Android Automotive OS की रंग रणनीति का बुनियादी सिद्धांत है "काले रंग से इमारत बनाना." काले रंग पर बेस इंटरफ़ेस के रंगों से उपयोगकर्ताओं को एक जैसा अनुभव मिलता है. साथ ही, दिन और रात की थीम में कोई बड़ा बदलाव नहीं होता.
काले रंग की इमेज, हार्डवेयर के साथ बेहतर तरीके से अलाइन होती है, क्योंकि कार के अंदरूनी हिस्सों और डैशबोर्ड में गहरे रंग वाला मटीरियल अक्सर इस्तेमाल होता है.
अहम जानकारी, एक नज़र में (TL;DR)
- काले से लेकर रात तक ड्राइविंग में मदद के लिए, रंगों के कई विकल्प चुनें
- बैकग्राउंड और आइकॉन या टेक्स्ट के बीच, कम से कम 4.5:1 का कंट्रास्ट अनुपात बनाए रखें
- मकसद के लिए, रंगों का कम से कम इस्तेमाल करें
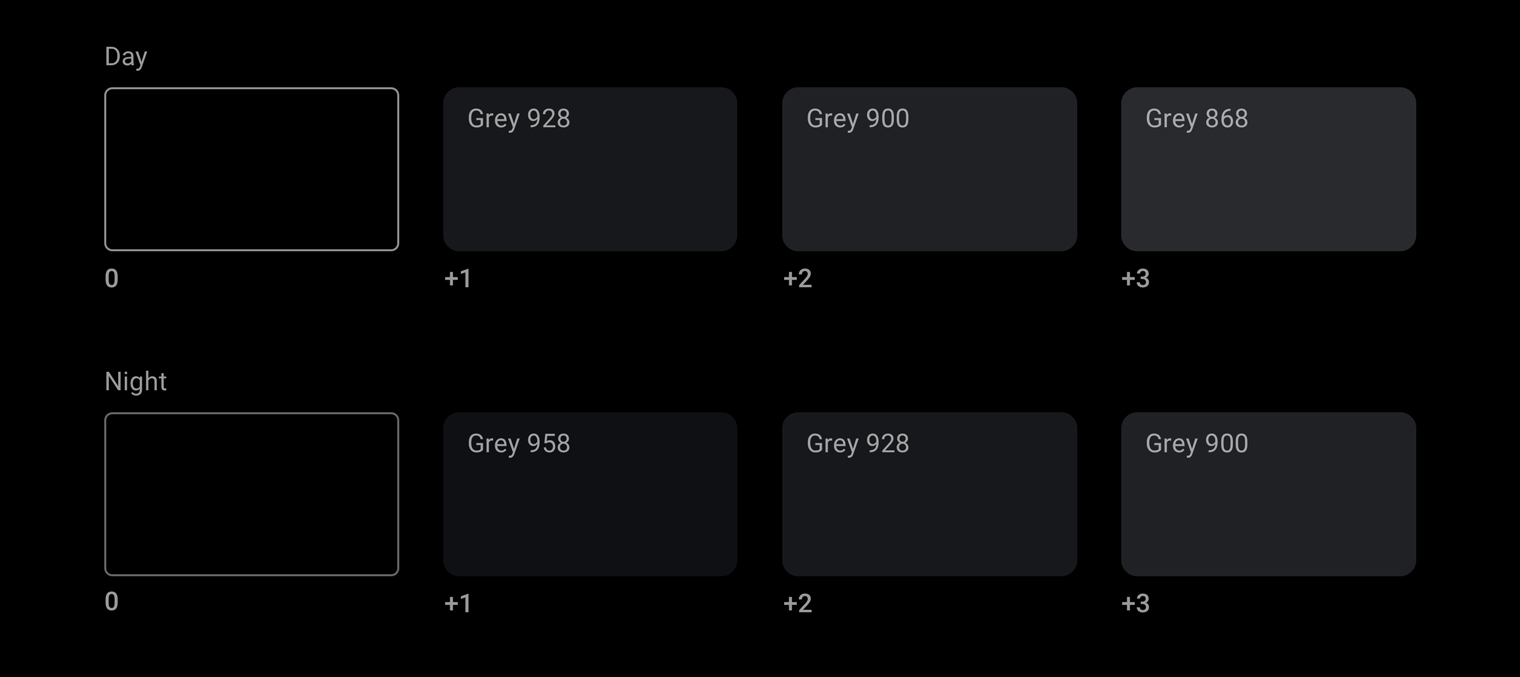
- ग्रेस्केल के ज़रिए ऊंचाई दिखाएं
- विज़ुअल फ़ोकस को गाइड करने के लिए, पारदर्शिता और अपारदर्शिता का इस्तेमाल करें
पैलेट और ग्रेडिएंट
Android Automotive OS इंटरफ़ेस की गहरे रंग वाली थीम, ग्रेस्केल पैलेट पर आधारित है. आम तौर पर, अतिरिक्त रंग कम गहराई वाले होने चाहिए, जैसा कि मटीरियल डिज़ाइन पैलेट में गहरे रंगों के वैरिएंट में किया जाता है.
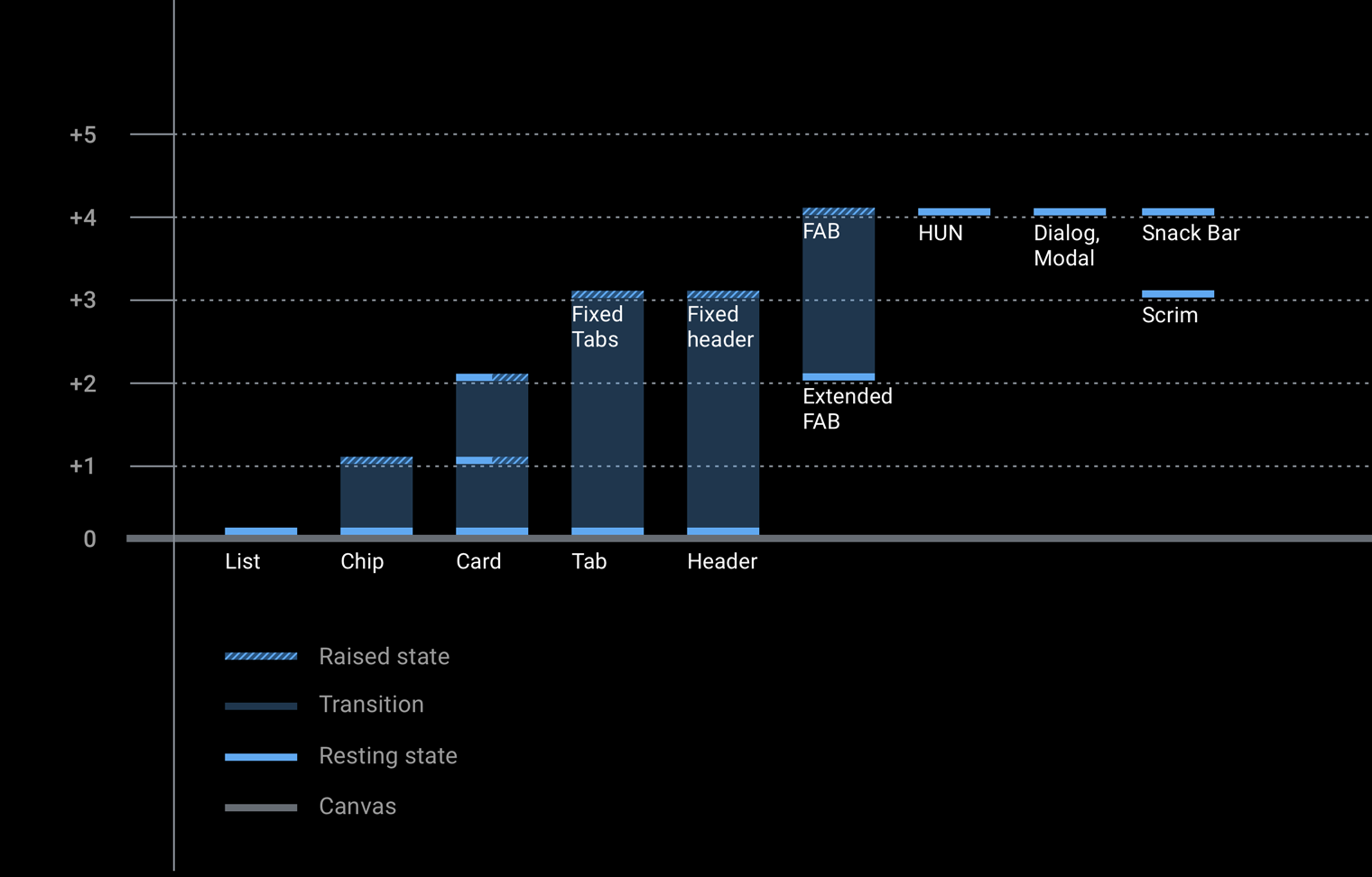
इस सेक्शन में पैलेट और ओपैसिटी की जानकारी है. साथ ही, हर कॉम्पोनेंट से जुड़ी ऊंचाई लेवल के लिए ग्रेस्केल वैल्यू देने वाले चार्ट भी शामिल हैं.
