حرکت ابزار قدرتمندی است که باید در زمینه رانندگی به مقدار کم از آن استفاده کرد. تنها زمانی مناسب است که بتواند به اطلاع رانندگان بدون منحرف کردن توجه آنها از جاده کمک کند.
راهنمایی در یک نگاه (TL;DR):
- از پرت کردن حواس کاربران با حرکات غیر ضروری خودداری کنید
- از حرکت برای افزایش درک کاربران و ایجاد مهارت آنها استفاده کنید
- زبان حرکت خود را به اندازه کافی برای همه سخت افزارهای مرتبط انعطاف پذیر کنید
- از الگوی حرکتی توصیه شده برای موقعیت خود استفاده کنید
اصول حرکت
هنگام طراحی motion برای رابطهای Android for Cars، سه اصل اساسی را در نظر داشته باشید: ایمن، آموزنده و انعطافپذیر باشید.
بی خطر
رانندگی وظیفه اصلی کاربر است - بقیه چیزها فرعی هستند. با توجه کاربر به عنوان یک منبع محدود رفتار کنید و از استفاده از حرکت برای ایجاد حواس پرتی غیر ضروری خودداری کنید.

آموزنده
از حرکت برای انتقال اطلاعاتی که به کاربران کمک می کند استفاده کنید. به عنوان مثال، حرکت می تواند درک کاربران از محصول را با نشان دادن روابط سلسله مراتبی و فضایی بین عناصر افزایش دهد. Motion همچنین می تواند با نشان دادن تعاملات موجود، به ایجاد مهارت کاربران در رابط کاربری کمک کند.

قابل انعطاف
زبان حرکتی را تعریف کنید که به اندازه کافی مقیاس پذیر و منعطف باشد تا بتواند روی صفحه نمایش در هر اندازه و شکل و همچنین با انواع ورودی های کاربر تنظیم شود.

الگوهای حرکتی
برای پشتیبانی از تجربه کاربری ثابت در همه برنامهها، Android Automotive توصیههایی برای الگوهای حرکتی خاص برای استفاده در شرایط زیر ارائه میکند:
- جابجایی بین نماهای هم سطح
