A base da estratégia de cores do Android Automotive OS é a ideia de "criar a partir de preto". As cores da interface em preto criam uma experiência do usuário mais consistente, sem mudanças drásticas entre os temas diurno e noturno.
Construir em preto também garante um melhor alinhamento com o hardware, já que materiais escuros são frequentemente usados em interiores e painéis de carros.
Resumo (TL;DR)
- Crie suas opções de cores, desde preto, para apoiar a direção durante o dia e a noite
- Mantenha uma taxa de contraste de pelo menos 4.5:1 entre o plano de fundo e os ícones ou o texto
- Usar o mínimo possível de cores, com um propósito
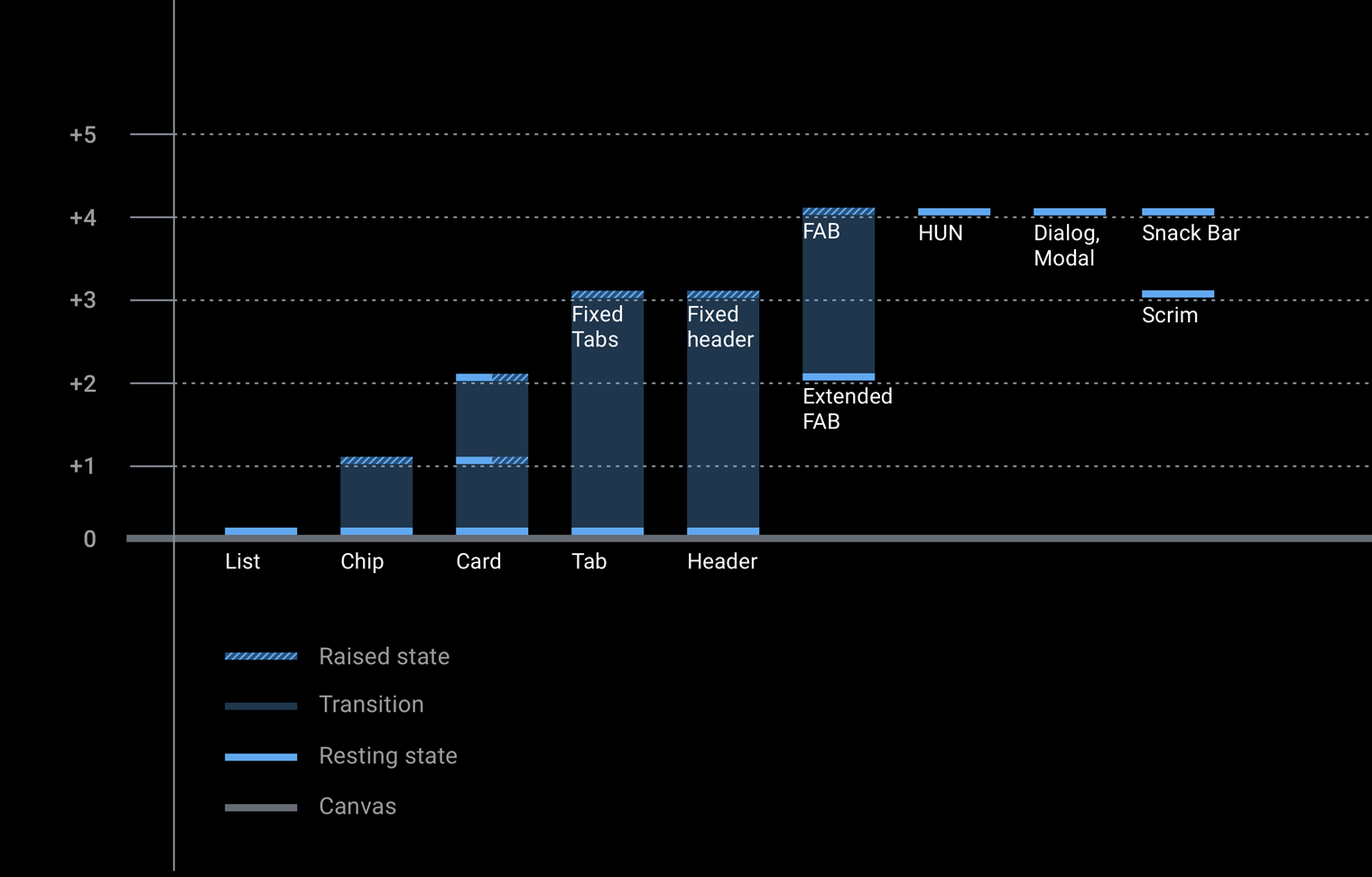
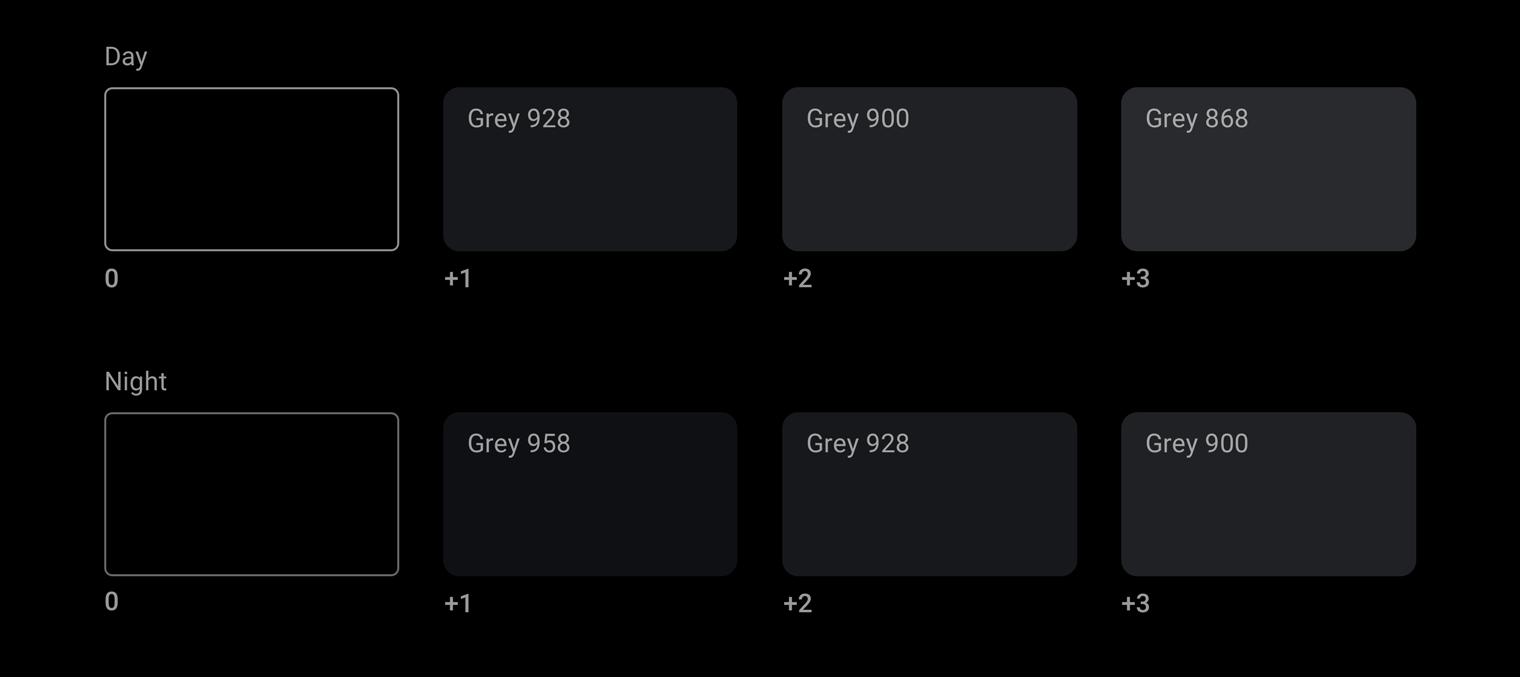
- Mostrar elevação em escala de cinza
- Usar transparência e opacidade para orientar o foco visual
Paletas e gradientes
O tema escuro da interface do Android Automotive OS é baseado em uma paleta de escala de cinza. Idealmente, todas as cores adicionais precisam ter intensidade reduzida, como nas variantes escuras das cores das paletas do Material Design.
