Android Automotive OS renk stratejisinin temeli "siyahtan geliştirme" fikrine dayanır. Arayüz renklerini siyah üzerine eklemek, gündüz ve gece temaları arasında önemli değişiklikler yapmadan daha tutarlı bir kullanıcı deneyimi sağlar.
Ayrıca arabanın iç mekanlarında ve gösterge panelinde koyu renk malzemeler kullanıldığından, siyahtan inşaatlar donanımla daha iyi uyum sağlar.
Bir bakışta rehberlik (TL;DR)
- Hem gündüz hem de gece sürüşü desteklemek için siyahtan renk seçimlerinizi oluşturun
- Arka plan ile simgeler veya metin arasında en az 4,5:1 kontrast oranını koruyun
- Amaca yönelik olarak olabildiğince az renk kullanın
- Rakımı gri tonlama ile göster
- Görsel odağı yönlendirmek için şeffaflık ve opaklık kullanın
Paletler ve renk geçişleri
Android Automotive OS arayüzünün koyu teması, gri tonlamalı palete dayalıdır. İdeal olarak, Materyal Tasarım paletlerindeki renklerin koyu varyantlarında olduğu gibi, diğer renklerin yoğunluğu daha düşük olmalıdır.
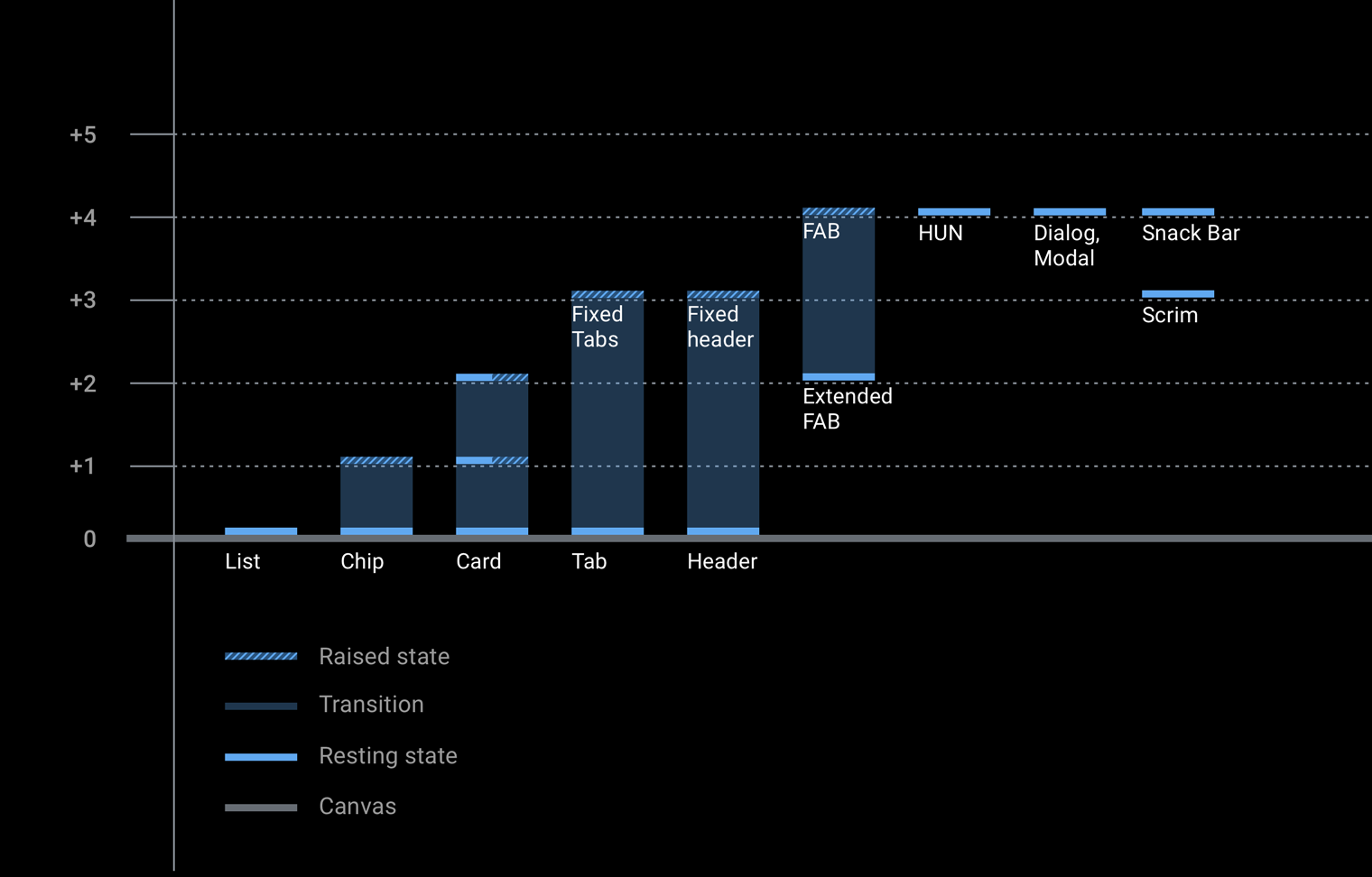
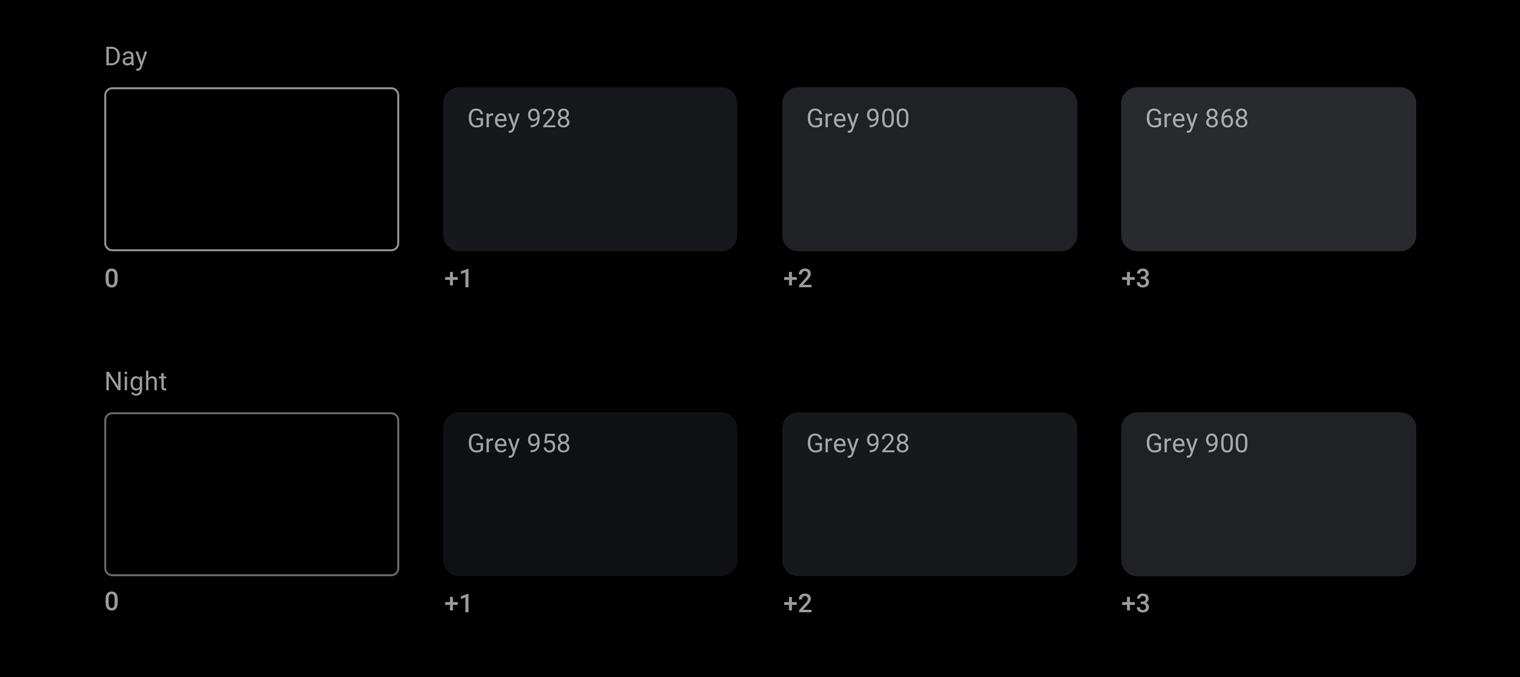
Bu bölümde, her bileşenle ilişkili yükseklik seviyeleri için gri tonlamalı değerler sağlayan grafiklerin yanı sıra palet ve opaklık bilgileri yer alır.
