Ruch to zaawansowane narzędzie, którego należy używać oszczędnie w kontekście jazdy. Mają zastosowanie tylko wtedy, gdy mogą przekazywać informacje kierowcy bez odwracania ich uwagi od drogi.
Krótkie wskazówki (TL;DR):
- Nie rozpraszaj użytkowników niepotrzebnym ruchem
- Poruszaj się, aby lepiej zrozumieć użytkowników i rozwijać umiejętności
- Dostosuj język ruchu tak, aby był wystarczająco elastyczny w przypadku każdego sprzętu
- Użyj zalecanego wzorca ruchu w danej sytuacji
Zasady dotyczące ruchu
Projektując interfejs Androida for Cars, pamiętaj o 3 podstawowych zasadach: dbaniu o bezpieczeństwo, udostępnianiu informacji i elastyczności.
Bezpieczne
Jazda samochodem jest głównym zadaniem użytkownika – reszta jest drugorzędna. Traktuj uwagę użytkownika jak ograniczony zasób i unikaj używania ruchu, aby rozpraszać użytkownika.

Zawiera dużo informacji
Użyj ruchu, aby przekazać informacje, które są przydatne dla użytkowników. Na przykład ruch może zwiększyć poziom wiedzy użytkownika na temat produktu, ponieważ pokazuje relacje hierarchiczne i przestrzenne między elementami. Ruch może również pomóc w nabywaniu biegłości w obsłudze interfejsu przez wskazanie dostępnych interakcji.

Elastyczność
Zdefiniuj język ruchu, który jest na tyle skalowalny i elastyczny, aby dostosowuje się do ekranów o różnych rozmiarach i kształtach, a także do wszystkich rodzajów danych wejściowych użytkownika.

Wzorce ruchu
Aby zapewnić spójne wrażenia użytkowników we wszystkich aplikacjach, Android Automotive udostępnia rekomendacje dotyczące określonych wzorców ruchu do wykorzystania w tych sytuacjach:
