이 섹션에서는 다양한 화면 크기에서 확장될 수 있는 화면 레이아웃에 관한 디자인 가이드라인을 제공합니다.
여기에 정의된 패딩과 키라인 값은 구성요소, 미디어 사양, 알림 센터 사양, 다이얼러 사양에 사용됩니다.
간략한 안내 (TL:DR):
- 적절한 화면 크기 카테고리의 기본 레이아웃
- 정렬에 8dp 그리드 사용
- 여백 너비를 앱 작업 공간의 12% 로 설정
- 스크롤바와 탐색 보조 장치를 여백에 배치하세요.
- 요소 간 고정된 간격에 패딩 사용
주요 레이아웃 개념
- 앱 작업 공간: 자동차 제조업체 및 시스템 UI 기능이 차지하는 화면 공간을 고려하여 앱에서 사용할 수 있는 화면 영역
- 화면 크기 카테고리: 4개의 화면 너비 범위 (표준, 넓음, 엑스트라 와이드, 슈퍼 와이드)와 3가지 화면 높이 범위 (짧음, 표준, 세로)로 이루어진 집합. 여기서 '화면'은 가장자리까지 전체 공간이 아니라 앱 작업 공간을 의미합니다.
- 패딩: 레이아웃에서 요소와 구성요소 사이에 고정된 세로 및 가로 간격을 지정하는 간격 값 세트
- 키라인: 가변 너비 간격 값 집합(너비 카테고리에 의해 결정됨)은 레이아웃의 여백 또는 구성요소 가장자리와 요소 사이의 가로 공간을 나타냅니다.
- 플렉스 영역: 화면 크기에 맞게 조정할 수 있는 구성요소의 일부(경우에 따라 최솟값 또는 최댓값이 할당되기도 함)
앱 작업 공간
앱의 작업 공간은 자동차 제조업체 및 시스템 UI 기능이 차지하는 화면 공간을 감안한 후 남은 사용 가능한 화면 영역입니다. 앱 작업 공간에는 왼쪽과 오른쪽 여백과 앱의 기본 콘텐츠 영역인 앱 캔버스가 포함됩니다.
각 여백은 앱 작업 공간 너비의 12% 와 같아야 합니다. 여백에는 일반적으로 앱의 스크롤바와 탐색 어포던스가 포함됩니다.

화면 크기
참조 사양 레이아웃은 앱 작업 공간의 너비와 높이에 따라 화면 크기 카테고리의 집합에 연결됩니다.
본 가이드라인에서는 사양에서 이러한 카테고리를 이름으로 지칭합니다. 예를 들어 '와이드'는 930dp~1279dp 범위의 모든 화면 너비를 의미합니다.
화면 크기 카테고리는 다음 항목에 영향을 줍니다.
- 구성요소 및 요소의 레이아웃 간격
- 구성요소 가변 영역의 확장
- 최소화된 컨트롤 바에 앨범 아트와 같은 선택적 요소를 숨기거나 표시해야 하는 경우
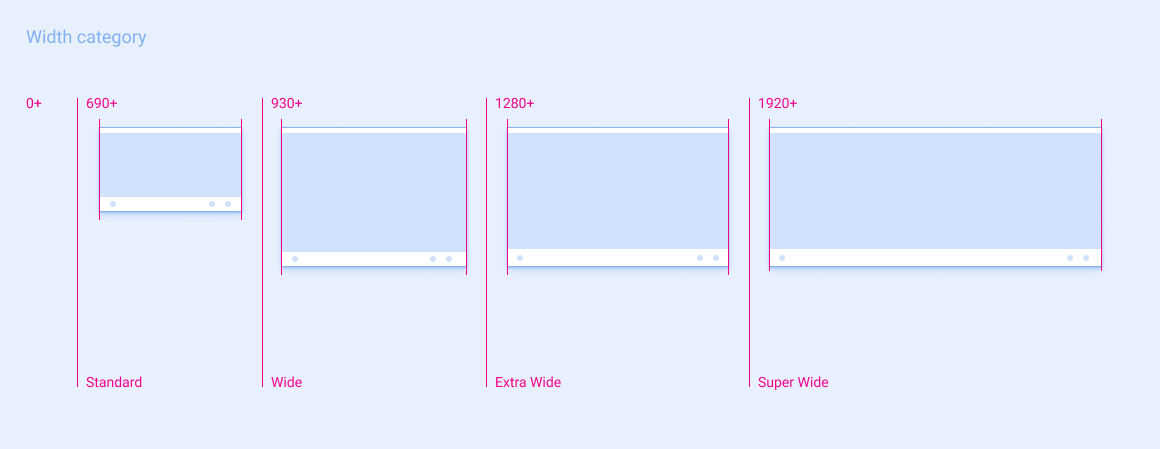
너비 카테고리

| 표준 | 와이드 | 매우 넓음 | 슈퍼 와이드 | |
|---|---|---|---|---|
| 화면 너비 범위 | 690~929dp | 930~1279dp | 1280~1919dp | 1,920dp 이상 |
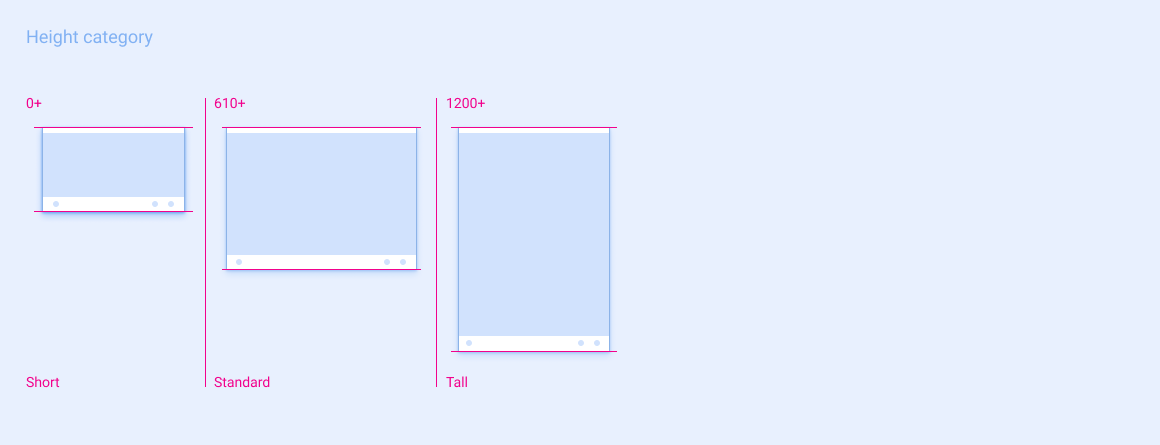
키 카테고리

| Shorts 동영상 | 표준 | 톨 | |
|---|---|---|---|
| 화면 높이 범위 | 0~609dp | 610~1199dp | 1200dp 이상 |
간격
참조 사양 레이아웃은 8dp 그리드에 구조화됩니다. 실제로 이는 사양의 UI 구성요소와 요소가 8dp의 배수 간격으로 간격을 두고 있음을 의미합니다.
