اشکال به تأکید بر اهمیت برخی از عناصر صفحه نمایش نسبت به سایرین کمک می کند.
راهنمایی در یک نگاه (TL;DR):
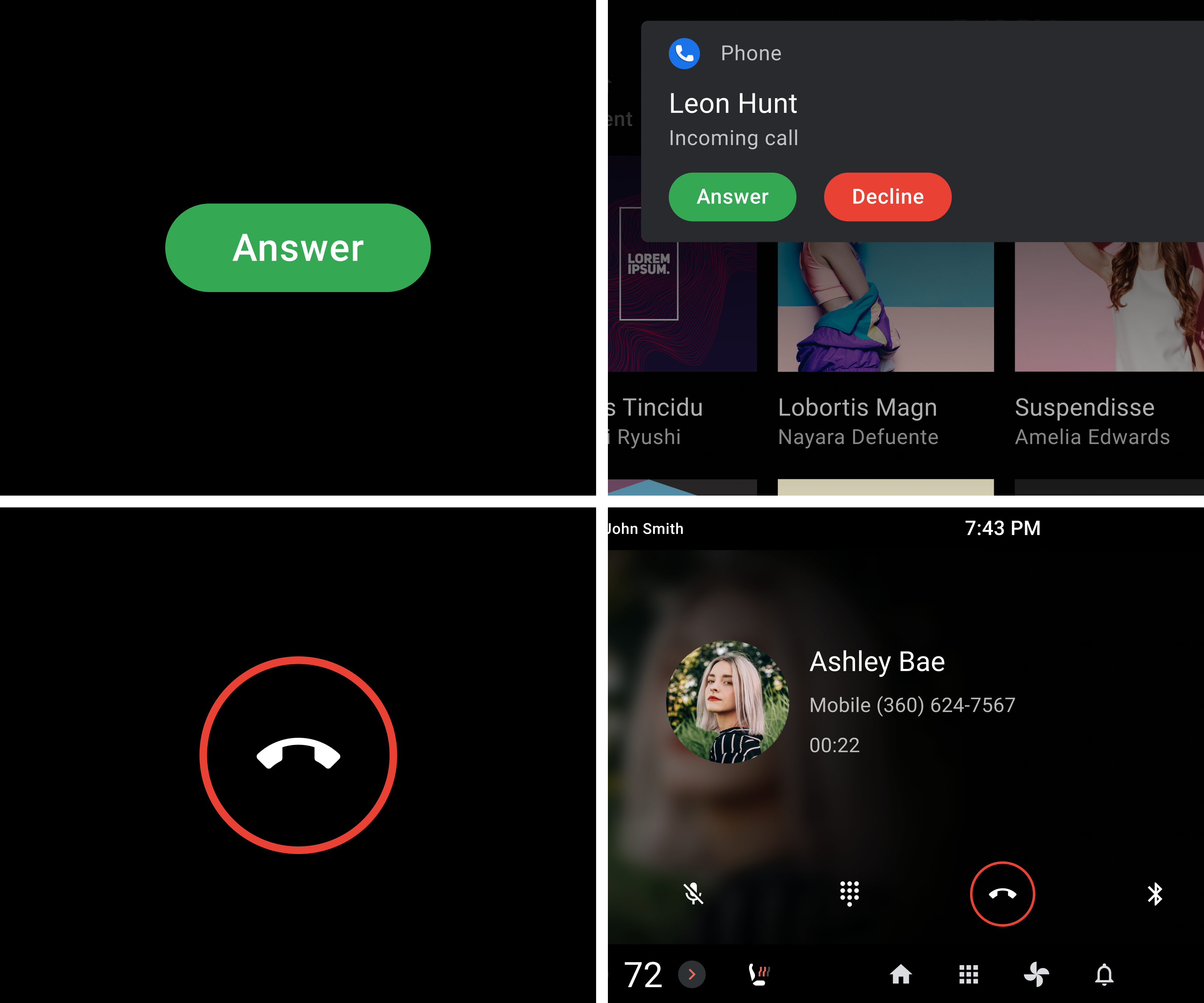
- از گوشه های گردتر (شعاع گوشه بالاتر) برای اقدامات و اجزای اصلی استفاده کنید
- از گوشه های مربع تر و کمتر گرد (شعاع گوشه پایین تر) برای عناصر کم تاکید استفاده کنید
مقادیر شعاع گوشه
Android for Cars مجموعهای از مقادیر شعاع گوشه را ارائه میکند تا بر اهمیت عناصر مختلف صفحه نمایش نسبت به دیگران تأکید کند.

