Movimentos são uma ferramenta poderosa que deve ser usada com moderação no contexto de direção. Ela só é apropriada quando pode ajudar a informar os motoristas sem distrair a atenção deles na via.
Resumo (TL;DR):
- Evitar distrair os usuários com movimentos desnecessários
- Usar o movimento para aumentar a compreensão dos usuários e desenvolver proficiência
- Torne a linguagem em movimento flexível o suficiente para todos os hardwares relevantes
- Use o padrão de movimento recomendado para a situação
Princípios de movimento
Ao projetar o movimento para as interfaces do Android para carros, tenha em mente três princípios básicos: segurança, informação e flexibilidade.
Seguro
Dirigir é a principal tarefa do usuário. Todo o resto é secundário. Trate a atenção do usuário como um recurso limitado e evite usar movimentos para criar distrações desnecessárias.

Conteúdo informativo
Use o movimento para transmitir informações que ajudam os usuários. Por exemplo, o movimento pode aumentar a compreensão dos usuários sobre o produto, demonstrando relações hierárquicas e espaciais entre os elementos. O movimento também pode ajudar a aumentar a proficiência dos usuários com a interface, indicando as interações disponíveis.

Flexível
Defina uma linguagem de movimento que seja escalonável e flexível o suficiente para se ajustar a telas de todos os tamanhos e formas e a todos os tipos de entradas do usuário.

Padrões de movimento
