Dieser Abschnitt enthält Designrichtlinien für Bildschirmlayouts, die für eine Reihe von Bildschirmgrößen skaliert werden können.
Die hier definierten Werte für Padding und Keyline werden in Komponenten, Medienspezifikationen, Benachrichtigungscenter-Spezifikationen und Dialer-Spezifikationen verwendet.
Anleitung auf einen Blick (TL:DR):
- Legen Sie ein Layout anhand geeigneter Kategorien für die Bildschirmgröße fest.
- Raster mit 8 dp zur Ausrichtung verwenden
- Ränder auf 12% des App-Arbeitsbereichs festlegen
- Bildlaufleisten und Navigationshilfen am Rand platzieren
- Abstand für feste Abstände zwischen Elementen verwenden
Wichtige Layoutkonzepte
- App-Arbeitsbereich:Der Bereich des Bildschirms, der einer App nach Berücksichtigung des vom Autohersteller eingenommenen Bildschirmplatzes und von System-UI-Funktionen zur Verfügung steht.
- Kategorien für Bildschirmgrößen:4 Bereiche für die Bildschirmbreite (Standard, breit, Extrabreit und Superbreit) und drei Bereiche für die Bildschirmhöhe (kurz, Standard und hoch). „Bildschirm“ bezieht sich dabei auf den Arbeitsbereich der App und nicht auf den vollen Bereich von Rand zu Rand.
- Abstand:Ein Satz von Abstandswerten, mit denen ein fester vertikaler und horizontaler Abstand zwischen den Elementen und Komponenten in einem Layout festgelegt wird.
- Keylines:Ein Satz von Abstandswerten mit variabler Breite, die durch Breitenkategorien bestimmt werden und den horizontalen Abstand zwischen einem Rand oder Komponentenrand und einem Element in einem Layout angeben.
- Flexbereich:Ein Teil einer Komponente, dem manchmal ein Mindest- oder Höchstwert zugewiesen wird und der an die Bildschirmgröße angepasst werden kann.
Arbeitsbereich der App
Der Arbeitsbereich einer App ist der verfügbare Bildschirmbereich nach Berücksichtigung des vom Autohersteller eingenommenen Bildschirmbereichs und der Funktionen der System-UI. Der Arbeitsbereich der App umfasst den linken und rechten Rand und den Canvas, der den Hauptinhaltsbereich der App darstellt.
Jeder Rand sollte 12% der Breite des App-Arbeitsbereichs entsprechen. Die Ränder enthalten in der Regel Bildlaufleisten und Navigationselemente für die App.

Bildschirmgrößen
Referenzspezifikationen sind für verschiedene Bildschirmgrößenkategorien bestimmt, die auf der Breite und Höhe des App-Arbeitsbereichs basieren.
In den Spezifikationen der vorliegenden Richtlinien werden diese Kategorien namentlich genannt. „Breit“ bezieht sich beispielsweise auf alle Bildschirmbreiten im Bereich von 930 dp bis 1279 dp.
Die Kategorien der Bildschirmgröße wirken sich auf die Empfehlungen in folgenden Bereichen aus:
- Keyline-Abstand in Komponenten und Elementen
- Skalierung der flexiblen Bereiche der Komponente
- Wann optionale Elemente wie das Albumcover auf der minimierten Steuerleiste ein- oder ausgeblendet werden sollen
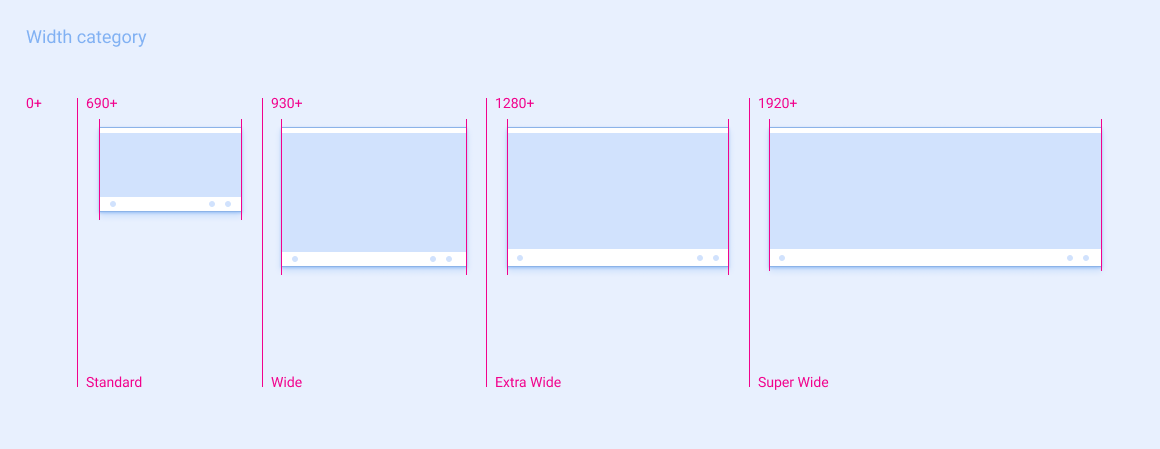
Breitenkategorien

| Standard | Breit | Extrabreit | Superbreit | |
|---|---|---|---|---|
| Bildschirmbreite | 690 – 929dp | 930–1.279 dp | 1.280–1.919 dp | ≥ 1.920 dp |
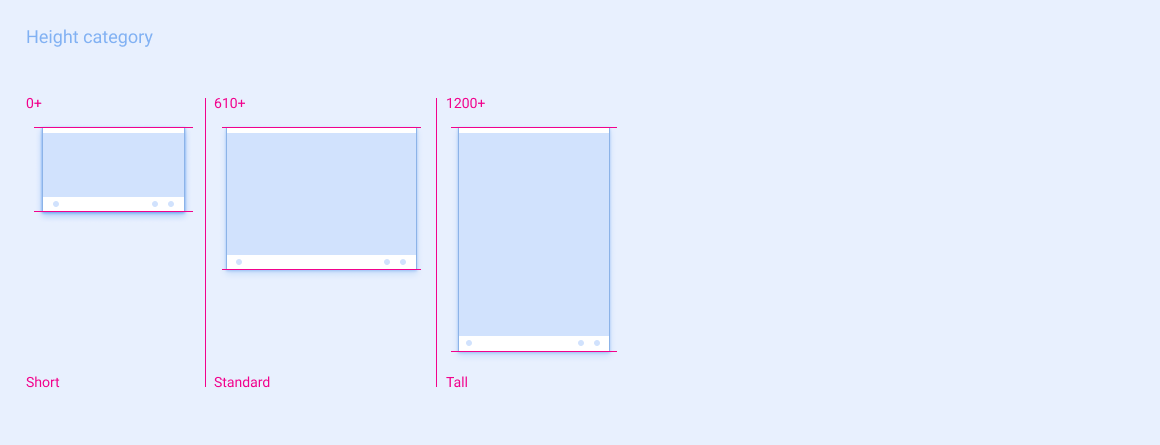
Höhenkategorien

| Kurzvideo | Standard | Groß | |
|---|---|---|---|
| Bildschirmhöhenbereich | 0 – 609dp | 610–1.199 dp | ≥ 1.200 dp |
Abstand
Referenzspezifikationslayouts sind in einem 8-dp-Raster strukturiert. In der Praxis bedeutet dies, dass UI-Komponenten und -Elemente in den Spezifikationen um ein Vielfaches von 8 dp voneinander entfernt sind.
