Bewegung ist ein leistungsstarkes Werkzeug, das sparsam beim Fahren eingesetzt werden sollte. Sie ist nur dann angemessen, wenn sie Fahrer informieren kann, ohne ihre Aufmerksamkeit von der Straße abzulenken.
Anleitung auf einen Blick:
- Vermeiden Sie Ablenkungen durch unnötige Bewegungen.
- Verwenden Sie Bewegungselemente, um das Verständnis der Nutzenden zu verbessern und ihre Fähigkeiten auszubauen.
- Die Bewegungssprache sollte flexibel genug sein, damit alle relevante Hardware verwendet werden kann.
- Verwende das für deine Situation empfohlene Bewegungsmuster.
Bewegungsprinzipien
Bei der Entwicklung von Bewegungselementen für Benutzeroberflächen von Android für Autos solltest du drei Grundprinzipien beachten: Sicherheit, Information und Flexibilität.
Sicher
Das Fahren ist die Hauptaufgabe der Nutzenden, alles andere ist sekundär. Behandeln Sie die Aufmerksamkeit der Nutzenden als begrenzte Ressource und vermeiden Sie die Verwendung von Bewegungen, um unnötige Ablenkungen zu erzeugen.

Informativ
Verwenden Sie Bewegung, um Informationen zu vermitteln, die den Nutzenden helfen. Bewegung kann beispielsweise das Verständnis der Nutzenden für das Produkt verbessern, indem hierarchische und räumliche Beziehungen zwischen Elementen aufgezeigt werden. Bewegungselemente können auch dazu beitragen, die Kompetenz der Nutzenden im Umgang mit der Benutzeroberfläche zu verbessern, indem verfügbare Interaktionen angezeigt werden.

Flexibel
Definieren Sie eine Bewegungssprache, die skalierbar und flexibel genug ist, um sich an Bildschirme aller Größen und Formen sowie an alle Arten von Nutzereingaben anzupassen.

Bewegungsmuster
Um eine einheitliche Nutzererfahrung in allen Apps zu ermöglichen, bietet Android Automotive Empfehlungen für bestimmte Bewegungsmuster, die in den folgenden Situationen verwendet werden sollten:
- Zwischen Ansichten auf derselben Ebene wechseln
- Zu einer Detailansicht wechseln
- Vorhandene Aktion erweitern
- Aktionen minimieren und erweitern
- Eine Aktion unterbrechen