Esta seção inclui informações sobre a paleta e a opacidade, além de gráficos que fornecem valores em escala de cinza para os níveis de elevação associados a cada componente.
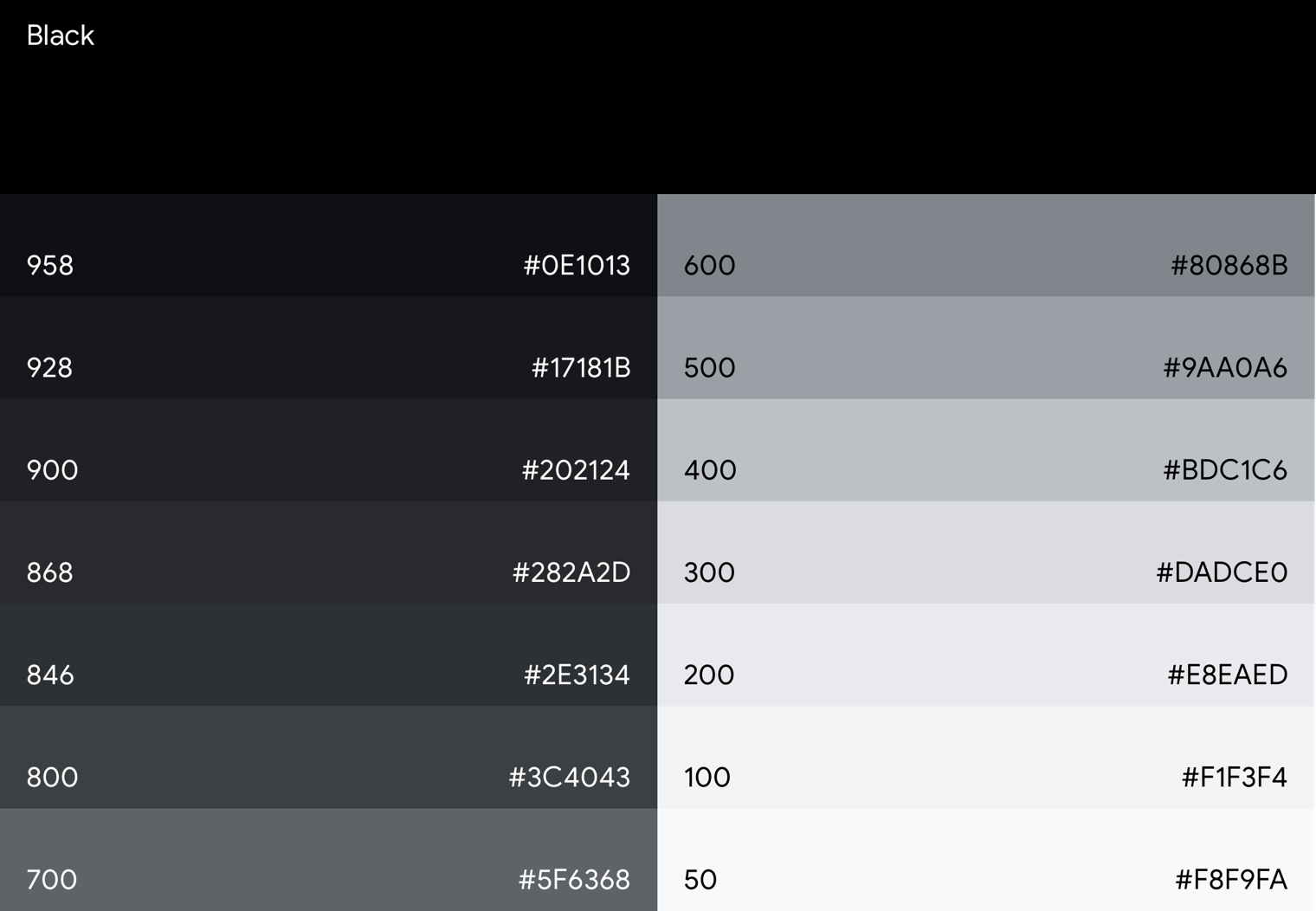
Paleta de escala de cinza do Android Automotive OS
A paleta de escala de cinza do Android Automotive OS é usada para elementos como texto e ícones, e foi projetada para atender aos requisitos exclusivos do ambiente de condução.
Essa paleta precisa ser diversificada o suficiente para:
- Aborde todos os diferentes casos de uso da interface do tema escuro
- Fornecer alcance suficiente para definir a hierarquia por diferenças tonais

As diferenças de tonalidade criam a ilusão de profundidade mesmo em fundos pretos verdadeiros onde as sombras são imperceptíveis. Para oferecer diferenças de tonalidade suficientes, a paleta de escala de cinza do Android Automotive OS inclui tons de cinza médio. Cinzas do Material Design, começando com o Cinza 900, abordam cores mais brilhantes muito rapidamente. Uma cor de dois passos mais clara seria Cinza 700, que é muito brilhante para o contexto automático.


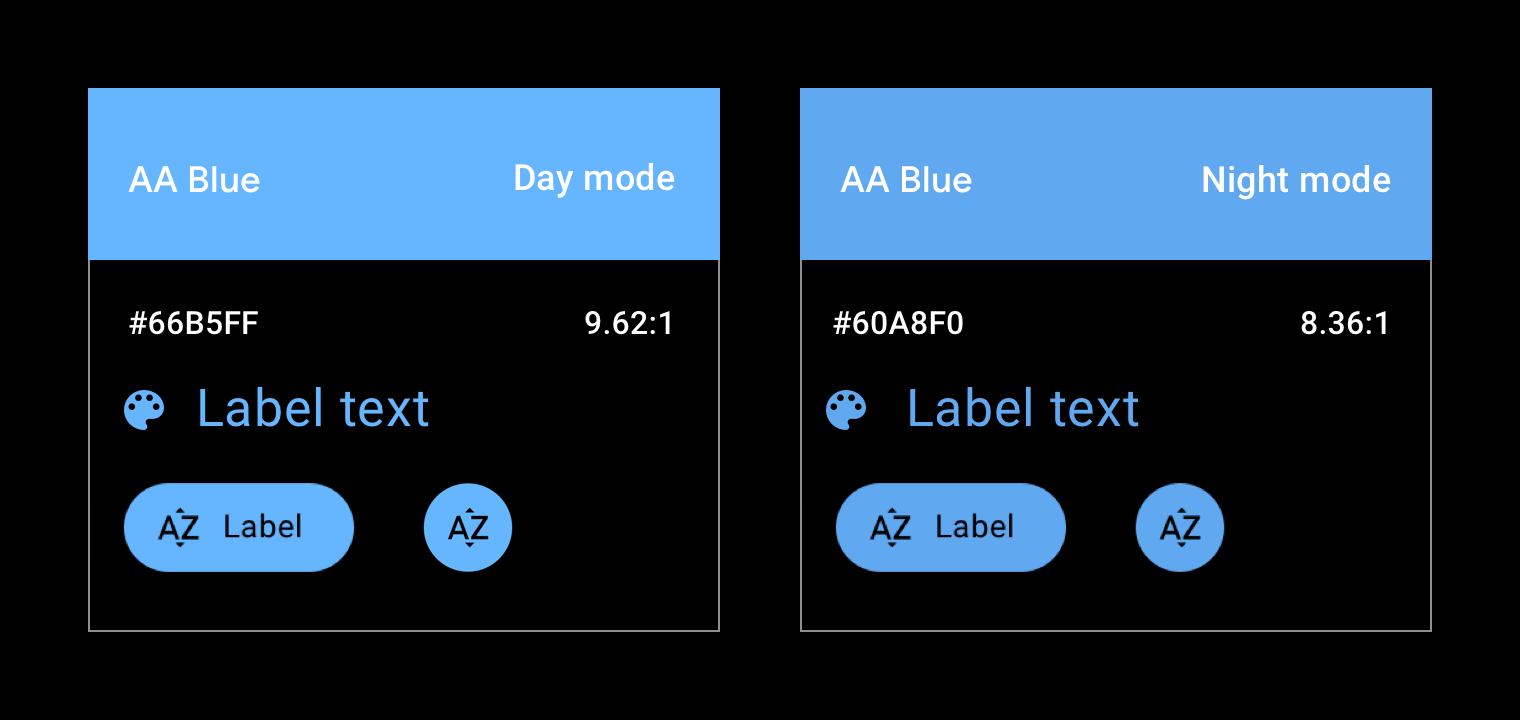
Cor de destaque
Além da paleta de escala de cinza no centro da interface do Android Automotive OS, outras cores podem ser usadas com moderação para fins como o foco no desenho.
