모션은 강력한 도구로 운전 중에 드물게 사용해야 합니다. 도로에서 주의를 분산시키지 않으면서 운전자에게 정보를 제공할 수 있는 경우에만 사용하는 것이 좋습니다.
한눈에 보기 (요약):
- 불필요한 움직임으로 사용자의 주의를 산만하게 하는 요소 방지
- 모션을 사용하여 사용자의 이해도를 높이고 숙련도를 높이세요
- 모든 관련 하드웨어에 맞게 모션 언어를 유연하게 만들기
- 상황에 맞는 권장 모션 패턴을 사용하세요.
모션 원칙
자동차용 Android 인터페이스의 모션을 디자인할 때는 안전, 정보 제공, 유연성이라는 세 가지 기본 원칙을 염두에 두세요.
안전
운전은 사용자의 주요 작업이며 나머지는 모두 부수적입니다. 사용자의 주의를 제한된 리소스로 간주하고 움직임을 사용해 불필요한 주의를 산만하게 하지 않도록 하세요.

정보를 줌
움직임을 통해 사용자에게 도움이 되는 정보를 전달합니다. 예를 들어 모션은 요소 간의 계층적, 공간적 관계를 보여줌으로써 사용자의 제품 이해도를 높일 수 있습니다. 또한 모션은 사용 가능한 상호작용을 표시하여 사용자의 인터페이스 숙련도를 구축하는 데도 도움이 됩니다.

유연성
모든 크기 및 모양의 화면은 물론 모든 유형의 사용자 입력에 맞게 조정할 수 있을 만큼 확장 가능하고 유연한 모션 언어를 정의합니다.

모션 패턴
모든 앱에서 일관된 사용자 환경을 지원하기 위해 Android Automotive는 다음과 같은 상황에서 사용할 특정 모션 패턴에 관한 추천을 제공합니다.
- 동일 수준 뷰 간 전환
- 세부정보 뷰로 이동
- 기존 작업 확장
- 작업 최소화 및 확장
- 작업 방해
이 섹션의 모든 모션 패턴은 Material Design 이징 가이드라인에서 설명한 대로 표준 이징을 기반으로 합니다. 즉, 모션은 빠르게, 천천히 줄여 전환 지점으로의 초점을 옮깁니다.
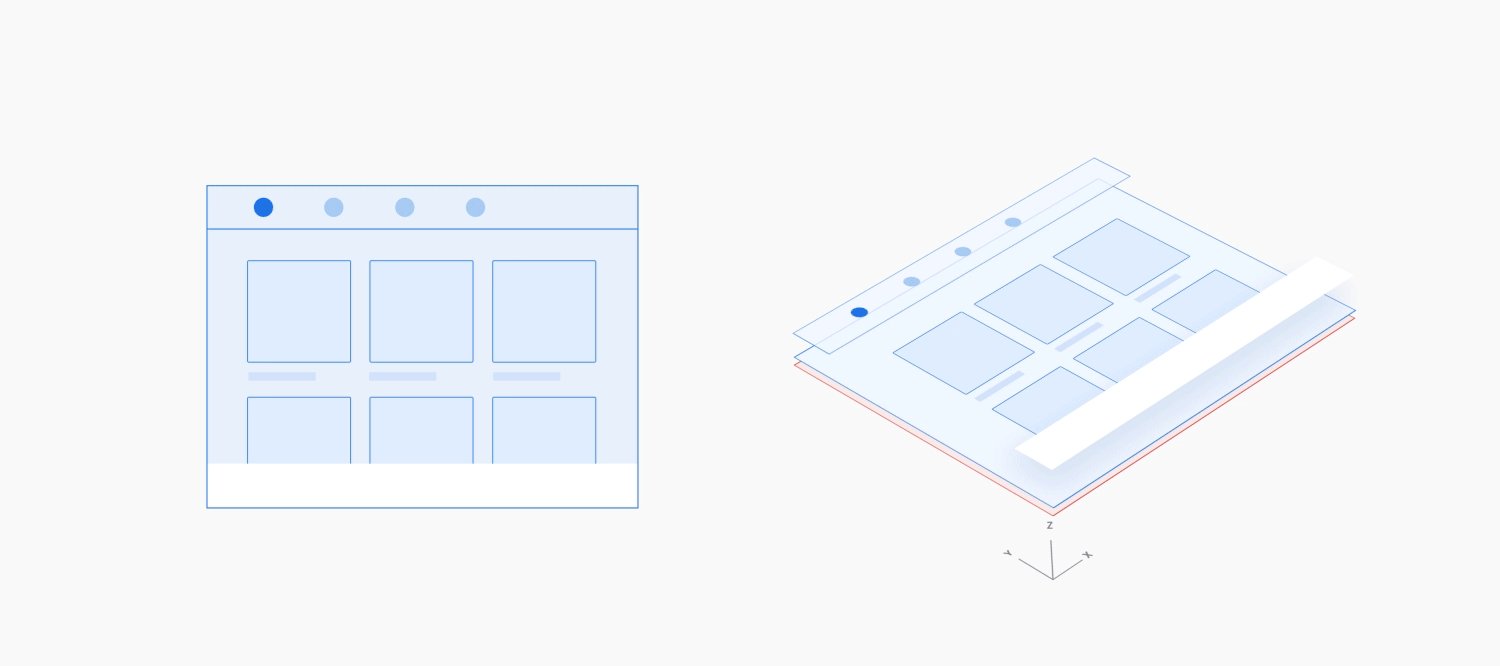
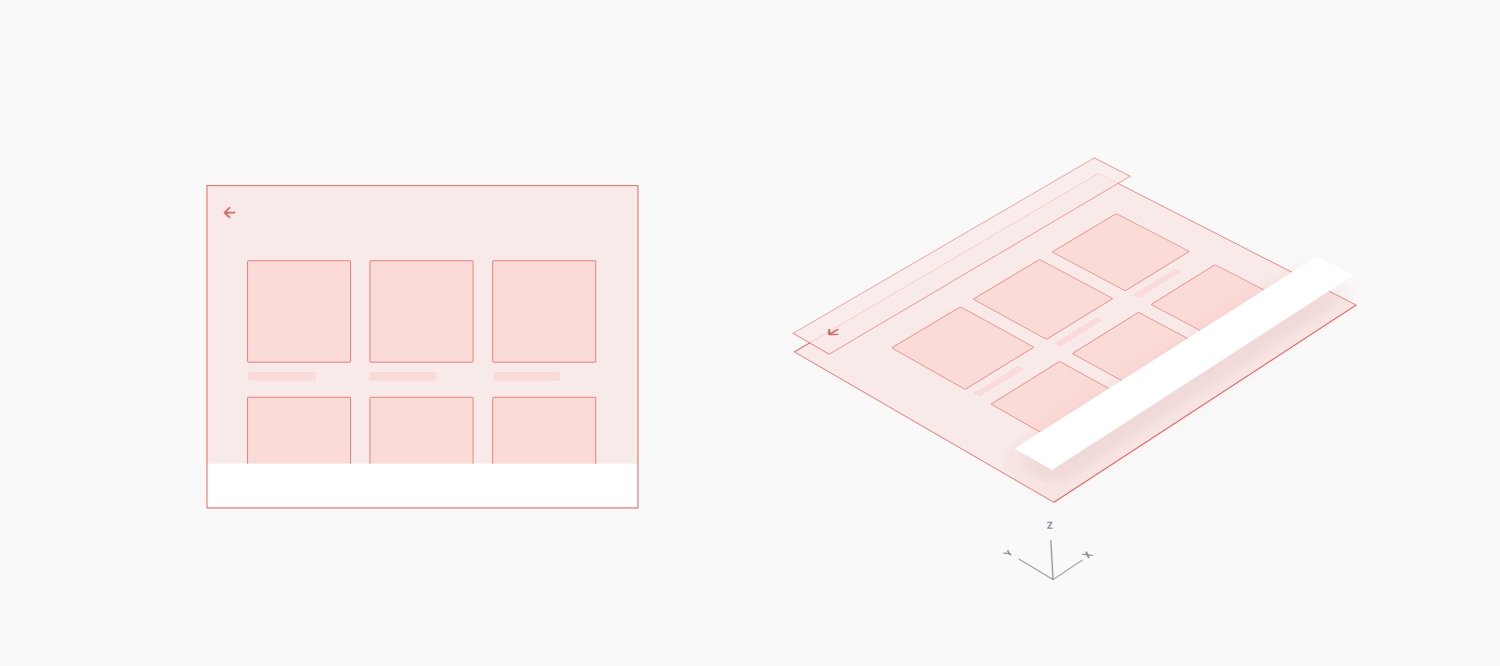
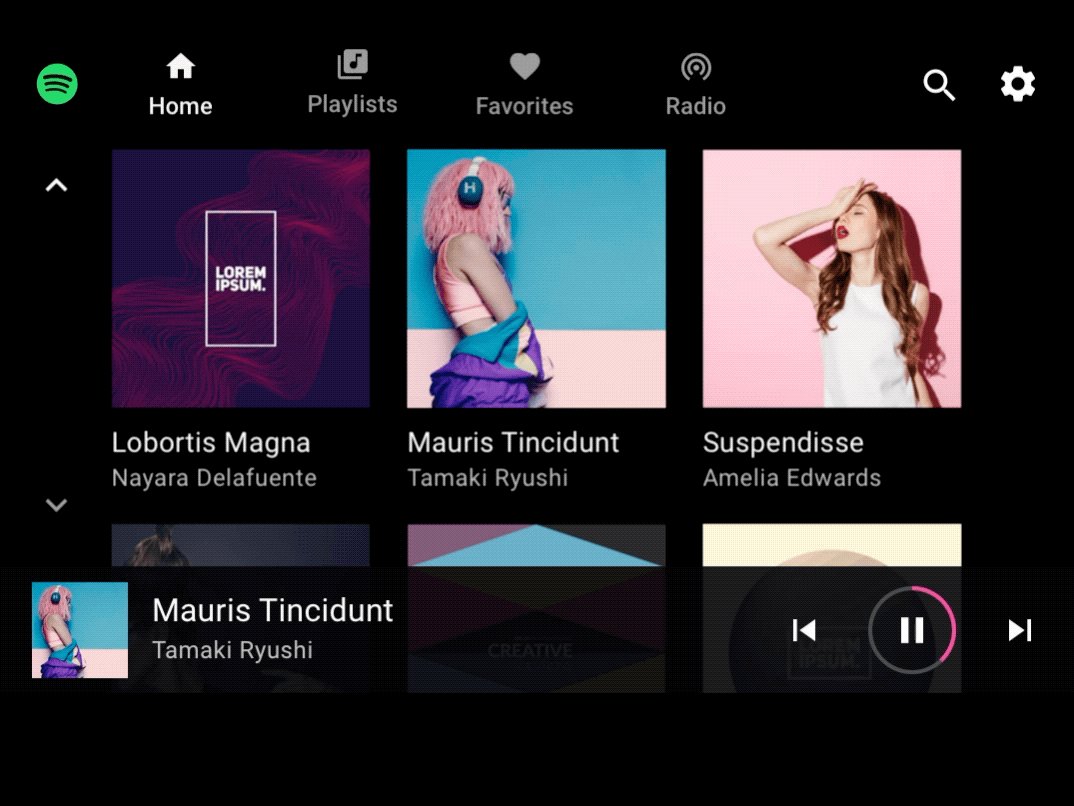
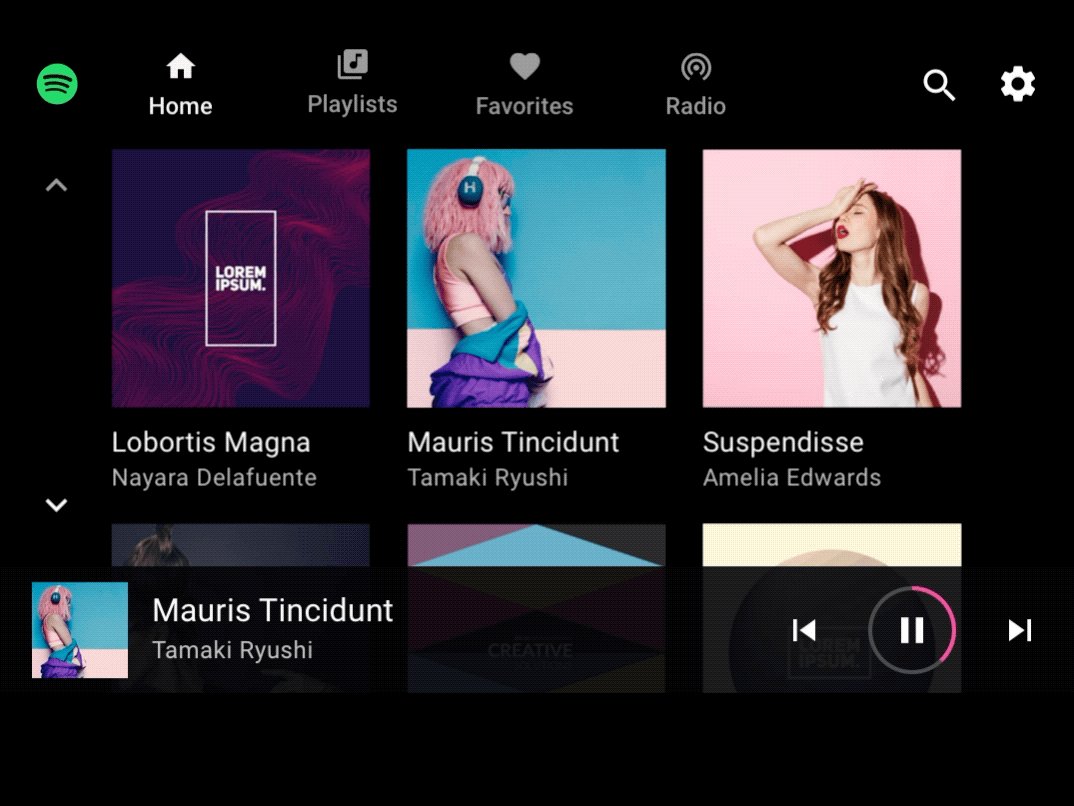
동일 수준 뷰 간 전환
앱 바의 탭이나 재생목록의 노래와 같이 앱에서 동일한 계층 구조의 뷰 간에 전환할 때 좌우 모션을 사용합니다. 수평 이동은 앱 내에서 동일한 수준을 유지한다는 아이디어를 강화합니다.