- حرکت به نمای جزئیات
- گسترش یک اقدام موجود
- به حداقل رساندن و گسترش یک عمل
- برهم زدن یک عمل
همه الگوهای حرکتی در این بخش بر اساس آسانسازی استاندارد هستند، همانطور که در دستورالعملهای کاهش طراحی متریال بحث شده است. به این معنا که حرکات به سرعت افزایش یافته و به تدریج کاهش می یابد تا تمرکز را به انتهای انتقال جلب کند.
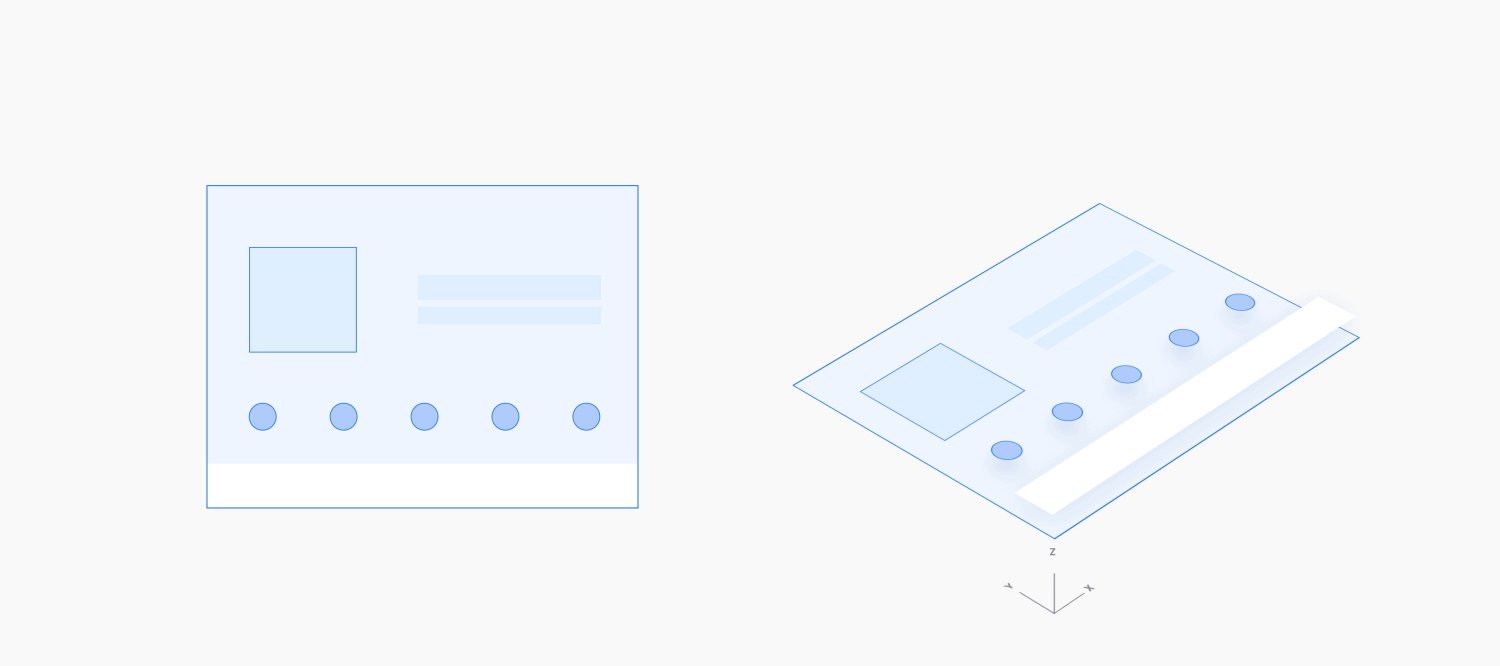
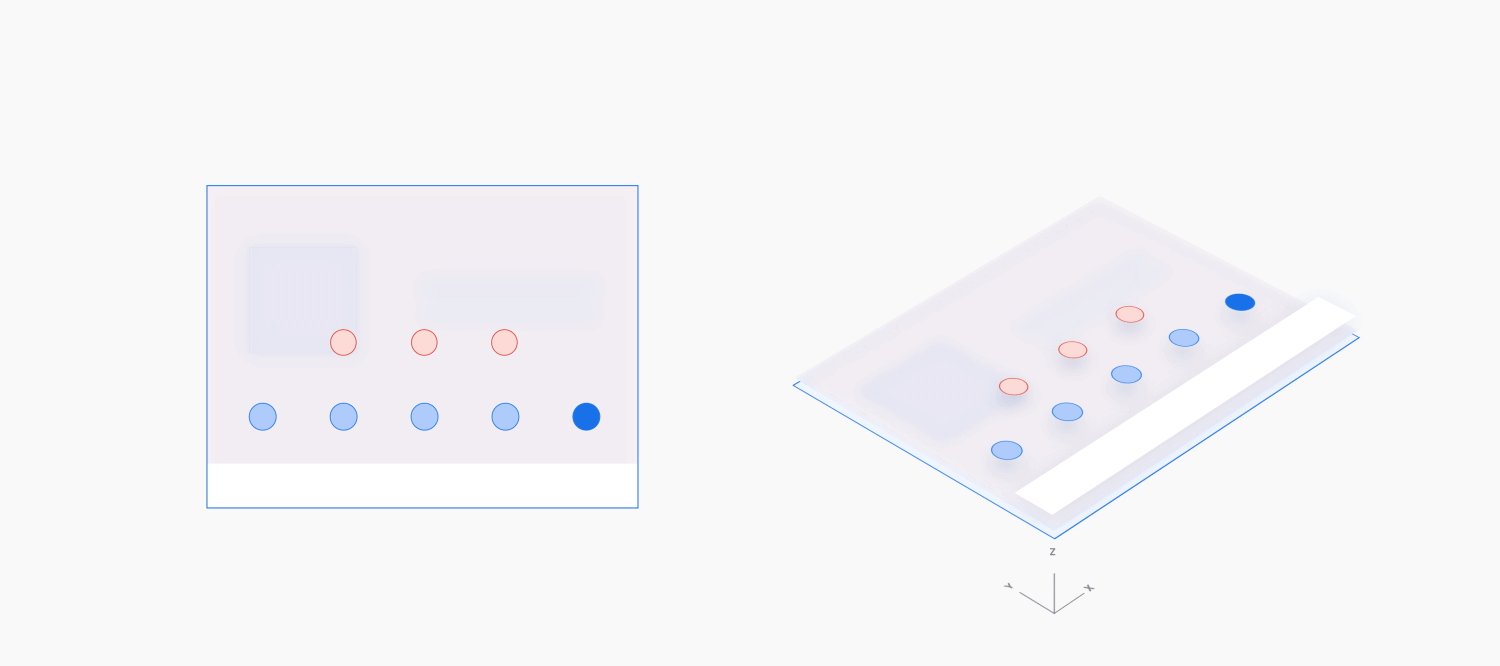
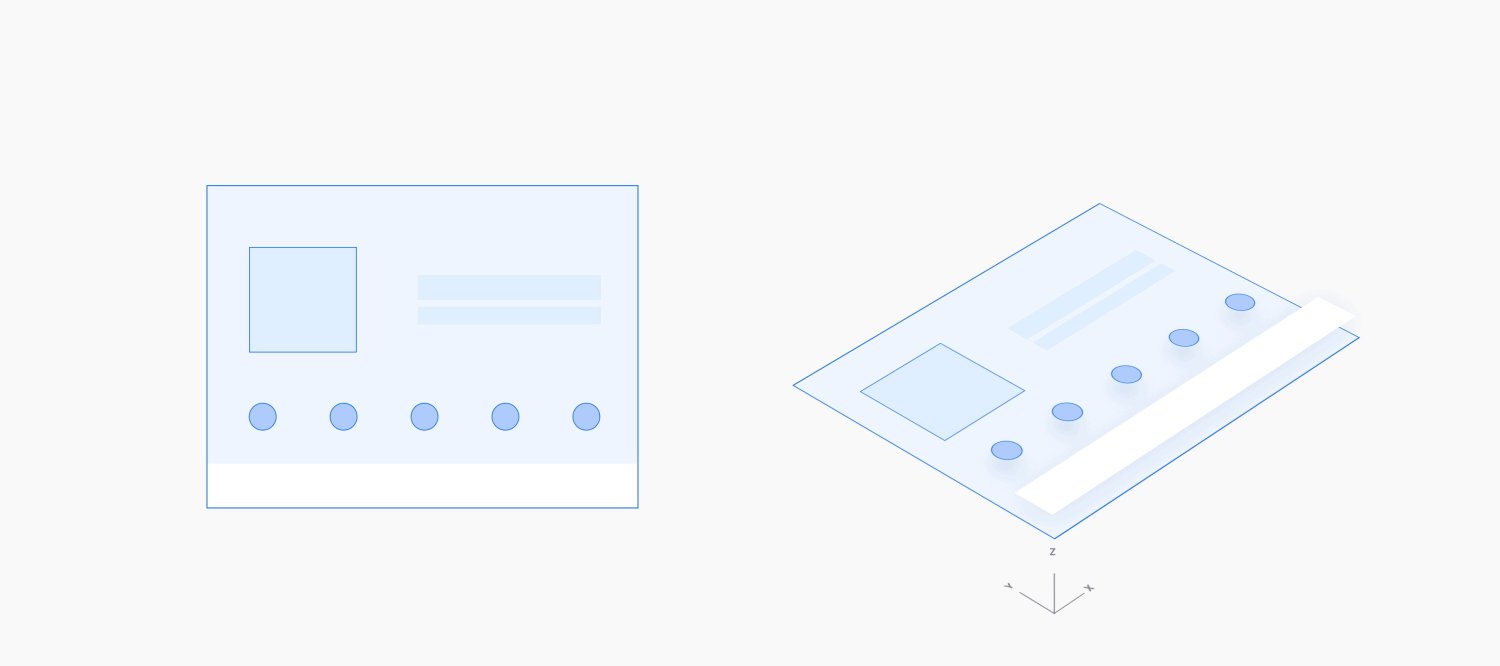
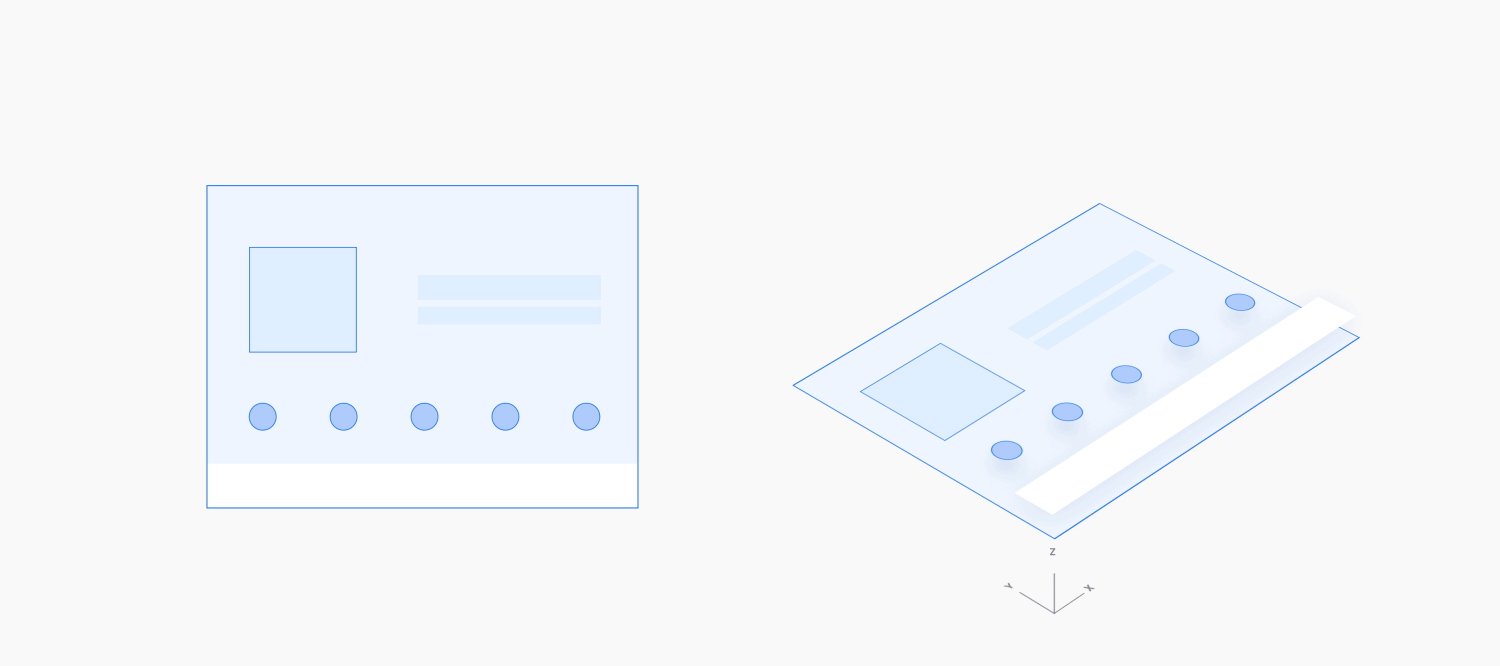
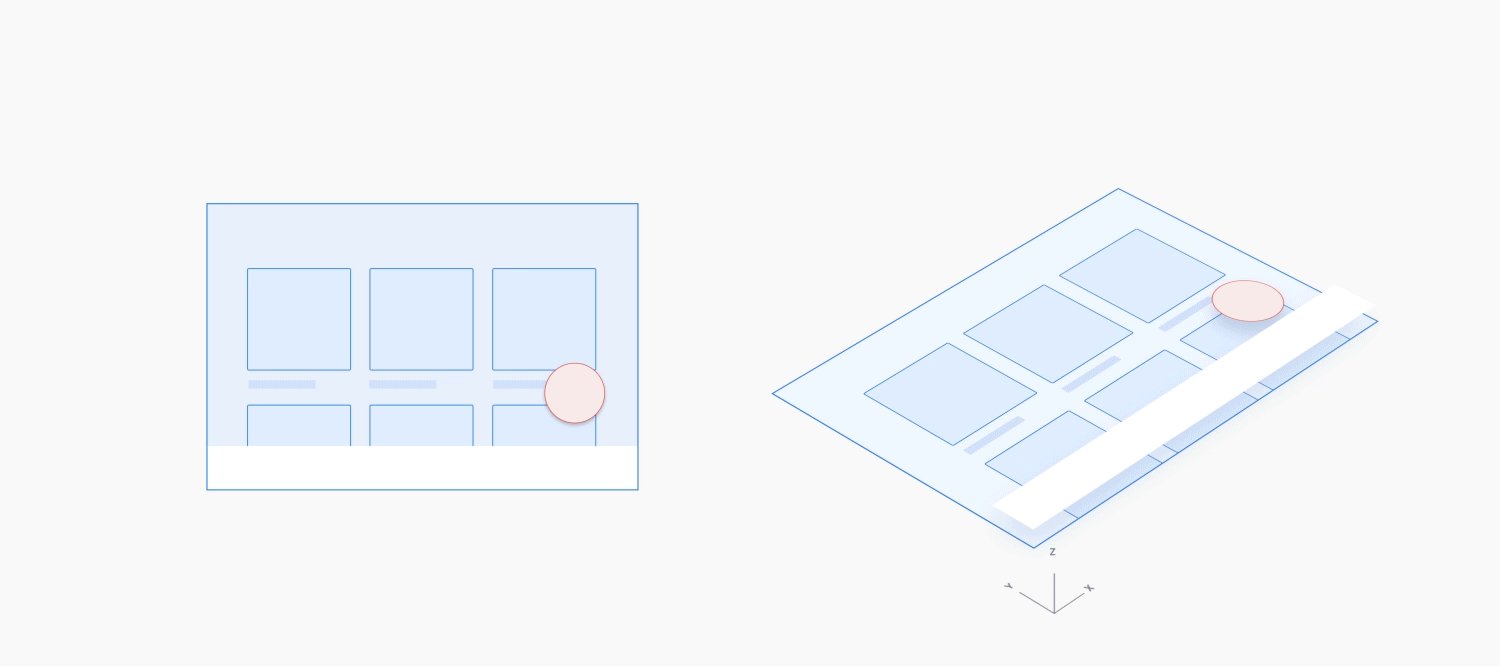
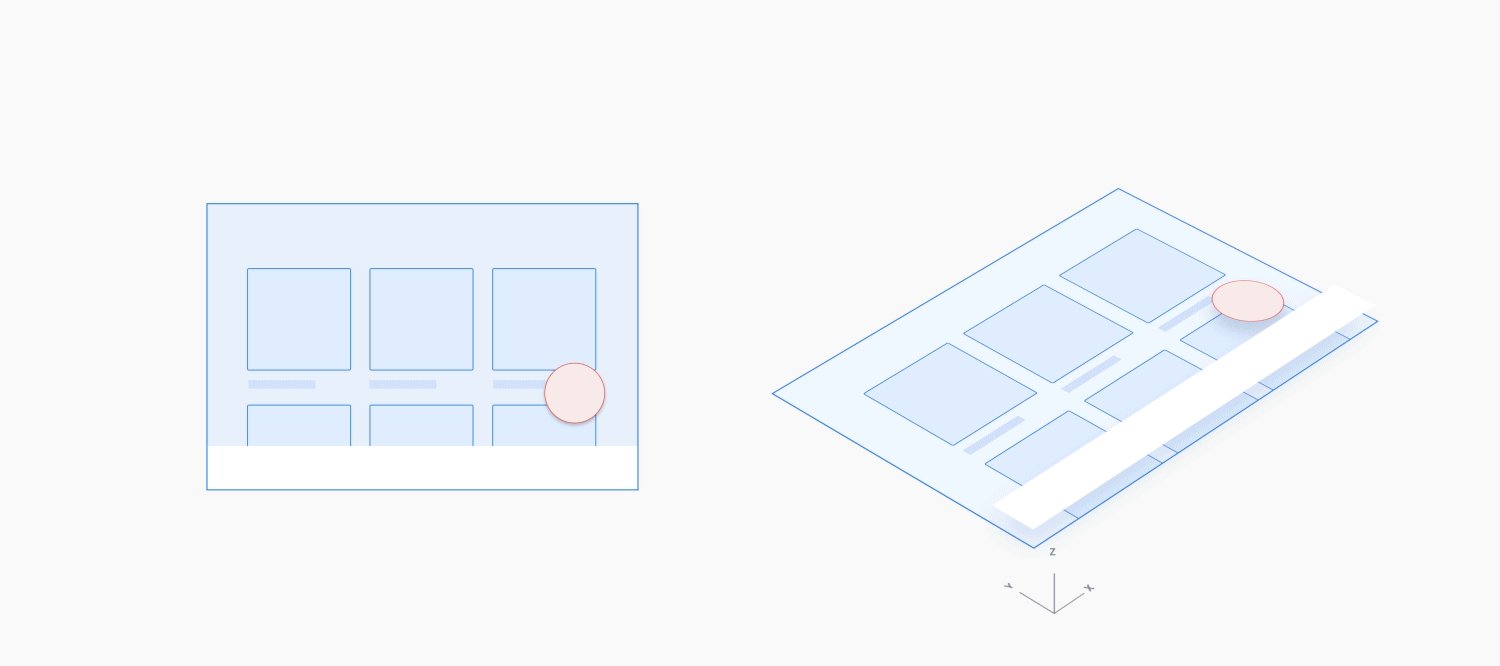
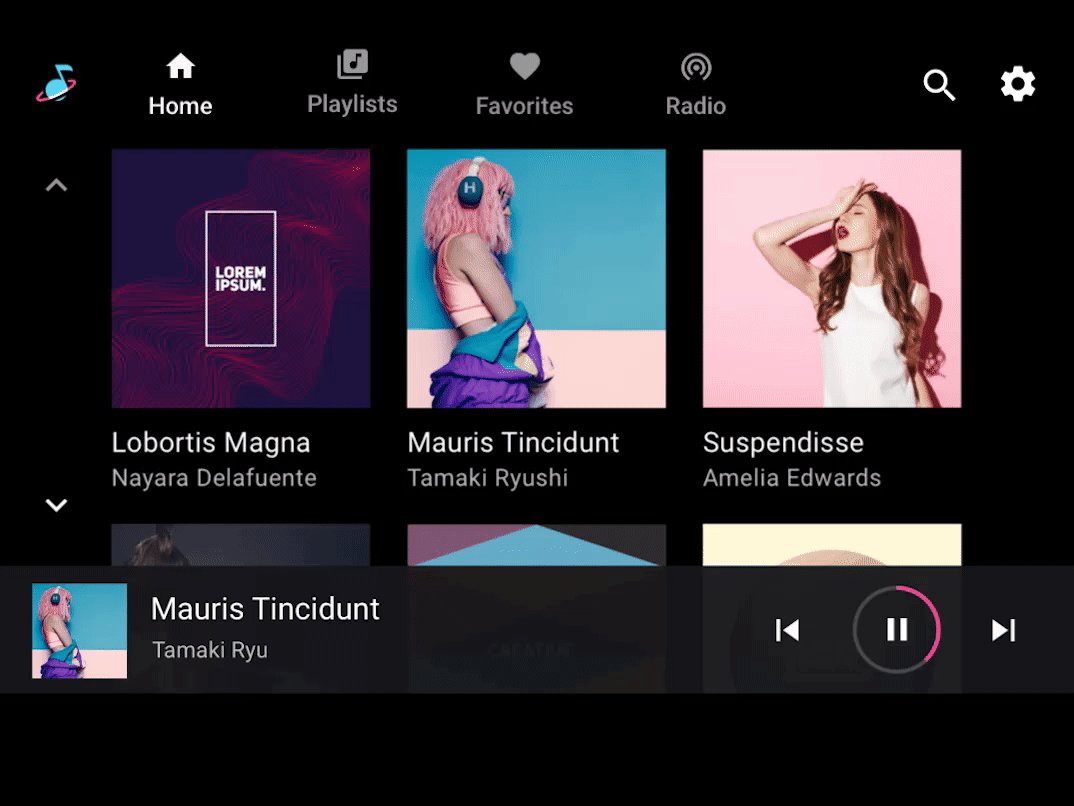
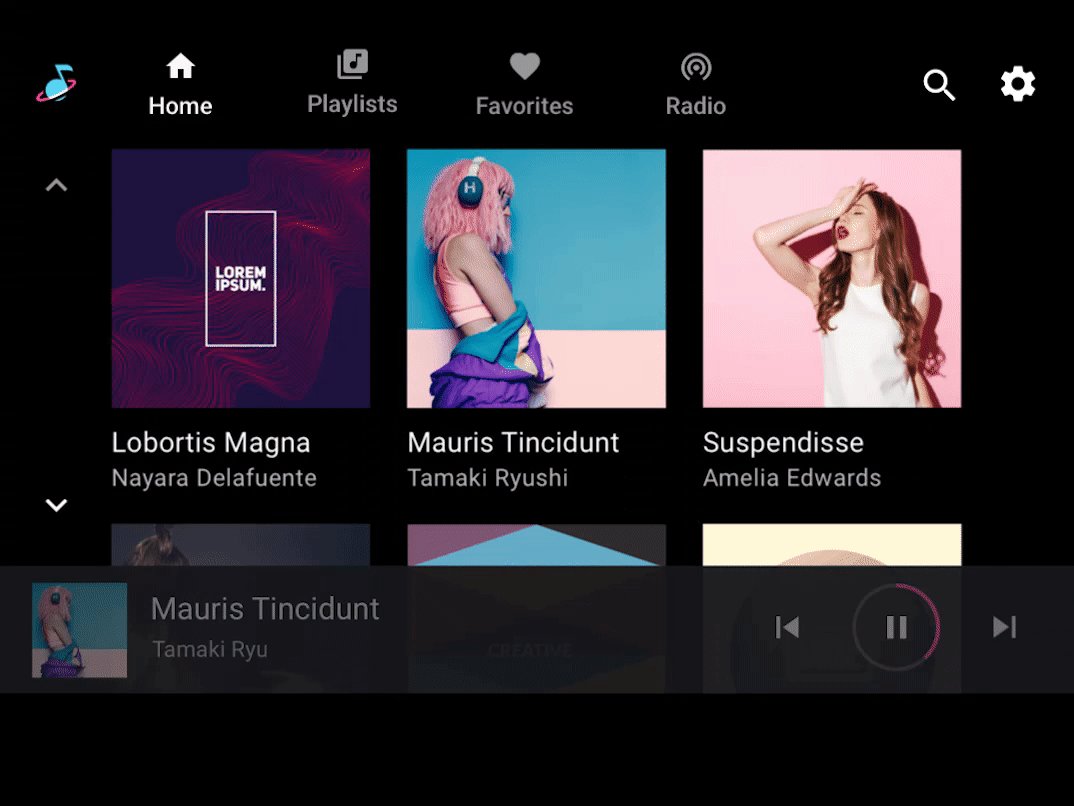
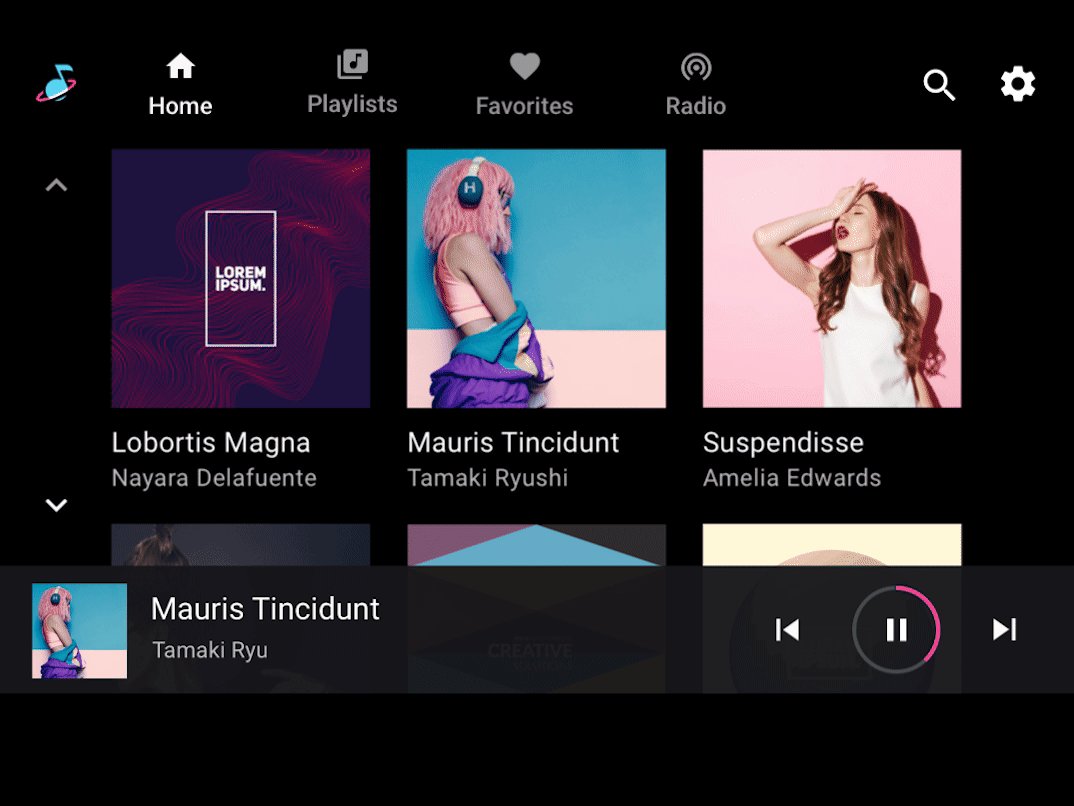
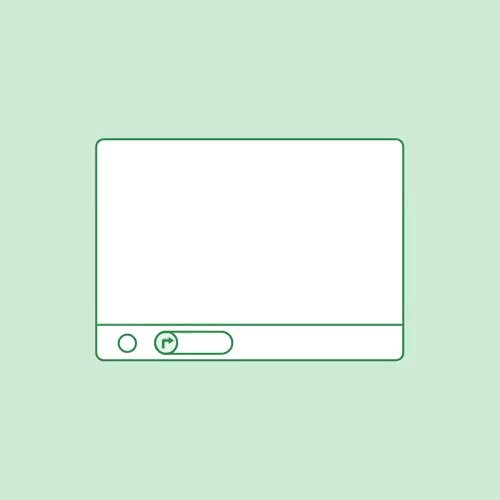