Atualmente, o Android Automotive OS tem uma cor de destaque oficial, um tom de azul conhecido na Biblioteca de Suporte como "sotaque do carro". Para aumentar a saturação e a intensidade, a cor azul é um pouco diferente do azul padrão do Google. Essa mudança faz com que as cores fiquem mais confortáveis em uma superfície escura.

Gráficos de valor de opacidade
A transparência transmite uma sensação de profundidade e reforça o modelo espacial do Material Design. Para usar a transparência de forma eficaz, escolha valores de opacidade escuro ou branco com base em seu caso de uso.
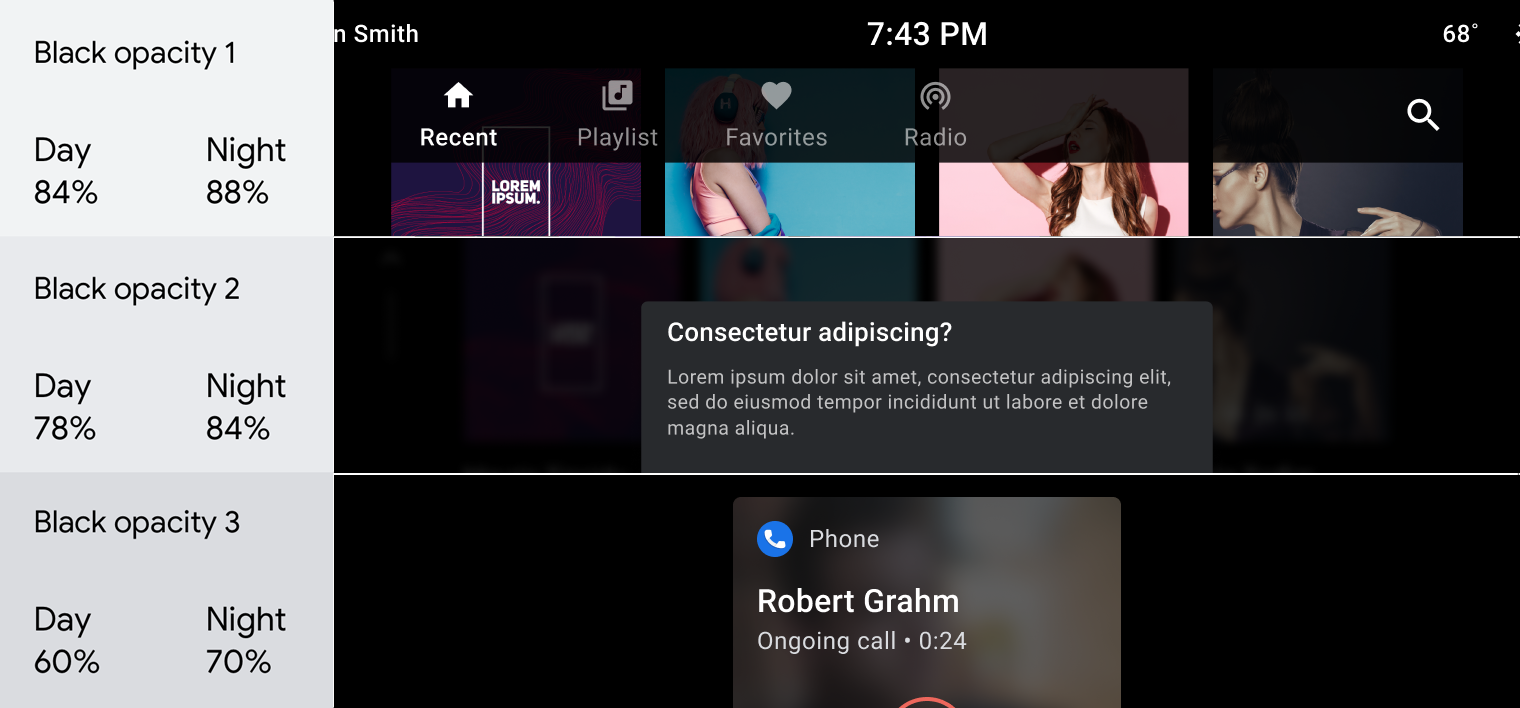
Valores de opacidade escura
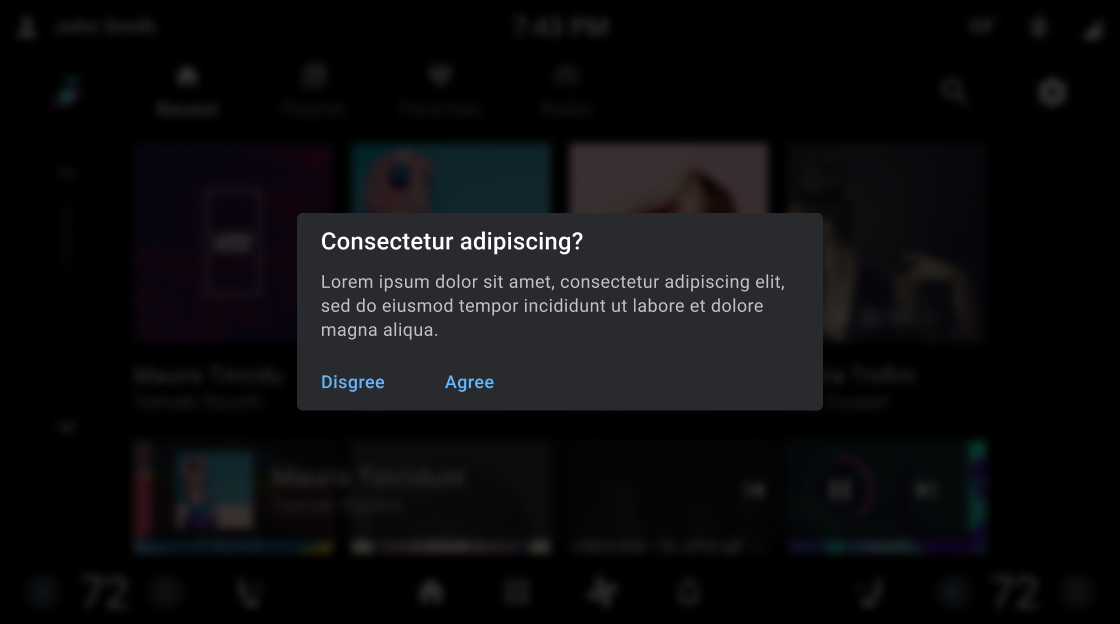
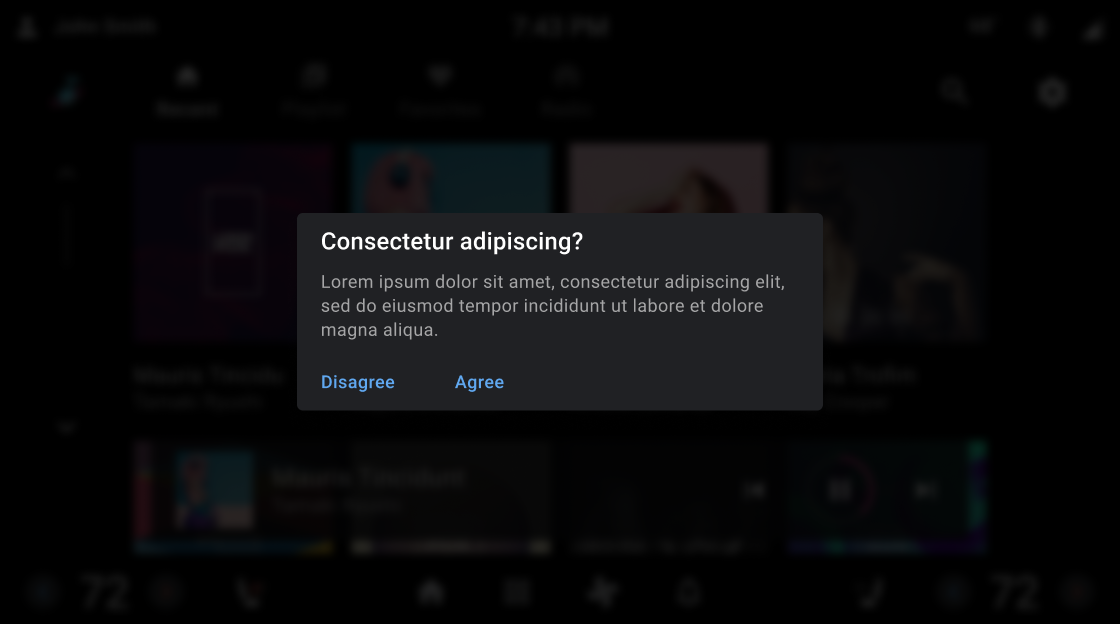
