Движение — мощный инструмент, который следует использовать с осторожностью в контексте вождения. Это уместно только тогда, когда может помочь информировать водителей, не отвлекая их внимания от дороги.
Краткое руководство (TL;DR):
- Не отвлекайте пользователей ненужными движениями.
- Используйте движение, чтобы улучшить понимание пользователями и повысить их квалификацию.
- Сделайте свой язык движения достаточно гибким для всего соответствующего оборудования.
- Используйте рекомендуемую схему движения для вашей ситуации.
Принципы движения
При разработке интерфейсов Motion для Android for Cars помните о трех основных принципах: быть безопасным, быть информативным и быть гибким.
Безопасный
Вождение — основная задача пользователя, все остальное второстепенно. Относитесь к вниманию пользователя как к ограниченному ресурсу и избегайте использования движений для создания ненужных отвлекающих факторов.

Информативный
Используйте движение, чтобы передать информацию, которая поможет пользователям. Например, движение может улучшить понимание продукта пользователями, демонстрируя иерархические и пространственные отношения между элементами. Motion также может помочь пользователям улучшить навыки работы с интерфейсом, указывая доступные взаимодействия.

Гибкий
Определите язык движения, который будет масштабируемым и достаточно гибким, чтобы его можно было адаптировать к экранам всех размеров и форм, а также ко всем типам пользовательского ввода.

Модели движения
Чтобы обеспечить единообразный пользовательский интерфейс во всех приложениях, Android Automotive предоставляет рекомендации по конкретным шаблонам движения, которые можно использовать в следующих ситуациях:
