Gerakan adalah alat canggih yang harus digunakan seperlunya dalam konteks mengemudi. Opsi ini hanya sesuai jika dapat membantu memberikan informasi kepada pengemudi tanpa mengalihkan perhatian mereka dari jalan.
Panduan sekilas (TL;DR):
- Hindari mengganggu pengguna dengan gerakan yang tidak perlu
- Gunakan gerakan untuk meningkatkan pemahaman pengguna dan meningkatkan kemahiran mereka
- Membuat bahasa motion Anda cukup fleksibel untuk semua hardware yang relevan
- Gunakan pola gerakan yang disarankan untuk situasi Anda
Prinsip gerakan
Saat mendesain {i>motion <i}untuk antarmuka Android untuk Mobil, ingatlah tiga prinsip dasar: aman, informatif, dan fleksibel.
Aman
Mengemudi adalah tugas utama pengguna - hal lainnya bersifat sekunder. Perlakukan perhatian pengguna sebagai sumber daya yang terbatas, dan hindari penggunaan gerakan untuk menciptakan gangguan yang tidak perlu.

Informatif
Gunakan gerakan untuk menyampaikan informasi yang membantu pengguna. Misalnya, {i>motion <i}dapat meningkatkan pemahaman pengguna tentang produk dengan menunjukkan hubungan hierarkis dan spasial antar elemen. Motion juga dapat membantu membangun kemahiran pengguna dalam menggunakan antarmuka dengan menunjukkan interaksi yang tersedia.

Fleksibel
Definisikan bahasa gerak yang cukup terukur dan fleksibel untuk menyesuaikan dengan layar dari semua ukuran dan bentuk, serta dengan semua jenis input pengguna.

Pola gerakan
