این بخش دستورالعملهای طراحی را برای طرحبندی صفحهنمایش ارائه میدهد که میتوانند در طیف وسیعی از اندازههای صفحه نمایش مقیاس شوند.
مقادیر padding و keyline تعریف شده در اینجا در Components , Media specs , Notification Center , و Dialer specs استفاده می شود .
راهنمایی در یک نگاه (TL:DR):
- طرحبندیهای پایه را بر اساس دستههای اندازه صفحه نمایش مناسب قرار دهید
- از یک شبکه 8dp برای تراز استفاده کنید
- عرض حاشیه را روی 12 درصد از فضای کاری برنامه تنظیم کنید
- نوارهای پیمایش و کمک های ناوبری را در حاشیه قرار دهید
- از بالشتک برای فاصله ثابت بین عناصر استفاده کنید
مفاهیم کلیدی چیدمان
- فضای کار برنامه: ناحیه ای از صفحه در دسترس برنامه پس از محاسبه فضای صفحه اشغال شده توسط سازنده خودرو و ویژگی های رابط کاربری سیستم
- دسته بندی اندازه صفحه: مجموعه ای از 4 محدوده عرض صفحه (استاندارد، عریض، بسیار عریض، و فوق عریض)، و 3 محدوده ارتفاع صفحه (کوتاه، استاندارد، و بلند)، که در آن «صفحه نمایش» به عملکرد برنامه اشاره دارد. فضا به جای فضای کامل از لبه به لبه
- Padding: مجموعه ای از مقادیر فاصله گذاری که فاصله ثابت عمودی و افقی بین عناصر و اجزا را در یک طرح بندی مشخص می کند.
- خطوط کلیدی: مجموعه ای از مقادیر فاصله با عرض متغیر - تعیین شده توسط دسته های عرض - که نشان دهنده فضای افقی بین یک حاشیه یا لبه جزء و یک عنصر در یک طرح بندی است.
- ناحیه انعطاف پذیر: بخشی از یک جزء، که گاهی اوقات یک مقدار حداقل یا حداکثر به آن اختصاص داده می شود، که می تواند متناسب با اندازه صفحه نمایش باشد.
فضای کار اپلیکیشن
فضای کاری یک برنامه، مساحت صفحه در دسترس باقیمانده پس از محاسبه فضای صفحه است که توسط ویژگیهای سازنده خودرو و سیستم-UI اشغال شده است. فضای کار برنامه شامل حاشیههای چپ و راست و بوم برنامه است که منطقه محتوای اصلی برنامه است.
هر حاشیه باید برابر با 12٪ از عرض فضای کاری برنامه باشد. حاشیهها معمولاً حاوی نوارهای پیمایش و هزینههای ناوبری برای برنامه هستند.

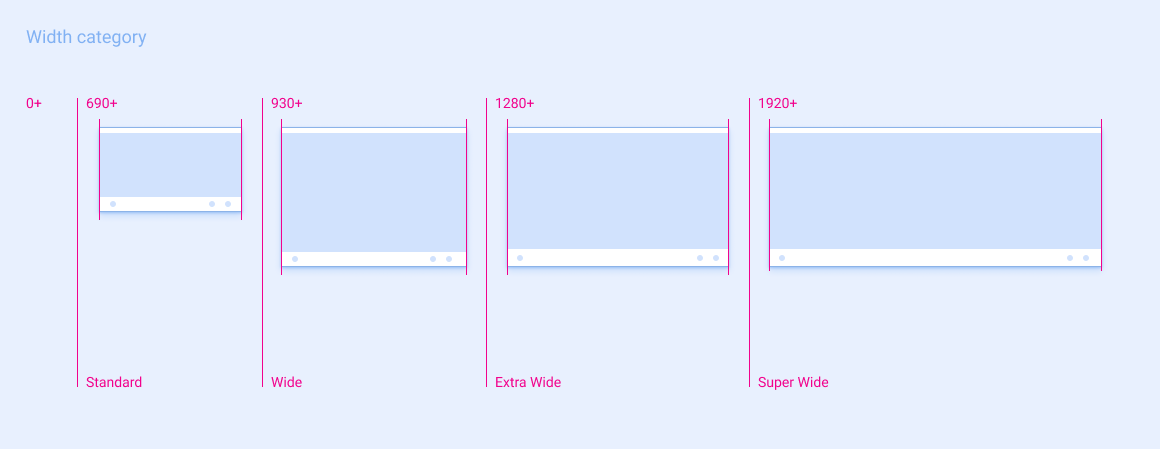
اندازه های صفحه نمایش
طرحبندیهای مرجع به مجموعهای از دستههای اندازه صفحه بر اساس عرض و ارتفاع فضای کاری برنامه کلید میخورند.
در مشخصات این دستورالعمل ها، این دسته ها با نام ذکر شده اند. به عنوان مثال، "Wide" به تمام عرض های صفحه در محدوده 930dp تا 1279dp اشاره دارد.
دستههای اندازه صفحه بر توصیهها برای موارد زیر تأثیر میگذارند:
- فاصله خطوط کلیدی در اجزا و عناصر
- پوسته پوسته شدن نواحی انعطاف پذیر جزء
- زمان پنهان کردن یا نمایش عناصر اختیاری، مانند آلبوم هنری در نوار کنترل کوچک شده
دسته بندی های عرض

| استاندارد | وسیع | بسیار عریض | فوق العاده عریض | |
|---|---|---|---|---|
| محدوده عرض صفحه نمایش | 690 - 929dp | 930 - 1279dp | 1280 - 1919dp | ≥ 1920dp |
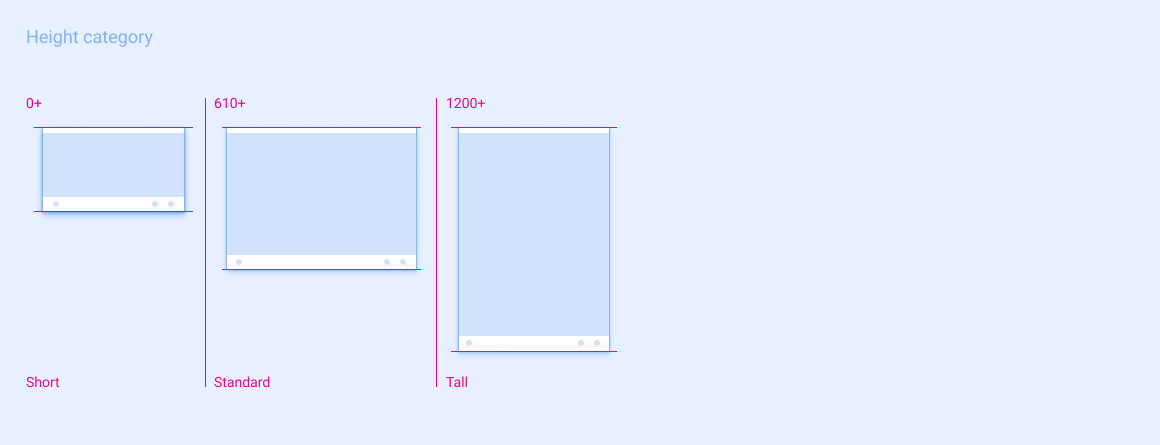
دسته های قد

| کوتاه | استاندارد | بلند قد | |
|---|---|---|---|
| محدوده ارتفاع صفحه نمایش | 0 - 609dp | 610 - 1199dp | ≥ 1200dp |
فاصله گذاری
طرحبندیهای مرجع بر روی یک شبکه ۸dp ساختار یافتهاند. در عمل، این بدان معناست که اجزا و عناصر UI در مشخصات با مضرب 8dp از هم فاصله دارند.
