В этом разделе представлены рекомендации по проектированию макетов экрана, которые можно масштабировать для экранов различных размеров.
Значения заполнения и ключевой строки, определенные здесь, используются в компонентах , спецификациях мультимедиа , спецификациях Центра уведомлений и спецификациях номеронабирателя .
Краткое руководство (TL:DR):
- Базовые макеты для соответствующих категорий размеров экрана.
- Используйте сетку 8dp для выравнивания.
- Установите ширину полей на уровне 12 % рабочего пространства приложения.
- Размещайте полосы прокрутки и средства навигации на полях.
- Используйте отступы для фиксированного расстояния между элементами.
Ключевые концепции макета
- Рабочее пространство приложения: область экрана, доступная приложению после учета места на экране, занимаемого производителем автомобиля и функциями пользовательского интерфейса системы.
- Категории размеров экрана: набор из 4 диапазонов ширины экрана (стандартный, широкий, очень широкий и сверхширокий) и 3 диапазонов высоты экрана (короткий, стандартный и высокий), где «экран» относится к работающему приложению. пространство, а не все пространство от края до края
- Отступы: набор значений интервалов, которые определяют фиксированное расстояние по вертикали и горизонтали между элементами и компонентами в макете.
- Ключевые линии: набор значений интервалов переменной ширины, определяемых категориями ширины, которые указывают горизонтальное пространство между краем или краем компонента и элементом в макете.
- Гибкая область: часть компонента, которой иногда присваивается минимальное или максимальное значение, которую можно масштабировать в соответствии с размером экрана.
Рабочее пространство приложения
Рабочее пространство приложения — это доступная область экрана, оставшаяся после учета места на экране, занятого функциями производителя автомобиля и пользовательского интерфейса системы. Рабочее пространство приложения должно содержать левое и правое поля, а также холст приложения, который является основной областью содержимого приложения.
Каждое поле должно составлять 12 % ширины рабочего пространства приложения. Поля обычно содержат полосы прокрутки и возможности навигации по приложению.

Размеры экрана
Макеты эталонных спецификаций привязаны к набору категорий размеров экрана в зависимости от ширины и высоты рабочего пространства приложения .
В спецификациях данного руководства эти категории упоминаются поименно. Например, «Широкий» относится ко всем значениям ширины экрана в диапазоне от 930dp до 1279dp.
Категории размера экрана влияют на рекомендации для:
- Межстрочный интервал в компонентах и элементах
- Масштабирование гибких областей компонентов
- Когда скрывать или отображать дополнительные элементы, такие как обложка альбома, на свернутой панели управления
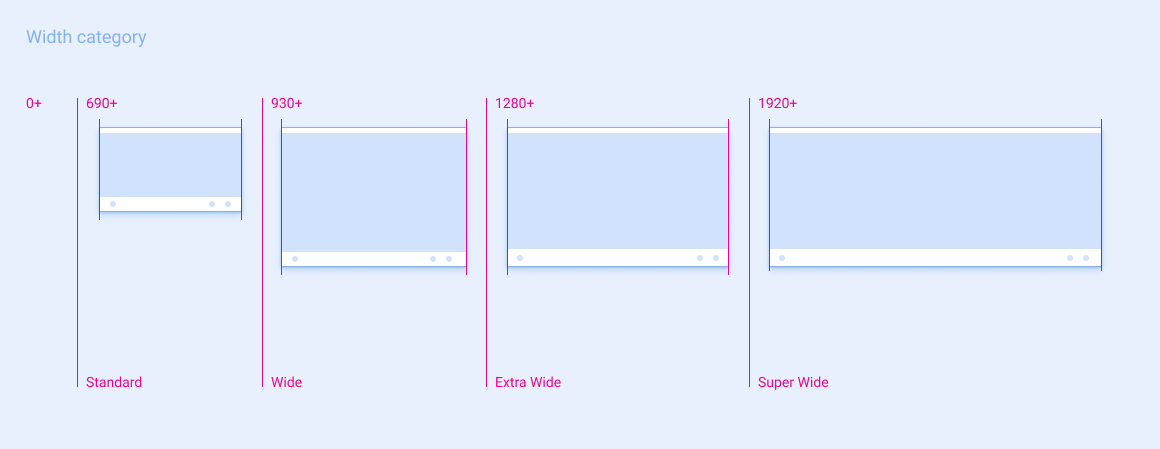
Категории ширины

| Стандартный | Широкий | Сверхширокое | Супер широкий | |
|---|---|---|---|---|
| Диапазон ширины экрана | 690 – 929дп | 930 – 1279дп | 1280 – 1919дп | ≥ 1920 дп |
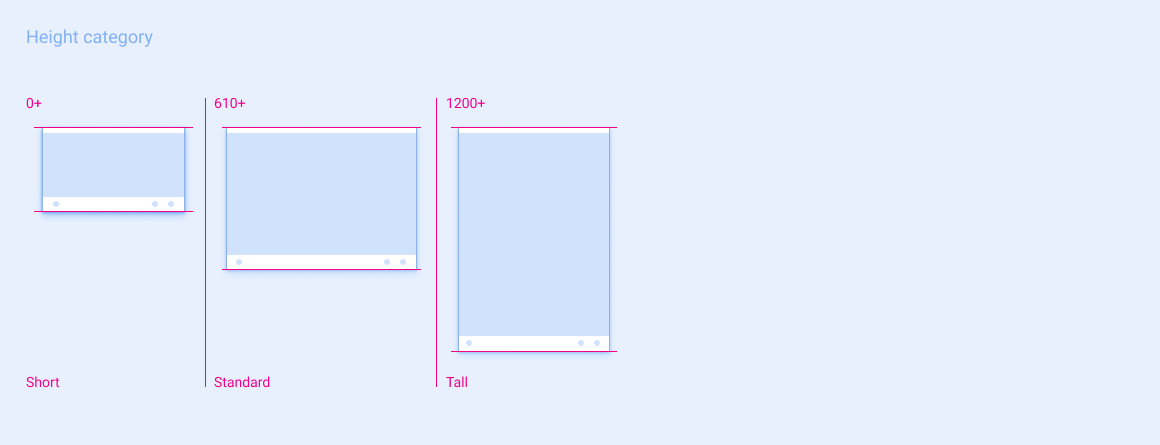
Категории высоты

| Короткий | Стандартный | Высокий | |
|---|---|---|---|
| Диапазон высоты экрана | 0 – 609дп | 610 – 1199дп | ≥ 1200 дп |
Расстояние
Макеты эталонных спецификаций структурированы по сетке 8dp. На практике это означает, что компоненты пользовательского интерфейса и элементы в спецификациях расположены на расстоянии, кратном 8dp.
