シェイプを使用すると、画面要素同士の重要度を際立たせることができます。
概要(要約):
- メイン アクションとコンポーネントには角の丸み(角の丸みを大きくする)を使用します
- 強調の低い要素には、角の丸くない(角の丸みが低い)角の丸みを使用する
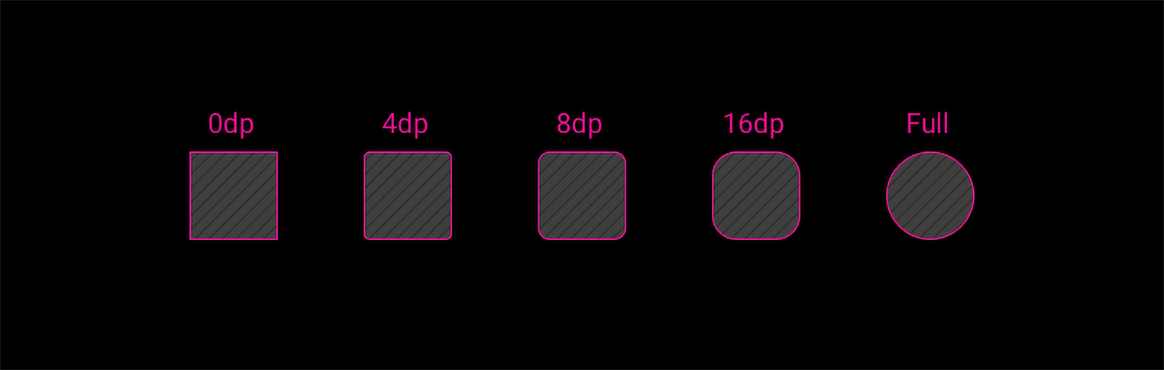
角の丸みの値
自動車向け Android には、さまざまな画面要素の重要性を強調するコーナーの半径の値のセットが用意されています。

