Cette section fournit des directives de conception pour des mises en page d'écran pouvant être mises à l'échelle sur différentes tailles d'écran.
Les valeurs de marge intérieure et de ligne de clé définies ici sont utilisées dans les composants, les spécifications multimédias, les spécifications du centre de notifications et les spécifications du clavier.
Résumé des conseils (TL:DR):
- Baser les mises en page sur les catégories de taille d'écran appropriées
- Utiliser une grille de 8 dp pour l'alignement
- Définir la largeur des marges sur 12% de l'espace de travail de l'application
- Placer les barres de défilement et les aides de navigation dans les marges
- Utiliser une marge intérieure pour un espacement fixe entre les éléments
Concepts clés de mise en page
- Espace de travail de l'application:zone de l'écran disponible pour une application après avoir pris en compte l'espace occupé par le constructeur automobile et les fonctionnalités de l'UI du système.
- Catégories de taille d'écran:ensemble de quatre plages de largeur d'écran (standard, large, extra large et super large) et trois plages de hauteur d'écran (court, standard et haut), où "écran" fait référence à l'espace de travail de l'application plutôt qu'à l'ensemble de l'espace d'un bord à l'autre.
- Marge intérieure:ensemble de valeurs d'espacement qui spécifient un espacement vertical et horizontal fixe entre les éléments et les composants d'une mise en page.
- Lignes de repère:ensemble de valeurs d'espacement à largeur variable, déterminées par les catégories de largeur, qui indiquent l'espace horizontal entre une marge ou le bord d'un composant et un élément d'une mise en page.
- Zone flexible:partie d'un composant, parfois associée à une valeur minimale ou maximale, qui peut être ajustée pour s'adapter à la taille de l'écran
Espace de travail de l'application
L'espace de travail d'une application correspond à la surface d'écran disponible après avoir pris en compte l'espace occupé par le constructeur automobile et les fonctionnalités de l'UI du système. L'espace de travail de l'application est destiné à contenir les marges gauche et droite ainsi que le canevas de l'application, qui est la zone de contenu principale de l'application.
Chaque marge doit être égale à 12% de la largeur de l'espace de travail de l'application. Les marges contiennent généralement des barres de défilement et des affordances de navigation pour l'application.

Tailles d'écran
Les mises en page avec spécifications de référence sont associées à un ensemble de catégories de tailles d'écran basées sur la largeur et la hauteur de l'espace de travail de l'application.
Dans les spécifications de ces directives, ces catégories sont appelées par leur nom. Par exemple, "Grand angle" fait référence à toutes les largeurs d'écran comprises entre 930 dp et 1 279 dp.
Les catégories de taille d'écran ont une incidence sur les recommandations pour:
- Espacement des lignes de repère dans les composants et les éléments
- Mise à l'échelle des zones flexibles des composants
- Quand afficher ou masquer des éléments facultatifs, tels que la pochette d'album dans la barre de commandes réduite
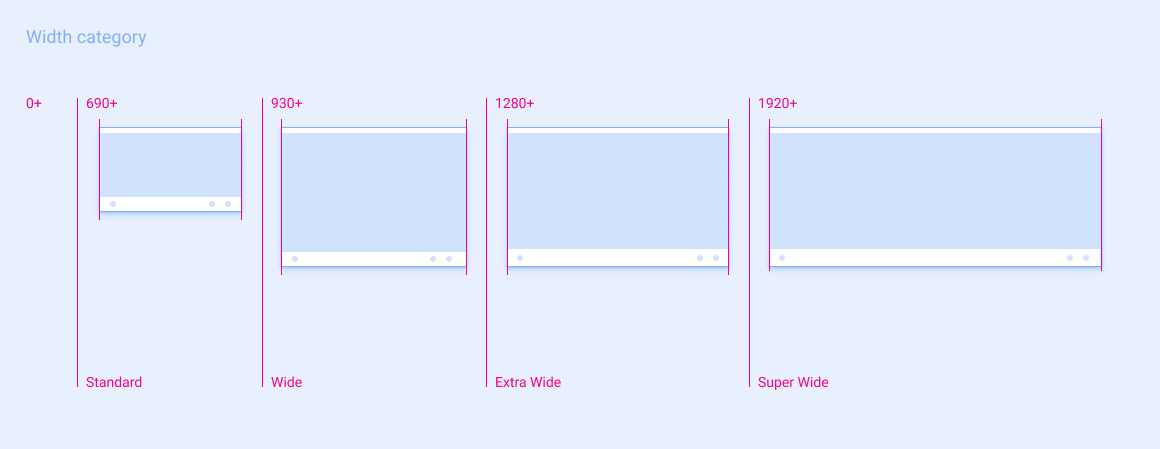
Catégories de largeur

| Standard | Large | Très large | Super large | |
|---|---|---|---|---|
| Plage de largeurs de l'écran | 690 à 929 dp | 930 à 1 279 dp | 1 280 à 1 919 dp | ≥ 1920dp |
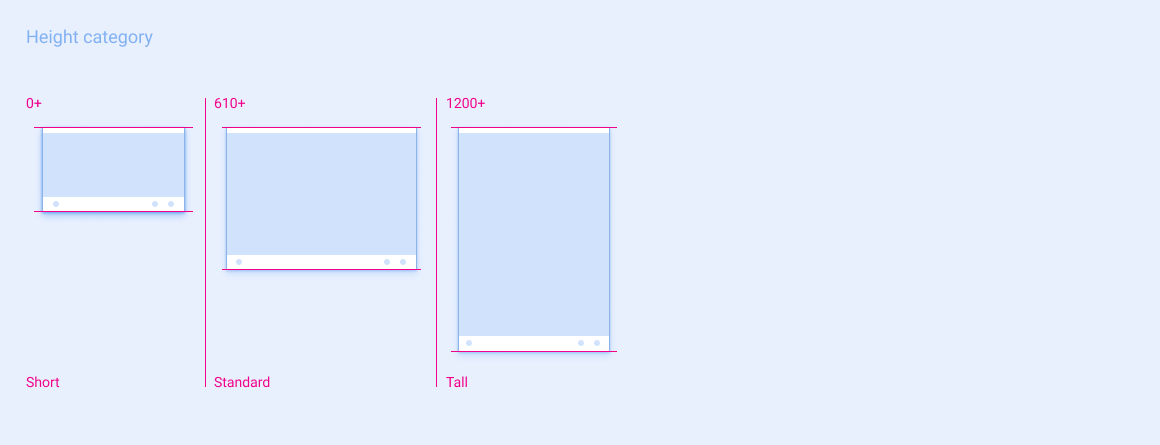
Catégories de hauteur

| Short | Standard | Longues manches | |
|---|---|---|---|
| Plage de hauteurs d'écran | 0 à 609 dp | 610 à 1 199 dp | ≥ 1200dp |
Espacement
Les mises en page avec spécifications de référence sont structurées sur une grille de 8 dp. En pratique, cela signifie que les composants d'interface utilisateur et les éléments des spécifications sont espacés par des multiples de 8 dp.