Para oferecer uma experiência do usuário consistente em todos os apps, o Android Automotive oferece recomendações de padrões de movimento específicos para usar nas seguintes situações:
- Alternar entre visualizações no mesmo nível
- Como mover para a visualização de detalhes
- Estender uma ação existente
- Como minimizar e expandir uma ação
- Como interromper uma ação
Todos os padrões de movimento nesta seção são baseados no easing padrão, conforme discutido nas diretrizes de Easing do Material Design. Ou seja, os movimentos aceleram e desaceleram mais gradualmente, a fim de atrair o foco para o final da transição.
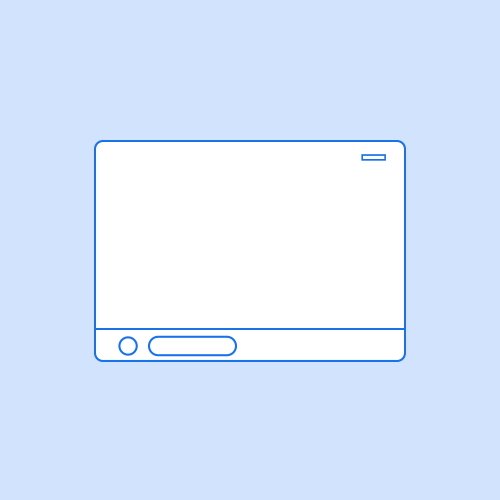
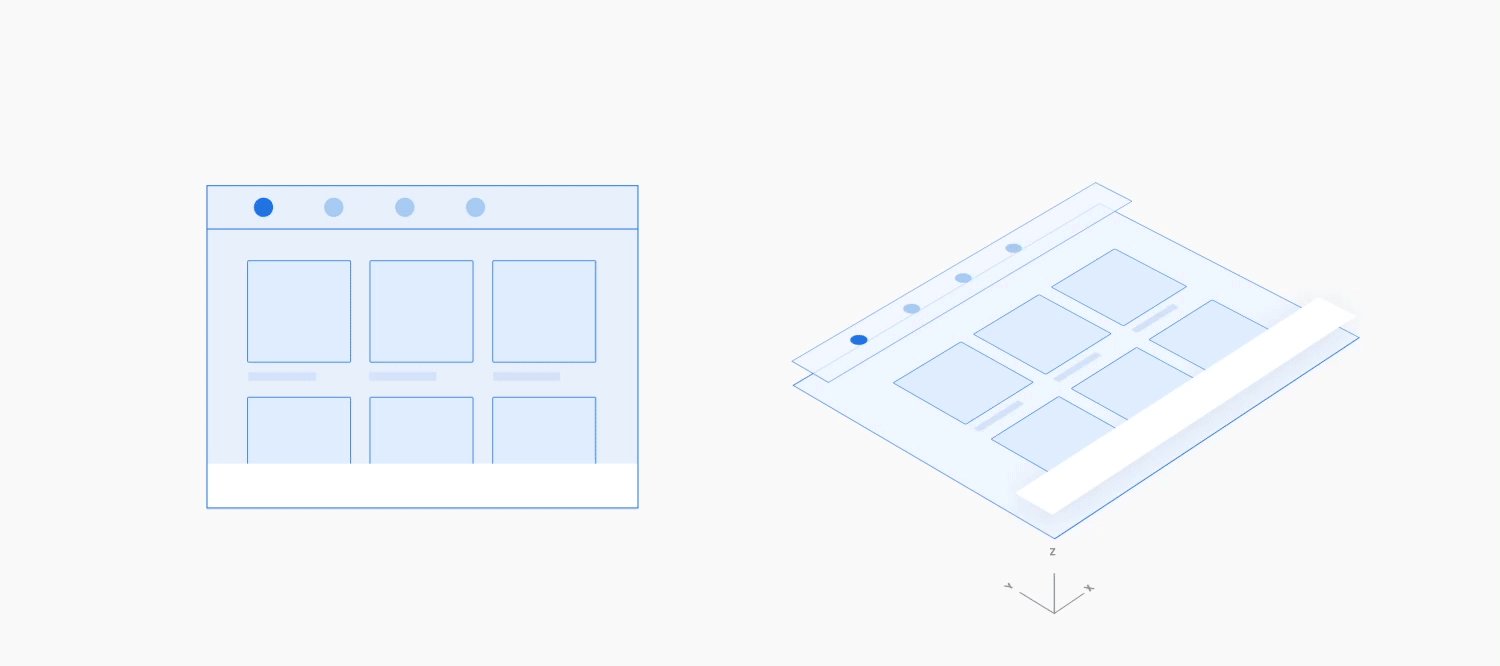
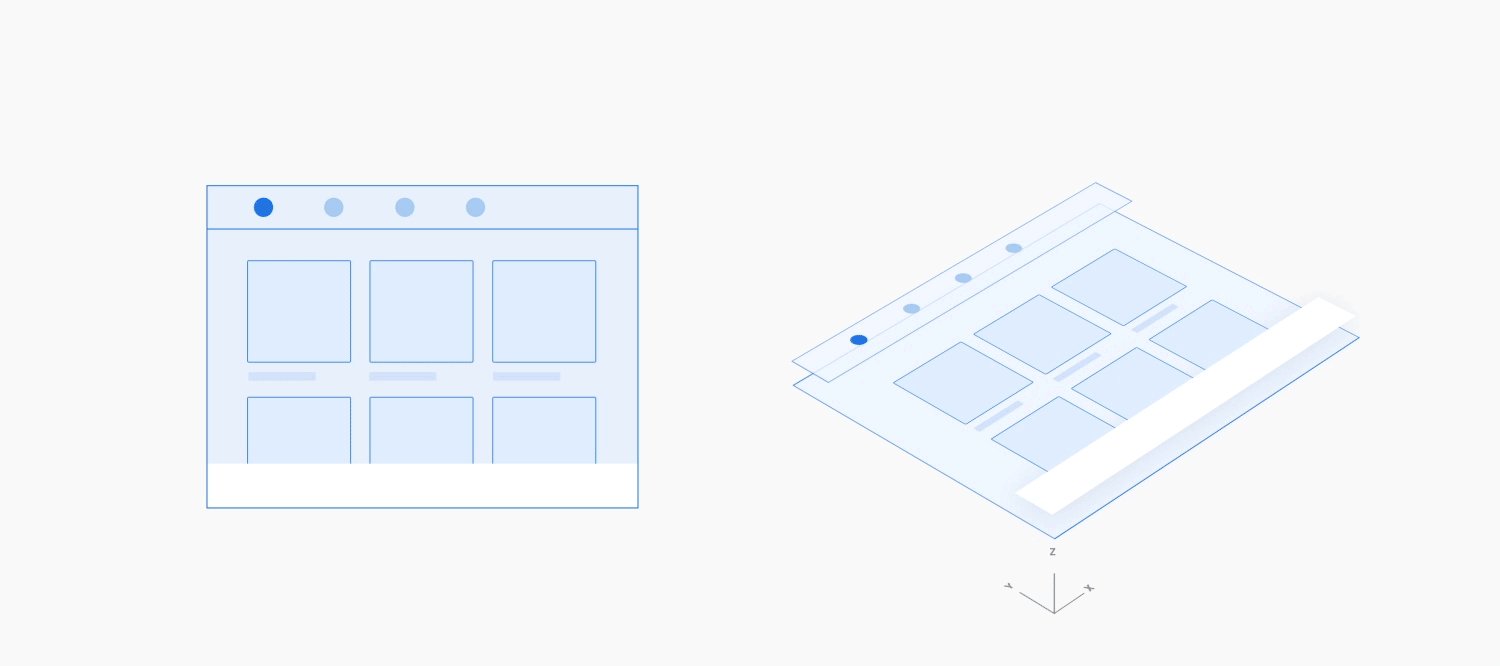
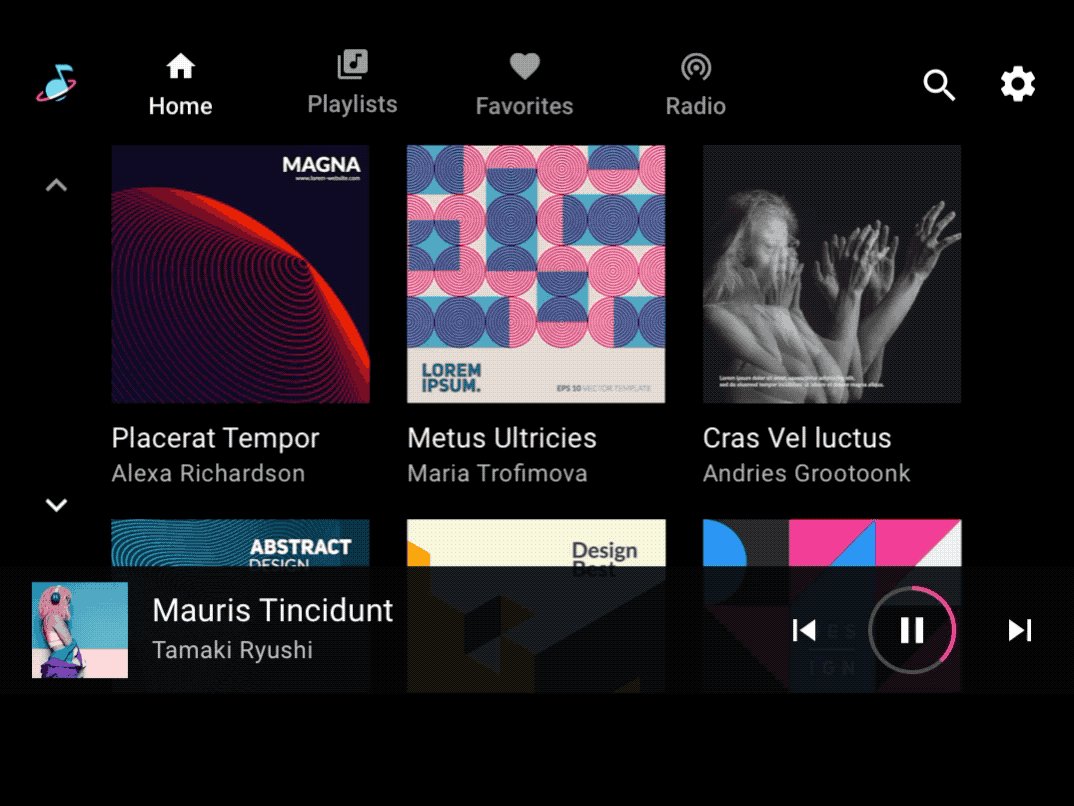
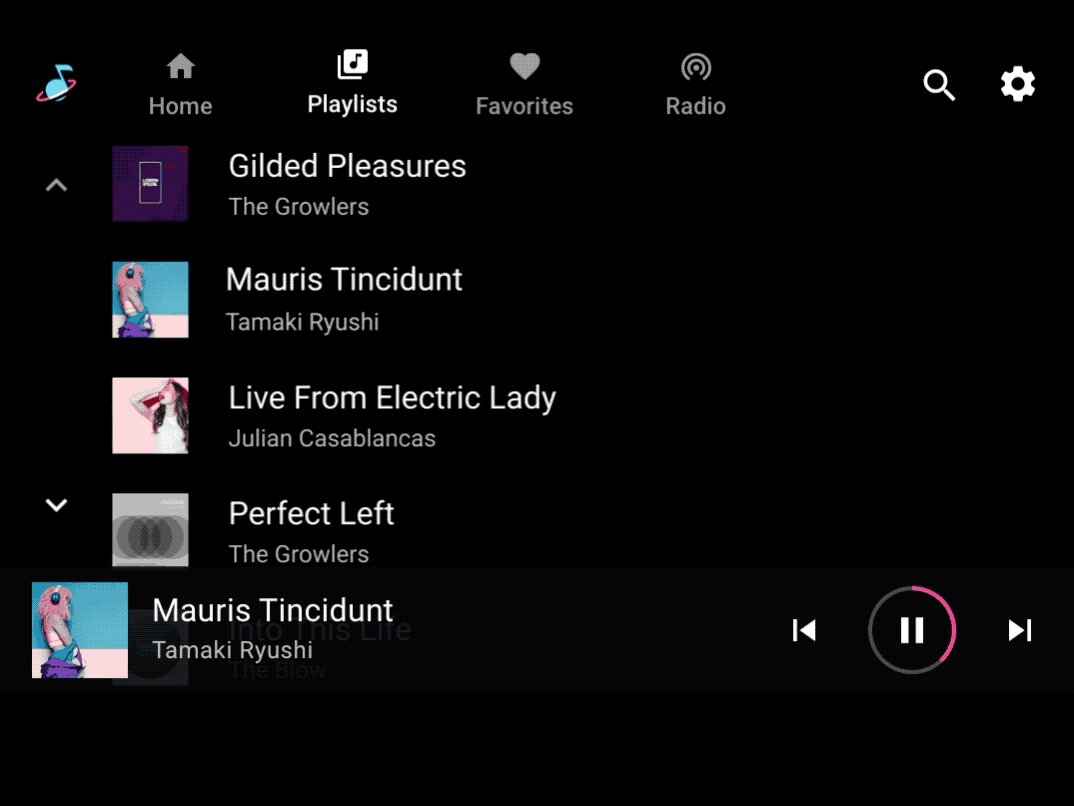
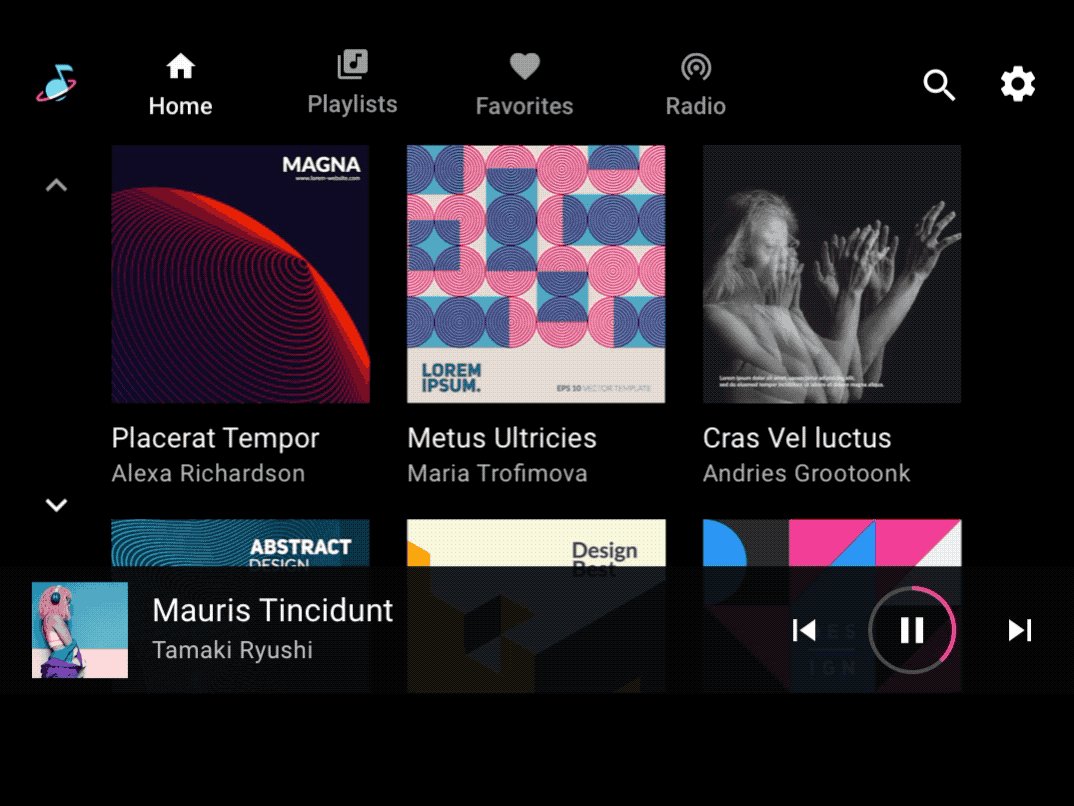
