इस सेक्शन में, उन स्क्रीन लेआउट के लिए डिज़ाइन से जुड़े दिशा-निर्देश दिए गए हैं जिन्हें अलग-अलग साइज़ की स्क्रीन में स्केल किया जा सकता है.
यहां बताई गई पैडिंग (जगह) और कीलाइन वैल्यू का इस्तेमाल कॉम्पोनेंट, मीडिया की खास बातों, सूचना केंद्र की जानकारी, और डायलर की जानकारी में किया जाता है.
एक नज़र में निर्देश (TL:DR):
- स्क्रीन के साइज़ की सही कैटगरी के लिए बेस लेआउट
- अलाइनमेंट के लिए 8dp ग्रिड का इस्तेमाल करना
- मार्जिन की चौड़ाई को ऐप्लिकेशन के काम करने की जगह के 12% पर सेट करें
- स्क्रोल बार और नेविगेशन सहायता को हाशियों में रखें
- एलिमेंट के बीच तय स्पेस के लिए पैडिंग (जगह) का इस्तेमाल करना
लेआउट के मुख्य सिद्धांत
- ऐप्लिकेशन के काम करने की जगह: स्क्रीन का वह हिस्सा जो कार बनाने वाली कंपनी और सिस्टम की यूज़र इंटरफ़ेस (यूआई) सुविधाओं के लिए लिया गया स्क्रीन पर मौजूद स्पेस को शामिल करने के बाद, ऐप्लिकेशन को उपलब्ध होता है
- स्क्रीन-साइज़ की कैटगरी: स्क्रीन की चौड़ाई की चार रेंज (स्टैंडर्ड, चौड़ी, ज़्यादा चौड़ी, और बहुत ज़्यादा चौड़ी) और तीन स्क्रीन की ऊंचाई की रेंज (छोटी, स्टैंडर्ड, और लंबी) का सेट. यहां “स्क्रीन” का मतलब, ऐप्लिकेशन के काम करने की जगह से है न कि किनारे से किनारे तक की पूरी जगह से
- पैडिंग: स्पेसिंग वैल्यू का सेट, जो लेआउट में एलिमेंट और कॉम्पोनेंट के बीच तय वर्टिकल और हॉरिज़ॉन्टल स्पेसिंग के बारे में बताता है
- कीलाइन: चौड़ाई की कैटगरी के आधार पर तय की जाने वाली वैरिएबल-विड्थ स्पेसिंग वैल्यू का सेट – जो लेआउट में किसी मार्जिन या कॉम्पोनेंट के किनारे और किसी एलिमेंट के बीच हॉरिज़ॉन्टल स्पेस को दिखाता है
- फ़्लेक्स एरिया: यह कॉम्पोनेंट का एक हिस्सा होता है. कभी-कभी इसे कम से कम या ज़्यादा से ज़्यादा वैल्यू असाइन की जाती है. इसे स्क्रीन के साइज़ के हिसाब से स्केल किया जा सकता है
ऐप्लिकेशन के काम करने की जगह
ऐप्लिकेशन के काम करने की जगह, स्क्रीन के लिए बची हुई जगह है. इसमें, कार बनाने वाली कंपनी और सिस्टम-यूज़र इंटरफ़ेस (यूआई) की सुविधाओं के इस्तेमाल किए गए स्क्रीन स्पेस को शामिल किया जाता है. ऐप्लिकेशन के काम करने की जगह में, बाएं और दाएं मार्जिन के साथ-साथ ऐप्लिकेशन कैनवस शामिल होता है, जो ऐप्लिकेशन का मुख्य कॉन्टेंट एरिया होता है.
हर मार्जिन, ऐप्लिकेशन के काम करने के लिए स्पेस की चौड़ाई के 12% के बराबर होना चाहिए. मार्जिन में आम तौर पर ऐप्लिकेशन के लिए स्क्रोल बार और नेविगेशन की सुविधा होती है.

स्क्रीन के साइज़
रेफ़रंस के लिए बने लेआउट को स्क्रीन साइज़ की कैटगरी के हिसाब से सेट किया जाता है. ये कैटगरी, ऐप्लिकेशन के काम करने की जगह की चौड़ाई और ऊंचाई पर आधारित होती हैं.
इन सभी दिशा-निर्देशों में, इन कैटगरी को नाम से जाना जाता है. उदाहरण के लिए, “वाइड” का मतलब है, 930dp से 1279dp की रेंज में, स्क्रीन की सभी चौड़ाई.
स्क्रीन के साइज़ की कैटगरी, इन सुझावों पर असर डालती हैं:
- कॉम्पोनेंट और एलिमेंट में कीलाइन स्पेसिंग
- कॉम्पोनेंट फ़्लेक्सिबल एरिया का स्केलिंग
- छोटे किए गए कंट्रोल बार पर वैकल्पिक एलिमेंट, जैसे कि एल्बम आर्ट को कब छिपाना या दिखाना है
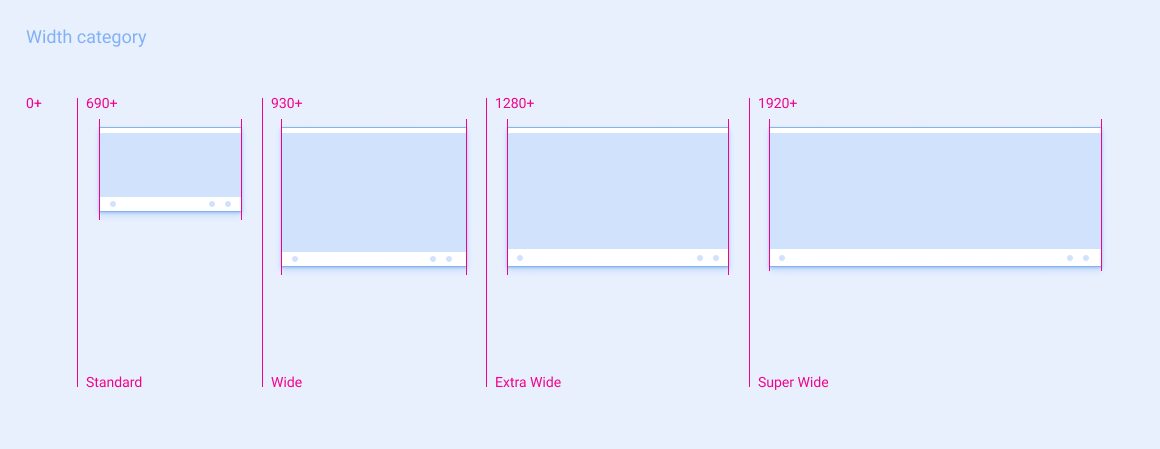
चौड़ाई की कैटगरी

| स्टैंडर्ड मोड | अक्षरों के बीच की खाली जगह | ज़्यादा चौड़ा | बहुत ज़्यादा चौड़ा | |
|---|---|---|---|---|
| स्क्रीन की चौड़ाई की सीमा | 690 – 929dp | 930 – 1279dp | 1280 – 1919dp | ≥ 1920 डीपी |
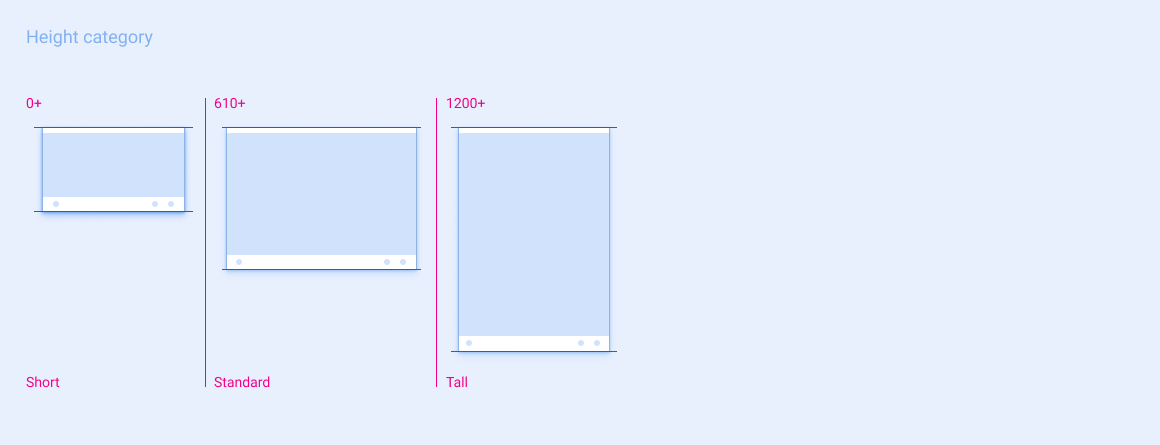
ऊंचाई की कैटगरी

| शॉर्ट वीडियो | स्टैंडर्ड मोड | ऊंचा | |
|---|---|---|---|
| स्क्रीन की ऊंचाई की सीमा | 0 – 609dp | 610 – 1199dp | ≥ 1200 डीपी |
स्पेसिंग
रेफ़रंस के लिए खास लेआउट वाले लेआउट, 8dp वाले ग्रिड पर बनाए जाते हैं. इसका मतलब है कि यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट और निर्देशों में 8dp के मल्टीपल का इस्तेमाल किया गया है.