예

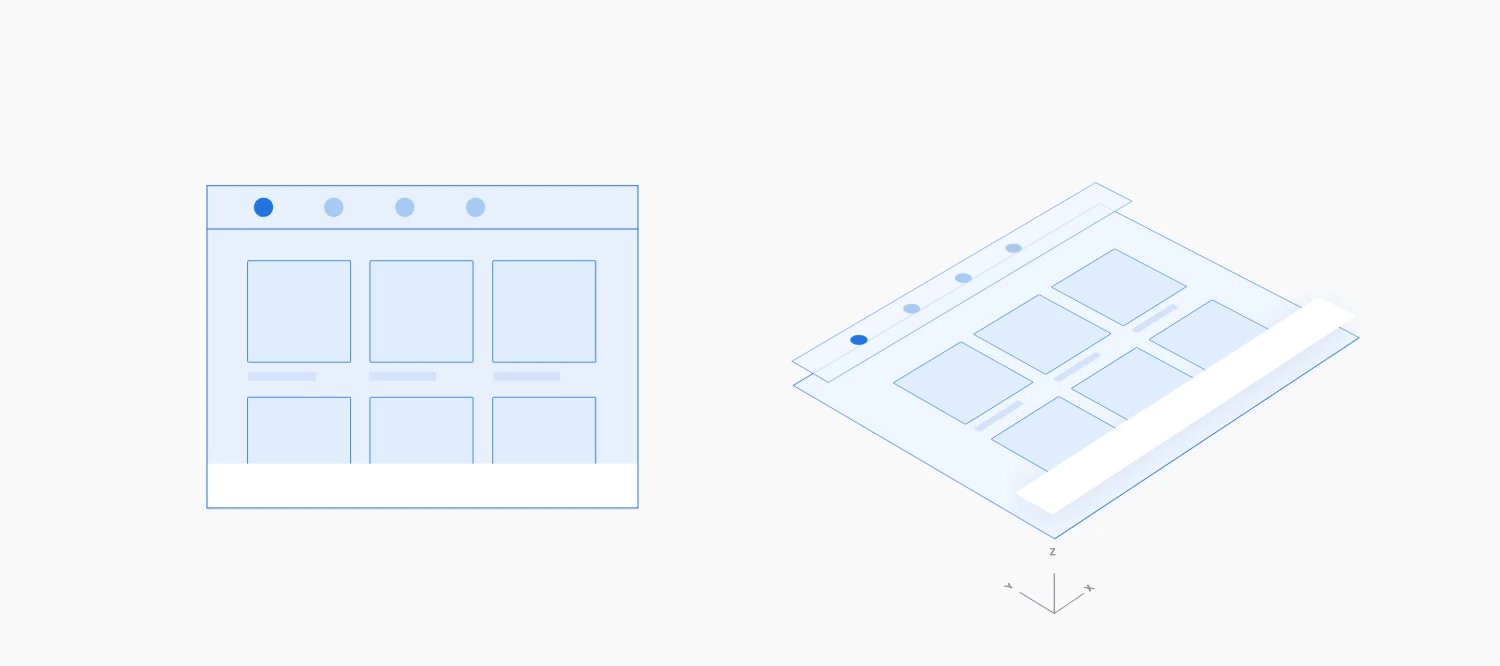
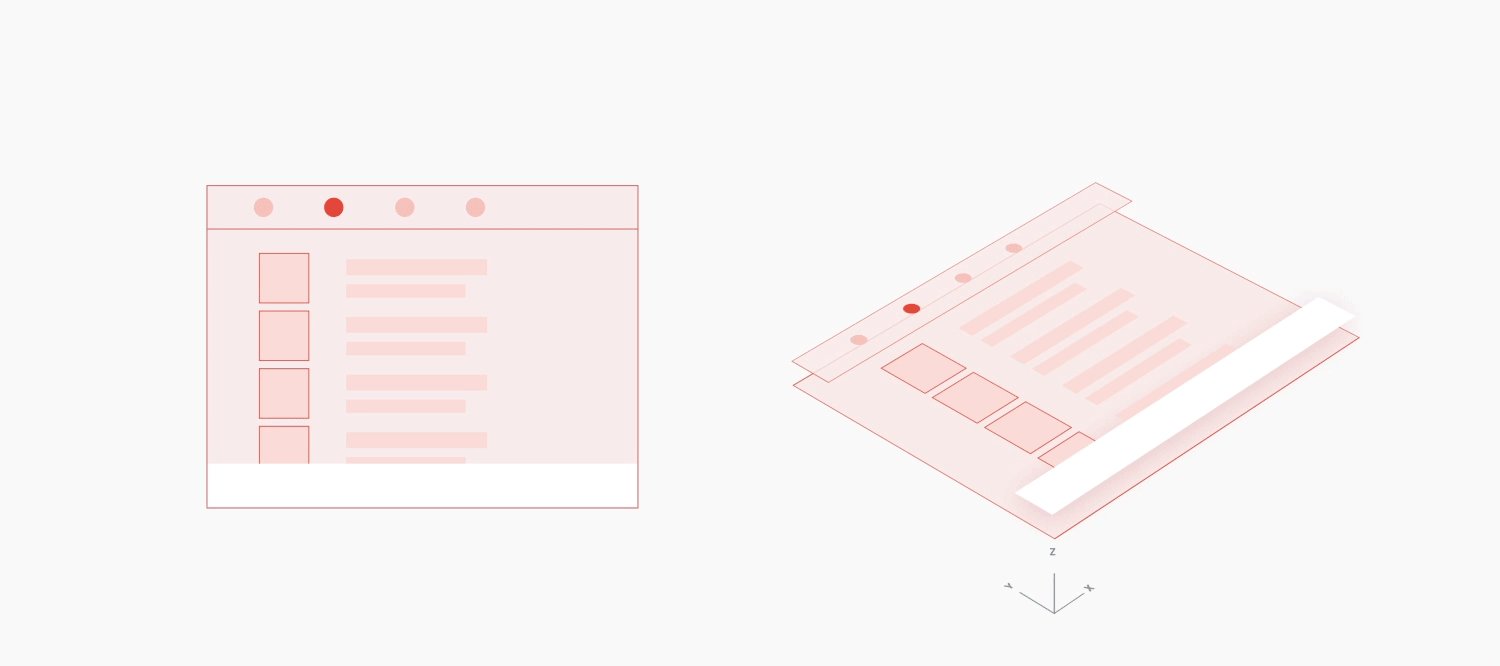
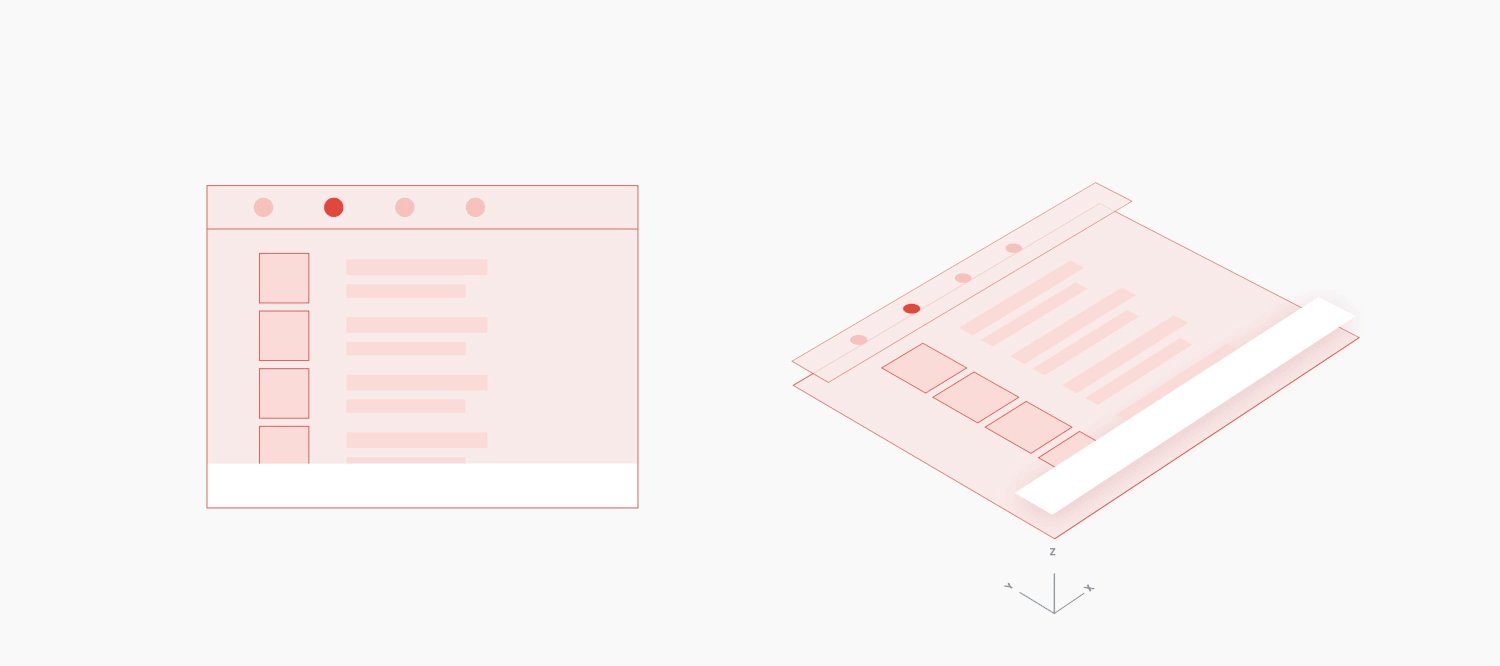
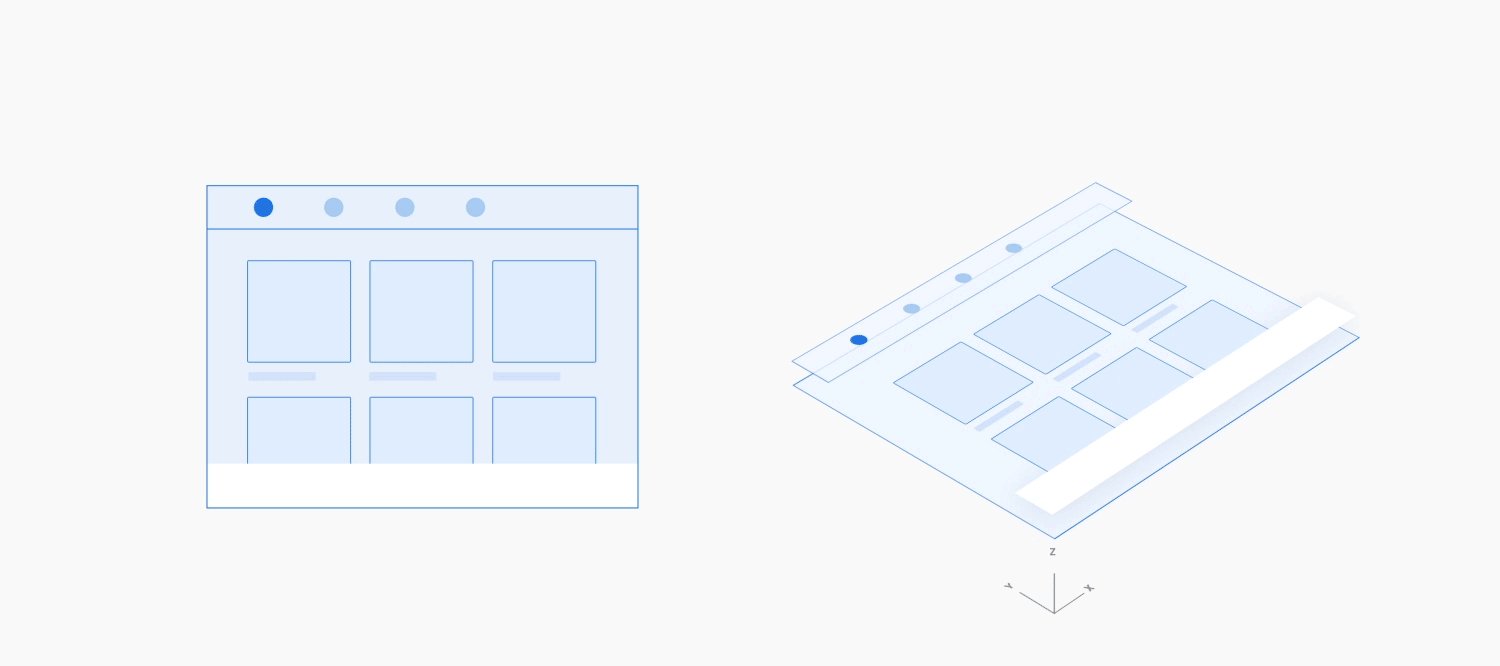
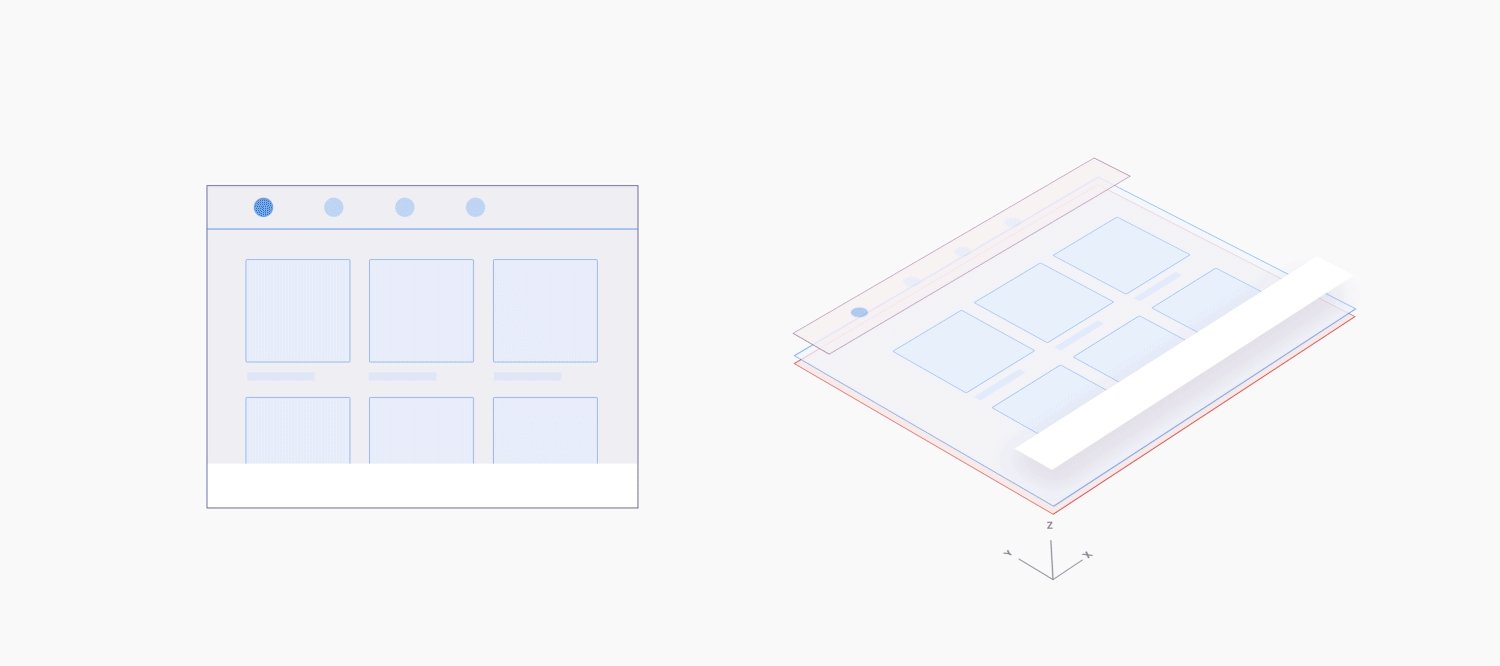
