動態效果是一項強大的工具,在駕駛情境中應謹慎使用。唯有能在不分散注意力的情況下為駕駛人提供資訊時,才適合使用。
指引總覽 (重點摘要):
- 避免不必要的動作會幹擾使用者
- 透過動態效果增進使用者理解及培養他們的能力
- 讓動作語言具備足夠的彈性,能支援所有相關的硬體
- 根據自身情況使用建議的動態效果模式
動態效果原則
為車輛介面設計 Android 動作時,請謹記以下三項基本原則:安全、提供資訊,以及靈活調整。
安全無虞
開車是使用者的主要任務,其次是次要工作。將使用者的注意力視為有限的資源,避免使用動態效果產生不必要的干擾。

資訊豐富
透過運鏡方式傳達可協助使用者的資訊。舉例來說,動作可以展現元素之間的階層和空間關係,進而讓使用者更加瞭解產品。動態效果也可用來指出可用的互動,讓使用者熟悉介面。

彈性
定義可彈性調整的動態語言,以便配合各種尺寸和形狀的裝置,以及所有類型的使用者輸入內容。

動態效果模式
為了讓所有應用程式都能提供一致的使用者體驗,Android Automotive 會提供特定動作模式建議,以便在下列情況下使用:
- 切換同一層級的檢視畫面
- 移至詳細資料檢視畫面
- 擴充現有動作
- 最小化及展開動作
- 幹擾動作
本節中的所有動態模式都是以標準加/減速為根據,如 Material Design 加/減速指南所述。也就是說,這些動作會加速、慢速減速,將焦點移到轉場結束時。
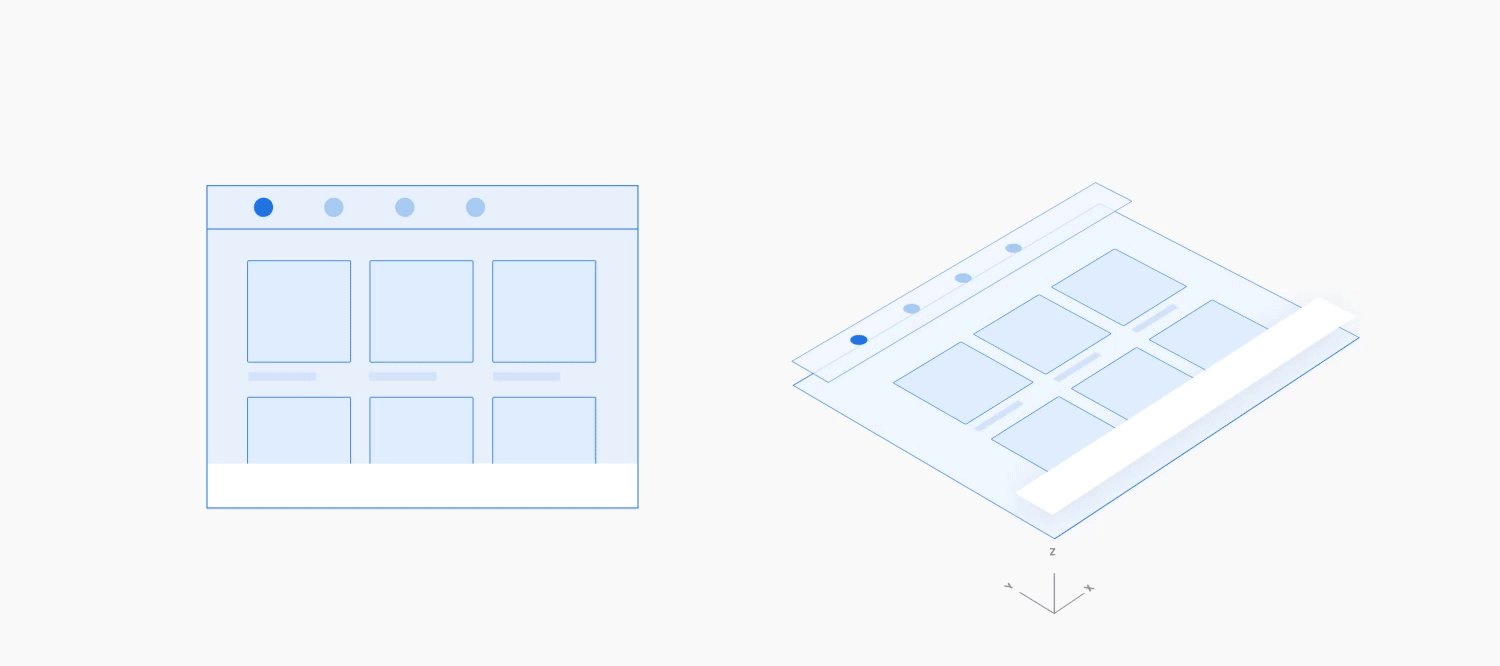
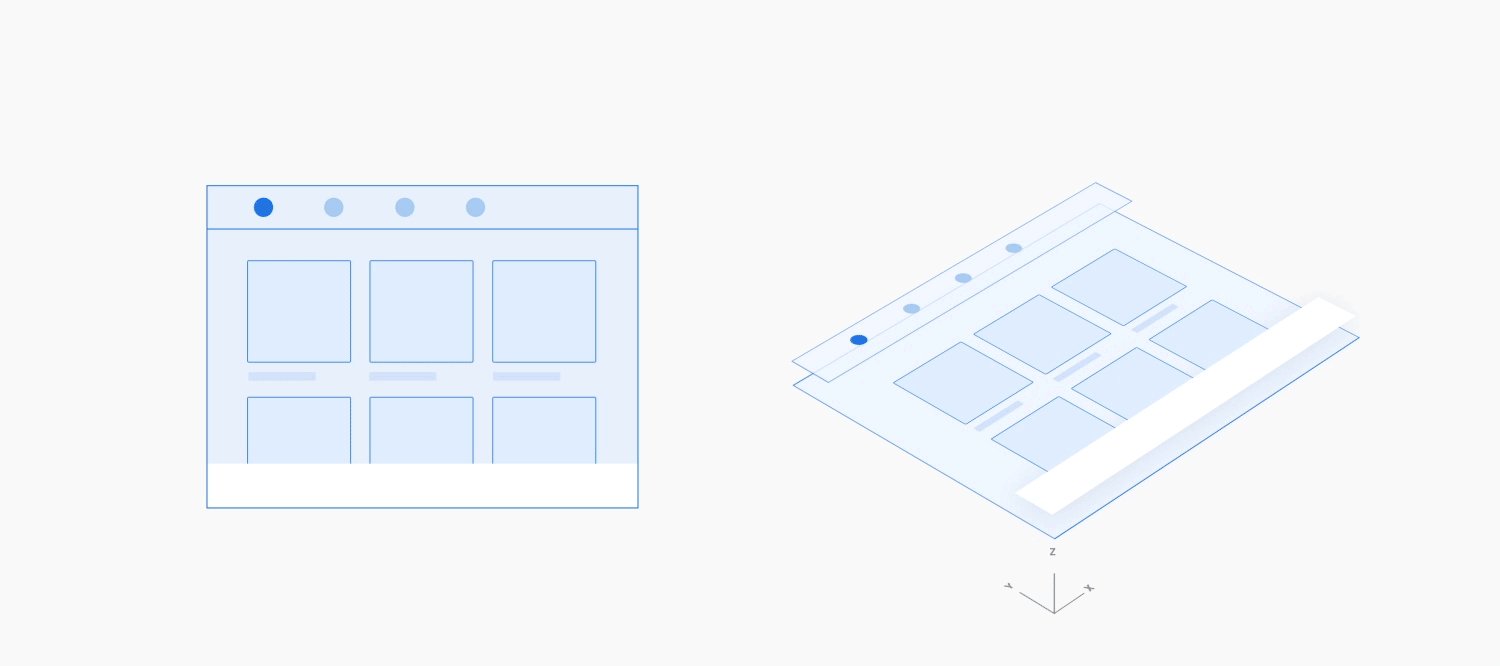