Untuk mendukung pengalaman pengguna yang konsisten di semua aplikasi, Android Automotive memberikan rekomendasi untuk pola gerakan tertentu yang akan digunakan dalam situasi berikut:
- Beralih di antara tampilan dengan tingkat yang sama
- Berpindah ke tampilan detail
- Memperluas tindakan yang sudah ada
- Meminimalkan dan memperluas tindakan
- Mengganggu tindakan
Semua pola gerakan di bagian ini didasarkan pada easing standar, seperti yang dibahas dalam pedoman Easing Desain Material. Artinya, gerakan dipercepat dengan lebih cepat dan diperlambat secara bertahap, untuk menarik fokus ke akhir transisi.
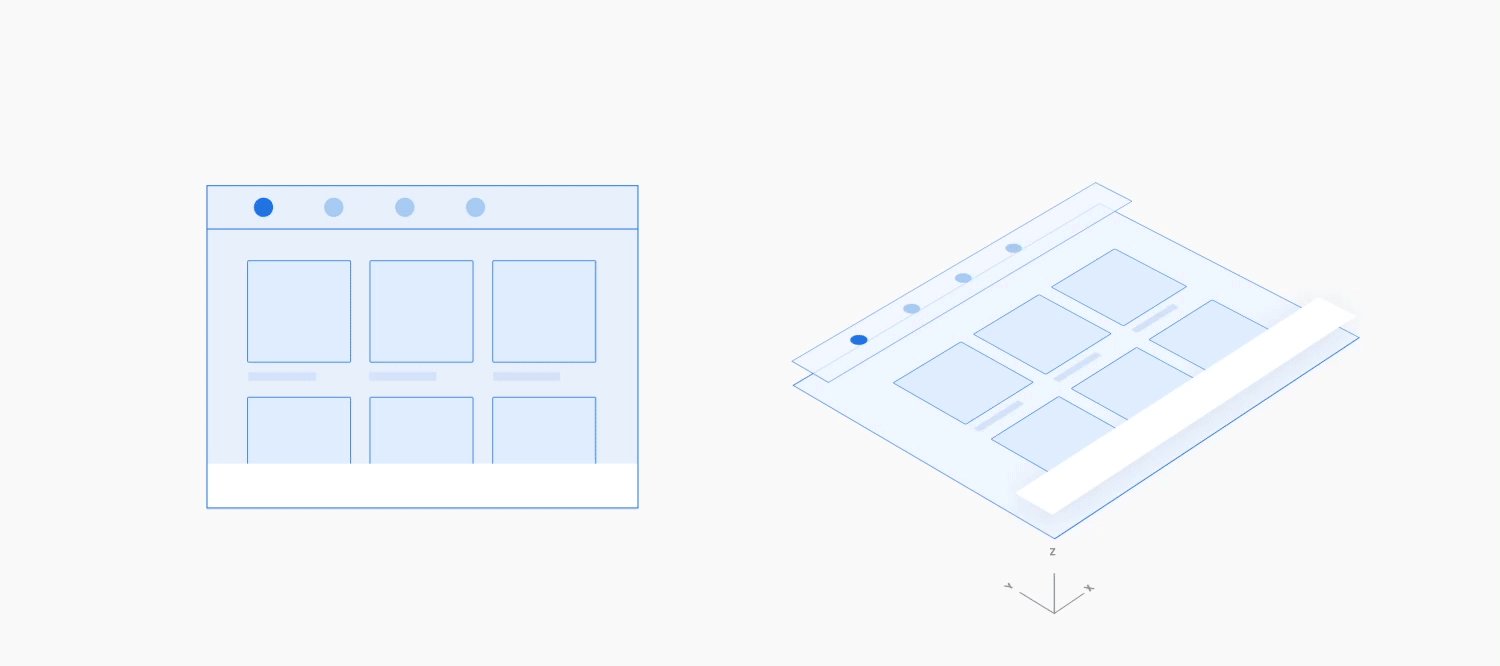
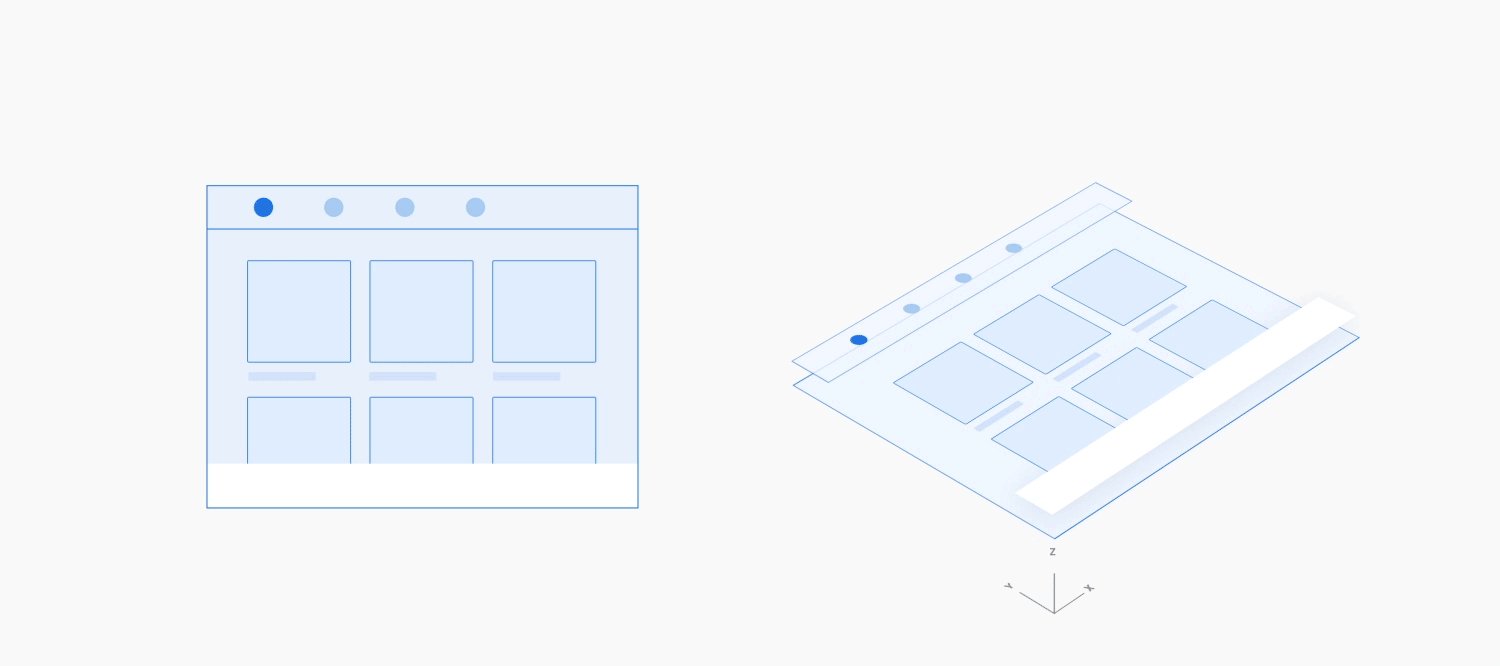
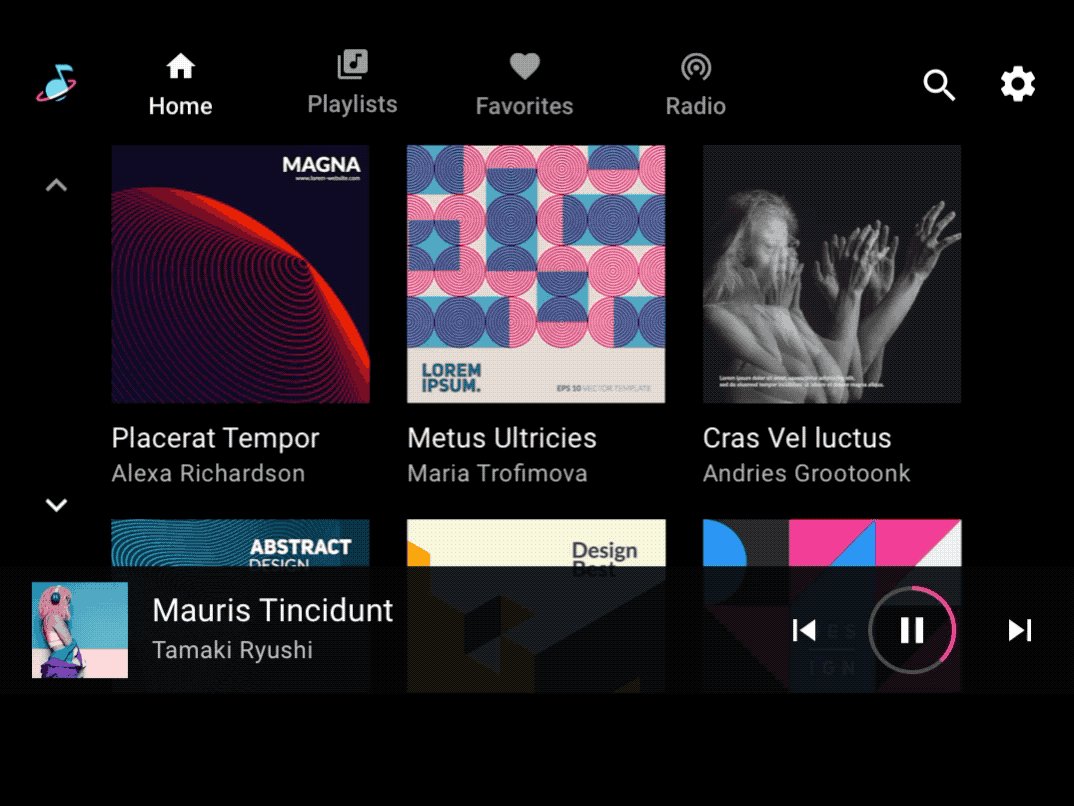
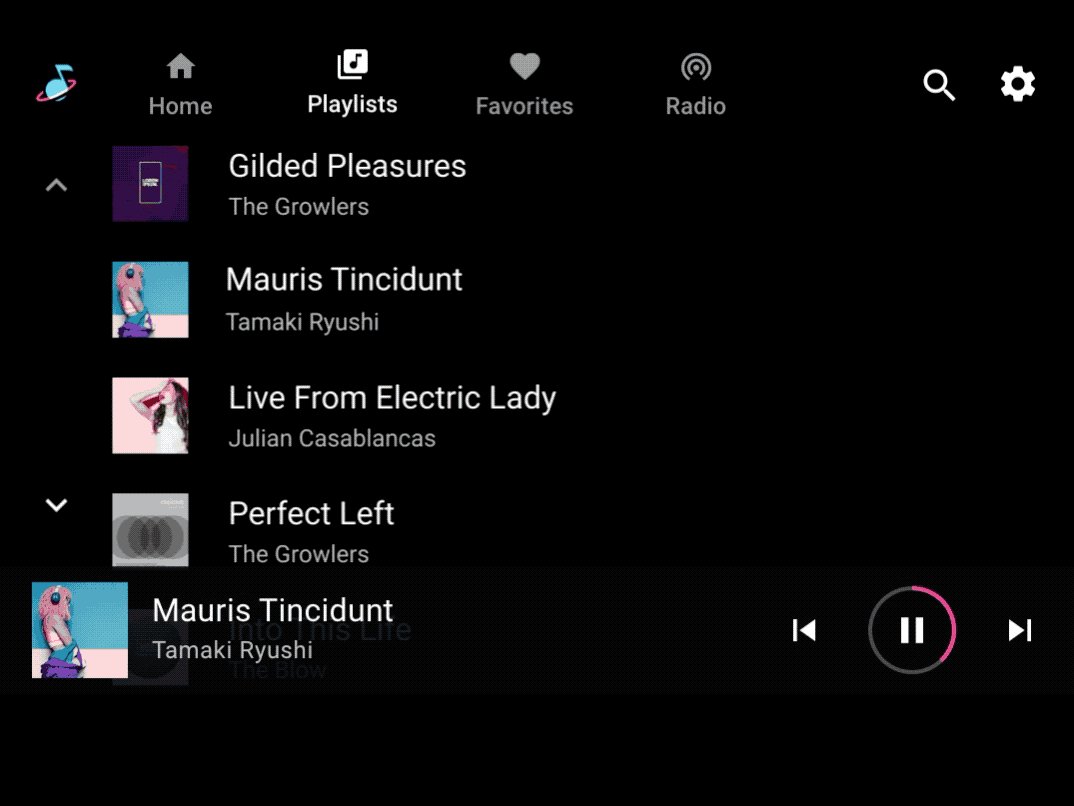
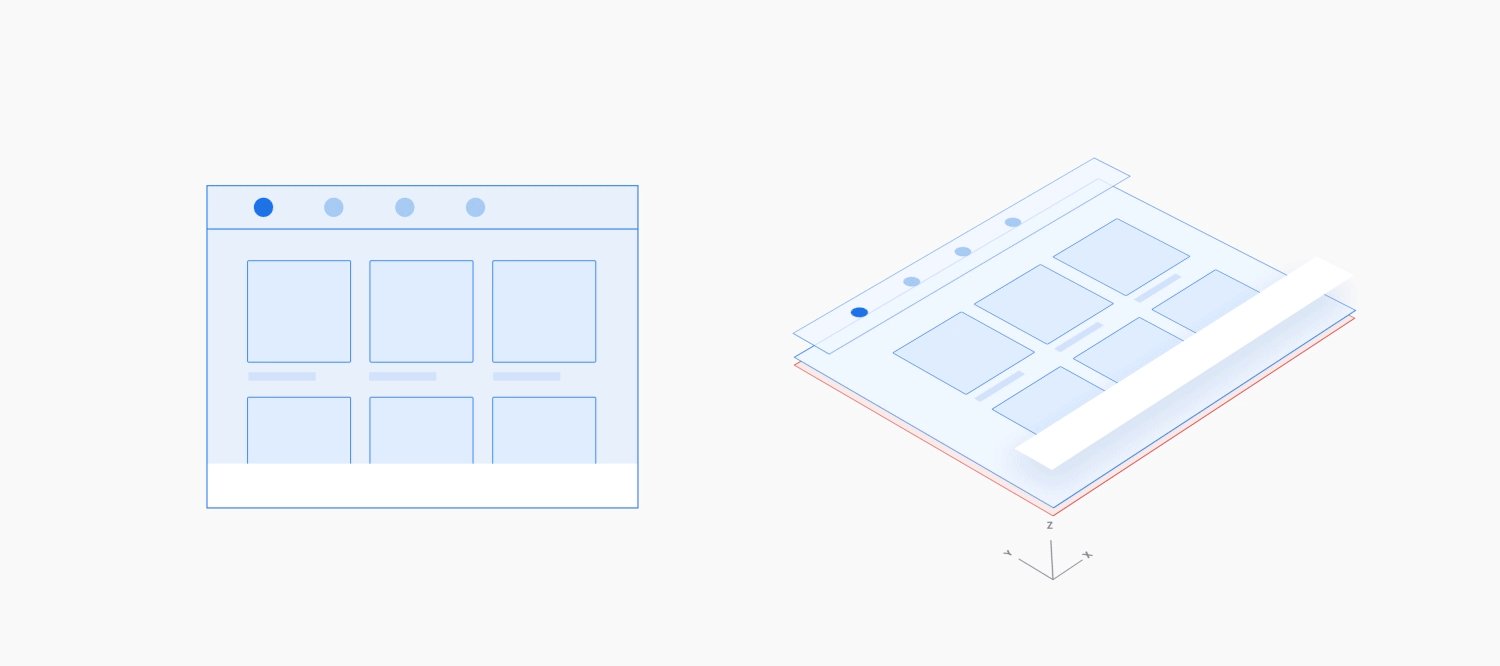