- Przełączanie między widokami na tym samym poziomie
- Przechodzenie do widoku szczegółowego
- Przedłużanie istniejącego działania
- Minimalizowanie i rozwijanie działania
- Zakłócanie działania
Wszystkie wzorce ruchu w tej sekcji opierają się na standardowym wygładzeniu, co zostało omówione w wytycznych dotyczących wygładzania interfejsu Material Design. Oznacza to, że ruchy przyspieszają i spowalniają powoli, aby skupić uwagę do samego końca przejścia.
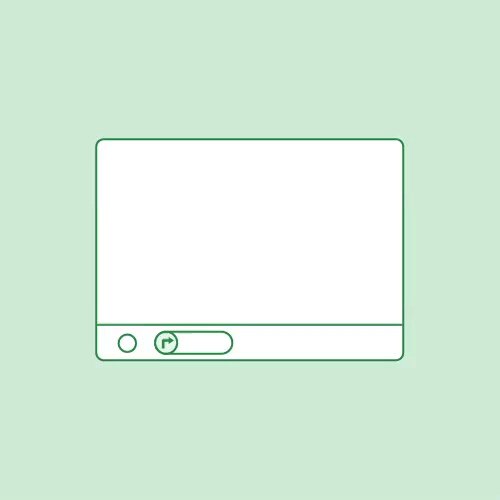
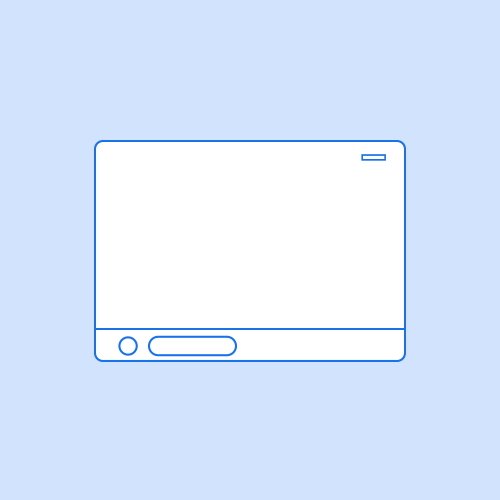
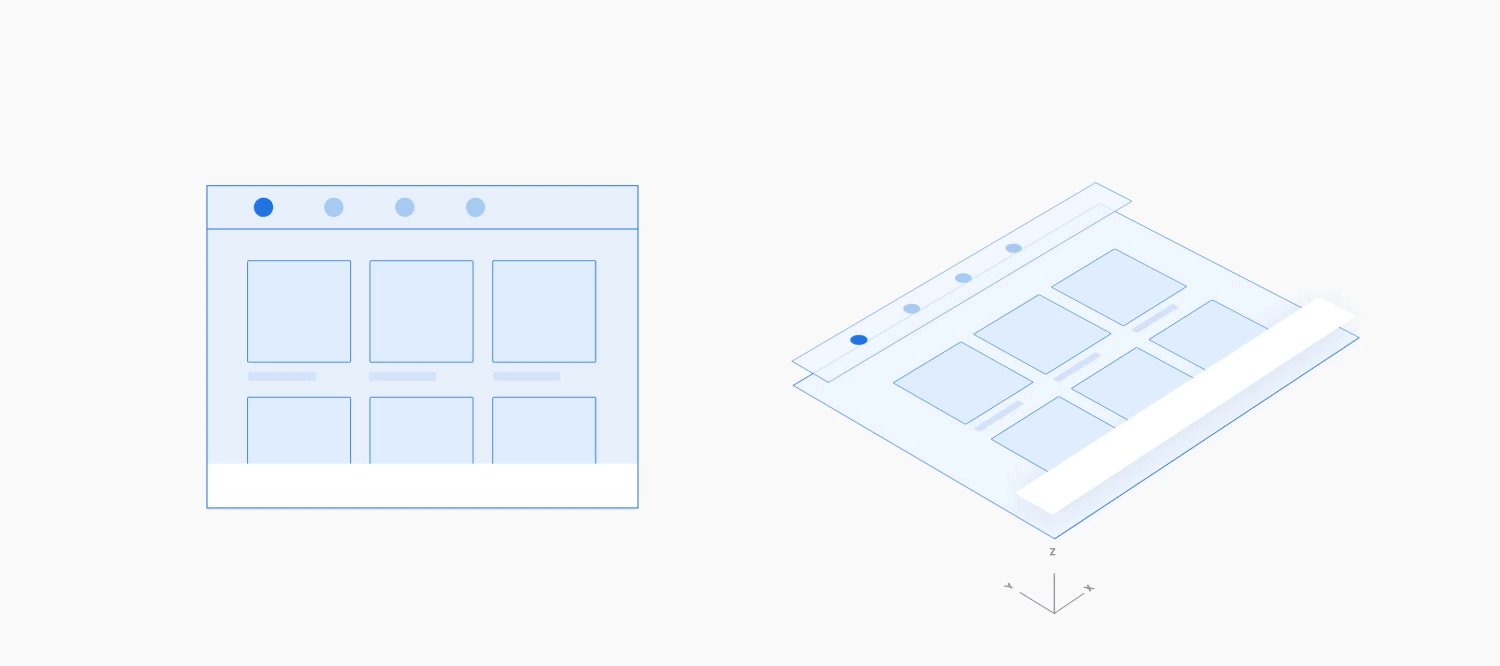
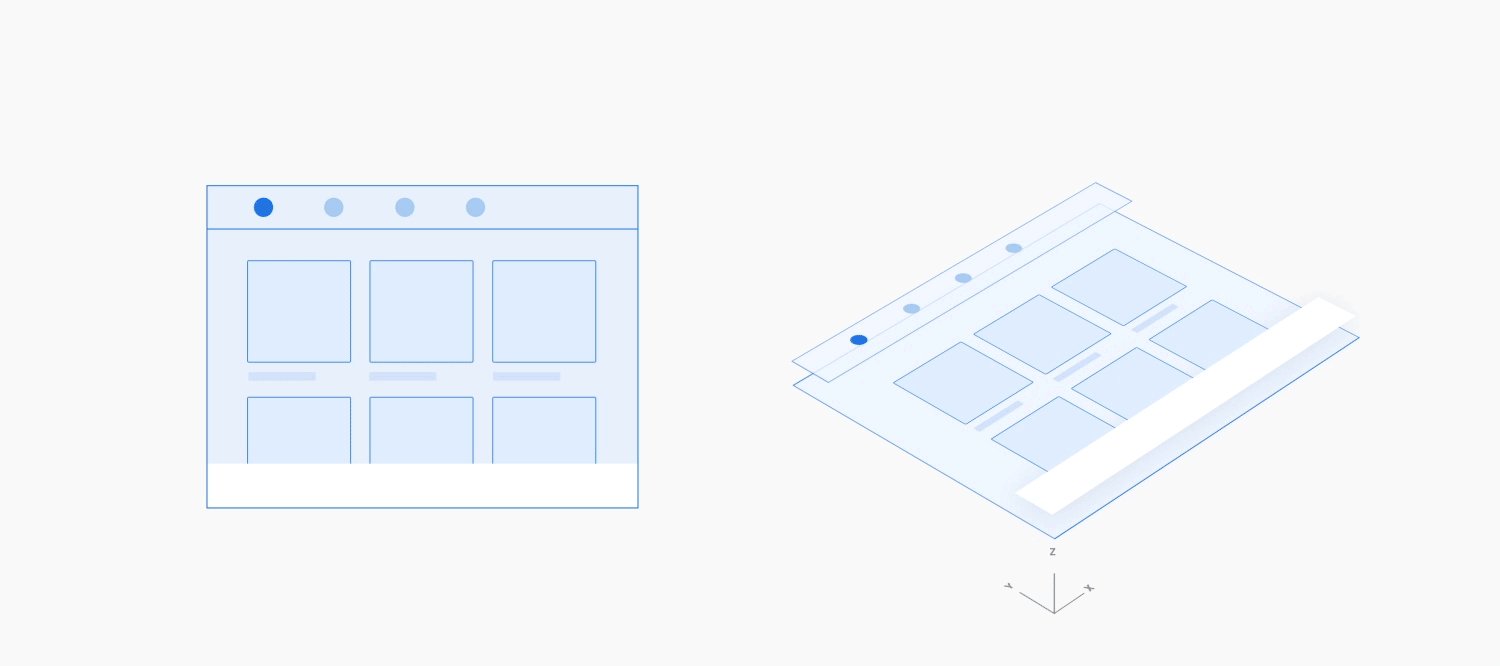
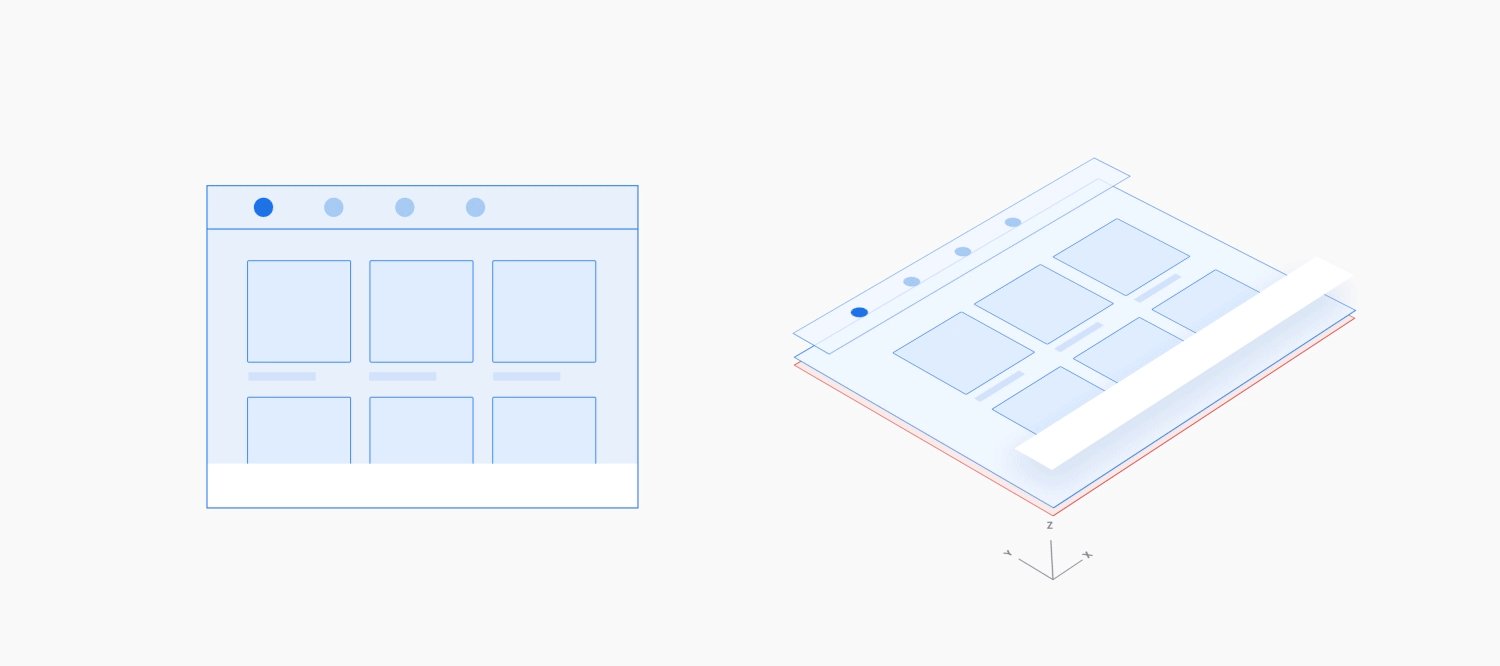