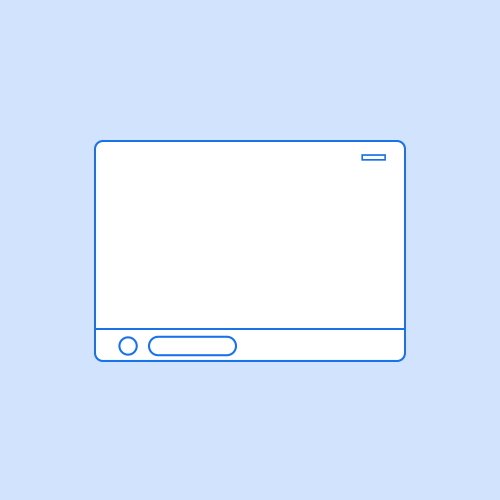
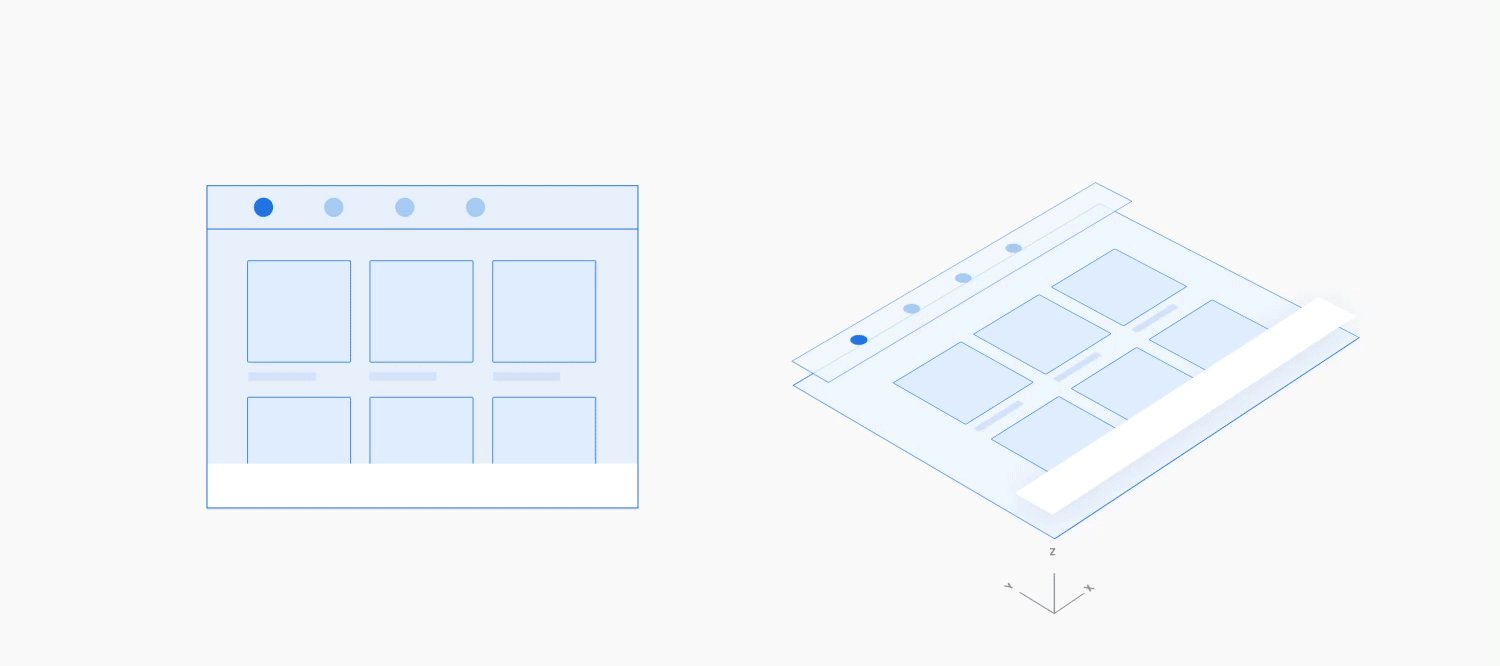
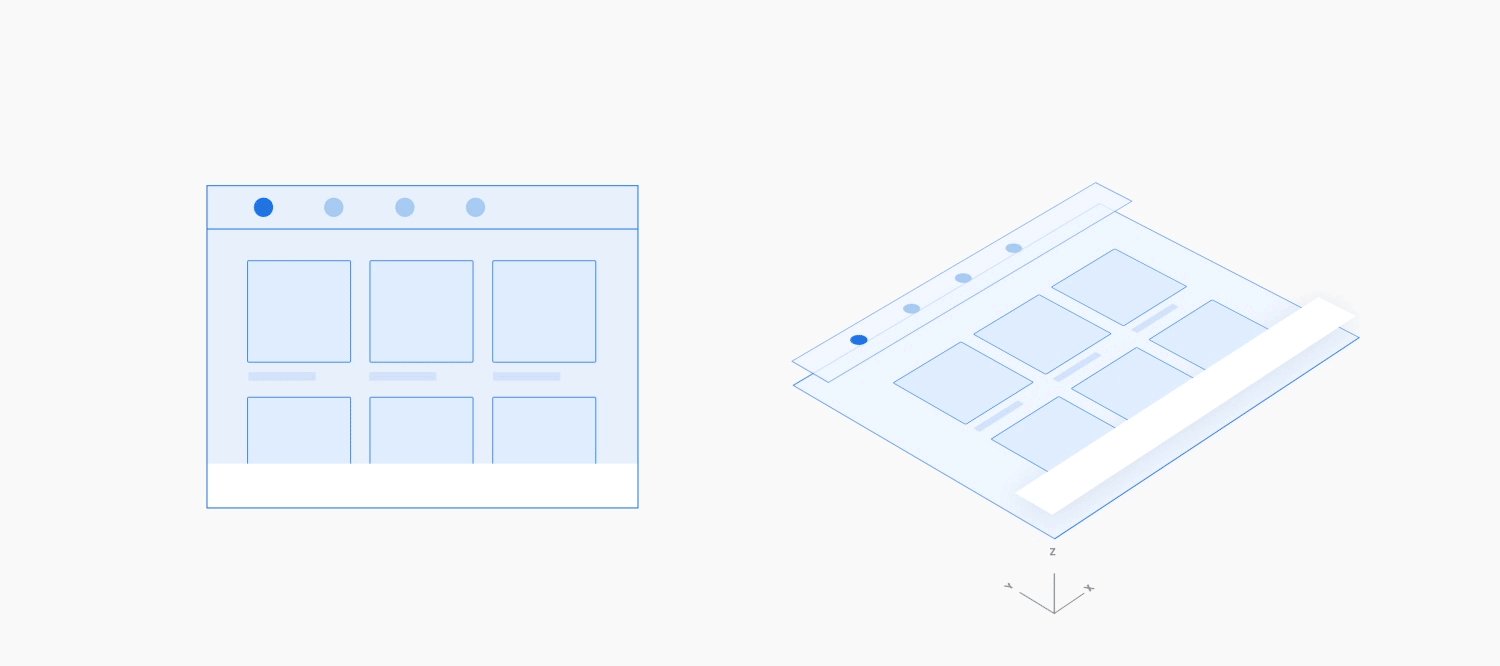
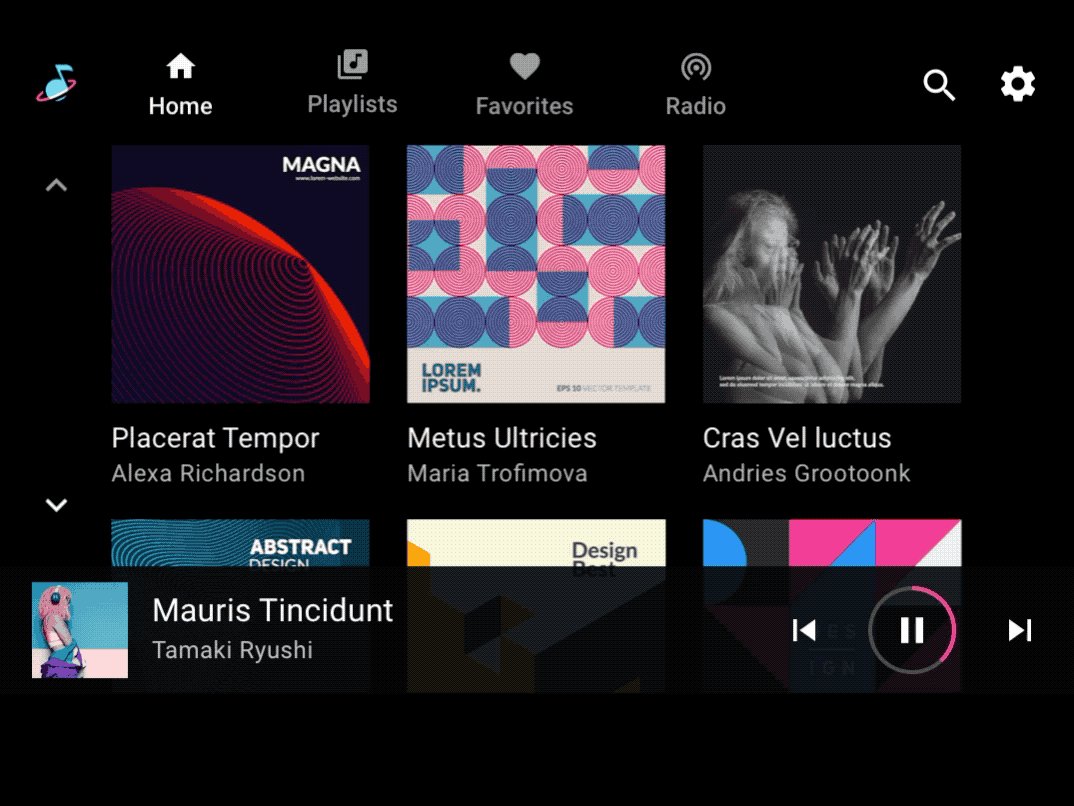
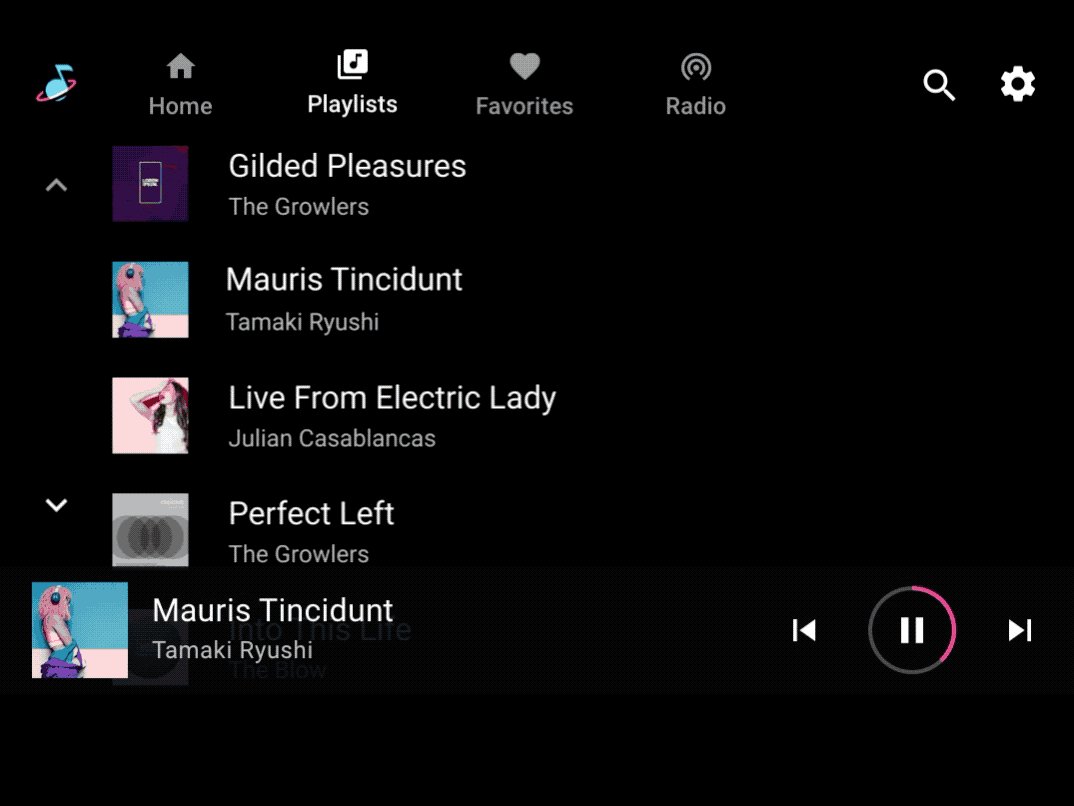
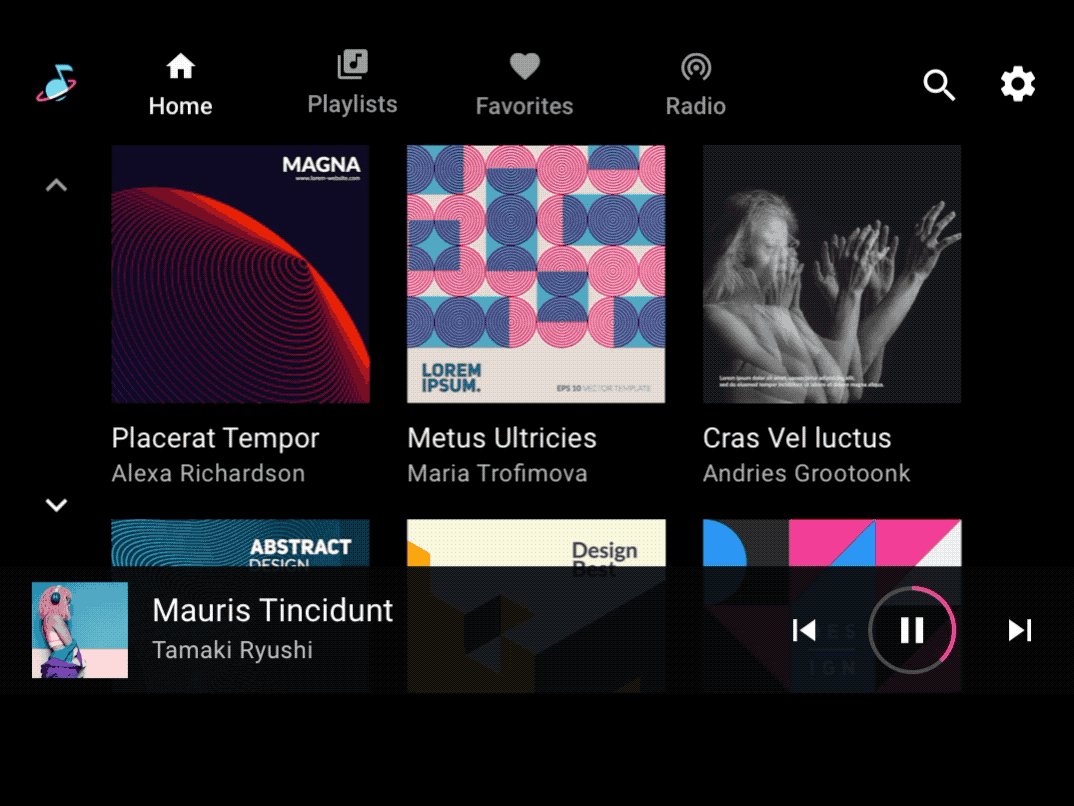
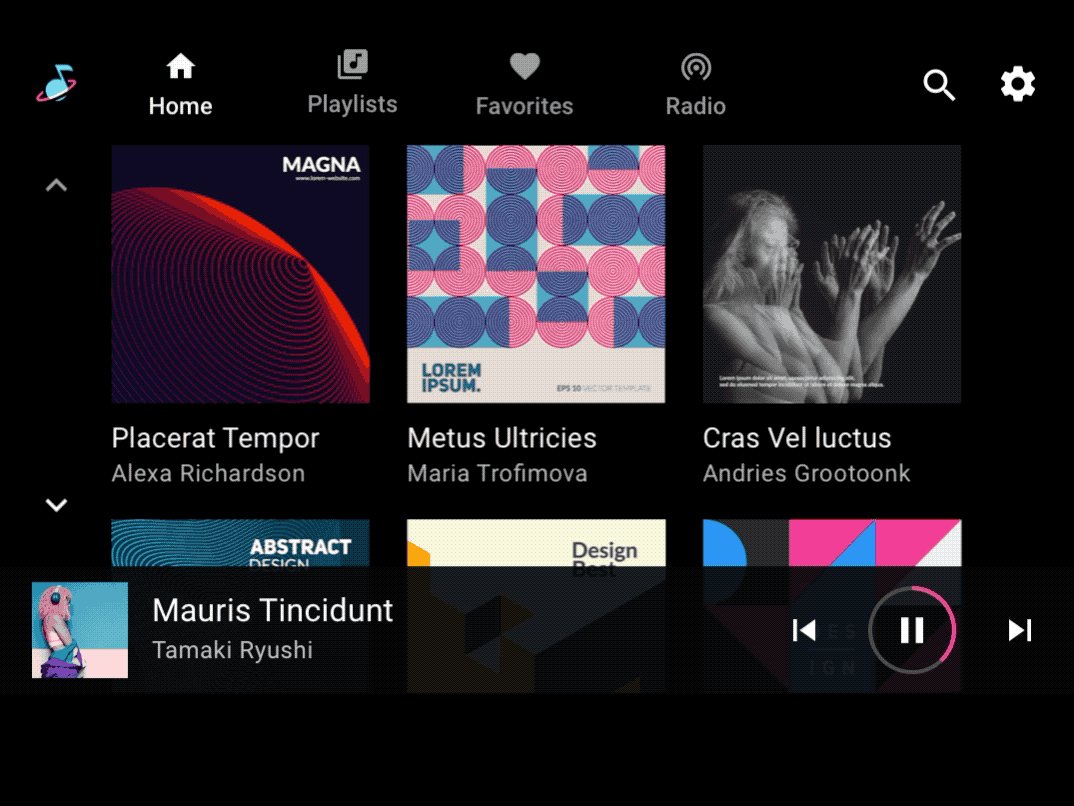
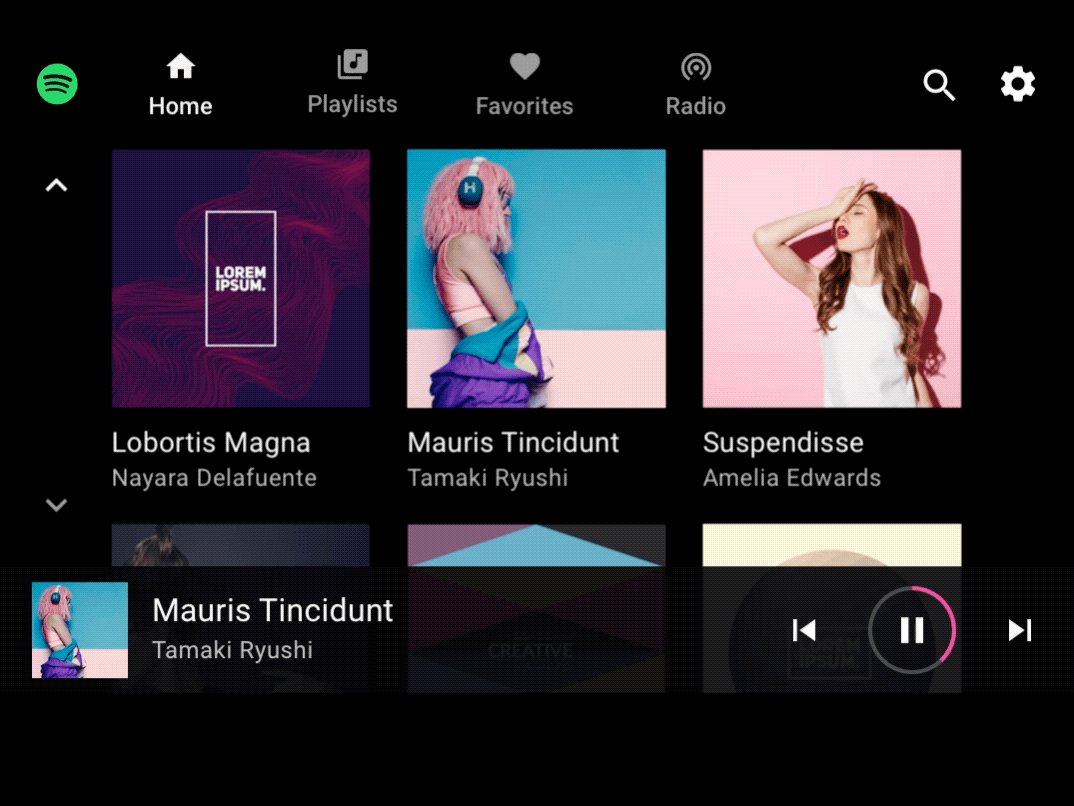
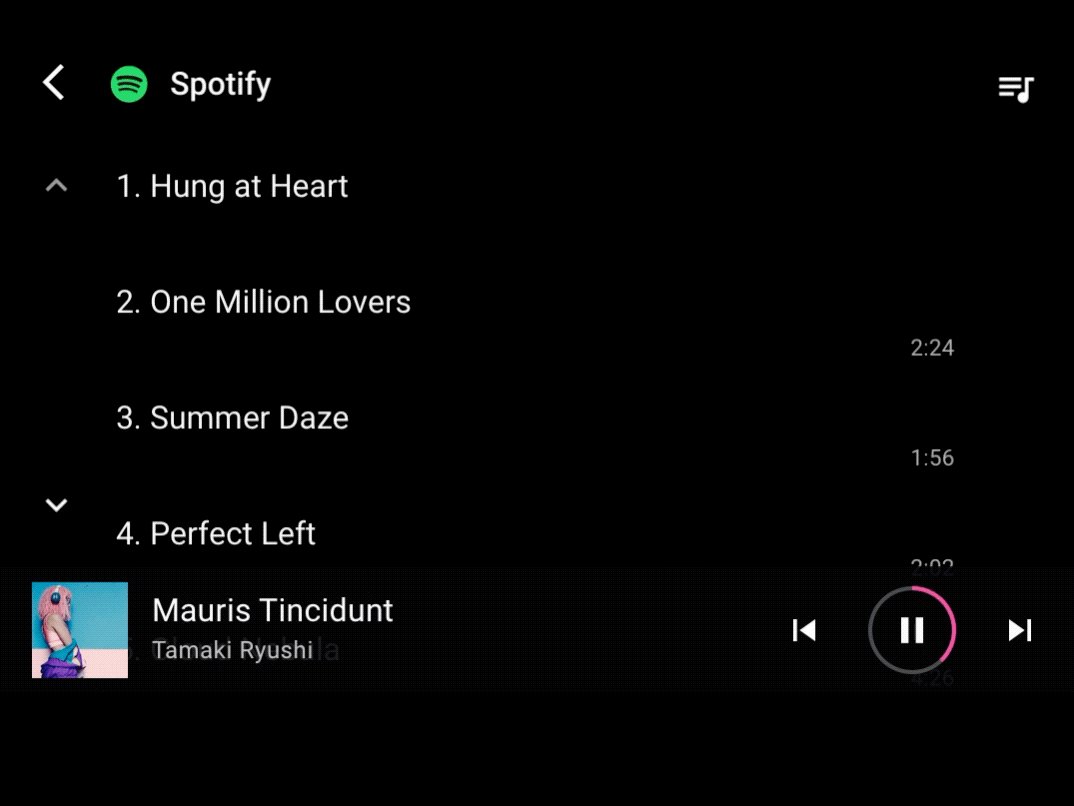
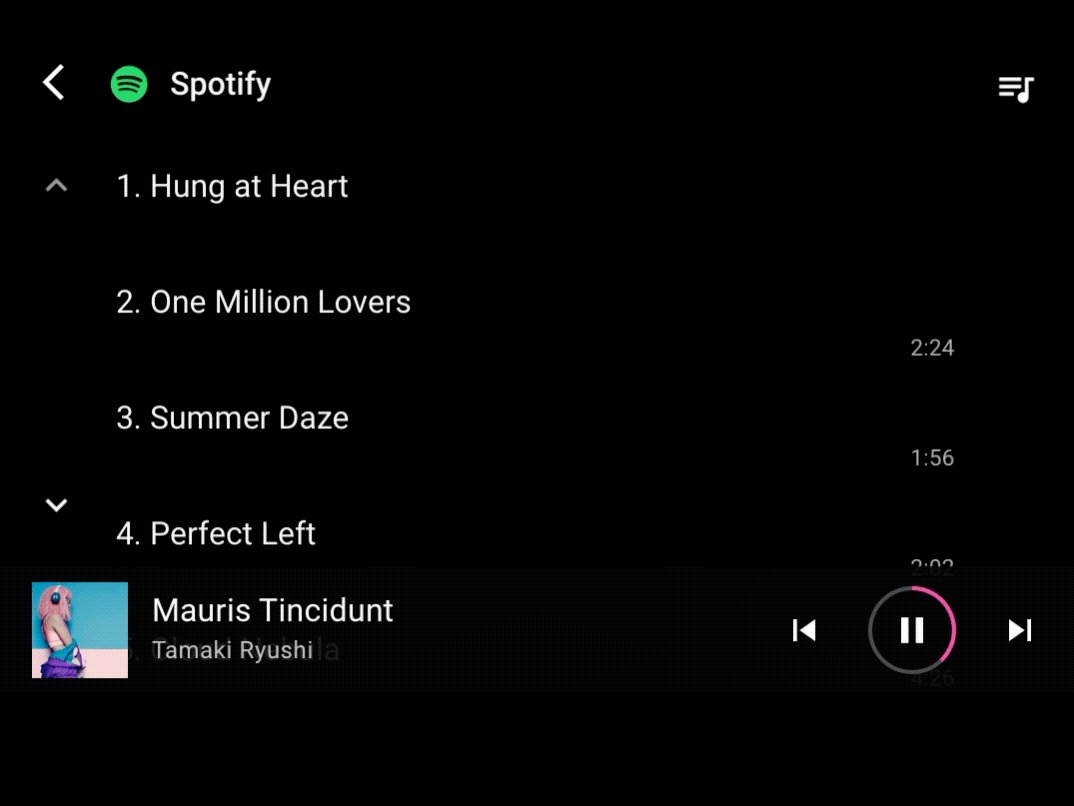
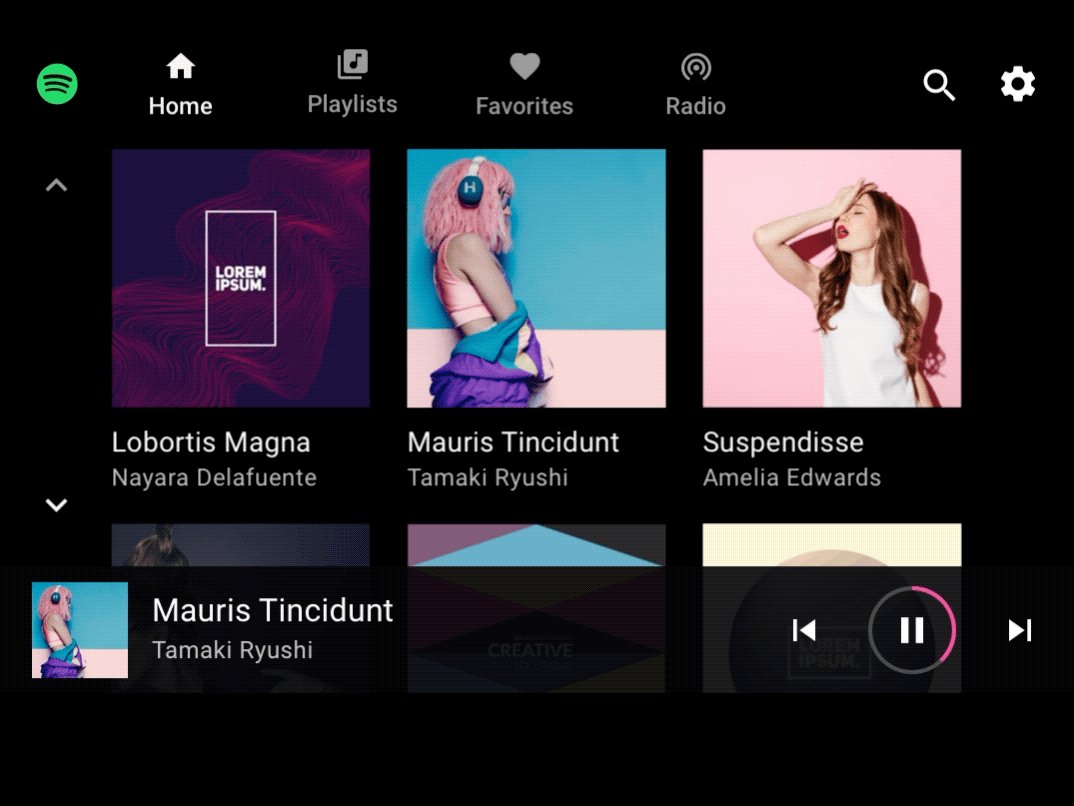
جابجایی بین نماهای هم سطح
هنگام جابهجایی بین نماها در همان سطح سلسله مراتبی در یک برنامه، مانند برگهها در نوار برنامه یا آهنگهای موجود در فهرست پخش، از یک حرکت پهلو به پهلو استفاده کنید. حرکت افقی ایده ماندن در همان سطح در برنامه را تقویت می کند.