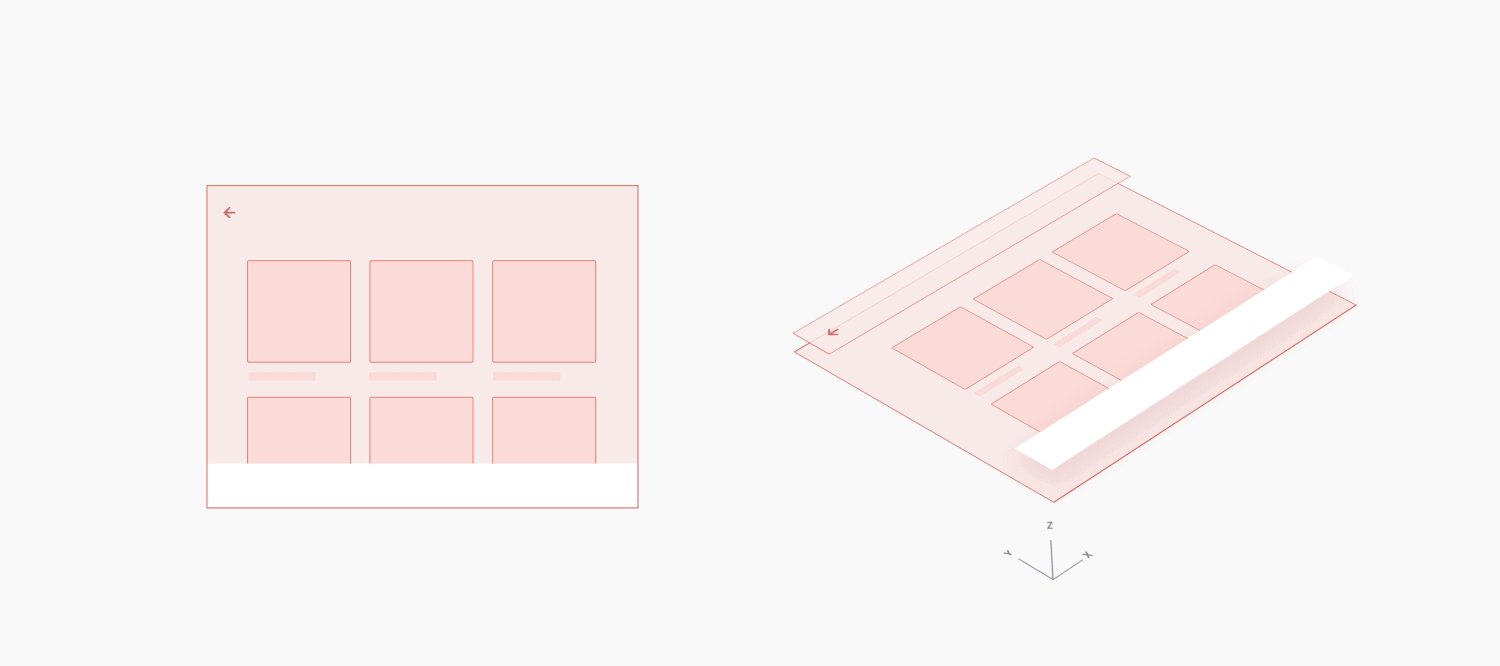
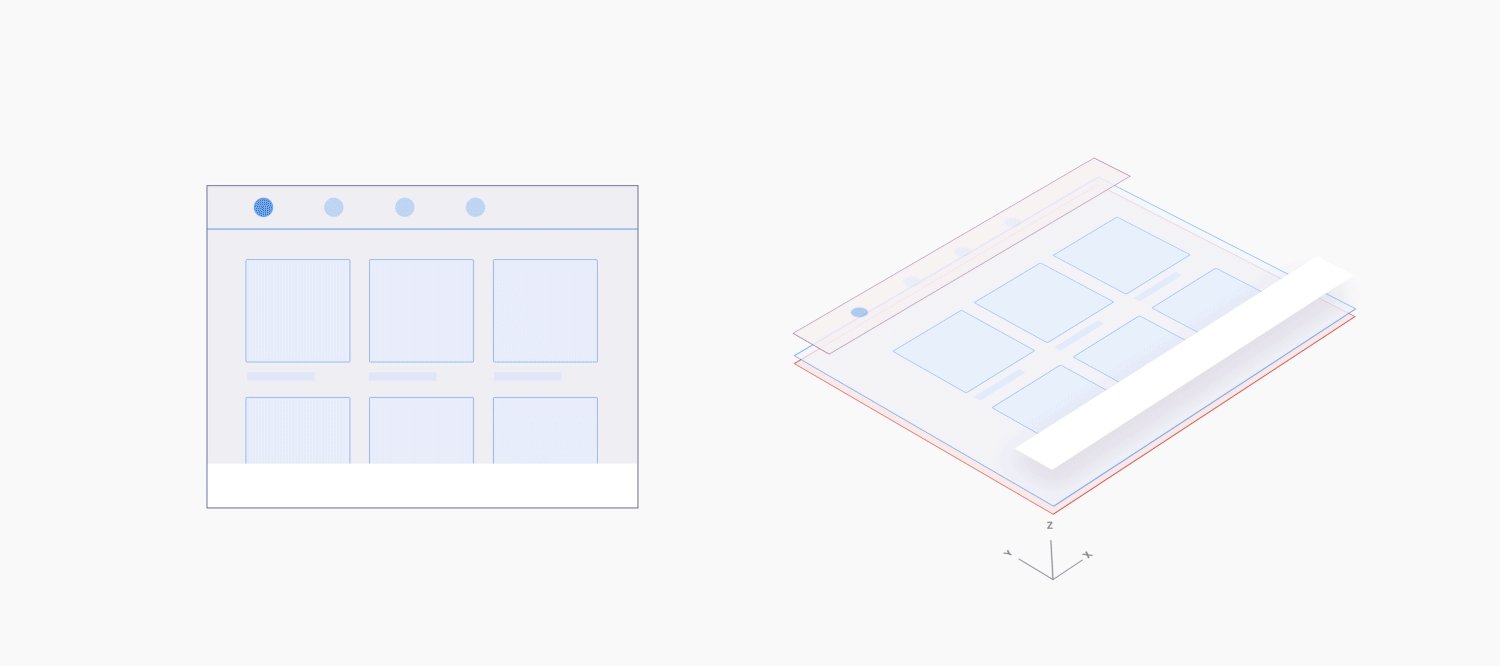
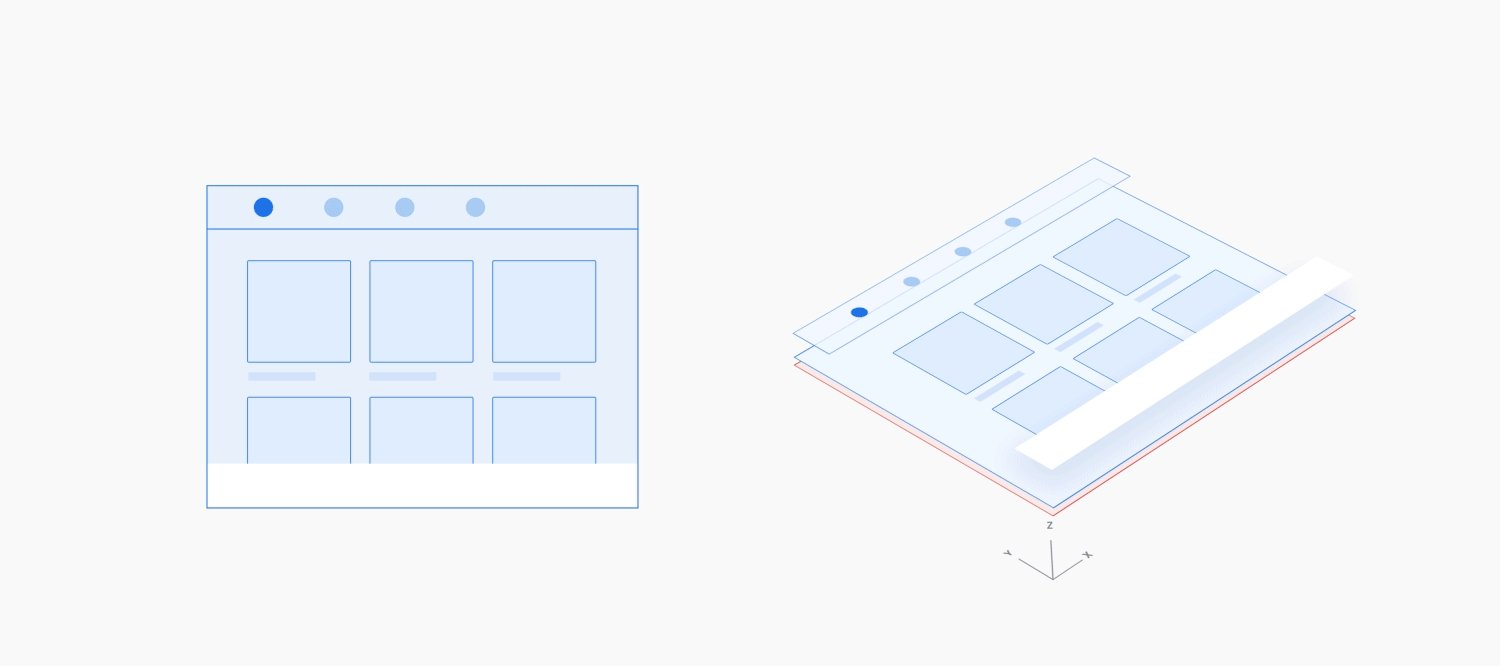
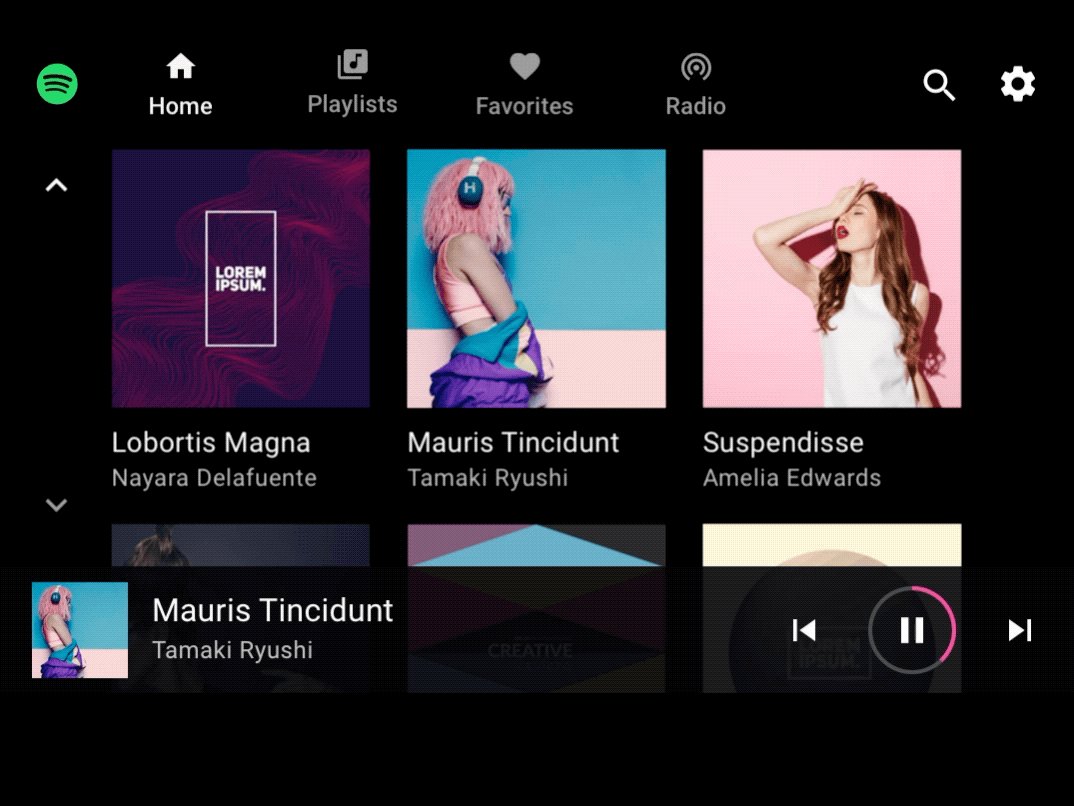
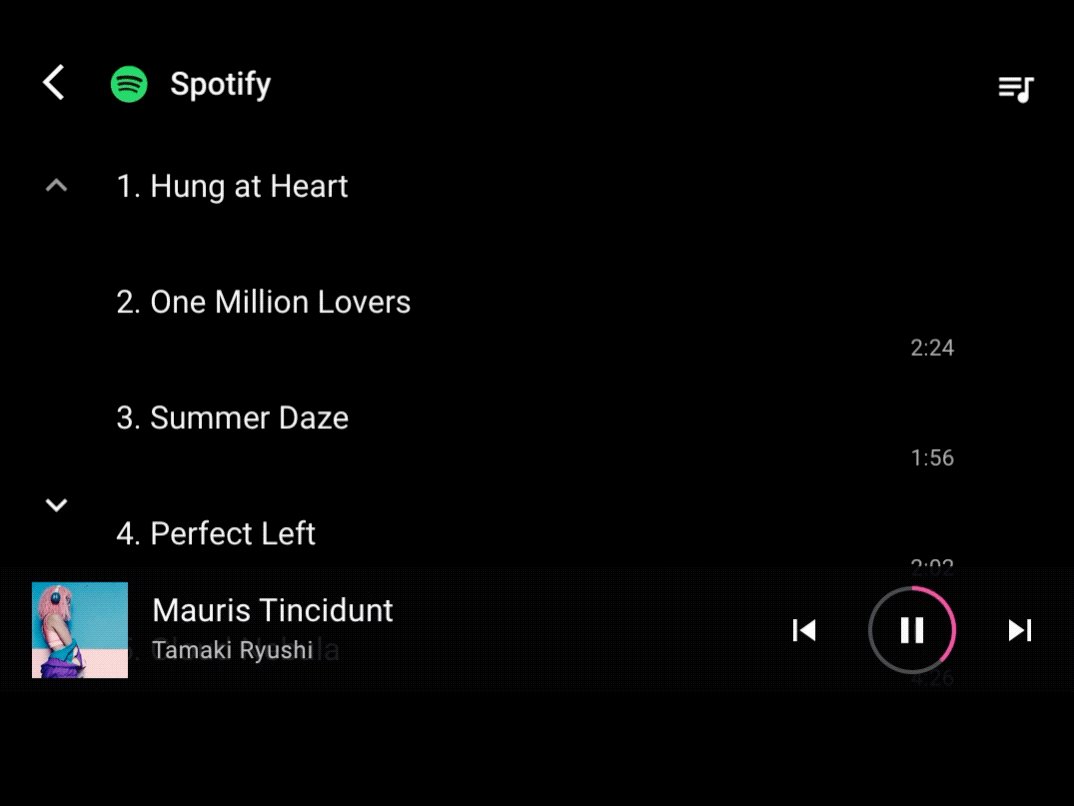
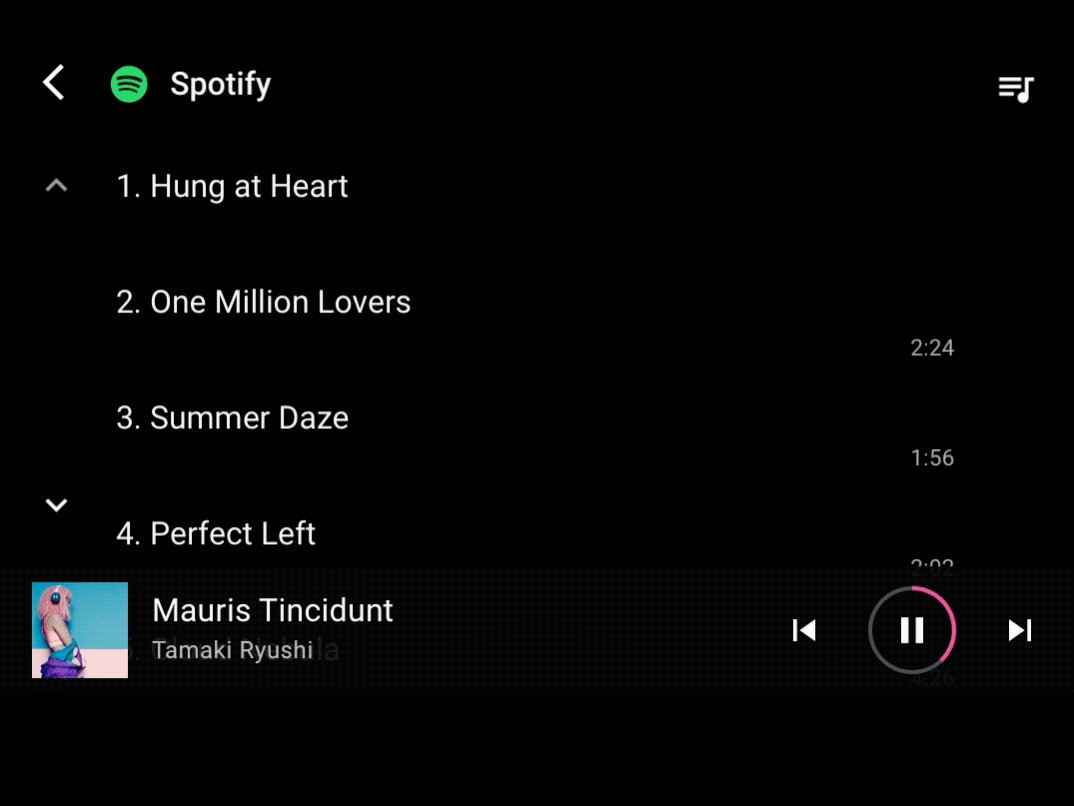
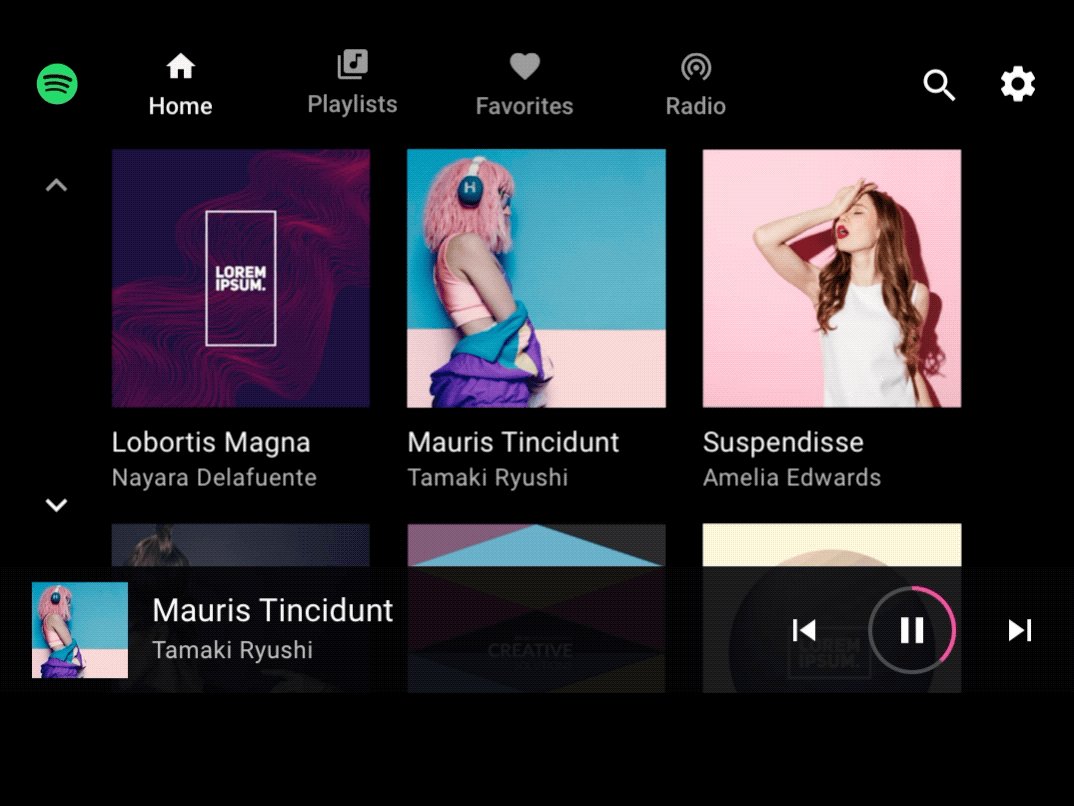
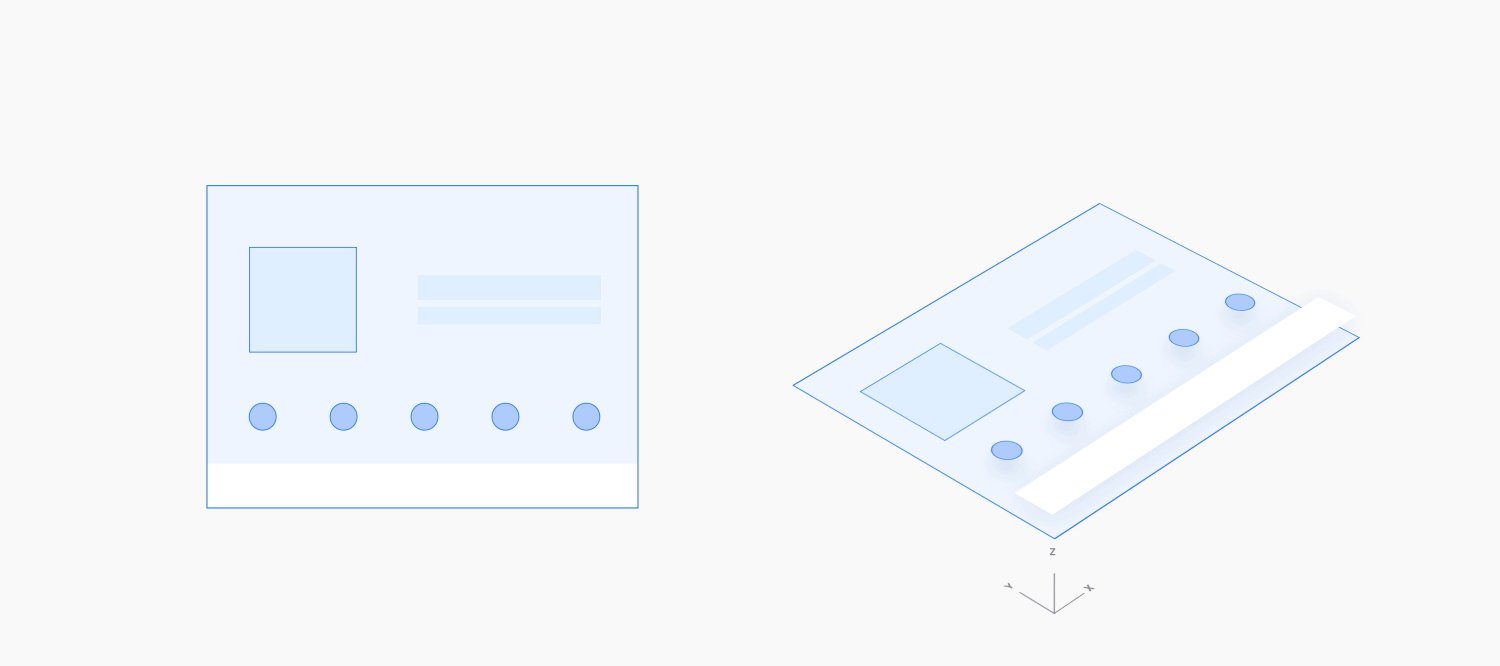
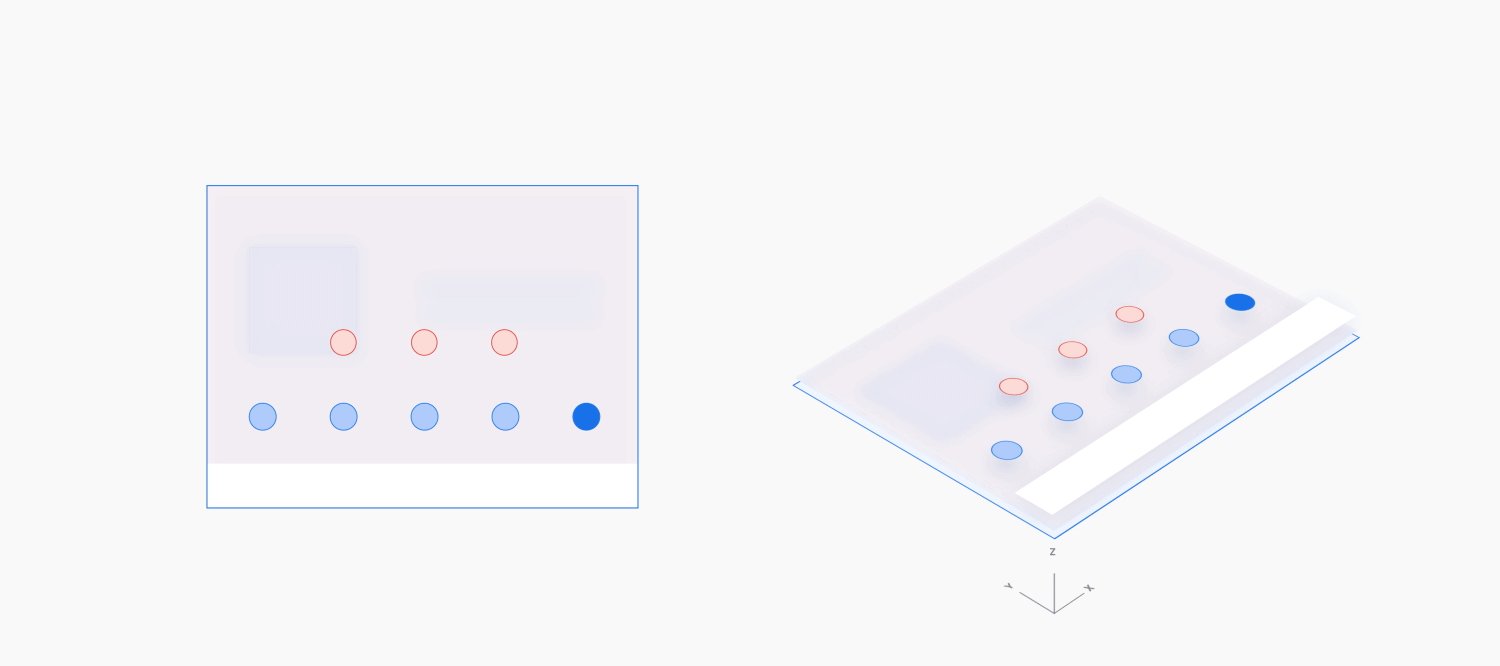
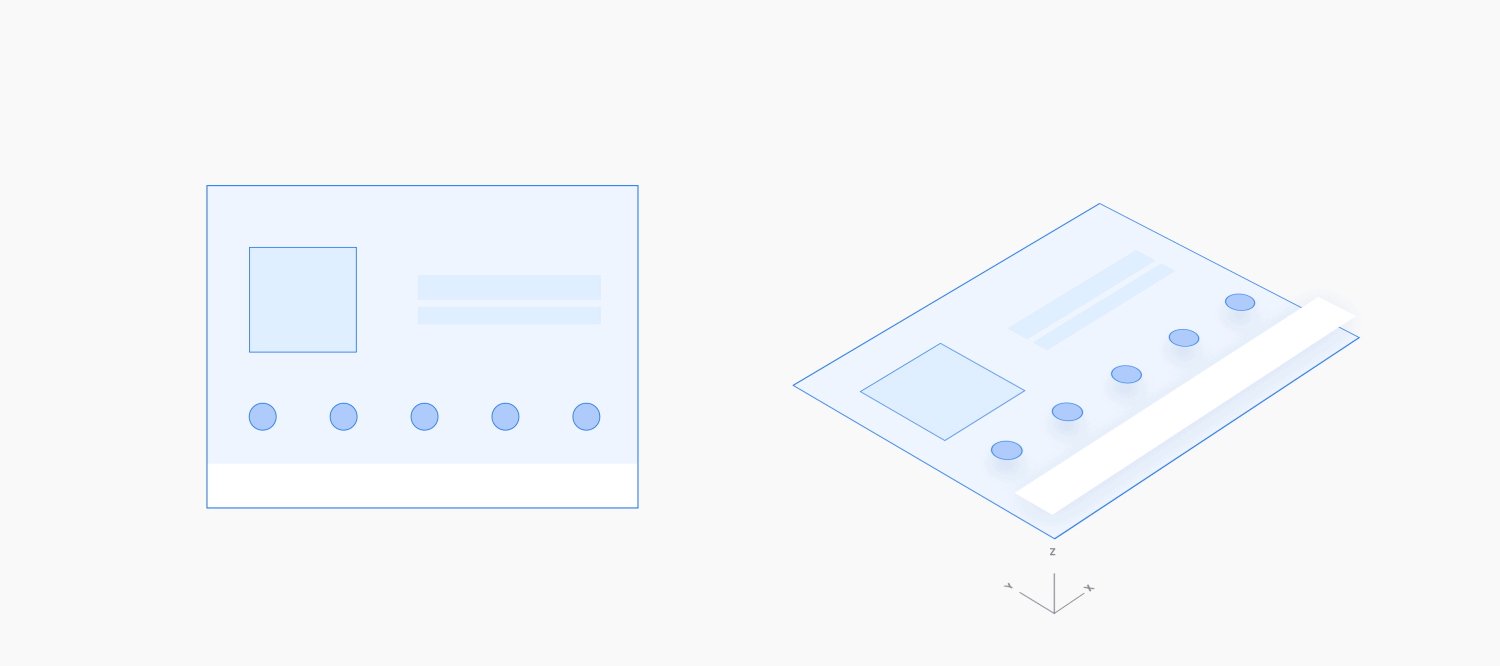
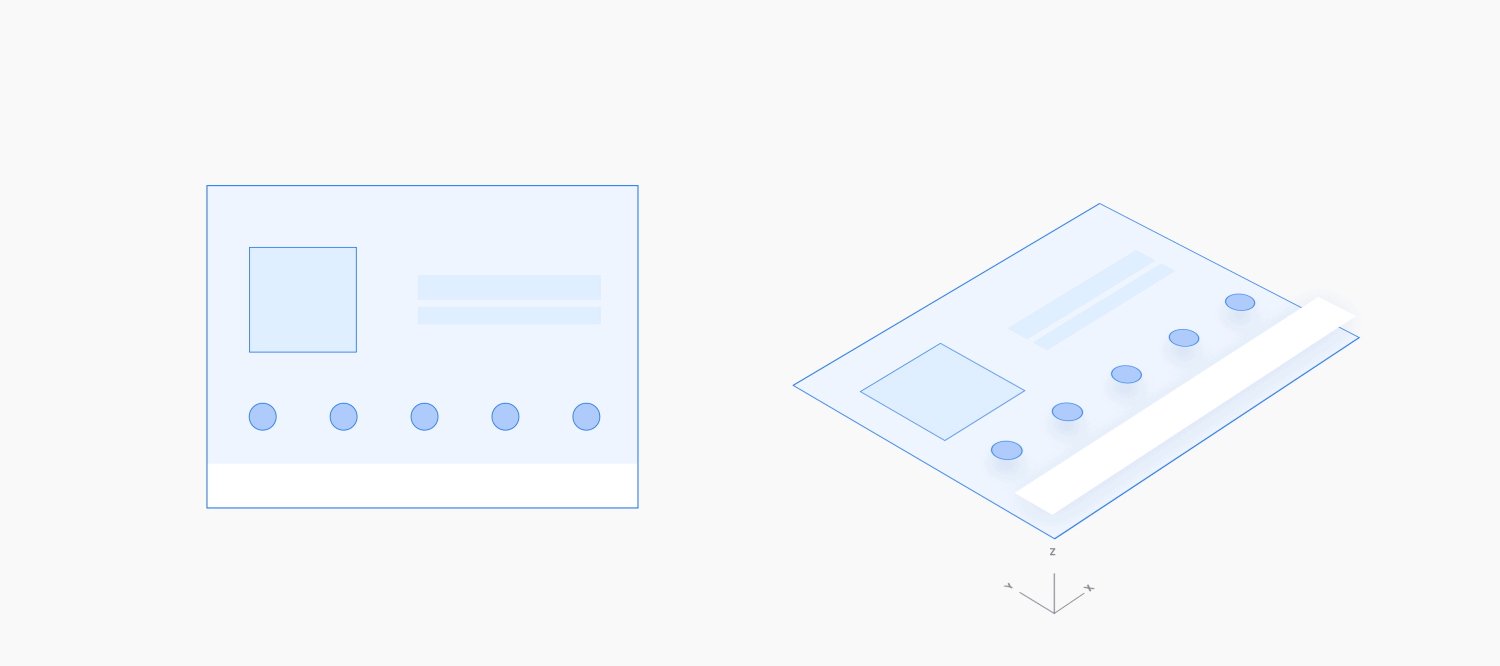
Beralih di antara tampilan dengan tingkat yang sama
Saat beralih antartampilan pada tingkat hierarki yang sama dalam aplikasi, seperti tab di panel aplikasi atau lagu dalam playlist, gunakan gerakan berdampingan. Gerakan horizontal memperkuat gagasan untuk tetap berada pada level yang sama dalam aplikasi.

