Esta seção fornece diretrizes de design para layouts de tela que podem ser dimensionados em vários tamanhos de tela.
Os valores de padding e de linha-chave definidos aqui são usados em Componentes, Especificações de mídia, Especificações da Central de notificações e Especificações do discador.
Orientações resumidas (TL:DR):
- Basear os layouts em categorias de tamanho de tela adequadas
- Usar uma grade de 8 dp para alinhamento
- Definir as larguras das margens como 12% do espaço de trabalho do app
- Colocar barras de rolagem e auxílios de navegação nas margens
- Usar padding para espaçamento fixo entre elementos
Principais conceitos de layout
- Espaço de trabalho do app:a área da tela disponível para um app após considerar o espaço na tela ocupado pelo fabricante do carro e os recursos da interface do sistema.
- Categorias de tamanho de tela:um conjunto de quatro faixas de largura de tela (padrão, ampla, extra larga e superlar) e três faixas de altura da tela (curta, padrão e alta), em que "tela" se refere ao espaço de trabalho do app em vez do espaço completo de borda a borda.
- Padding:um conjunto de valores de espaçamento que especificam espaçamento vertical e horizontal fixo entre elementos e componentes em um layout.
- Linhas-chave:um conjunto de valores de espaçamento de largura variável (determinados por categorias de largura) que indicam o espaço horizontal entre a margem ou a borda de um componente e um elemento de um layout.
- Área flexível:uma parte de um componente, às vezes com um valor mínimo ou máximo, que pode ser dimensionada para caber no tamanho da tela
Espaço de trabalho do app
O espaço de trabalho de um app é a área disponível na tela restante após considerar o espaço ocupado na tela do fabricante do carro e dos recursos da interface do sistema. O espaço de trabalho do app precisa ter as margens esquerda e direita e a tela do app, que é a área de conteúdo principal.
Cada margem precisa ser igual a 12% da largura do espaço de trabalho do app. As margens normalmente contêm barras de rolagem e affordances de navegação do app.

Tamanhos de tela
Os layouts de especificação de referência são associados a um conjunto de categorias de tamanho de tela com base na largura e na altura do espaço de trabalho do app.
Nas especificações destas diretrizes, essas categorias são chamadas pelo nome. Por exemplo, “Grande” refere-se a todas as larguras de tela no intervalo de 930 dp a 1279 dp.
As categorias de tamanho de tela afetam as recomendações para:
- Espaçamento entre linhas-chave em componentes e elementos
- Escalonamento de áreas flexíveis do componente
- Quando ocultar ou exibir elementos opcionais, como a capa do álbum na barra de controle minimizada
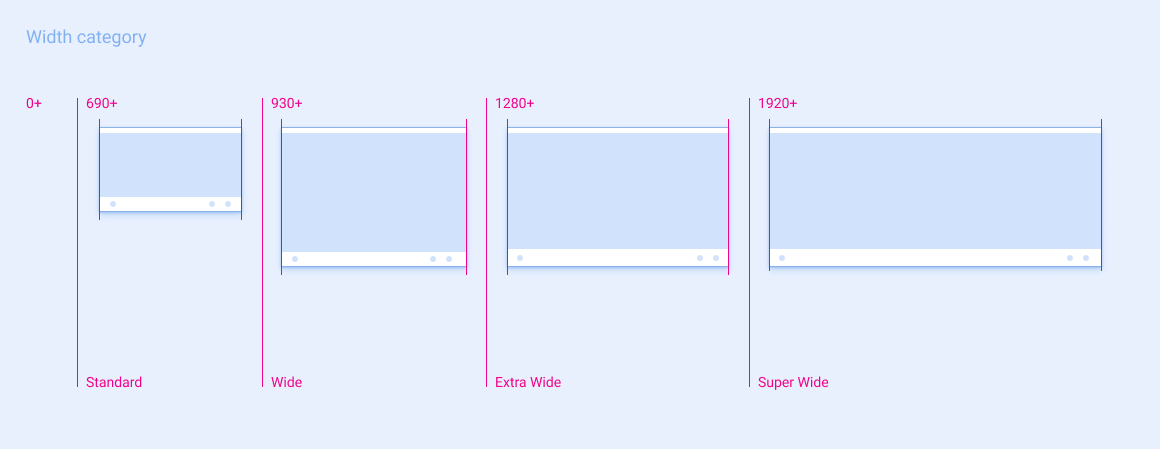
Categorias de largura

| Padrão | Ampla | Extralarga | Super ampla | |
|---|---|---|---|---|
| Intervalo de largura da tela | 690 – 929dp | 930 – 1279dp | 1.280 – 1.919 dp | ≥ 1920dp |
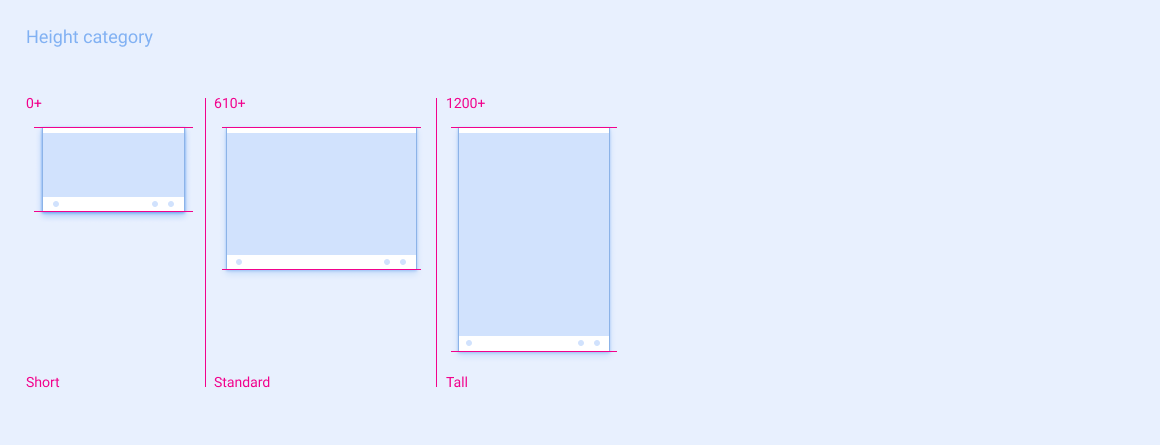
Categorias de altura

| Short | Padrão | Pessoas altas | |
|---|---|---|---|
| Faixa de altura da tela | 0 a 609 dp | 610 a 1199 dp | ≥ 1.200 dp |
Espaçamento
Os layouts de especificação de referência são estruturados em uma grade de 8 dp. Na prática, isso significa que os componentes da IU e os elementos das especificações são espaçados por múltiplos de 8 dp.