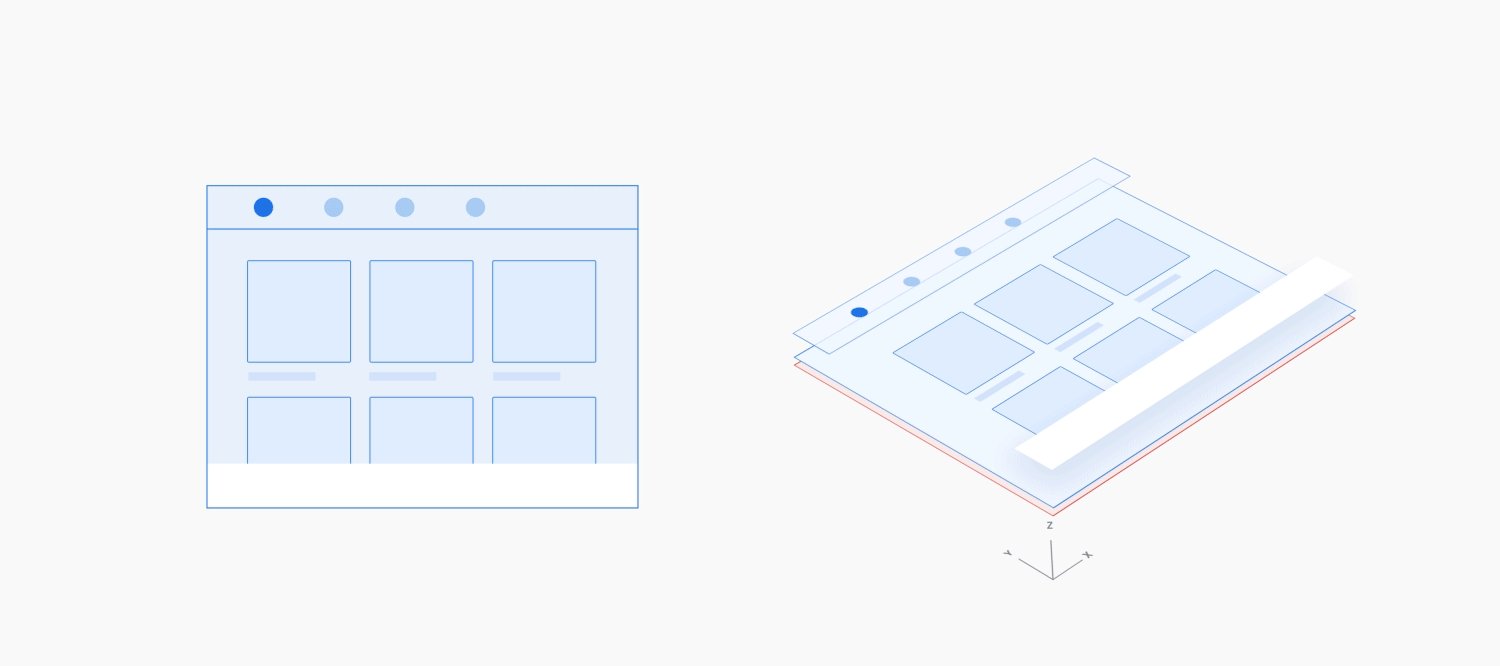
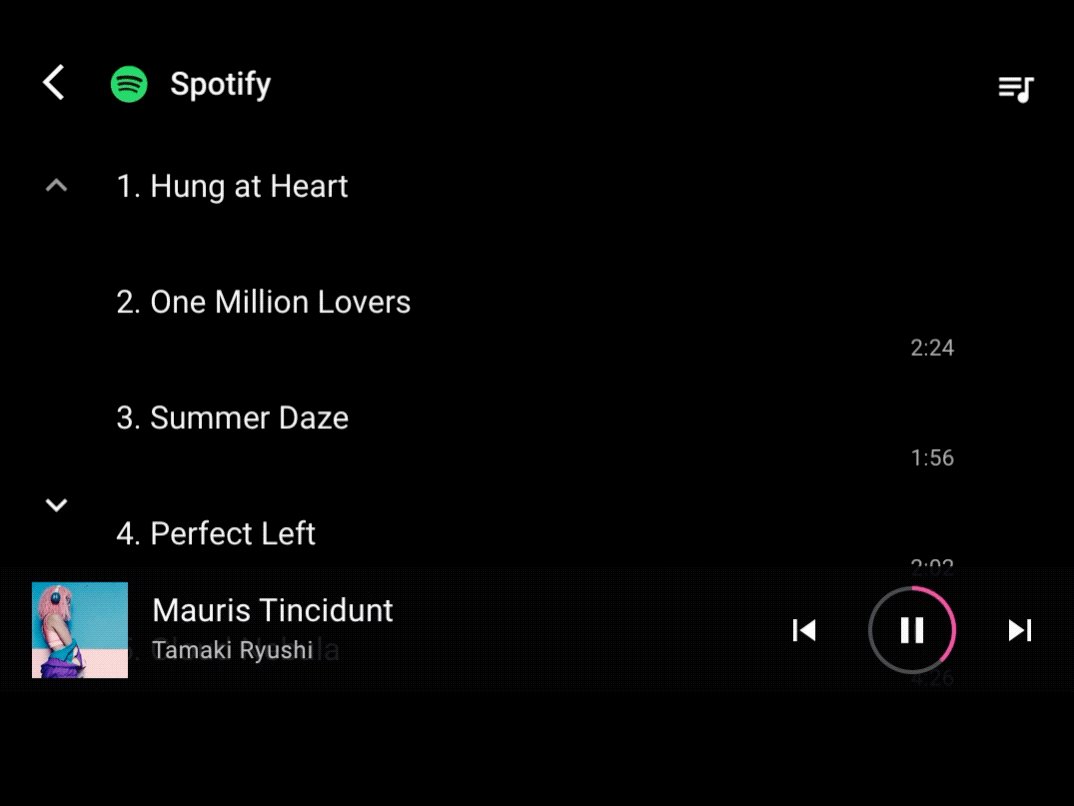
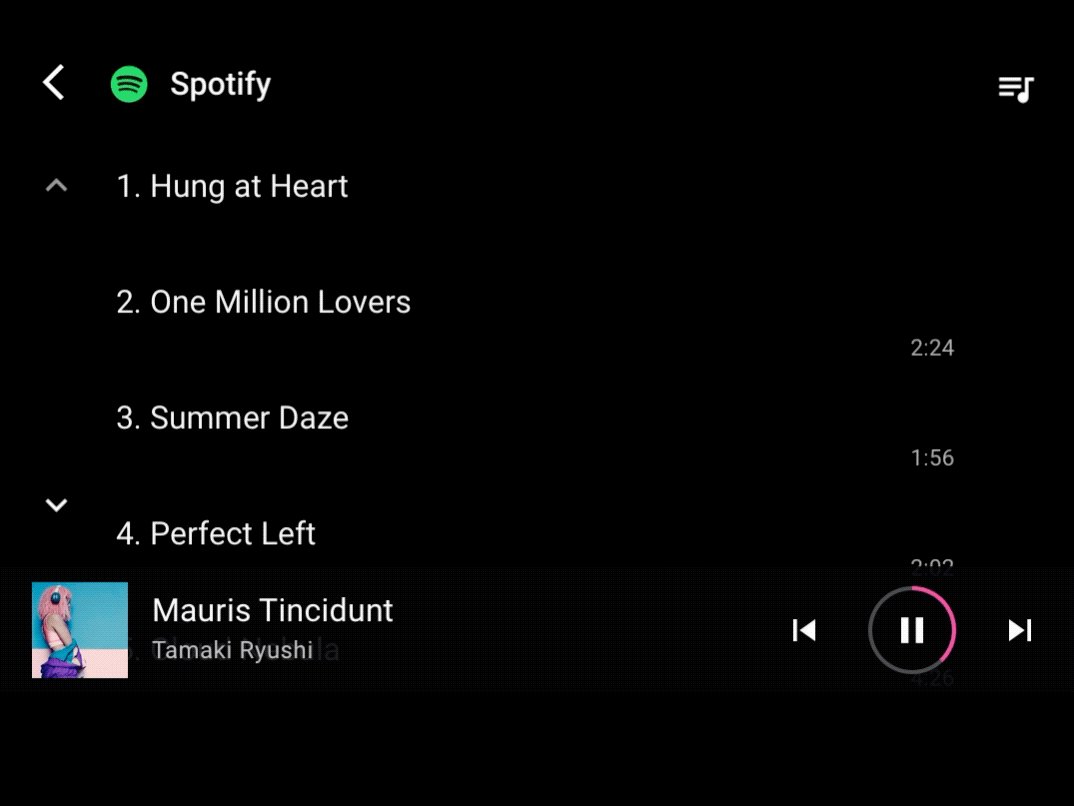
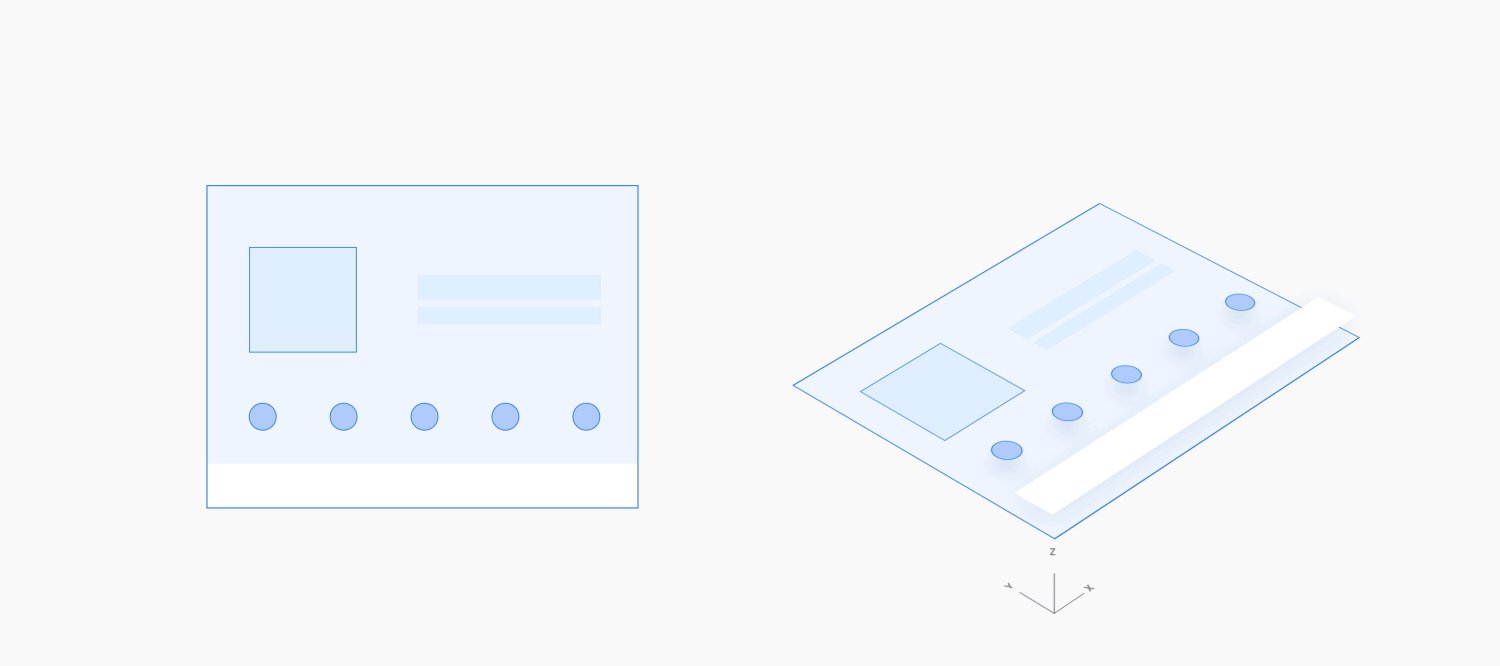
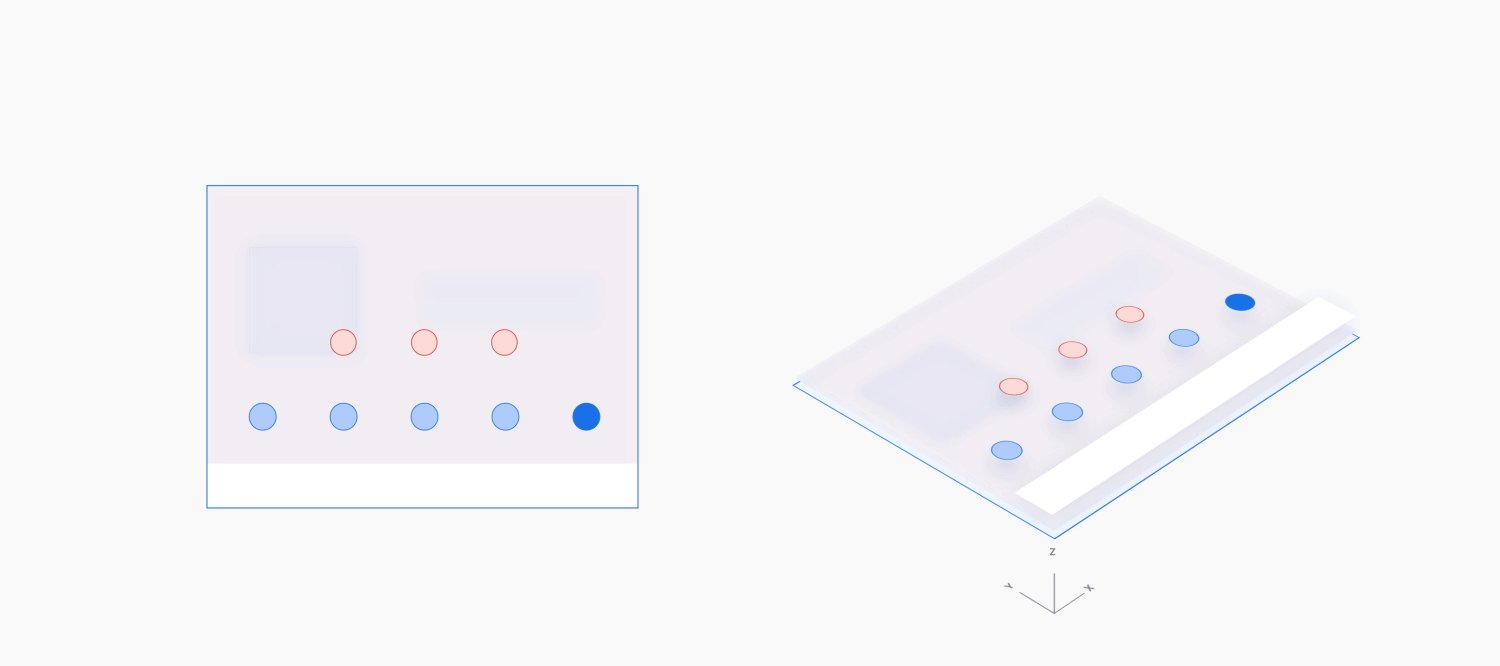
