Kształty pozwalają podkreślić znaczenie niektórych elementów ekranu w stosunku do innych.
Krótkie wskazówki (TL;DR):
- Stosuj bardziej zaokrąglone narożniki (wyższy promień narożników) w przypadku działań głównych i komponentów.
- W przypadku elementów słabo charakterystycznych używaj kwadratowego, mniej zaokrąglonego narożnika (dolny promień narożnika).
Wartości promienia narożnika
Android dla samochodów udostępnia zestaw wartości promienia narożnika, które mają podkreślić znaczenie różnych elementów ekranu w stosunku do innych.

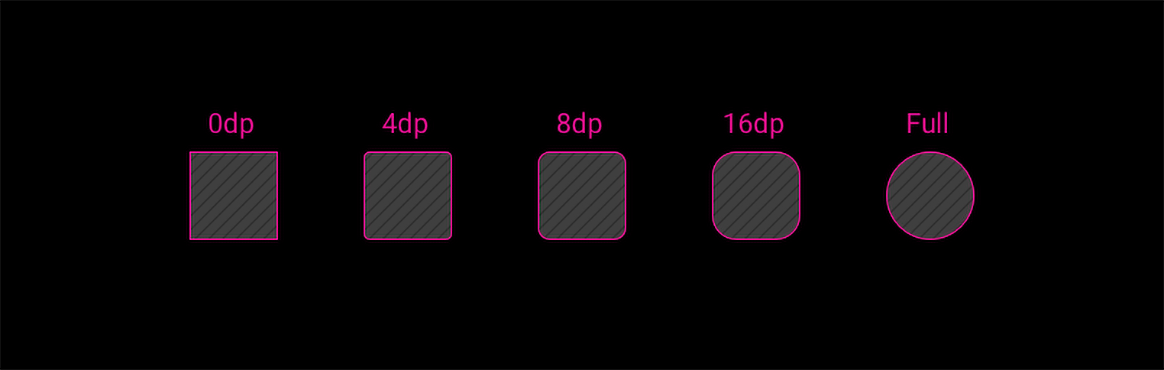
| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | Pełne |
Korzystanie z zaokrąglania do podkreślania
Zaokrąglone i kwadratowe kształty w Androidzie Automotive tworzą wizualną hierarchię, która przyciąga uwagę użytkownika na elementy o większym znaczeniu. Narożniki takich elementów mają bardziej zaokrąglone rogi, a ich promień jest większy. Narożniki tych elementów mają mniej zaokrąglone rogi oraz mniejszy promień narożników.

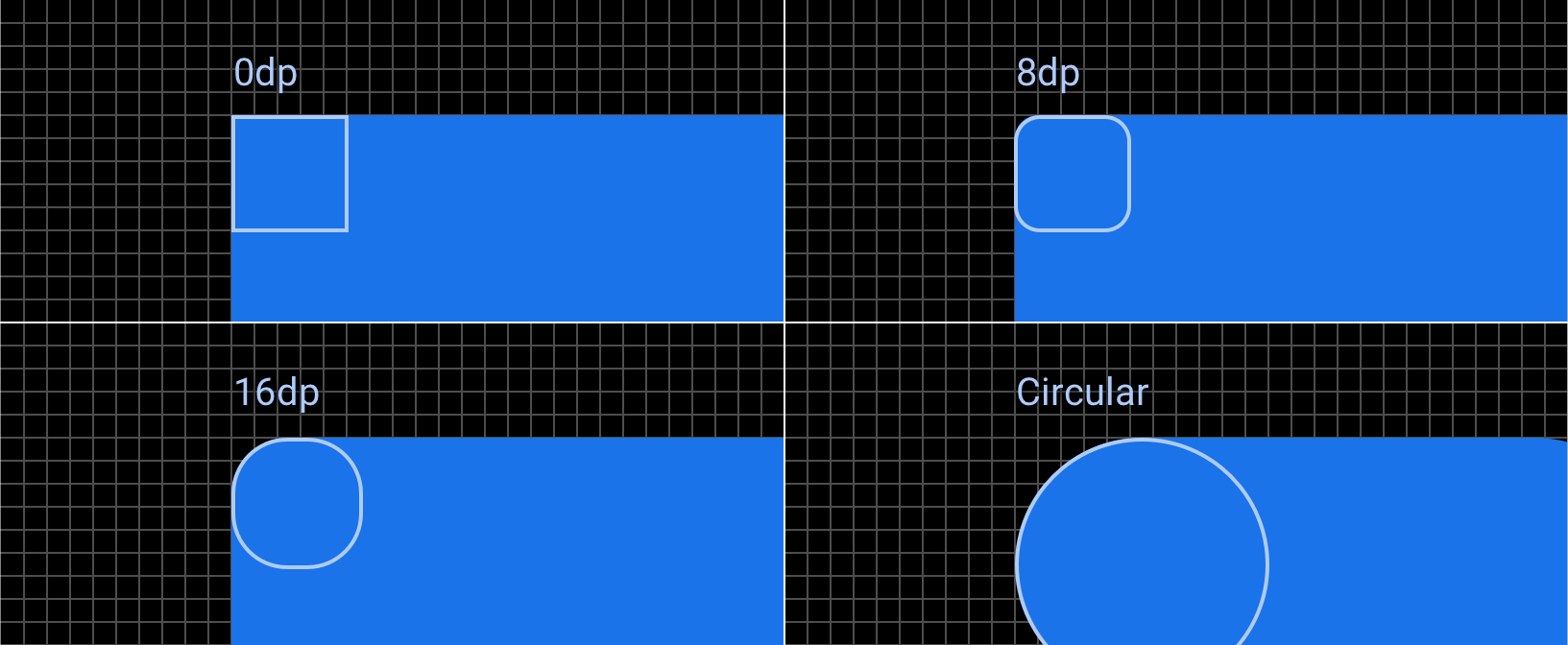
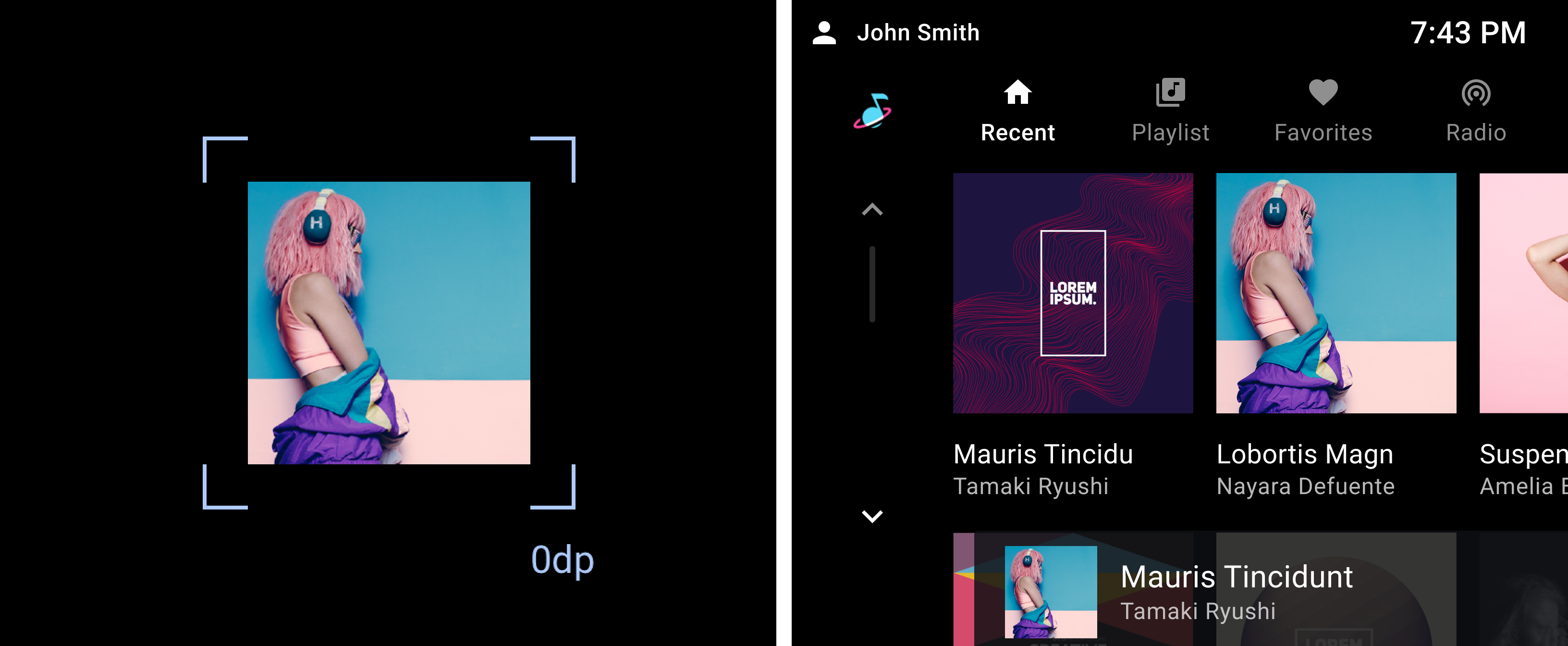
0dp – wartość bazowa