O caso de uso mais comum para valores de opacidade escura é a criação de esboços (sobreposições).

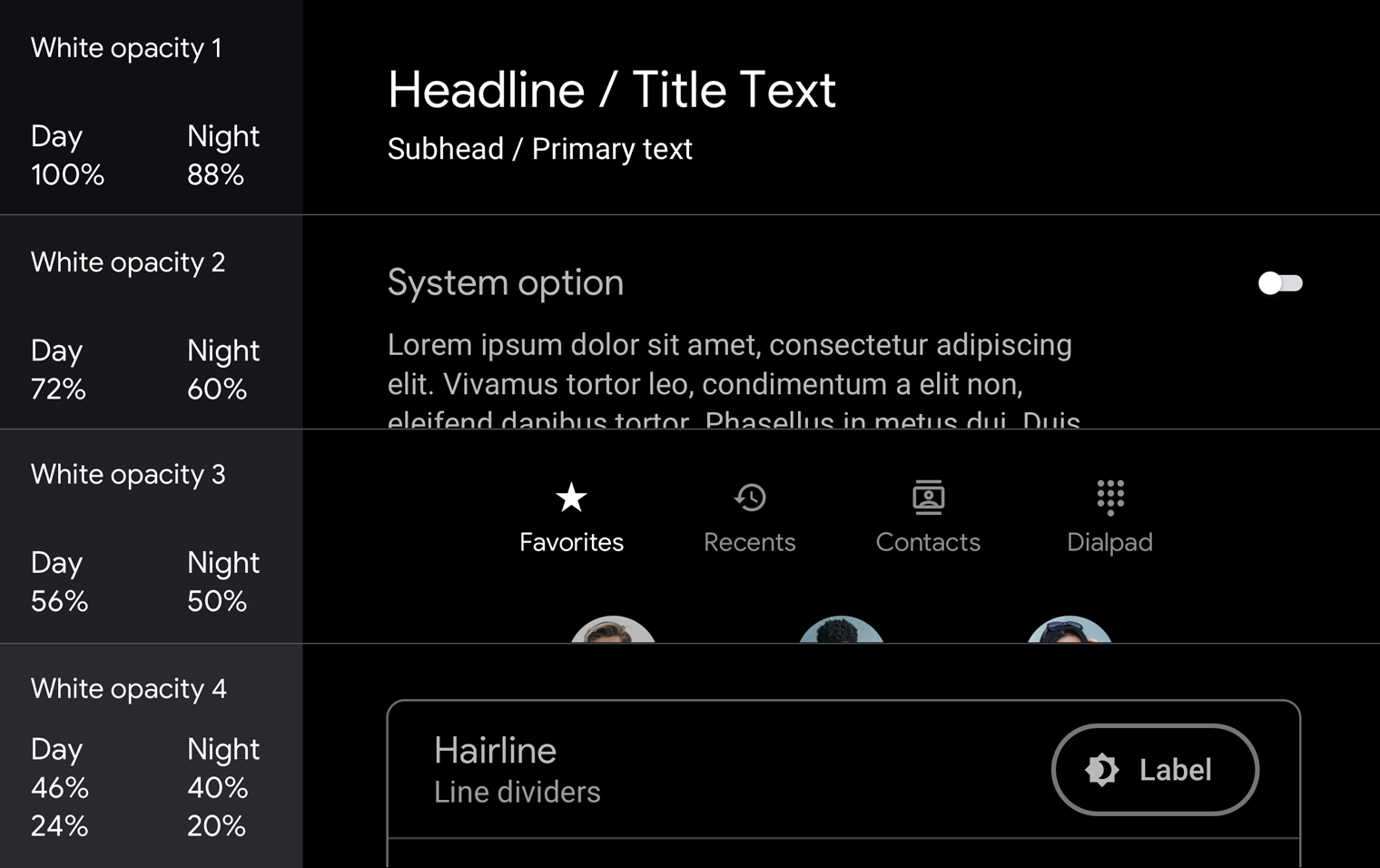
Valores de opacidade branca
Esses valores são usados principalmente em textos. Eles são especialmente eficazes quando o plano de fundo é colorido. Usar um cinza sólido em um fundo escuro e colorido faz parecer muito lamacento.

Para ver exemplos de como usar a opacidade em esquemas e hierarquias de texto, consulte Orientação e exemplos.
Contraste
Para atender às diretrizes de segurança básicas do Android Automotive OS, a taxa de contraste entre o plano de fundo e os ícones ou texto precisa ser de pelo menos 4,5:1. Para ver detalhes sobre como as taxas de contraste se aplicam a elementos automotivos específicos da interface, consulte Tornar o conteúdo fácil de ler.