مثال

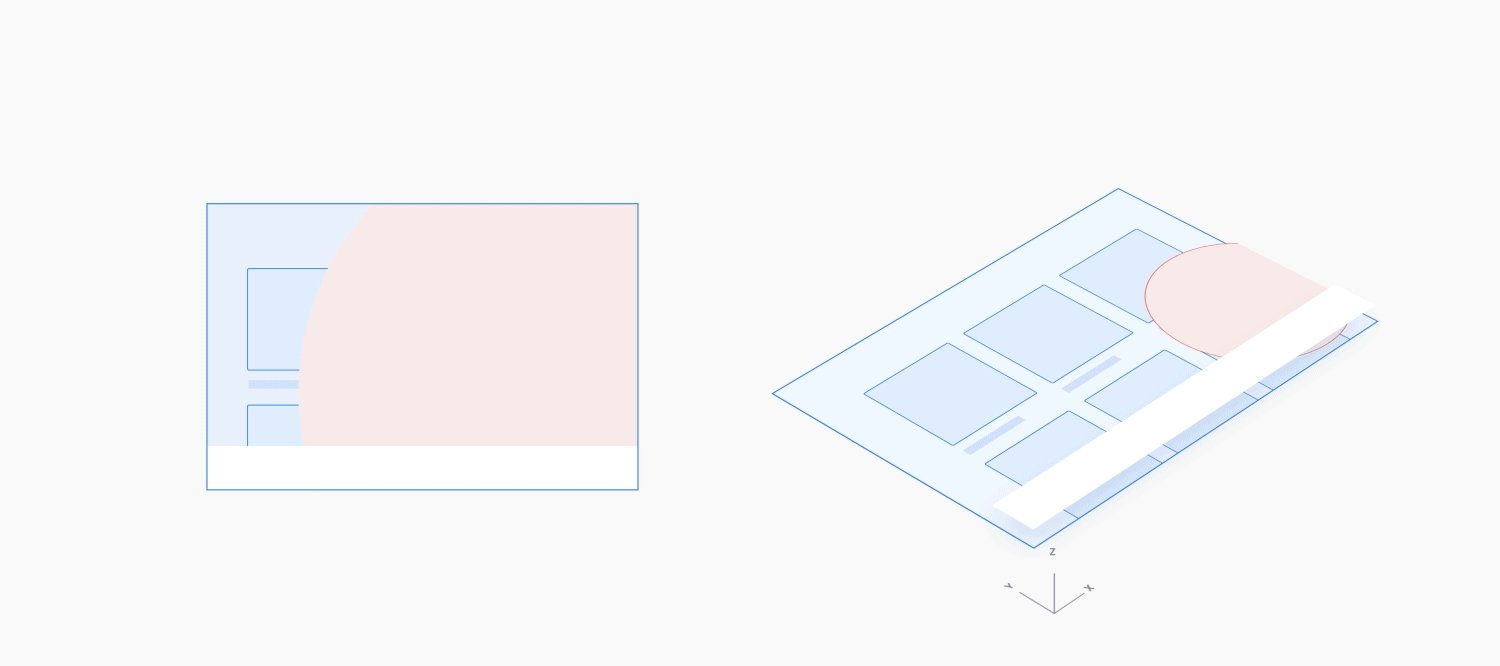
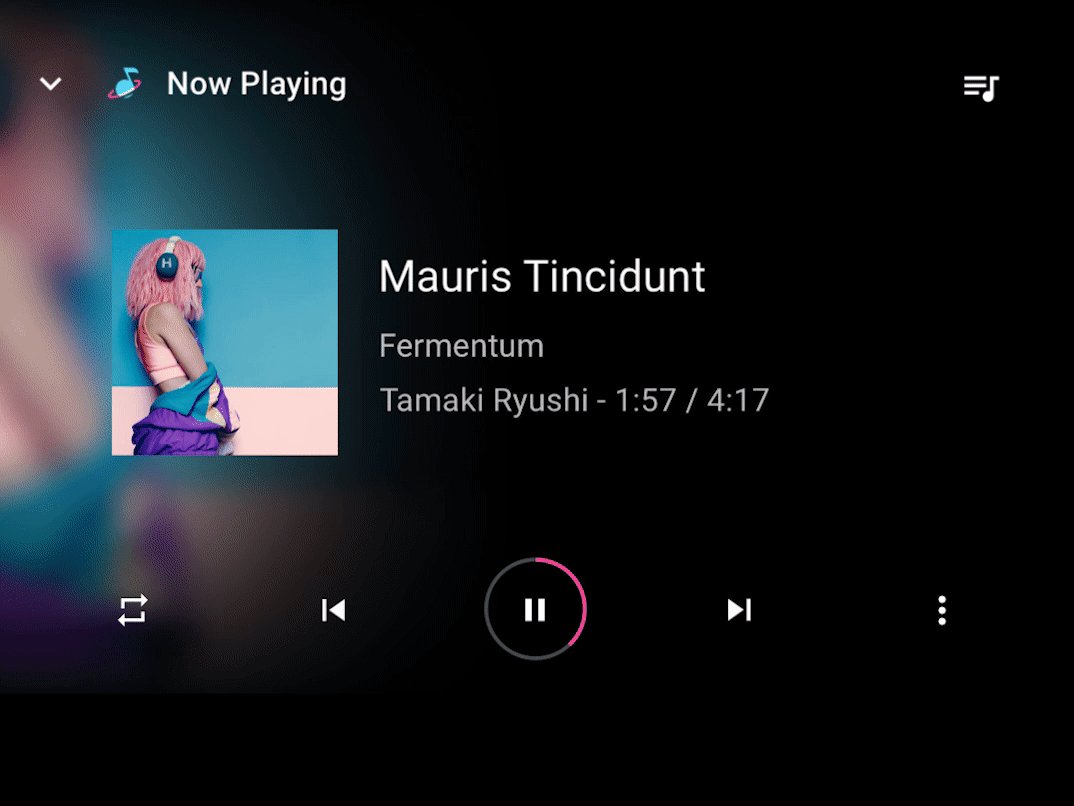
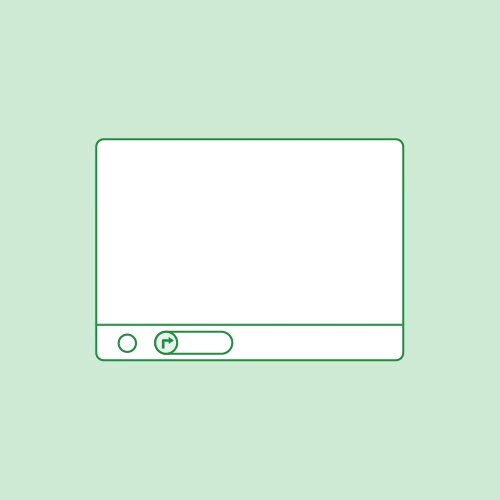
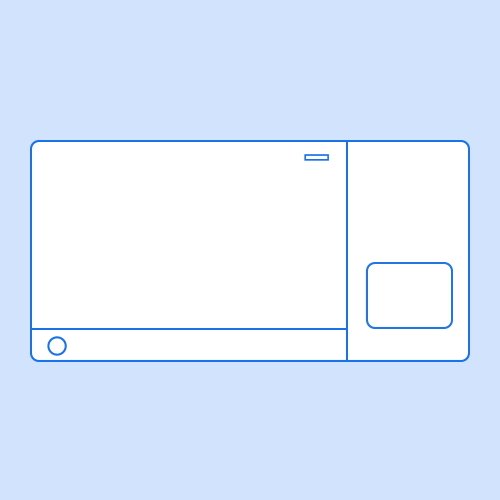
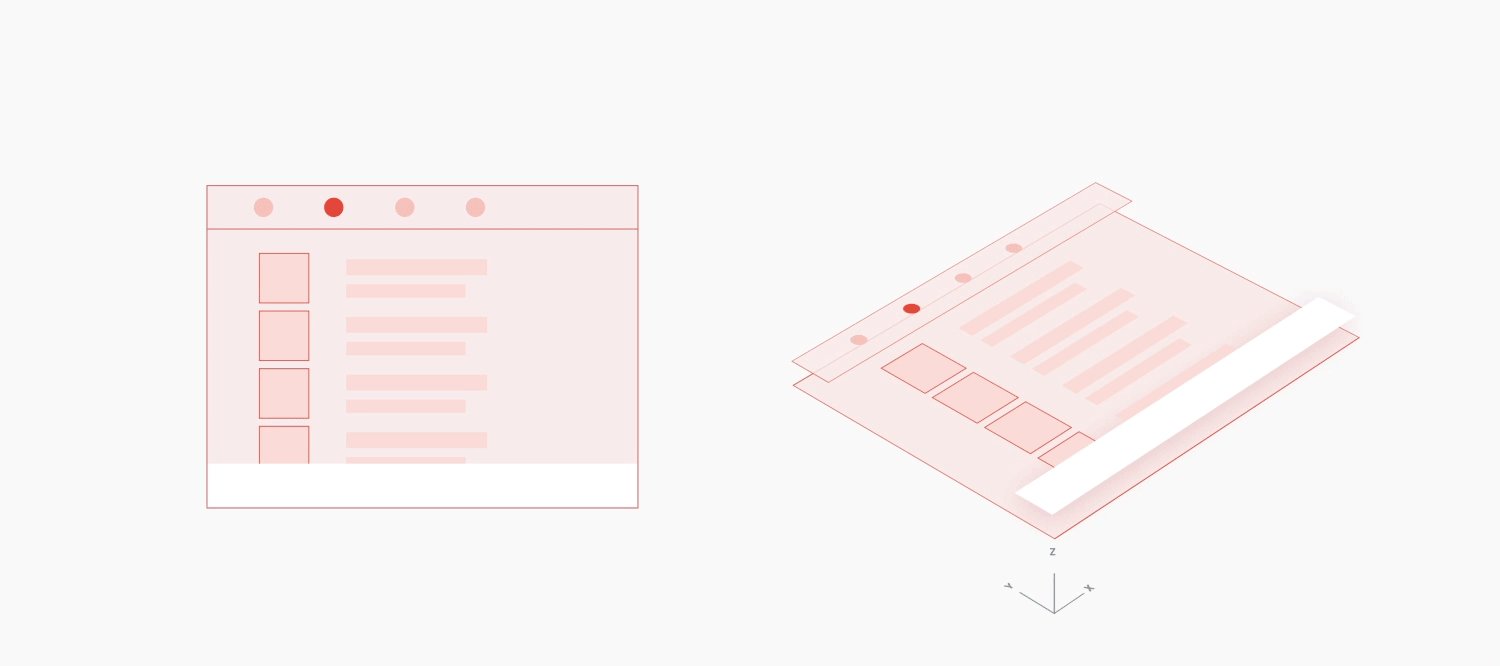
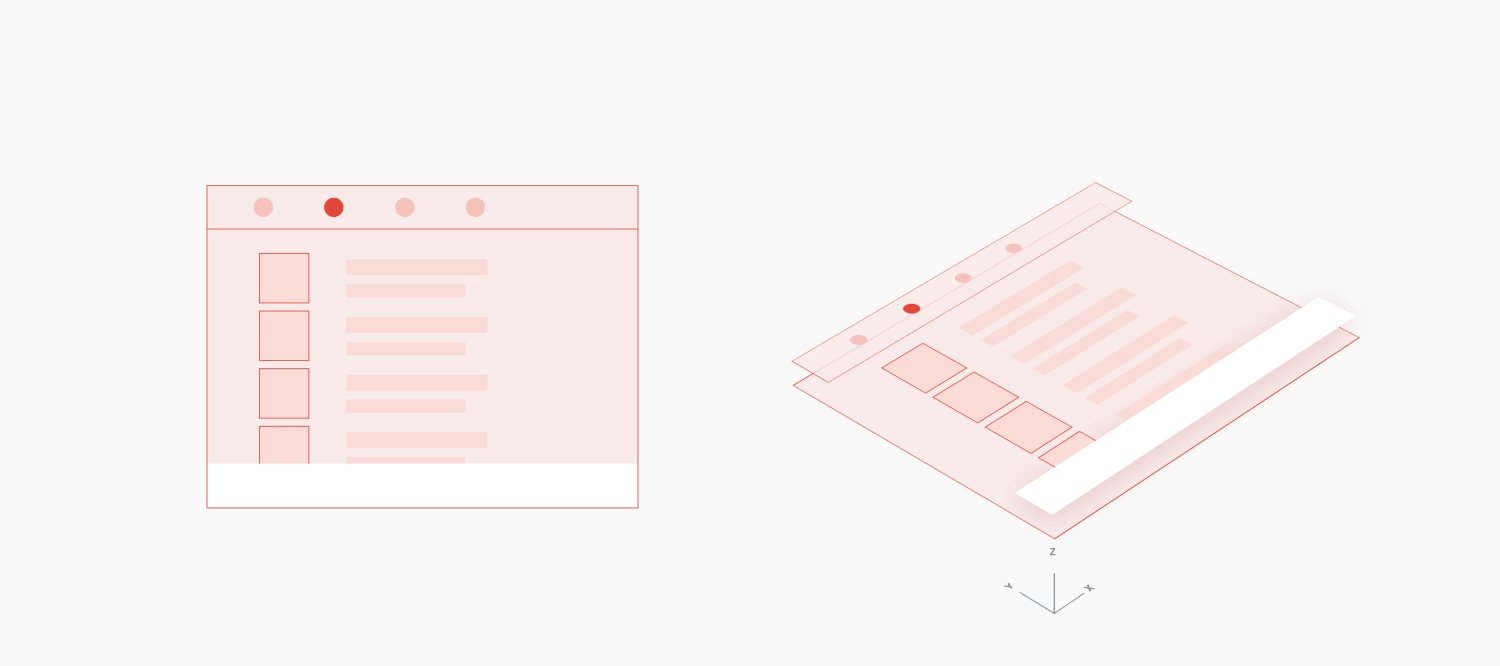
حرکت به نمای جزئیات
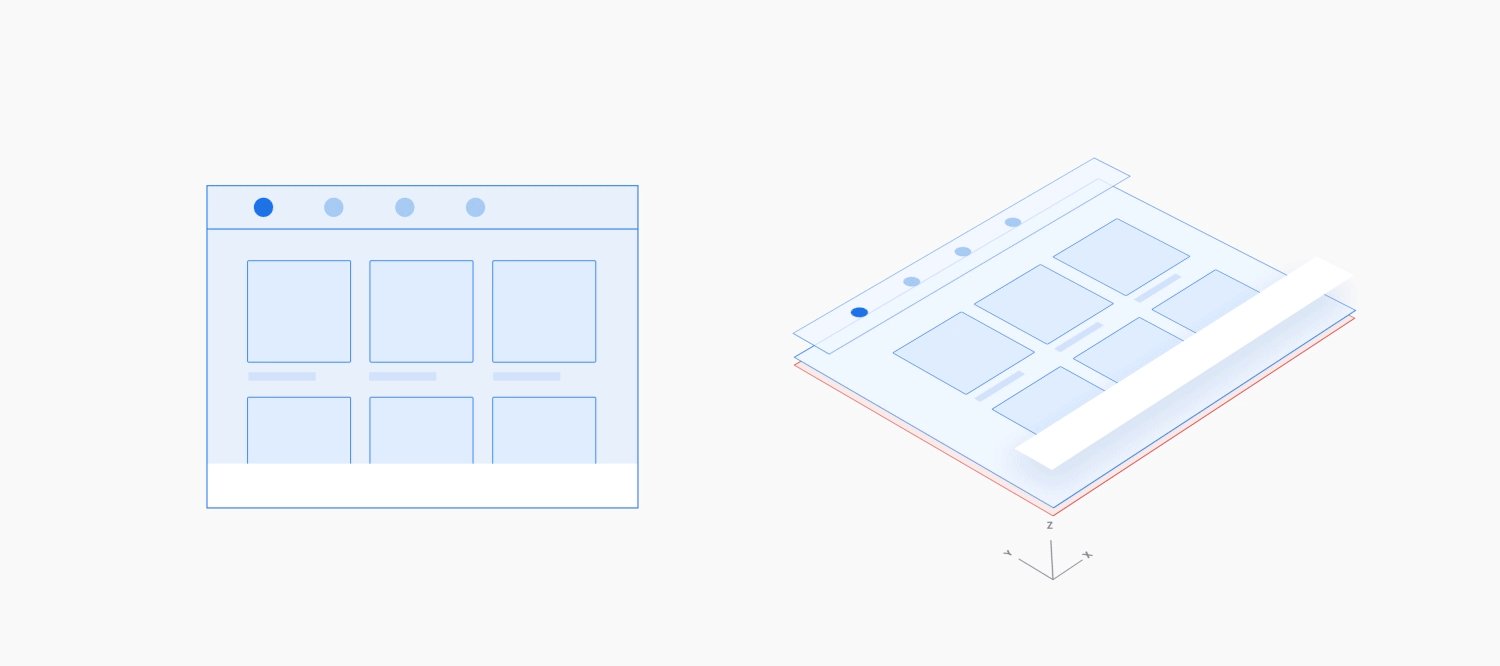
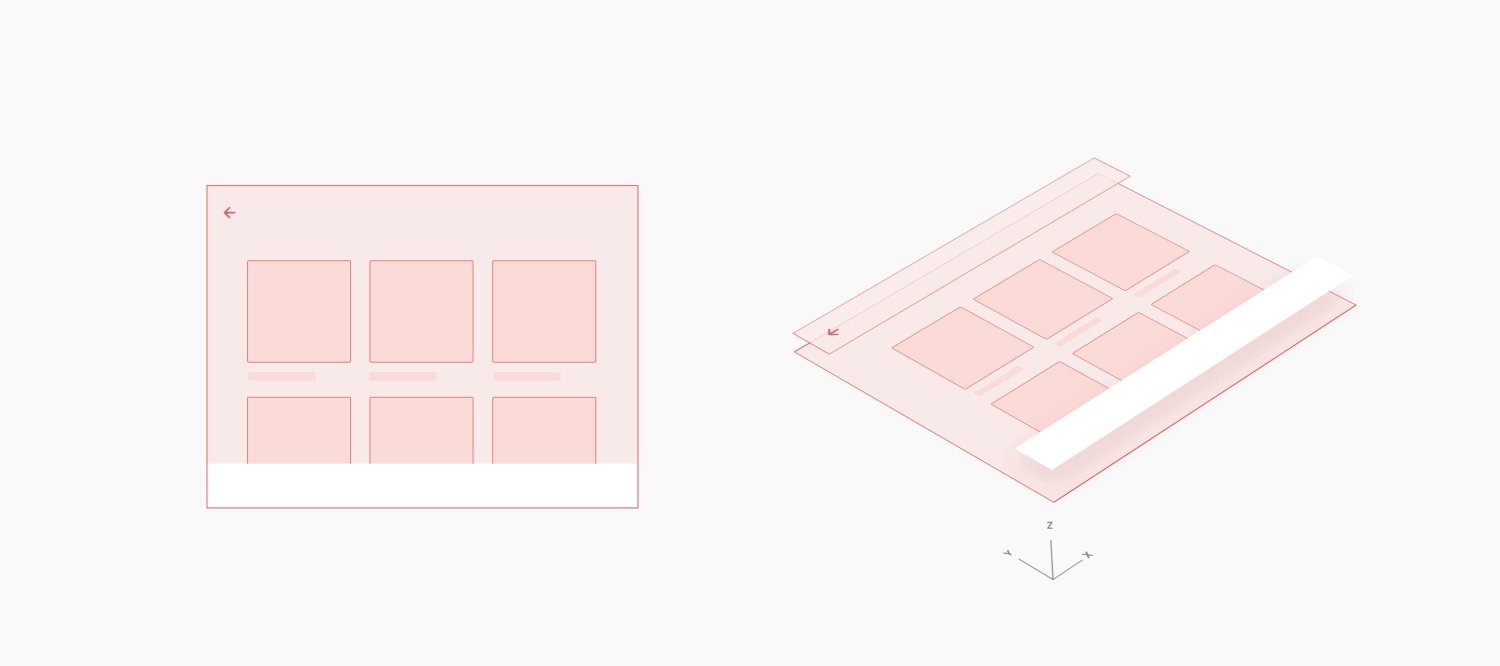
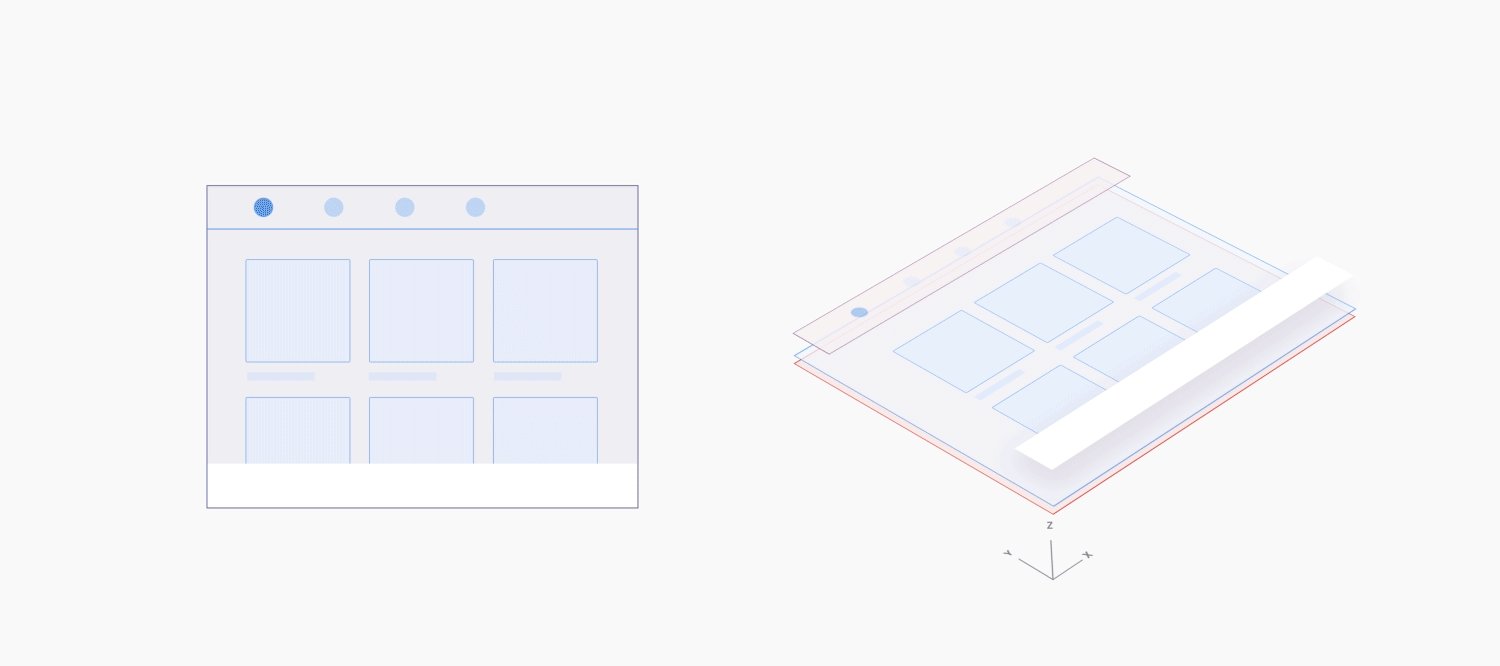
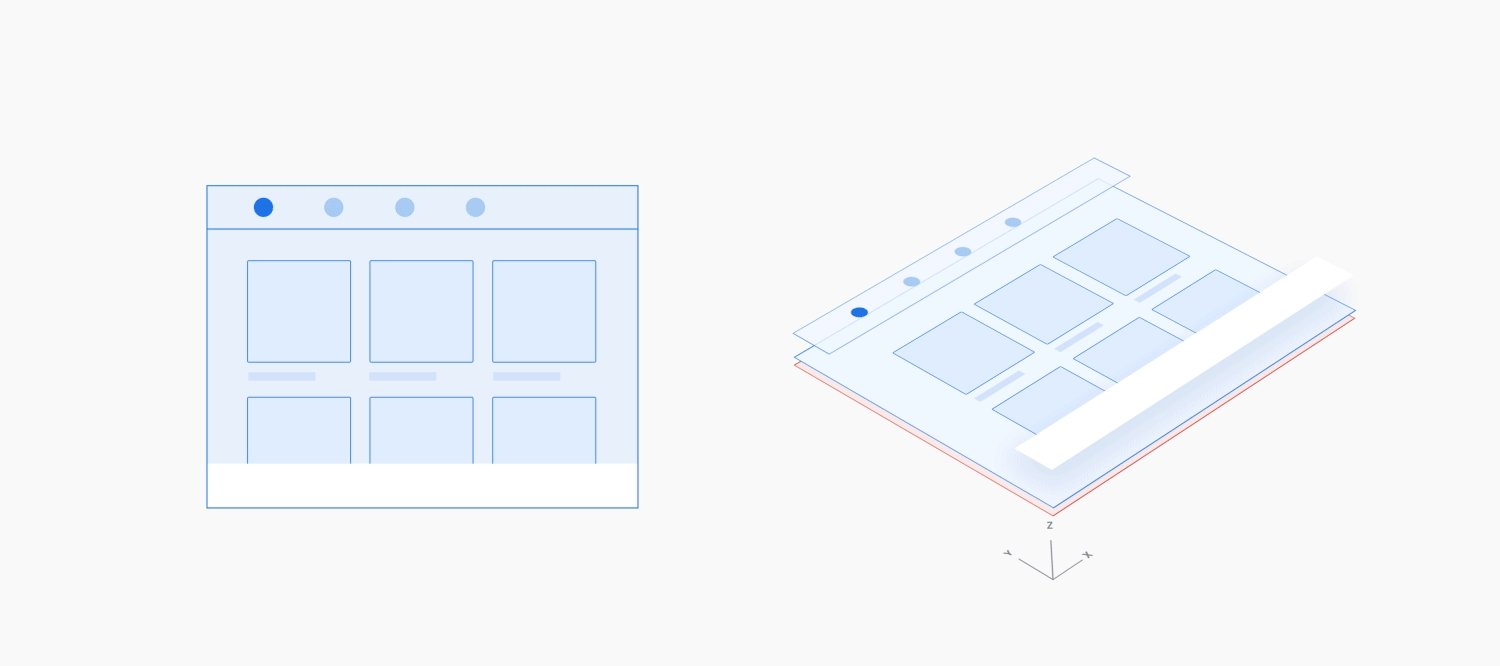
