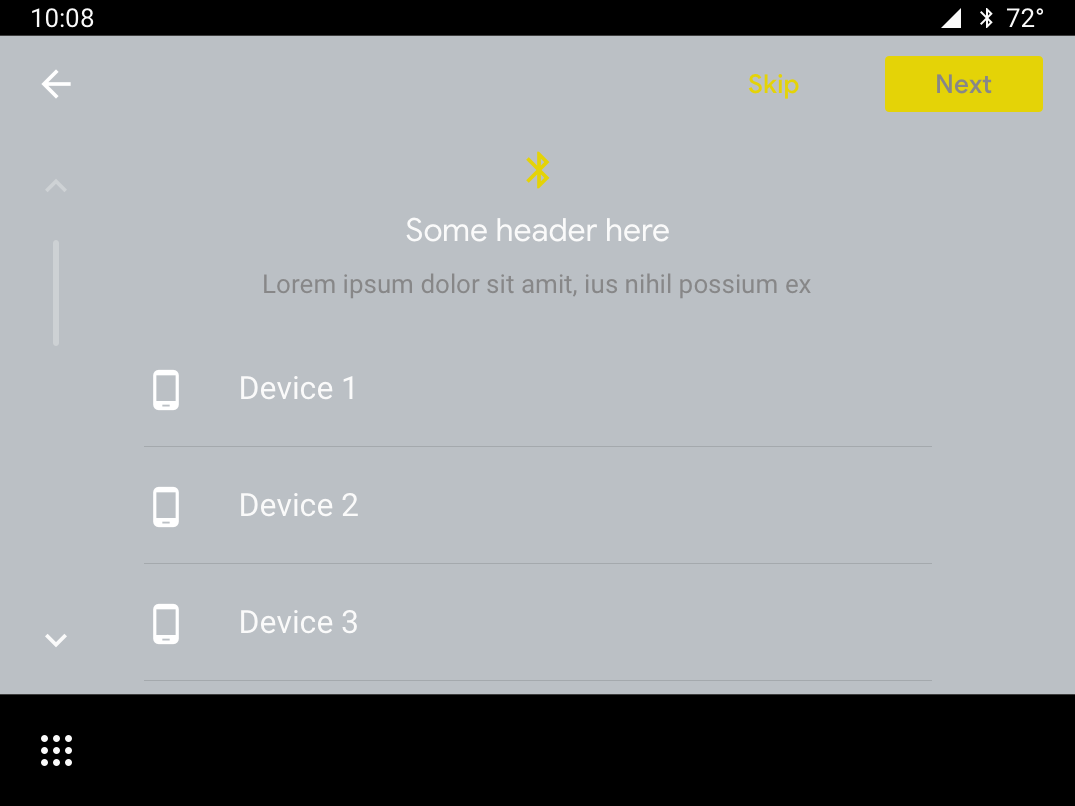
错误做法
指南和示例
Android Automotive OS 的深色界面简洁清爽,很少使用颜色。除了为界面元素使用适当的颜色、色调和不透明度值(请参阅调色板