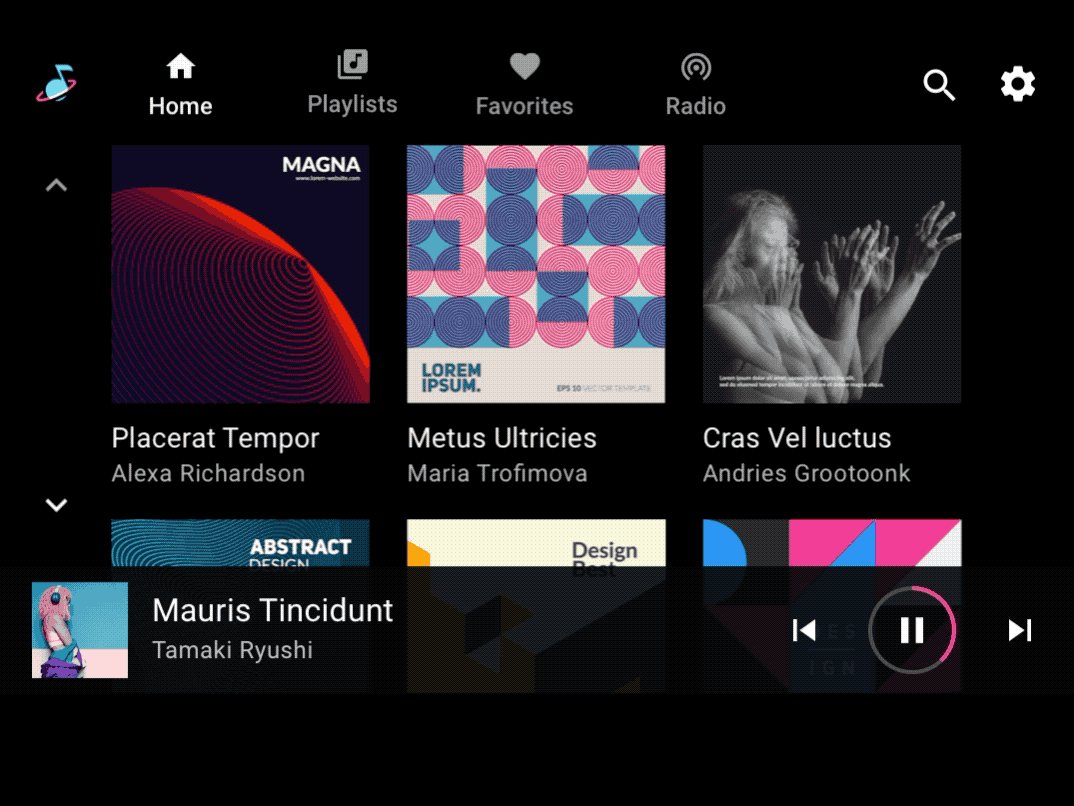
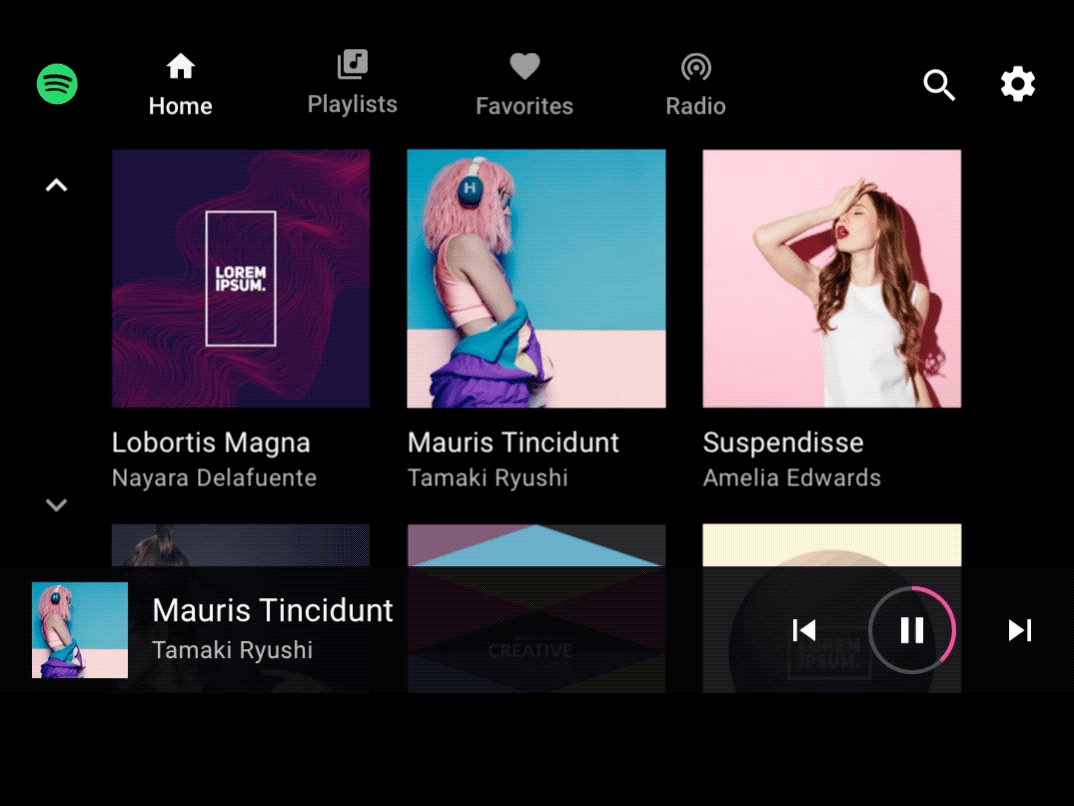
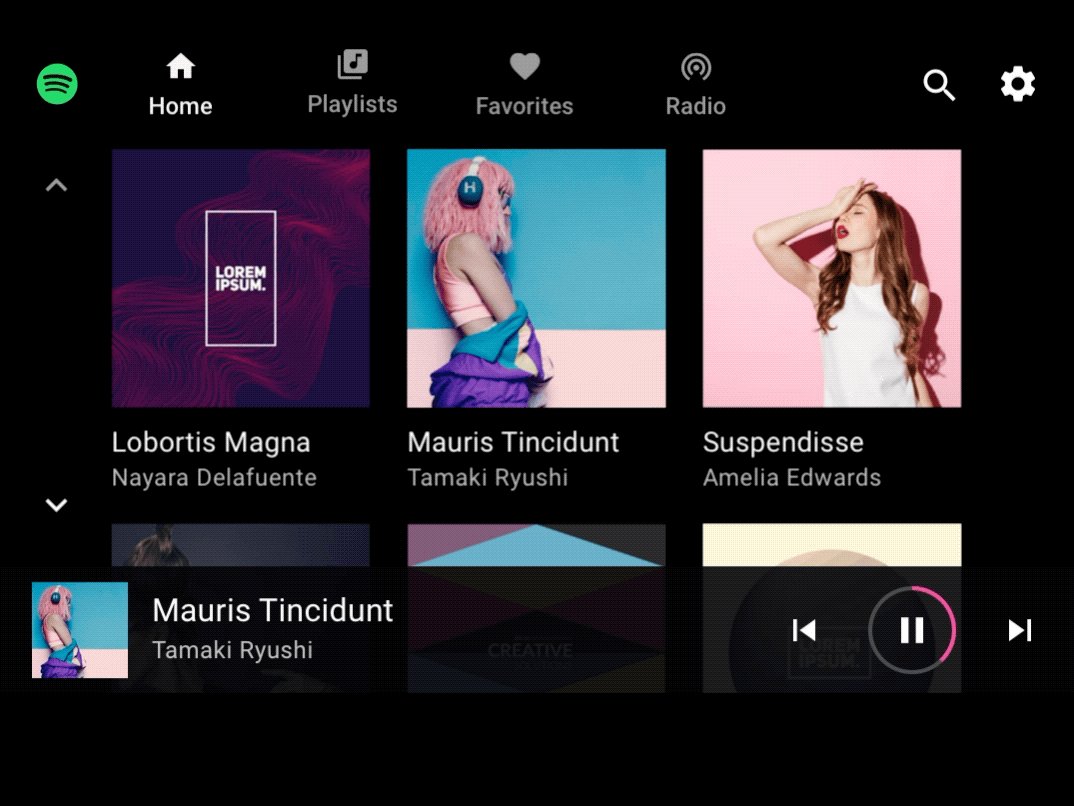
Alternar entre visualizações no mesmo nível
Ao alternar entre visualizações no mesmo nível de hierarquia em um app, como guias na barra de apps ou músicas em uma playlist, use um movimento de lado a lado. O movimento horizontal reforça a ideia de permanecer no mesmo nível dentro do app.

Exemplo

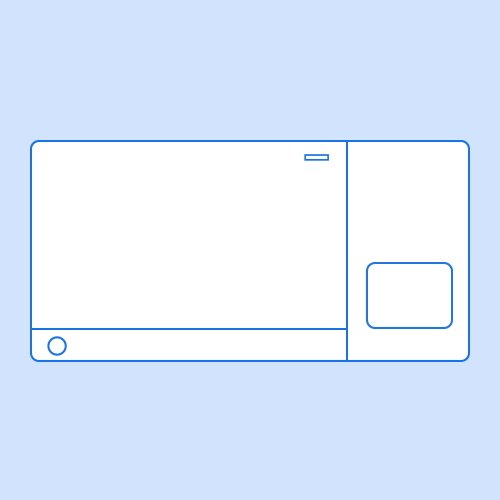
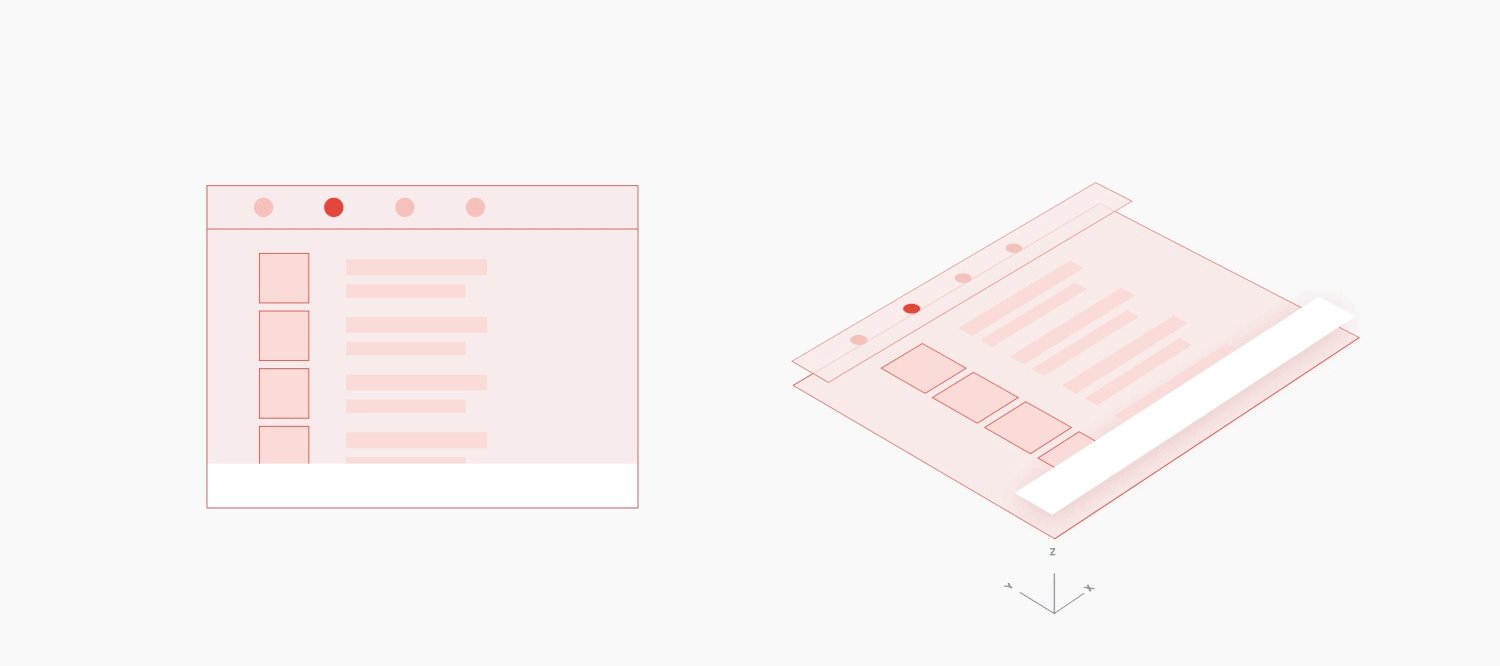
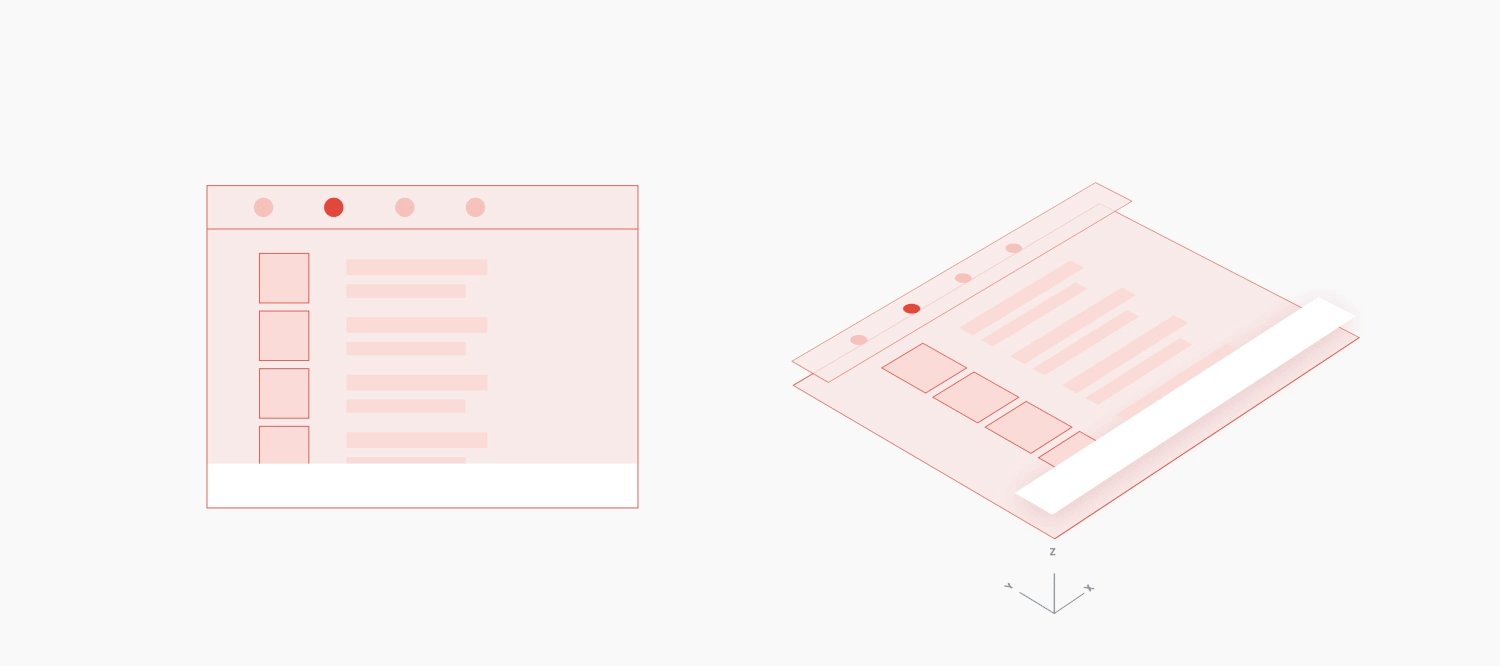
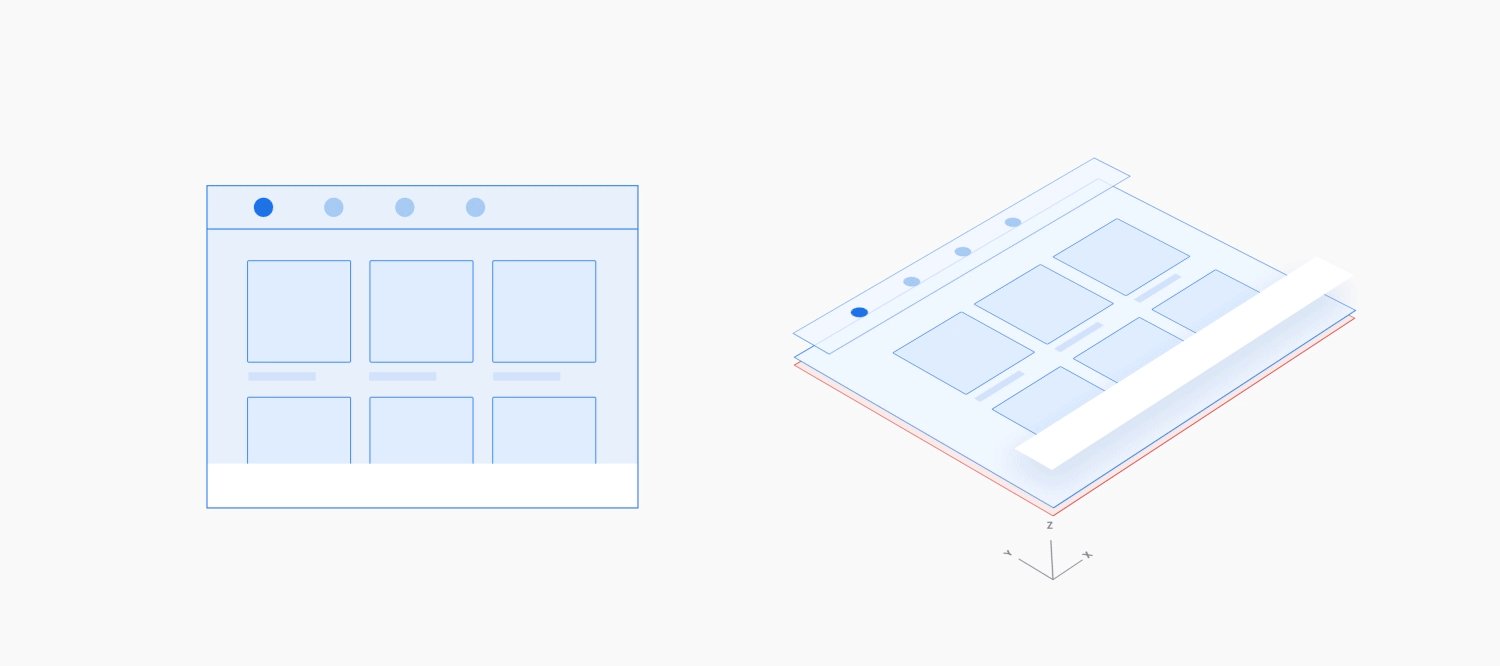
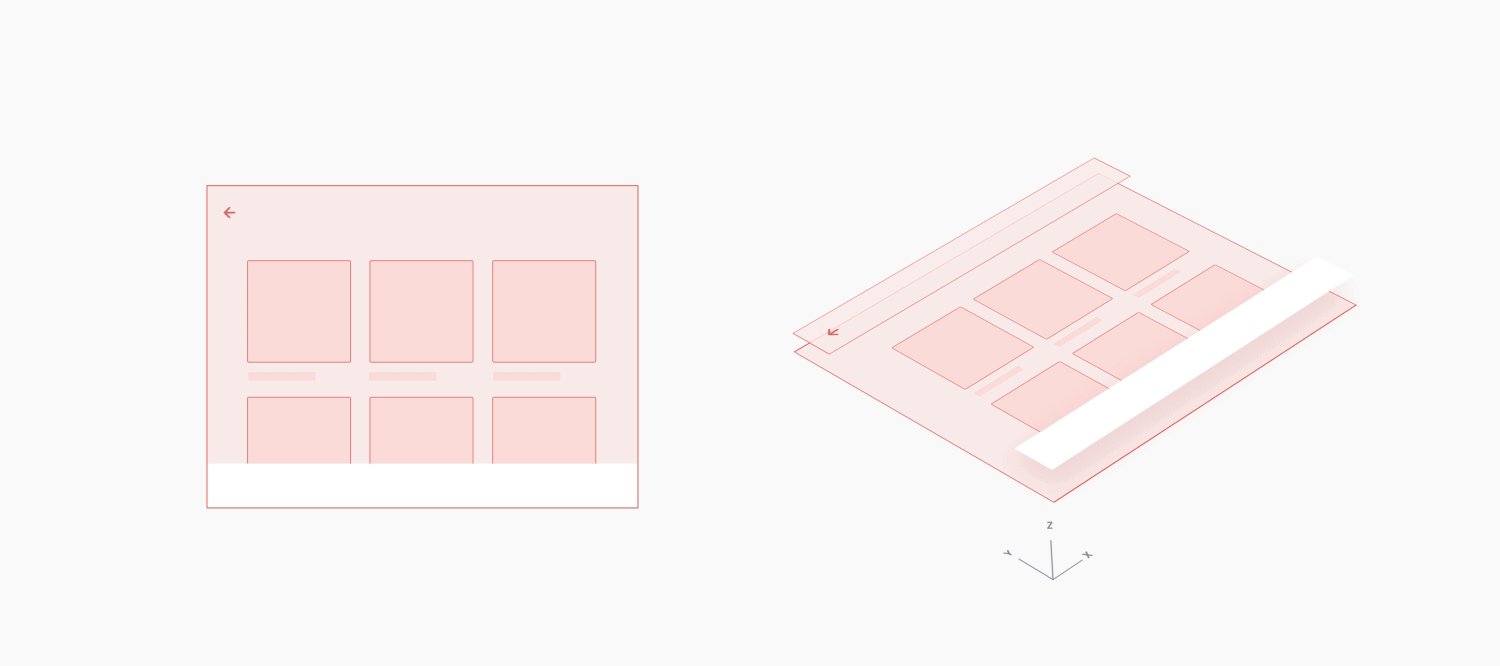
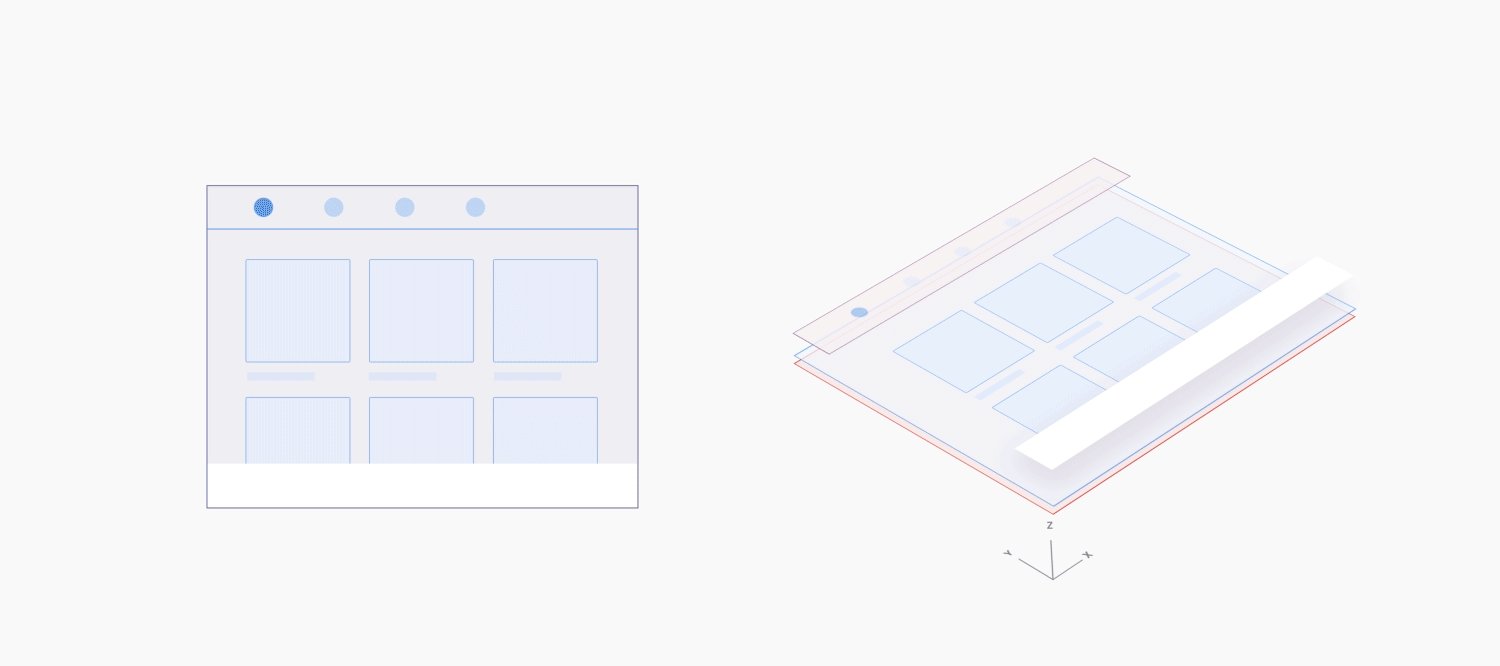
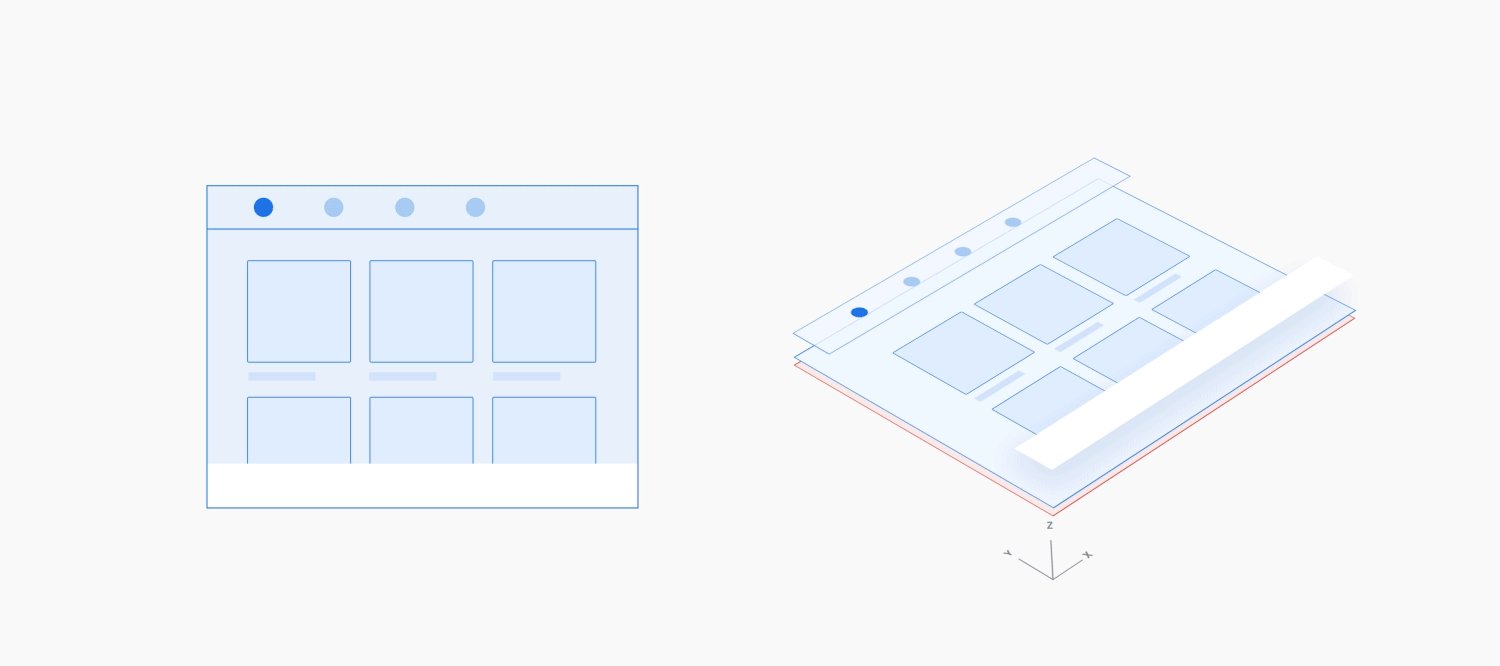
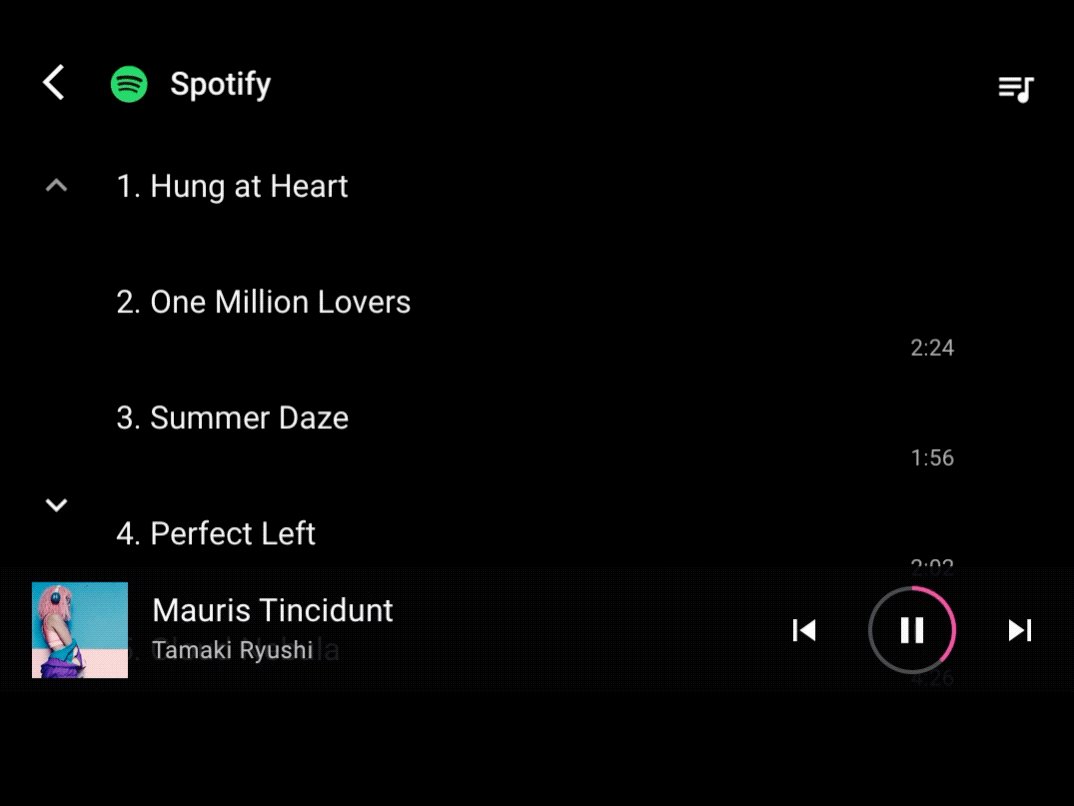