دو نوع فاصله وجود دارد:
بالشتک ، برای فاصله ثابت با عرض و ارتفاع ثابت
خطوط کلیدی ، برای فاصله گذاری با عرض متغیر
لایه گذاری
بالشتک فاصله با عرض و ارتفاع ثابت را بین اجزا در یک چیدمان با مشخصات مرجع ایجاد می کند. همچنین میتواند فاصله ثابتی را بین عناصر درون یک جزء، مانند فضای بین اهداف شماره مجاور در مؤلفه صفحه شمارهگیری، دیکته کند. به طور معمول، هر چه رابطه بین دو عنصر نزدیکتر باشد، بالشتک بین آنها باریکتر میشود.
9 مقدار padding وجود دارد که به عنوان P0 - P8 تعیین شده است.
در اینجا مقادیر padding و اندازه های مربوط به آنها آمده است:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
برخلاف خطوط کلیدی که مقادیر فاصله را بر اساس دستههای عرض صفحه تغییر میدهند، مقادیر padding ثابت میمانند. به عنوان مثال، P1 همیشه 8dp است. با این حال، در برخی موارد، فاصله بین مجموعه خاصی از اجزا یا عناصر ممکن است دارای مقادیر مختلف لایهبندی در طرحبندیهای مرجع برای اندازههای مختلف صفحه نمایش باشد. به عنوان مثال، فاصله عمودی توصیه شده بین آیتم های شبکه P4 برای صفحه نمایش کوتاه و P5 برای صفحه نمایش استاندارد و بلند است.
خطوط کلیدی
خطوط کلیدی به جای نشان دادن padding بین عناصر در یک مشخصات مرجع، مشخص میکنند که یک عنصر چقدر از نزدیکترین حاشیه یا