Le mouvement est un outil puissant qui doit être utilisé avec parcimonie lorsque vous conduisez. Elles ne sont appropriées que s'il permet d'informer les conducteurs sans détourner leur attention de la route.
Résumé des conseils (résumé):
- Évitez de distraire les utilisateurs avec des mouvements inutiles
- Utiliser des mouvements pour améliorer la compréhension et les compétences des utilisateurs
- Rendez votre langage de mouvement suffisamment flexible pour tout le matériel pertinent
- Utilisez le schéma de mouvement recommandé en fonction de votre situation.
Principes du mouvement
Lorsque vous concevez des animations pour les interfaces Android for Cars, gardez à l'esprit trois principes de base: sécurité, informations et flexibilité.
Sûre
Conduire est la tâche principale de l'utilisateur ; tout le reste est secondaire. Traitez l'attention de l'utilisateur comme une ressource limitée et évitez d'utiliser le mouvement pour créer des distractions inutiles.

Instructive
Utilisez des mouvements pour transmettre des informations qui aident les utilisateurs. Par exemple, le mouvement peut augmenter la compréhension des utilisateurs du produit en démontrant les relations hiérarchiques et spatiales entre les éléments. Le mouvement peut également contribuer à renforcer la maîtrise de l'interface des utilisateurs en indiquant les interactions disponibles.

Flexible