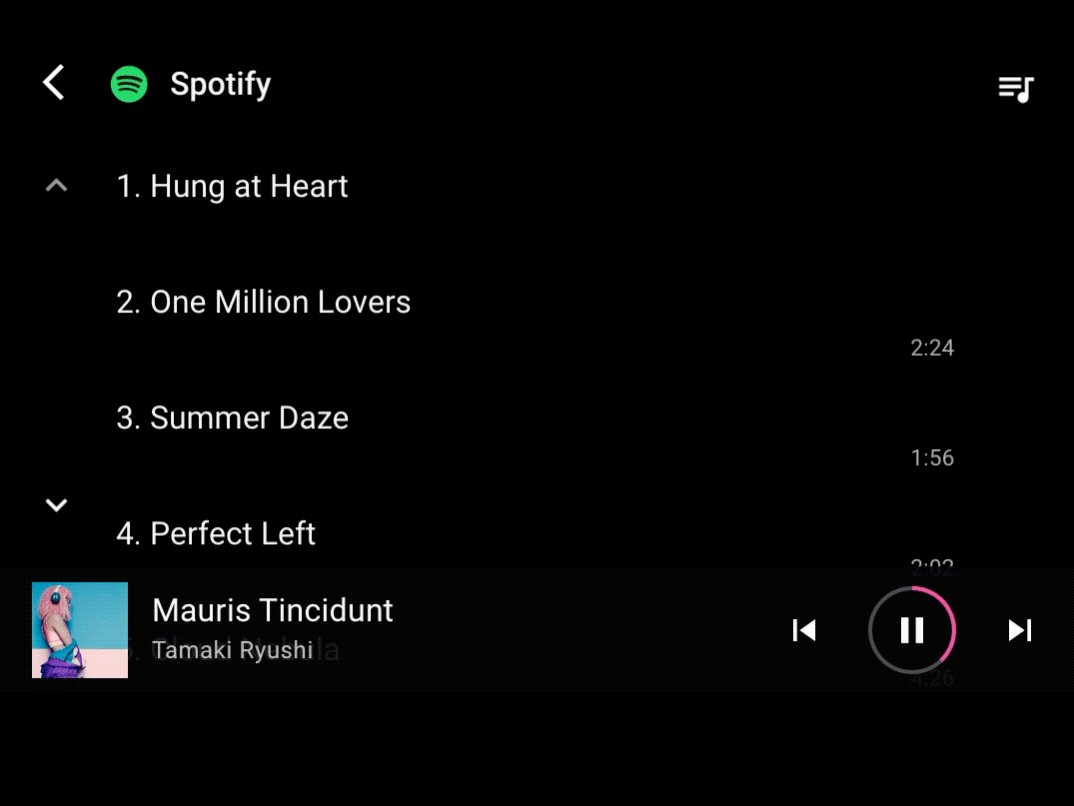
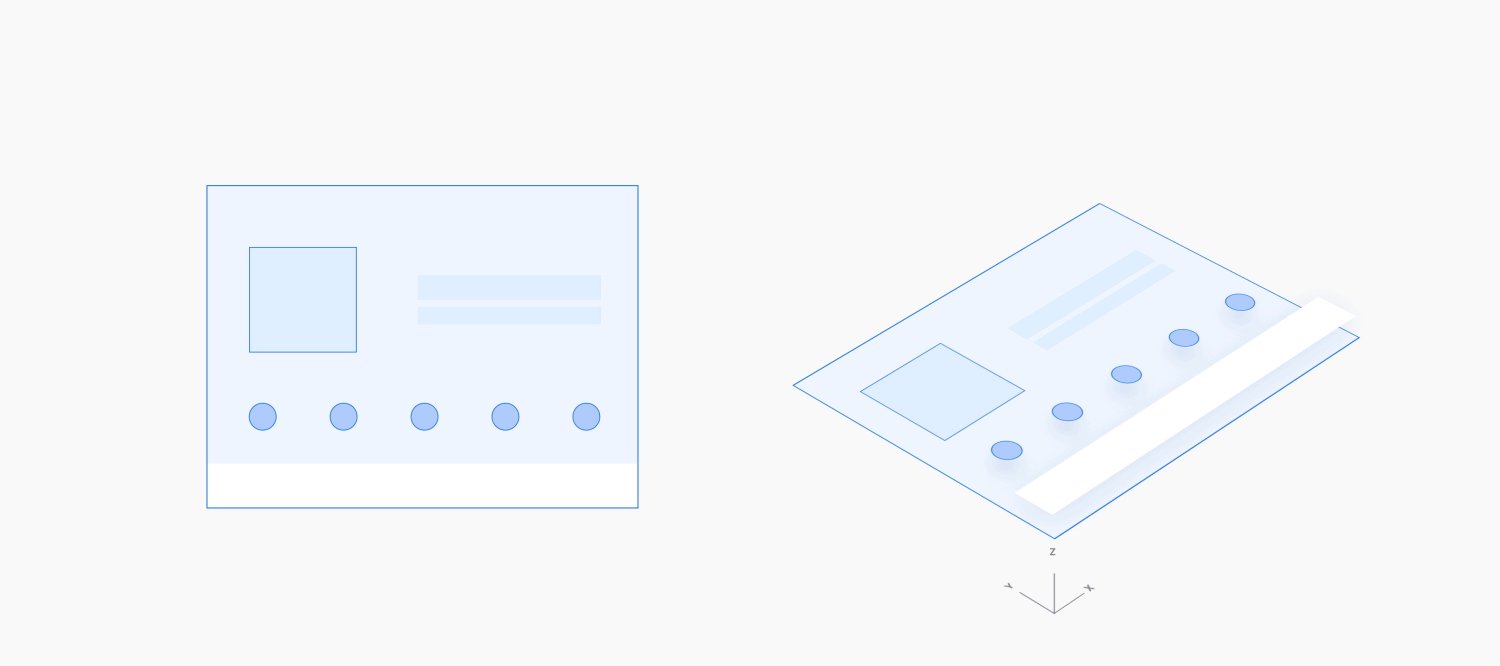
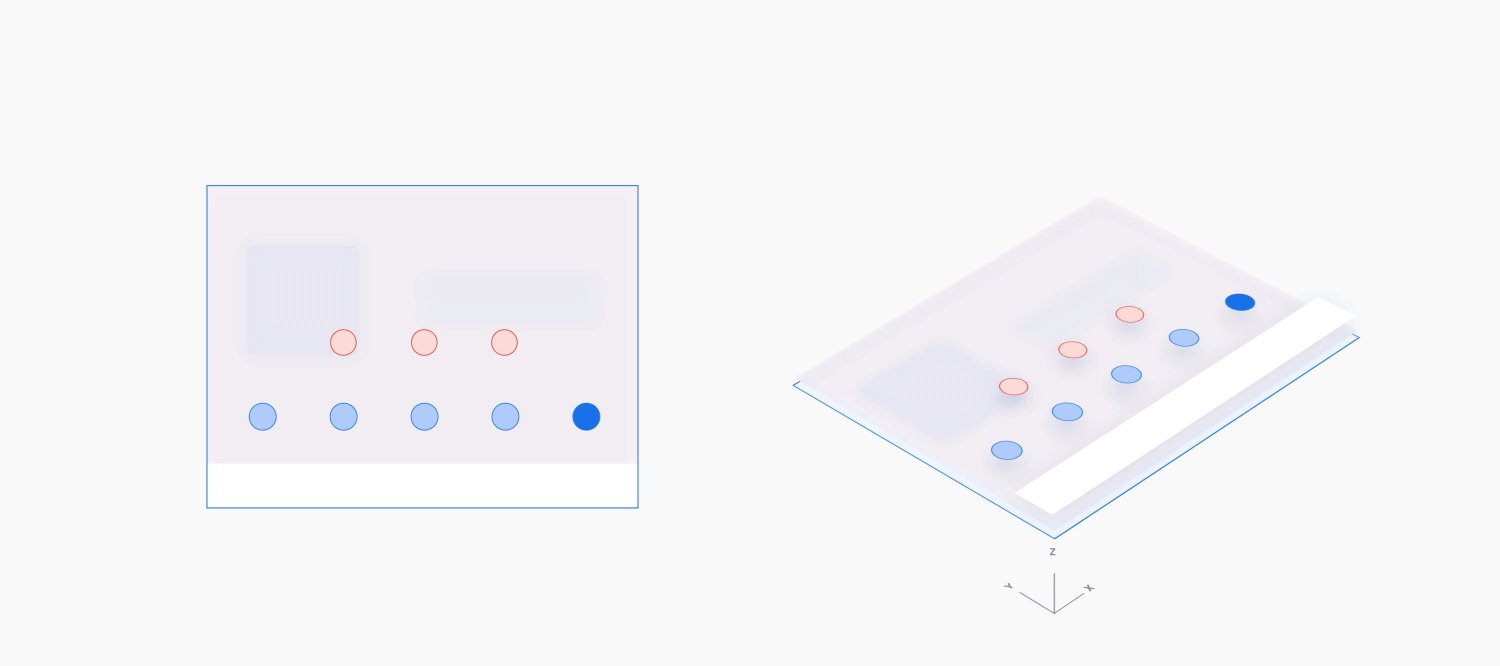
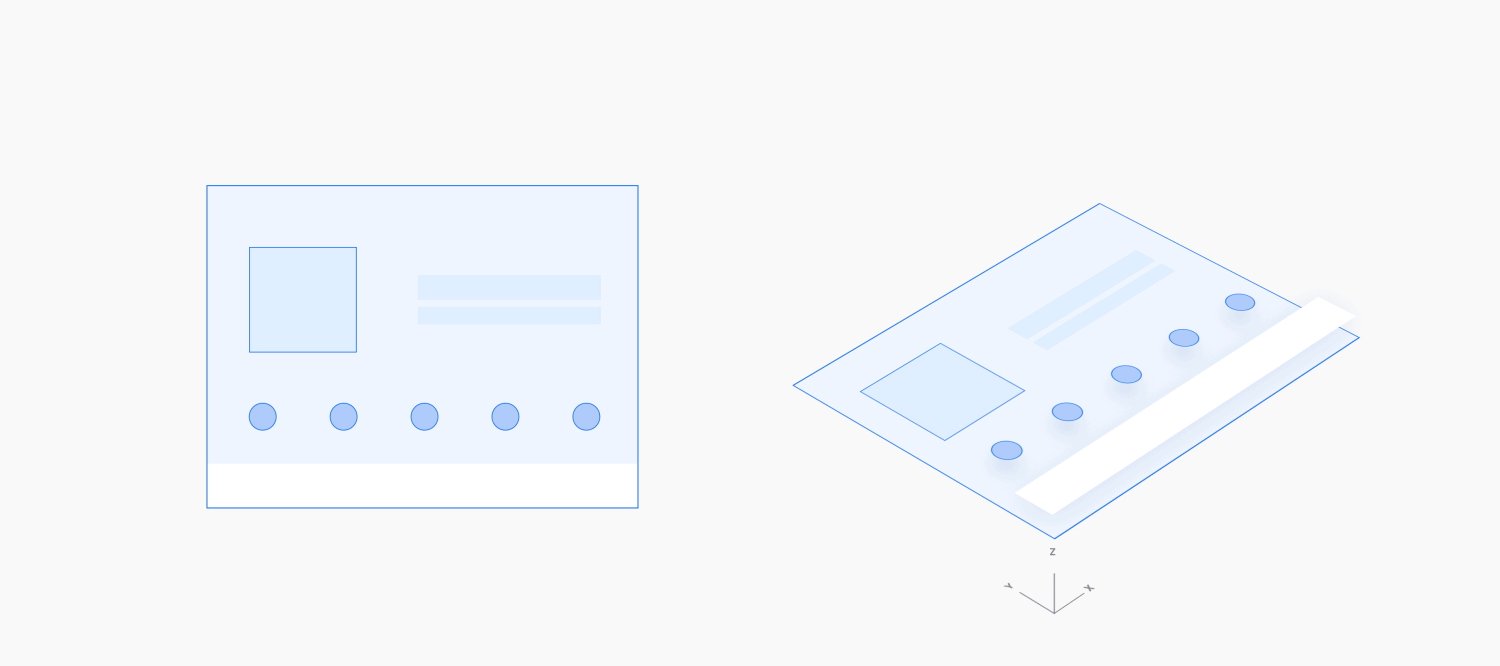
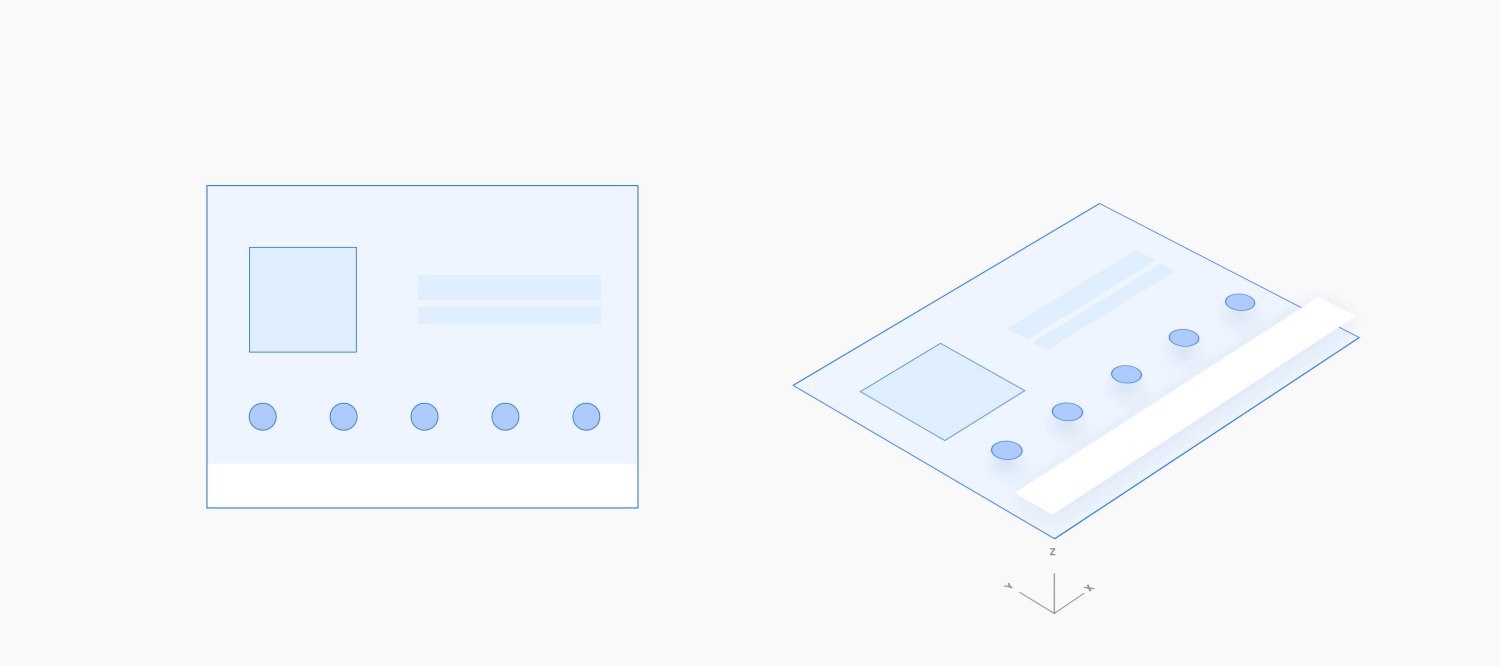
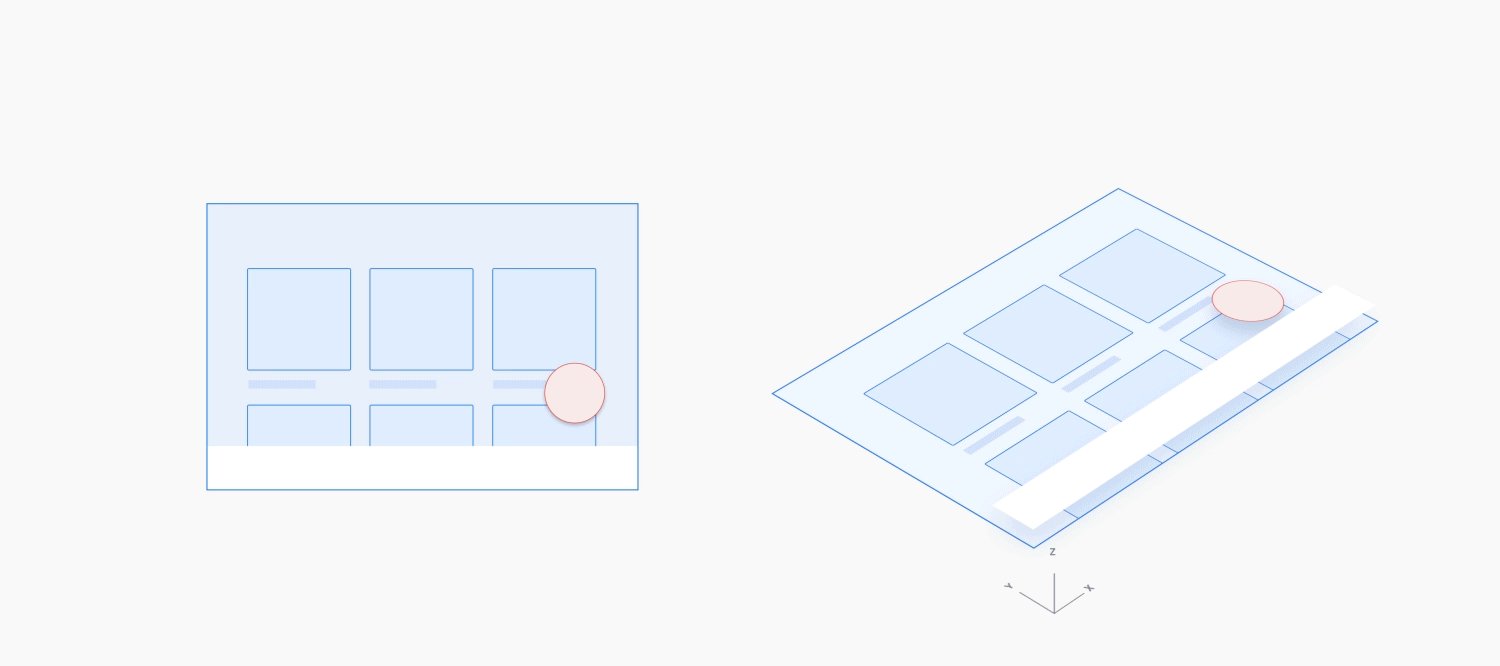
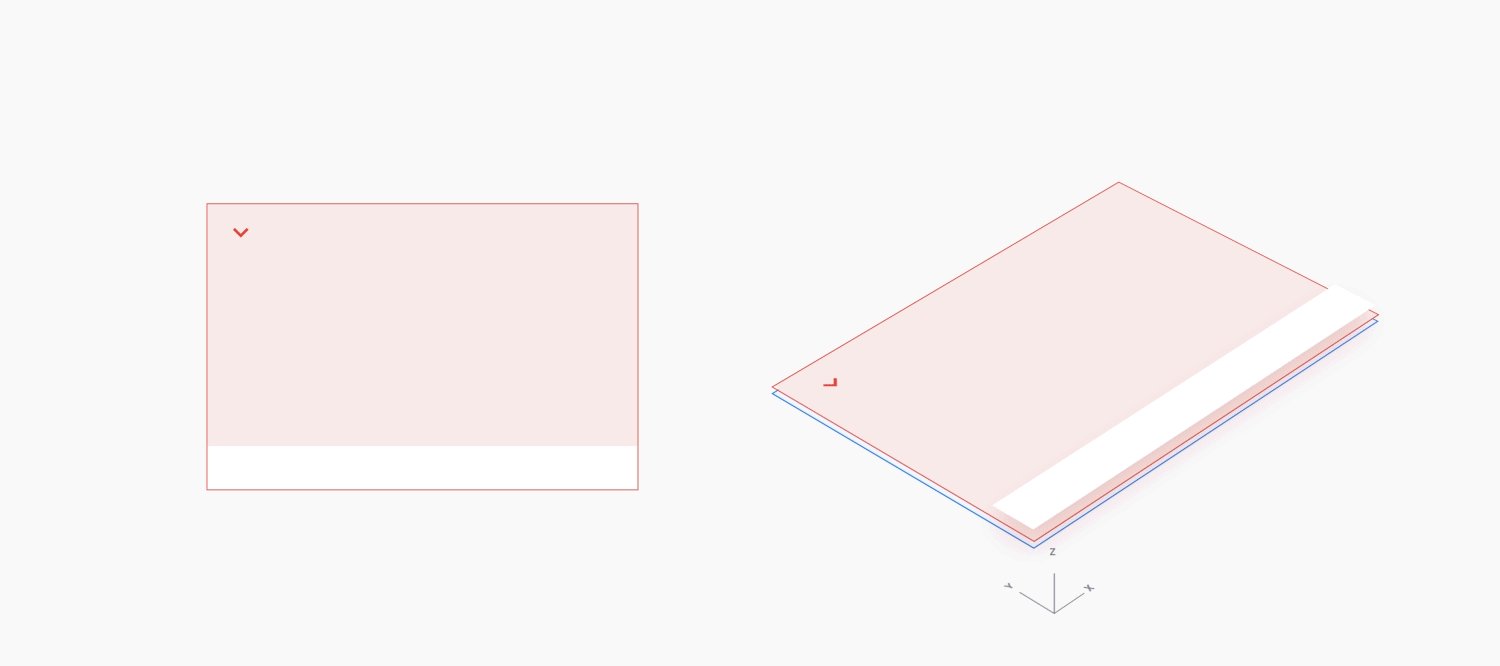
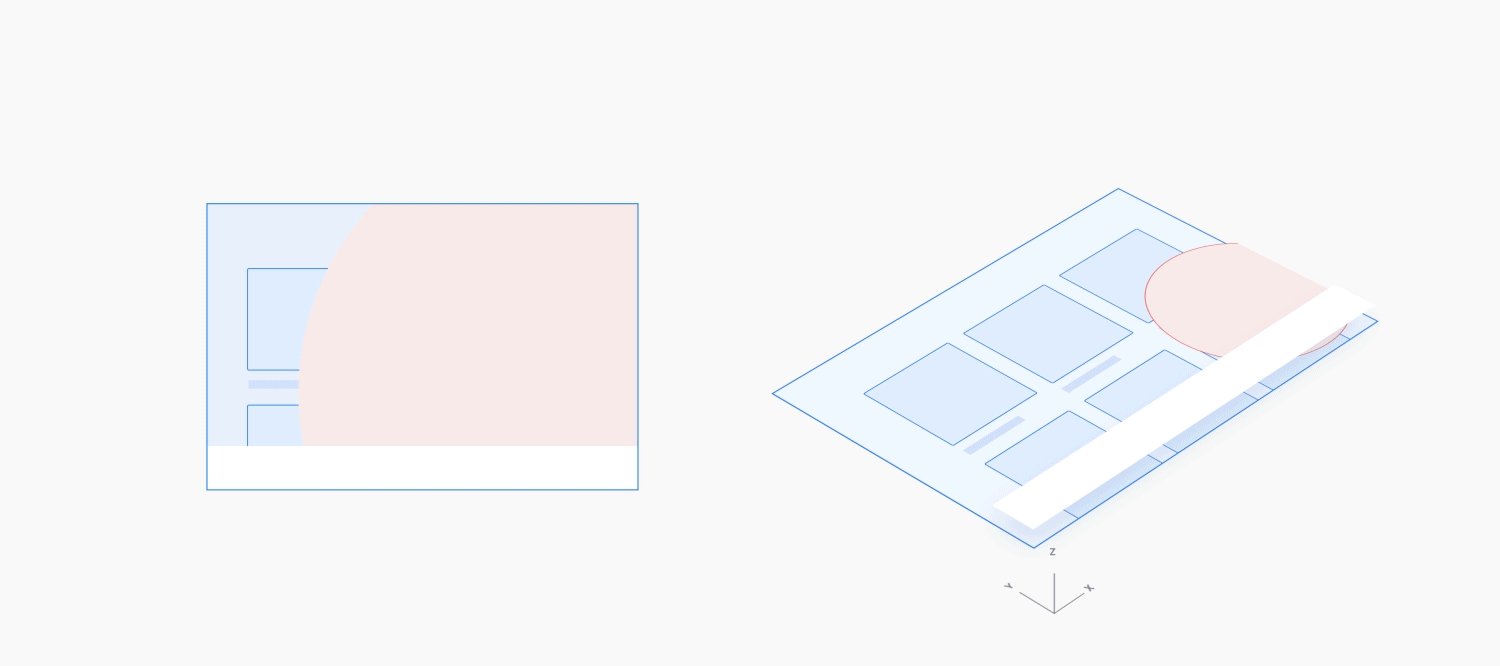
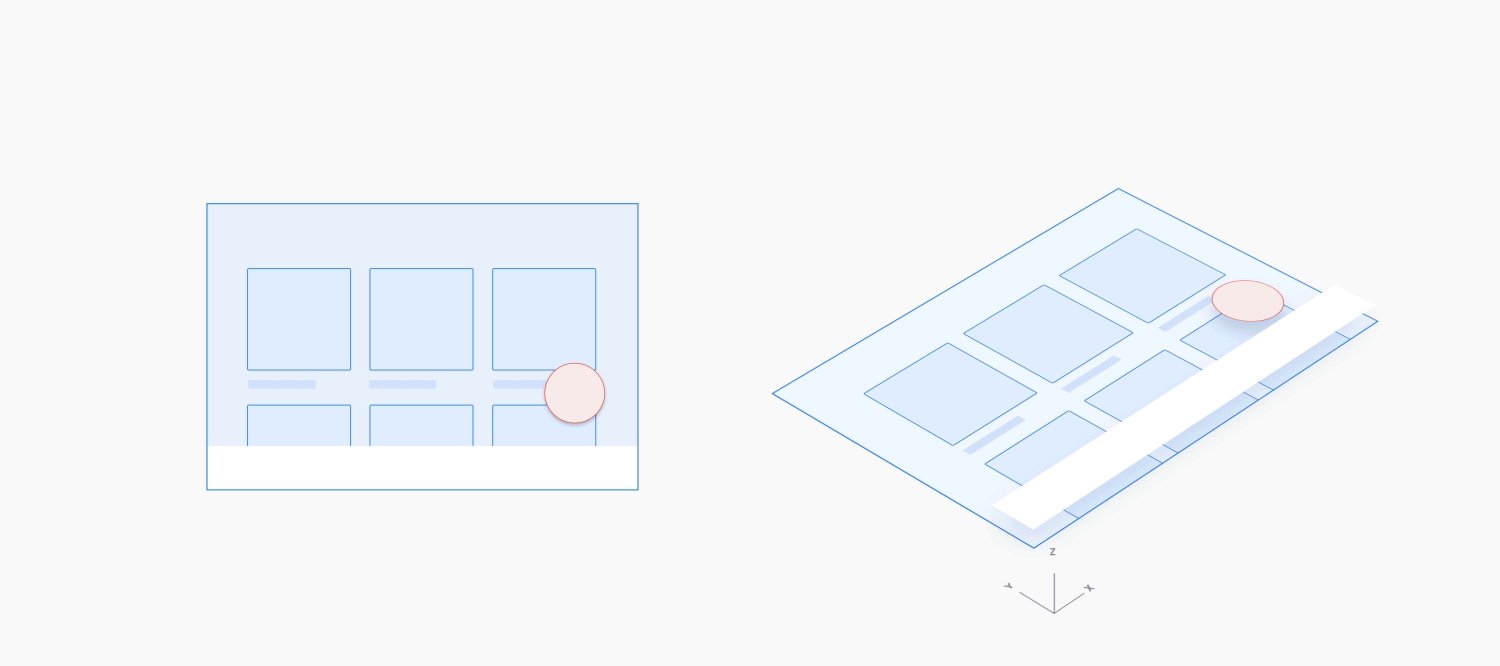
Como mover para a visualização de detalhes
Ao passar de uma visualização de nível superior do conteúdo para uma visualização de detalhes, use um movimento de profundidade z que aumenta a camada inferior e esmaece à medida que a camada superior é esmaecida. Esse movimento reforça a relação pai-filho entre a visualização de nível superior e a visualização de detalhes, chamando o foco à última.