- Переключение между представлениями одного уровня
- Переход к подробному виду
- Расширение существующего действия
- Сворачивание и расширение действия
- Нарушение действия
Все шаблоны движения в этом разделе основаны на стандартном замедлении, как описано в рекомендациях по замедлению Material Design. То есть движения быстро ускоряются и постепенно замедляются, чтобы привлечь внимание к концу перехода.
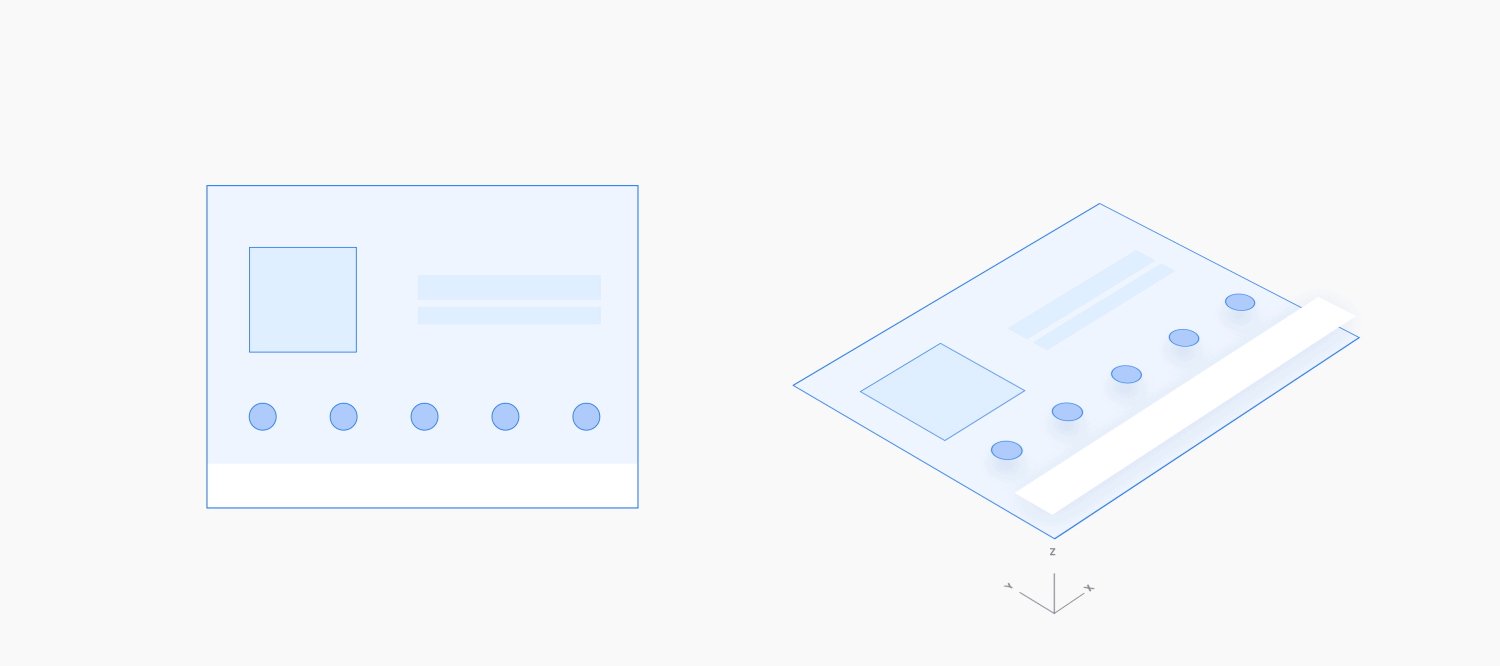
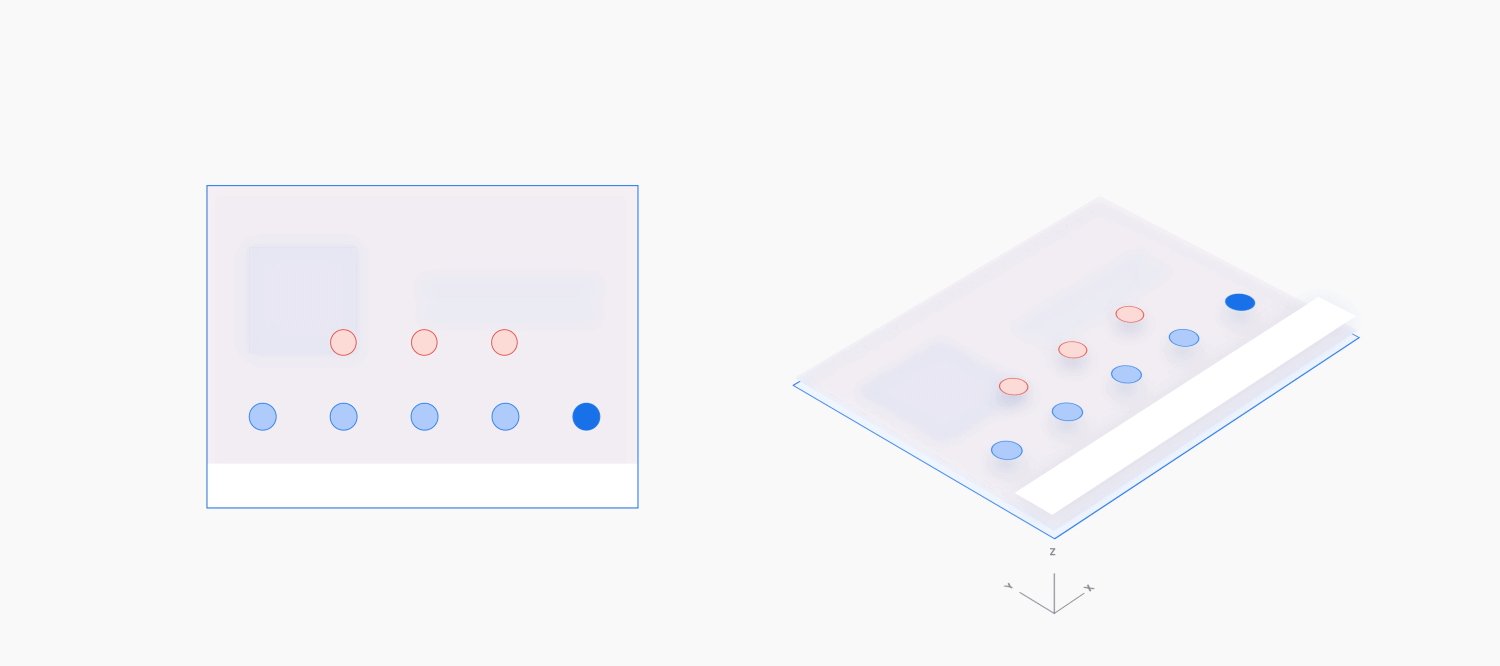
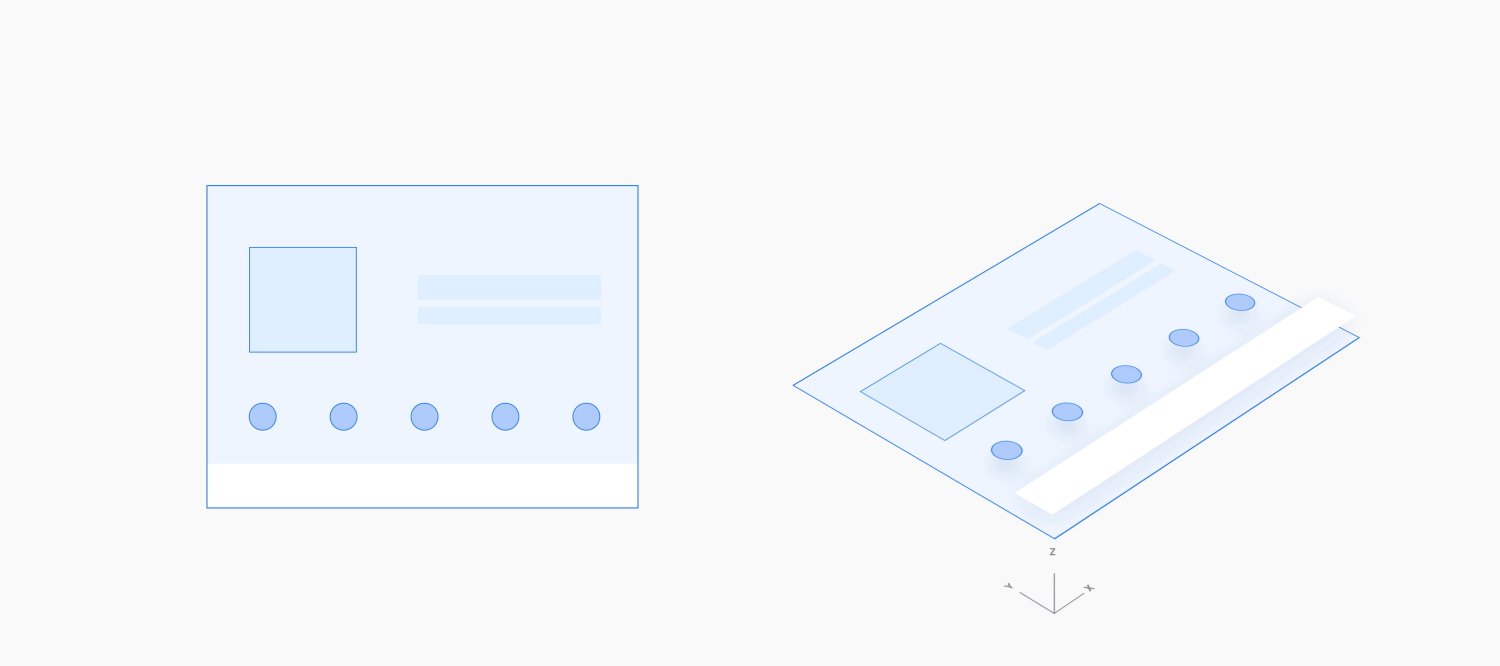
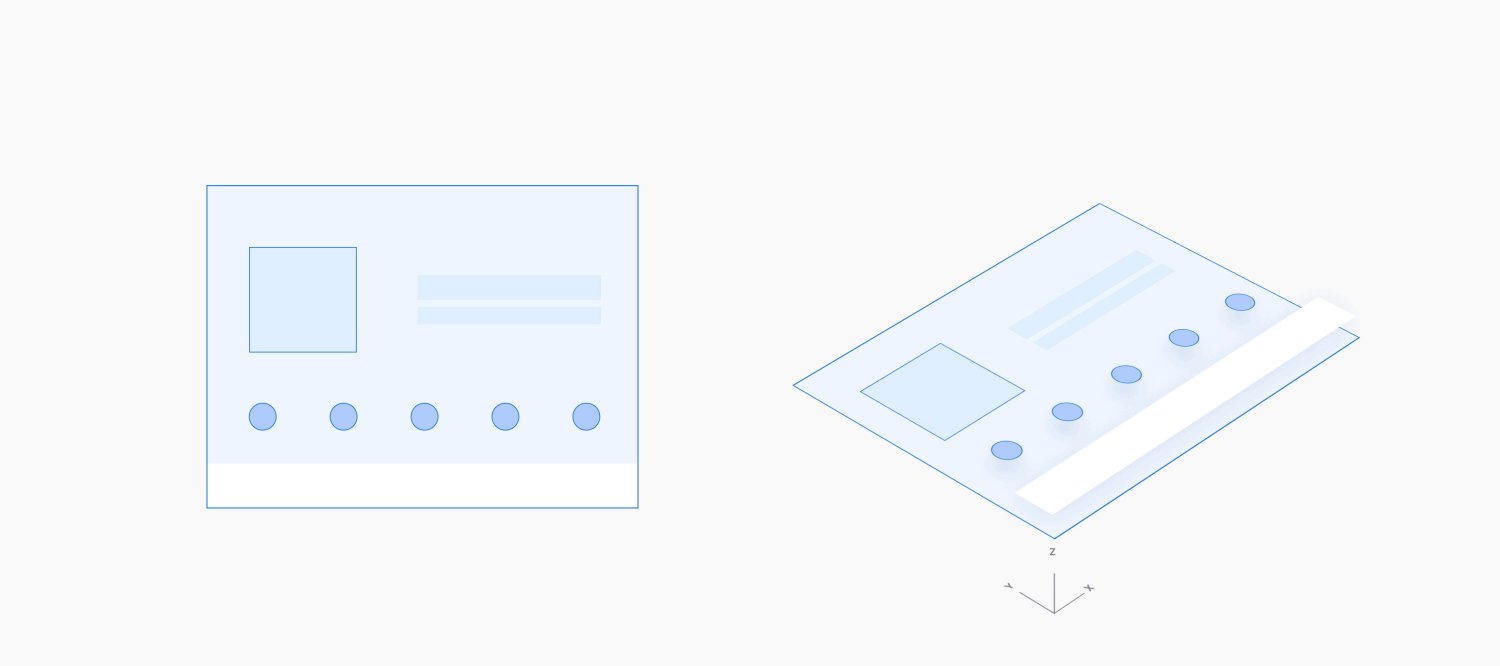
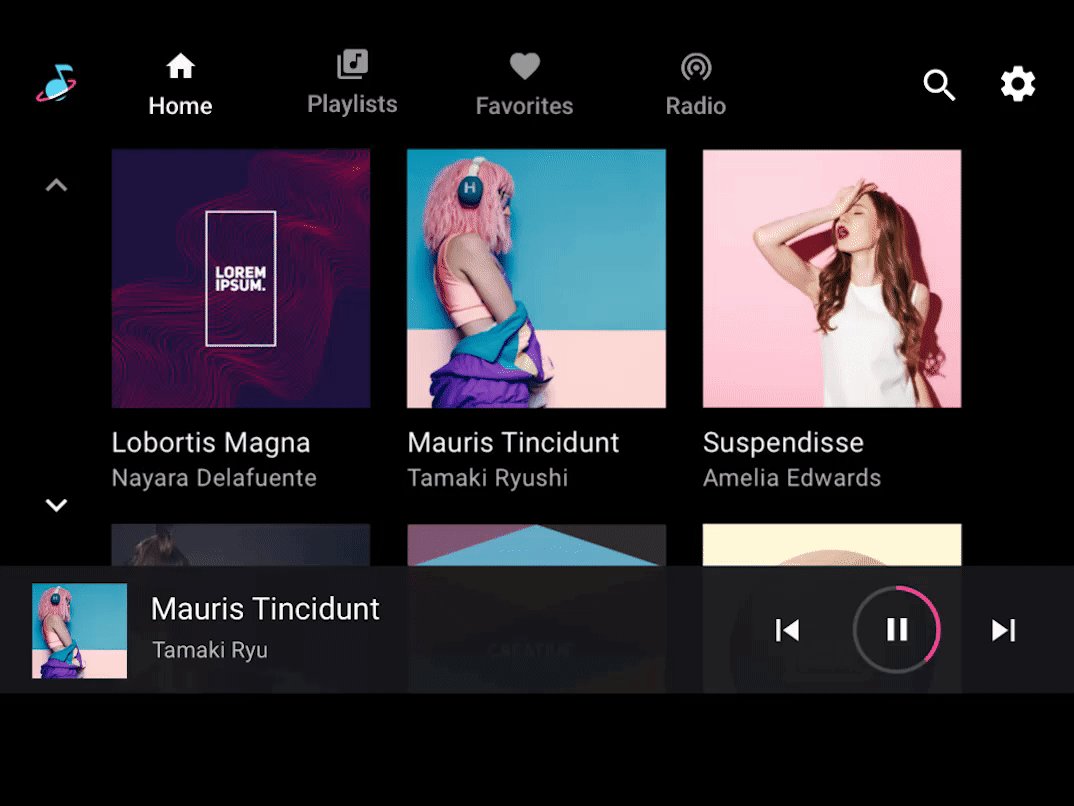
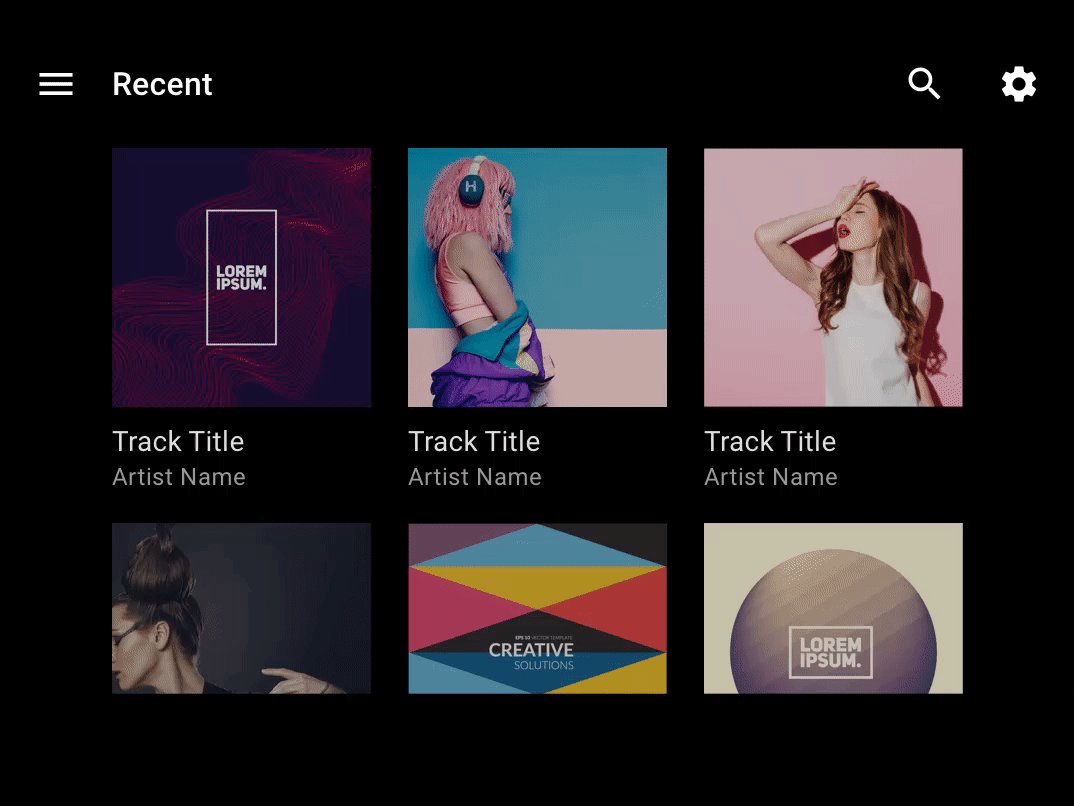
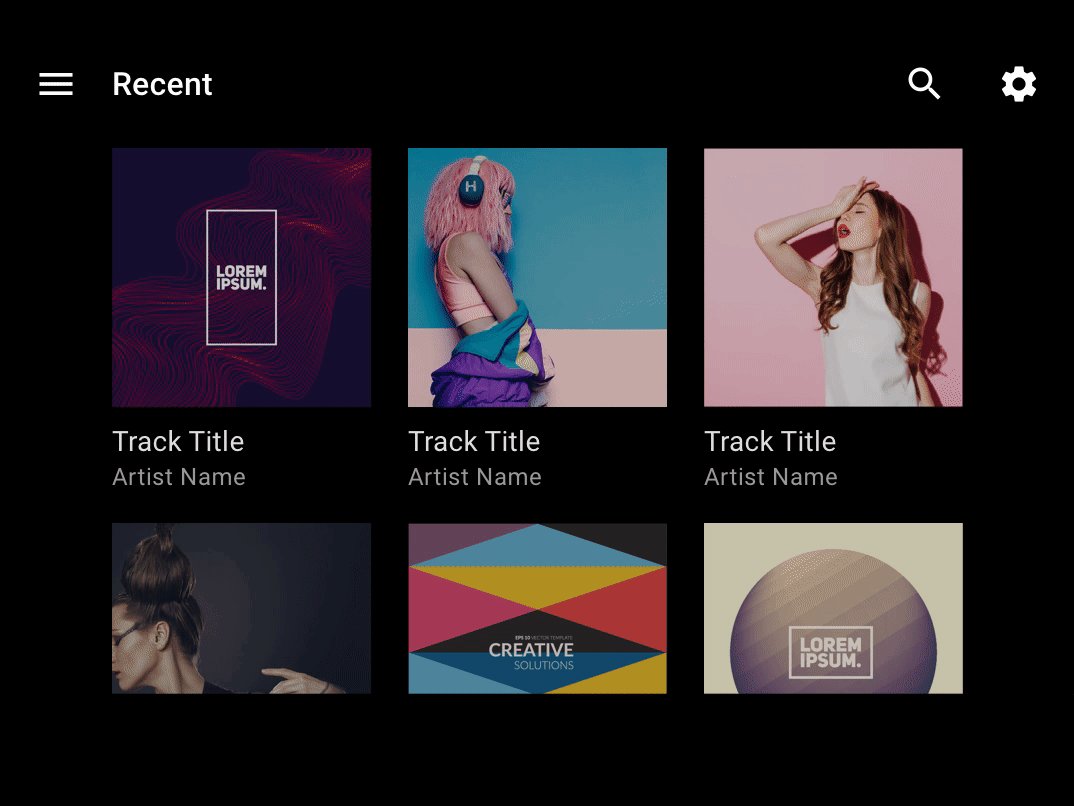
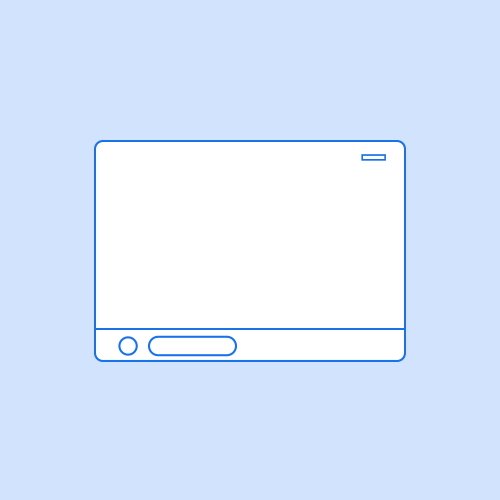
