Bagian ini memberikan panduan desain untuk tata letak layar yang bisa diskalakan pada berbagai ukuran layar.
Nilai padding dan keyline yang ditentukan di sini digunakan di Komponen, Spesifikasi media, spesifikasi Pusat Notifikasi, dan Spesifikasi Pemanggil.
Panduan sekilas (TL:DR):
- Menentukan tata letak berdasarkan kategori ukuran layar yang sesuai
- Menggunakan petak 8 dp untuk perataan
- Tetapkan lebar margin ke 12% dari ruang kerja aplikasi
- Menempatkan scroll bar dan alat bantu navigasi di margin
- Menggunakan padding untuk jarak tetap antar-elemen
Konsep tata letak utama
- Ruang kerja aplikasi: Area layar yang tersedia untuk aplikasi setelah memperhitungkan ruang layar yang digunakan oleh produsen mobil dan fitur UI sistem
- Kategori ukuran layar: Kumpulan 4 rentang lebar layar (standar, lebar, ekstra lebar, dan super lebar), dan 3 rentang tinggi layar (pendek, standar, dan tinggi), dengan “layar” mengacu pada ruang kerja aplikasi, bukan ruang penuh dari tepi ke tepi
- Padding: Kumpulan nilai spasi yang menentukan spasi vertikal dan horizontal tetap antara elemen dan komponen dalam tata letak
- Keyline: Kumpulan nilai spasi lebar variabel – ditentukan oleh kategori lebar – yang menunjukkan ruang horizontal antara tepi margin atau komponen dan elemen dalam tata letak
- Area fleksibel: Bagian dari komponen, yang terkadang diberi nilai minimum atau maksimum, yang dapat diskalakan agar sesuai dengan ukuran layar
Ruang kerja aplikasi
Ruang kerja aplikasi adalah area layar yang tersedia yang tersisa setelah memperhitungkan ruang layar yang ditempati oleh produsen mobil dan fitur UI sistem. Ruang kerja aplikasi dimaksudkan untuk berisi margin kiri dan kanan serta kanvas aplikasi, yang merupakan area konten utama aplikasi.
Setiap margin harus sama dengan 12% dari lebar ruang kerja aplikasi. Margin biasanya berisi scroll bar dan kemampuan navigasi untuk aplikasi.

Ukuran layar
Tata letak spesifikasi referensi disesuaikan dengan serangkaian kategori ukuran layar berdasarkan lebar dan tinggi ruang kerja aplikasi.
Dalam spesifikasi di seluruh pedoman ini, kategori ini disebut dengan nama. Misalnya, “Lebar” mengacu pada semua lebar layar dalam rentang dari 930 dp hingga 1279 dp.
Kategori ukuran layar memengaruhi rekomendasi untuk:
- Jarak keyline dalam komponen dan elemen
- Penskalaan area fleksibel komponen
- Kapan harus menyembunyikan atau menampilkan elemen opsional, seperti sampul album pada panel kontrol yang diperkecil
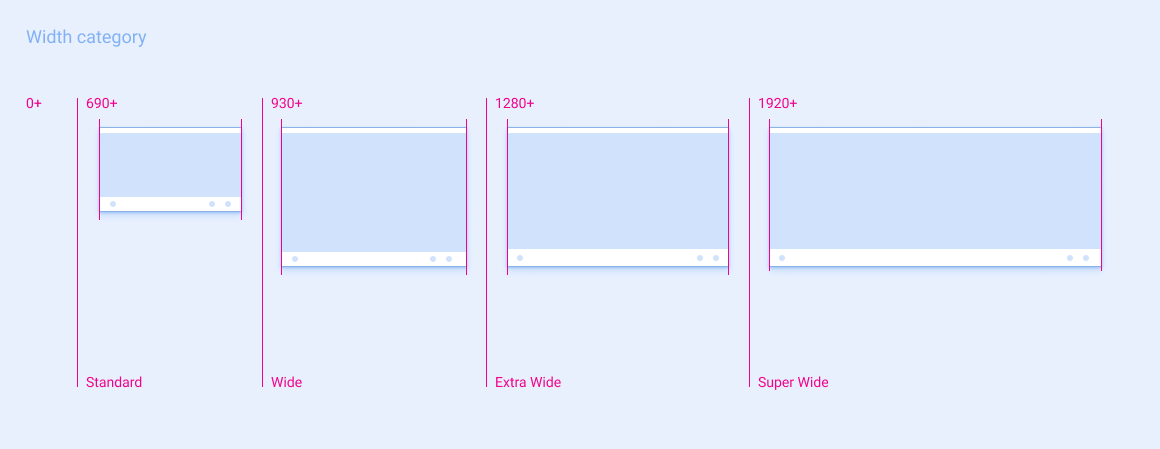
Kategori lebar

| Standar | Lebar | Ekstra lebar | Super lebar | |
|---|---|---|---|---|
| Rentang lebar layar | 690 – 929dp | 930 – 1279dp | 1280 – 1919dp | ≥ 1920dp |
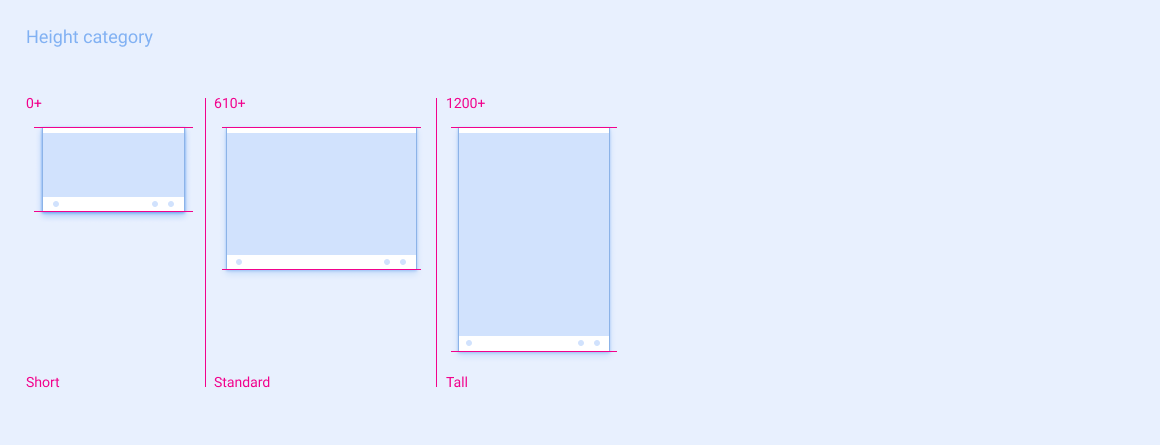
Kategori tinggi

| Video Shorts | Standar | Tinggi | |
|---|---|---|---|
| Rentang tinggi layar | 0 – 609dp | 610 – 1199dp | ≥ 1200dp |
Spasi
Tata letak spesifikasi referensi disusun pada petak 8 dp. Dalam praktiknya, ini berarti elemen dan komponen UI dalam spesifikasi berjarak terpisah dengan kelipatan 8 dp.