Exemplo

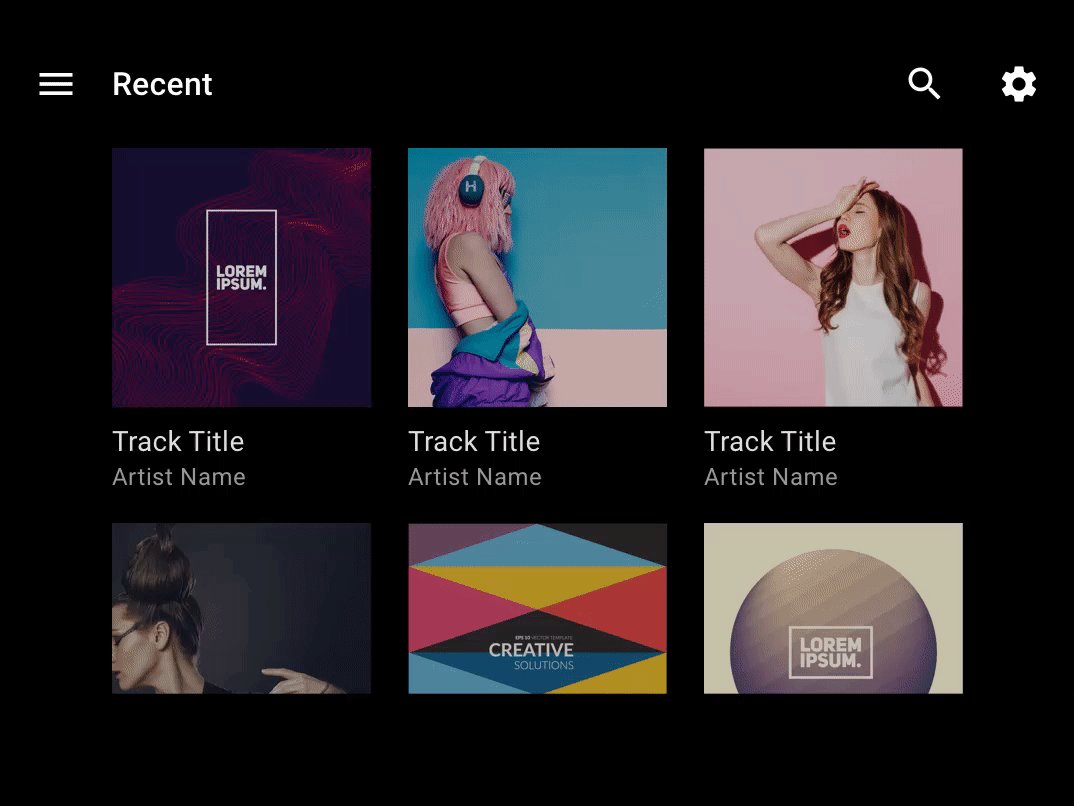
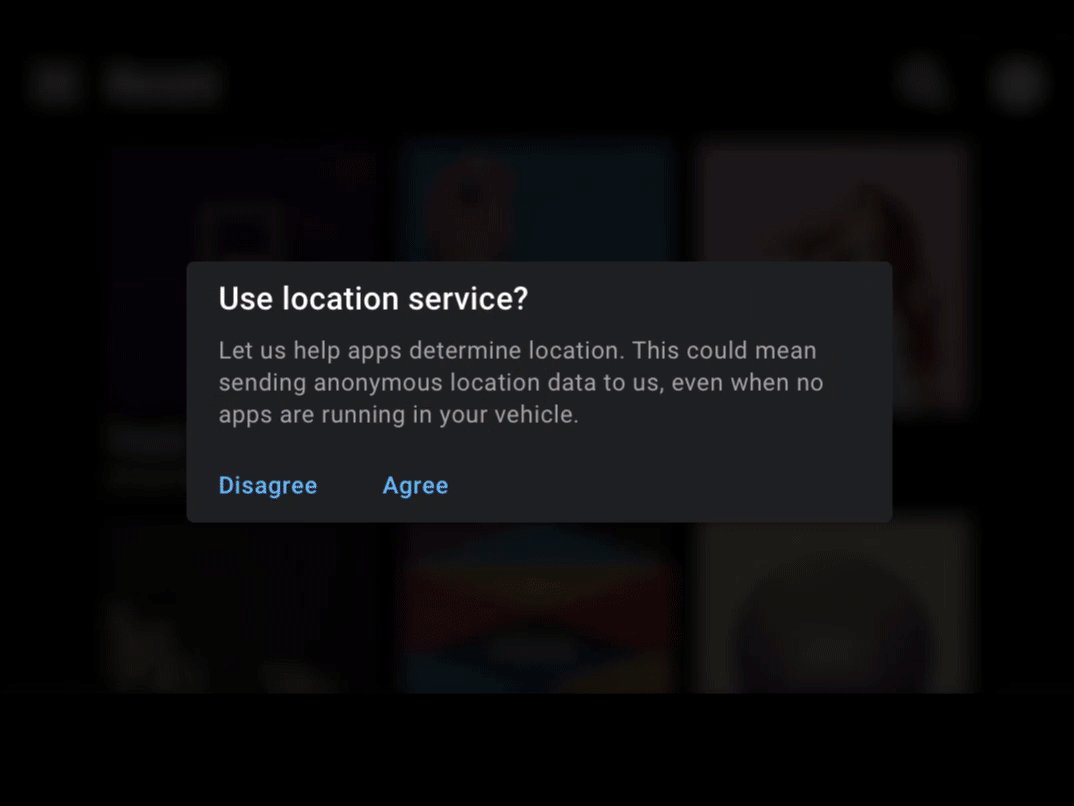
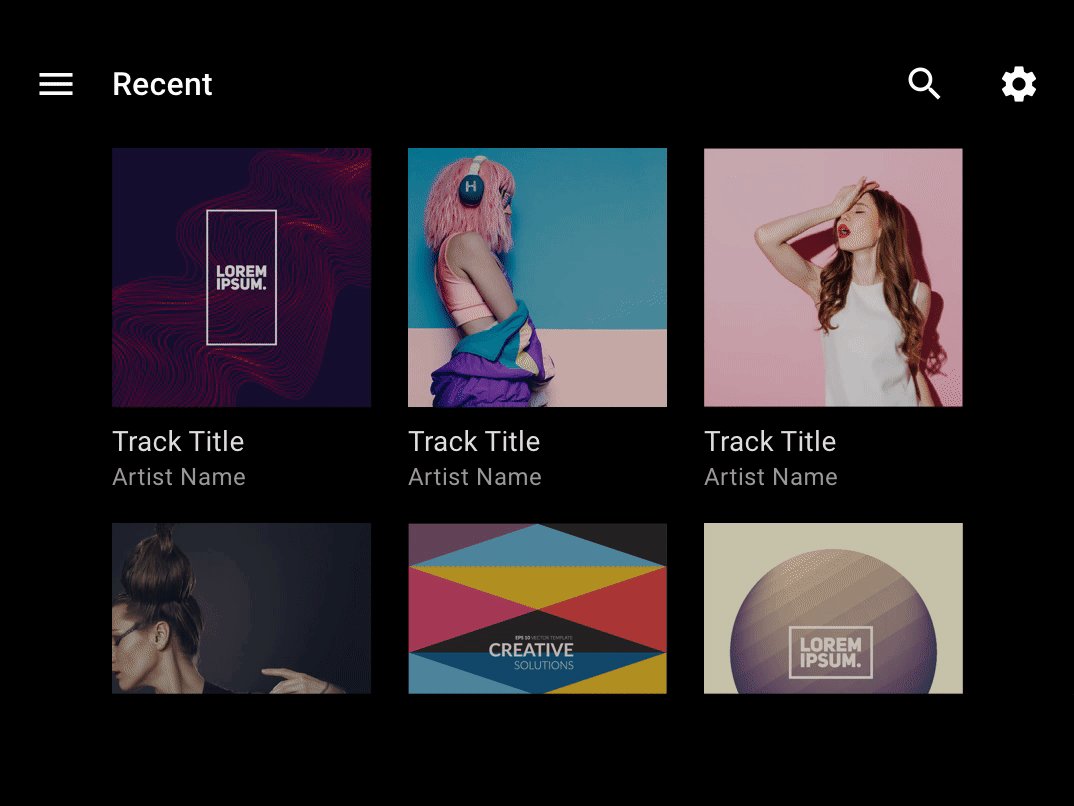
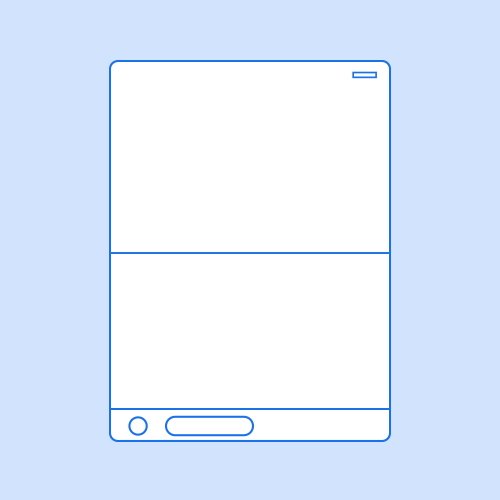
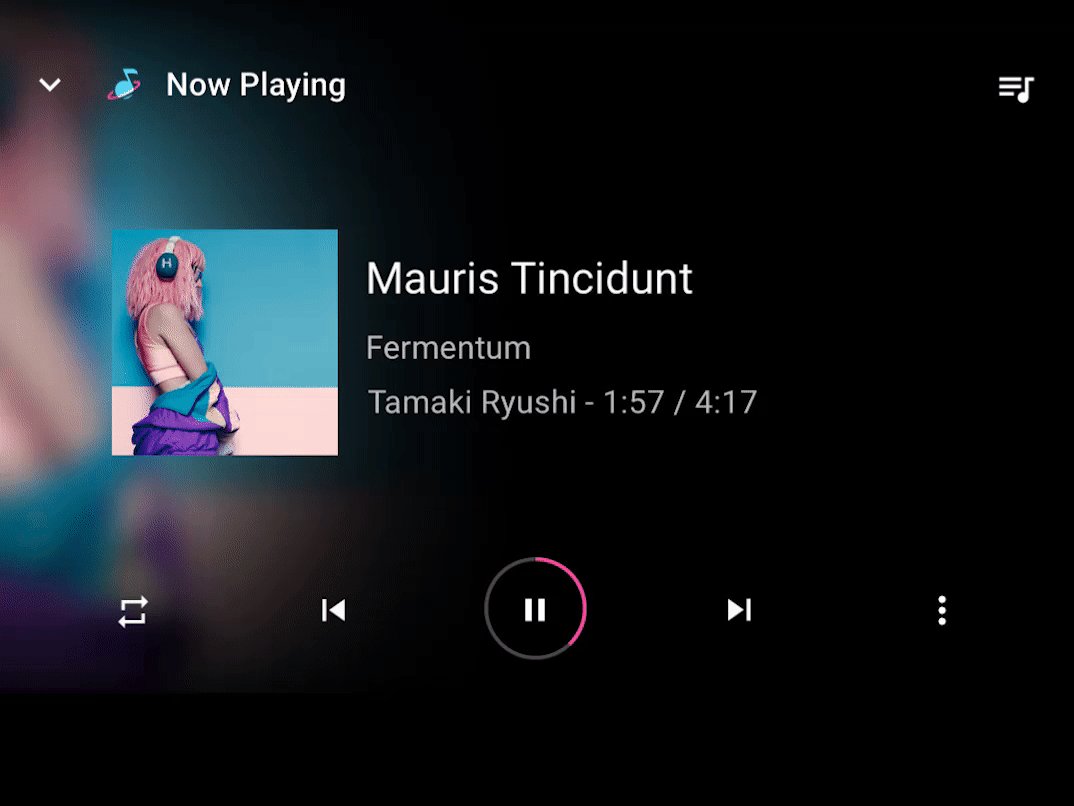
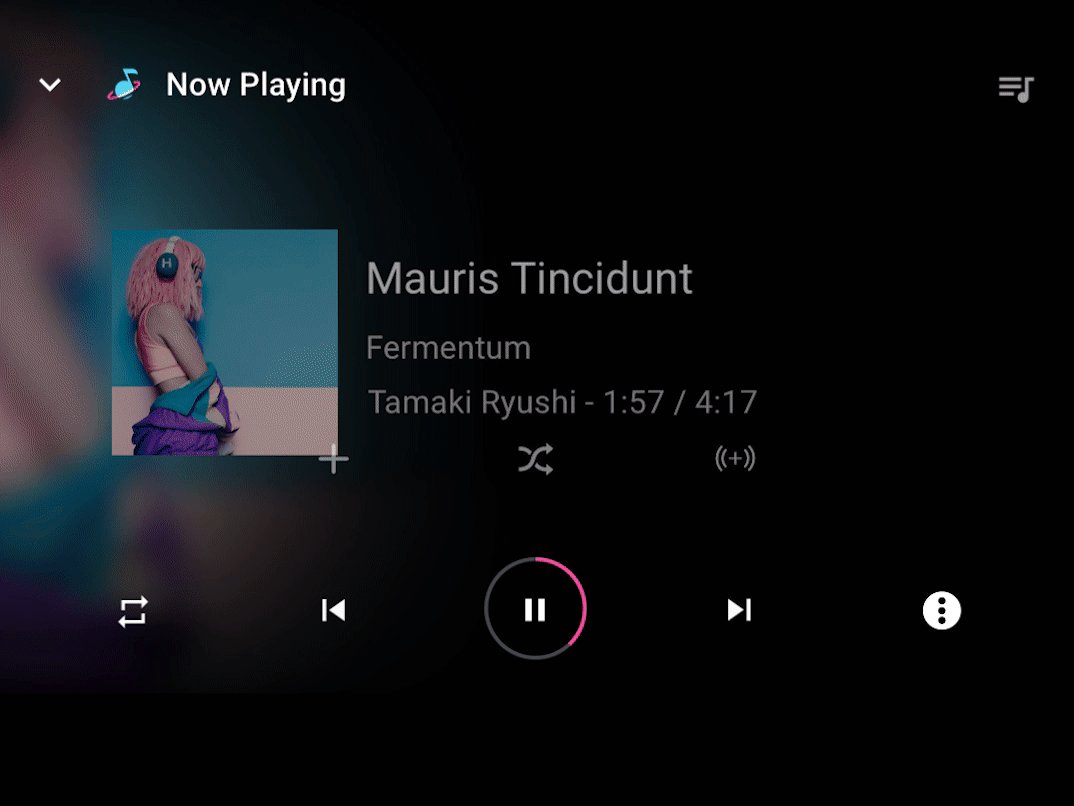
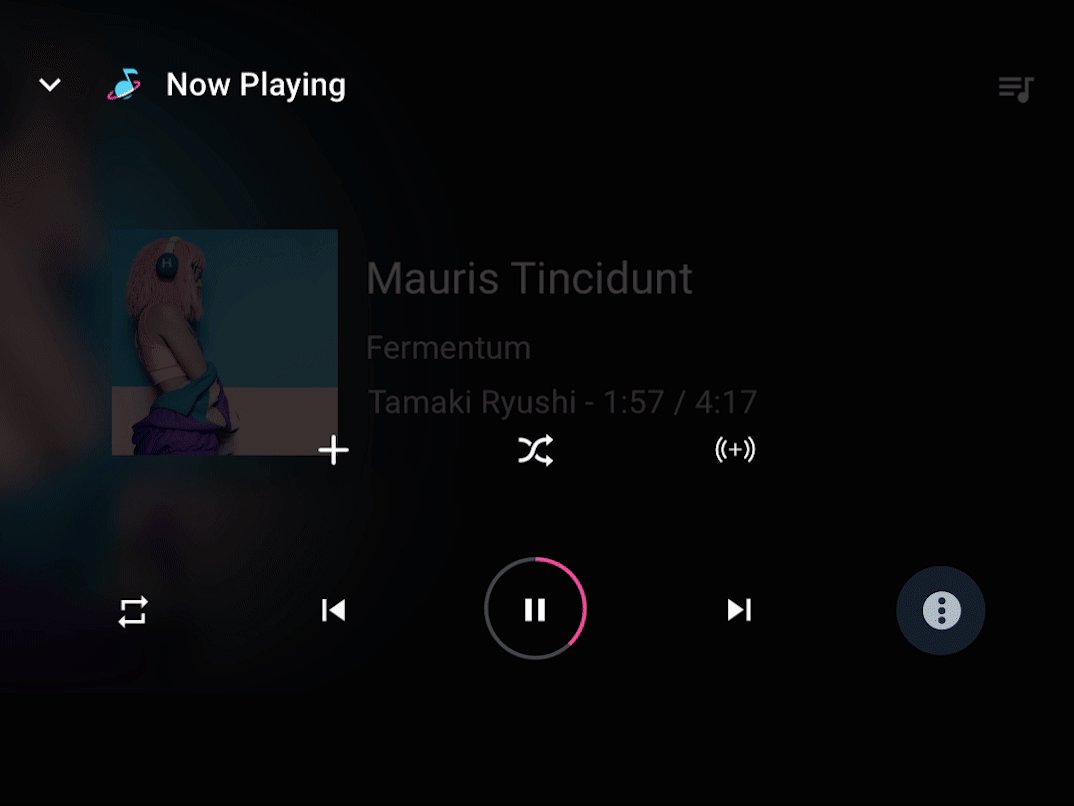
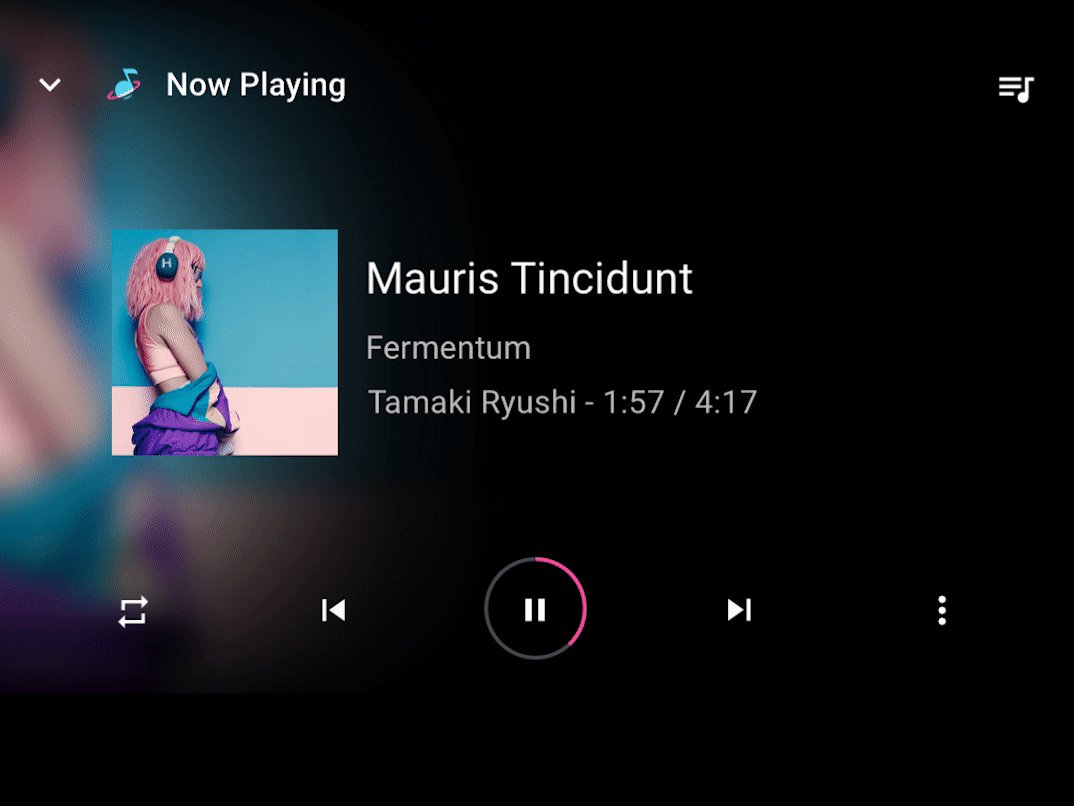
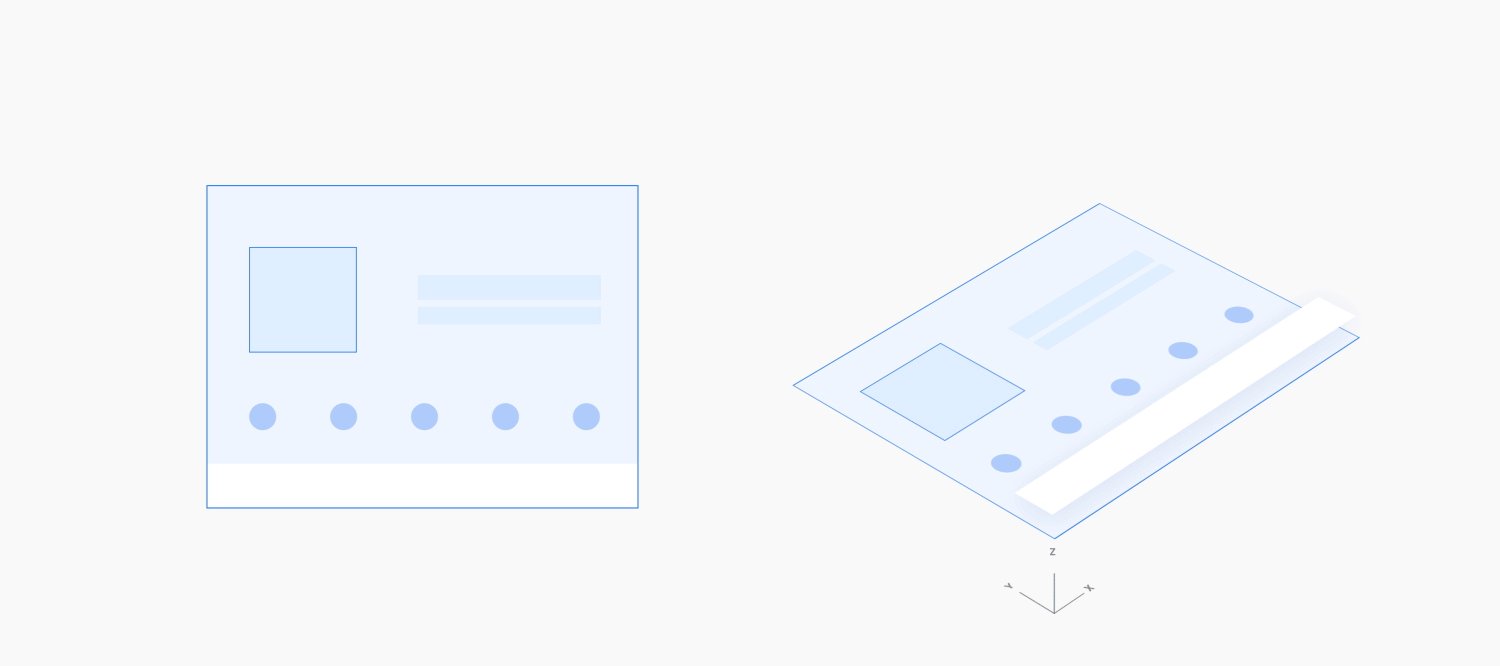
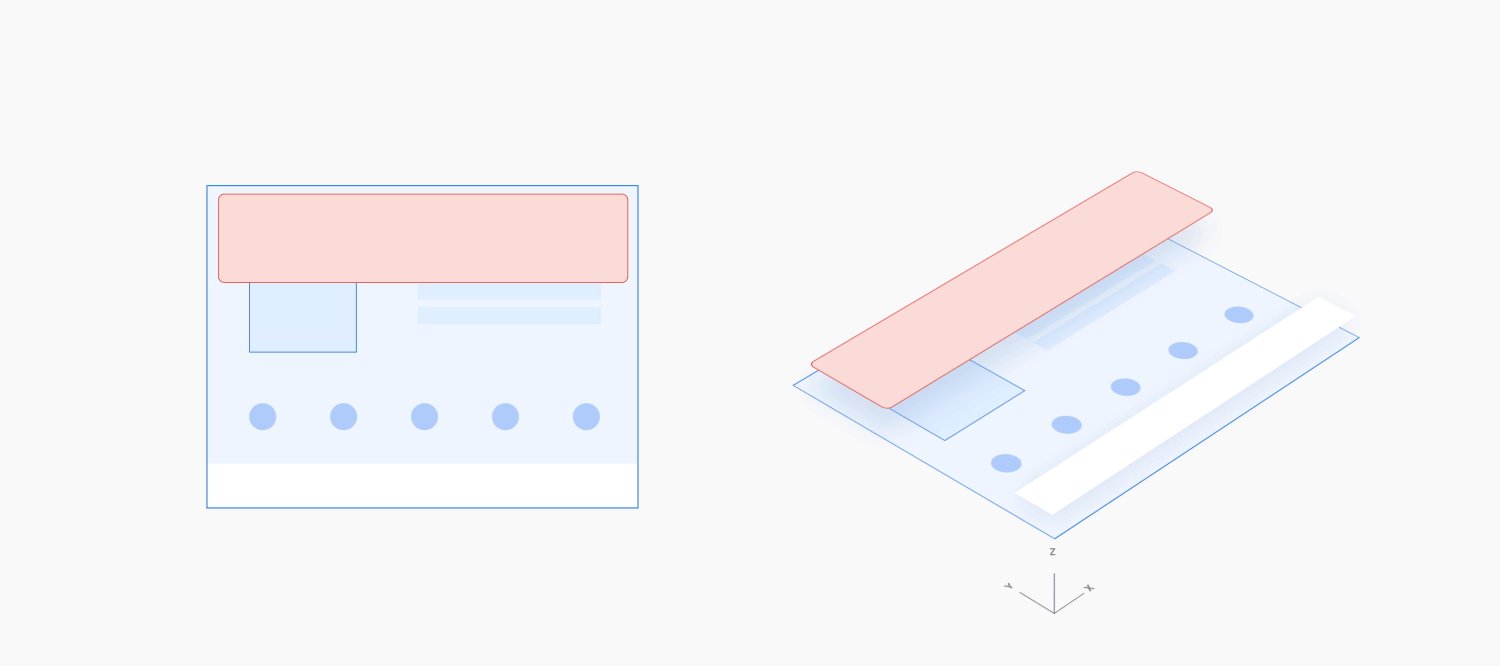