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4 dp | 8 dp | 16 dp | フル |
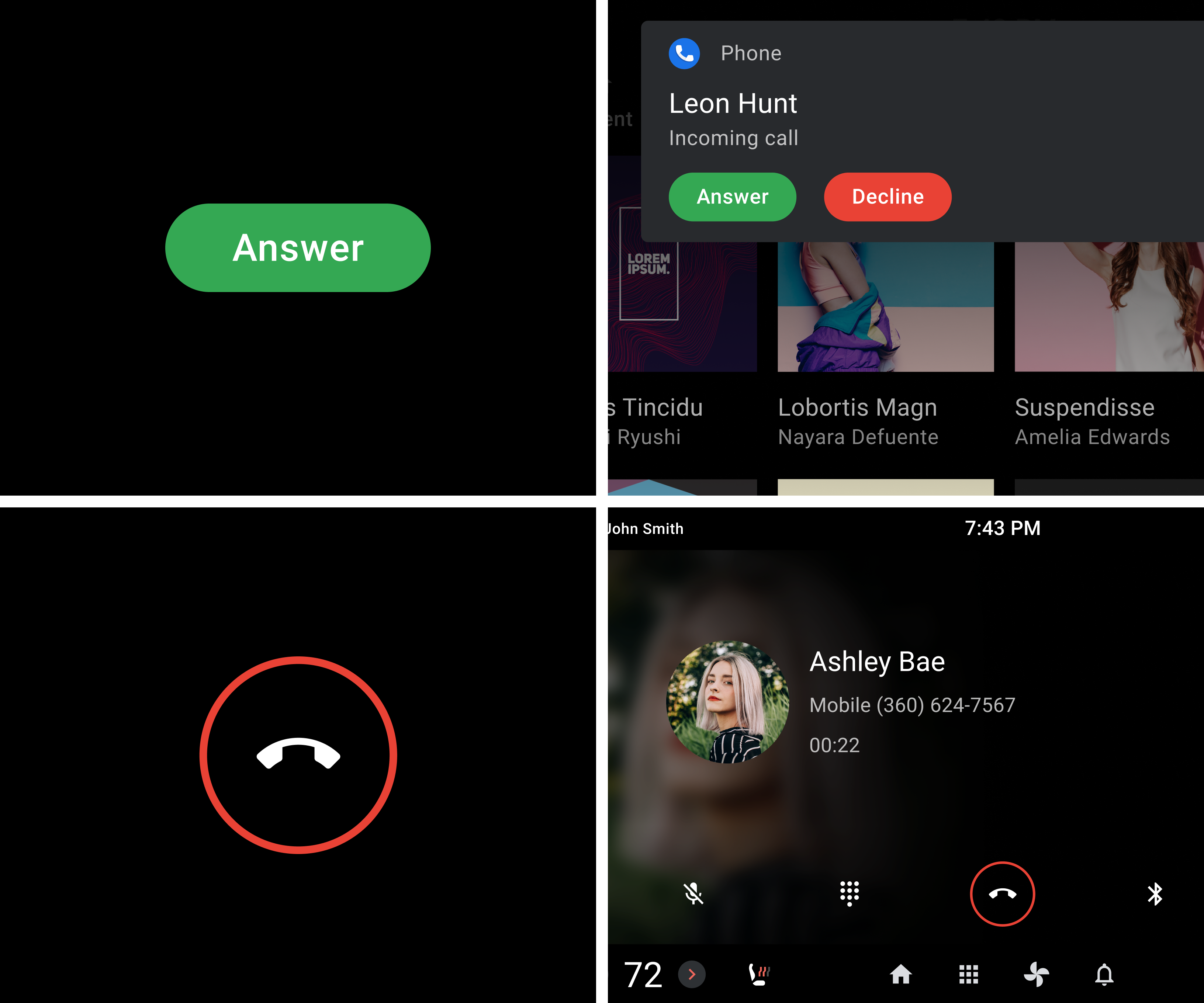
強調に丸めを使用する
Android Automotive では、角丸や角の丸いシェイプによって視覚的な階層を構築し、強調する要素にユーザーの注意を引くことができます。