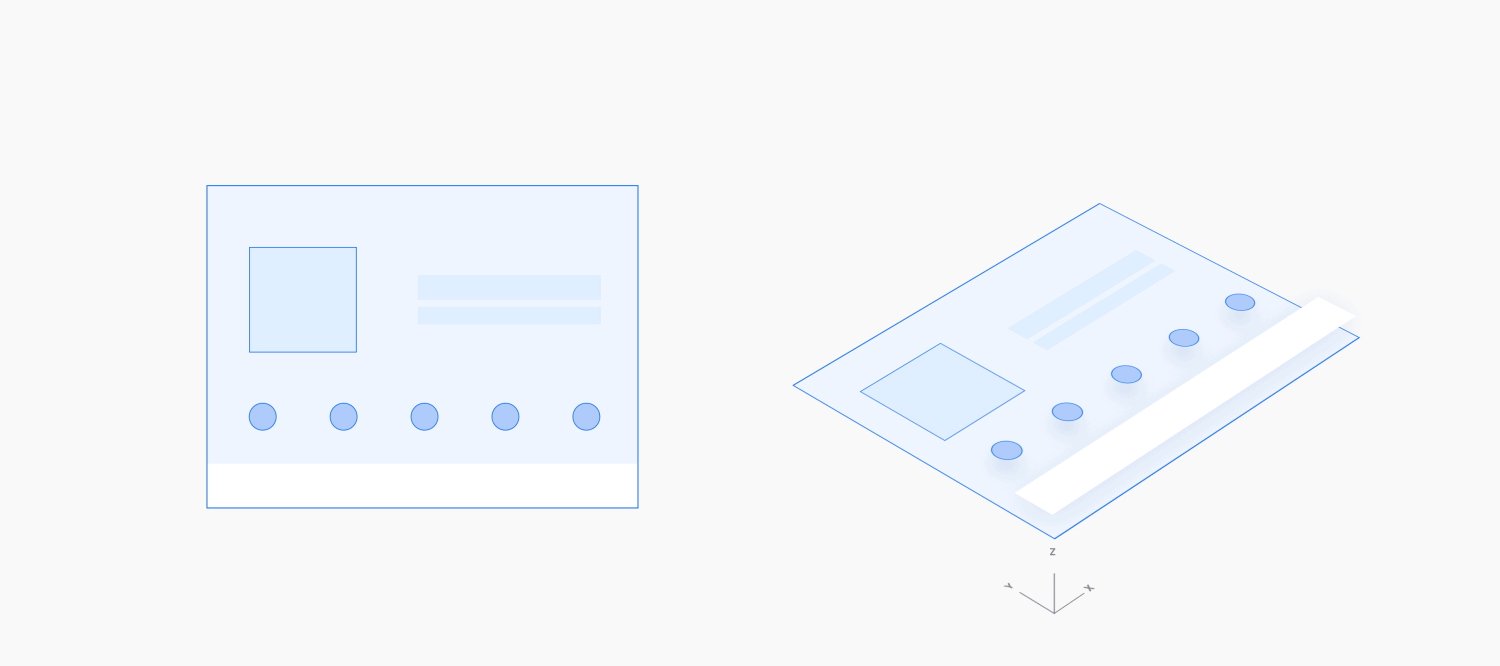
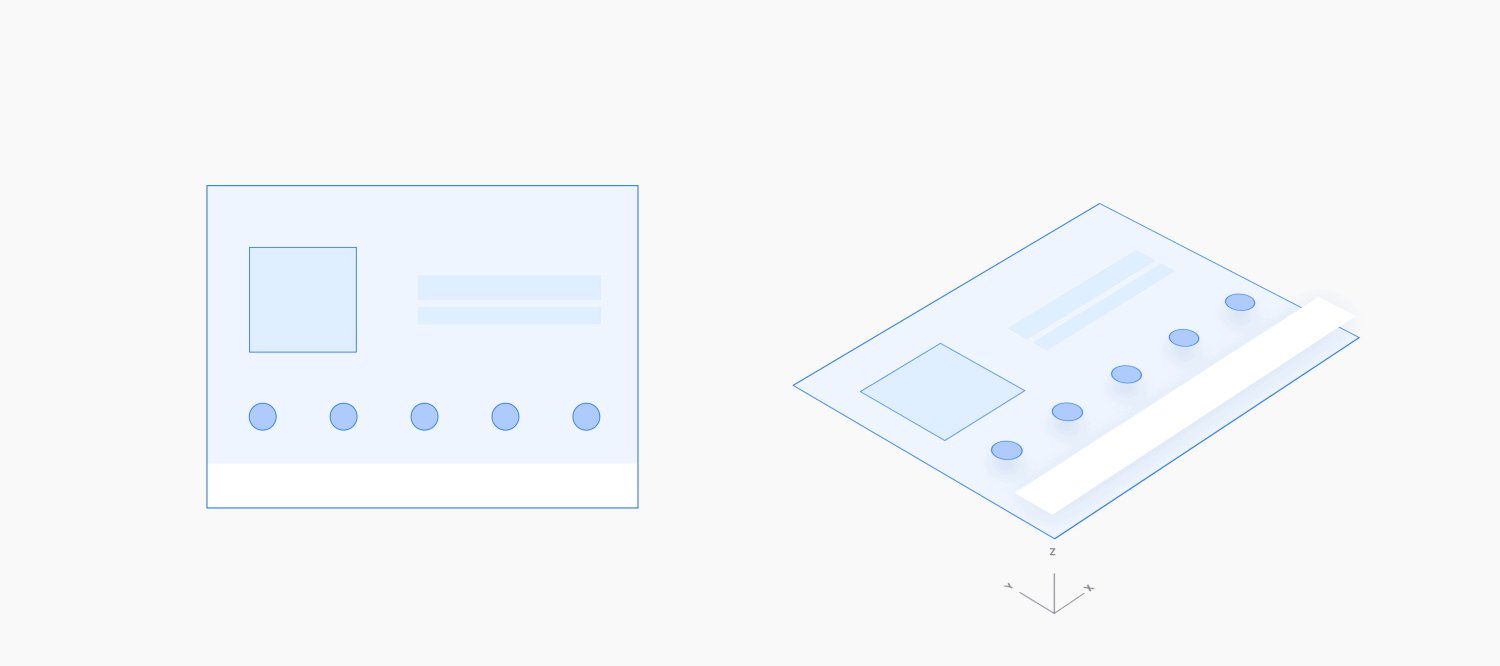
세부정보 뷰로 이동
높은 수준의 콘텐츠 보기에서 세부정보 보기로 이동할 때, 하위 레이어를 확대하고 상위 레이어가 페이드 아웃될 때 페이드 인하는 z 심도 모션을 사용합니다. 이 모션은 상위 수준 뷰와 세부정보 뷰 사이의 상위-하위 관계를 강화하여 후자에 포커스를 유도합니다.