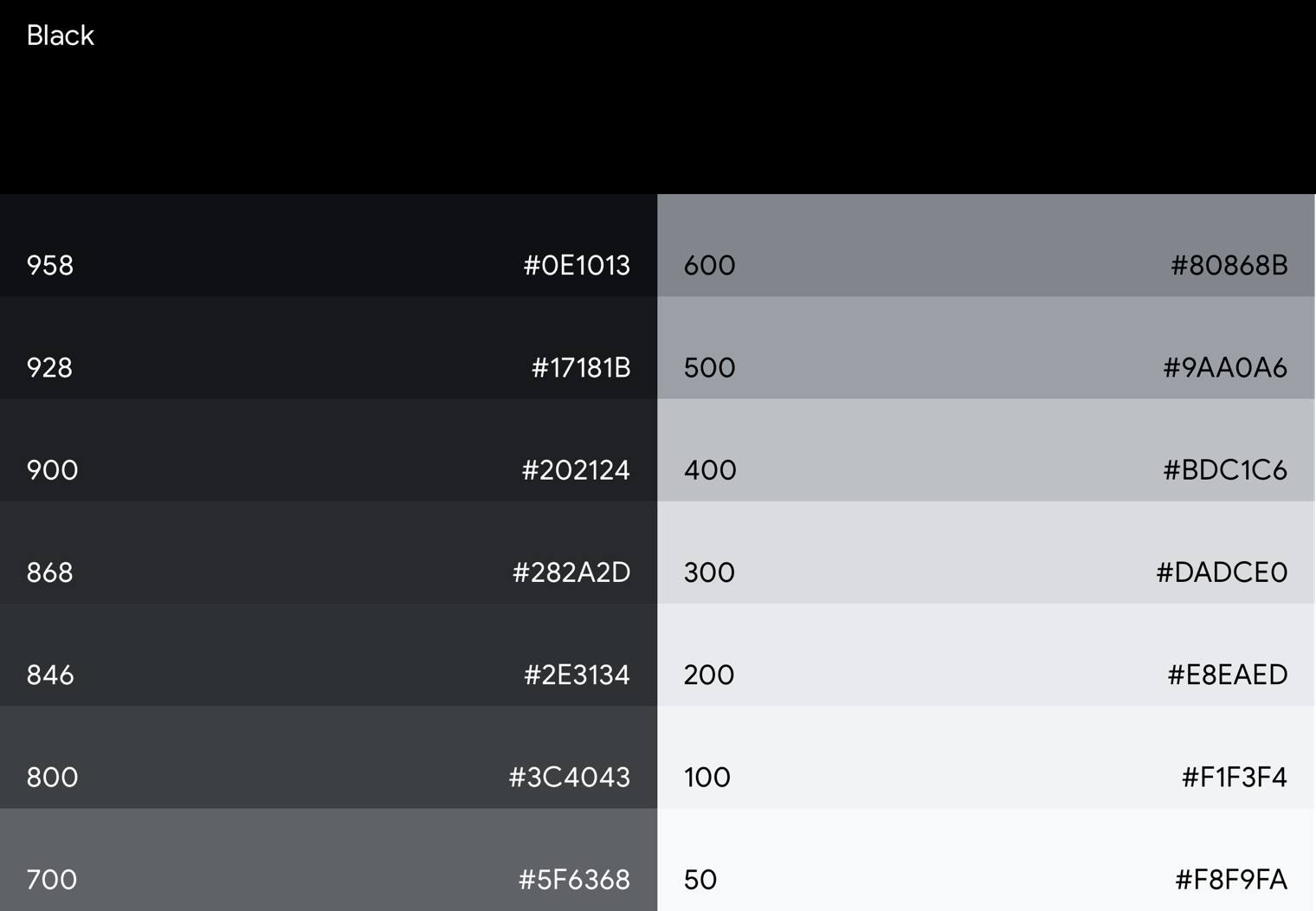
Android Automotive OS के लिए ग्रेस्केल पैलेट
Android Automotive OS के ग्रेस्केल पैलेट का इस्तेमाल, टेक्स्ट और आइकॉन जैसे एलिमेंट के लिए किया जाता है. इसे ड्राइविंग के माहौल की खास ज़रूरतों को पूरा करने के लिए डिज़ाइन किया गया है.
यह पैलेट इतना अलग होना चाहिए कि:
- गहरे रंग वाली थीम के यूज़र इंटरफ़ेस (यूआई) के इस्तेमाल के सभी अलग-अलग उदाहरणों को कवर करें
- टोनल अंतर के हिसाब से हैरारकी तय करने के लिए, ज़रूरत के मुताबिक रेंज उपलब्ध कराना

गहरे काले रंग के बैकग्राउंड में गहरे रंग की फ़र्क़ साफ़ तौर पर नहीं दिखता है. ज़्यादा टोनल अंतर दिखाने के लिए, Android Automotive OS के ग्रेस्केल पैलेट में मिड-ग्रे शामिल हैं. मटीरियल डिज़ाइन ग्रे 900 से लेकर मटीरियल डिज़ाइन के ग्रे रंग को बहुत जल्दी और चमकदार रंग देता है. दो स्टेप वाला रंग हल्का स्लेटी 700 होगा, जो ऑटो कॉन्टेक्स्ट के हिसाब से बहुत चमकदार है.


एक्सेंट का रंग
Android Automotive OS इंटरफ़ेस के मुख्य हिस्से में मौजूद ग्रेस्केल पैलेट के अलावा, ड्रॉइंग पर फ़ोकस करने जैसे कामों के लिए, दूसरे रंगों का इस्तेमाल कम ही किया जा सकता है.