هنگامی که از یک نمای سطح بالاتر محتوا به نمای جزئیات حرکت می کنید، از حرکت عمق z استفاده کنید که لایه پایینی را افزایش می دهد و با محو شدن لایه بالاتر، آن را محو می کند. این حرکت رابطه والد-فرزند بین نمای سطح بالاتر و نمای جزئیات را تقویت می کند و تمرکز را به سمت دومی جلب می کند.

مثال

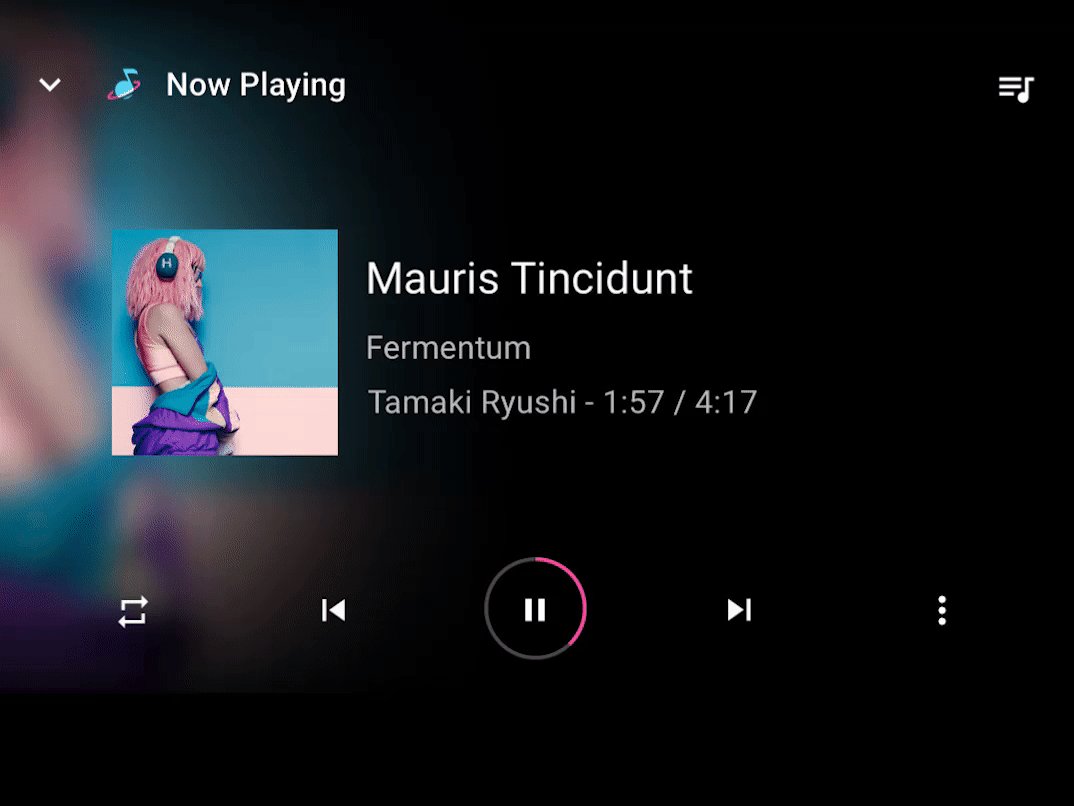
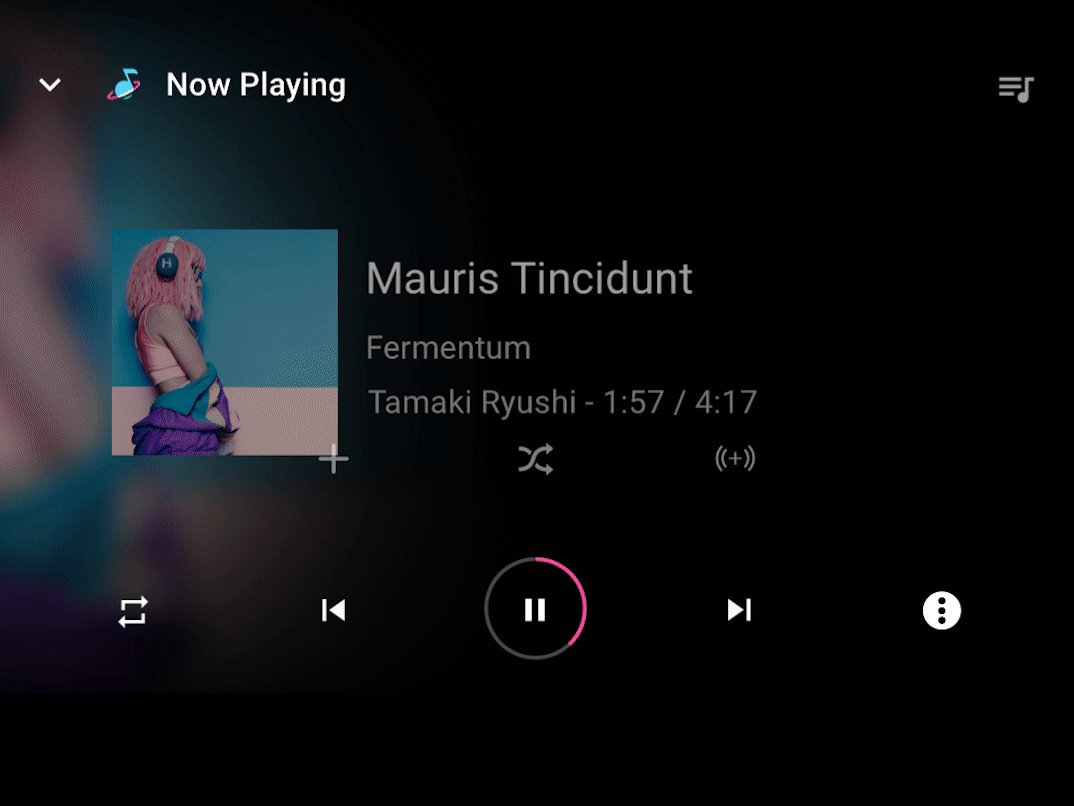
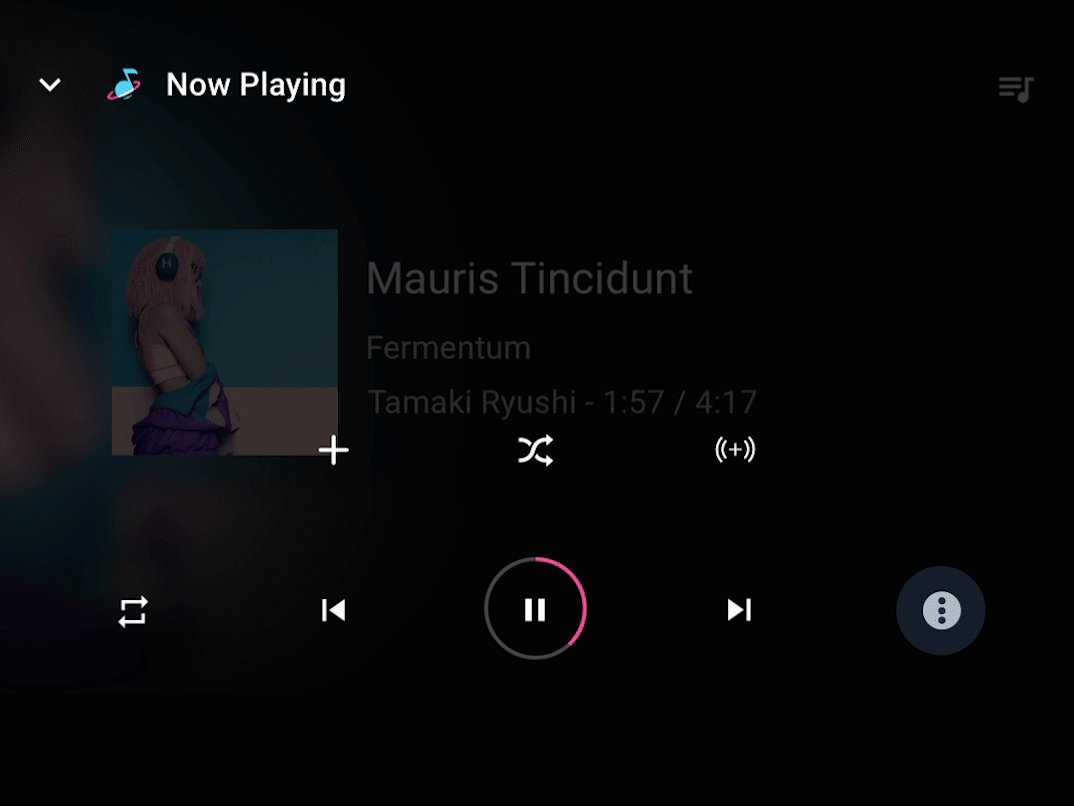
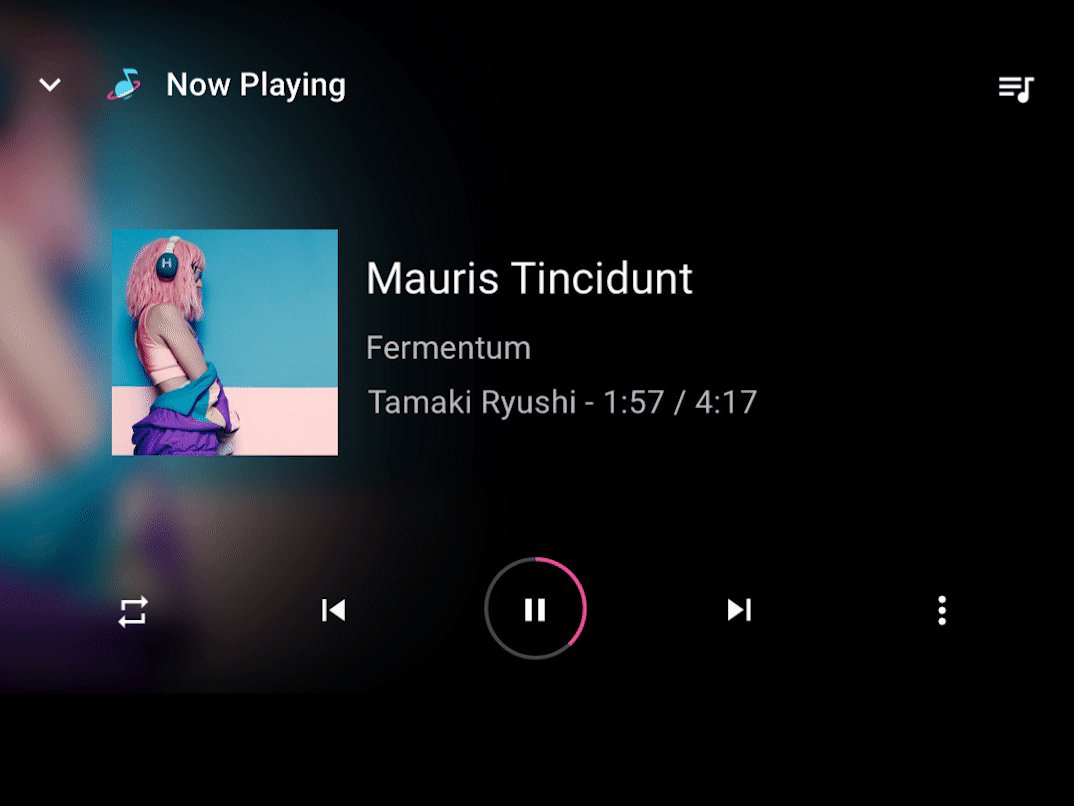