예

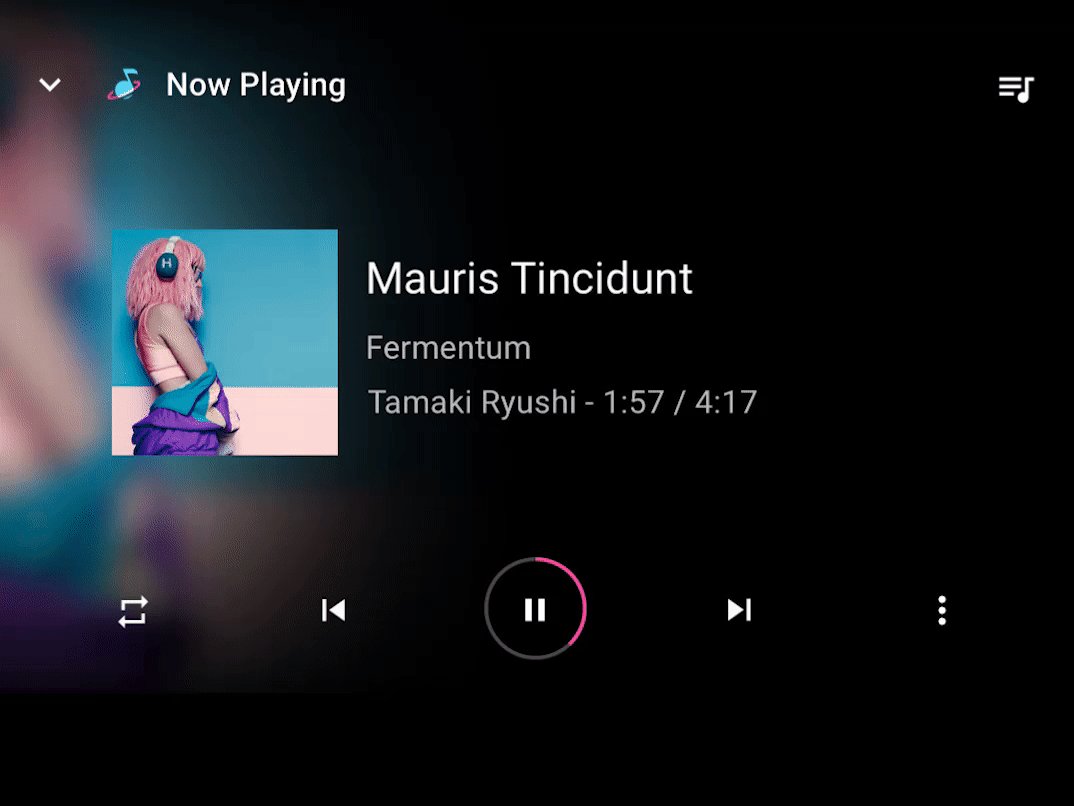
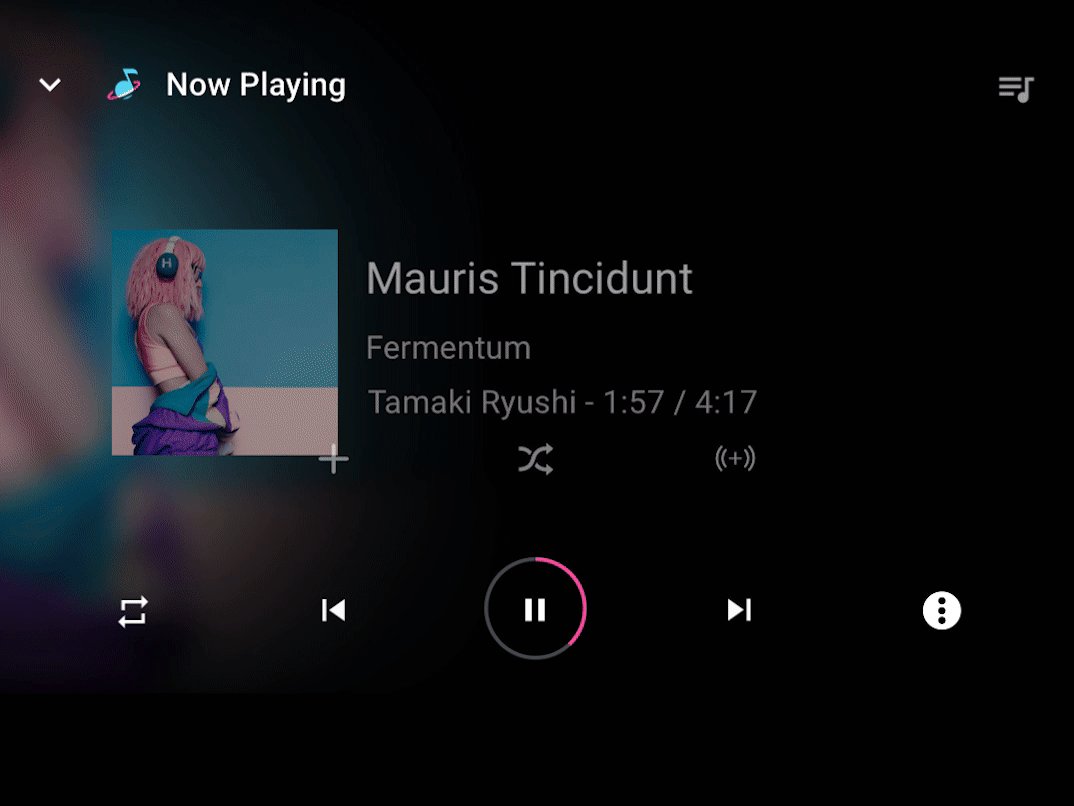
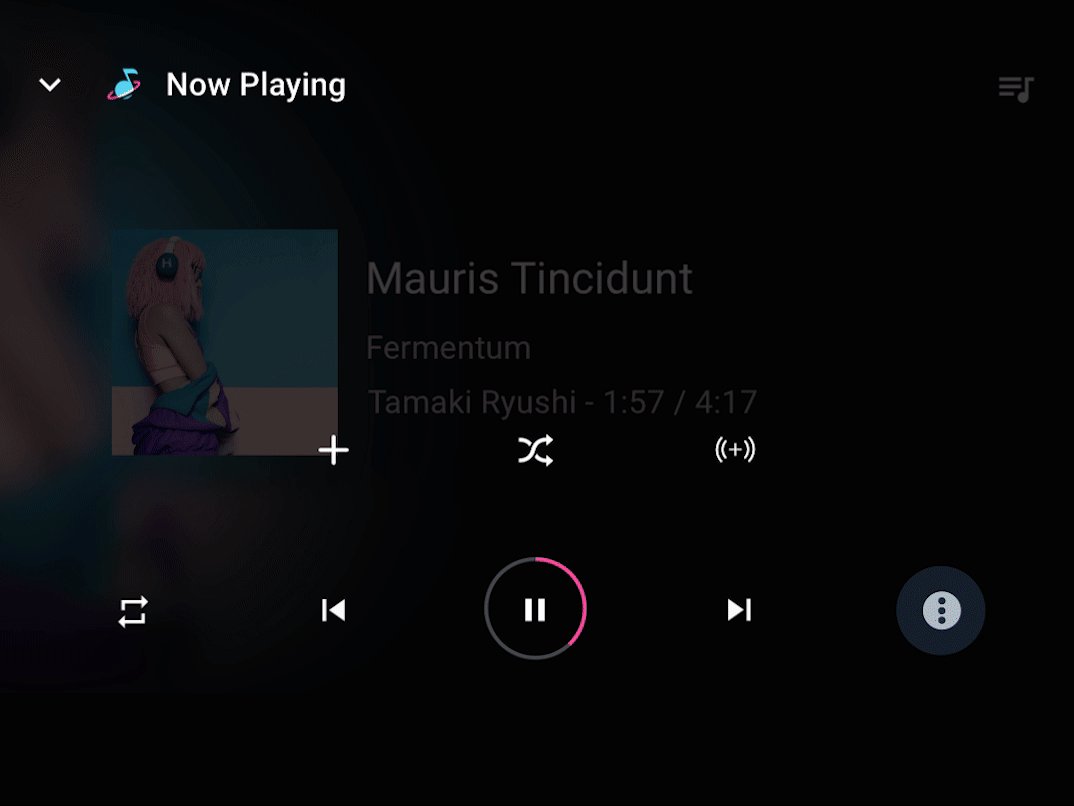
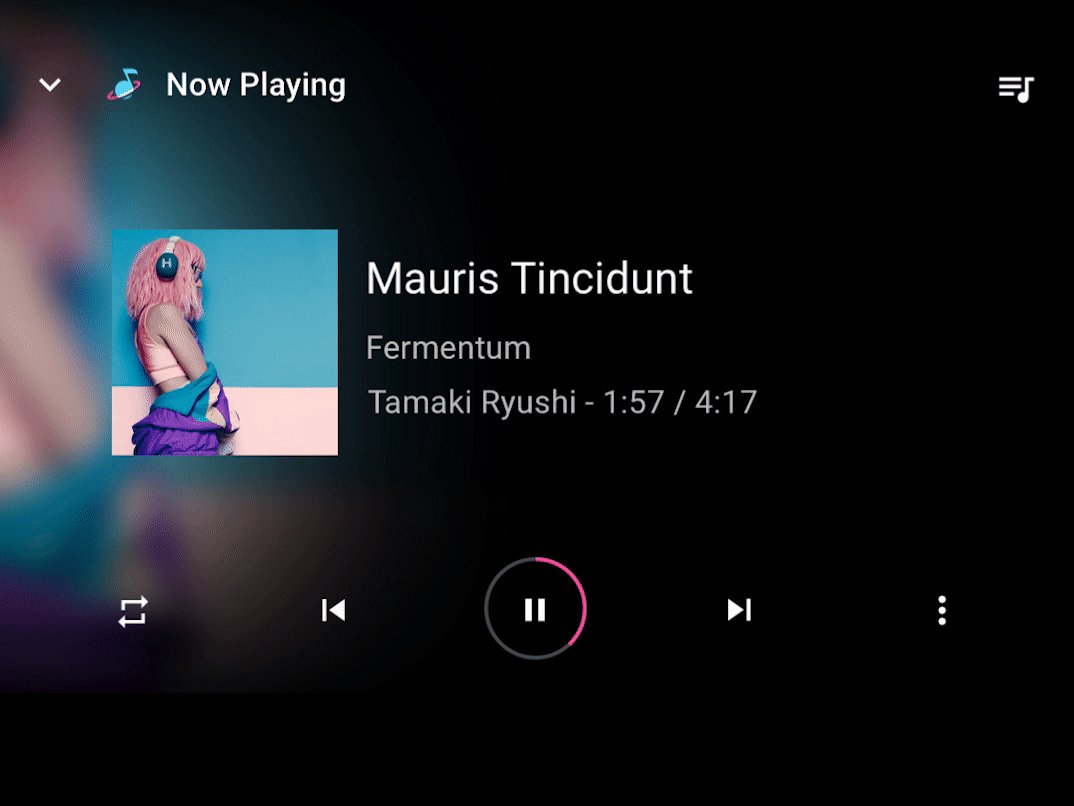
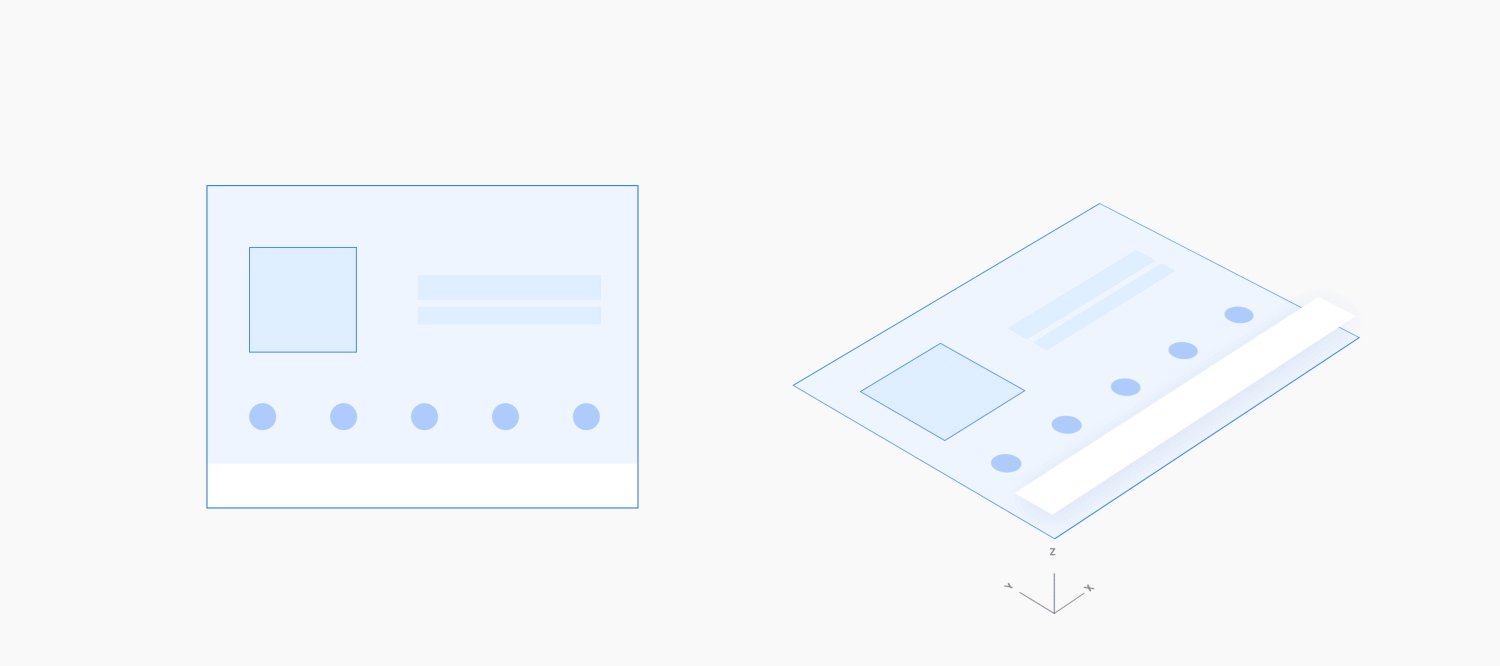
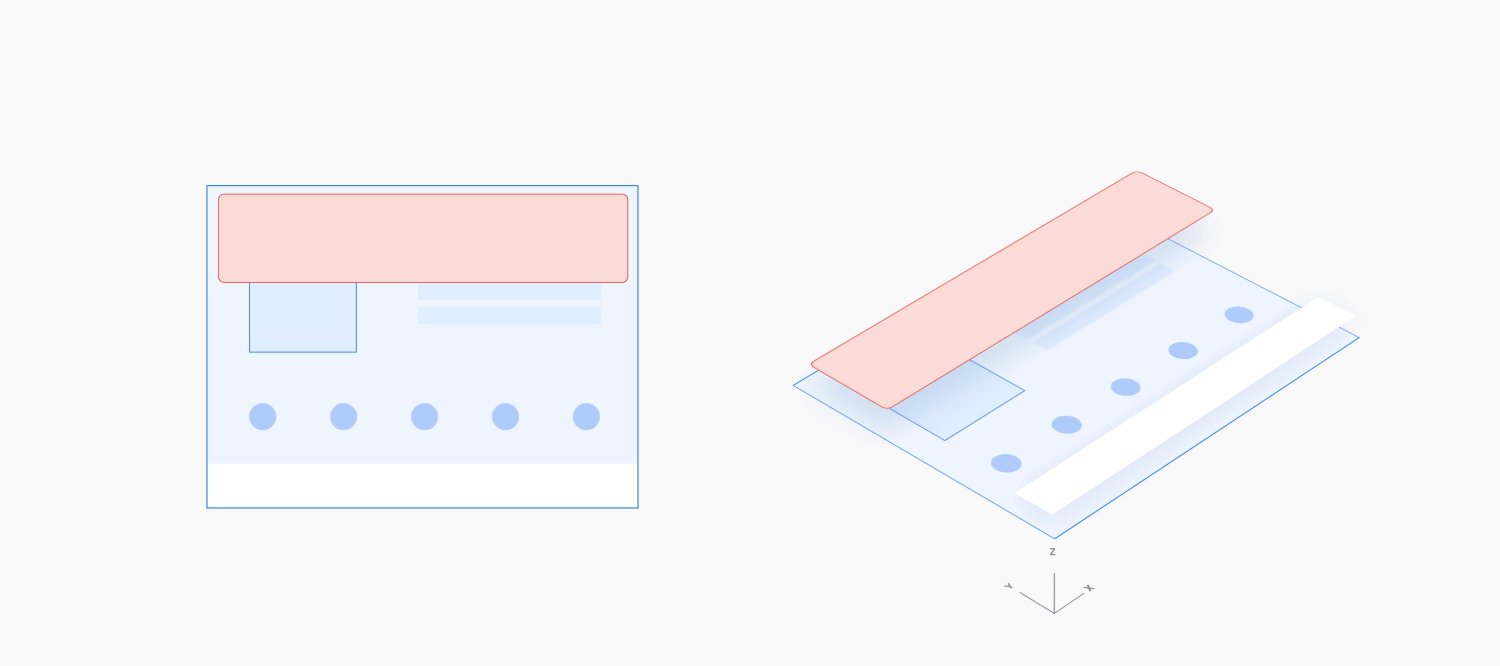
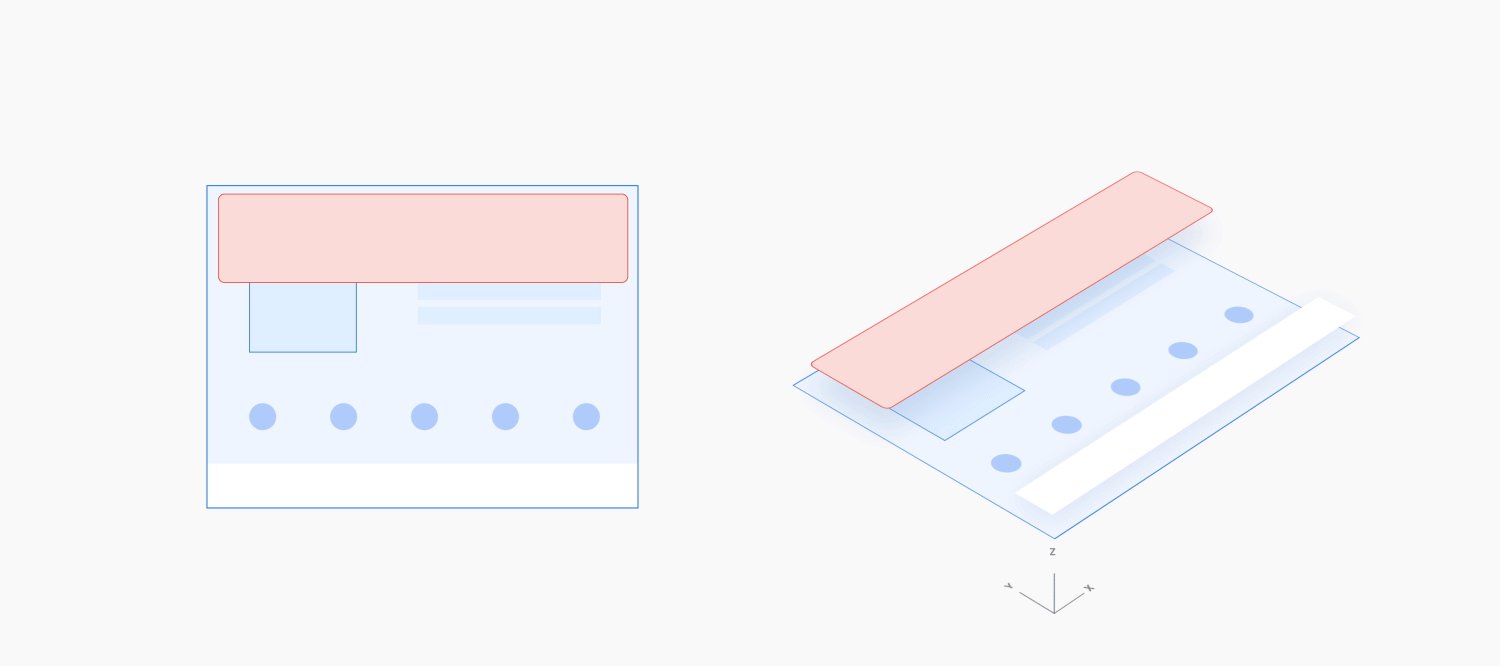
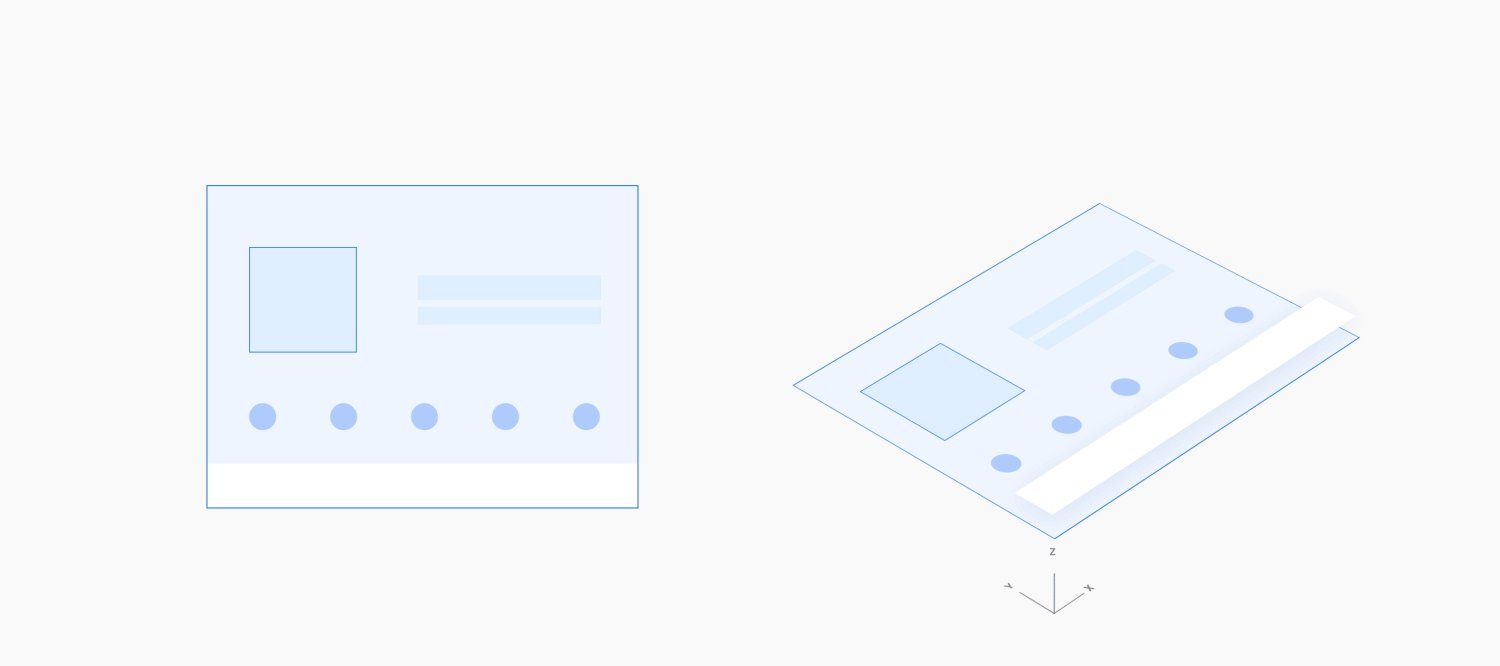
기존 작업 확장