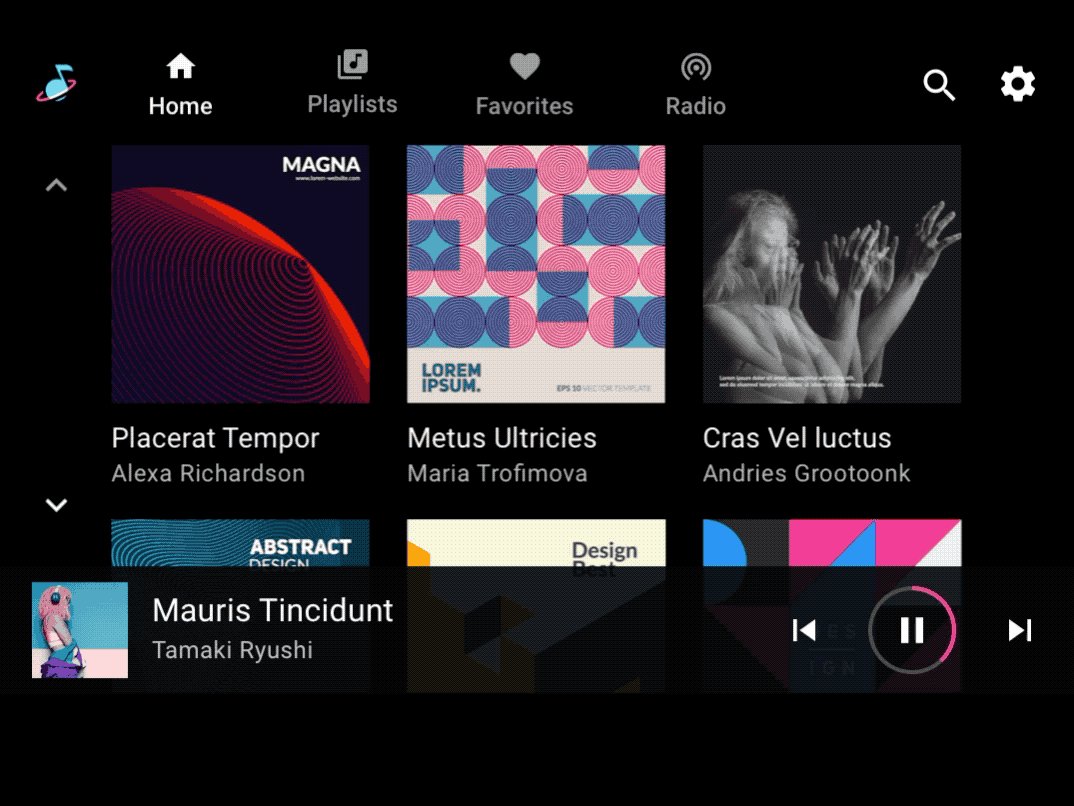
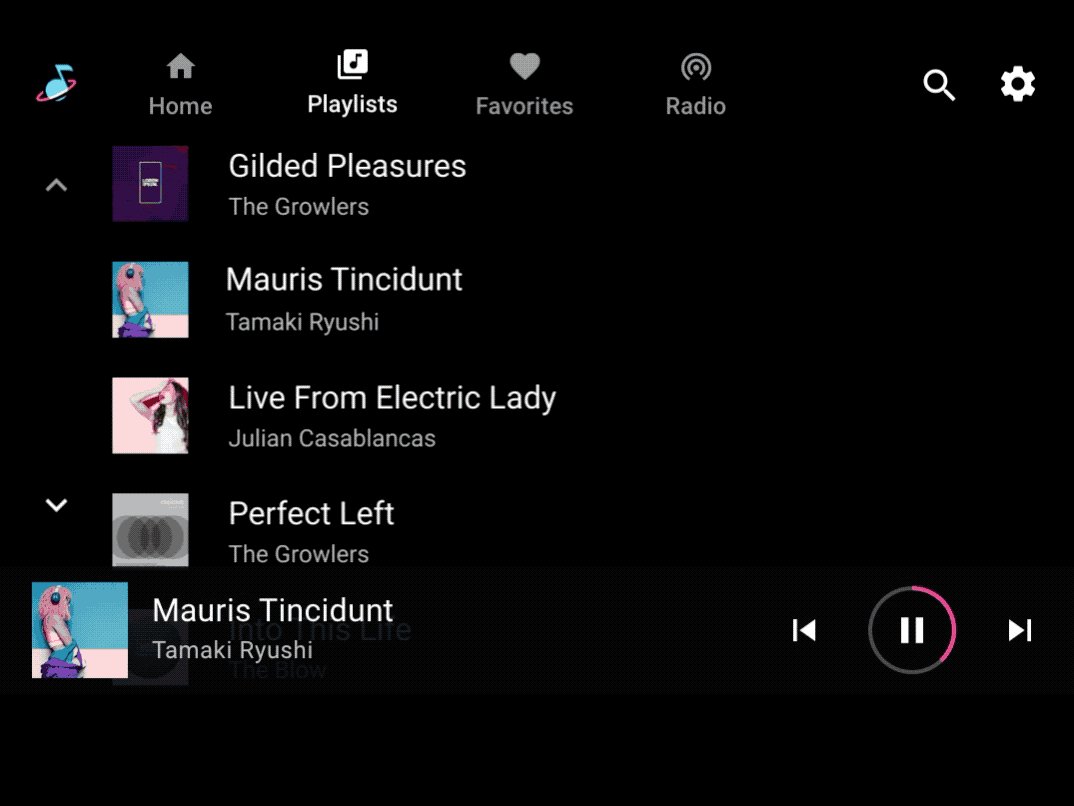
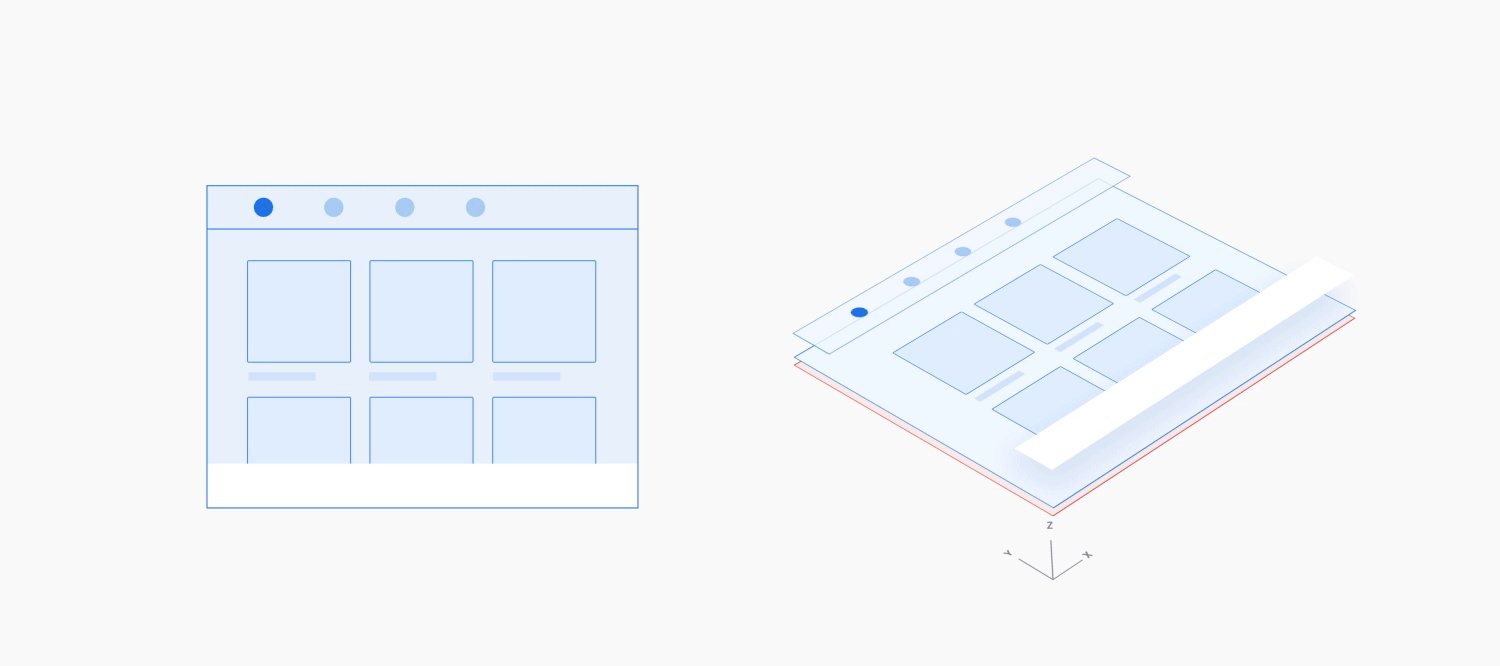
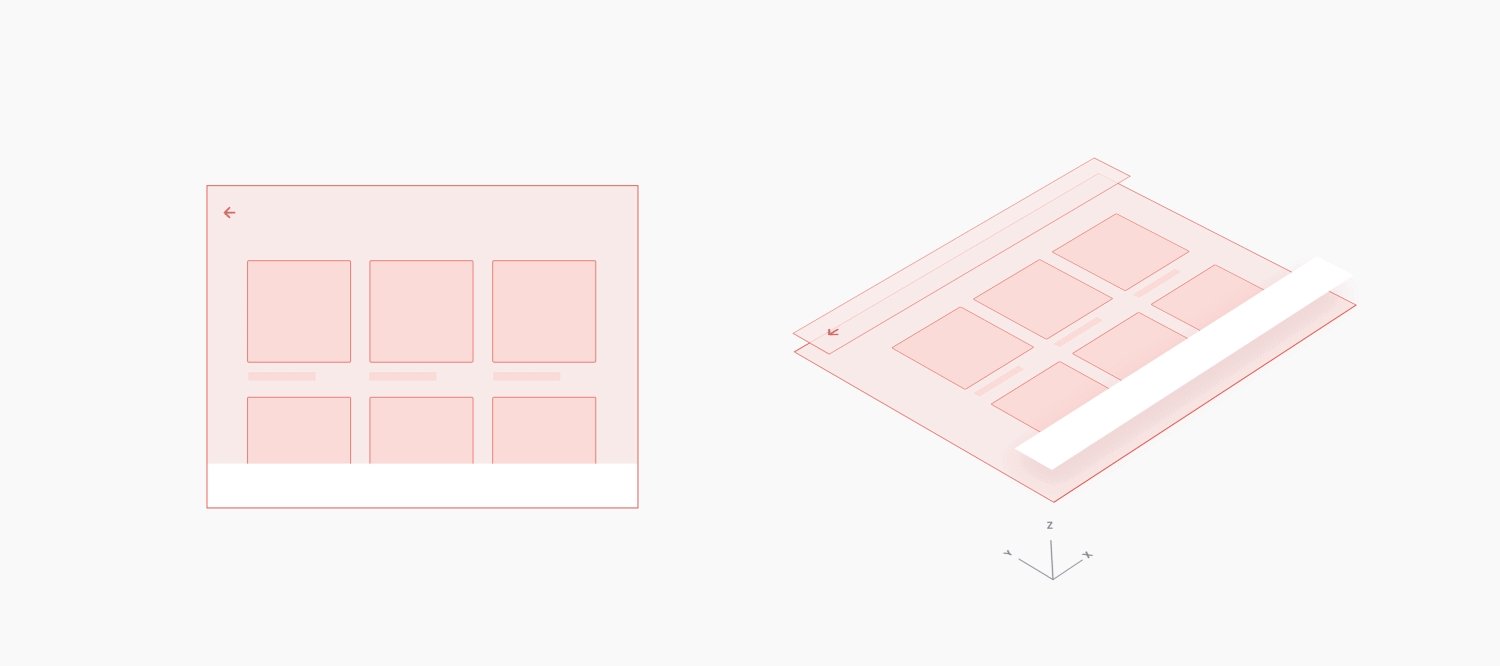
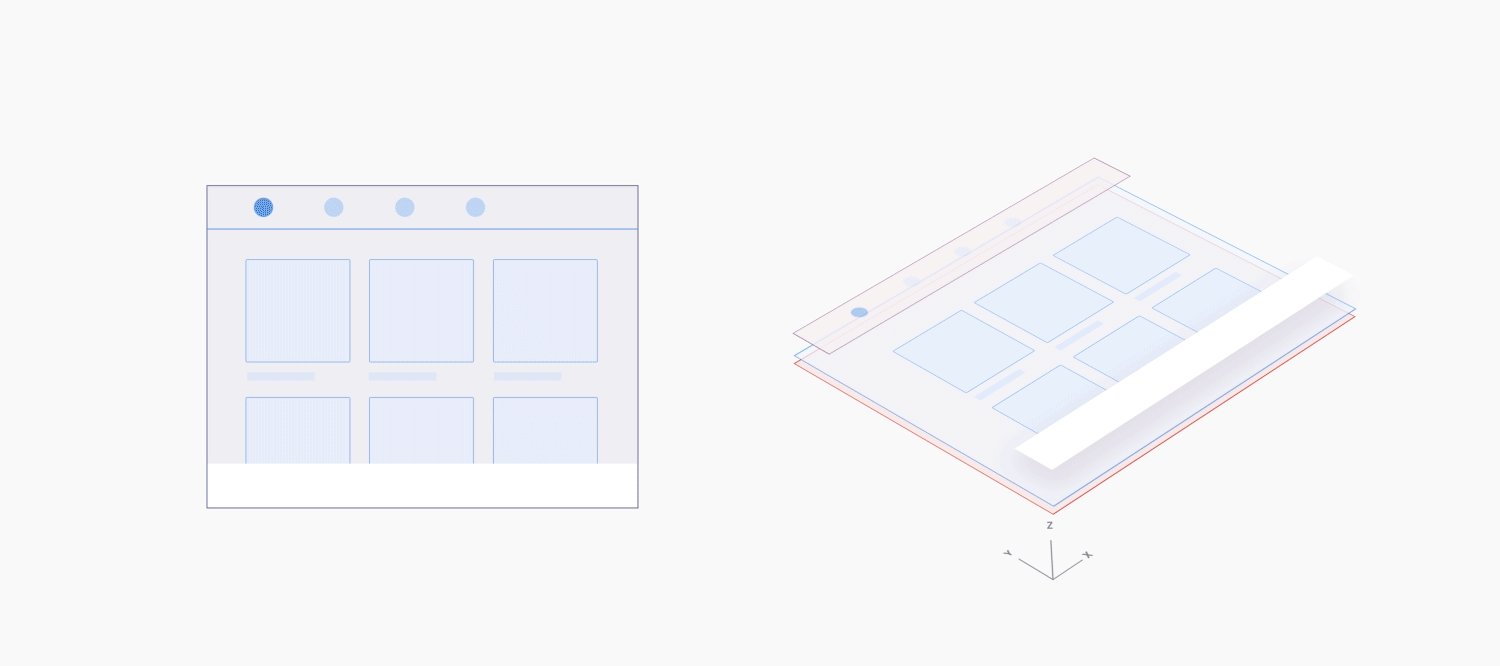
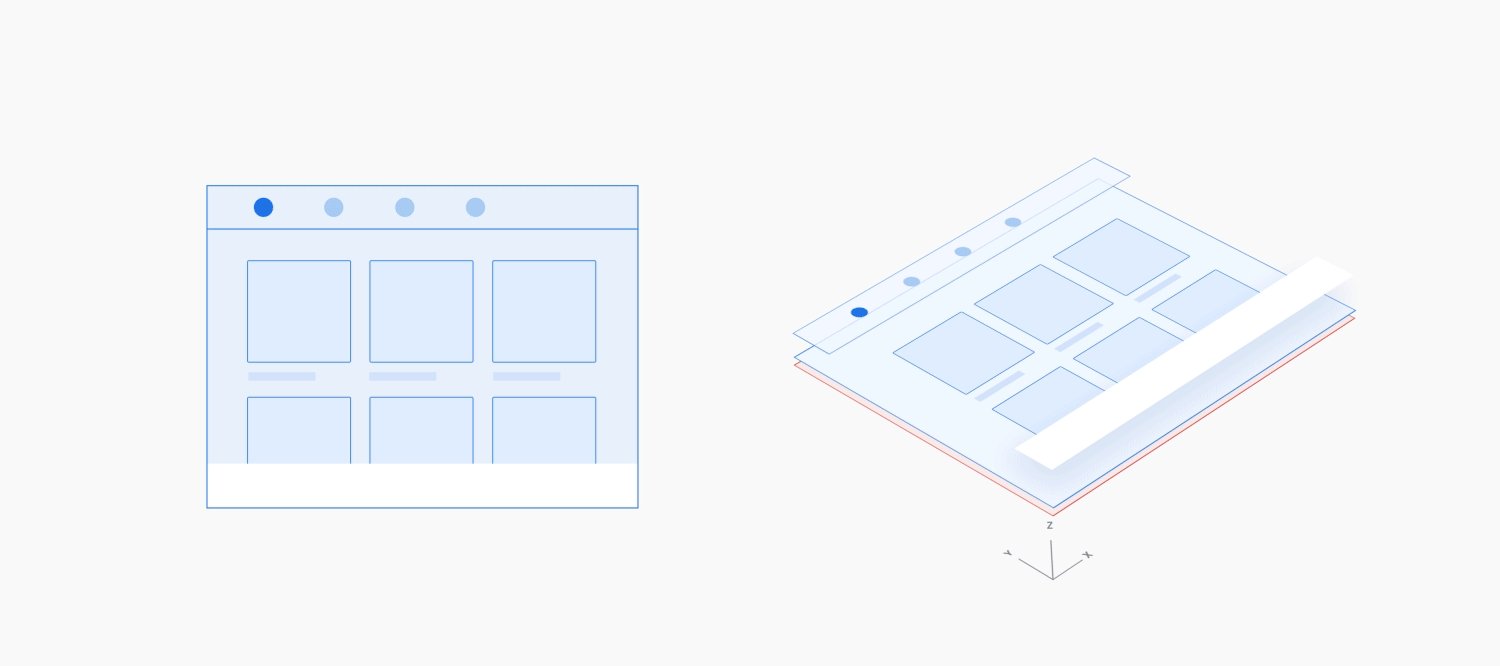
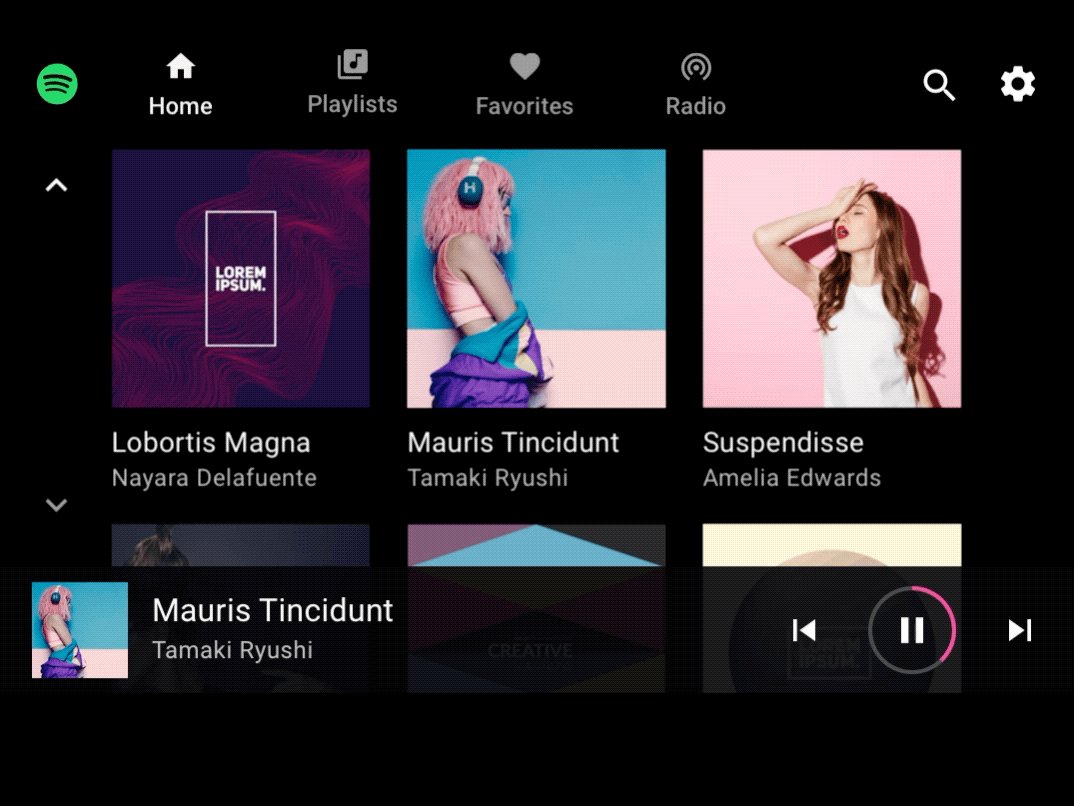
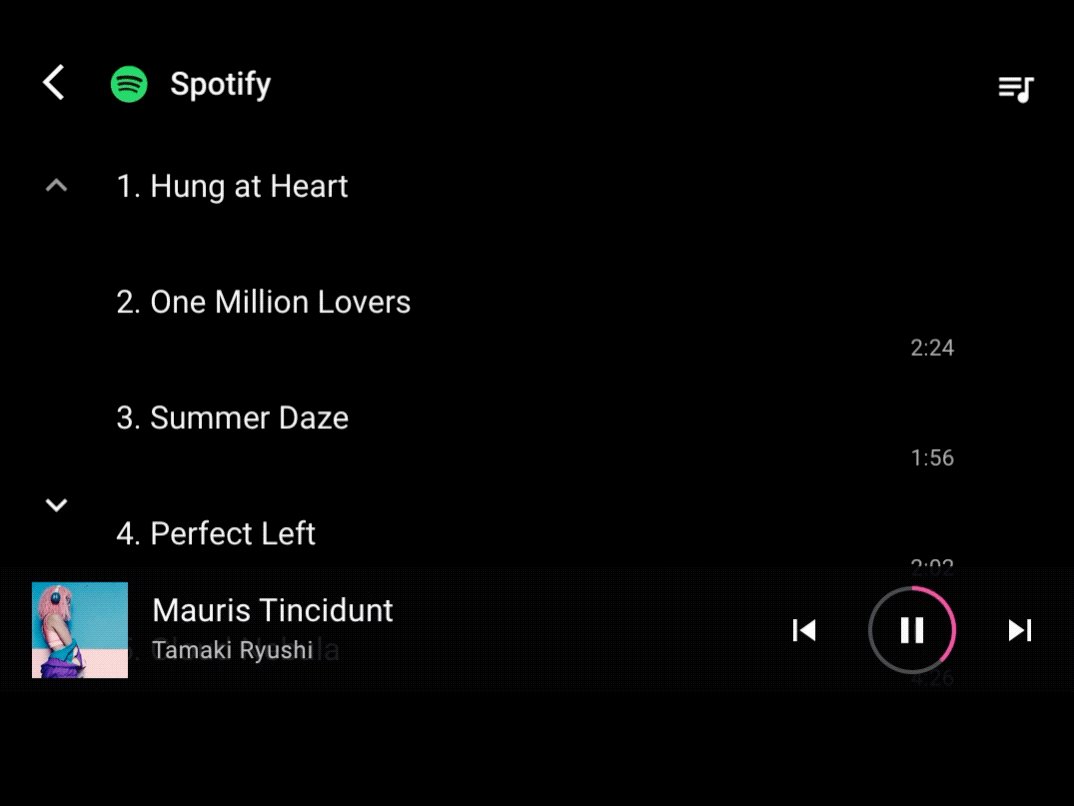
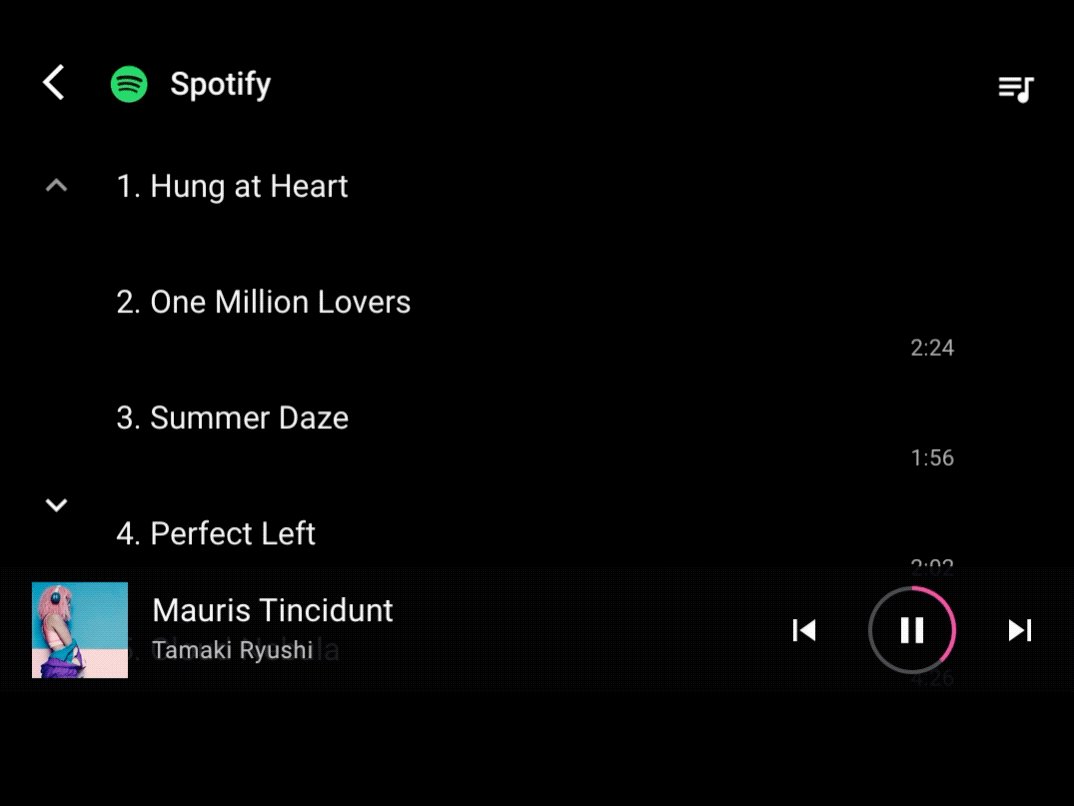