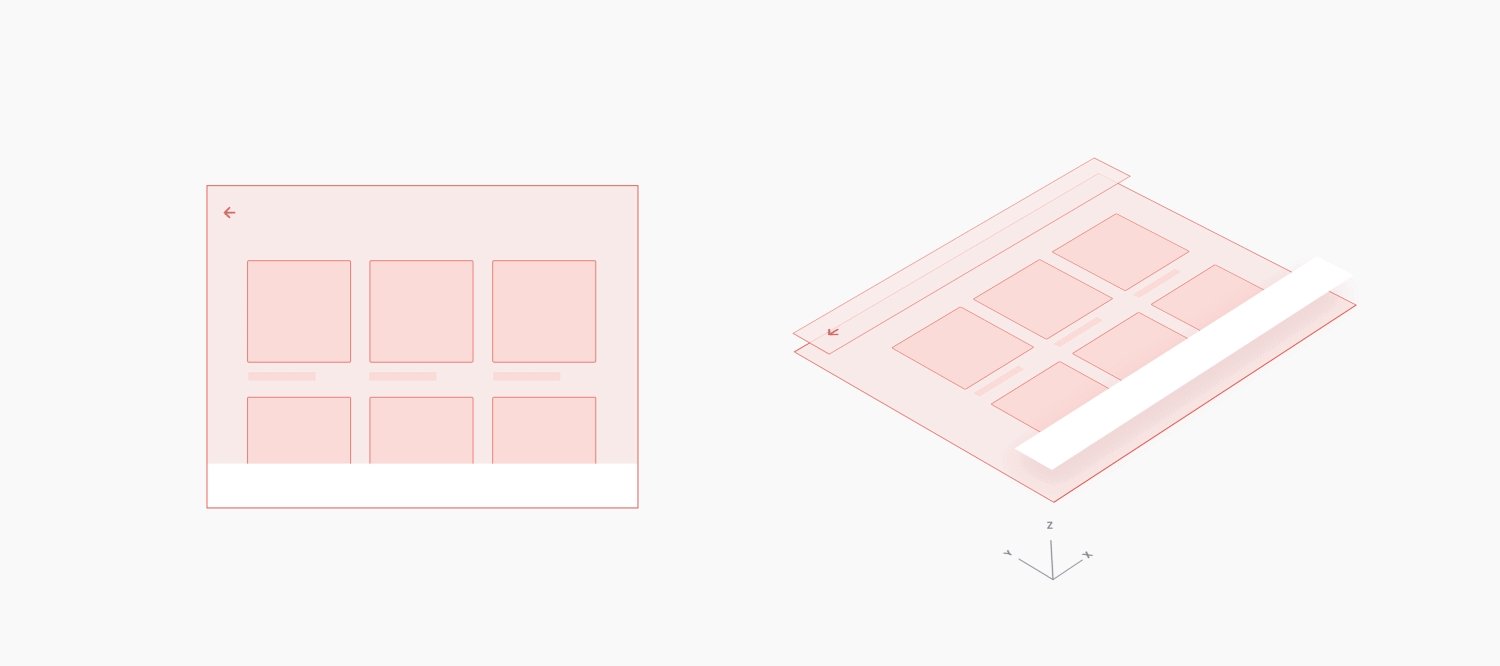
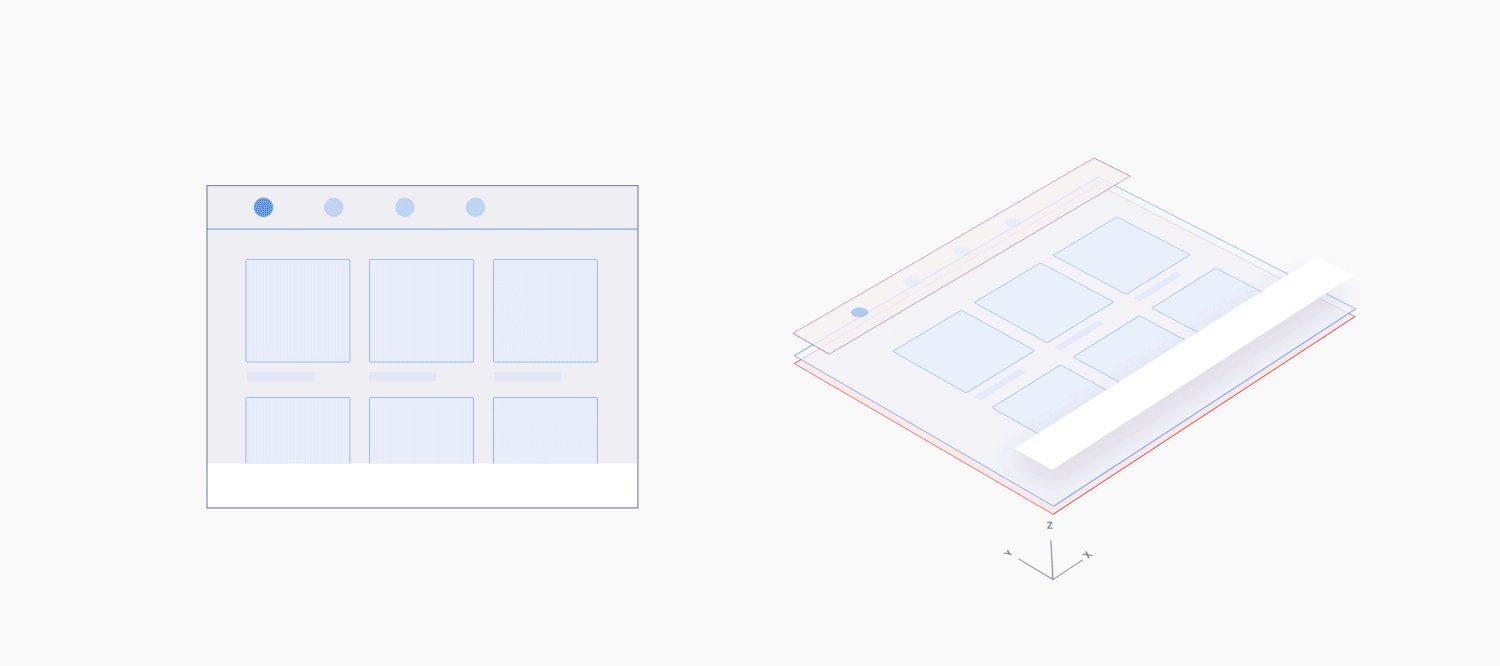
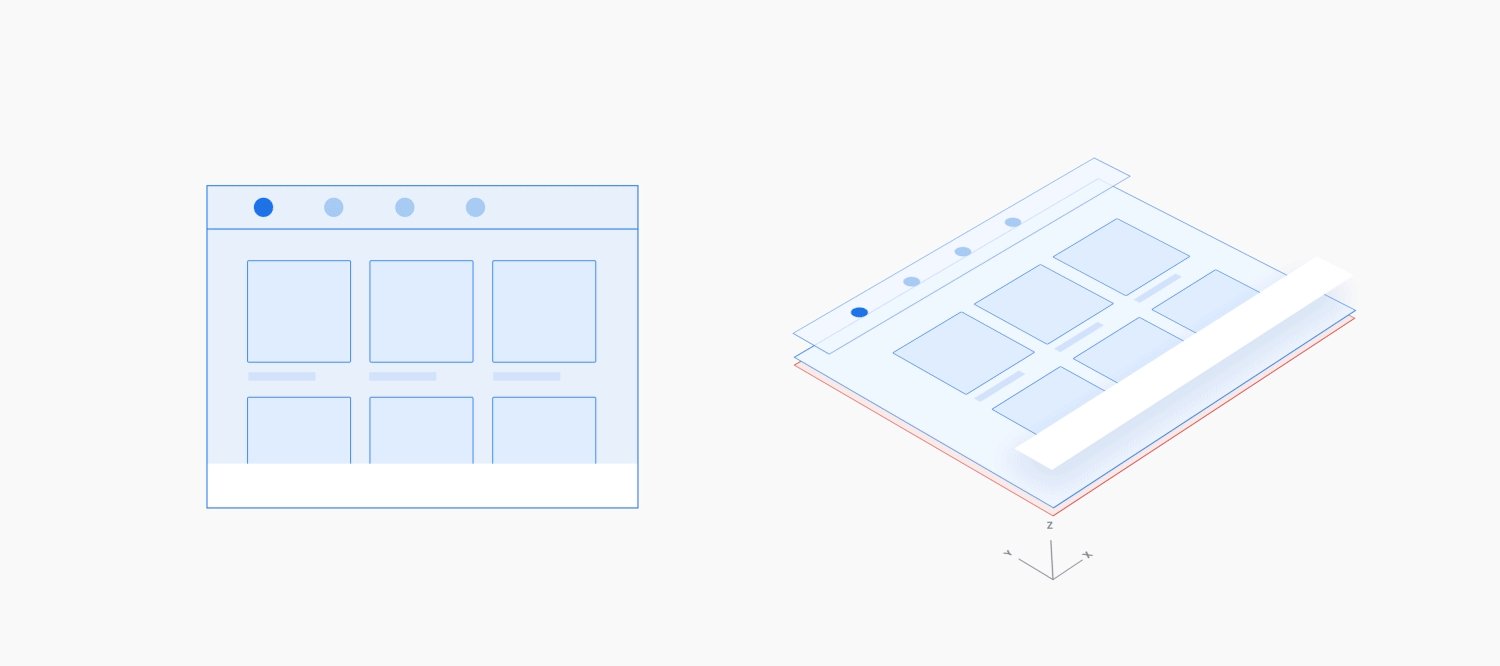
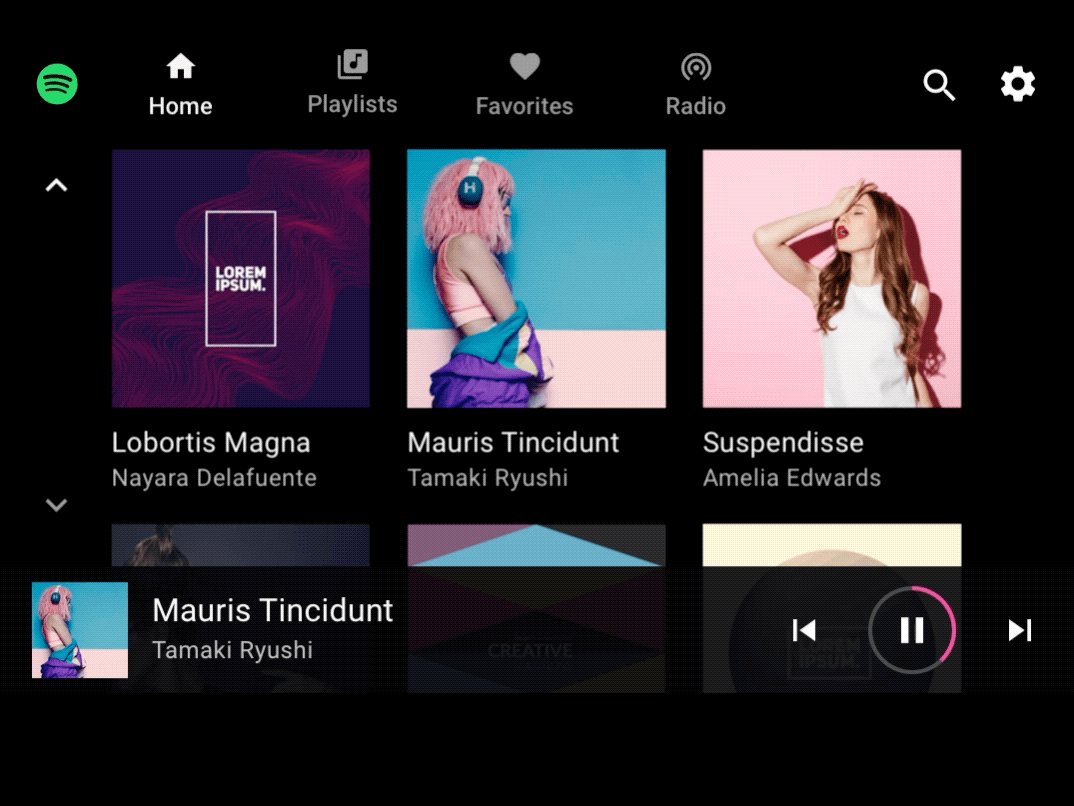
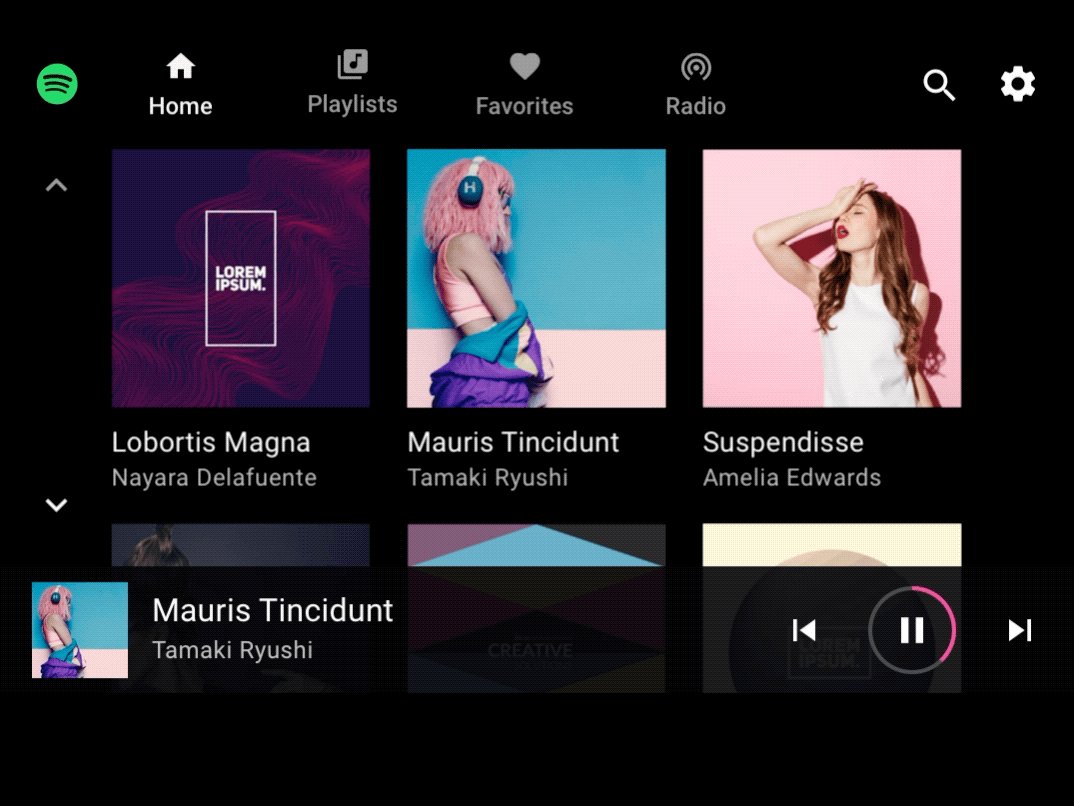
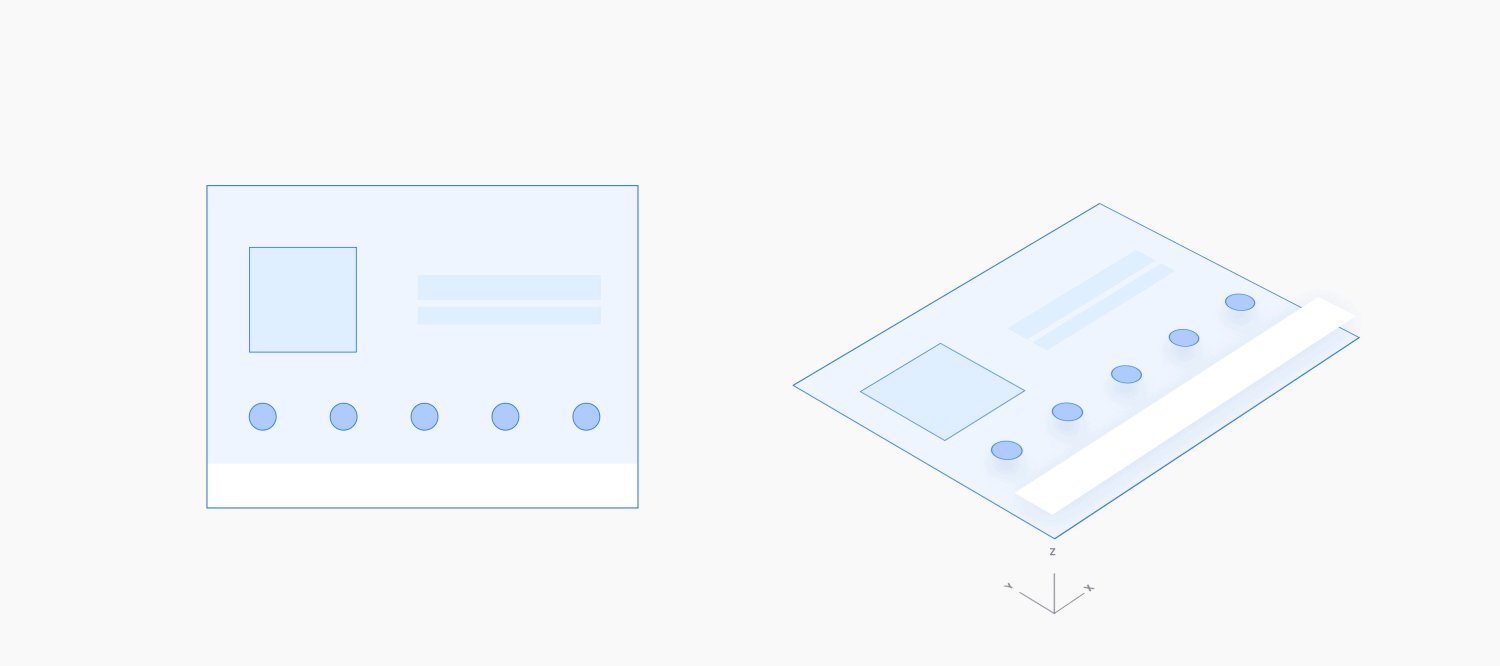
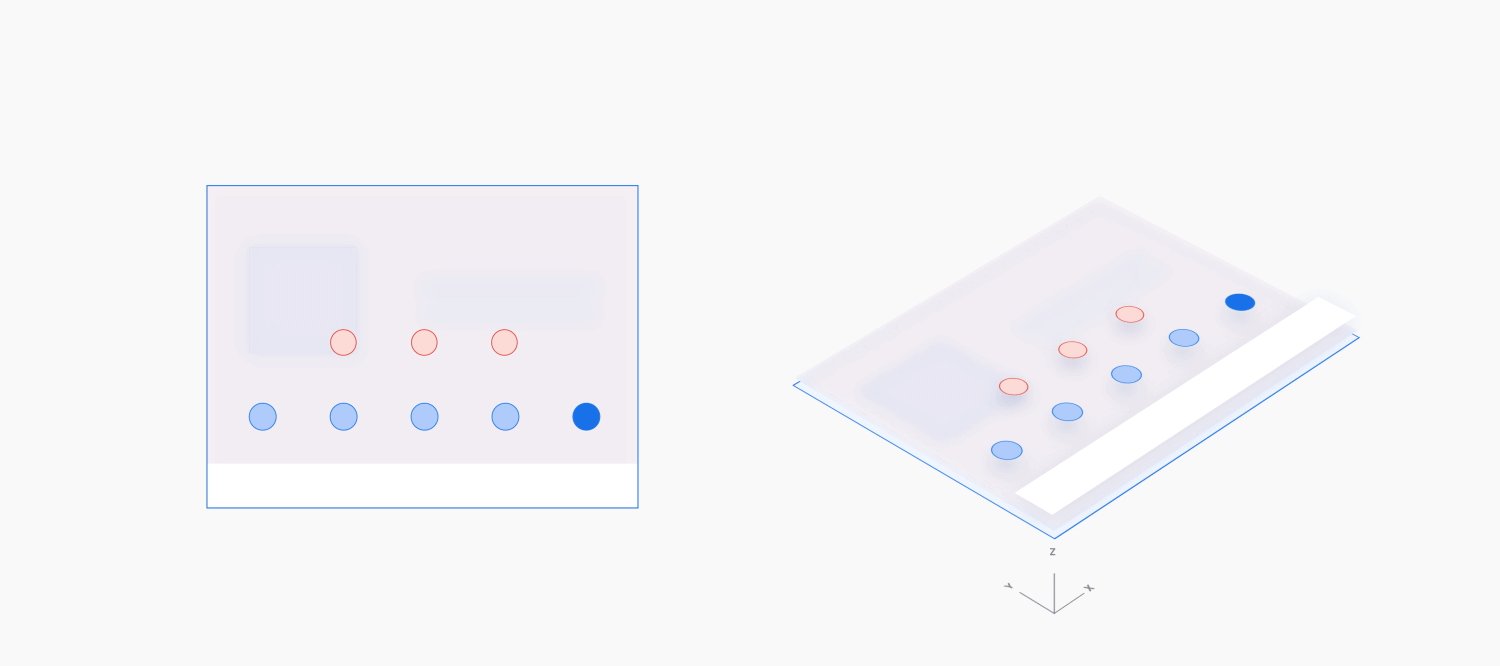
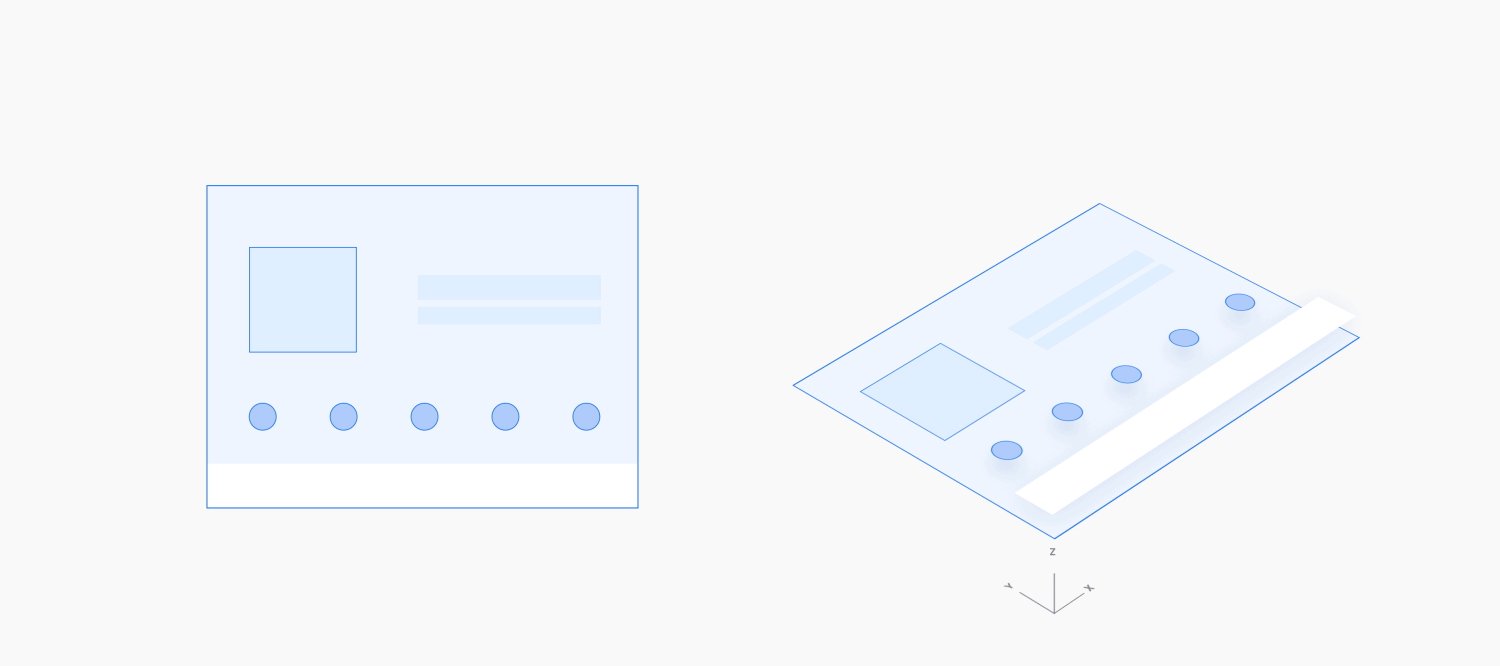
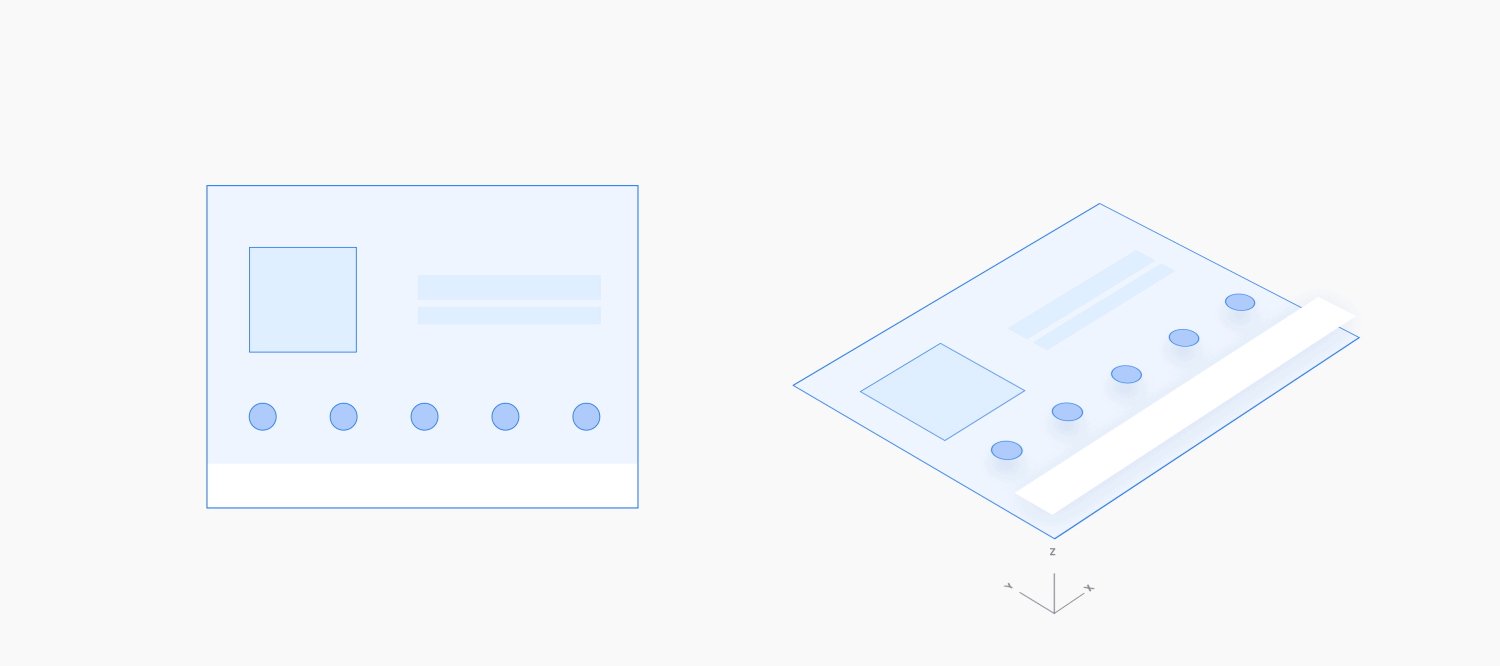
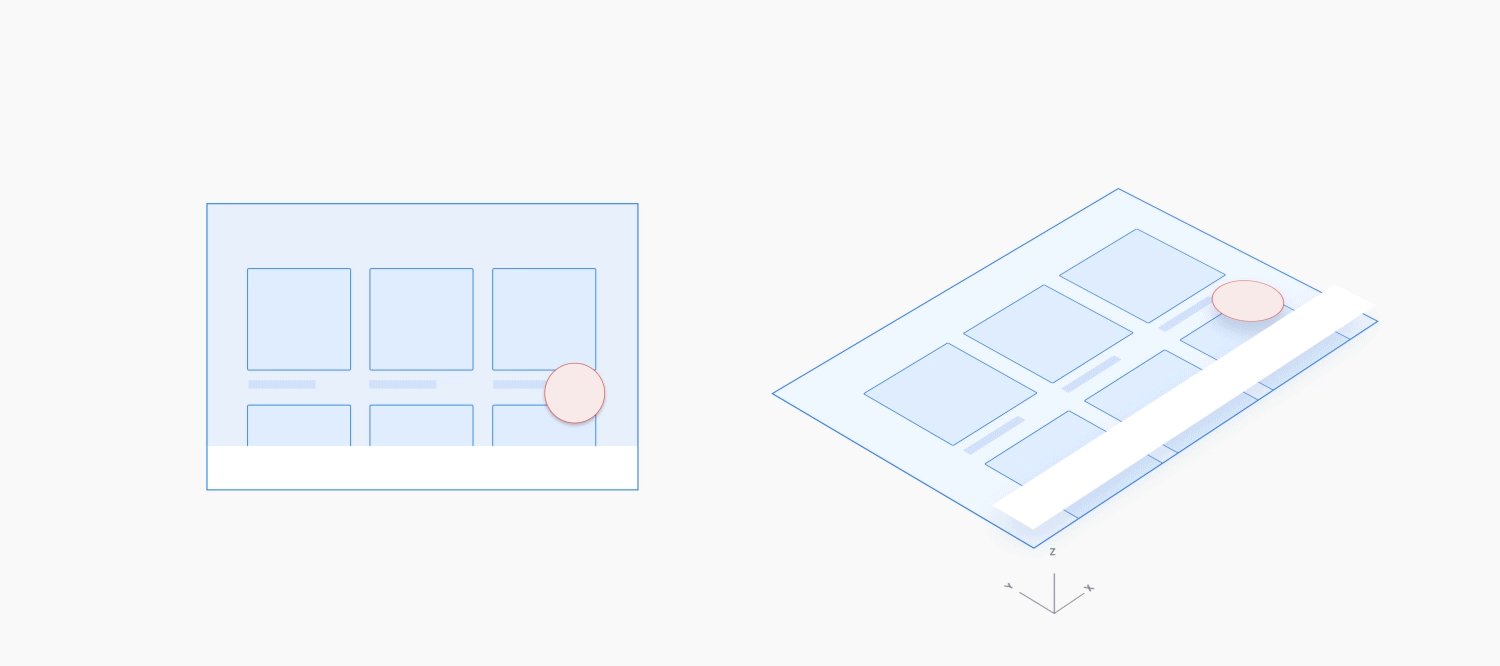
Przełączanie między widokami na tym samym poziomie
Podczas przełączania się między widokami na tym samym poziomie hierarchii w aplikacji, np. kartach na pasku aplikacji lub utworach na playliście, używaj ruchu w obie strony. Ruch w poziomie sprawia, że aplikacja pozostaje na tym samym poziomie.

Przykład

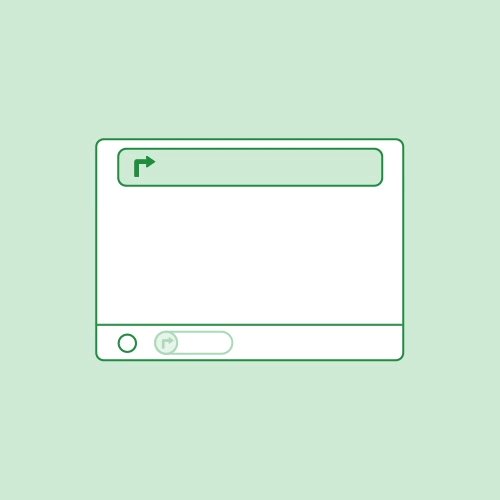