Es gibt zwei Arten von Abständen:
Abstände für Abstände mit fester Breite und fester Höhe
Keylines für Abstände mit variabler Breite
Abstand
Der Innenabstand legt den Abstand zwischen Komponenten in einem referenzspezifischen Layout mit fester Breite und fester Höhe fest. Es kann auch feste Abstände zwischen Elementen innerhalb einer Komponente vorgeben, wie zum Beispiel der Abstand zwischen benachbarten Nummernzielen in der Wähltastenkomponente. Je enger die Beziehung zwischen zwei Elementen liegt, desto schmaler ist in der Regel der Abstand zwischen ihnen.
Es gibt neun Werte für das Auffüllen von P0 bis P8.
Dies sind die Padding-Werte und die entsprechenden Größen:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
Im Gegensatz zu keylines, die Abstandswerte basierend auf Kategorien für Bildschirmbreite ändern, bleiben Werte für den Abstand konstant. Beispiel: P1 ist immer 8 dp. In einigen Fällen kann der Abstand zwischen einer bestimmten Gruppe von Komponenten oder Elementen in den referenzspezifischen Layouts jedoch für verschiedene Bildschirmgrößen unterschiedliche Padding-Werte aufweisen. Der empfohlene vertikale Abstand zwischen Rasterelementen ist beispielsweise P4 für kurze Bildschirme und P5 für Standard- und große Bildschirme.
Keylines
Anstatt den Abstand zwischen Elementen in einer Referenzspezifikation anzugeben, geben Keylines an, wie weit ein Element vom nächsten Rand oder Rand einer Komponente entfernt ist. Keylines ändern den Wert in Abhängigkeit von der Bildschirmbreite. Sie bieten eine bequeme Möglichkeit, ein Layout an verschiedene Bildschirmgrößen zu skalieren, wobei der proportionale horizontale Abstand der Elemente beibehalten wird.
Es gibt 5 Keylines, die von KL0 bis KL4 bezeichnet werden.