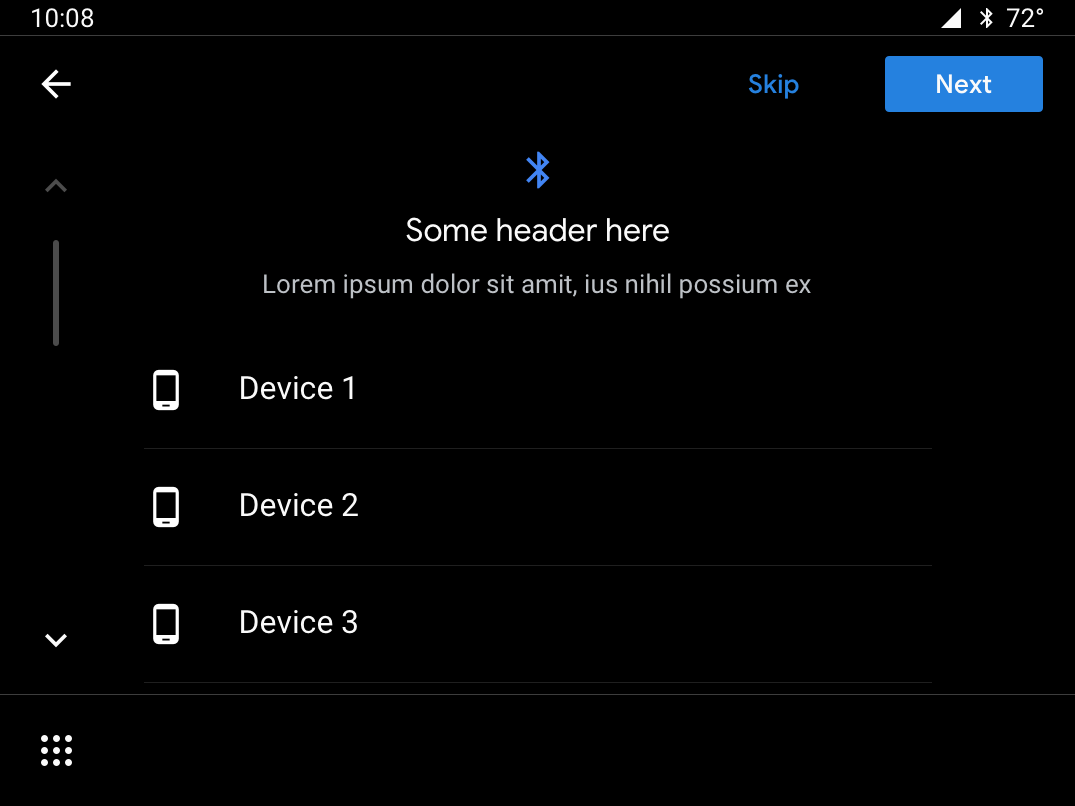
O que fazer

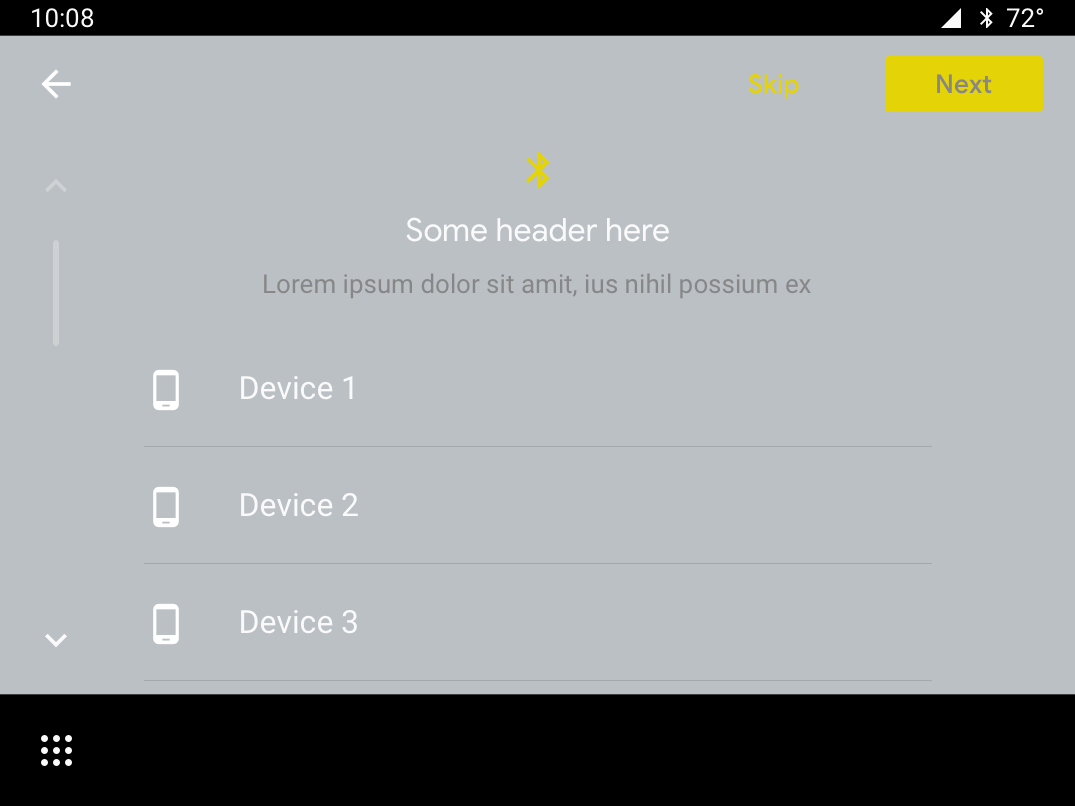
O que não fazer
Orientações e exemplos
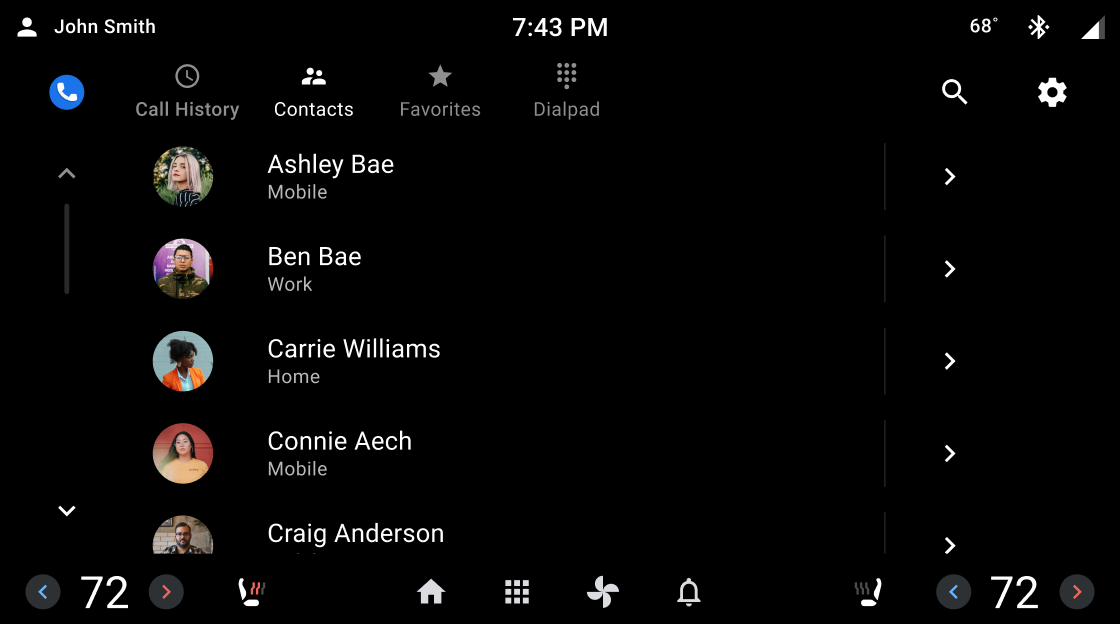
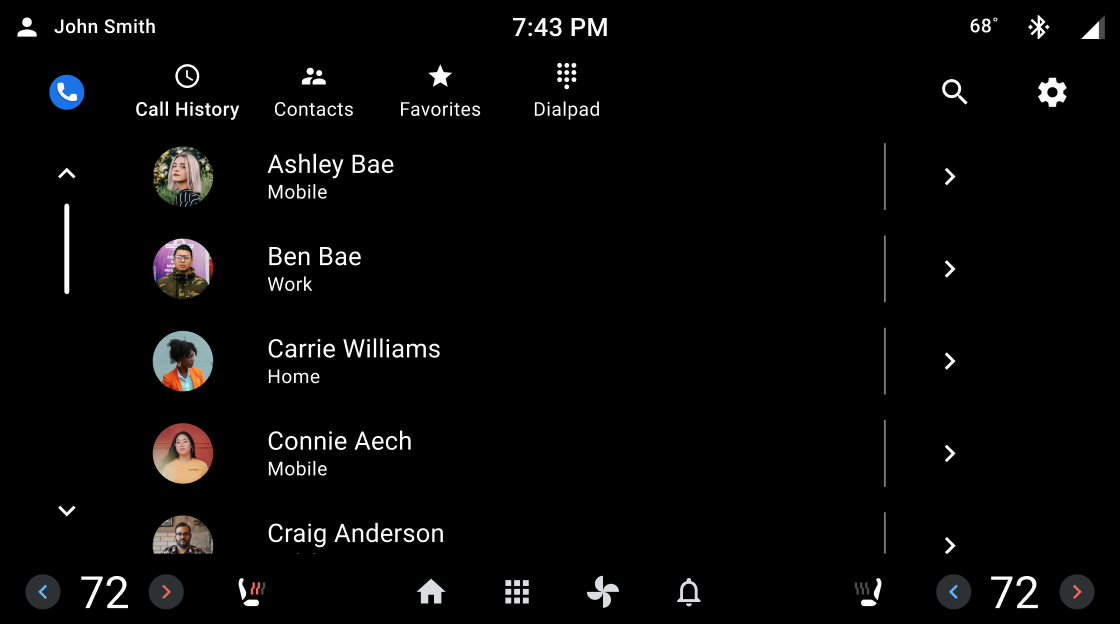
A interface escura do Android Automotive OS é limpa e simples, com uso mínimo de cores. Além de usar os valores apropriados de cores, tons e opacidade para os elementos da interface (consulte Paletas e gradientes), é importante garantir que todo uso de cor e gradientes de cor tenha um propósito.