Alle Bewegungsmuster in diesem Abschnitt basieren auf dem Standard-Easing, wie in den Easing-Richtlinien von Material Design erläutert. Das heißt, die Bewegungen werden schneller beschleunigt und langsamer, um den Fokus auf das Ende des Übergangs zu lenken.
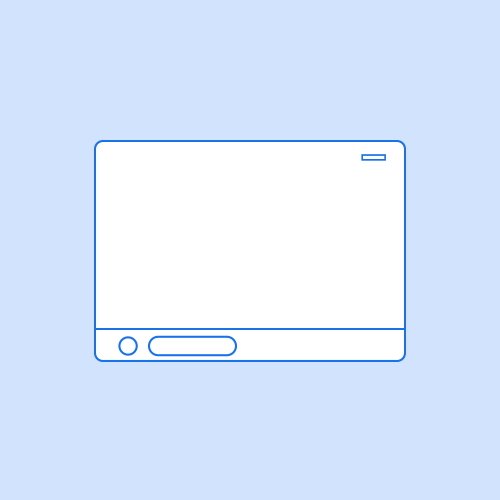
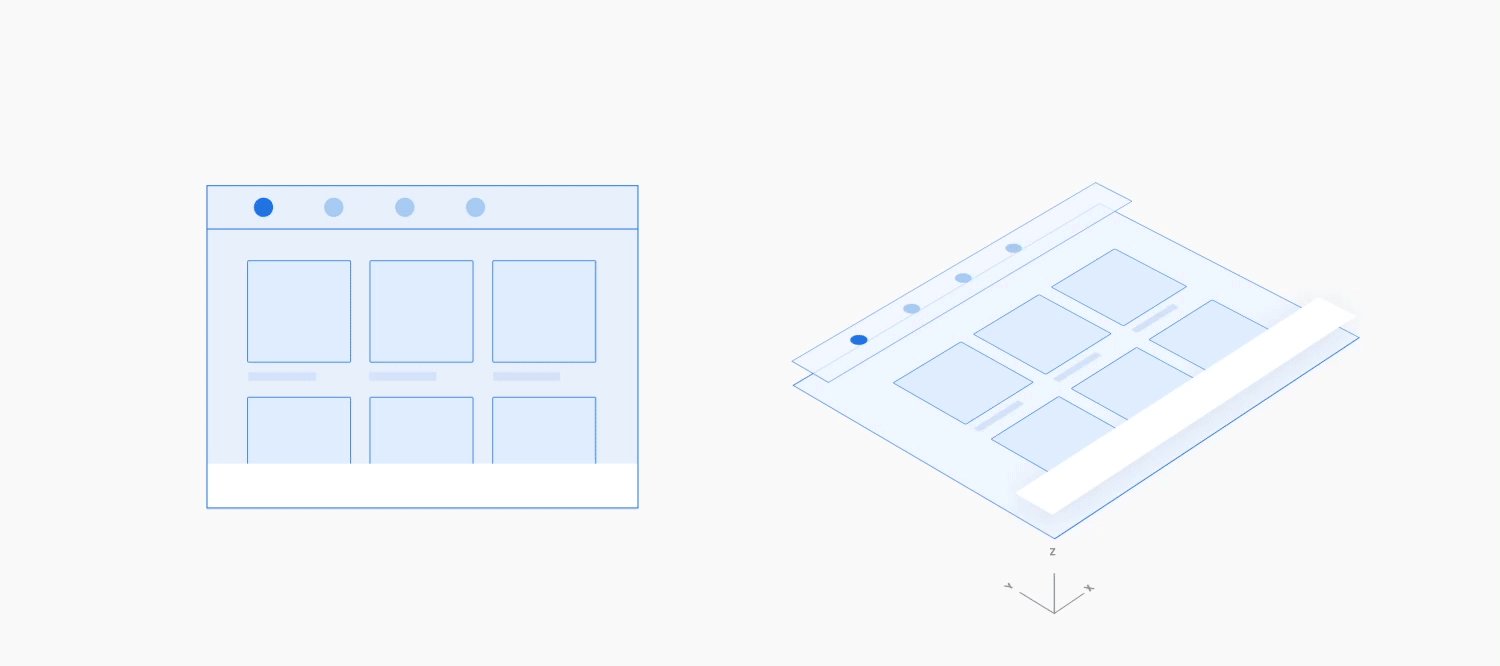
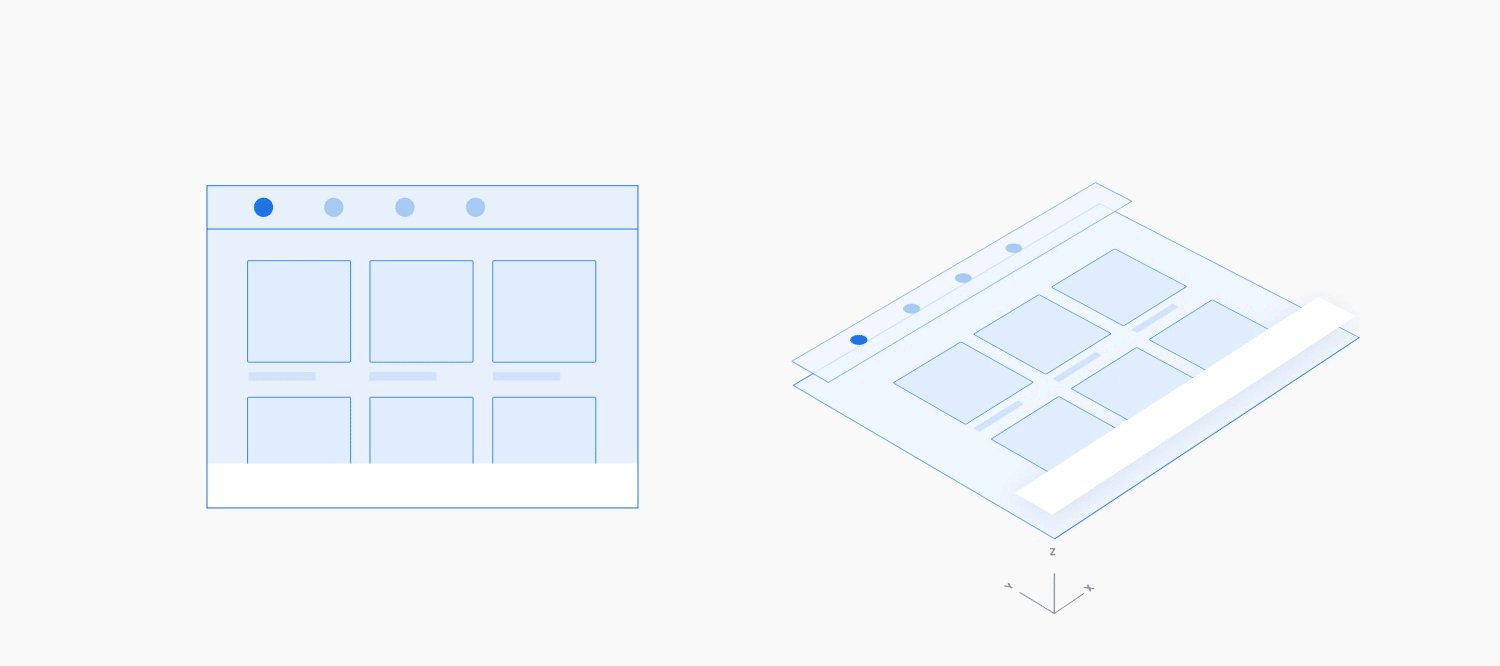
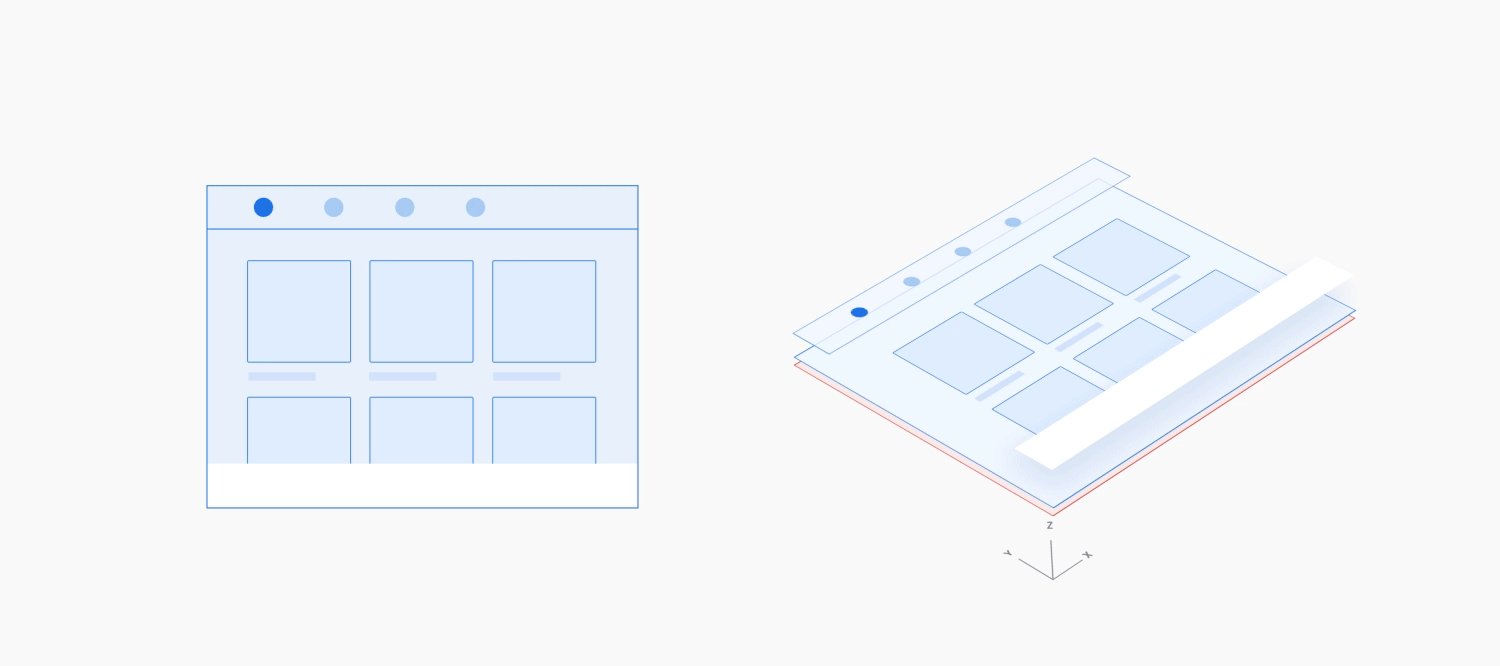
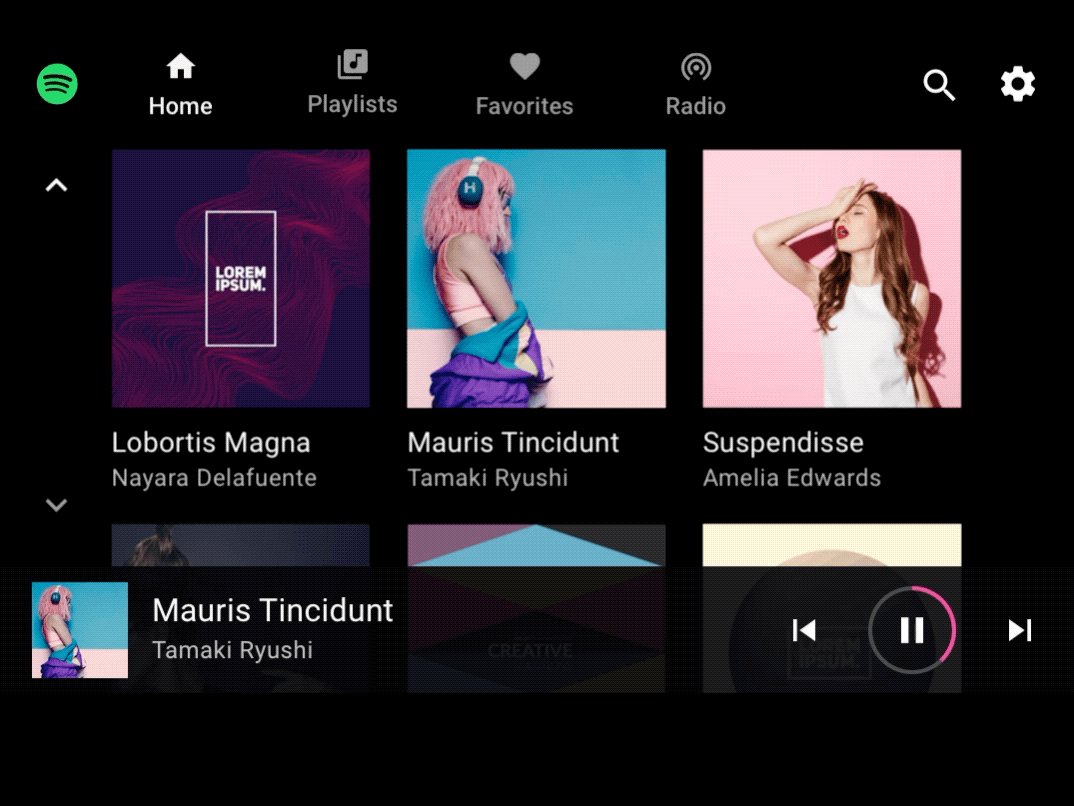
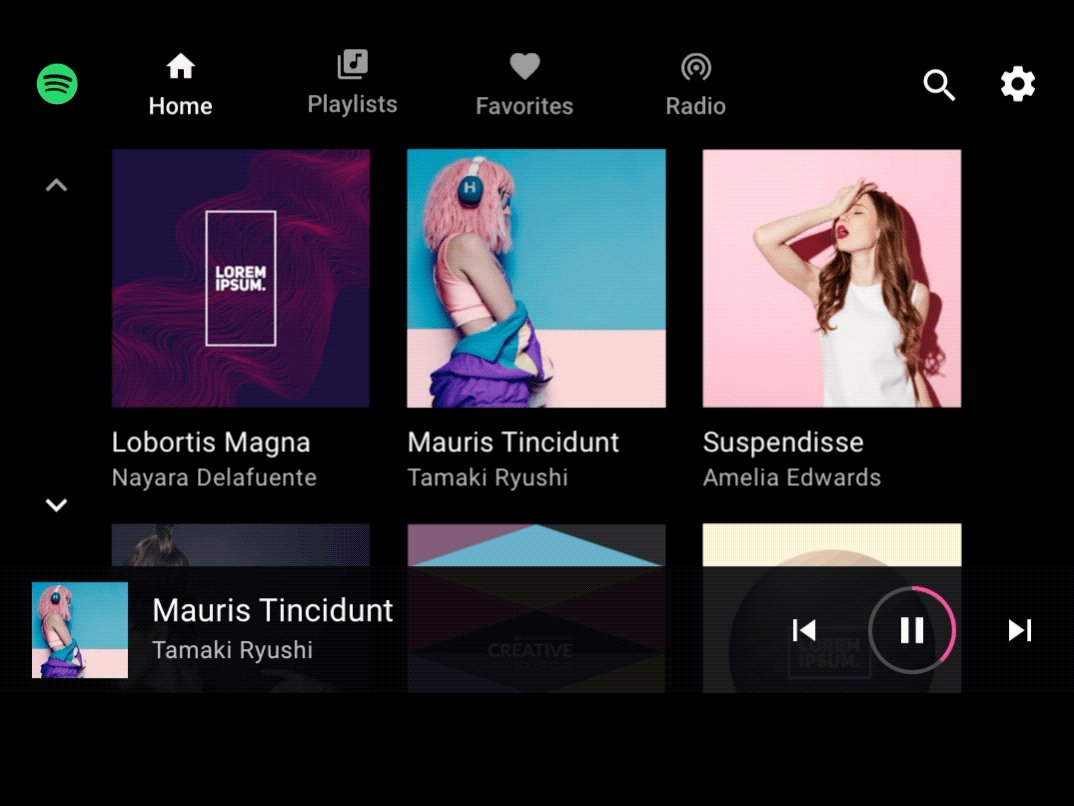
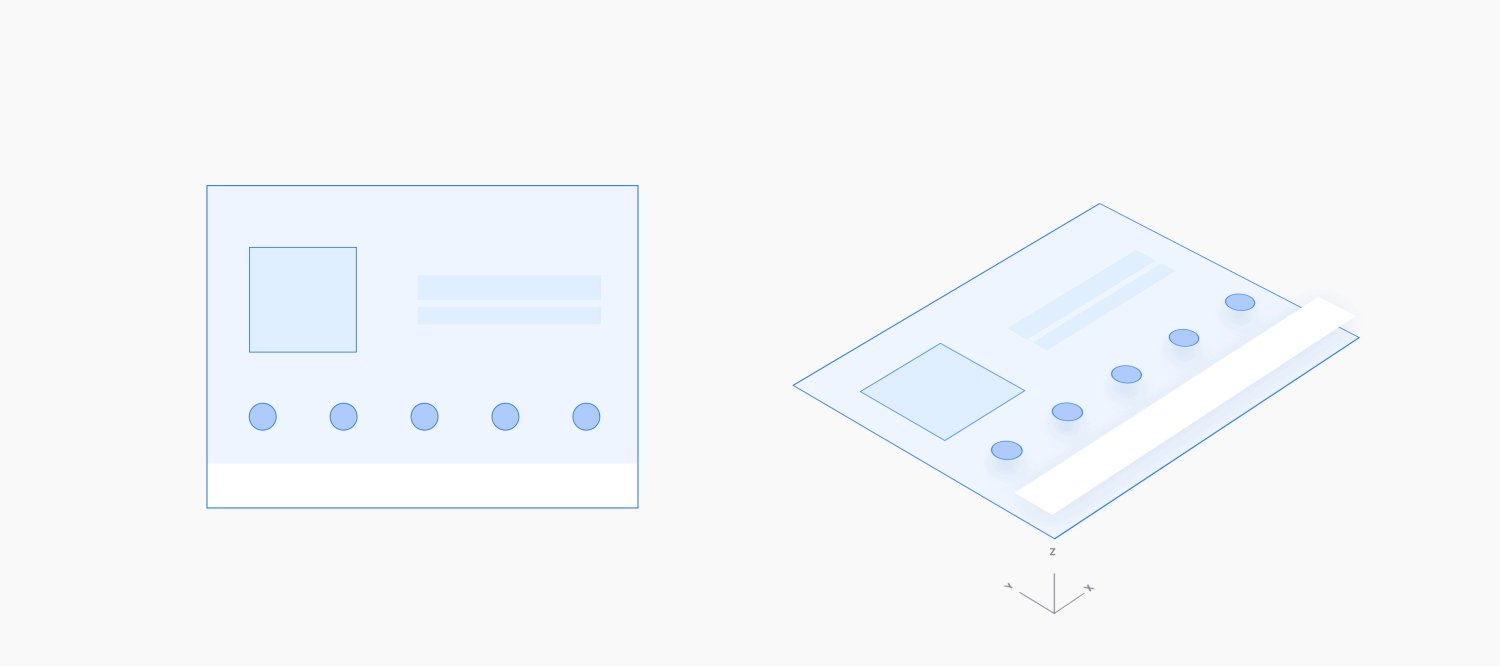
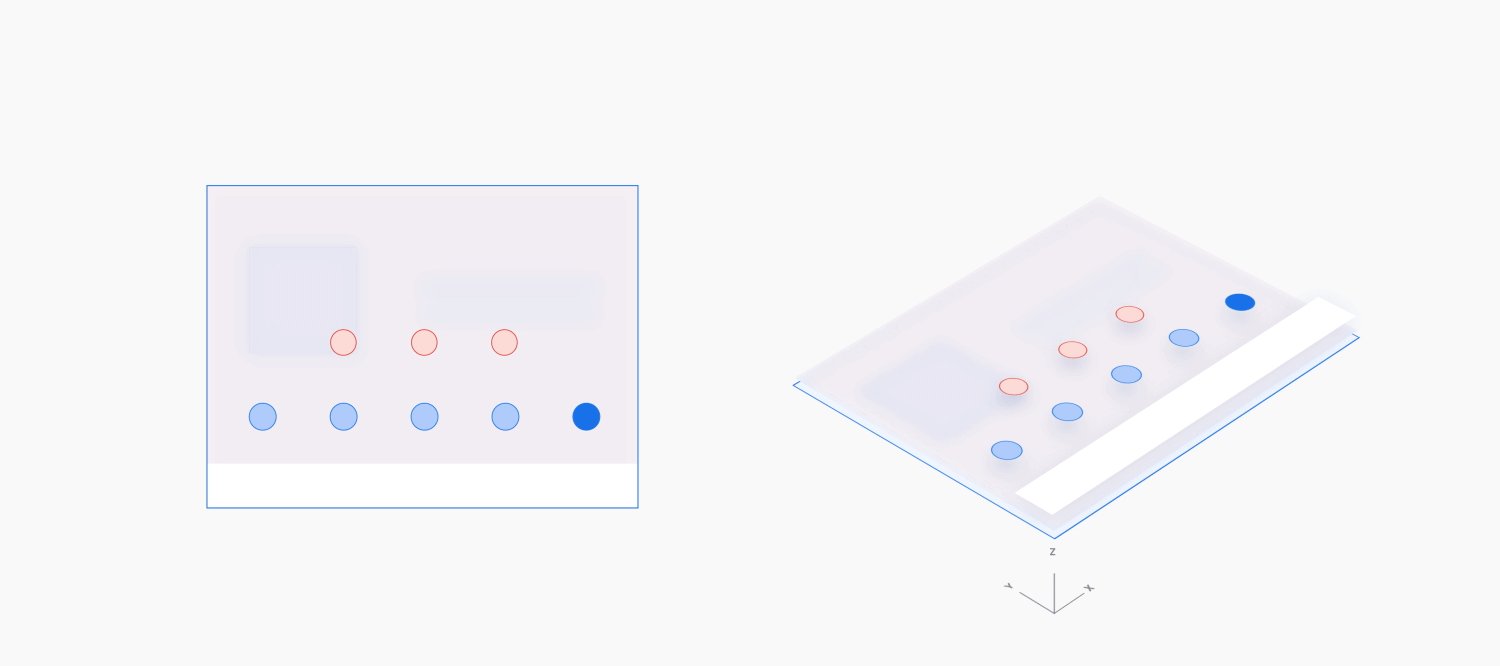
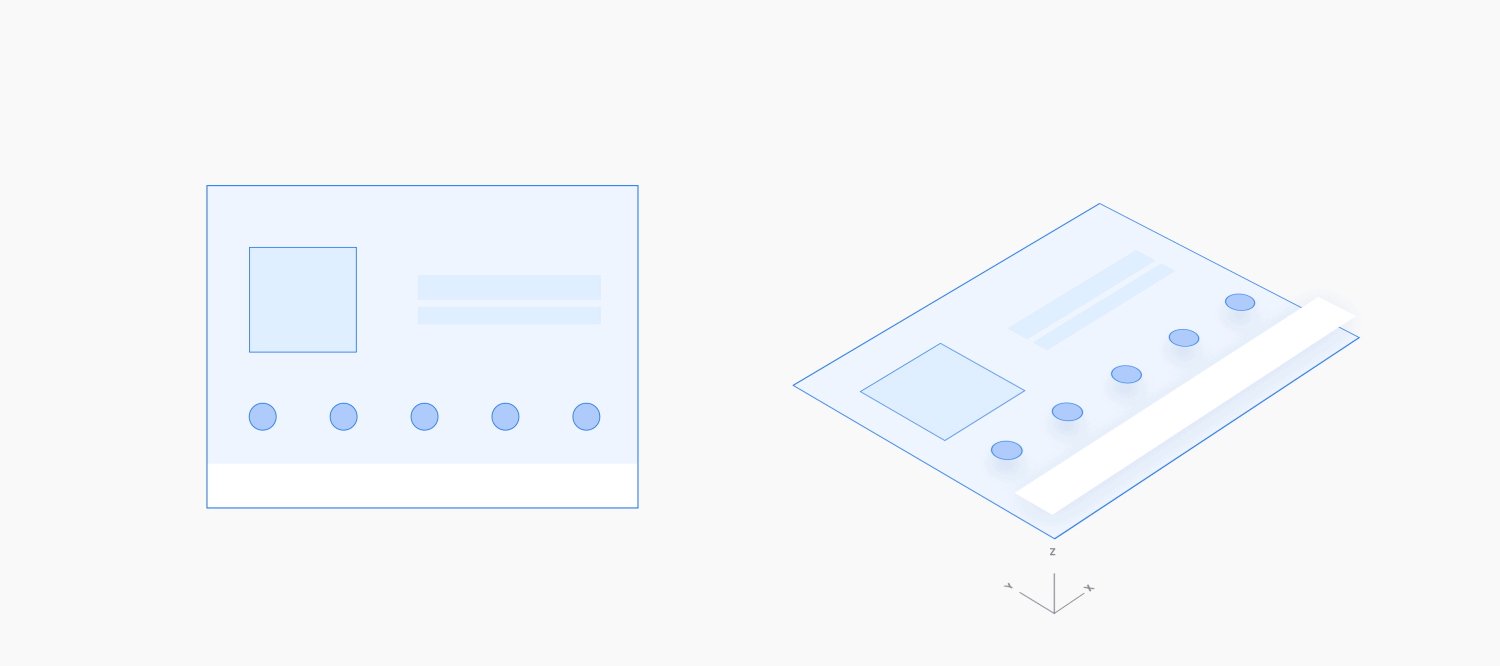
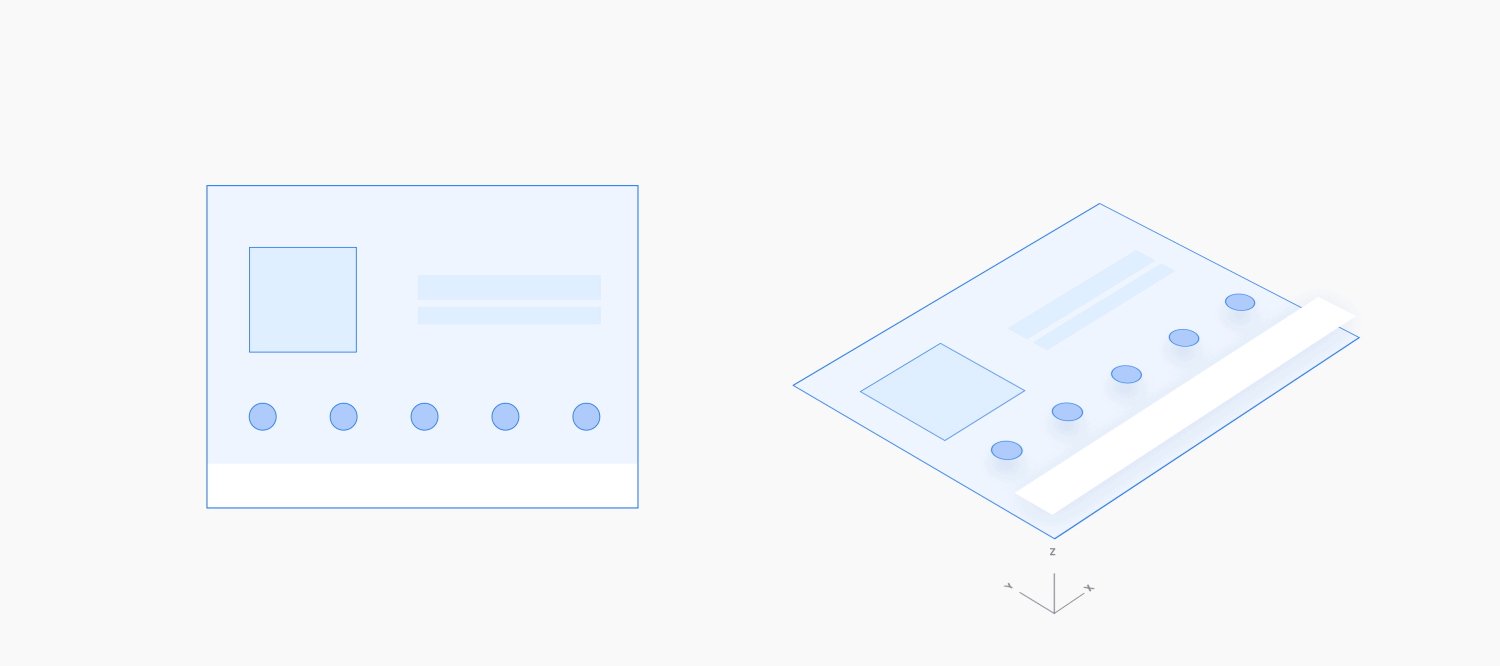
Zwischen Ansichten auf derselben Ebene wechseln
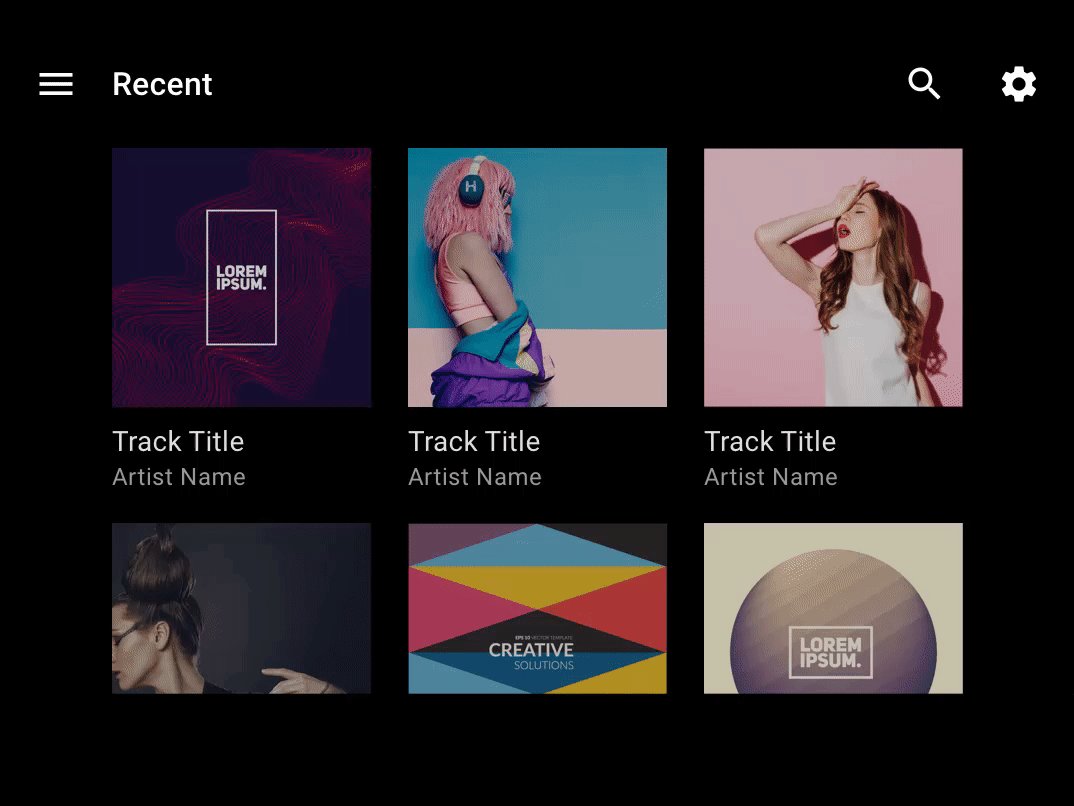
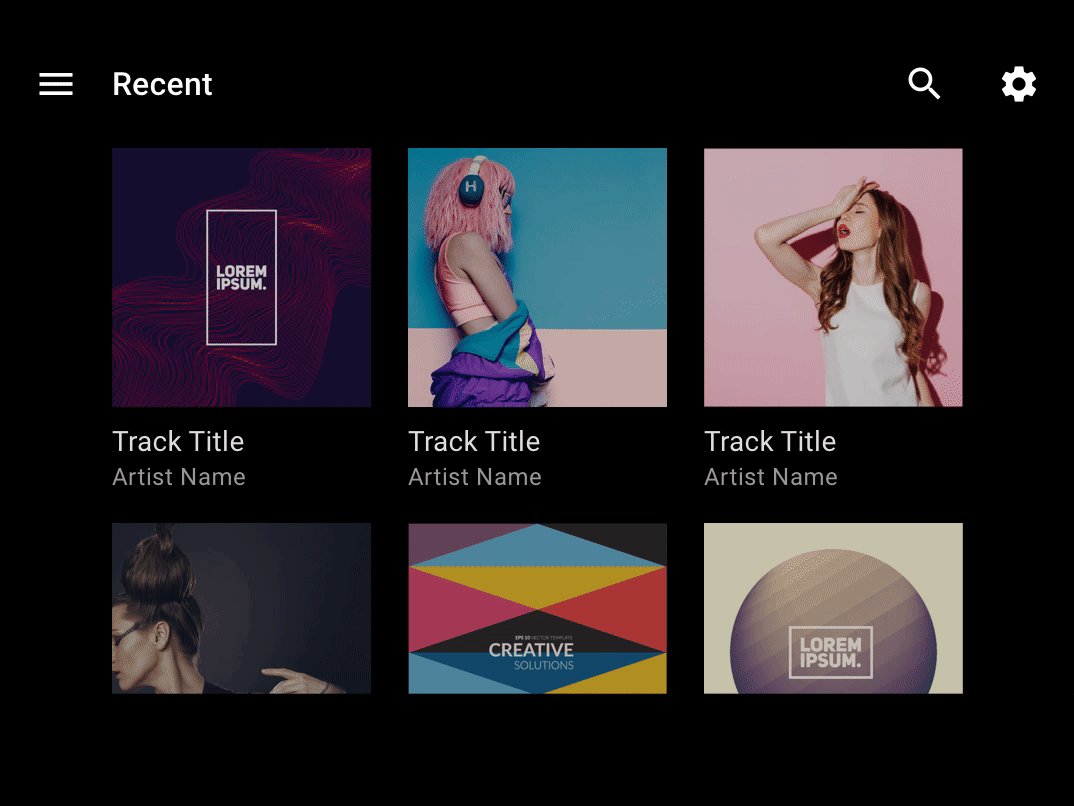
Wenn Sie in einer App zwischen Ansichten auf derselben Hierarchieebene wechseln, z. B. Tabs in der App-Leiste oder Titel in einer Playlist, bewegen Sie sich von einer Seite zur anderen. Die horizontale Bewegung unterstreicht die Idee, innerhalb der App auf derselben Höhe zu bleiben.

