צורות עוזרות להדגיש את החשיבות של רכיבי מסך מסוימים ביחס לאחרים.
הנחיות בקצרה (TL;DR):
- שימוש בפינות מעוגלות יותר (רדיוס פינה גבוהה יותר) לפעולות ולרכיבים ראשיים
- לרכיבים עם הדגשה נמוכה מומלץ להשתמש בפינות מרובעות ופחות מעוגלות (רדיוס פינה תחתונה)
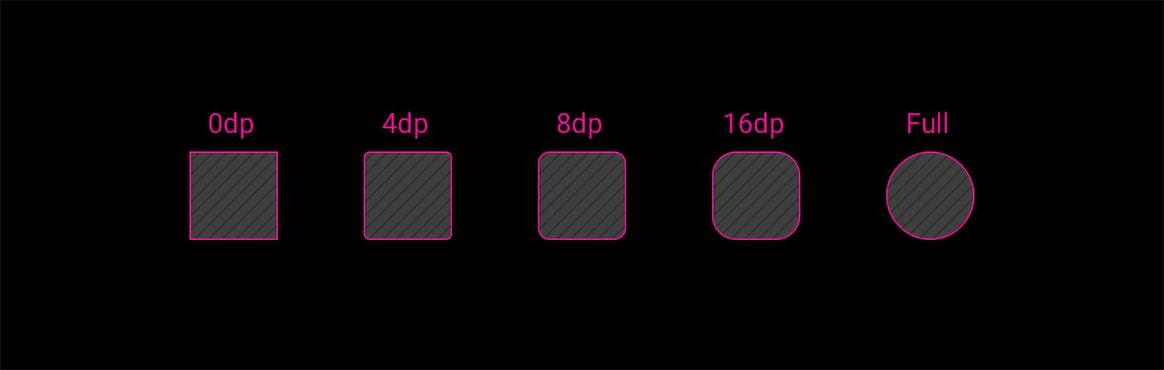
ערכי רדיוס פינה
Android למכוניות מספק ערכה של ערכי רדיוס פינתיים שנועדו להדגיש את החשיבות של רכיבי מסך שונים ביחס לאחרים.