لبه یک جزء فاصله دارد. ارزش خطوط کلیدی بر اساس عرض صفحه تغییر می کند. آنها روشی مناسب برای مقیاس بندی یک طرح به اندازه های مختلف صفحه نمایش و در عین حال حفظ فاصله متناسب و افقی عناصر ارائه می دهند.
5 خط کلیدی وجود دارد که به عنوان KL0 تا KL4 تعیین شده است.
در اینجا مقادیر خط کلید برای هر عرض صفحه نمایش داده شده است:

| عرض صفحه نمایش | استاندارد | وسیع | بسیار عریض | فوق العاده عریض |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
استراتژی های مقیاس بندی
طرحبندیهای مرجع دستورالعملهایی را برای مقیاسبندی برنامهها به اندازههای مختلف صفحه نمایش ارائه میکنند. برای کمک به مقیاس بندی صاف، مشخصات معمولاً شامل موارد زیر است:
- یک ناحیه انعطاف پذیر ، که بخشی از یک جزء است که خودروسازان باید آن را گسترش یا منقبض کنند تا در اندازه صفحه نمایش خاص خود قرار گیرد.
- حداقل و حداکثر عرض توصیه شده اختیاری برای ناحیه انعطاف پذیر، با هدف جلوگیری از پوسته پوسته شدن اجزا به اندازه های نامطلوب
- خطوط کلیدی برای حفظ فاصله افقی و متناسب از عناصر استفاده میشود که بر اساس دستهبندی عرض صفحه مقیاس متفاوتی دارند
- بالشتک ، برای تعیین فاصله ثابت بین اجزا و عناصر
به صورت اختیاری، برخی از مشخصات مشخص می کنند که آیا عناصر خاصی بر اساس عرض صفحه نمایش داده شوند یا پنهان شوند.