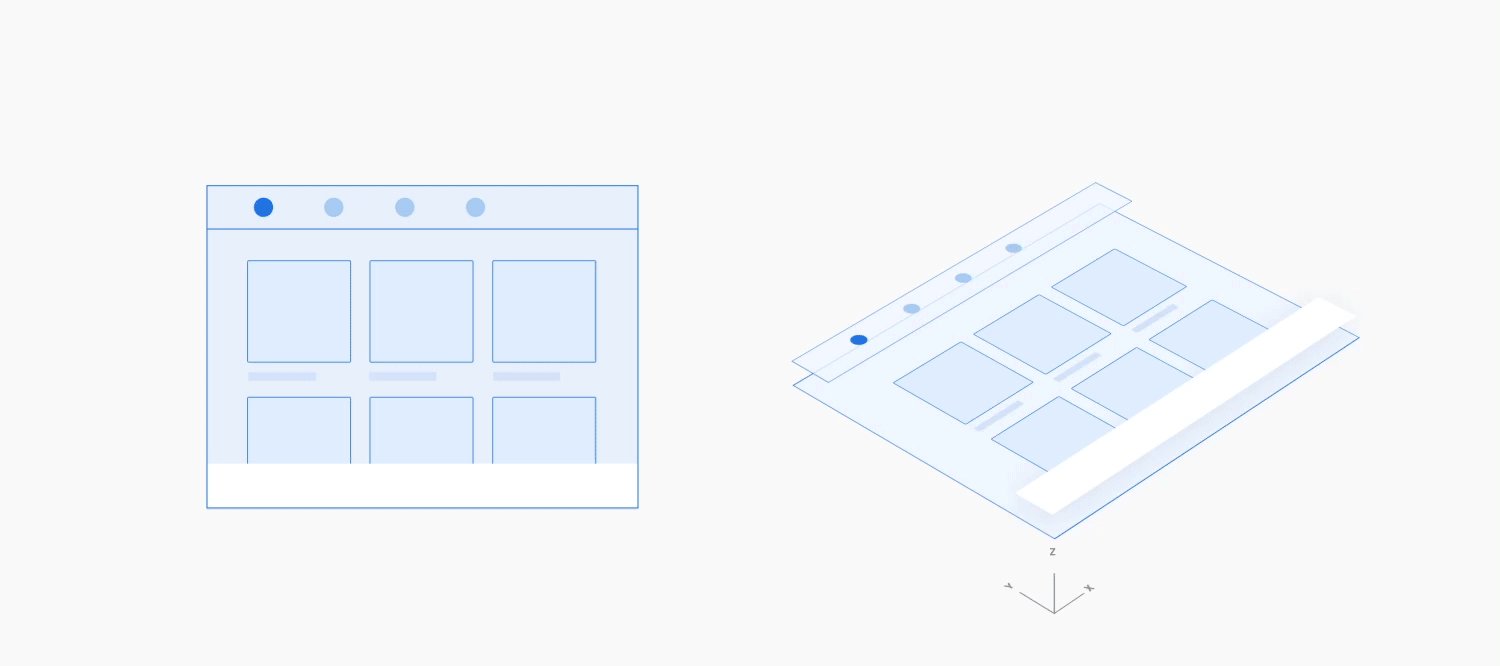
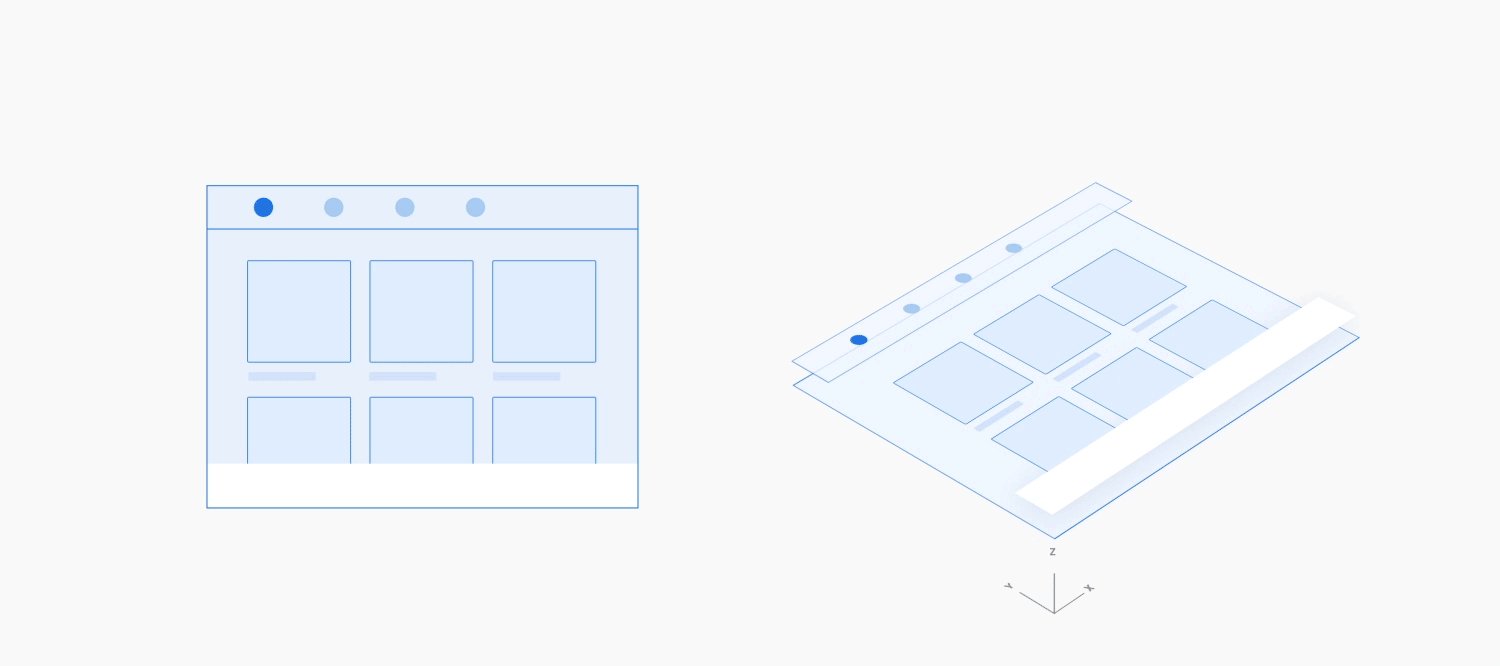
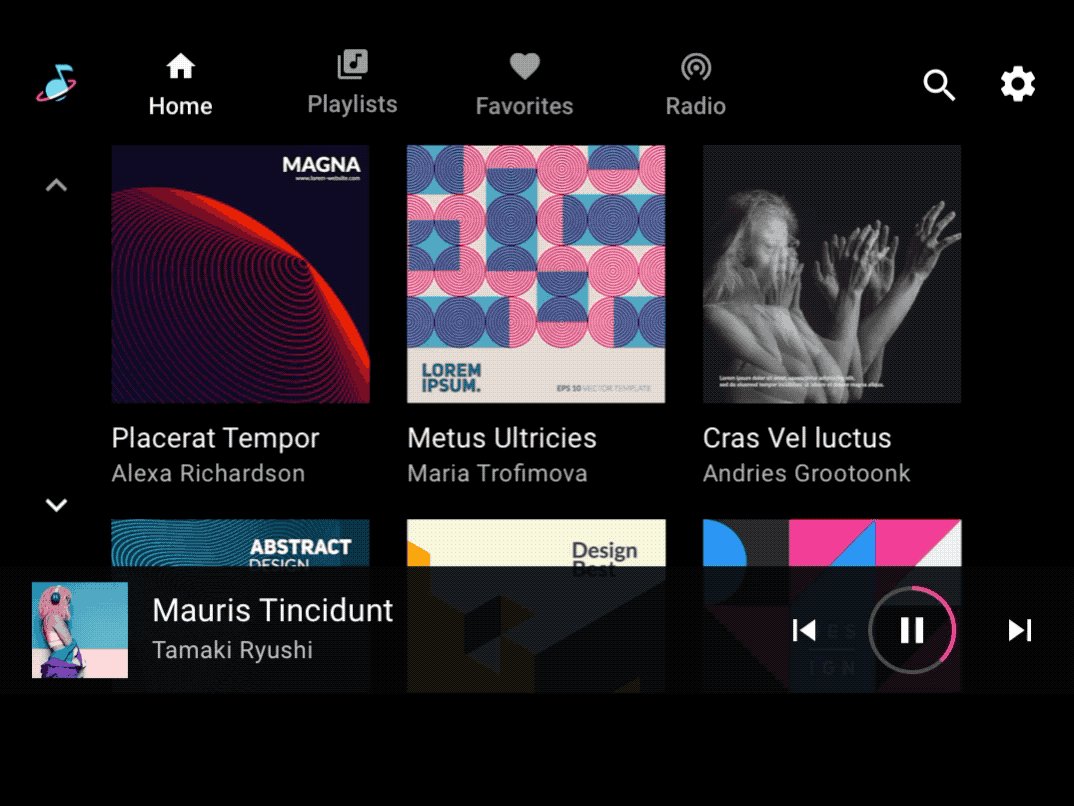
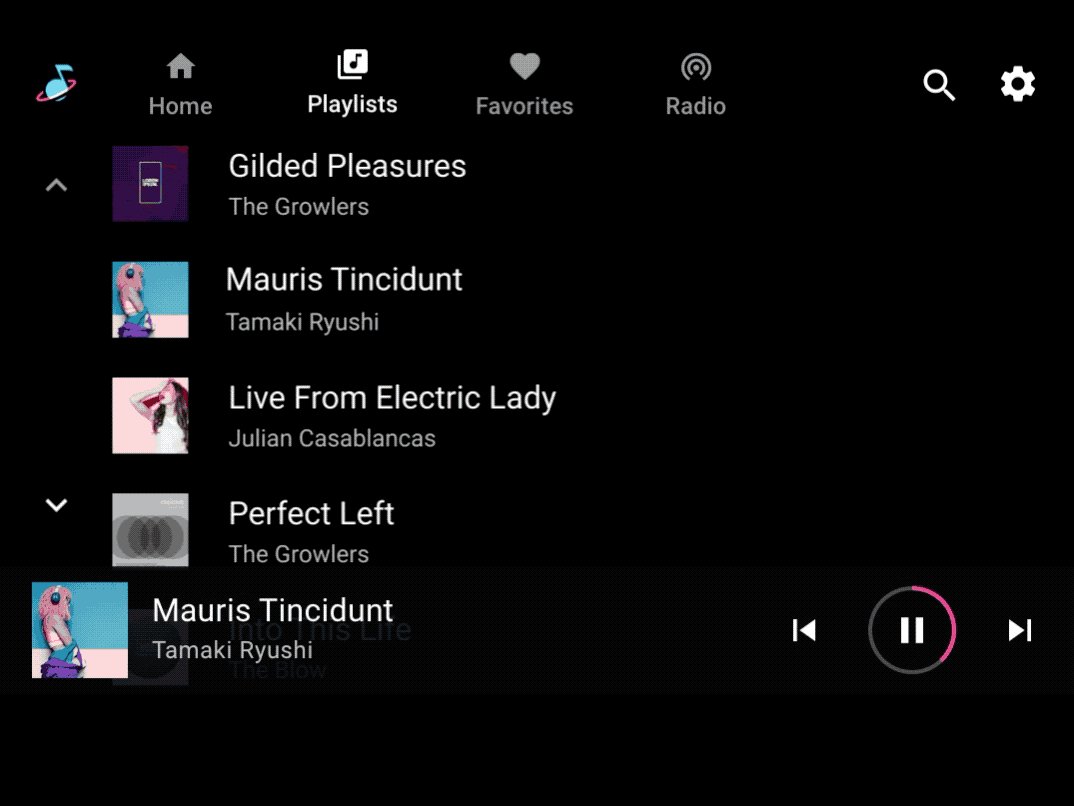
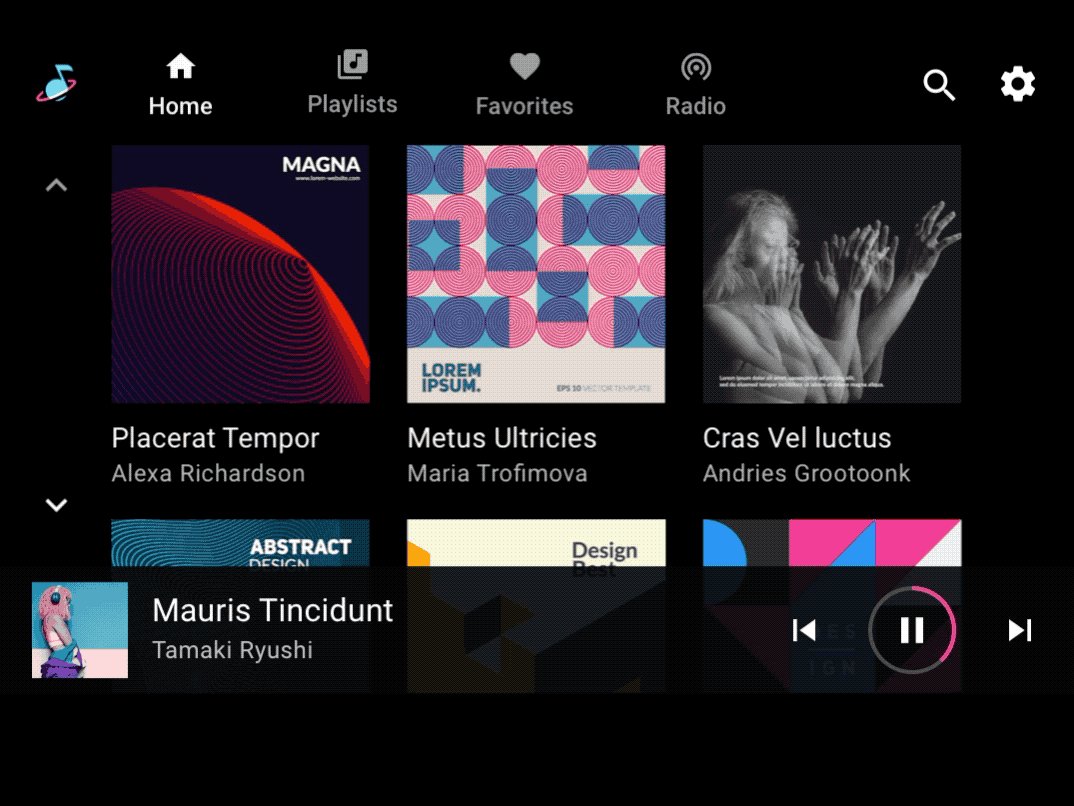
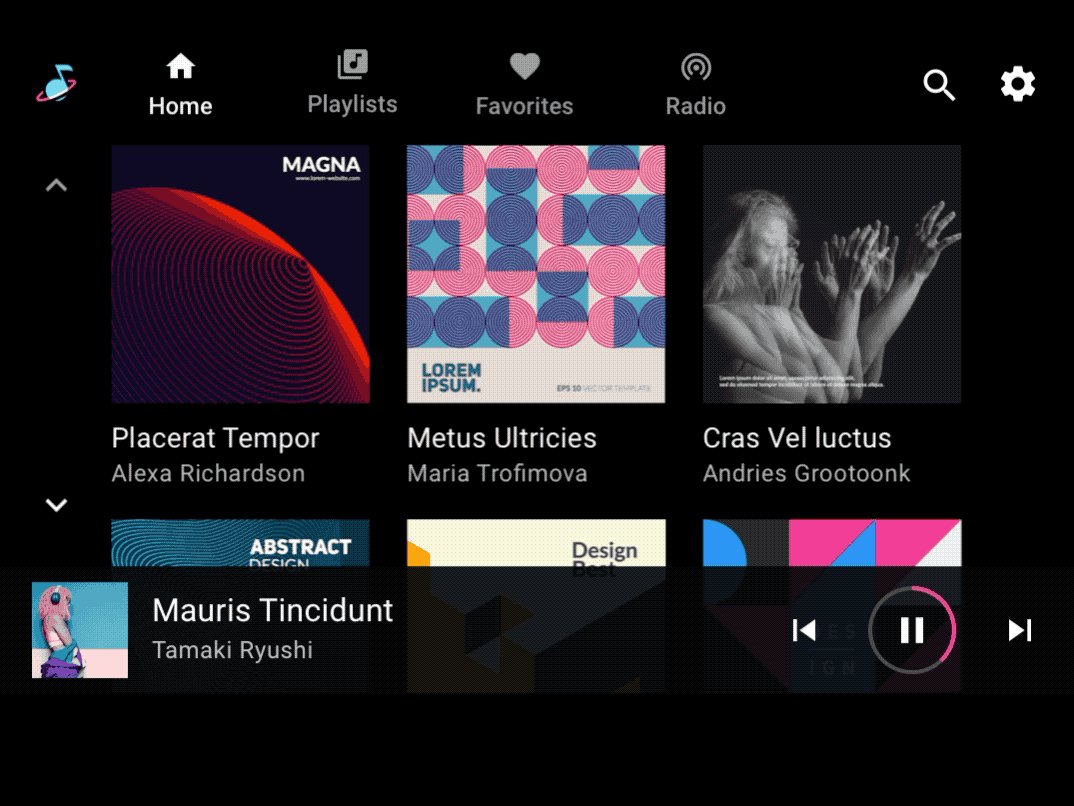
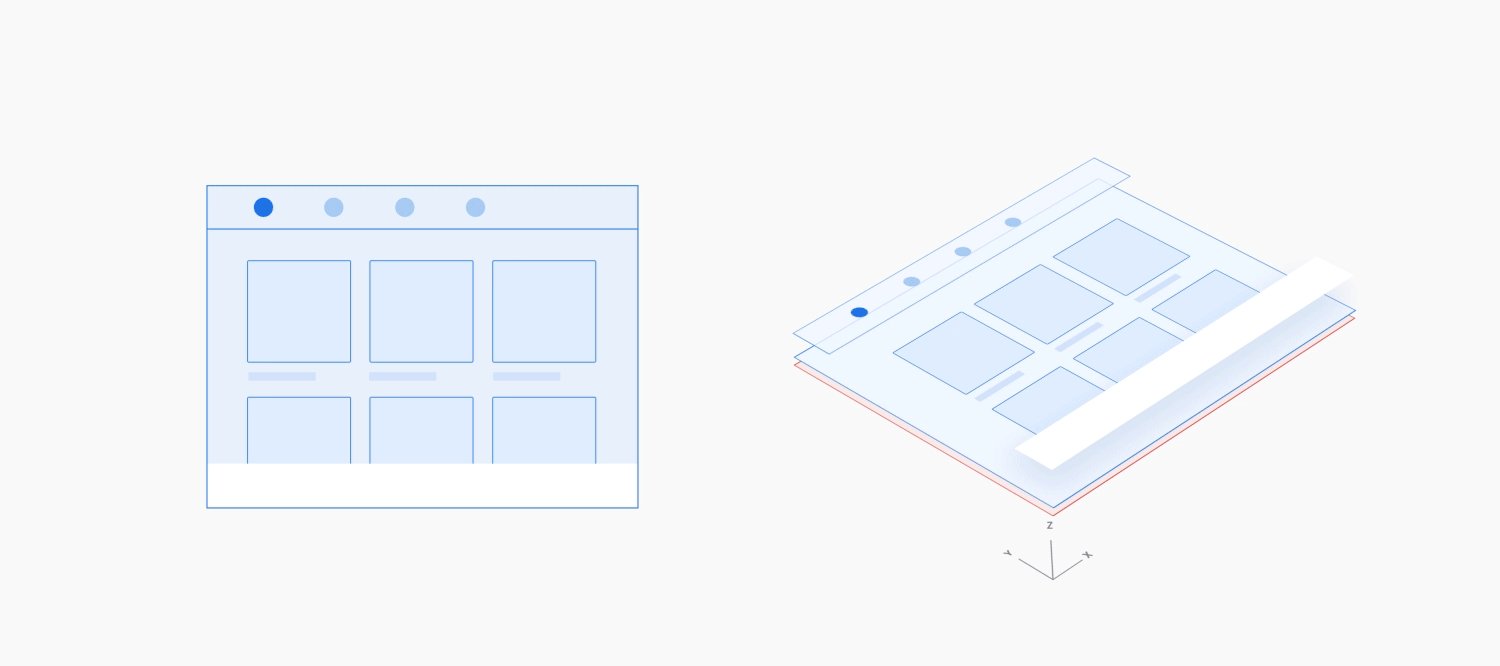
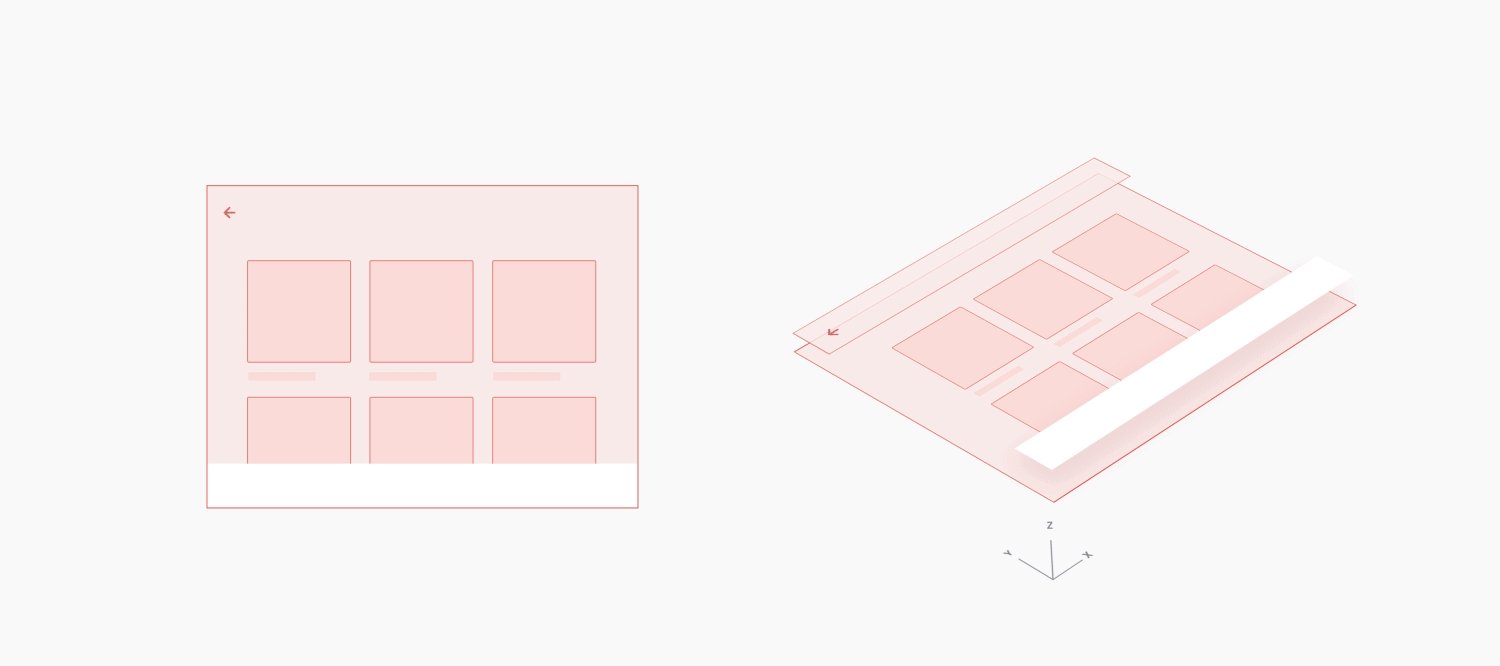
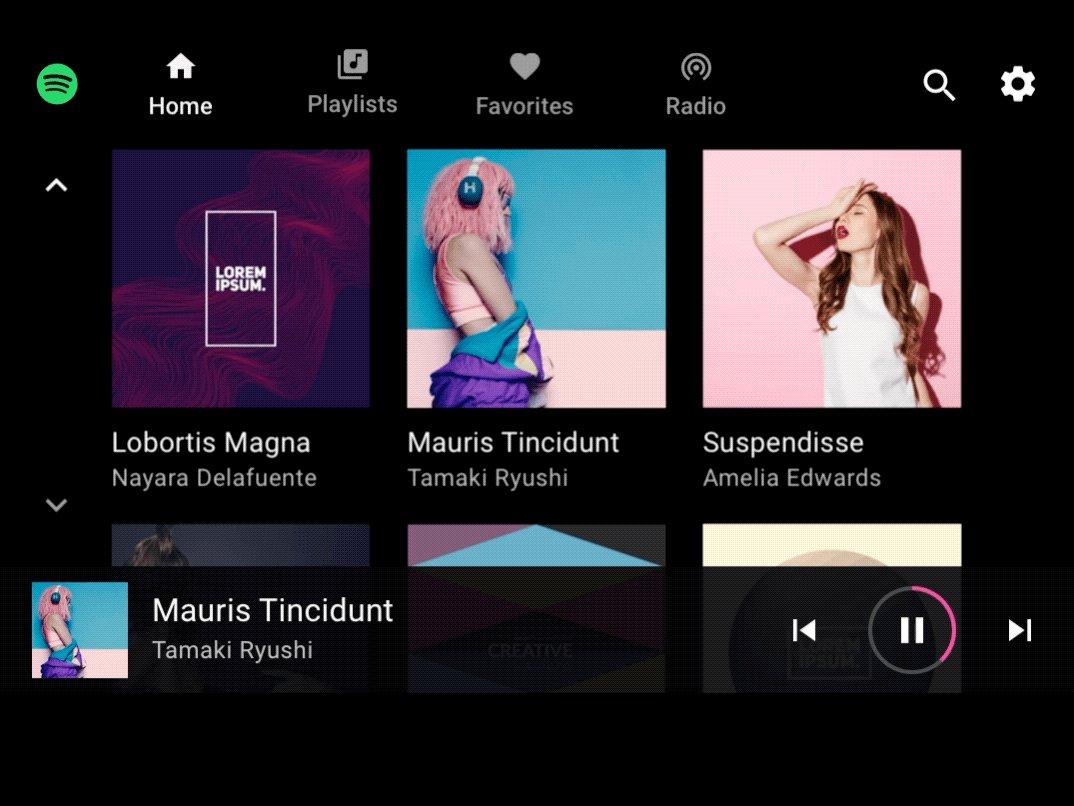
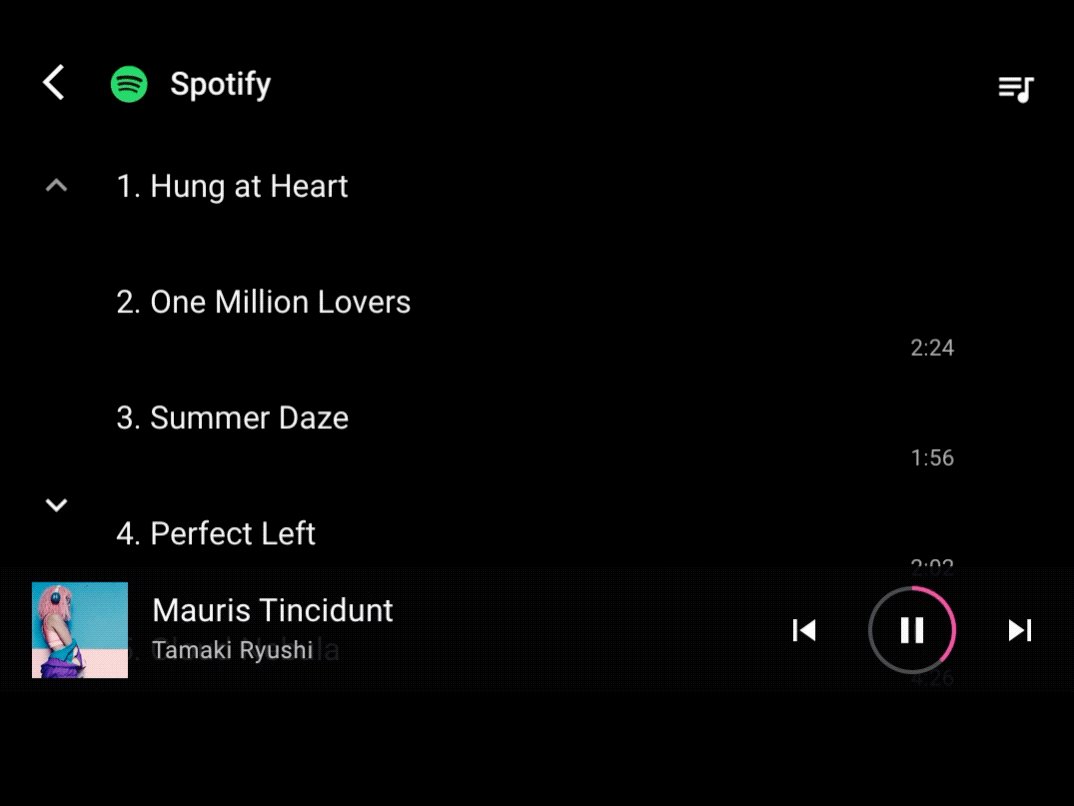
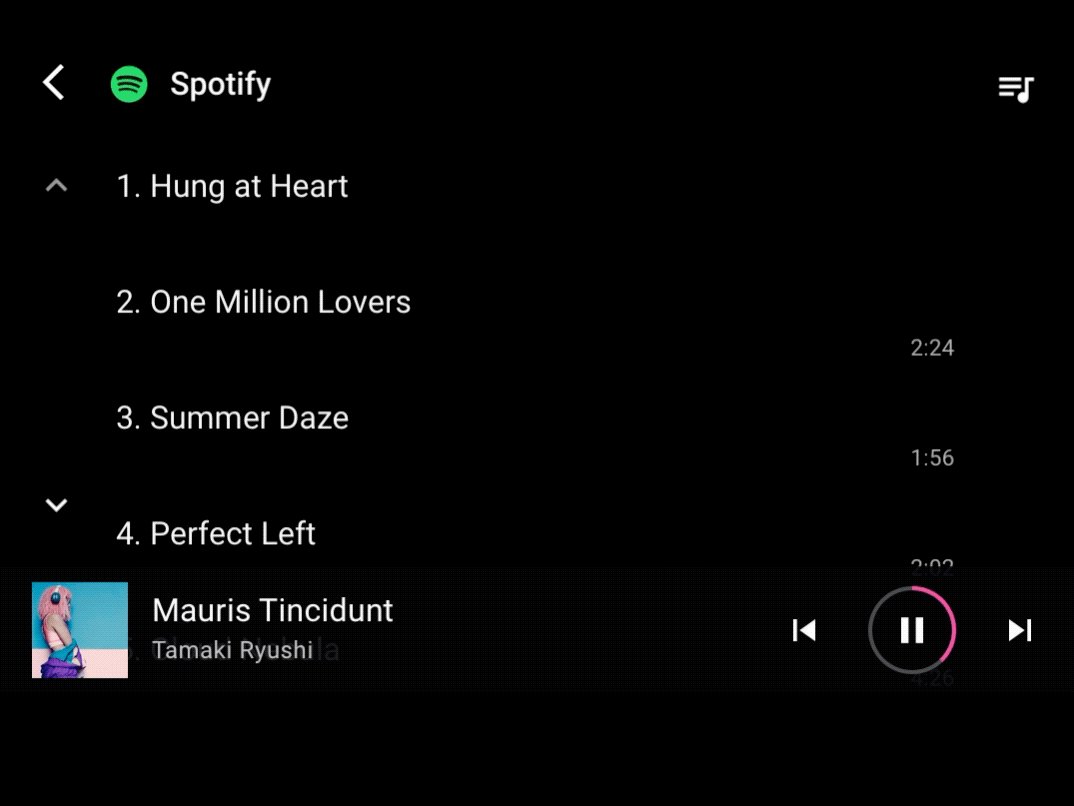
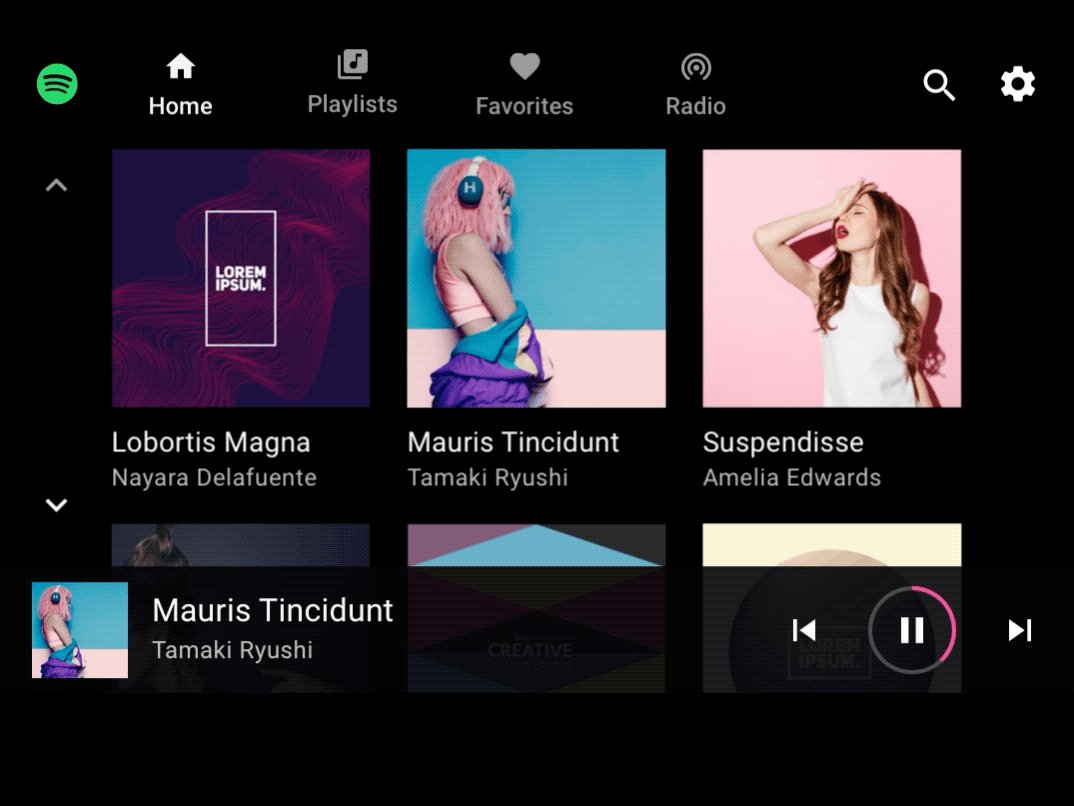
Переключение между представлениями одного уровня
При переключении между представлениями на одном уровне иерархии в приложении, например вкладками на панели приложения или песнями в списке воспроизведения, используйте движение из стороны в сторону. Горизонтальное движение усиливает идею оставаться на одном уровне внутри приложения.