Существует два типа интервала:
Padding , для интервалов фиксированной ширины и фиксированной высоты.
Ключевые линии для интервалов переменной ширины
Заполнение
Заполнение устанавливает фиксированную ширину и фиксированную высоту между компонентами в макете эталонной спецификации. Он также может определять фиксированное расстояние между элементами внутри компонента, например пространство между соседними числовыми объектами на компоненте панели набора номера. Обычно, чем теснее связь между двумя элементами, тем уже отступы между ними.
Существует 9 значений заполнения, обозначенных как P0 – P8.
Вот значения заполнения и соответствующие им размеры:

| Р0 | П1 | П2 | П3 | П4 | П5 | П6 | Р7 | Р8 |
|---|---|---|---|---|---|---|---|---|
| 4дп | 8дп | 12дп | 16дп | 24дп | 32дп | 48дп | 64дп | 96дп |
В отличие от ключевых строк , которые меняют значения интервалов в зависимости от категорий ширины экрана, значения отступов остаются постоянными. Например, P1 всегда равен 8dp. Однако в некоторых случаях расстояние между определенным набором компонентов или элементов может иметь разные значения заполнения в макетах ссылочной спецификации для разных размеров экрана. Например, рекомендуемое вертикальное расстояние между элементами сетки составляет P4 для коротких экранов и P5 для стандартных и высоких экранов.
Ключевые линии
Вместо указания заполнения между элементами в ссылочной спецификации ключевые линии указывают, насколько далеко элемент находится от ближайшего поля или края компонента. Значение ключевых линий меняется в зависимости от ширины экрана. Они предлагают удобный способ масштабирования макета под разные размеры экрана, сохраняя при этом пропорциональное горизонтальное расстояние между элементами.
Имеется 5 ключевых линий, обозначенных как KL0–KL4.
Вот значения ключевых строк для каждой ширины экрана:

| Ширина экрана | Стандартный | Широкий | Сверхширокое | Супер широкий |
|---|---|---|---|---|
| КЛ0 | 16дп | 24дп | 24дп | 32дп |
| КЛ1 | 24дп | 32дп | 32дп | 48дп |
| КЛ2 | 96дп | 112дп | 112дп | 112дп |