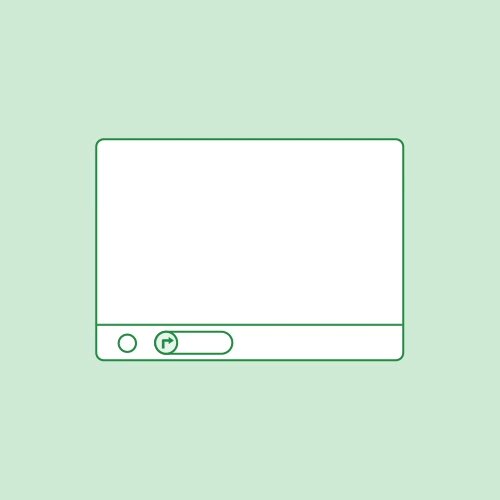
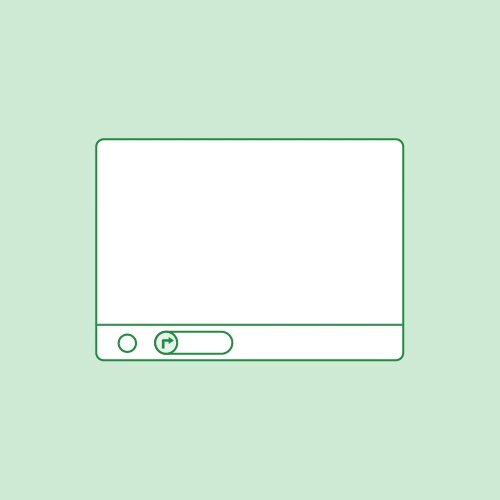
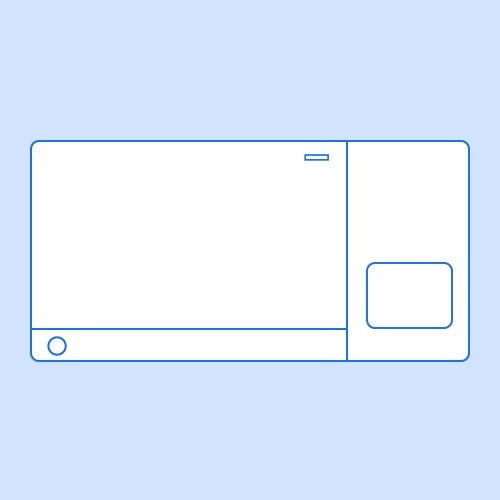
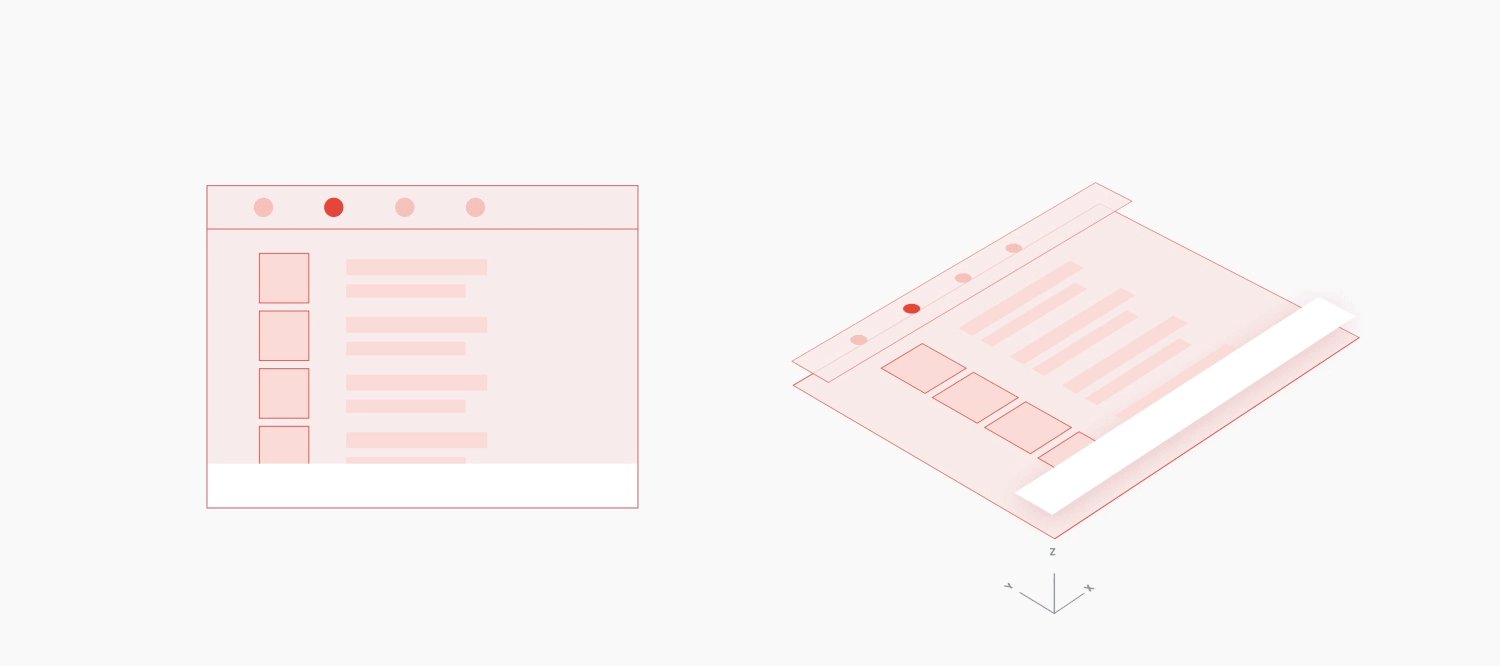
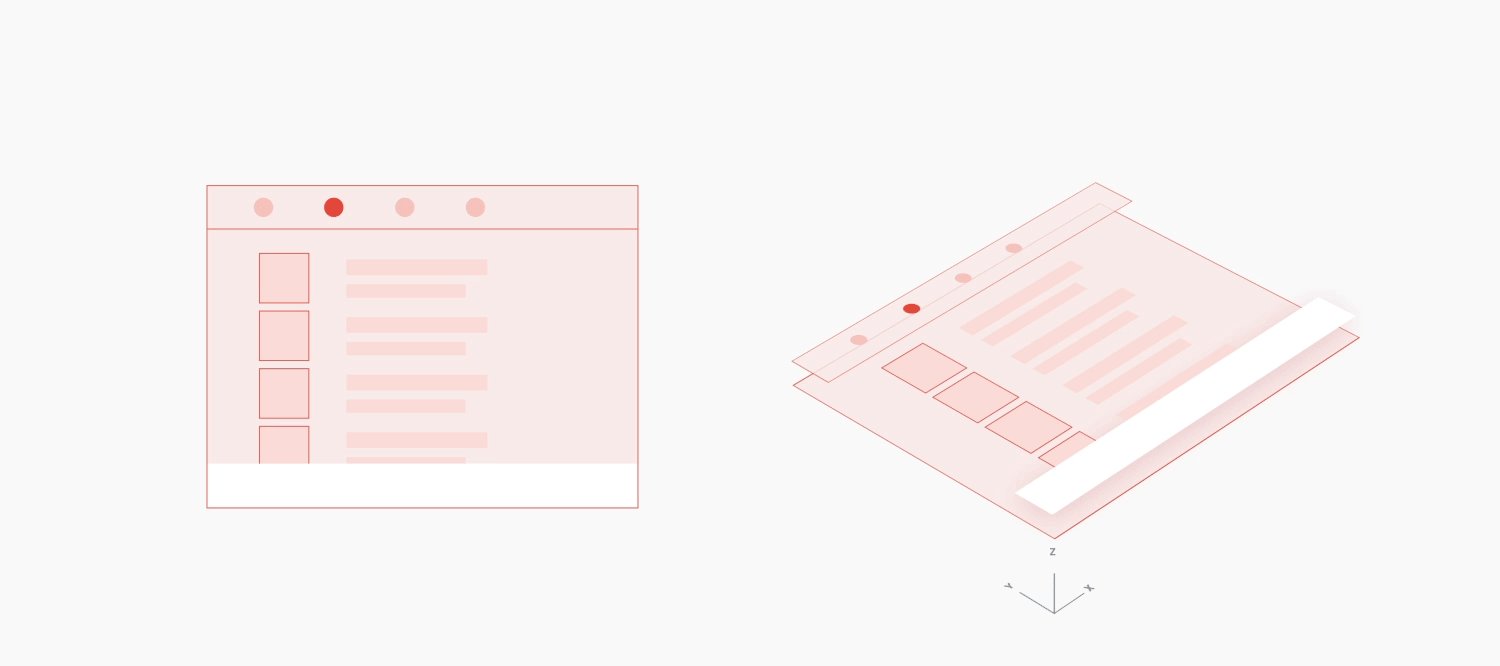
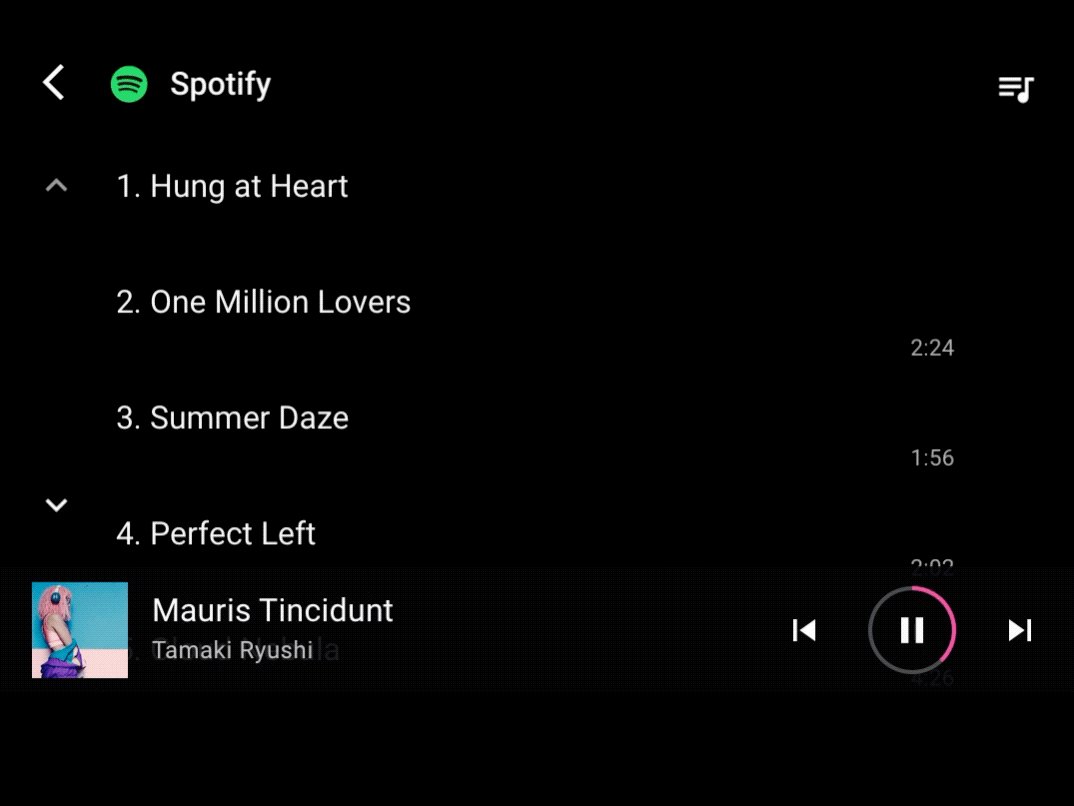
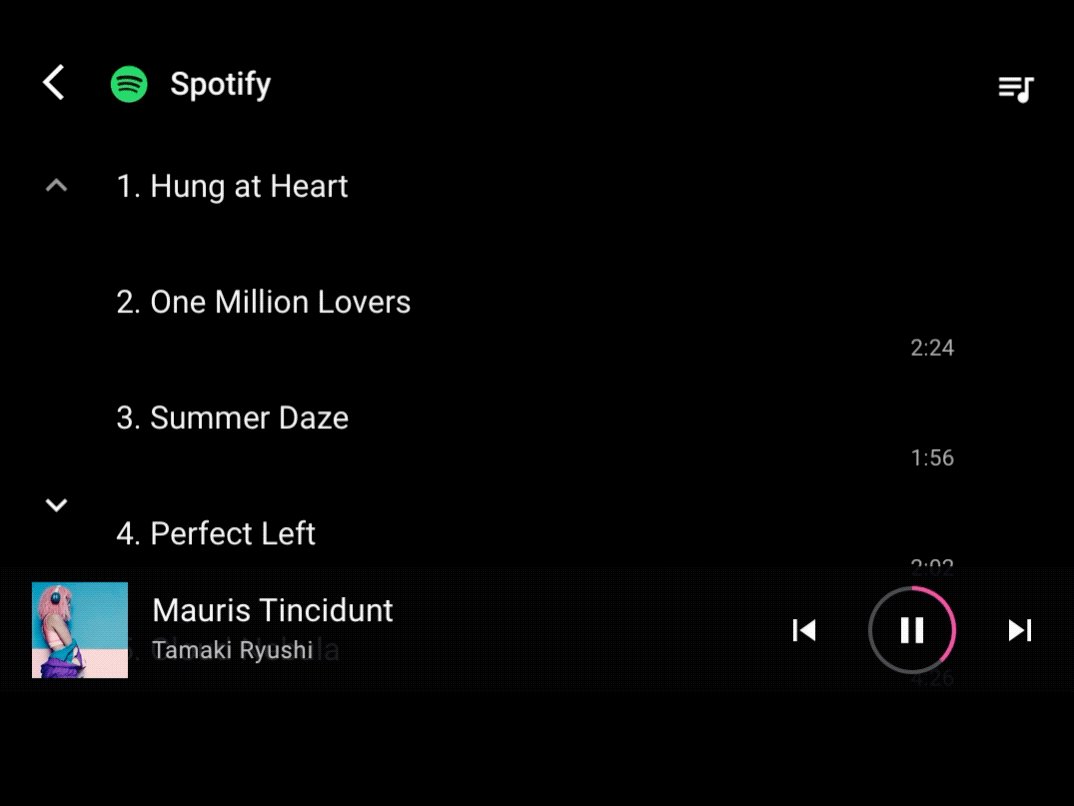
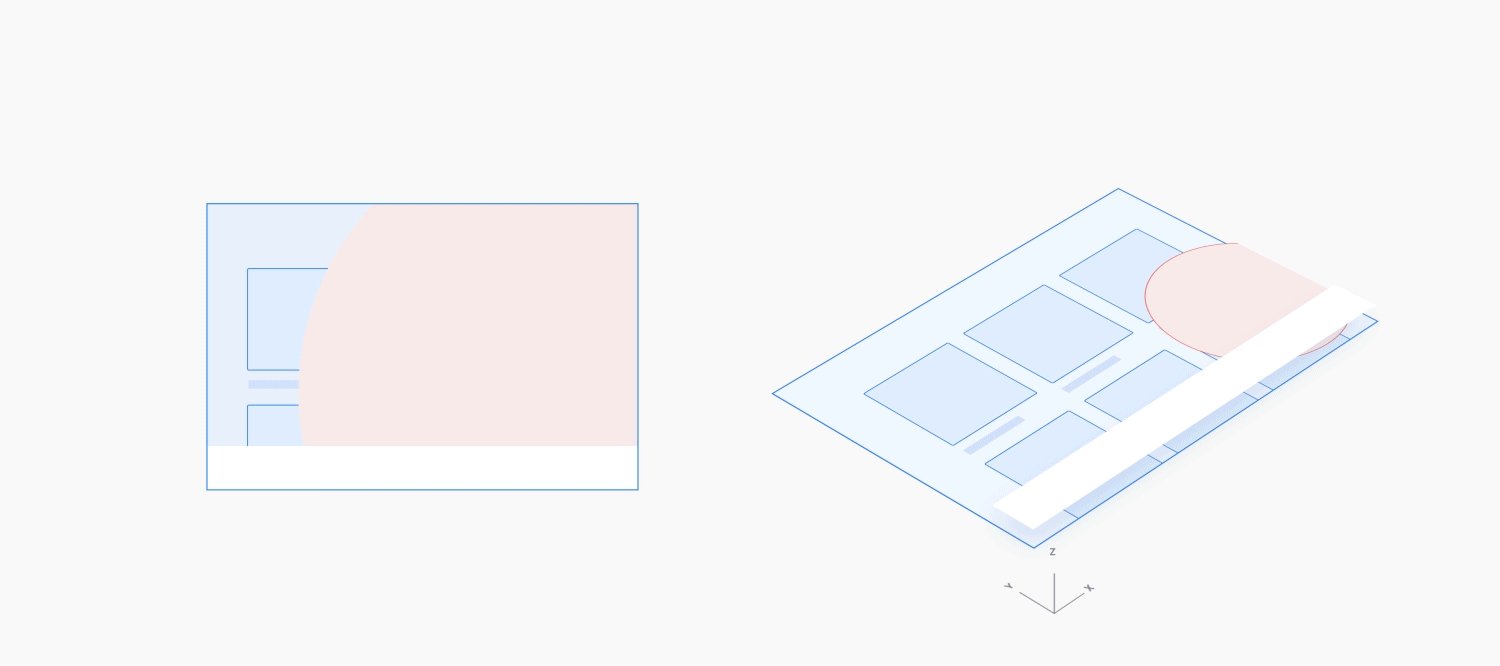
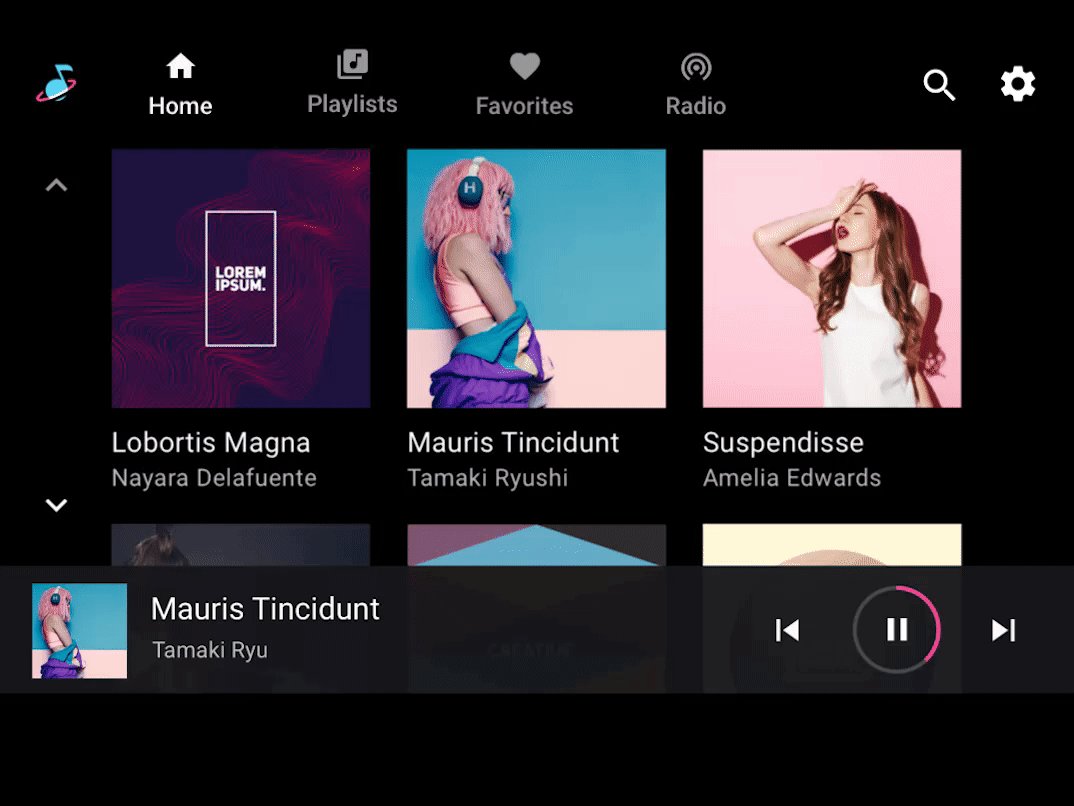
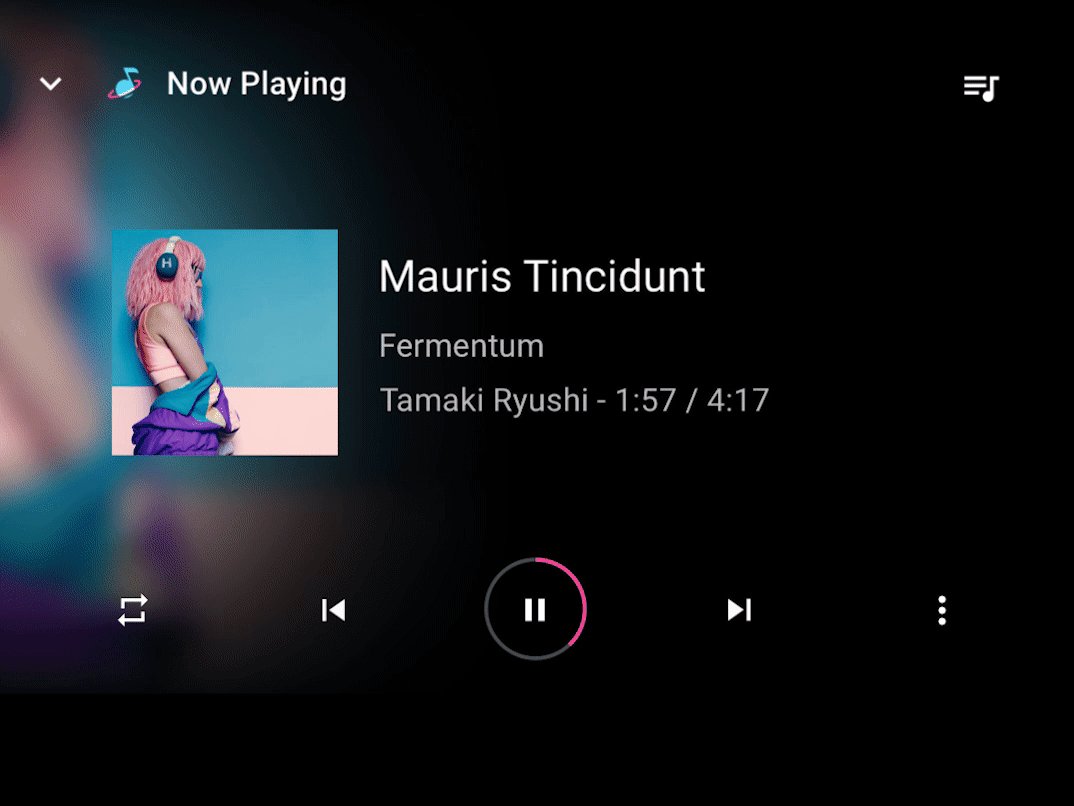
Przechodzenie do widoku szczegółowego
Przechodząc z widoku z wyższego poziomu na widok szczegółów, użyj ruchu głębokości Z, który skaluje dolną warstwę w górę i rozjaśnia ją wraz z zanikaniem się wyższej warstwy. Ten ruch wzmacnia relację nadrzędny-podrzędny między widokiem wyższego poziomu a widokiem szczegółów, przyciągając uwagę do drugiego widoku.