Esta seção fornece orientações e exemplos de aplicação de transparência, opacidade e cor para atingir uma variedade de metas, que incluem:
- Planos de fundo desfocados
- Como manter a consistência
- Estabelecer uma hierarquia visual que atraia o foco do usuário para as ações principais.
- Como distinguir entidades em uma lista
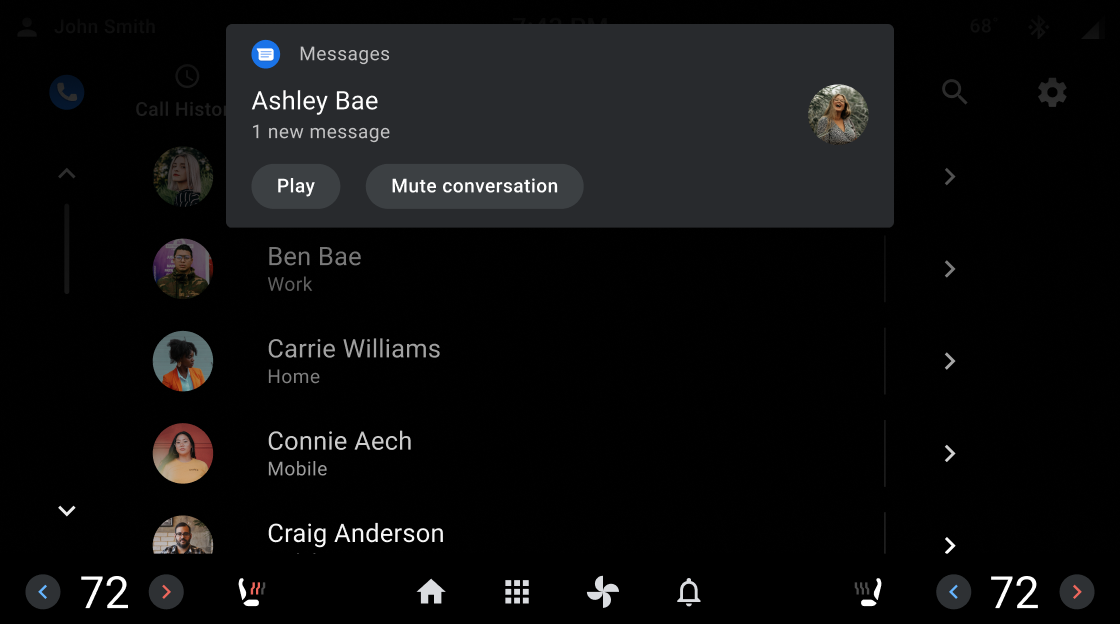
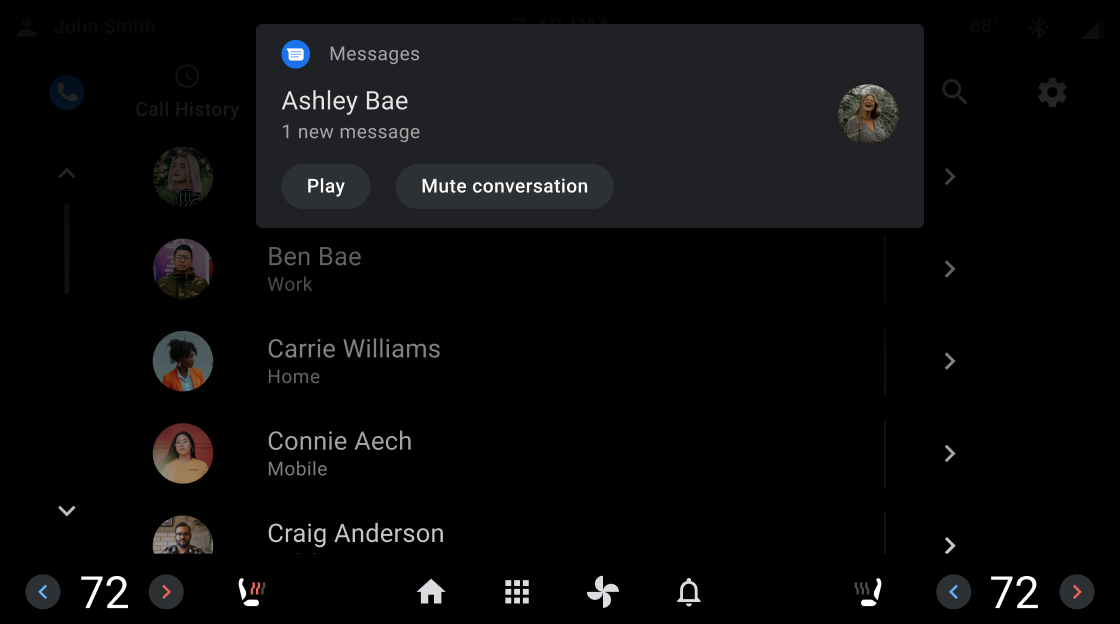
Planos de fundo desfocados com assinaturas
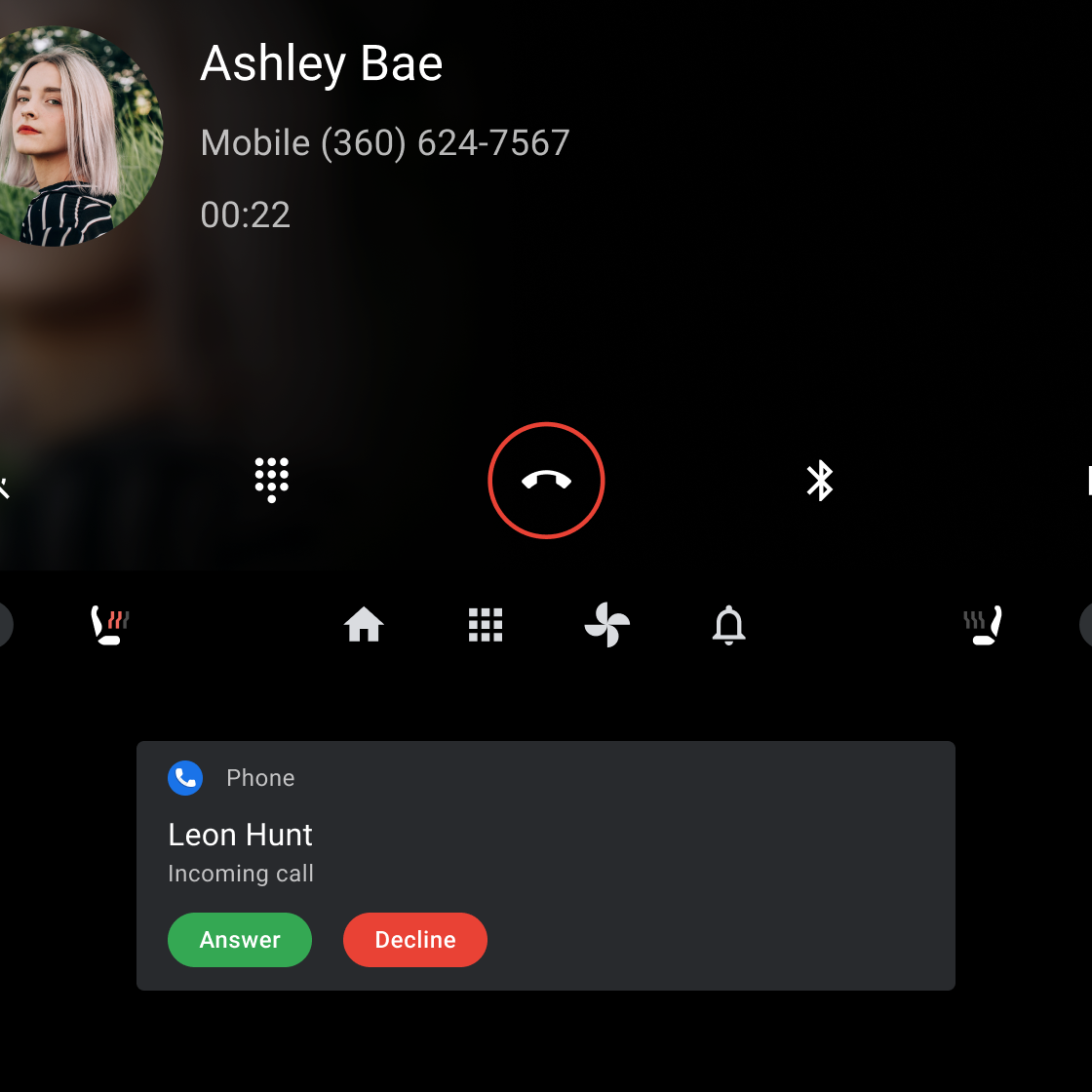