| КЛ3 | 112дп | 128дп | 128дп | 152дп |
| КЛ4 | 148дп | 168дп | 168дп | 168дп |
Стратегии масштабирования
Макеты эталонных спецификаций содержат рекомендации по масштабированию приложений под разные размеры экрана. Чтобы облегчить плавное масштабирование, спецификации обычно включают:
- Гибкая область — часть компонента, которую автопроизводители должны расширять или сжимать, чтобы она соответствовала конкретному размеру экрана.
- Дополнительные рекомендуемые минимальная и максимальная ширина гибкой области, предназначенные для предотвращения масштабирования компонентов до нежелательных размеров.
- Ключевые линии используются для поддержания пропорционального горизонтального интервала между элементами, которые масштабируются по-разному в зависимости от категории ширины экрана.
- Padding для указания фиксированного расстояния между компонентами и элементами.
При желании в некоторых спецификациях указывается, следует ли скрывать или отображать определенные элементы в зависимости от ширины экрана.
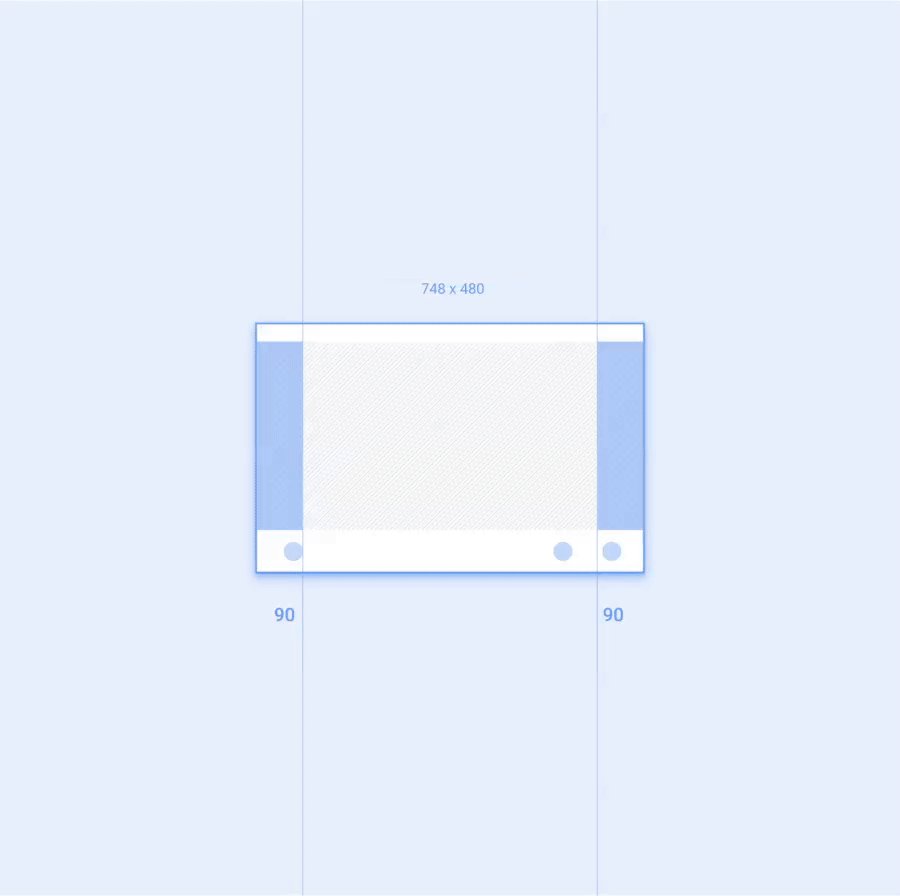
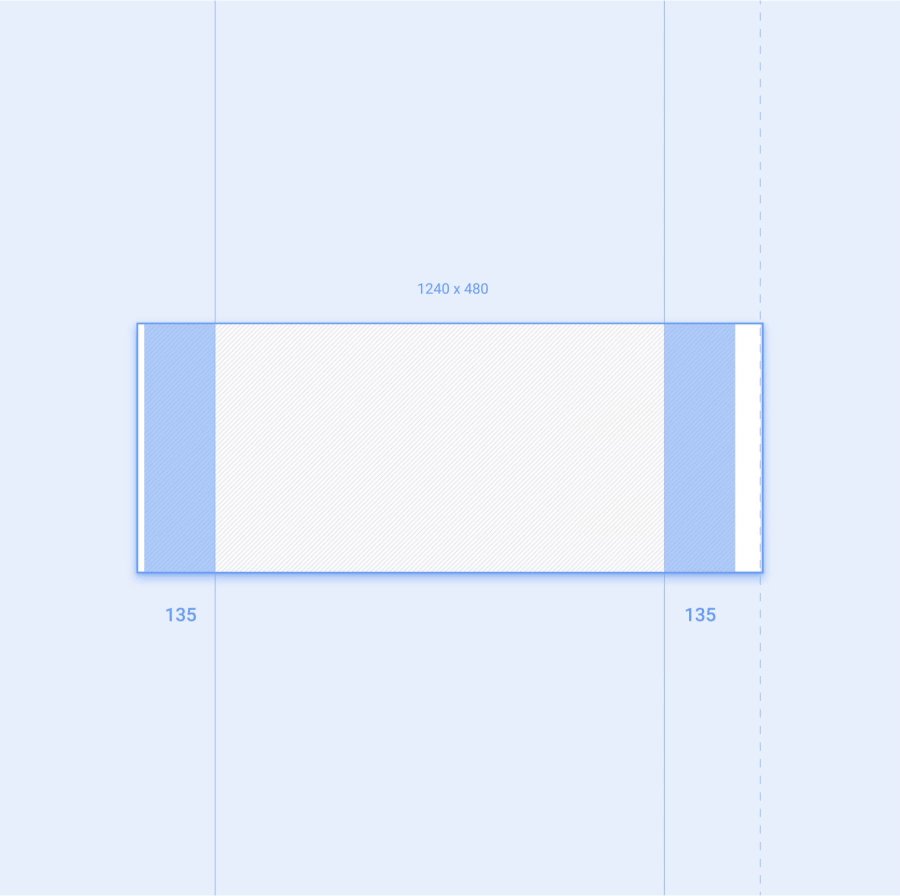
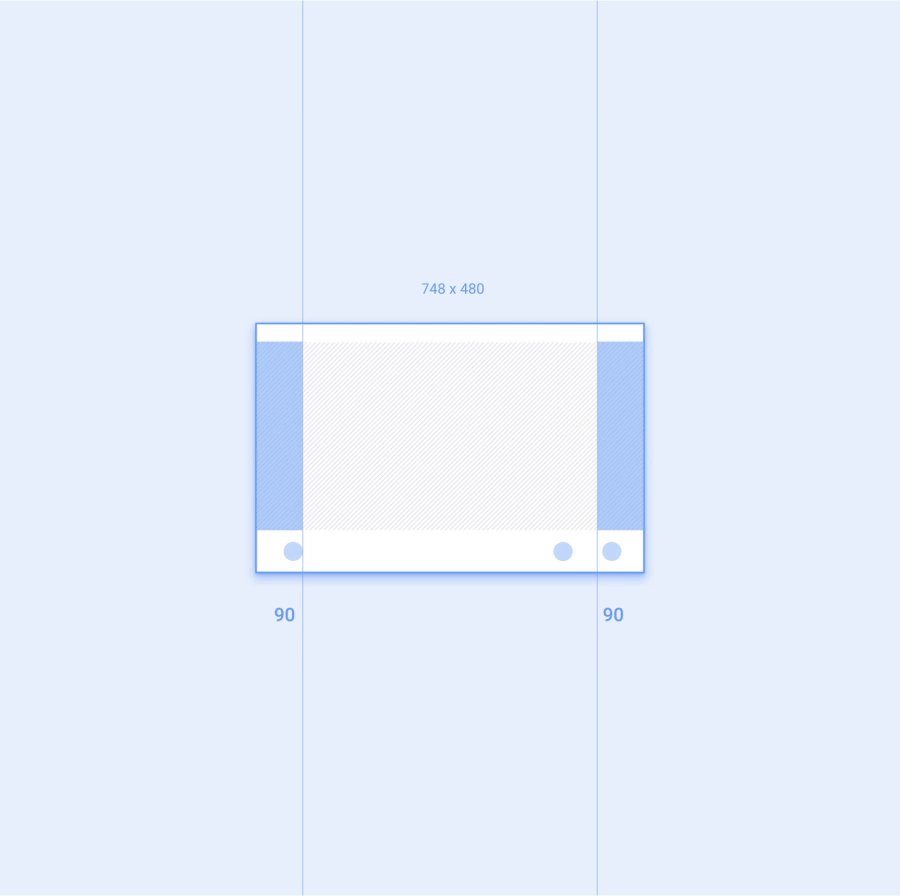
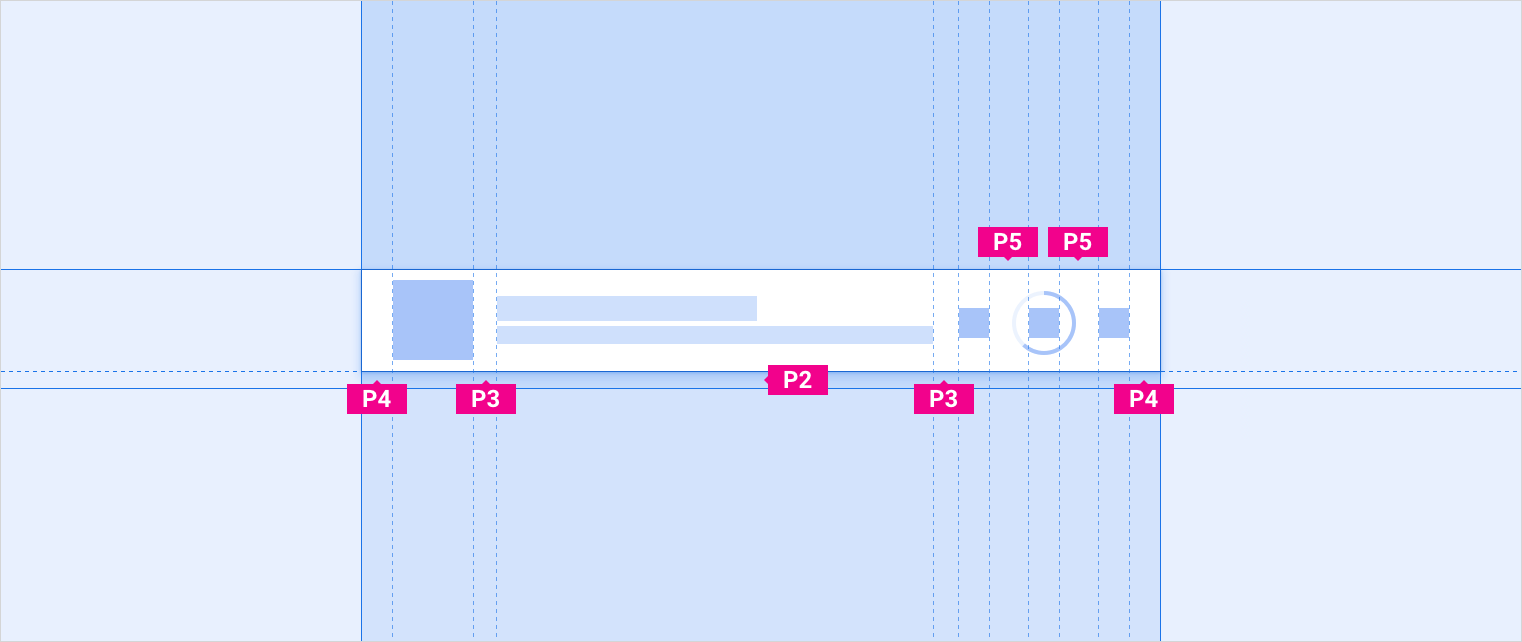
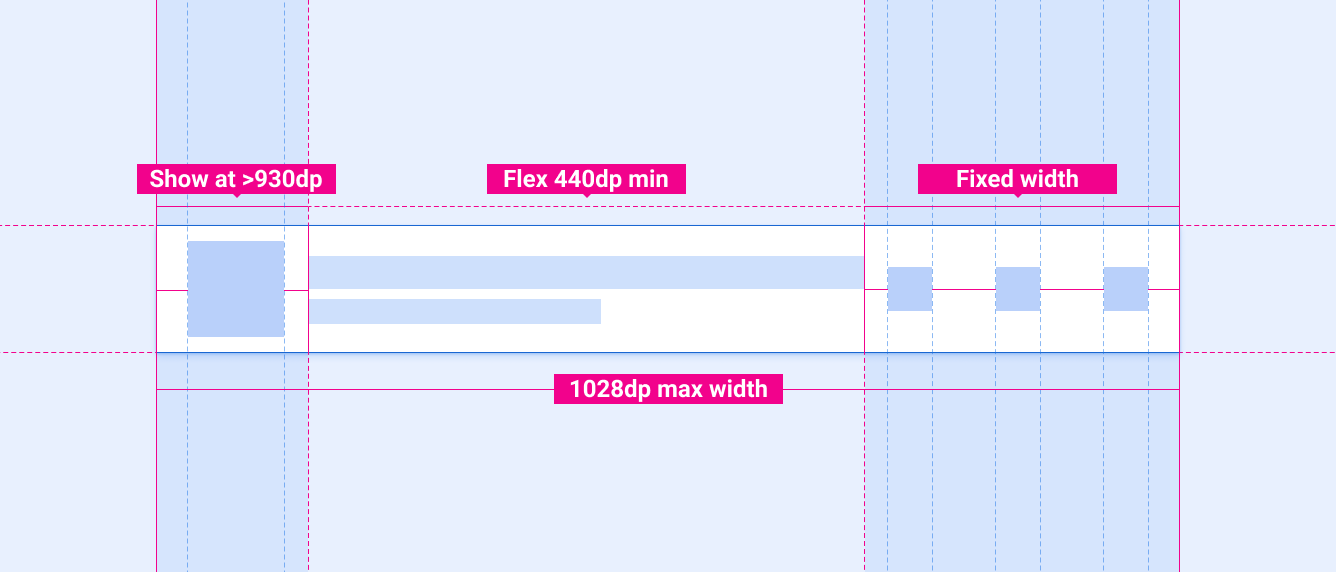
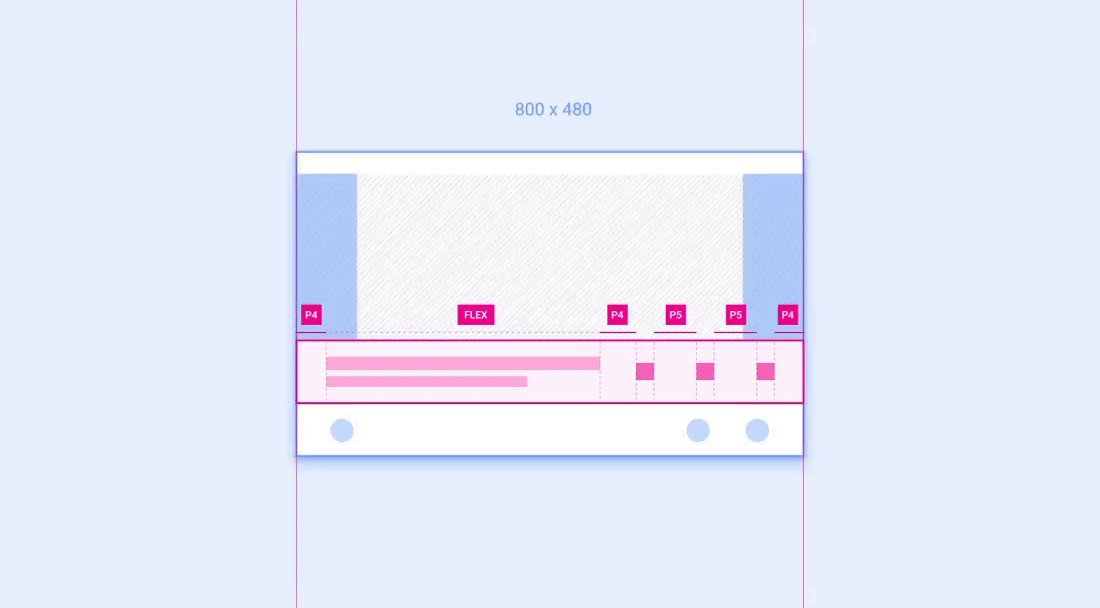
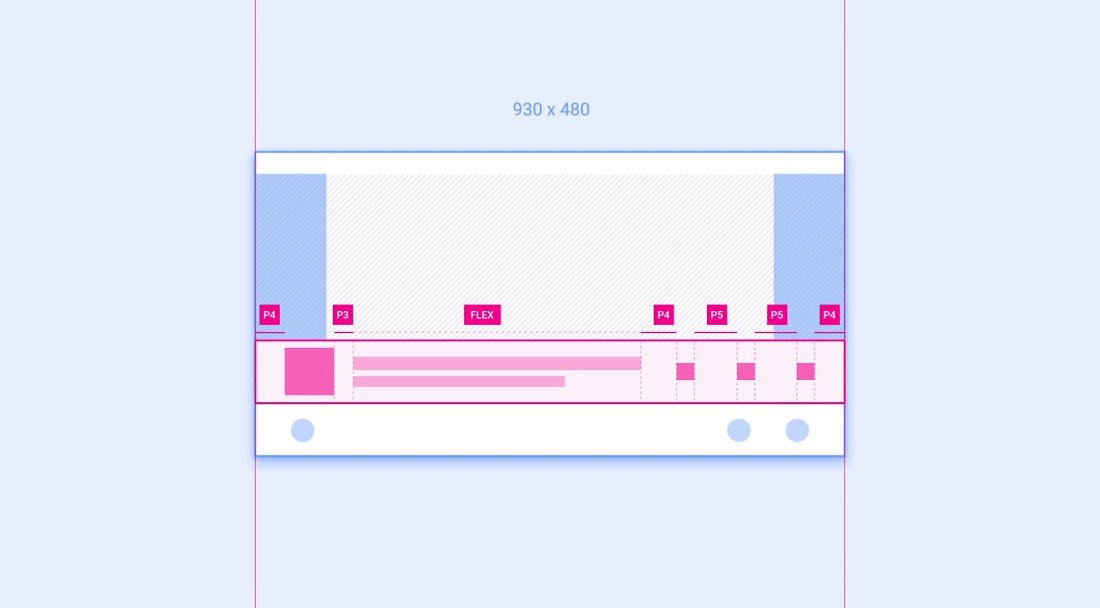
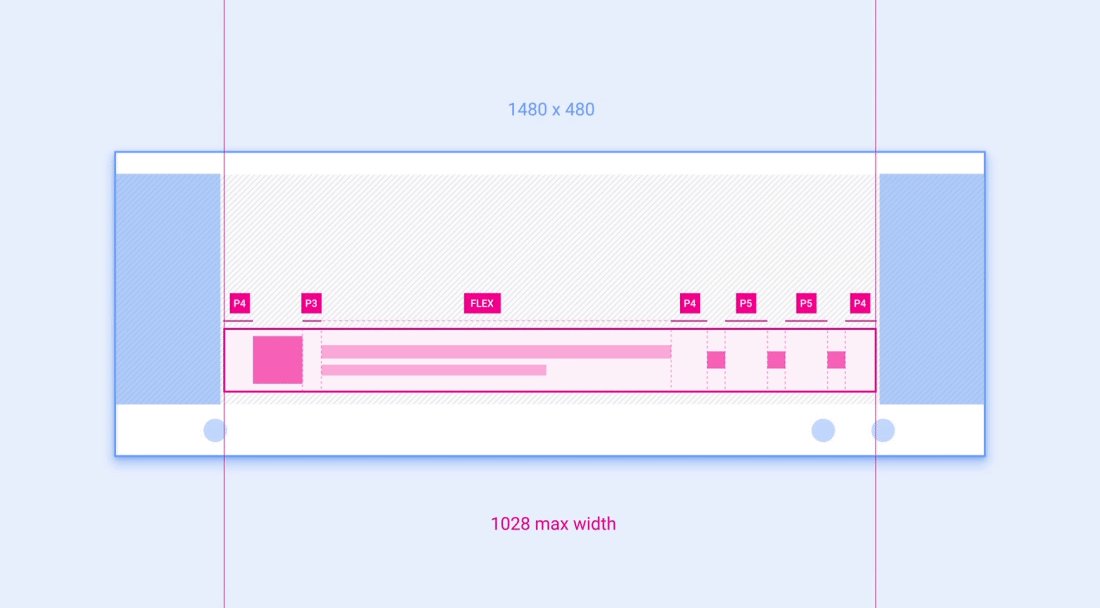
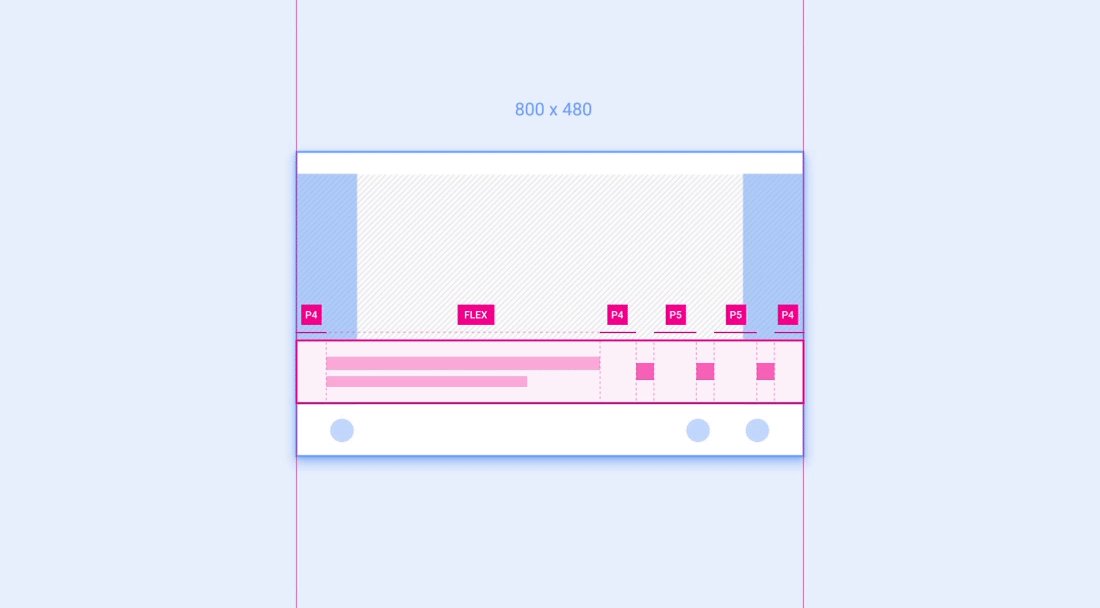
Пример 1: Свернутая панель управления
Свернутая панель управления — это пример компонента, для которого макет справочной спецификации рекомендует изменить ширину компонента и скрыть несущественный элемент на экранах меньшего размера.

Спецификация минимизированной панели управления включает в себя 2 рекомендации по масштабированию:
- Квадратный элемент слева (обычно используемый для обложки альбома) должен появляться только в том случае, если ширина экрана составляет 930 dp или больше.
- Секция гибкой ширины в середине никогда не должна быть уже 440 dp и может быть увеличена для более широких экранов, если вся ширина компонента не превышает 1028 dp.