사용자가 작업 중에 관련 작업을 하는 경우 세로 (위 또는 아래) 모션을 사용하여 기본 작업 위에 스크림 배경이 있는 전체 화면 오버레이에 보조 작업을 도입합니다. 스크림을 통해 기본 동작을 볼 수 있다는 것은 사용자가 여전히 그 행동을 하고 있다는 증거입니다.
보조 작업을 종료할 때는 이 동작을 반대로 적용합니다. 역방향 모션은 원래 모션보다 시간이 짧아야 합니다. 사용자가 보조 작업을 끝내고 종료할 준비가 되었기 때문입니다.

예

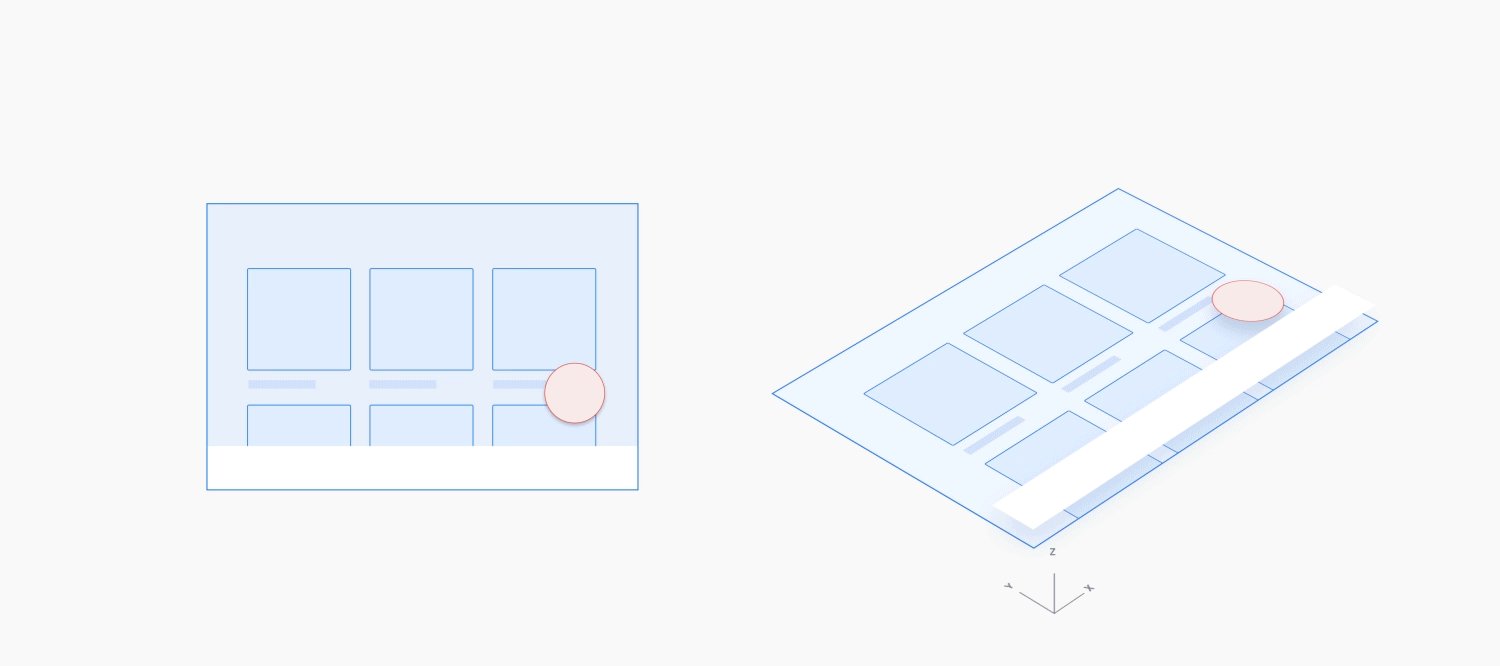
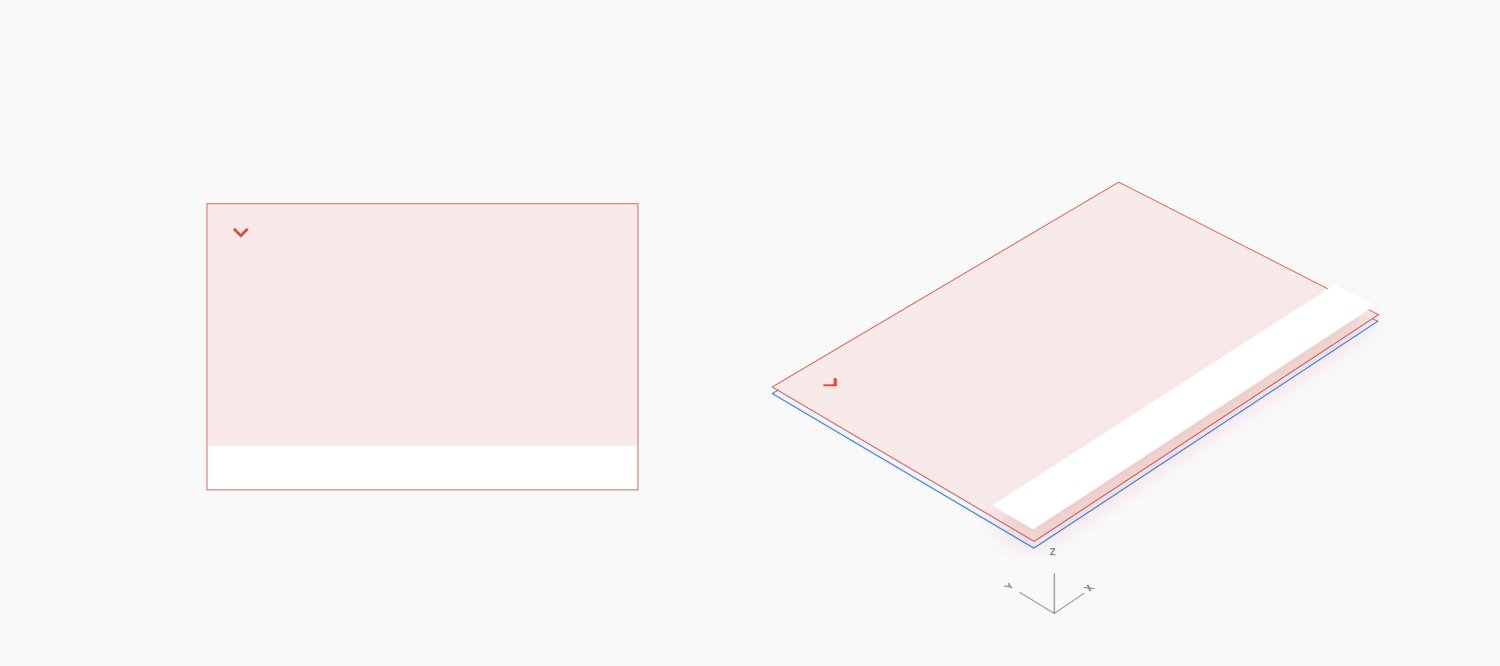
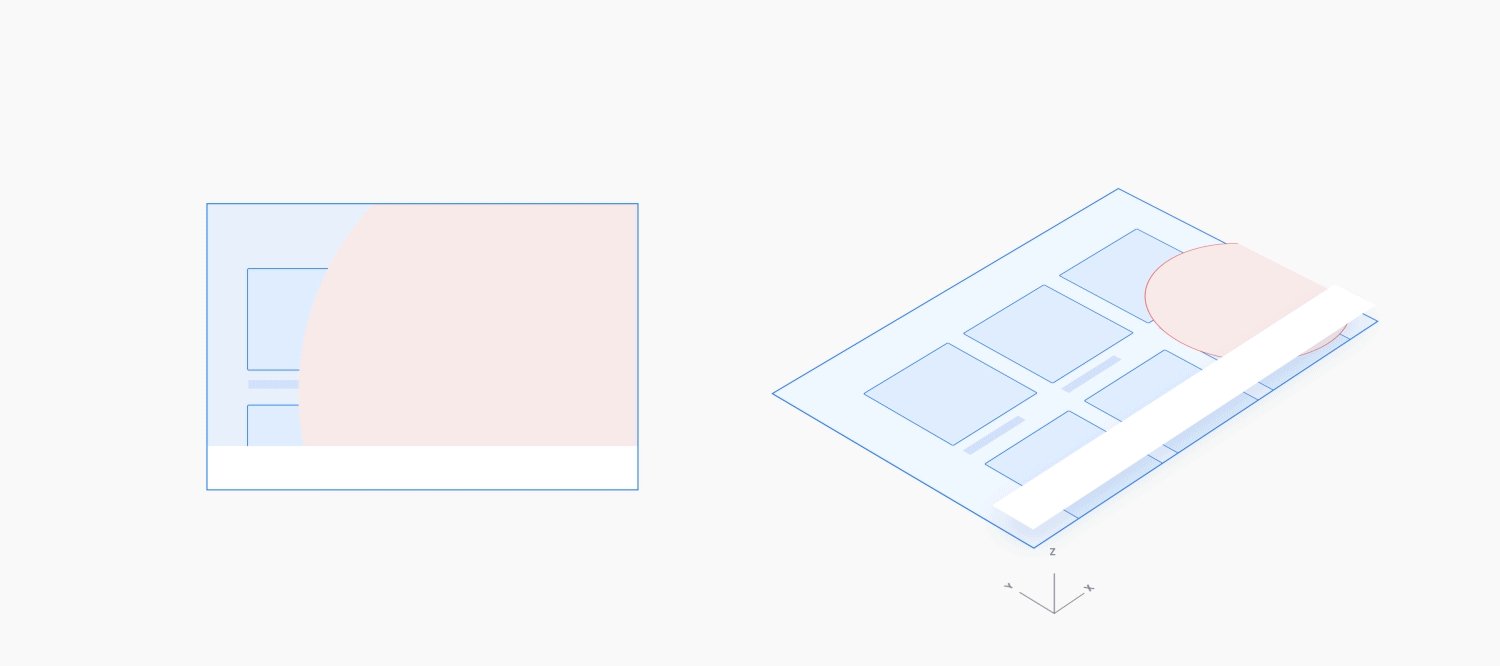
