Motion è uno strumento potente che dovrebbe essere usato con parsimonia nel contesto di guida. È appropriato solo quando può aiutare a informare i conducenti senza distogliere la loro attenzione dalla strada.
Guida in sintesi (TL;DR):
- Evita di distrarre gli utenti con movimenti non necessari
- Usa il movimento per migliorare la comprensione degli utenti e le loro competenze
- Rendi il linguaggio di movimento abbastanza flessibile da supportare tutti i componenti hardware
- Usa la sequenza di movimento consigliata per la tua situazione
Principi del movimento
Quando progetti il movimento per le interfacce di Android for Cars, tieni a mente tre principi di base: essere sicuro, essere informativo e flessibile.
Sicuri
Guidare è l'attività principale dell'utente, tutto il resto è secondario. Tratta l'attenzione dell'utente come una risorsa limitata ed evita di usare il movimento per creare distrazioni non necessarie.

Informativo
Usa il movimento per trasmettere informazioni che aiutano gli utenti. Ad esempio, il movimento può aumentare la comprensione del prodotto da parte degli utenti dimostrando relazioni gerarchiche e spaziali tra gli elementi. Inoltre, il movimento può aiutare gli utenti ad acquisire dimestichezza con l'interfaccia, indicando le interazioni disponibili.

Flessibile
Definisci un linguaggio di movimento scalabile e flessibile da adattarsi a schermi di ogni dimensione e forma, nonché a tutti i tipi di input utente.

Sequenze di movimento
Per garantire un'esperienza utente coerente su tutte le app, Android Automotive fornisce consigli relativi a schemi di movimento specifici da utilizzare nelle seguenti situazioni:
- Passare da una visualizzazione dello stesso livello a un'altra
- Passare a una visualizzazione dei dettagli
- Estendere un'azione esistente
- Ridurre al minimo ed espandere un'azione
- Interrompere un'azione
Tutti i pattern di movimento in questa sezione si basano sull'interpolazione standard, come descritto nelle linee guida di easing di Material Design. Cioè, i movimenti accelerano rapidamente e rallentano in modo più graduale, per attirare l'attenzione verso la fine della transizione.
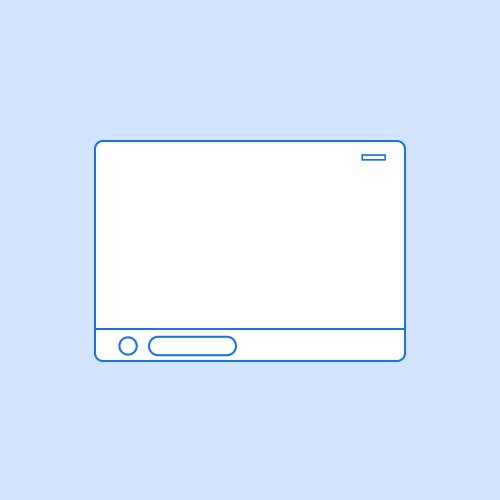
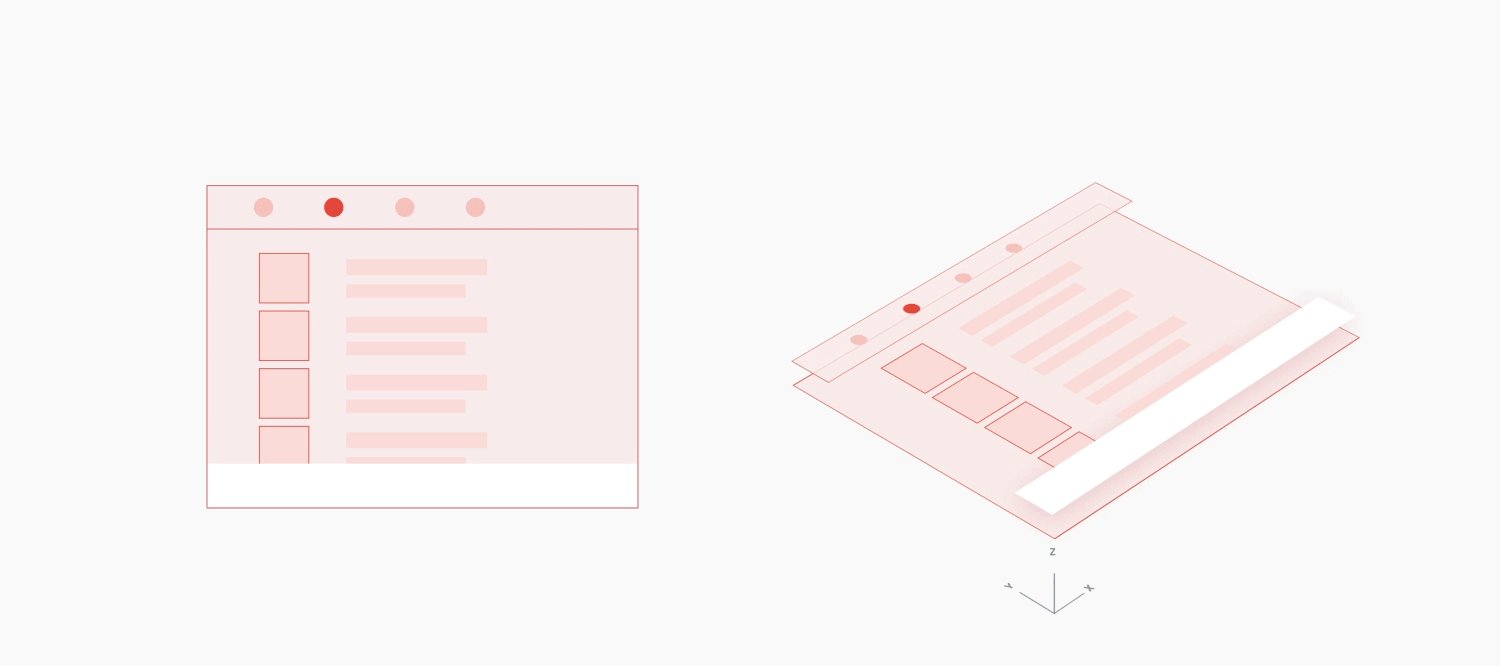
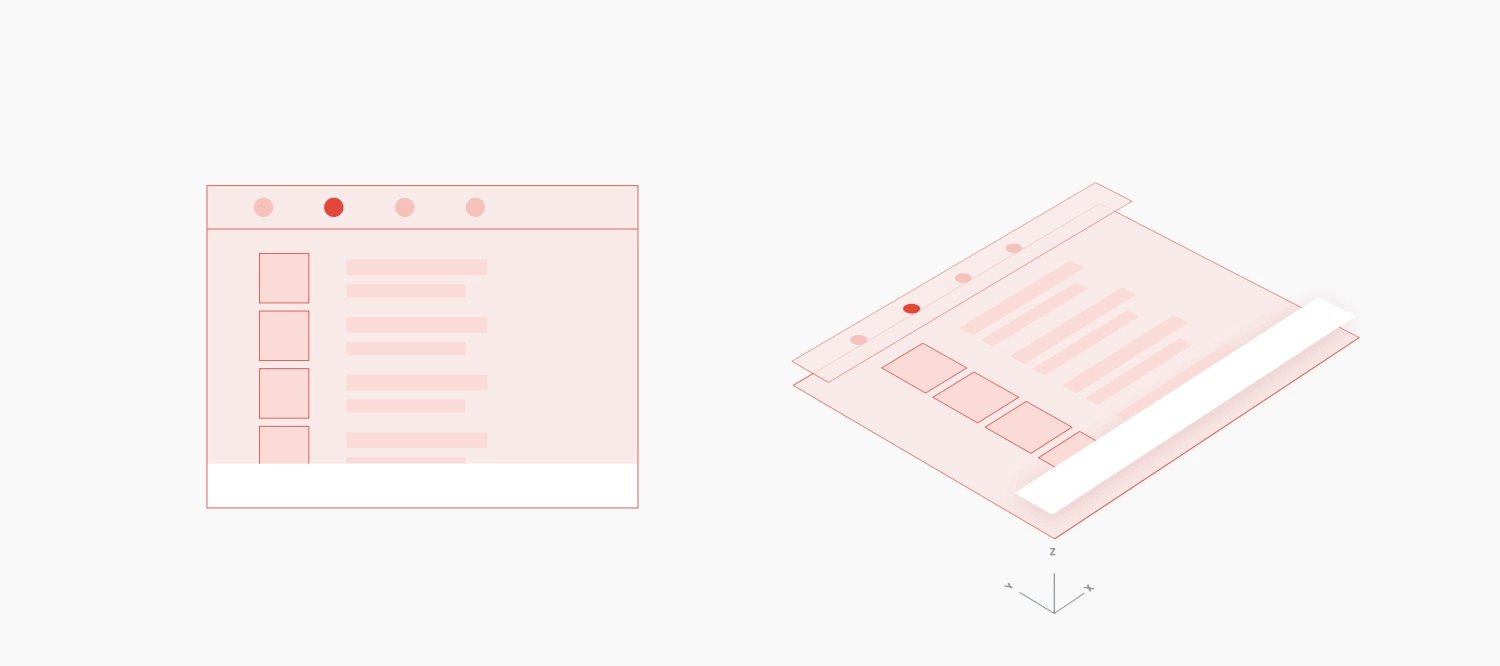
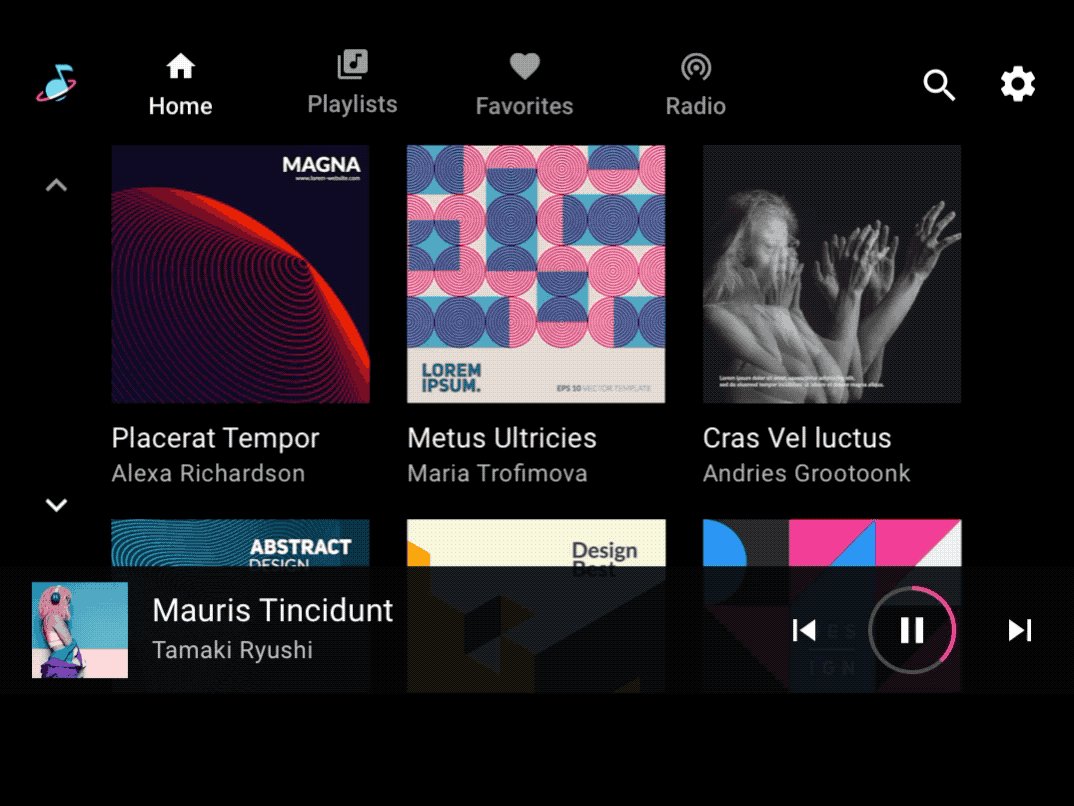
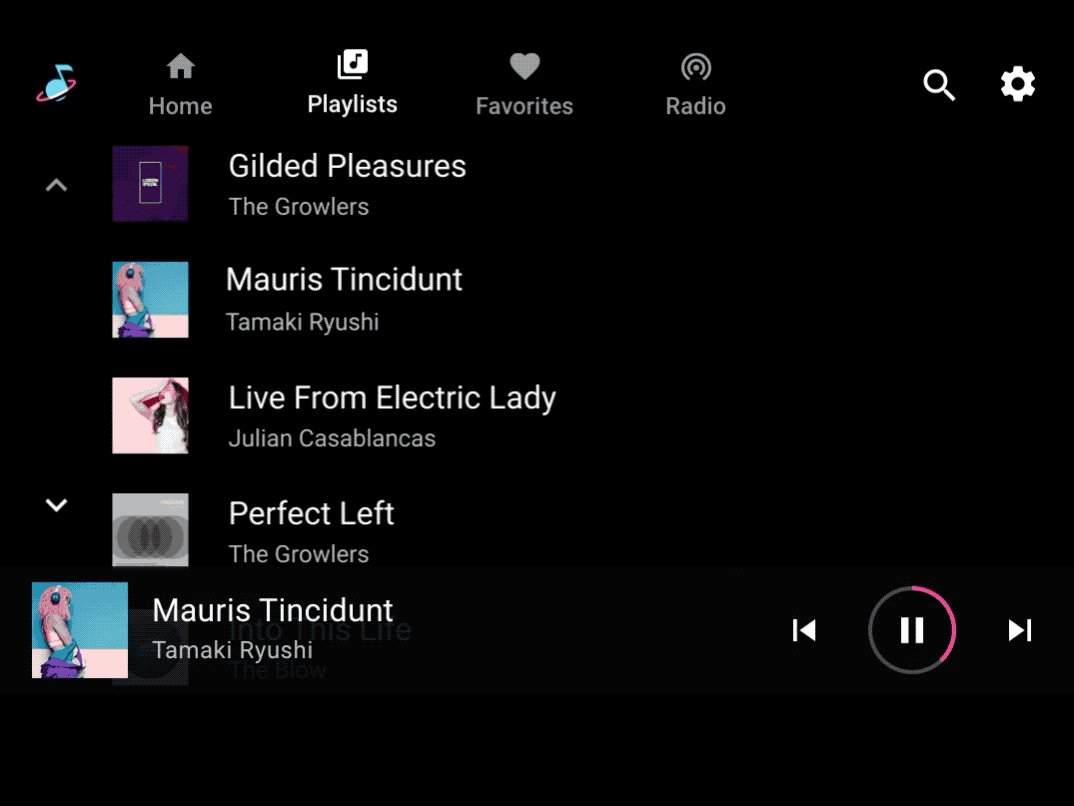
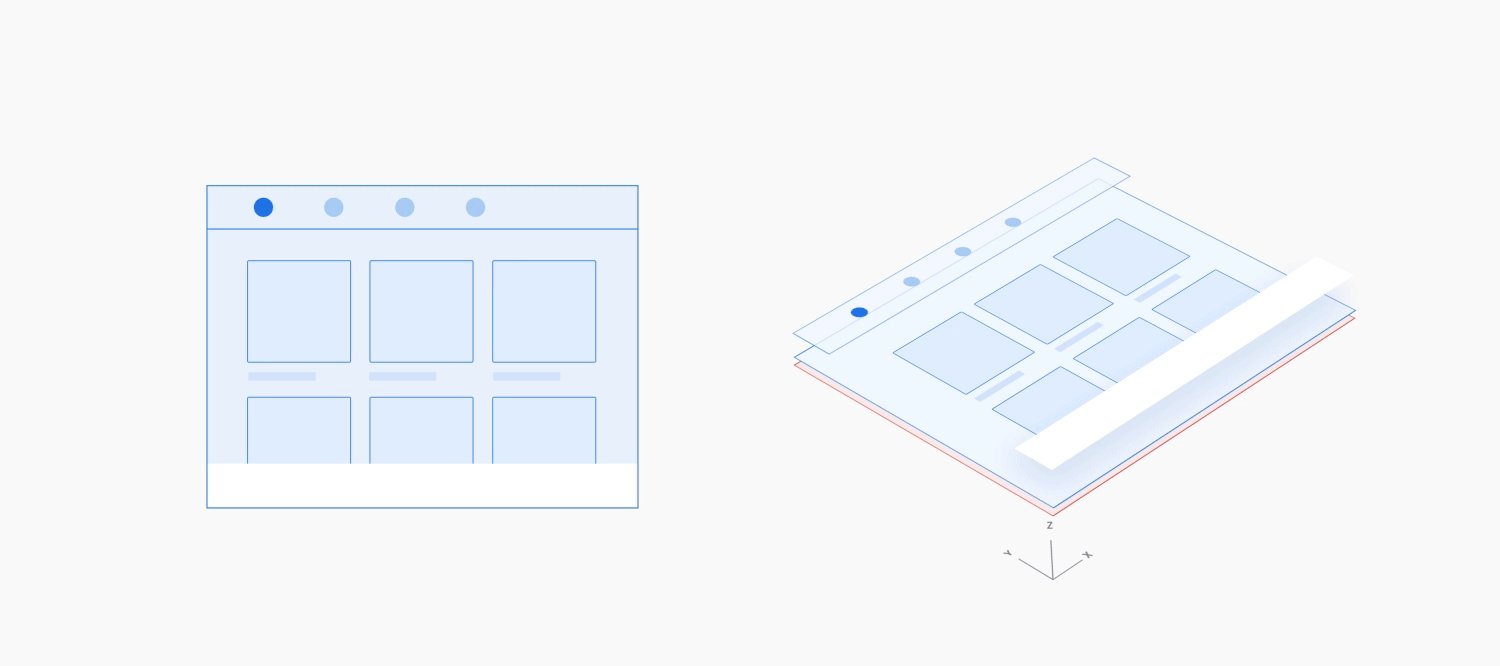