W przypadku elementów bazowych, które nie wymagają dodatkowego wyróżnienia, użyj rogów o wymiarach 0 dp (kwadratowych). Podstawowe struktury układu, takie jak paski narzędzi czy listy, powinny mieć narożniki 0dp. Obrazy powinny też mieć rogi 0 dp, chyba że są zamaskowane przez zaokrąglony kontener (np. karta) lub są w wybranym stanie.

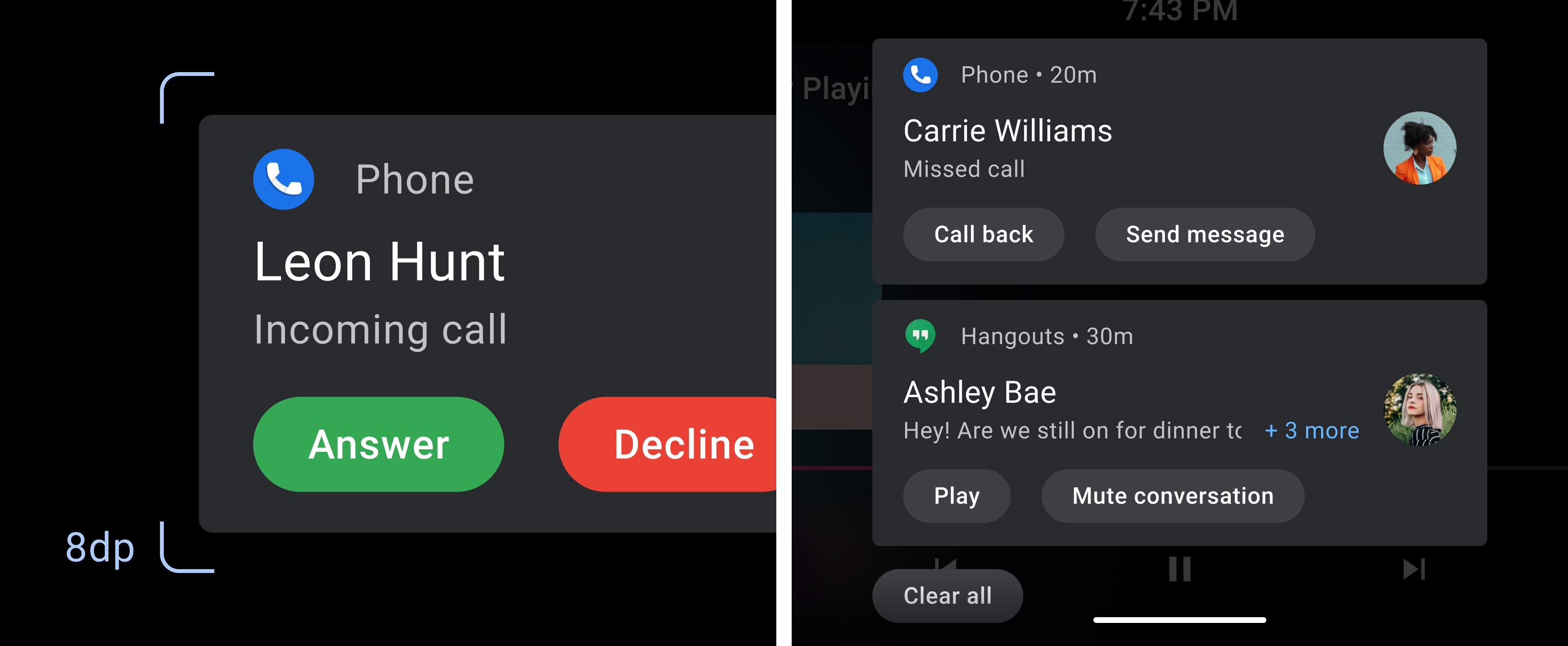
8dp – mały nacisk
Domyślny promień narożników zaokrąglonych kształtów to 8 dp. Użyj tego kształtu do wskazywania elementów interaktywnych, które nie są wyróżnione, np. kart i kontenerów.