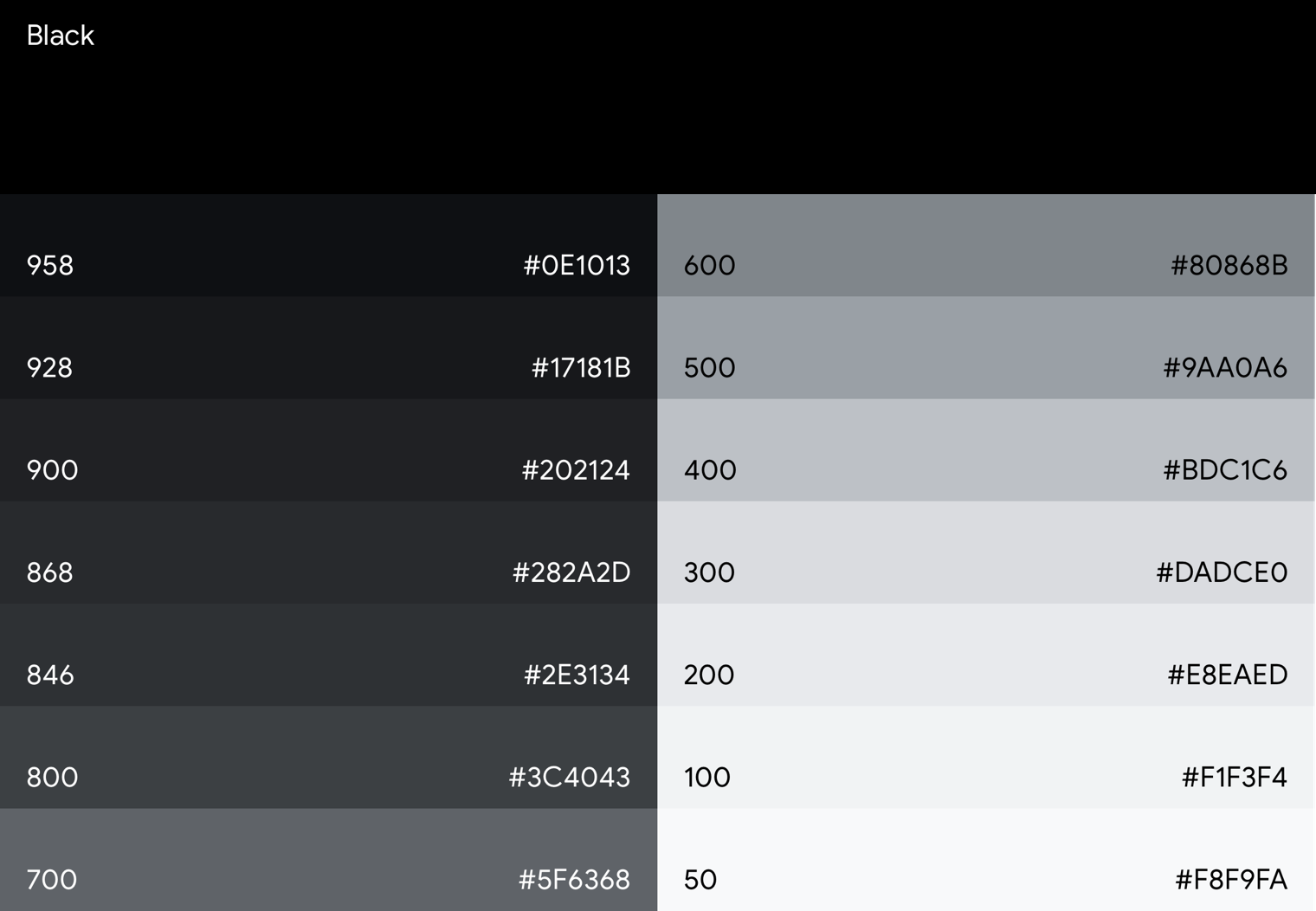
Android Automotive OS gri tonlama paleti
Metin ve simge gibi öğeler için Android Automotive OS gri tonlama paleti kullanılır ve sürüş ortamının benzersiz gereksinimlerini karşılayacak şekilde tasarlanmıştır.
Bu paletin aşağıdakileri yapacak kadar çeşitli olması gerekir:
- Koyu tema kullanıcı arayüzünün tüm farklı kullanım alanlarını kapsama
- Ton farklılıkları aracılığıyla hiyerarşi tanımlamak için yeterli aralık sağlayın

Ton farklılıkları, gölgelerin algılanmadığı gerçek siyah arka planlarda bile derinlik algısı yaratır. Yeterli ton farklılıkları sağlamak için Android Automotive OS gri tonlama paleti orta gri tonlar içerir. Gri 900 sürümünde Malzeme Tasarımı grileri daha parlak renklere çok hızlı yaklaşır; iki adım daha açık renk ise otomatik bağlam için çok parlak olan Gri 700 olur.


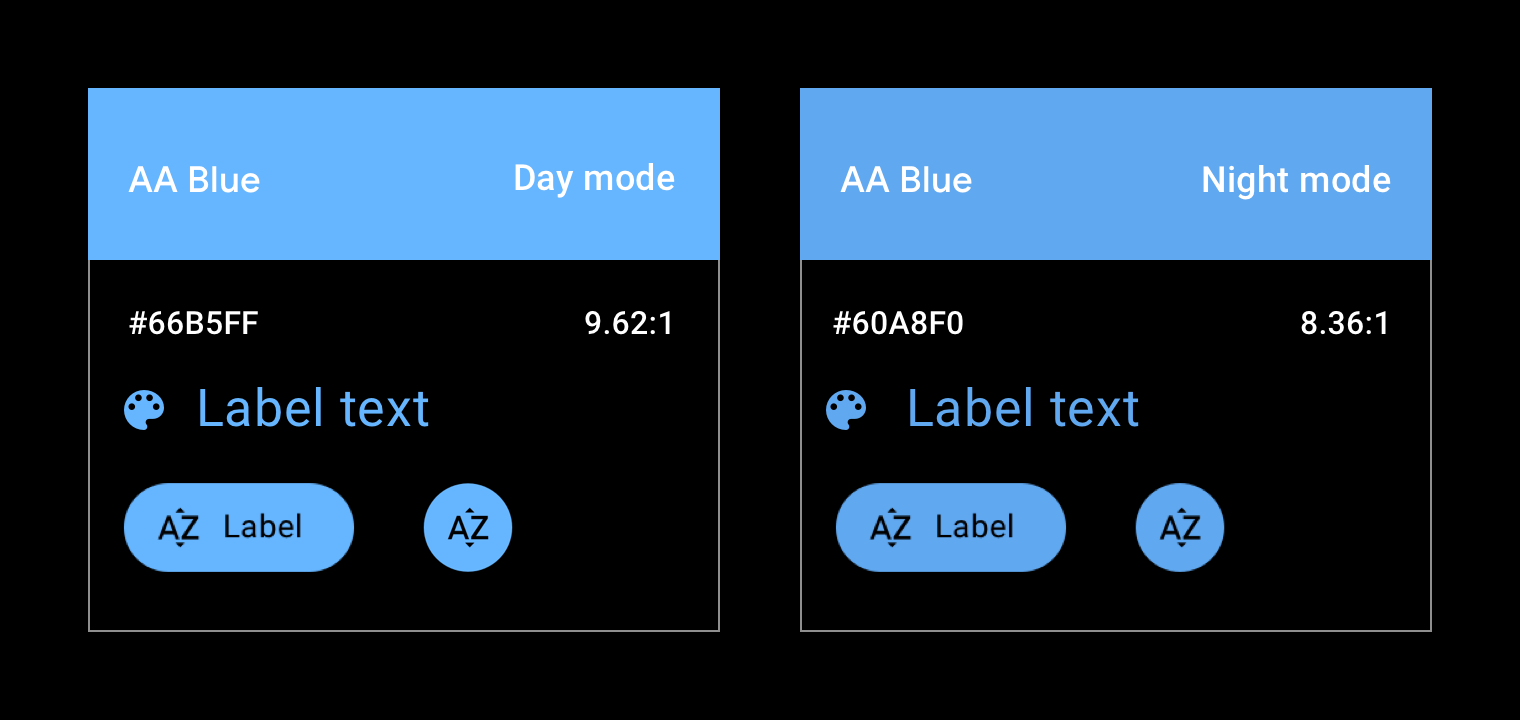
Vurgu rengi
Android Automotive OS arayüzünün temelinde yer alan gri tonlama paletine ek olarak, diğer renkler odaklama yapmak gibi amaçlarla fazla ölçülü bir şekilde kullanılabilir.