간격에는 두 가지 유형이 있습니다.
패딩: 고정 너비 및 고정 높이 간격
키라인 - 가변 너비 간격
패딩
패딩은 참조 사양 레이아웃에서 구성요소 사이에 고정 너비 및 고정 높이 간격을 설정합니다. 또한 다이얼패드 구성요소의 인접한 숫자 타겟 사이의 공간과 같이 구성요소 내의 요소 사이의 고정된 간격을 지정할 수도 있습니다. 일반적으로 두 요소 간의 관계가 가까울수록 두 요소 사이의 패딩이 더 좁아집니다.
P0~P8로 지정된 9개의 패딩 값이 있습니다.
패딩 값과 이에 상응하는 크기는 다음과 같습니다.

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
화면 너비 카테고리에 따라 간격 값을 변경하는 keylines과 달리 패딩 값은 일정하게 유지됩니다. 예를 들어 P1은 항상 8dp입니다. 하지만 특정 구성요소나 요소 집합 간의 거리가 화면 크기별로 참조 사양 레이아웃에서 패딩 값이 다를 수도 있습니다. 예를 들어 그리드 항목 사이에 권장되는 세로 간격은 짧은 화면의 경우 P4, 표준 및 긴 화면의 경우 P5입니다.
레이아웃
참조 사양에서 요소 사이의 패딩을 표시하는 대신 키라인은 요소가 구성요소의 가장 가까운 여백이나 가장자리에서 얼마나 떨어져 있는지를 지정합니다. 키라인은 화면 너비에 따라 값을 변경합니다. 요소의 비례적인 가로 간격을 유지하면서 레이아웃을 다양한 화면 크기로 조정할 수 있는 편리한 방법을 제공합니다.