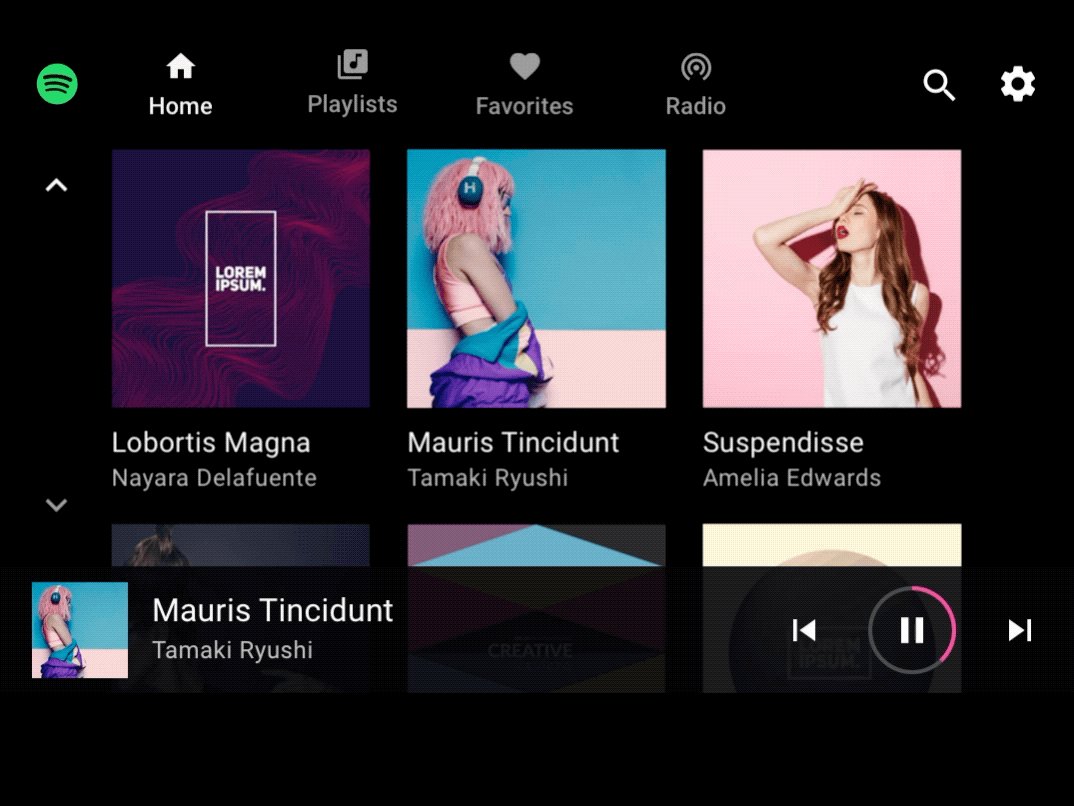
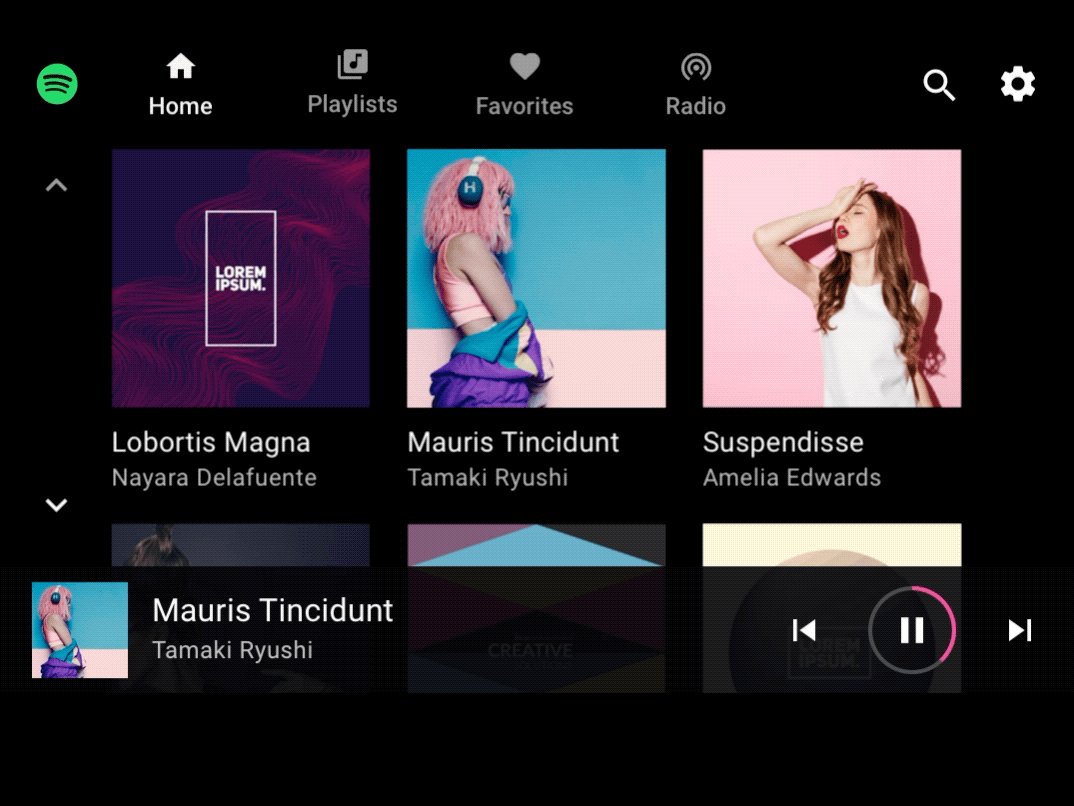
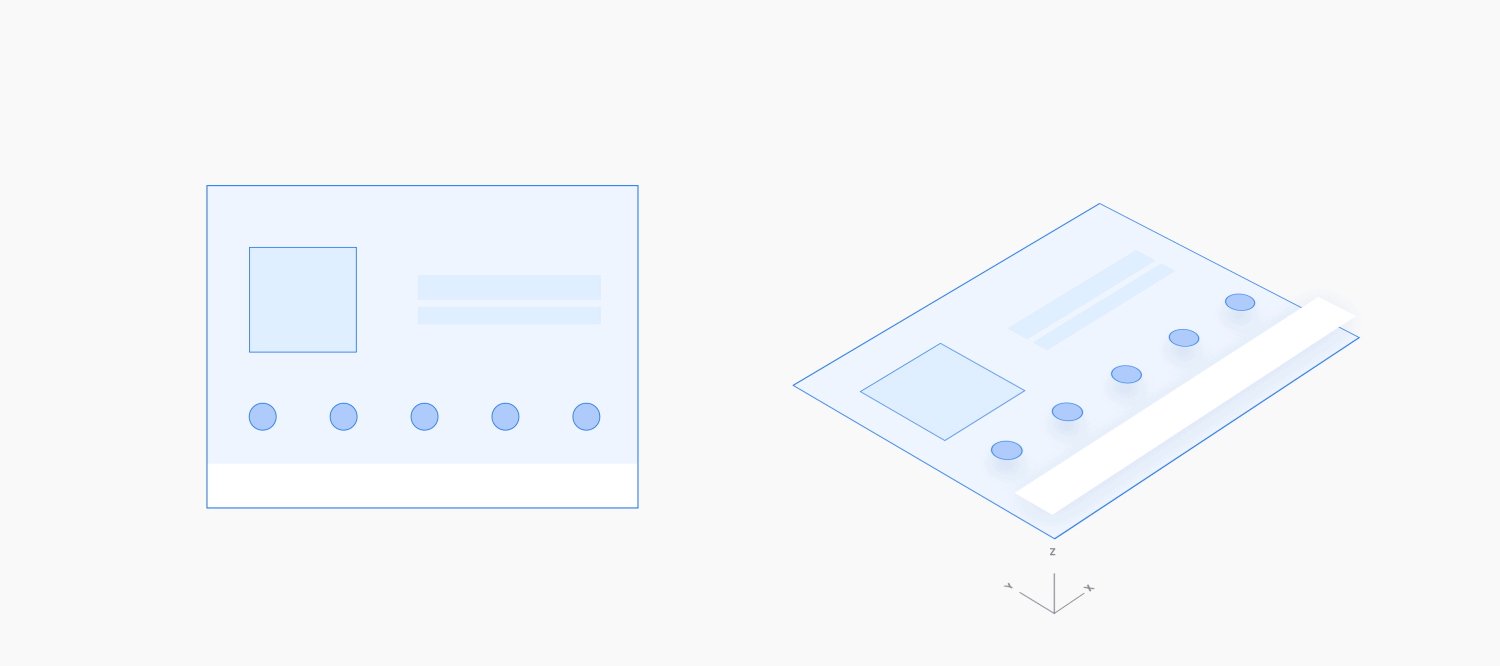
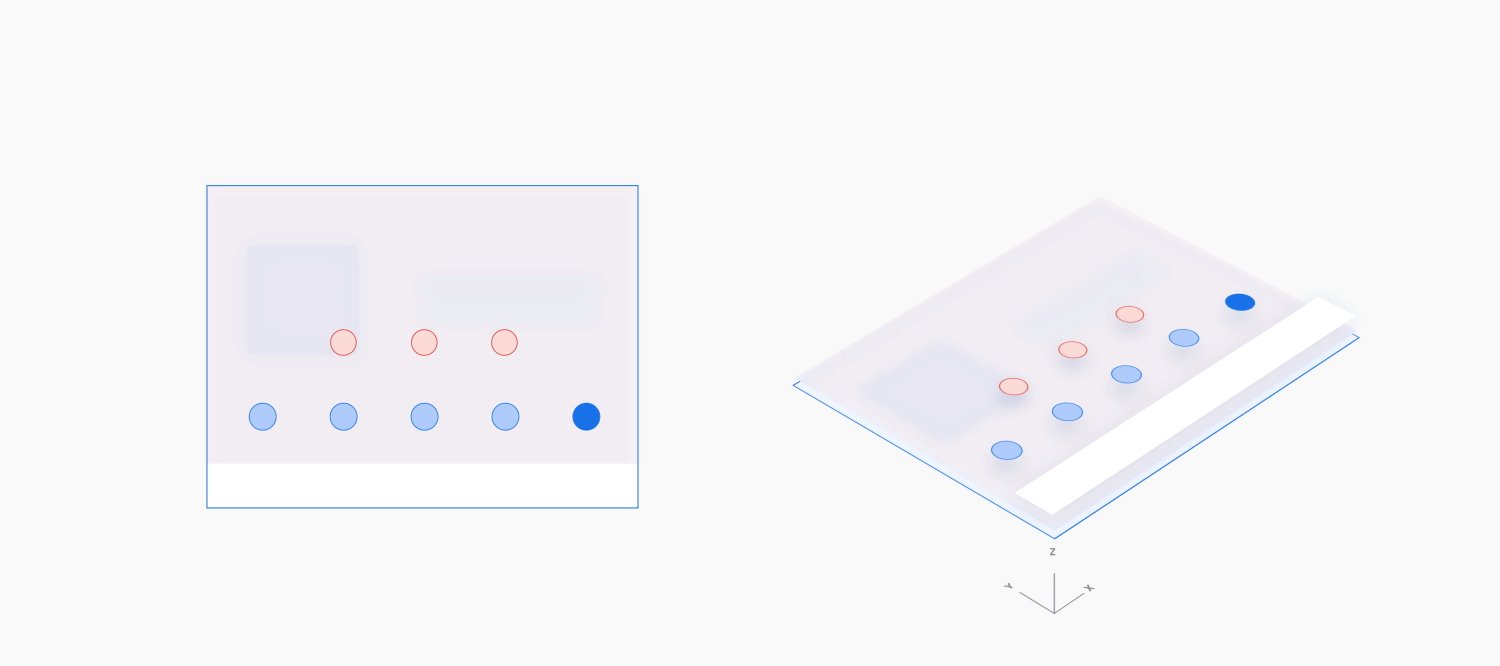
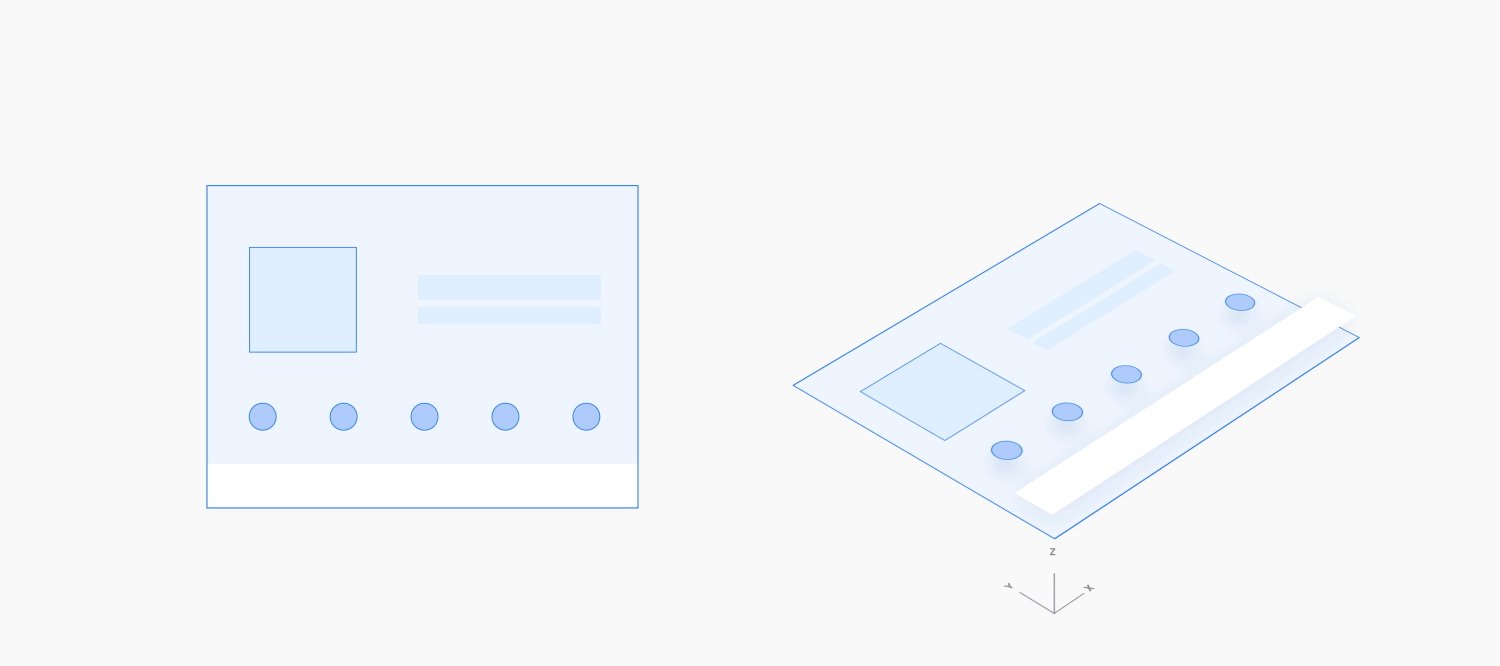
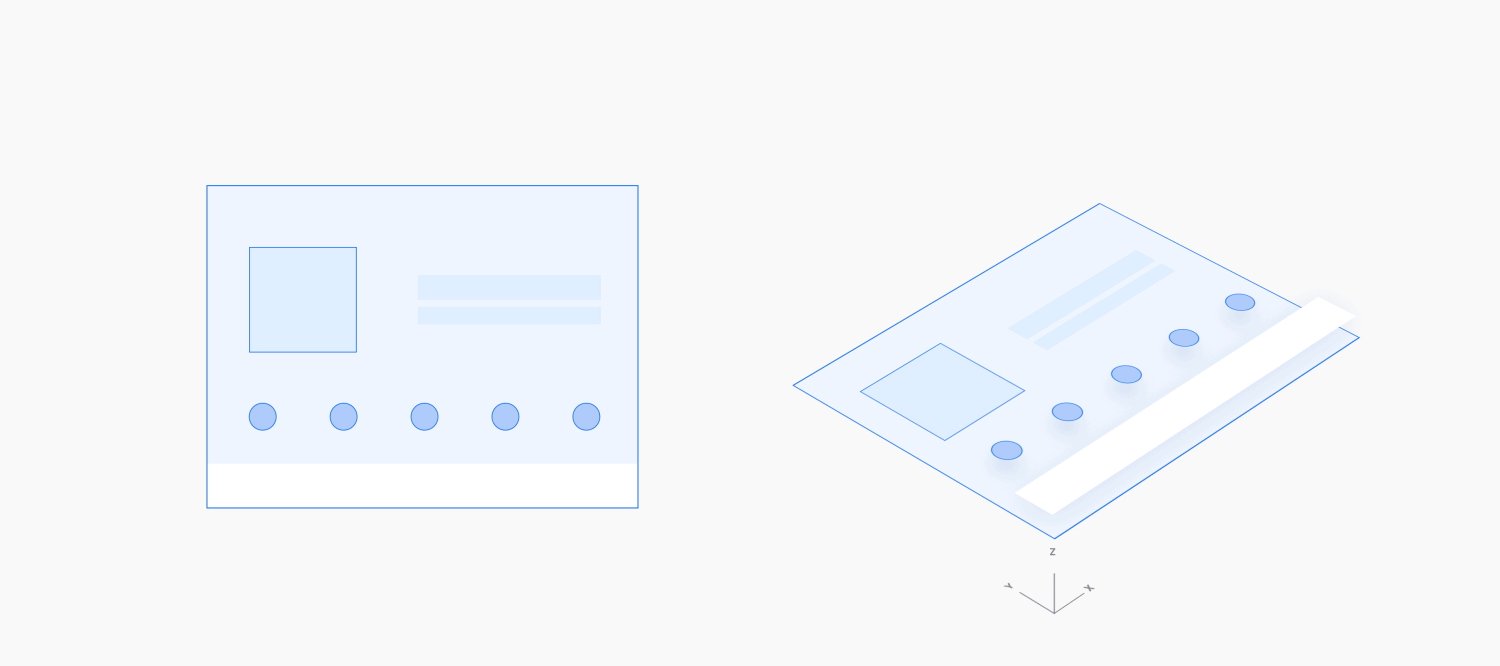
Passare da una visualizzazione dello stesso livello a un'altra
Quando passi da una visualizzazione allo stesso livello gerarchico all'interno di un'app, ad esempio schede nella barra dell'app o brani in una playlist, usa un movimento laterale. Il movimento orizzontale rafforza l'idea di rimanere allo stesso livello all'interno dell'app.

Esempio

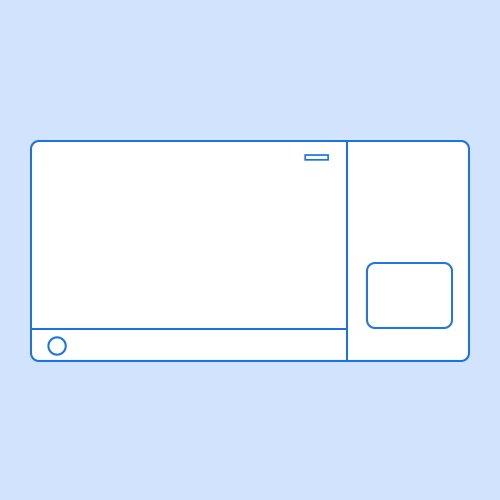
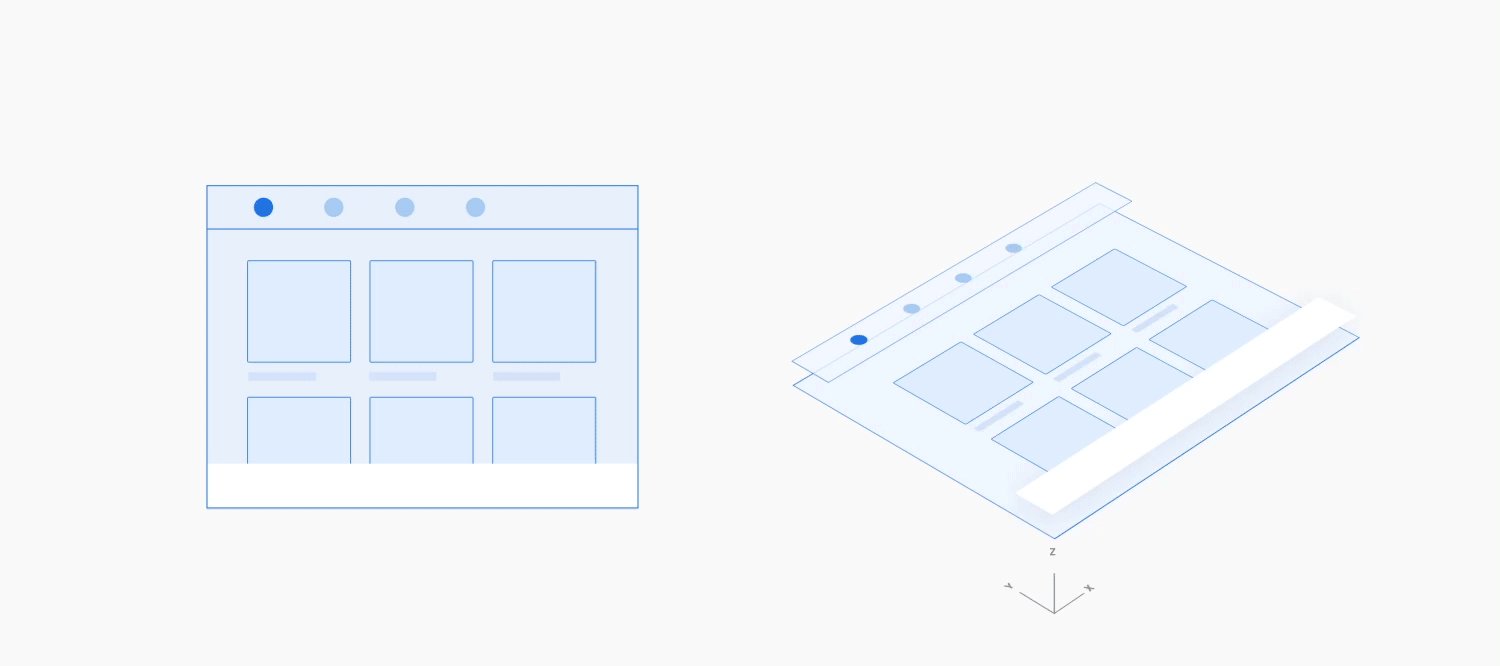
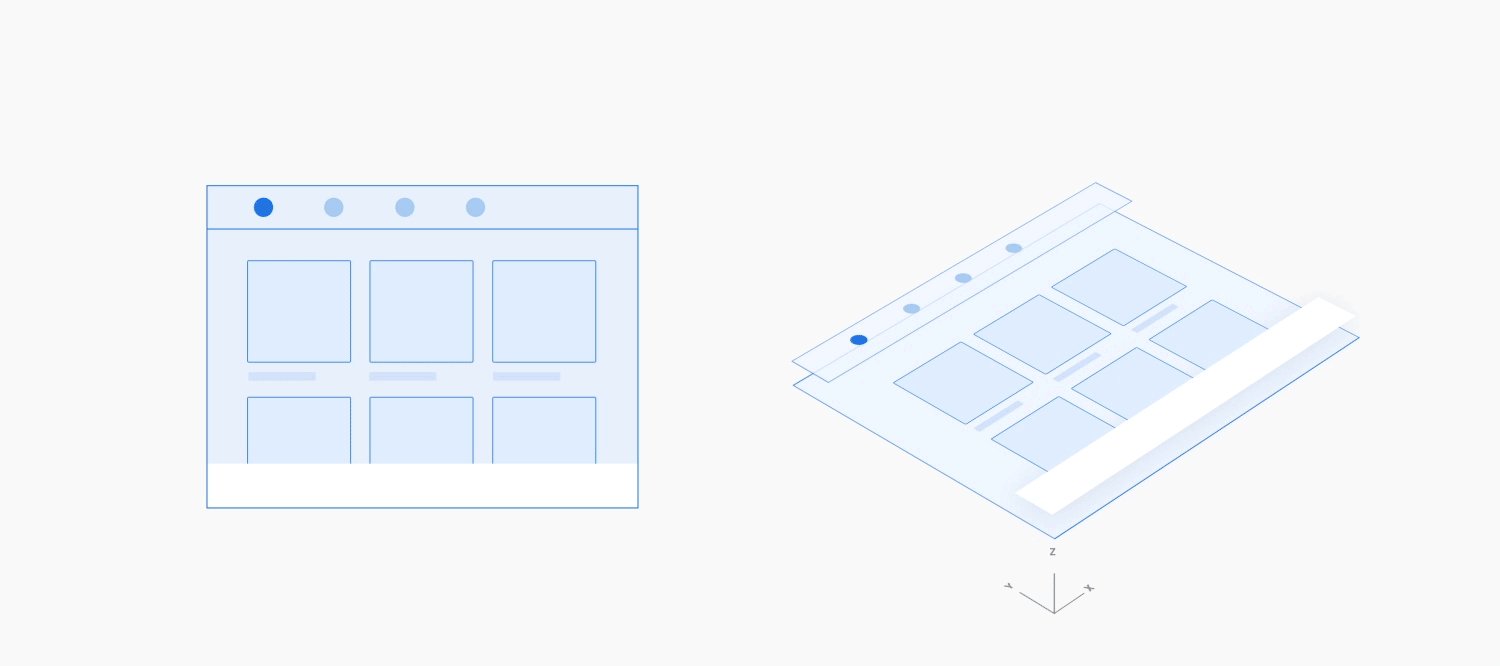
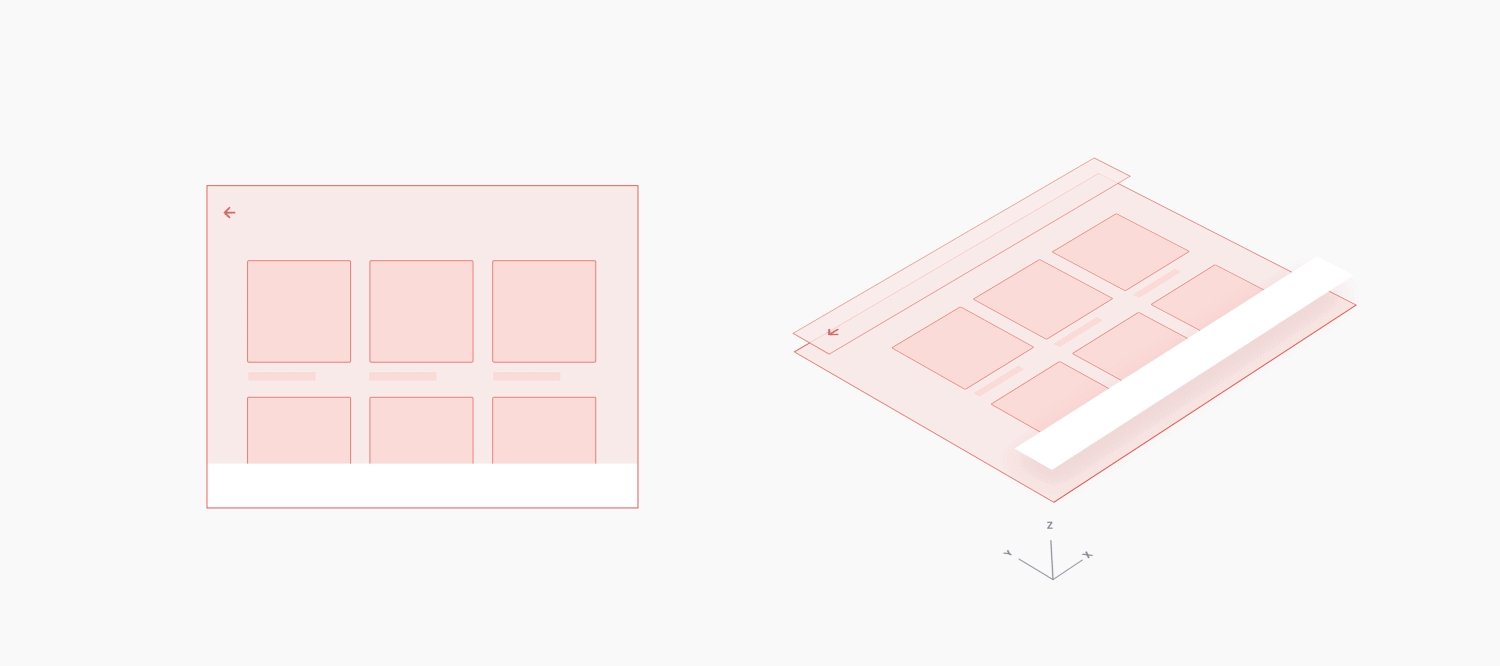
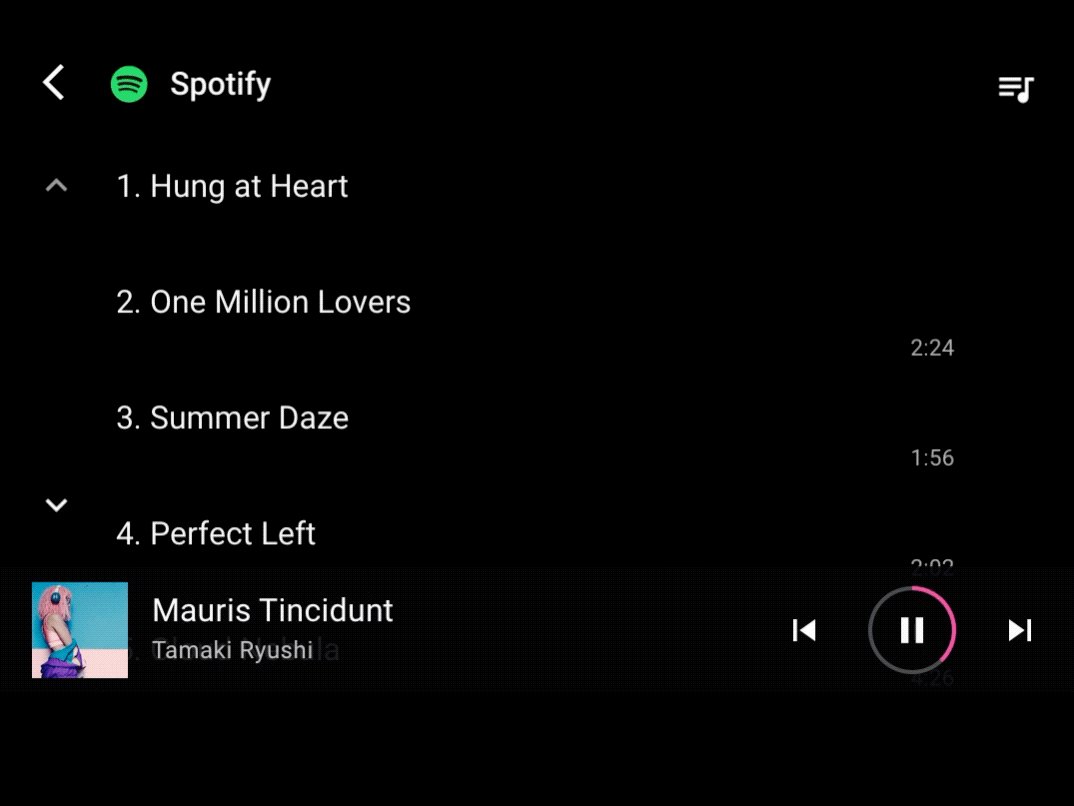