Şu anda Android Automotive OS, resmi olarak tek bir vurgu rengine sahiptir. Bu renk, destek kitaplığında "araba vurgusu" olarak belirtilen mavi tonudur. Doygunluğu ve canlılığı artırmak için bu mavi, standart Google mavisinden biraz daha kaydırılır. Bu kayma, renklerin karanlık bir yüzeye daha rahat oturmasına yardımcı olur.

Şeffaflık değeri grafikleri
Şeffaflık, derinlik hissi verir ve Materyal Tasarım uzamsal modelini güçlendirir. Şeffaflığı etkili şekilde kullanmak için kullanım alanınıza göre koyu veya beyaz opaklık değerlerini seçin.
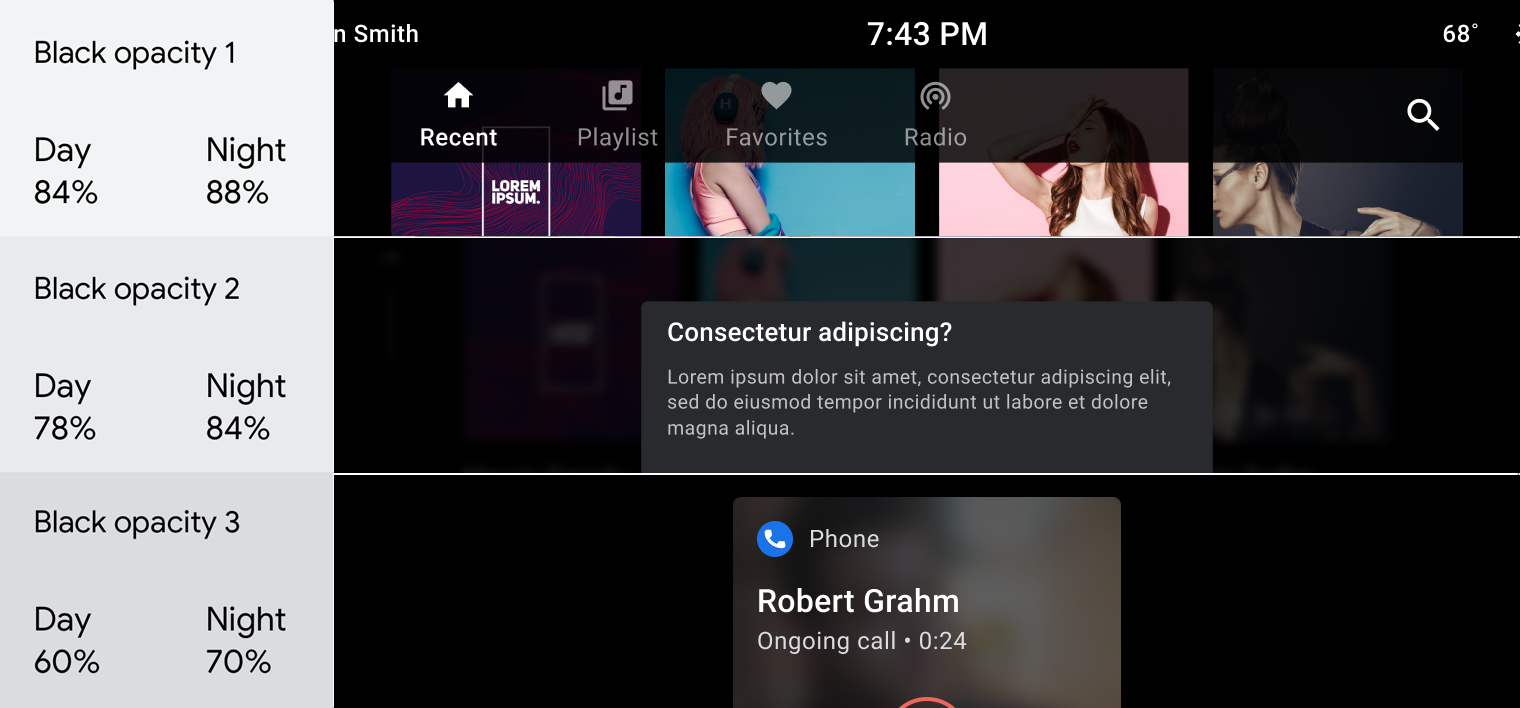
Koyu opaklık değerleri
Koyu opaklık değerleri için en yaygın kullanım alanı kaplamalar (yer paylaşımları) oluşturmaktır.