Przykład

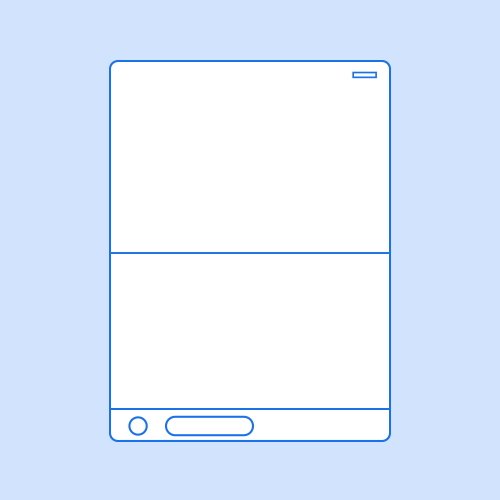
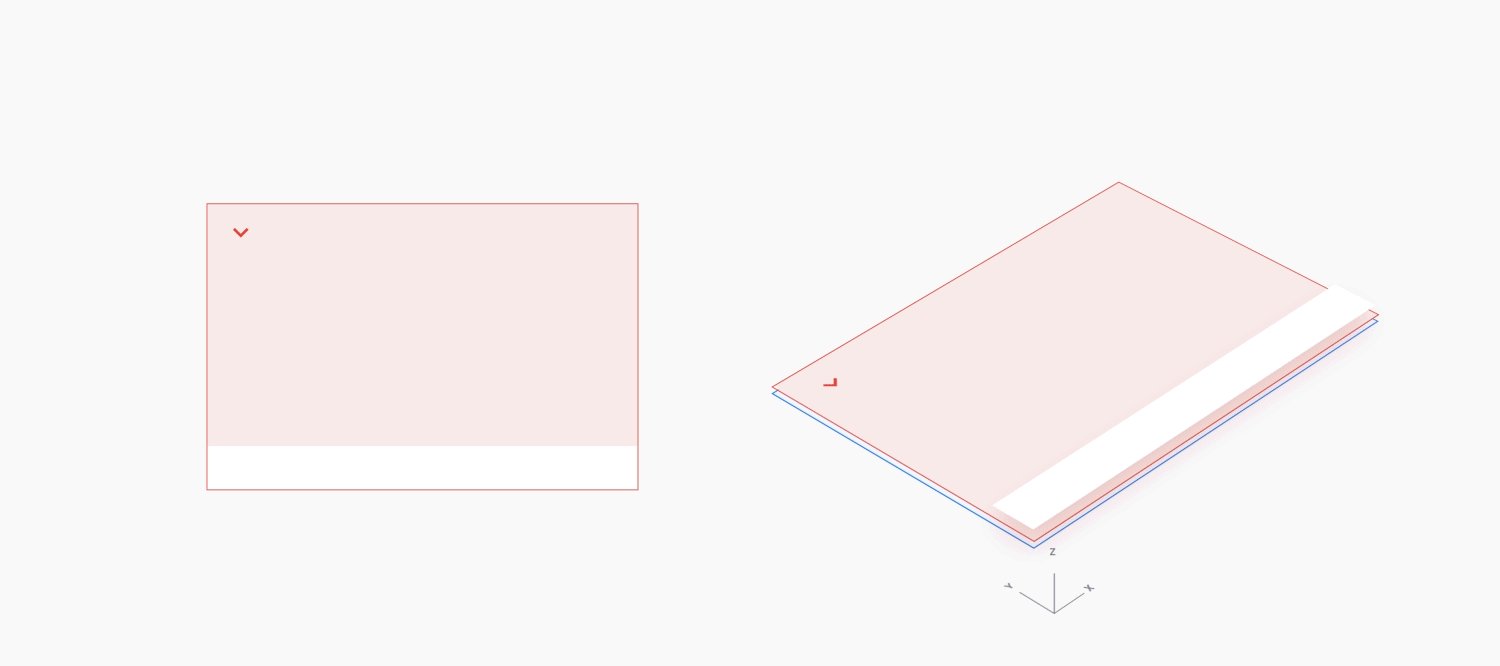
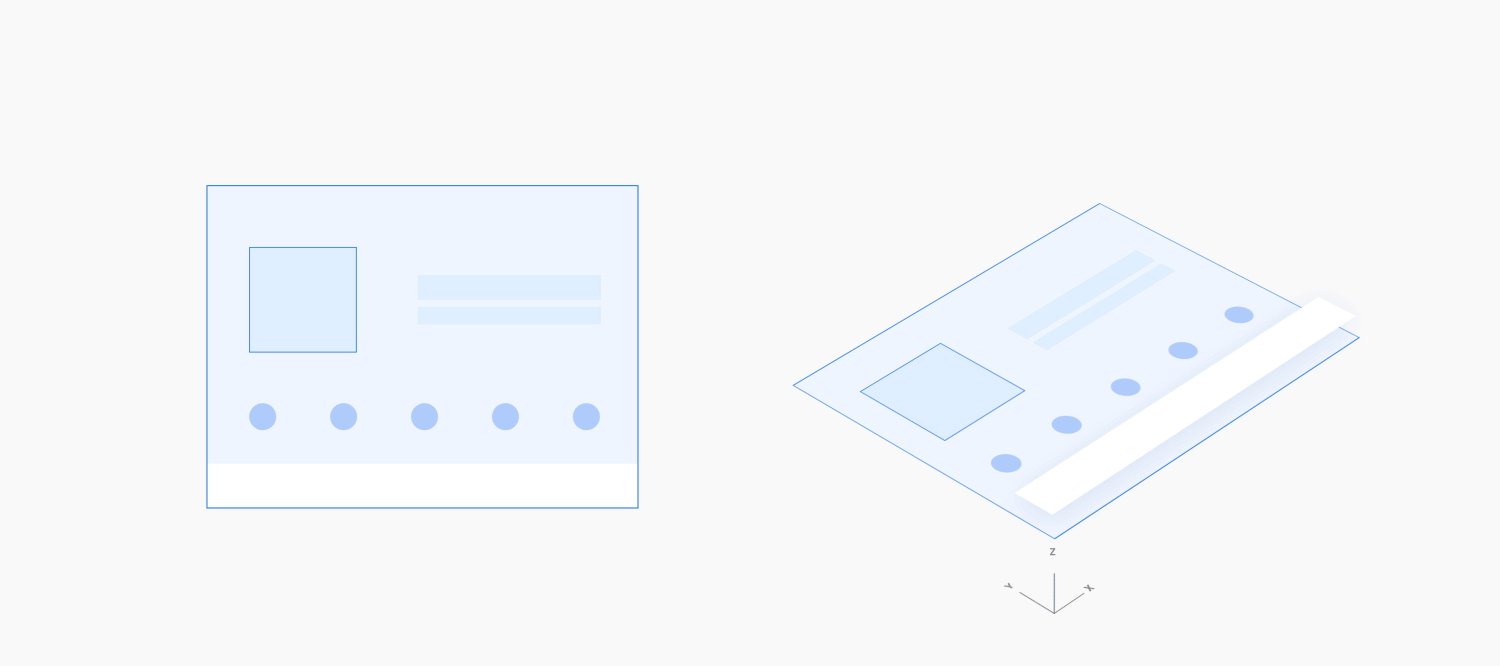
Przedłużanie istniejącego działania
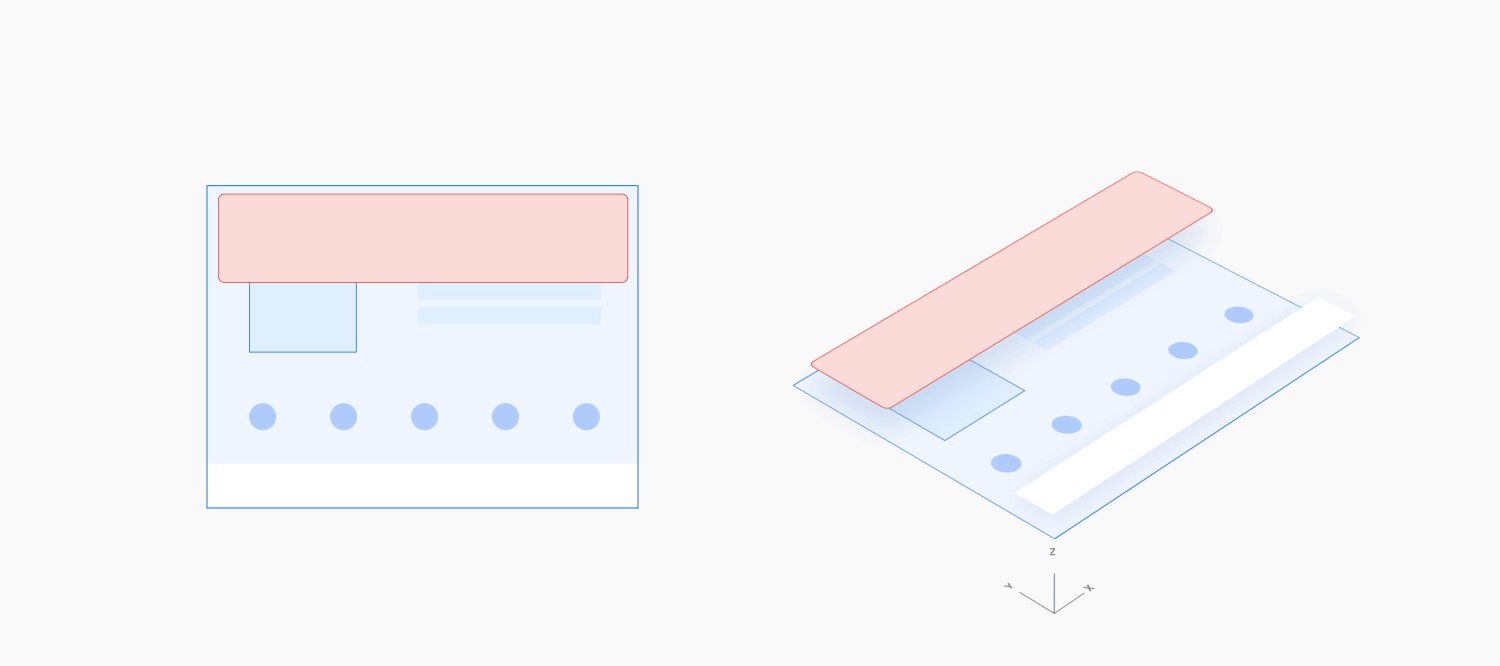
Gdy użytkownik wykonuje działanie i wykona powiązane z nim działanie, użyj ruchu pionowego (w górę lub w dół), aby przedstawić działanie dodatkowe na nakładce pełnoekranowej z karmowym tłem nad działaniem głównym. Możliwość zobaczenia na karcie SIM głównego działania potwierdza, że użytkownik jest nadal w trakcie tego działania.