Há dois tipos de espaçamento:
Padding, para espaçamento com largura e altura fixas
Linhas-chave, para espaçamento com largura variável
Padding
O padding estabelece o espaçamento de largura e altura fixa entre os componentes em um layout de especificação de referência. Ele também pode determinar o espaçamento fixo entre elementos dentro de um componente, como o espaço entre destinos de números adjacentes no componente de teclado. Normalmente, quanto mais próxima for a relação entre dois elementos, mais restrito será o padding entre eles.
Há 9 valores de padding, designados como P0 – P8.
Aqui estão os valores de padding e seus tamanhos correspondentes:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
Ao contrário das keylines, que mudam os valores de espaçamento com base nas categorias de largura da tela, os valores de padding permanecem constantes. Por exemplo, P1 é sempre 8 dp. No entanto, em alguns casos, a distância entre um conjunto específico de componentes ou elementos pode ter valores de padding diferentes nos layouts de especificações de referência para diferentes tamanhos de tela. Por exemplo, o espaçamento vertical recomendado entre itens de grade é P4 para telas curtas e P5 para telas padrão e altas.
Linhas-chave
Em vez de indicar o preenchimento entre elementos em uma especificação de referência, as linhas-chave especificam a distância entre um elemento e a margem ou borda mais próxima de um componente. O valor das linhas-chave muda com base na largura da tela. Eles oferecem uma maneira conveniente de dimensionar um layout para diferentes tamanhos de tela, mantendo o espaçamento horizontal e proporcional dos elementos.
Há cinco linhas-chave, designadas como KL0 a KL4.
Estes são os valores das linhas-chave para cada largura de tela:

| Largura da tela | Padrão | Ampla | Extralarga | Super ampla |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
Estratégias de escalonamento