Il existe deux types d'espacement:
Marge intérieure, pour un espacement à largeur fixe et à hauteur fixe
Lignes de repère, pour un espacement à largeur variable
Marge intérieure
La marge intérieure établit un espacement à hauteur fixe et à largeur fixe entre les composants dans une mise en page de spécification de référence. Il peut également dicter un espacement fixe entre les éléments d'un composant, comme l'espace entre des cibles numériques adjacentes sur le composant de clavier. En règle générale, plus la relation entre deux éléments est étroite, plus la marge intérieure entre eux est étroite.
Il existe 9 valeurs de marge intérieure, désignées sous les valeurs P0 à P8.
Voici les valeurs des marges intérieures et leurs tailles correspondantes:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
Contrairement aux keylines qui modifient les valeurs d'espacement en fonction des catégories de largeur de l'écran, les valeurs de marge intérieure restent constantes. Par exemple, P1 correspond toujours à 8 dp. Toutefois, dans certains cas, la distance entre un ensemble particulier de composants ou d'éléments peut avoir des valeurs de marge intérieure différentes dans les mises en page avec spécifications de référence pour différentes tailles d'écran. Par exemple, l'espacement vertical recommandé entre les éléments de la grille est P4 pour les écrans courts et P5 pour les écrans standards et grands.
Lignes de repère
Plutôt que d'indiquer une marge intérieure entre les éléments d'une spécification de référence, les lignes de repère indiquent la distance entre un élément et la marge ou le bord le plus proche d'un composant. La valeur des lignes de repère change en fonction de la largeur de l'écran. Ils offrent un moyen pratique d'adapter une mise en page à différentes tailles d'écran tout en maintenant un espacement horizontal et proportionnel des éléments.
Il y a 5 lignes de repère, désignées de KL0 à KL4.
Voici les valeurs de ligne de repère pour chaque largeur d'écran:

| Largeur de l'écran | Standard | Large | Très large | Super large |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