फ़िलहाल, Android Automotive OS में एक आधिकारिक ऐक्सेंट का रंग है. सहायता लाइब्रेरी में, यह नीले रंग के शेड को "कार ऐक्सेंट" के तौर पर बताता है. रंग को गहरा या फीका करने के लिए, इस नीले रंग को Google के स्टैंडर्ड नीले रंग से थोड़ा अलग किया गया है. इस बदलाव की मदद से, गहरे रंग की सतह पर रंगों को ज़्यादा आसानी से दिखाया जा सकता है.

ओपैसिटी-वैल्यू के चार्ट
पारदर्शिता, गहराई की भावना दिखाती है और मटीरियल डिज़ाइन के स्पेशल मॉडल को बेहतर बनाती है. पारदर्शिता का बेहतर तरीके से इस्तेमाल करने के लिए, अपने इस्तेमाल के उदाहरण के मुताबिक गहरे या सफ़ेद रंग की ओपैसिटी वैल्यू चुनें.
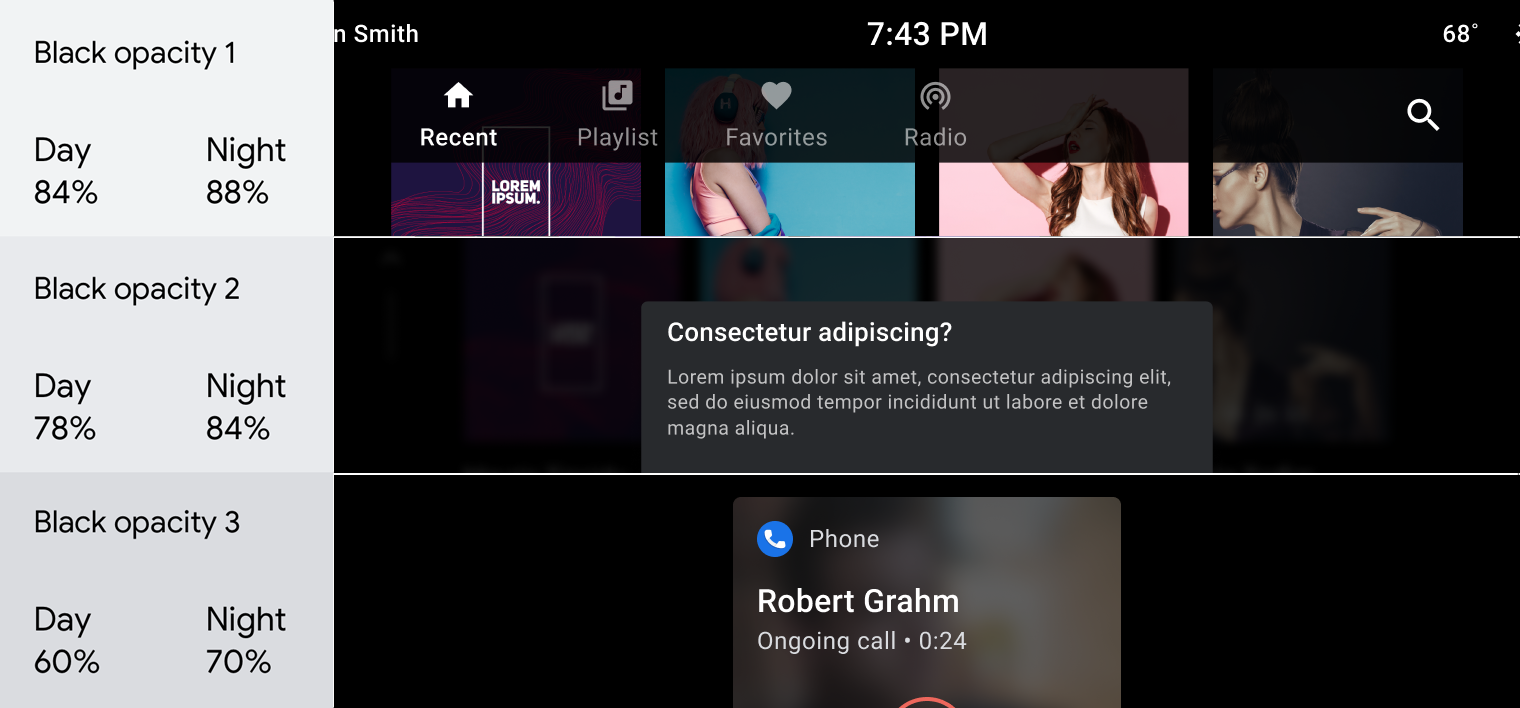
गहरे रंग की ओपैसिटी वैल्यू
गहरे रंग की ओपैसिटी वैल्यू का सबसे आम इस्तेमाल, स्क्रिम (ओवरले) बनाना है.

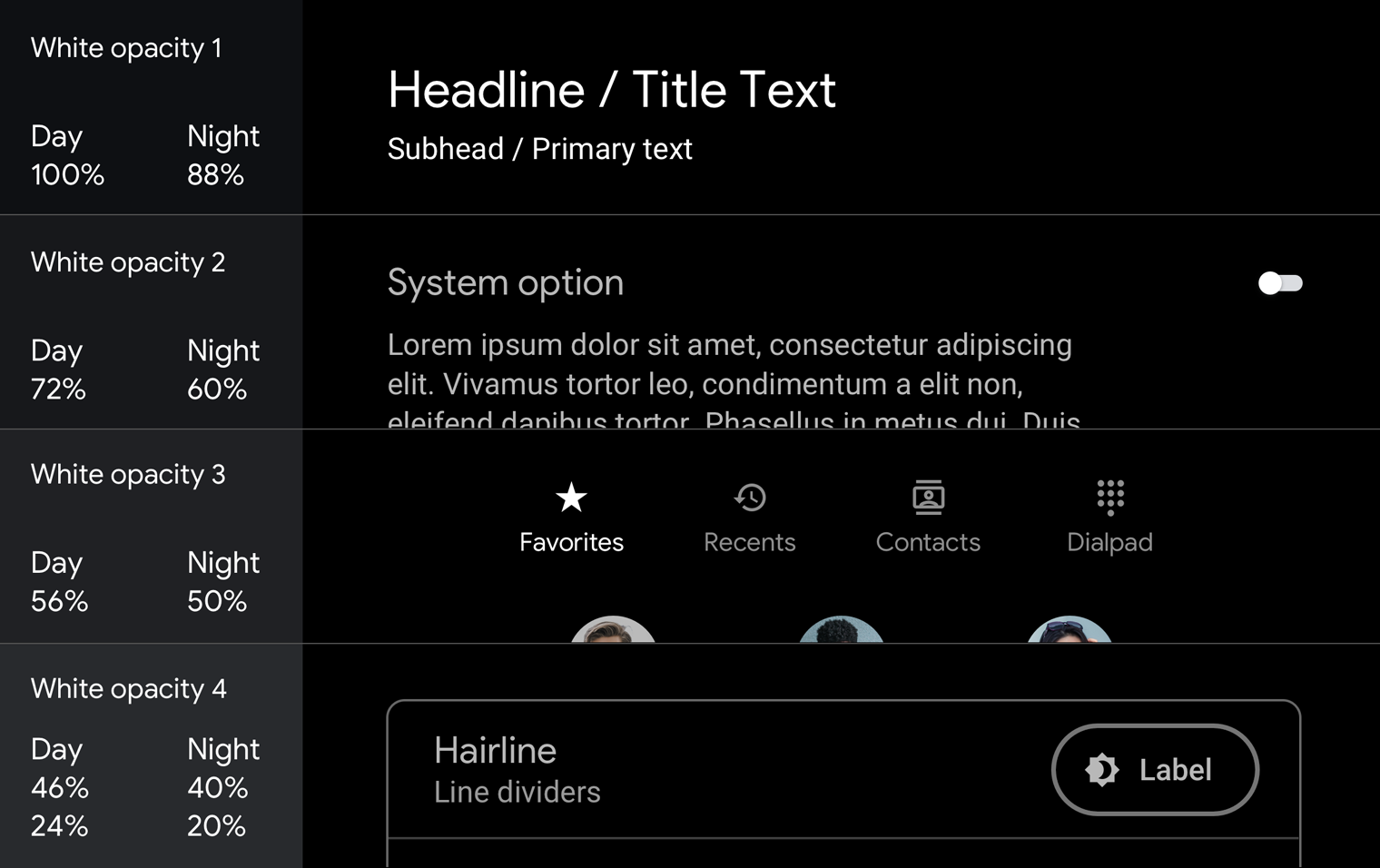
व्हाइट ओपैसिटी वैल्यू
इन वैल्यू का ज़्यादातर इस्तेमाल टेक्स्ट पर किया जाता है. अगर बैकग्राउंड में रंग लगा हो, तो ये तरीके खास तौर पर असरदार होते हैं. गहरे रंग के बैकग्राउंड पर गहरे स्लेटी रंग का इस्तेमाल करने से, मैल दिखता है.