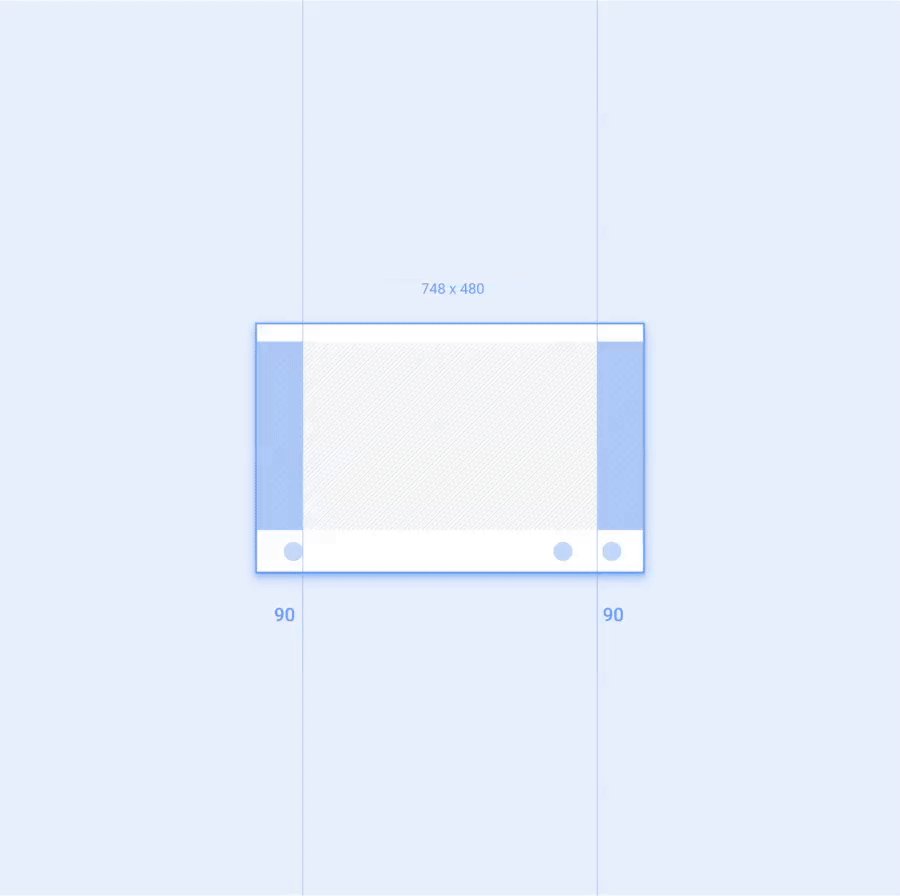
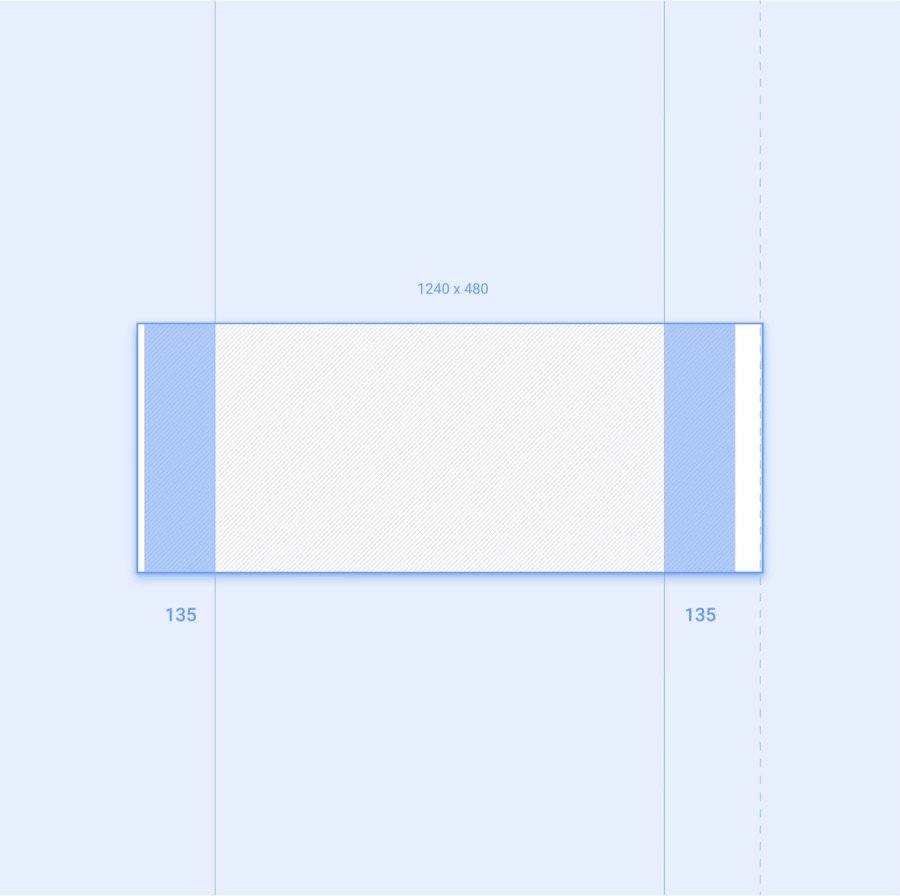
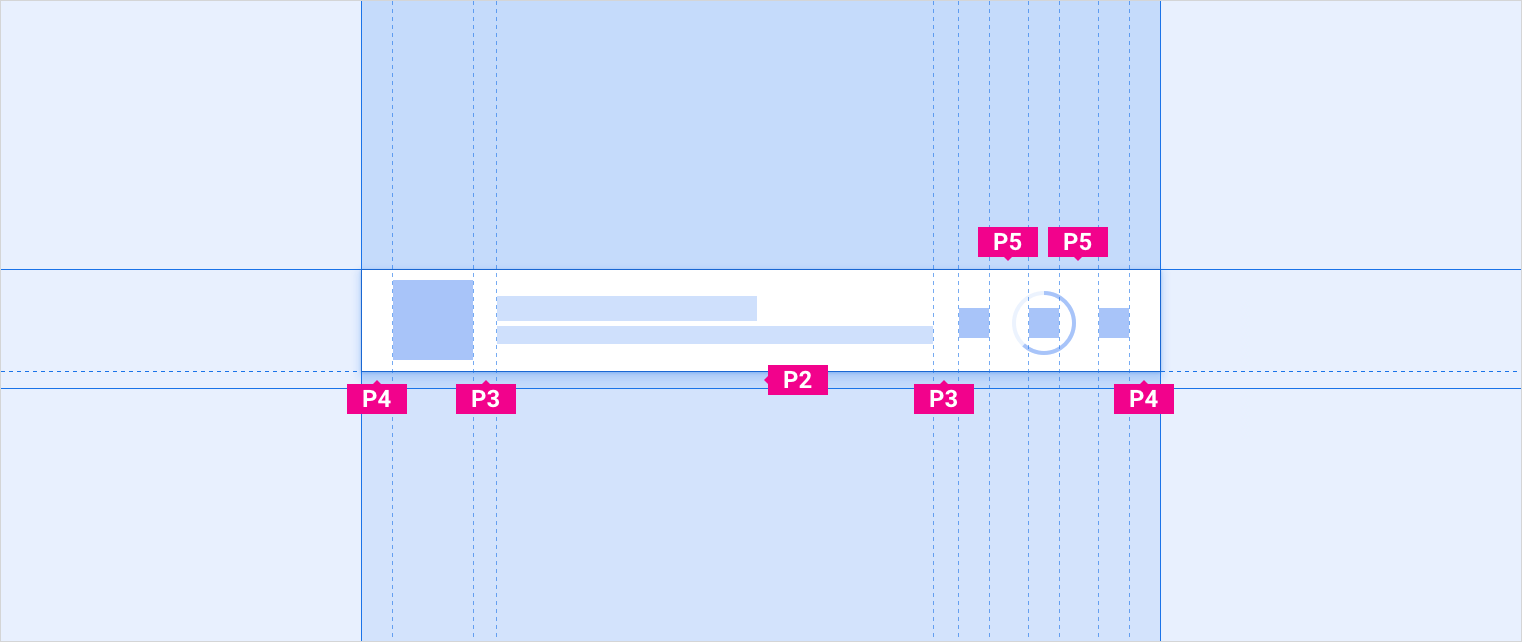
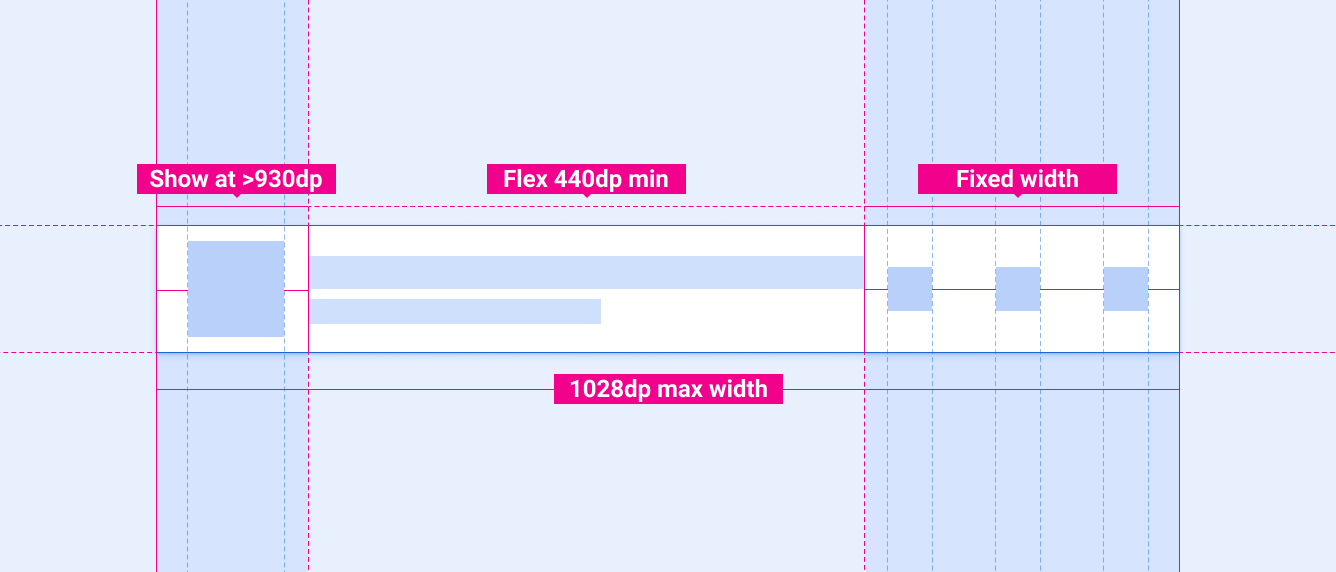
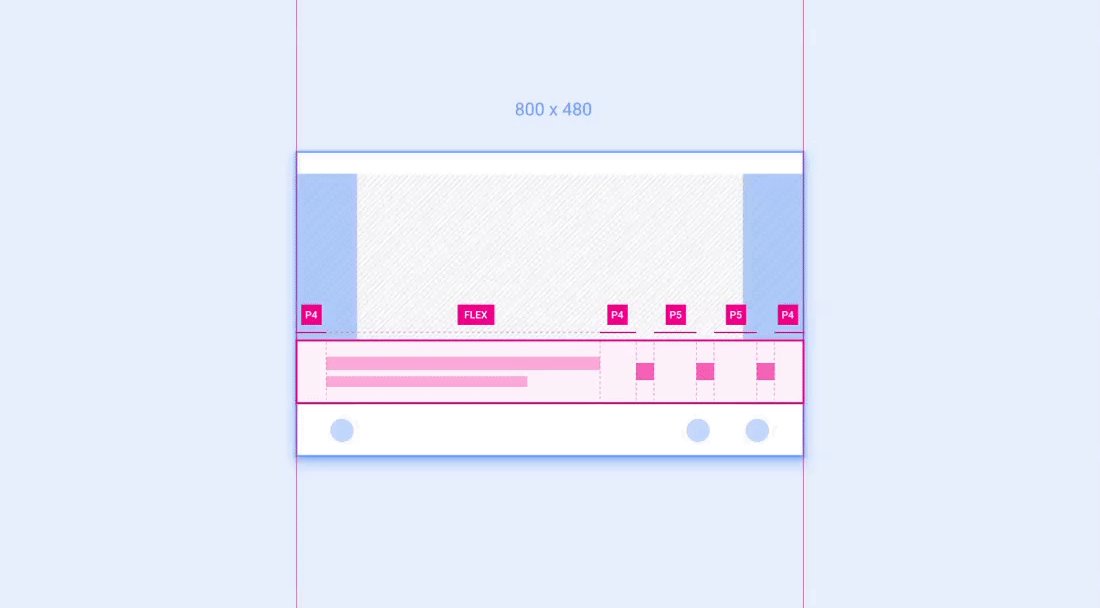
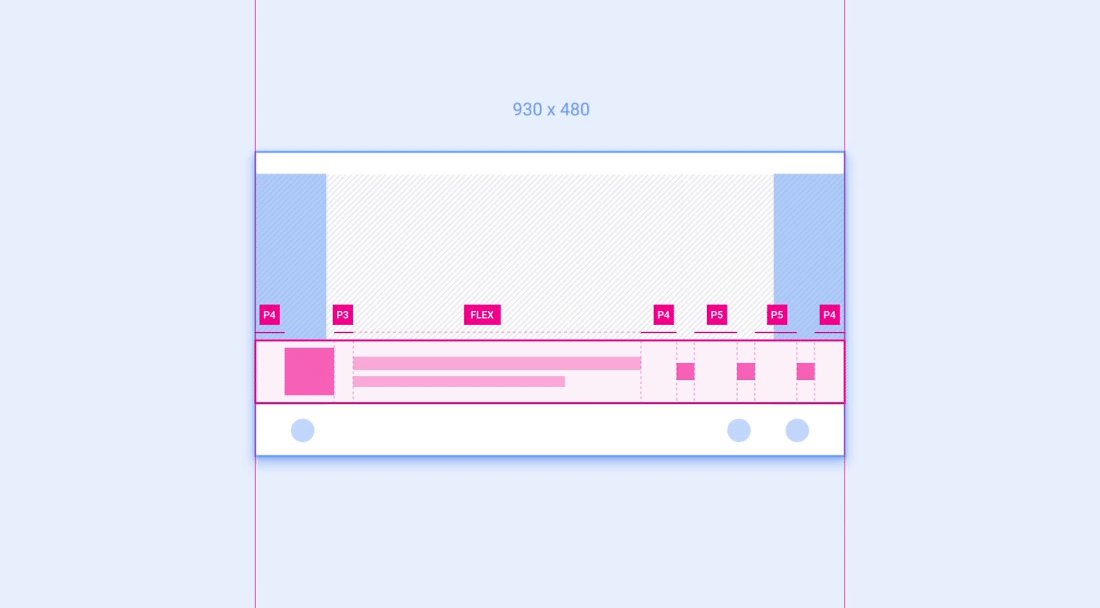
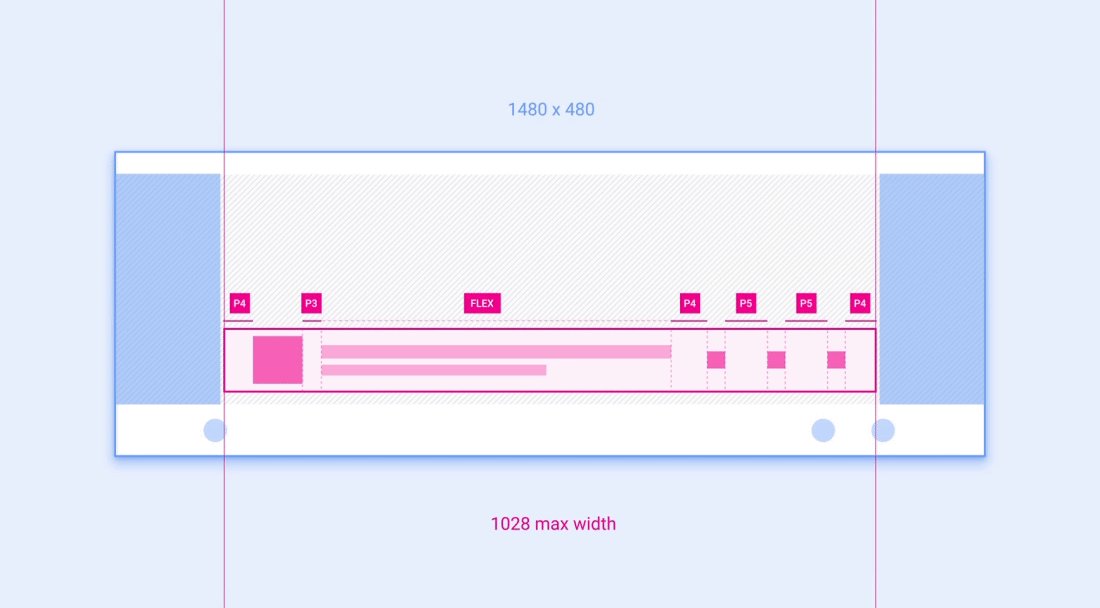
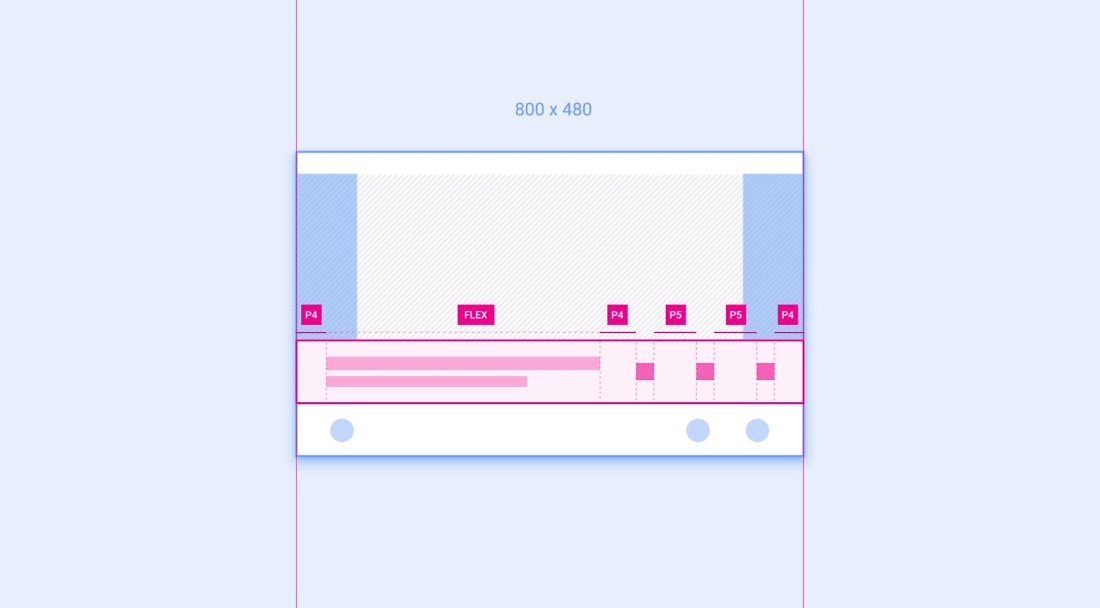
مثال 1: نوار کنترل به حداقل رسیده است
نوار کنترل مینیمم شده نمونهای از مؤلفهای است که طرحبندی مرجع برای آن توصیه میکند که عرض مؤلفه را خم کنید و یک عنصر غیر ضروری را در اندازههای صفحه نمایش کوچکتر پنهان کنید.