Définissez un langage de mouvement suffisamment évolutif et flexible pour s'adapter à des écrans de toutes tailles et de formes, ainsi qu'à tous les types d'entrées utilisateur.

Mouvements
Pour offrir une expérience utilisateur cohérente dans toutes les applications, Android Automotive fournit des recommandations sur les schémas de mouvement spécifiques à utiliser dans les situations suivantes:
- Passer d'une vue de même niveau à une autre
- Passage à la vue détaillée...
- Étendre une action existante
- Réduire et étendre une action
- Perturbation d'une action
Tous les motifs de mouvement de cette section sont basés sur un lissage de vitesse standard, comme indiqué dans les consignes de lissage de vitesse de Material Design. Autrement dit, les mouvements accélèrent et ralentissent plus progressivement, afin d'attirer l'attention sur la fin de la transition.
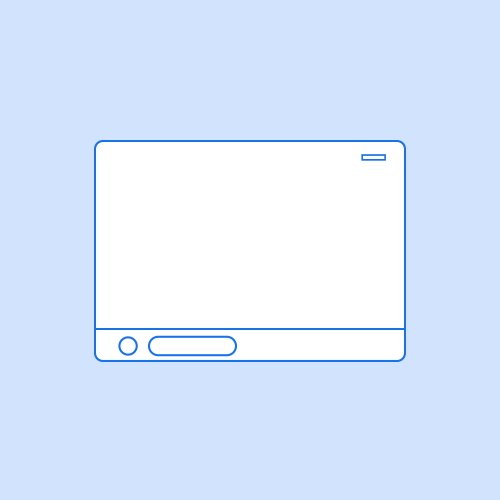
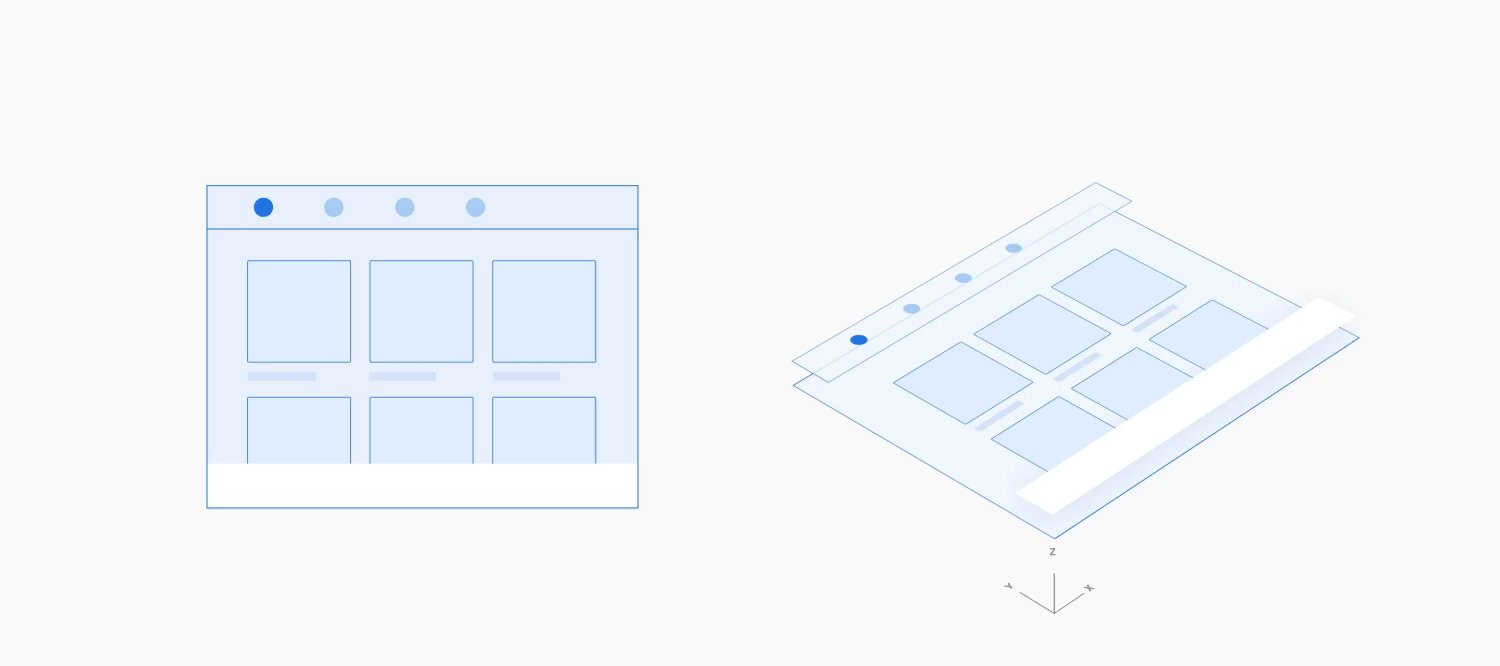
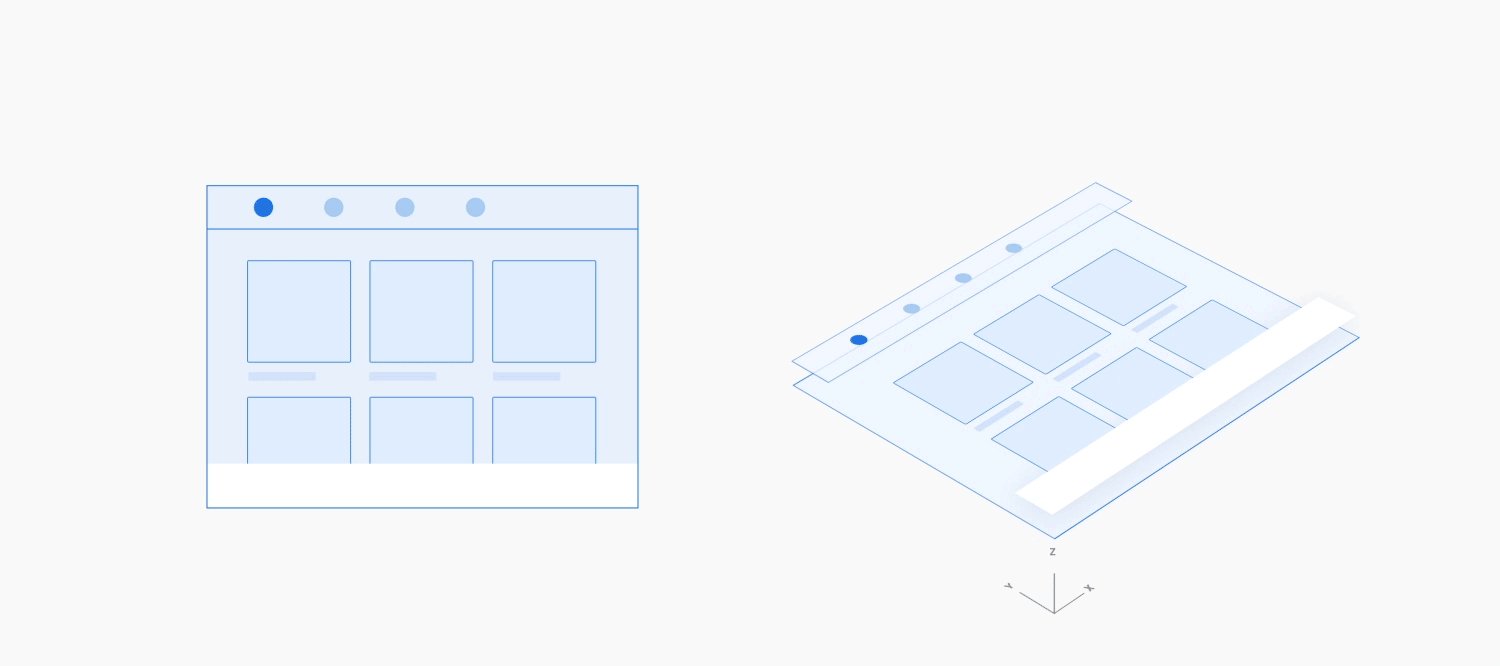
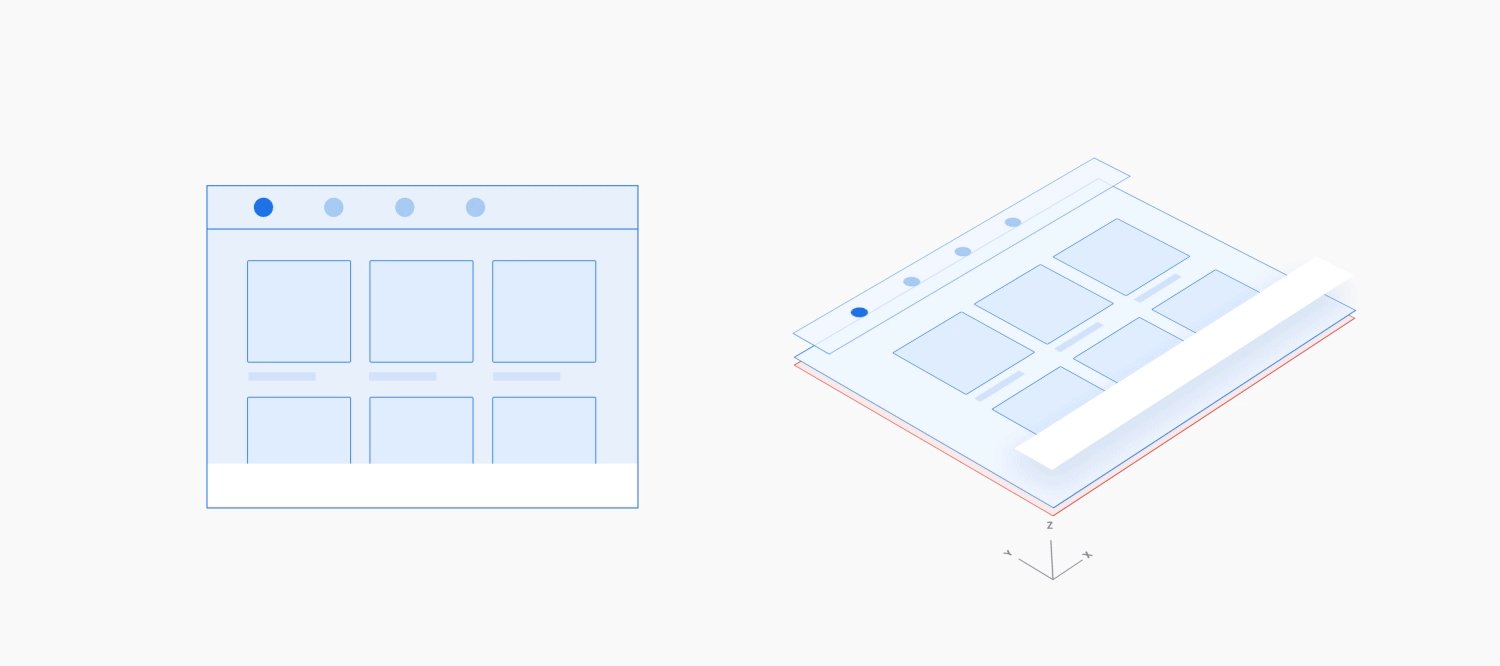
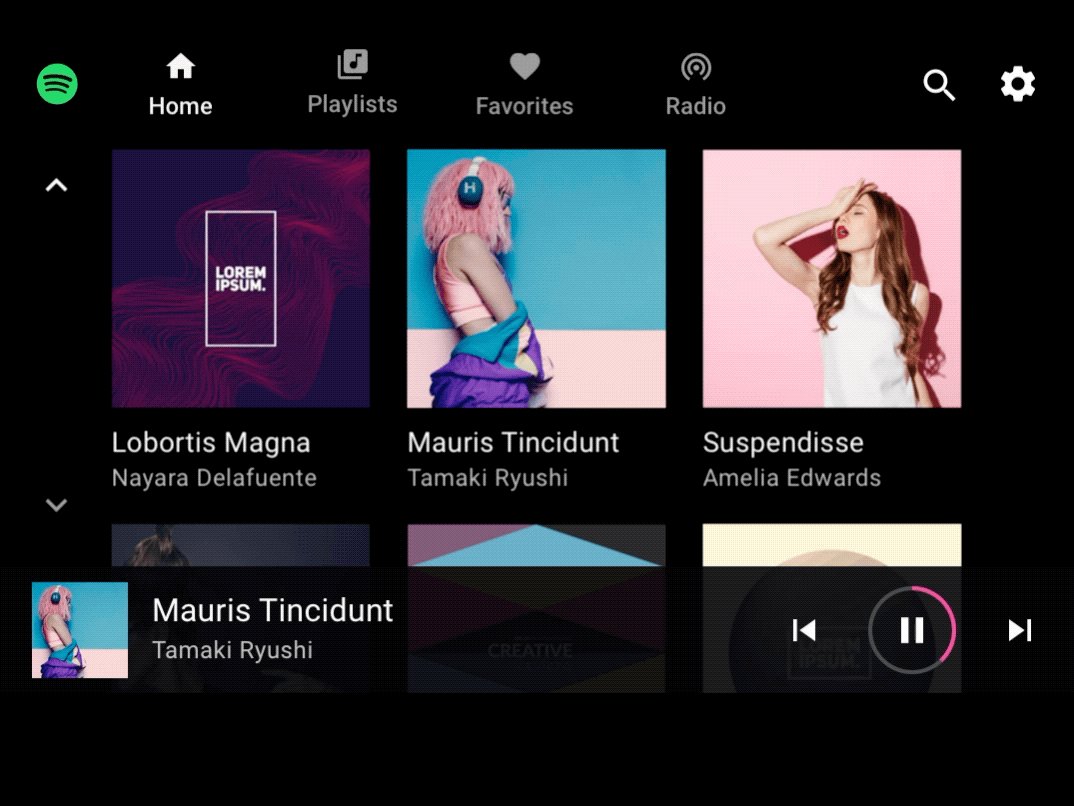
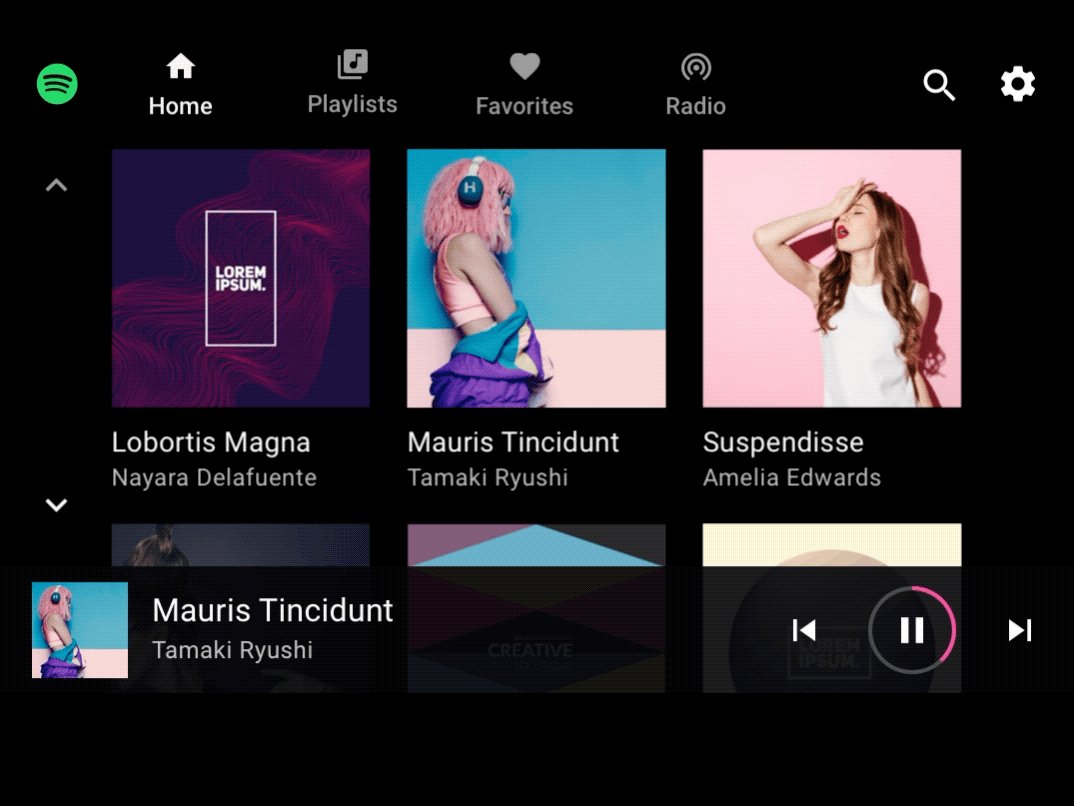
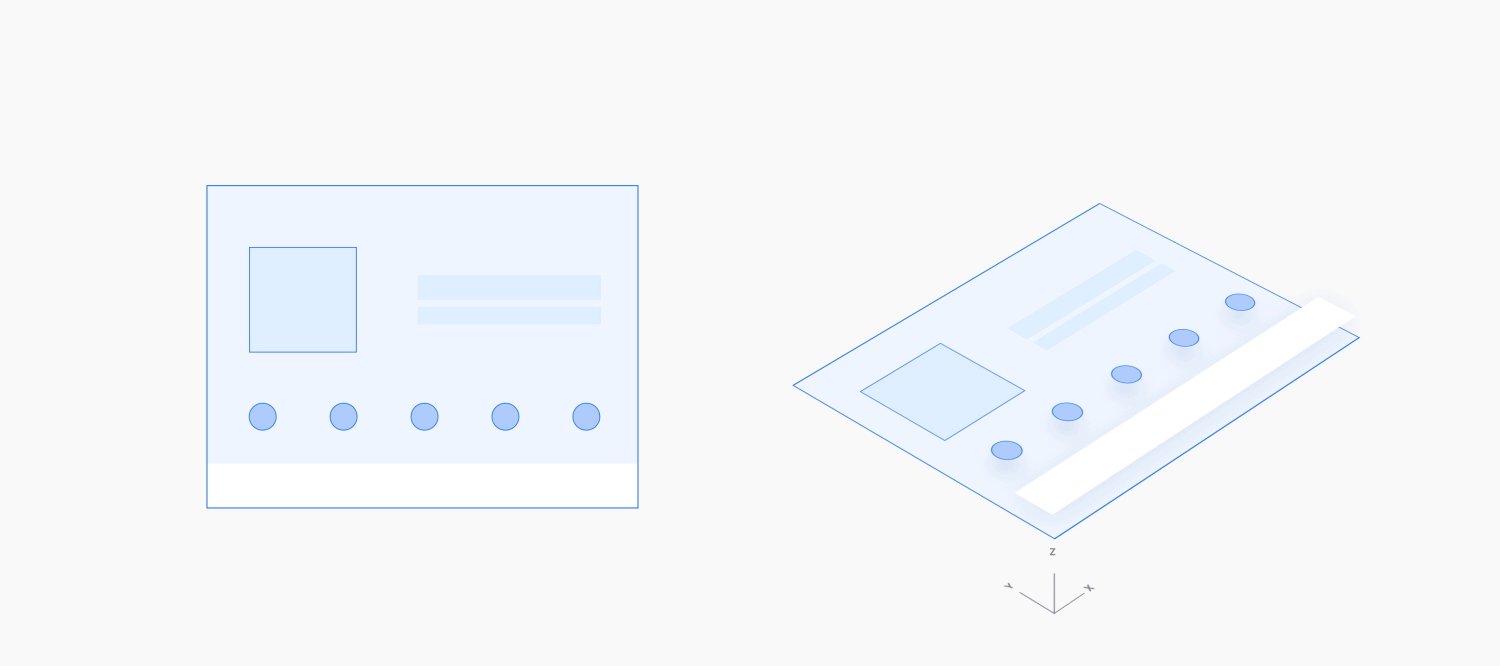
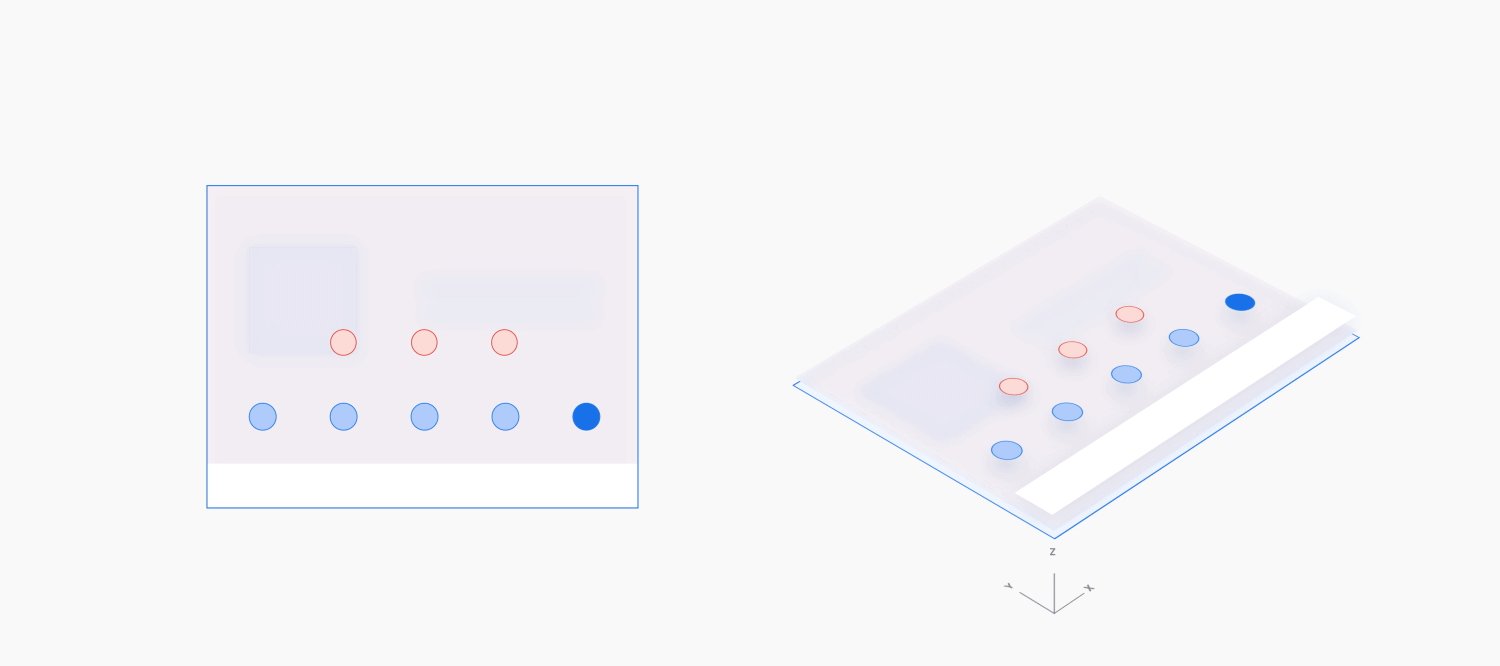
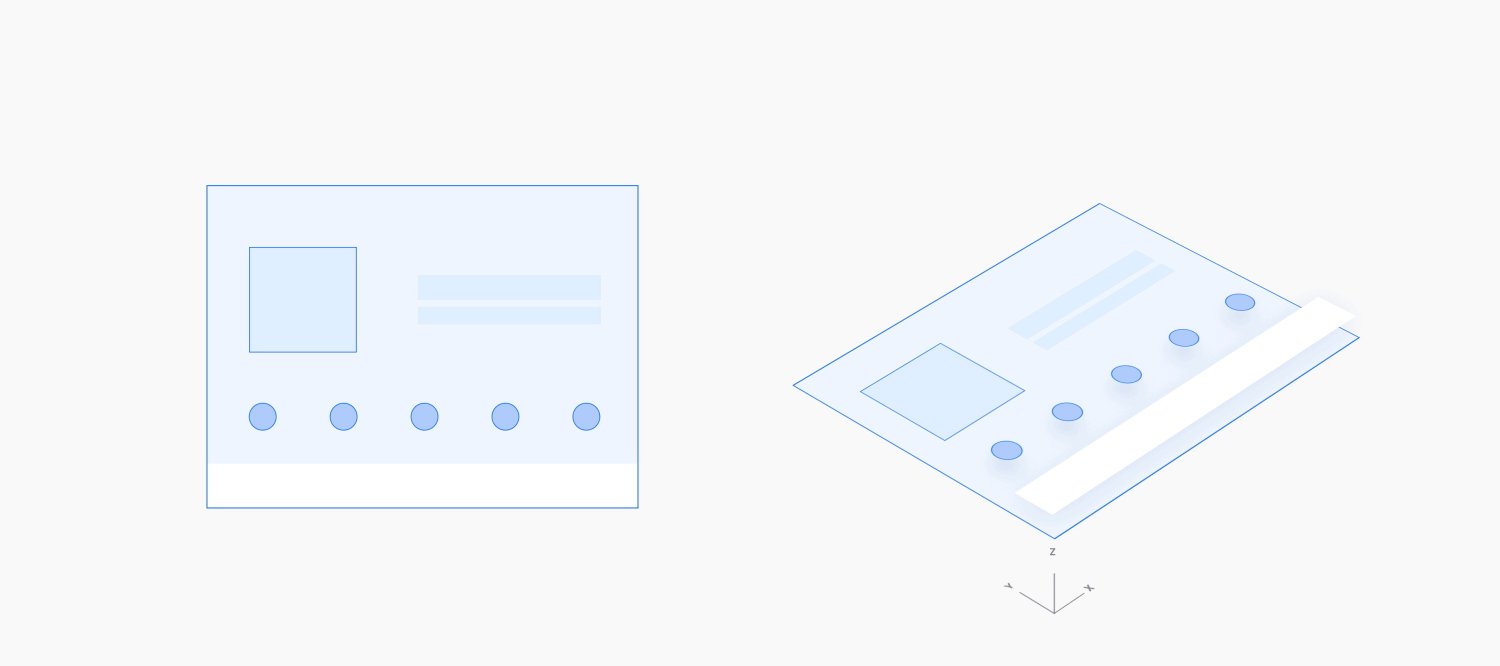
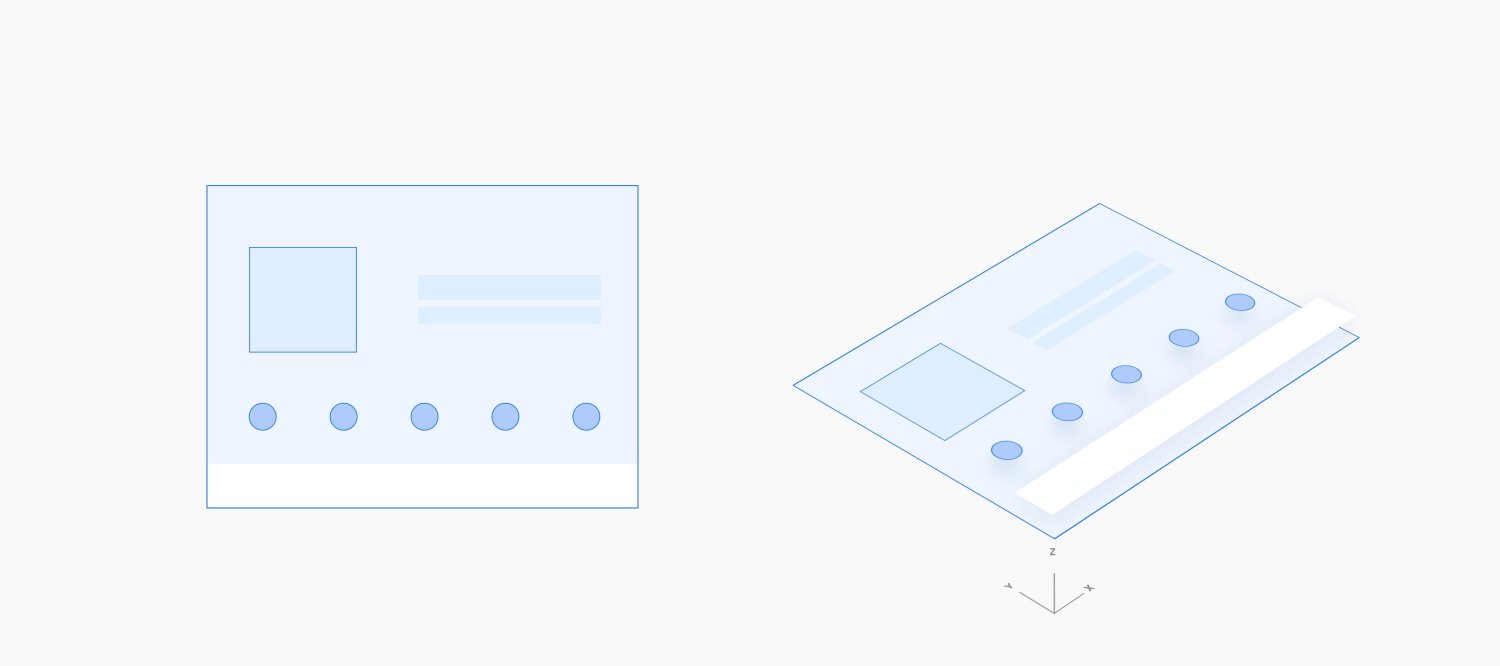
Passer d'une vue de même niveau à une autre
Lorsque vous passez d'une vue à l'autre au même niveau de hiérarchie dans une application (par exemple, des onglets dans la barre d'application ou des titres d'une playlist), effectuez un