Contoh

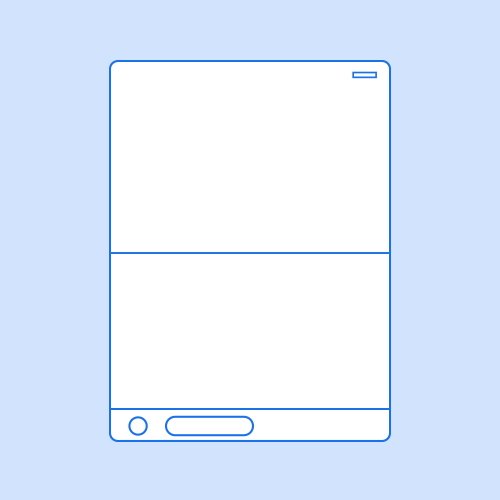
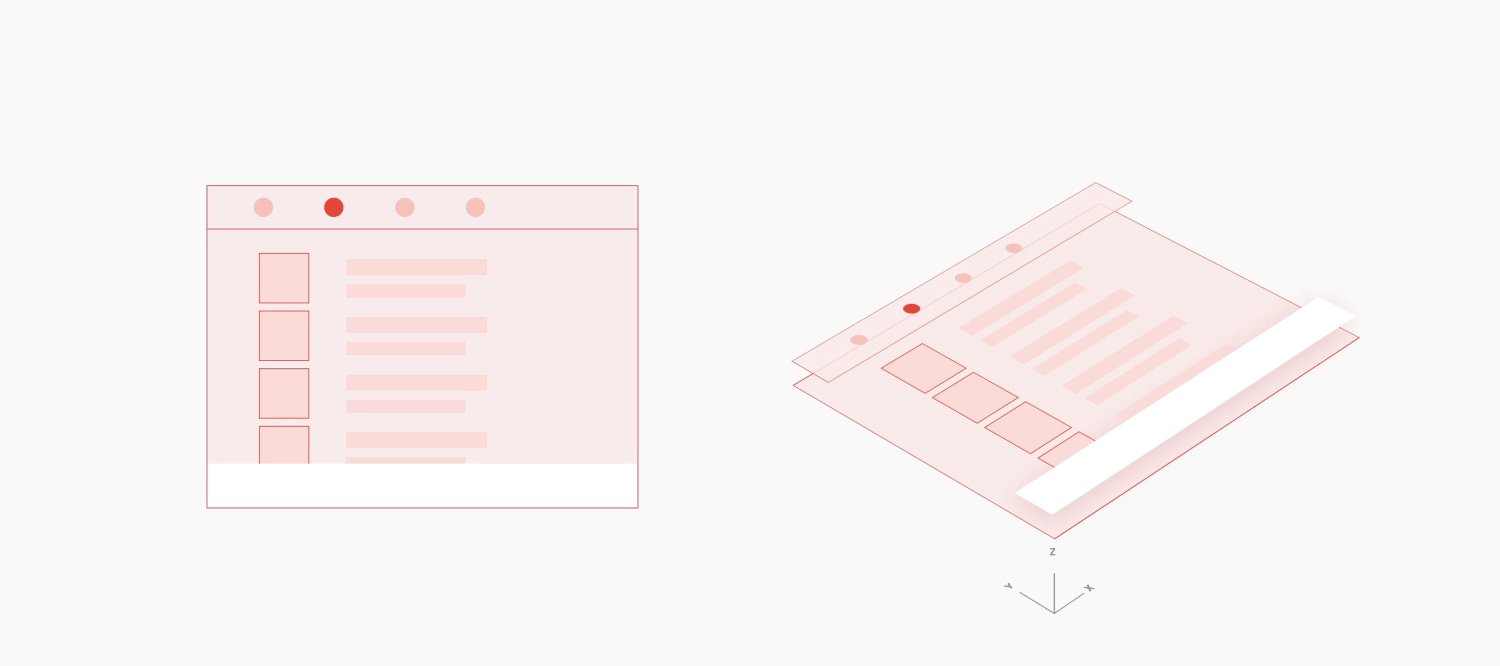
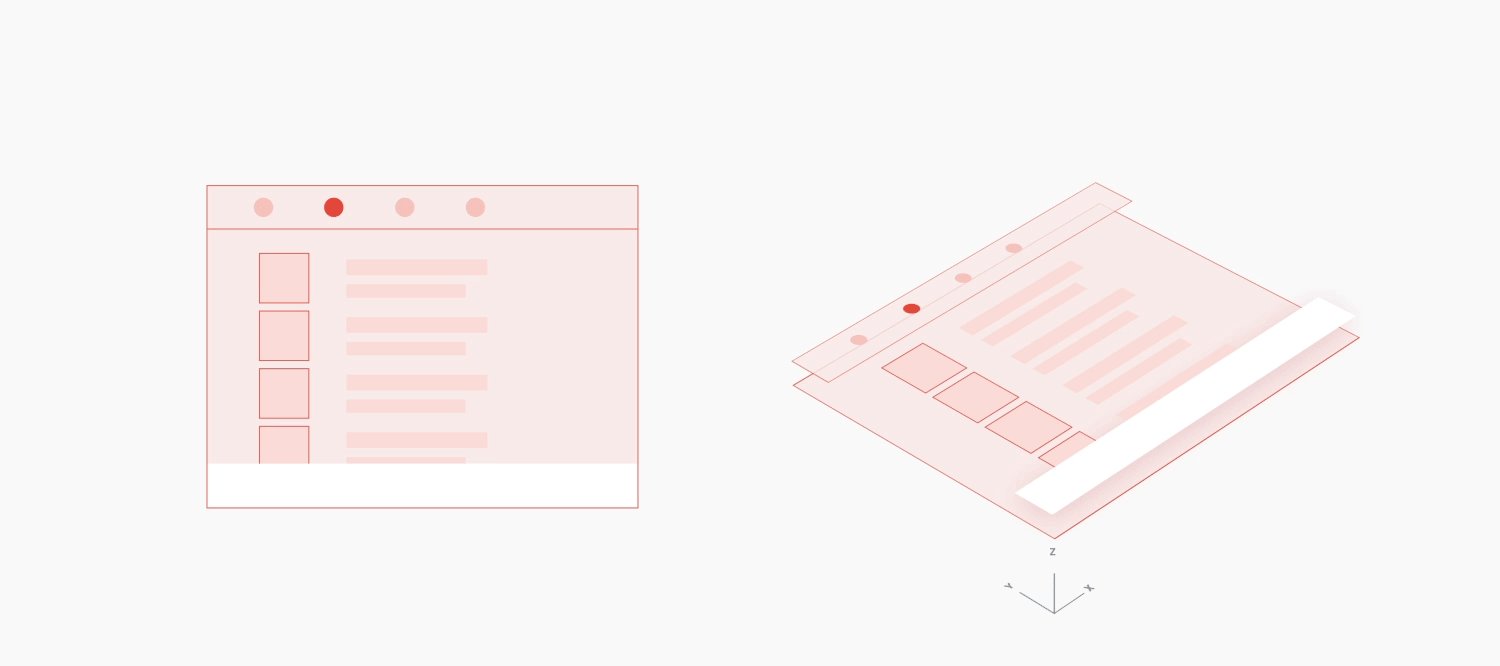
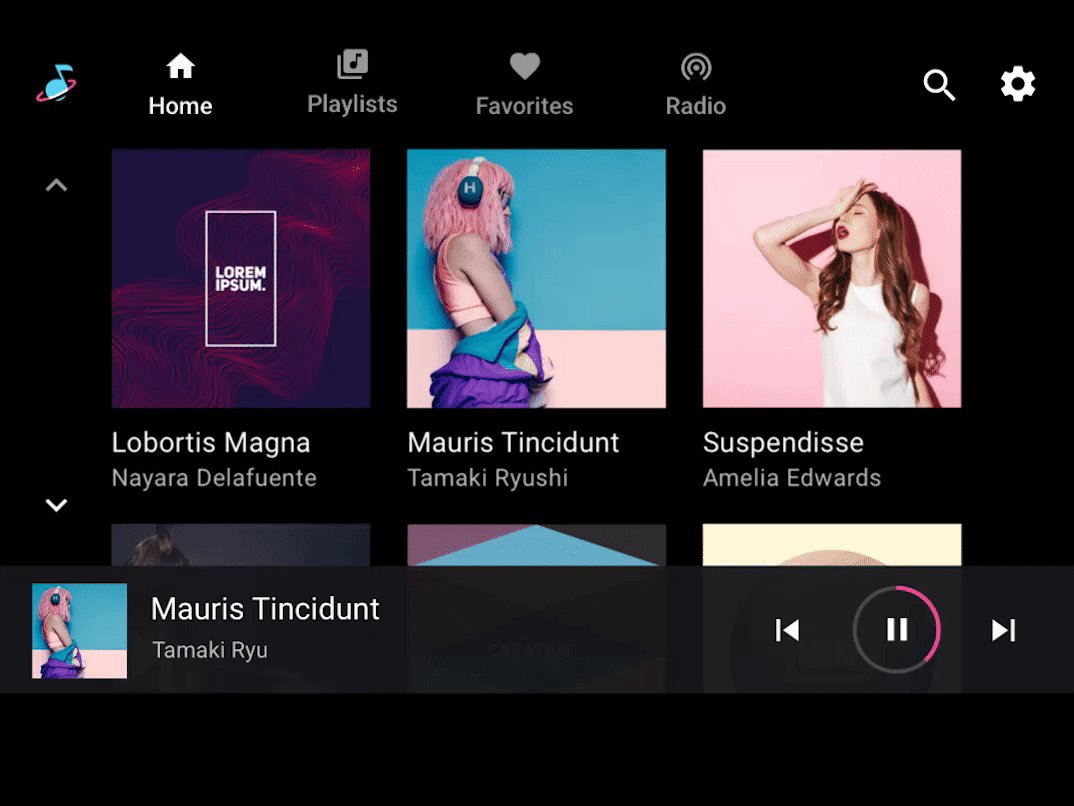
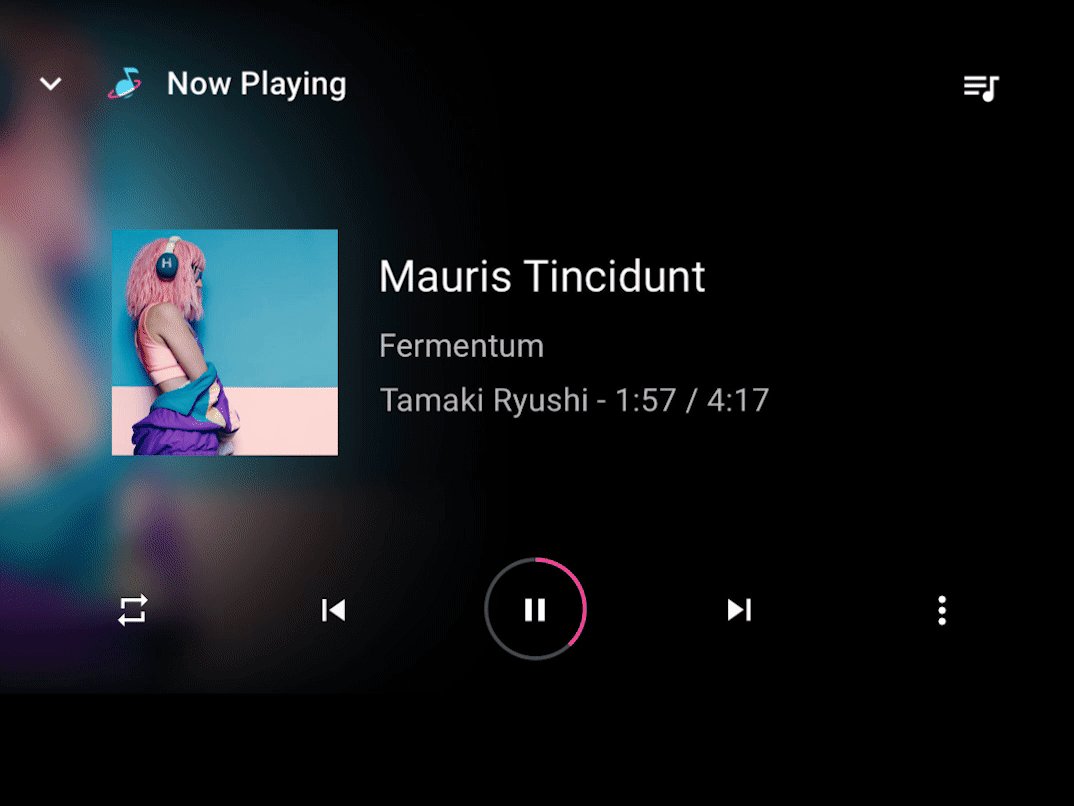
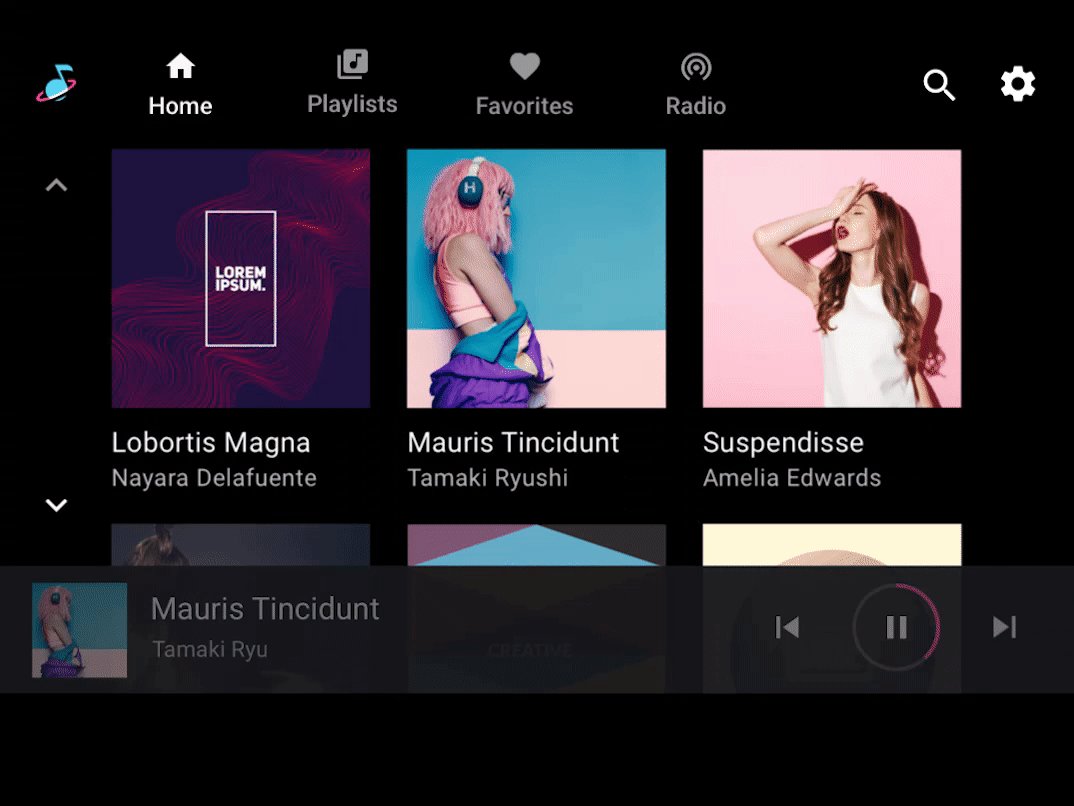
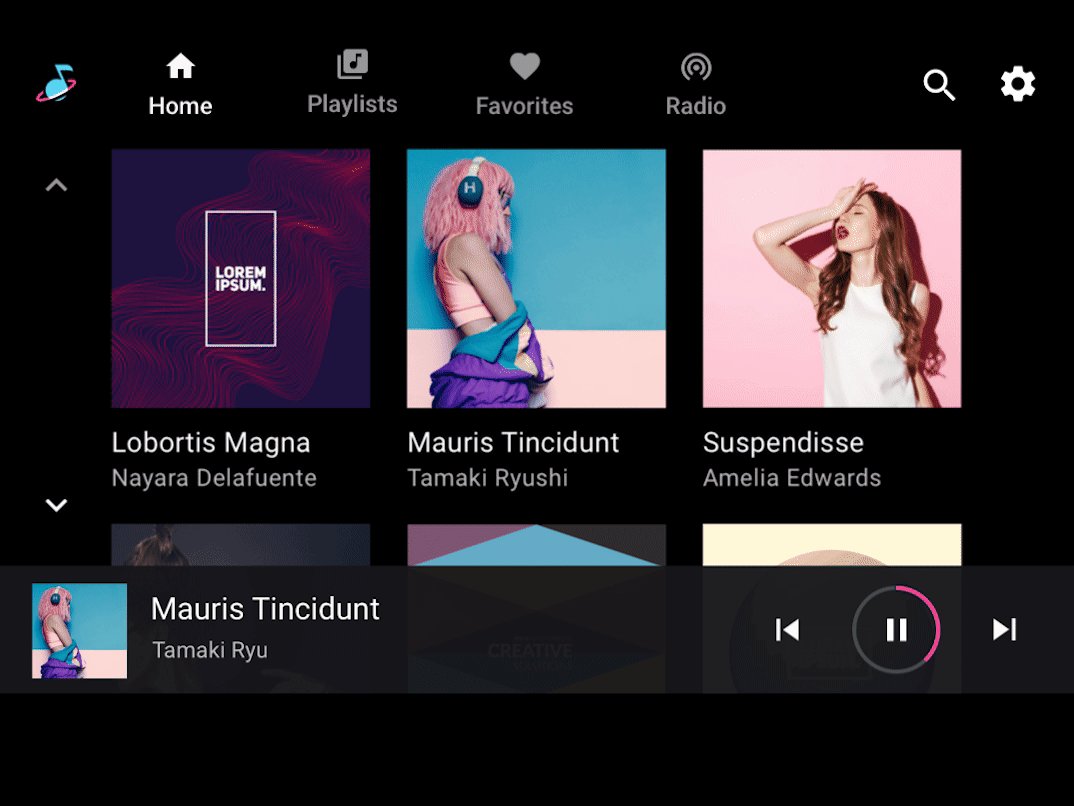
Berpindah ke tampilan detail
Saat beralih dari tampilan konten tingkat tinggi ke tampilan detail, gunakan gerakan kedalaman z yang meningkatkan skala lapisan bawah dan memperjelas lapisan yang lebih tinggi saat lapisan yang lebih tinggi makin memudar. Gerakan ini memperkuat hubungan induk-turunan antara tampilan tingkat yang lebih tinggi dan tampilan detail, menarik fokus ke tampilan yang lebih tinggi.

Contoh