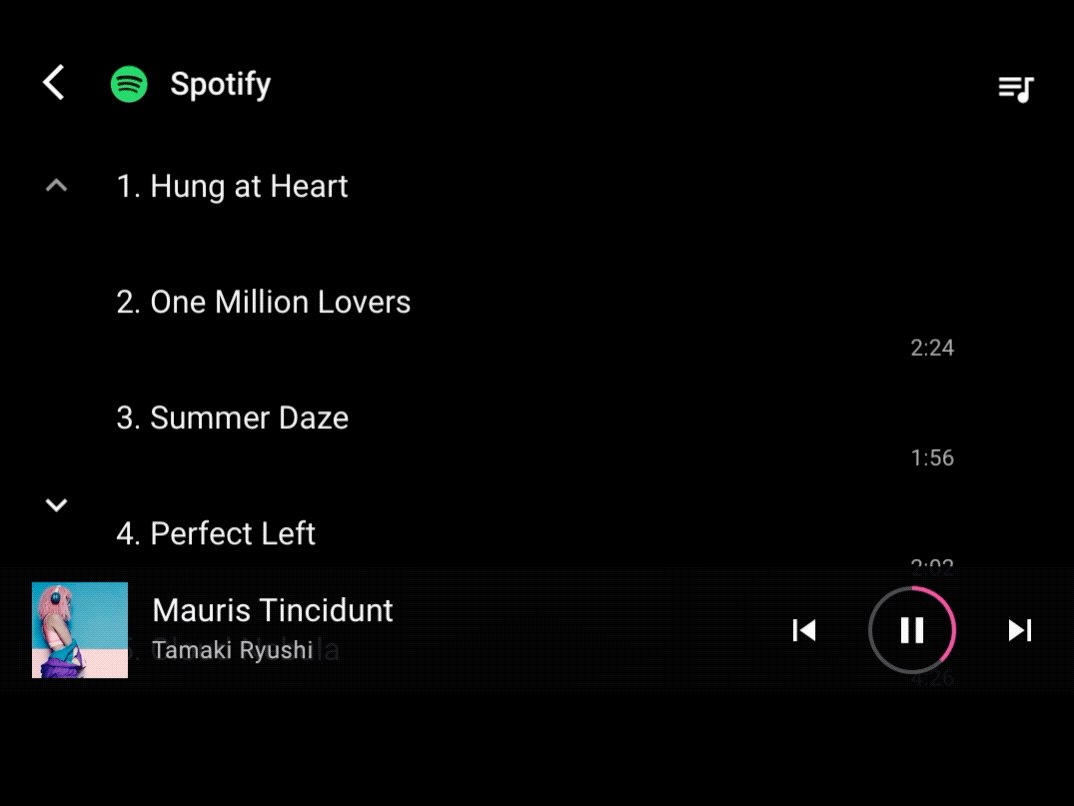
Passare a una visualizzazione dei dettagli
Quando passi da una visualizzazione di livello superiore dei contenuti a una visualizzazione dettagliata, utilizza un movimento di profondità z che aumenta la visualizzazione in scala del livello inferiore e lo dissolve quando il livello più alto svanisce. Questo movimento rafforza la relazione genitore-figlio tra la vista di livello superiore e quella dei dettagli, attirando l'attenzione su quest'ultima.

Esempio

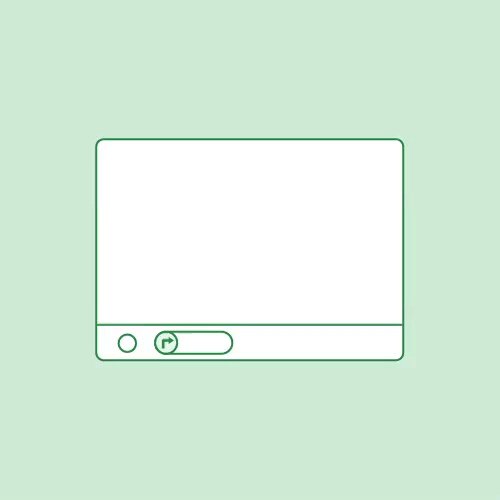
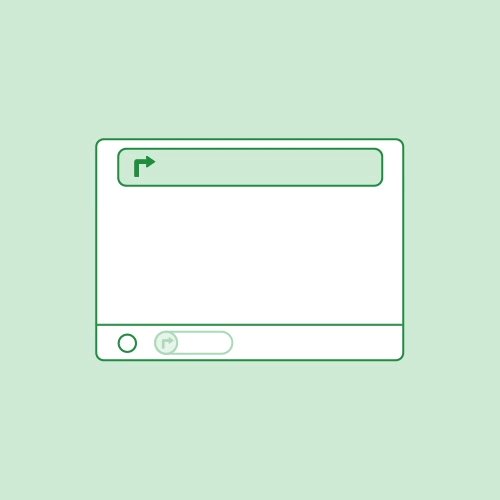
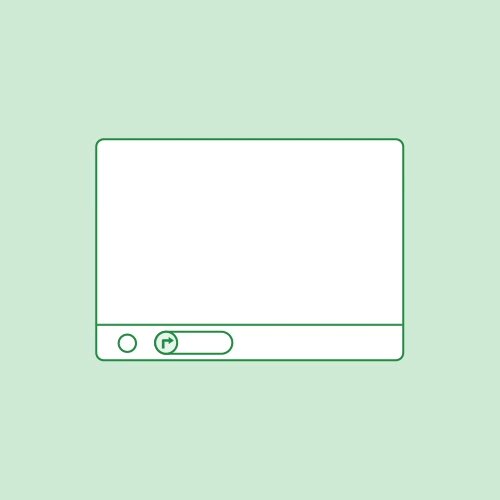
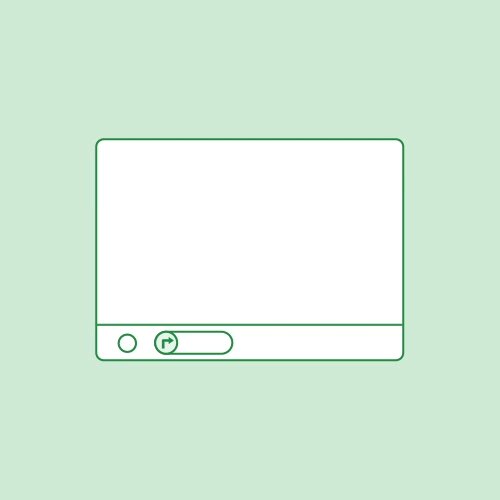
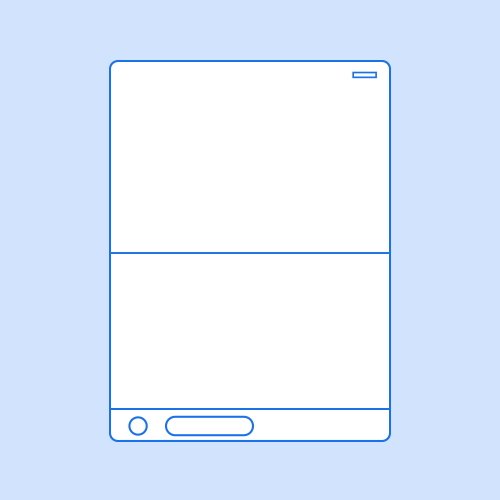
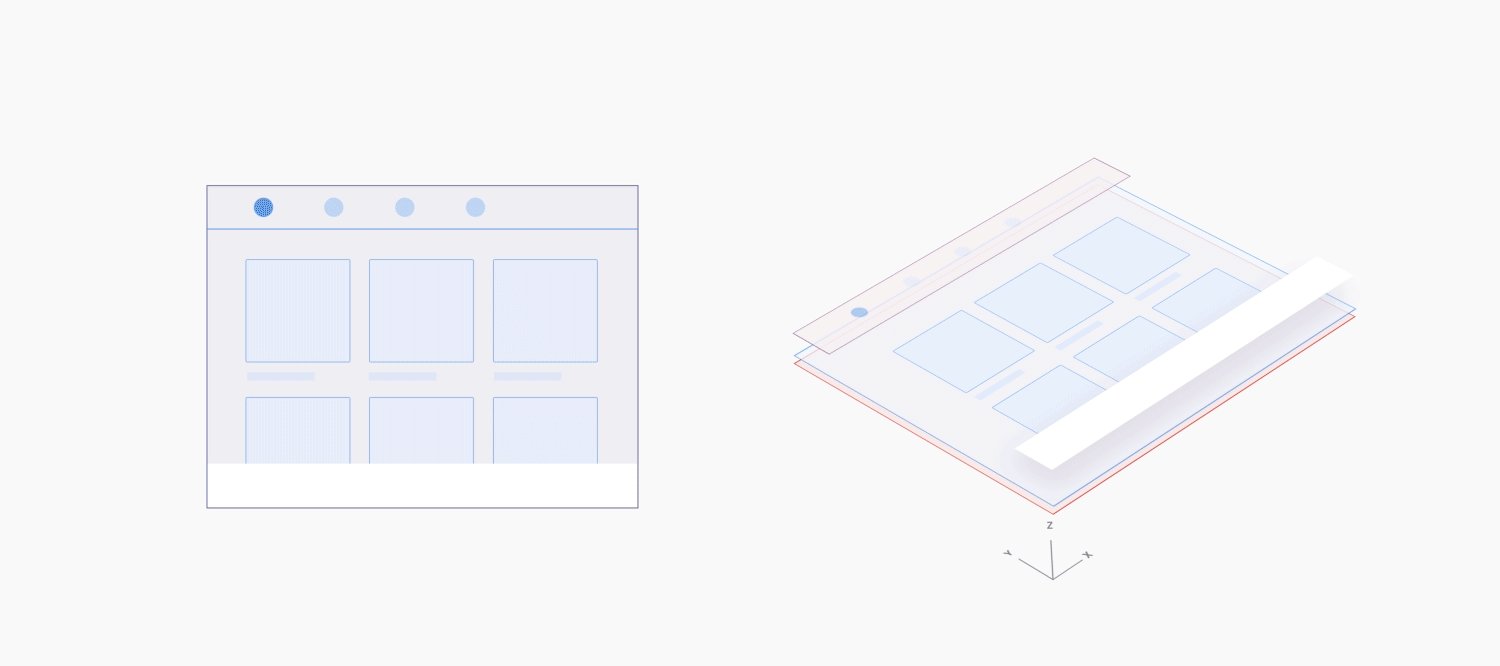
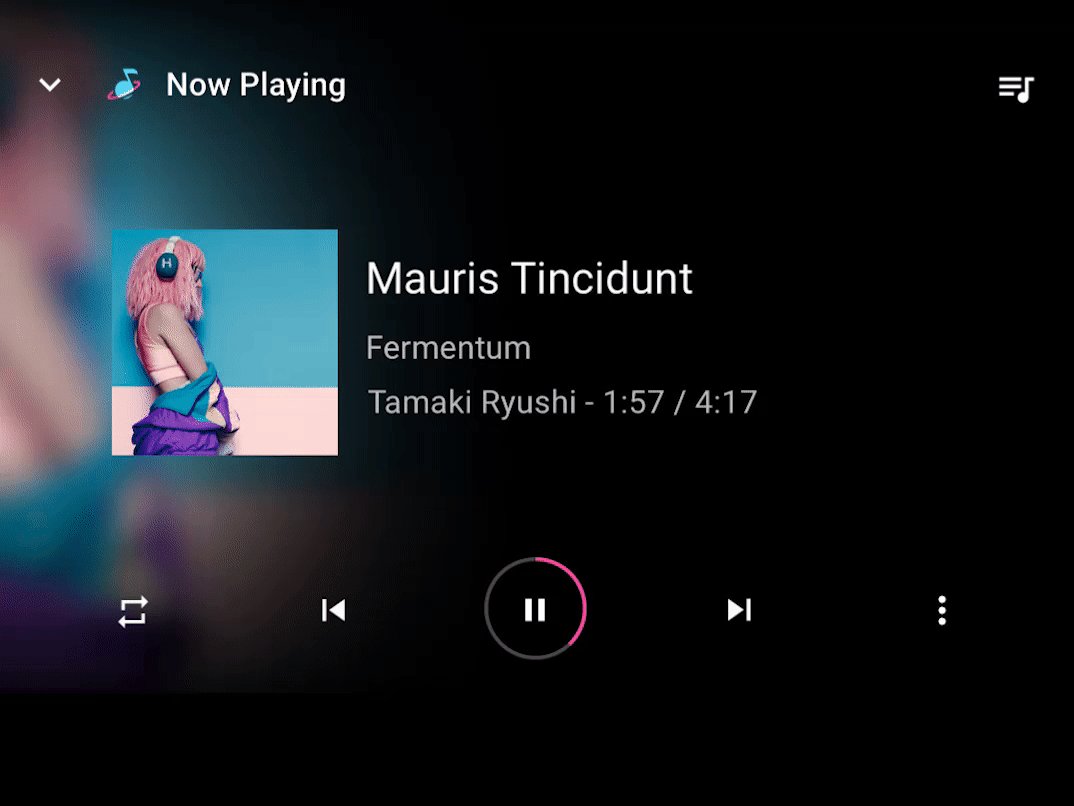