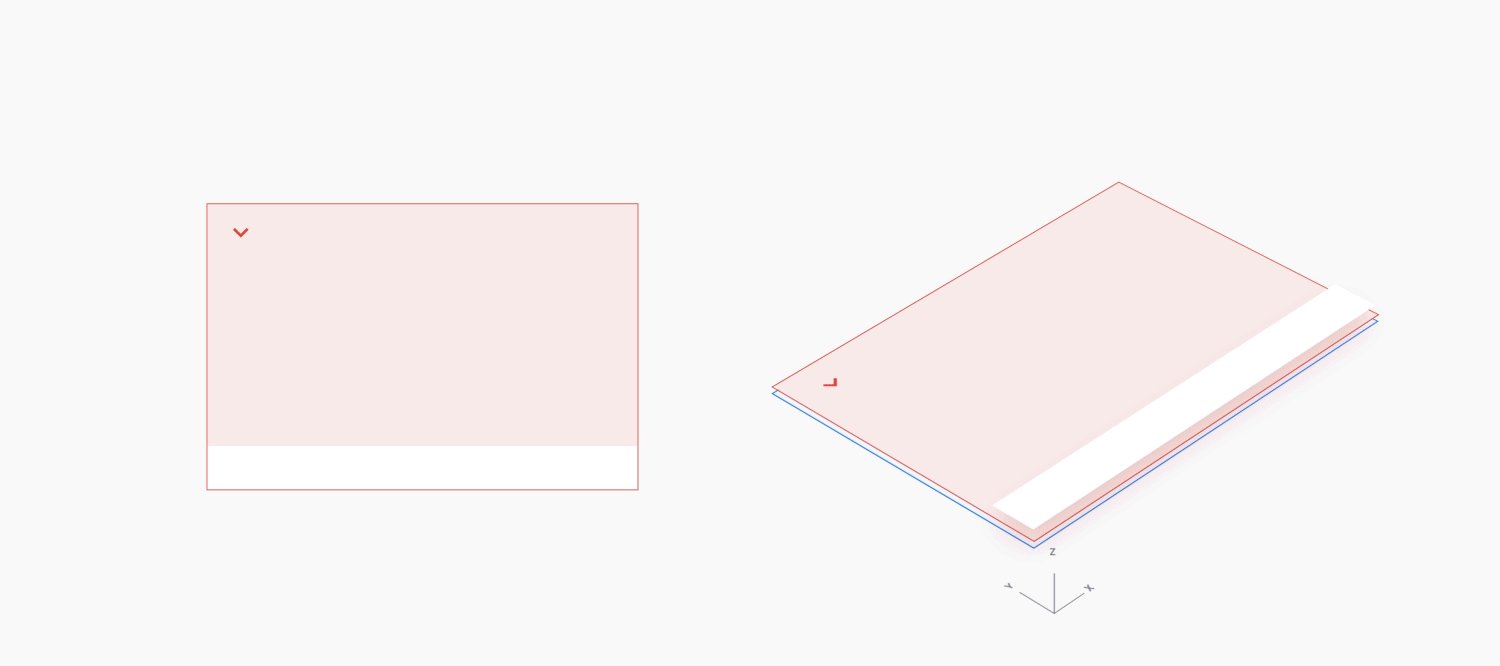
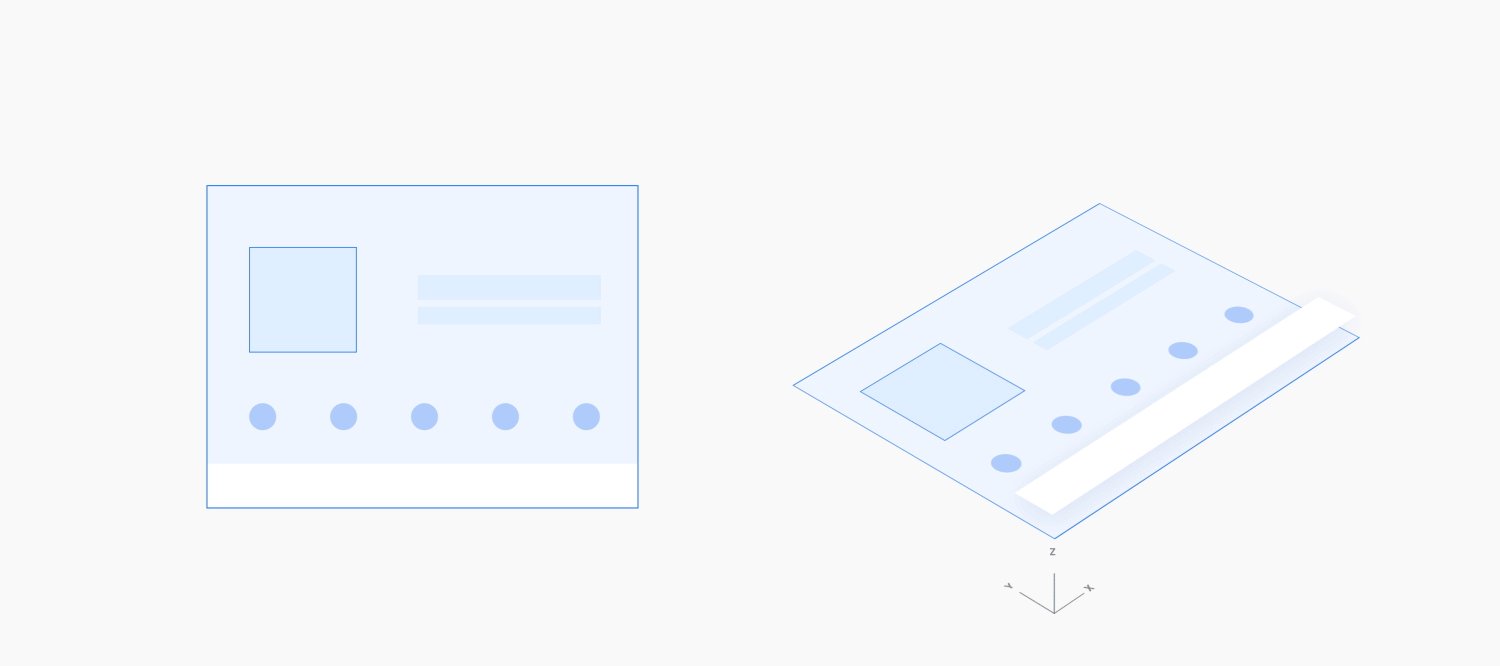
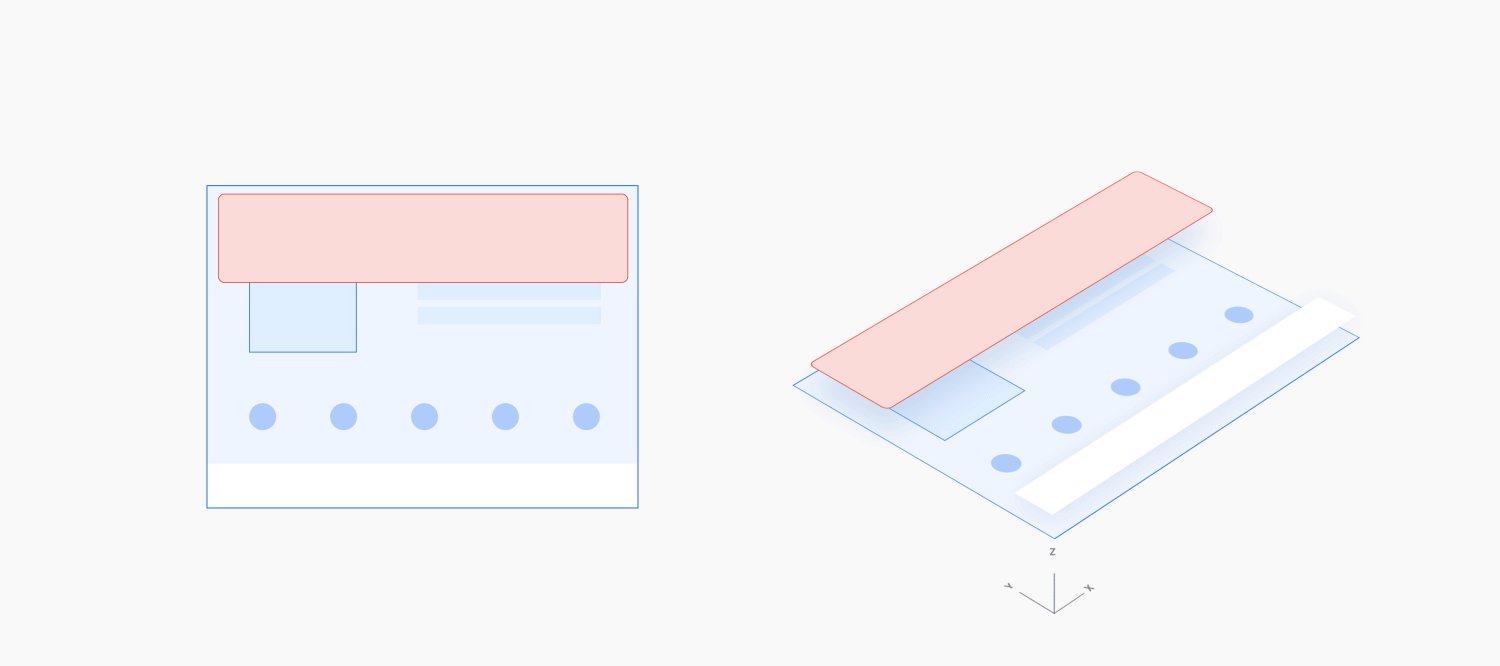
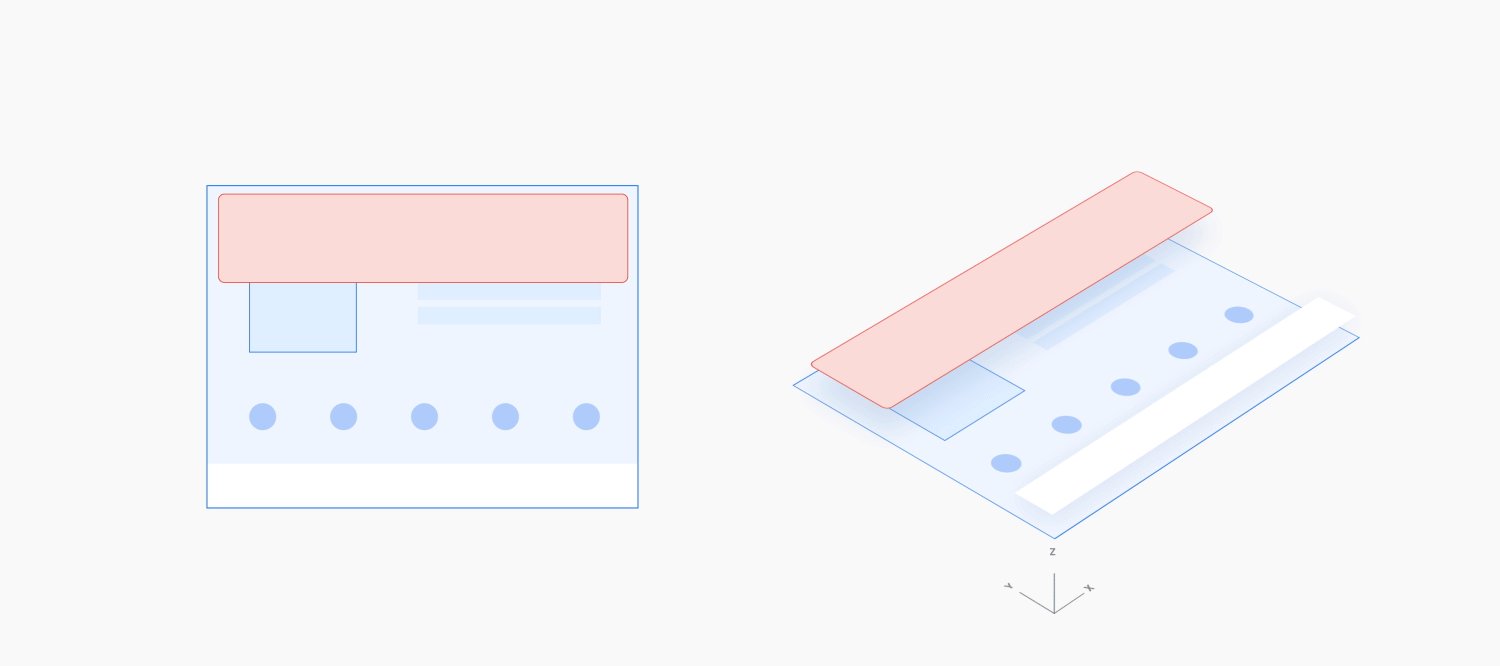
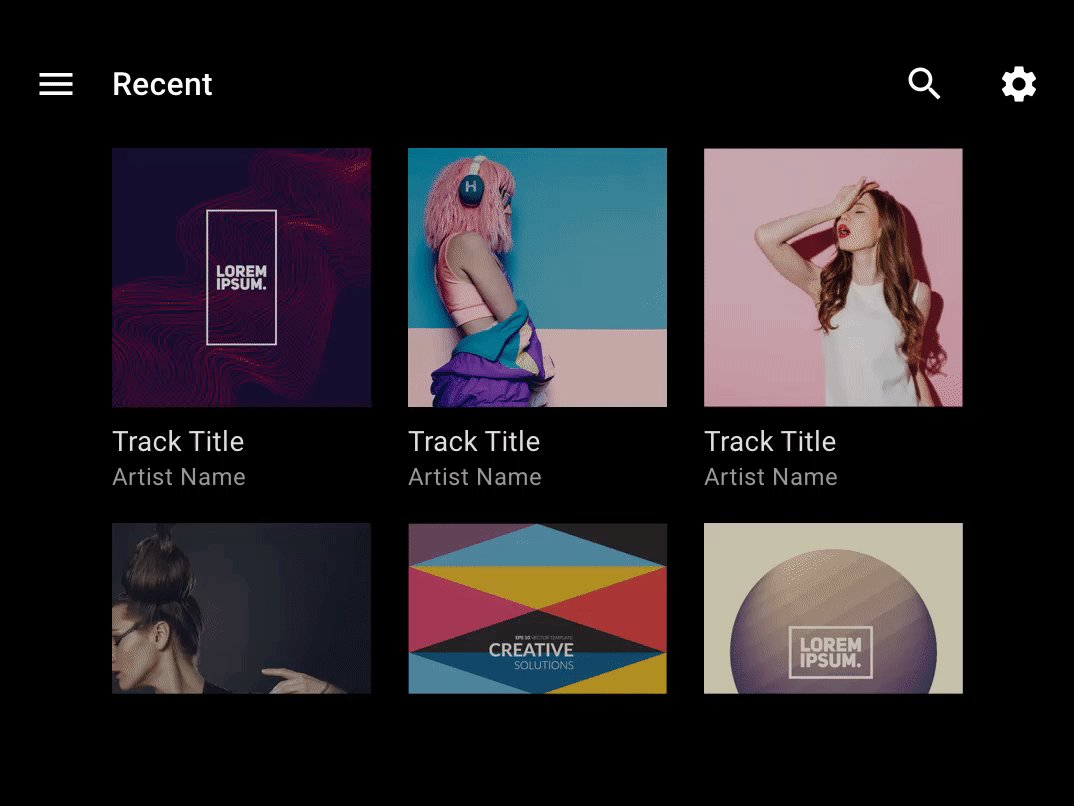
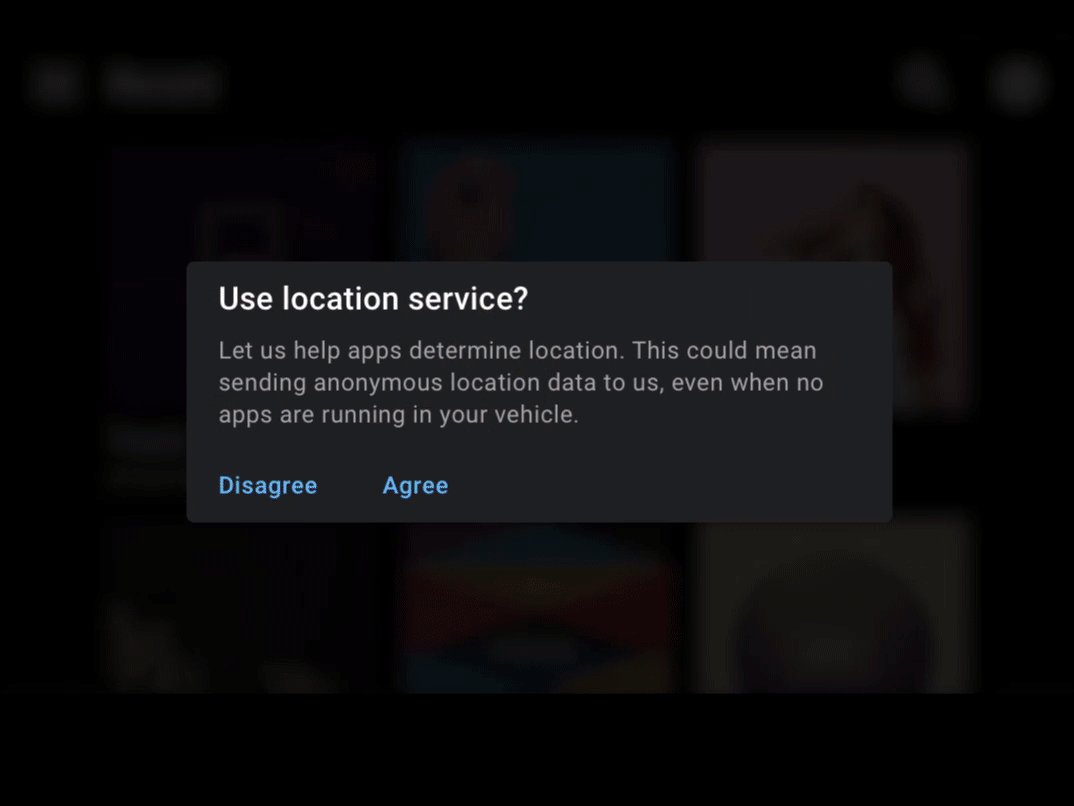
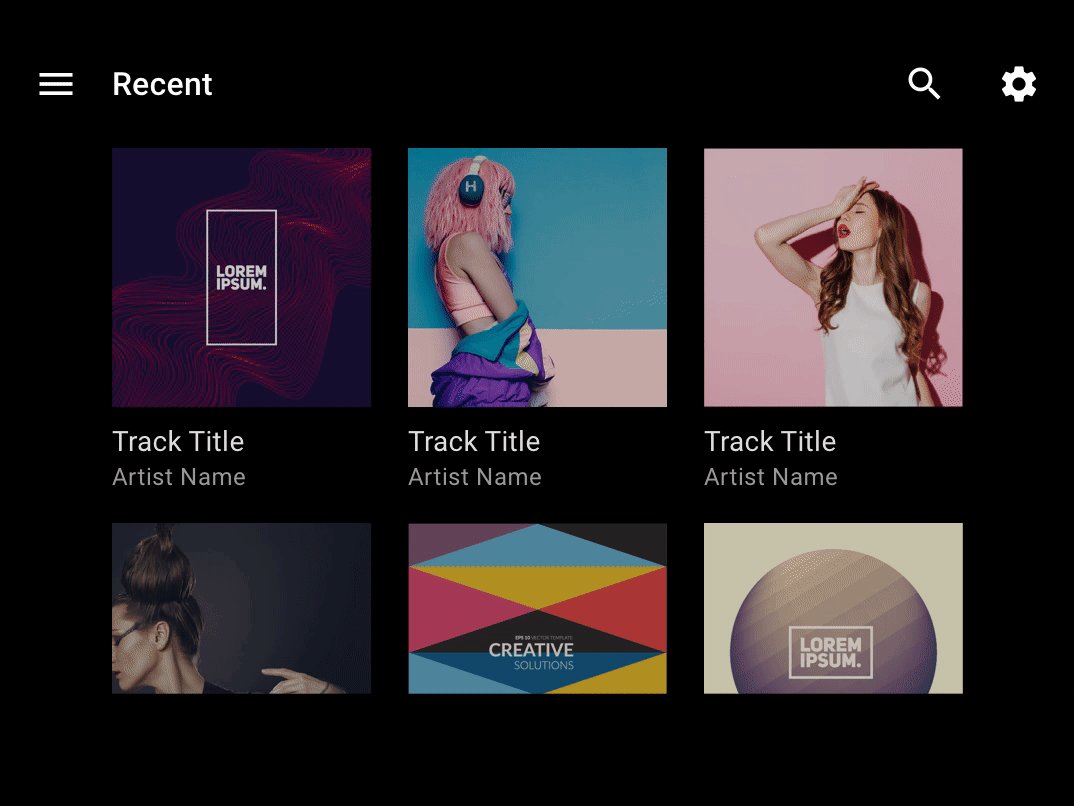
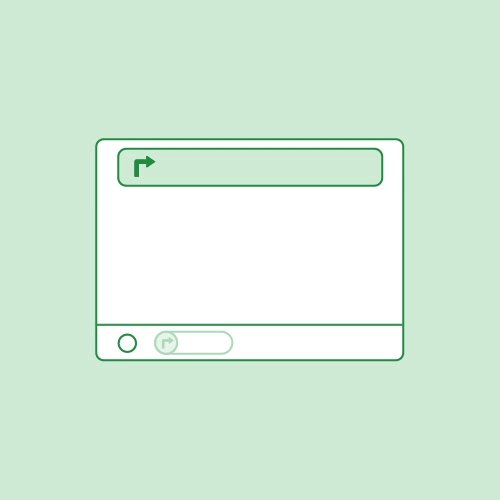
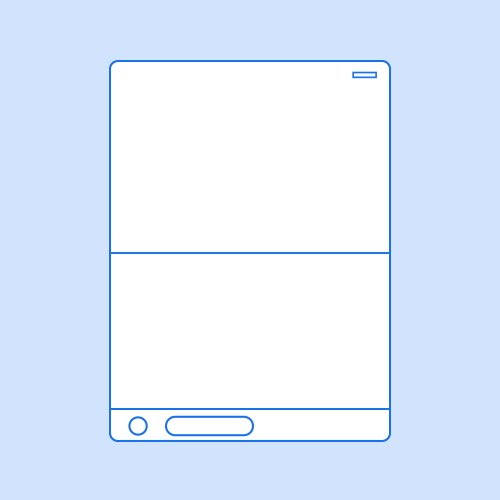
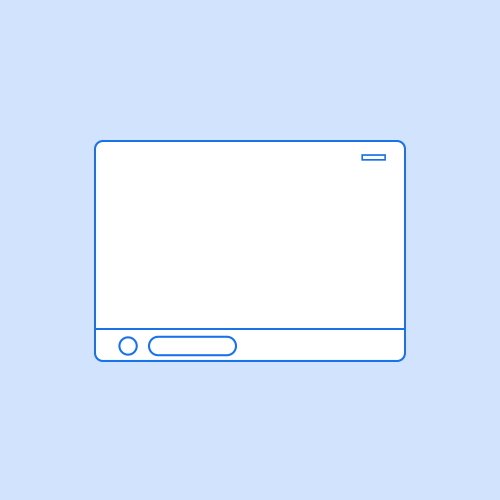
گسترش یک اقدام موجود