स्पेसिंग दो तरह की होती है:
पैडिंग, तय चौड़ाई और तय ऊंचाई के बीच की दूरी के लिए
वैरिएबल-चौड़ाई के बीच की दूरी के लिए कीलाइन
पैडिंग (जगह)
पैडिंग (जगह) की मदद से, रेफ़रंस के लिए खास लेआउट वाले लेआउट में कॉम्पोनेंट के बीच, तय चौड़ाई और तय की गई ऊंचाई के बीच स्पेसिंग की जाती है. यह कॉम्पोनेंट में मौजूद एलिमेंट के बीच की तय स्पेस भी बता सकता है, जैसे कि डायलपैड कॉम्पोनेंट पर, पास के नंबर टारगेट के बीच का स्पेस. आम तौर पर, दो एलिमेंट के बीच का संबंध जितना करीब होता है, उनके बीच की पैडिंग उतनी ही कम होती है.
यहां पैडिंग (जगह) वैल्यू के लिए नौ पैडिंग (जगह) होती हैं. इन्हें P0 – P8 कहा जाता है.
यहां पैडिंग वैल्यू और उनके साइज़ दिए गए हैं:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64 डीपी | 96dp |
स्क्रीन की चौड़ाई की कैटगरी के आधार पर स्पेसिंग की वैल्यू बदलने वाली keylines के उलट, पैडिंग वैल्यू स्थिर रहती हैं. उदाहरण के लिए, P1 हमेशा 8dp होता है. हालांकि, कुछ मामलों में कॉम्पोनेंट या एलिमेंट के किसी खास सेट के बीच की दूरी में, अलग-अलग स्क्रीन साइज़ के लिए रेफ़रंस के लिए बने लेआउट में अलग-अलग पैडिंग वैल्यू हो सकती हैं. उदाहरण के लिए, ग्रिड आइटम के बीच वर्टिकल स्पेस का सुझाव दिया जाता है. छोटी स्क्रीन के लिए P4 और स्टैंडर्ड और लंबी स्क्रीन के लिए P5 है.
कीलाइन
किसी रेफ़रंस स्पेसिफ़िकेशन में एलिमेंट के बीच पैडिंग (जगह) दिखाने के बजाय, कीलाइन से यह तय होता है कि कोई एलिमेंट, कॉम्पोनेंट के सबसे नज़दीकी मार्जिन या किनारे से कितनी दूर है. कीलाइन, स्क्रीन की चौड़ाई के आधार पर वैल्यू बदलती हैं. वे एलिमेंट के आनुपातिक और हॉरिज़ॉन्टल स्पेस को बनाए रखते हुए, लेआउट को अलग-अलग साइज़ की स्क्रीन पर लागू करने का आसान तरीका देते हैं.
KL0 और KL4 के तौर पर पांच कीलाइन होती हैं.
हर स्क्रीन की चौड़ाई के लिए, कीलाइन वैल्यू यहां दी गई हैं:

| स्क्रीन की चौड़ाई | स्टैंडर्ड मोड | अक्षरों के बीच की खाली जगह | ज़्यादा चौड़ा | बहुत ज़्यादा चौड़ा |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
स्केलिंग की रणनीतियां
रेफ़रंस के लिए बने लेआउट, ऐप्लिकेशन को अलग-अलग साइज़ की स्क्रीन पर स्केल करने के लिए दिशा-निर्देश देते हैं. आसानी से स्केल करने के लिए, खास जानकारी में आम तौर पर ये चीज़ें शामिल होती हैं:
- फ़्लेक्स एरिया, जो उस कॉम्पोनेंट का हिस्सा होता है जिसे कार बनाने वाली कंपनियों को अपनी स्क्रीन के खास साइज़ में फ़िट करने के लिए बड़ा या छोटा करना चाहिए
- फ़्लेक्सिबल एरिया के लिए ज़रूरी नहीं, कम से कम और ज़्यादा से ज़्यादा चौड़ाई का सुझाव, जिसका मकसद कॉम्पोनेंट को अनचाहे साइज़ पर स्केल करने से रोकना है
- कीलाइन का इस्तेमाल एलिमेंट के आनुपातिक, हॉरिज़ॉन्टल स्पेस को बनाए रखने के लिए किया जाता है, जो स्क्रीन की चौड़ाई की कैटगरी के आधार पर अलग-अलग तरीके से स्केल करती हैं
- पैडिंग, कॉम्पोनेंट और एलिमेंट के बीच तय स्पेस तय करने के लिए
इसके अलावा, कुछ खास जानकारी यह भी बताती है कि स्क्रीन की चौड़ाई के आधार पर, कुछ एलिमेंट को छिपाना है या दिखाना है.