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | הסוללה מלאה |
שימוש בעיגול לצורך הדגשה
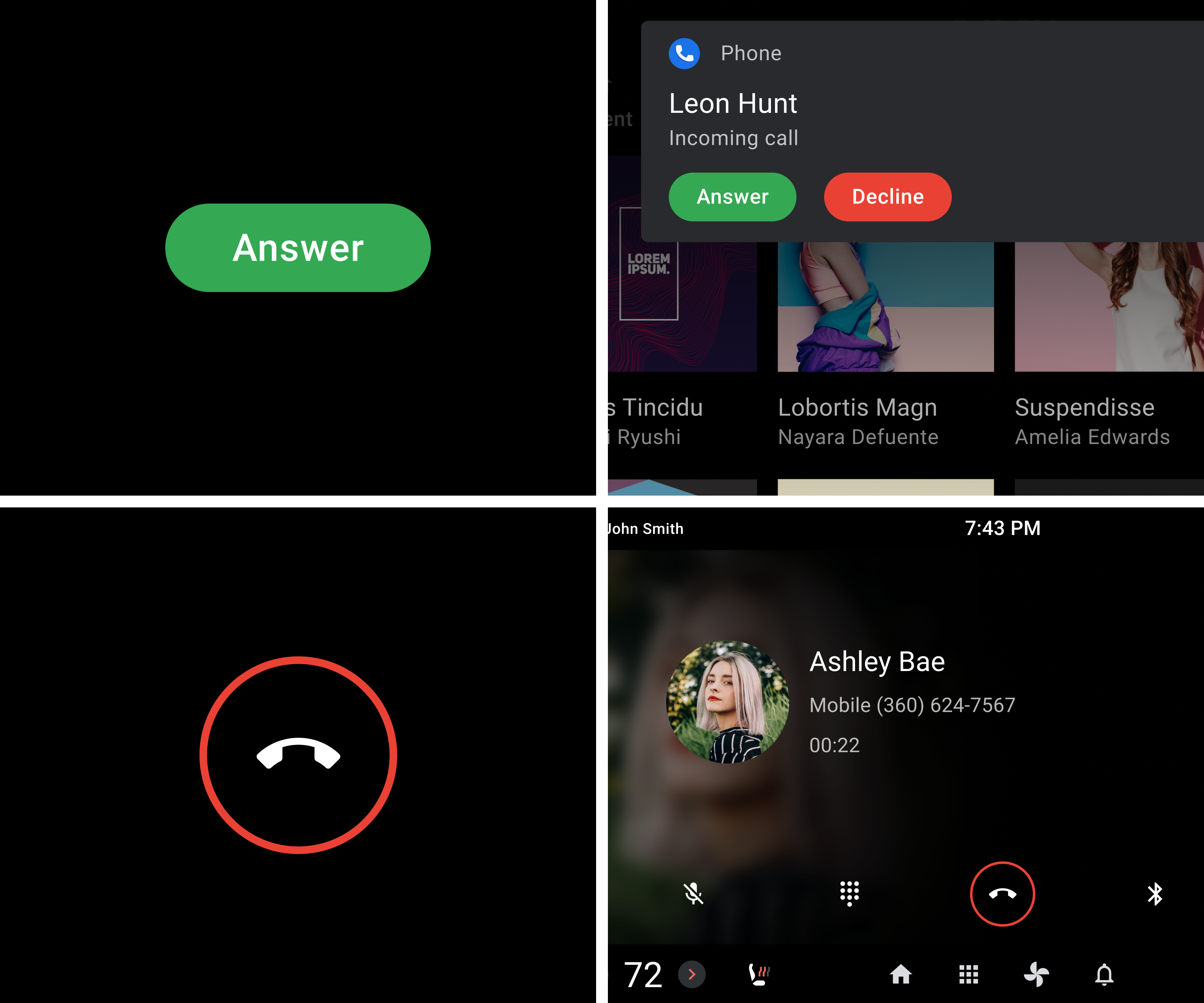
צורות מעוגלות ופינות מרובעות ב-Android Automotive יוצרות היררכיה חזותית שמושכת את תשומת הלב של המשתמשים לאלמנטים עם דגש גבוה יותר. לרכיבים בהדגשה גבוהה יש פינות מעוגלות יותר, עם רדיוס פינה גדול יותר. לרכיבים עם הדגשה נמוכה יותר יש פינות עגולות פחות, עם רדיוס פינה קטן יותר.