Stratégies de scaling
Les mises en page avec spécification de référence fournissent des instructions pour adapter les applications à différentes tailles d'écran. Pour une mise à l'échelle fluide, les spécifications suivantes sont généralement fournies:
- Une zone flexible, qui fait partie d'un composant que les constructeurs automobiles doivent agrandir ou réduire pour s'adapter à leur taille d'écran spécifique.
- Largeurs minimale et maximale recommandées (facultatif) pour la zone flexible, afin d'éviter la mise à l'échelle des composants vers des tailles indésirables.
- Les lignes de repère permettent de maintenir un espacement horizontal et proportionnel des éléments, qui s'ajuste différemment en fonction de la catégorie de largeur d'écran
- Marge intérieure, pour spécifier un espacement fixe entre les composants et les éléments
Des spécifications peuvent éventuellement indiquer si certains éléments doivent être masqués ou affichés en fonction de la largeur de l'écran.
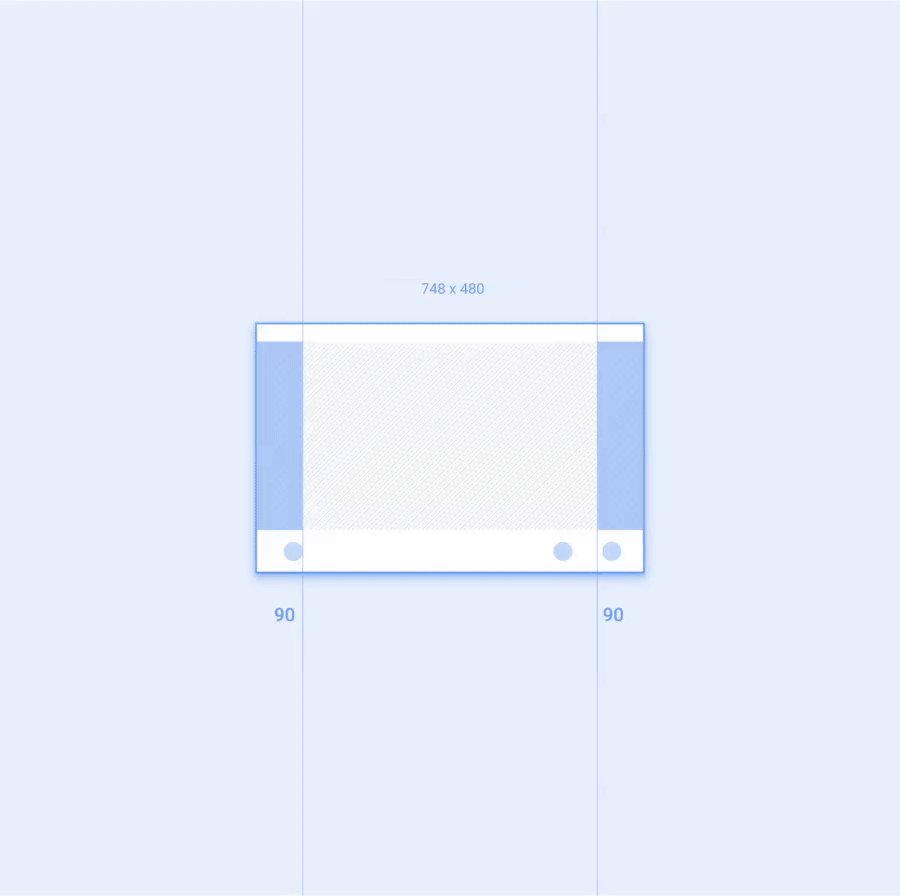