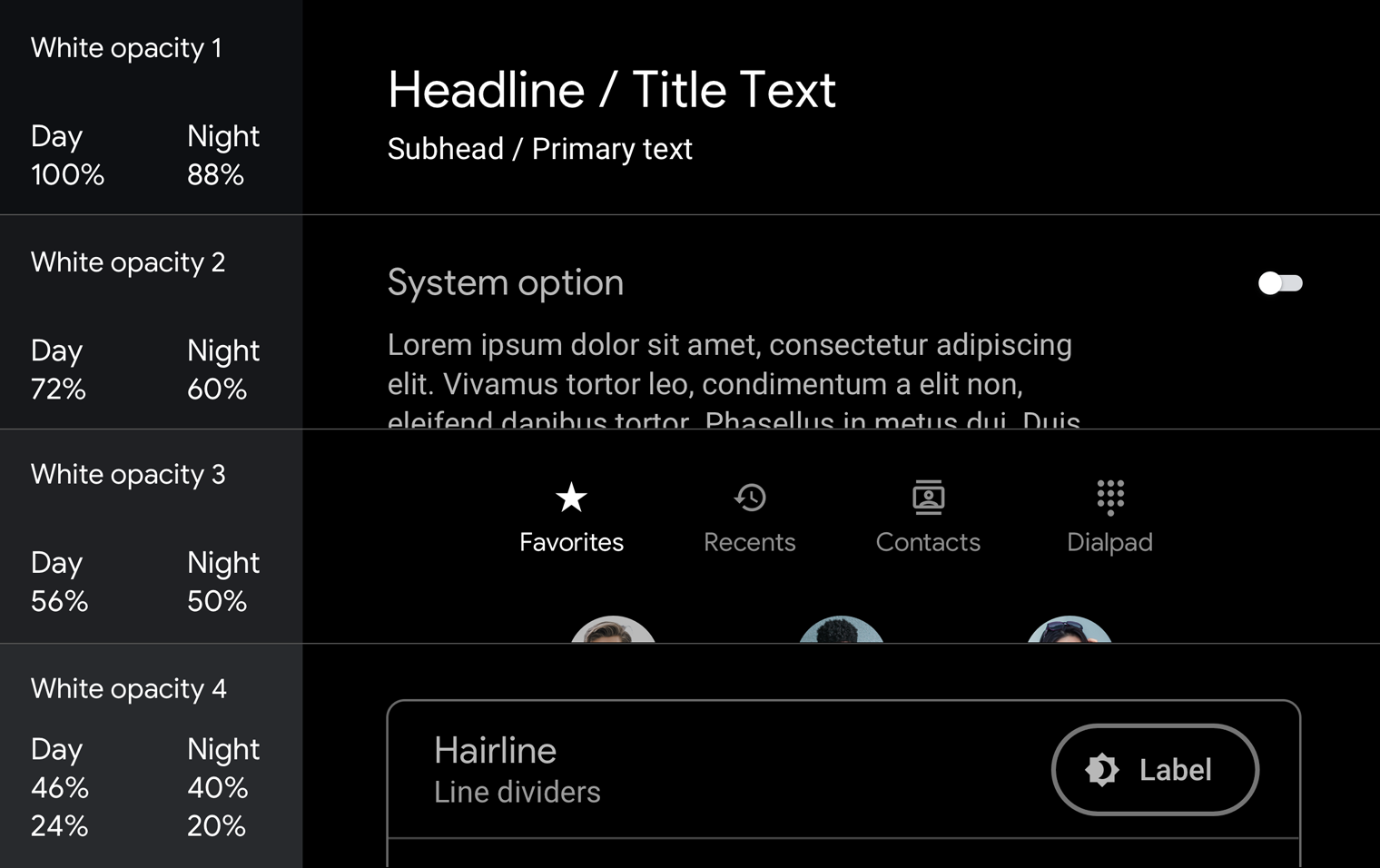
Beyaz opaklık değerleri
Bu değerler en çok metinde kullanılır. Özellikle arka plan renkli olduğunda etkilidir. Koyu, renkli arka plan üzerinde düz gri kullanmak çok çamurlu görünüyor.

Kumaşlarda ve metin hiyerarşilerinde opaklığın nasıl kullanılacağıyla ilgili örnekler için Yönergeler ve örnekler bölümüne bakın.
Kontrast
Temel Android Automotive OS güvenlik yönergelerine uymak için arka plan ile simgeler veya metin arasındaki kontrast oranı en az 4.5:1 olmalıdır. Kontrast oranlarının belirli otomobil kullanıcı arayüzü öğelerine nasıl uygulandığıyla ilgili ayrıntılar için İçeriğin okunmasını kolaylaştırma konusuna bakın.

Yapılması gerekenler

Yapılmaması gerekenler
Rehberlik ve örnekler
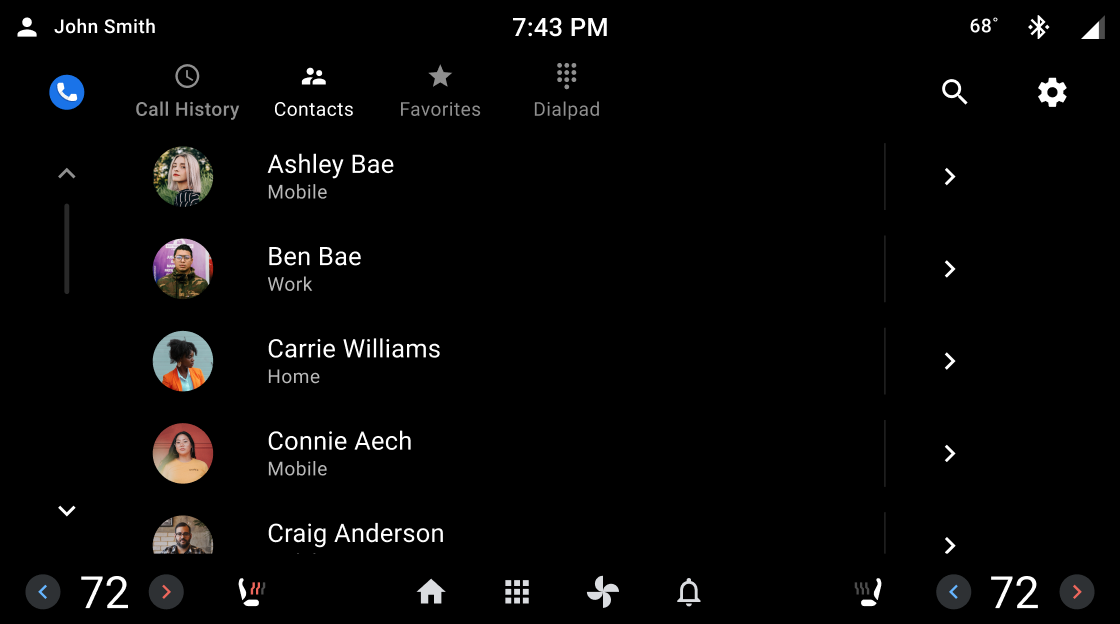
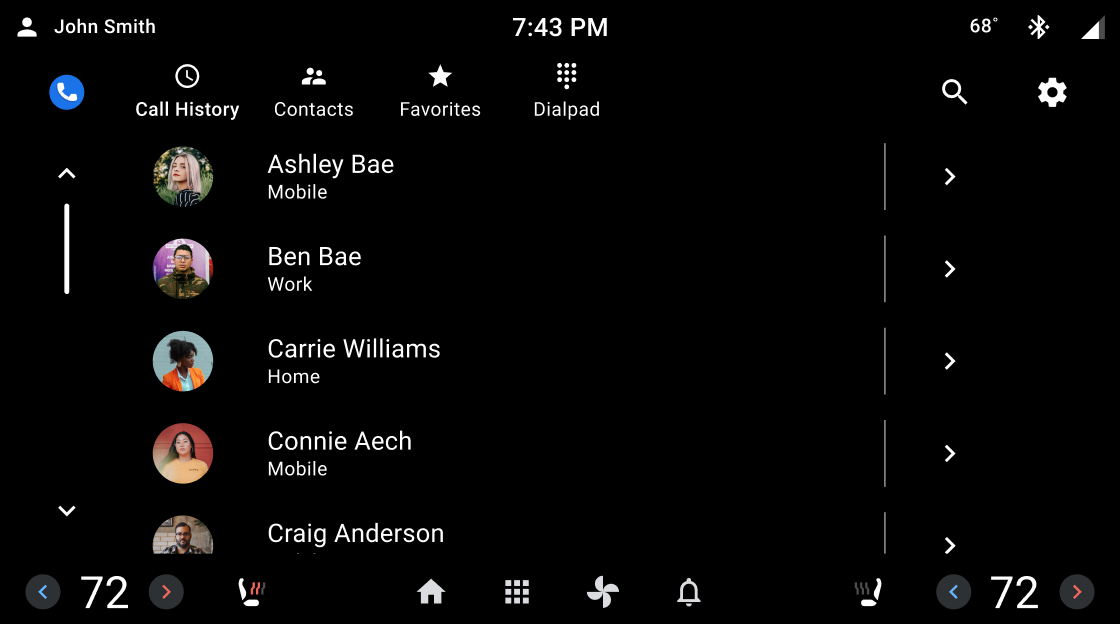
Android Automotive OS dark kullanıcı arayüzü, sade ve anlaşılır bir tasarıma sahiptir, çok az renk kullanır. Kullanıcı arayüzü öğeleri için uygun renkleri, tonları ve opaklık değerlerini (Paletler ve renk geçişleri konusuna bakın) kullanmaya ek olarak, renk ve renk gradyanlarının her kullanımının bir amacı olduğundan emin olmak önemlidir.