和渐变)之外,请务必确保每种颜色和颜色渐变都有自己的用途。
本部分提供了相关指南和示例,可帮助您通过应用透明度、不透明度和颜色来实现各种目标。这些目标包括:
- 背景遮挡
- 保持一致性
- 建立视觉层次结构,将用户注意力集中在主要操作上。
- 区分列表中的实体
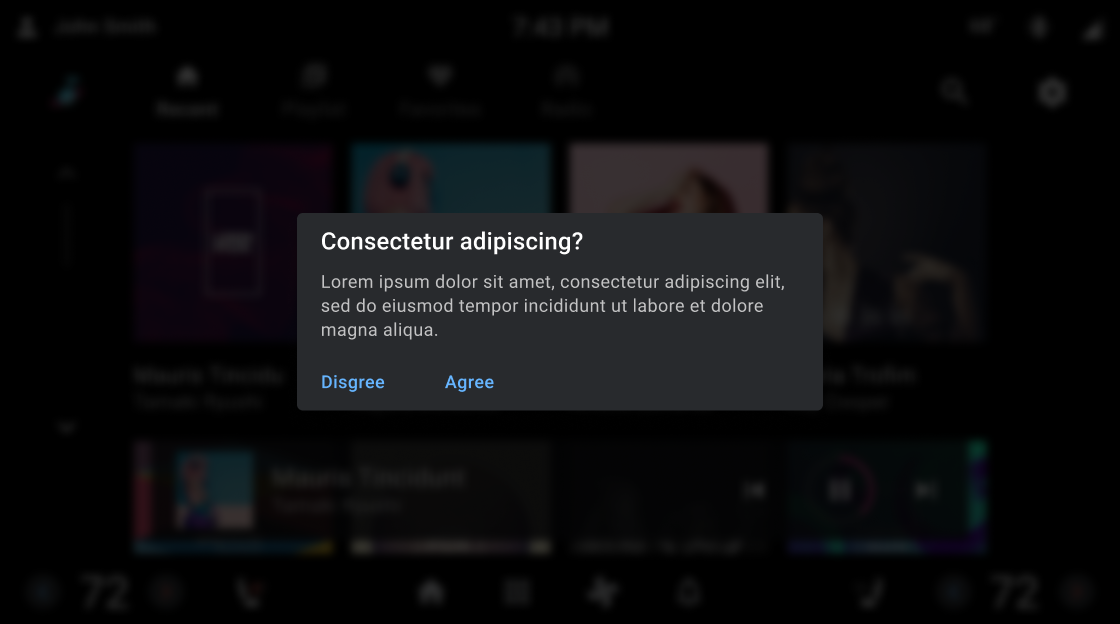
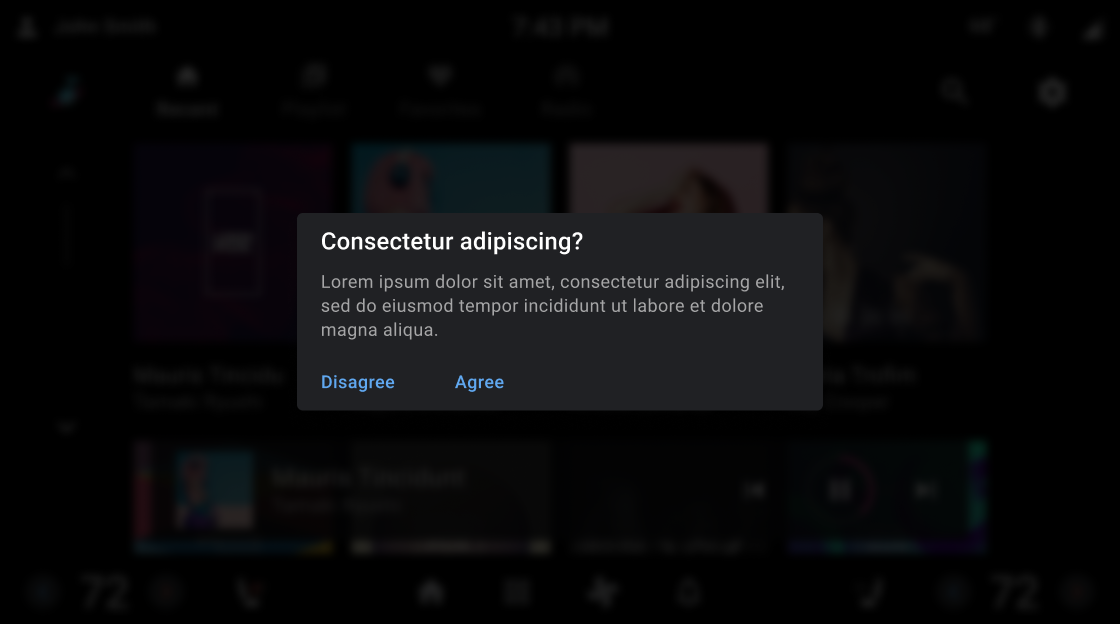
使用纱罩遮挡背景