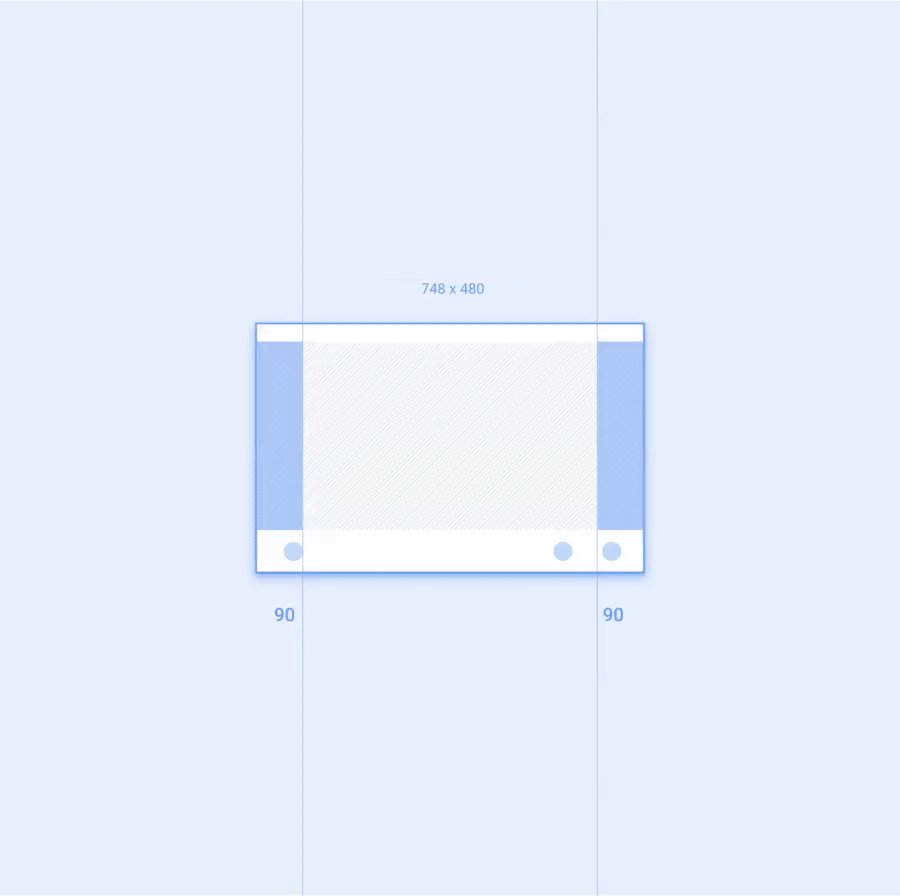
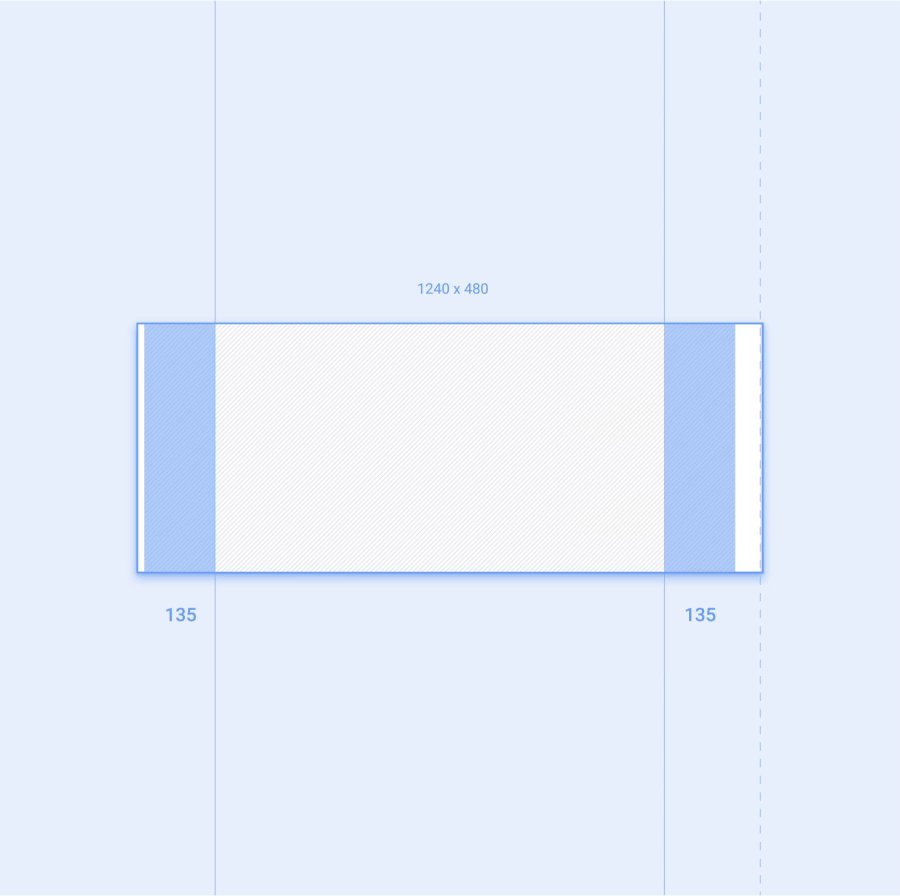
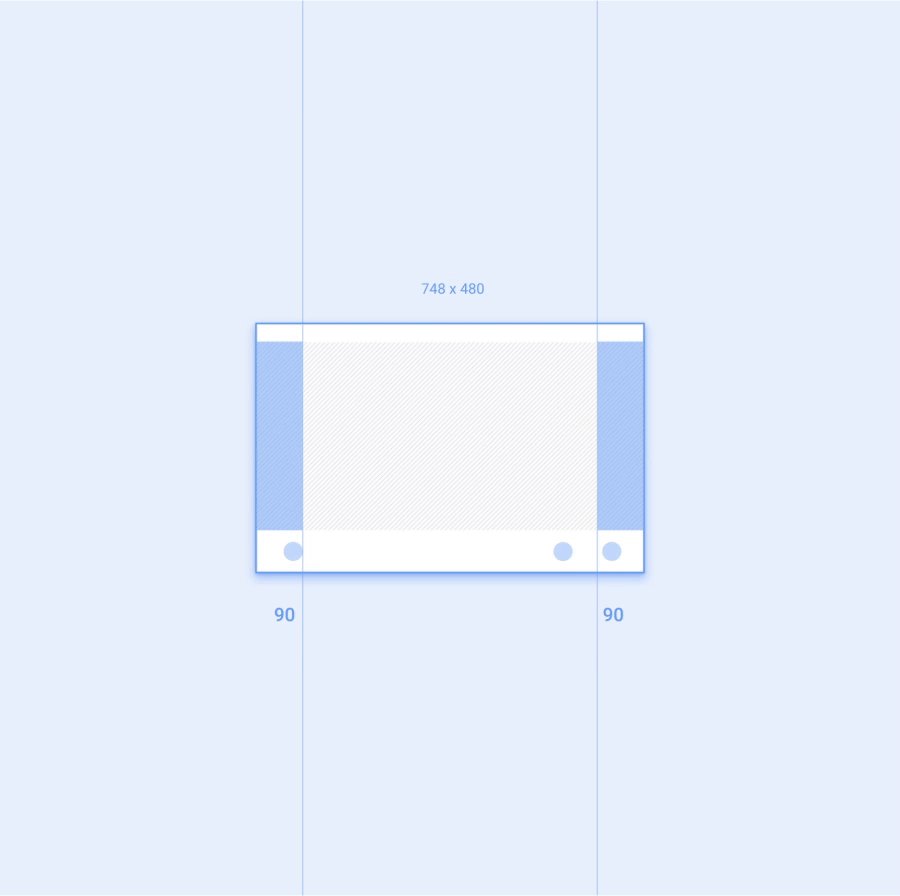
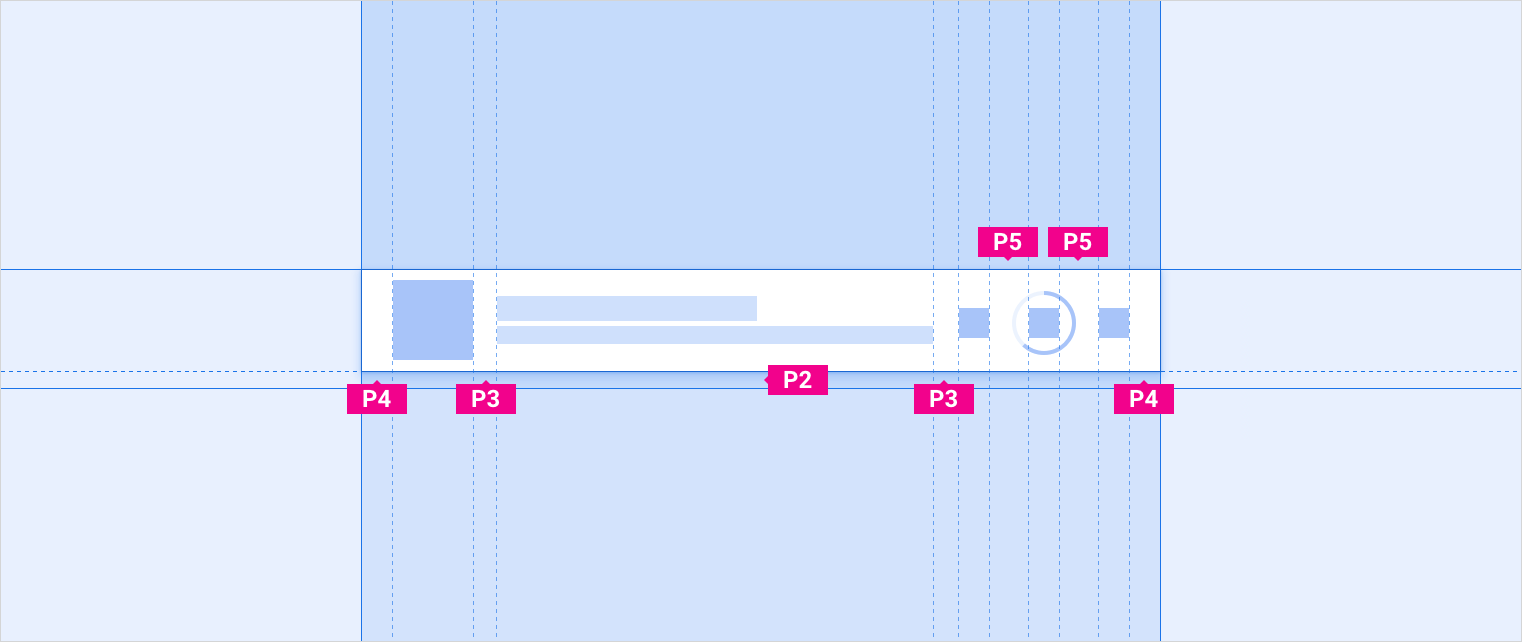
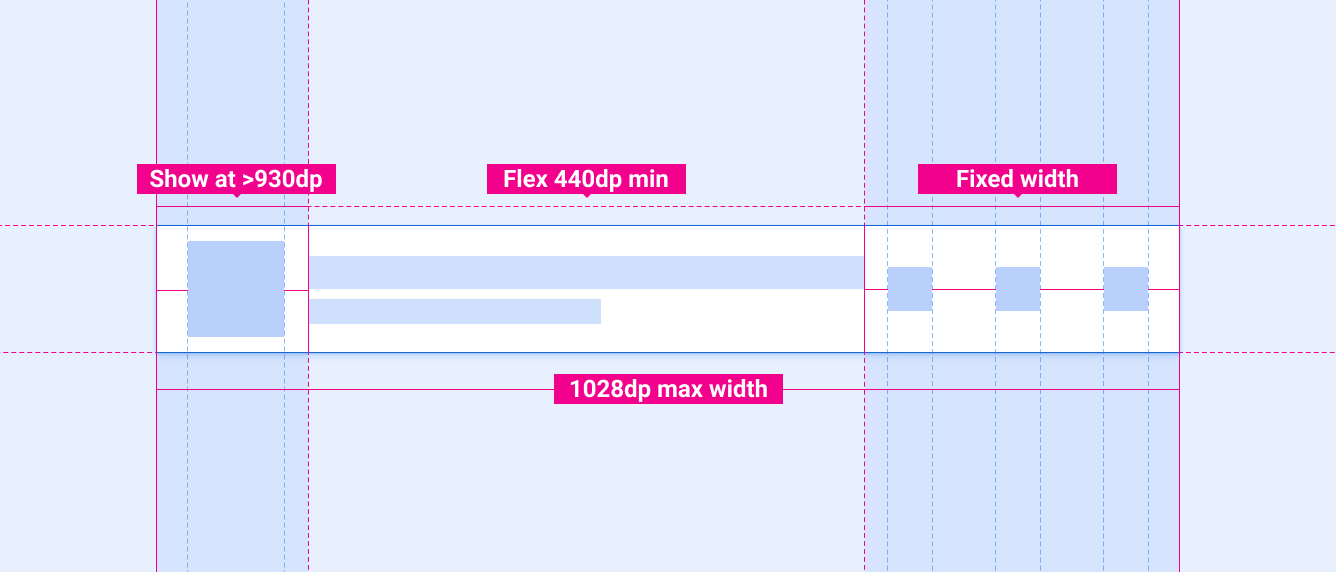