Bu bölümde, çeşitli hedeflere ulaşmak için şeffaflık, opaklık ve rengin uygulanmasına ilişkin kılavuz ve örnekler sağlanmaktadır. Bu hedefler şunları içerir:
- Gizlenen arka planlar
- Tutarlılığı koruma
- Kullanıcının odağını birincil işlemlere çeken görsel bir hiyerarşi oluşturma.
- Listedeki öğeleri ayırt etme
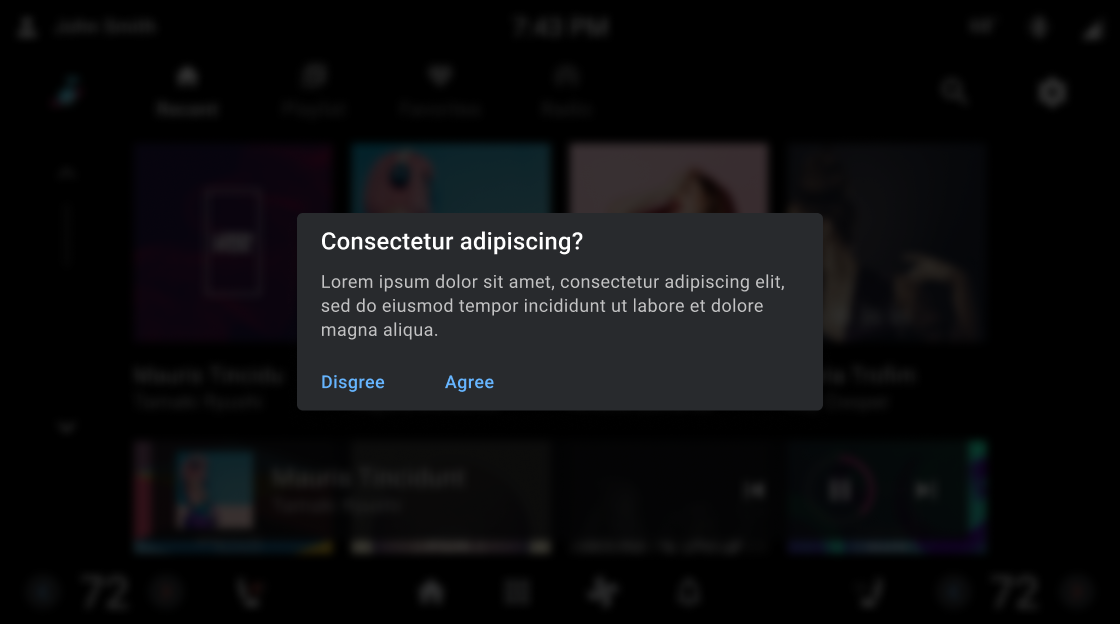