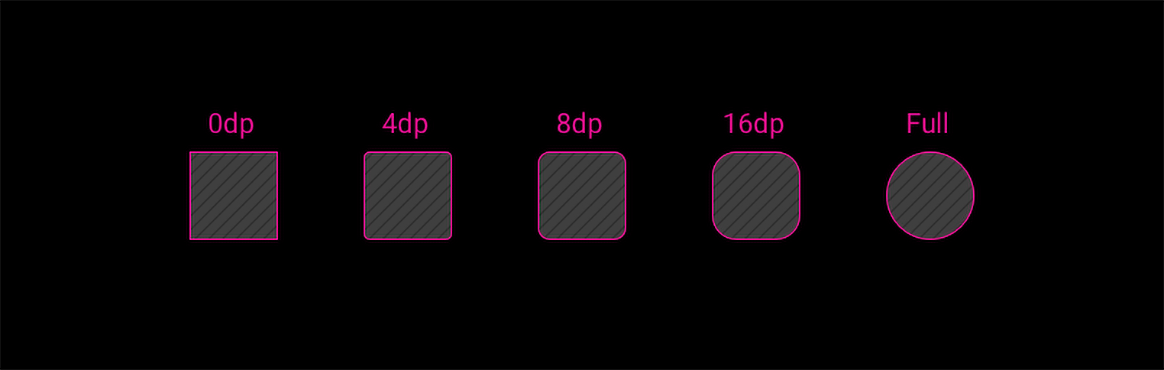
| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | پر شده |
استفاده از گرد کردن برای تاکید
اشکال گرد و گوشه مربع در Android Automotive یک سلسله مراتب بصری ایجاد می کند که توجه کاربر را به عناصر با تاکید بیشتر جلب می کند. عناصر با تاکید بیشتر دارای گوشههایی گردتر و با شعاع گوشه بزرگتر هستند. عناصر با تاکید کمتر دارای گوشه هایی هستند که کمتر گرد هستند و شعاع گوشه کوچکتری دارند.