Beispiel

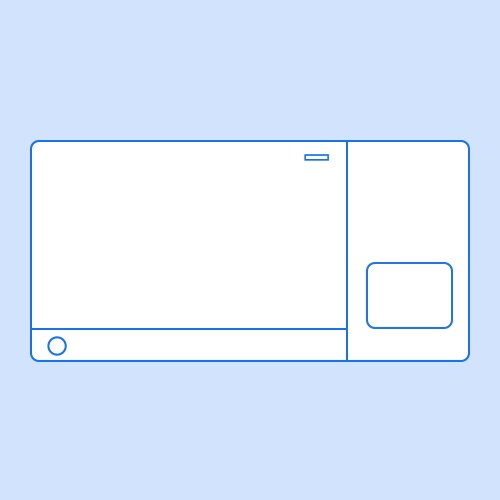
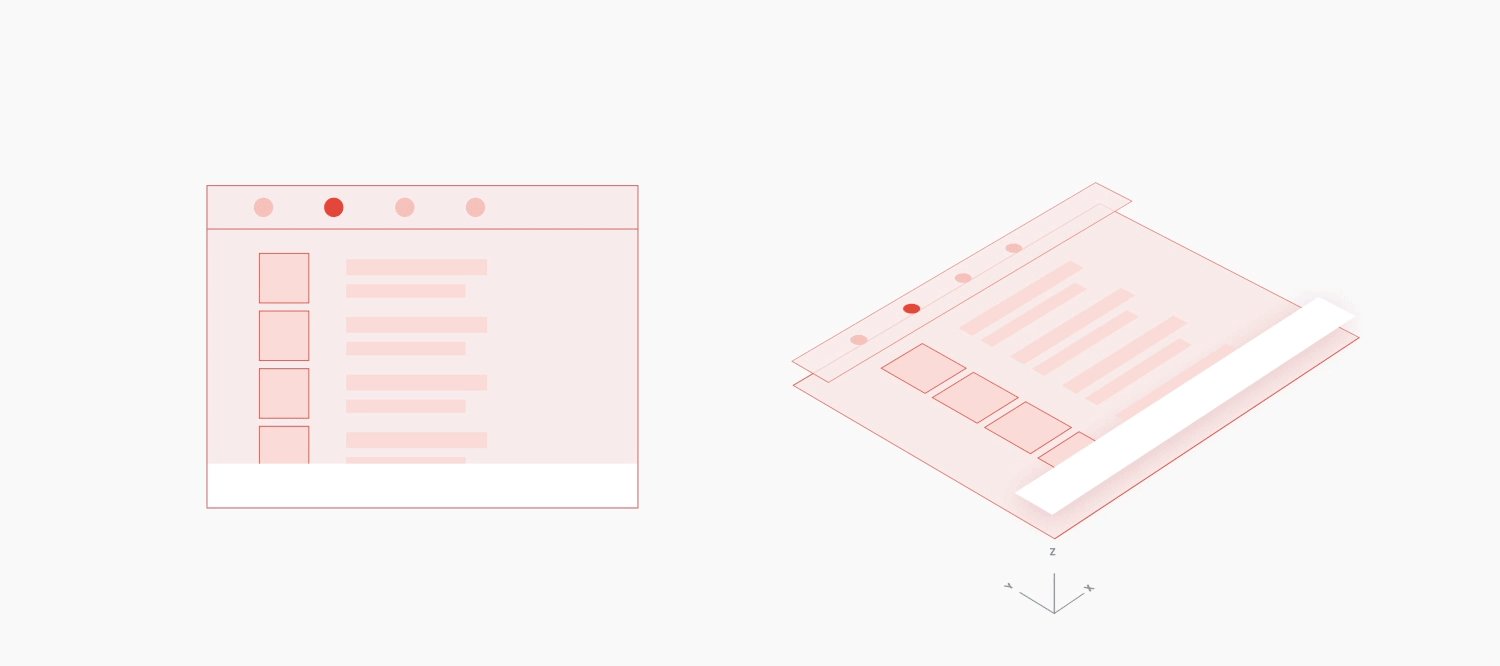
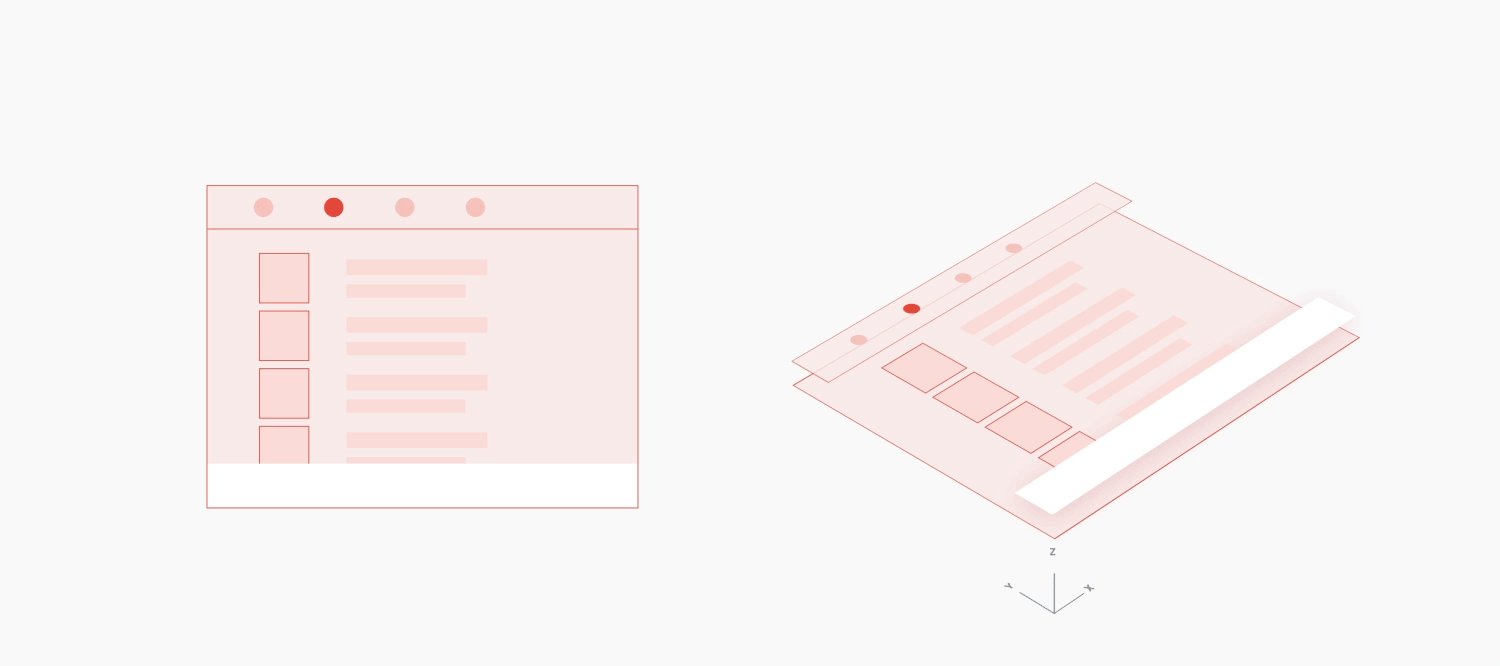
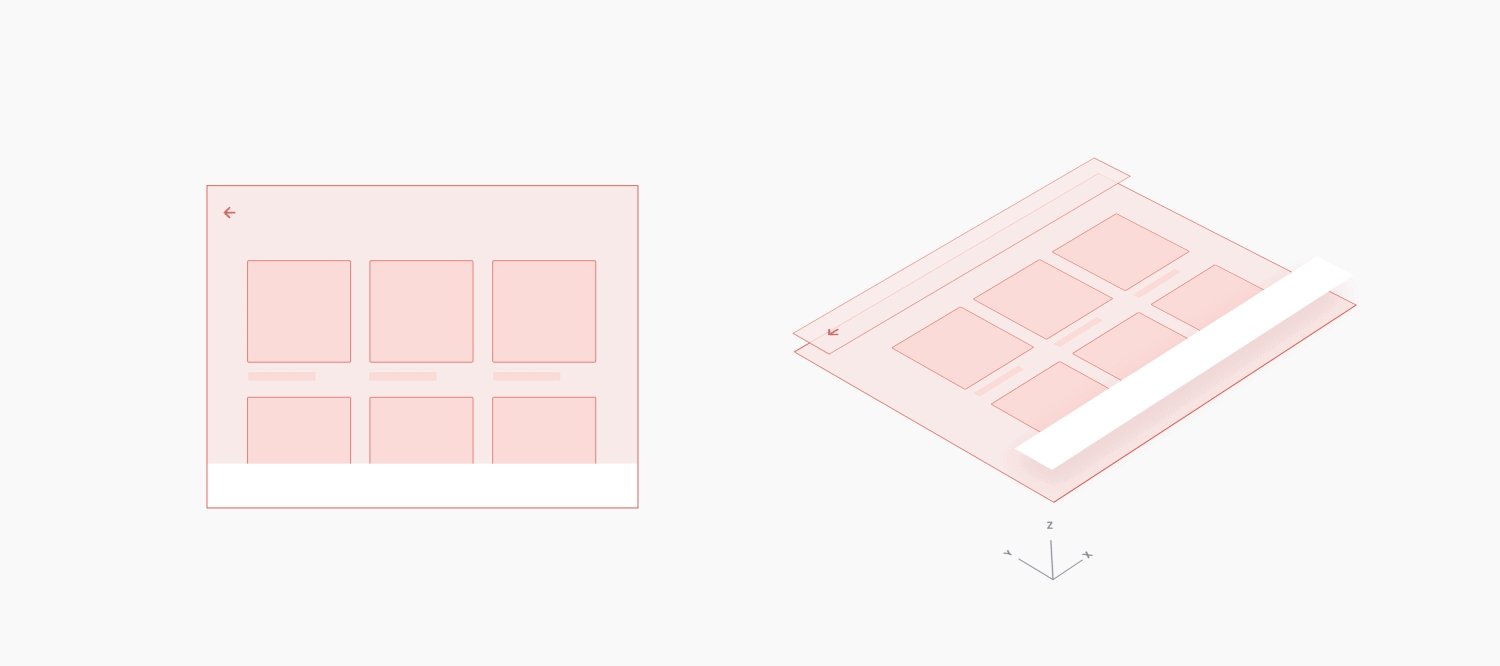
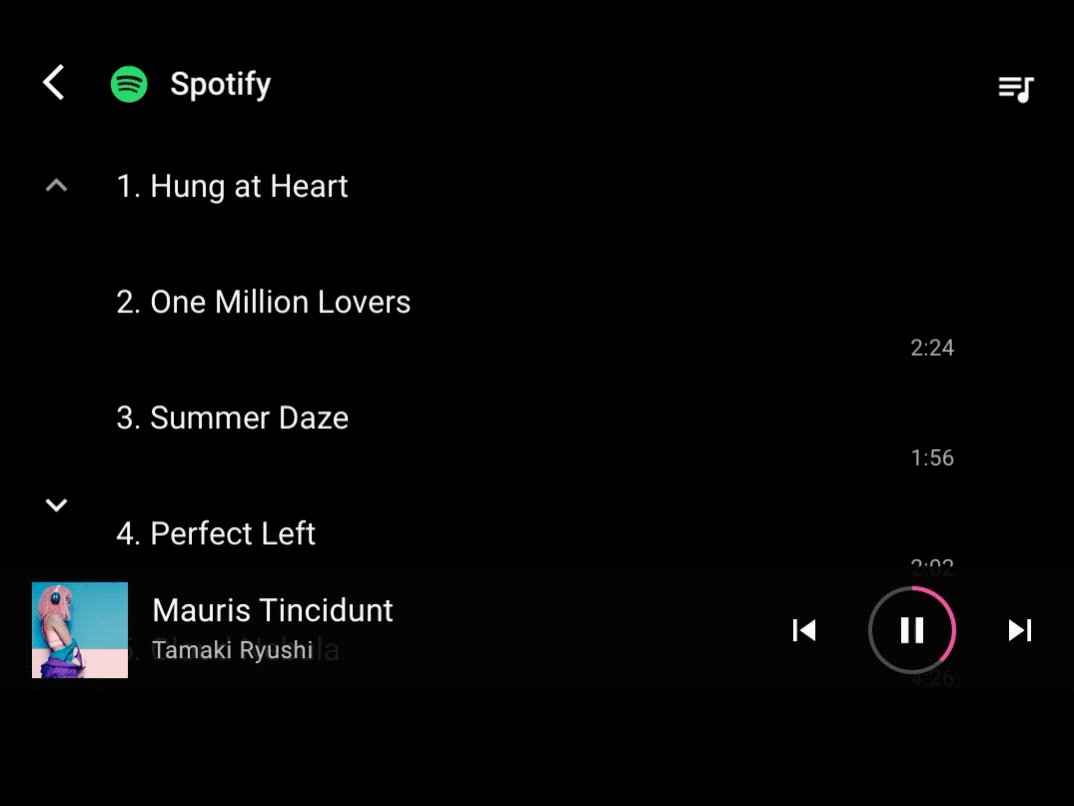
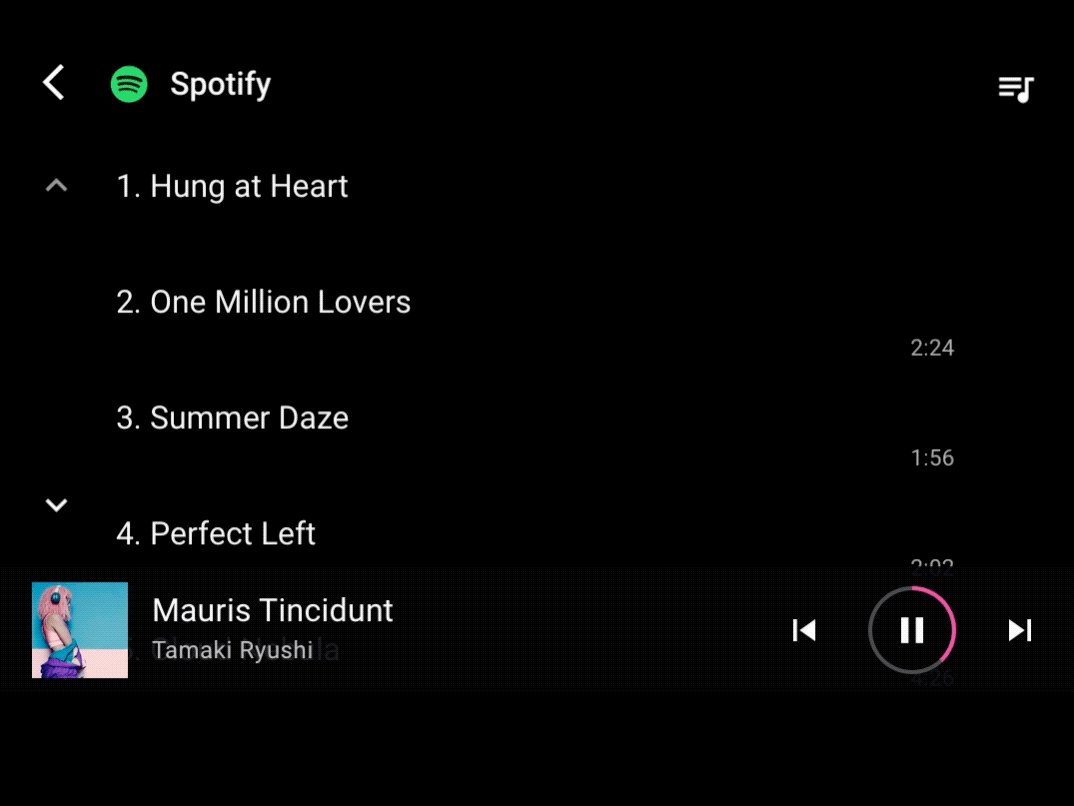
Zu einer Detailansicht wechseln
Wenn Sie von einer Inhaltsansicht auf einer höheren Ebene zu einer Detailansicht wechseln, verwenden Sie eine Bewegung mit der Z-Tiefe, die die untere Ebene vergrößert und diese einblendet, wenn die höhere Ebene ausgeblendet wird. Durch diese Bewegung wird die Über-/Untergeordnet-Beziehung zwischen der übergeordneten Ansicht und der Detailansicht verstärkt und die zweite Ansicht fokussiert.