स्क्रिम और टेक्स्ट की हैरारकी में ओपैसिटी का इस्तेमाल करने के तरीके जानने के लिए, निर्देश और उदाहरण देखें.
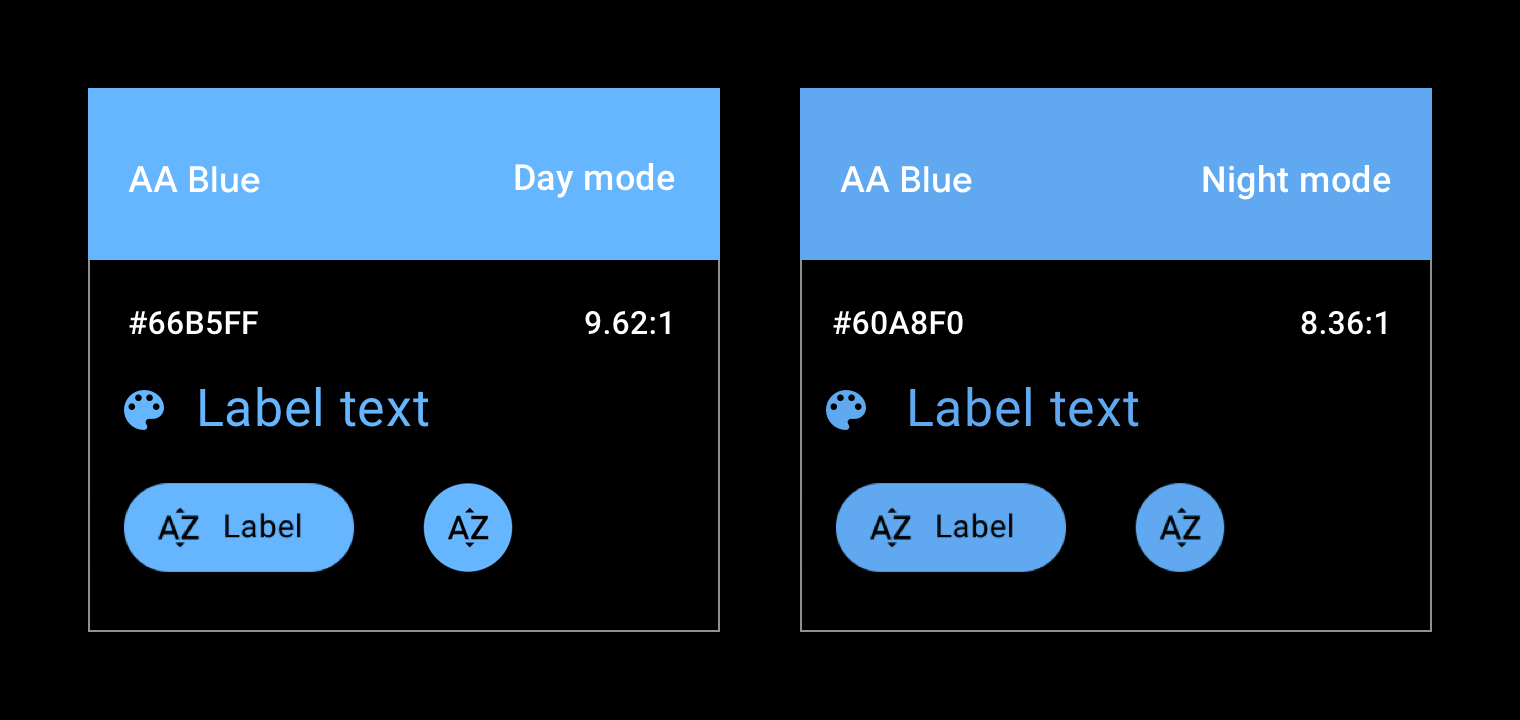
कंट्रास्ट
Android Automotive OS के बुनियादी सुरक्षा दिशा-निर्देशों को पूरा करने के लिए, बैकग्राउंड और आइकॉन या टेक्स्ट के बीच कंट्रास्ट का अनुपात कम से कम 4.5:1 होना चाहिए. वाहन संबंधित खास यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर कंट्रास्ट अनुपात कैसे लागू होते हैं, इस बारे में जानने के लिए कॉन्टेंट को पढ़ने में आसान बनाना देखें.