Ada dua jenis spasi:
Padding, untuk jarak lebar tetap dan tinggi tetap
Keyline, untuk spasi lebar variabel
Padding
Padding menetapkan spasi tinggi tetap dan lebar tetap antar-komponen dalam tata letak spesifikasi referensi. Fungsi ini juga dapat menentukan jarak tetap antarelemen dalam komponen, seperti jarak antara target angka yang berdekatan pada komponen tombol nomor. Biasanya, semakin dekat hubungan antara dua elemen, semakin sempit padding di antara keduanya.
Ada 9 nilai padding, yang ditetapkan sebagai P0 – P8.
Berikut adalah nilai padding dan ukurannya yang sesuai:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
Tidak seperti keylines yang mengubah nilai spasi berdasarkan kategori lebar layar, nilai padding tetap konstan. Misalnya, P1 selalu 8 dp. Namun, dalam beberapa kasus, jarak antara set komponen atau elemen tertentu mungkin memiliki nilai padding yang berbeda dalam tata letak spesifikasi referensi untuk ukuran layar yang berbeda. Misalnya, jarak vertikal yang direkomendasikan antara item petak adalah P4 untuk layar pendek dan P5 untuk layar standar dan tinggi.
Keyline
Bukannya menunjukkan padding di antara elemen dalam spesifikasi referensi, keyline menentukan seberapa jauh elemen dari margin atau tepi terdekat komponen. Keyline mengubah nilai berdasarkan lebar layar. Mereka menawarkan cara yang mudah untuk menskalakan tata letak ke ukuran layar yang berbeda sambil mempertahankan jarak horizontal elemen yang proporsional.
Ada 5 keyline, yang ditetapkan sebagai KL0 hingga KL4.
Berikut adalah nilai keyline untuk setiap lebar layar:

| Lebar Layar | Standar | Lebar | Ekstra lebar | Super lebar |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
Strategi penskalaan
Tata letak spesifikasi referensi memberikan panduan untuk menskalakan aplikasi ke berbagai ukuran layar. Untuk membantu penskalaan yang lancar, spesifikasi biasanya mencakup:
- Area fleksibel, yang merupakan bagian dari komponen yang harus diperluas atau dikontrak oleh produsen agar sesuai dengan ukuran layar tertentu
- Lebar minimum dan maksimum opsional yang direkomendasikan untuk area fleksibel, yang dimaksudkan untuk mencegah komponen penskalaan ke ukuran yang tidak diinginkan
- Keyline digunakan untuk mempertahankan spasi horizontal elemen yang proporsional, dengan skala yang berbeda berdasarkan kategori lebar layar
- Padding, untuk menentukan jarak tetap antara komponen dan elemen
Secara opsional, beberapa spesifikasi menentukan apakah akan menyembunyikan atau menampilkan elemen tertentu berdasarkan lebar layar.
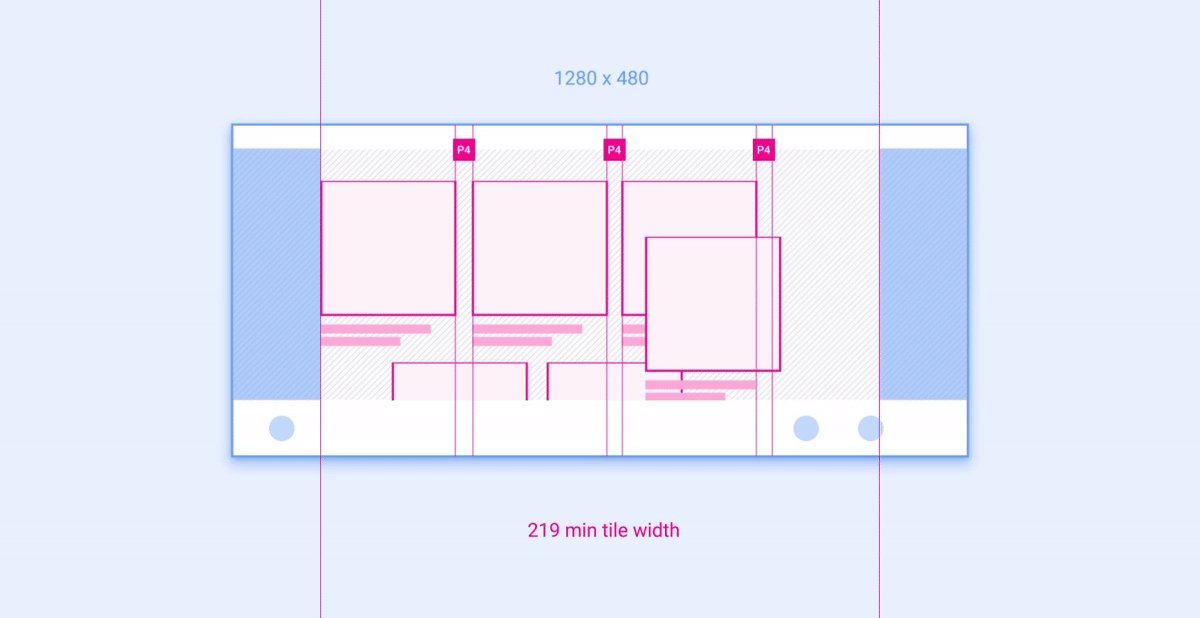
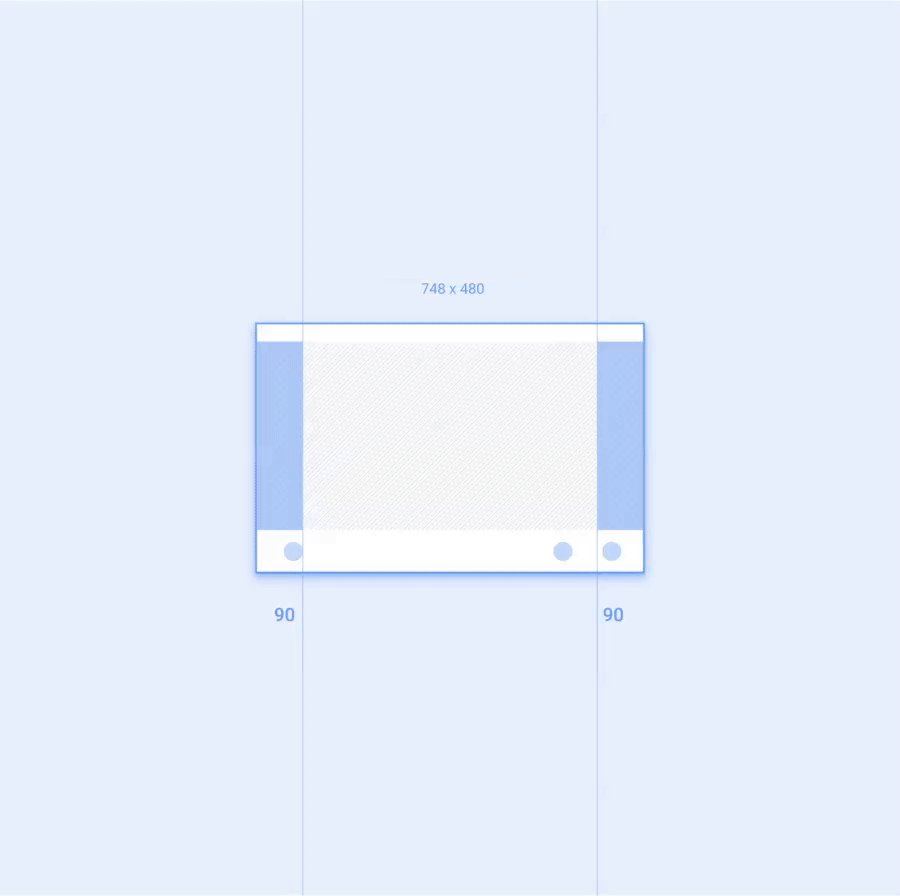
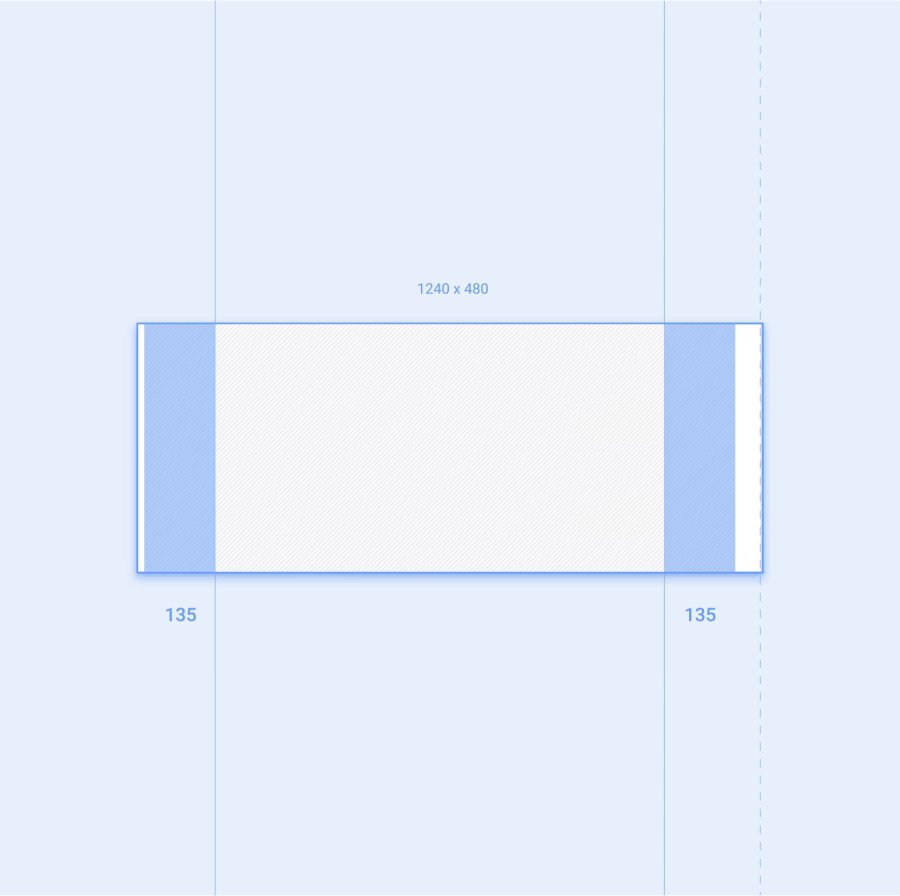
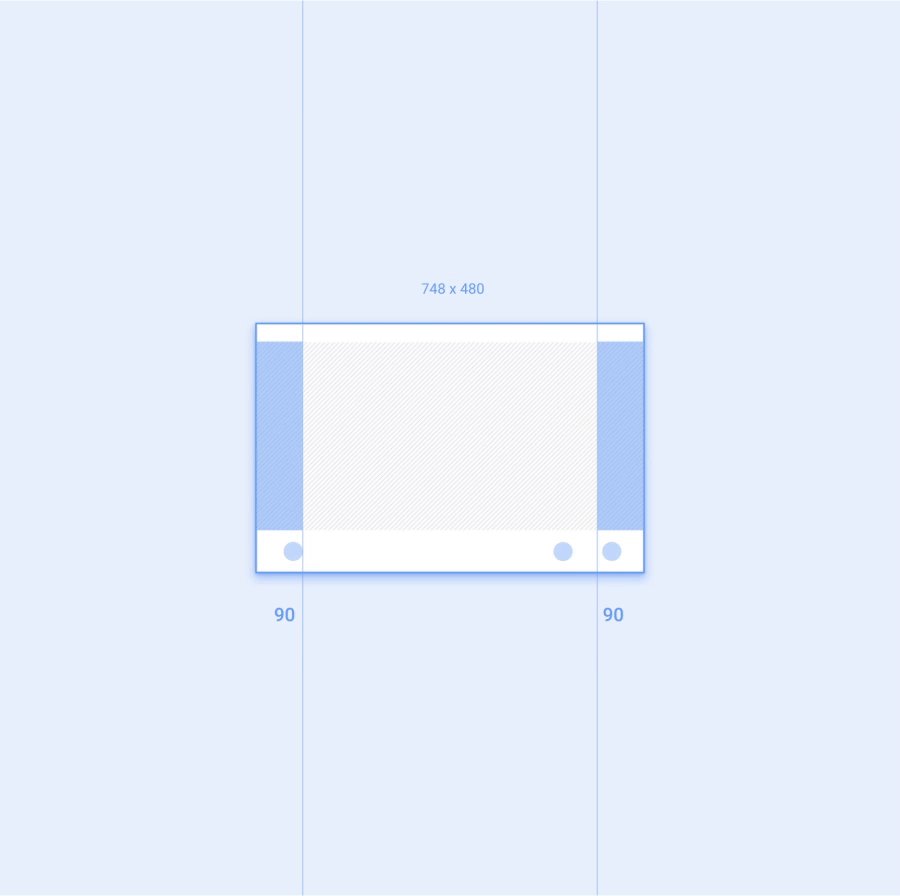
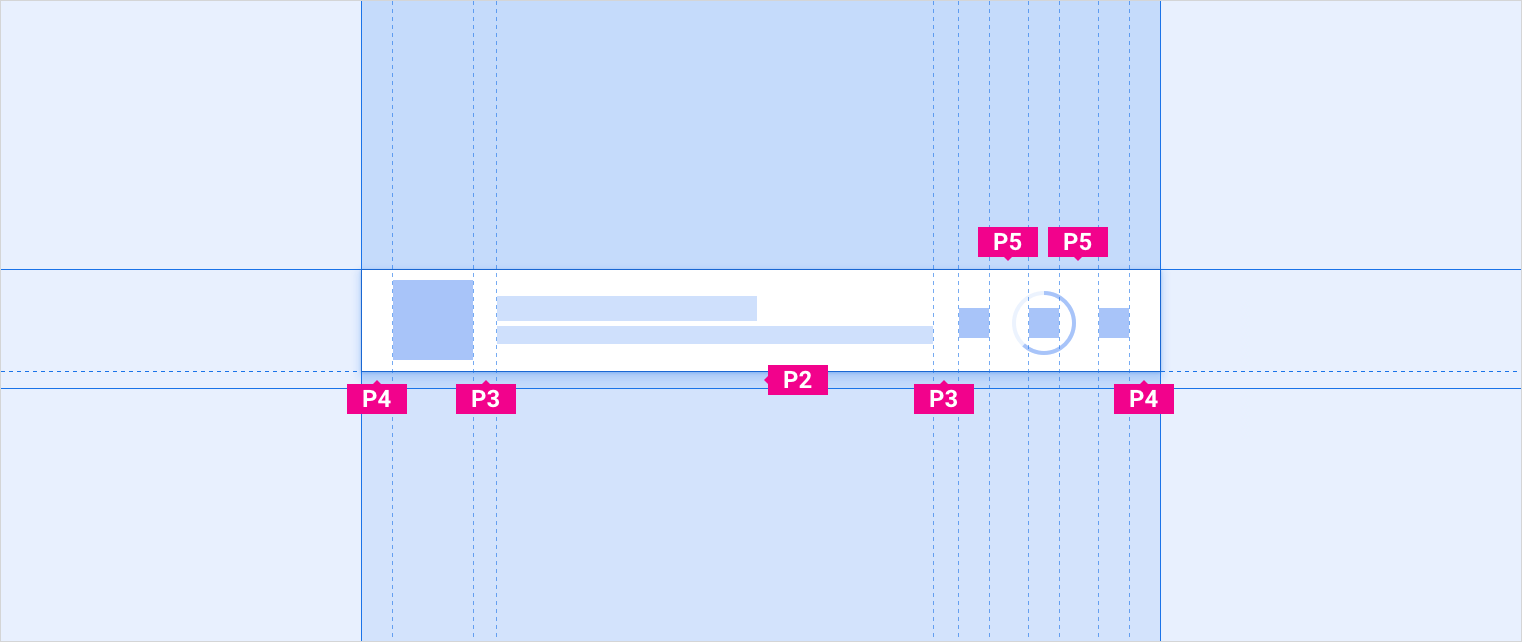
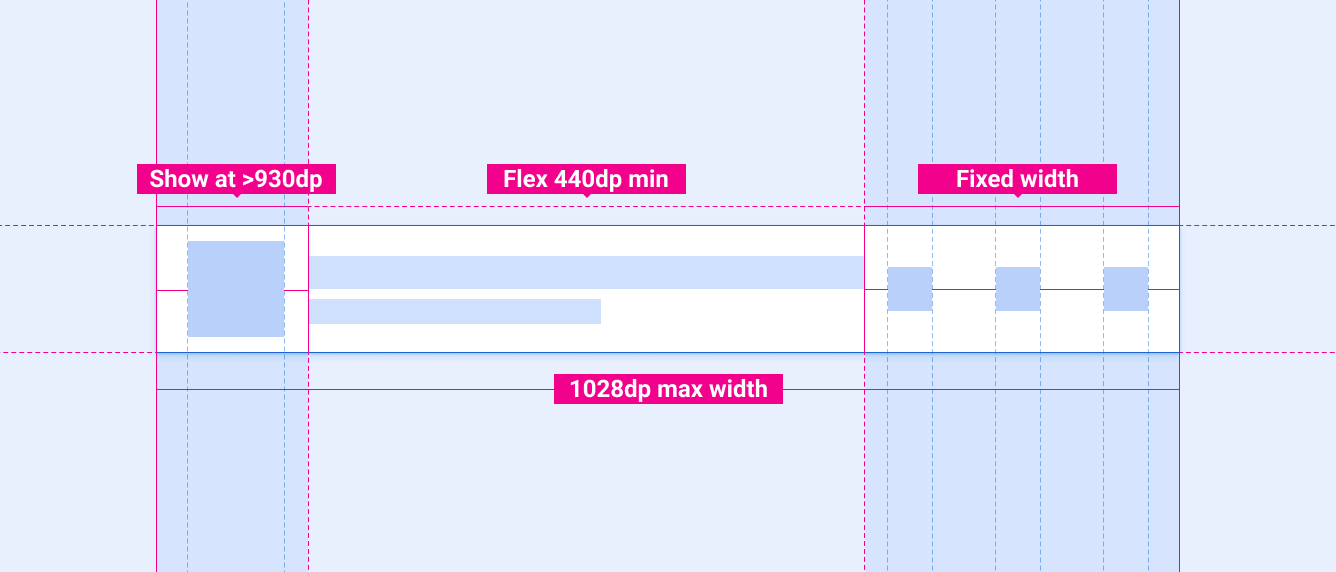
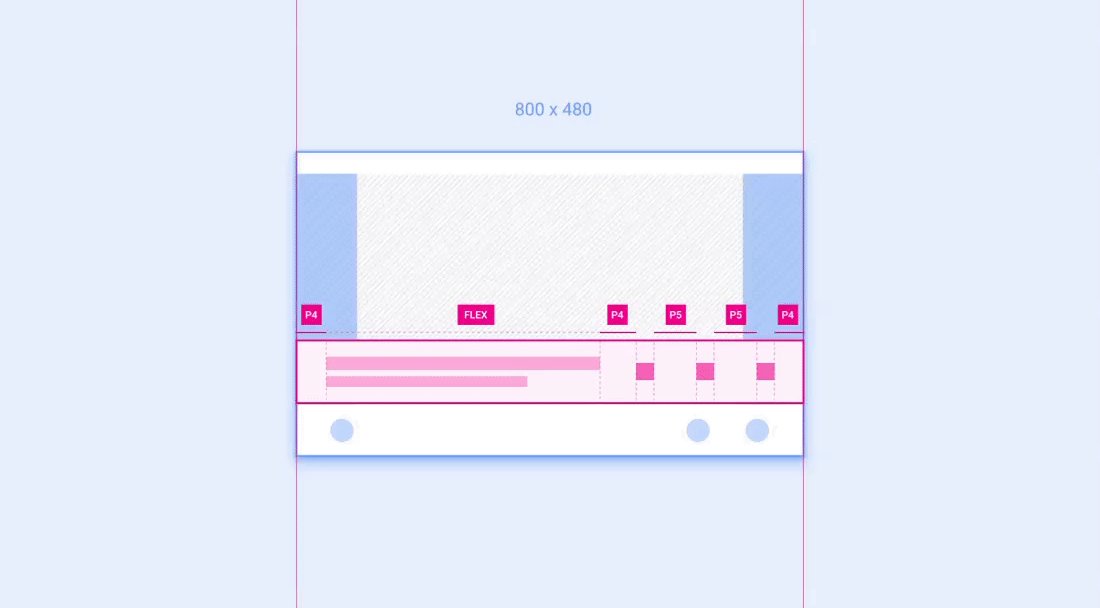
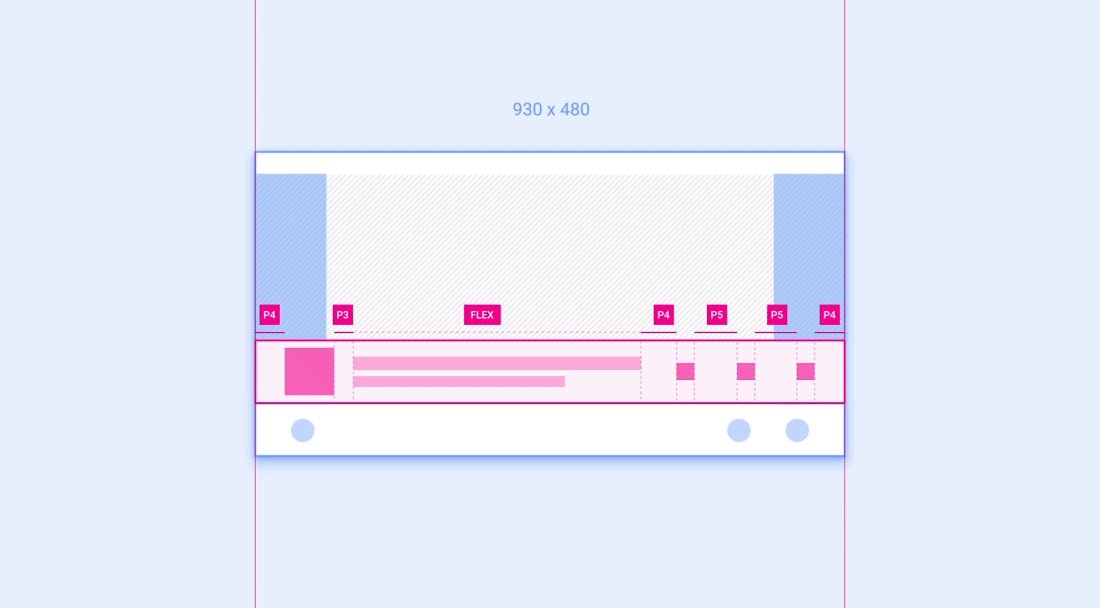
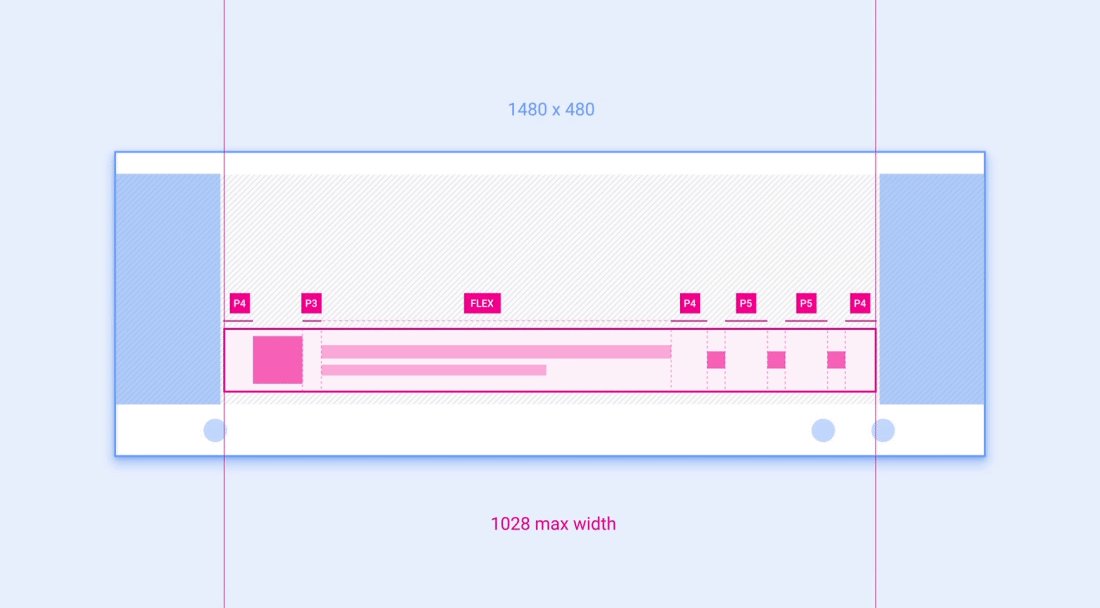
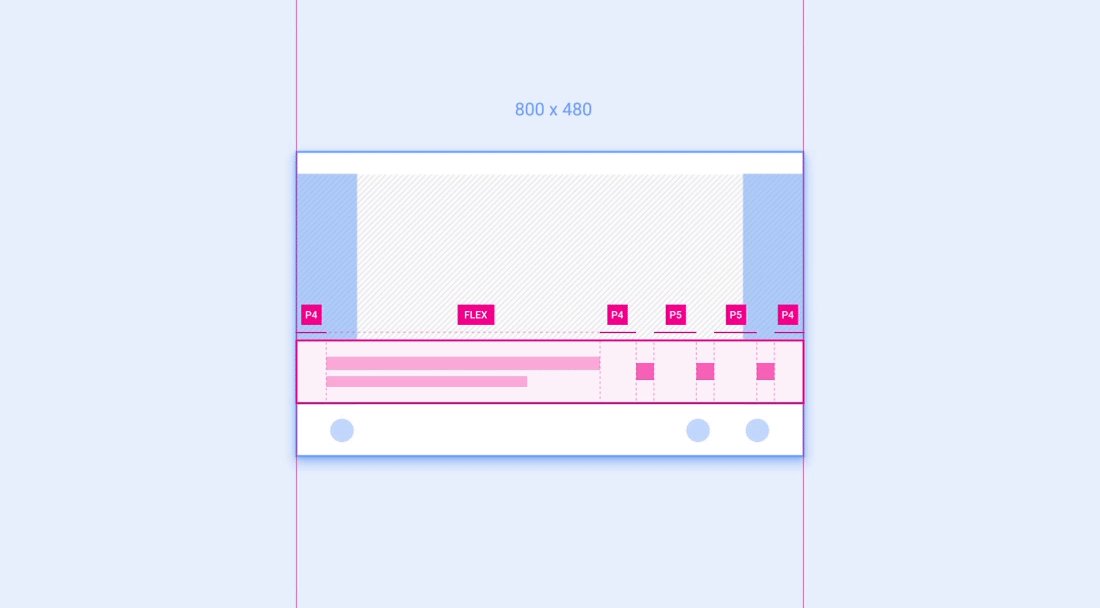
Contoh 1: Panel kontrol yang diperkecil
Panel kontrol yang diminimisasi adalah contoh komponen yang tata letak spesifikasi referensinya merekomendasikan untuk fleksibel lebar komponen dan menyembunyikan elemen yang tidak penting pada ukuran layar yang lebih kecil.