Beispiel

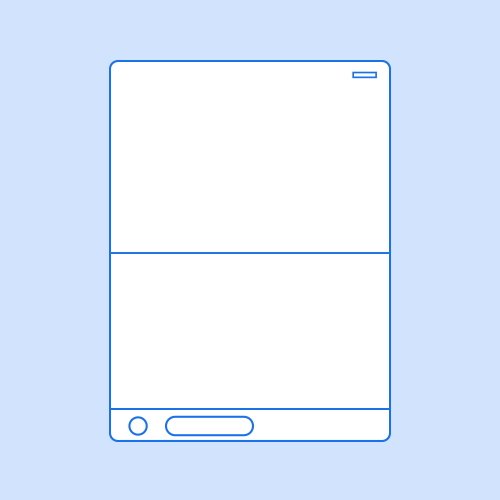
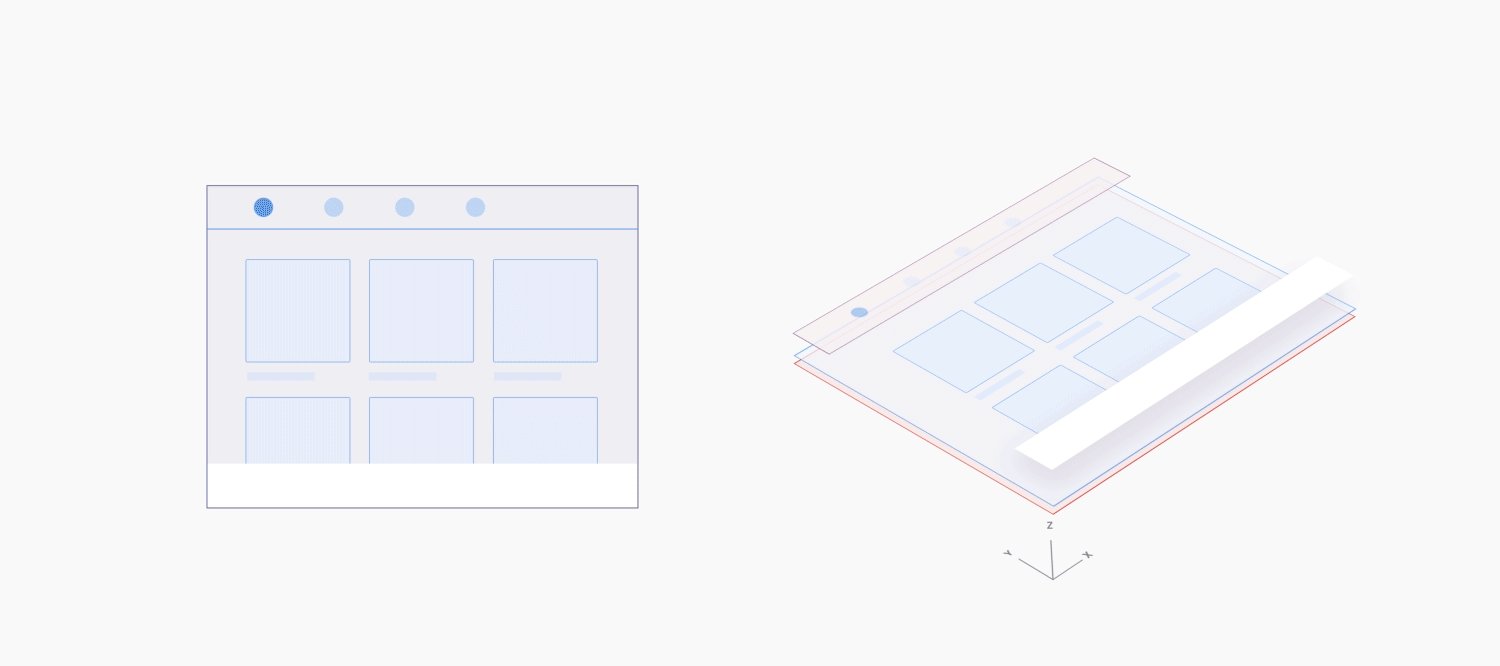
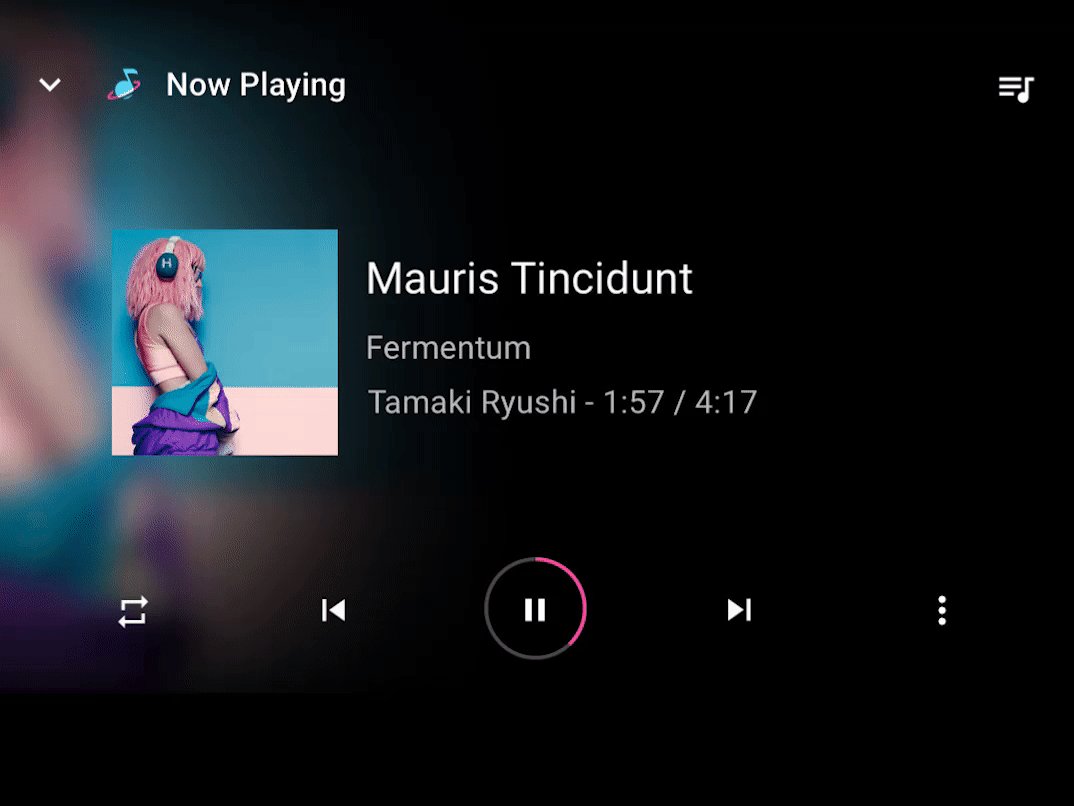
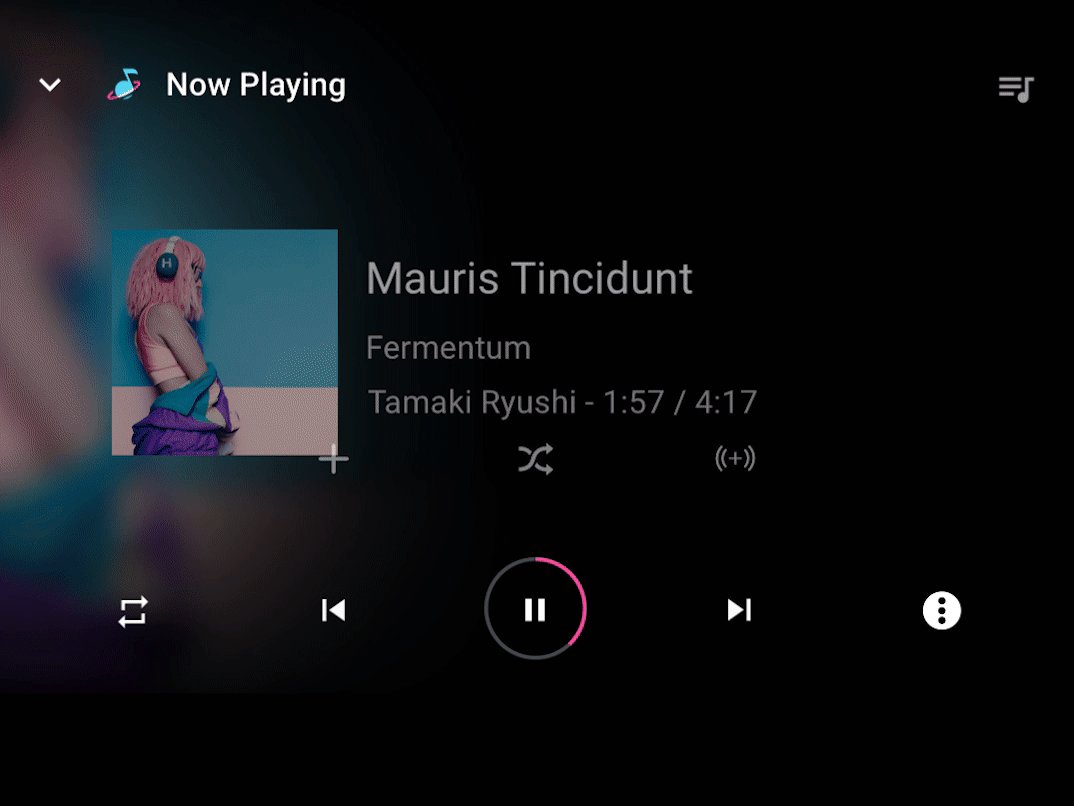
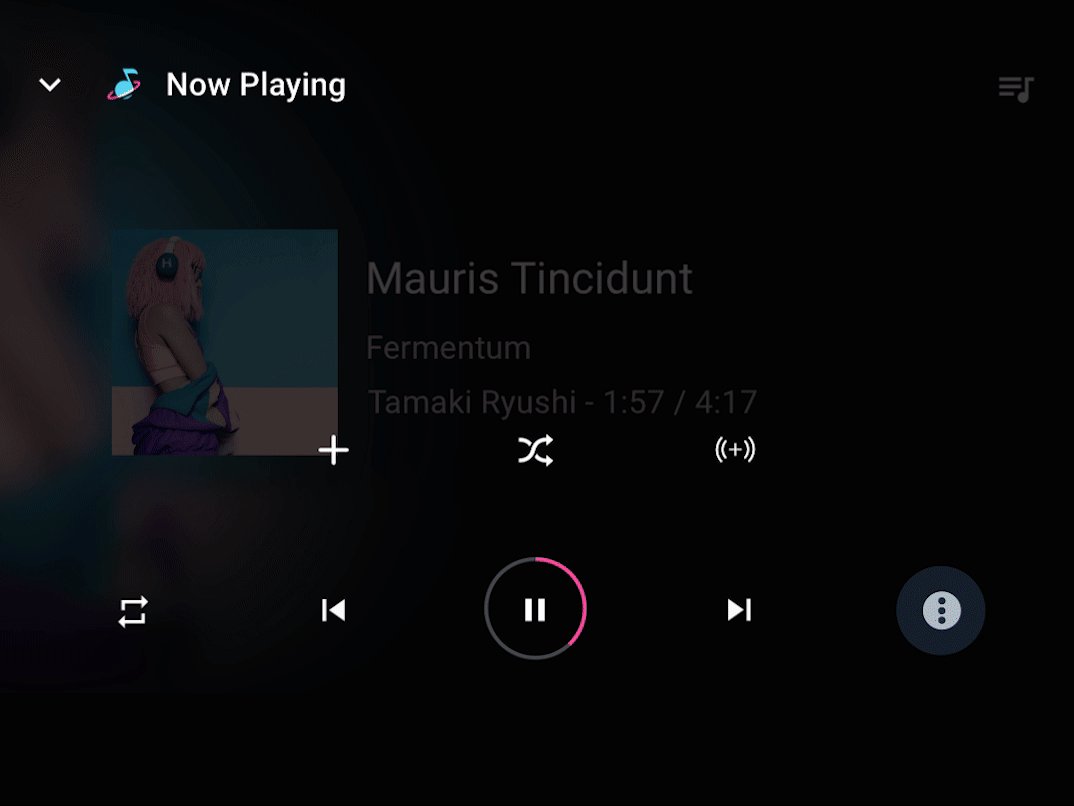
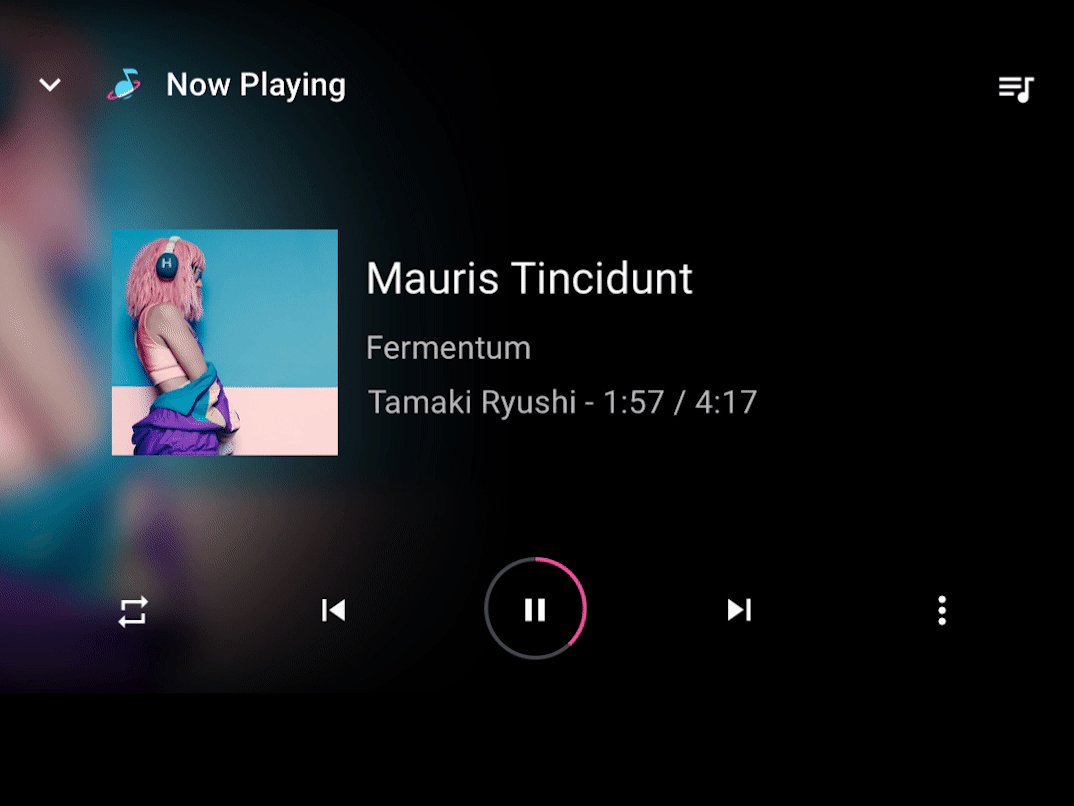
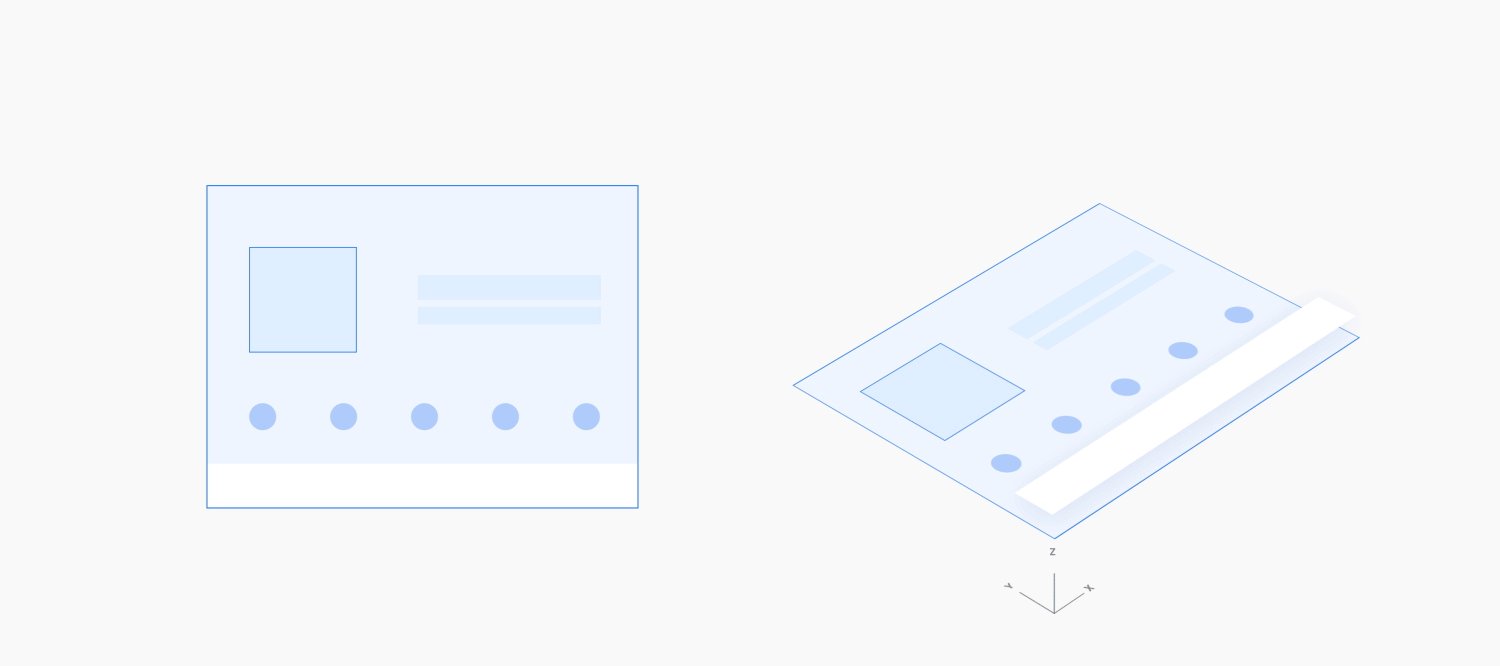
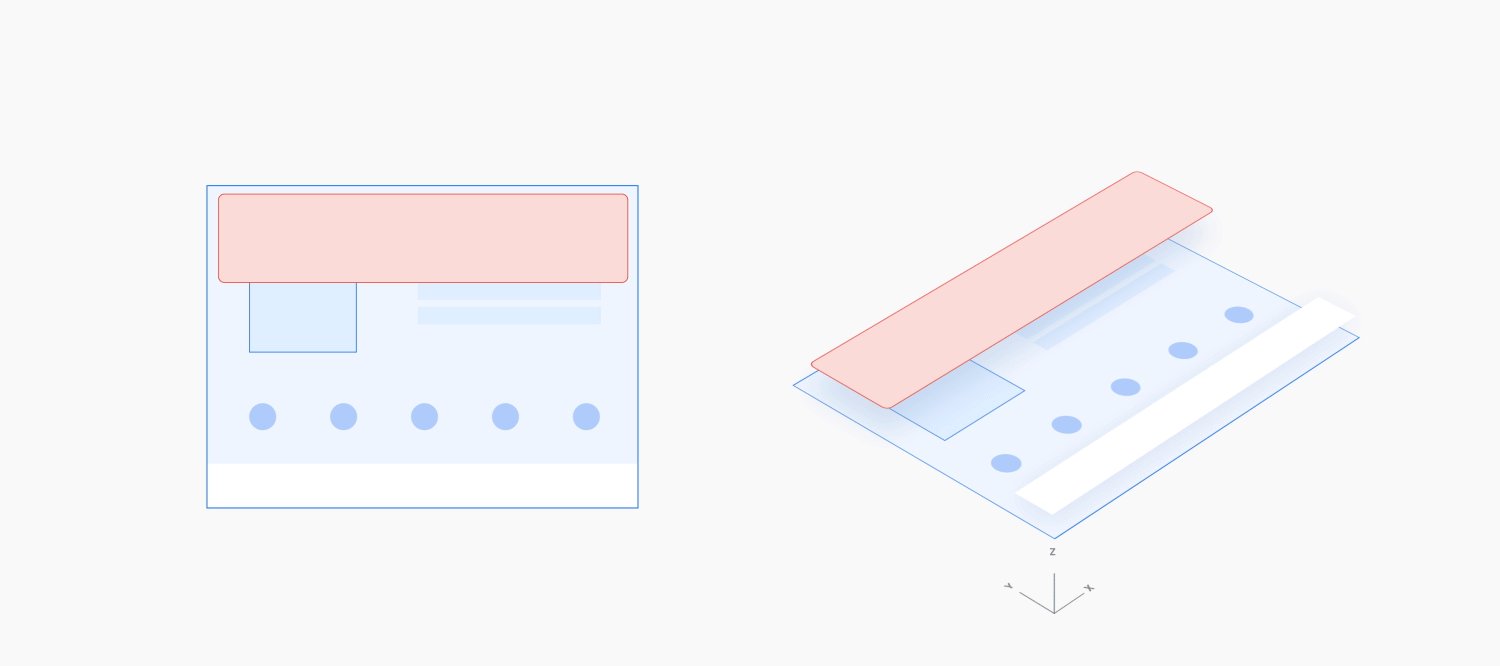
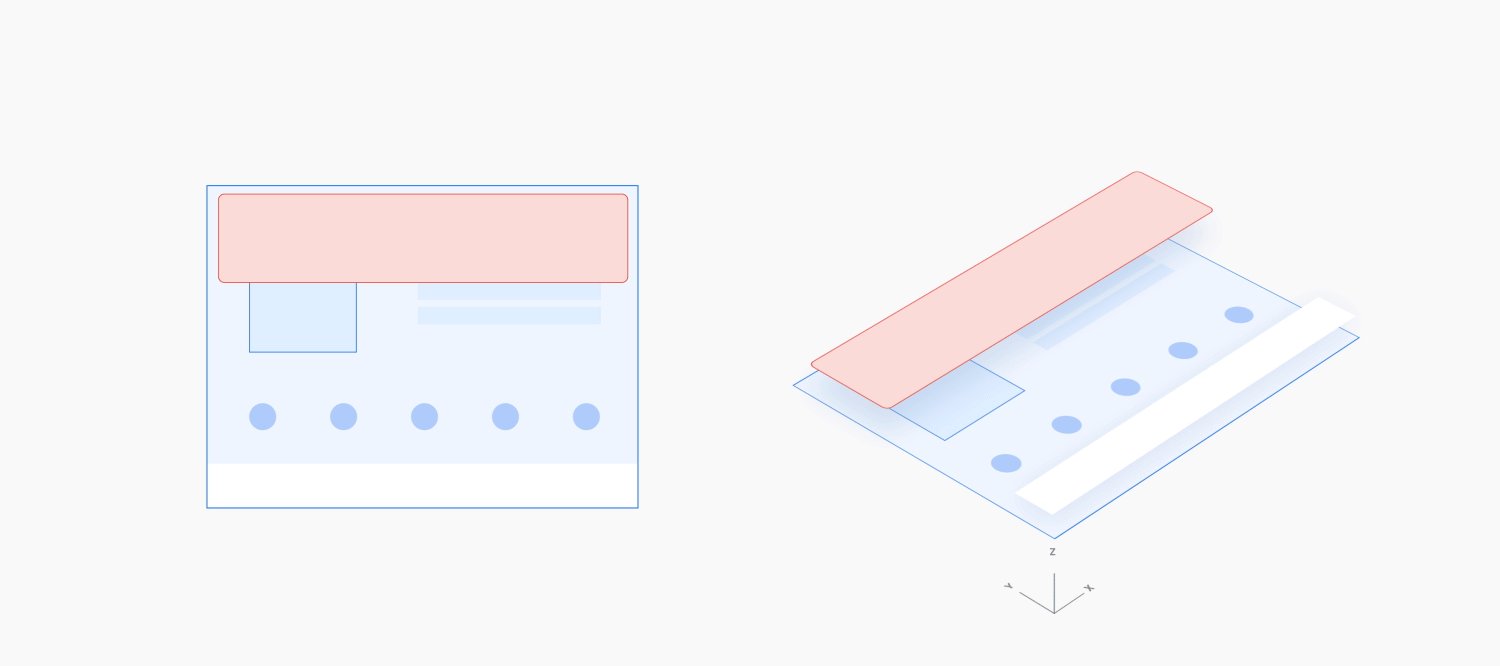
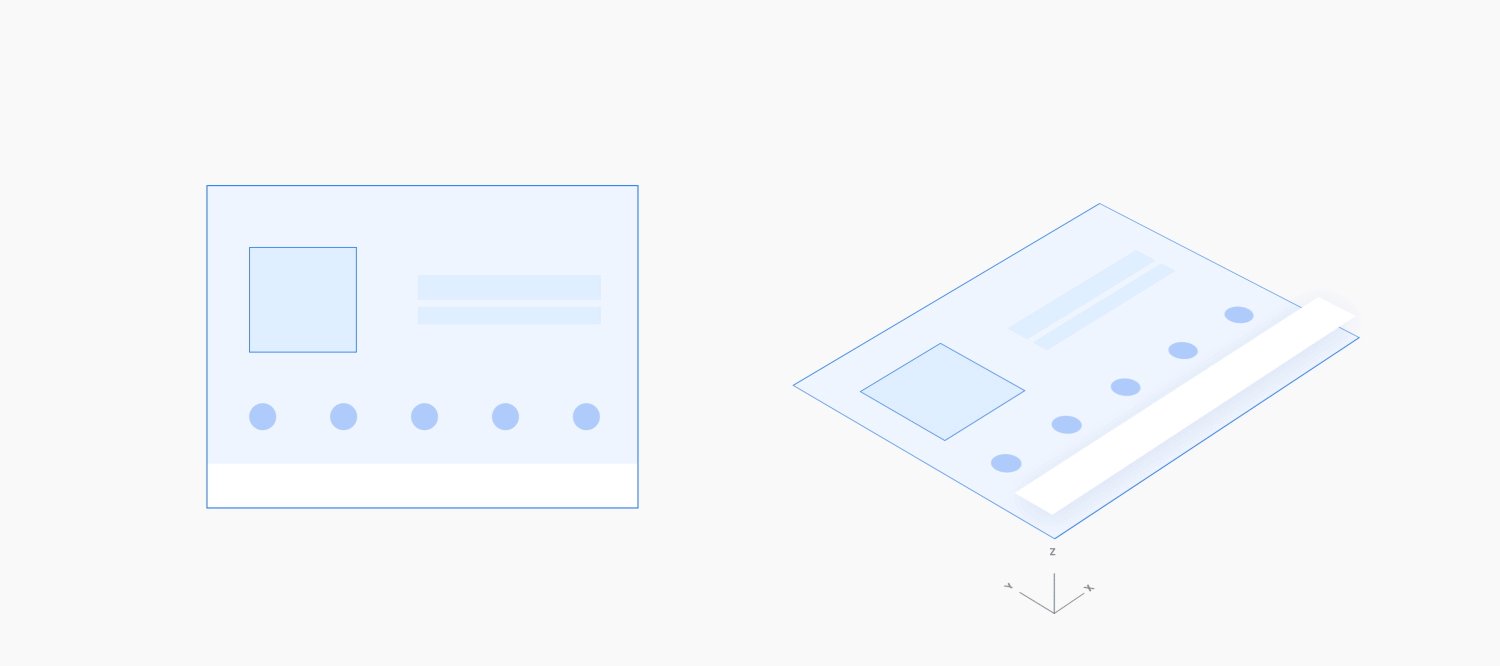
Vorhandene Aktion erweitern
Wenn ein Nutzer in einer Aktion ist und eine damit verbundene Aktion durchführt, verwenden Sie eine vertikale Bewegung (nach