高強調要素は、角の丸みがより高くなり、角の丸みが大きくなります。低強調要素の角の丸みは小さく、角の丸みが小さくなります。

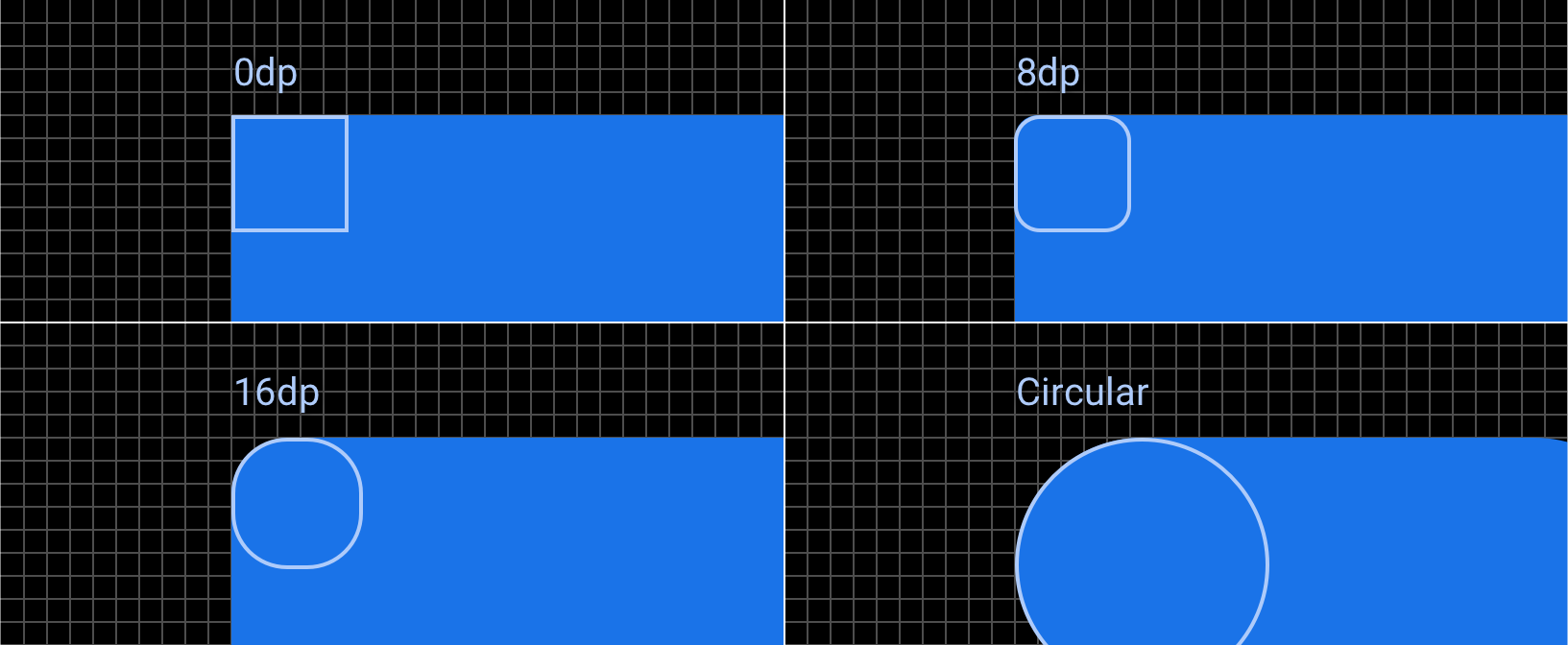
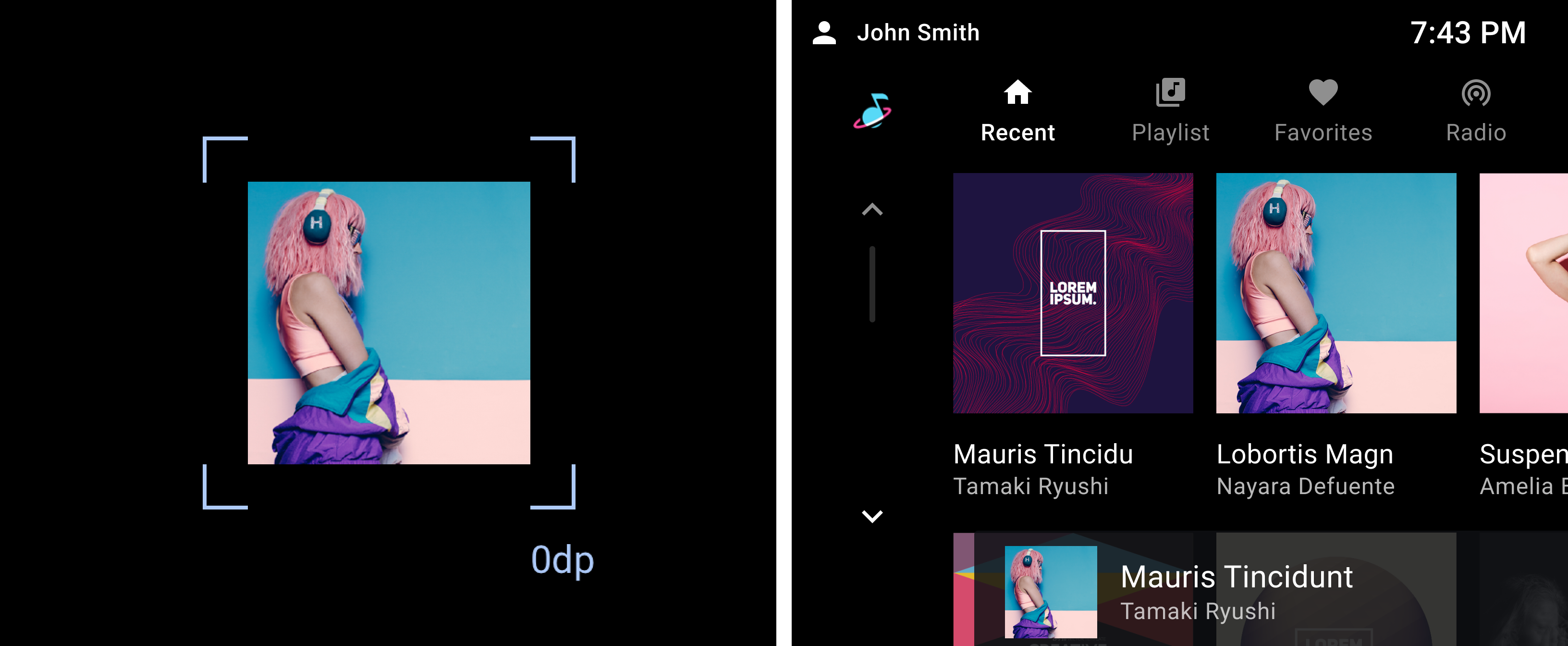
0 dp - ベースライン
特に強調する必要がないベースライン要素には、0 dp(正方形)の角を使用します。