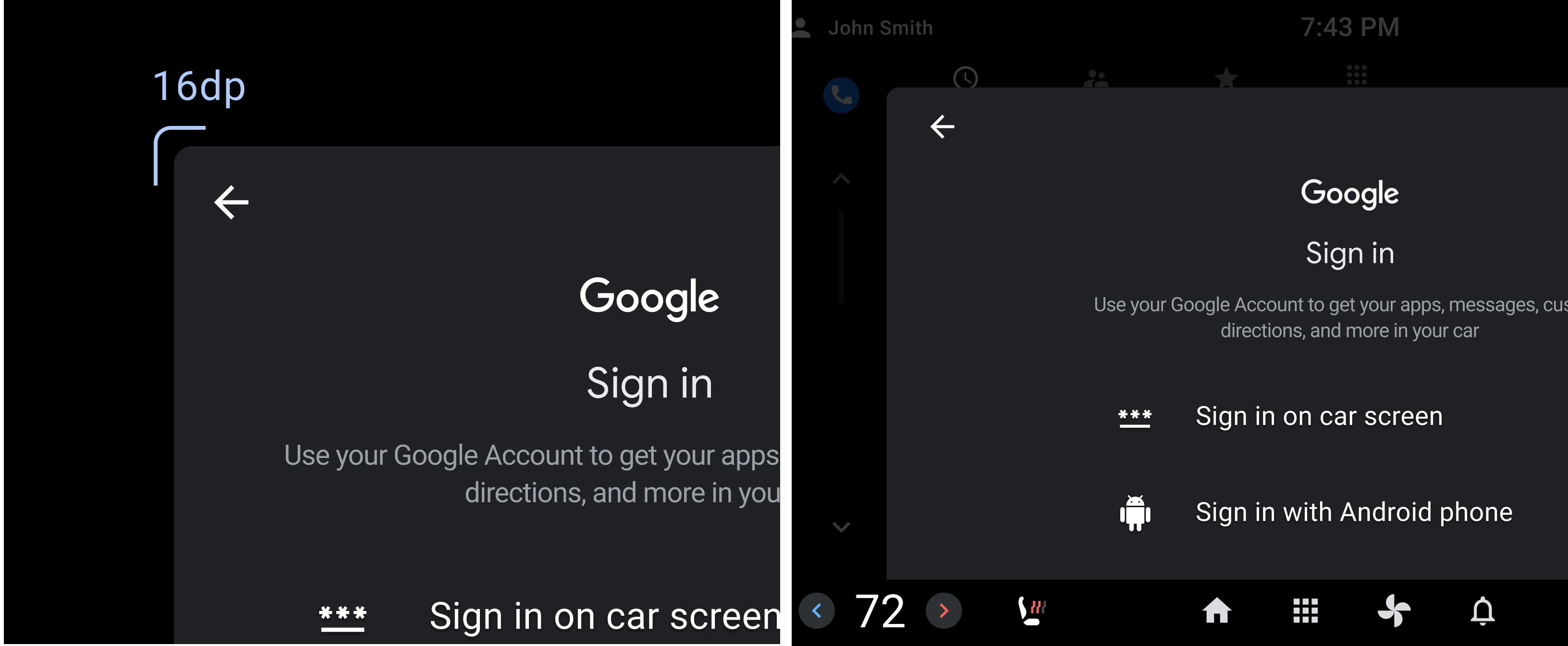
16dp – średni nacisk
W przypadku komponentów ze średnim wyróżnieniem, w tym elementów interaktywnych i rozwijanych, użyj promienia narożnika 16 dp.