oben oder unten), um die sekundäre Aktion auf einem Vollbild-Overlay mit einem Gitter-Hintergrund über der primären Aktion einzuführen. Die Möglichkeit, die primäre Aktion durch das Gitter zu sehen, verstärkt die Tatsache, dass sich die Nutzenden noch in der Handlung befinden.
Verwende beim Schließen der sekundären Aktion die Umkehrung dieser Bewegung. Die Rückbewegung sollte weniger Zeit in Anspruch nehmen als die ursprüngliche Bewegung, da der Nutzer die sekundäre Aktion abgeschlossen hat und zum Beenden bereit ist.

Beispiel

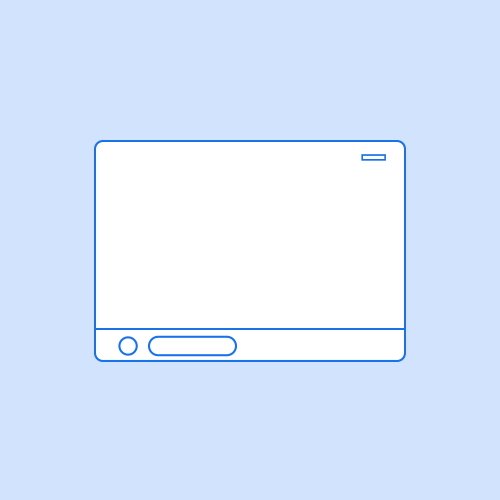