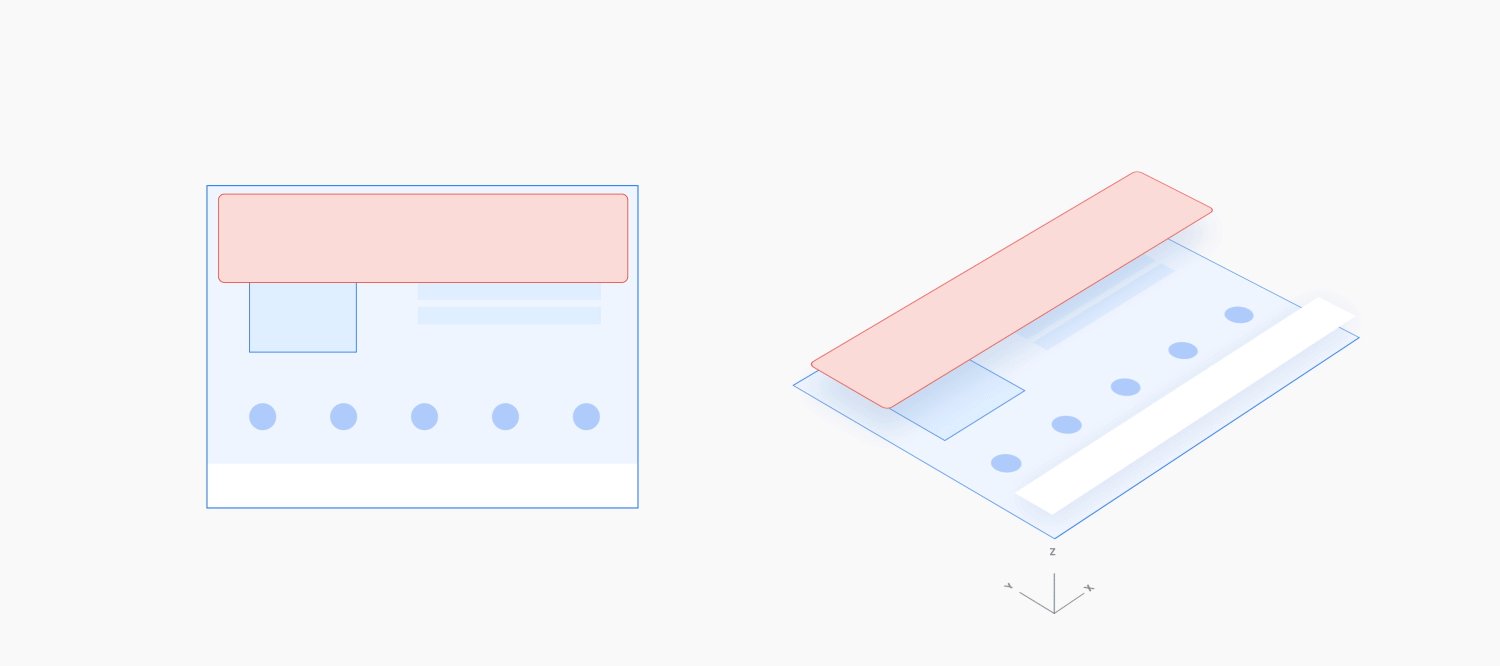
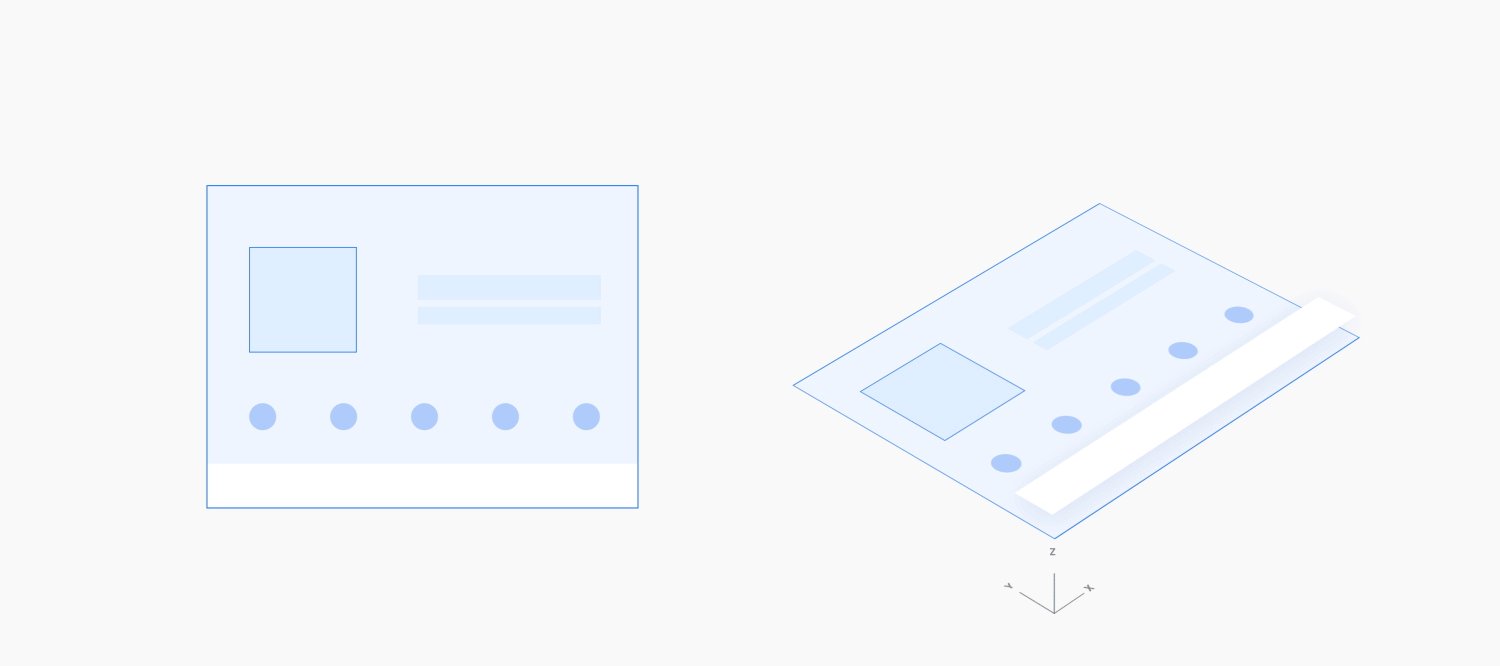
Estender uma ação existente
Quando um usuário estiver em uma ação e realizar uma ação relacionada, use um movimento vertical (para cima ou para baixo) para introduzir a ação secundária em uma sobreposição de tela cheia, com um plano de fundo scrim, sobre a ação principal. Ser capaz de ver a ação principal pelo scrim reforça que o usuário ainda está nessa ação.