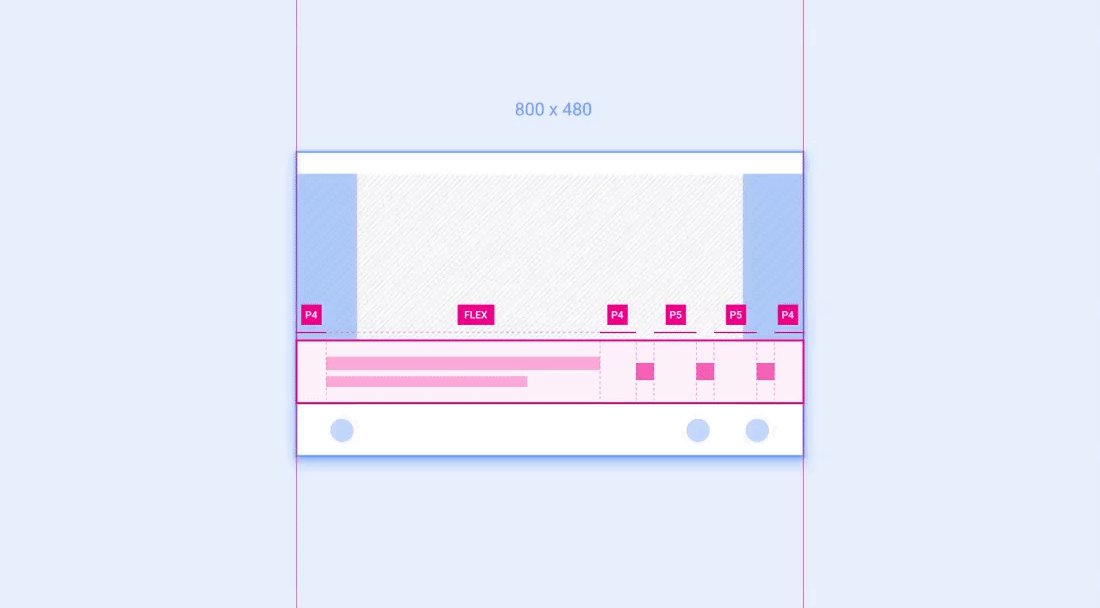
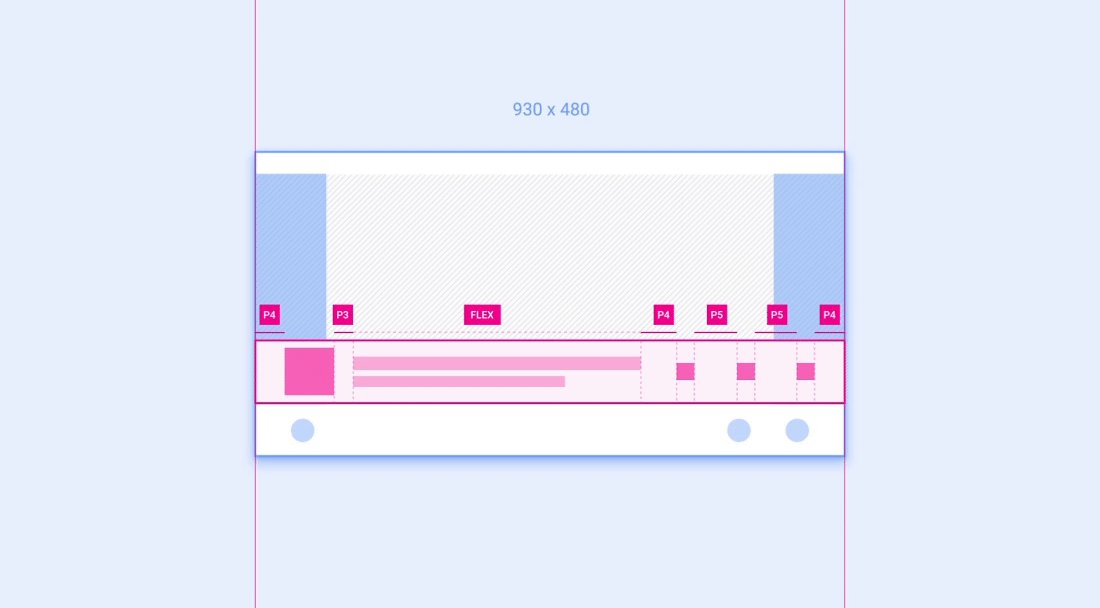
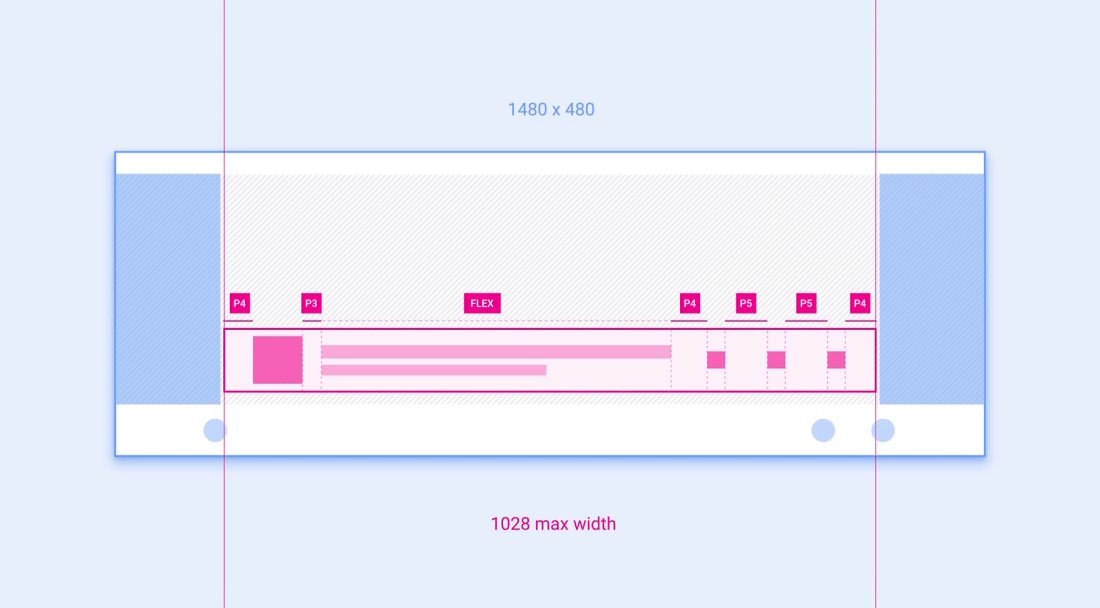
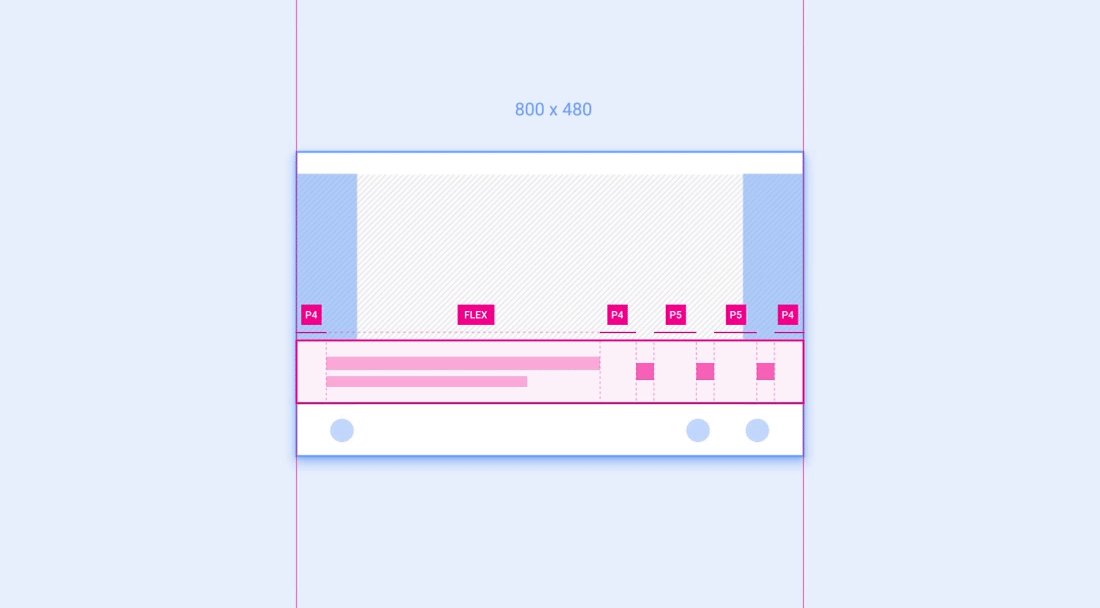
उदाहरण 1: छोटा कंट्रोल बार
कम से कम कंट्रोल बार ऐसे कॉम्पोनेंट का उदाहरण है जिसके लिए, रेफ़रंस की खास जानकारी वाला लेआउट, कॉम्पोनेंट की चौड़ाई को फ़्लेक्स करने और ग़ैर-ज़रूरी एलिमेंट को छोटे साइज़ की स्क्रीन पर छिपाने का सुझाव देता है.