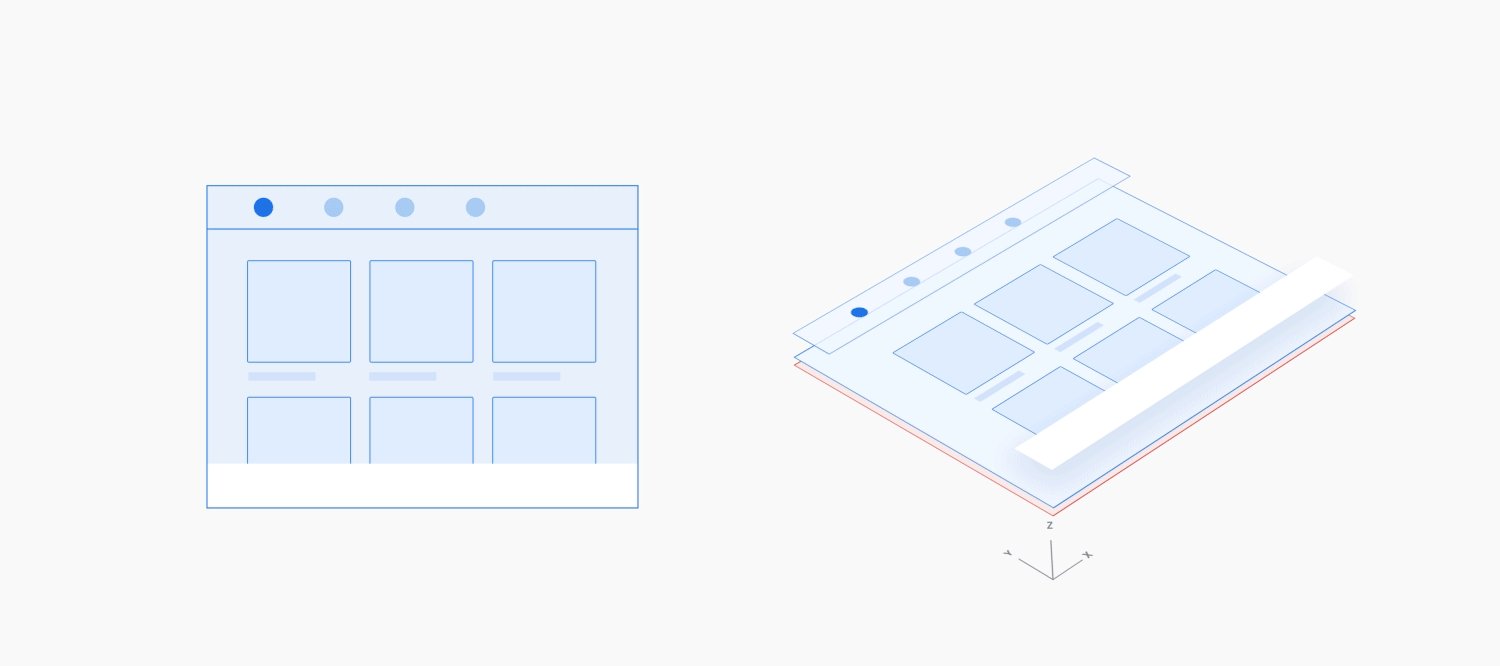
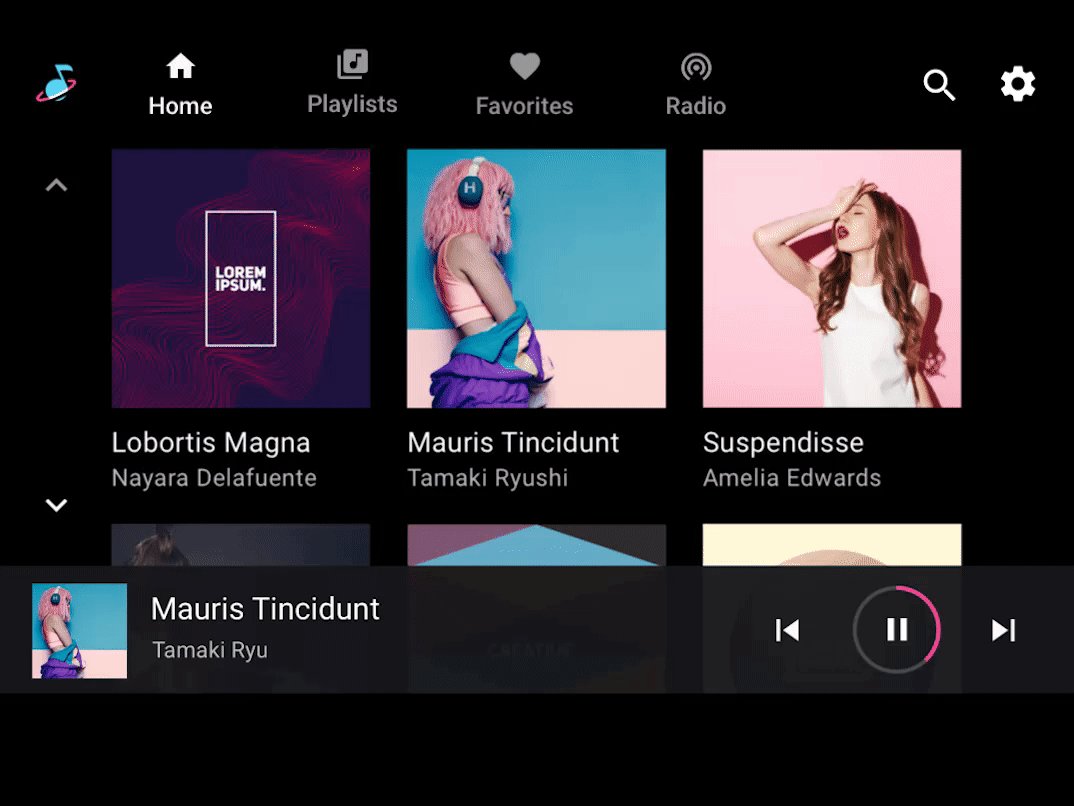
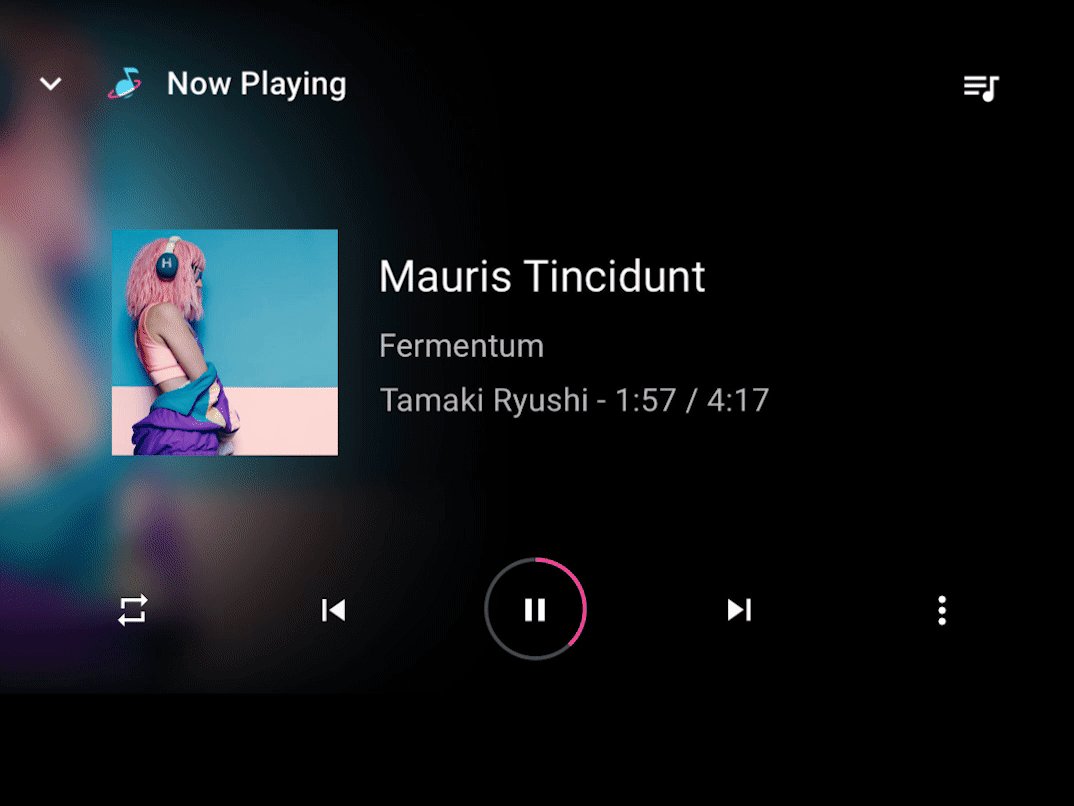
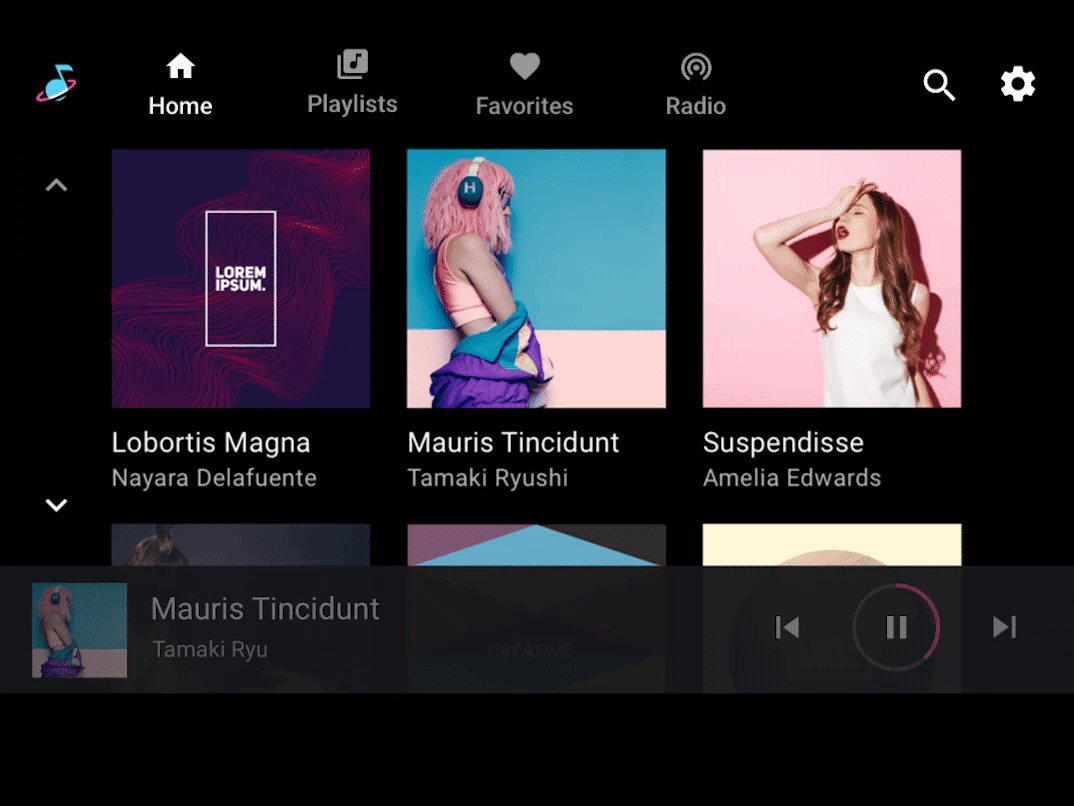
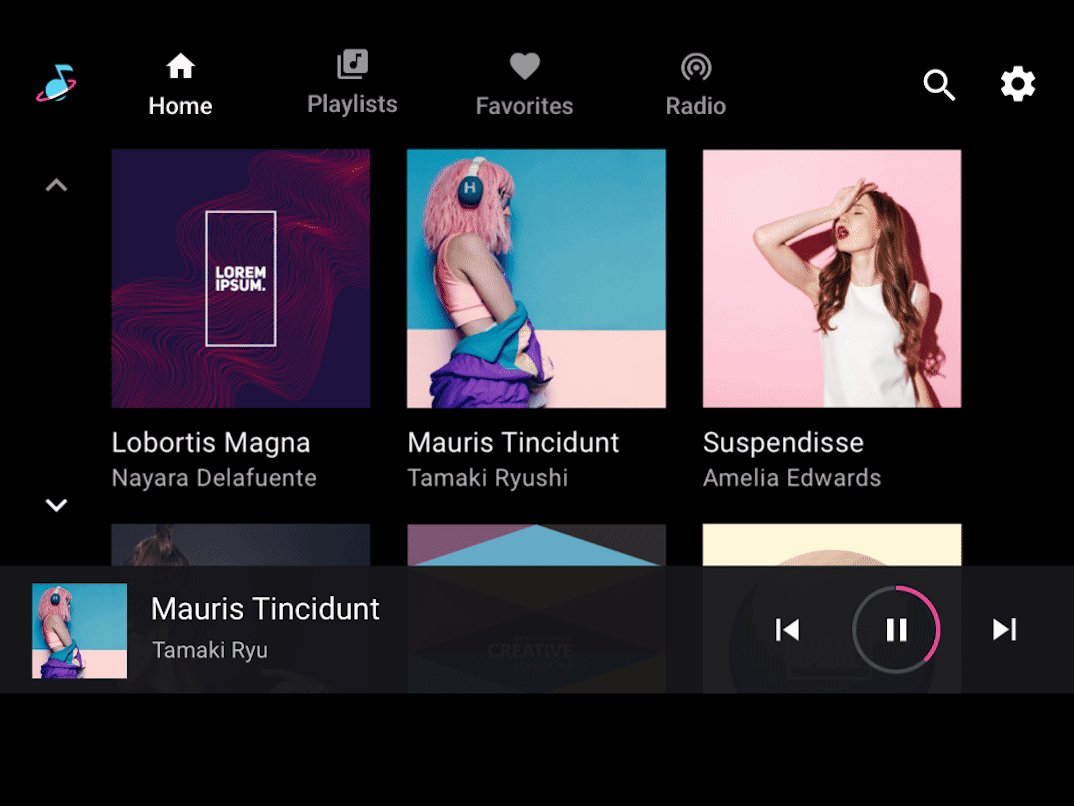
Aktionen minimieren und erweitern
Wenn eine laufende Aktion maximiert wird, die auf ein kleineres Bildschirmformat minimiert wurde, um Multitasking zu ermöglichen, verwenden Sie eine eingeblendete Fenstermaske mit einem Einblenden im Vollbildmodus.
Verwende beim Minimieren einer laufenden Aktion die Umkehrung dieser Bewegung. Die Minimierungsbewegung sollte weniger