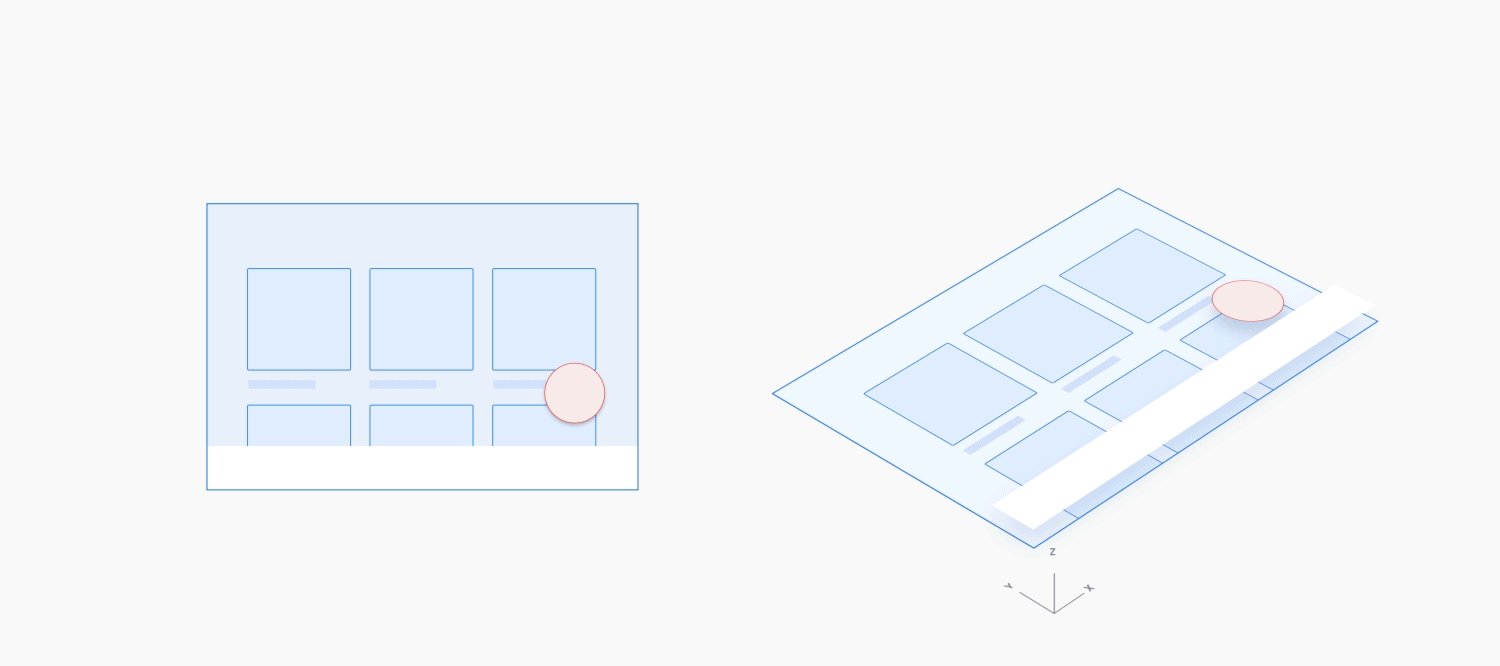
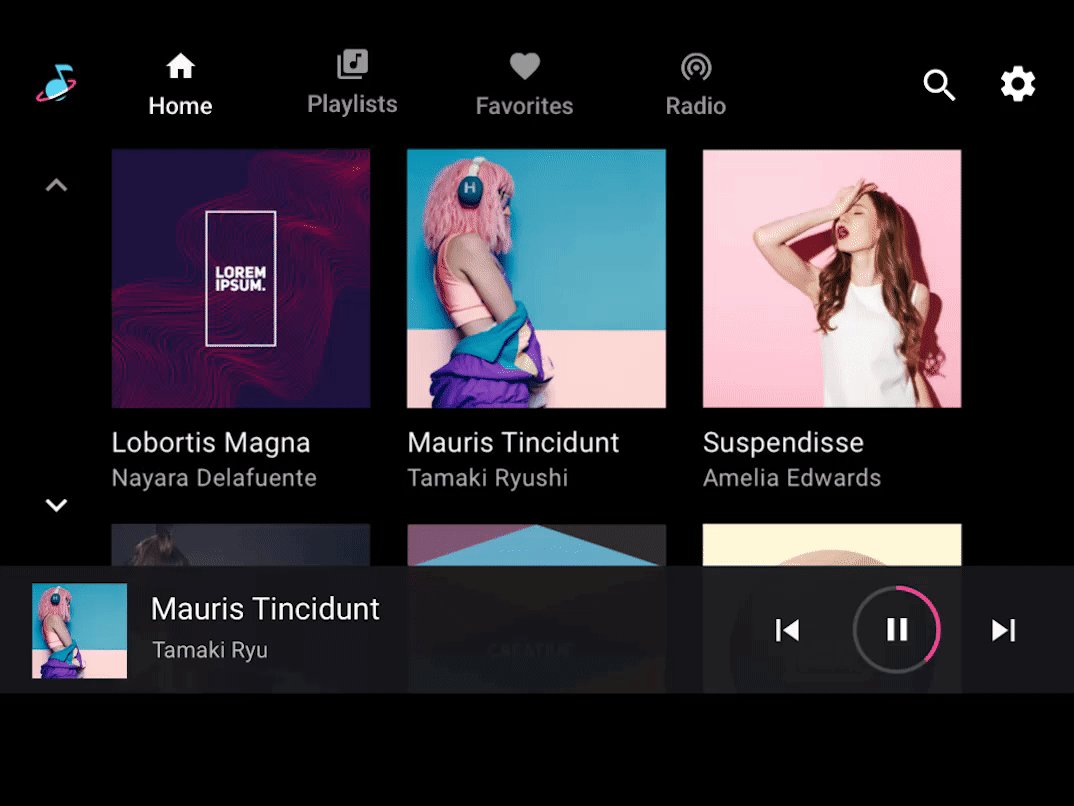
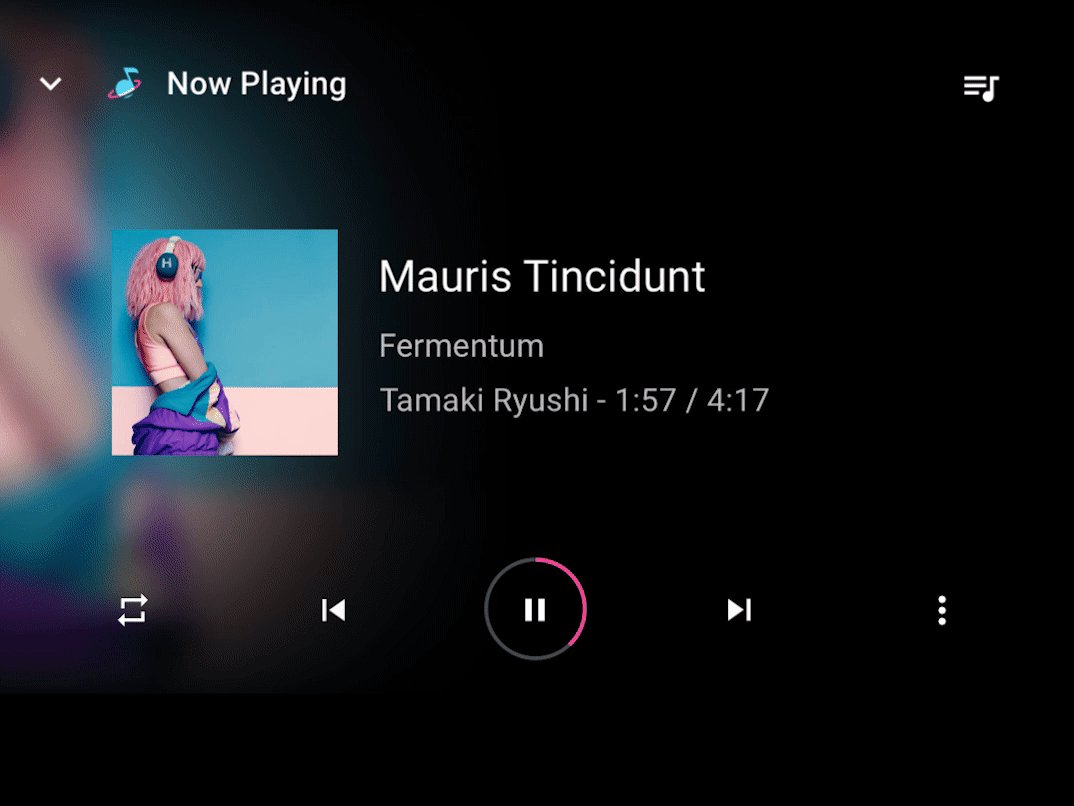
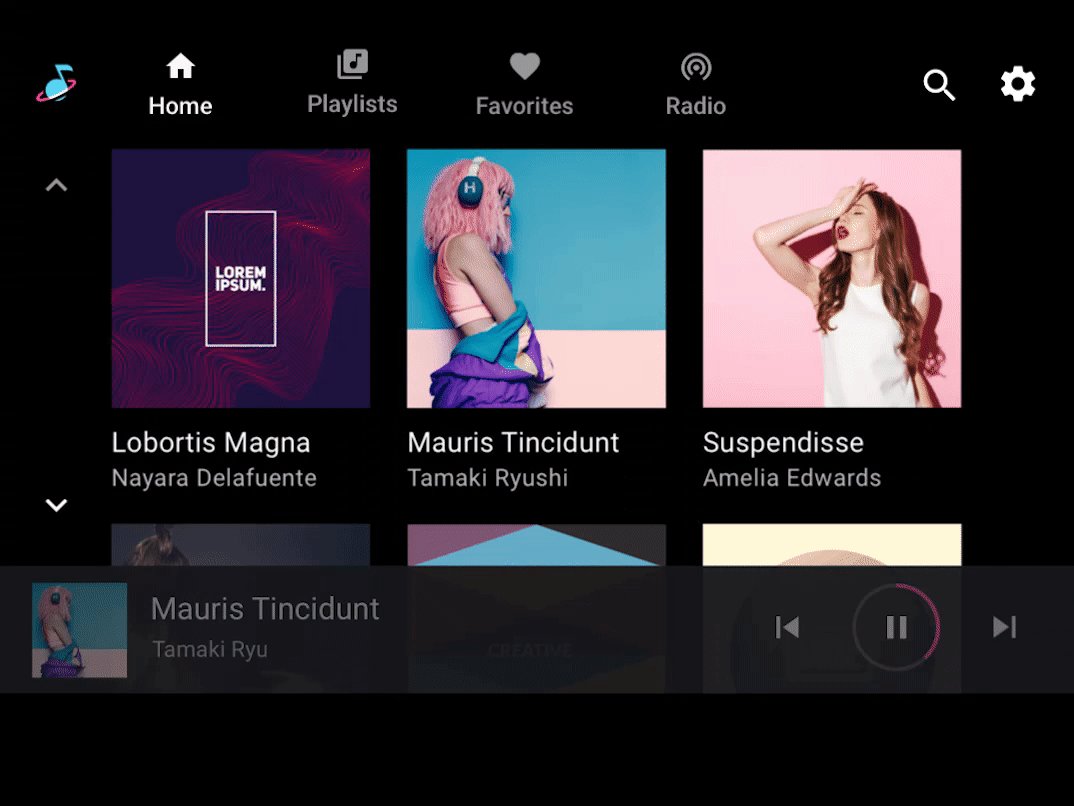
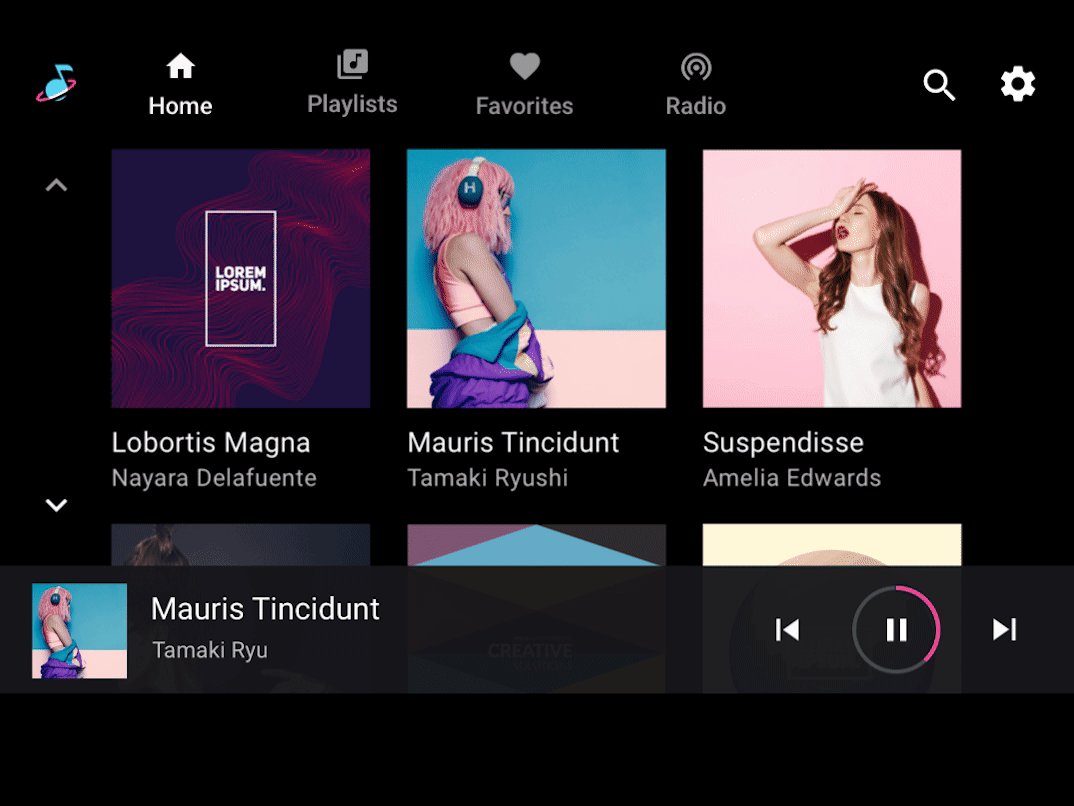
작업 최소화 및 확장
멀티태스킹을 위해 더 작은 화면 형식으로 최소화된 진행 중인 작업을 확장할 때는 전체 화면 페이드 인이 포함된 확장 창 마스크를 사용합니다.