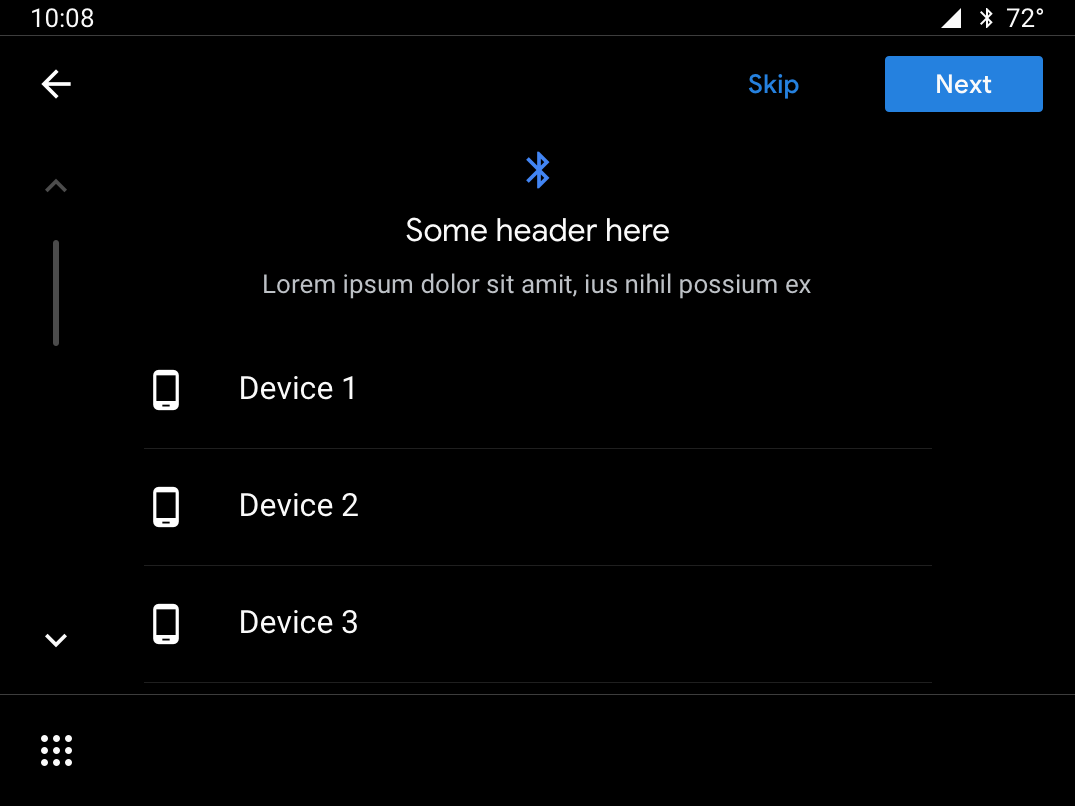
ऐसा करें

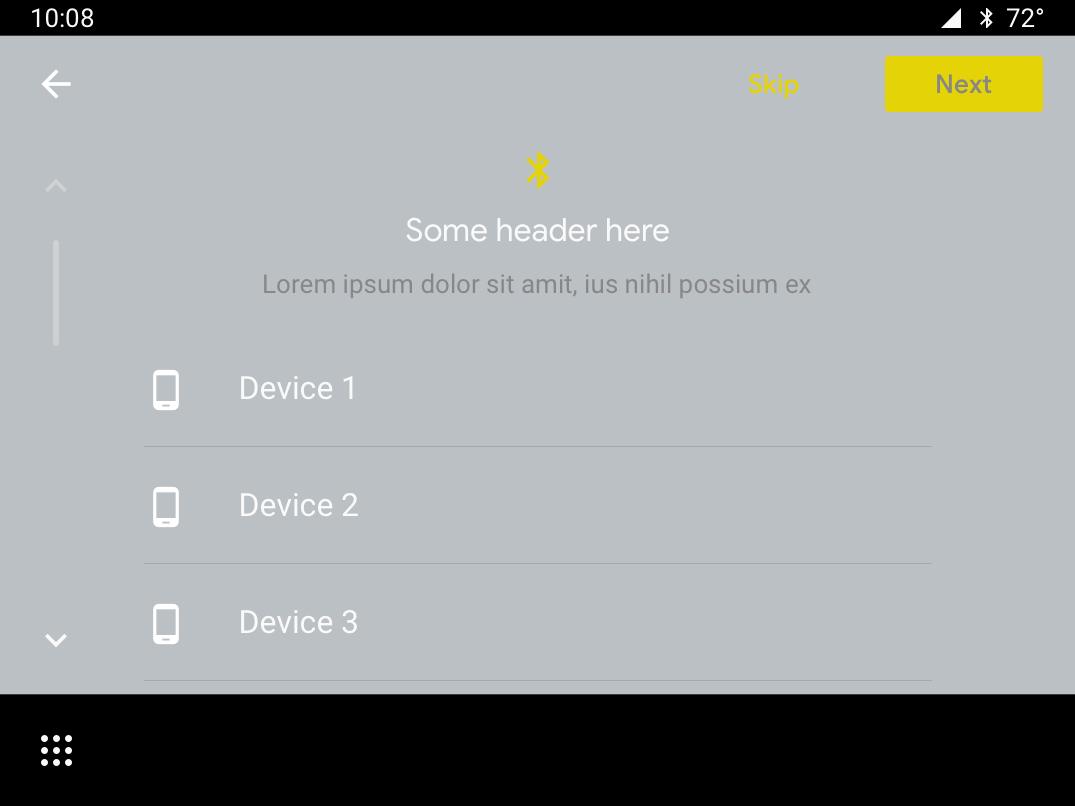
यह न करें
दिशा-निर्देश और उदाहरण
Android Automotive OS का गहरे रंग वाला यूज़र इंटरफ़ेस (यूआई) साफ़ और आसान है. इसमें रंगों का भी कम इस्तेमाल किया जाता है. यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए सही रंग, टोन, और ओपैसिटी वैल्यू (पैलेट और ग्रेडिएंट देखें) का इस्तेमाल करने के अलावा, यह पक्का करना ज़रूरी है कि रंग और रंग ग्रेडिएंट के हर इस्तेमाल का कोई मकसद हो.