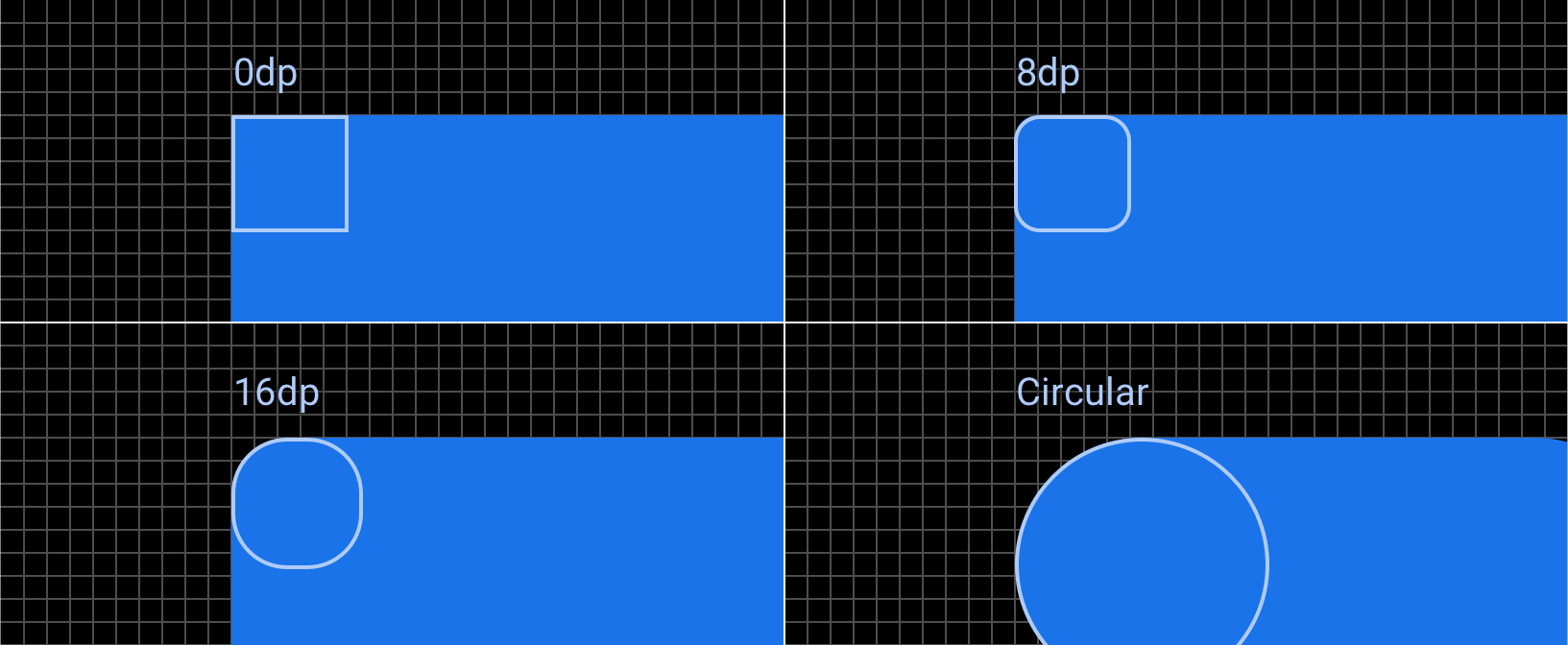
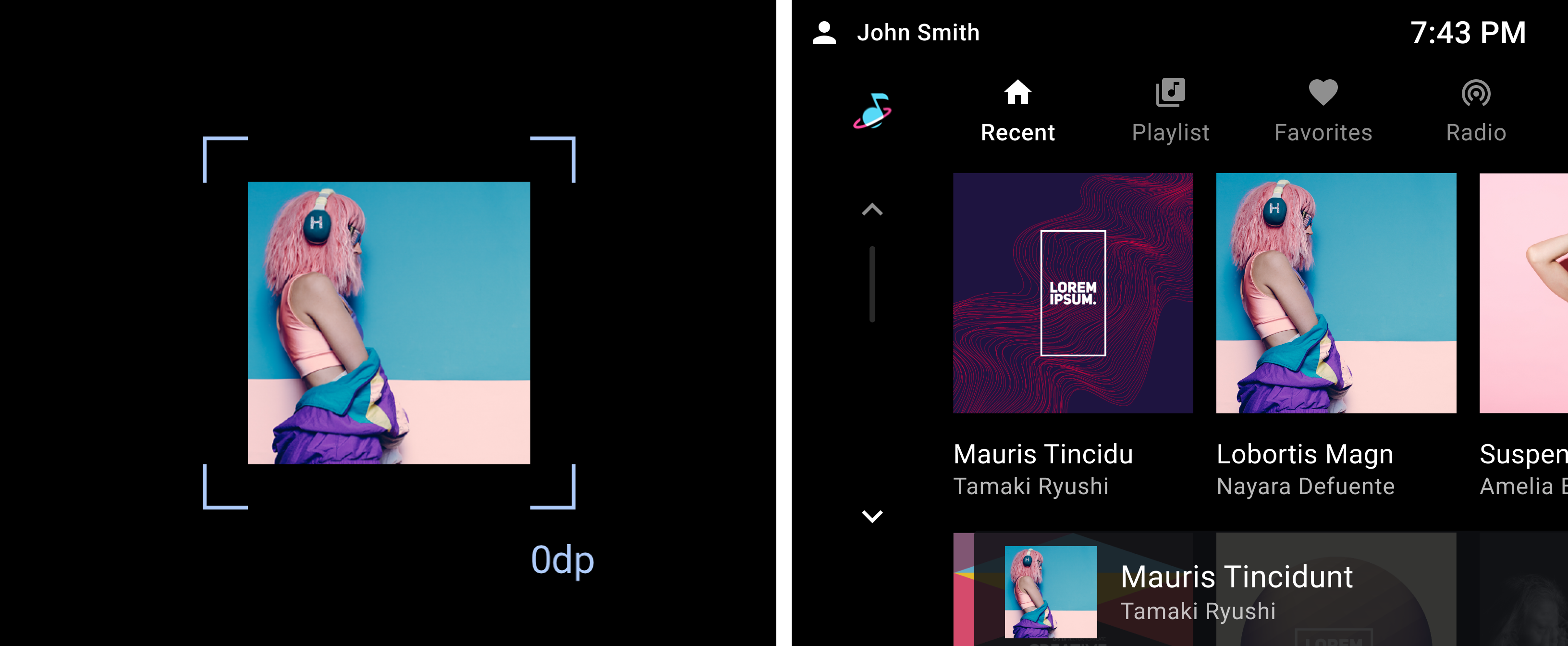
0dp — Baseline
השתמשו בפינות של 0dp (ריבוע) לאלמנטים בסיסיים שלא דורשים הדגשה נוספת. במבנים בסיסיים של פריסה, כמו סרגלי כלים או רשימות, צריך להשתמש בפינות עם סיומת 0dp. תמונות צריכות גם לכלול פינות של 0dp, אלא אם הן במצב מעוגל (כמו כרטיס) או שהן במצב הסתרה.