mouvement d'un côté à l'autre. Le mouvement horizontal renforce l'idée de rester au même niveau dans l'application.

Exemple

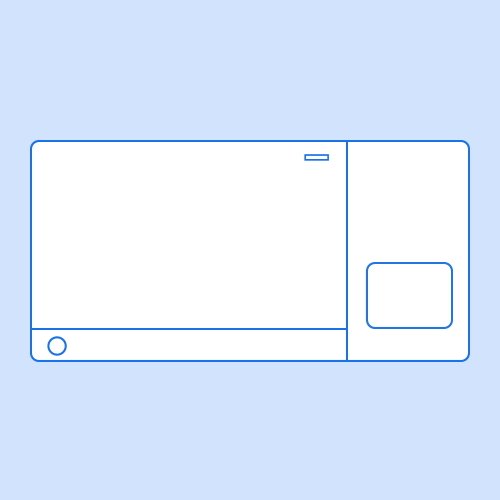
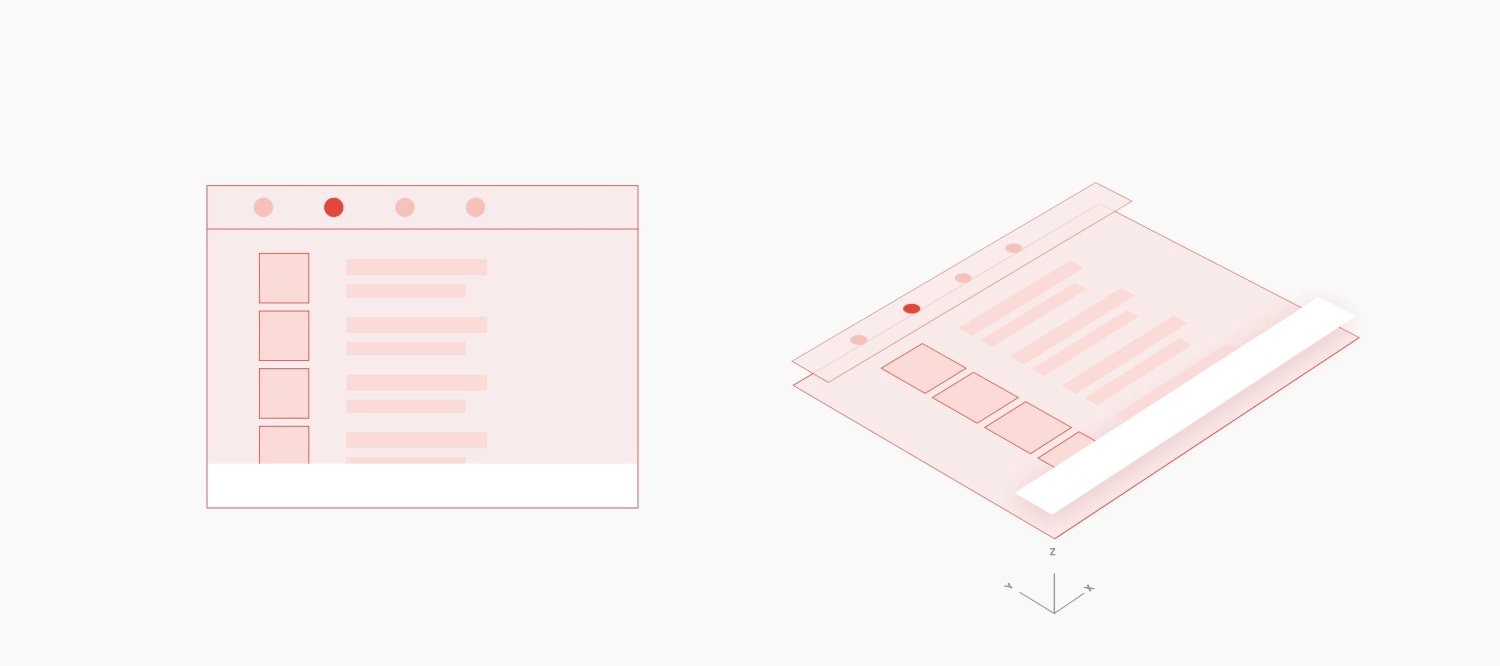
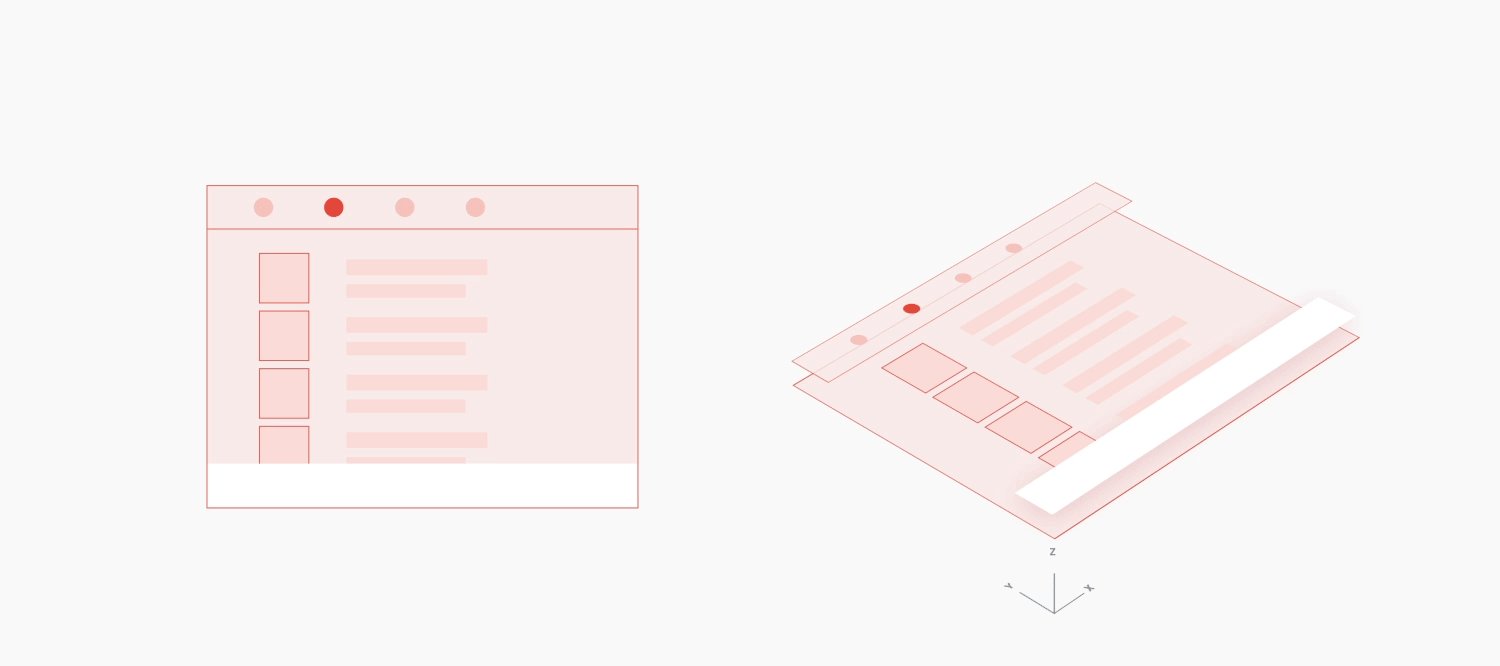
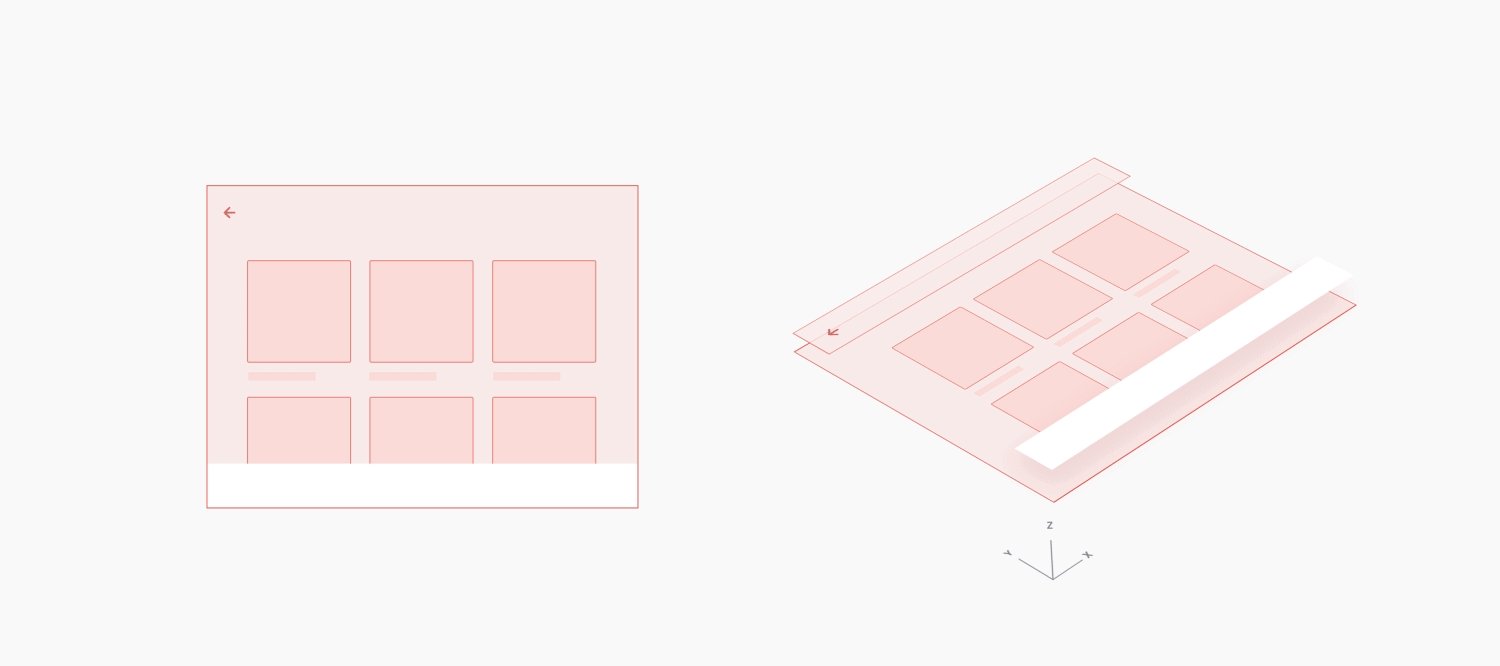
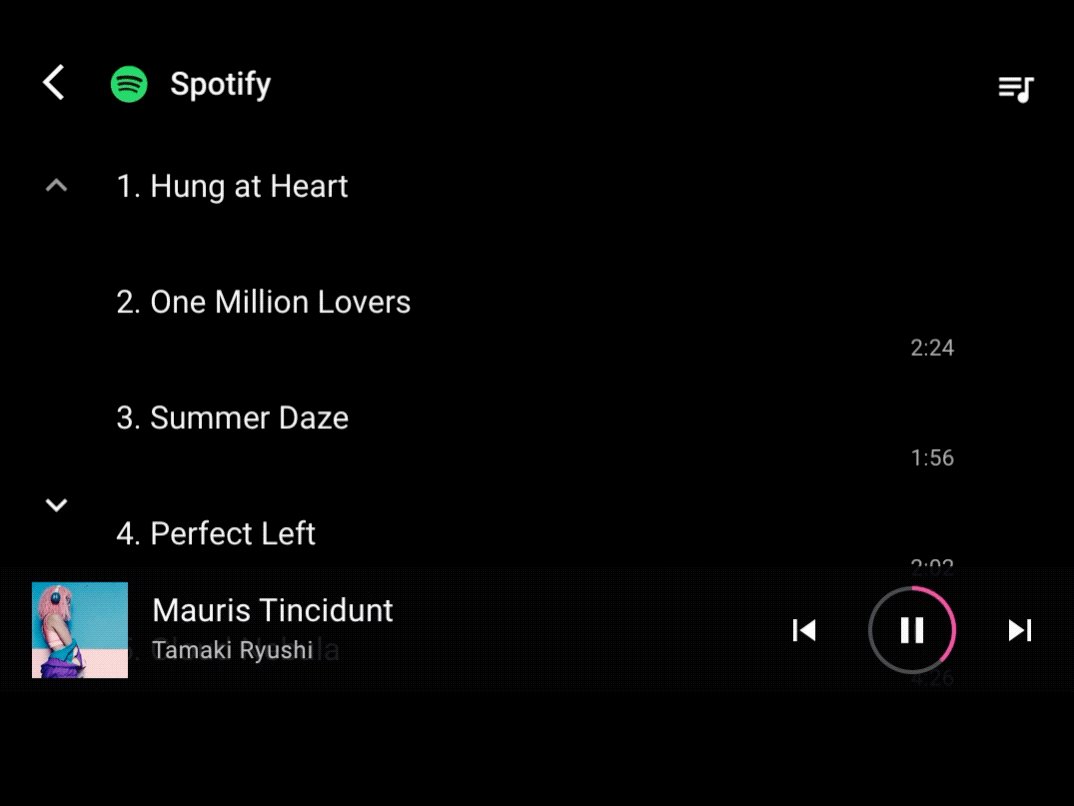
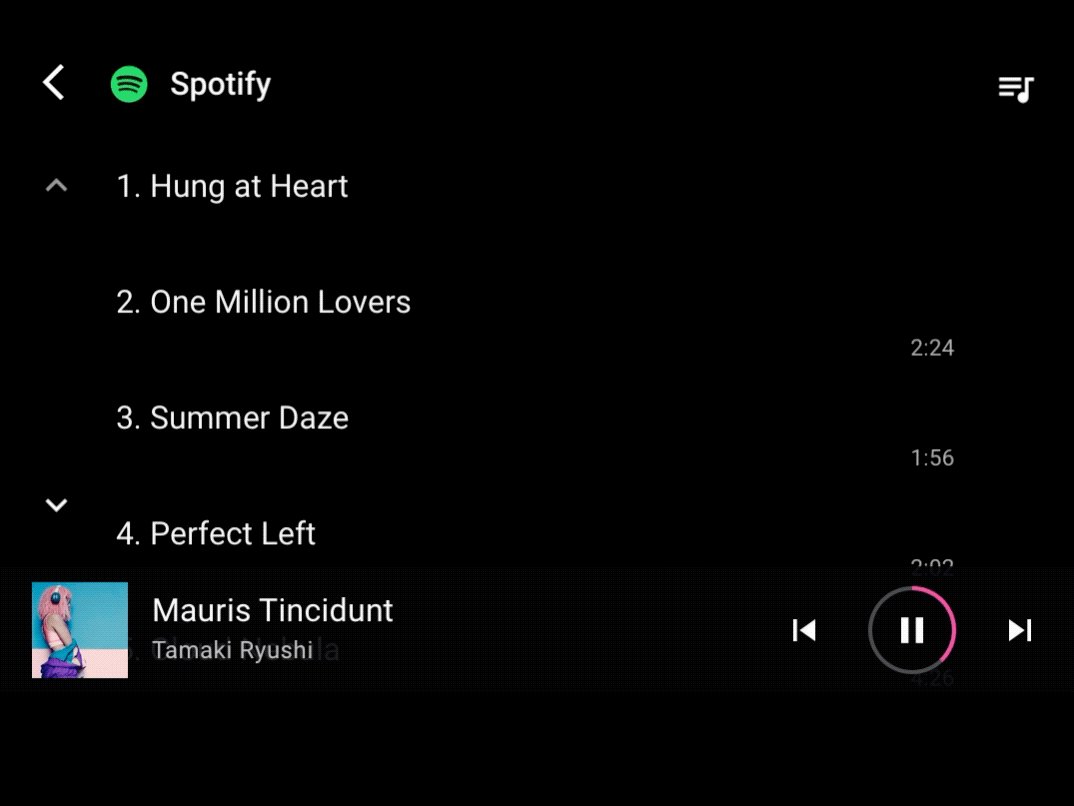
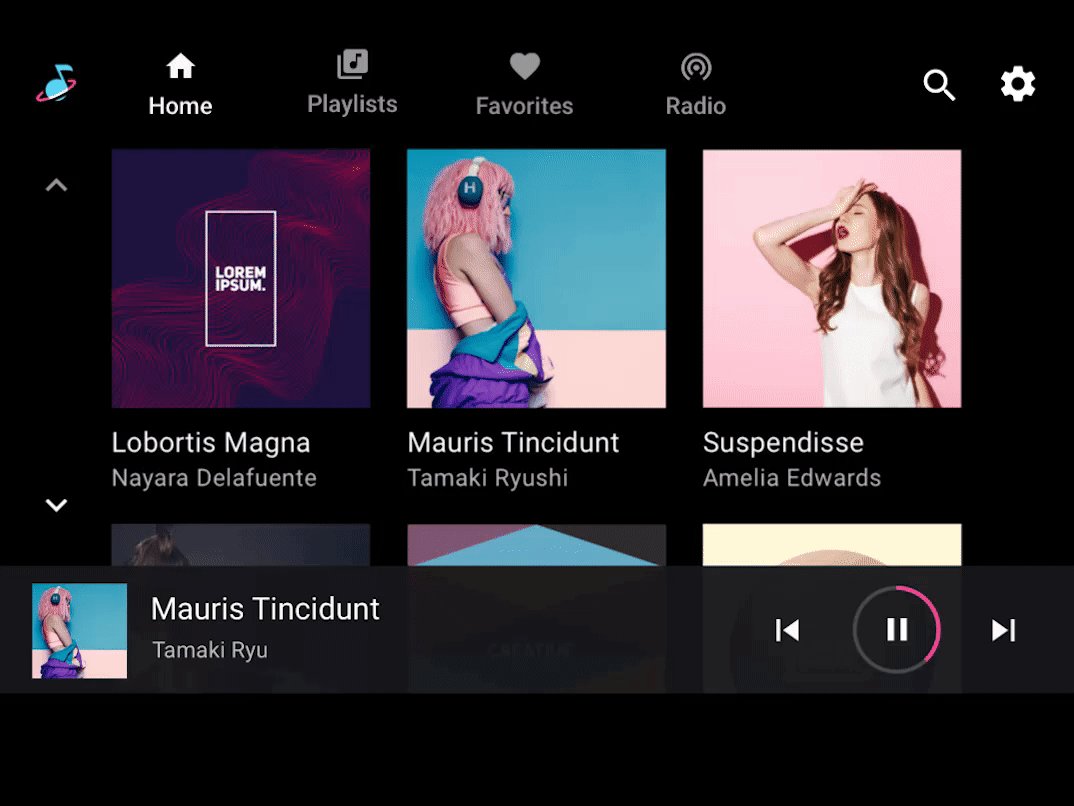
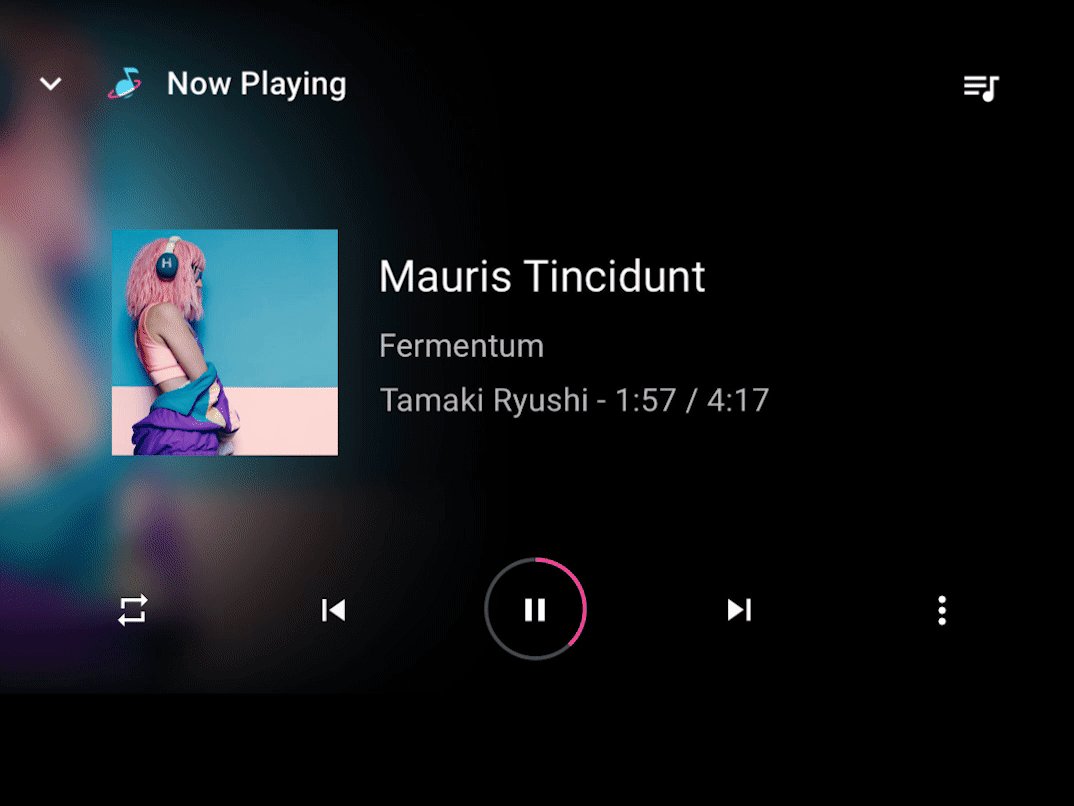
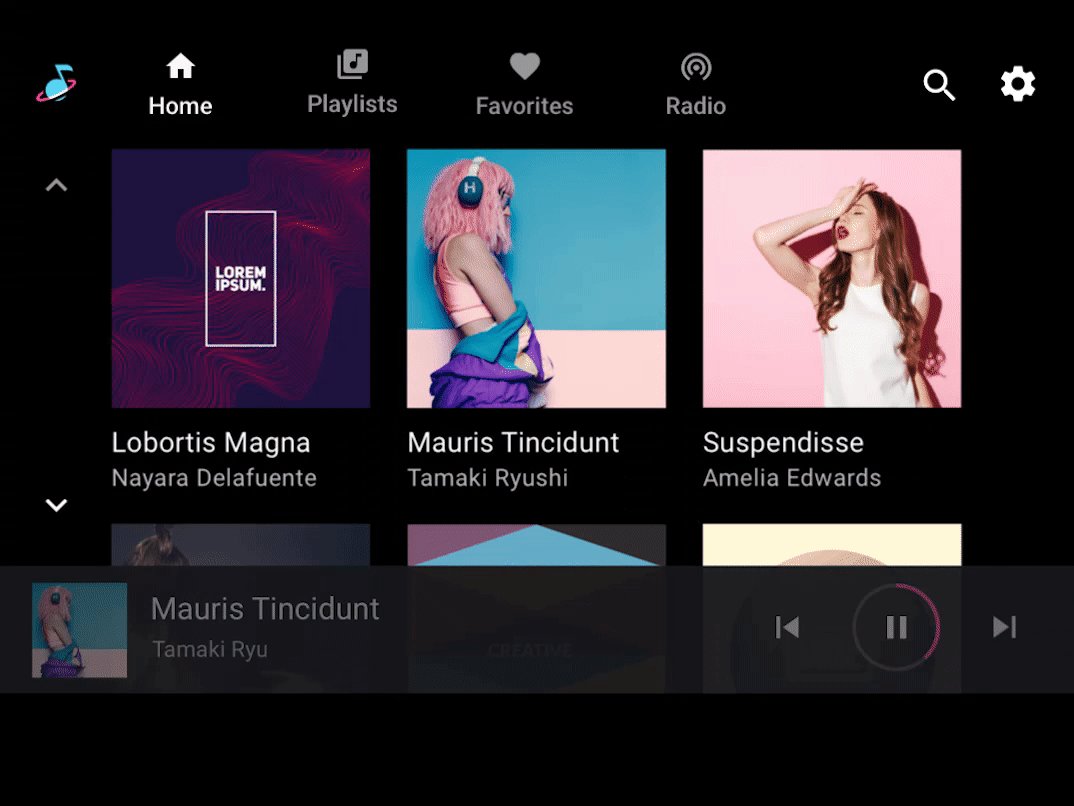
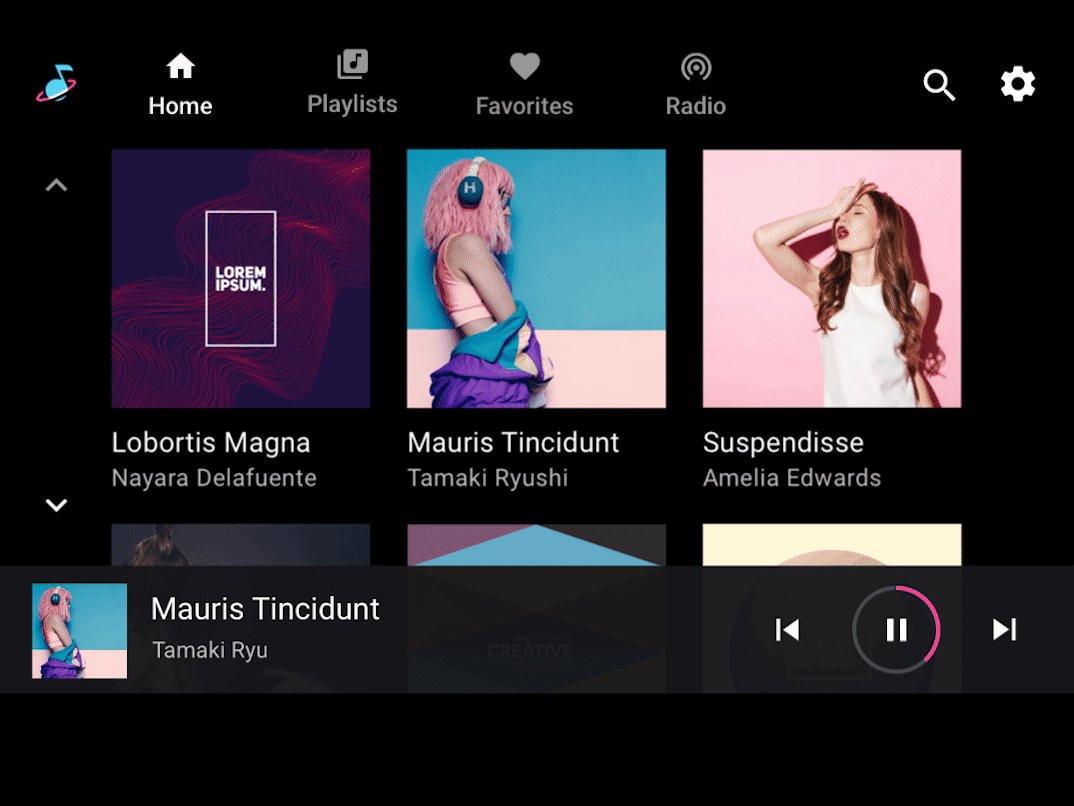
Passage à la vue détaillée...
Lorsque vous passez d'une vue de contenu de niveau supérieur à une vue détaillée, utilisez un mouvement de profondeur Z qui agrandit la couche inférieure et la