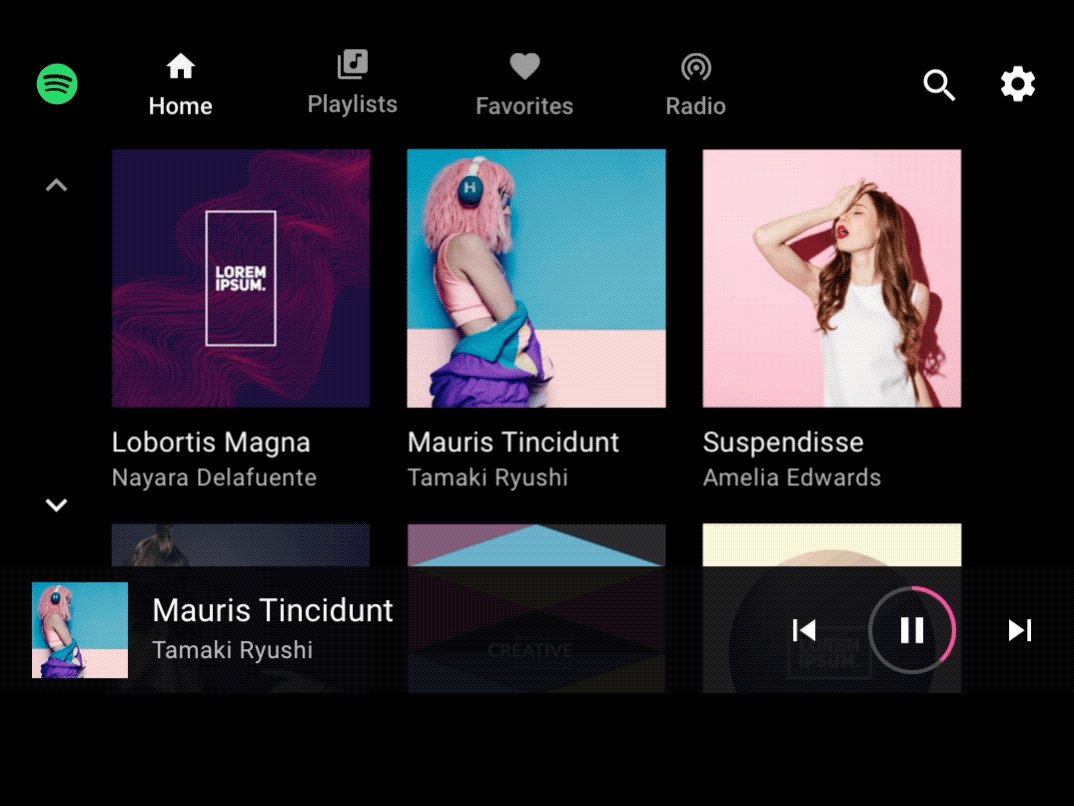
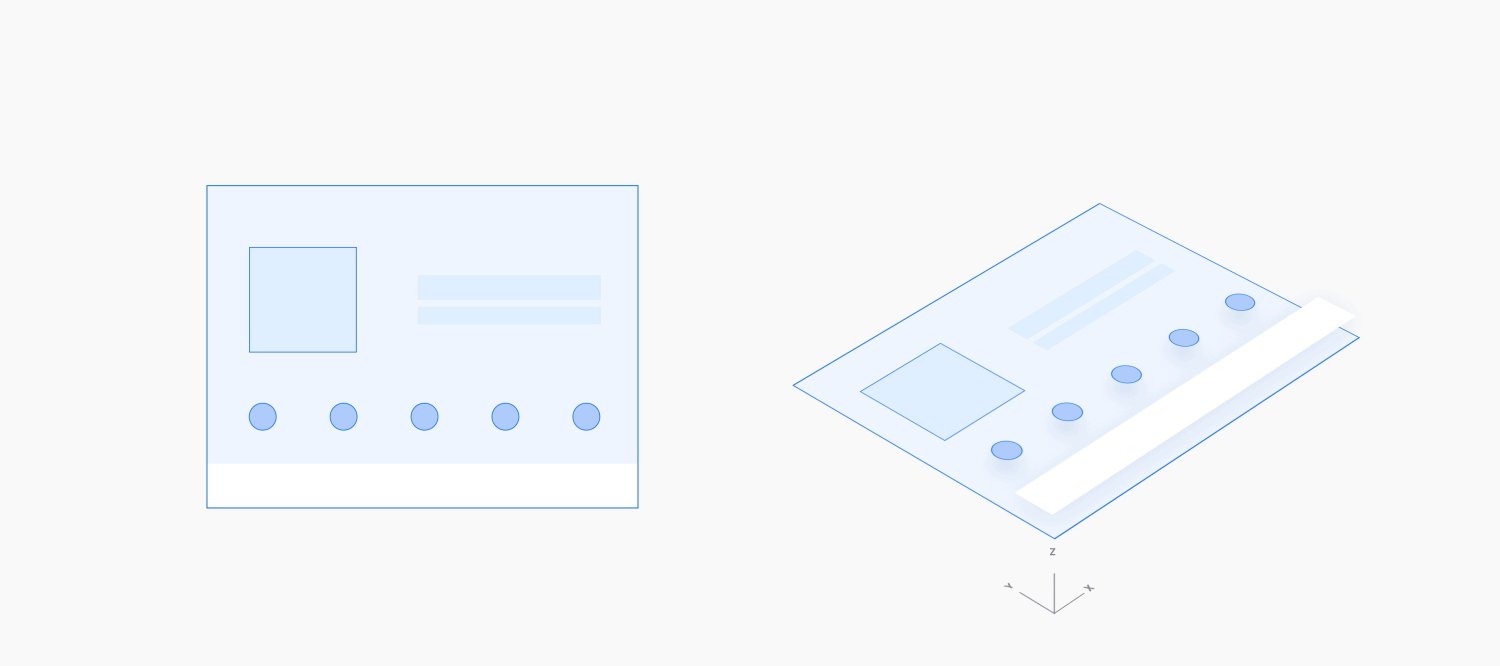
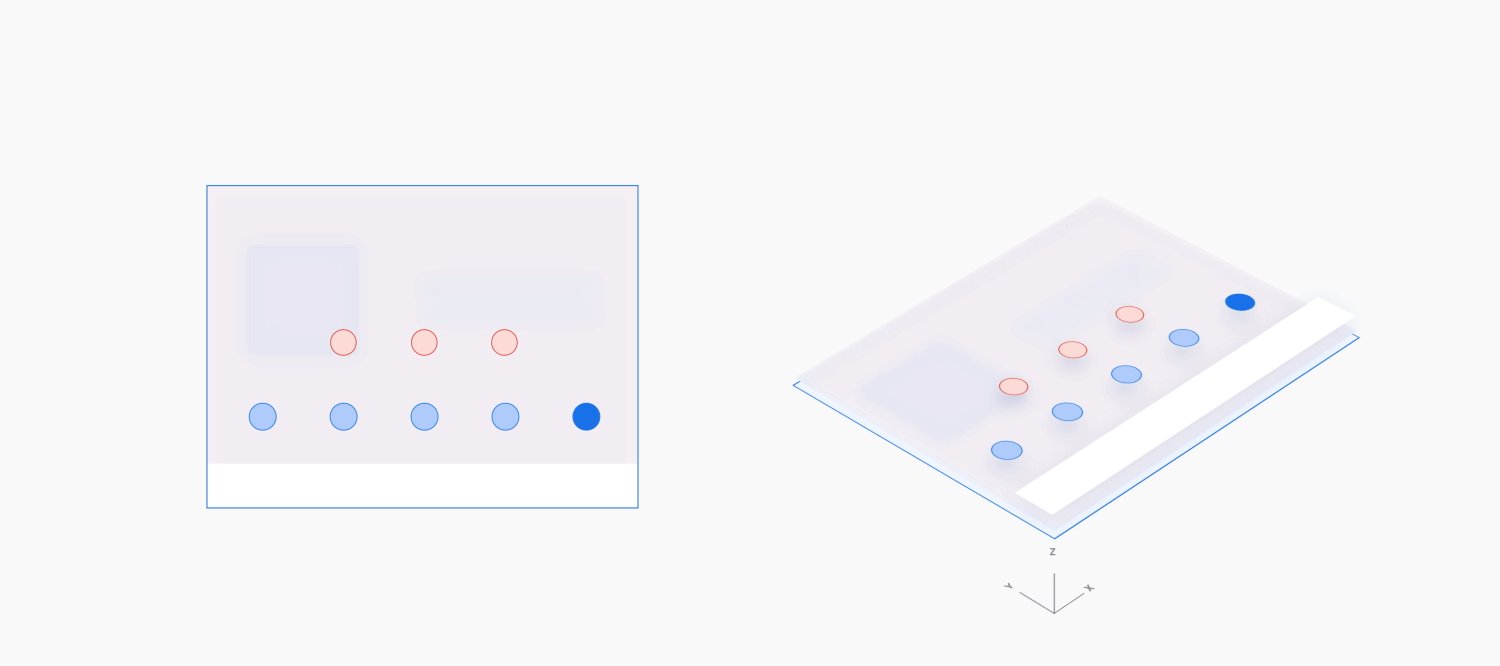
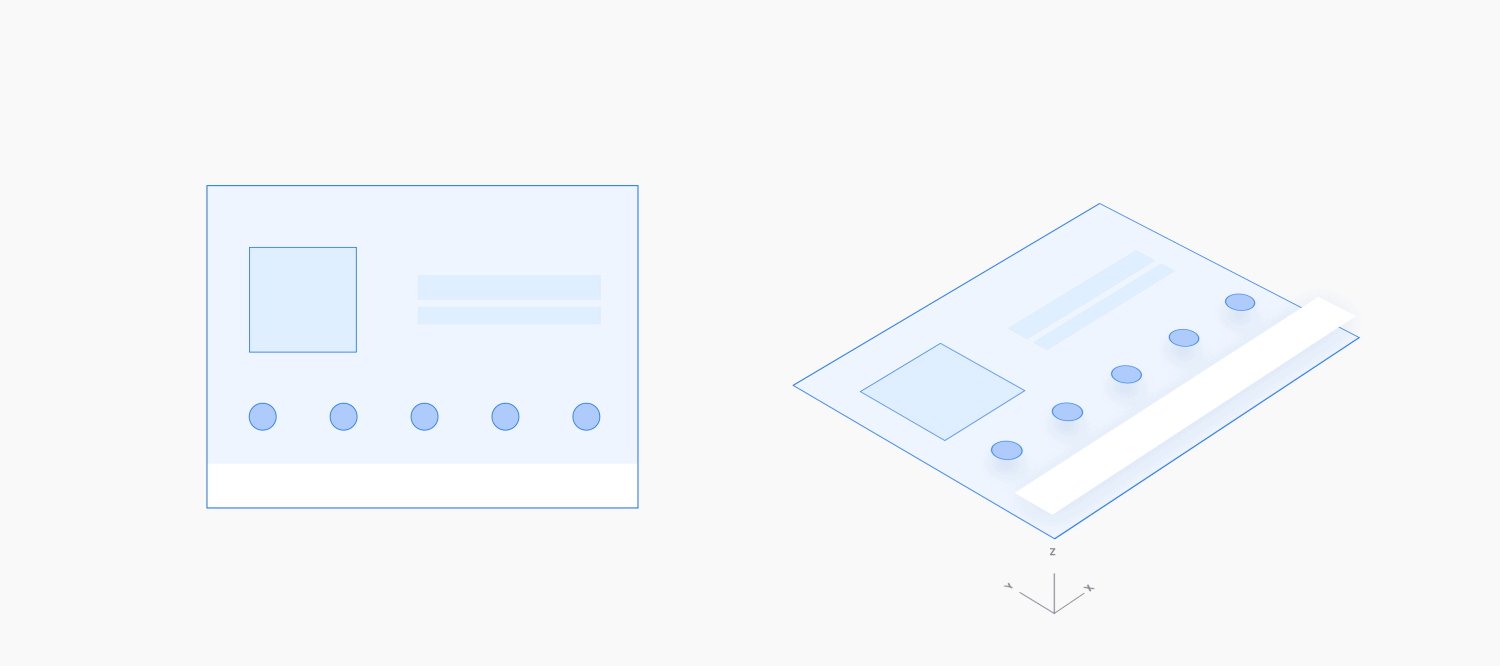
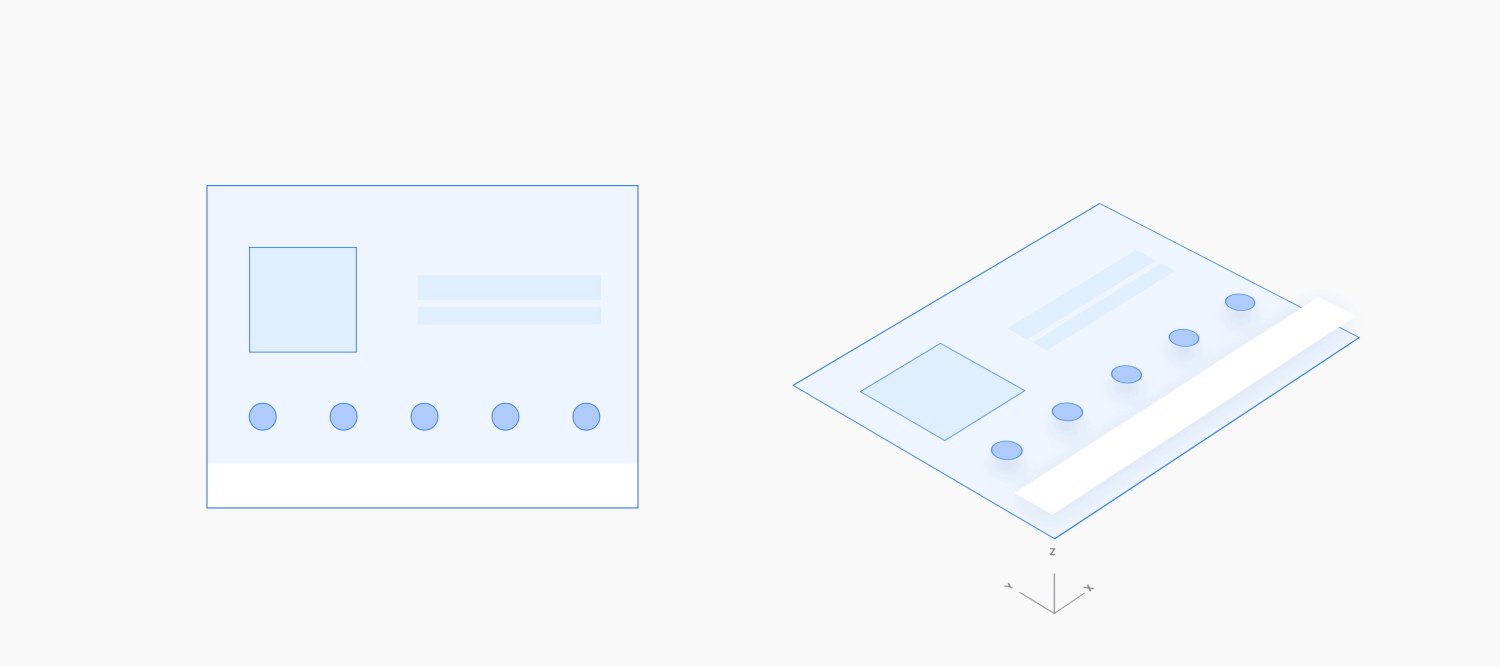
切換同一層級的檢視畫面
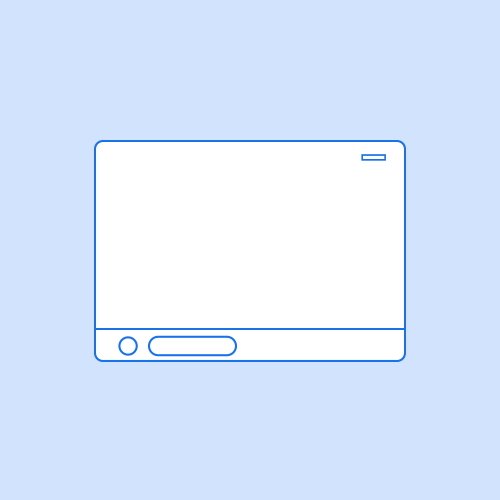
在應用程式中切換同一階層的檢視畫面時 (例如應用程式列中的分頁或播放清單中的歌曲),請使用左右並排的動作。這種活動會強調應用程式維持在相同水平的狀態。

範例