8dp – דגש נמוך
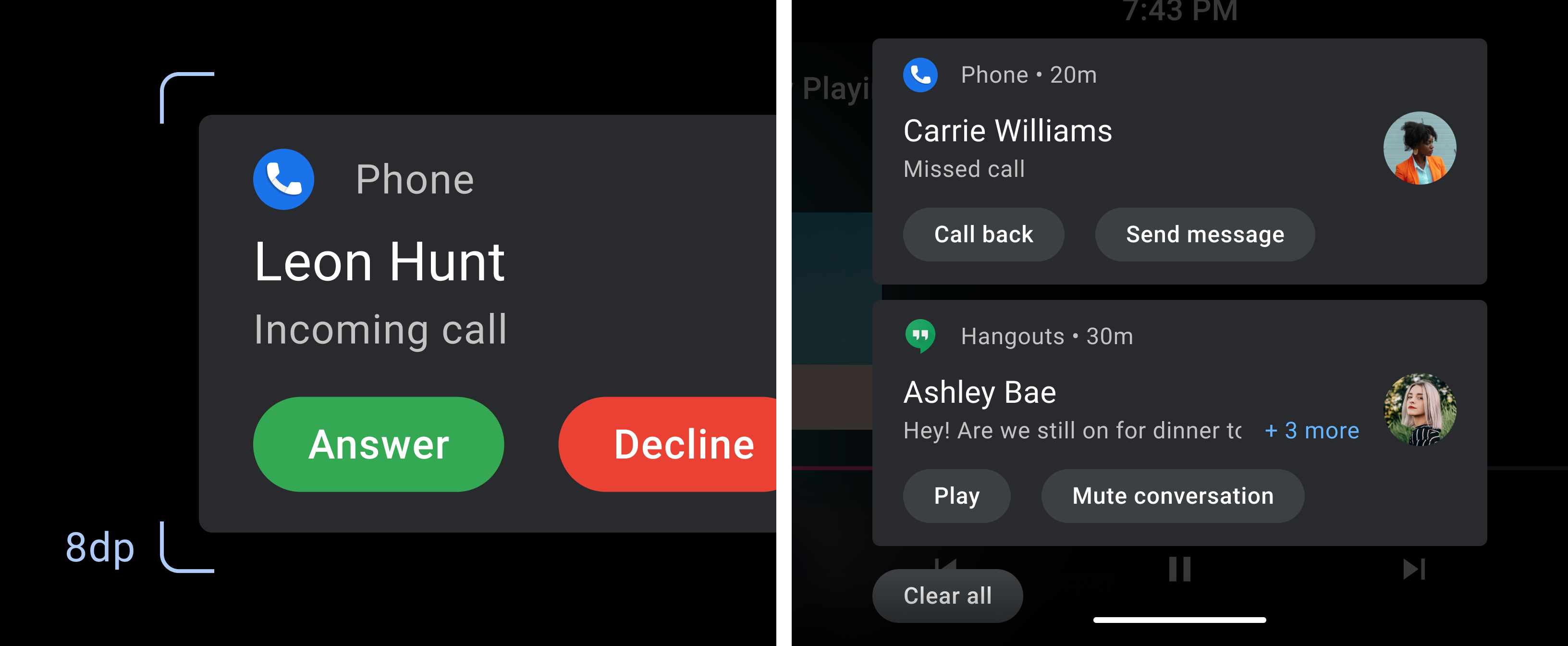
8dp הוא רדיוס הפינה שמוגדר כברירת מחדל לצורות מעוגלות. משתמשים בצורה הזו כדי לציין רכיבים אינטראקטיביים עם הדגשה נמוכה, כמו כרטיסים ומאגרים.