इस सेक्शन में, अलग-अलग तरह के लक्ष्यों को हासिल करने के लिए, पारदर्शिता, अपारदर्शिता, और रंग लागू करने के बारे में दिशा-निर्देश और उदाहरण दिए गए हैं. इन लक्ष्यों में ये शामिल हैं:
- धुंधला बैकग्राउंड
- एक जैसा व्यवहार बनाए रखना
- विज़ुअल के हिसाब से क्रम तय करना, ताकि उपयोगकर्ता मुख्य कार्रवाइयों पर फ़ोकस कर सके.
- किसी सूची में इकाइयों में अंतर करना
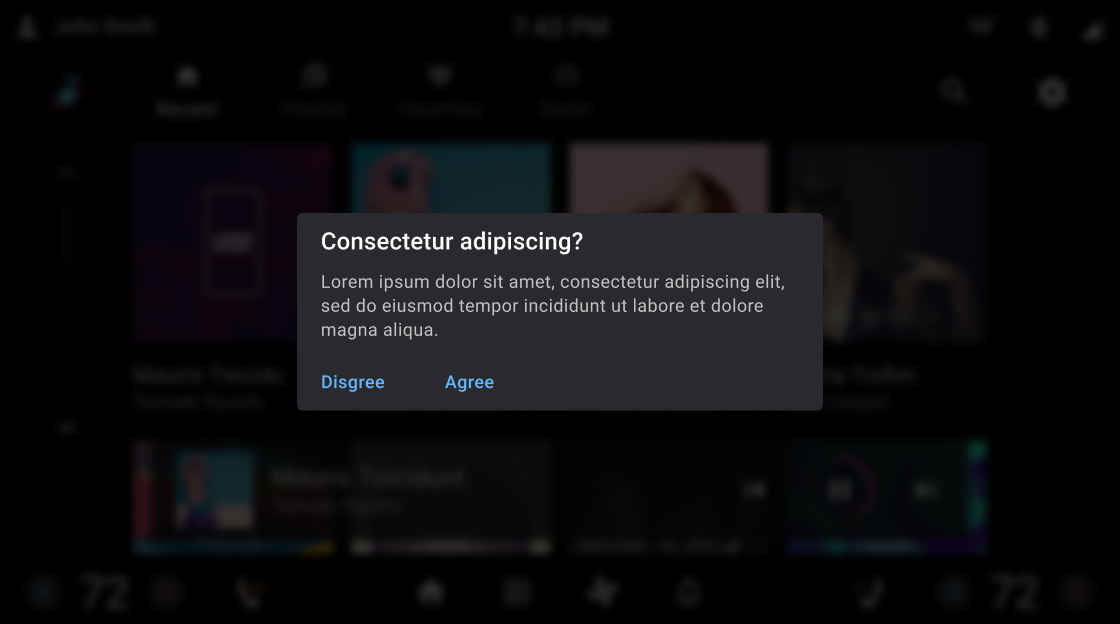
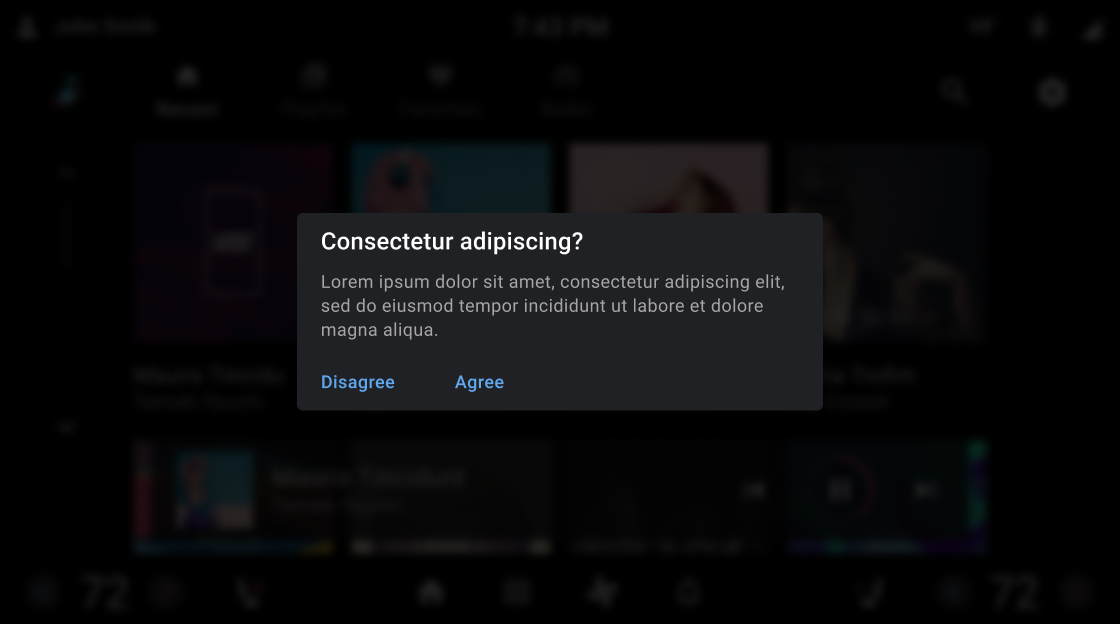
स्क्रिम वाले धुंधले बैकग्राउंड