Ícones de tela cheia (sobreposições) são usados para cobrir o plano de fundo de elementos que causam interrupções, como caixas de diálogo que exigem uma ação do usuário. Gráficos parciais são usados para chamar a atenção para a transição de elementos, como notificações.




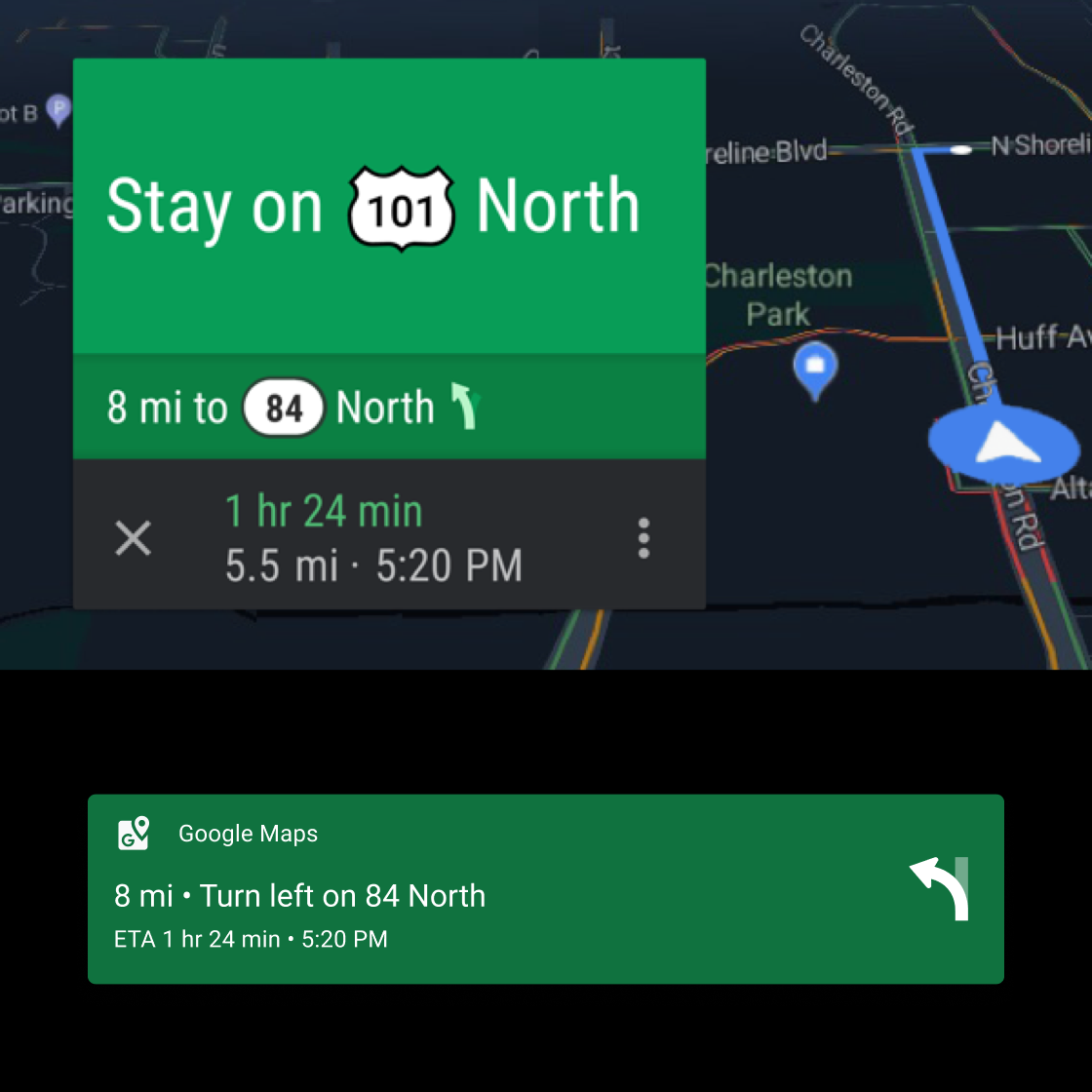
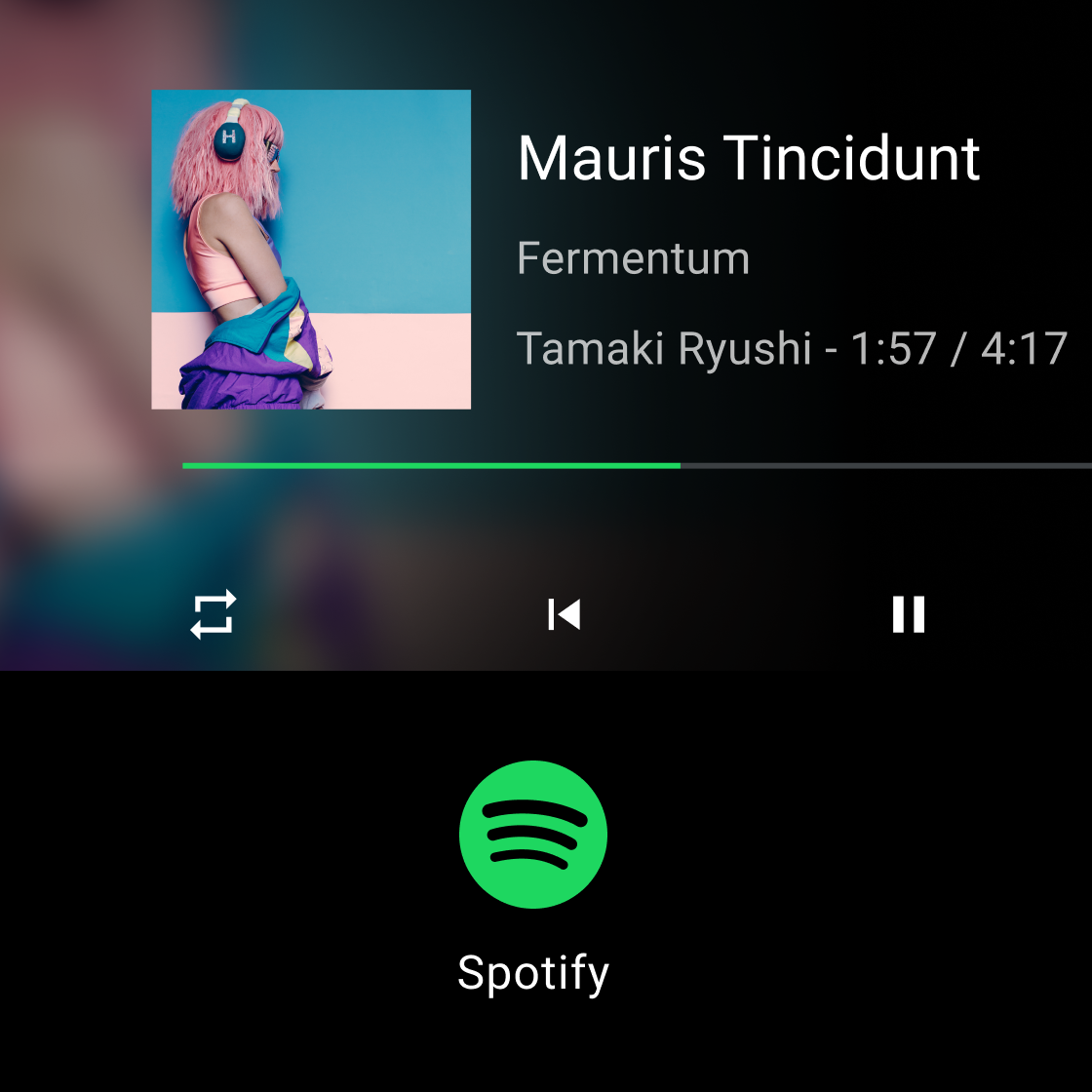
Como manter a consistência com a cor
As cores são um estímulo poderoso para reforçar a memória e o reconhecimento. Use-o para criar uma experiência coerente entre telas.