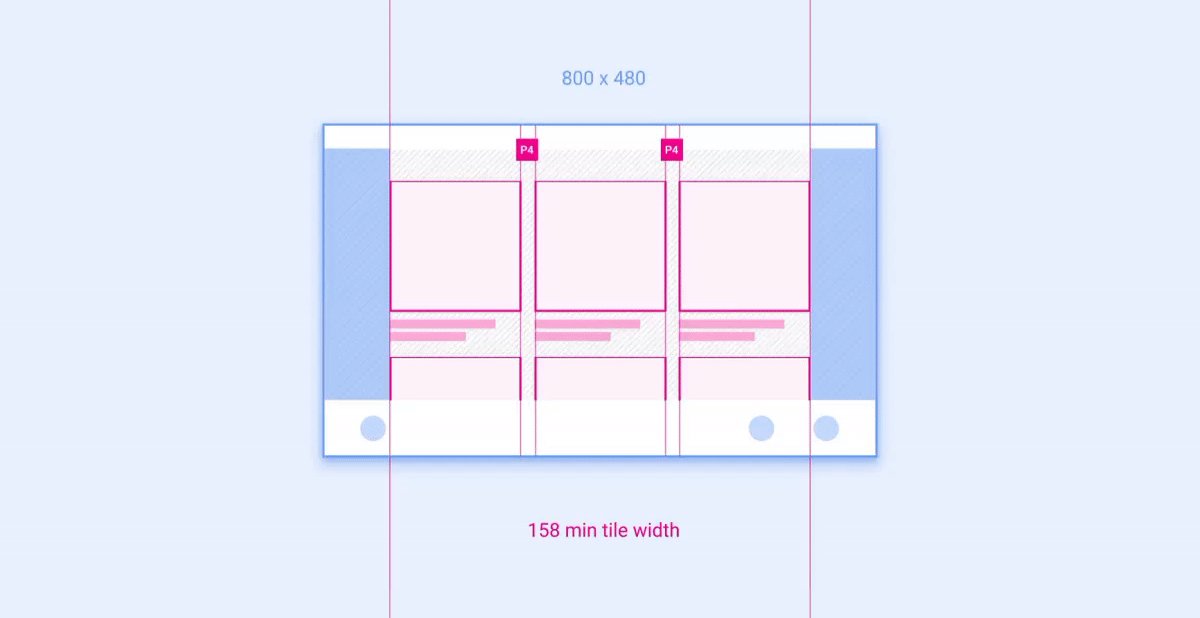
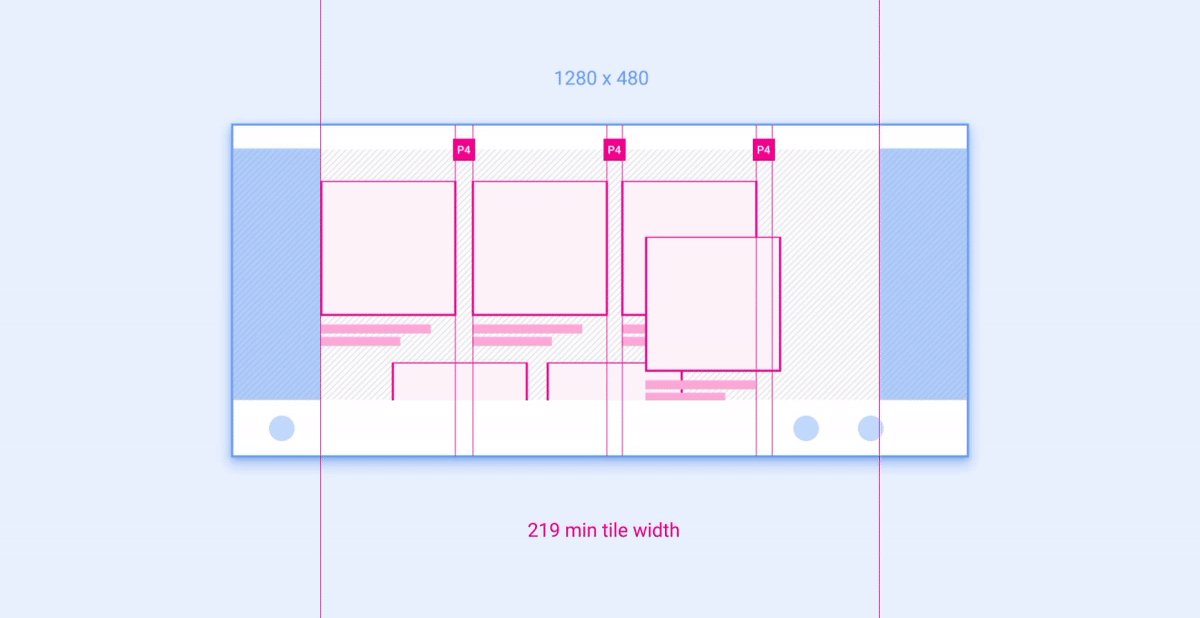
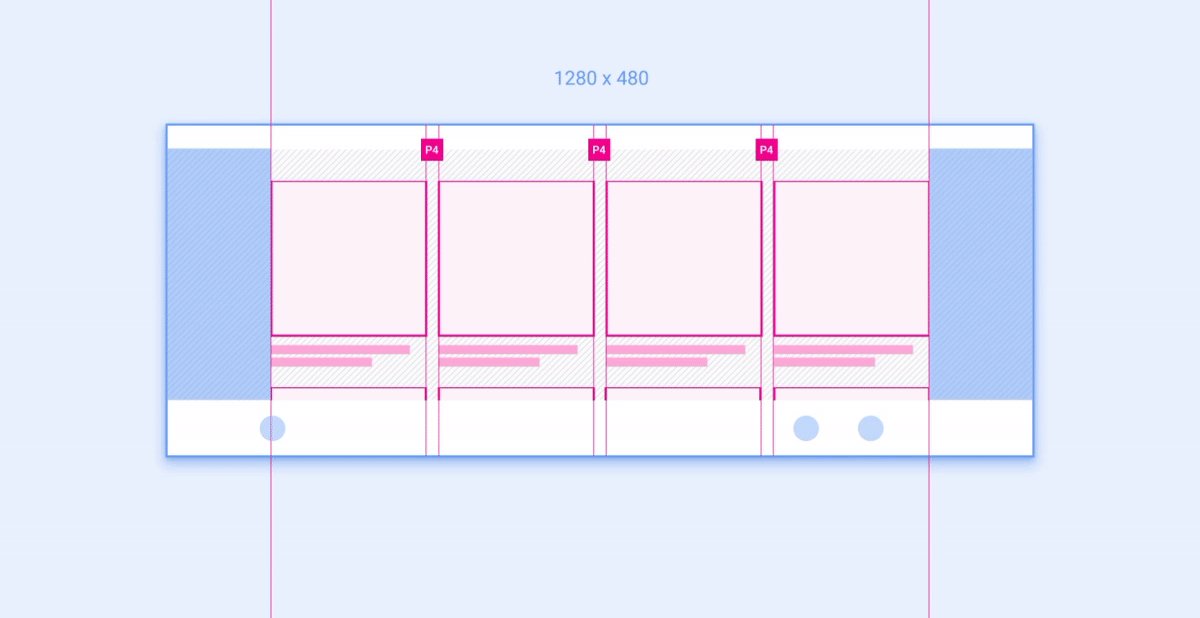
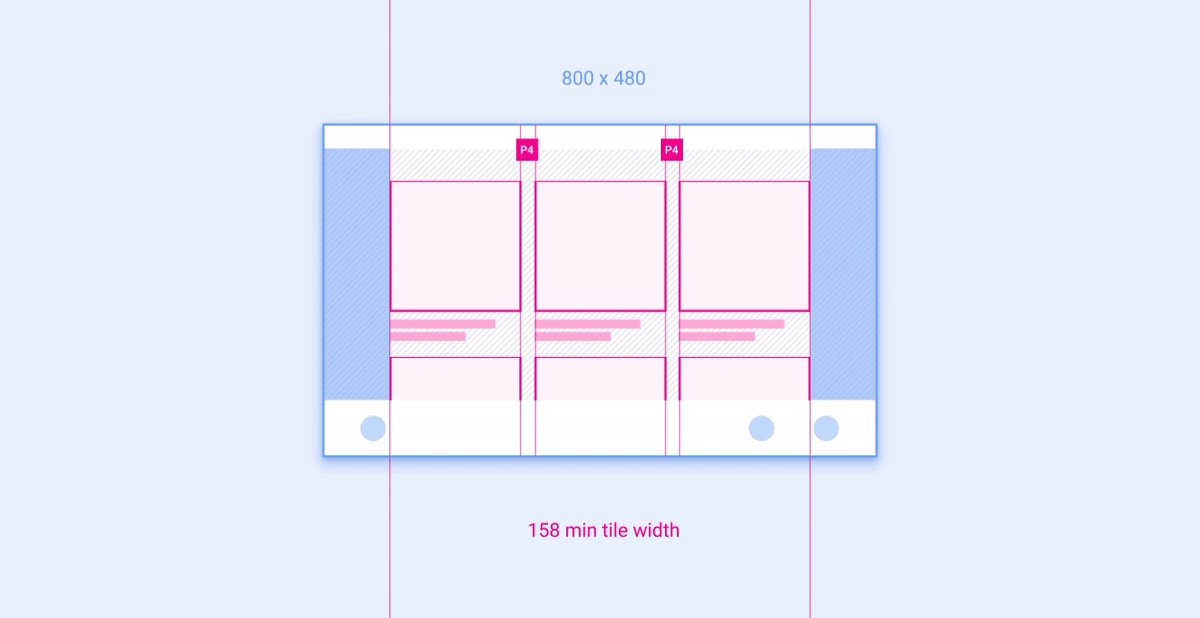
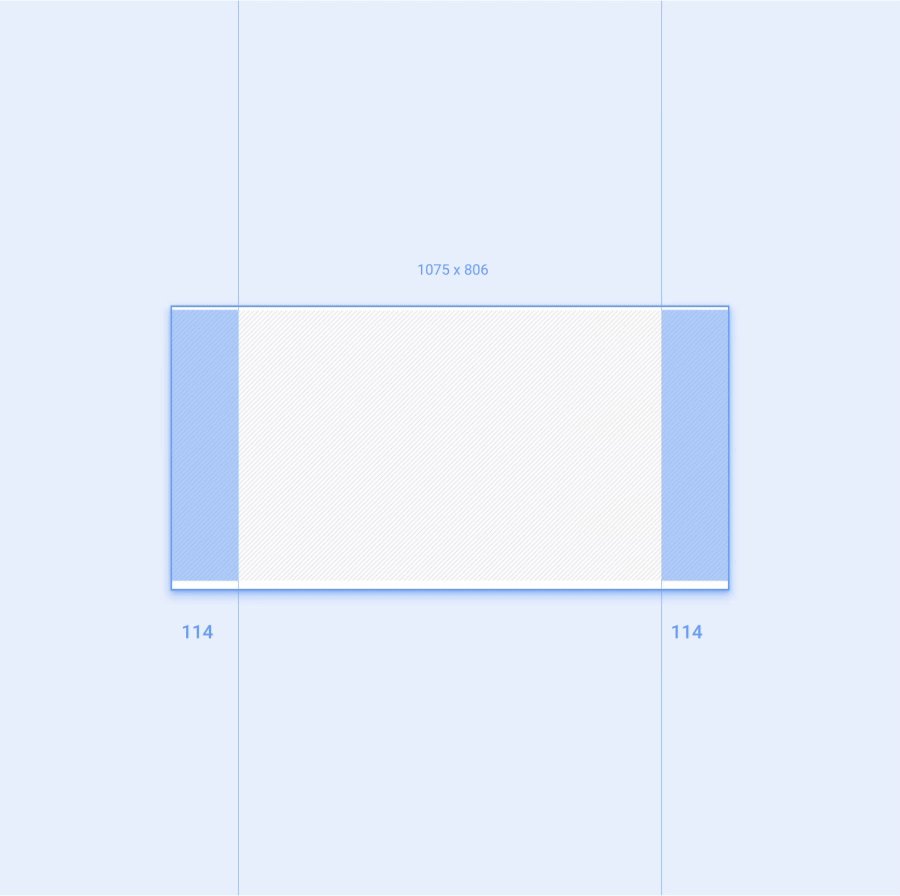
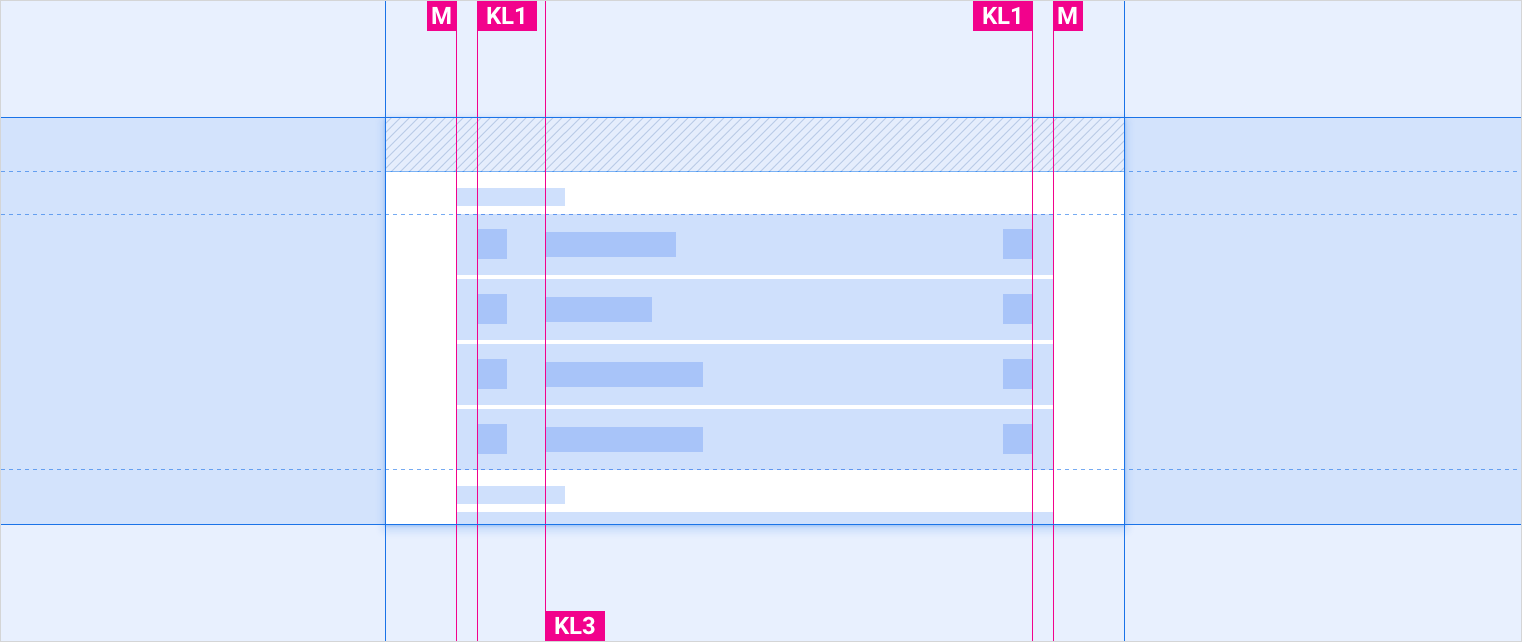
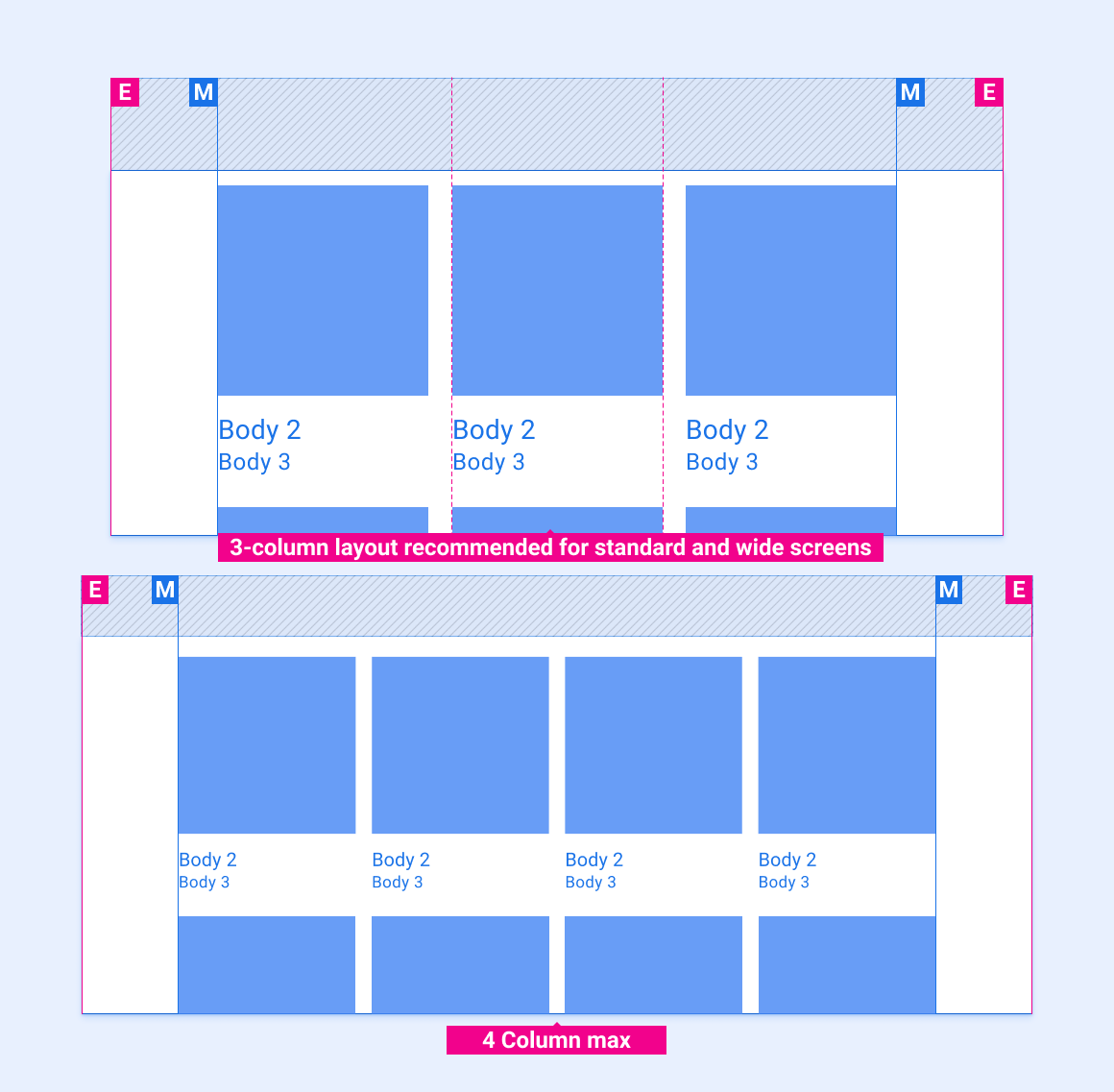
Пример 2: Сетки
Сетки — это пример компонентов, которые можно размещать и изменять их размер в столбцах и строках макета.

Рекомендуемое количество столбцов (3 на более узких экранах, 4 на более широких экранах) зависит от размера экрана. Ширину столбца и высоту строки можно регулировать в пределах категории экрана, при условии, что ширина сетки не меньше рекомендуемой минимальной ширины. На анимации ниже показано, как сетки можно масштабировать на более широкие и узкие экраны, следуя рекомендациям в справочных макетах.