Os layouts de especificações de referência fornecem diretrizes para dimensionar apps para diferentes tamanhos de tela. Para ajudar no escalonamento suave, as especificações normalmente incluem:
- Uma área flexível, que faz parte de um componente que fabricantes de automóveis precisam expandir ou contrair para se ajustar ao tamanho específico da tela.
- Larguras mínimas e máximas recomendadas opcionais para a área flexível, destinadas a evitar o dimensionamento de componentes para tamanhos indesejados
- Linhas-chave usadas para manter espaçamento proporcional e horizontal dos elementos, que são dimensionadas de forma diferente com base na categoria de largura da tela
- Padding, para especificar o espaçamento fixo entre componentes e elementos
Opcionalmente, algumas especificações especificam se determinados elementos precisam ser ocultados ou exibidos com base na largura da tela.
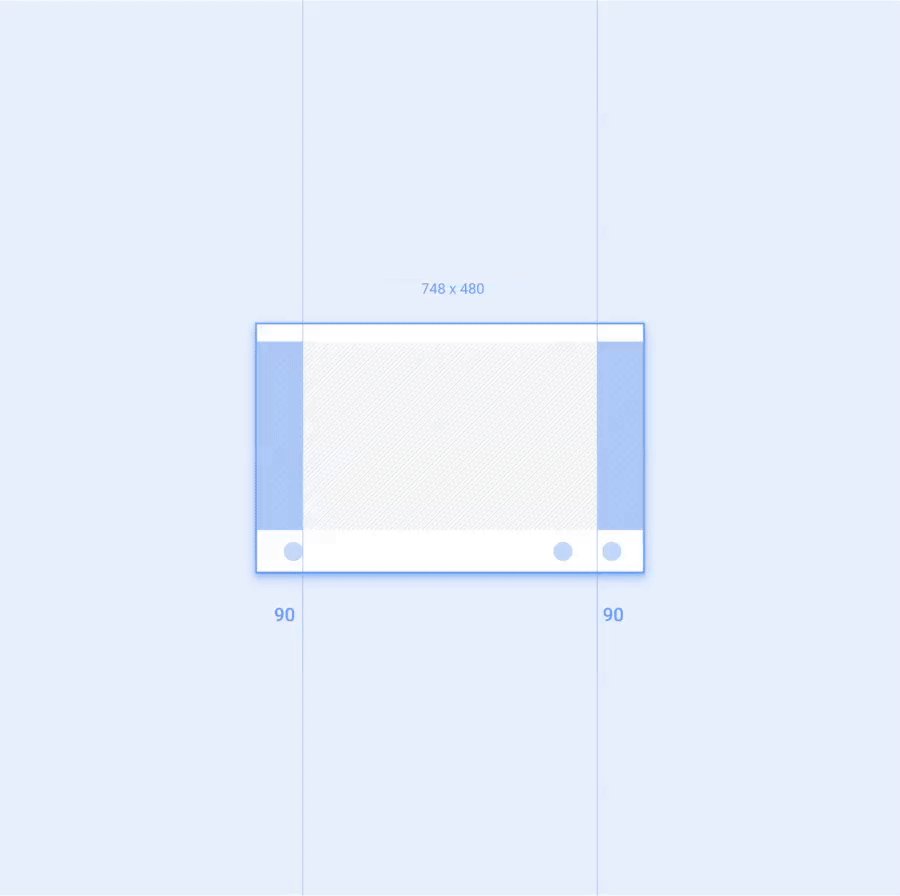
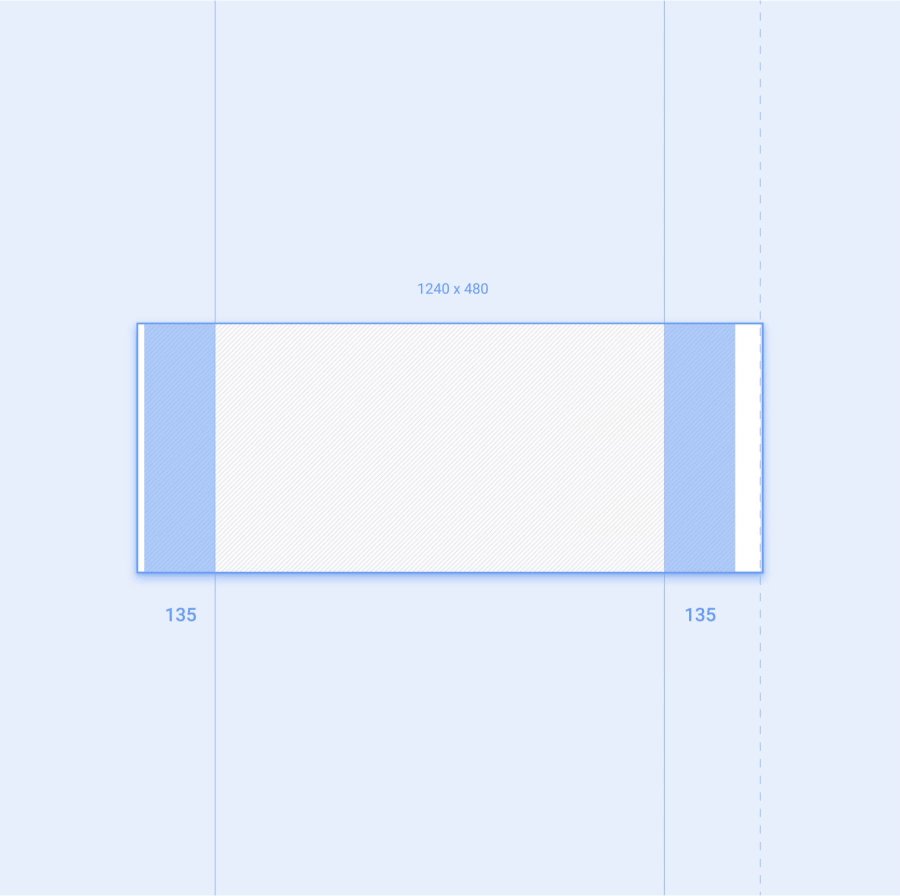