مشخصات یک نوار کنترل حداقل شامل 2 دستورالعمل مقیاس بندی است:
- عنصر مربع در سمت چپ (معمولاً برای آلبوم هنری استفاده می شود) باید فقط زمانی ظاهر شود که عرض صفحه 930dp یا بیشتر باشد، و
- بخش با عرض انعطاف پذیر در وسط هرگز نباید باریکتر از 440dp باشد و تا زمانی که کل عرض جزء از 1028dp تجاوز نکند، می توان آن را برای صفحه های عریض تر بزرگ کرد.

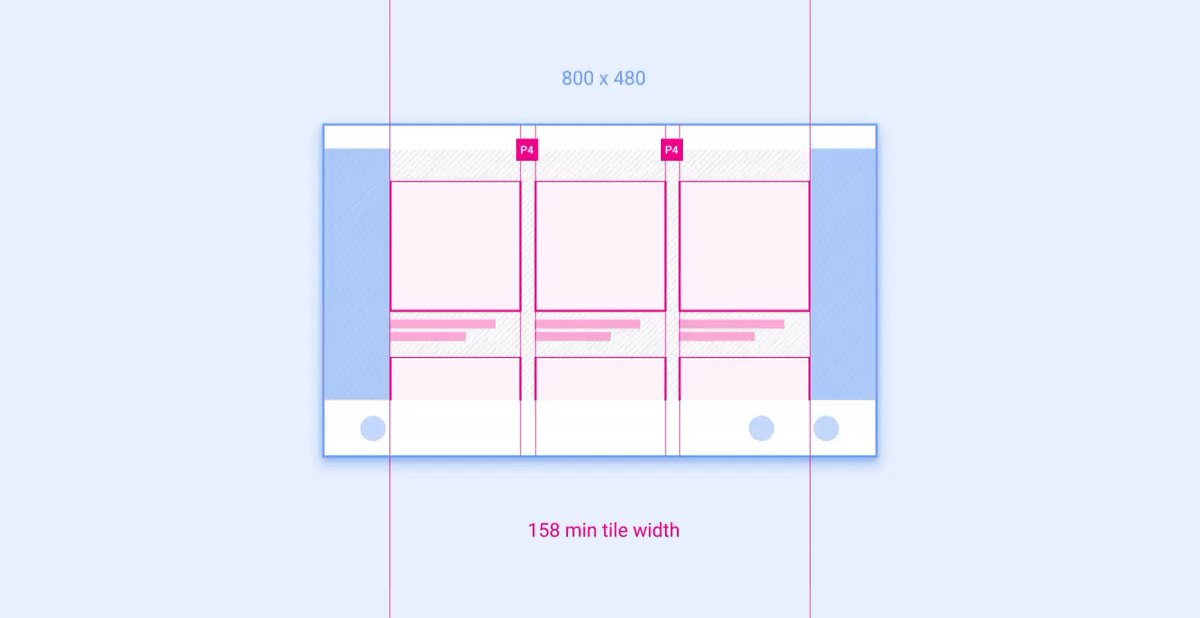
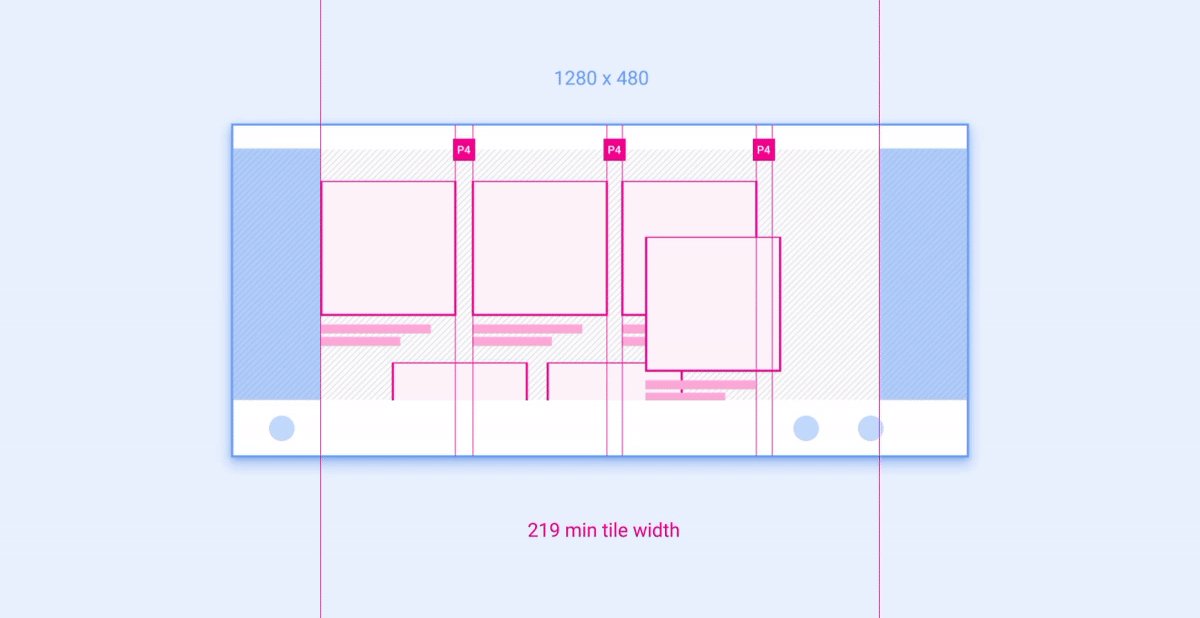
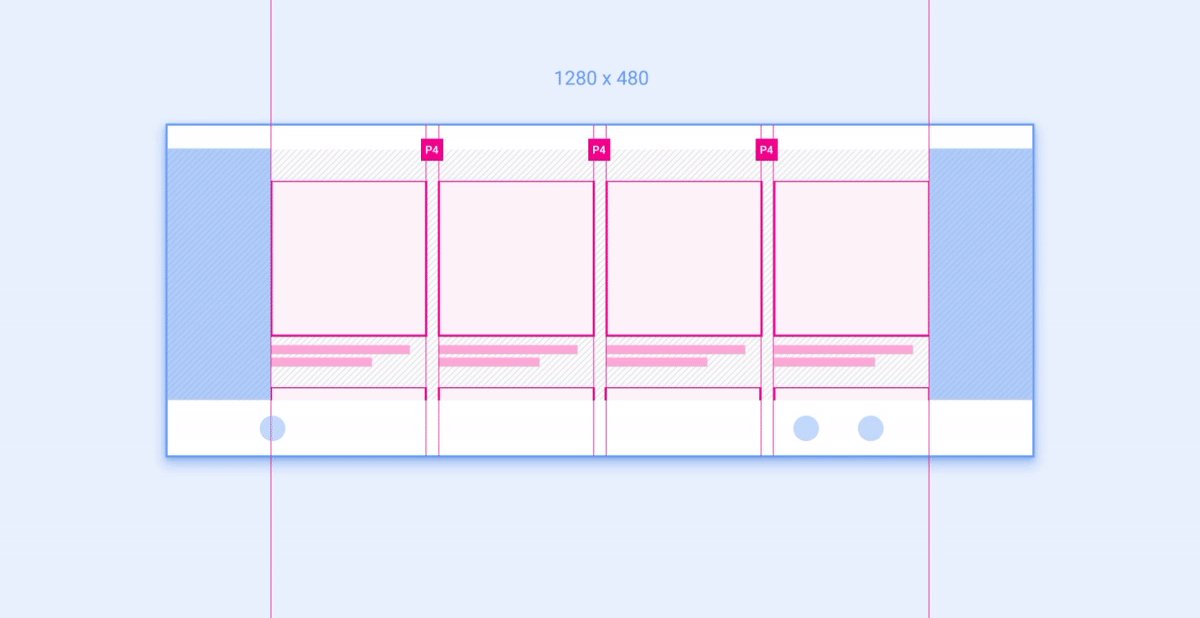
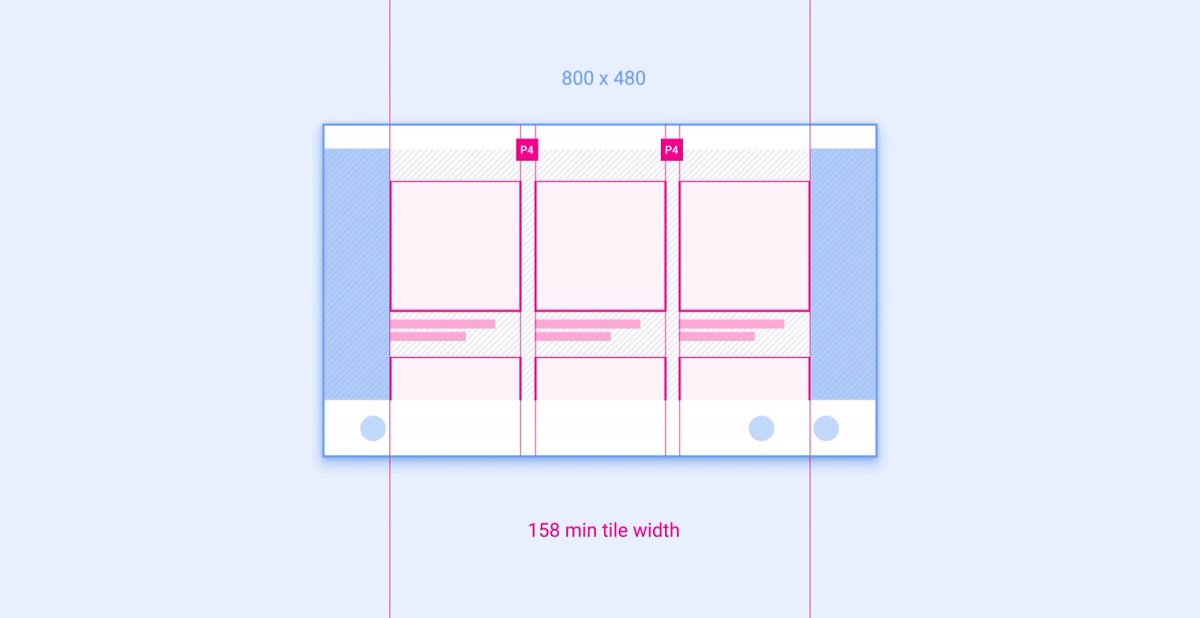
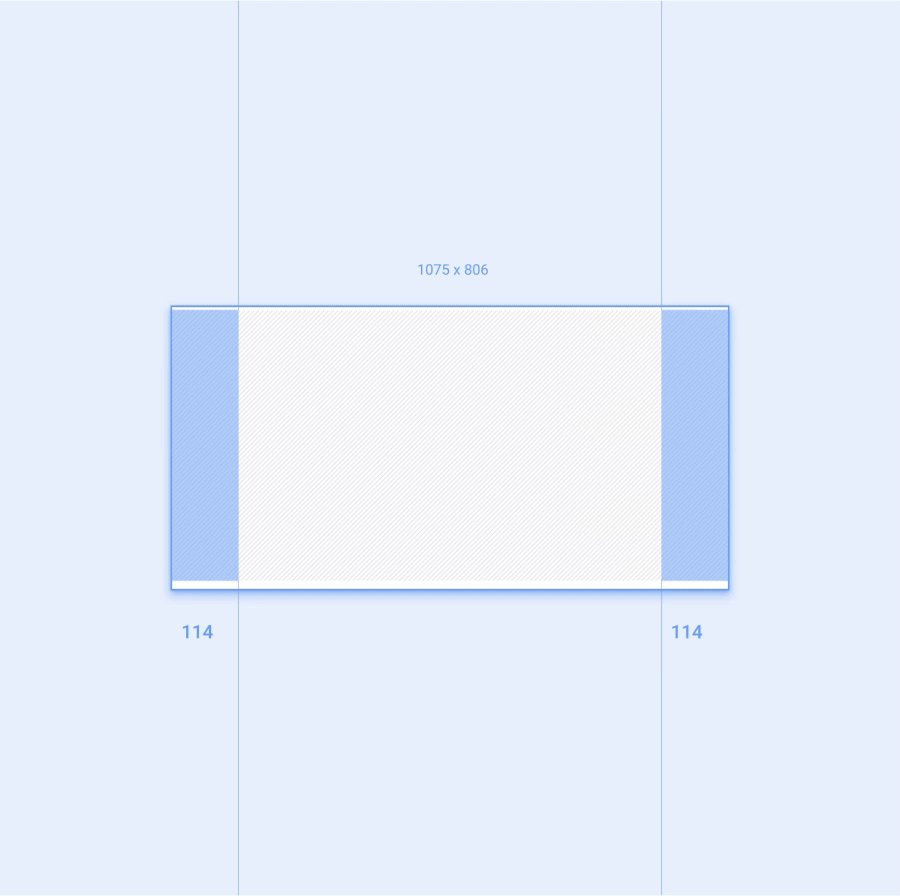
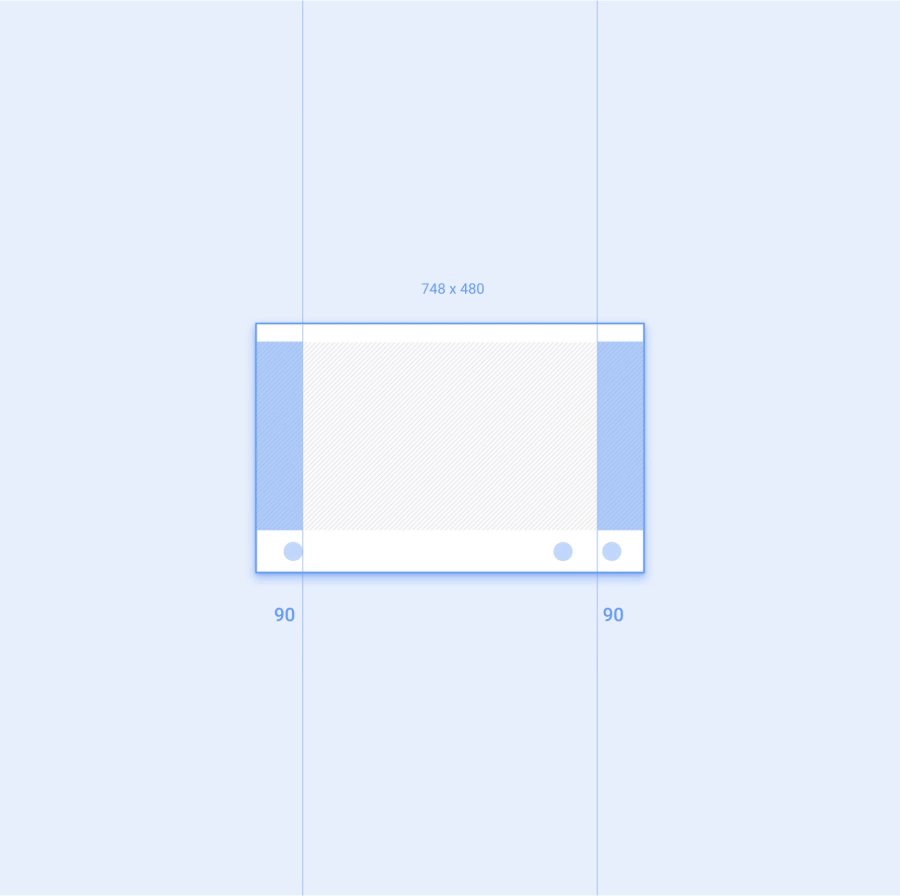