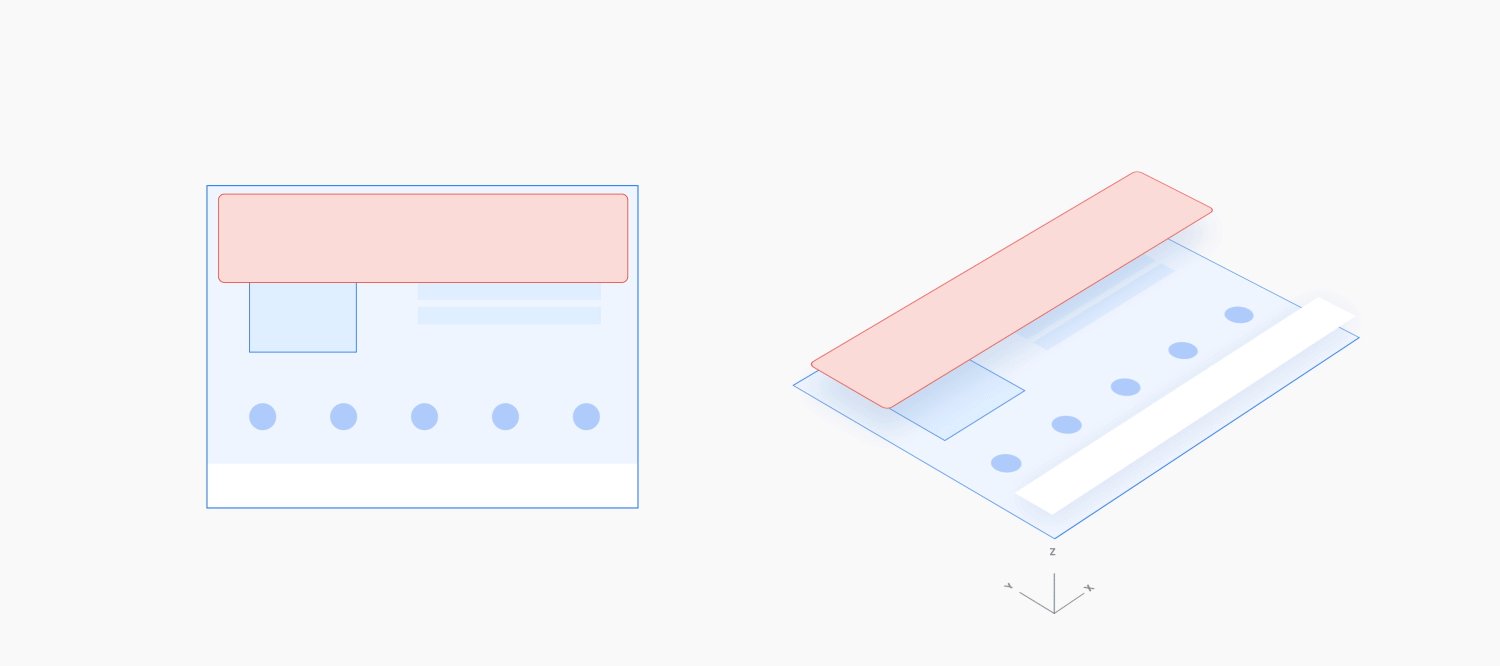
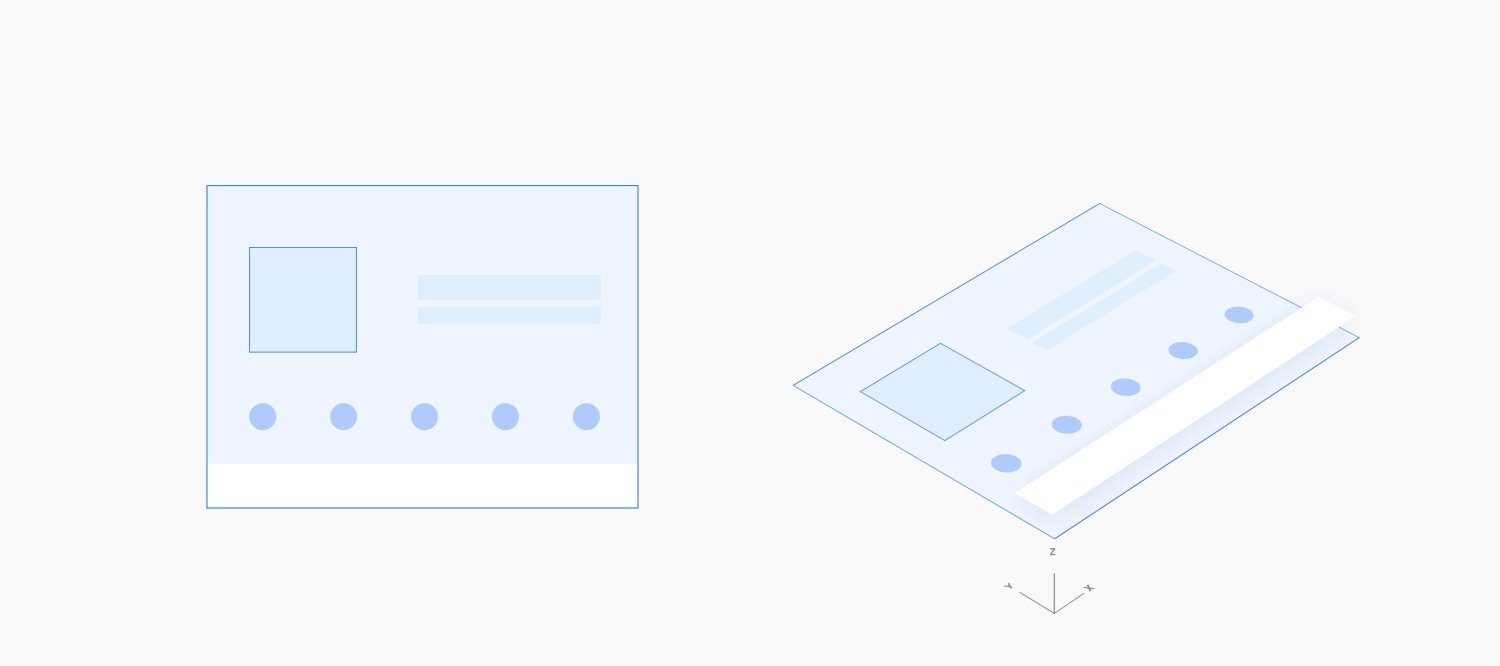
Zamykając dodatkowe działanie, użyj odwrotności tego ruchu. Ruch odwrotny powinien być krótszy niż pierwotny ruch, ponieważ użytkownik wykonuje dodatkowe działanie i jest gotowy do wyjścia.

Przykład

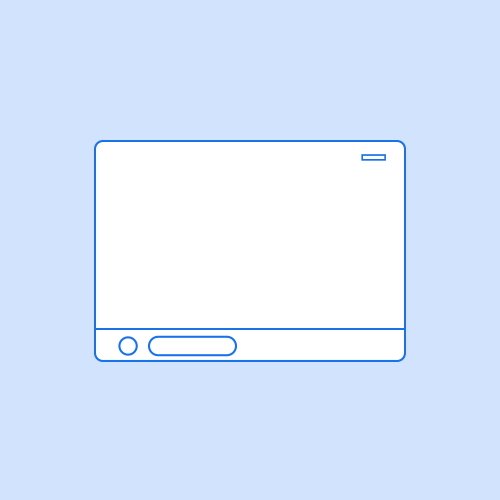
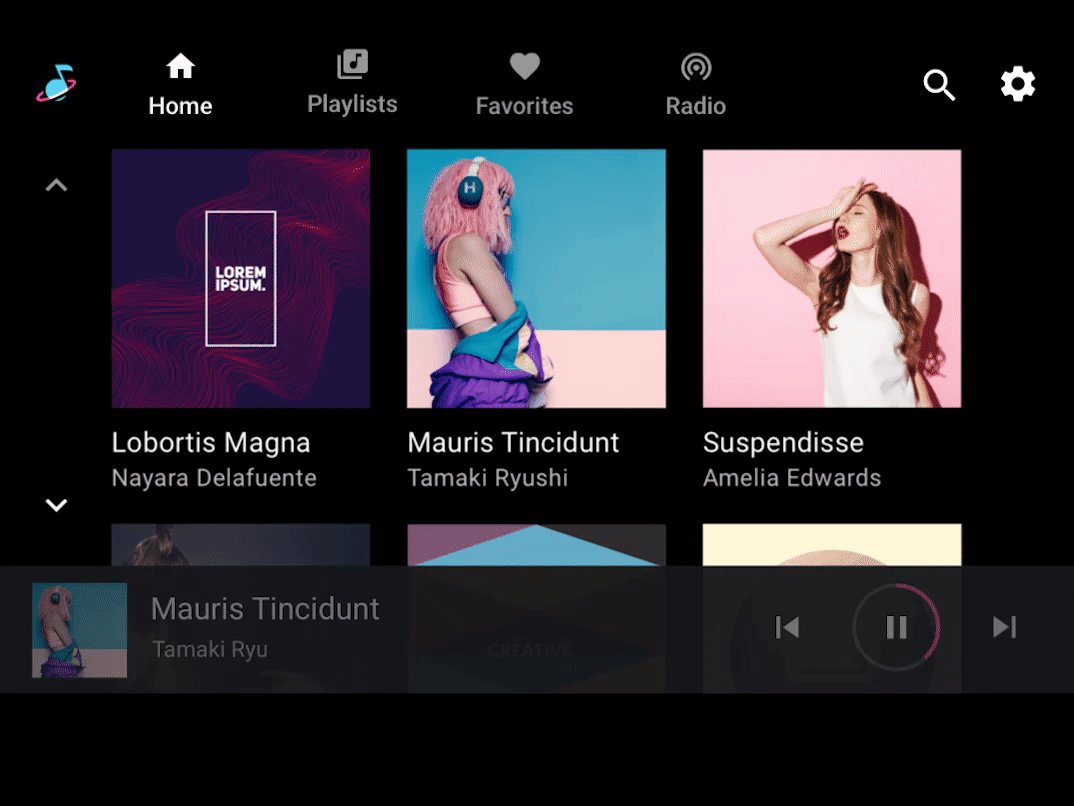
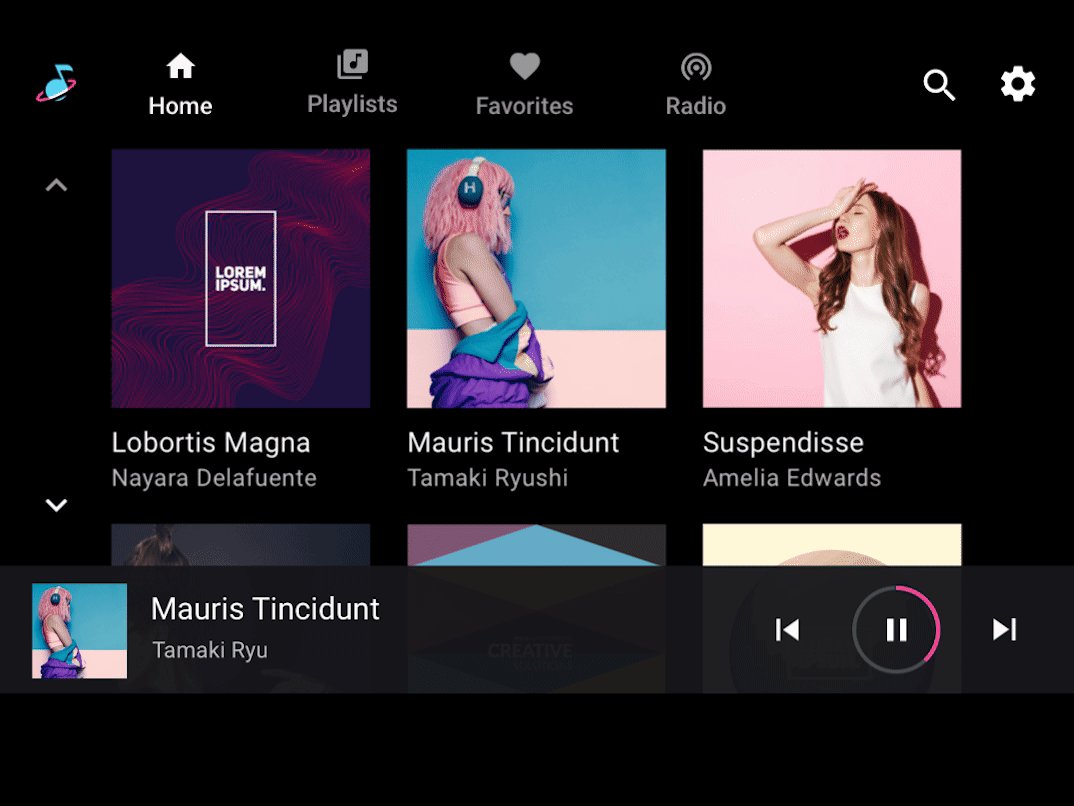
Minimalizowanie i rozwijanie działania
Gdy rozwijasz trwające działanie, które zostało zminimalizowane do mniejszego formatu na ekranie, aby umożliwić wielozadaniowość, użyj rozwijania maski okna z rozjaśnieniem na pełnym ekranie.
Aby minimalizować trwające działanie, użyj odwrotności tego ruchu. Ruch do minimalizowania powinien trwać krócej niż ruch rozwijania, ponieważ użytkownik zasadniczo rezygnuje z tej czynności i jest gotowy.