Zeit in Anspruch nehmen als die Maximierungsbewegung, da der Nutzer diese Aktion im Grunde verlässt und bereit ist, sie zu blockieren.

Beispiel

Eine Aktion unterbrechen
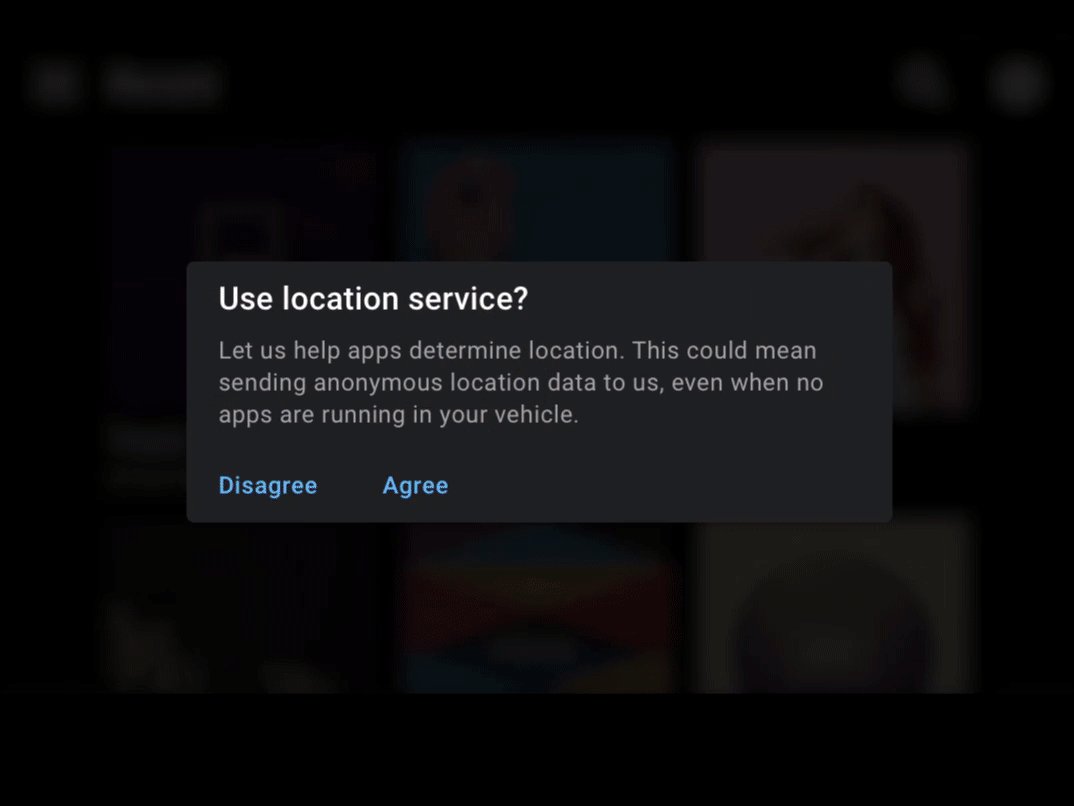
Wenn eine kurze, nicht blockierende Aktion plötzlich über einer laufenden Aktion erscheint, schiebe sie vom Rand des Bildschirms nach unten oder oben (mit einer teilweisen Streuung) oder verblasse sie in der Mitte (mit einem vollständigen Gitter). Starten Sie die Bewegung an dem Ort, der dem Ort am nächsten ist, an dem die neue Aktion erscheinen soll.

Beispiel