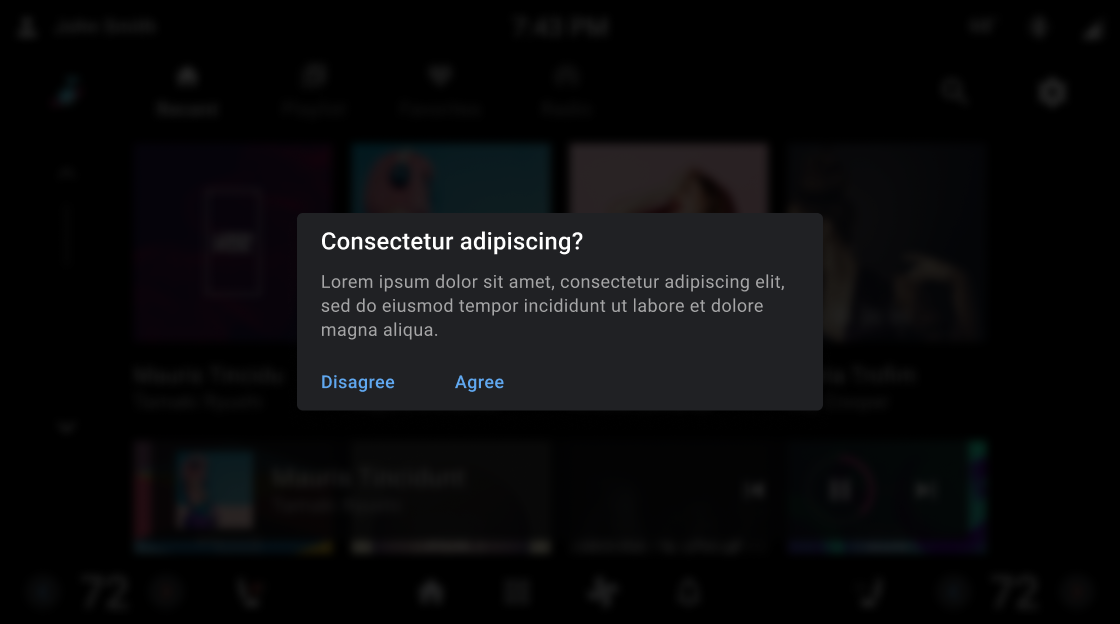
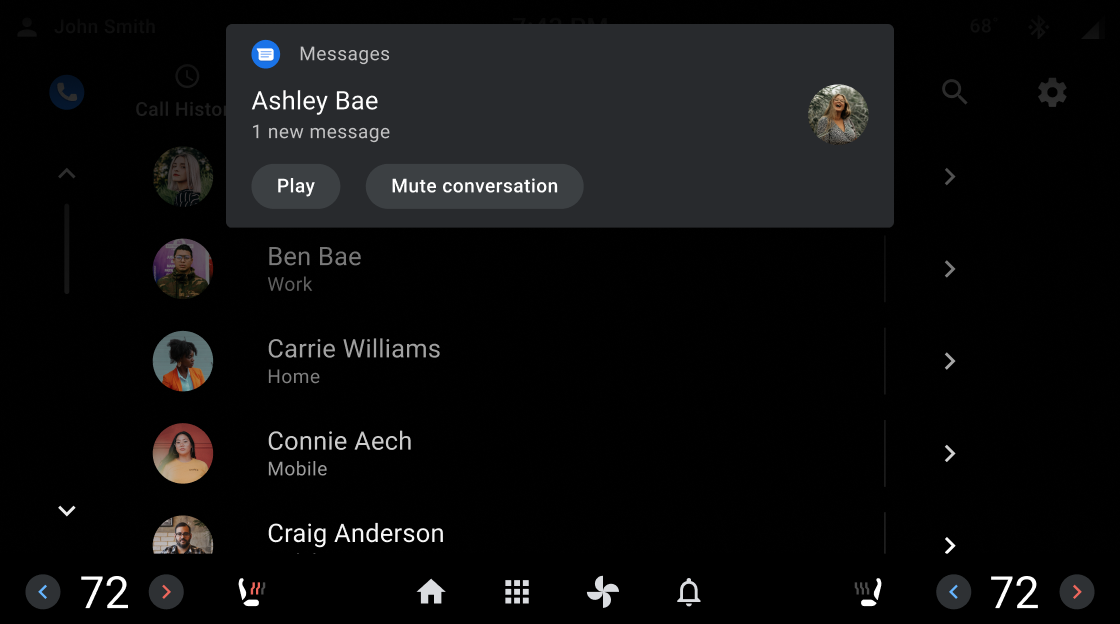
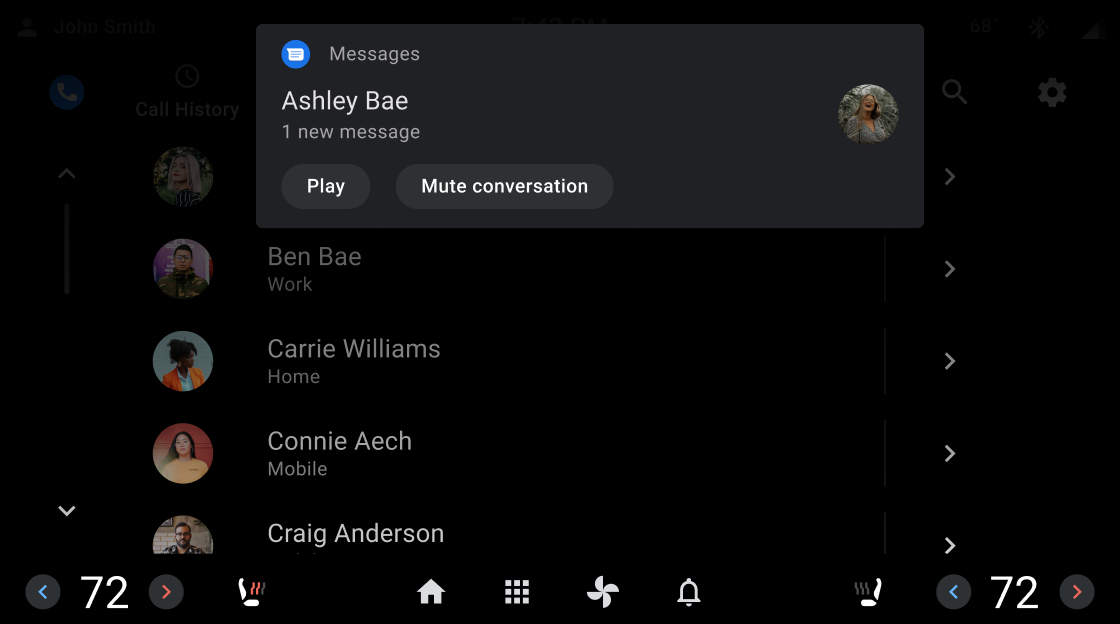
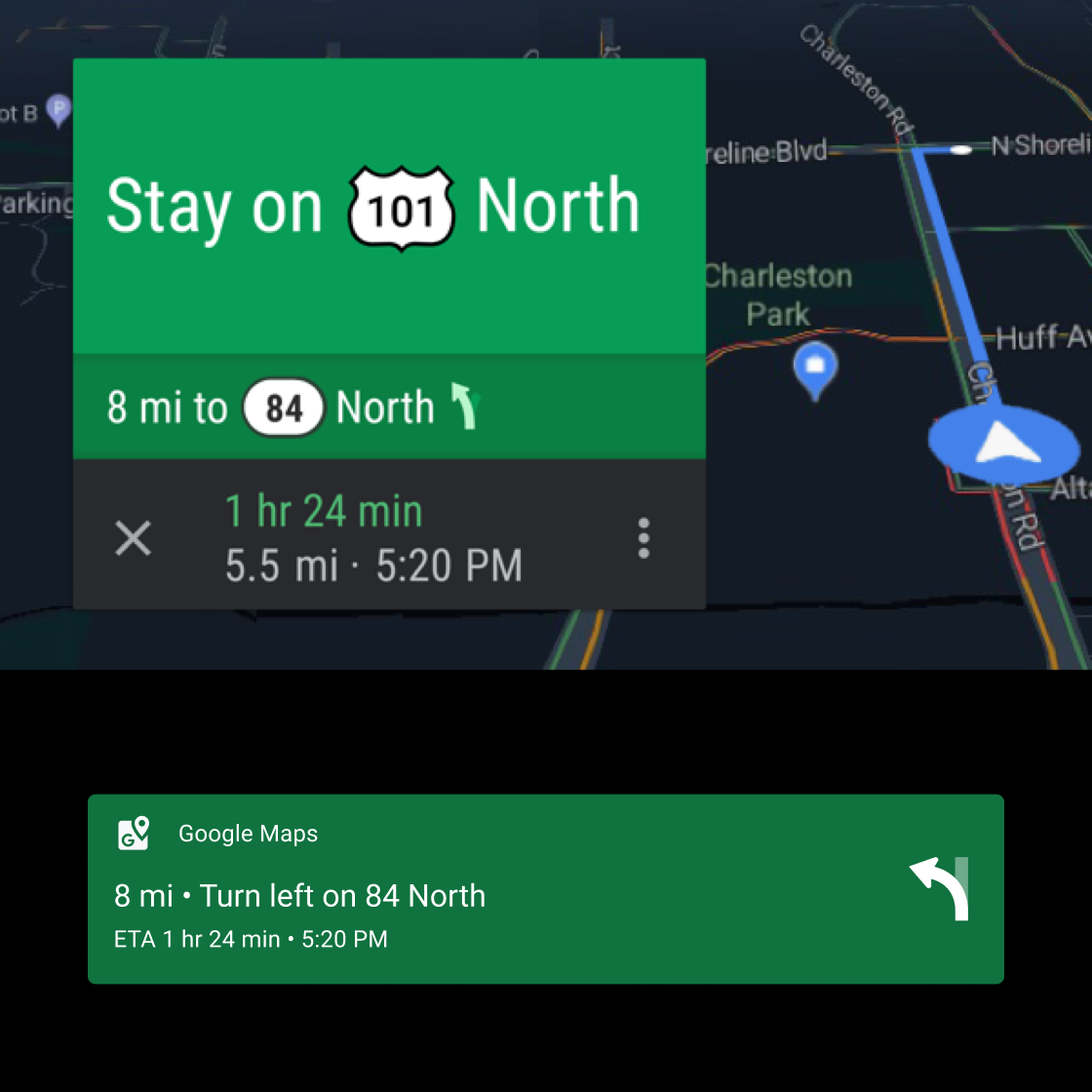
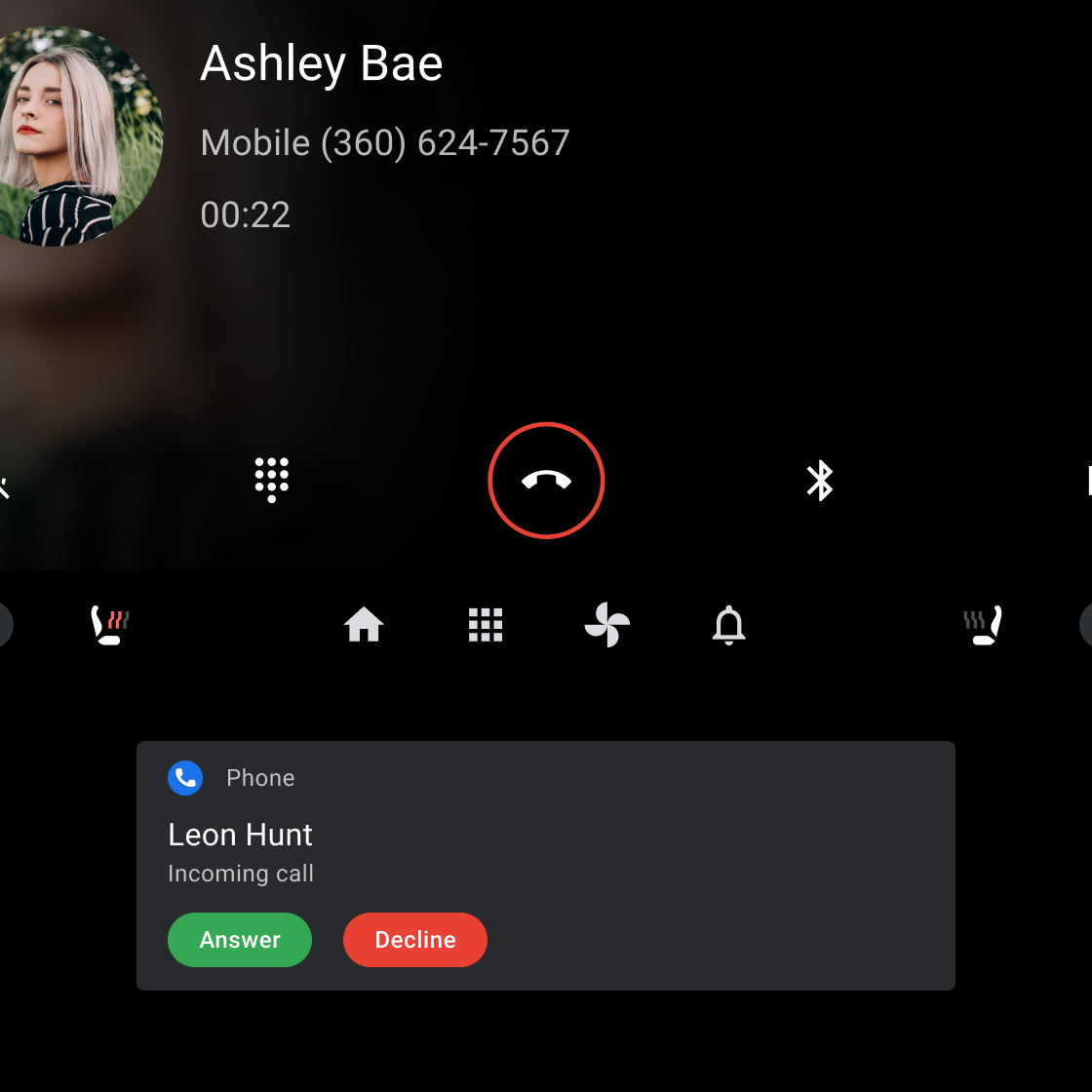
Kumaşlarla anlaşılmaz arka planlar
Tam ekran bantlar (yer paylaşımlı reklamlar), kullanıcıların işlem yapmasını gerektiren diyaloglar gibi kullanımı engelleyen öğelerin arka