KL0부터 KL4까지 5개의 키라인이 있습니다.
다음은 각 화면 너비의 키라인 값입니다.

| 기기의 화면 너비가 작음 | 표준 | 와이드 | 매우 넓음 | 슈퍼 와이드 |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
확장 전략
참조 사양 레이아웃은 다양한 화면 크기에 맞게 앱을 조정하기 위한 가이드라인을 제공합니다. 원활한 확장을 위해 일반적으로 사양에는 다음이 포함됩니다.
- 플렉스 영역: 자동차 제조업체가 특정 화면 크기에 맞게 확장하거나 축소해야 하는 구성요소의 일부입니다.
- 플렉스 영역의 선택사항 권장 최소 및 최대 너비. 구성요소가 원치 않는 크기로 조정되지 않도록 하기 위한 용도입니다.
- 키라인: 요소의 비례적인 가로 간격을 유지하는 데 사용되며 화면 너비 카테고리에 따라 크기가 다르게 조정됩니다.
- 패딩: 구성요소와 요소 사이의 고정된 간격을 지정합니다.
일부 사양은 화면 너비에 따라 특정 요소를 숨기거나 표시할지 여부를 지정합니다(선택사항).
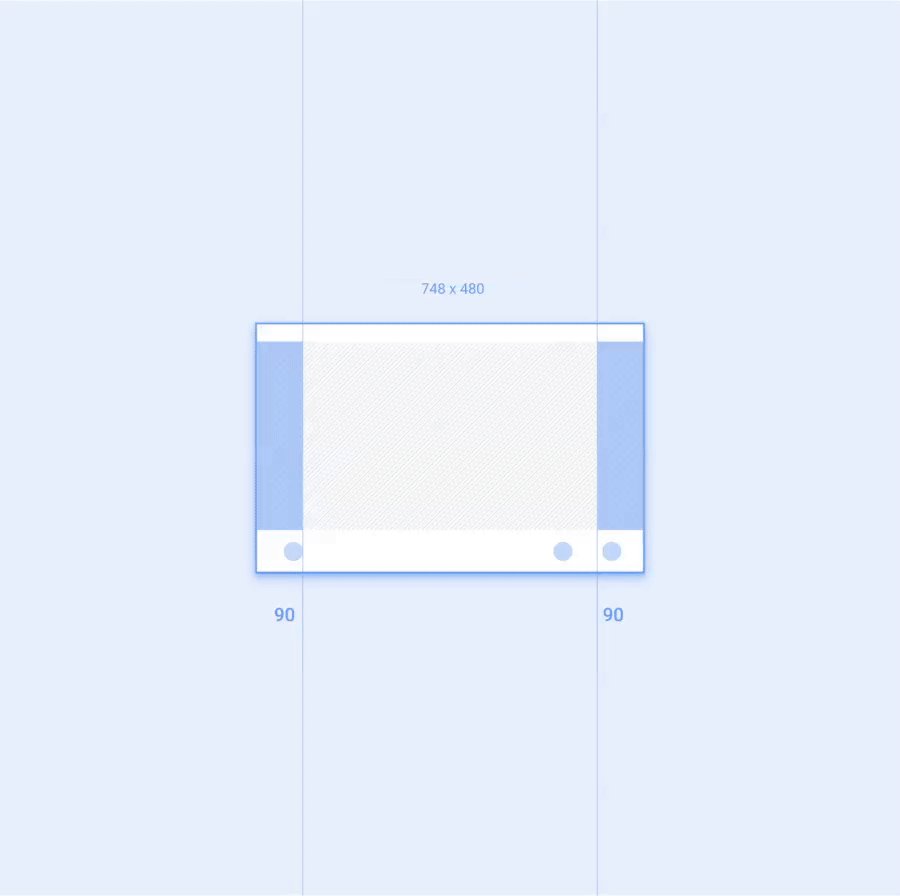
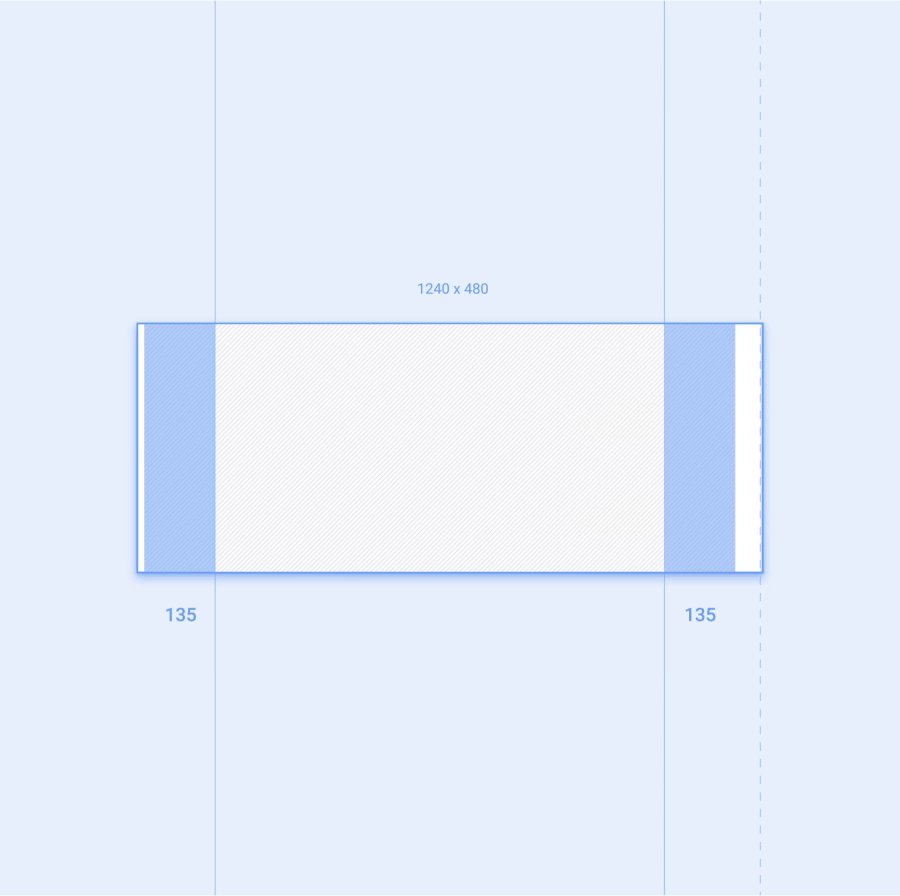
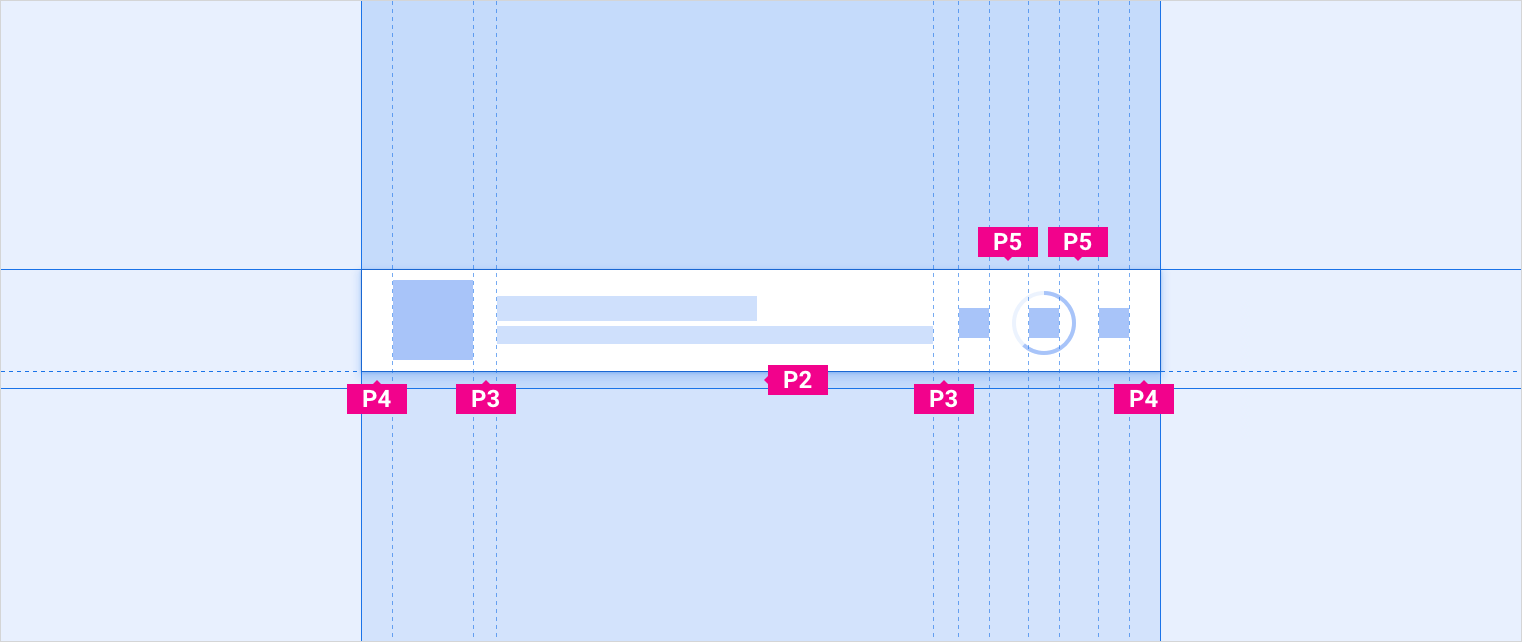
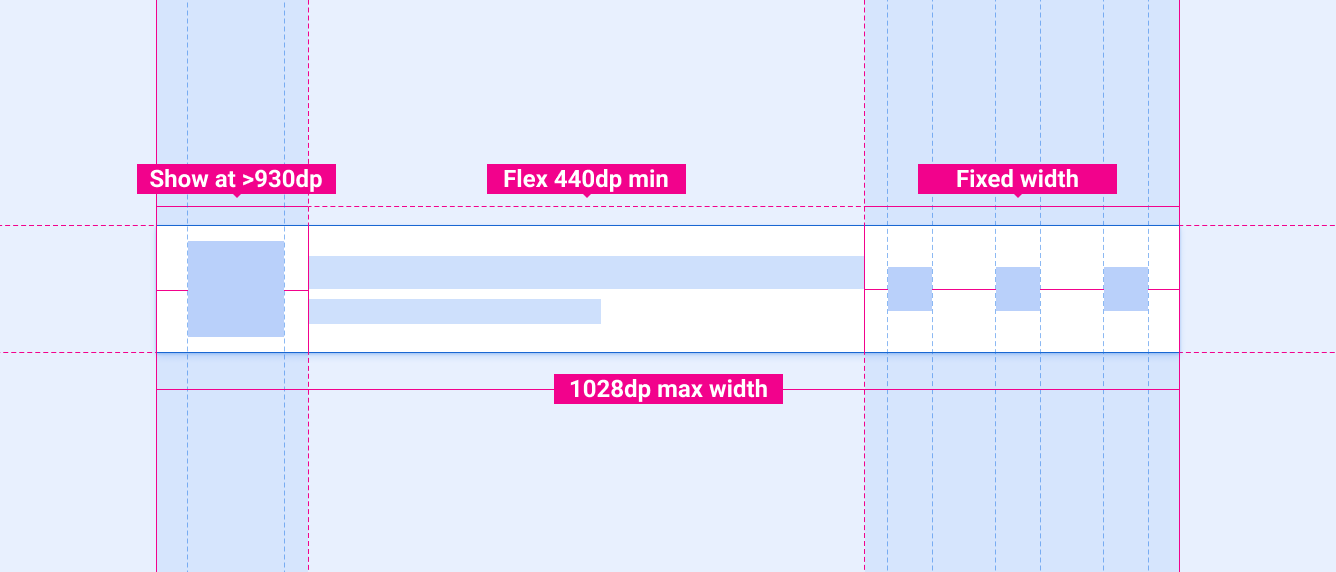