ツールバーやリストなどの基本的なレイアウト構造では、角を 0 dp にする必要があります。また、画像の角は 0 dp にする必要があります。ただし、丸いコンテナ(カードなど)でマスキングされている場合や、選択した状態になっている場合を除きます。

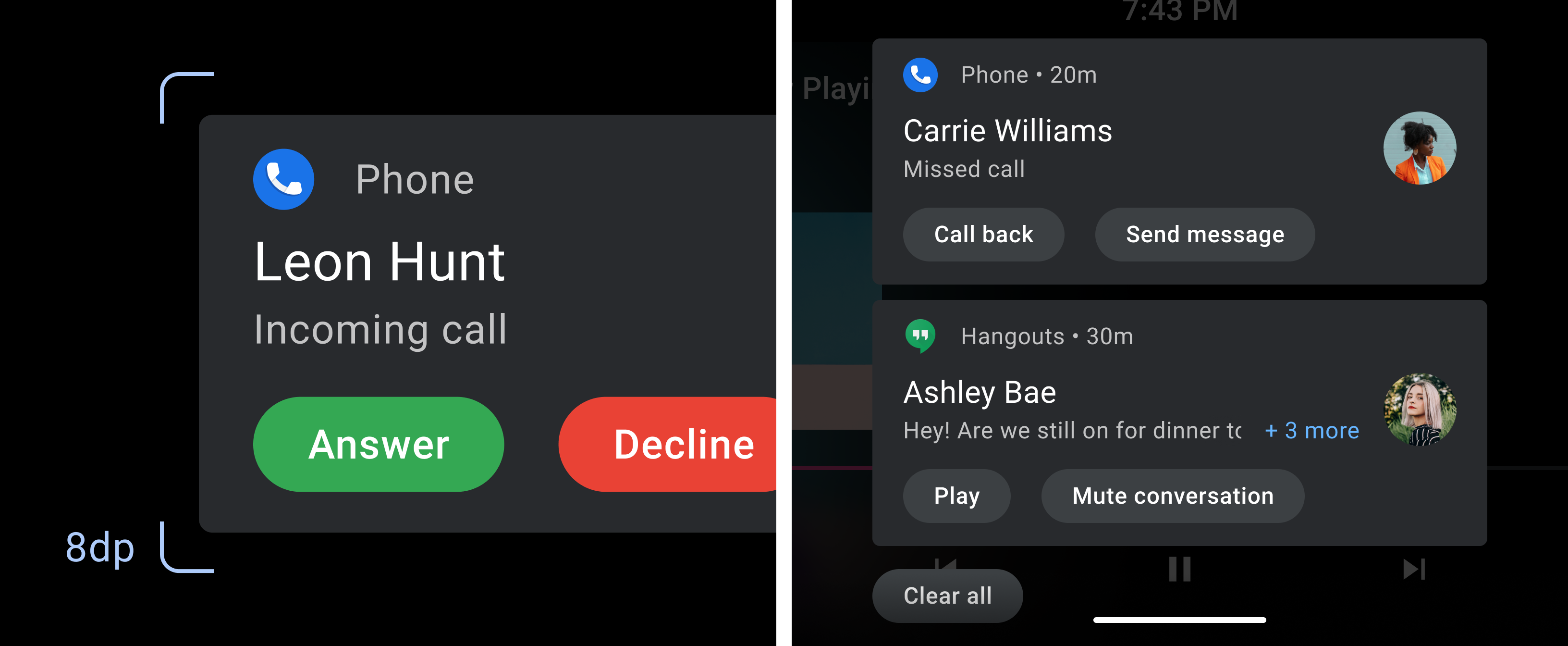
8 dp - 低強調
8 dp が丸いシェイプのデフォルトの角の丸みです。このシェイプは、カードやコンテナなど、低強調のインタラクティブな要素を示すために使用します。