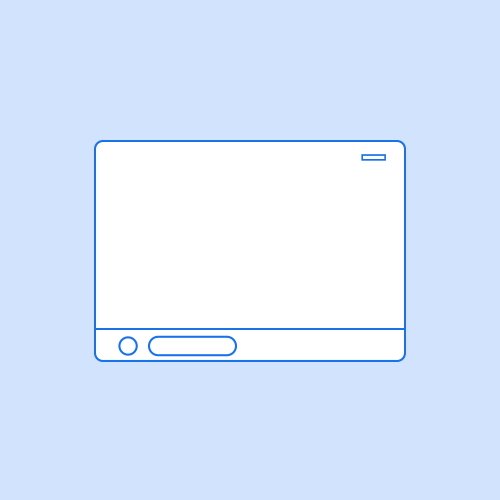
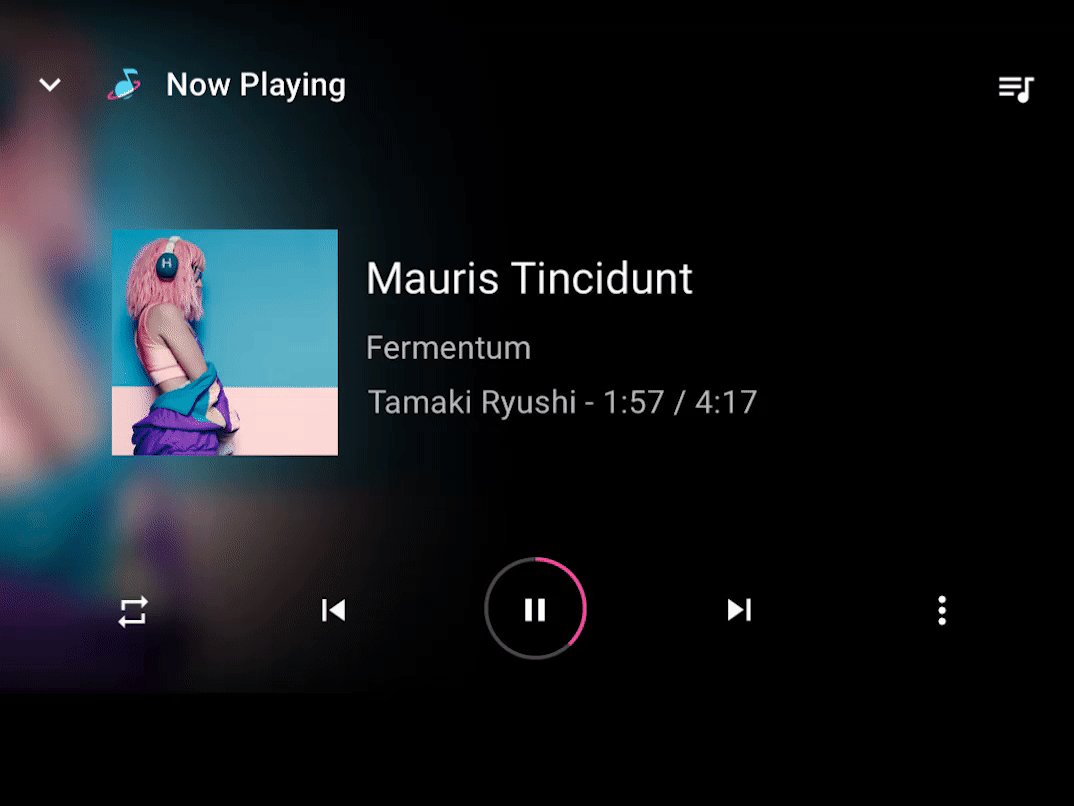
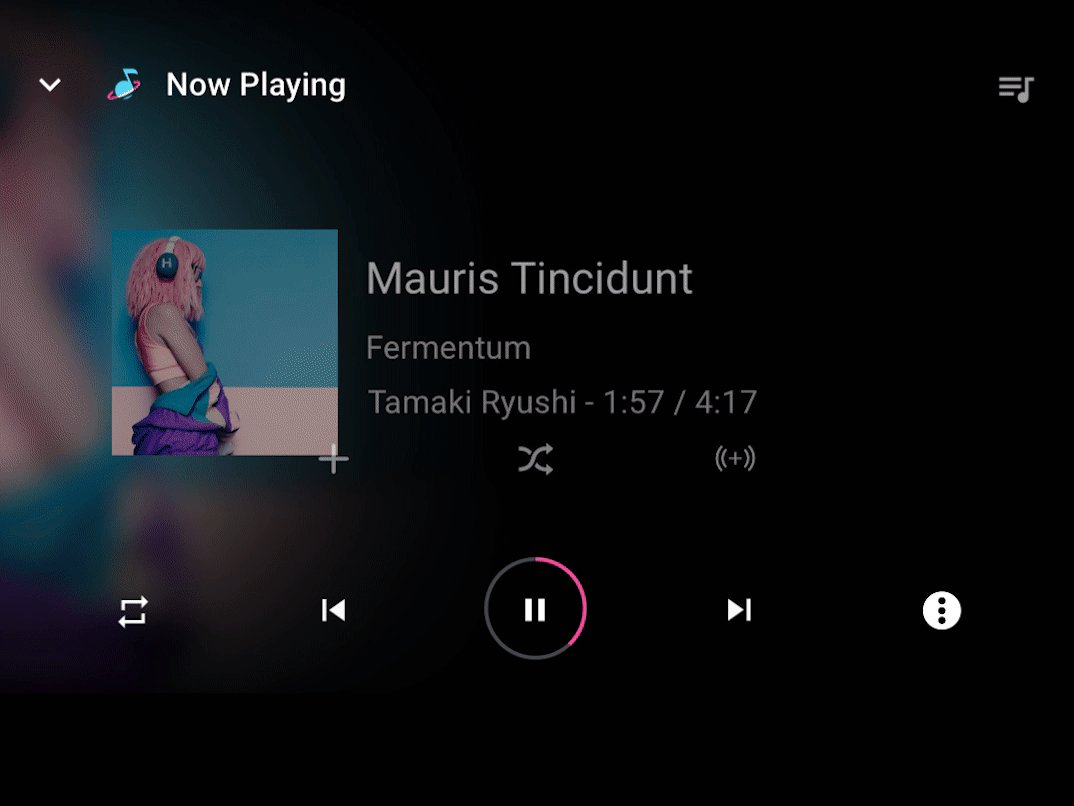
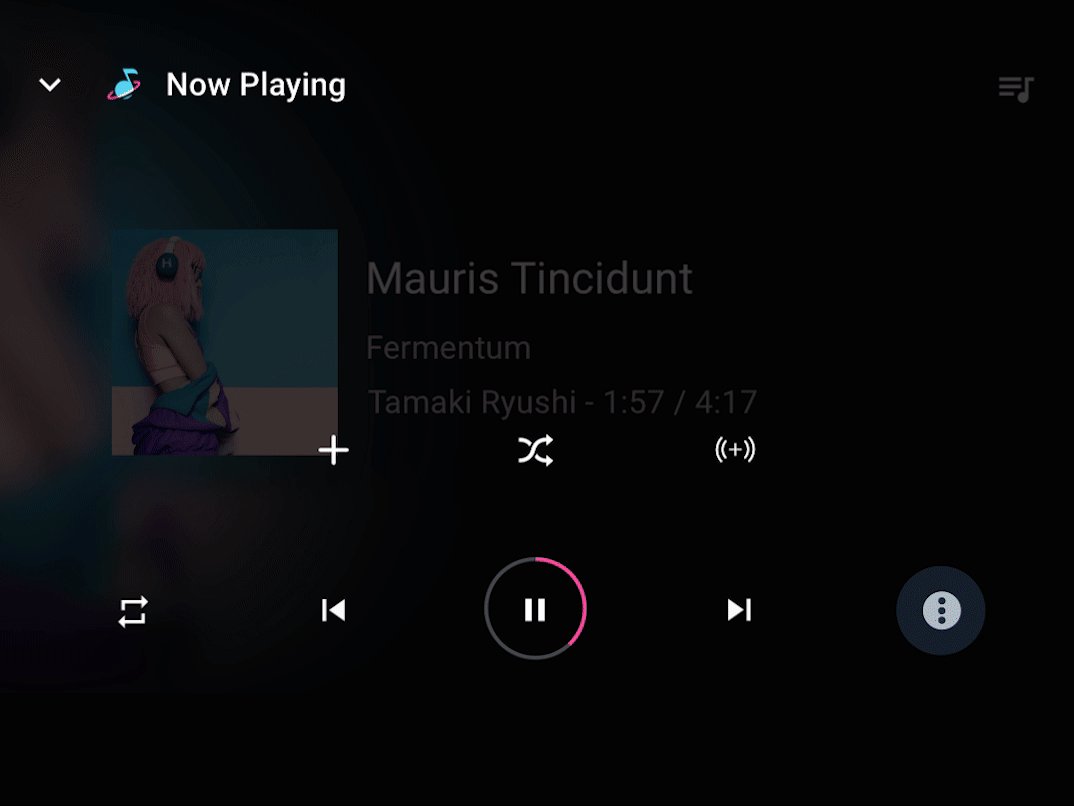
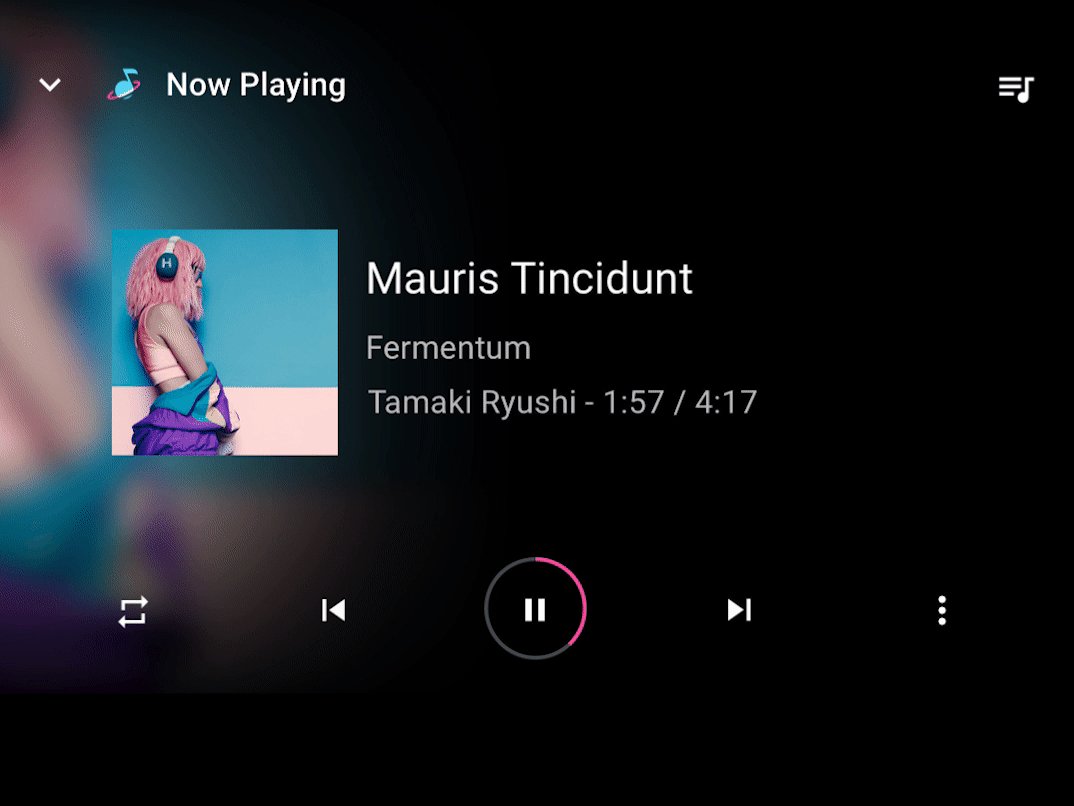
Memperluas tindakan yang sudah ada
Saat pengguna sedang melakukan suatu tindakan dan melakukan tindakan terkait, gunakan gerakan vertikal (atas atau bawah) untuk memperkenalkan tindakan sekunder pada overlay layar penuh, dengan latar belakang scrim, di atas tindakan utama. Kemampuan untuk melihat tindakan utama melalui scrim memperkuat bahwa pengguna masih melakukan tindakan tersebut.
Saat menutup tindakan sekunder, gunakan kebalikan dari gerakan ini. Gerakan balik semestinya memerlukan waktu lebih sedikit daripada gerakan aslinya, karena pengguna sudah selesai dengan tindakan sekunder dan siap untuk keluar.