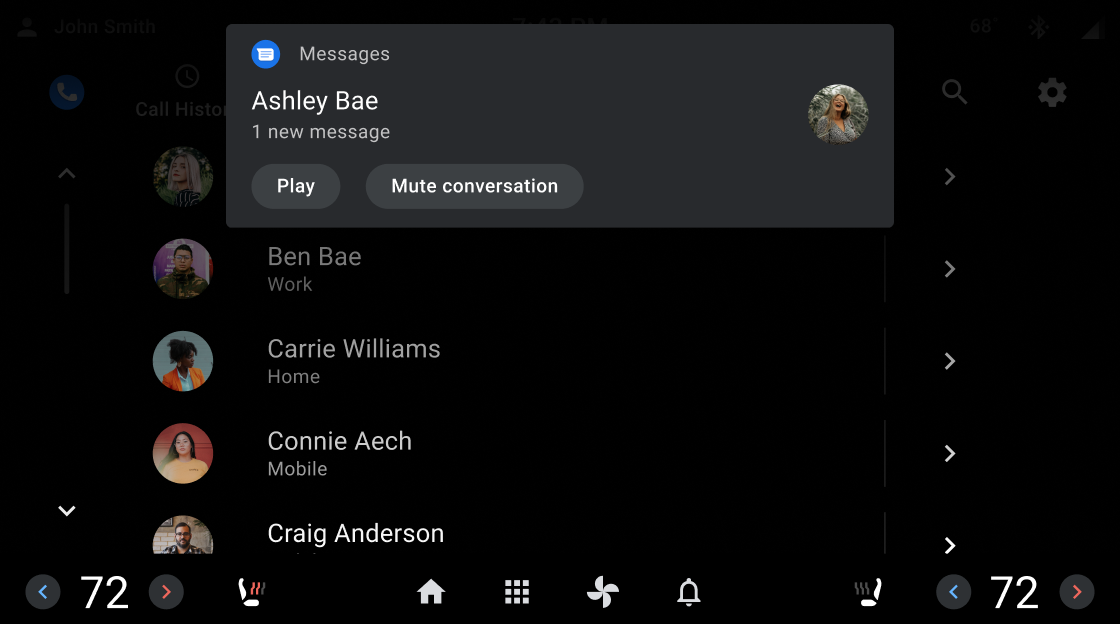
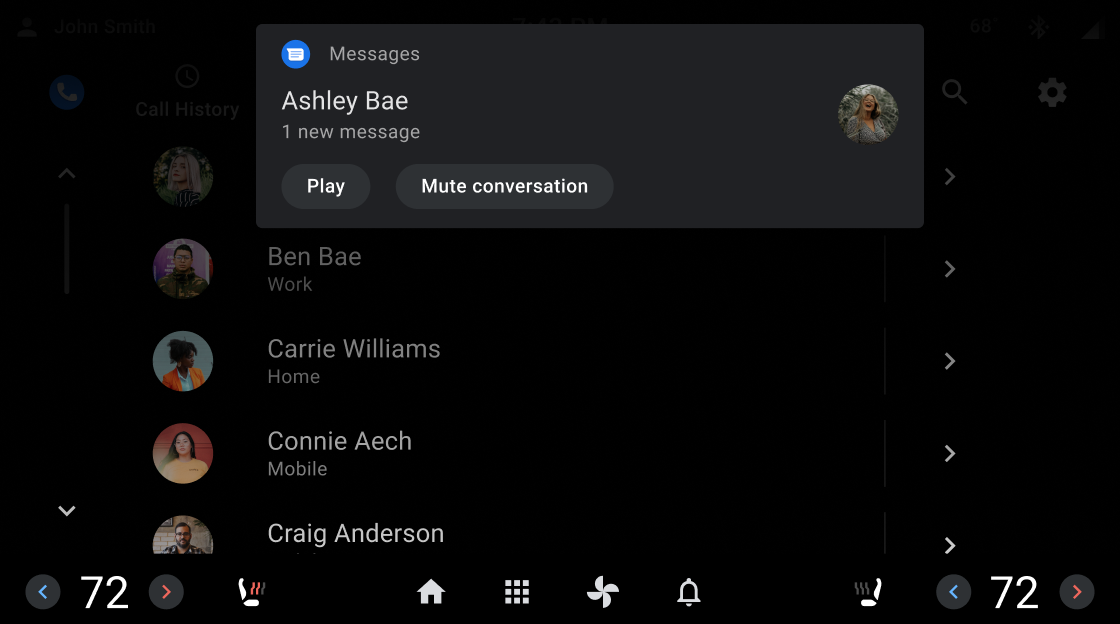
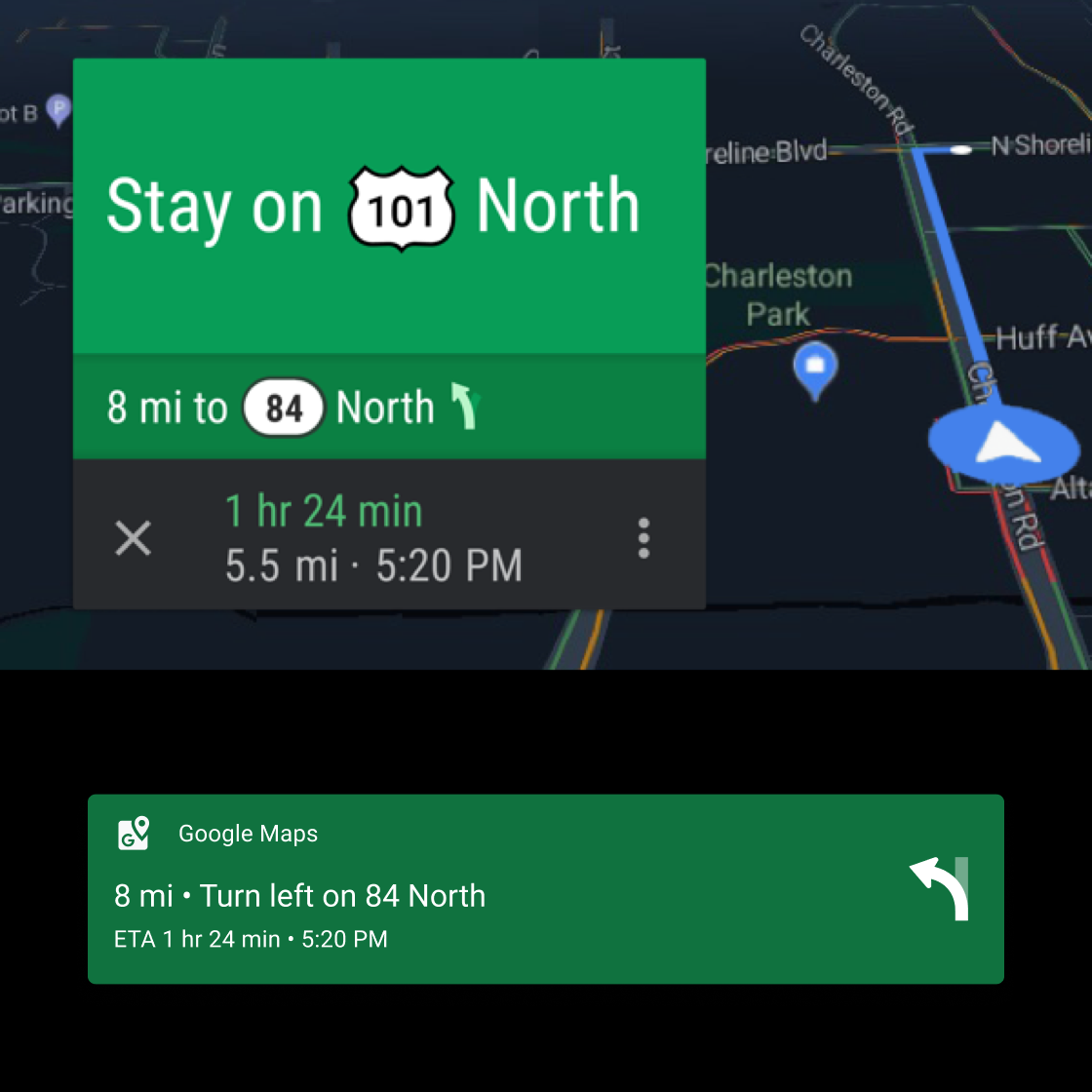
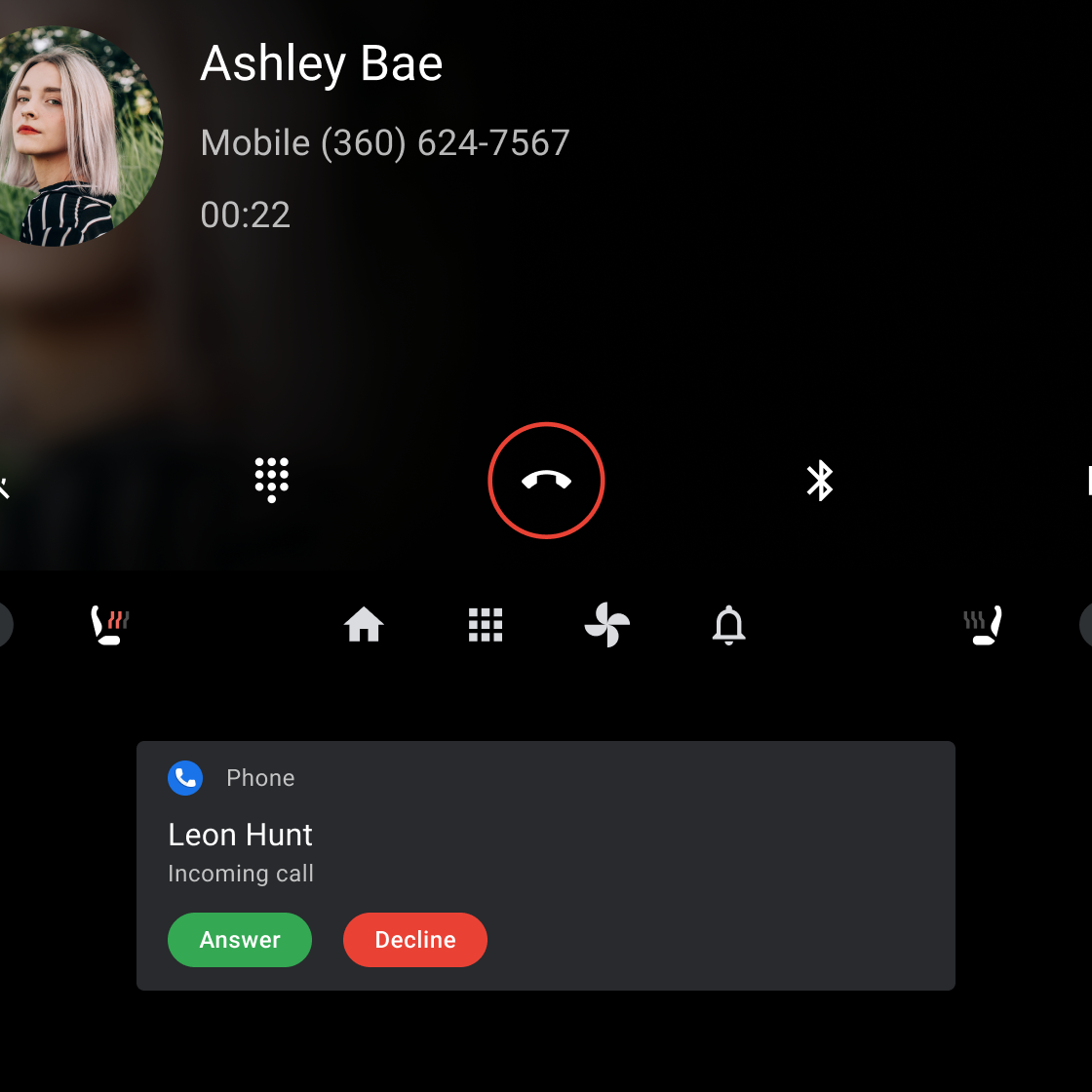
फ़ुल-स्क्रीन स्क्रिम (ओवरले) का इस्तेमाल, विज्ञापन में रुकावट डालने वाले एलिमेंट के पीछे के बैकग्राउंड को कवर करने के लिए किया जाता है. उदाहरण के लिए, ऐसे डायलॉग बॉक्स जिनमें उपयोगकर्ताओं को कोई कार्रवाई करनी पड़ती है. कुछ हद तक स्क्रिम का इस्तेमाल, सूचनाओं जैसे एलिमेंट के ट्रांज़िशन की ओर ध्यान खींचने के लिए किया जाता है.