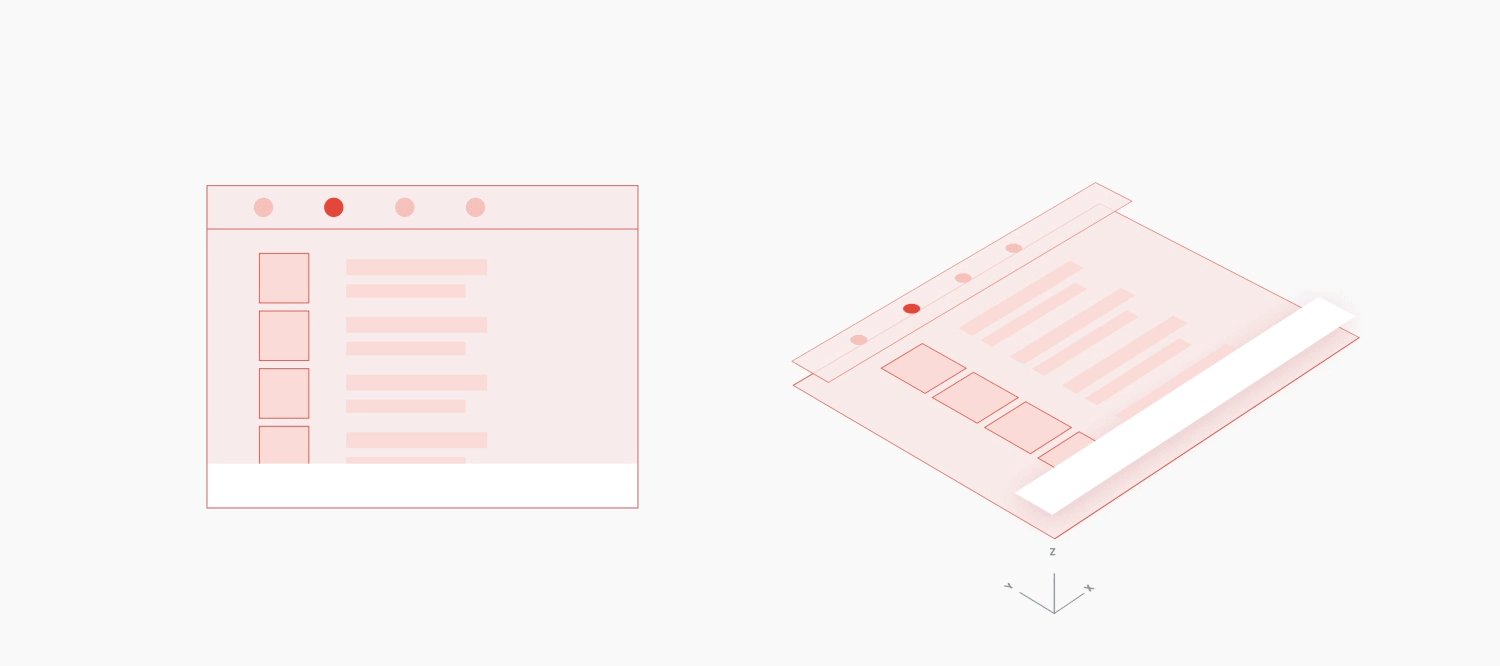
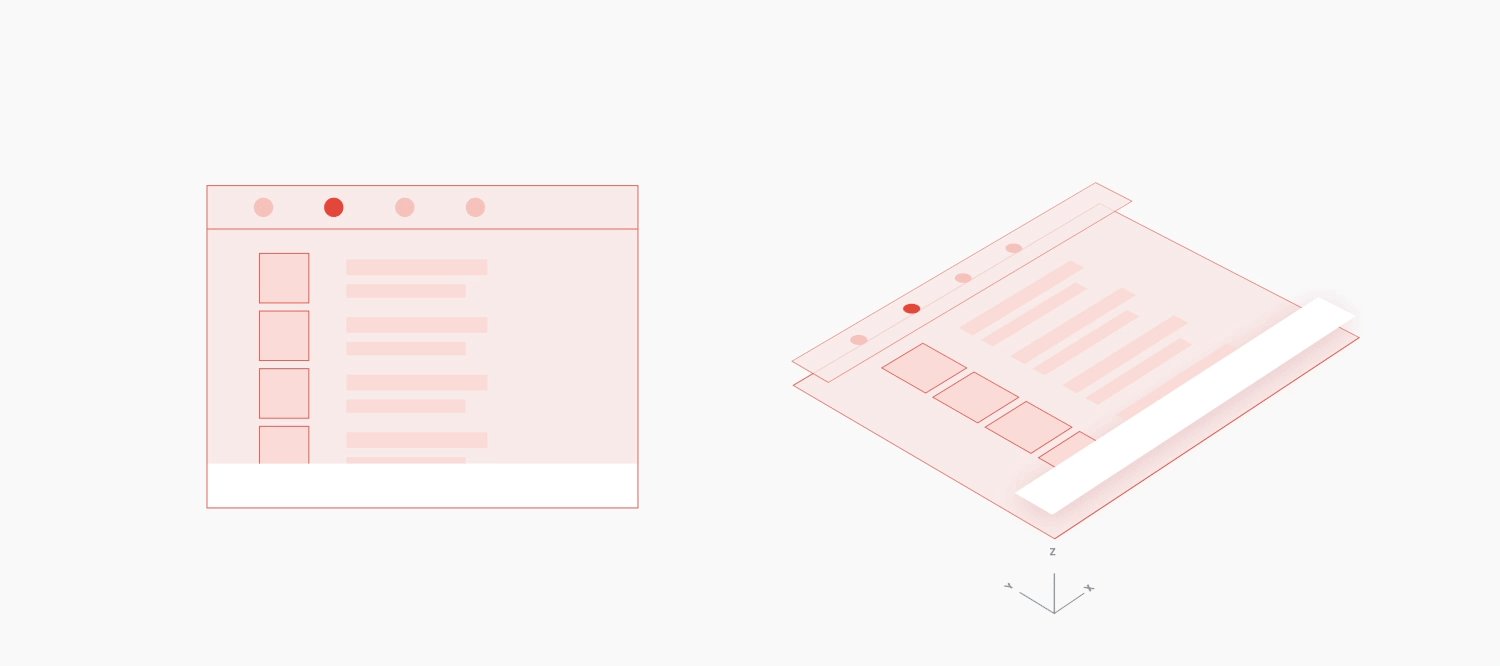
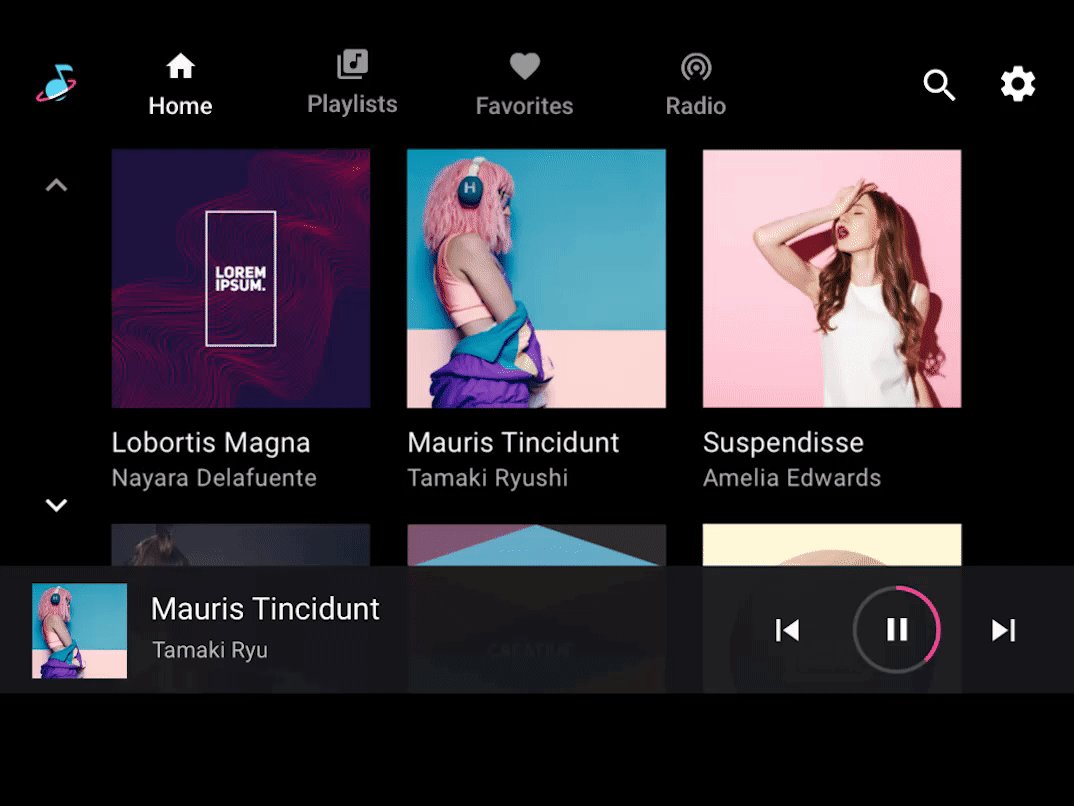
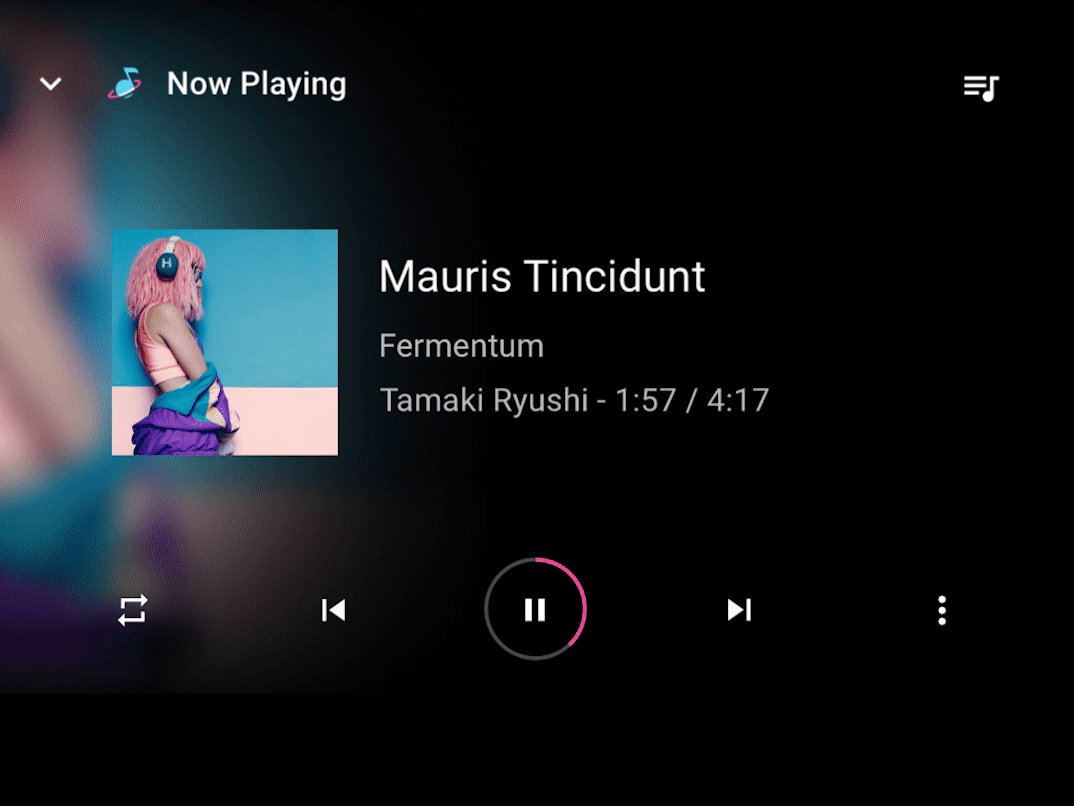
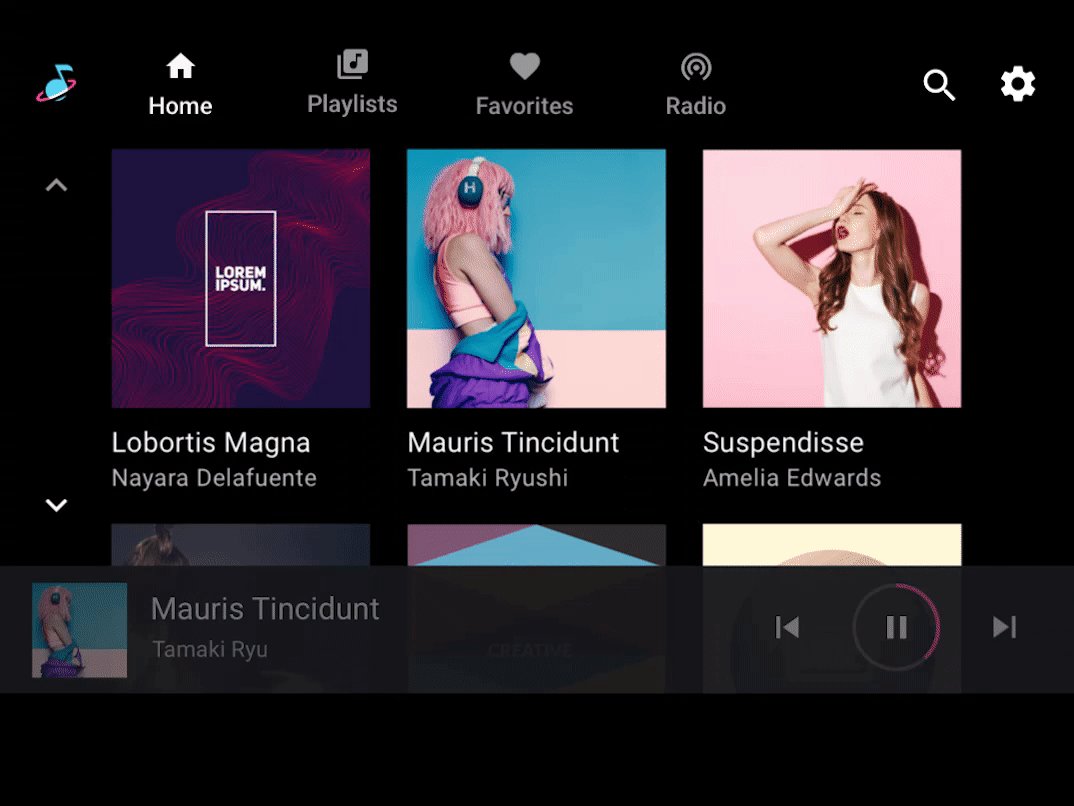
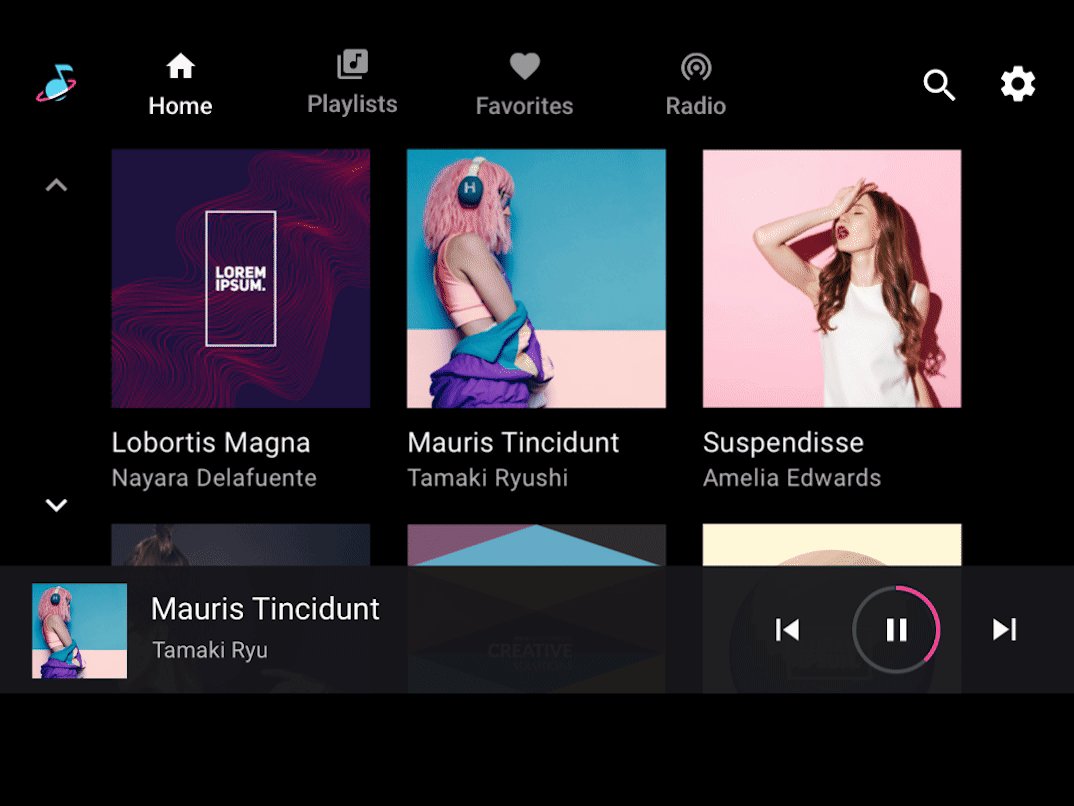
移至詳細資料檢視畫面
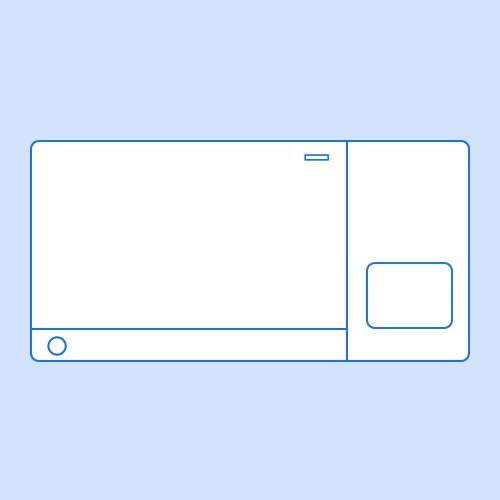
從較高層級的內容檢視畫面移至詳細資料檢視畫面時,請使用 Z 深度動作,藉此放大較低層,並在較高層淡出時淡入。這個動態效果會強化較高層級檢視畫面和詳細資料檢視畫面之間的父項與子項關係,將焦點繪製在後者。