Пример

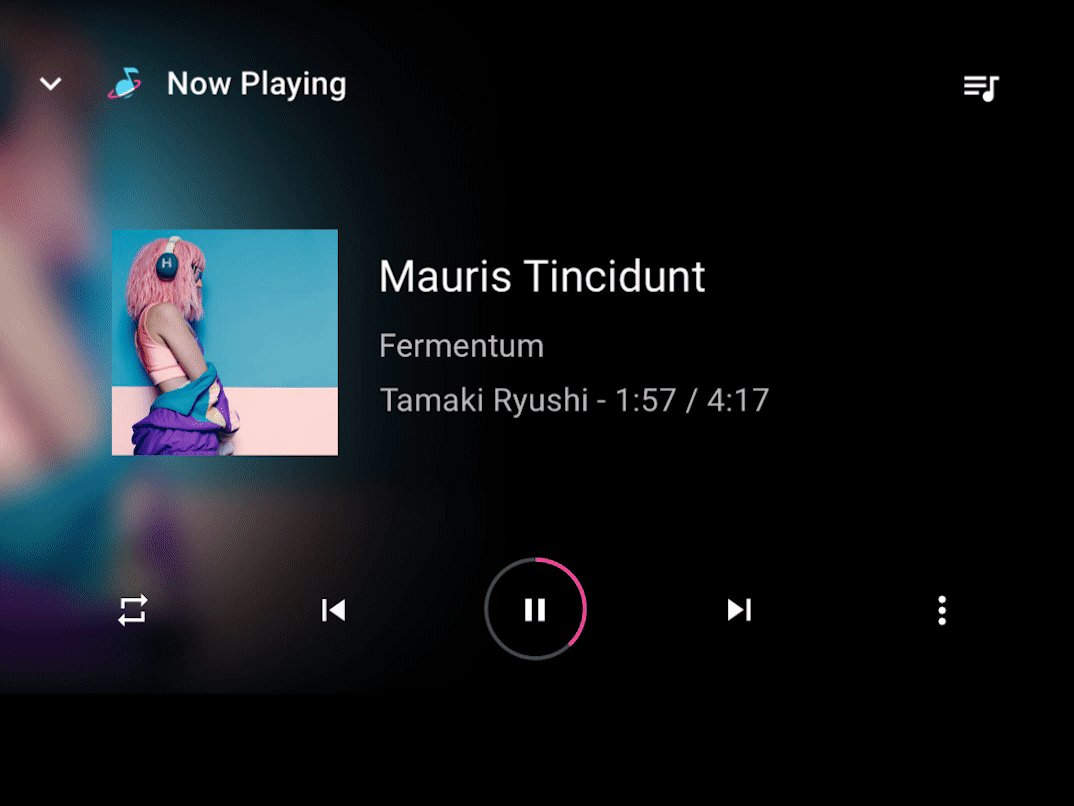
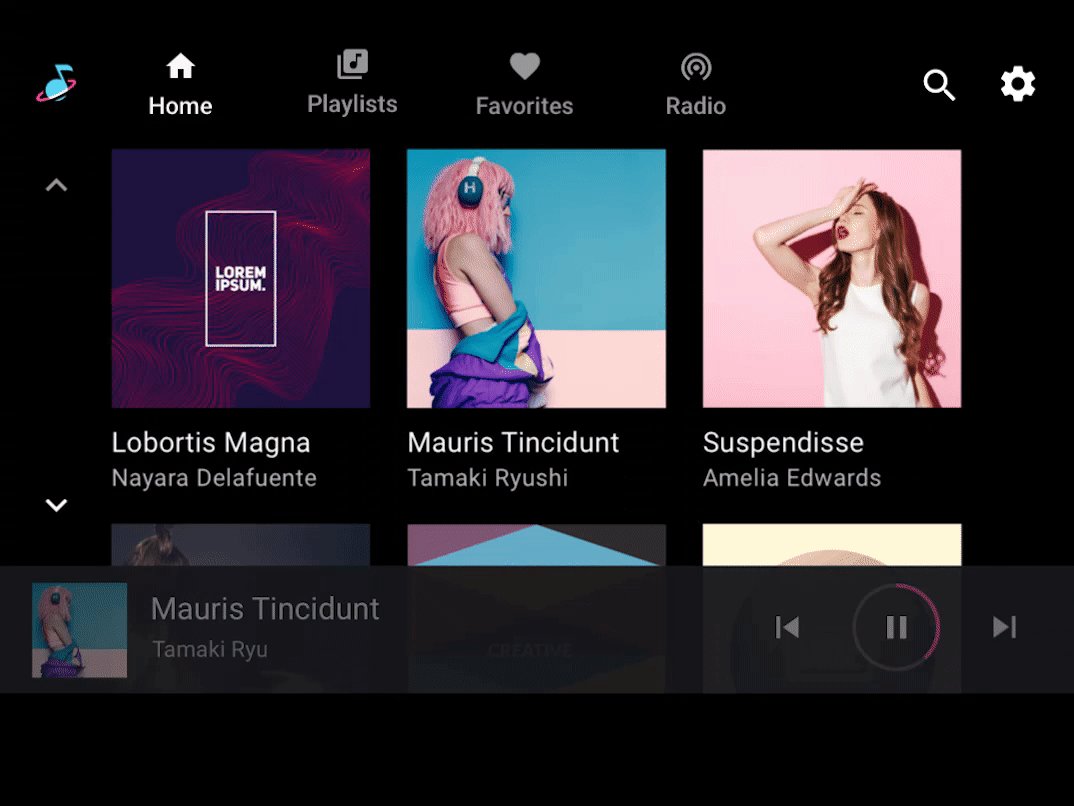
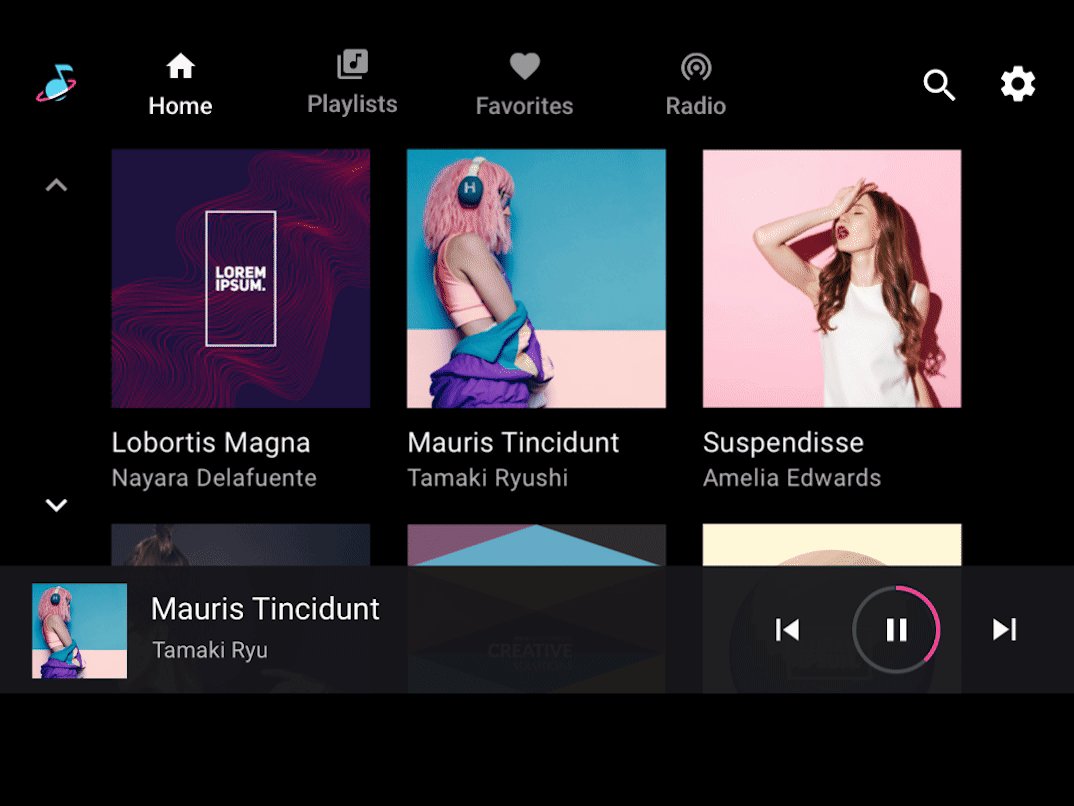
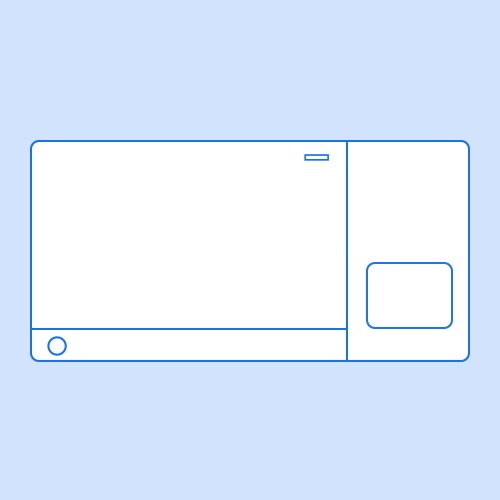
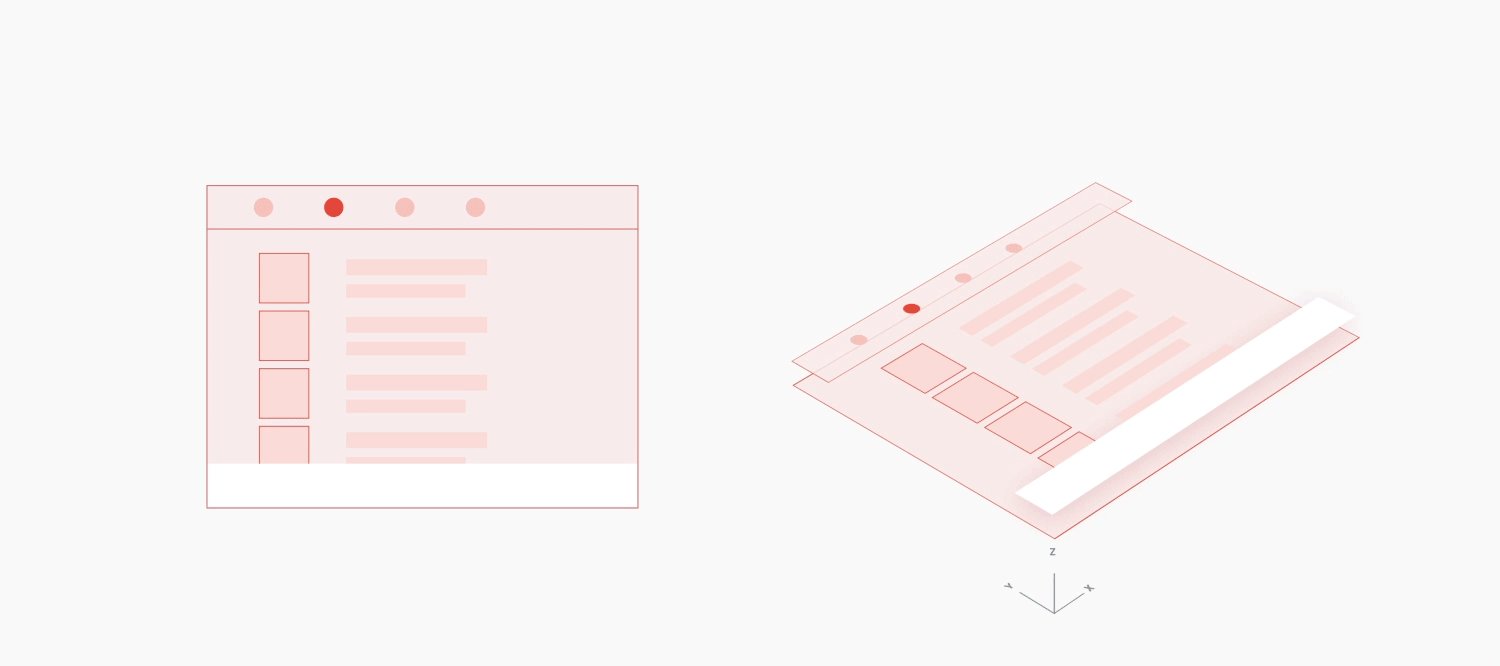
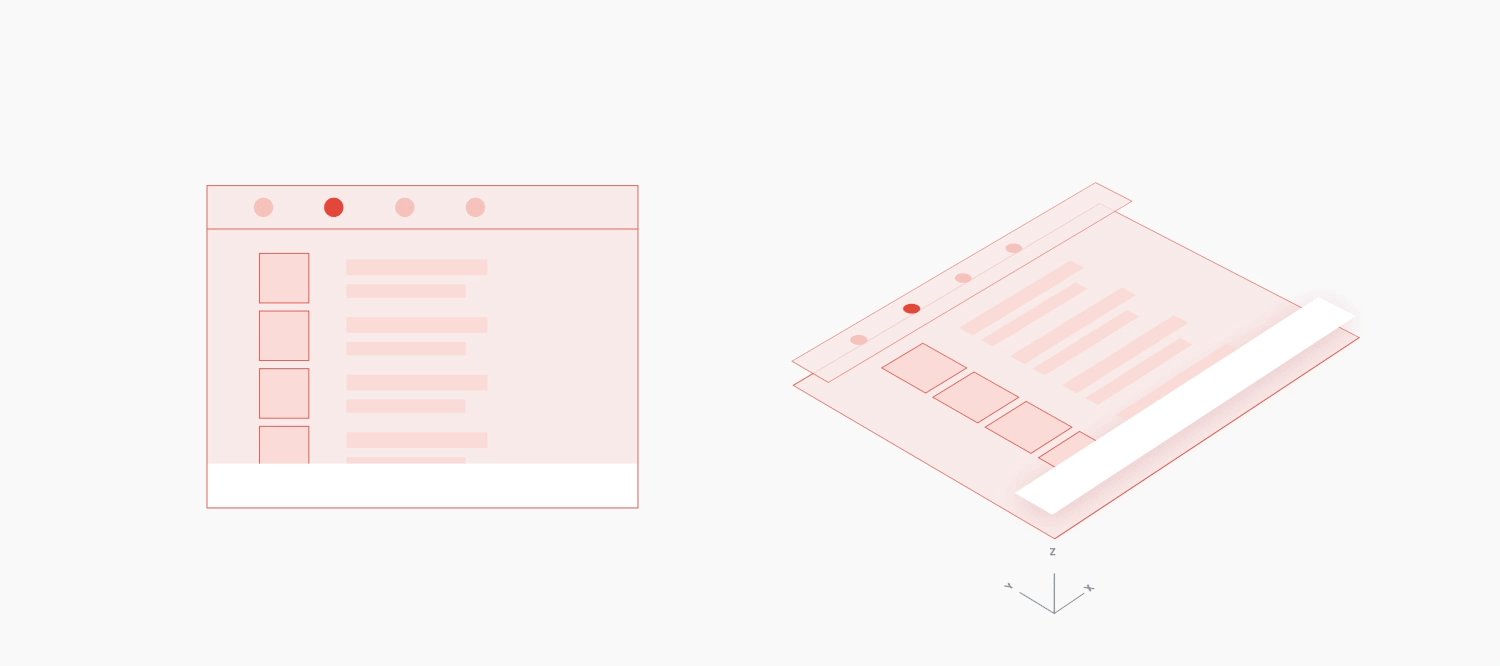
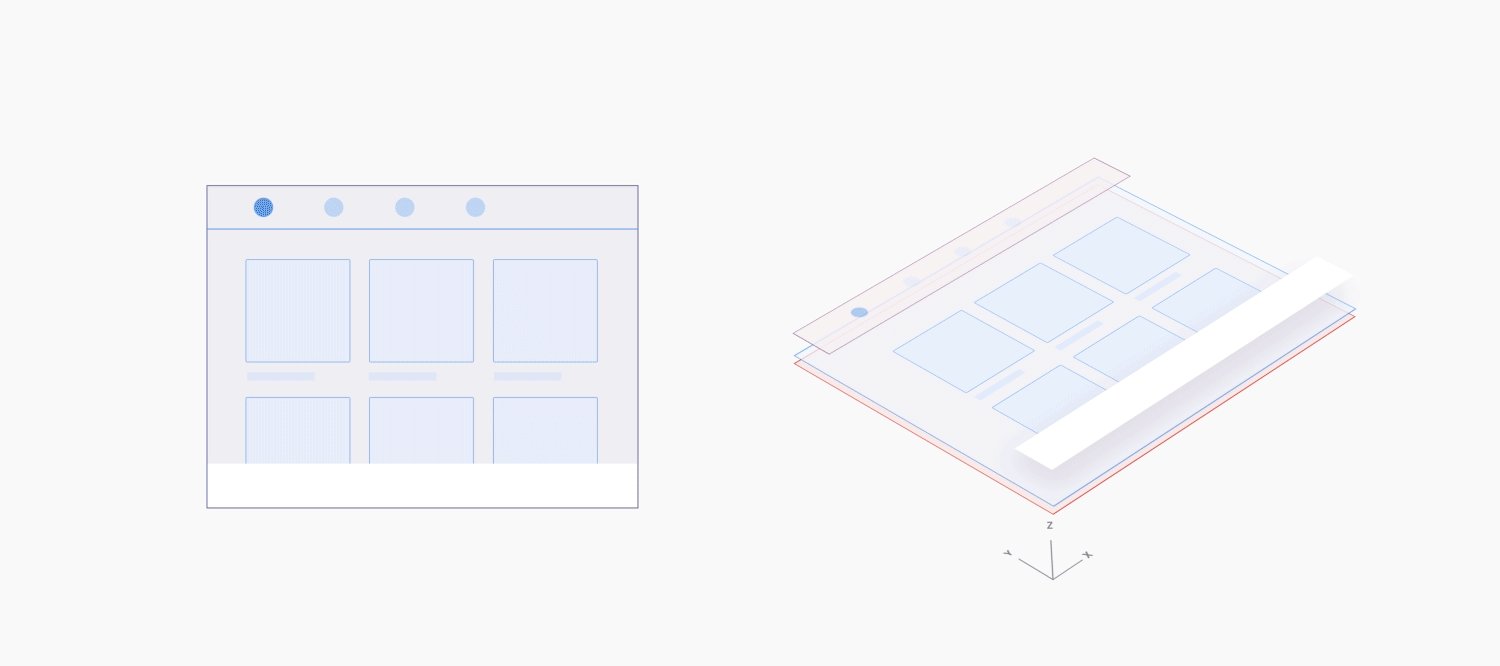
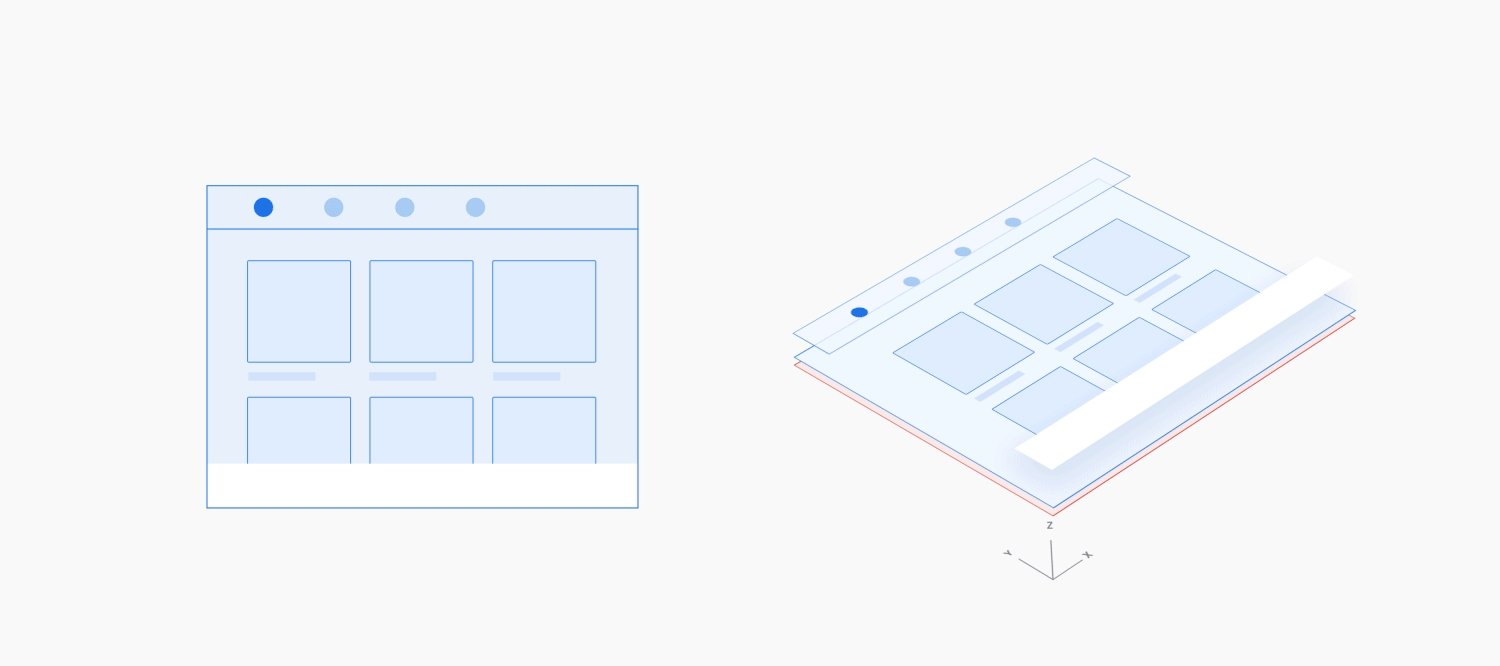
Переход к подробному виду
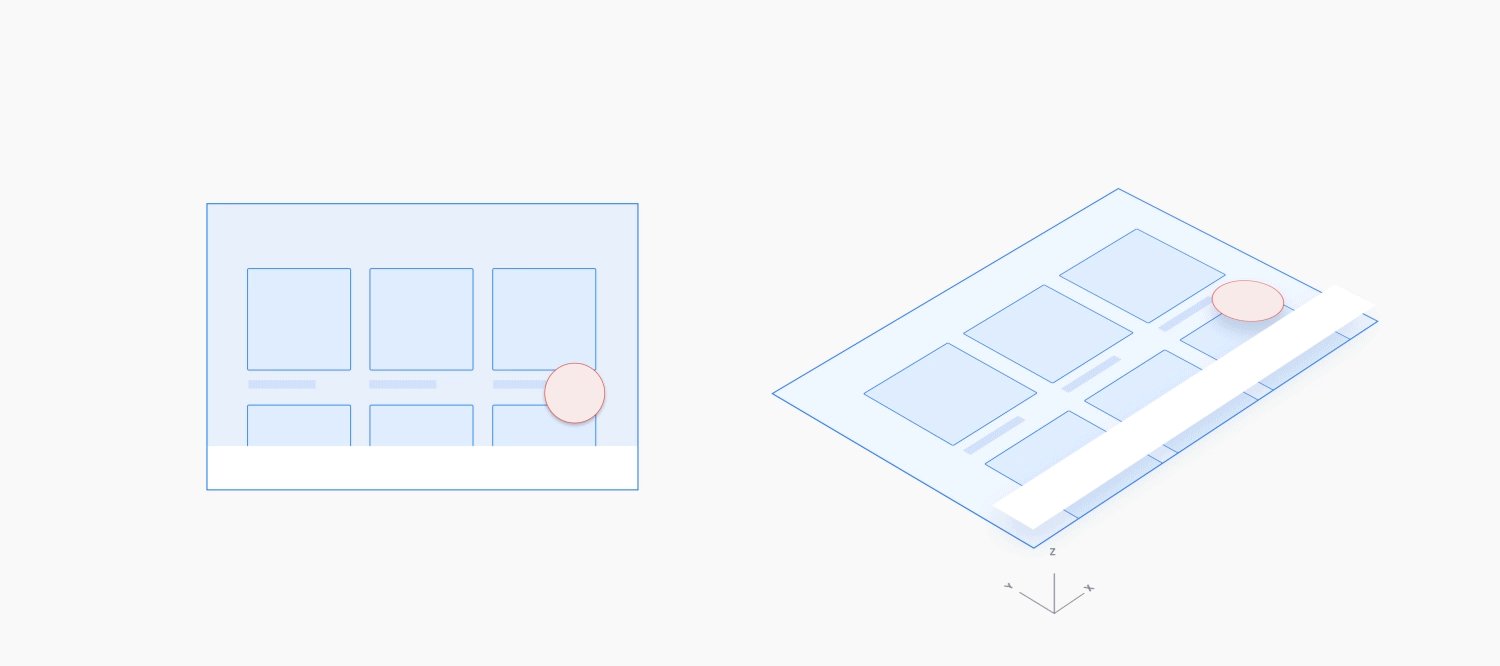
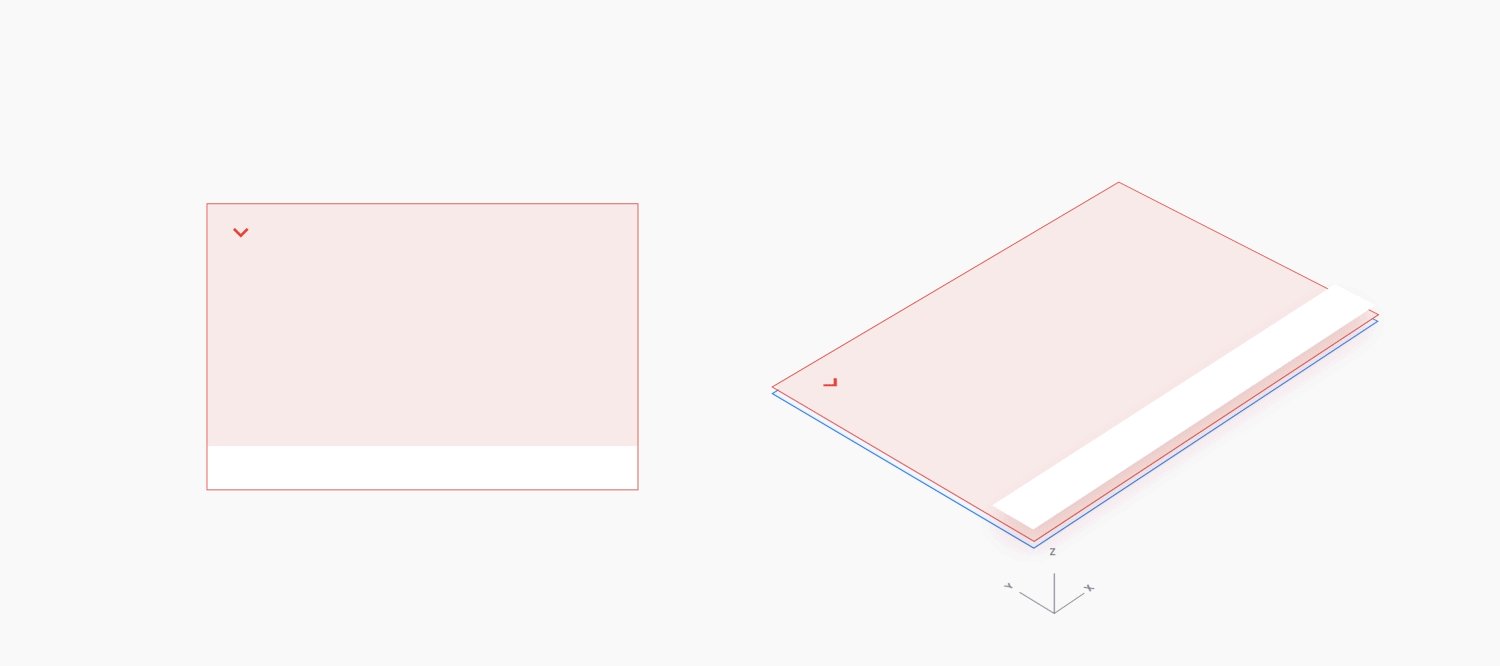