Contoh

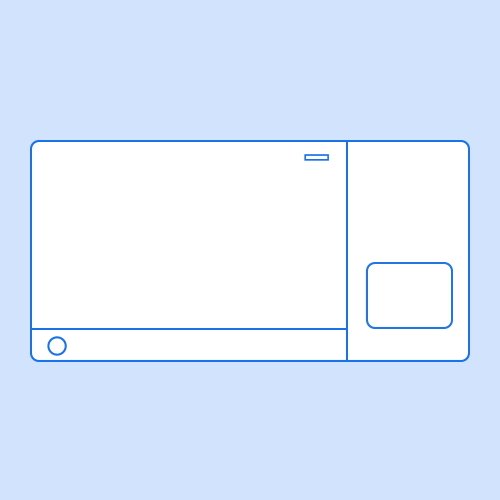
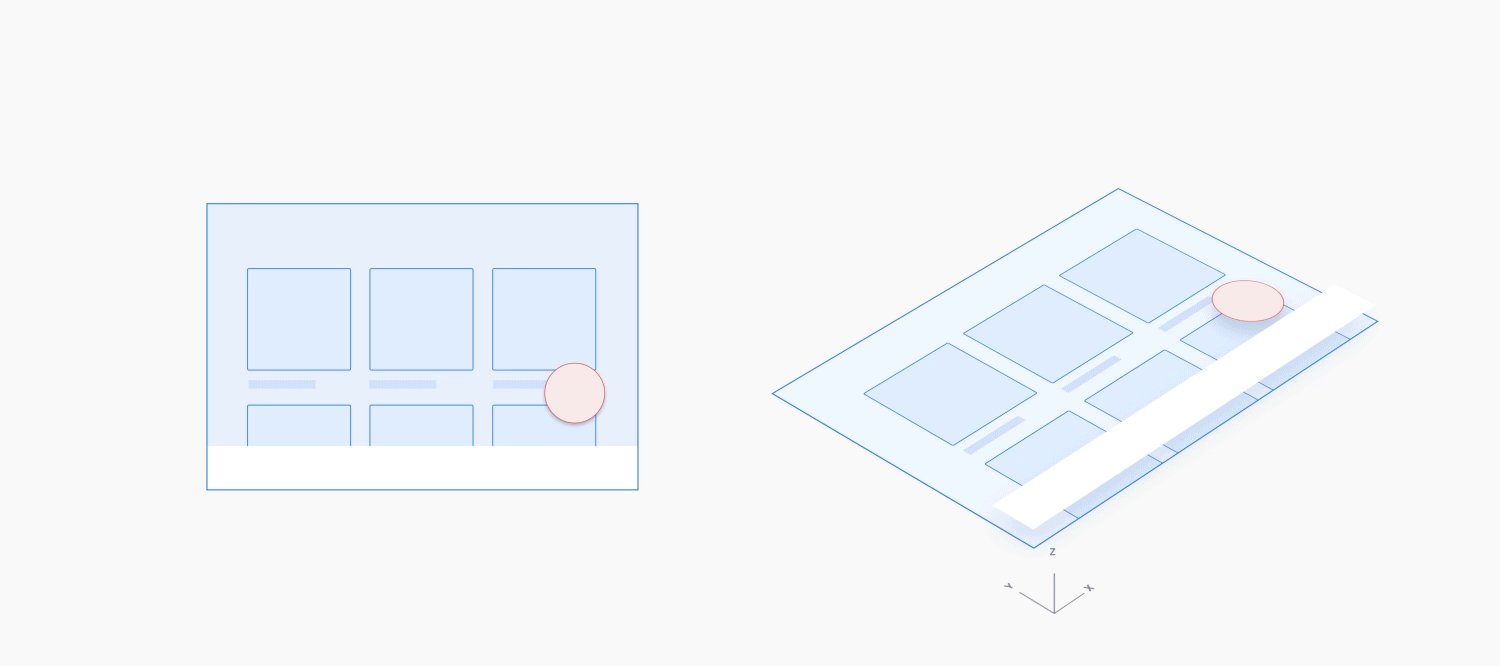
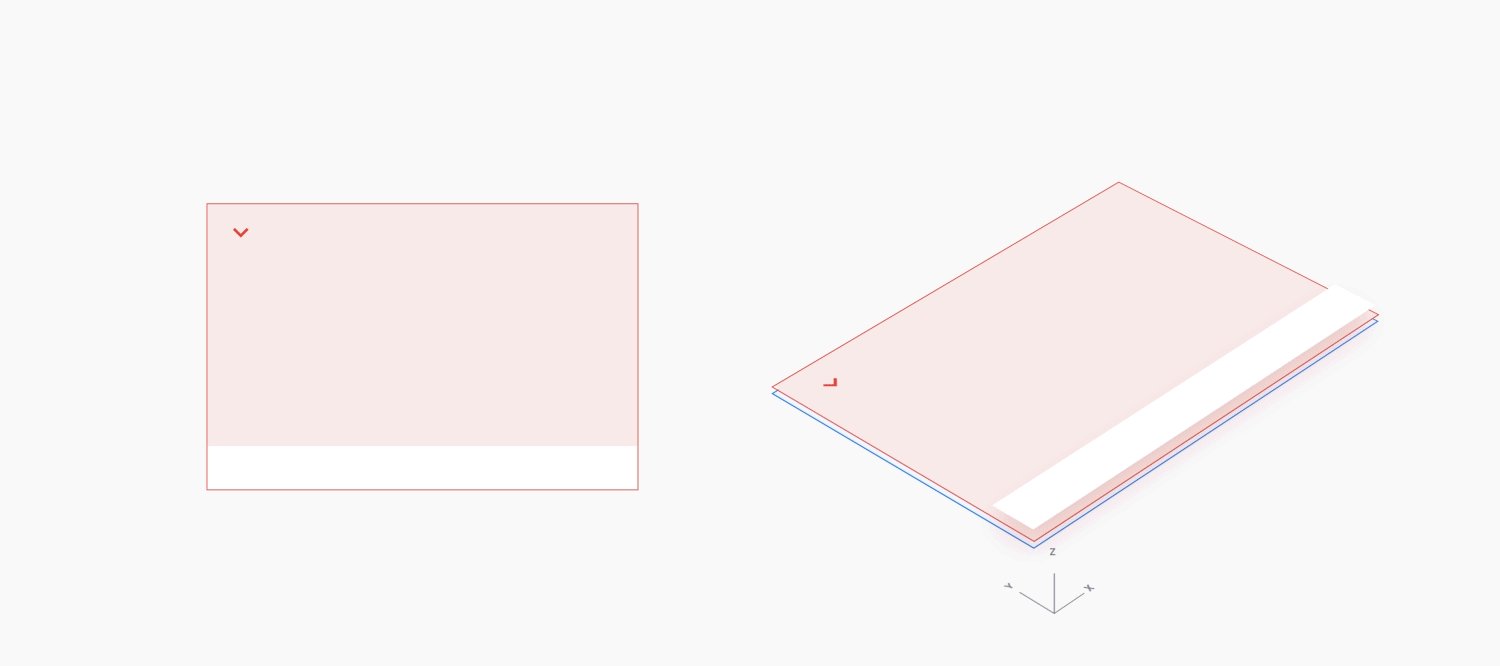
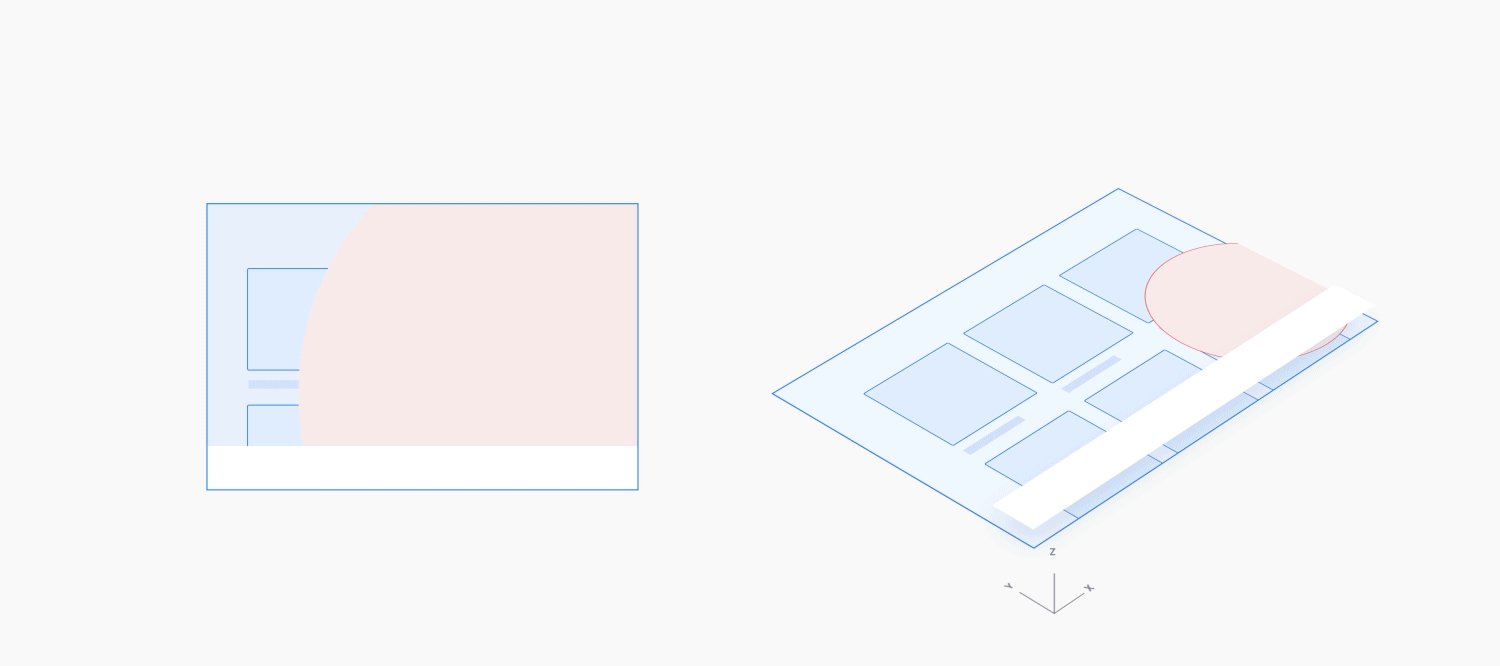
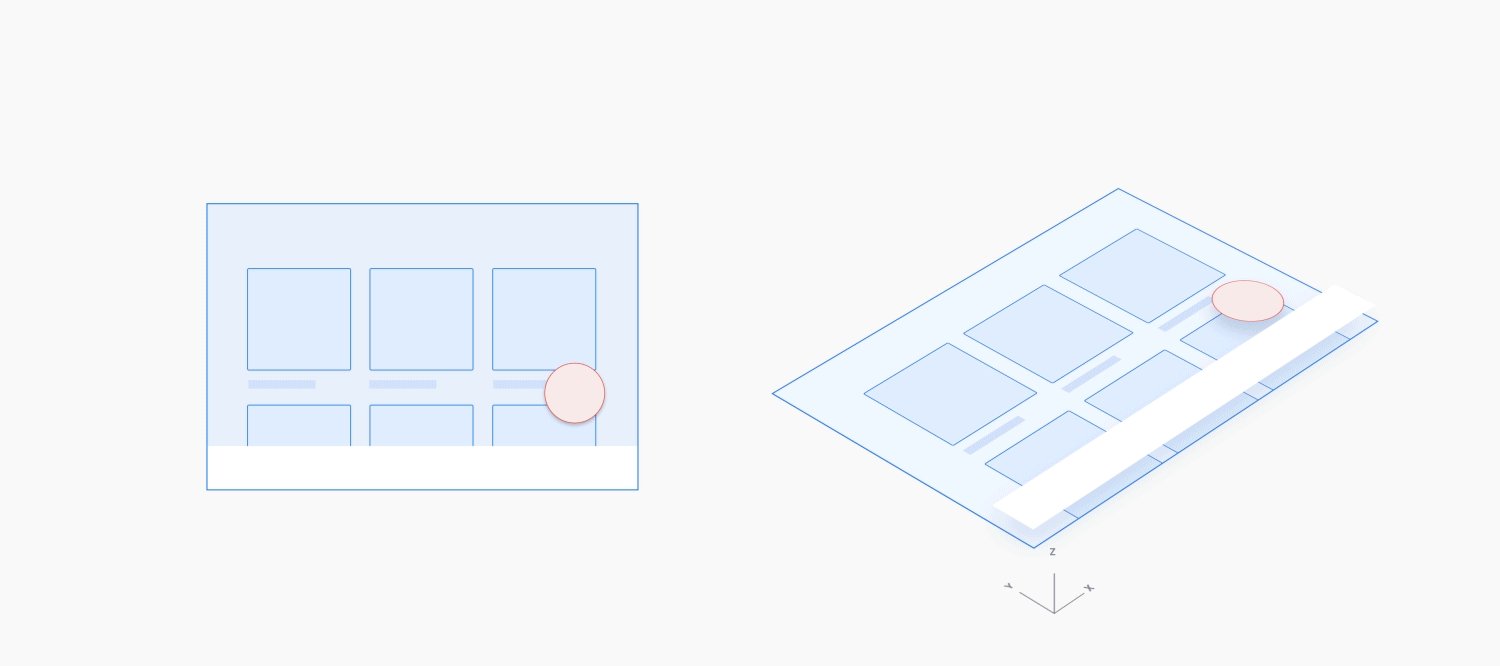
Meminimalkan dan memperluas tindakan
Saat memperluas tindakan yang sedang berlangsung yang telah diperkecil menjadi format di layar yang lebih kecil untuk memungkinkan multitasking, gunakan mask jendela yang diperluas dengan fade-in layar penuh.
Saat meminimalkan aksi yang sedang berlangsung, gunakan kebalikan dari gerakan ini. Gerakan yang diminimalkan seharusnya memakan waktu lebih sedikit dibandingkan dengan gerakan yang meluas, karena pengguna pada dasarnya meninggalkan tindakan ini dan siap untuk mengatasinya.