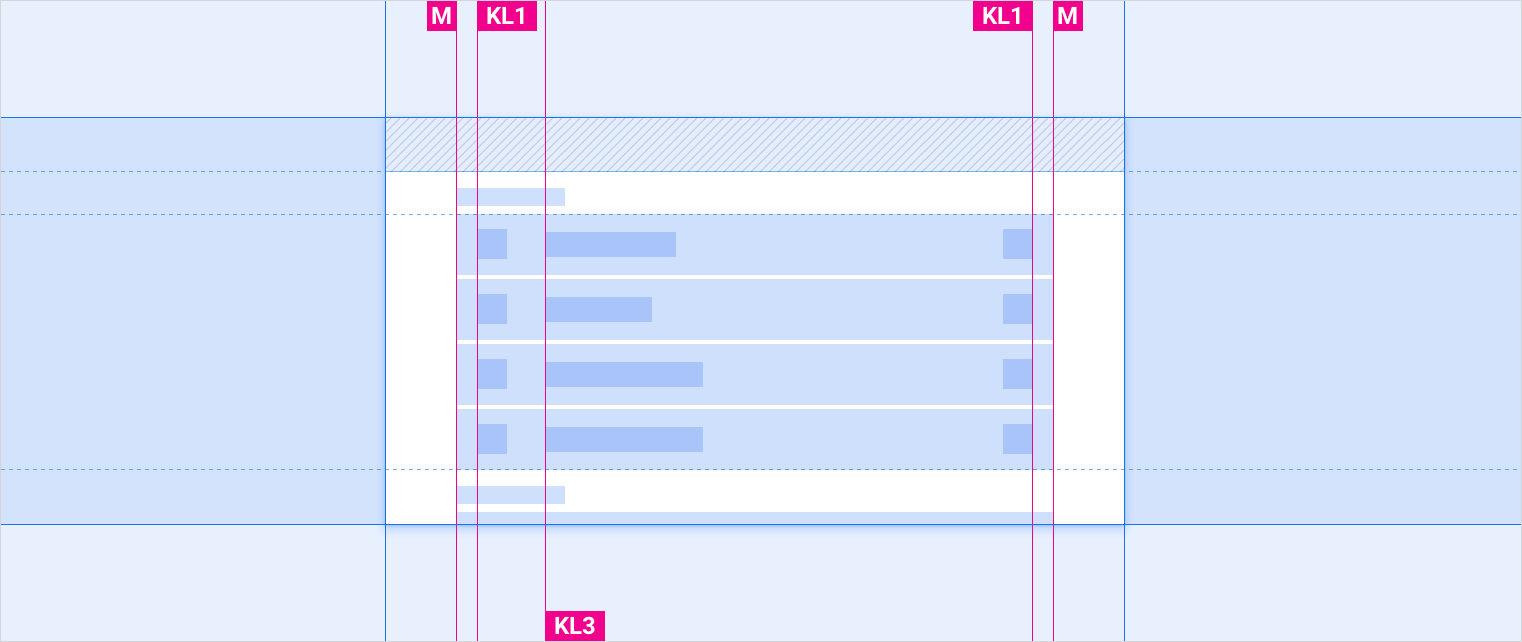
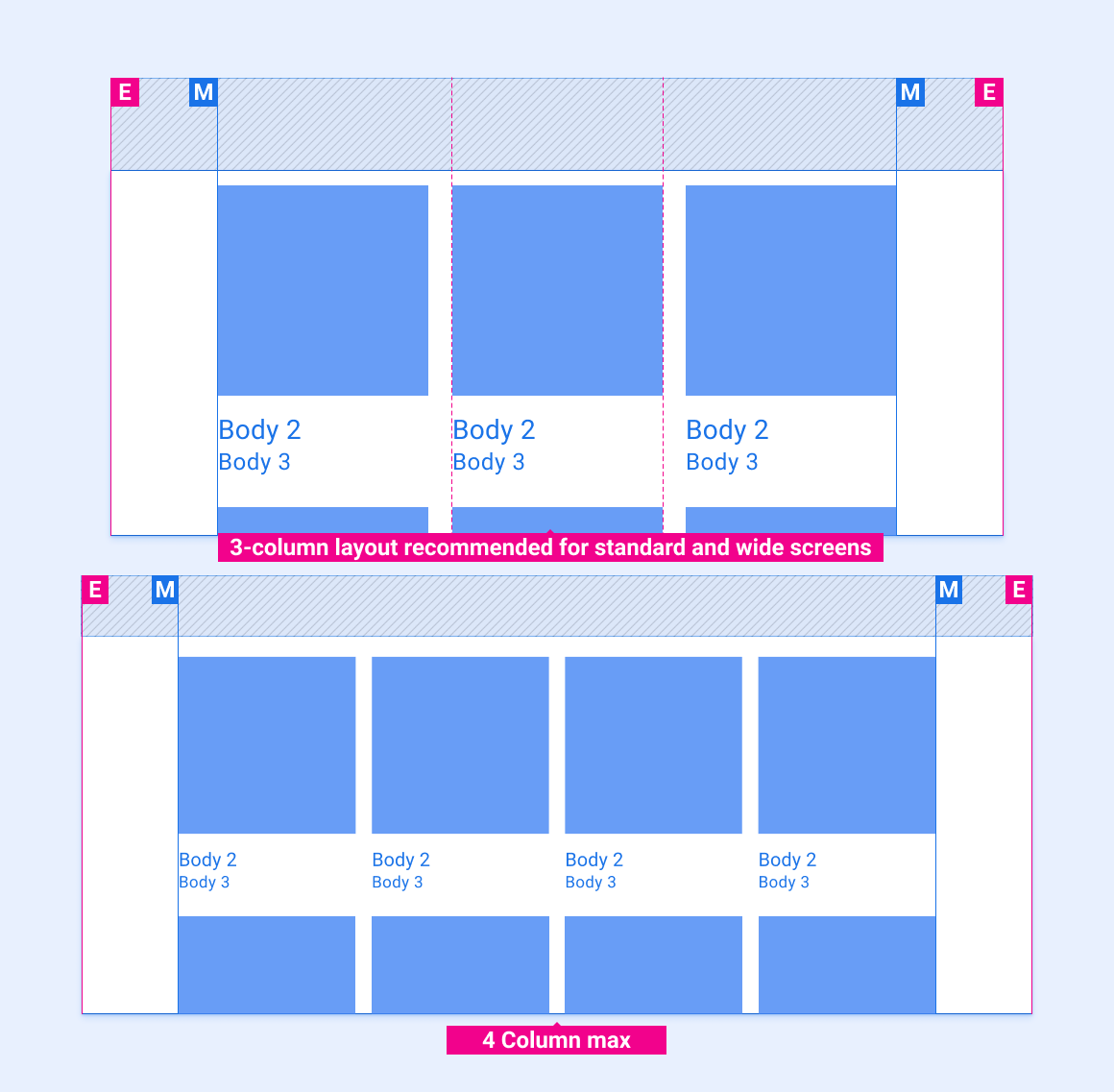
مثال 2: شبکه ها
شبکهها نمونهای از اجزایی هستند که میتوانند در ستونها و ردیفها در یک طرح قرار داده و اندازهبندی شوند.

تعداد ستون های توصیه شده (3 در صفحه های باریک تر، 4 در صفحه های گسترده تر) به اندازه صفحه بستگی دارد. عرض ستون و ارتفاع ردیف را می توان در یک دسته صفحه تنظیم کرد تا زمانی که شبکه ها هرگز کمتر از حداقل عرض توصیه شده نباشند. انیمیشن زیر نشان میدهد که چگونه میتوان شبکهها را با پیروی از توصیههای موجود در طرحبندیهای مرجع، به صفحههای باریکتر و وسیعتر تبدیل کرد.