Dies sind die Keyline-Werte für jede Bildschirmbreite:

| Bildschirmbreite | Standard | Breit | Extrabreit | Superbreit |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
Skalierungsstrategien
Referenzspezifikationslayouts bieten Richtlinien zum Skalieren von Apps auf verschiedene Bildschirmgrößen. Für eine reibungslose Skalierung umfassen die Spezifikationen in der Regel Folgendes:
- einen flexiblen Bereich, der Teil eines Bauteils ist, den Autohersteller aus- oder zusammenziehen sollten, damit es in die jeweilige Bildschirmgröße passt.
- Optionale empfohlene Mindest- und Maximalbreite für den flexiblen Bereich, um die Skalierung von Komponenten auf unerwünschte Größen zu verhindern
- Keylines zur Beibehaltung eines proportionalen horizontalen Abstands von Elementen, die je nach Bildschirmbreite-Kategorie unterschiedlich skaliert werden
- Abstand: zum Festlegen eines festen Abstands zwischen Komponenten und Elementen
Optional kann in einigen Spezifikationen angegeben werden, ob bestimmte Elemente je nach Bildschirmbreite ein- oder ausgeblendet werden sollen.
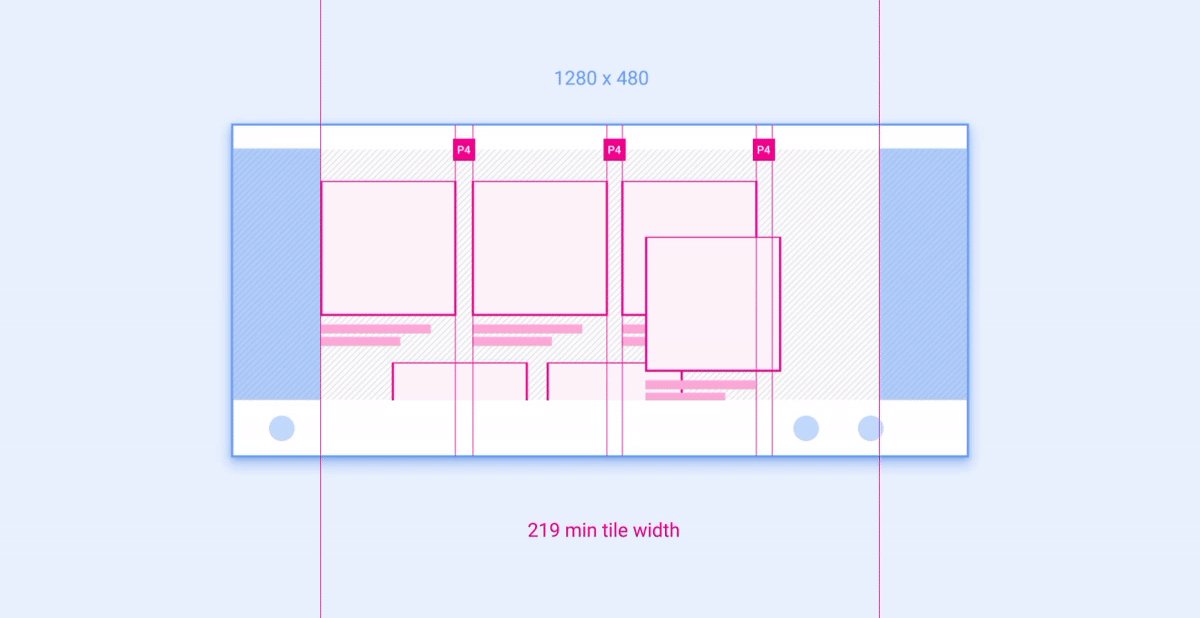
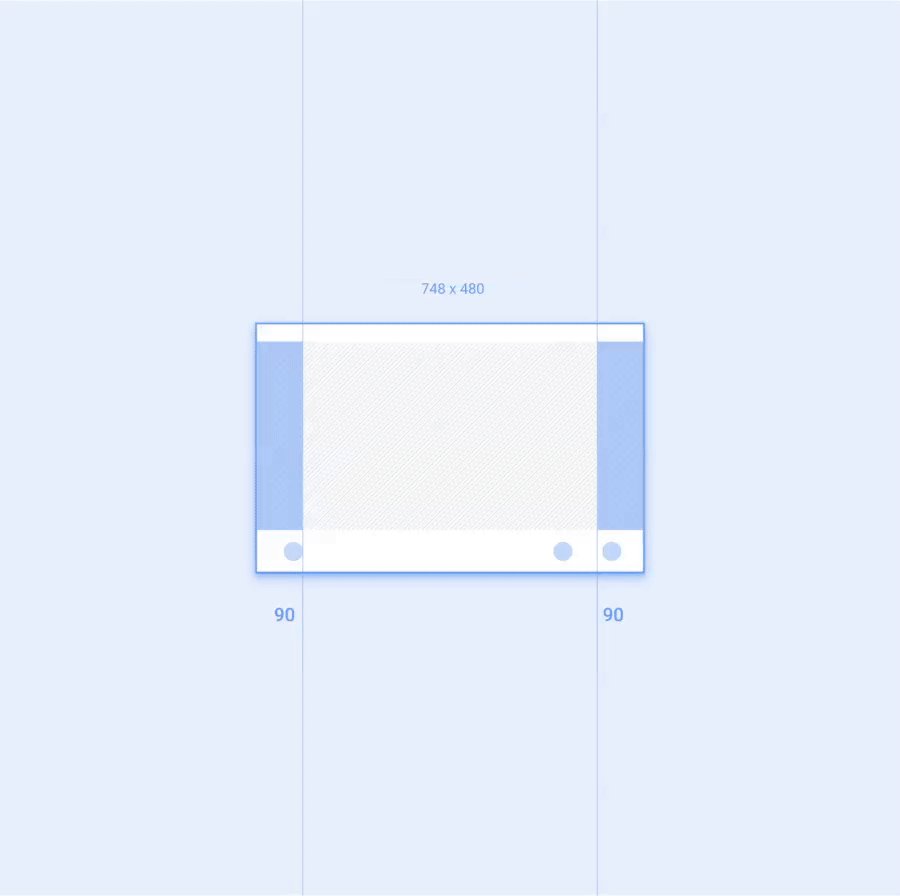
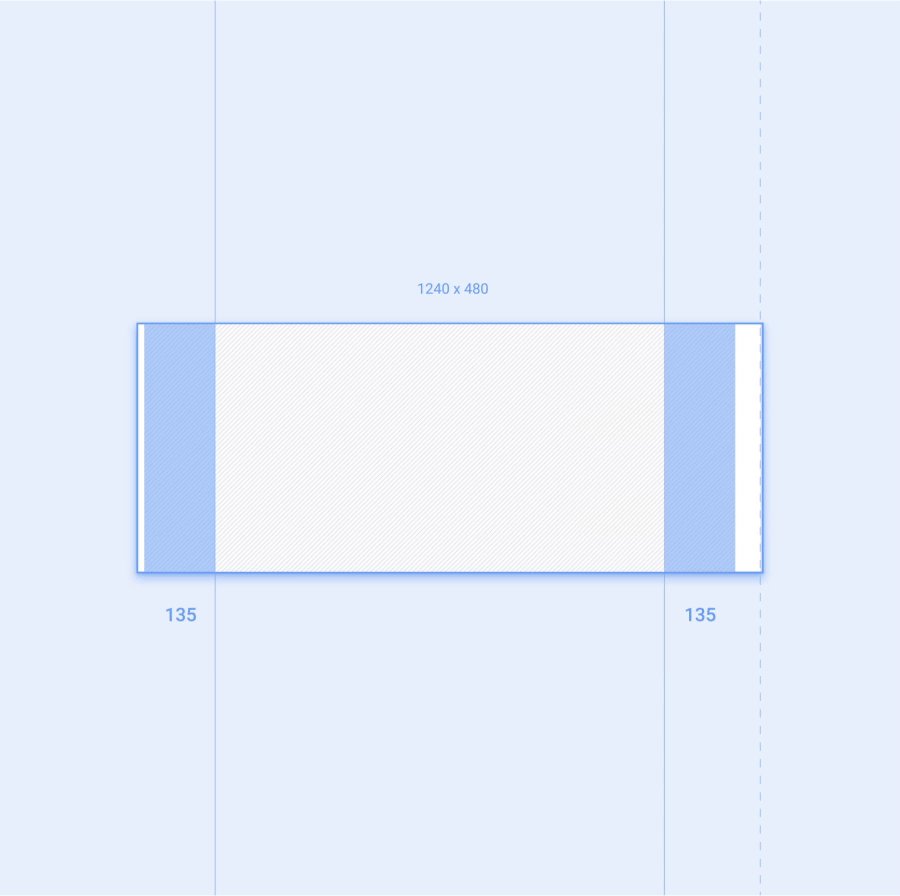
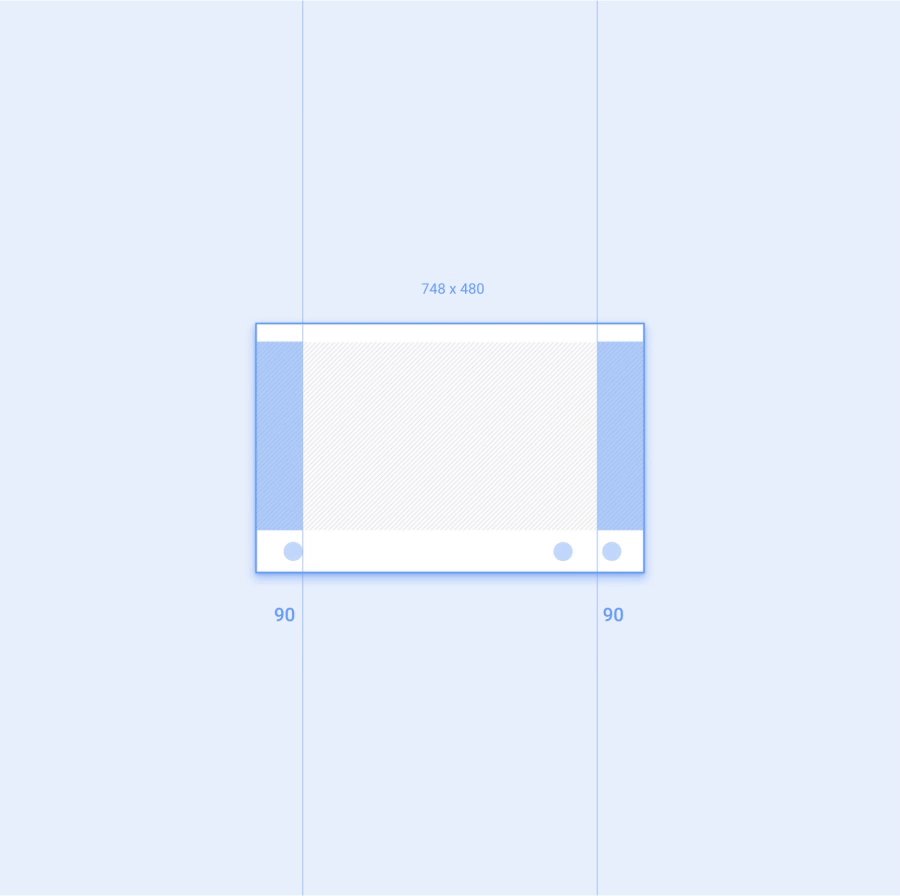
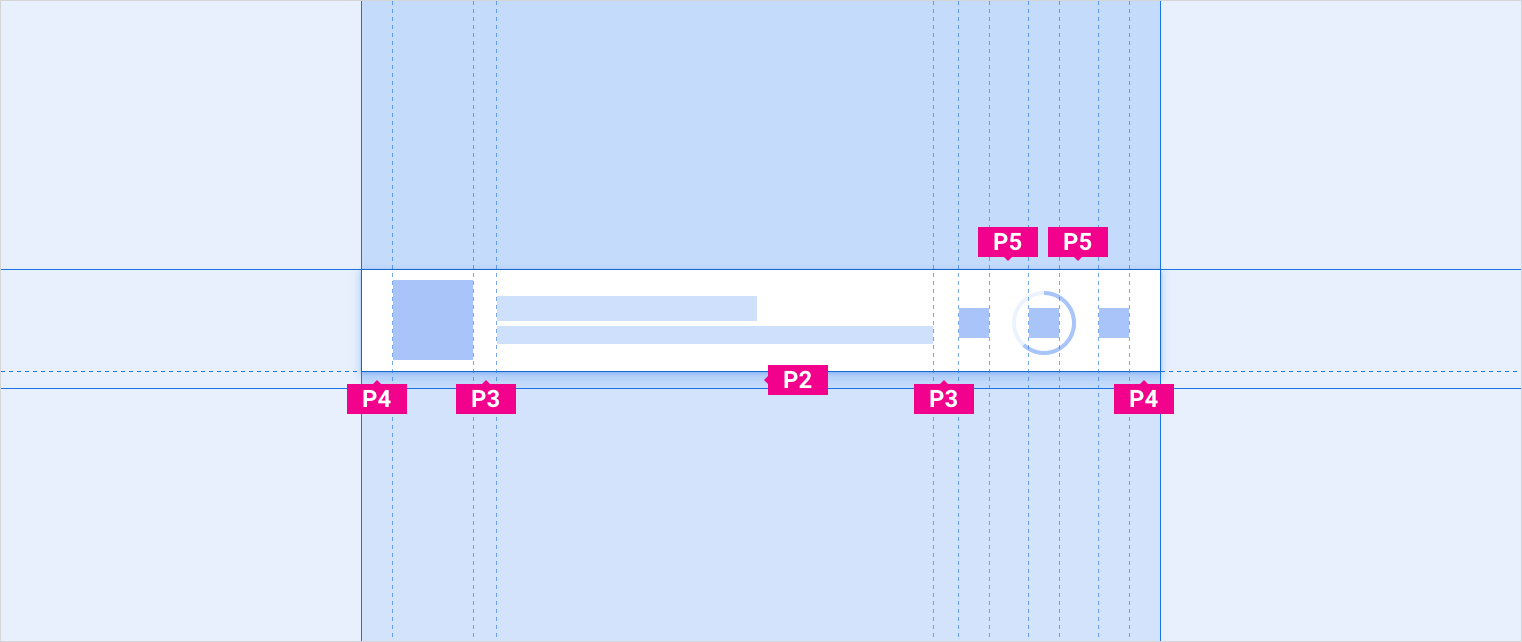
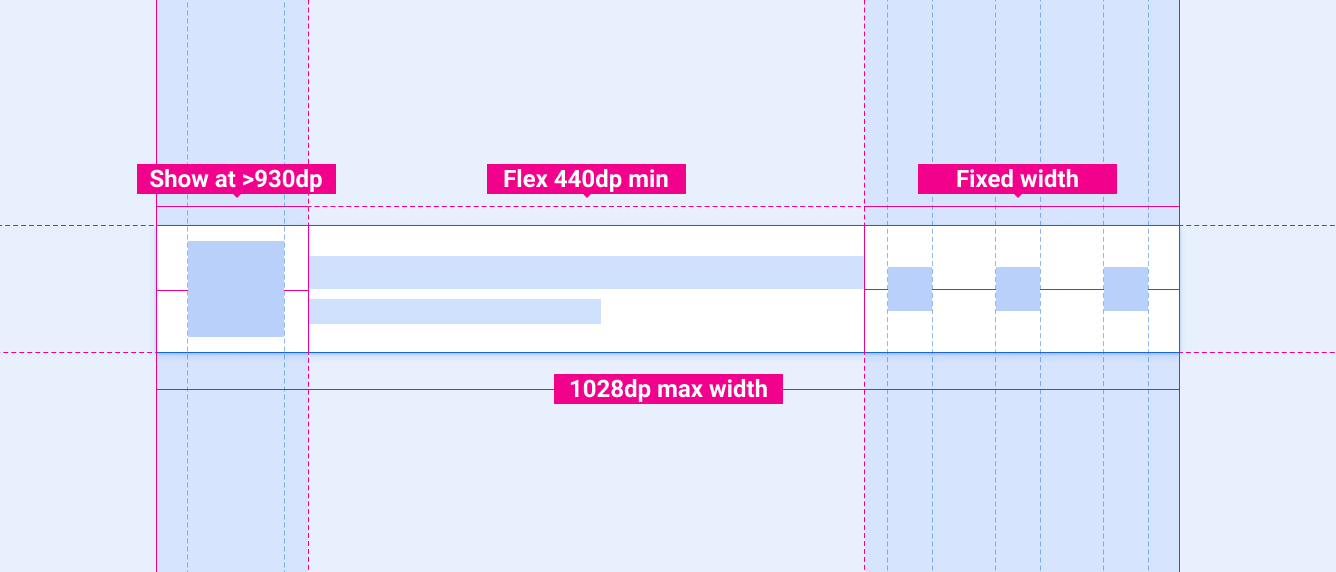
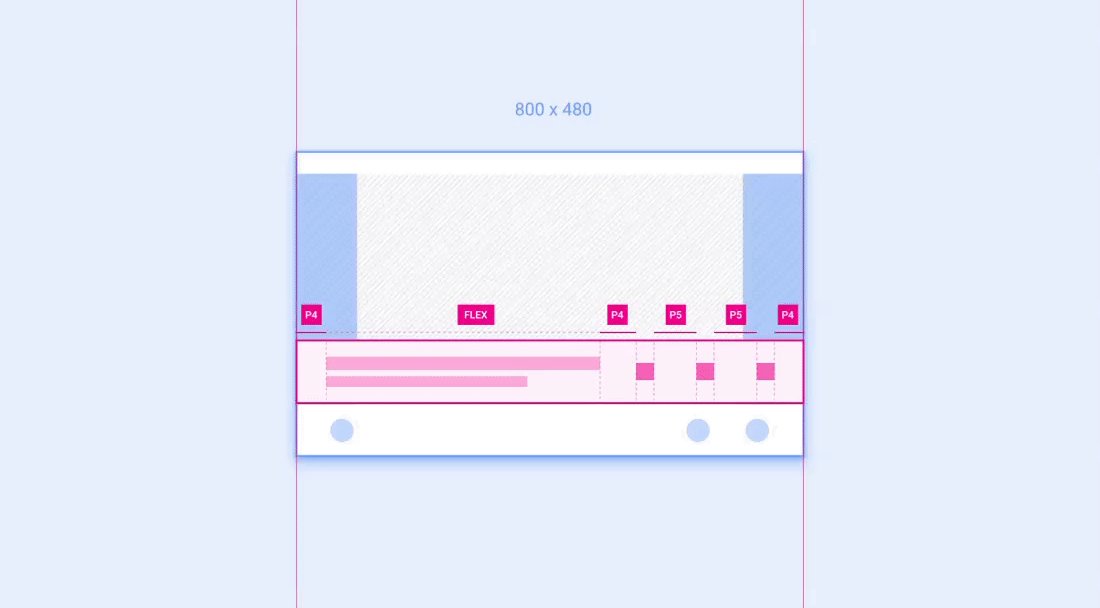
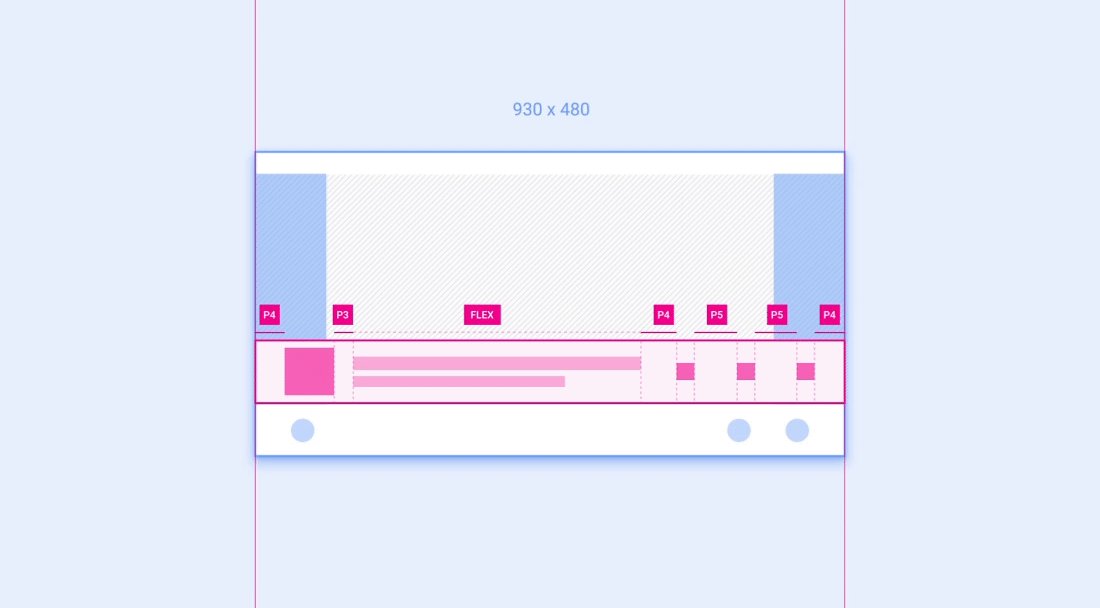
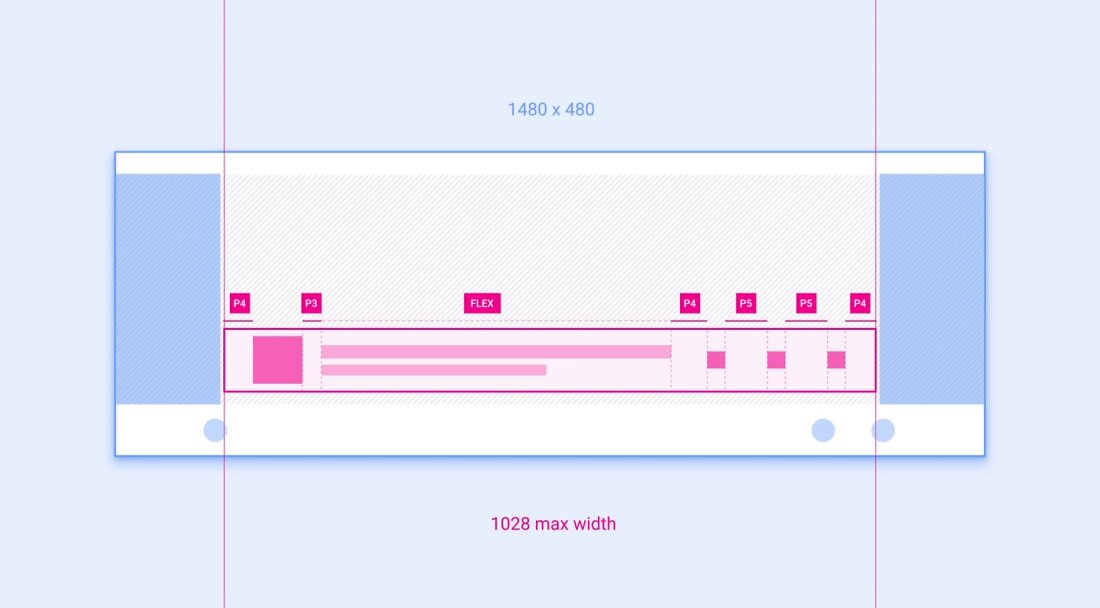
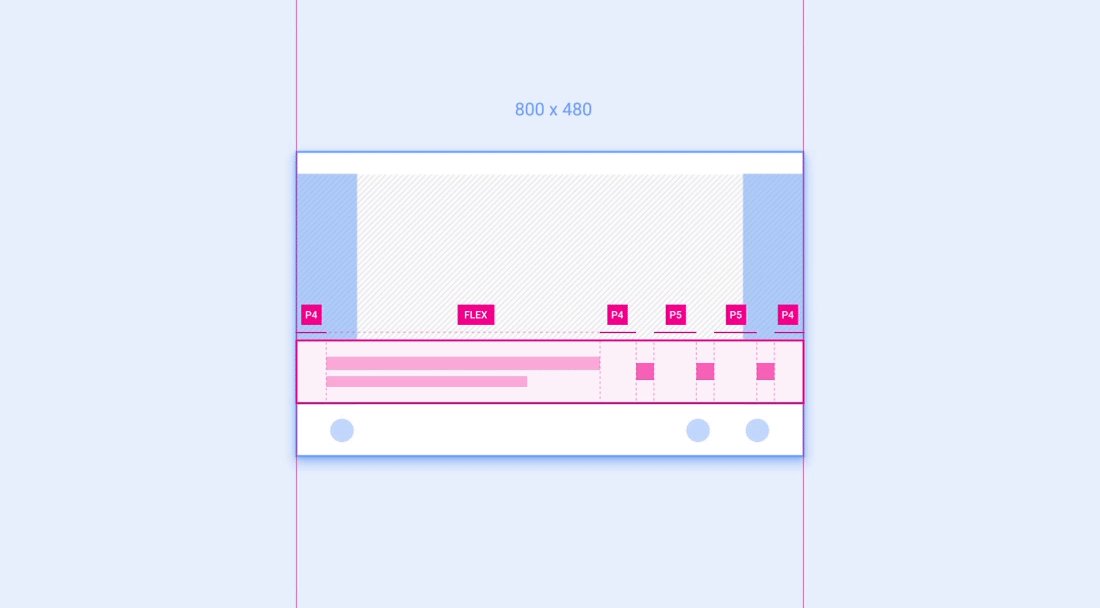
Beispiel 1: Minimierte Steuerleiste
Die minimierte Steuerleiste ist ein Beispiel für eine Komponente, für die gemäß dem referenzspezifischen Layout empfohlen wird, die Komponentenbreite anzupassen und ein weniger wichtiges Element auf kleineren Bildschirmen auszublenden.