範例

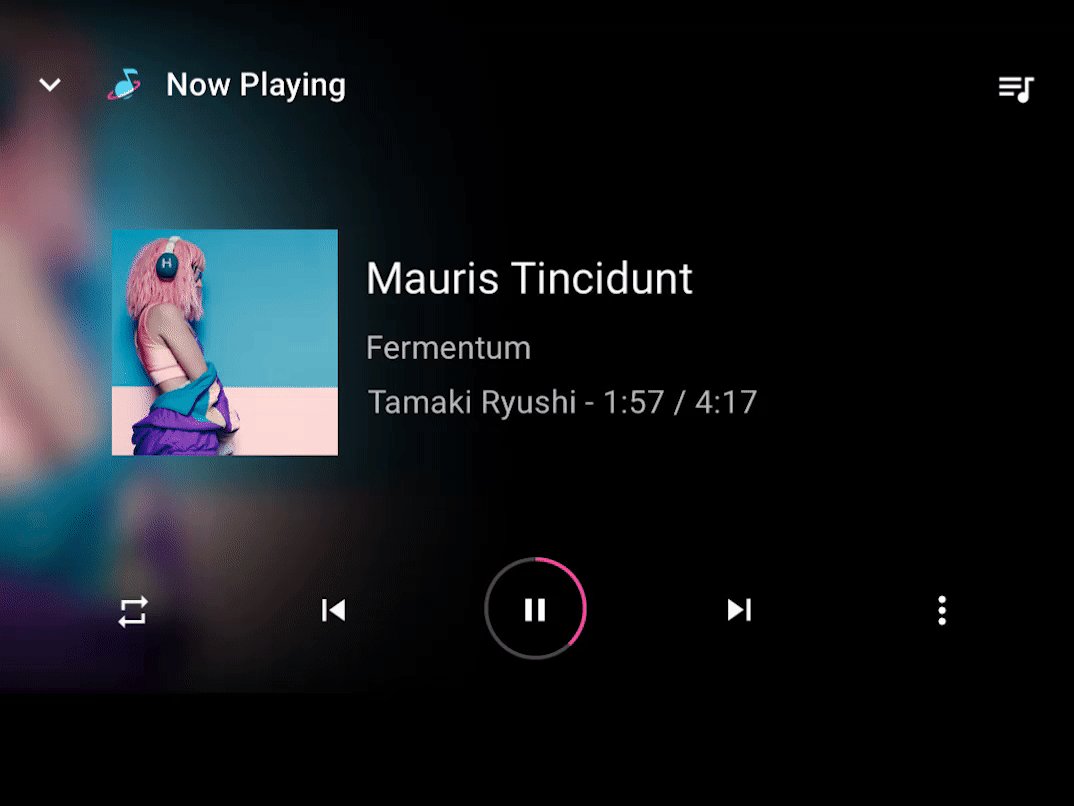
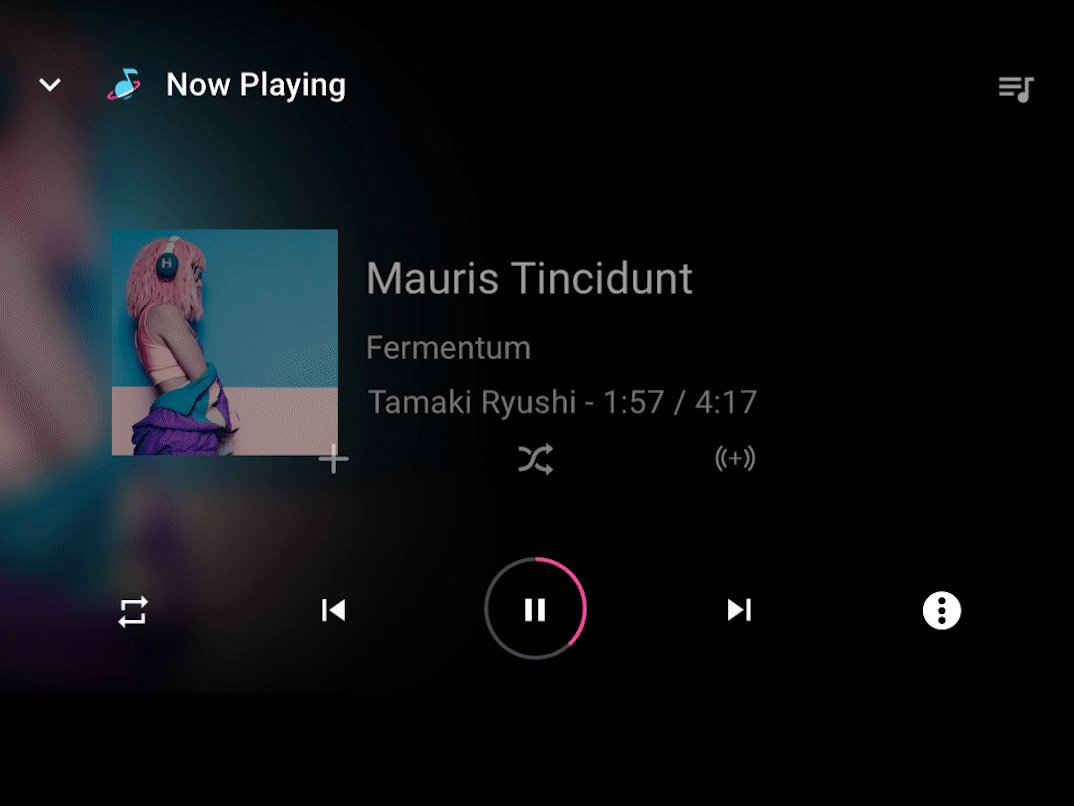
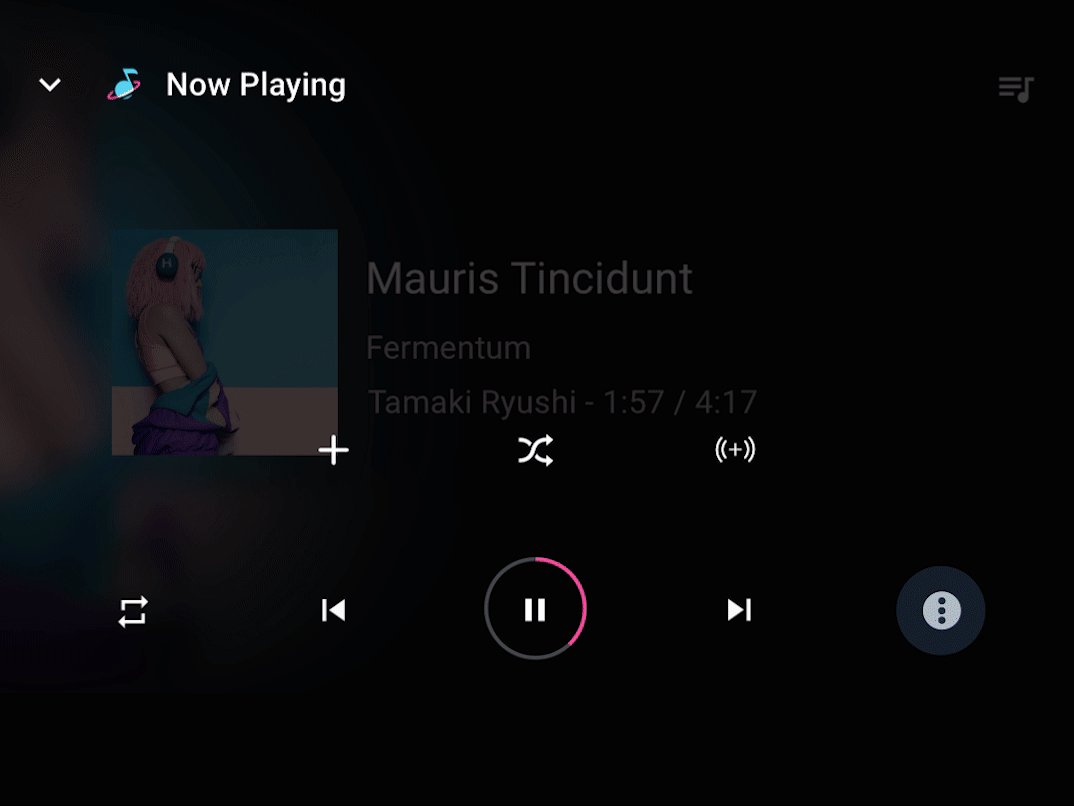
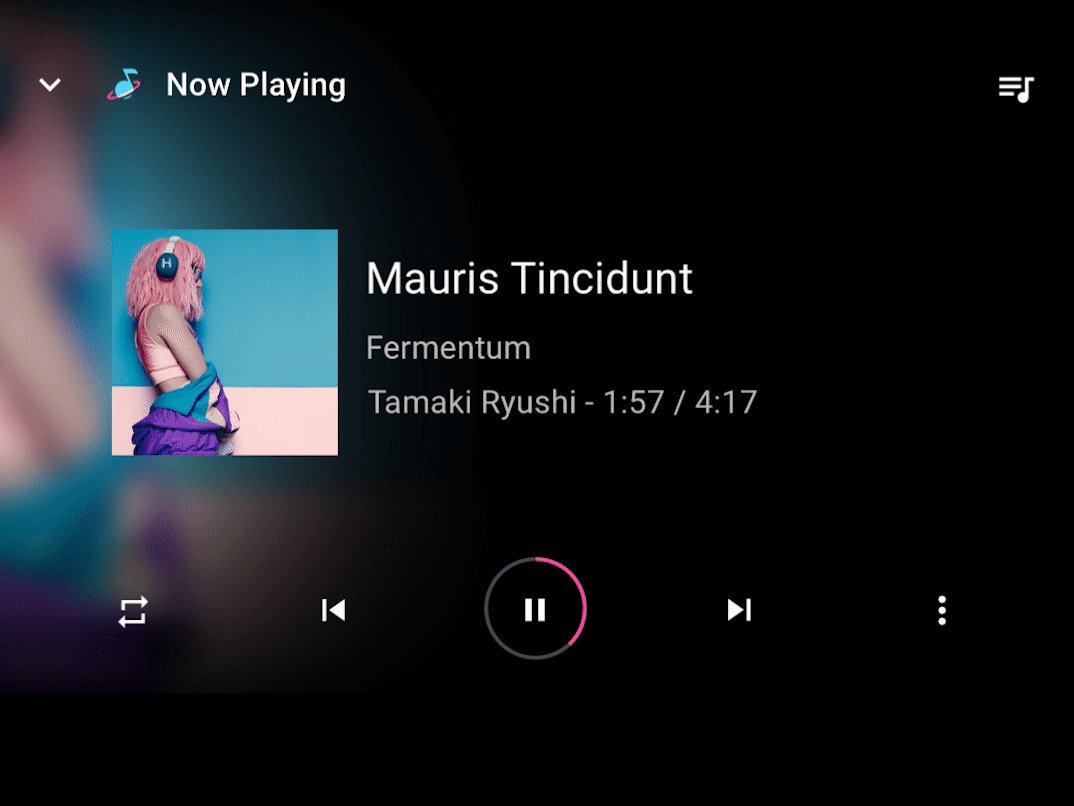
擴充現有動作
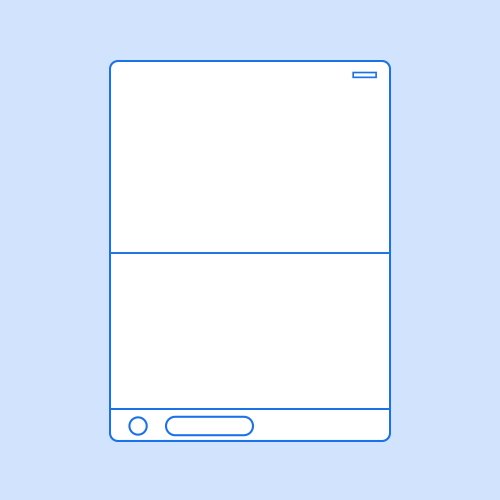
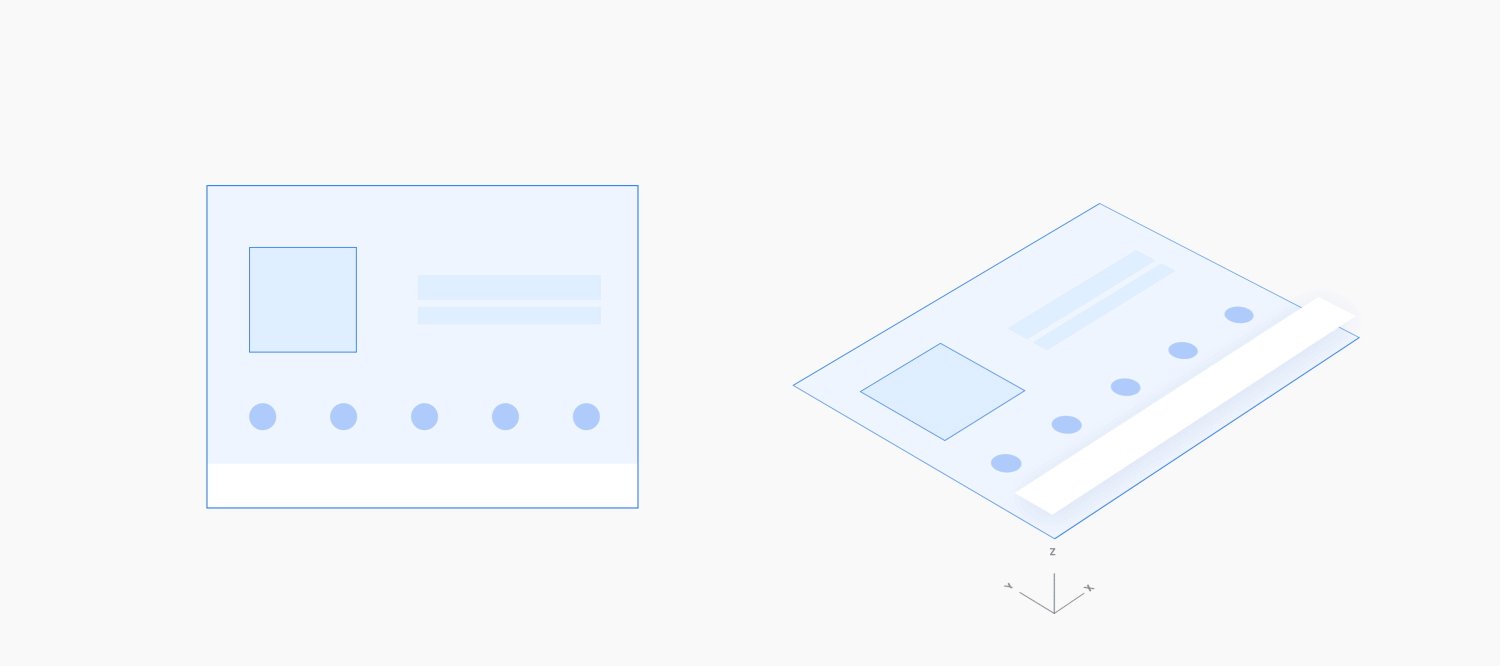
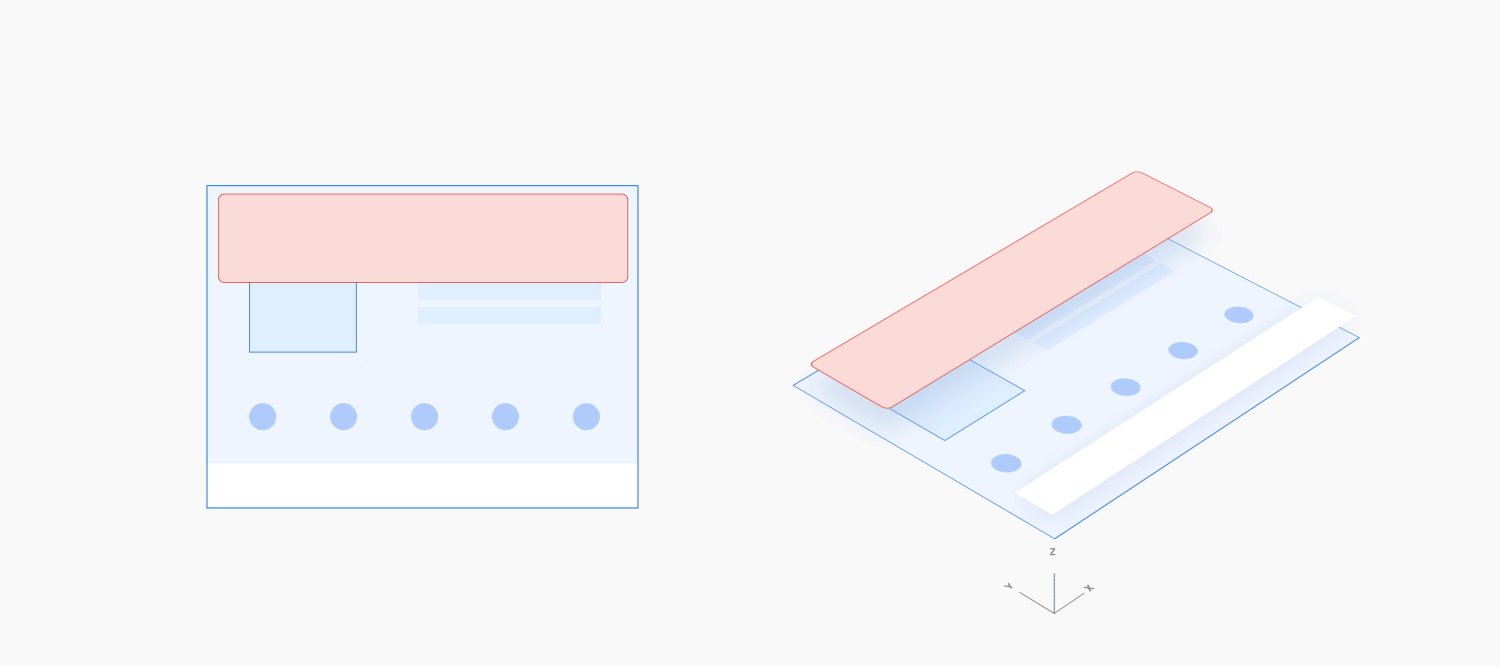