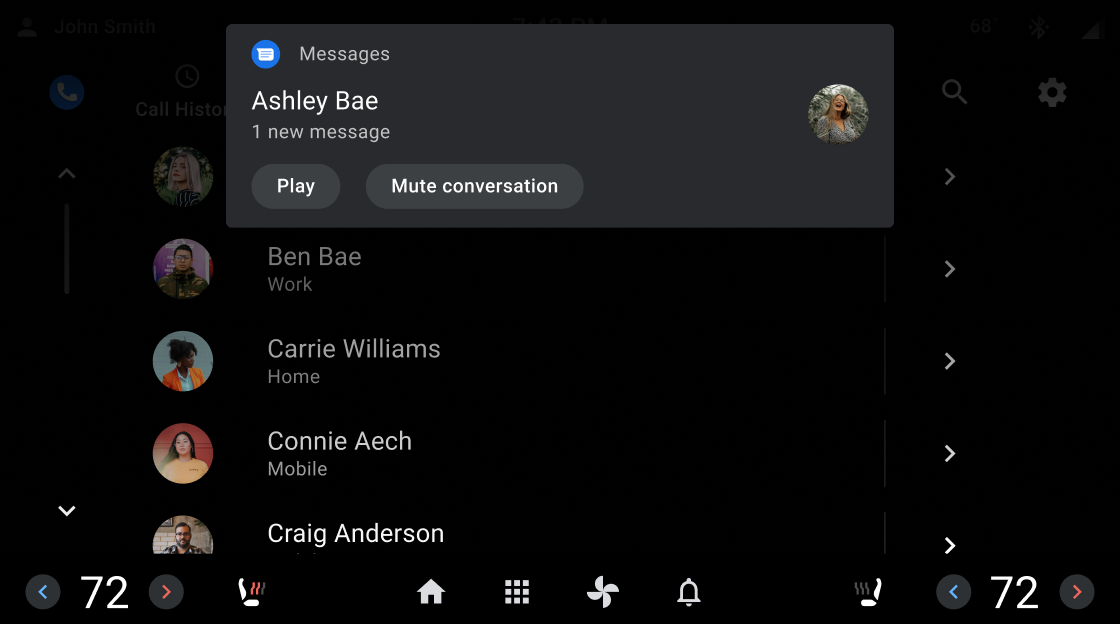
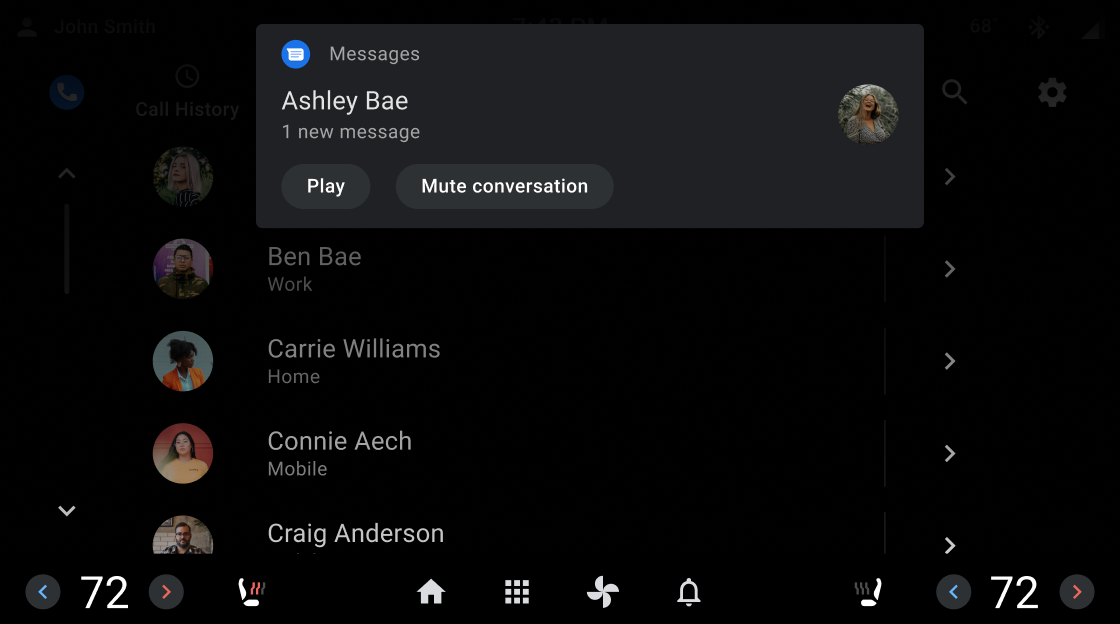
全屏纱罩(叠加层)用于遮盖破坏性元素背后的背景,例如需要用户执行操作的对话框。部分纱罩用于吸引用户注意通知等元素的过渡。