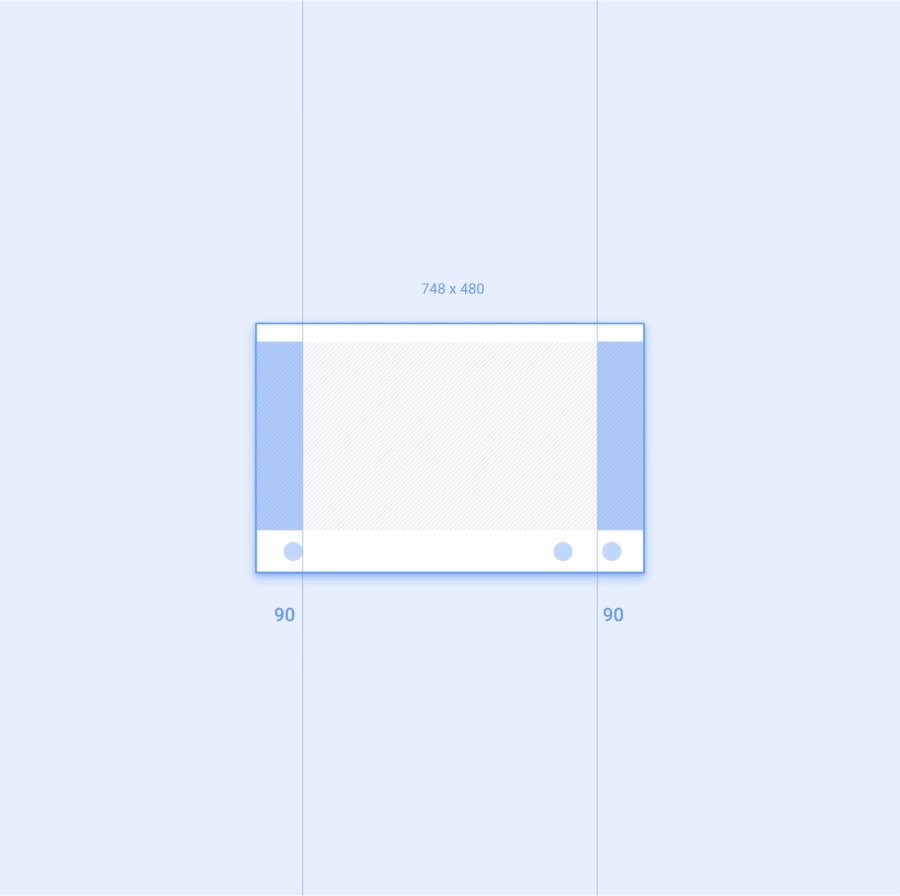
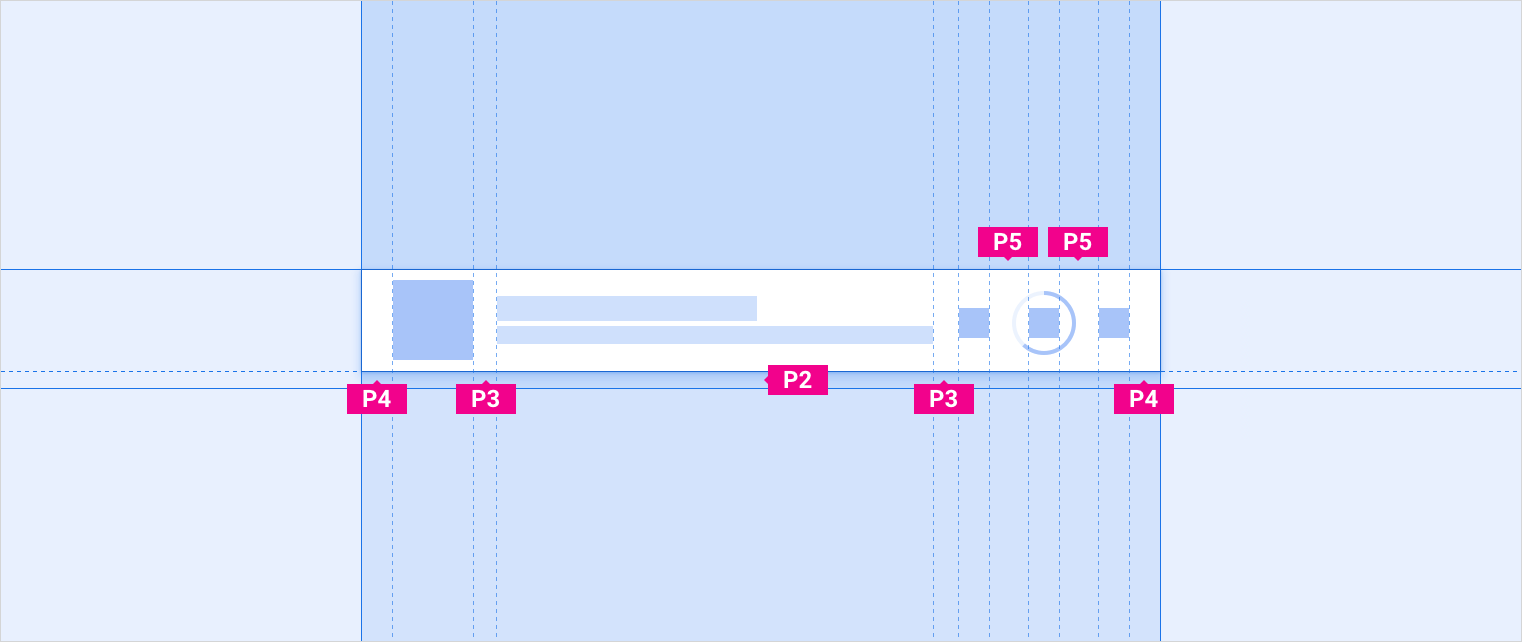
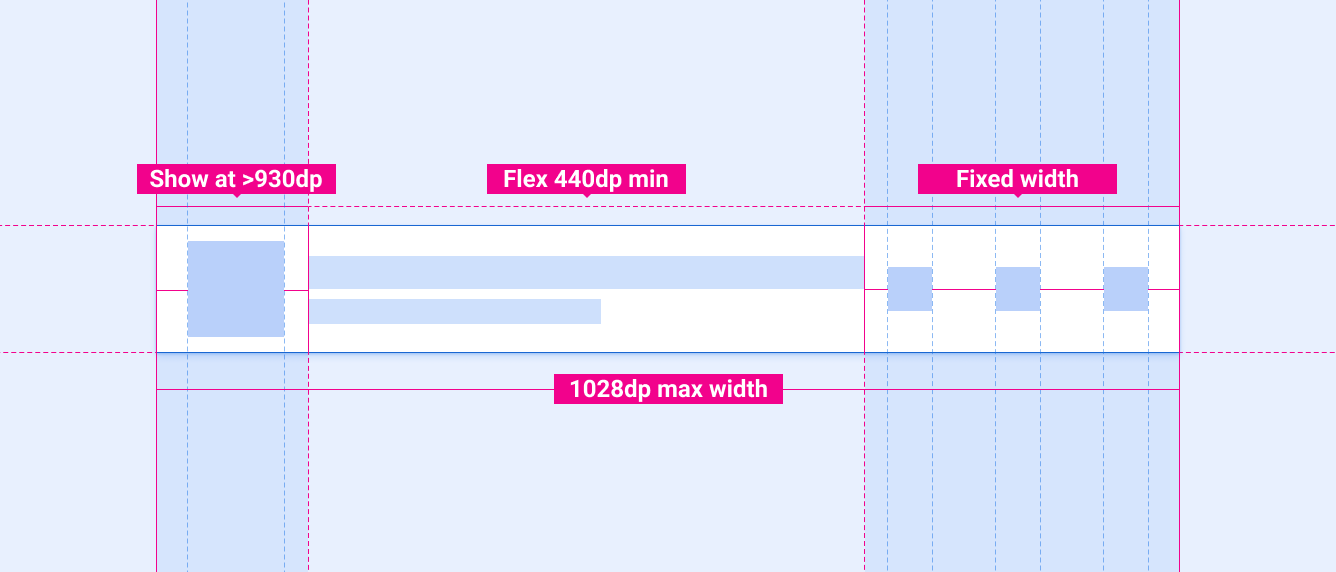
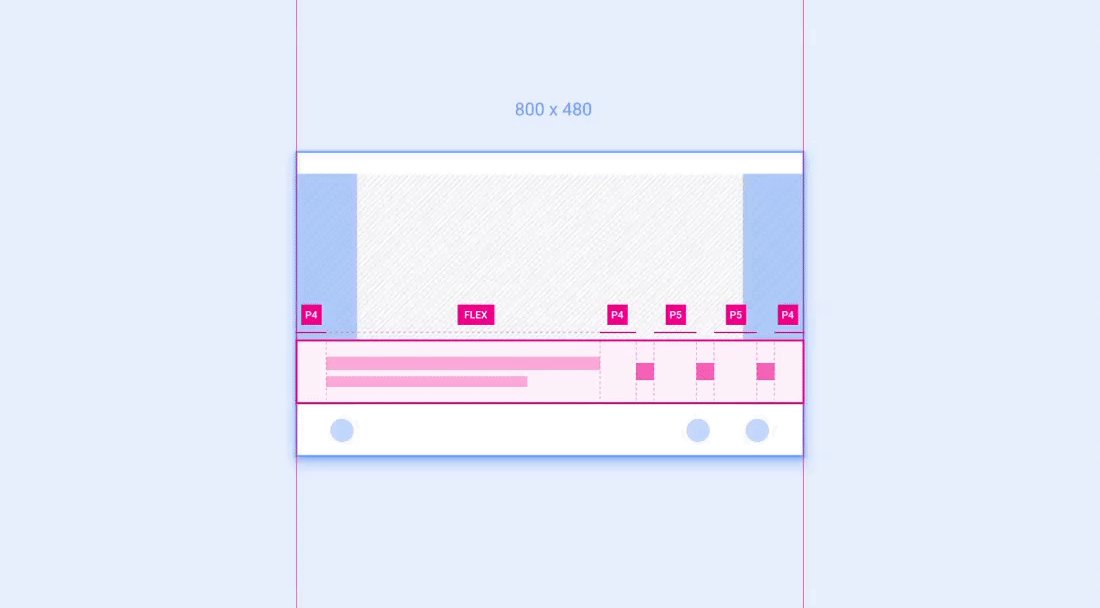
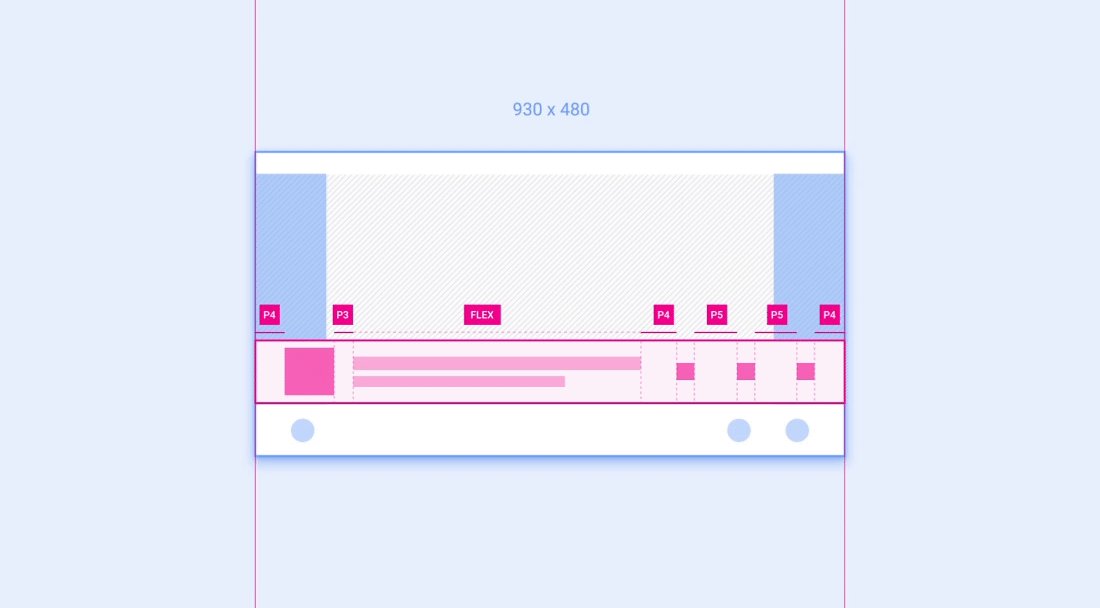
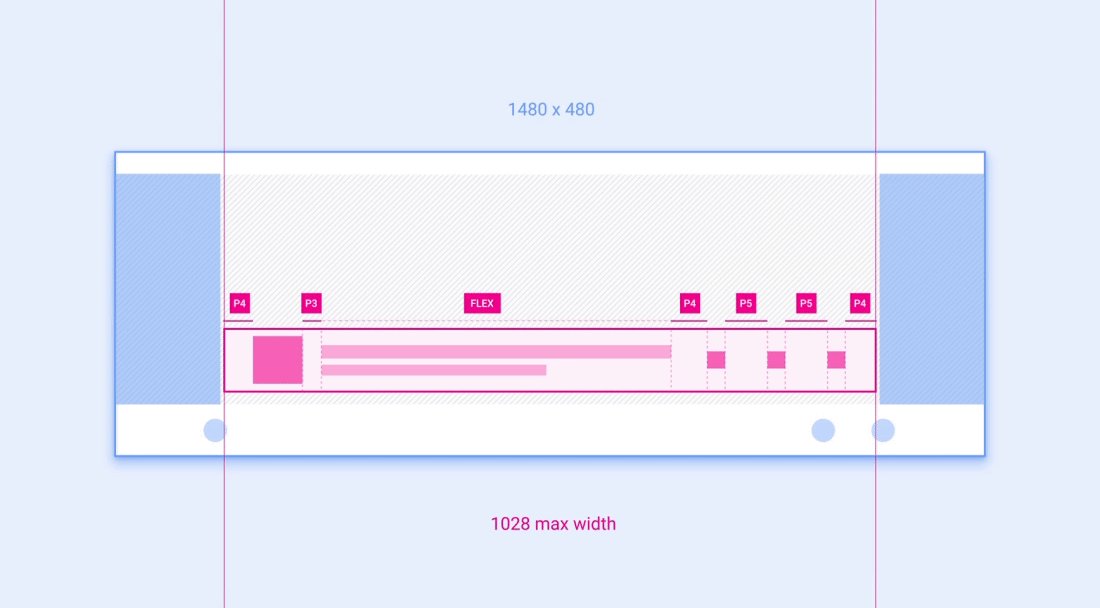
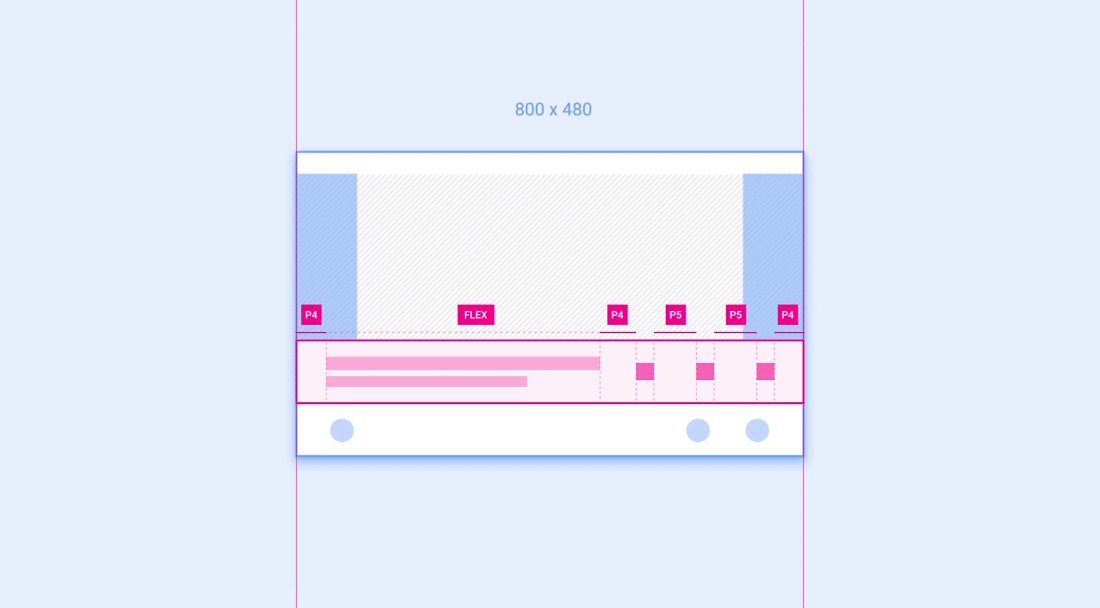
Exemplo 1: barra de controle minimizada
A barra de controle minimizada é um exemplo de componente para o qual o layout de especificação de referência recomenda flexionar a largura do componente e ocultar um elemento não essencial em tamanhos de tela menores.

As especificações de uma barra de controle minimizada incluem duas diretrizes de dimensionamento:
- O elemento quadrado à esquerda (normalmente usado para a arte do álbum) deve aparecer somente quando a largura da tela for de 930 dp ou mais.
- A seção de largura flexível no meio nunca pode ser menor que 440 dp e pode ser dimensionada para telas mais largas, desde que a largura inteira do componente não exceda 1.028 dp.