Die Spezifikation für eine minimierte Steuerleiste umfasst zwei Skalierungsrichtlinien:
- Das quadratische Element auf der linken Seite, das normalerweise für ein Albumcover verwendet wird, sollte nur bei einer Bildschirmbreite von mindestens 930 dp angezeigt werden.
- Der Abschnitt mit flexibler Breite in der Mitte sollte nie schmaler als 440 dp sein und kann für breitere Bildschirme vertikal skaliert werden, solange die gesamte Komponentenbreite 1.028 dp nicht überschreitet.

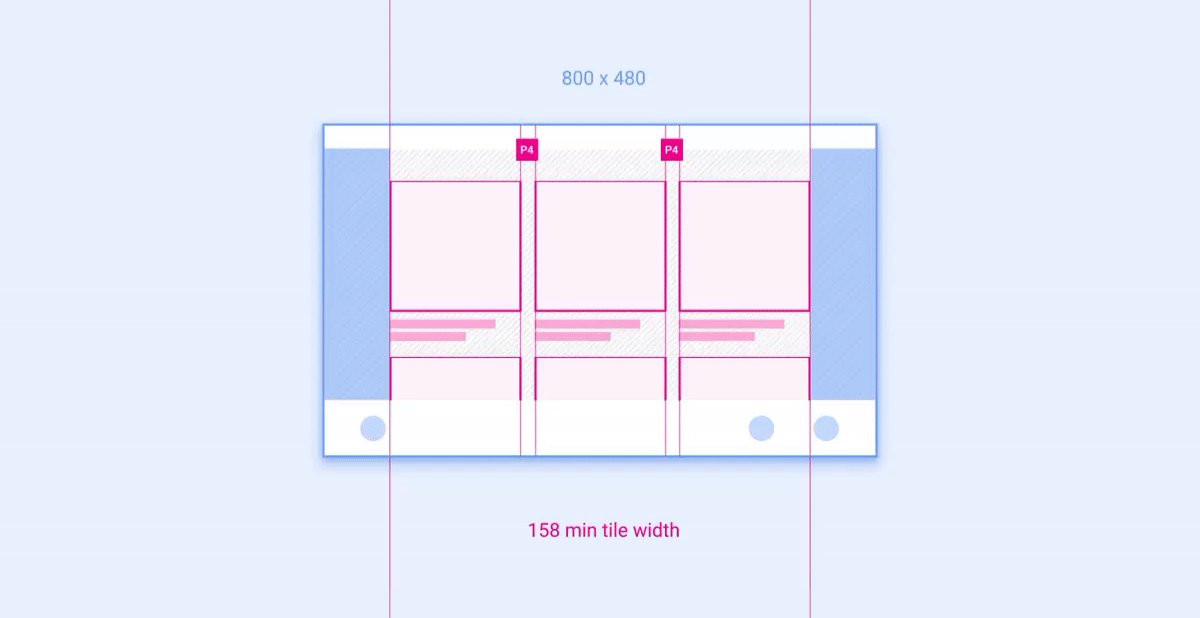
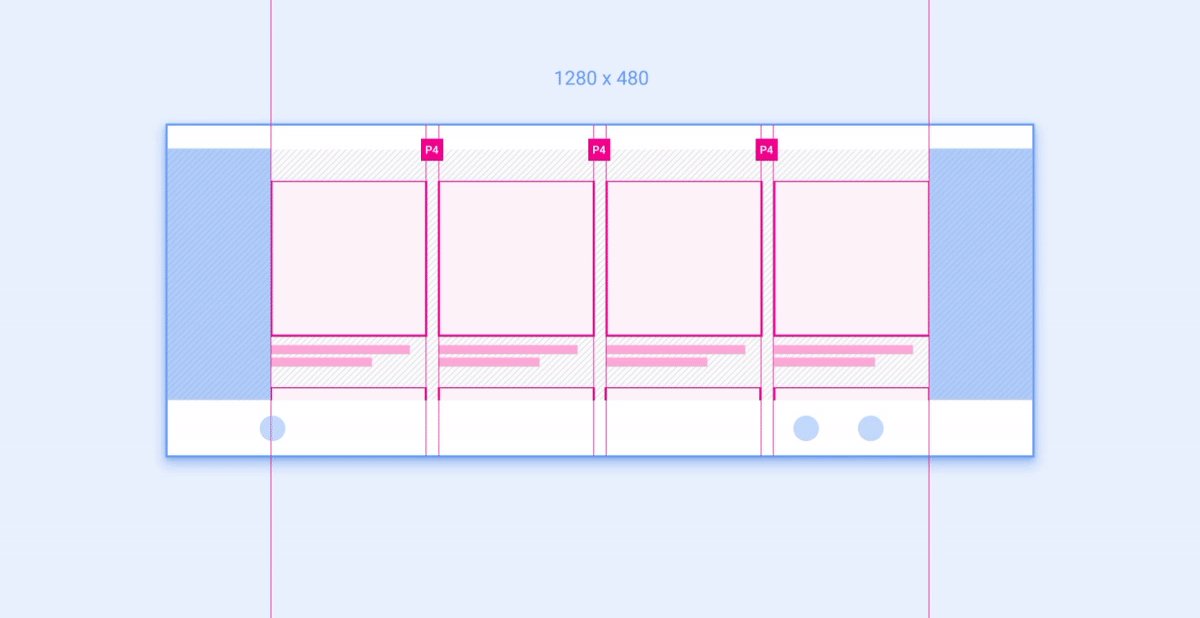
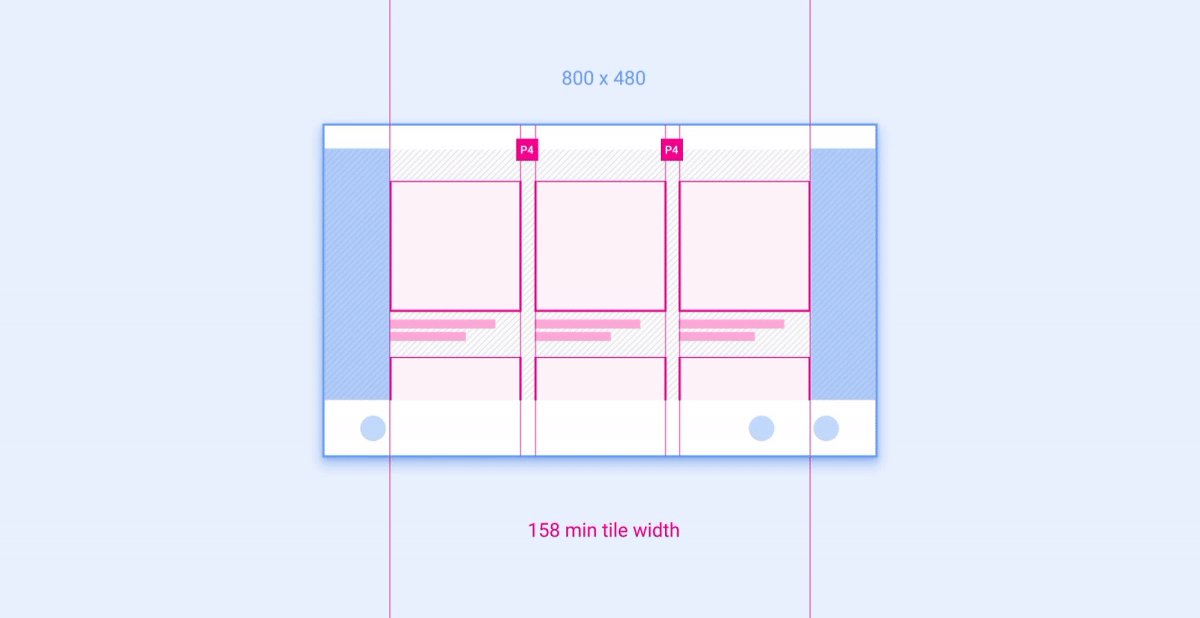
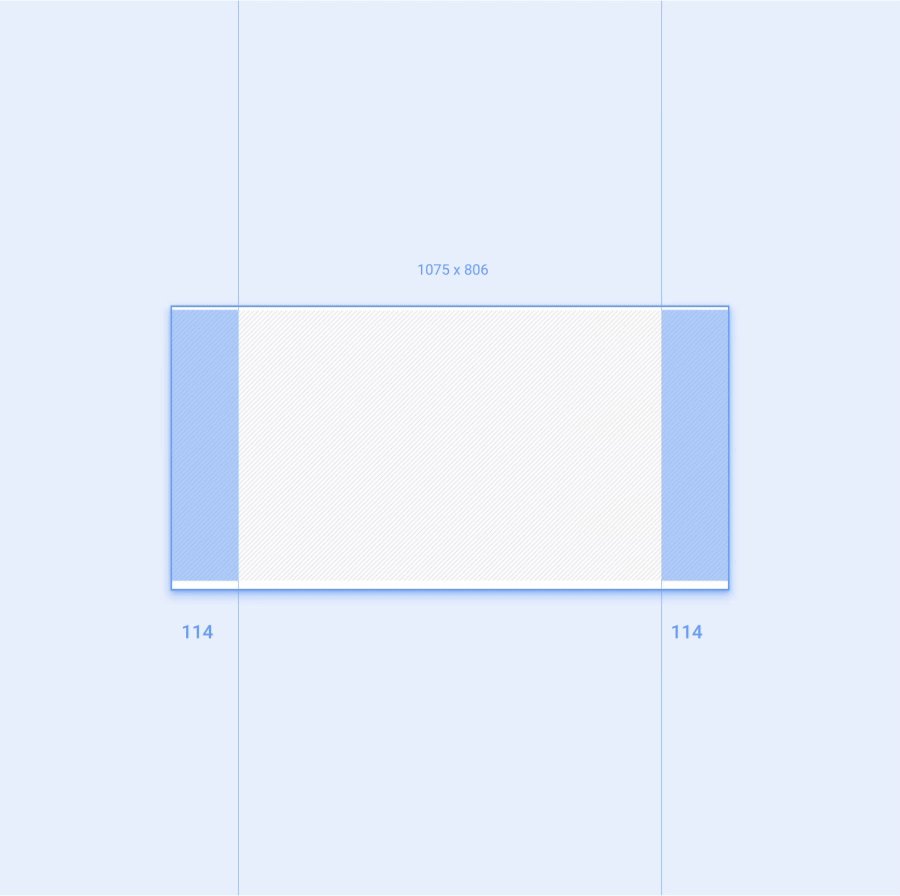
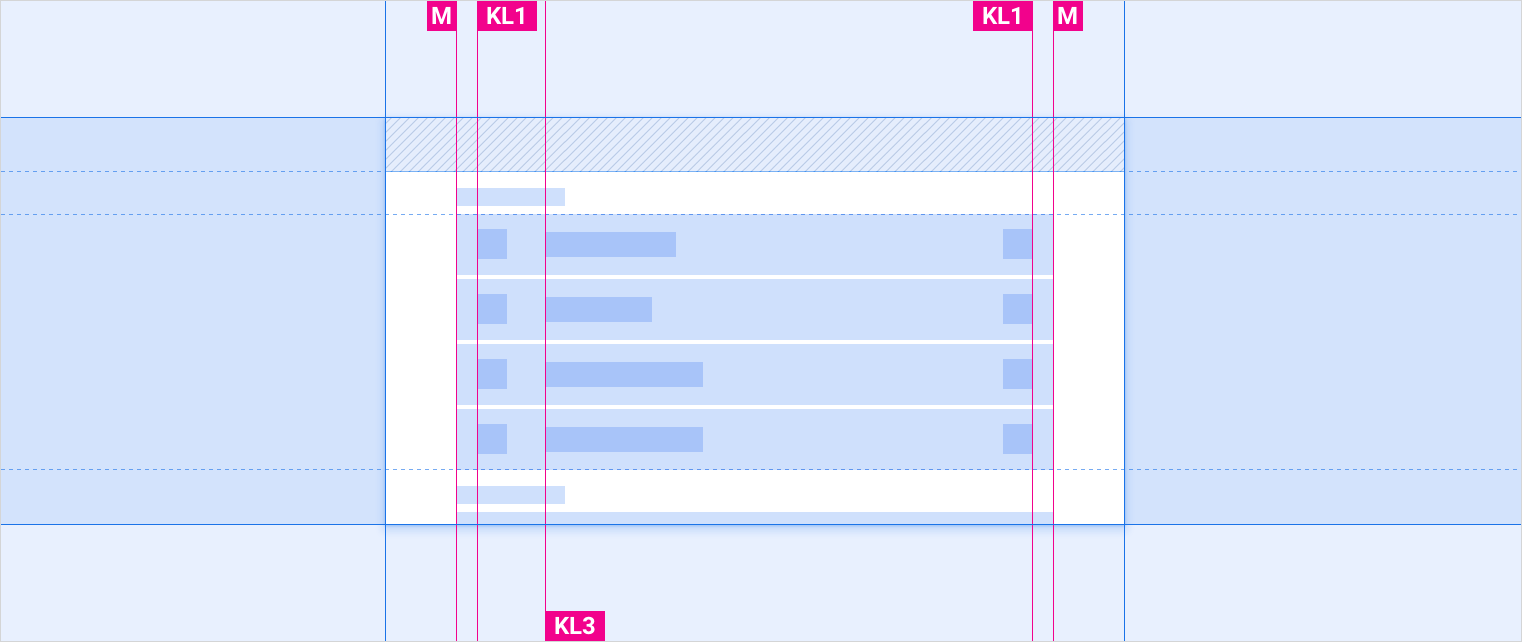
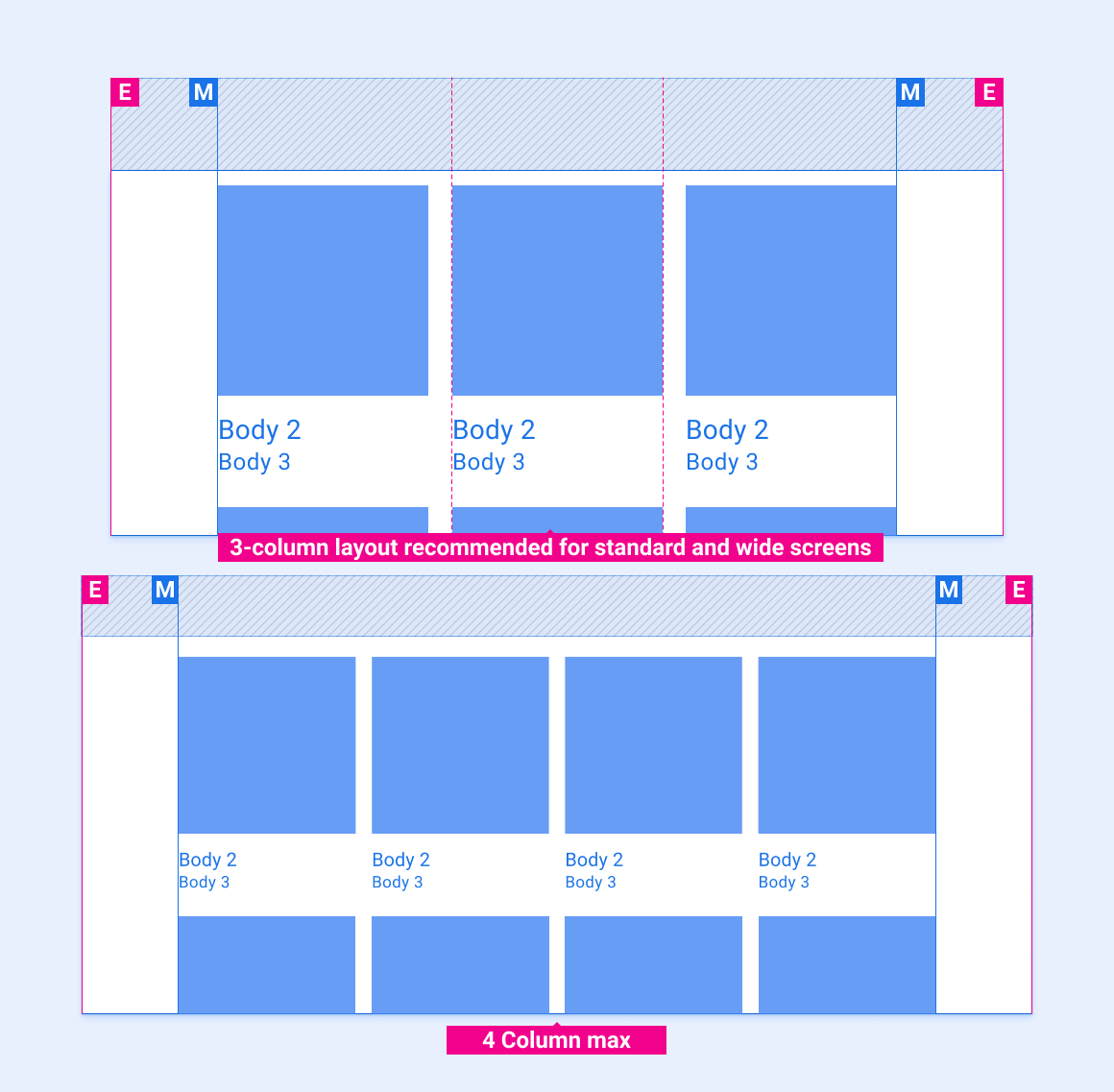
Beispiel 2: Raster
Grids sind ein Beispiel für Komponenten, die in Spalten und Zeilen innerhalb eines Layouts platziert und in ihrer Größe angepasst werden können.

Die empfohlene Anzahl von Spalten (3 auf schmaleren Bildschirmen, 4 bei breiteren Bildschirmen) hängt von der Bildschirmgröße ab. Spaltenbreite und Zeilenhöhe können innerhalb einer Bildschirmkategorie angepasst werden, solange die Raster nie unter der empfohlenen Mindestbreite liegen. Die folgende Animation zeigt, wie Raster auf breitere und schmalere Bildschirme skaliert werden können, indem die Empfehlungen in den Referenzlayouts befolgt werden.