Przykład

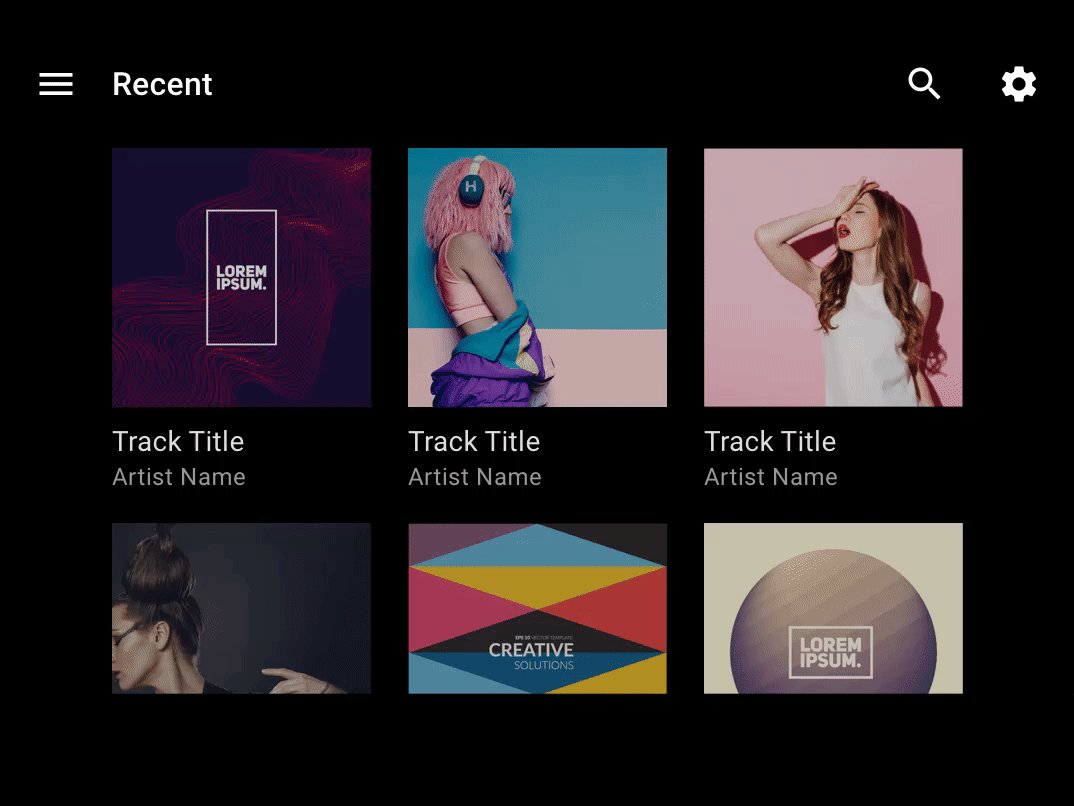
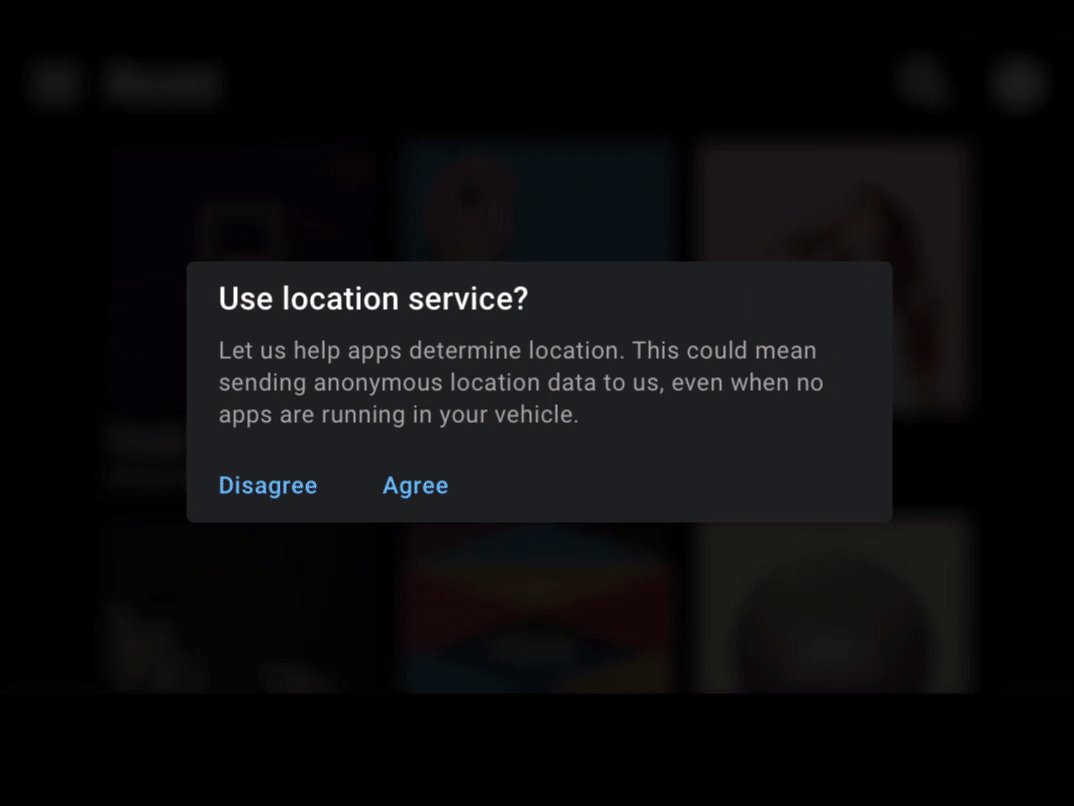
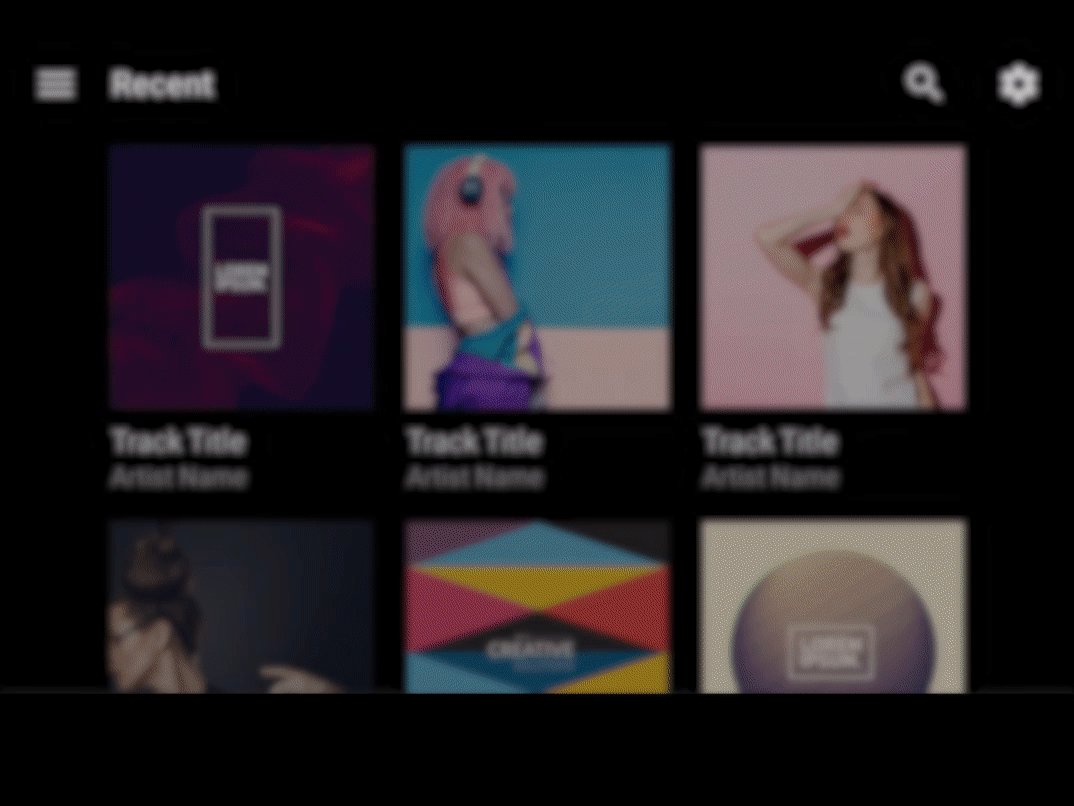
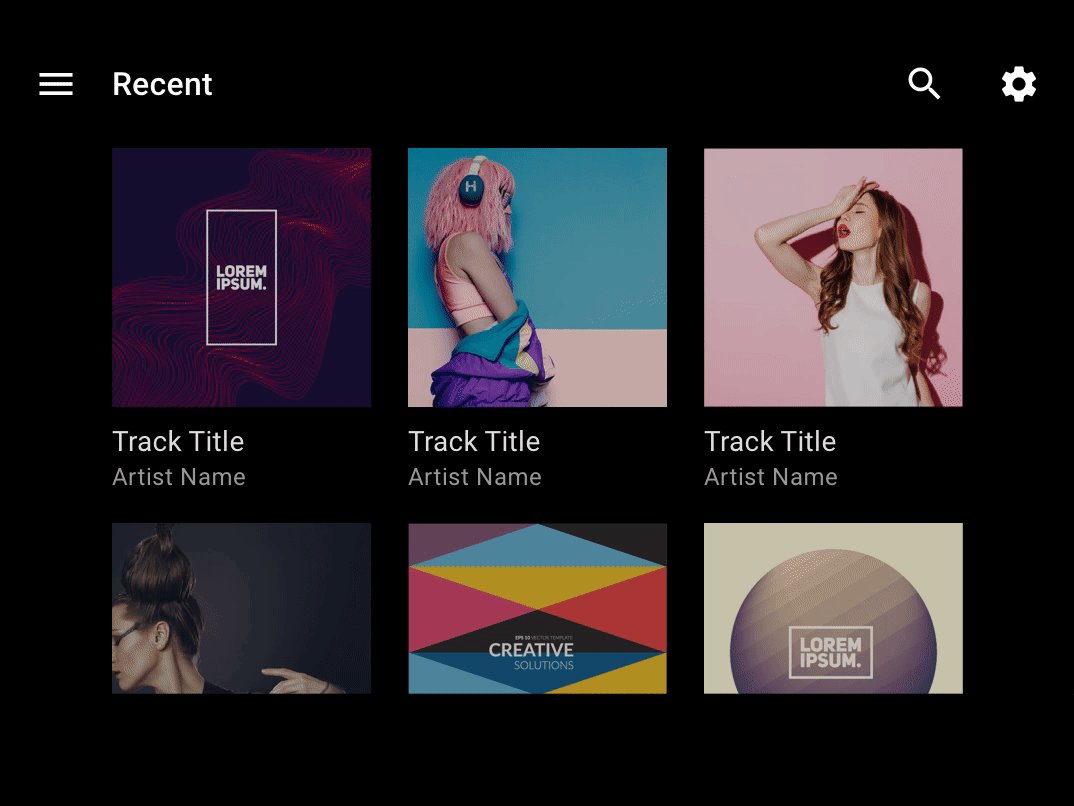
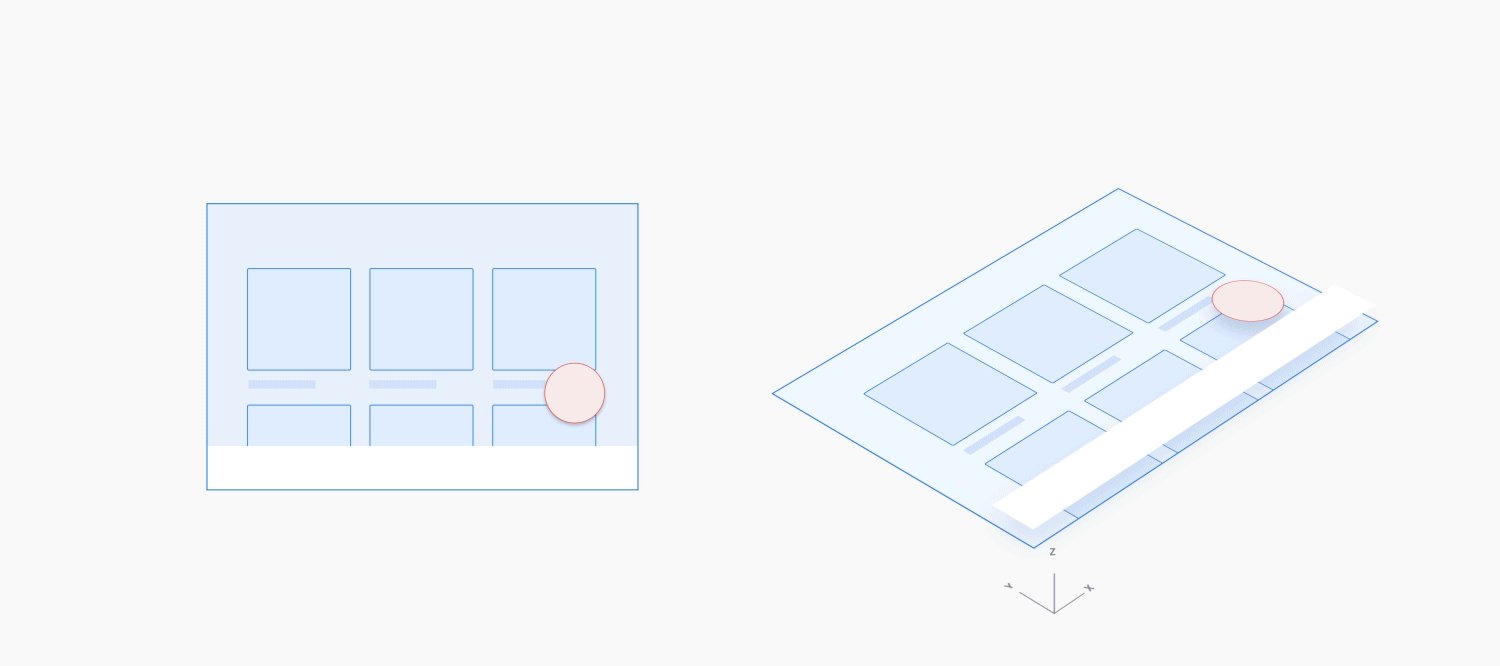
Zakłócanie działania
Jeśli nad trwającym działaniem musi pojawić się nagle krótkie, nieblokujące działanie, przesuń je w dół lub w górę od krawędzi ekranu (z częściową zamazaną krawędzią) lub wsuń je do środka (z pełnym podziałem). Ruch zacznij od miejsca znajdującego się najbliżej miejsca, w którym ma się pojawić nowe działanie.

Przykład