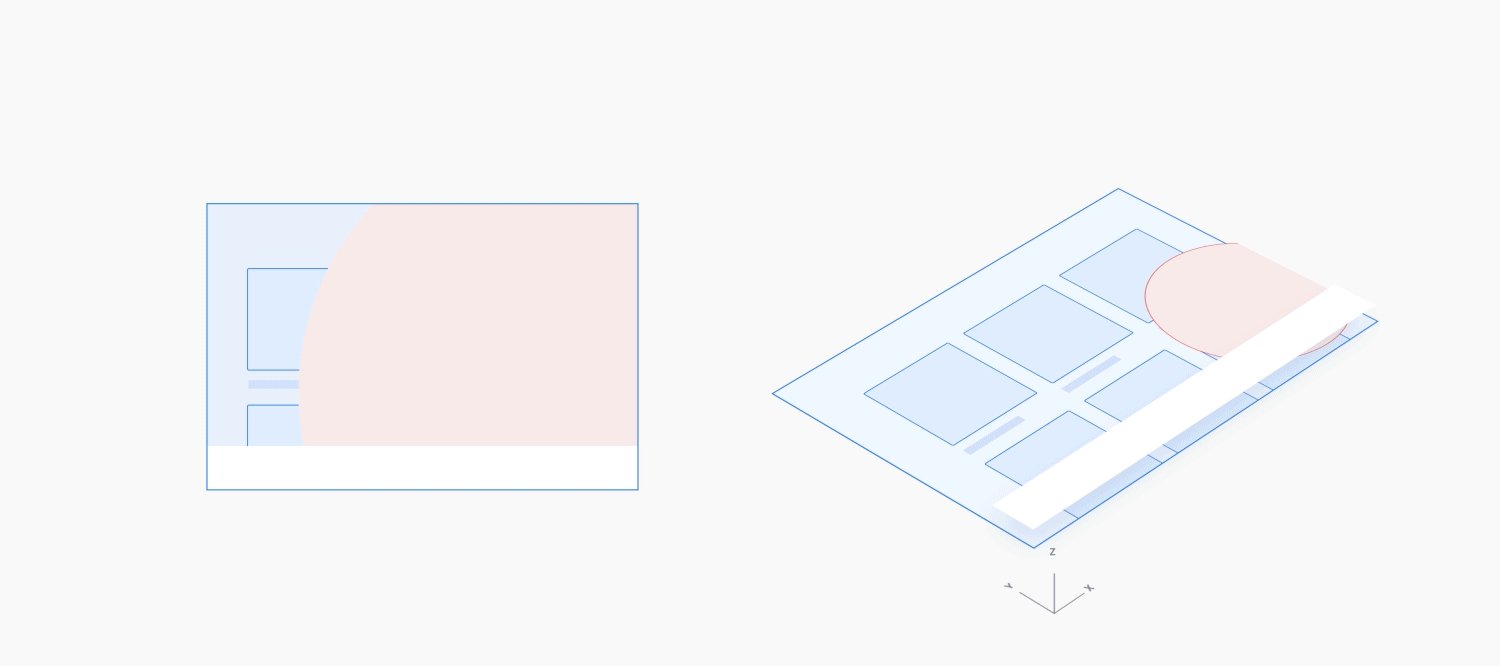
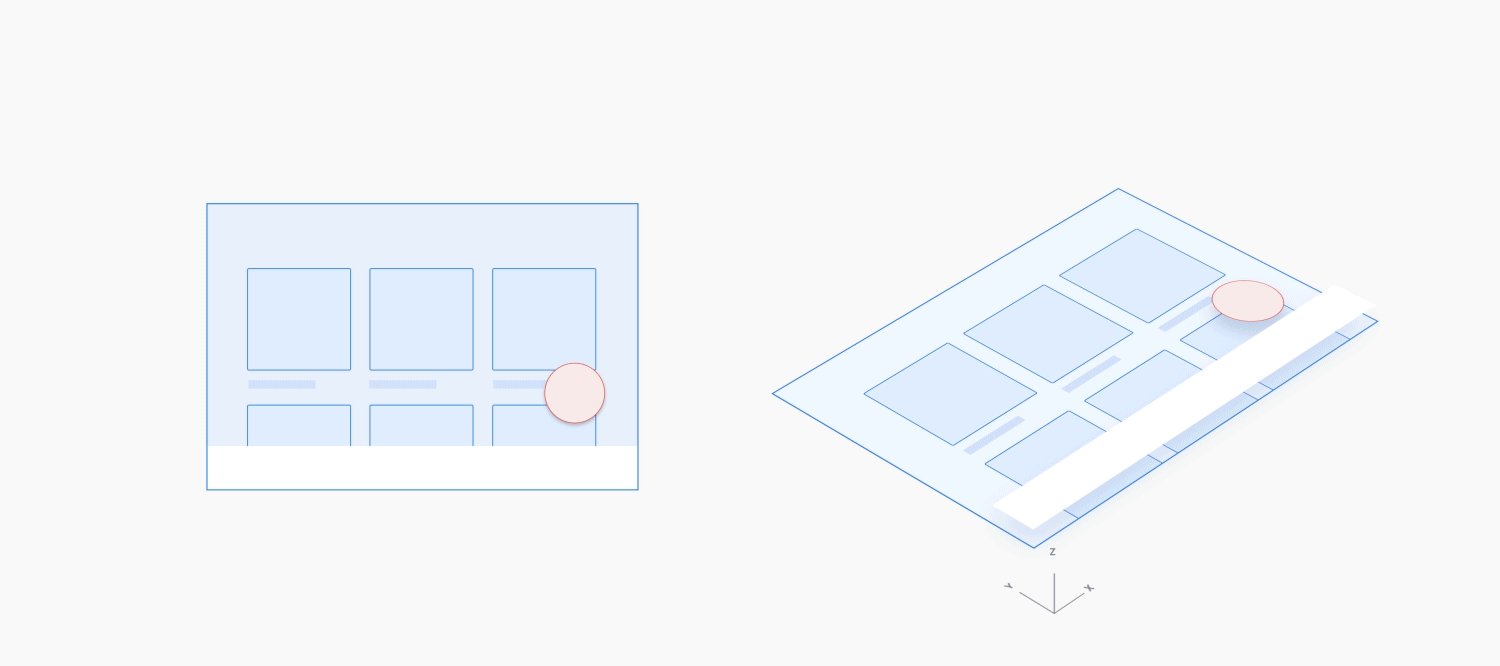
При переходе от представления содержимого более высокого уровня к подробному представлению используйте движение по глубине по оси Z, которое увеличивает нижний слой и затемняет его по мере исчезновения верхнего слоя. Это движение усиливает связь родитель-потомок между видом более высокого уровня и детальным видом, привлекая внимание к последнему.