planlarını kapatmak için kullanılır. Bildirimler gibi öğelerin geçişine dikkat çekmek için kısmi ekran desenleri kullanılır.




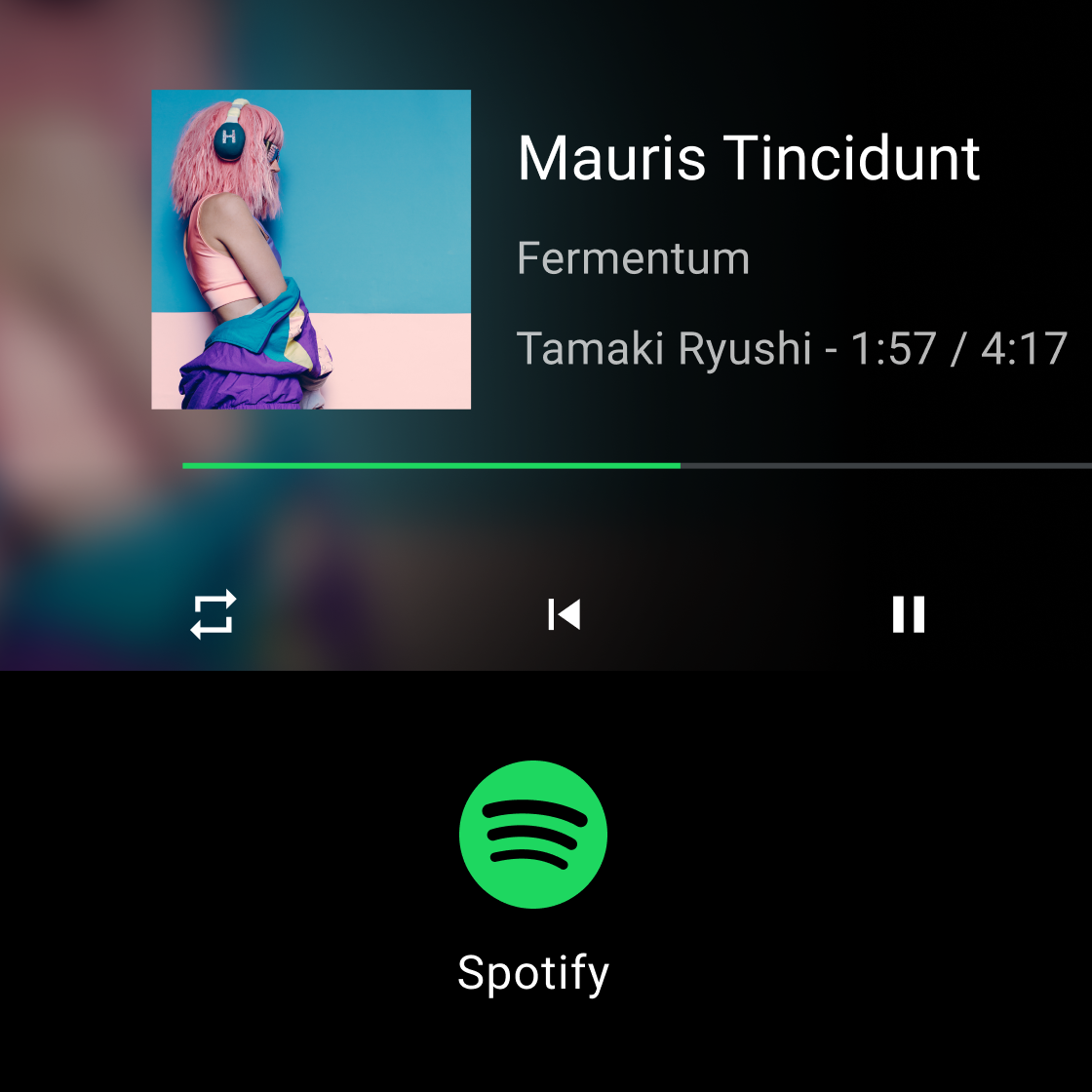
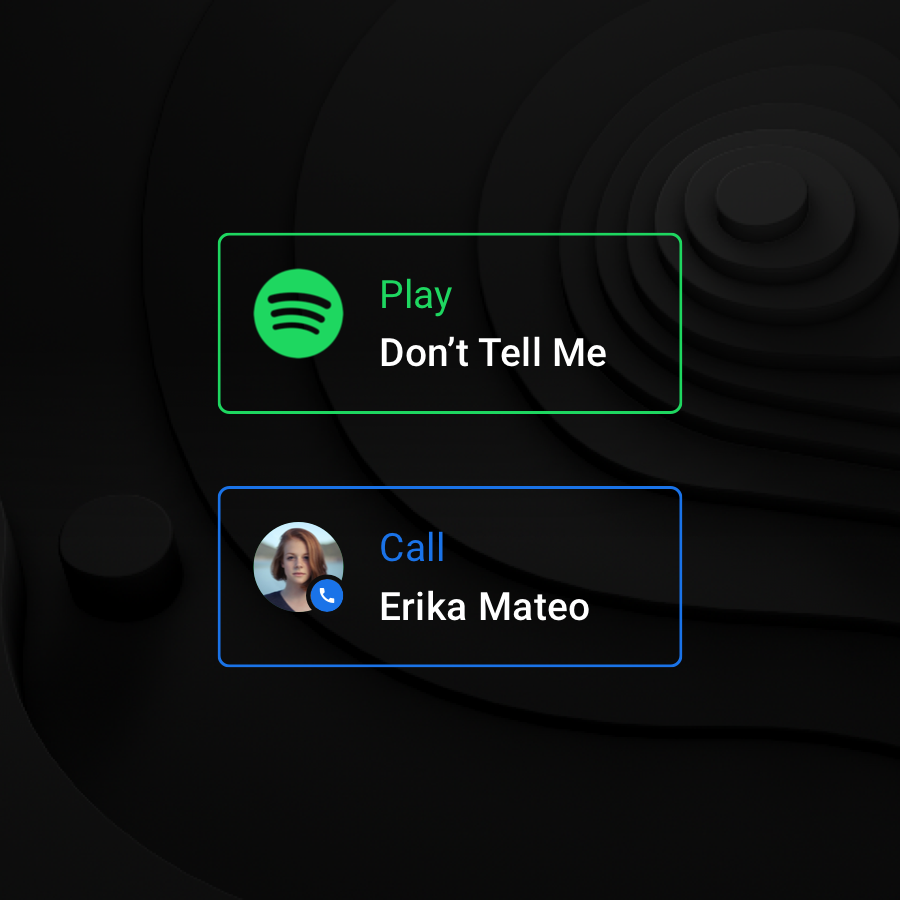
Renklerde tutarlılığı koruma
Renk, hafızayı ve tanımayı güçlendirmek için güçlü bir işarettir. Ekrandan ekrana tutarlı bir deneyim sunmak için bunu kullanın.