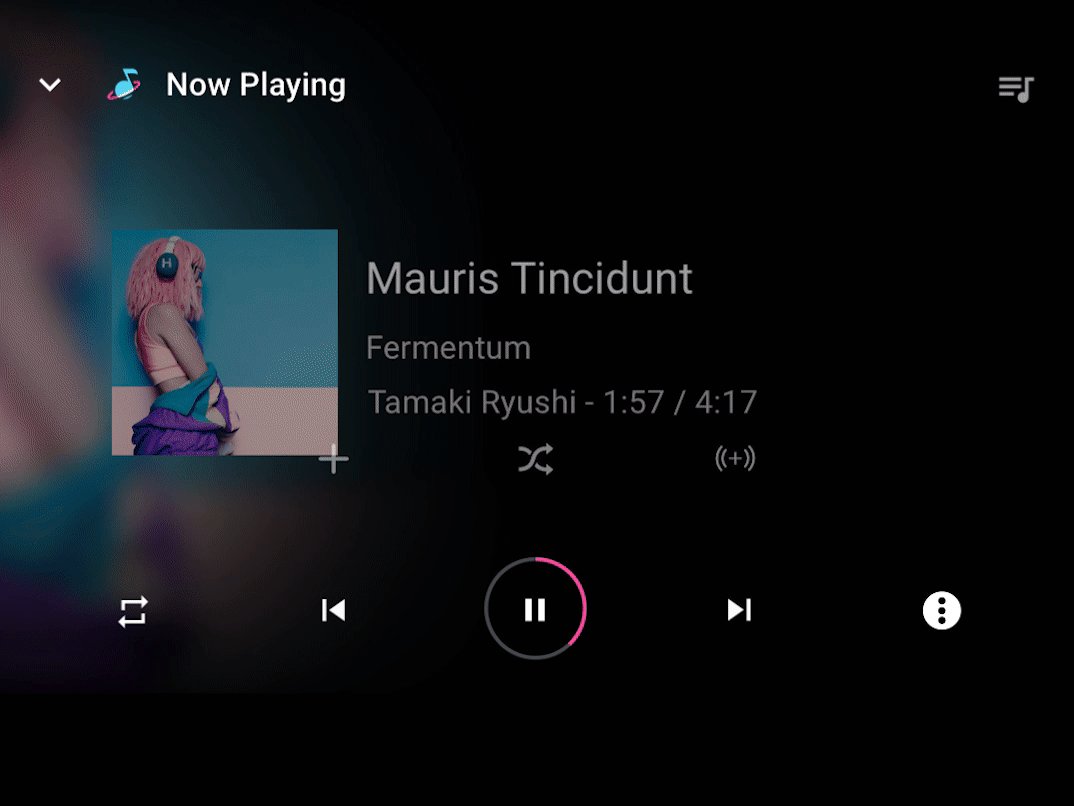
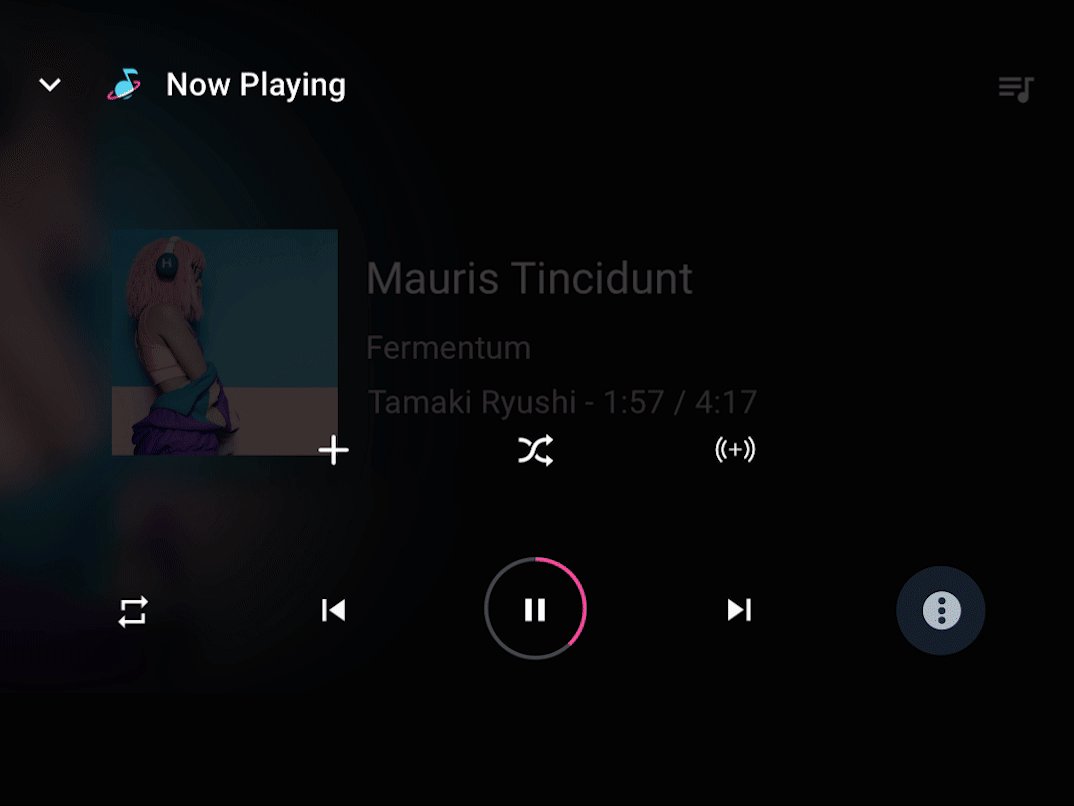
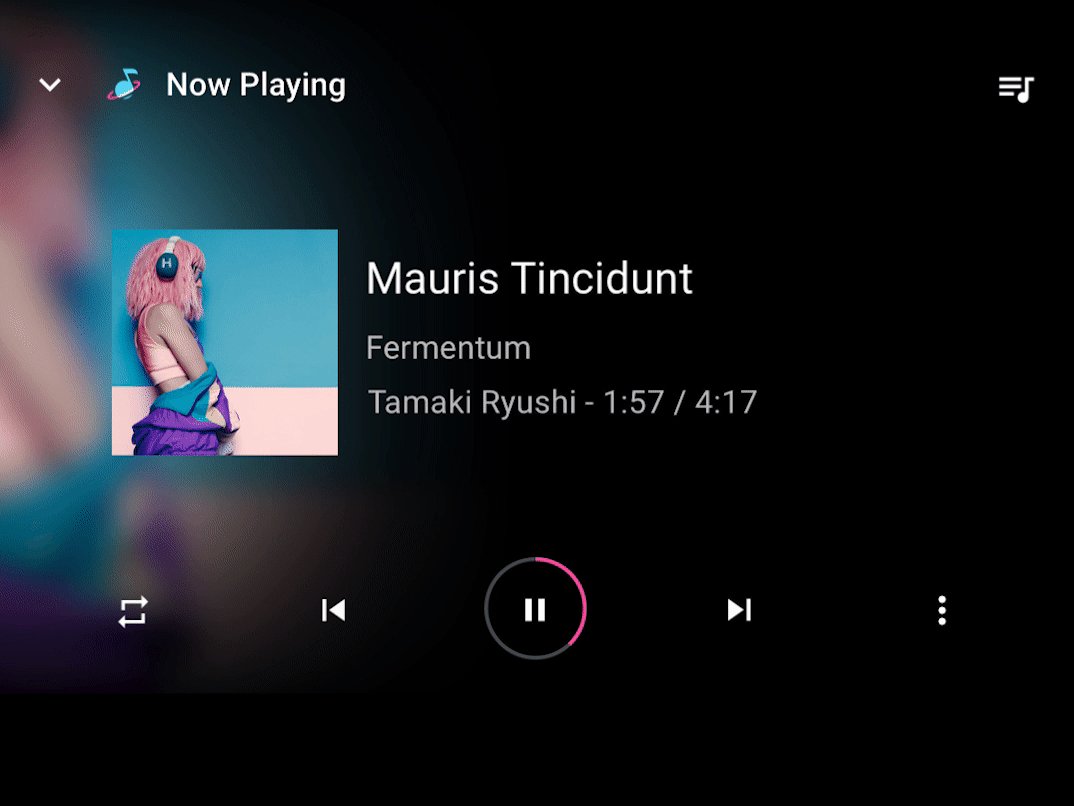
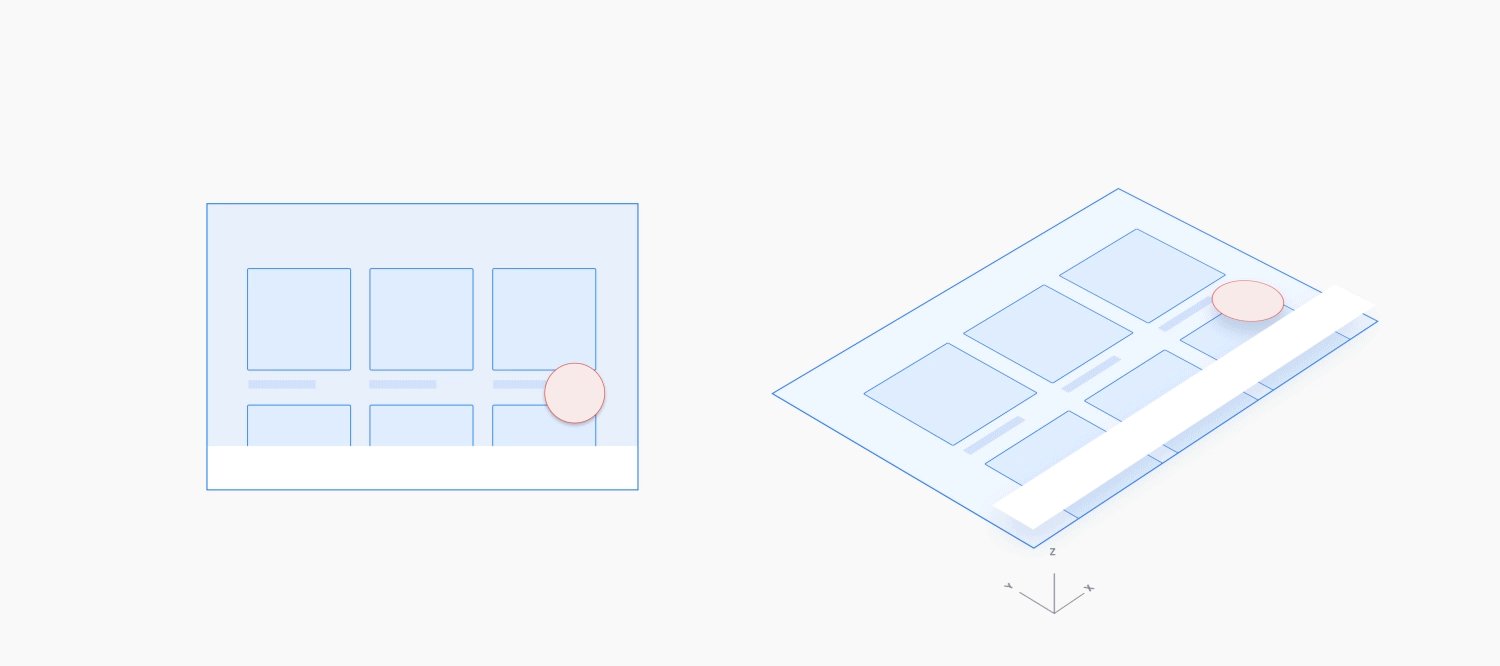
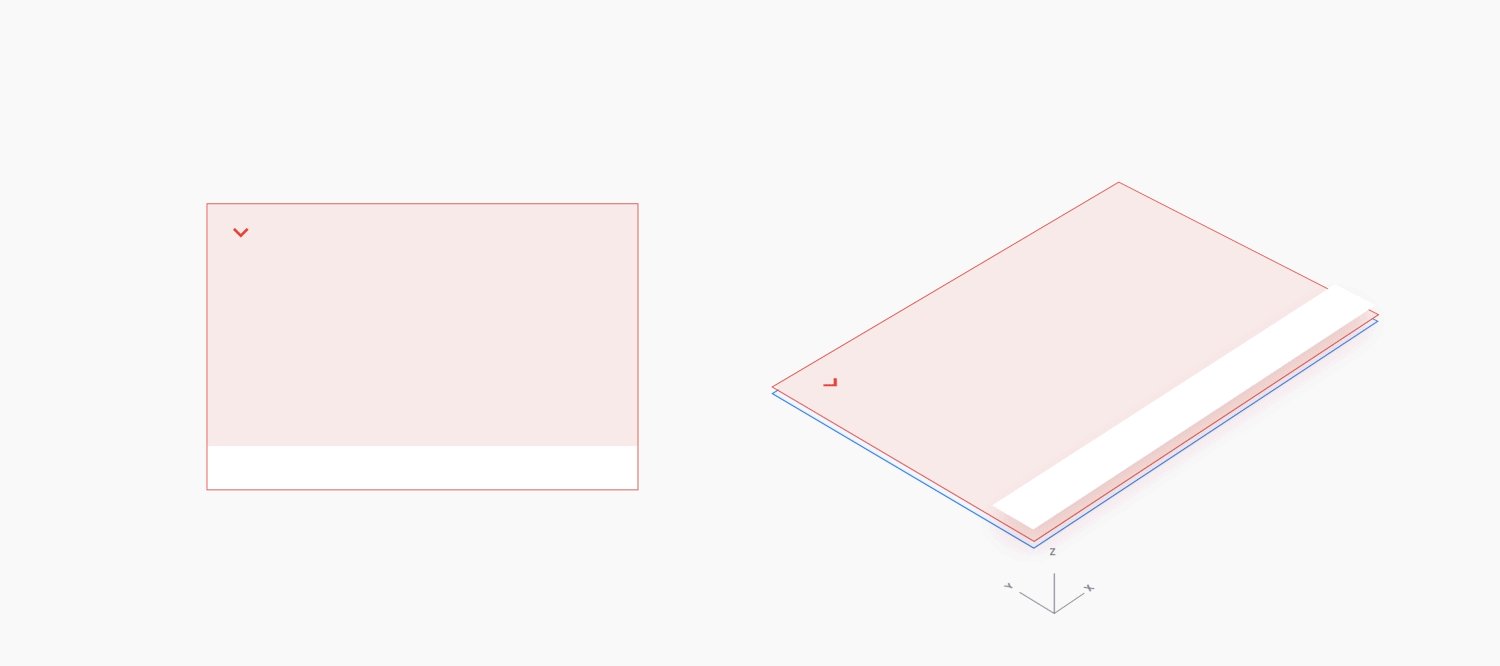
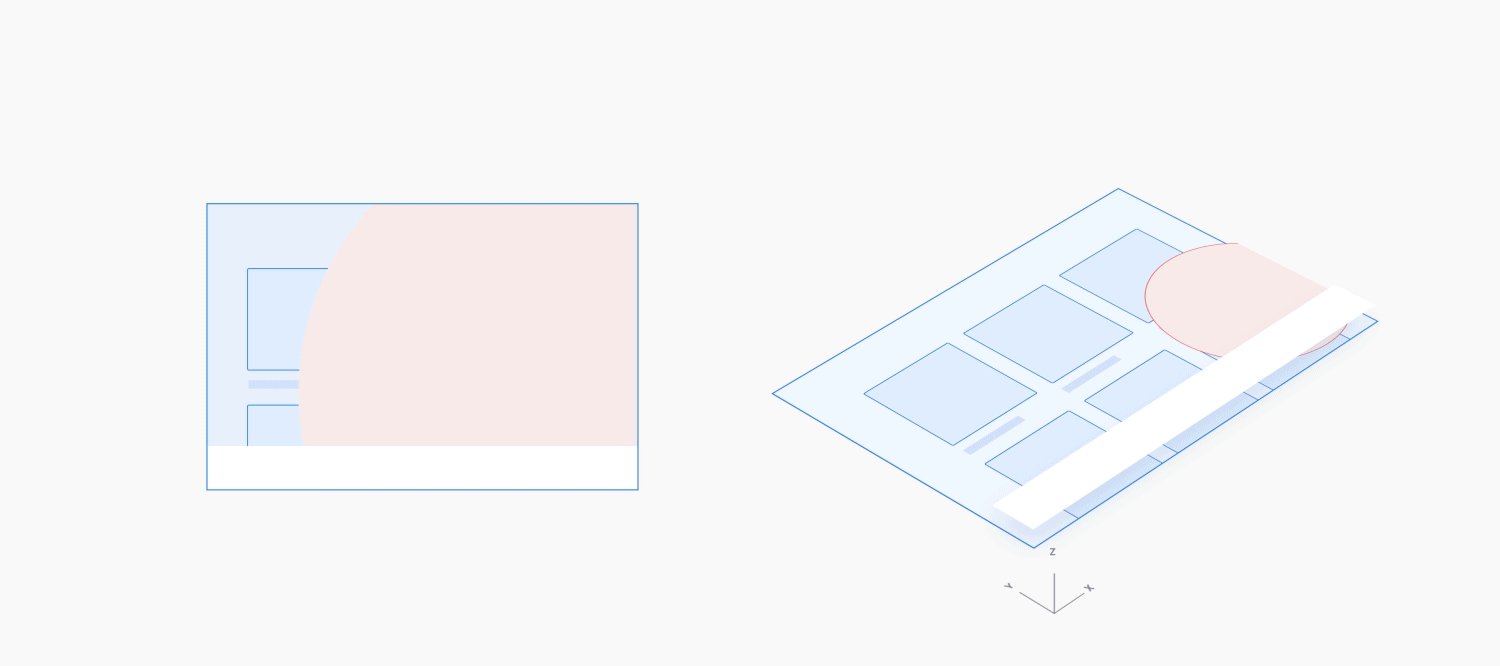
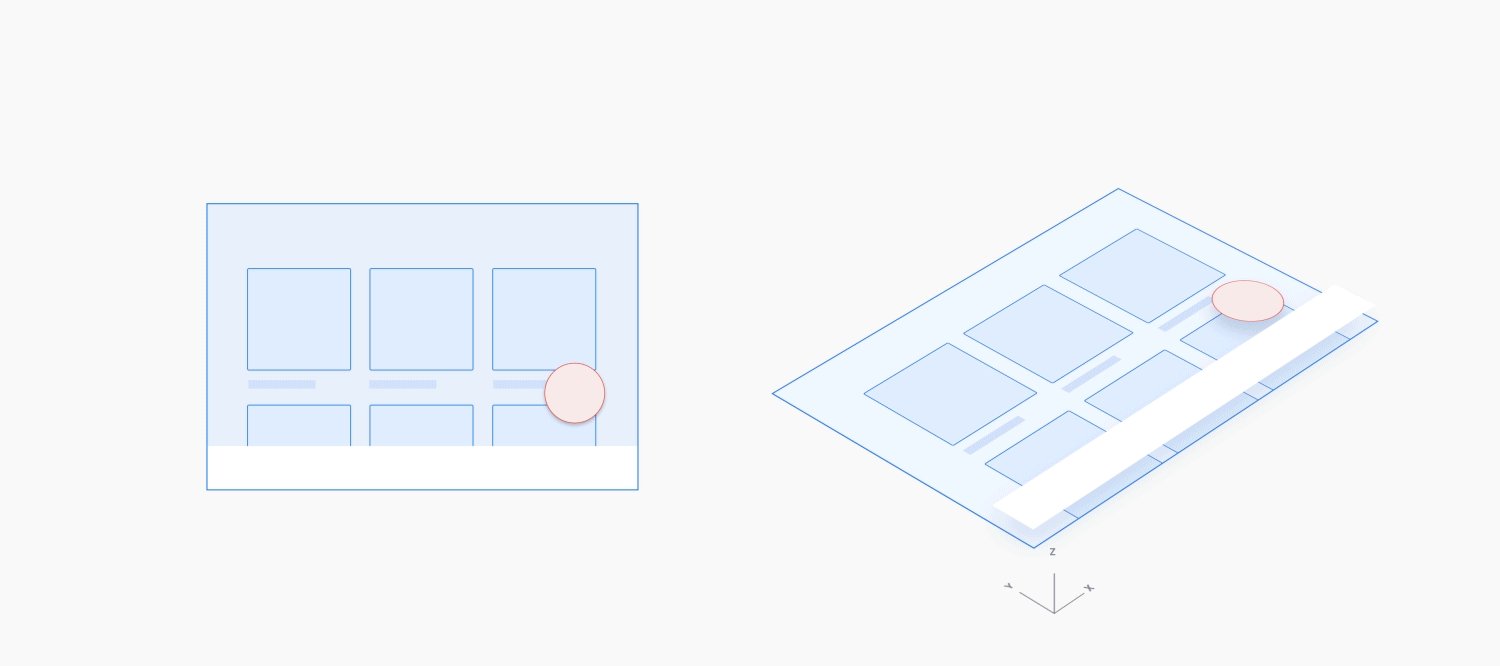
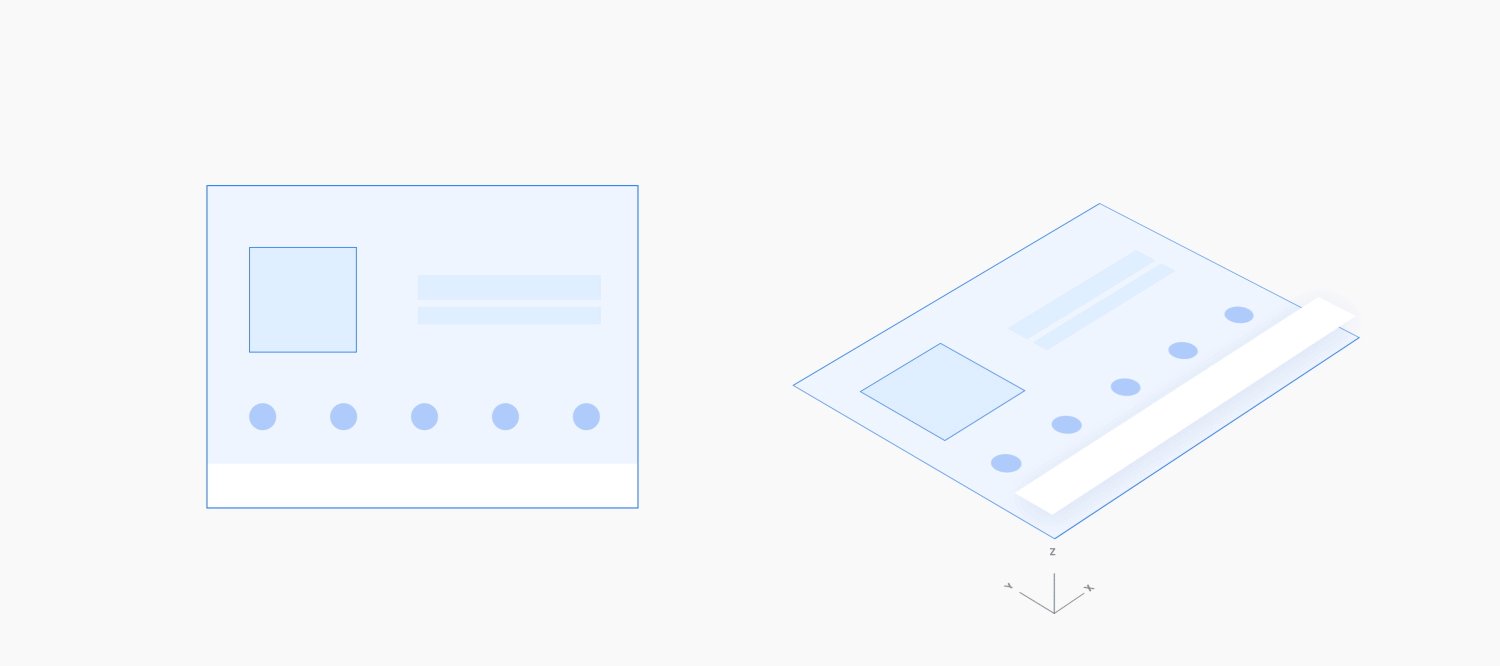
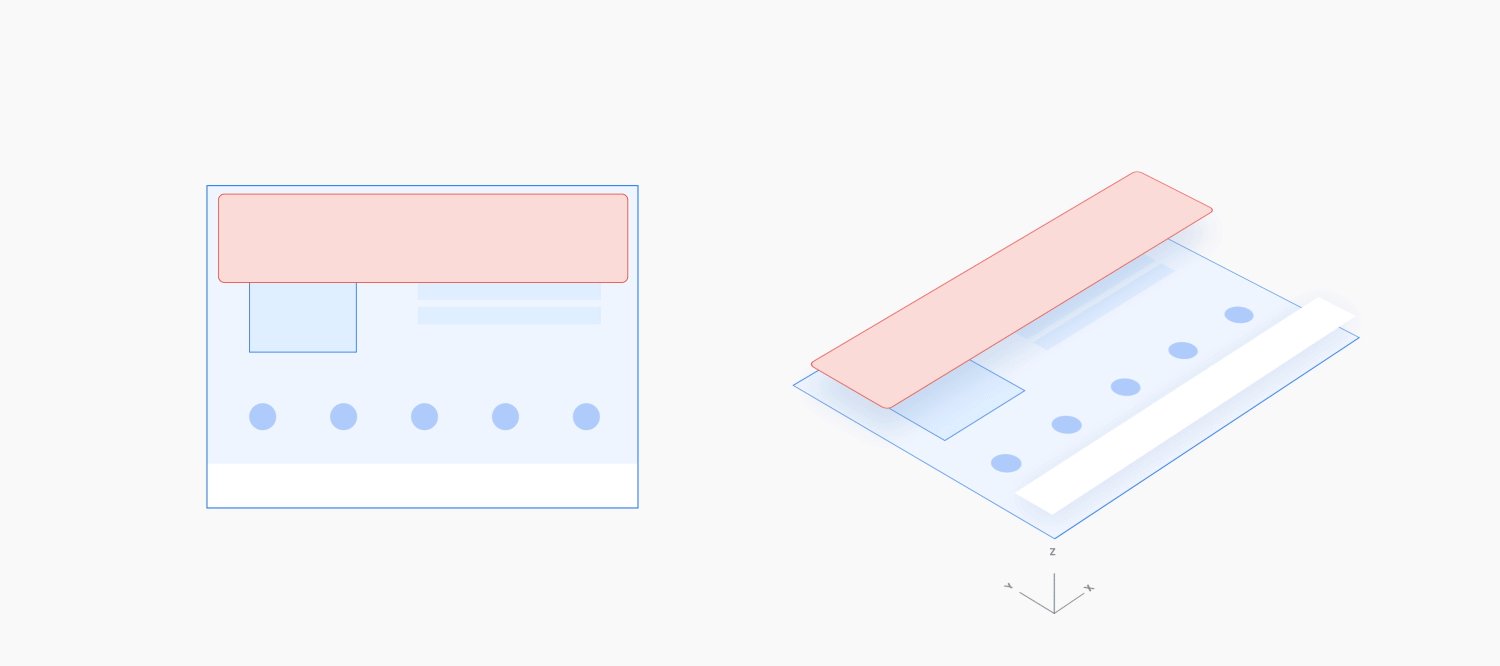
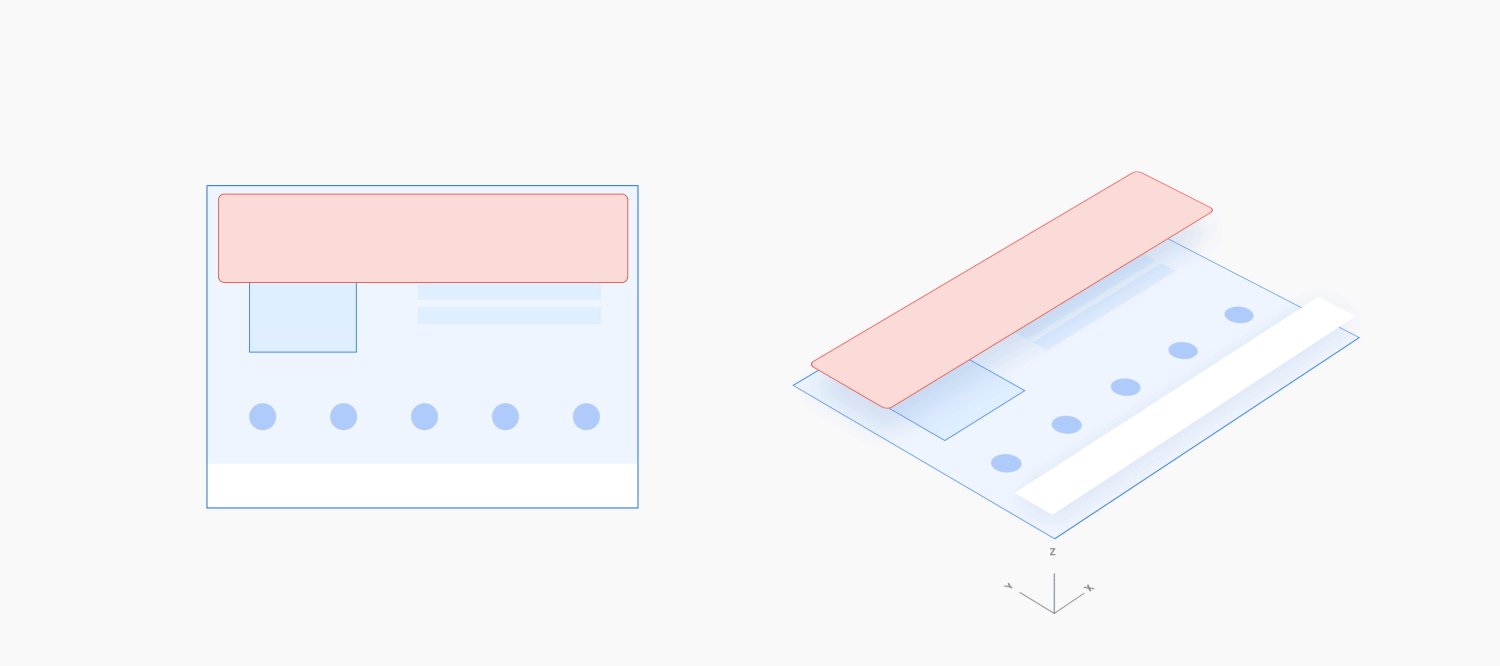
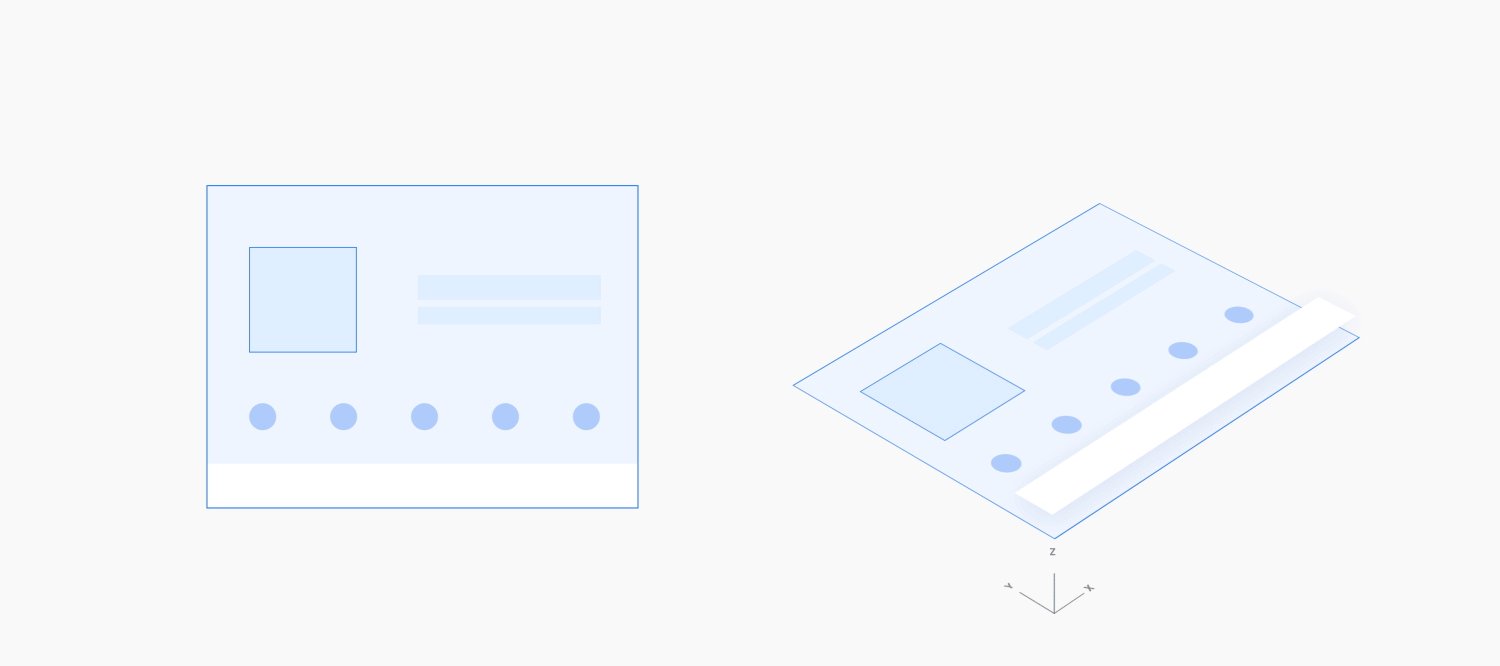
Estendere un'azione esistente
Quando un utente esegue un'azione ed esegue un'azione correlata, utilizza un movimento verticale (verso l'alto o verso il basso) per introdurre l'azione secondaria in un overlay a schermo intero, con uno sfondo a righe, sopra l'azione principale. La possibilità di vedere l'azione principale attraverso lo schema rafforza che l'utente sta ancora svolgendo l'azione.