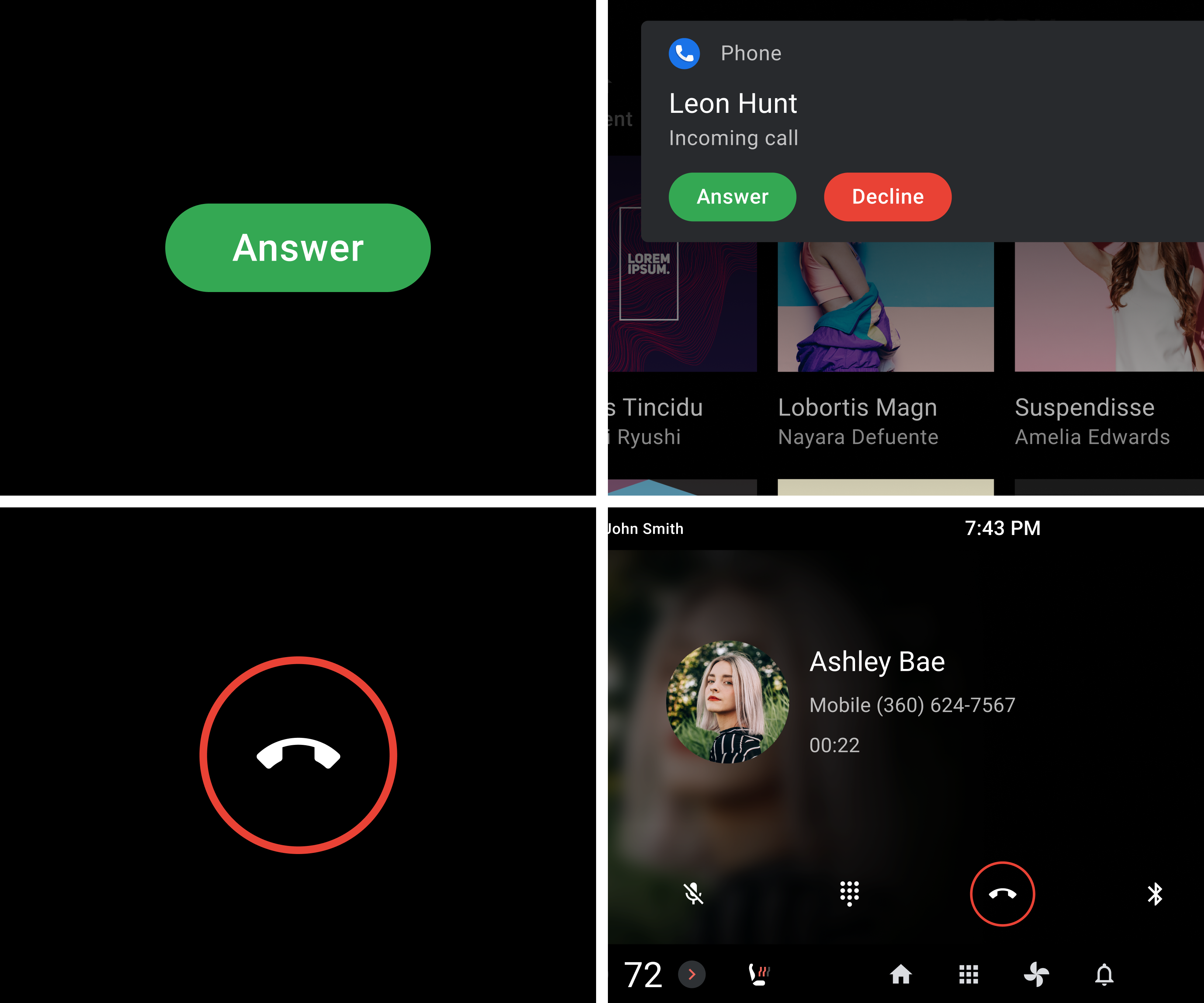
Cyrkular – Duży nacisk
Okrągłe kształty mają większy wpływ na wygląd w porównaniu z kształtami prostokątnymi. Powinny one być zarezerwowane dla komponentów o dużej sile oddziaływania, takich jak FAB, układy scalone i widżety.