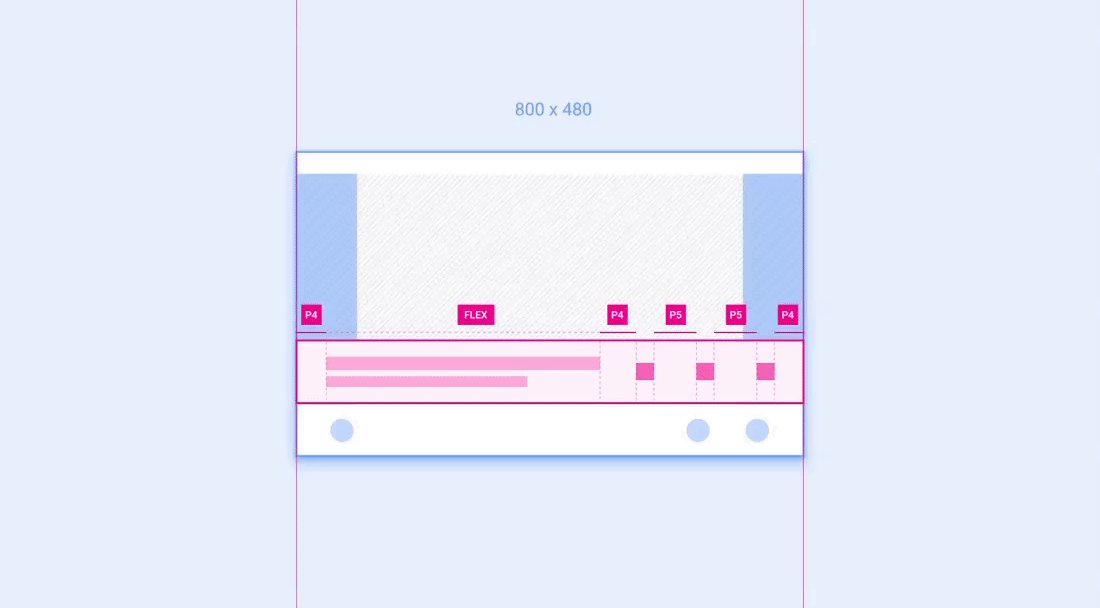
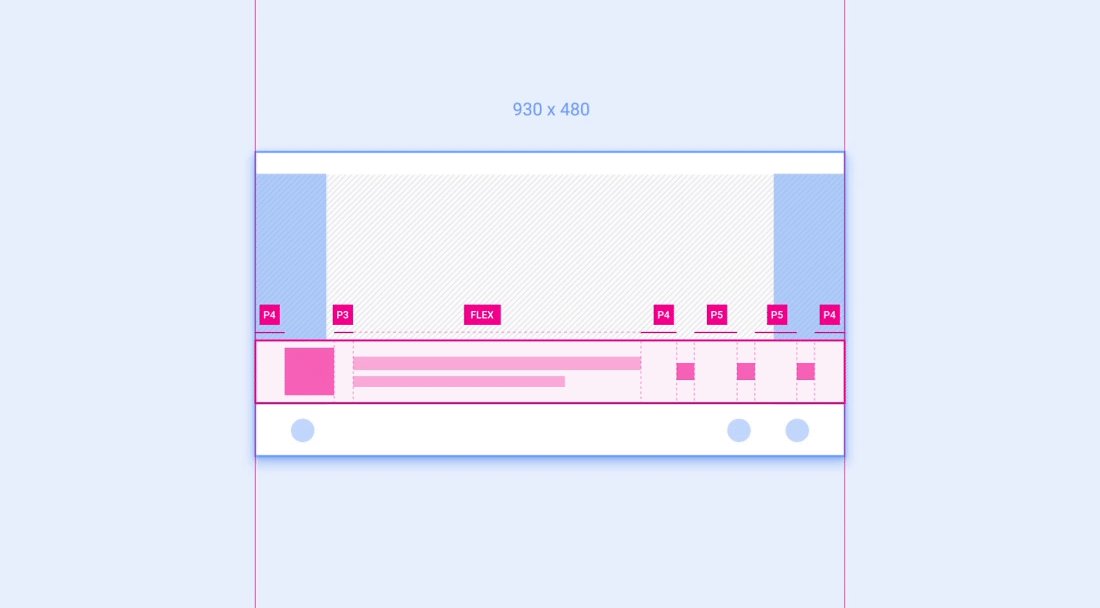
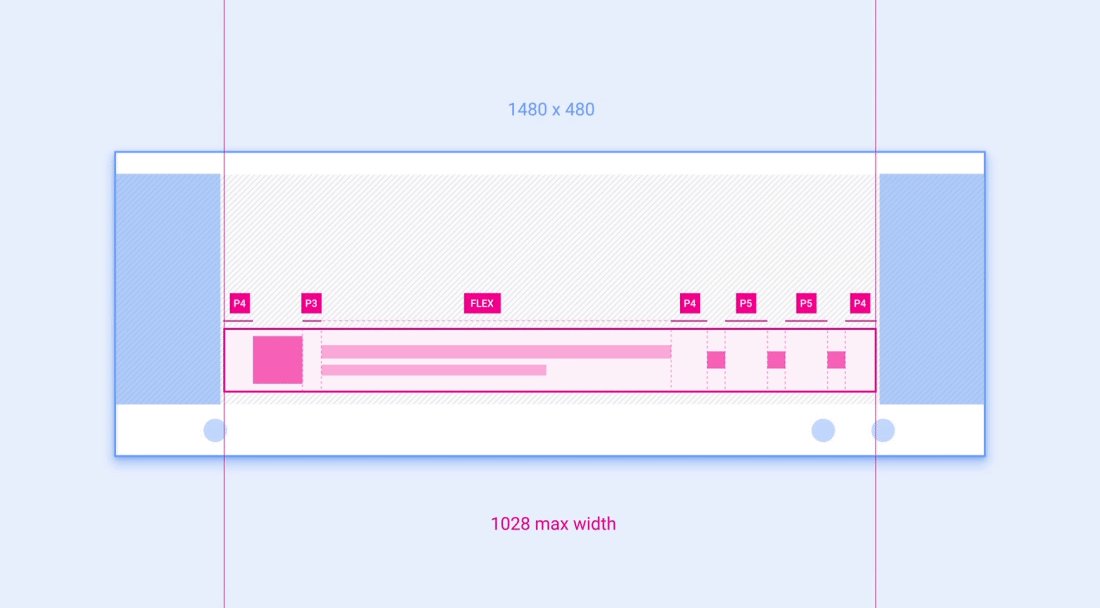
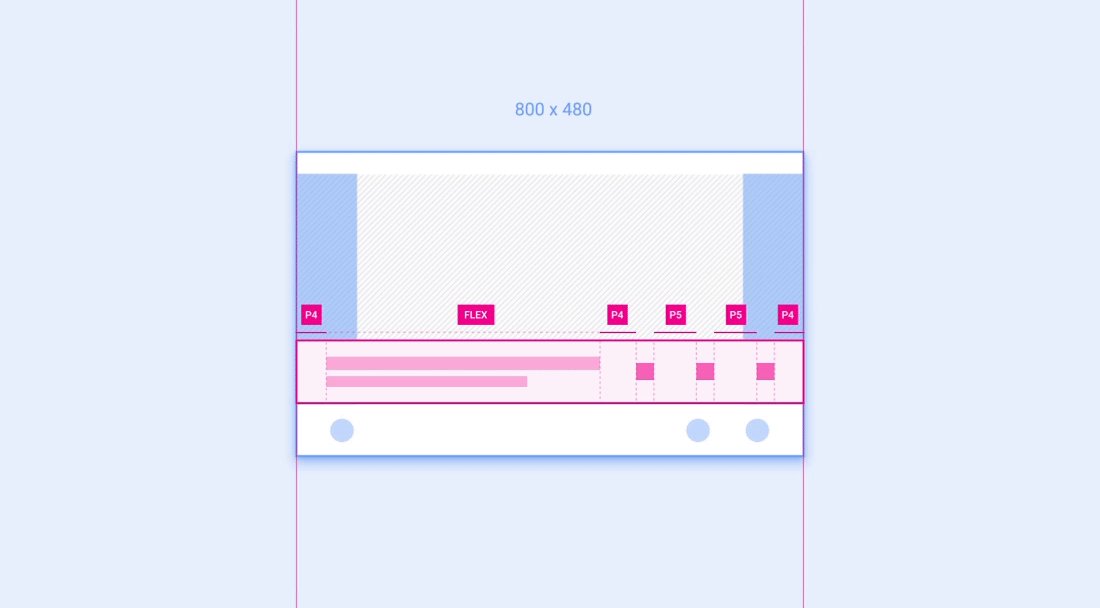
예 1: 최소화된 컨트롤 바
최소화된 컨트롤바는 참조 사양 레이아웃에서 작은 화면 크기에서 구성요소 너비를 늘리고 필수적이지 않은 요소를 숨기도록 권장하는 구성요소의 예입니다.

최소화된 컨트롤바의 사양에는 다음 두 가지 크기 조정 가이드라인이 포함됩니다.