fait disparaître à mesure que la couche supérieure disparaît. Ce mouvement renforce la relation parent-enfant entre la vue de niveau supérieur et la vue détaillée, attirant le curseur dans cette dernière.

Exemple

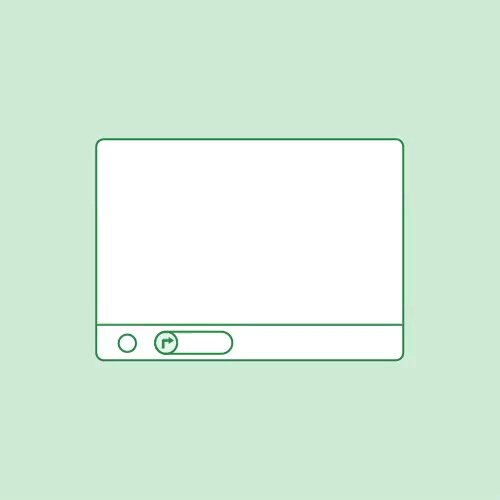
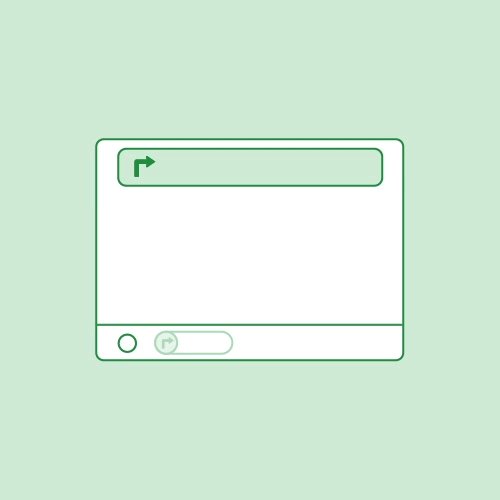
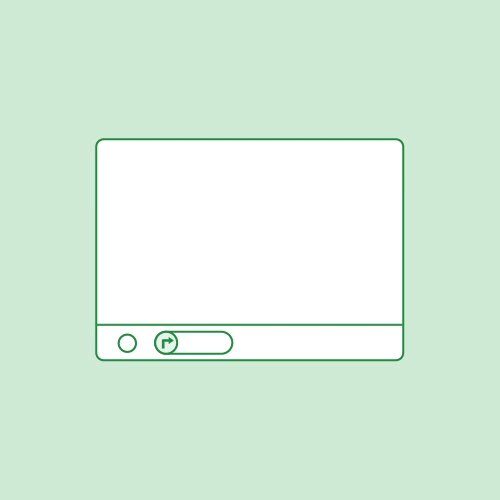
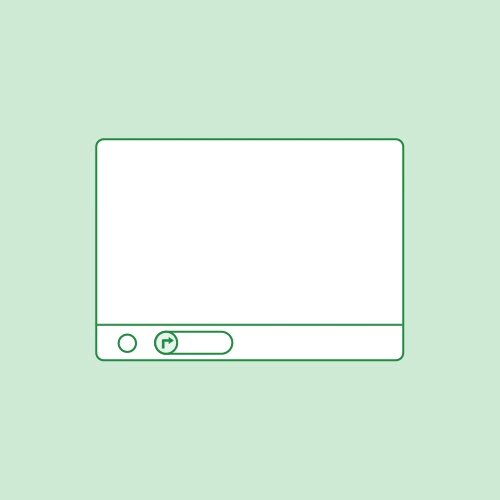
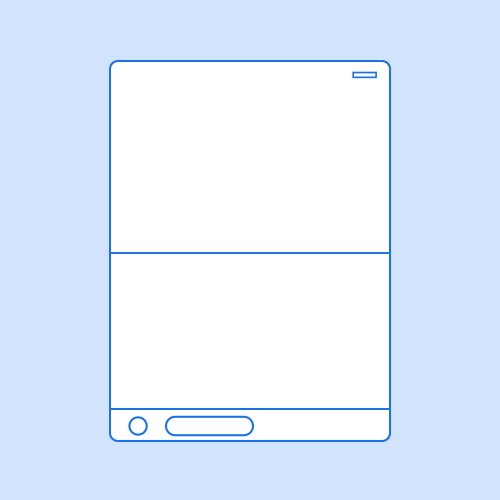
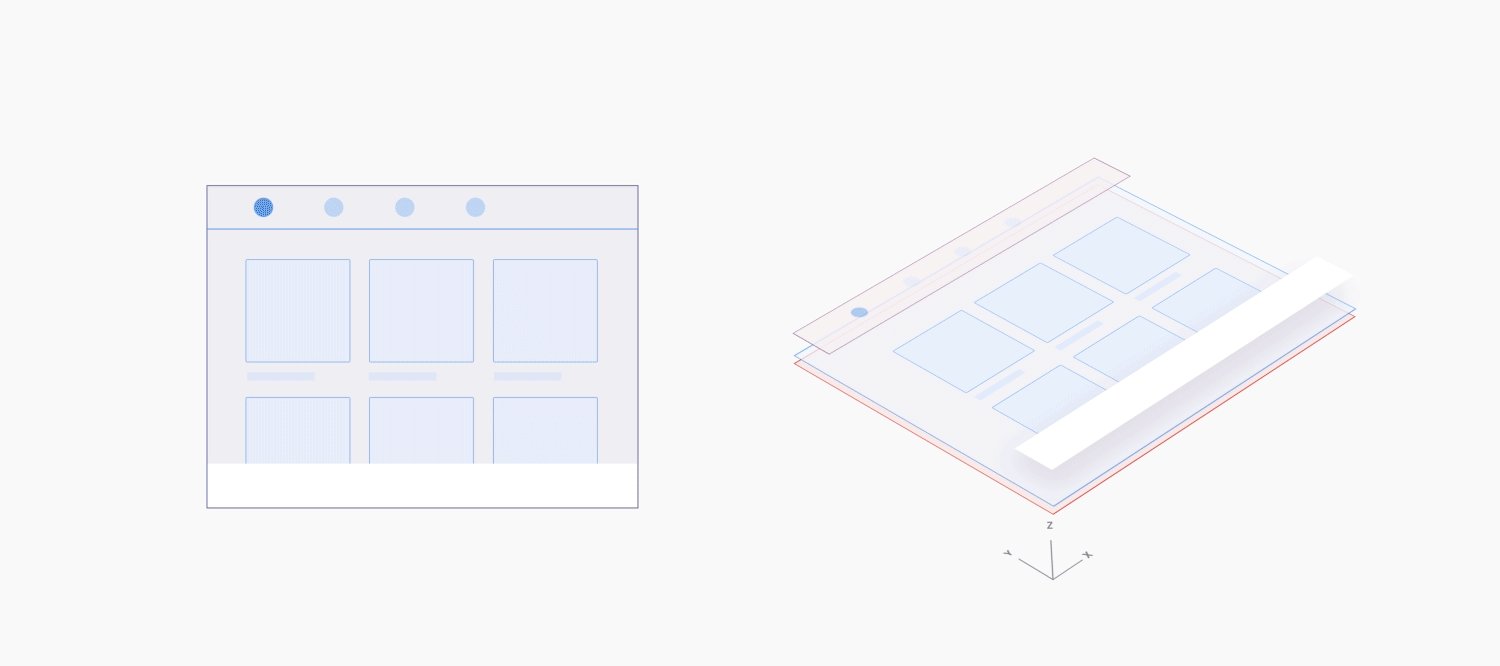
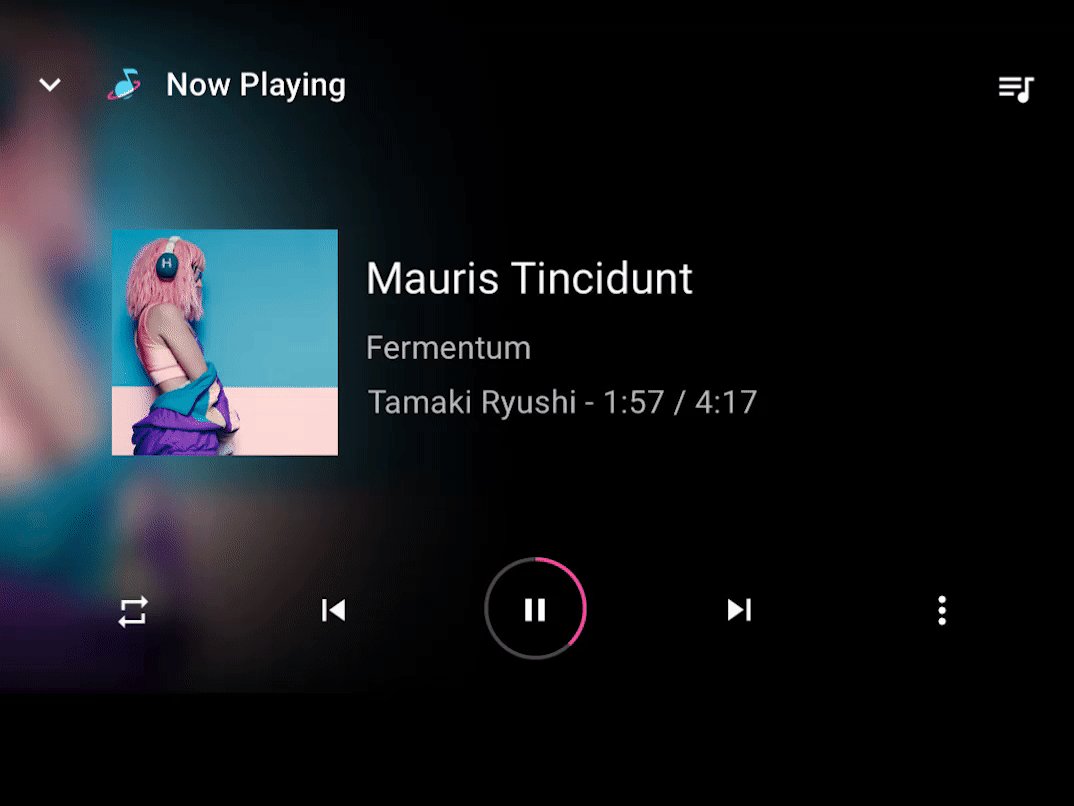
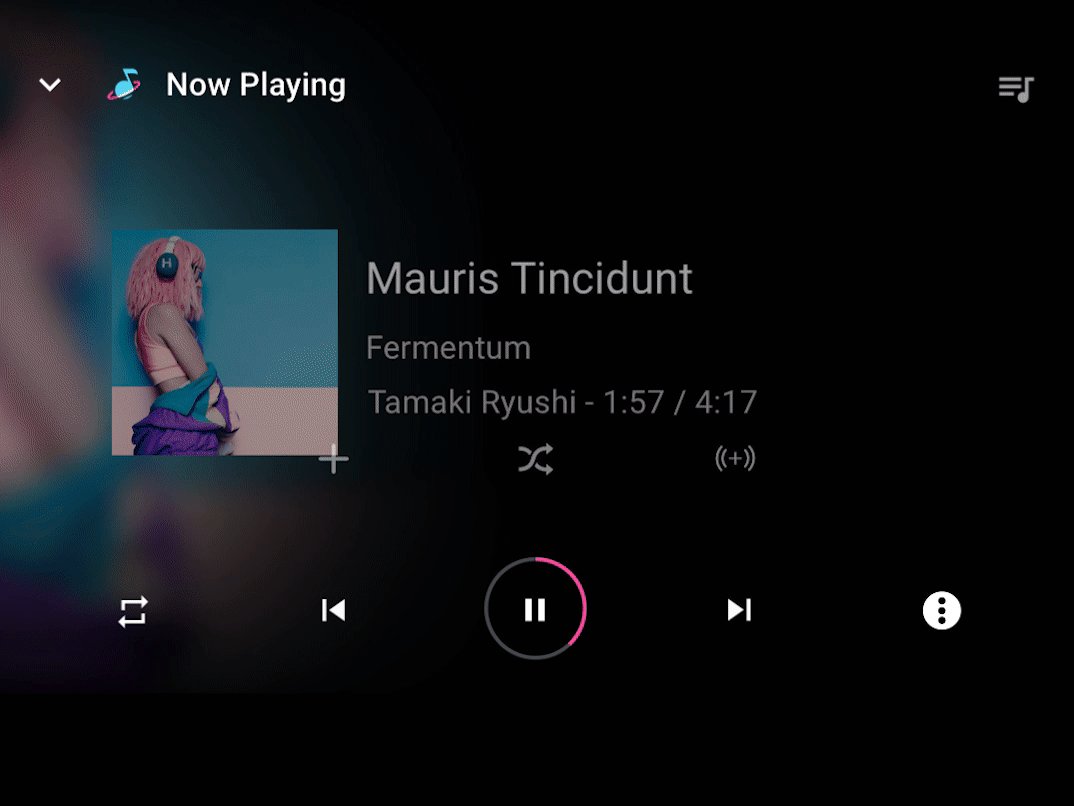
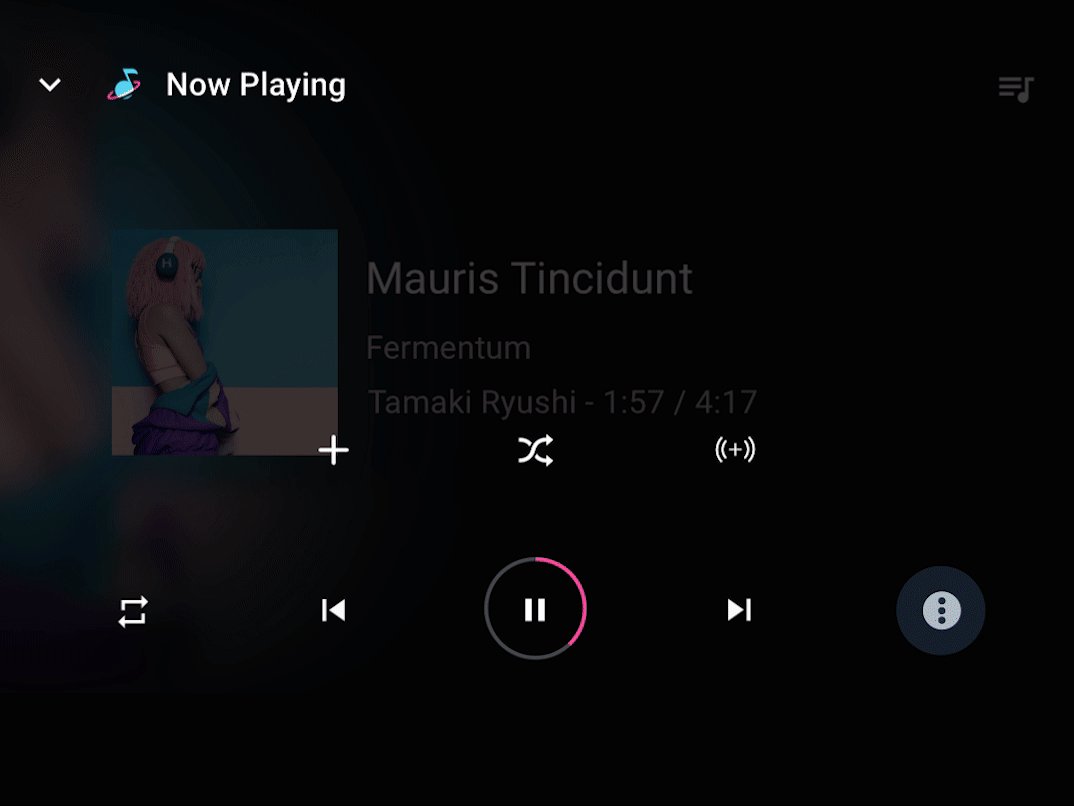
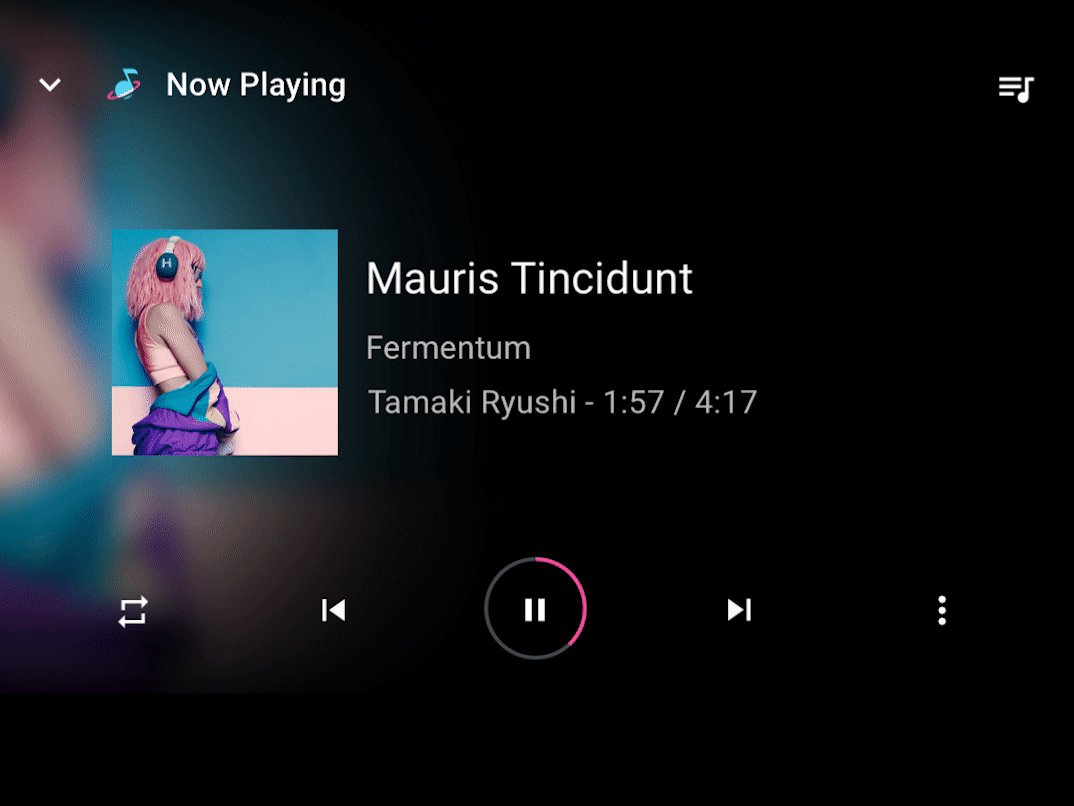
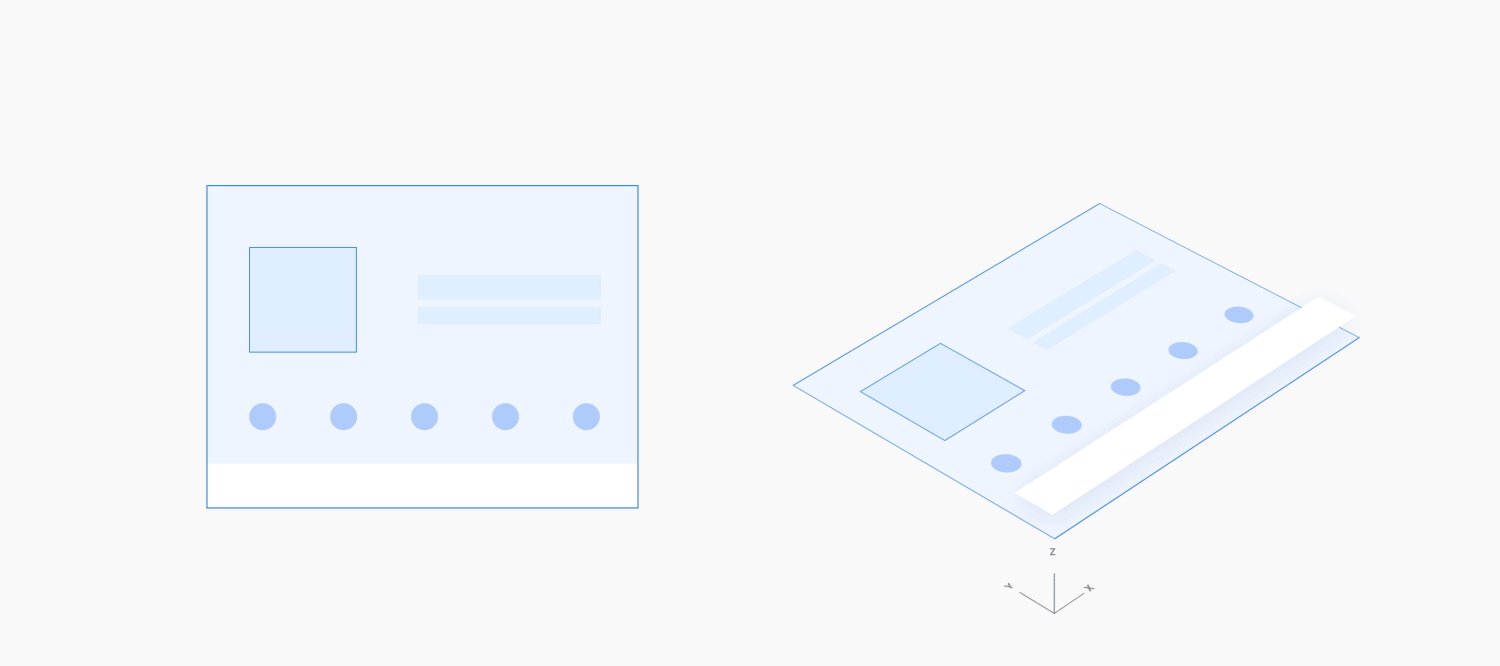
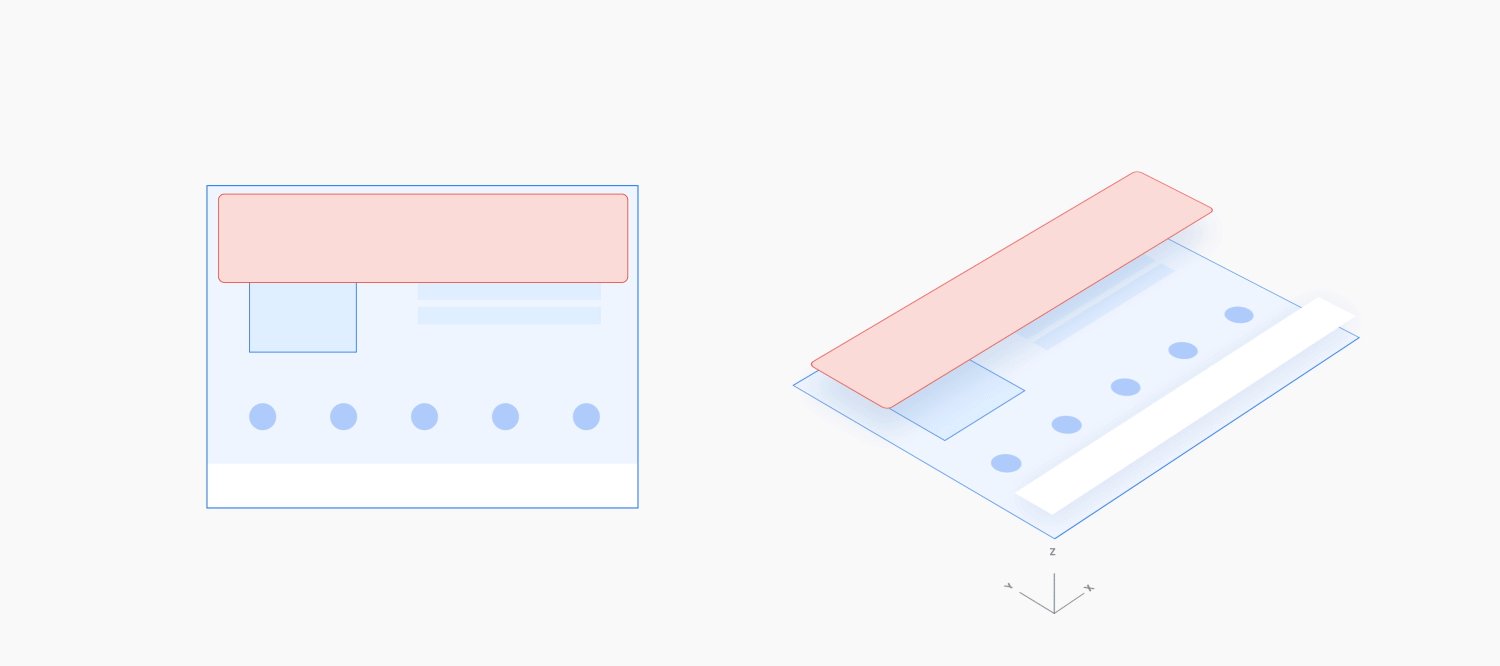