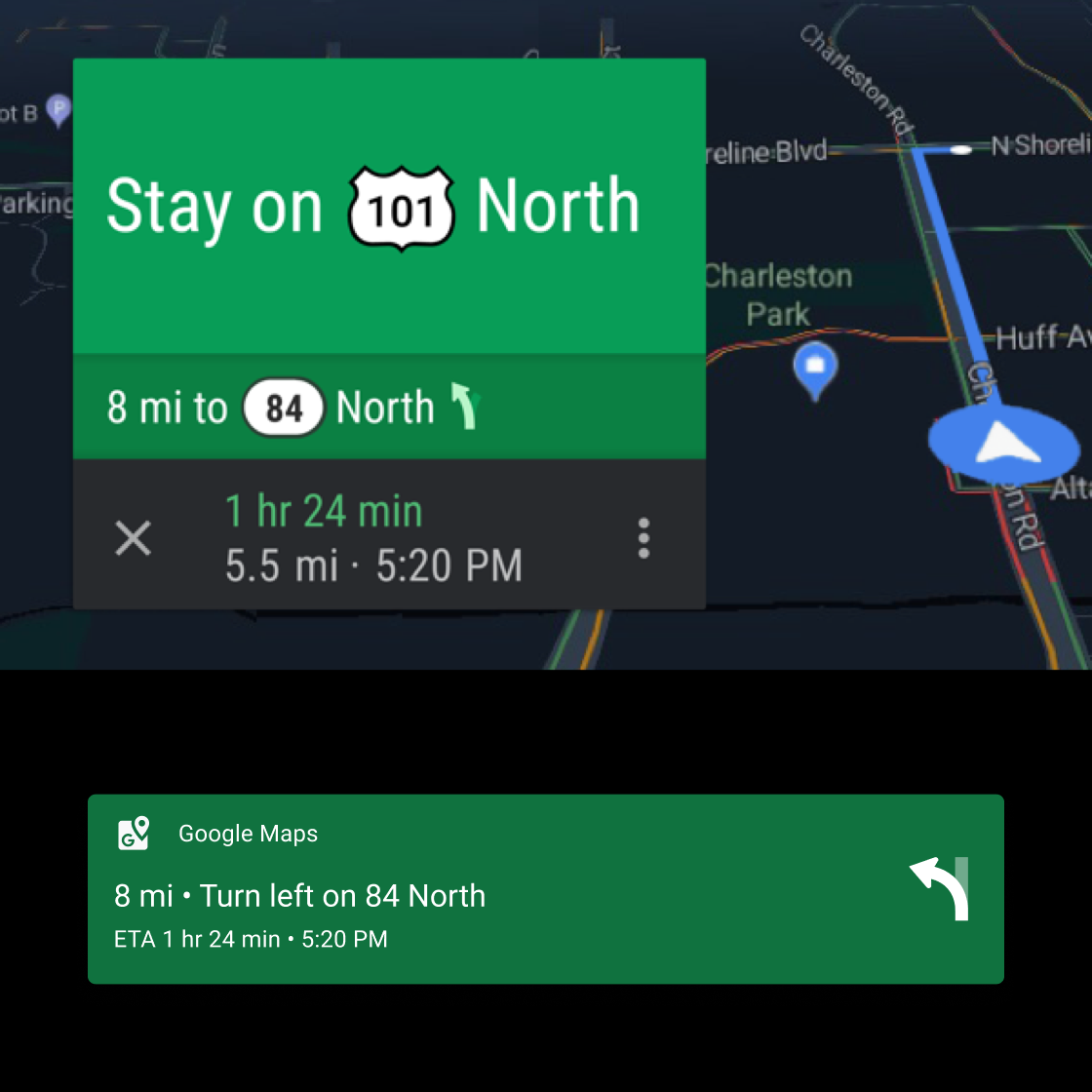
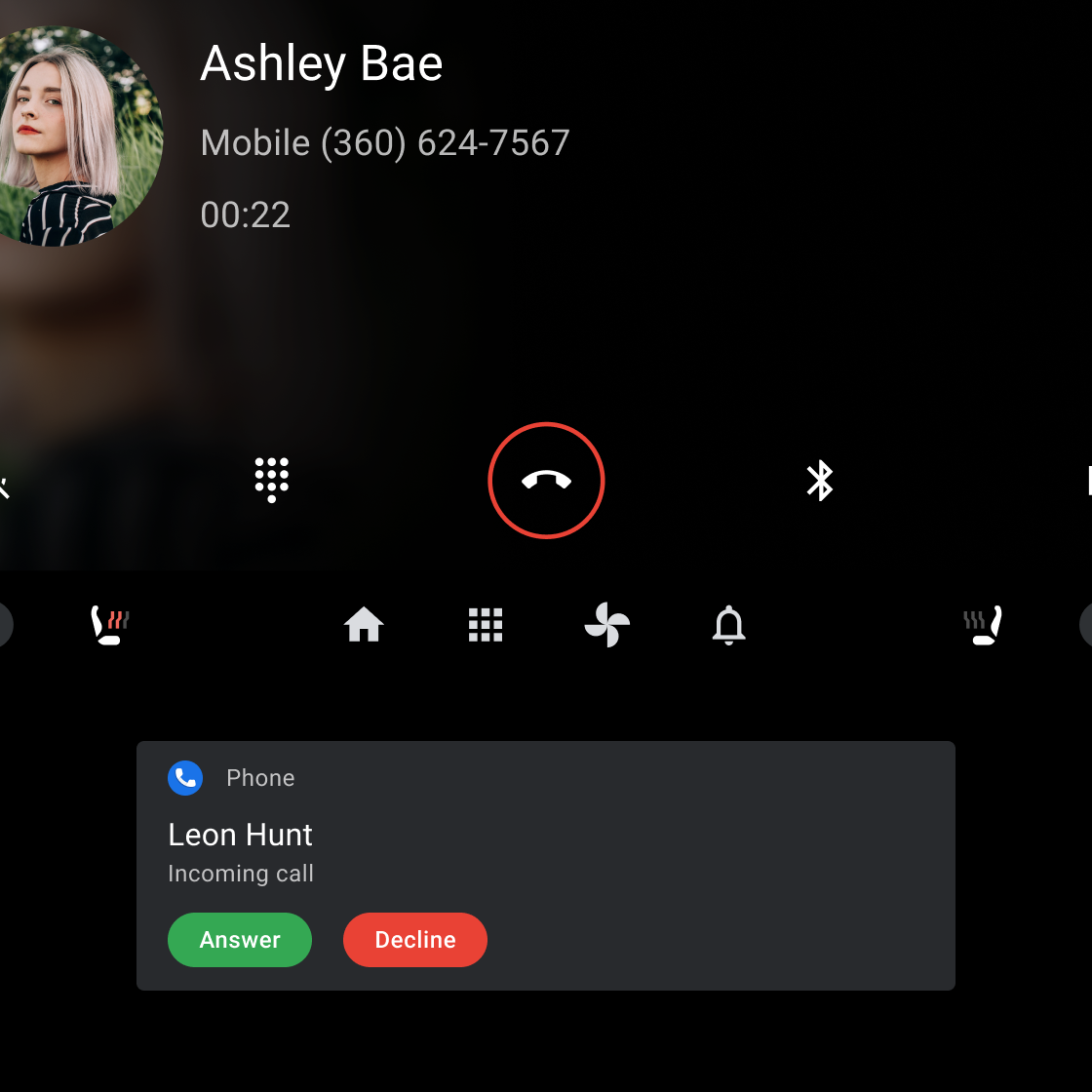
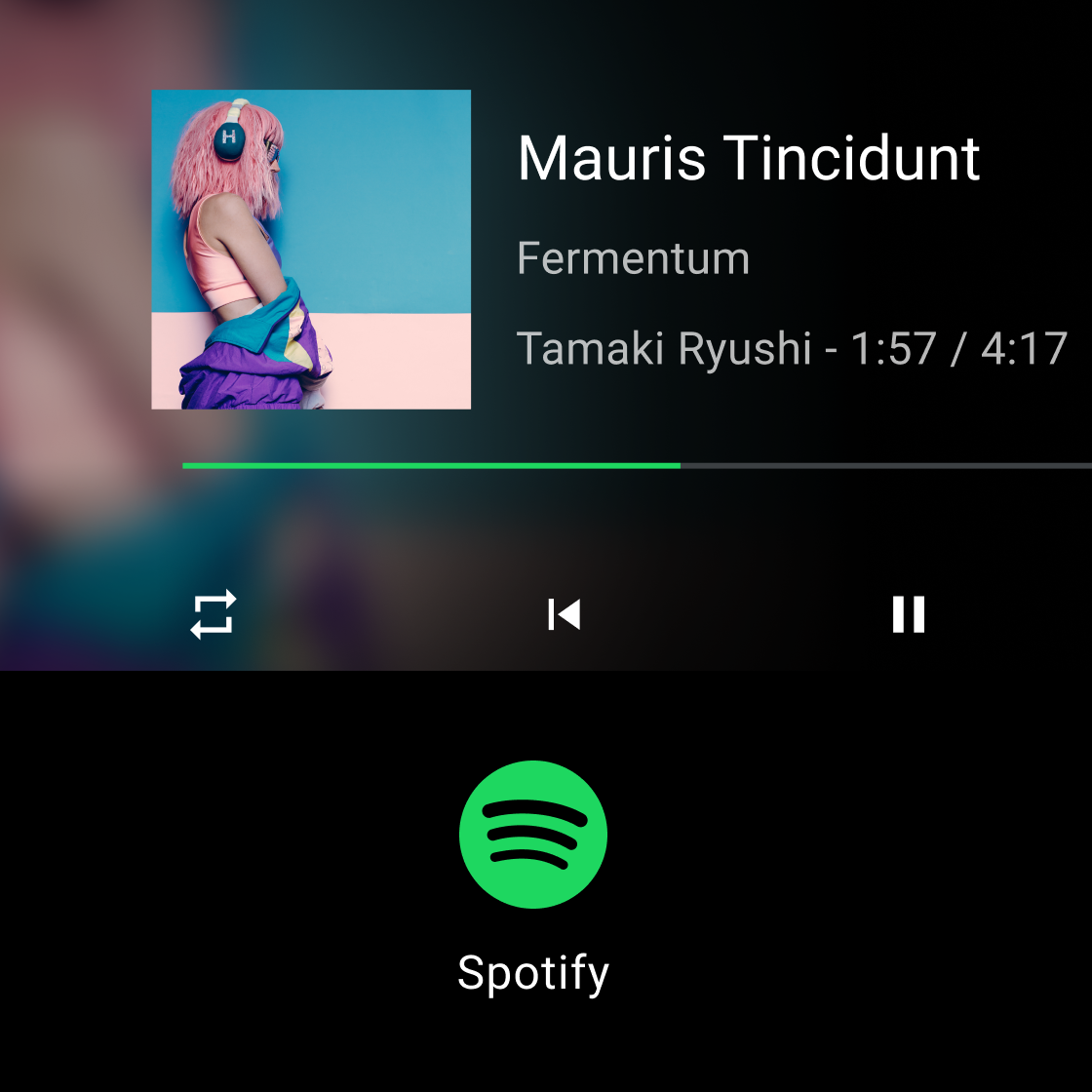