- 왼쪽의 정사각형 요소 (일반적으로 앨범 아트에 사용됨)는 화면 너비가 930dp 이상인 경우에만 표시되어야 합니다.
- 중간의 유연한 너비 섹션은 440dp보다 좁아서는 안 되며 전체 구성요소 너비가 1028dp를 초과하지 않는 한 더 넓은 화면에 맞게 확장할 수 있습니다.

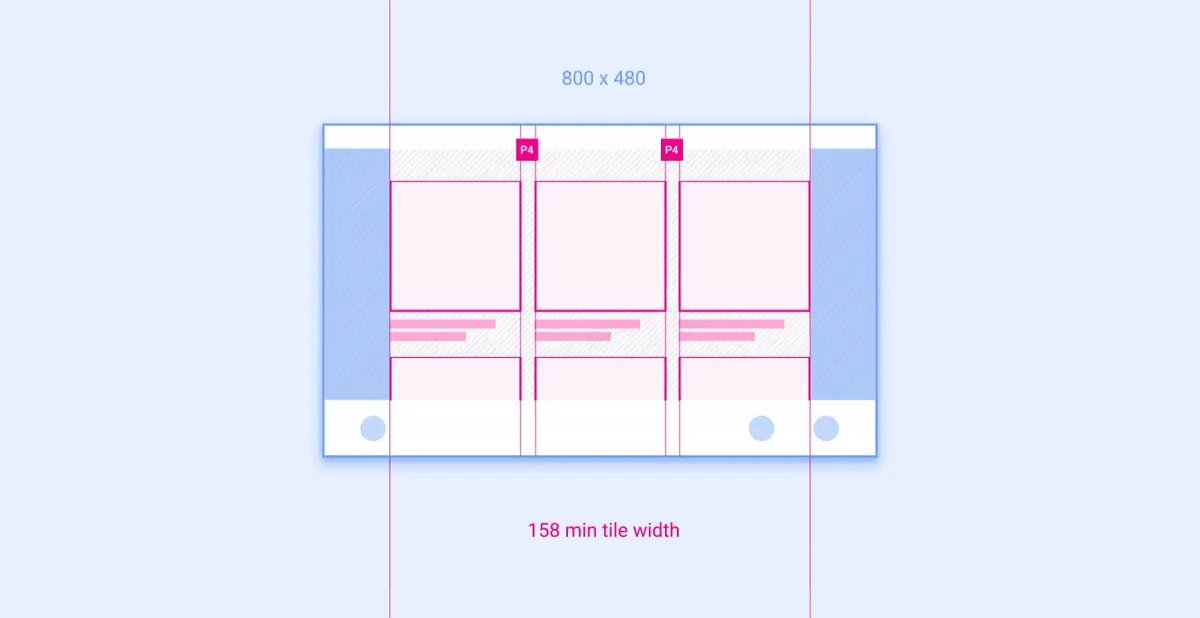
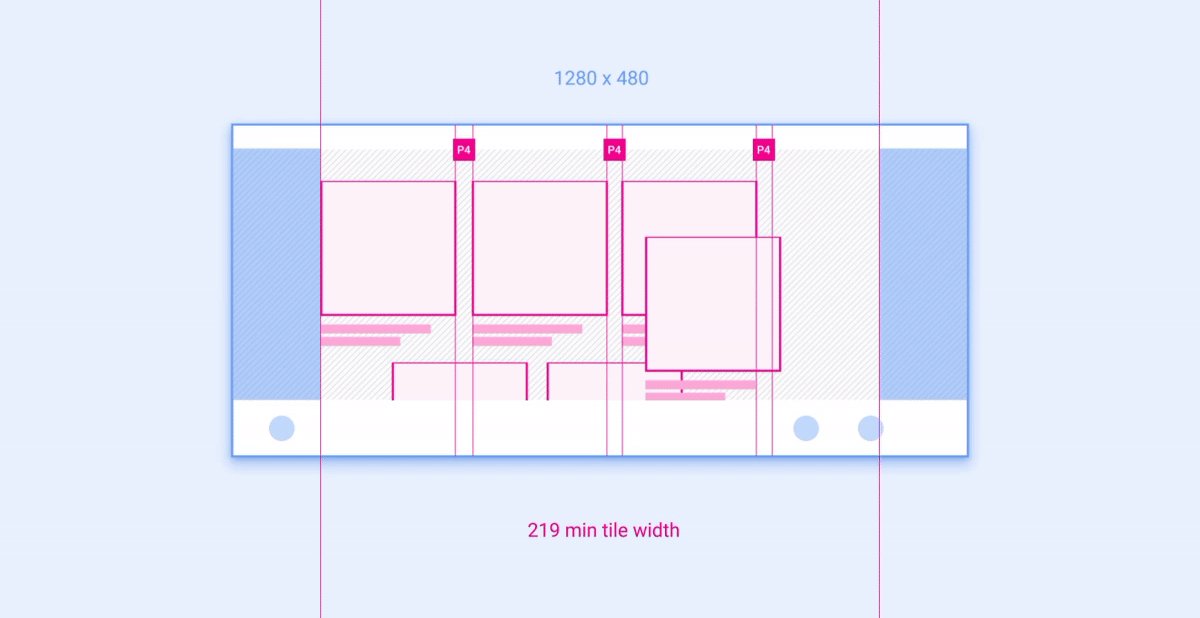
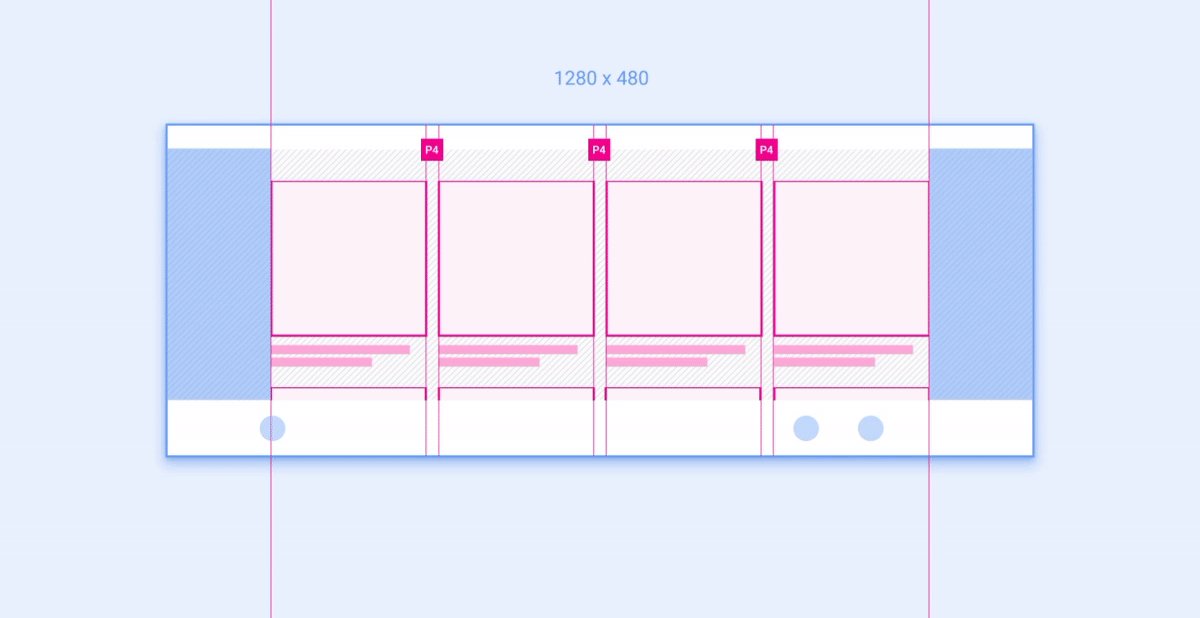
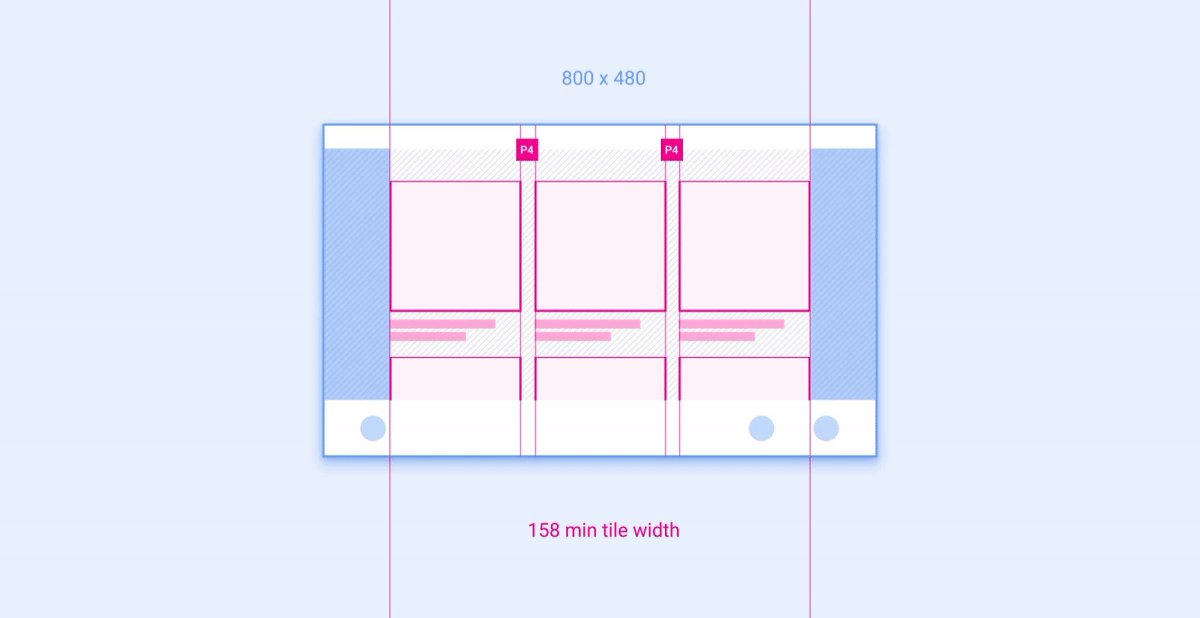
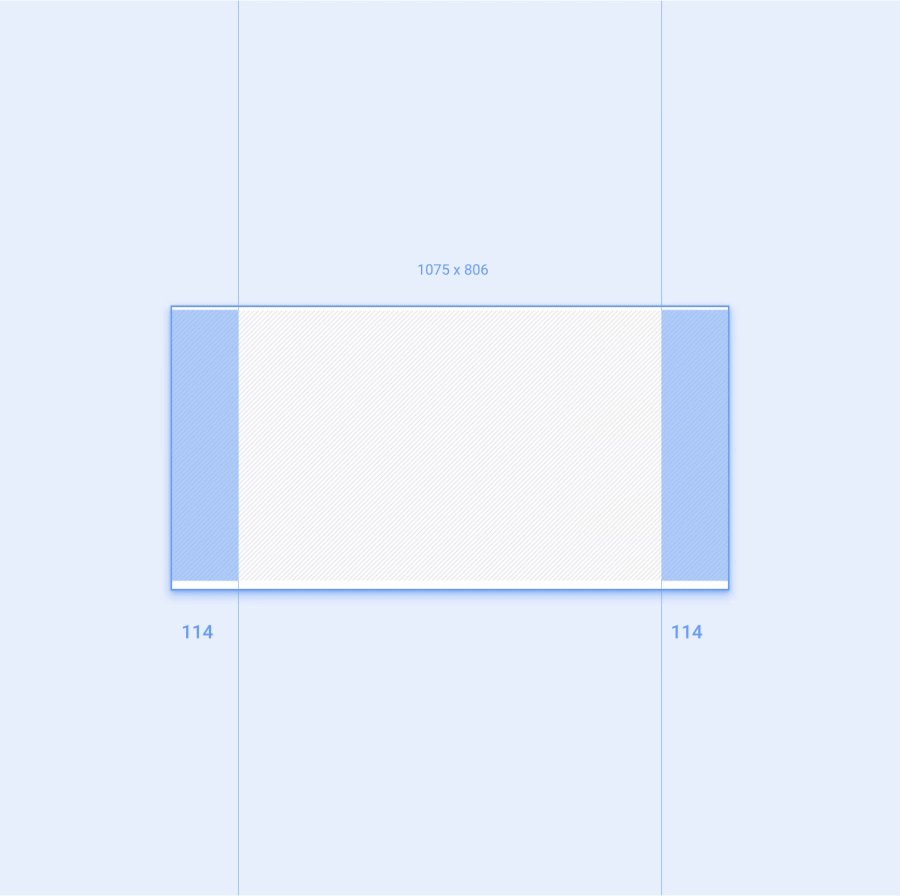