16dp – הדגשה בינונית
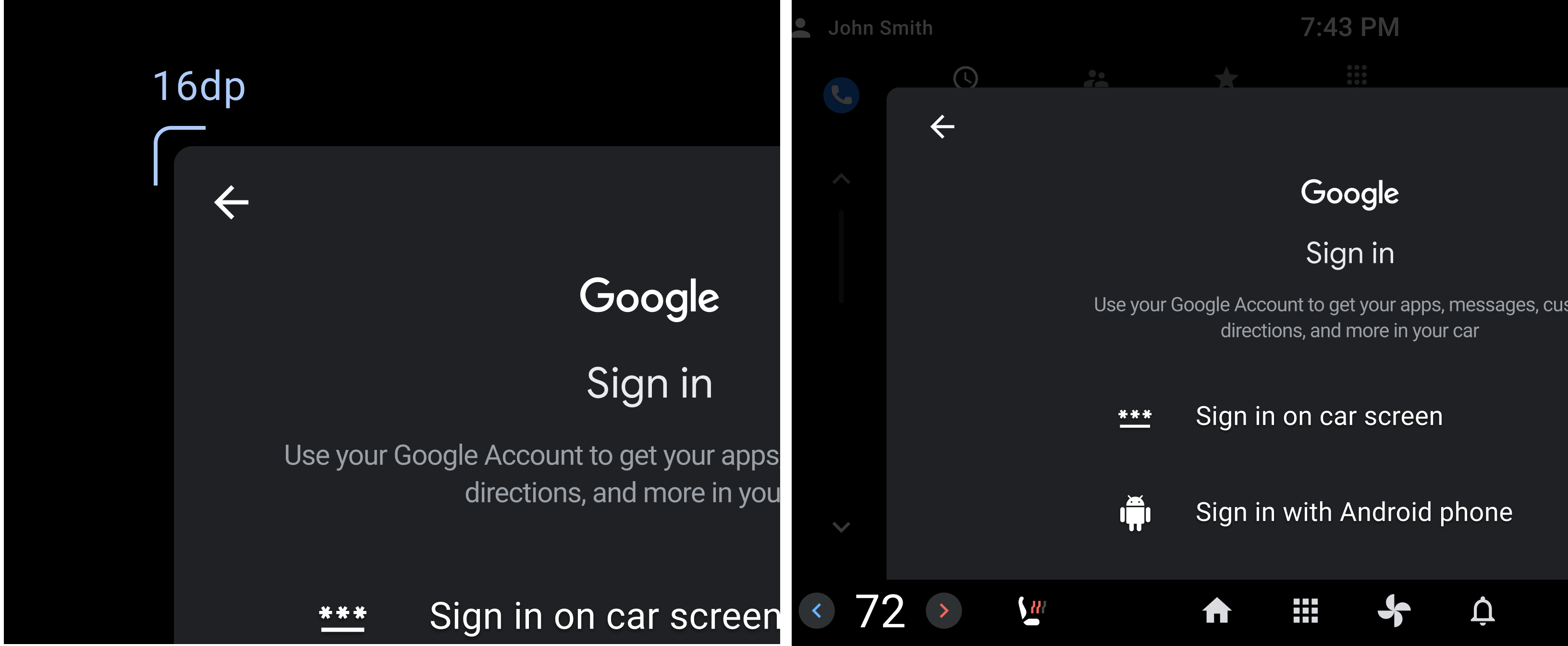
כדאי להשתמש ברדיוס פינה של 16dp לרכיבים עם דגש בינוני, כולל רכיבים אינטראקטיביים ורכיבים שניתנים להרחבה.

מעגלי - דגש גבוה
לצורות מעגליות יש השפעה חזותית גדולה יותר על צורות מקבילות ברובן. צריך לשמור אותם לרכיבים עם דגש גבוה, כמו FAB, שבבים ווידג'טים.