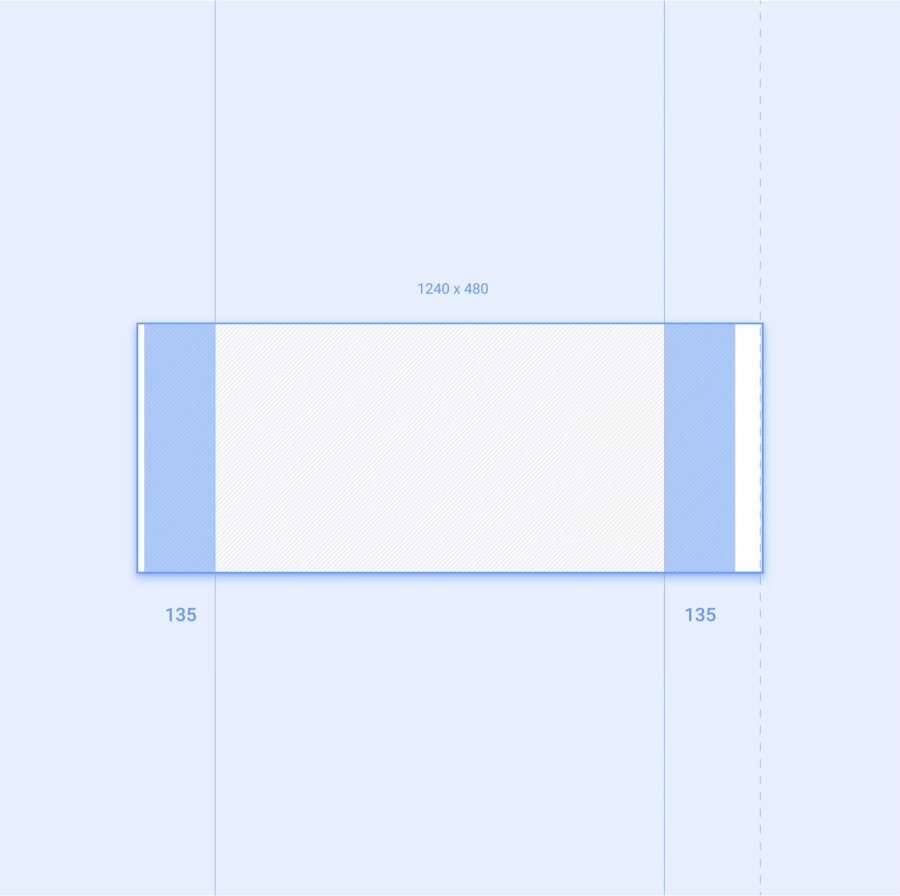
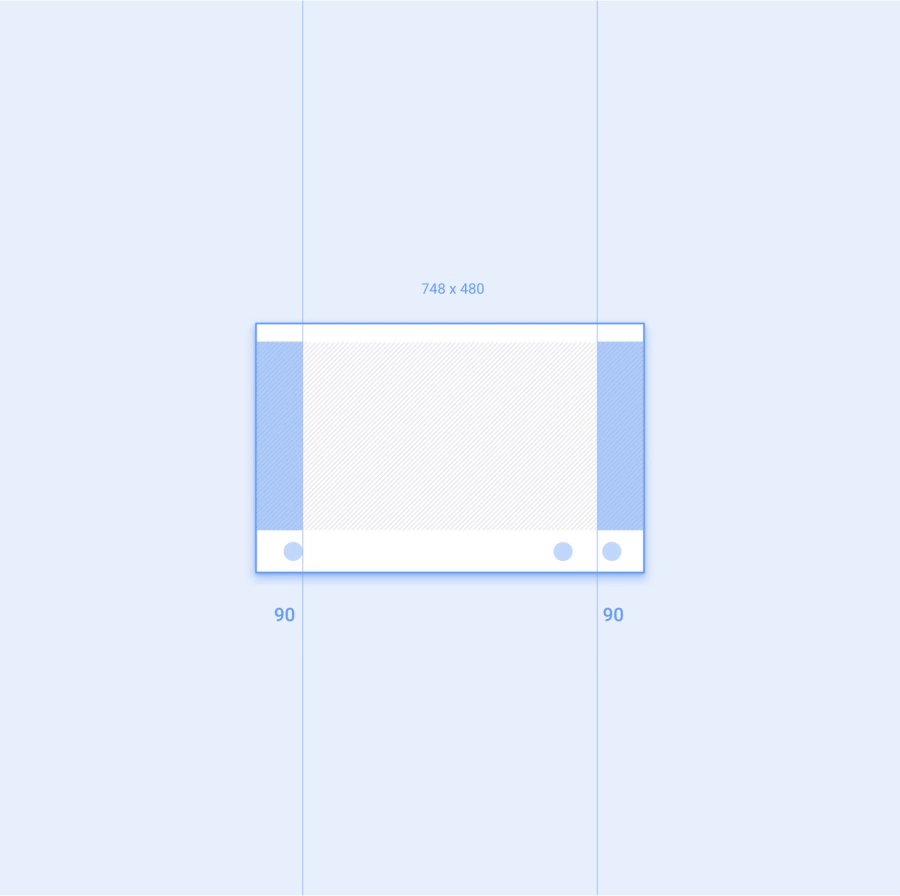
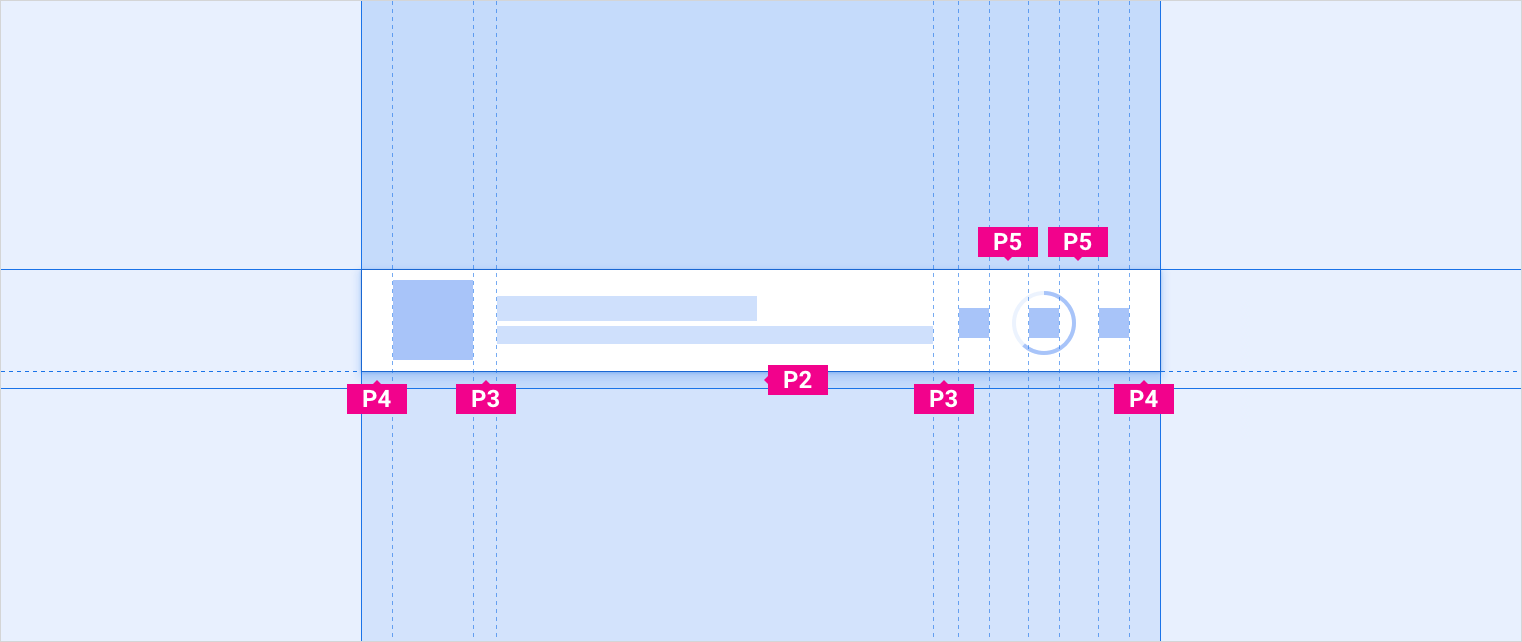
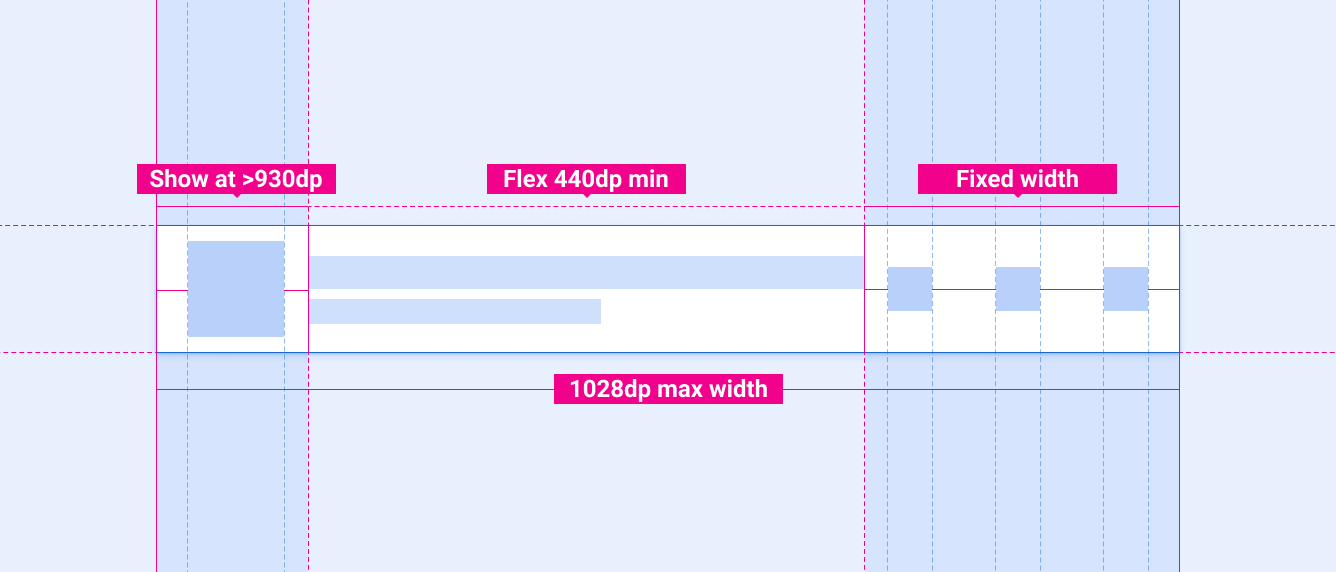
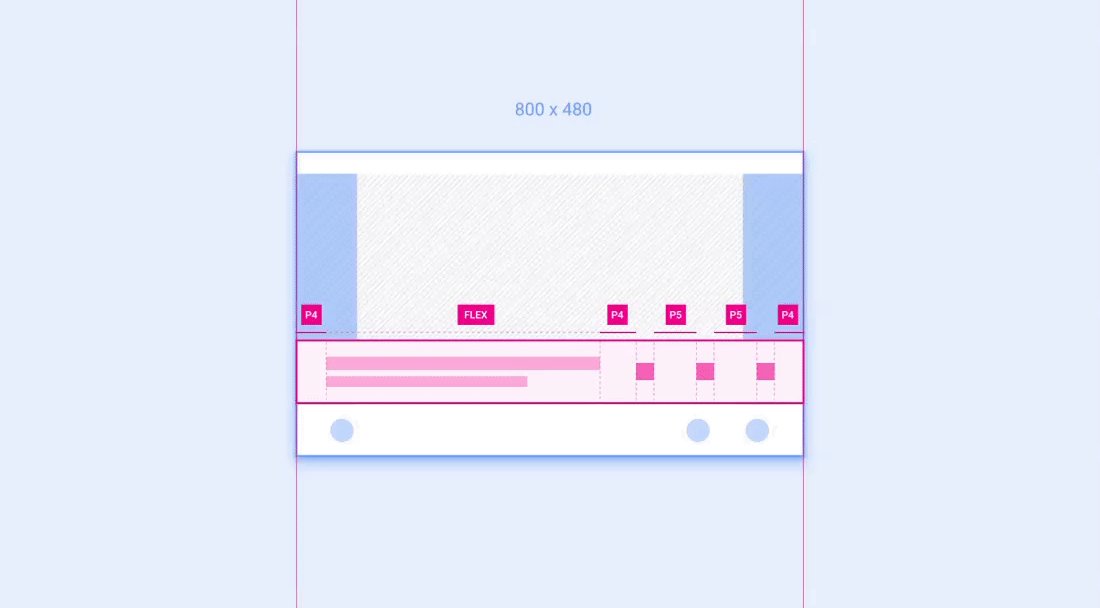
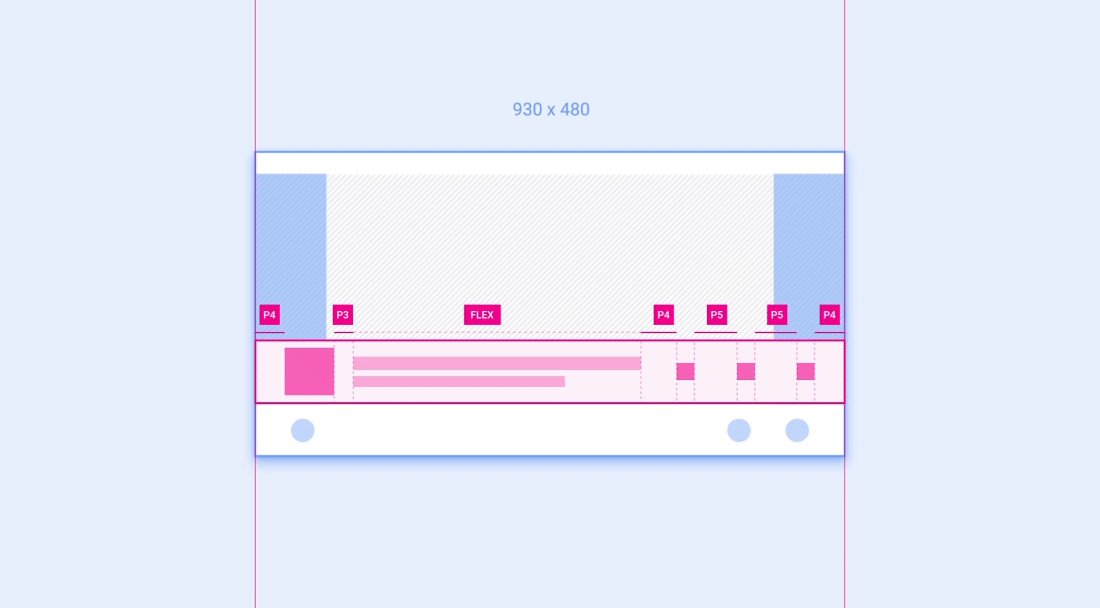
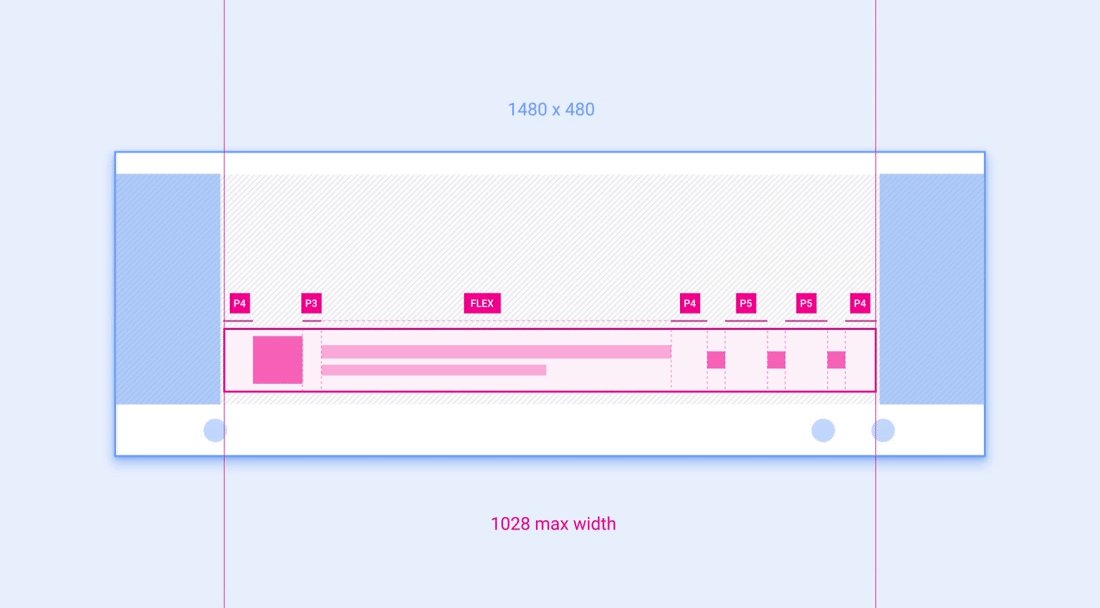
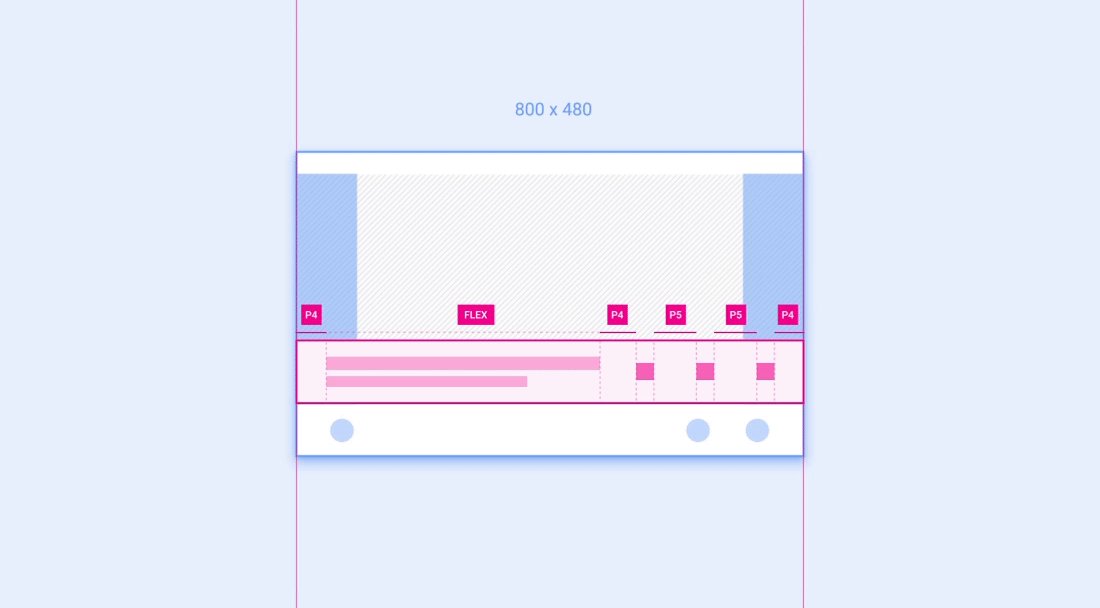
Exemple 1: Barre de commandes réduite
La barre de commandes réduite est un exemple de composant pour lequel la mise en page selon les spécifications de référence recommande d'ajuster la largeur du composant et de masquer un élément non essentiel pour les écrans de plus petite taille.

Les spécifications d'une barre de contrôle réduite comprennent deux consignes de mise à l'échelle:
- L'élément carré à gauche (généralement utilisé pour la pochette d'album) ne doit apparaître que lorsque la largeur de l'écran est supérieure ou égale à 930 dp.
- La section centrale à largeur flexible ne doit jamais être inférieure à 440 dp et peut être ajustée pour les écrans plus grands, à condition que la largeur totale du composant ne dépasse pas 1 028 dp.