當使用者正在進行操作並進行相關動作時,可以在主要動作上方使用直向 (向上或向下) 動作,在全螢幕疊加畫面中導入次要動作,並在主要動作上方有捲動背景。能夠透過紗罩看出主要動作,強調使用者仍在進行中。
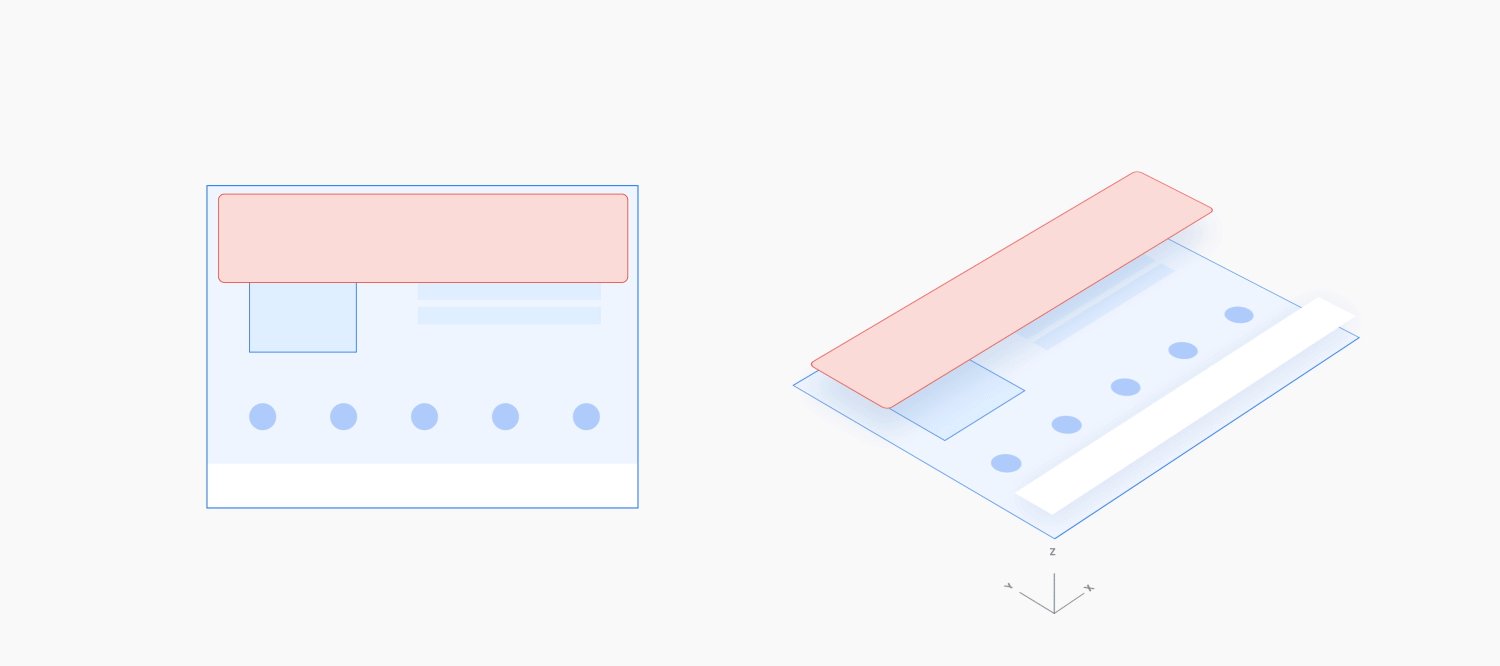
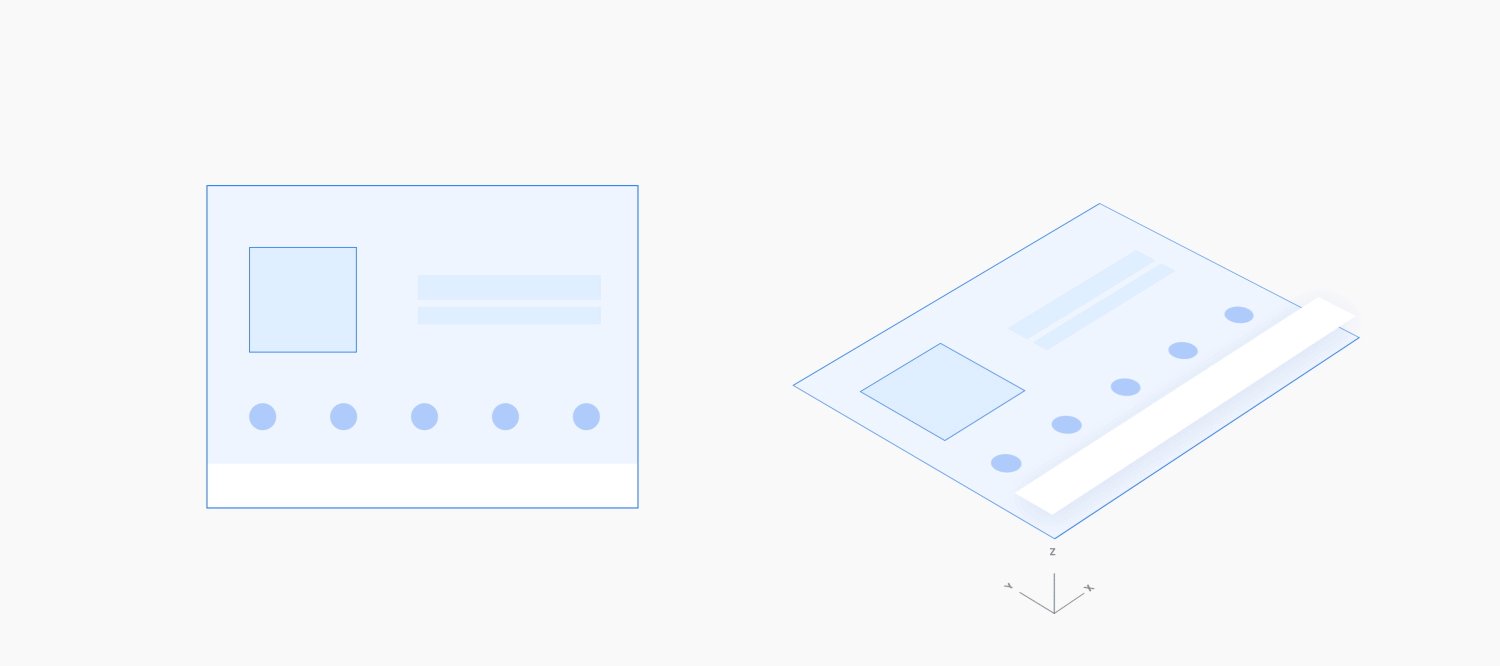
關閉次要動作時,請使用反轉這個動作。反向動作應少於原始動作的時間,因為使用者已完成次要動作並準備好退出。

範例

最小化及展開動作
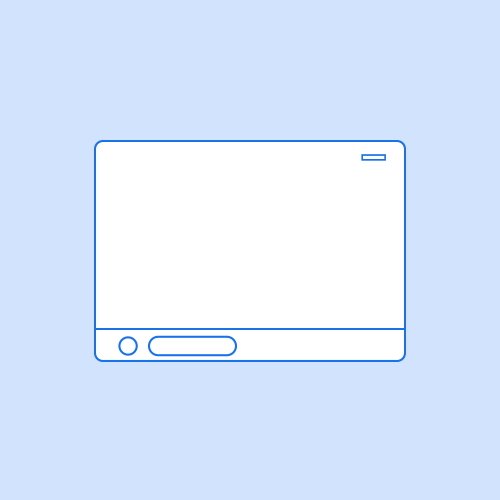
如要展開已最小化的執行中動作,並採用較小的螢幕格式,以便執行多工處理,請使用展開視窗遮罩搭配全螢幕淡入效果。