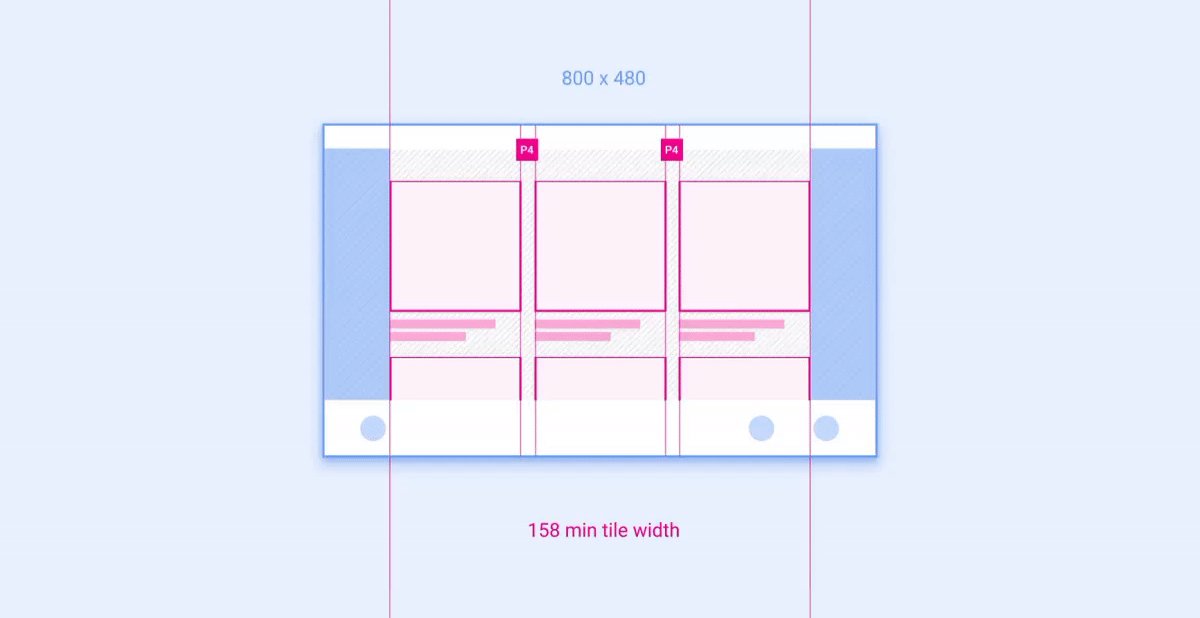
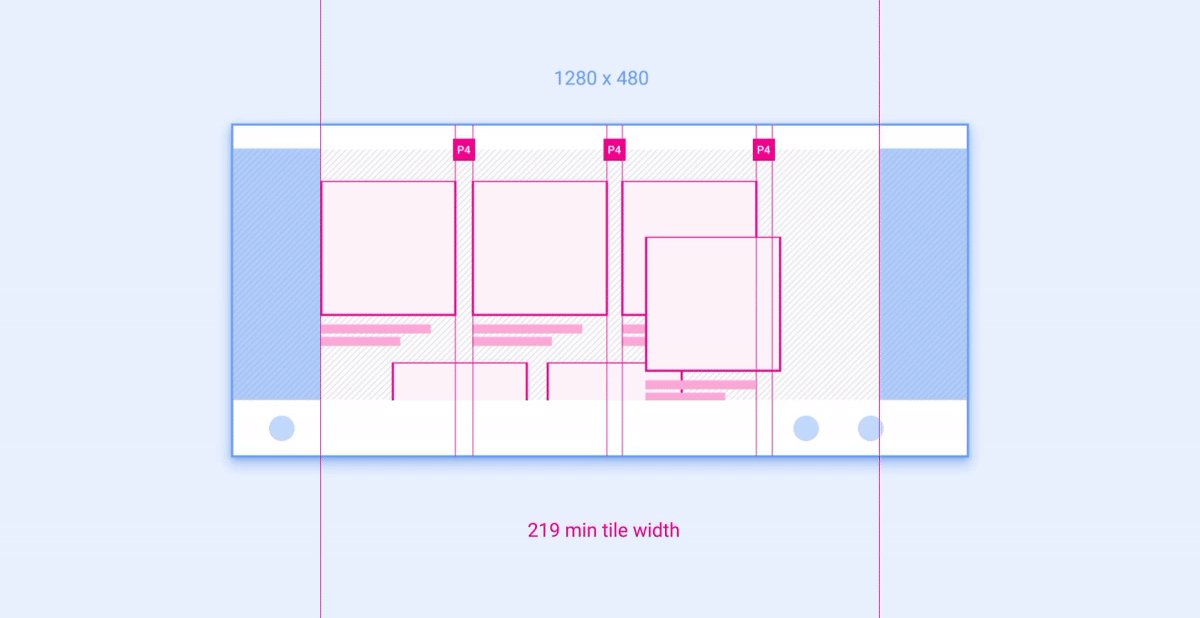
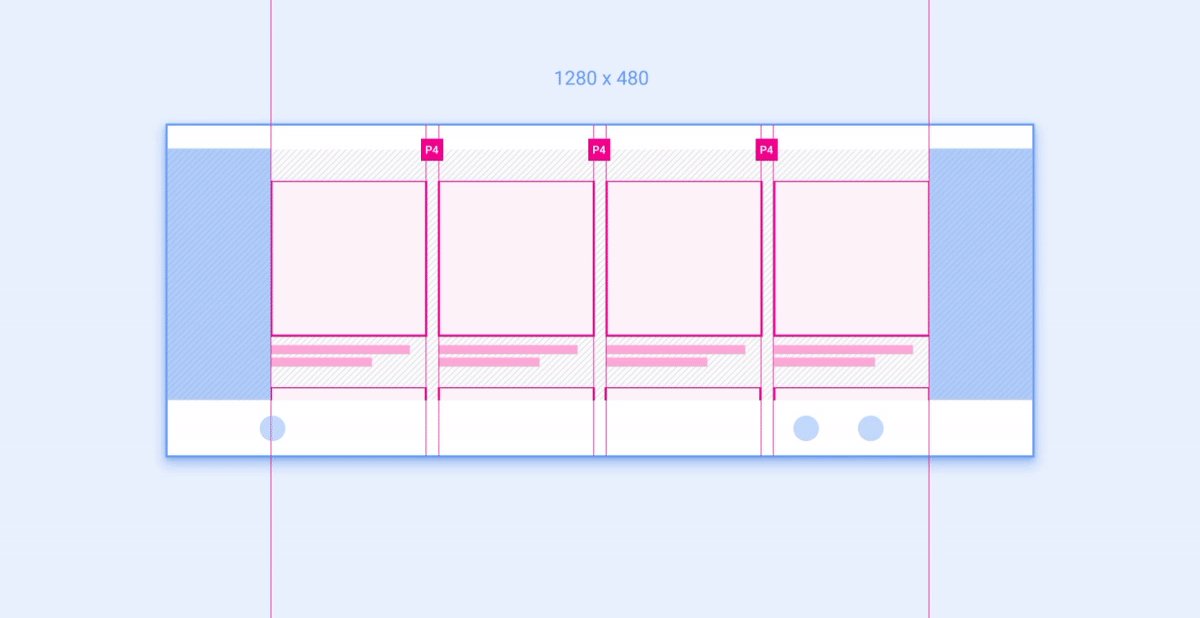
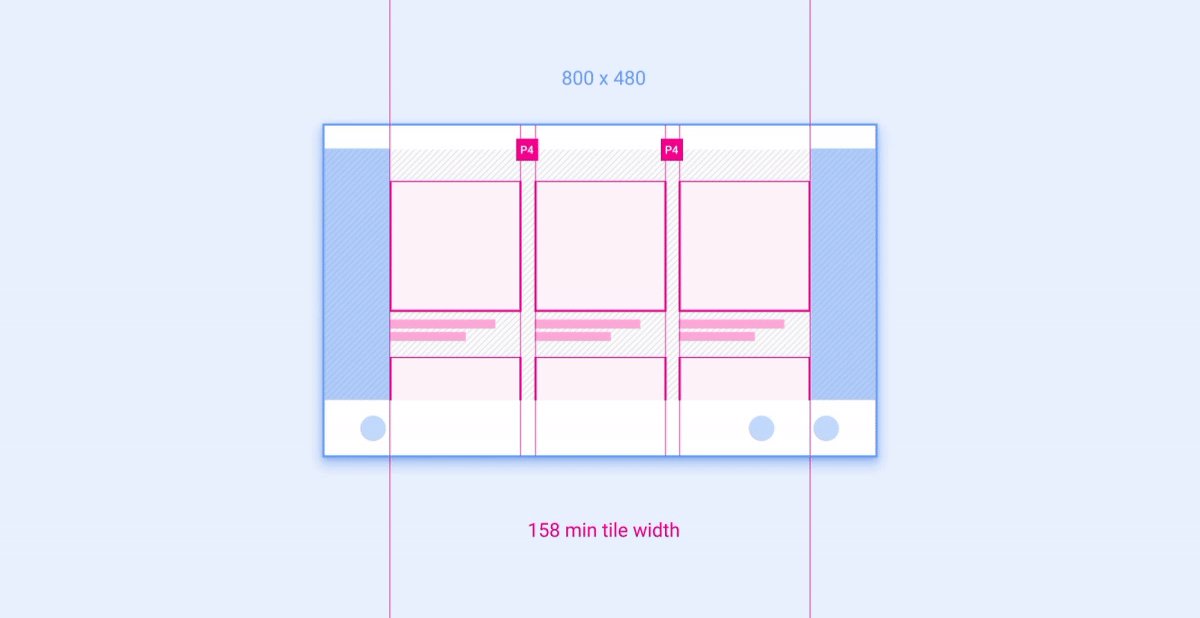
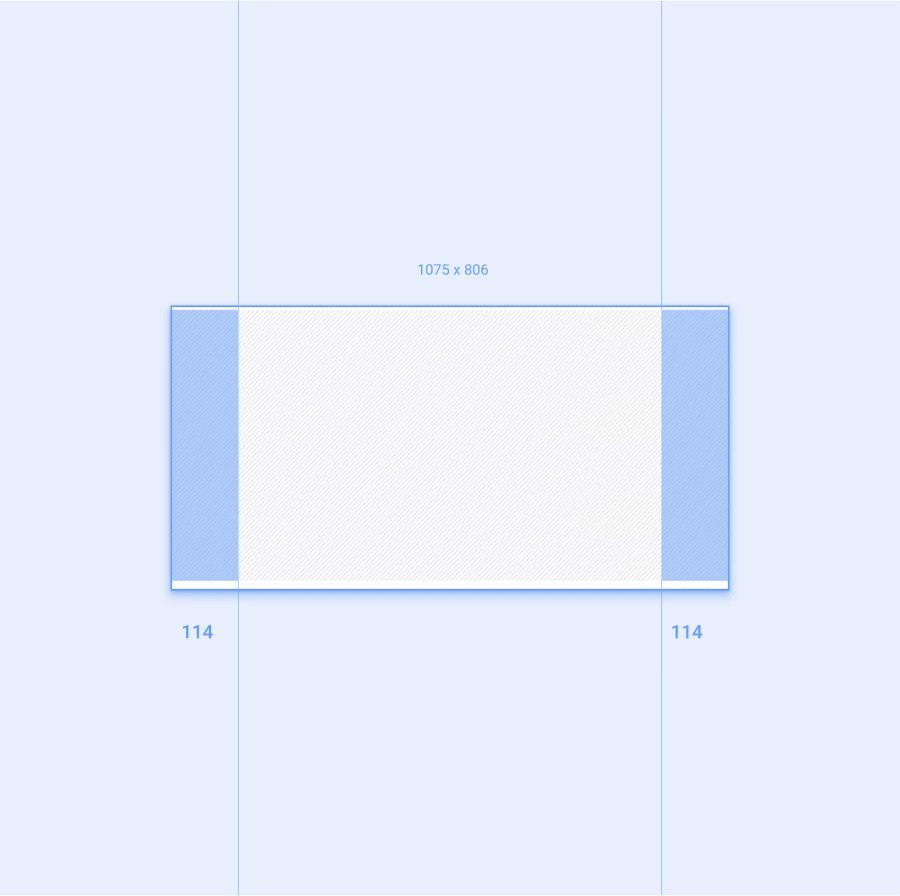
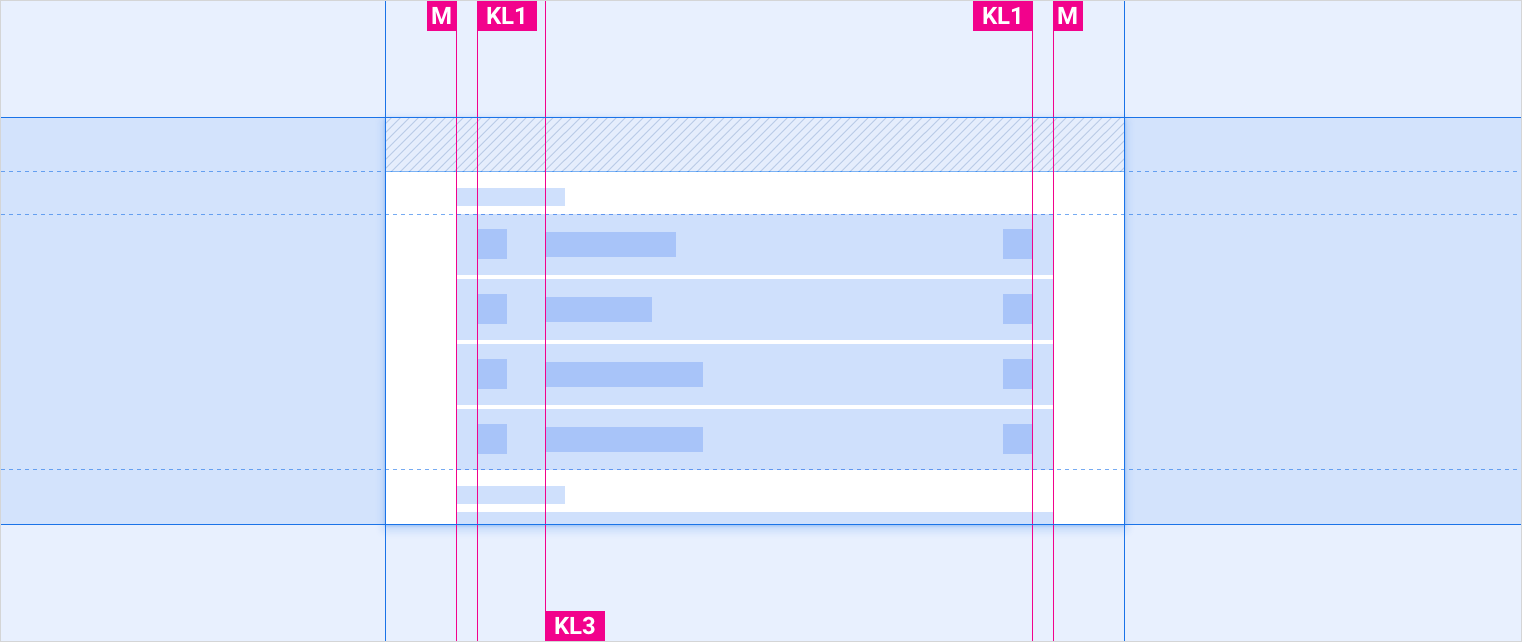
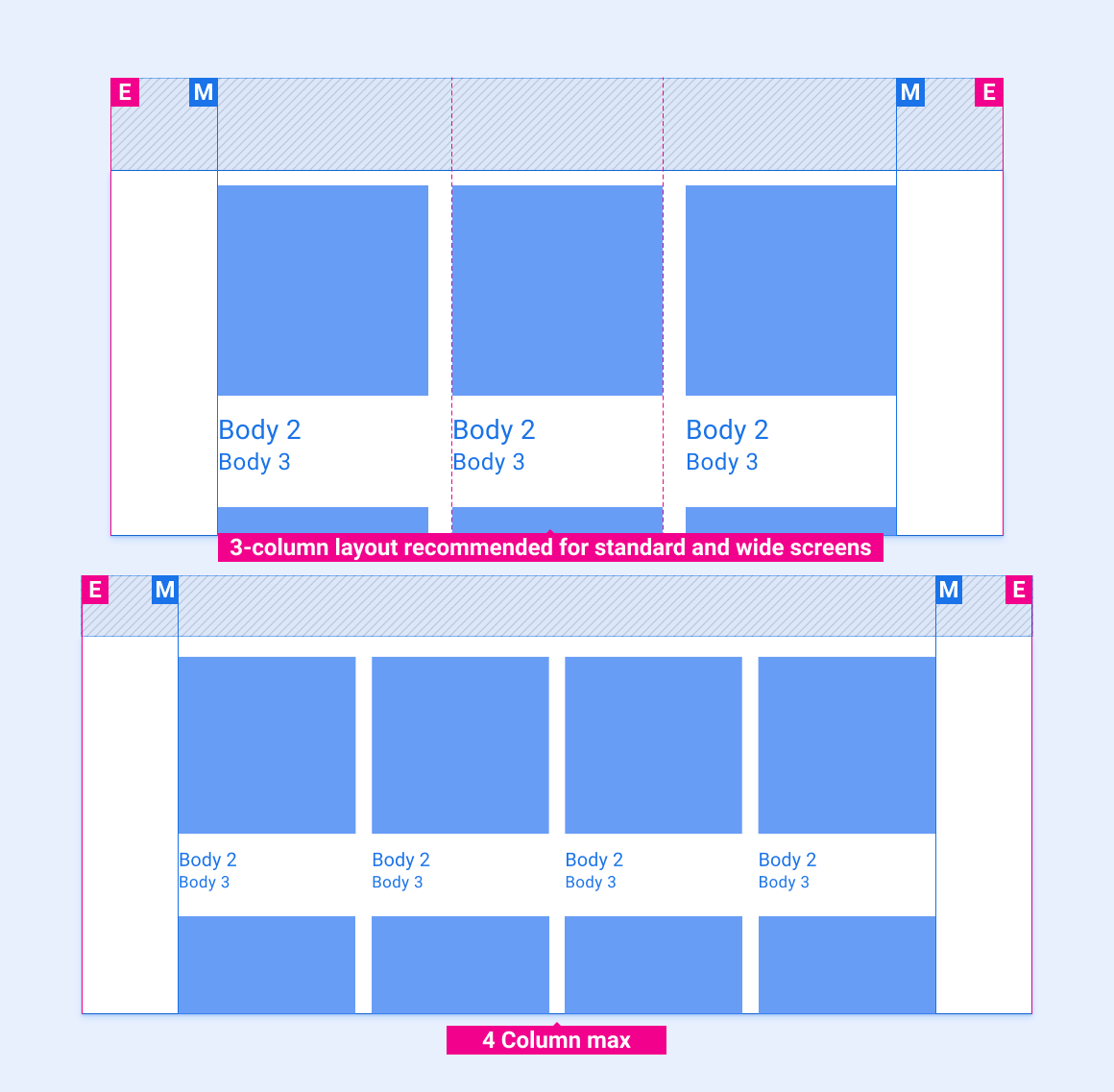
Exemplo 2: grades
As grades são um exemplo de componentes que podem ser colocados e dimensionados em colunas e linhas em um layout.

O número recomendado de colunas (três em telas mais estreitas e quatro em telas mais largas) depende do tamanho da tela. A largura da coluna e a altura da linha podem ser ajustadas em uma categoria de tela, desde que as grades nunca sejam menores que as larguras mínimas recomendadas. A animação abaixo mostra como as grades podem ser dimensionadas para telas mais largas e estreitas seguindo as recomendações nos layouts de referência.