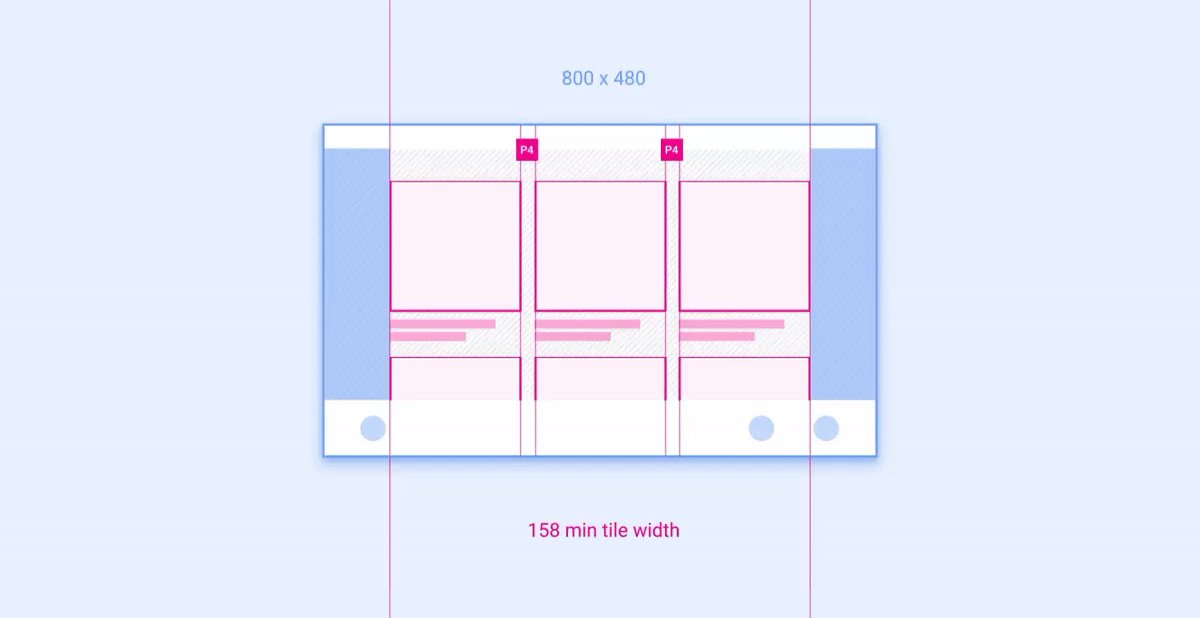
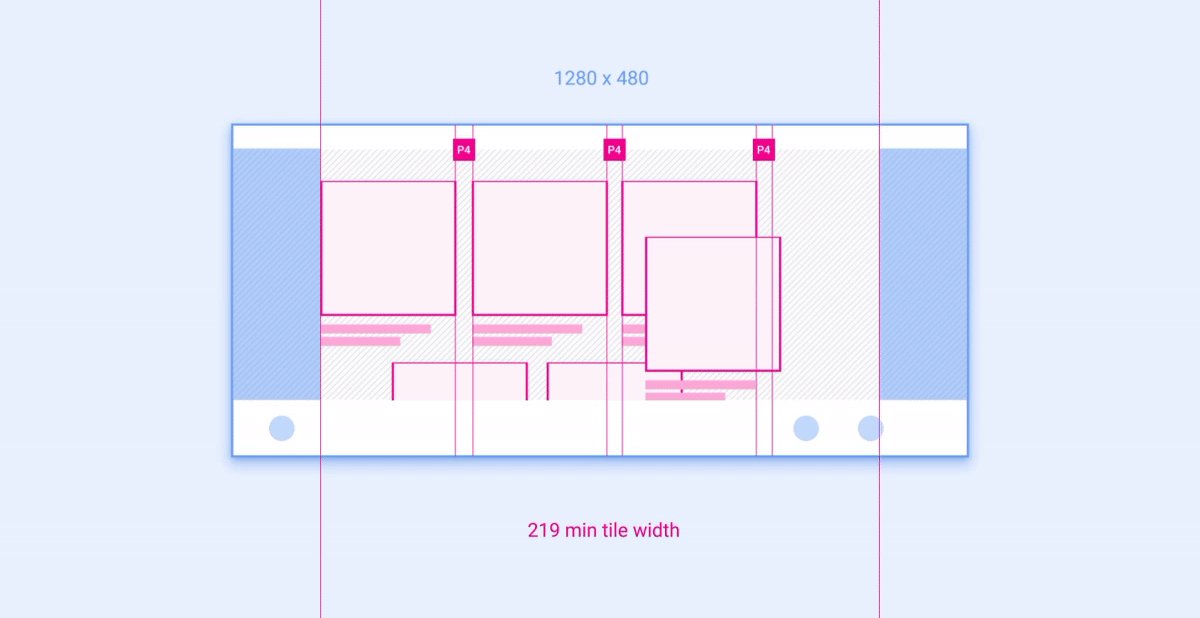
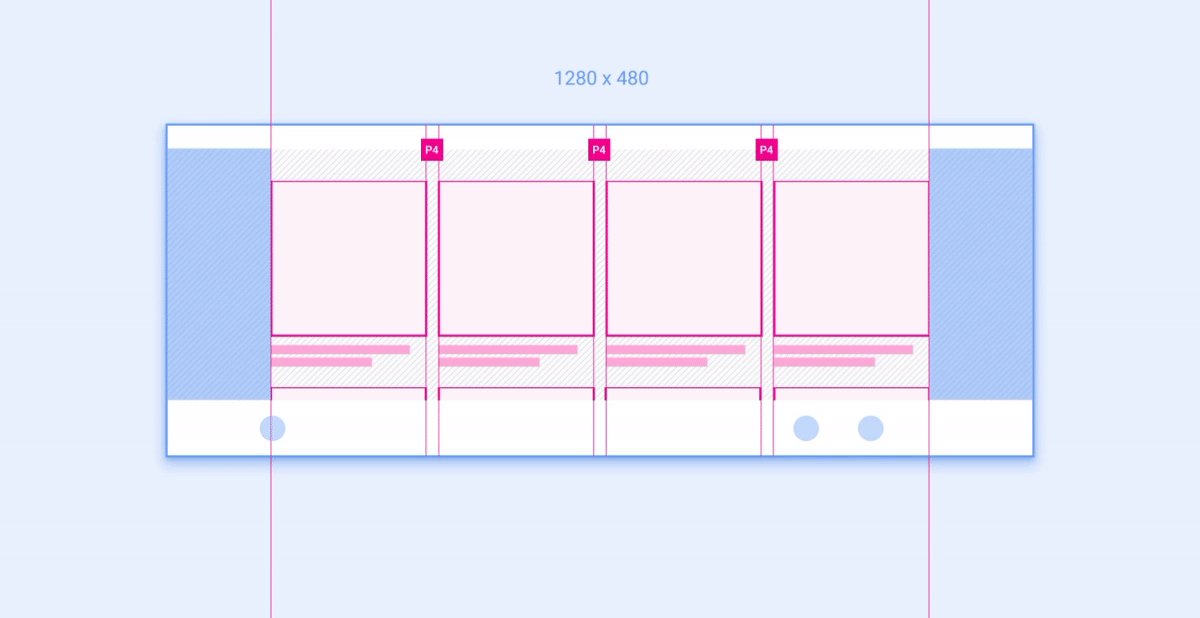
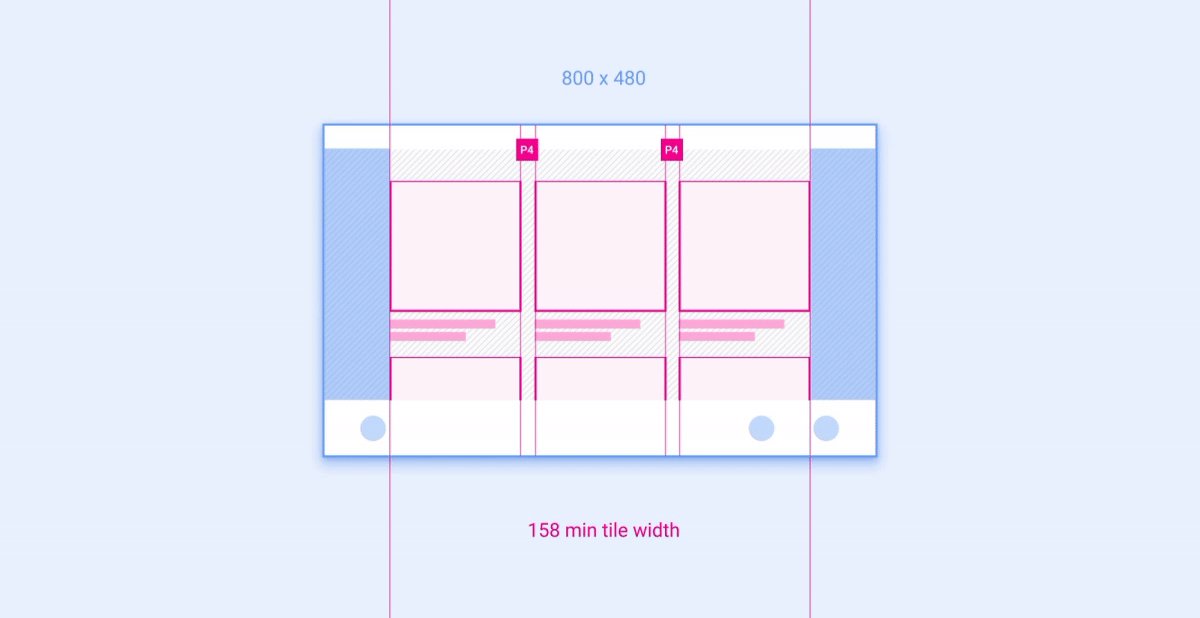
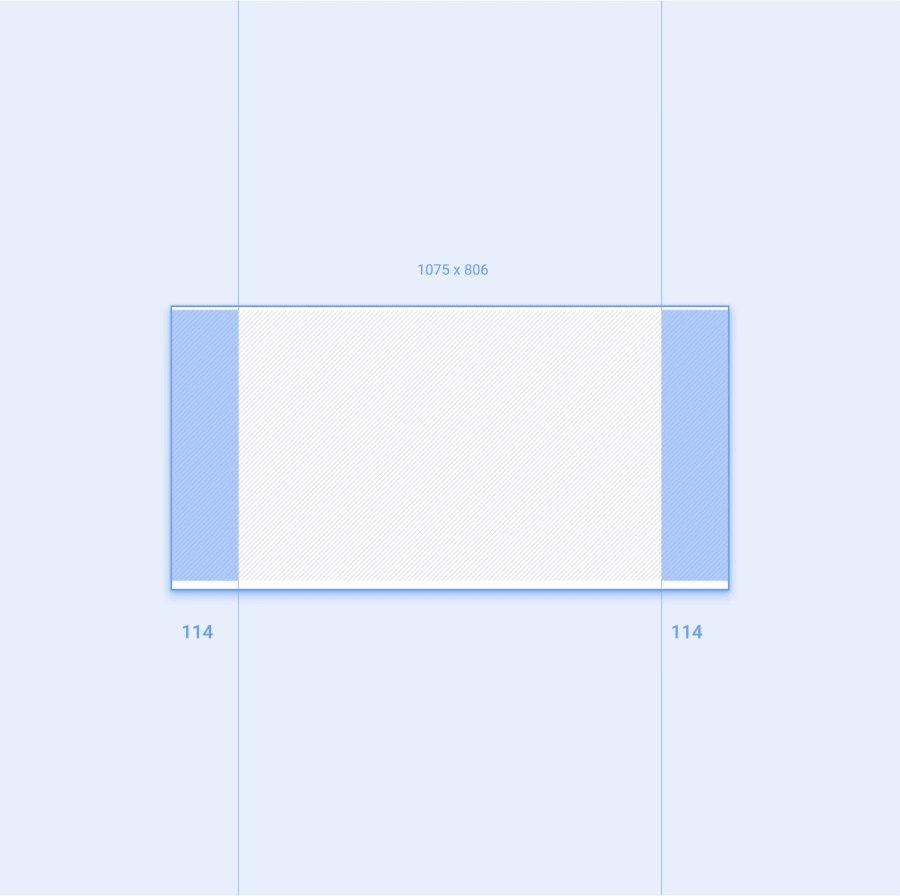
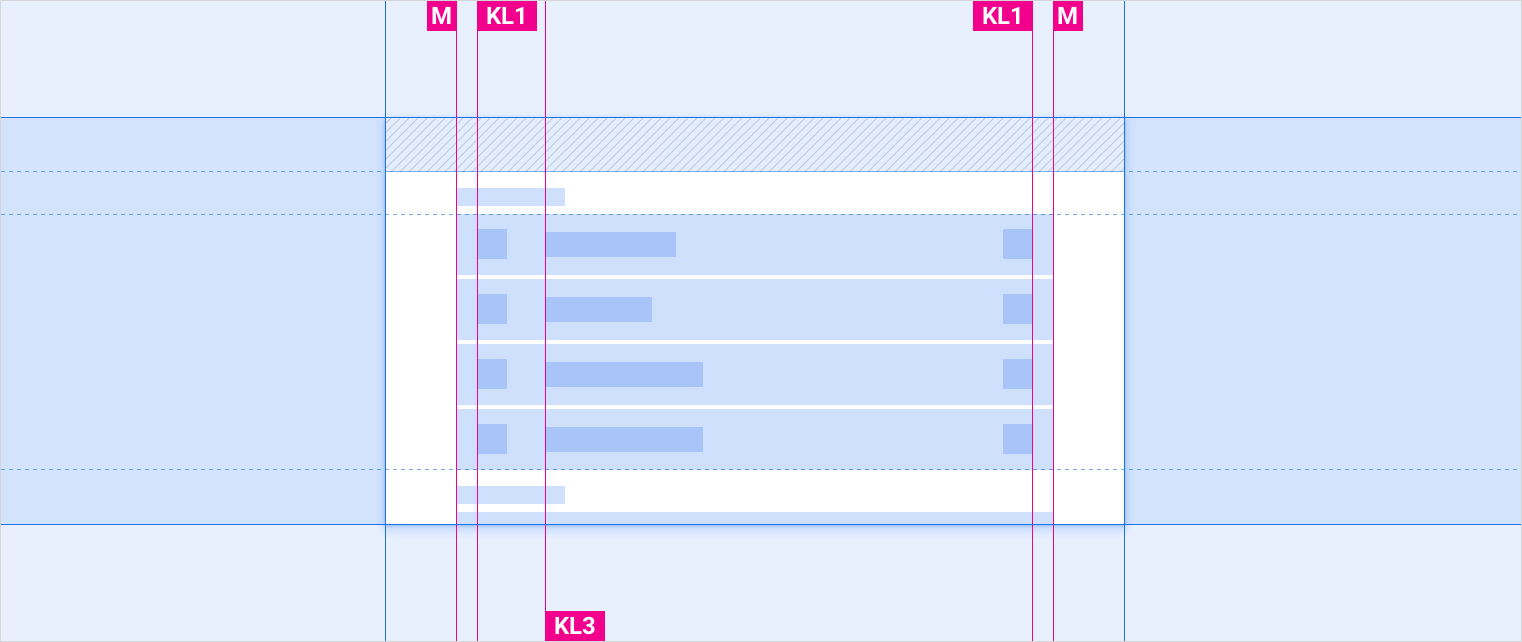
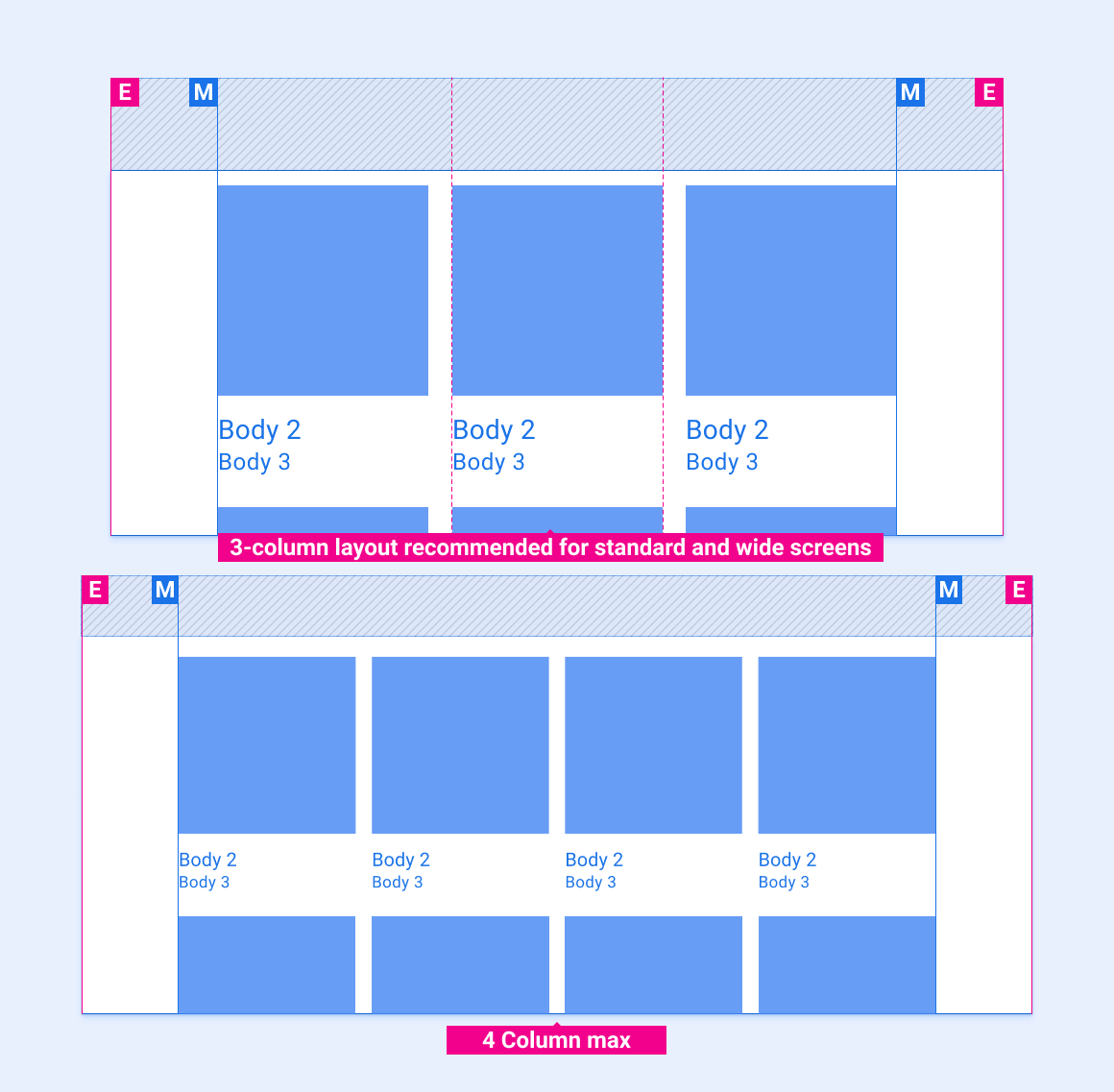
Exemple 2: Grilles
Les grilles sont des exemples de composants qui peuvent être placés et dimensionnés en colonnes et en lignes dans une mise en page.

Le nombre de colonnes recommandé (trois sur les écrans plus étroits et quatre sur les écrans plus grands) dépend de la taille de l'écran. La largeur de colonne et la hauteur des lignes peuvent être ajustées dans une catégorie d'écran, à condition que les grilles ne soient jamais inférieures aux largeurs minimales recommandées. L'animation ci-dessous montre comment les grilles peuvent être mises à l'échelle pour des écrans plus larges et plus étroits en suivant les recommandations des mises en page de référence.