وقتی کاربر در یک اقدام است و اقدامی مرتبط انجام میدهد، از یک حرکت عمودی (بالا یا پایین) برای معرفی عملکرد ثانویه روی یک پوشش تمامصفحه، با پسزمینه اسکریم، در بالای عملکرد اصلی استفاده کنید. توانایی دیدن اکشن اولیه از طریق scrim باعث می شود که کاربر همچنان در آن اکشن است.
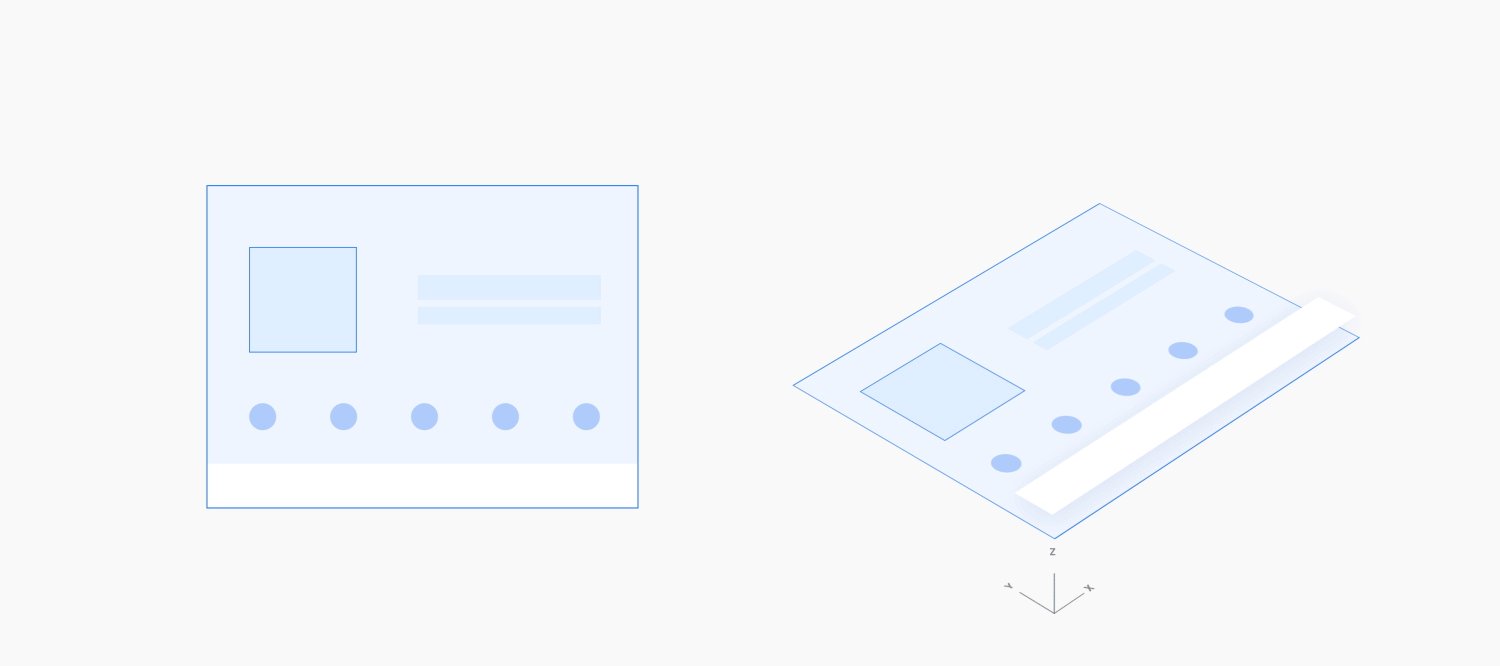
هنگام بستن عمل ثانویه، از معکوس این حرکت استفاده کنید. حرکت معکوس باید زمان کمتری نسبت به حرکت اصلی داشته باشد، زیرا کاربر با عمل ثانویه انجام شده و آماده خروج است.