छोटे किए गए कंट्रोल बार की खास जानकारी में स्केलिंग के दो दिशा-निर्देश शामिल होते हैं:
- बाईं ओर मौजूद स्क्वेयर एलिमेंट (आम तौर पर, एल्बम आर्ट के लिए इस्तेमाल किया जाता है) सिर्फ़ तब दिखना चाहिए, जब स्क्रीन की चौड़ाई 930dp या इससे ज़्यादा हो और
- बीच में मौजूद सुविधाजनक-चौड़ाई वाला सेक्शन कभी भी 440dp से कम नहीं होना चाहिए. साथ ही, उसे चौड़ी स्क्रीन के लिए तब तक बढ़ाया जा सकता है, जब तक कॉम्पोनेंट की पूरी चौड़ाई 1028dp से ज़्यादा न हो.

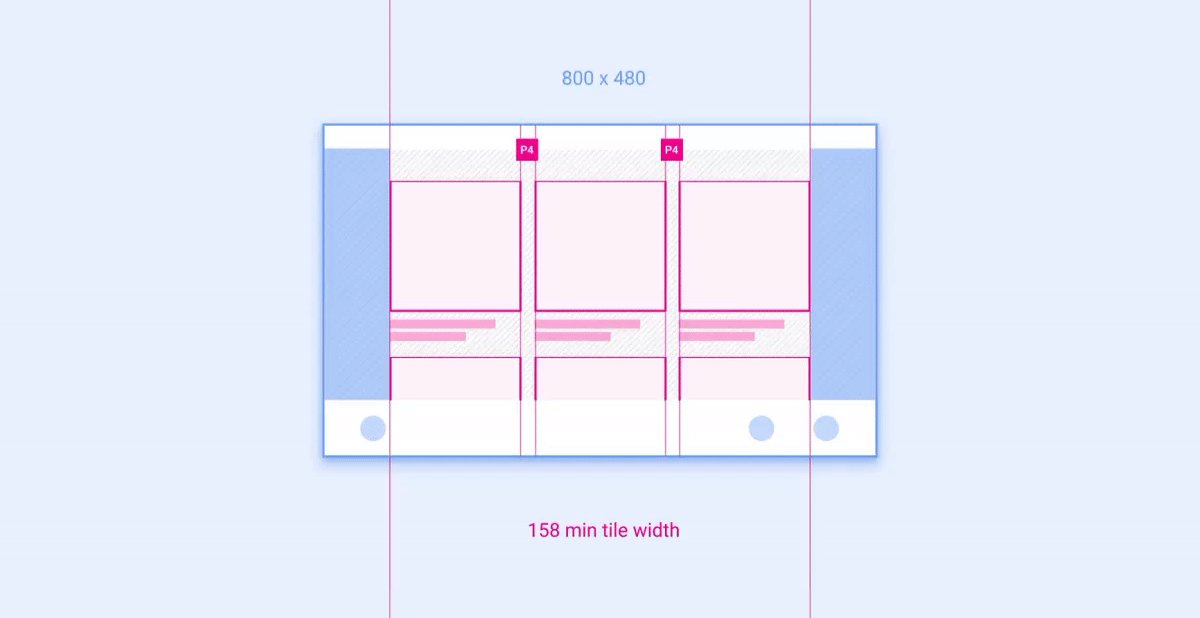
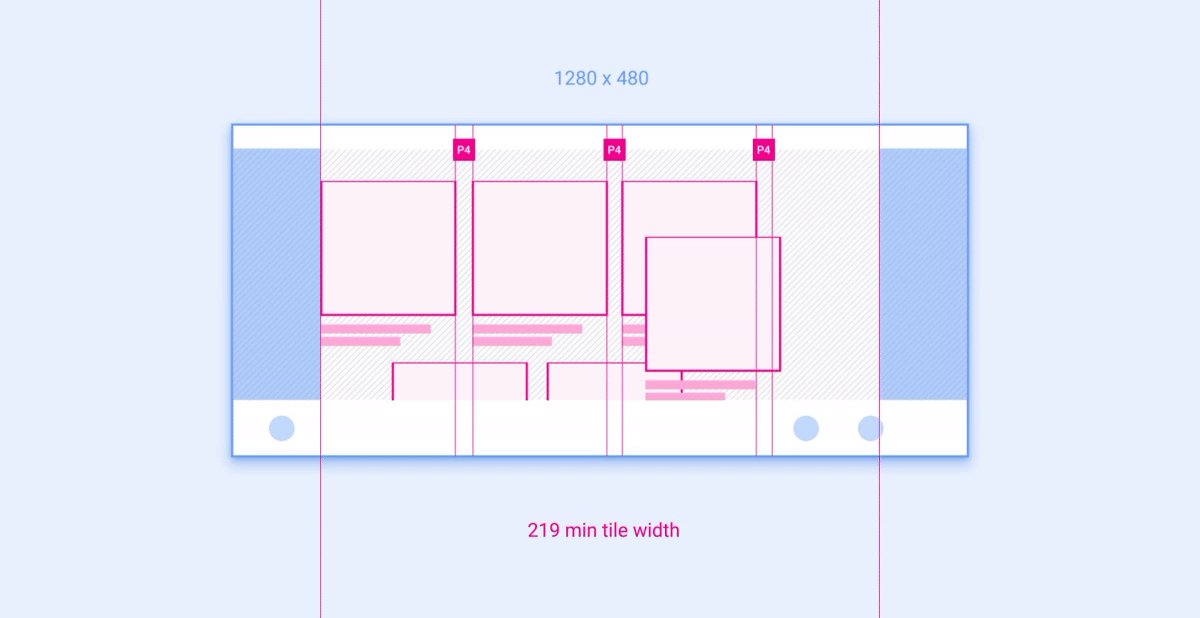
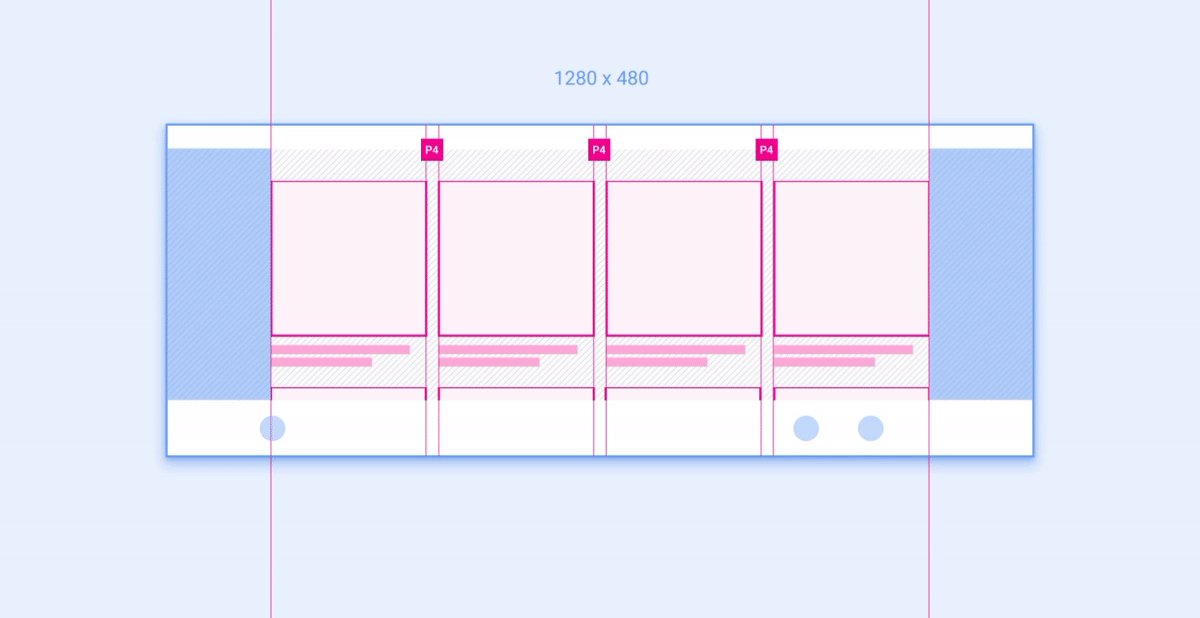
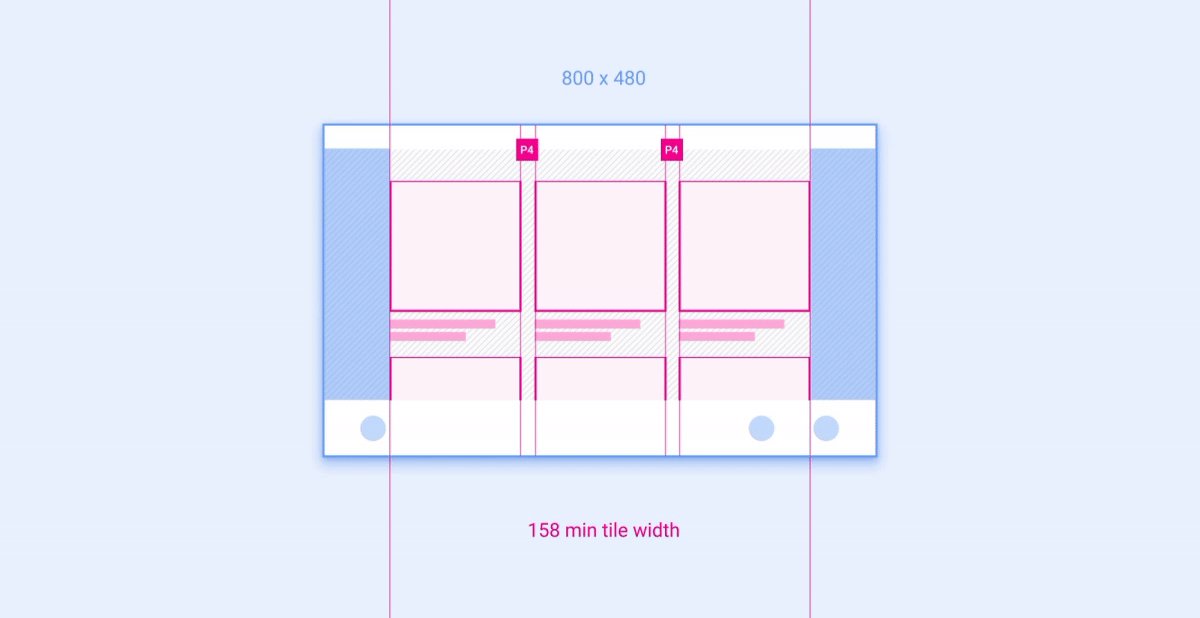
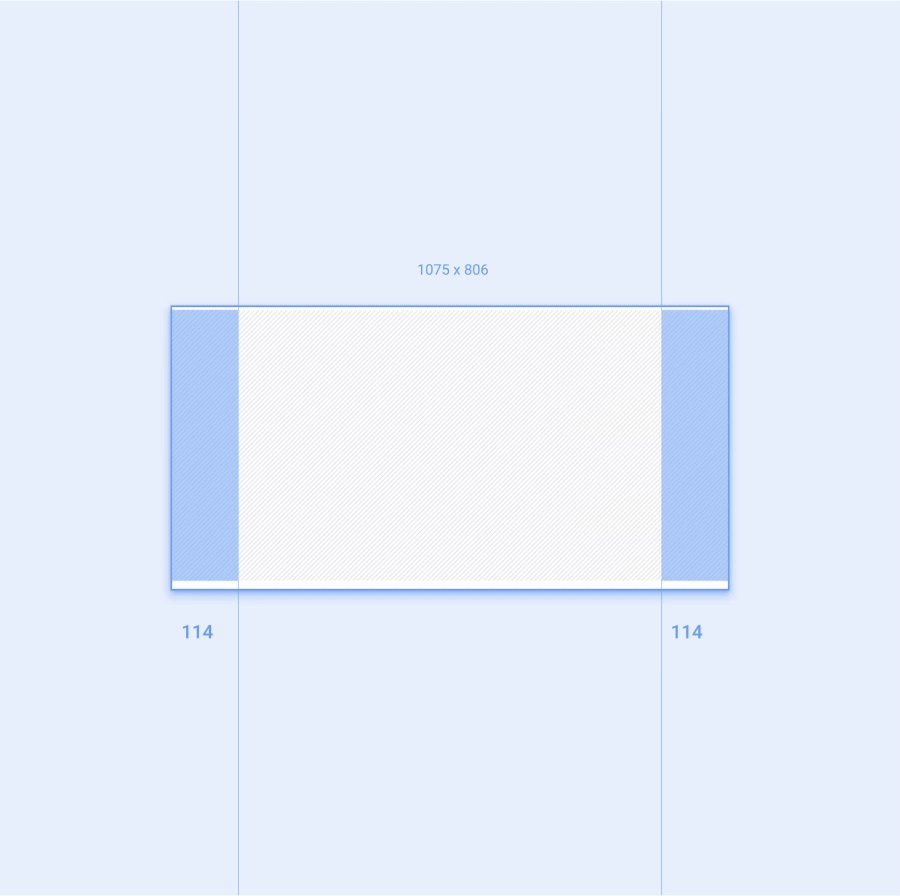
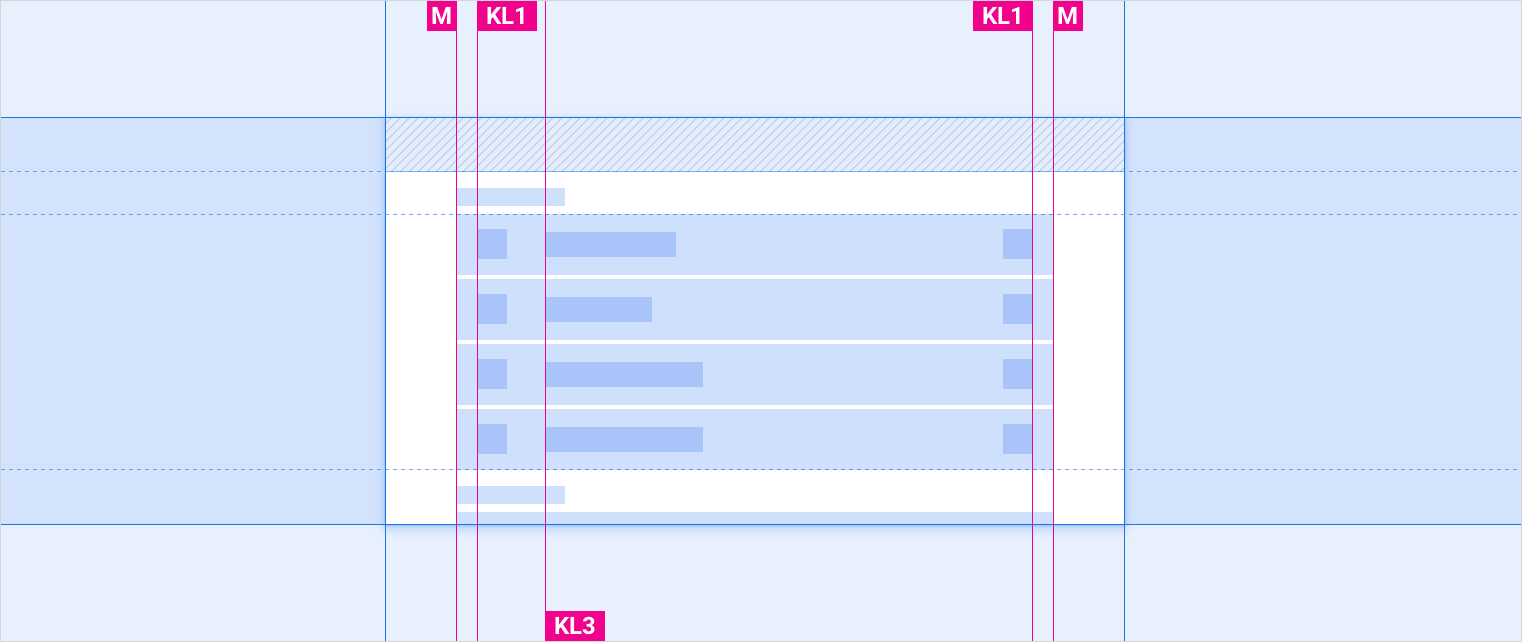
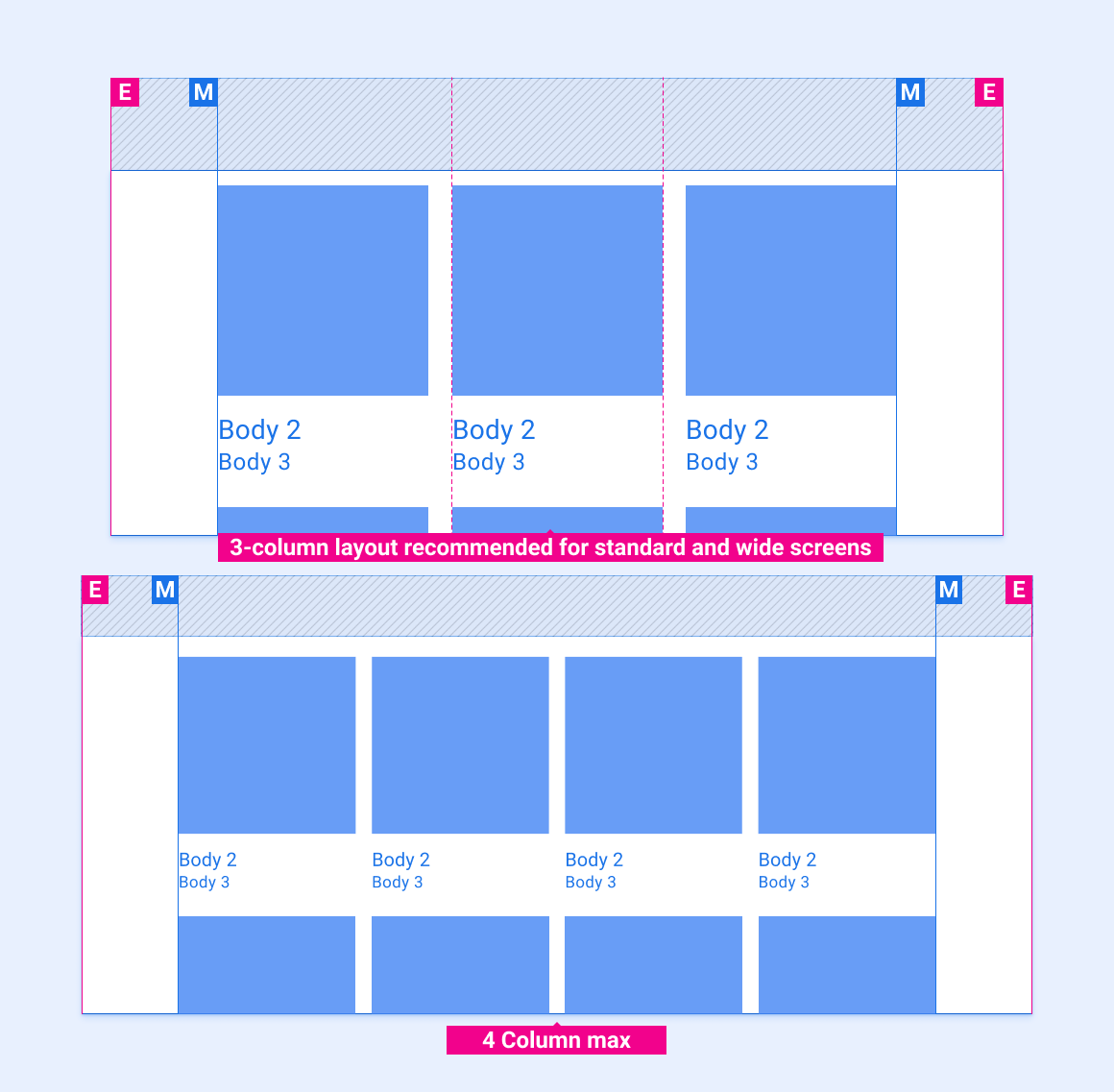
दूसरा उदाहरण: ग्रिड
ग्रिड कॉम्पोनेंट के उदाहरण होते हैं, जिन्हें लेआउट में कॉलम और पंक्तियों में रखा जा सकता है और उनका साइज़ बदला जा सकता है.

कॉलम के लिए सुझाई गई संख्या (छोटी स्क्रीन पर तीन और चौड़ी स्क्रीन पर चार) स्क्रीन के साइज़ पर निर्भर करती है. कॉलम की चौड़ाई और पंक्ति की ऊंचाई, स्क्रीन की कैटगरी में अडजस्ट की जा सकती है. ऐसा तब तक किया जा सकता है, जब तक ग्रिड, सुझाई गई कम से कम चौड़ाई से कम न हों. नीचे दिया गया ऐनिमेशन दिखाता है कि रेफ़रंस लेआउट में दिए गए सुझावों का पालन करके, ग्रिड को चौड़ी और छोटी स्क्रीन पर कैसे स्केल किया जा सकता है.