Пример

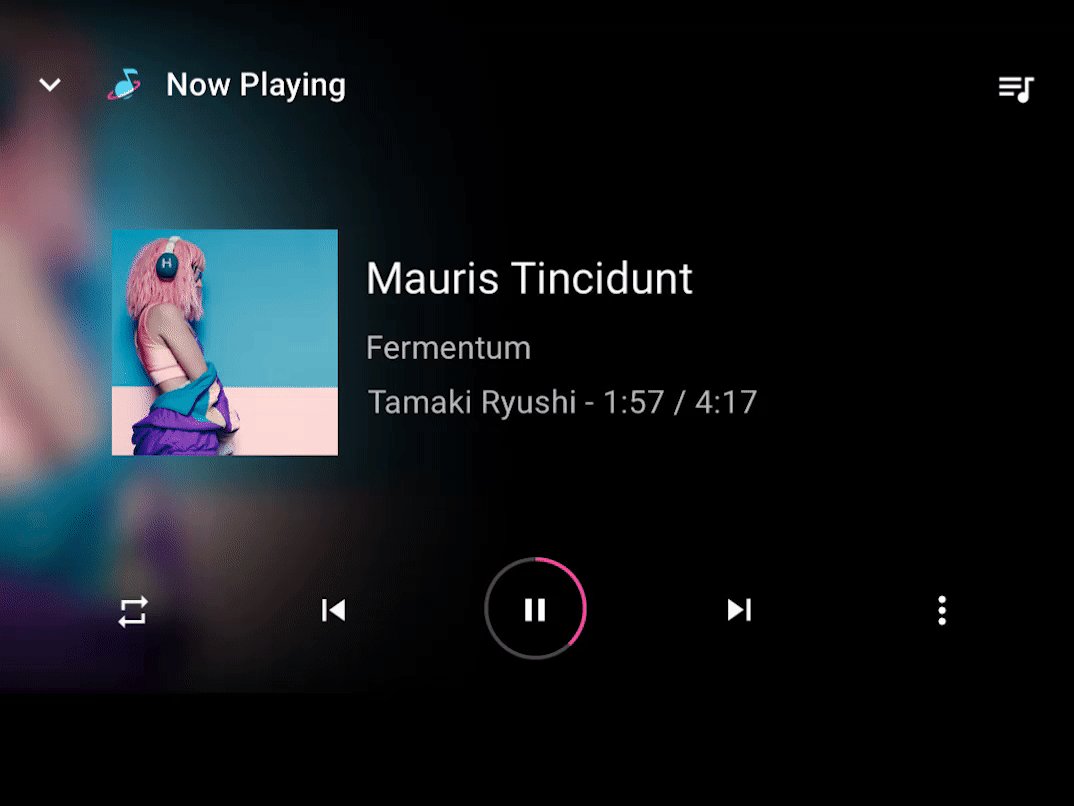
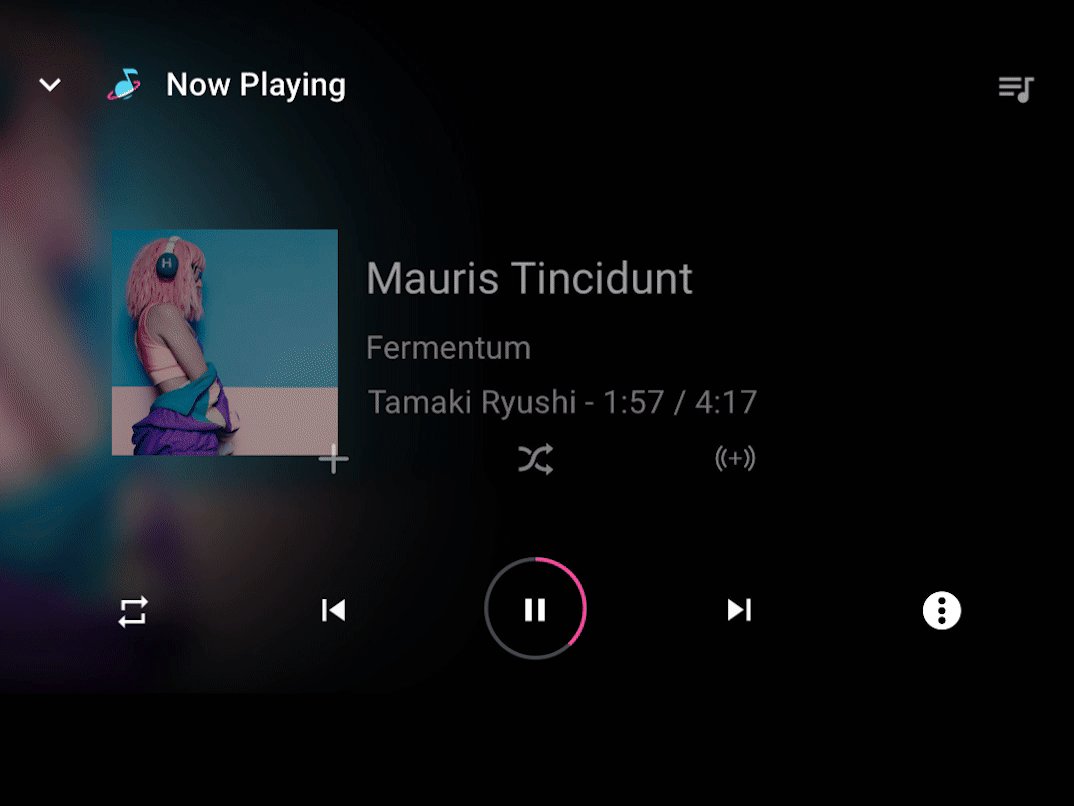
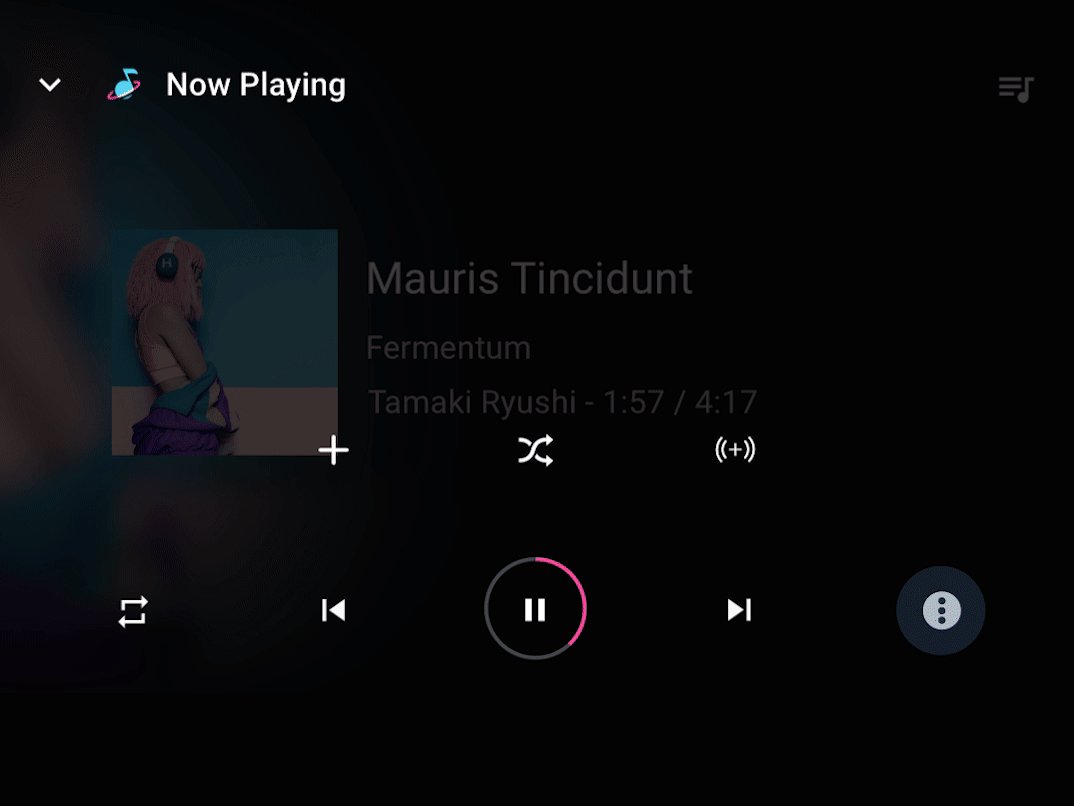
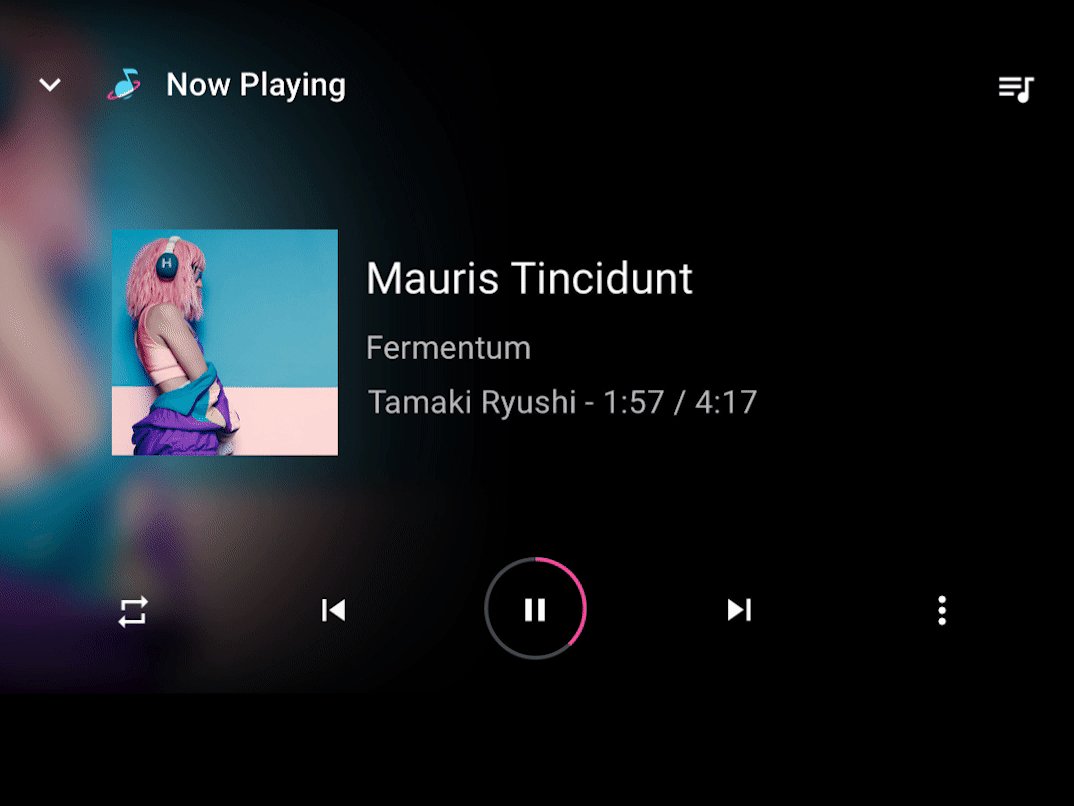
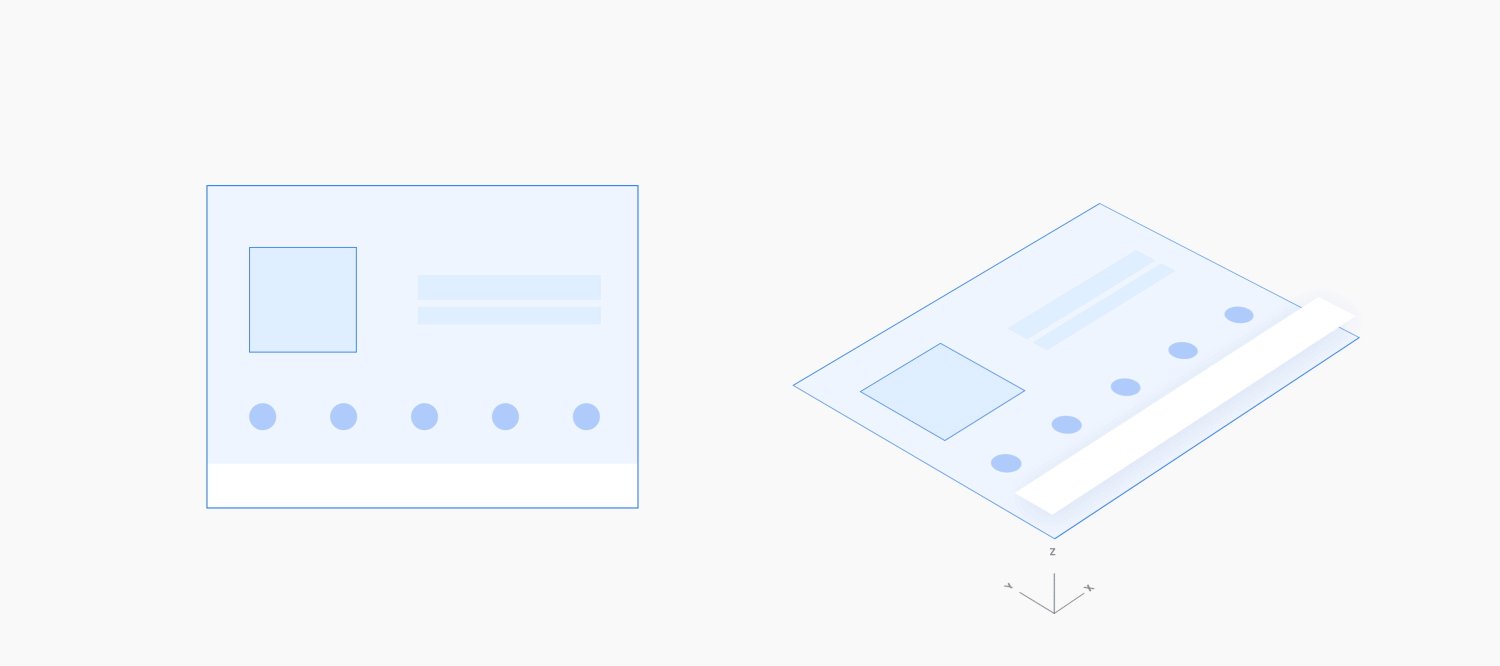
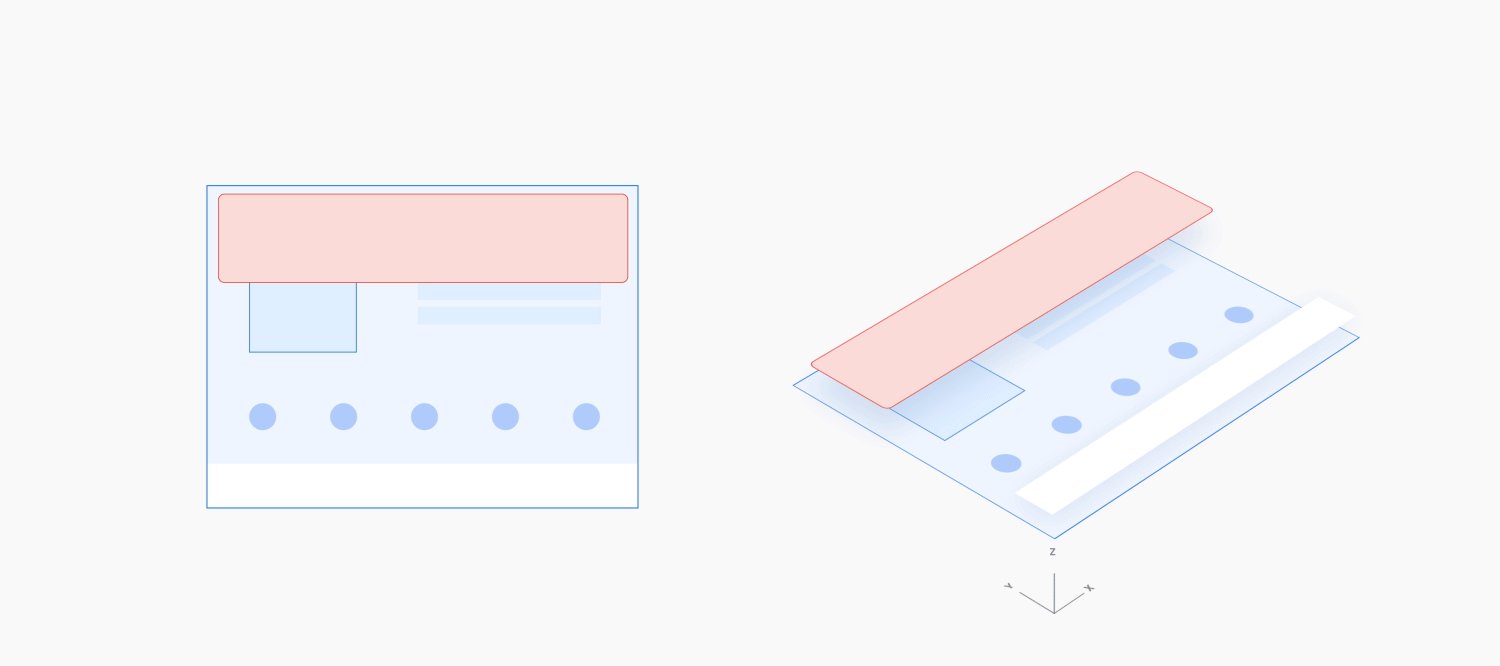
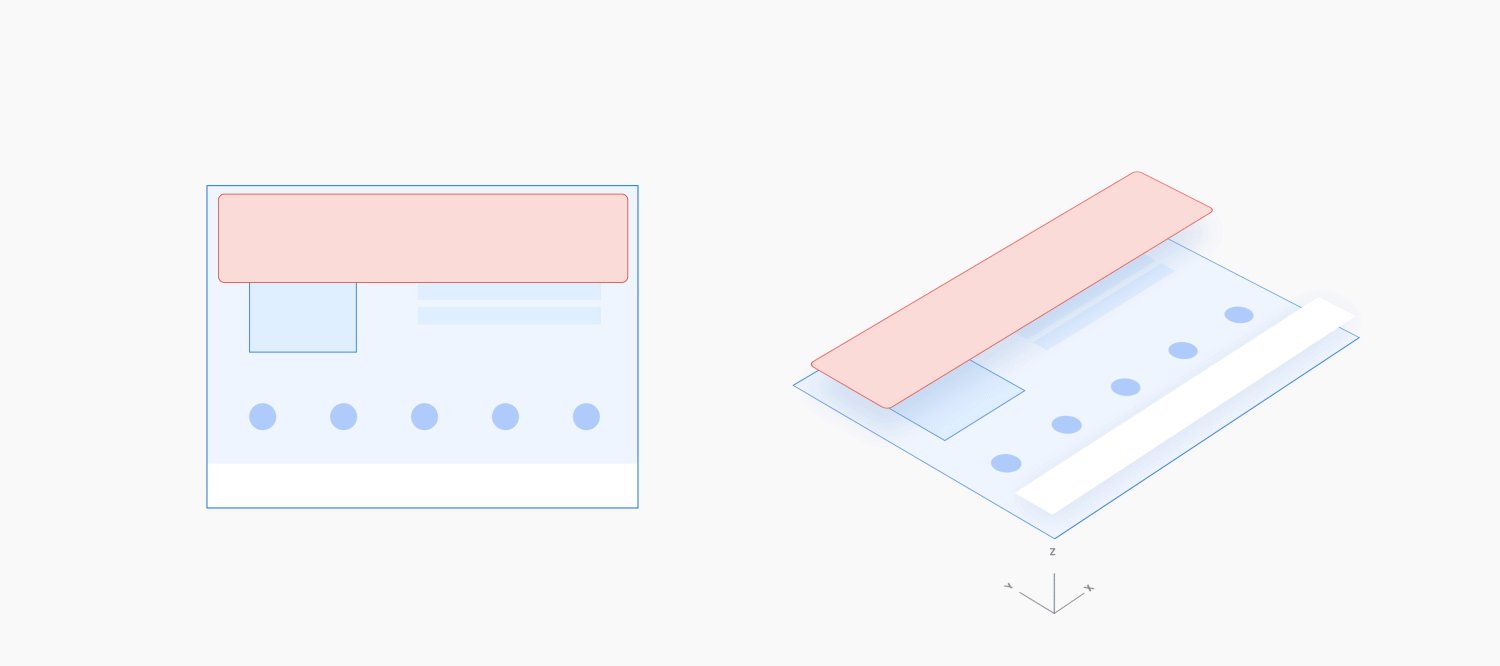
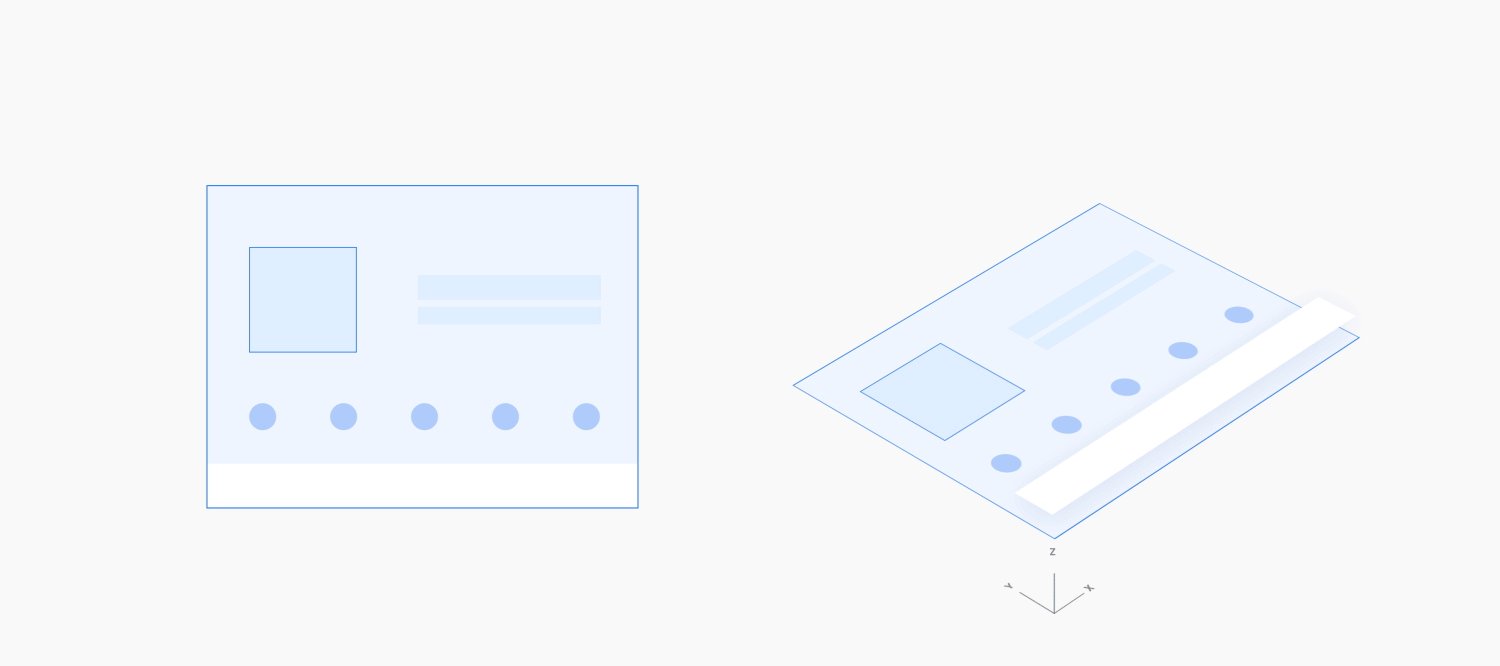
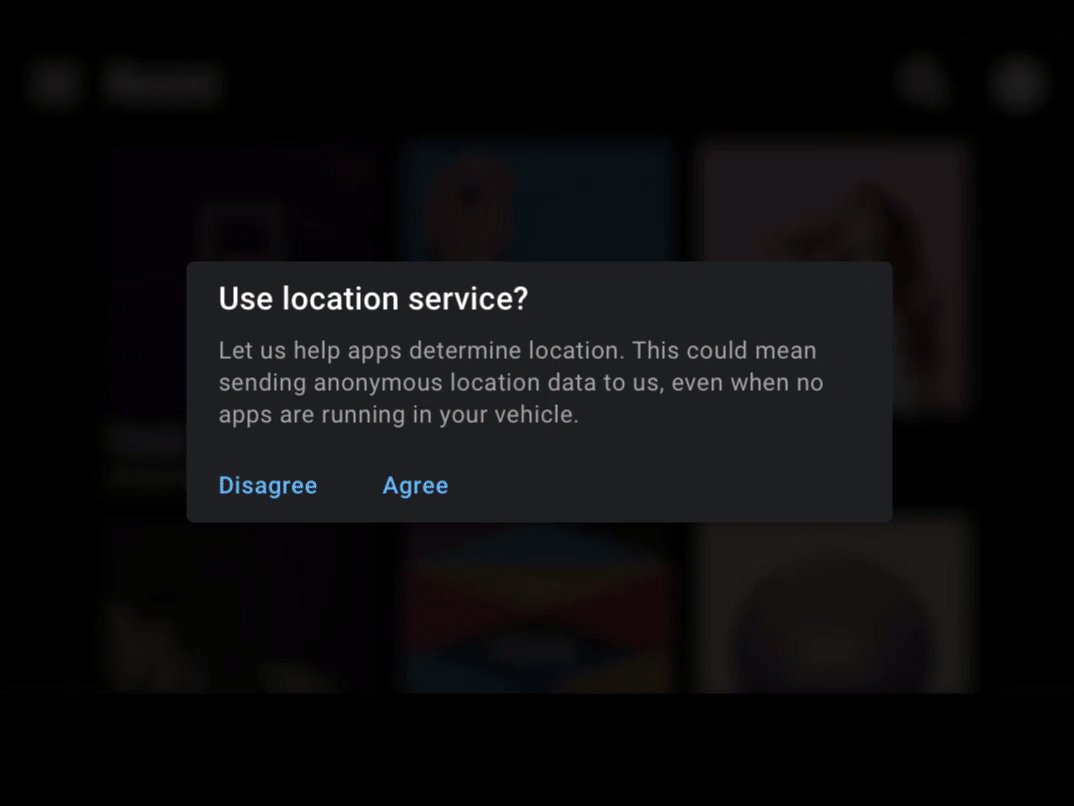
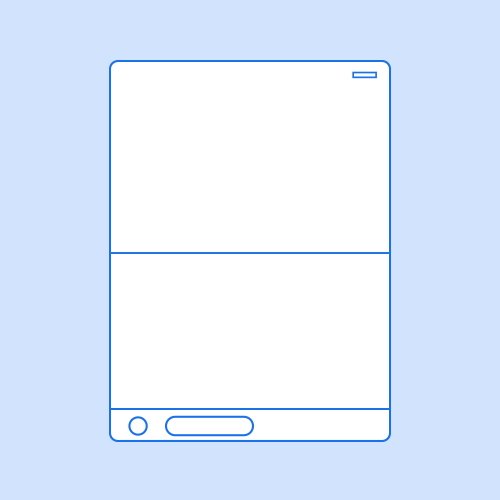
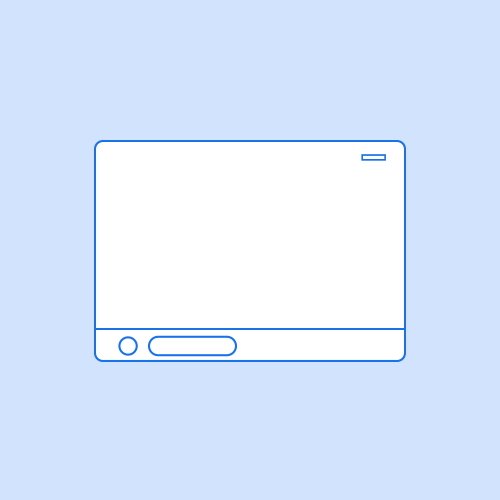
Расширение существующего действия
Когда пользователь выполняет действие и выполняет связанное действие, используйте вертикальное движение (вверх или вниз), чтобы представить вторичное действие в полноэкранном наложении с фоном сетки поверх основного действия. Возможность видеть основное действие через сетку подтверждает, что пользователь все еще находится в этом действии.
Закрывая вторичное действие, используйте противоположное этому движению. Обратное движение должно занимать меньше времени, чем исходное, поскольку пользователь завершил второстепенное действие и готов выйти.