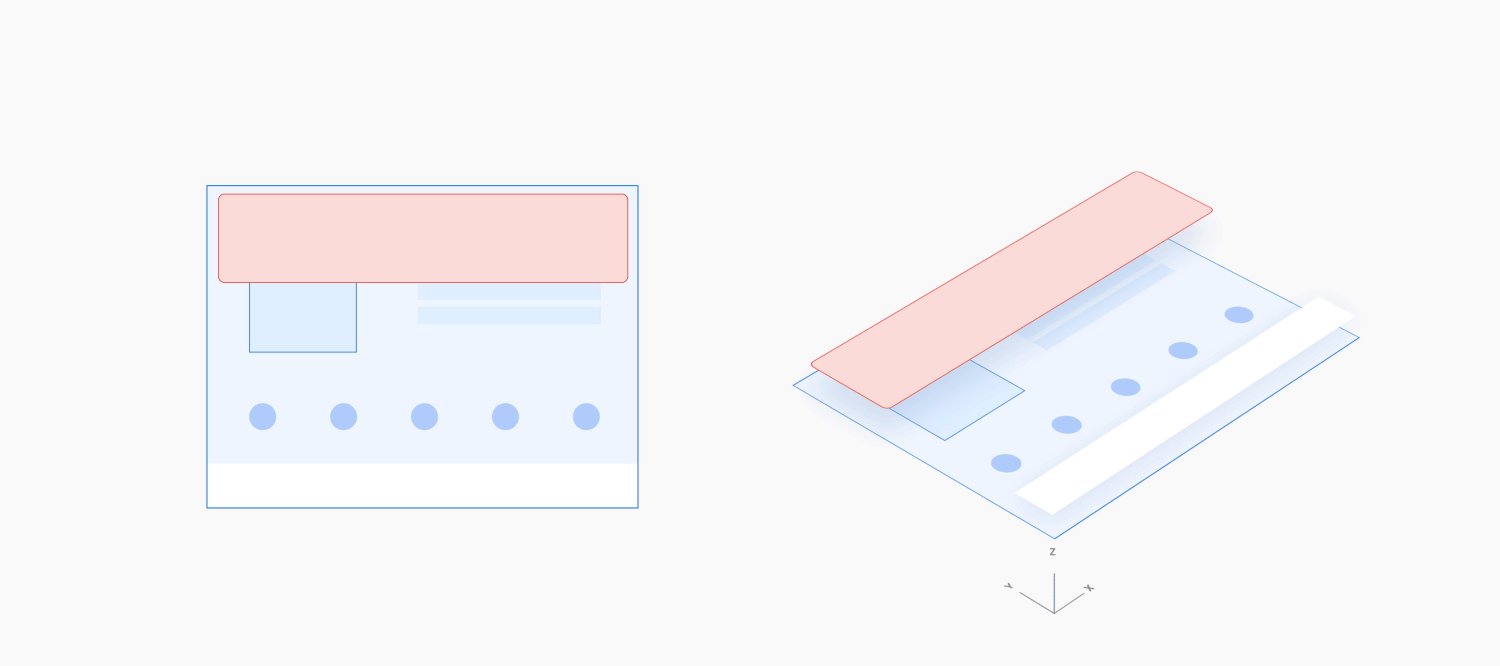
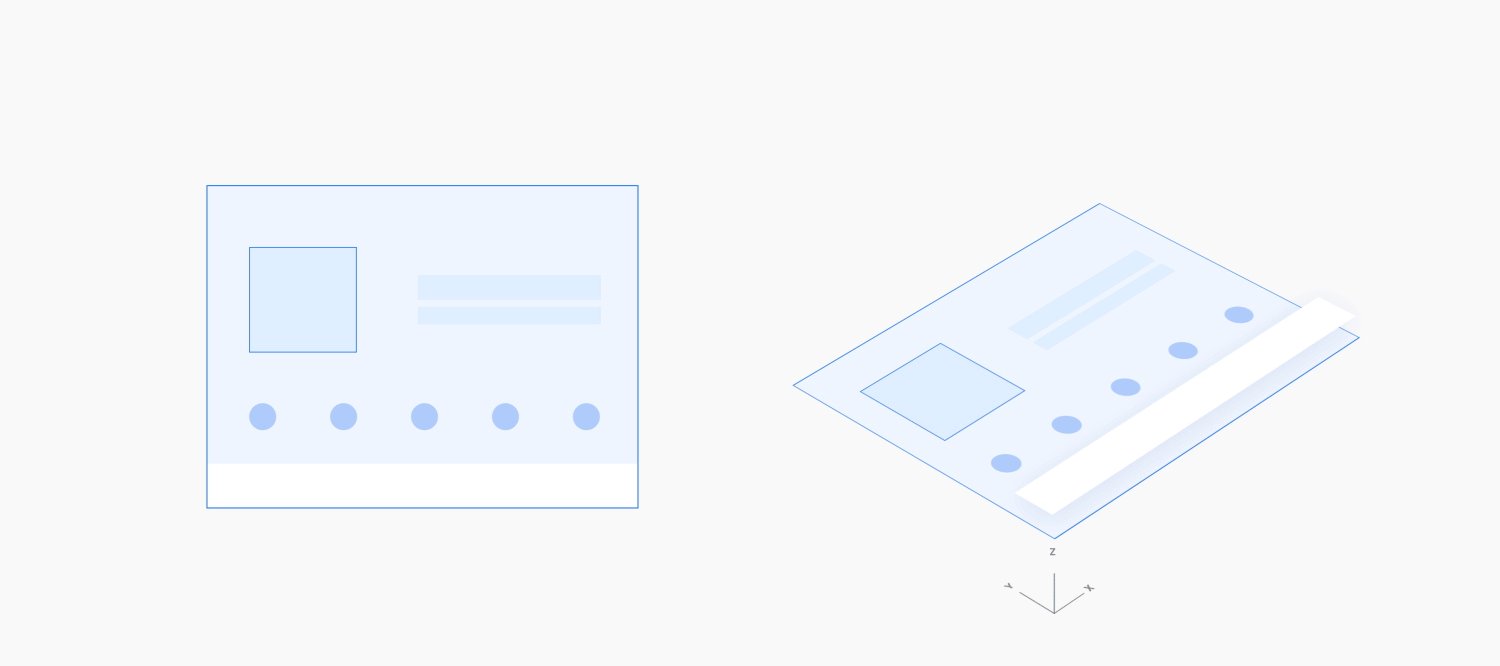
Étendre une action existante
Lorsqu'un utilisateur est en action et effectue une action similaire, utilisez un mouvement vertical (vers le haut ou vers le bas) pour introduire l'action secondaire sur une superposition plein écran, avec un arrière-plan à fond en toile de fond, au-dessus de l'action principale. Le fait de pouvoir voir l'action principale à travers le fond renforce le fait que l'utilisateur est toujours dans cette action.
Pour fermer l'action secondaire, effectuez l'inverse de ce mouvement. Le mouvement inverse devrait prendre moins de temps que le mouvement d'origine, car l'utilisateur a terminé l'action secondaire et est prêt à sortir.