Quando chiudi l'azione secondaria, usa l'inverso di questo movimento. Il movimento inverso dovrebbe richiedere meno tempo rispetto al movimento originale, poiché l'utente ha terminato l'azione secondaria ed è pronto a uscire.

Esempio

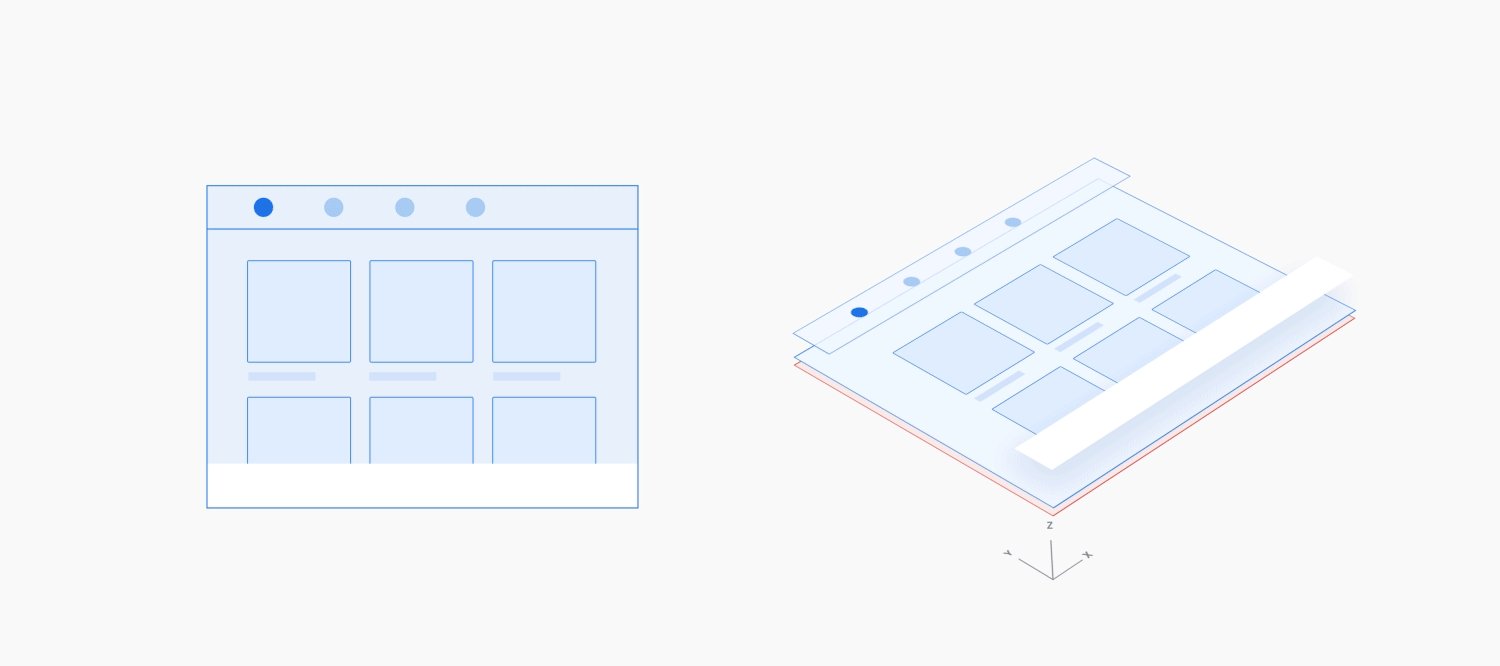
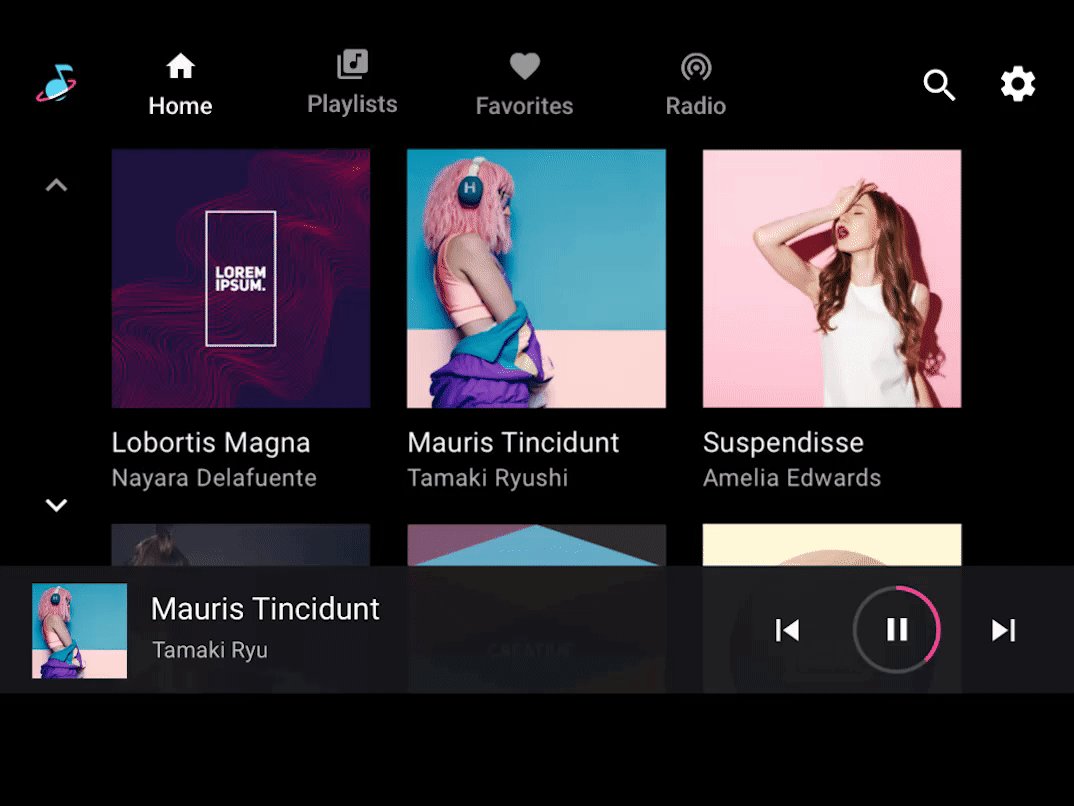
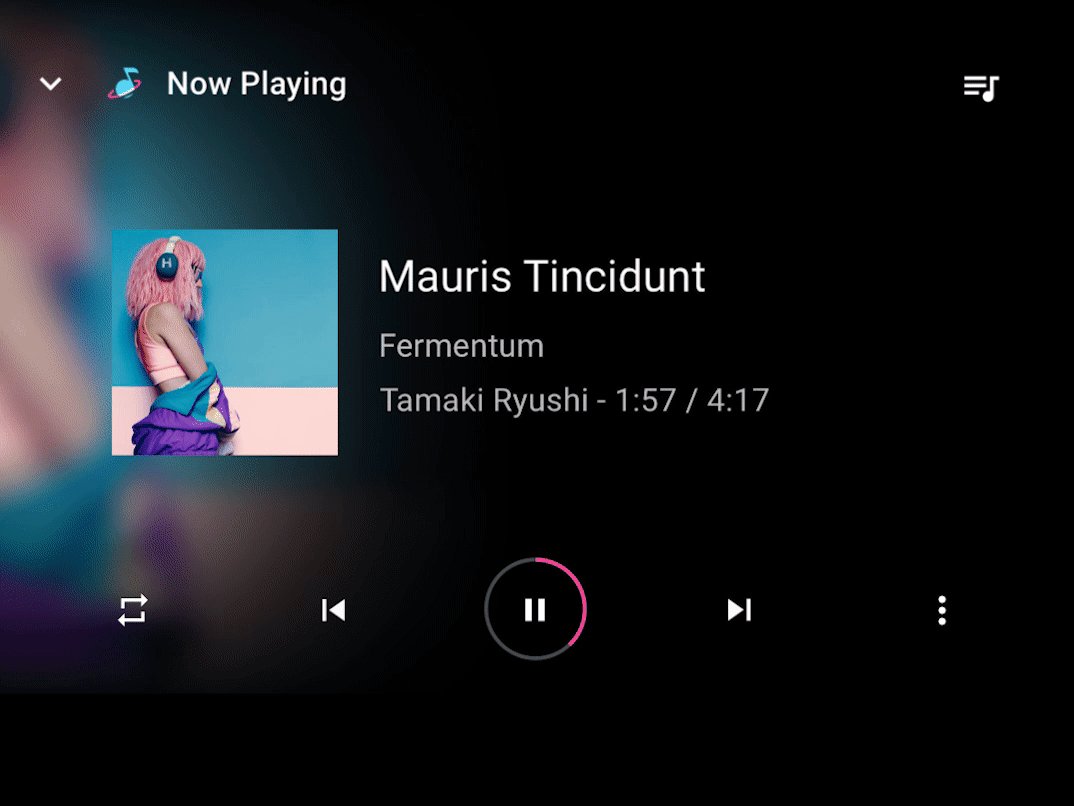
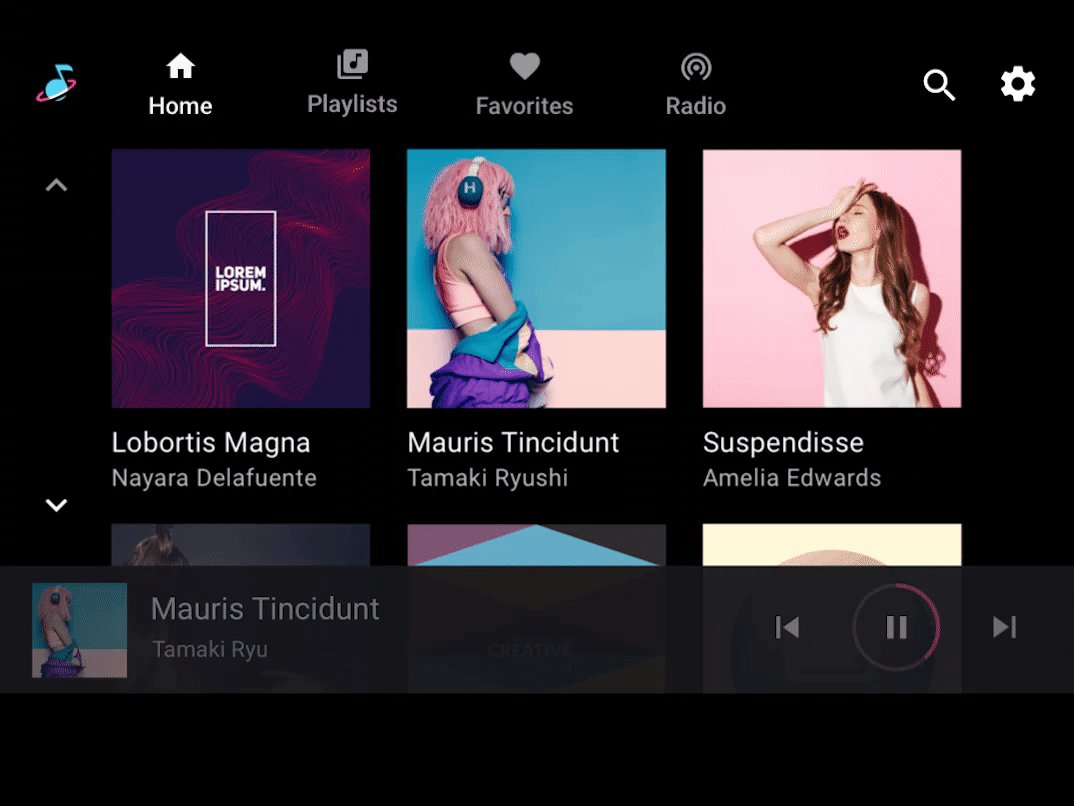
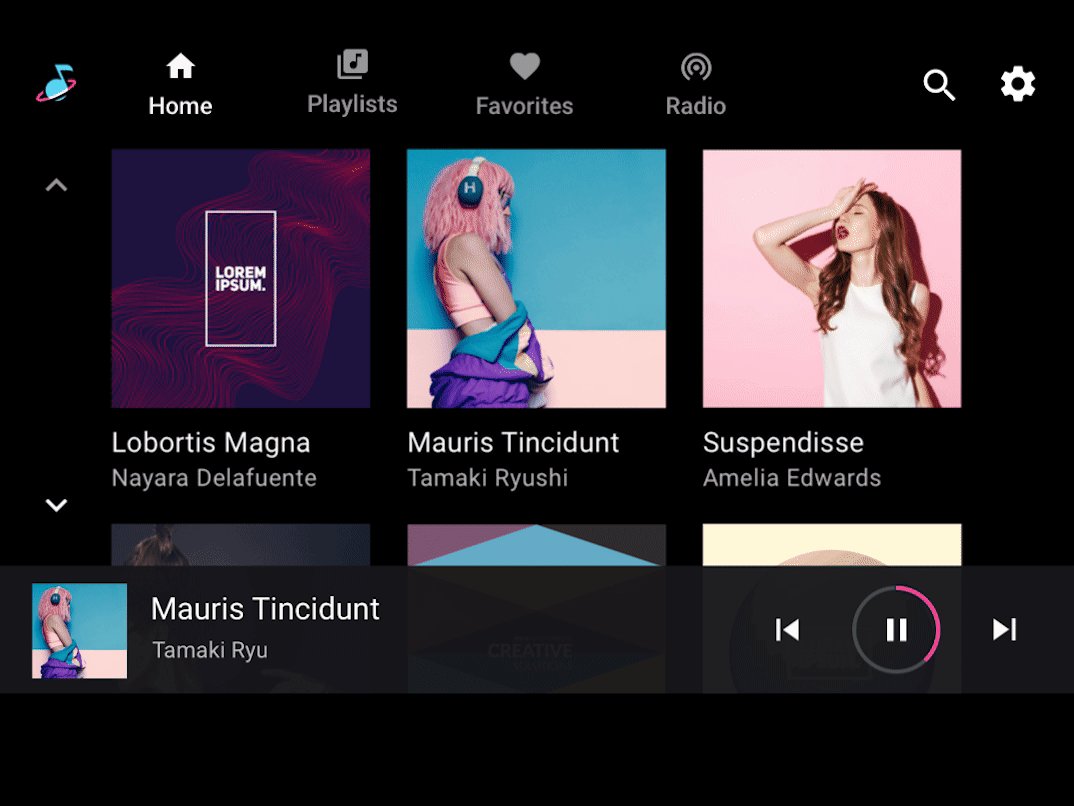
Ridurre al minimo ed espandere un'azione
Quando espandi un'azione in corso che è stata ridotta a icona in un formato sullo schermo più piccolo per consentire il multitasking, utilizza una maschera di finestra espandibile con una dissolvenza in entrata a schermo intero.