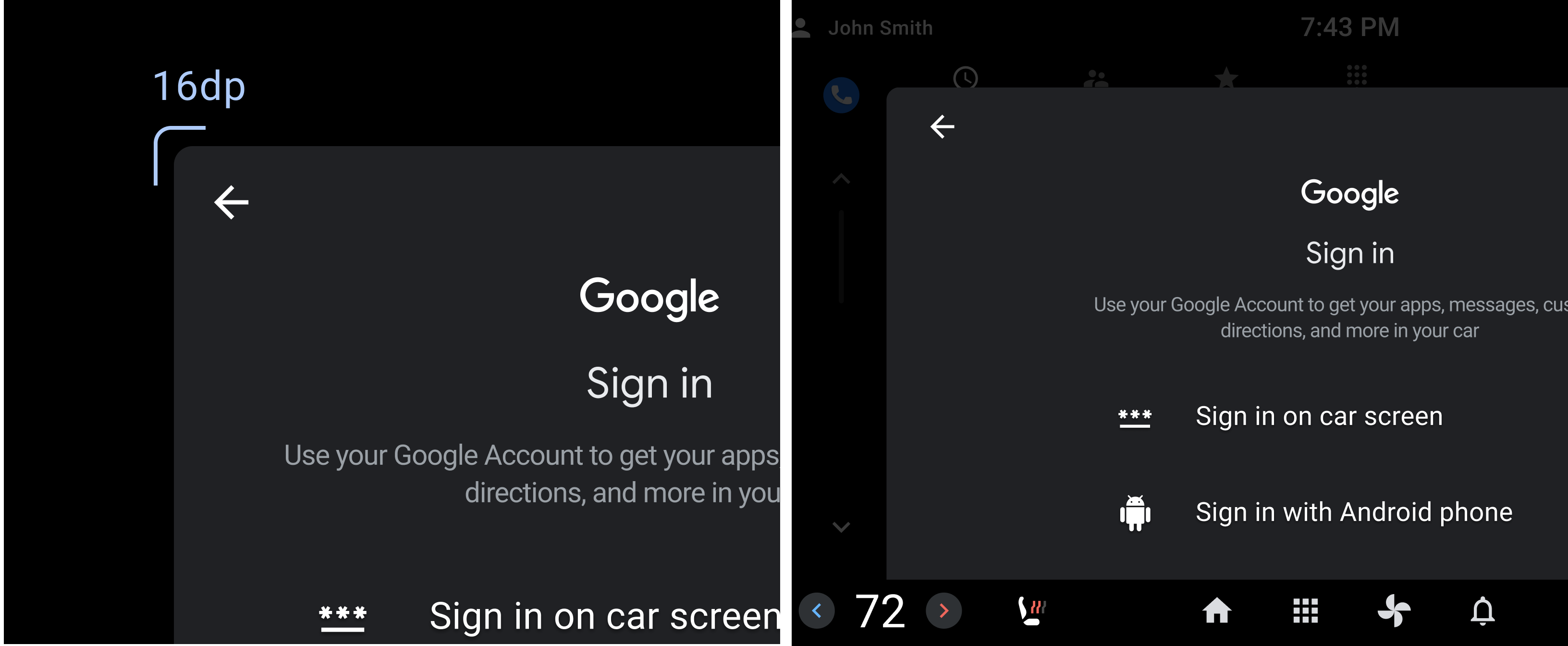
16 dp - 中強調
インタラクティブな要素や展開可能なコンポーネントなど、中程度の強調が必要なコンポーネントには、16 dp の角の丸みを使用します。

円形 - 高強調
円形は、主に直線的な形状と比べて視覚的なインパクトが強くなります。高強調コンポーネント(FAB、チップ、ウィジェットなど)用に予約する必要があります。