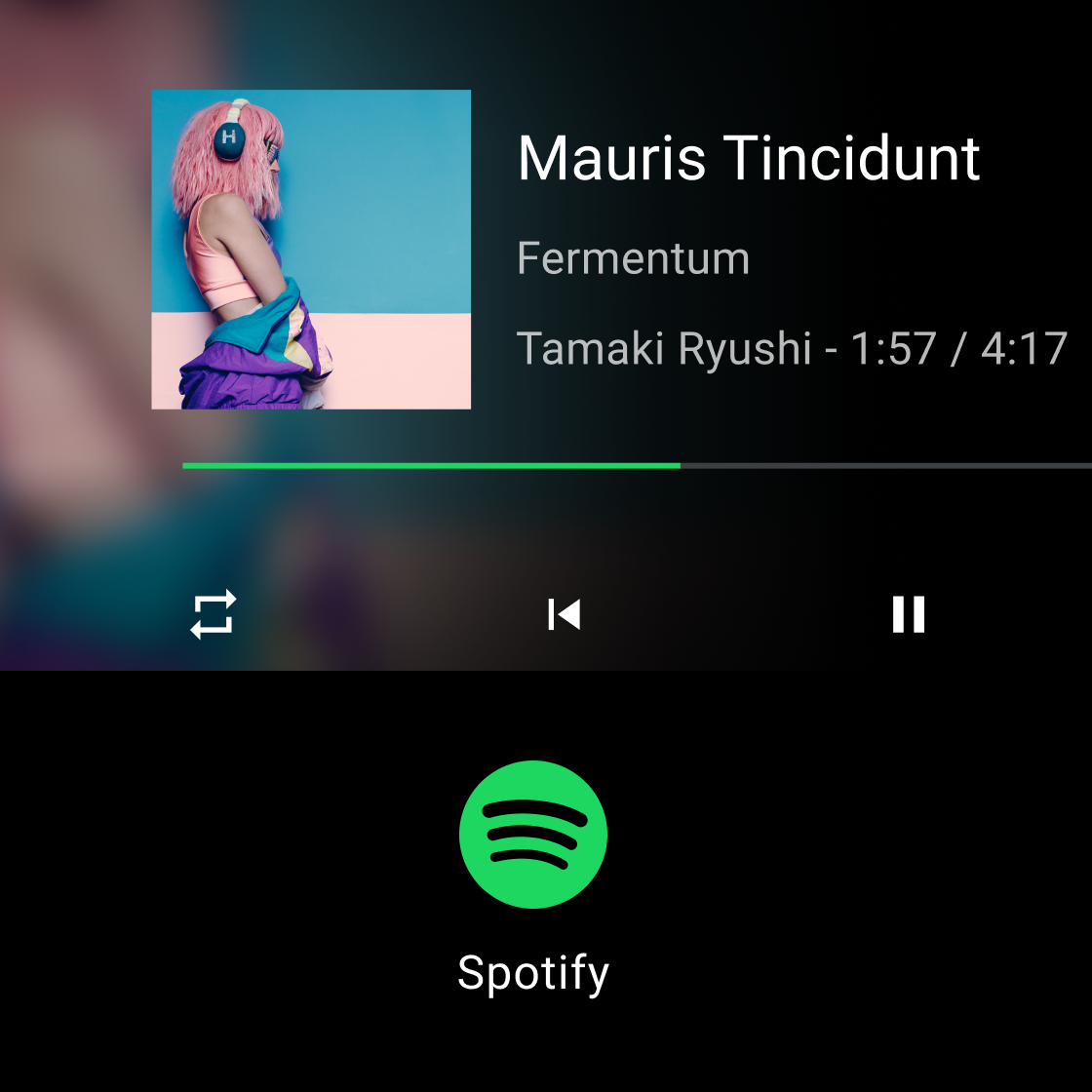
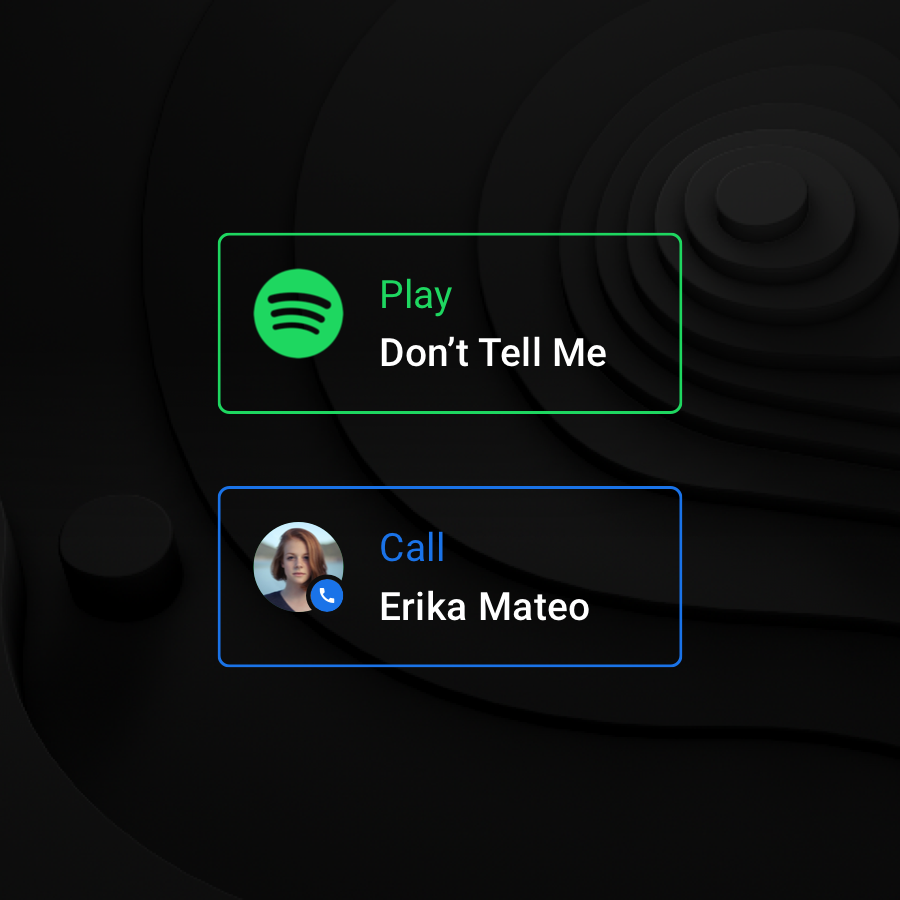
रंगों को एक जैसा बनाए रखना
रंग, मेमोरी और पहचान को बेहतर बनाने का दमदार संकेत है. इसकी मदद से, हर स्क्रीन पर एक जैसा अनुभव मिलता है.

ऐसा करें

ऐसा करें

ऐसा करें

यह न करें
विज़ुअल हैरारकी तय करना
एक जैसा और असरदार विज़ुअल हैरारकी बनाने के लिए, ओपैसिटी की सफ़ेद वैल्यू का इस्तेमाल करें. 88, 72, और 56 की ओपैसिटी वैल्यू में सुलभता की ज़रूरी शर्तें पूरी करने के लिए काफ़ी कंट्रास्ट है. साथ ही, गहरे रंग के बैकग्राउंड में पढ़ने के लिए आरामदेह माहौल मिलता है. नाइट मोड के लिए, सभी व्हाइट स्क्रीन पर 96% ओपैसिटी का इस्तेमाल करें.

ऐसा करें

यह न करें