Ao fechar a ação secundária, use o inverso desse movimento. O movimento reverso precisa levar menos tempo do que o original, já que o usuário concluiu a ação secundária e está pronto para sair.

Exemplo

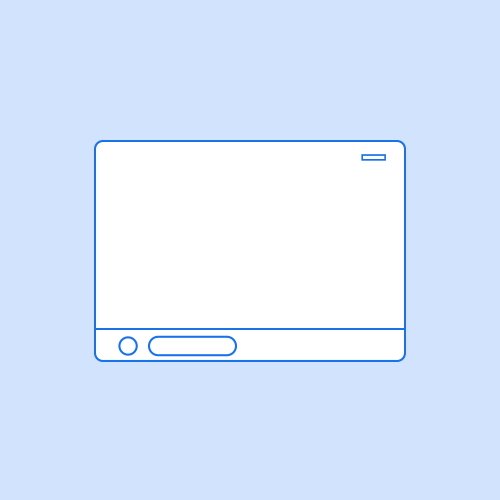
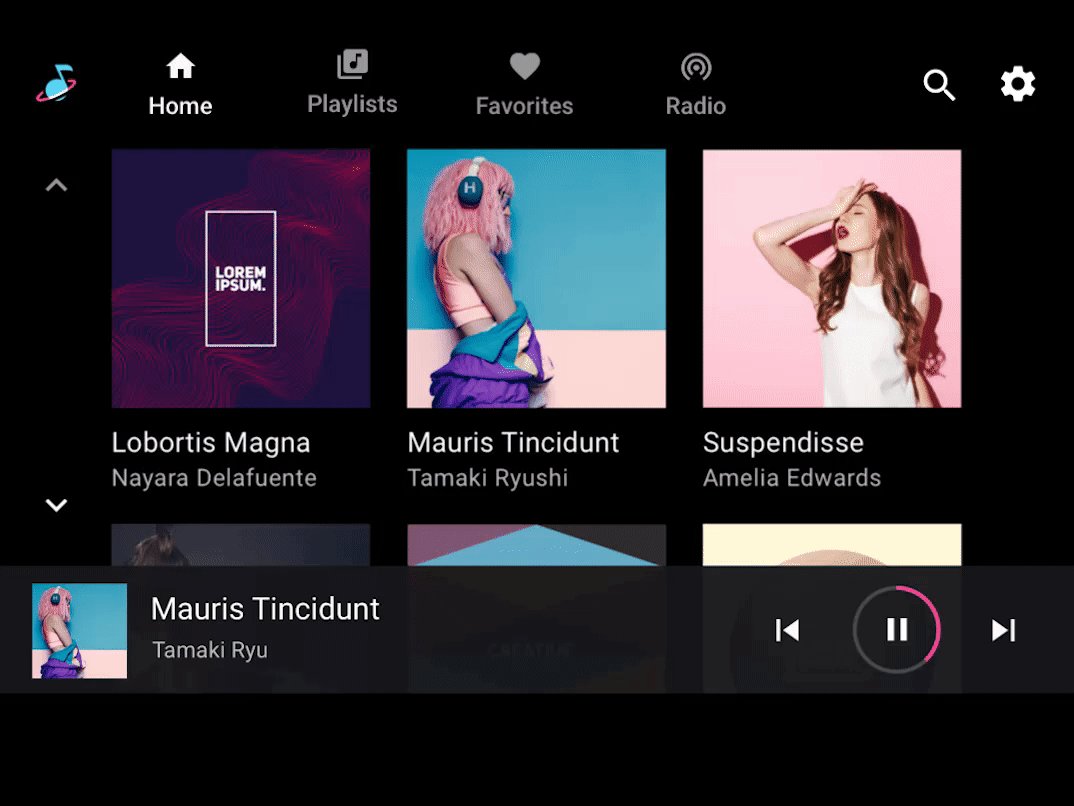
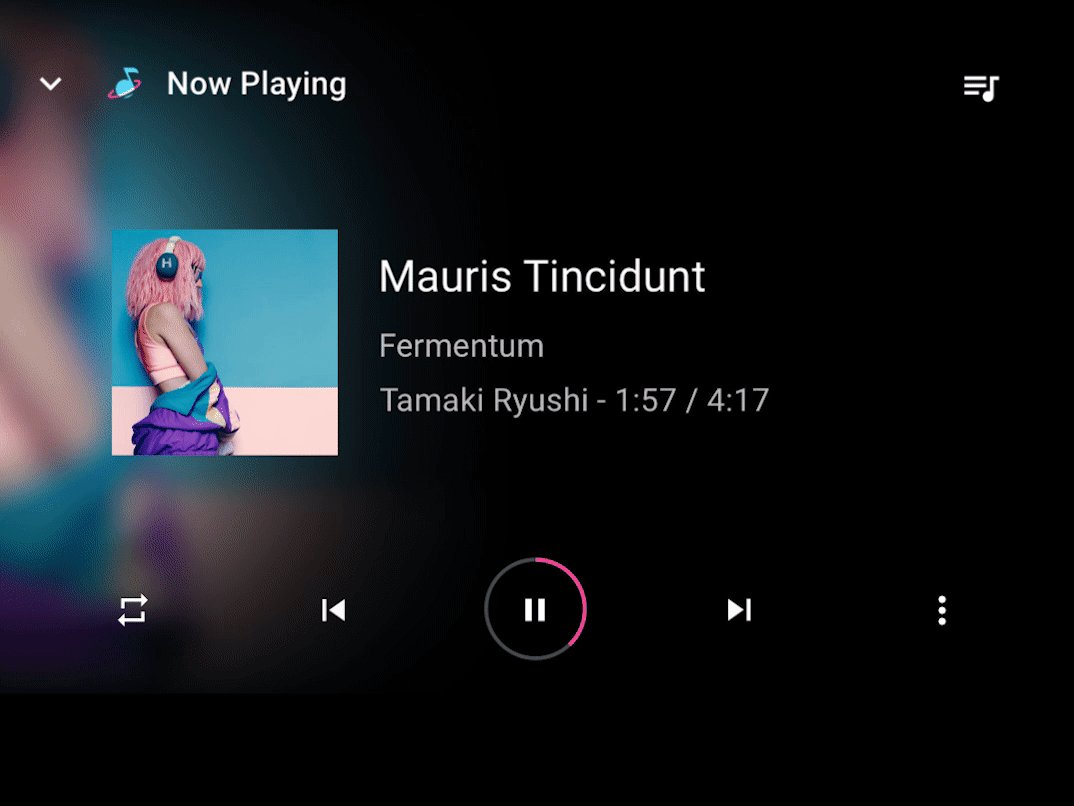
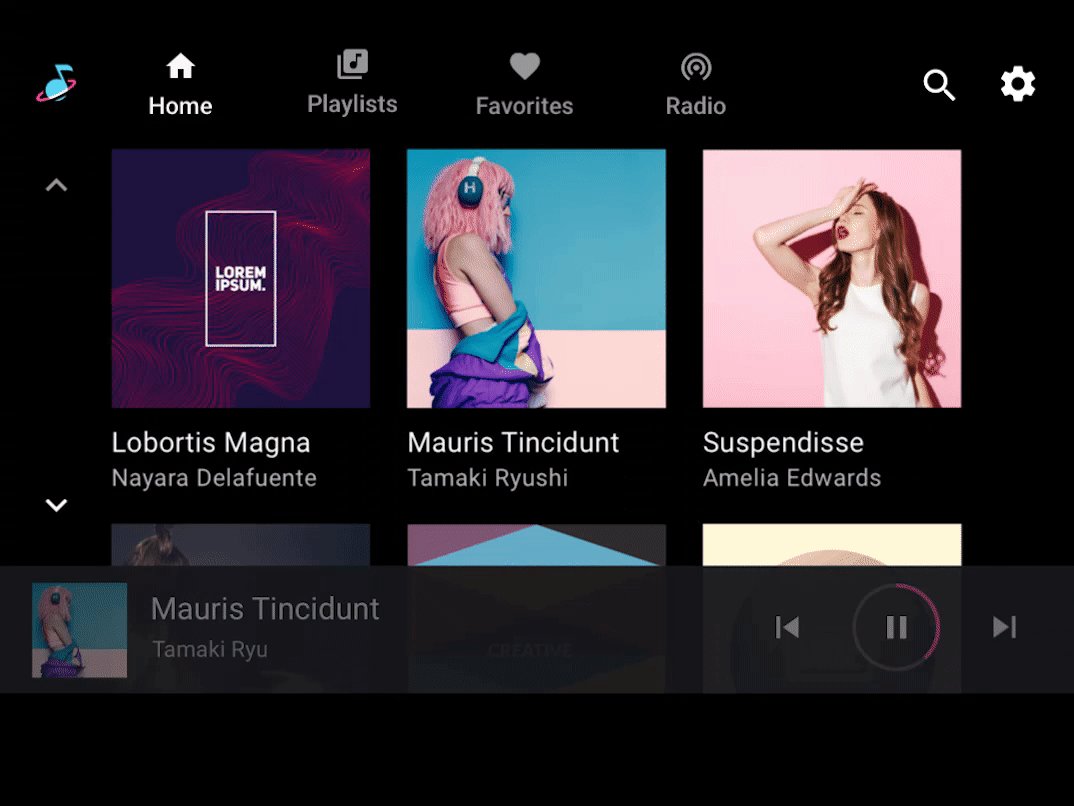
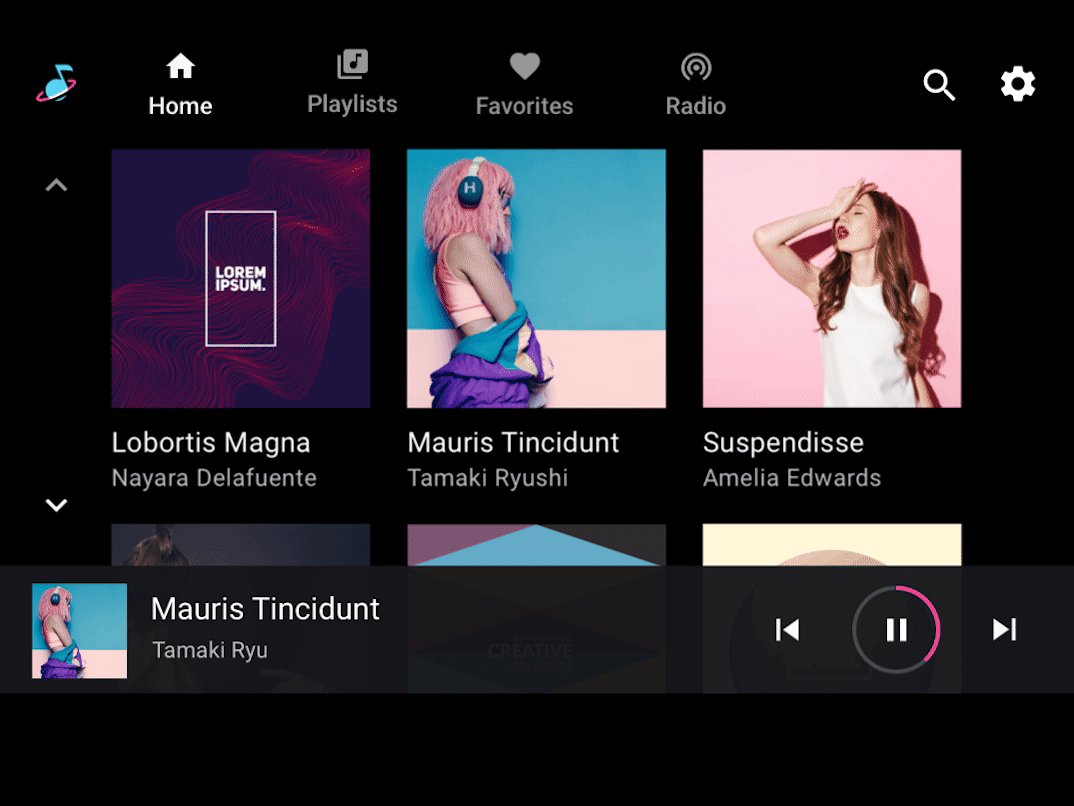
Como minimizar e expandir uma ação
Ao expandir uma ação em andamento que foi minimizada para um formato menor na tela para permitir várias tarefas, use uma máscara de janela de expansão com a exibição gradual da tela cheia.
Ao minimizar uma ação em andamento, use o inverso desse movimento. O movimento de minimização precisa levar menos tempo do que o movimento de expansão, já que o usuário está essencialmente saindo dessa ação e está pronto para tirá-la do caminho.

Exemplo

Como interromper uma ação
Quando uma ação curta e sem bloqueio precisar aparecer repentinamente sobre uma ação em andamento, deslize-a para baixo ou para cima a partir da borda da tela (com um scrim parcial) ou esmaeça-a no meio (com um scrim completo). Inicie o movimento no local mais próximo de onde você quer que a nova ação apareça.

Exemplo