如要將執行中的動作降到最低,請使用這個動作的反向。由於使用者基本上會離開操作,且已準備好繼續進行操作,因此最小化動作所需的時間應少於展開動作。

範例

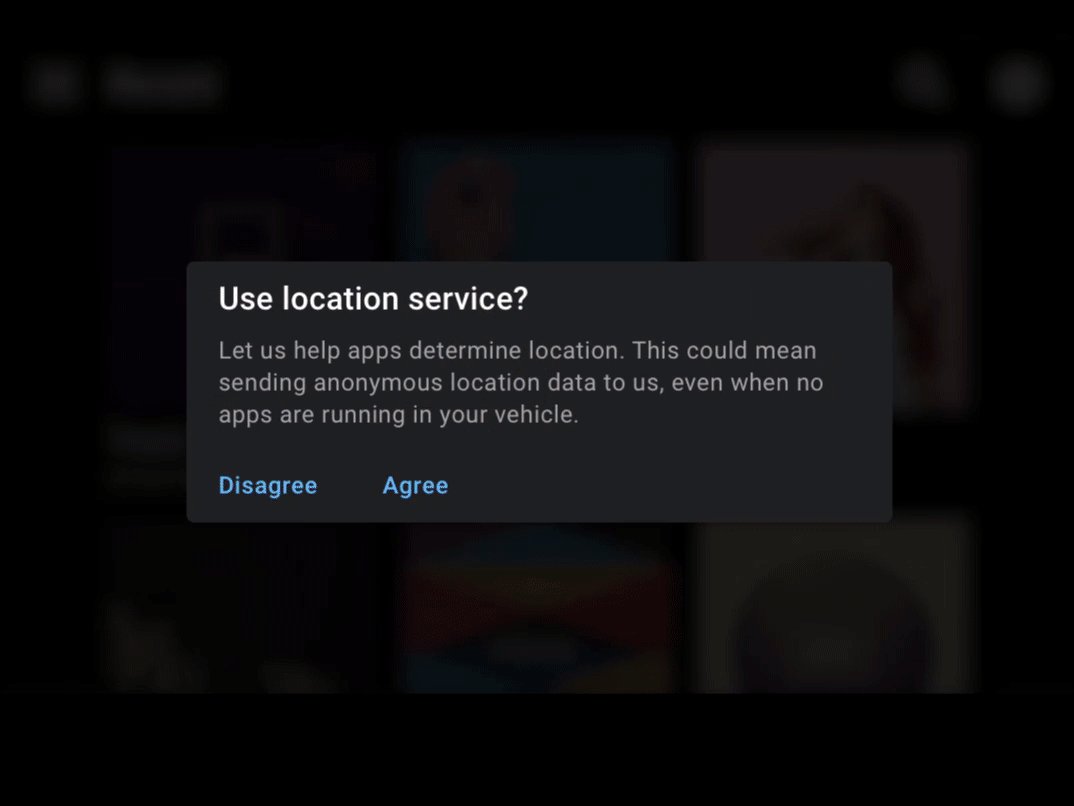
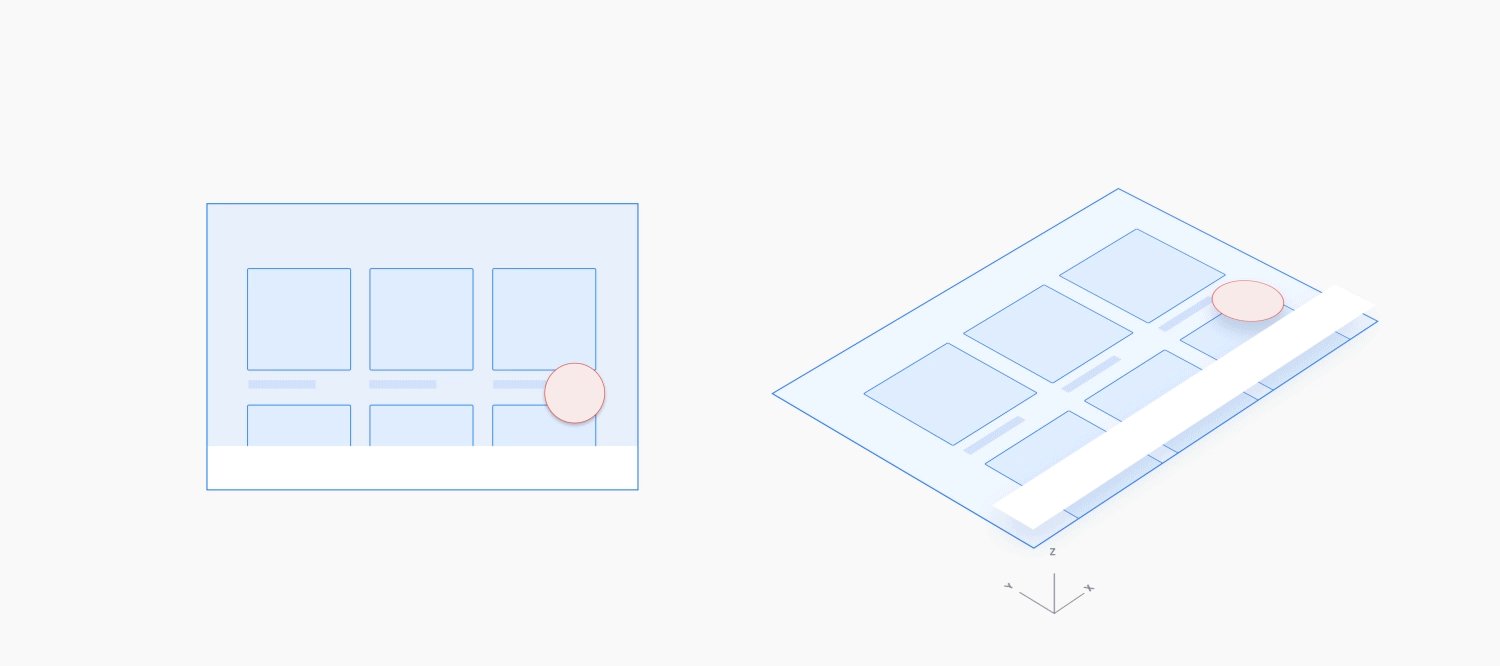
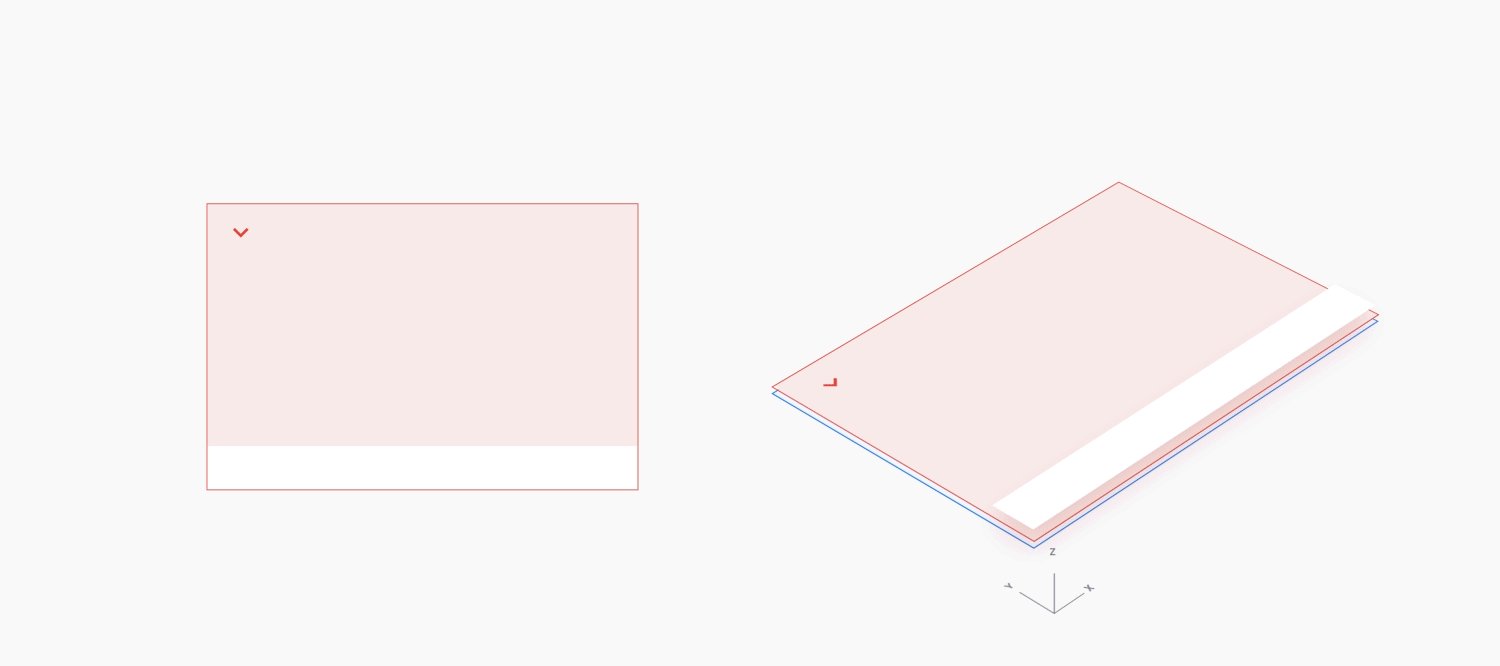
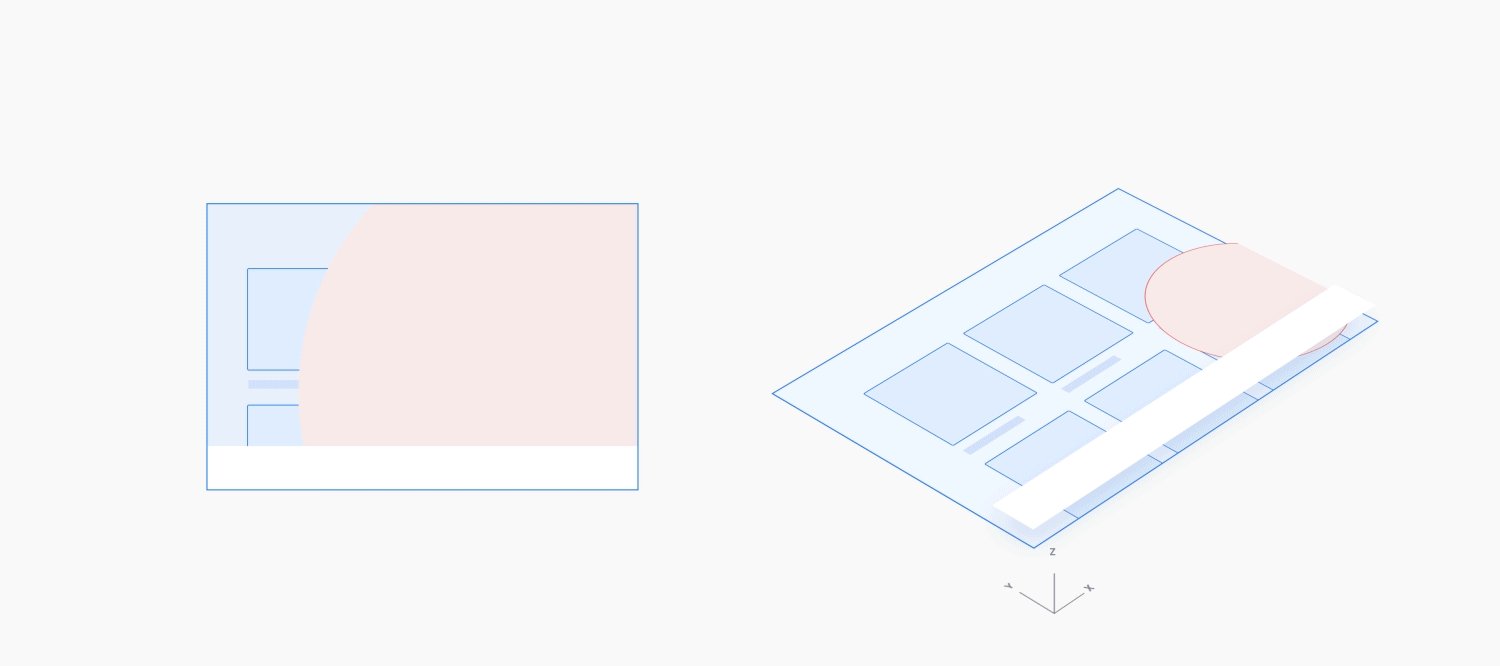
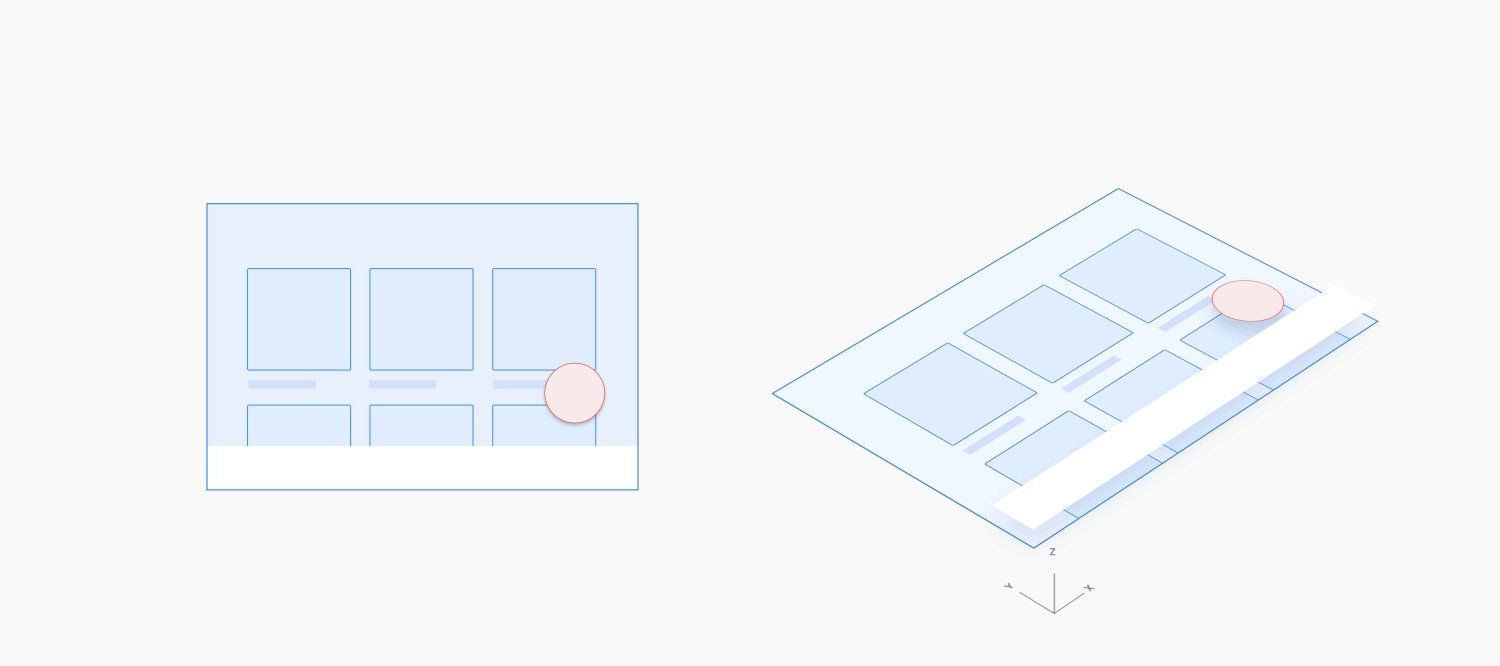
幹擾動作
非封鎖性動作的簡短動作需要突然出現在進行中的動作之上,請將其從螢幕邊緣向下或向上滑動 (修剪部分),或將其淡入中間 (使用完整紗罩)。從最靠近要顯示新動作的位置開始動作。

範例