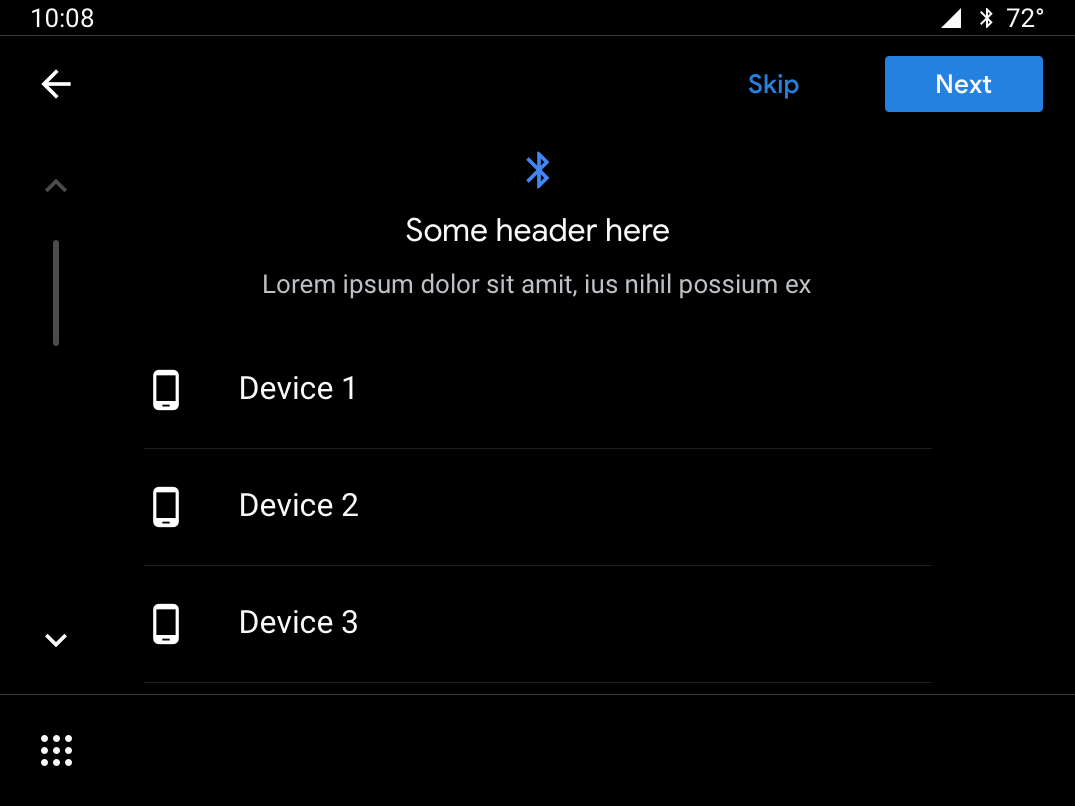
Yapılması gerekenler

Yapılması gerekenler

Yapılması gerekenler

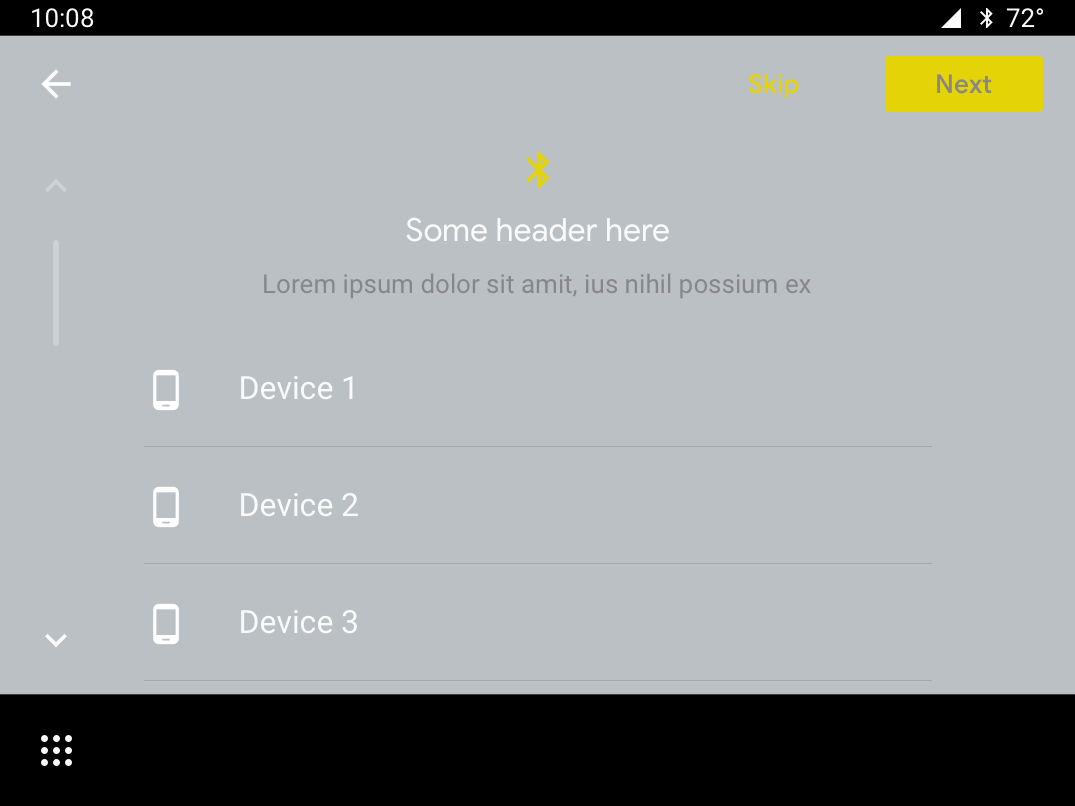
Yapılmaması gerekenler
Görsel bir hiyerarşi oluşturma
Tutarlı ve güçlü bir görsel hiyerarşi oluşturmak için beyaz opaklık değerlerini kullanın. 88, 72 ve 56 opaklık değerleri erişilebilirlik gereksinimlerini karşılayacak kadar kontrast içerir ve koyu arka plan üzerinde rahat bir okuma ortamı oluşturur. Gece modu için tüm beyazlarda% 96 opaklığı kullanın.

Yapılması gerekenler

Yapılmaması gerekenler