Contoh

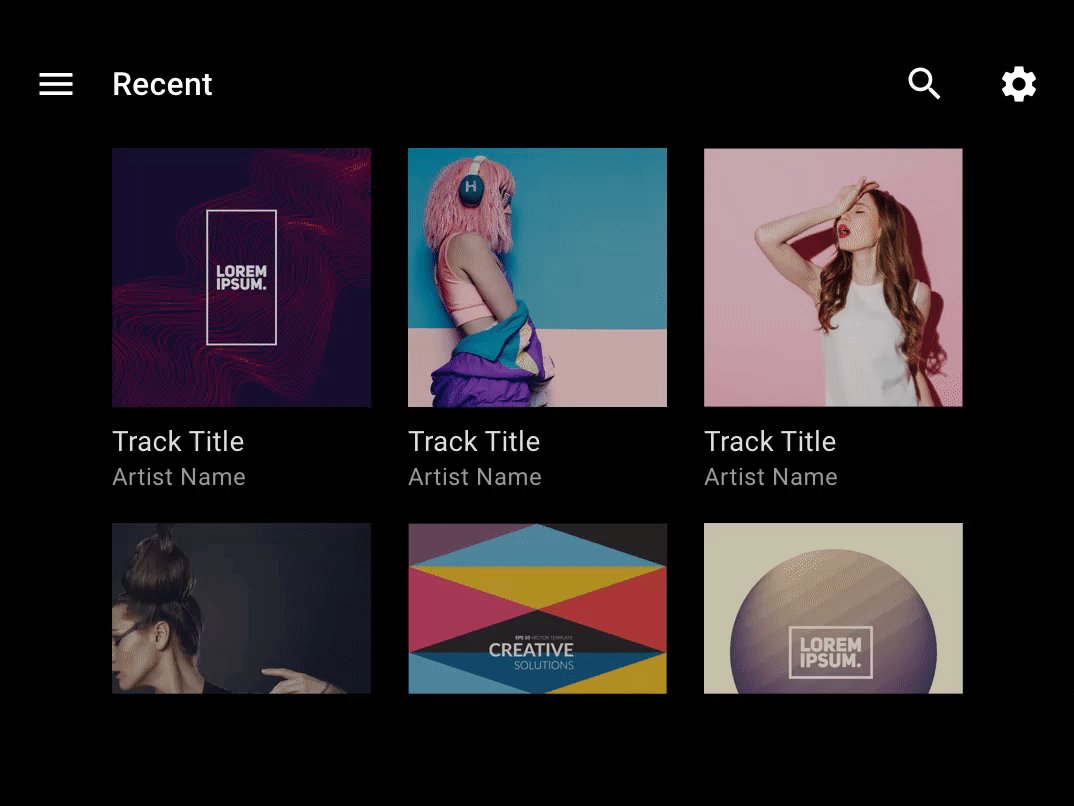
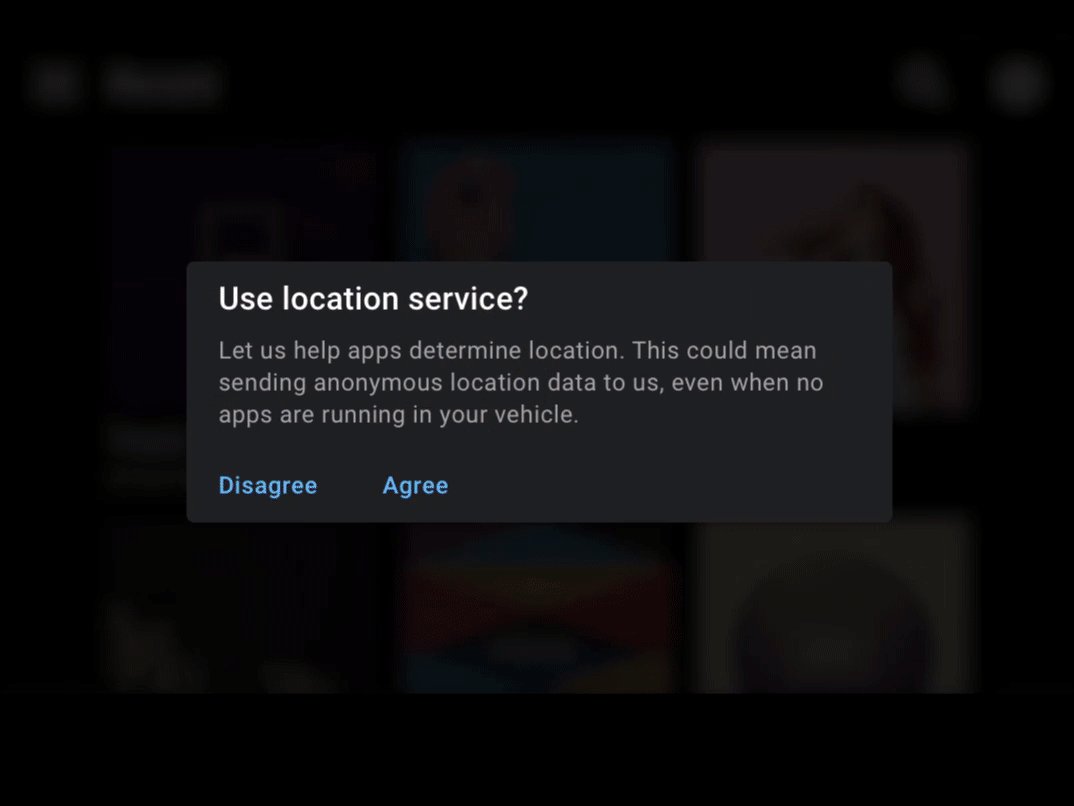
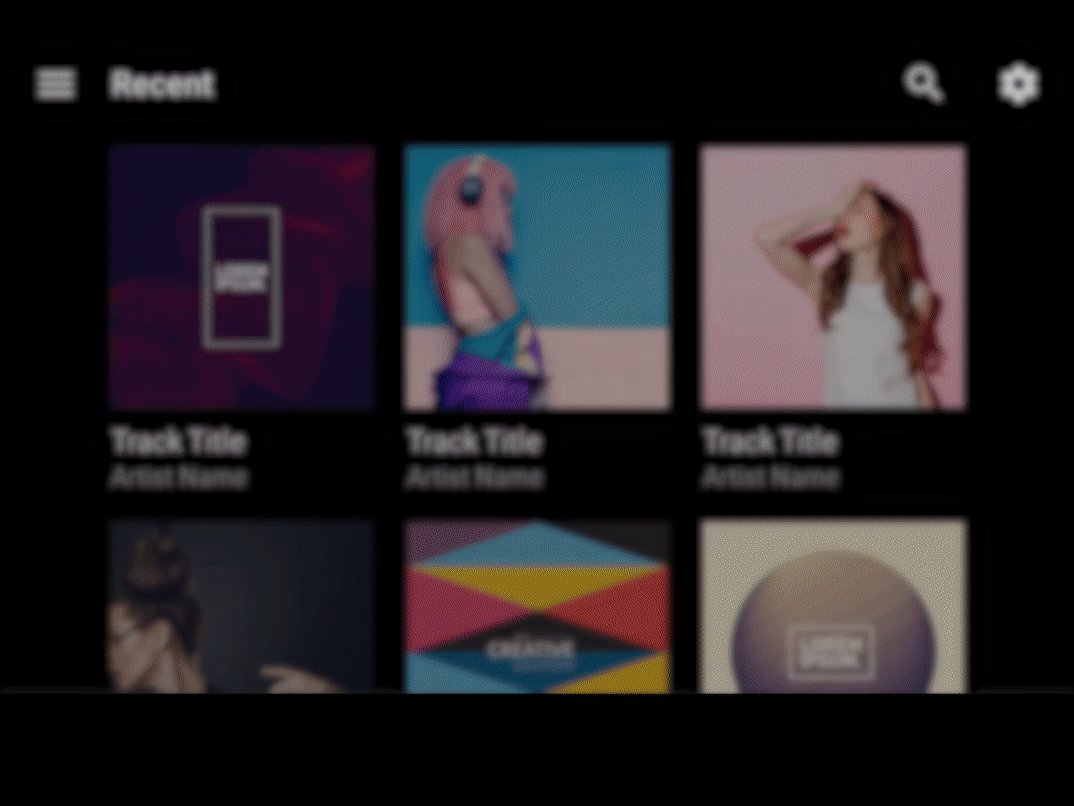
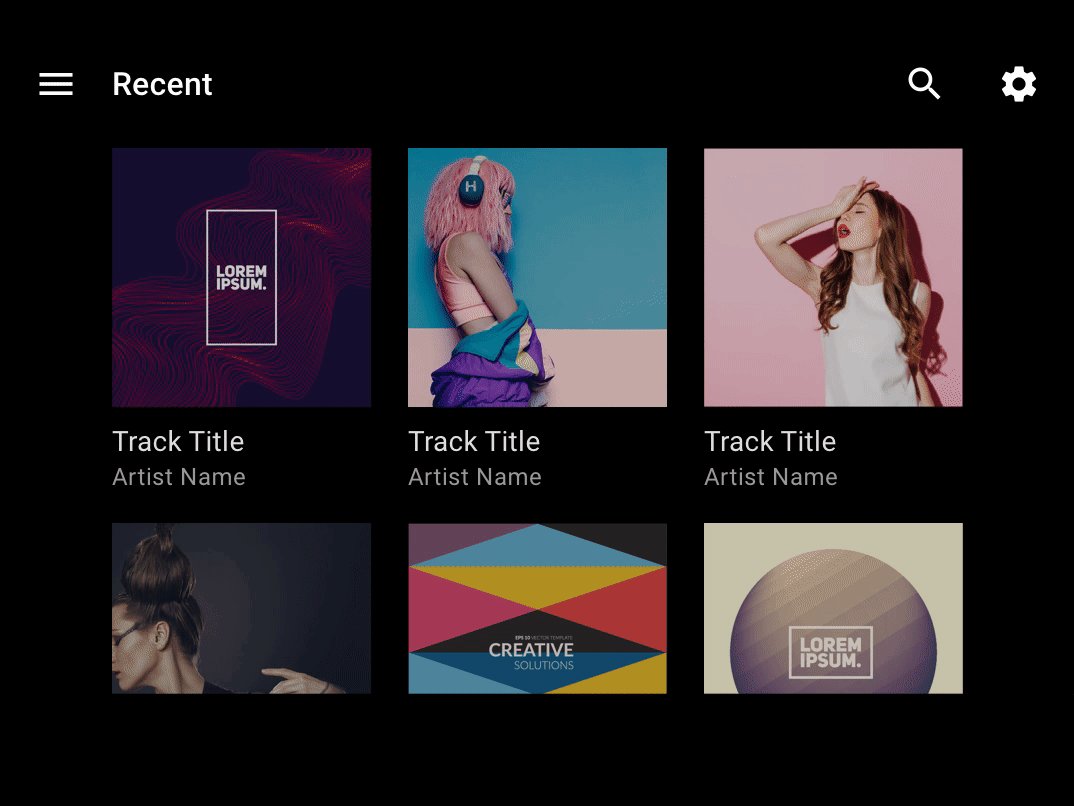
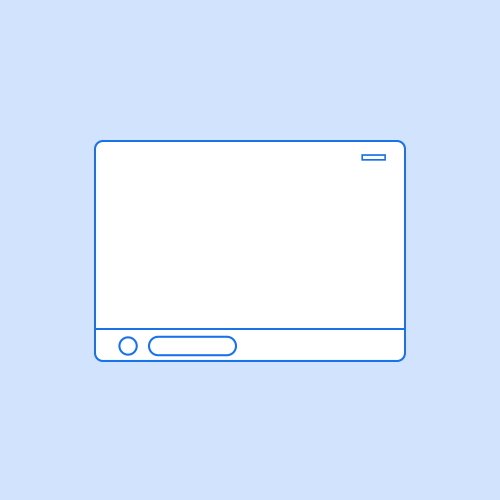
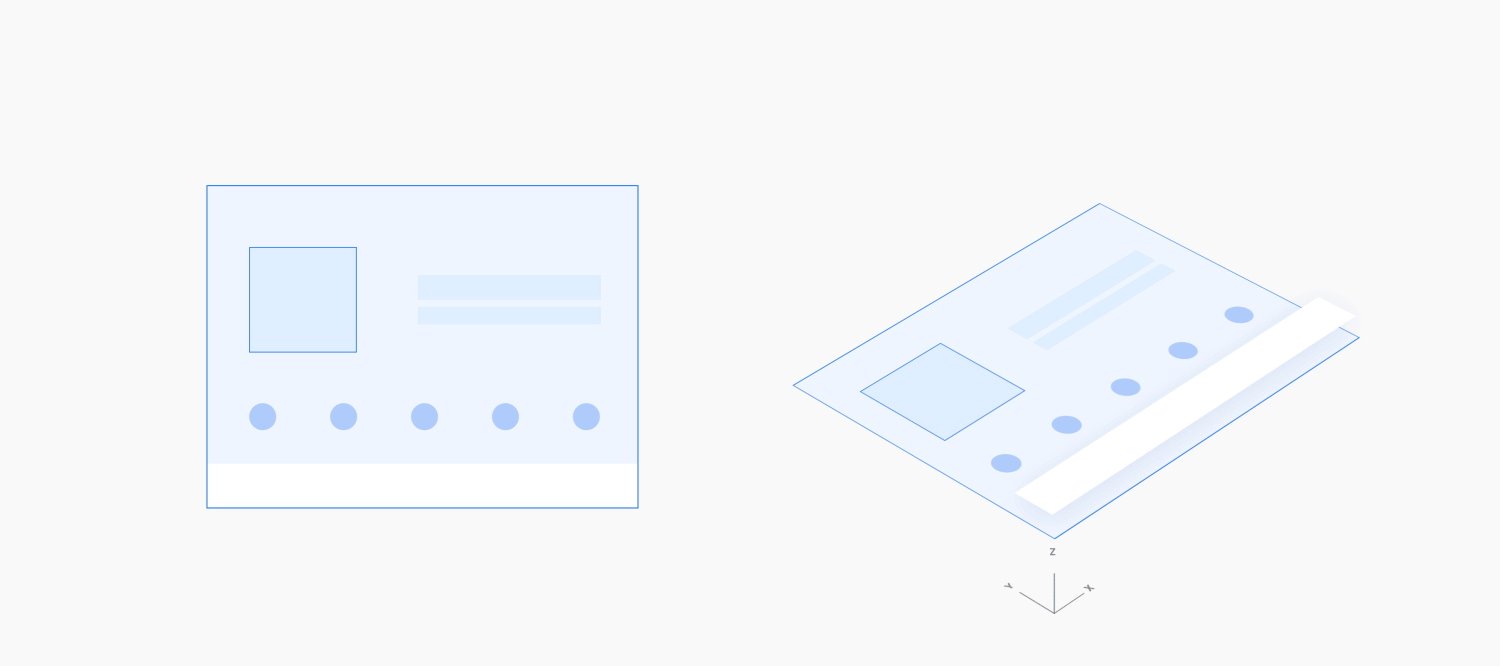
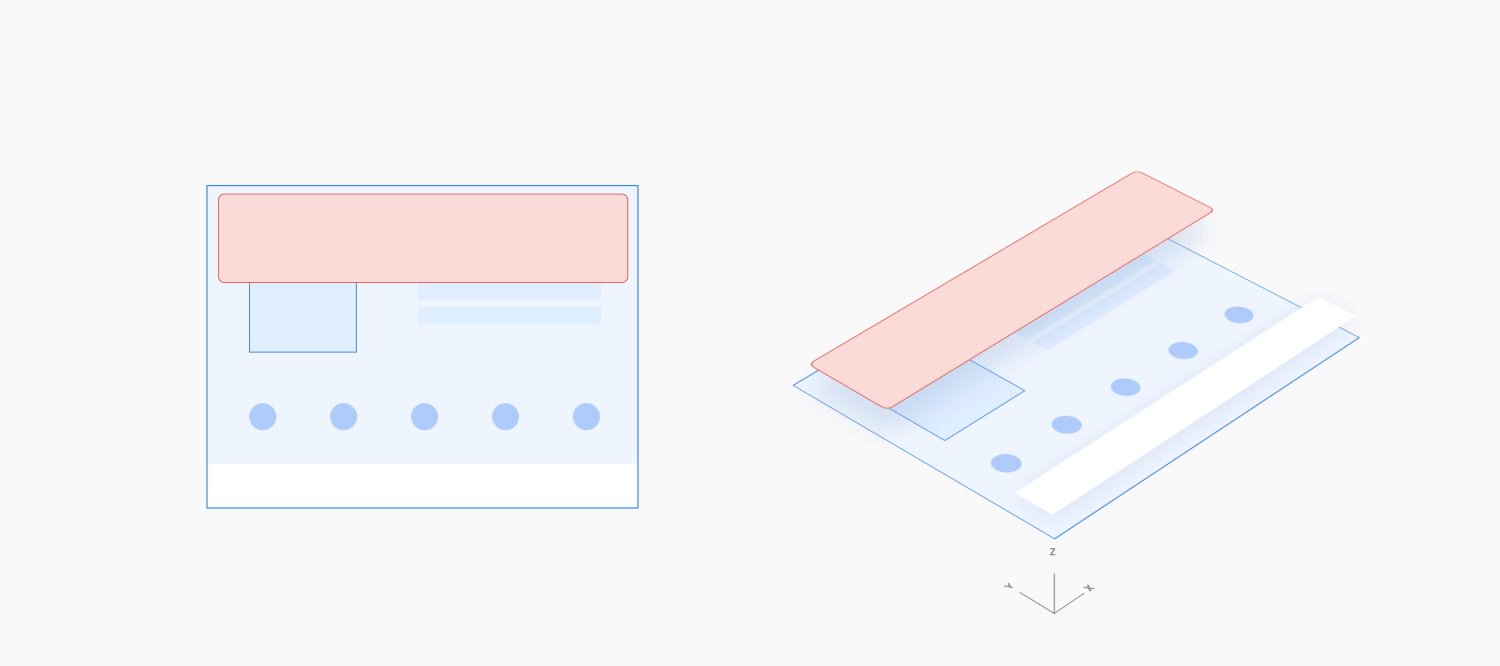
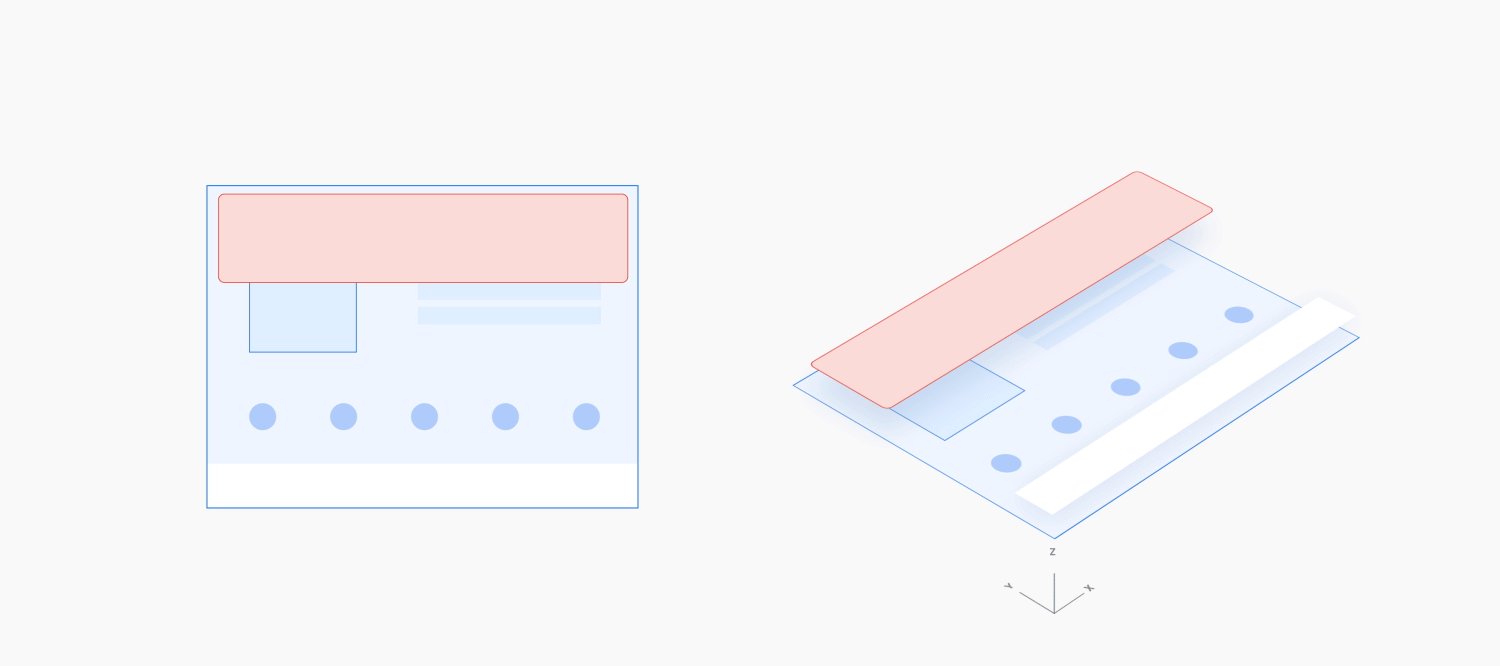
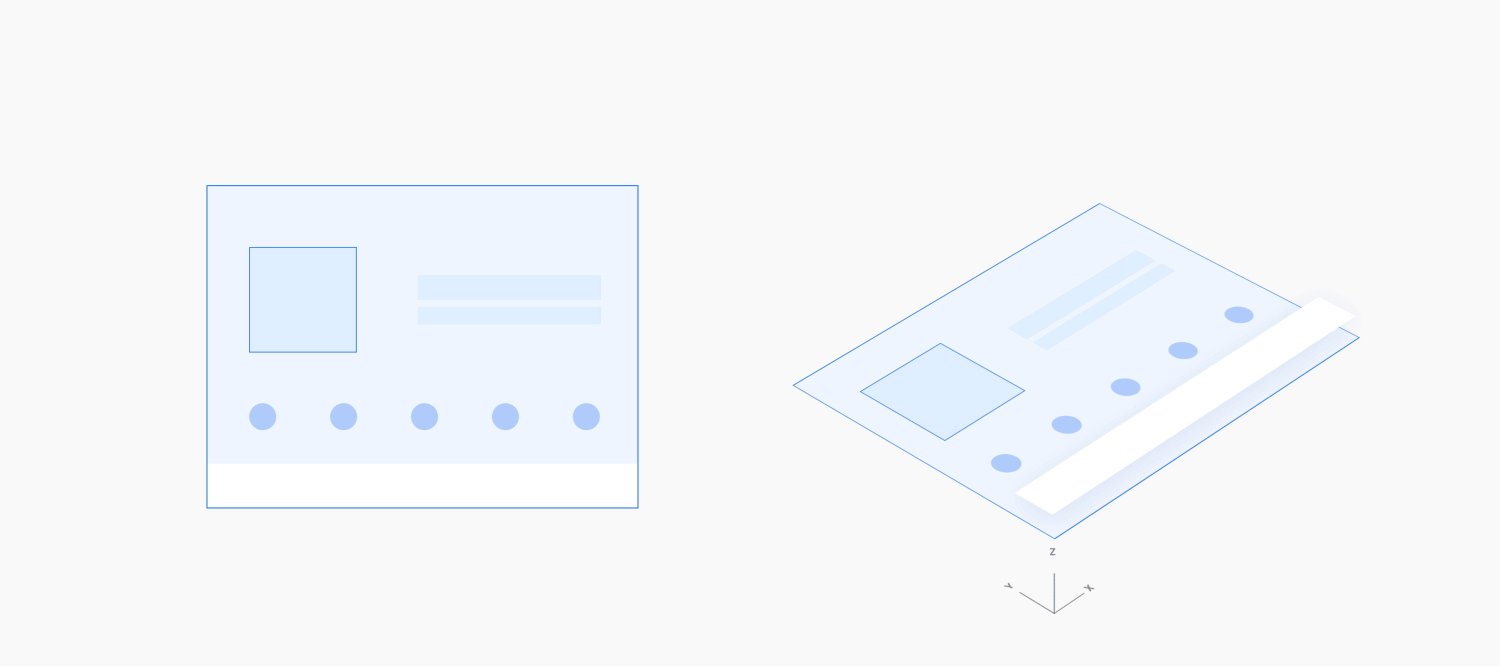
Mengganggu tindakan
Jika aksi pendek yang tidak memblokir perlu muncul tiba-tiba di atas tindakan yang sedang berlangsung, geser ke bawah atau ke atas dari tepi layar (dengan scrim sebagian) atau pudar ke tengah (dengan scrim penuh). Mulai gerakan dari lokasi terdekat dengan tempat Anda ingin aksi baru muncul.

Contoh