O que fazer

O que fazer

O que fazer

O que não fazer
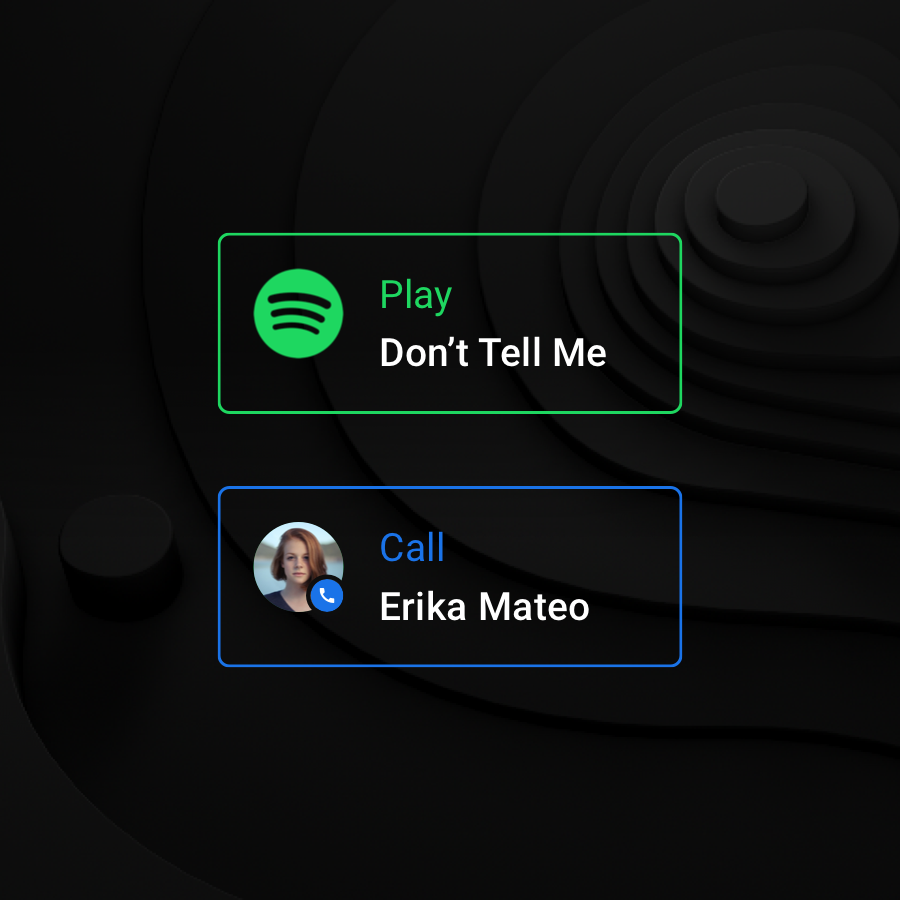
Estabelecer uma hierarquia visual
Use os valores de opacidade em branco para criar uma hierarquia visual consistente e forte. Os valores de opacidade 88, 72 e 56 contêm contraste suficiente para atender aos requisitos de acessibilidade e criar um ambiente de leitura confortável em um fundo escuro. Use 96% de opacidade em todos os brancos para o modo noturno.

O que fazer

O que não fazer