Spesifikasi untuk panel kontrol yang diperkecil mencakup 2 panduan penskalaan:
- Elemen persegi di sebelah kiri (biasanya digunakan untuk sampul album) hanya akan muncul jika lebar layar 930 dp atau lebih, dan
- Bagian lebar fleksibel di tengah tidak boleh lebih sempit dari 440 dp dan dapat ditingkatkan skalanya untuk layar yang lebih lebar selama seluruh lebar komponen tidak melebihi 1028 dp.

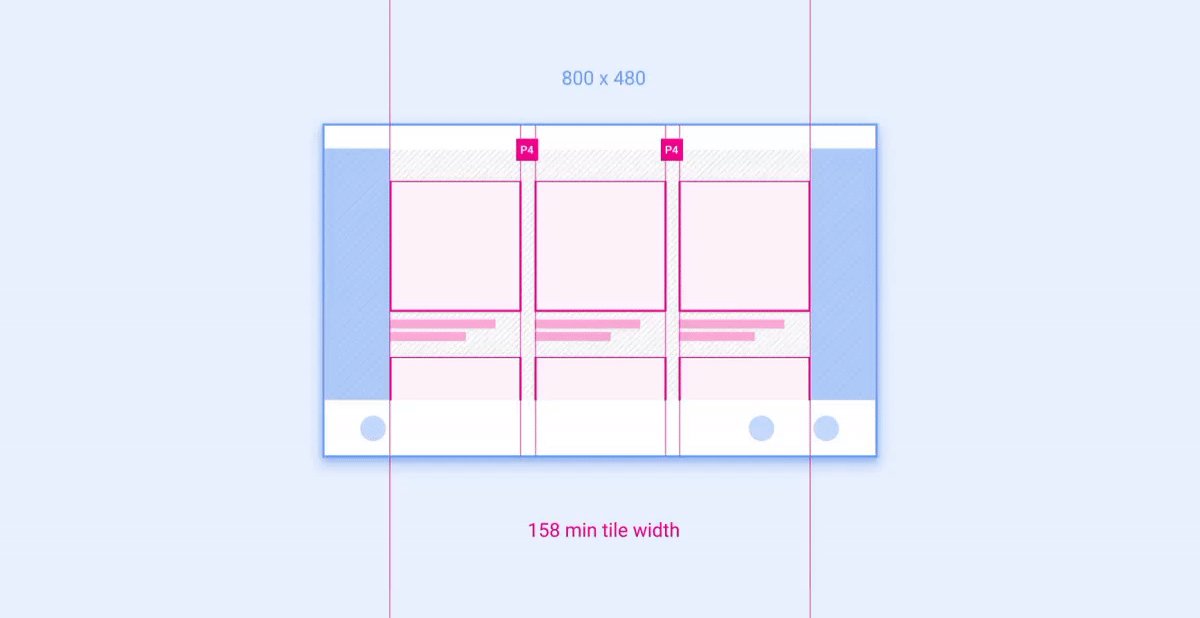
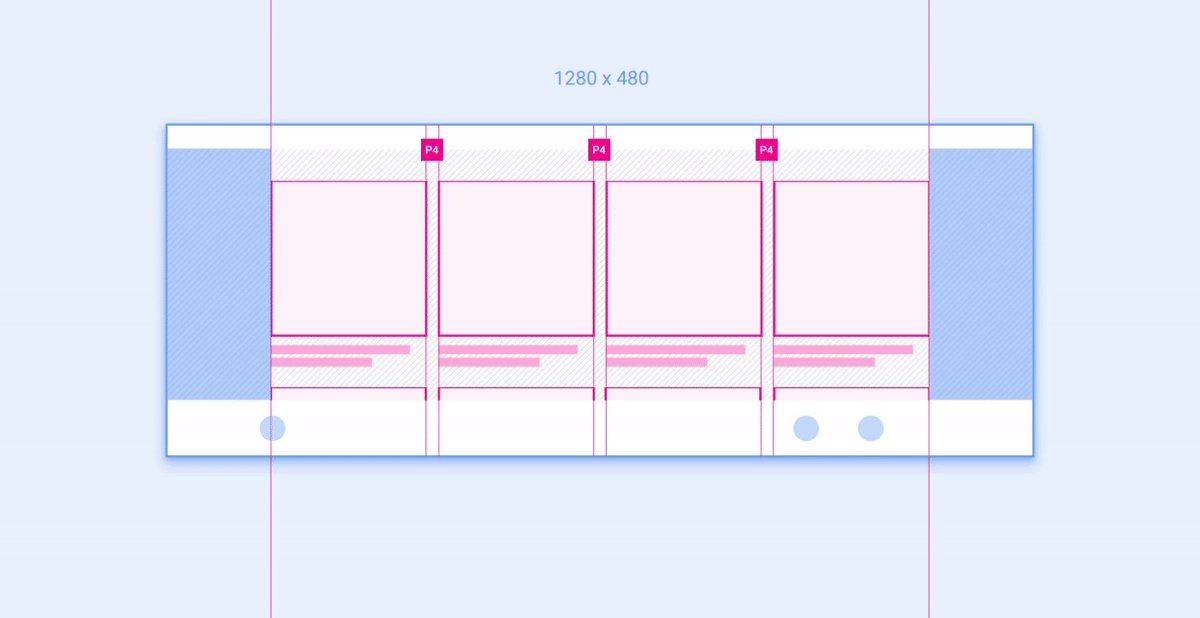
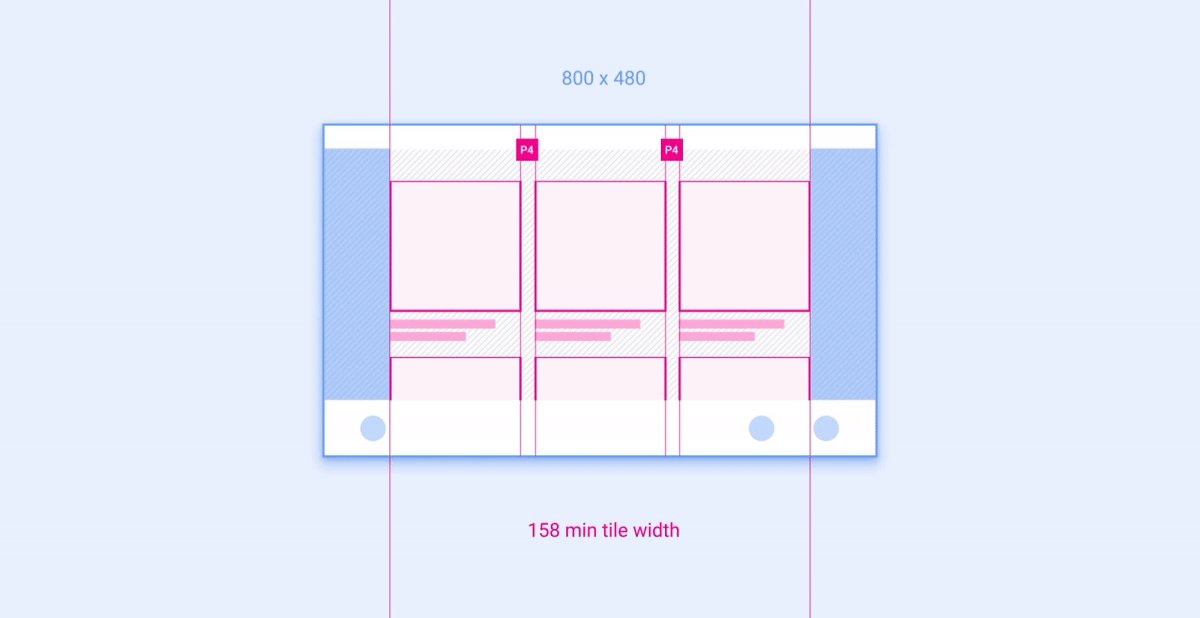
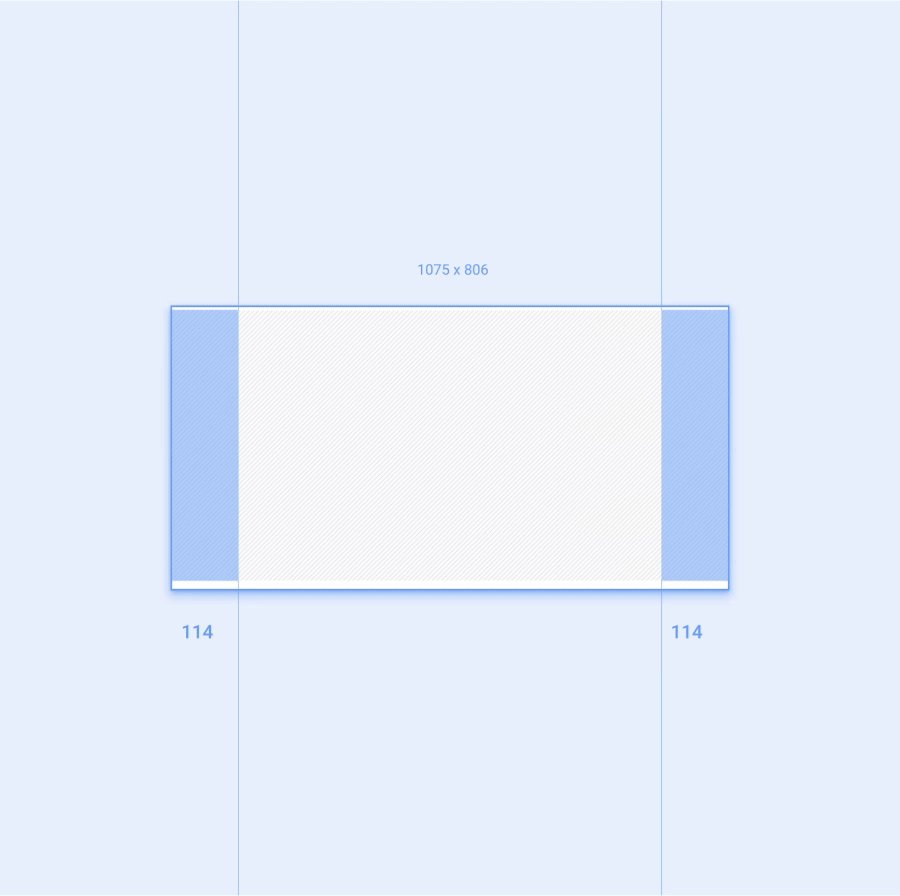
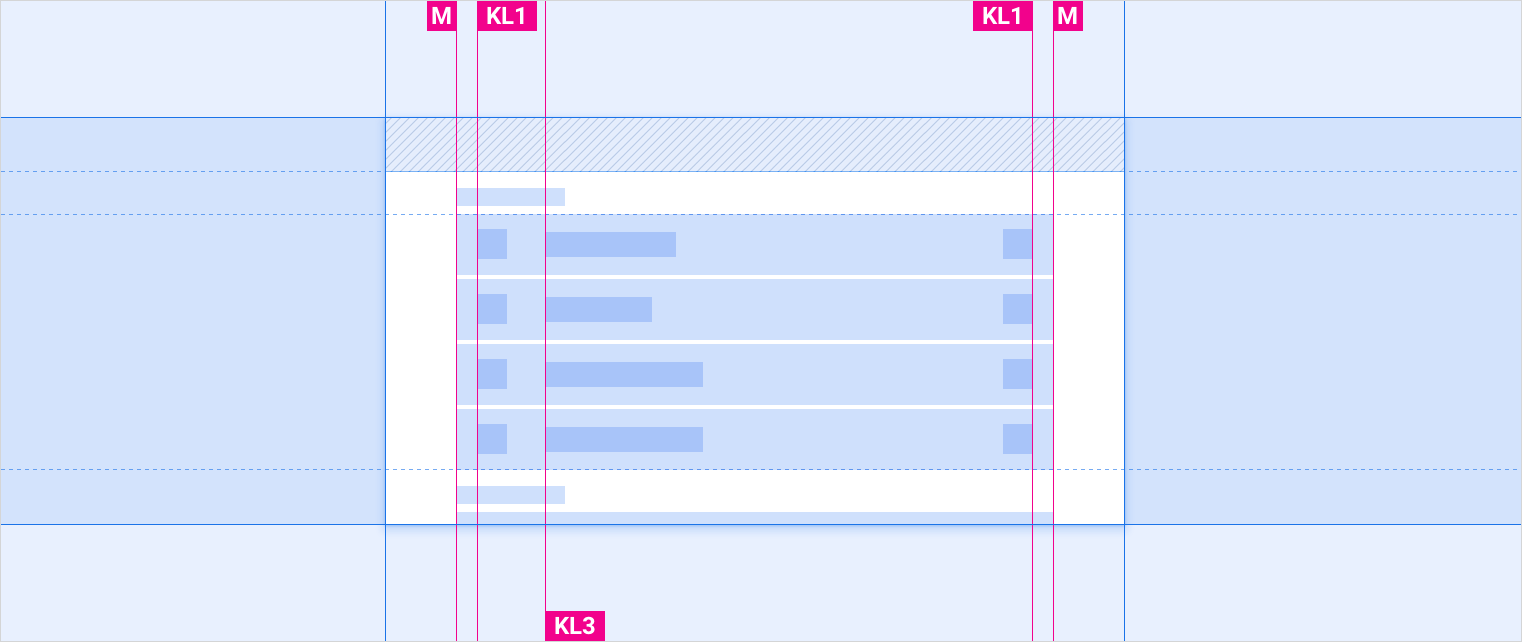
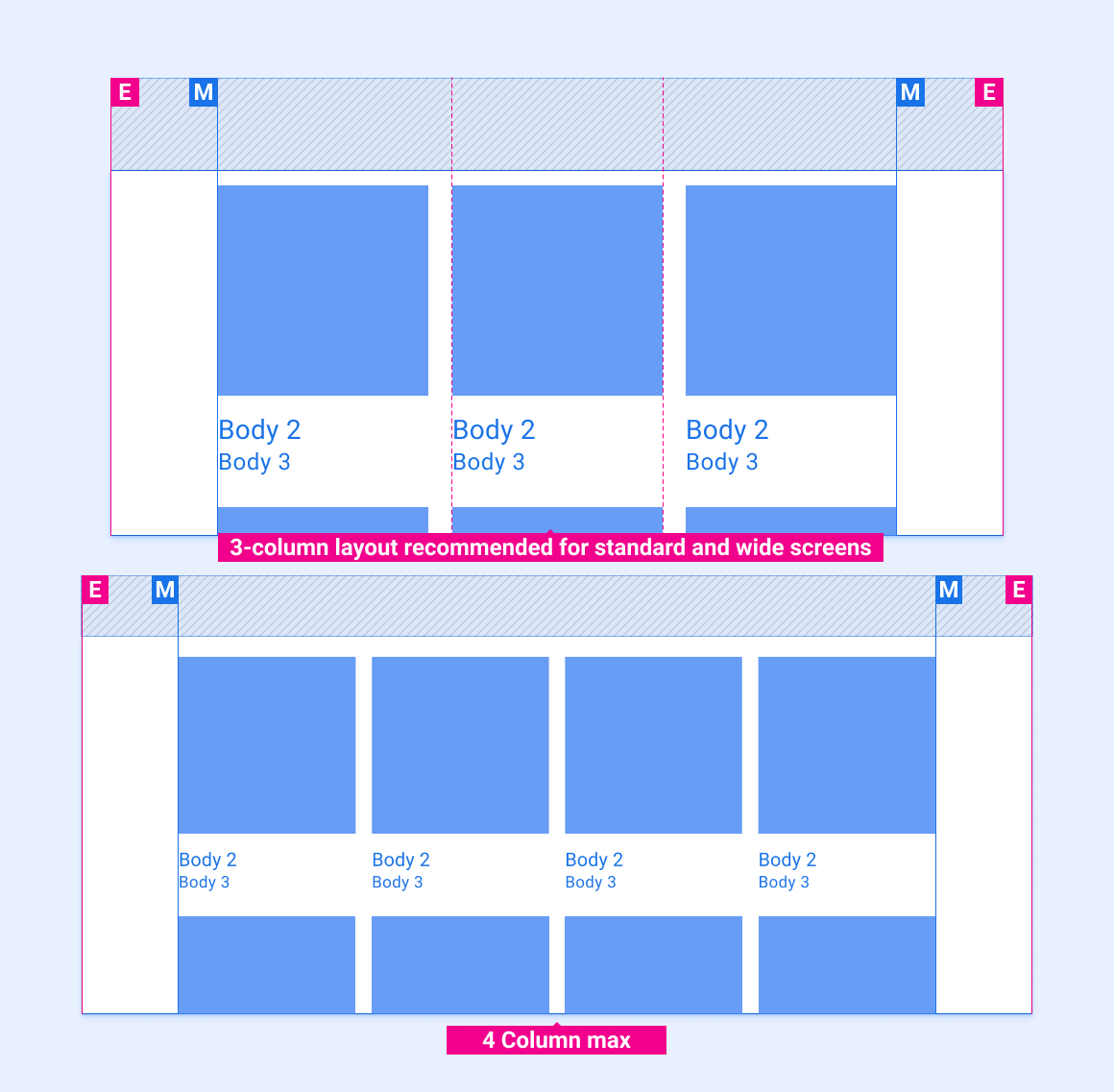
Contoh 2: Petak
Petak adalah contoh komponen yang dapat ditempatkan serta diubah ukurannya di kolom dan baris dalam tata letak.

Jumlah kolom yang direkomendasikan (3 pada layar yang lebih sempit, 4 pada layar yang lebih lebar) bergantung pada ukuran layar. Lebar kolom dan tinggi baris dapat disesuaikan dalam kategori layar selama petak tidak pernah kurang dari lebar minimum yang direkomendasikan. Animasi di bawah ini menunjukkan bagaimana petak bisa diskalakan ke layar yang lebih lebar dan lebih sempit dengan mengikuti rekomendasi dalam tata letak referensi.