Quando riduci a icona un'azione in corso, utilizza l'inverso di questo movimento. Il movimento di riduzione dovrebbe richiedere meno tempo rispetto al movimento di espansione, dal momento che l'utente sta essenzialmente abbandonando questa azione ed è pronto a completarla.

Esempio

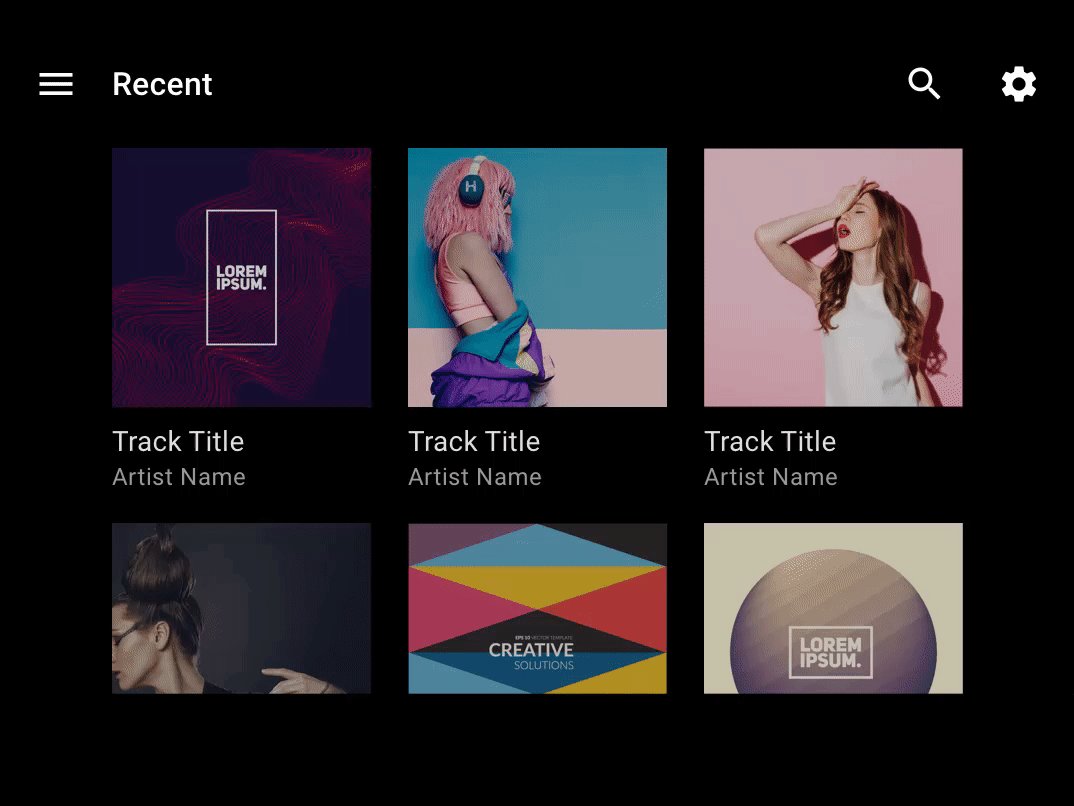
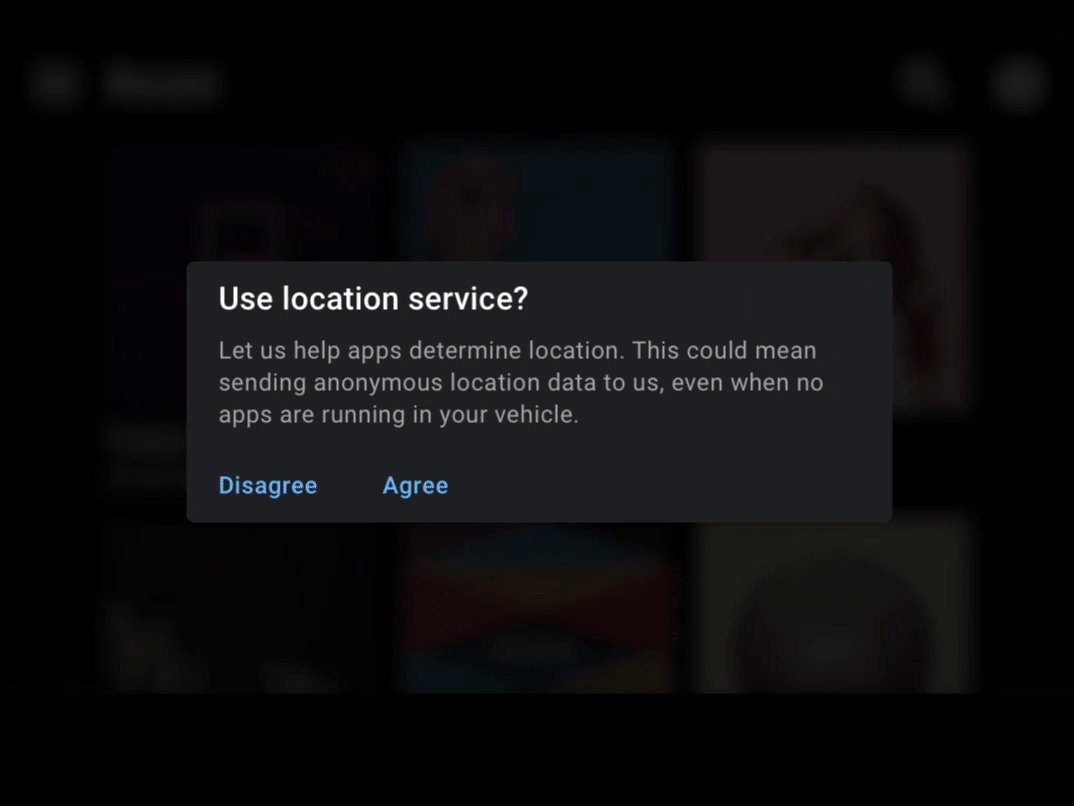
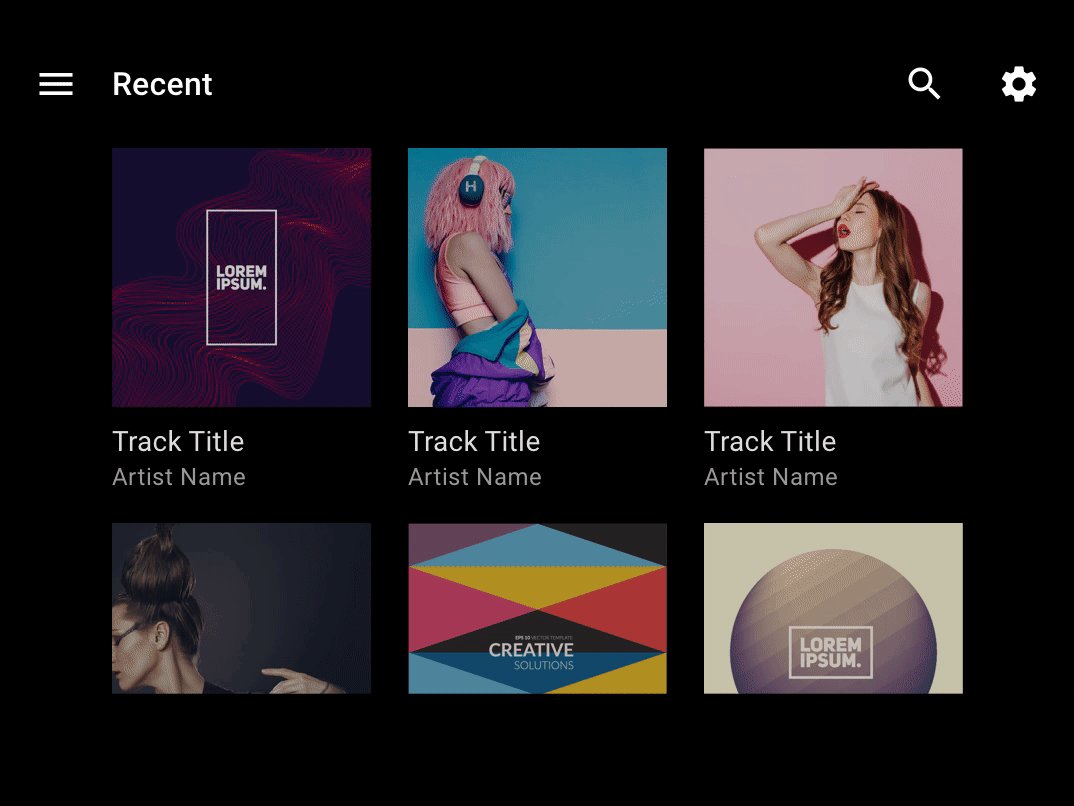
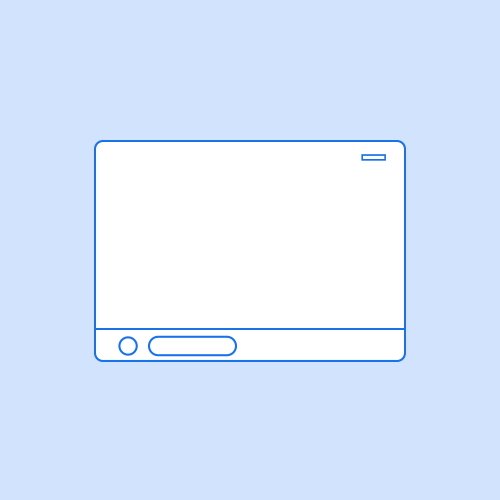
Interrompere un'azione
Quando un'azione breve e non bloccante deve apparire all'improvviso sopra un'azione in corso, falla scorrere verso il basso o verso l'alto dal bordo dello schermo (con una tela parziale) o dissolvenza al centro (con una tela completa). Avvia il movimento dalla posizione più vicina a dove vuoi che venga visualizzata la nuova azione.

Esempio