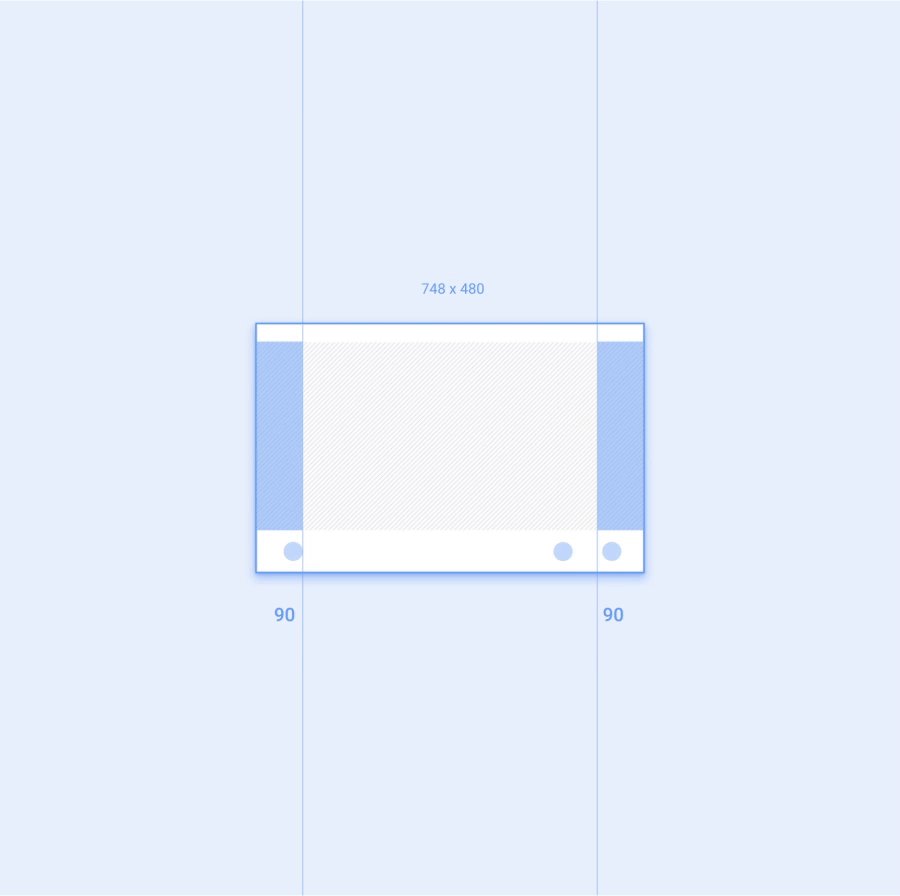
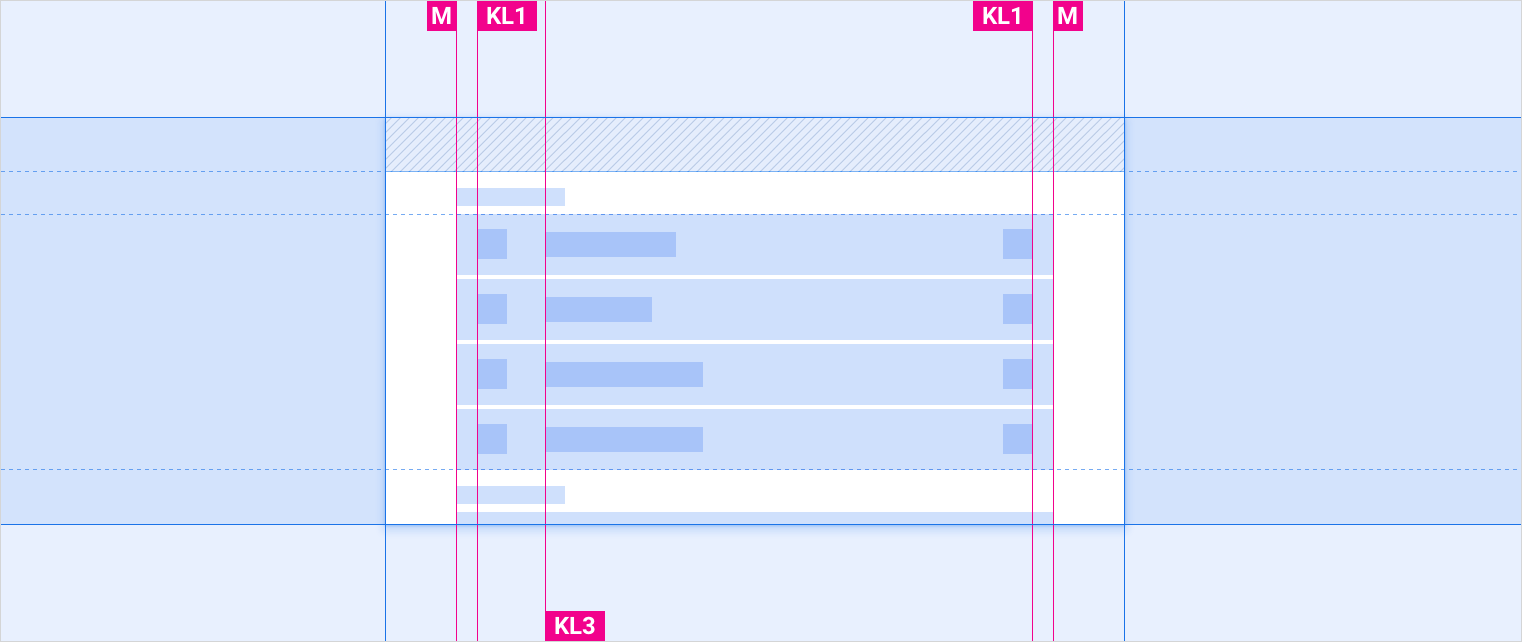
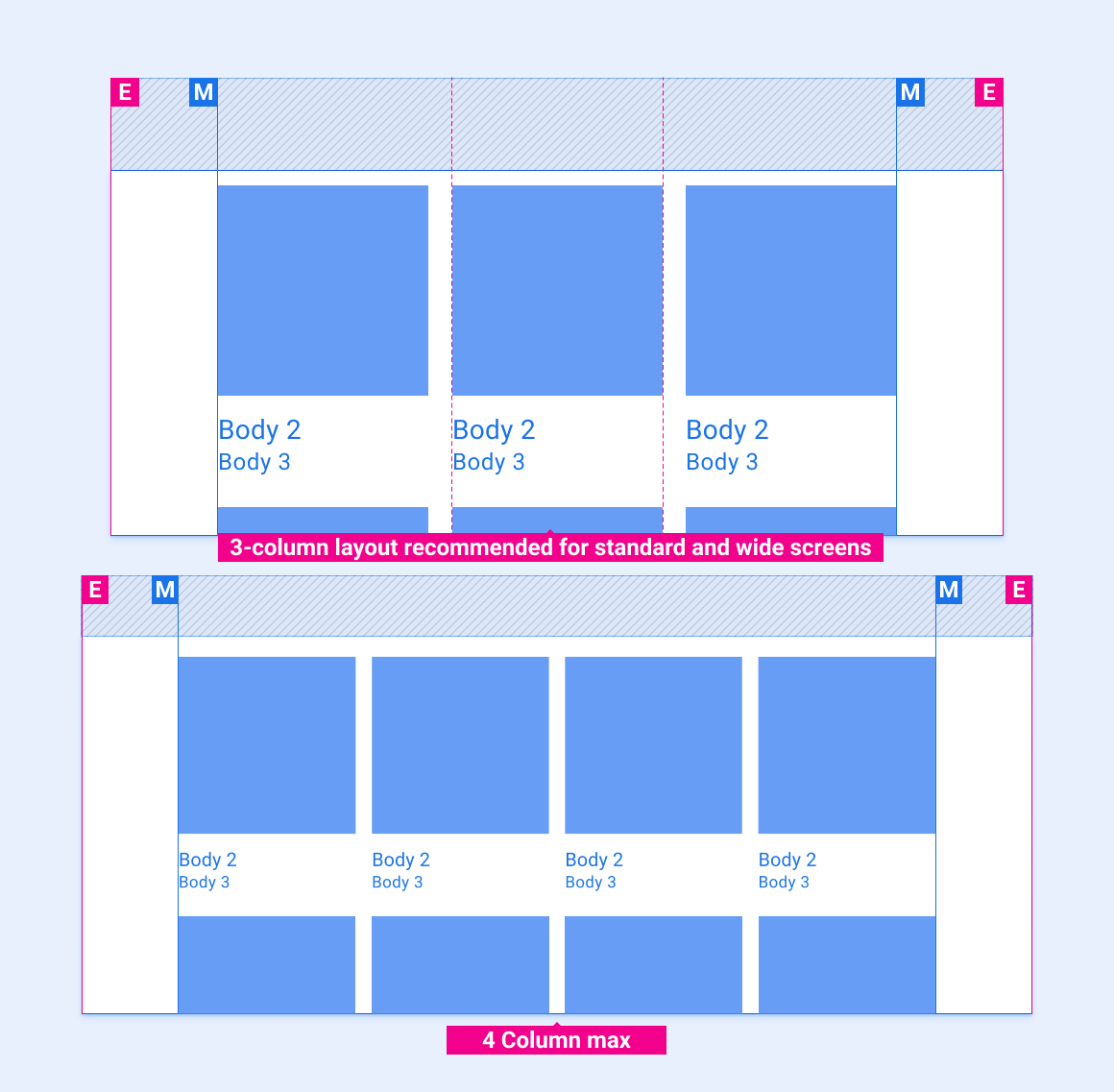
예 2: 그리드
그리드는 레이아웃 내에서 열과 행에 배치하고 크기를 조절할 수 있는 구성요소의 예입니다.

권장되는 열 수 (좁은 화면에서는 3개, 더 넓은 화면에서는 4개)는 화면 크기에 따라 다릅니다. 그리드가 권장되는 최소 너비보다 크지 않은 한 화면 카테고리 내에서 열 너비와 행 높이를 조정할 수 있습니다. 아래 애니메이션은 참조 레이아웃의 권장사항에 따라 그리드를 더 넓은 화면과 좁은 화면으로 조정하는 방법을 보여줍니다.