Exemple

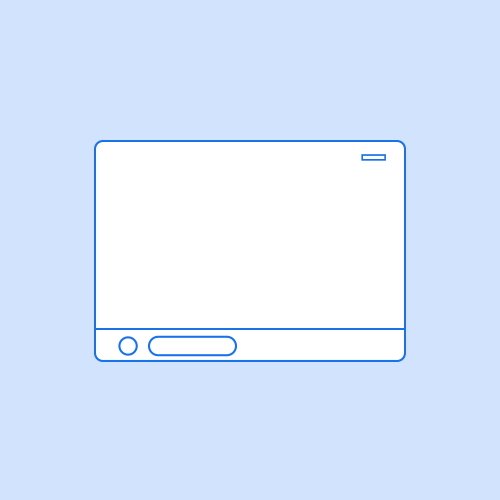
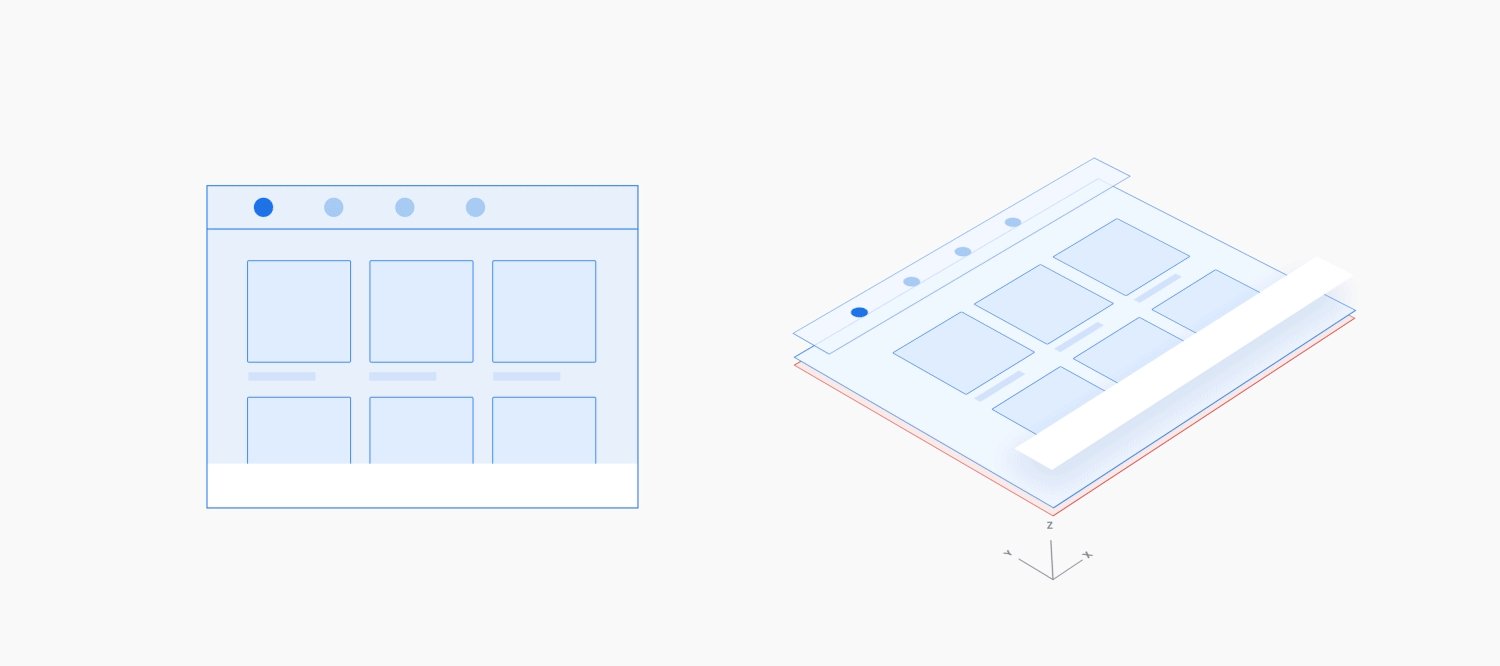
Réduire et étendre une action
Lorsque vous développez une action en cours réduite dans un format à l'écran plus petit afin de permettre le mode multitâche, utilisez un masque de fenêtre étendue avec fondu en plein écran.
Lorsque vous réduisez une action en cours, utilisez l'inverse de ce mouvement. La réduction du mouvement devrait prendre moins de temps que le mouvement d'expansion, car l'utilisateur laisse essentiellement l'action et est prêt à s'en sortir.

Exemple

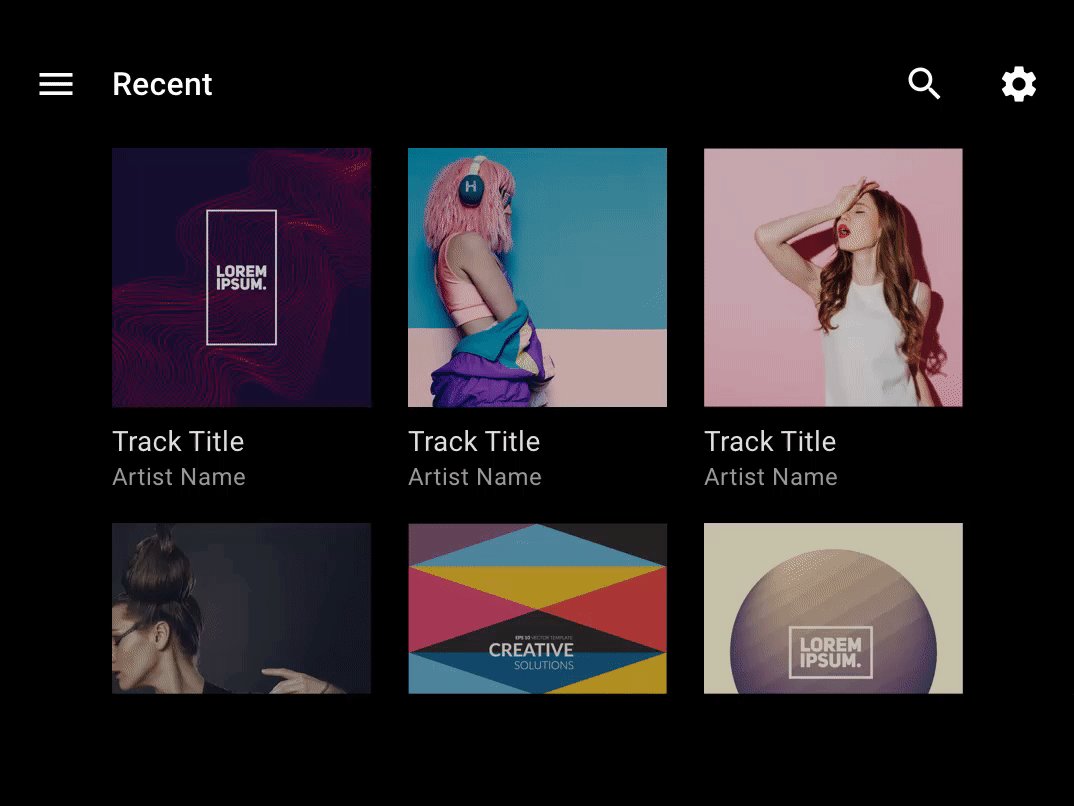
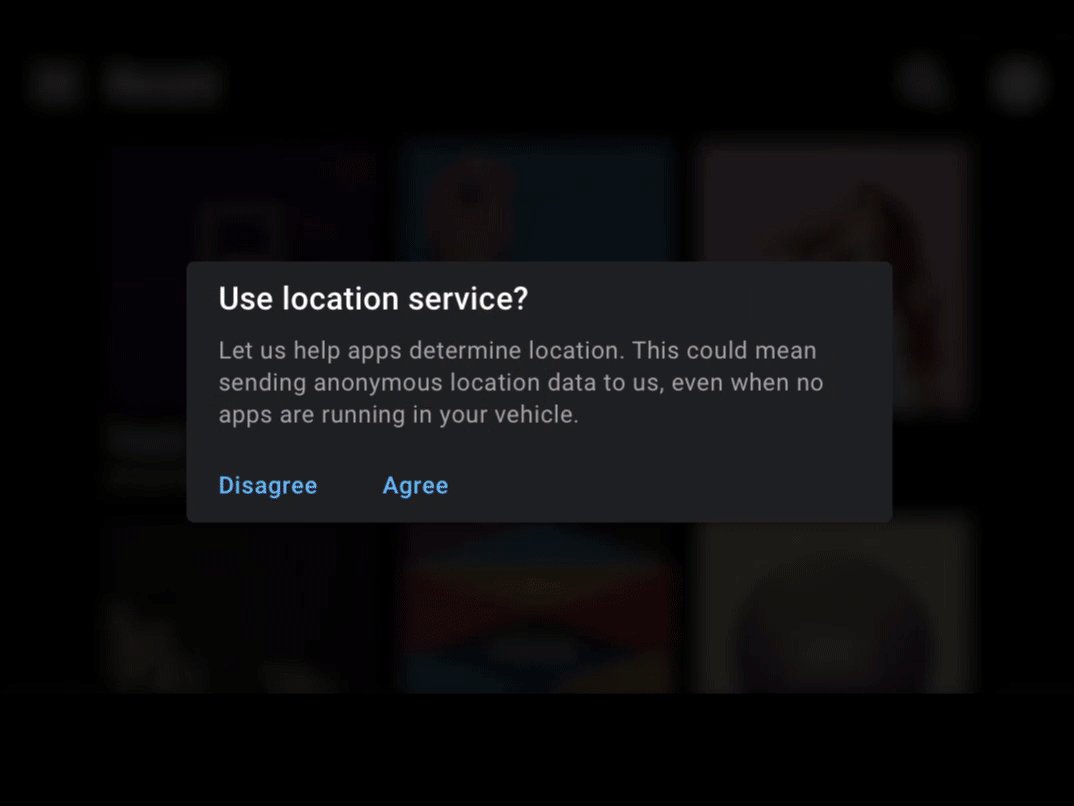
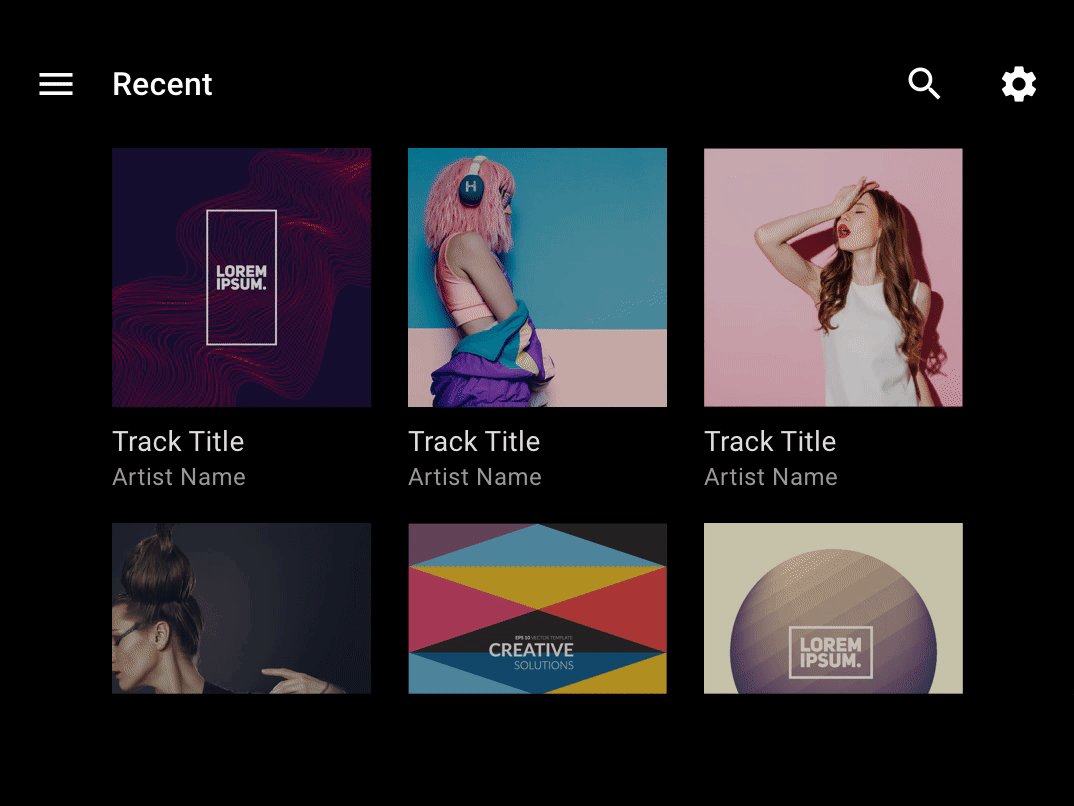
Perturbation d'une action
Lorsqu'une action courte non bloquante doit apparaître soudainement au-dessus d'une action en cours, faites-la glisser vers le bas ou vers le haut depuis le bord de l'écran (avec un fond partiel), ou faites-la glisser vers le milieu (avec un fond complet). Démarrez le mouvement à partir du point géographique le plus proche de l'endroit où vous souhaitez que la nouvelle action apparaisse.

Exemple