保持颜色一致性
颜色是强化记忆和识别力的有力提示。使用这种格式可为不同屏幕打造一致的体验。

正确做法

正确做法

正确做法

错误做法
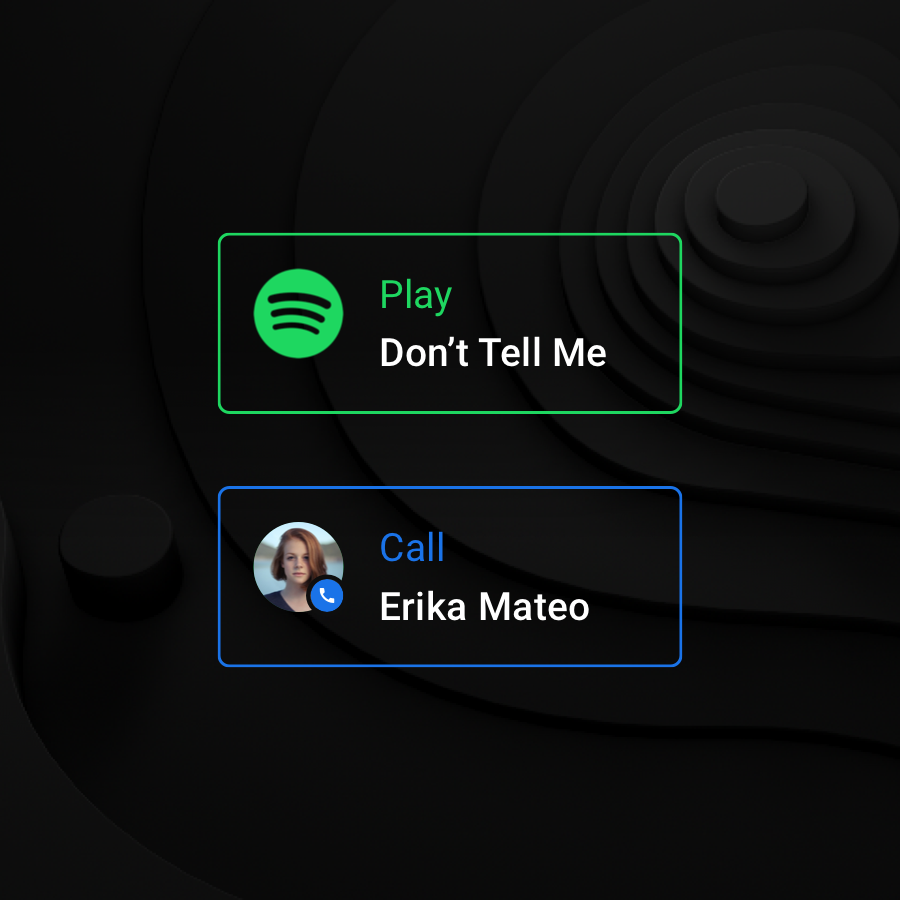
建立视觉层次结构
使用白色不透明度值可创建一致且强烈的视觉层次结构。不透明度值 (88、72 和 56) 包含的对比度足以满足无障碍功能要求,同时在深色背景下打造舒适的阅读环境。对于夜间模式,使用全白的 96% 不透明度。

正确做法

错误做法