진행 중인 작업을 최소화하려면 이 동작을 반대로 사용합니다. 사용자가 본질적으로 이 동작을 그만두고 지울 준비가 되어 있기 때문에 모션 최소화는 확장 모션보다 시간이 더 짧아야 합니다.

예

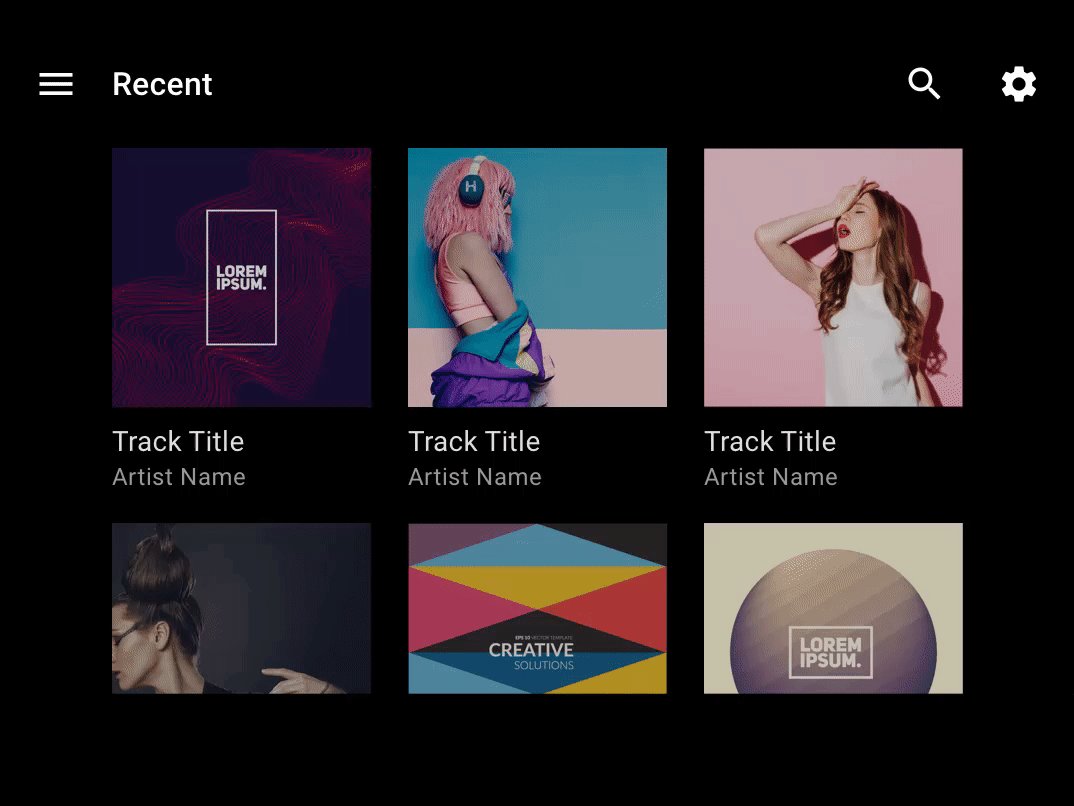
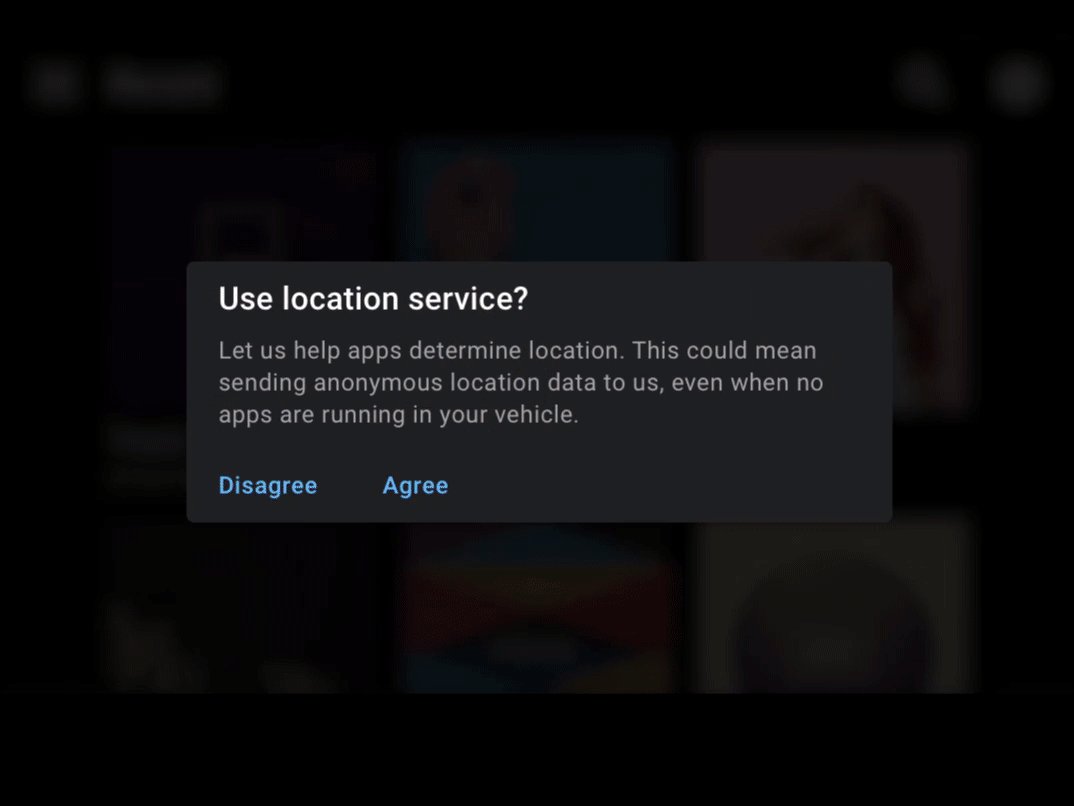
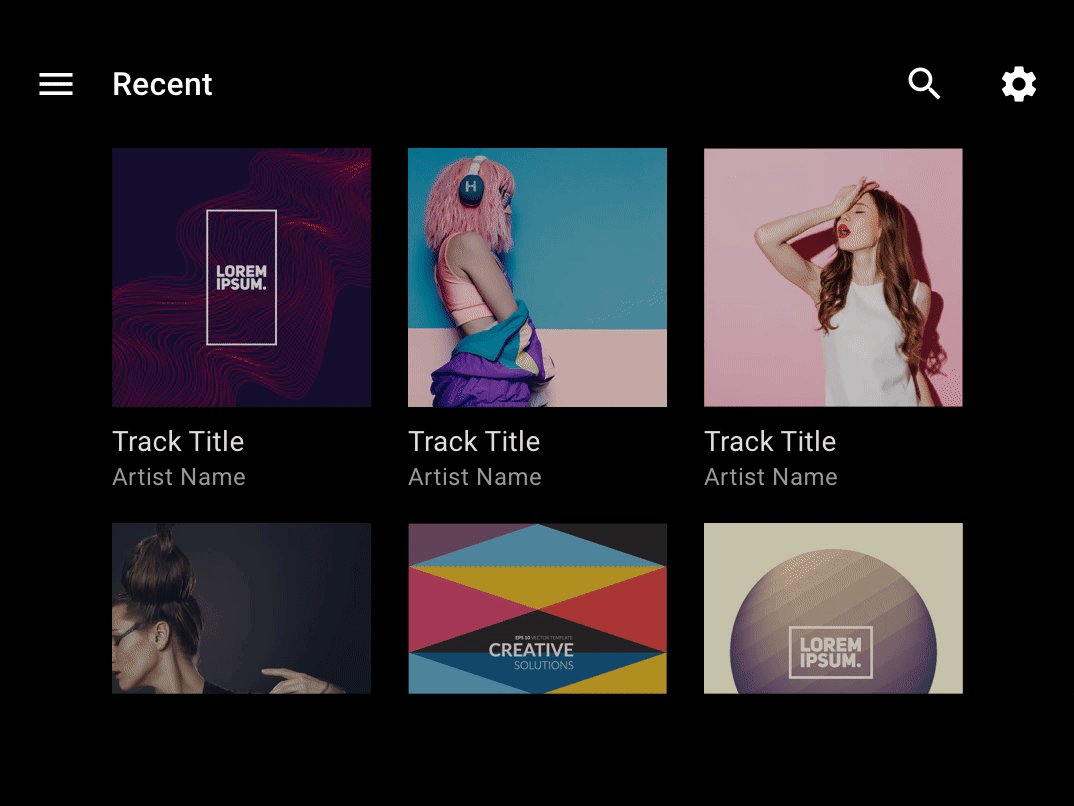
작업 방해
방해되지 않는 짧은 작업이 진행 중인 작업 위에 갑자기 표시되어야 하는 경우 화면 가장자리에서 위아래로 슬라이드하거나 (부분적인 스크림 포함) 화면 중앙으로 페이드 아웃합니다 (전체 스크림 사용). 새 작업을 표시하려는 위치와 가장 가까운 위치에서 모션을 시작하세요.

예