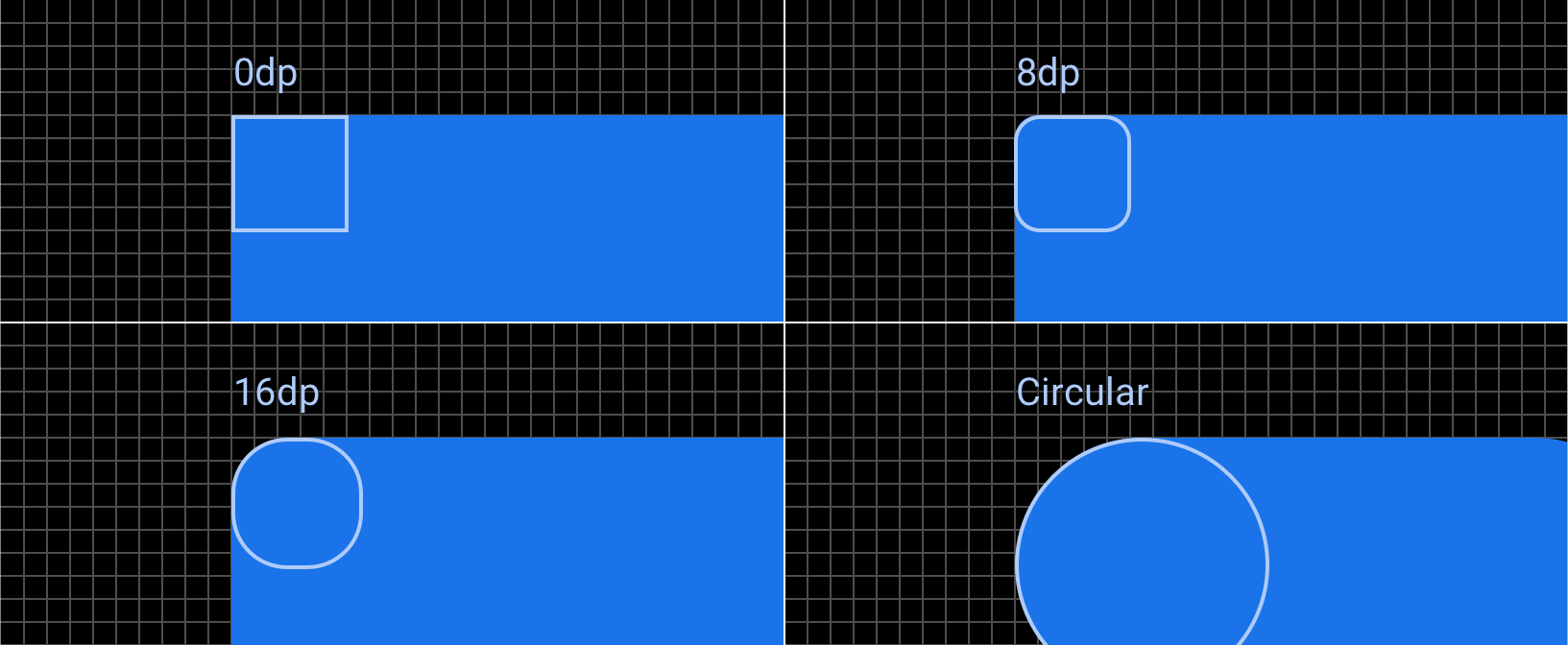
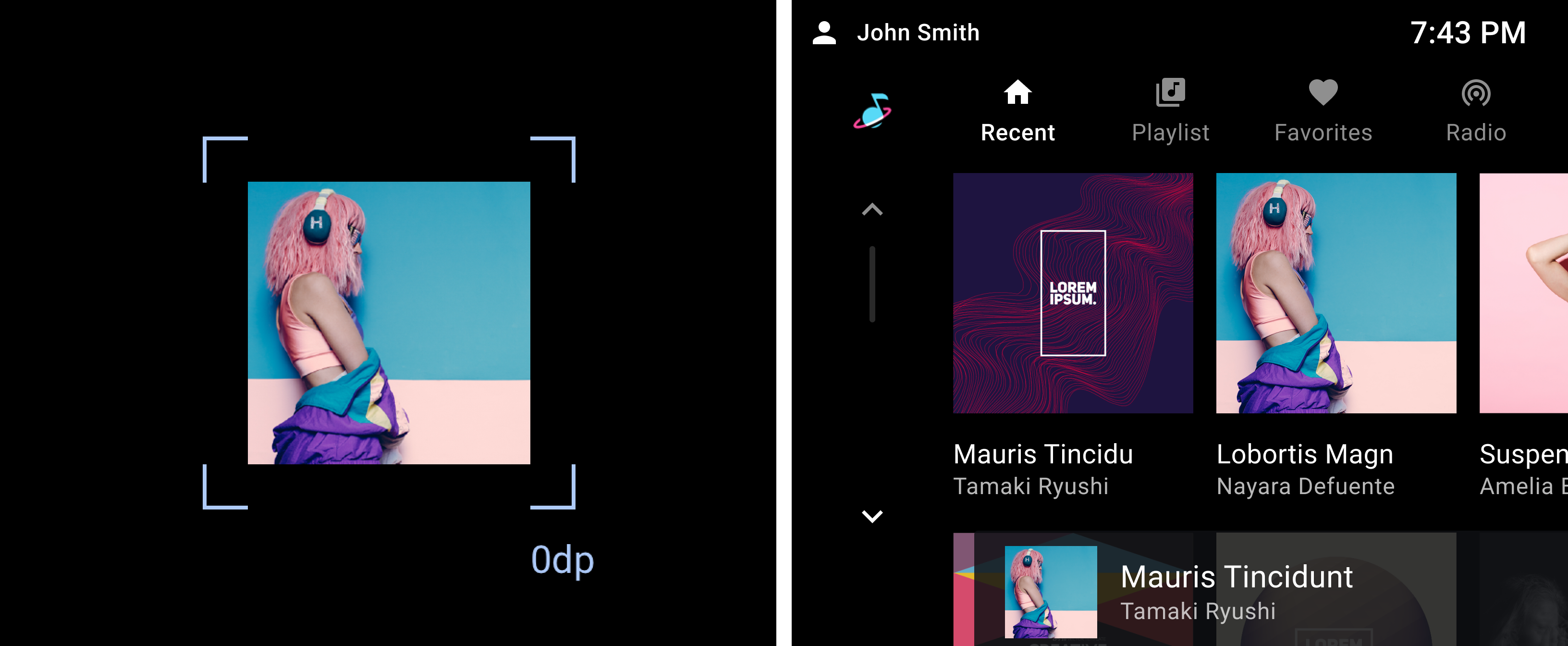
0dp - خط پایه
از گوشه های 0dp (مربع) برای عناصر پایه که نیازی به تاکید اضافی ندارند استفاده کنید. ساختارهای چیدمان اصلی مانند نوار ابزار یا لیست ها باید از گوشه های 0dp استفاده کنند. تصاویر همچنین باید گوشههای 0dp داشته باشند، مگر اینکه با یک ظرف گرد (مانند کارت) پوشانده شده باشند یا در حالت انتخابی باشند.

8dp - تاکید کم
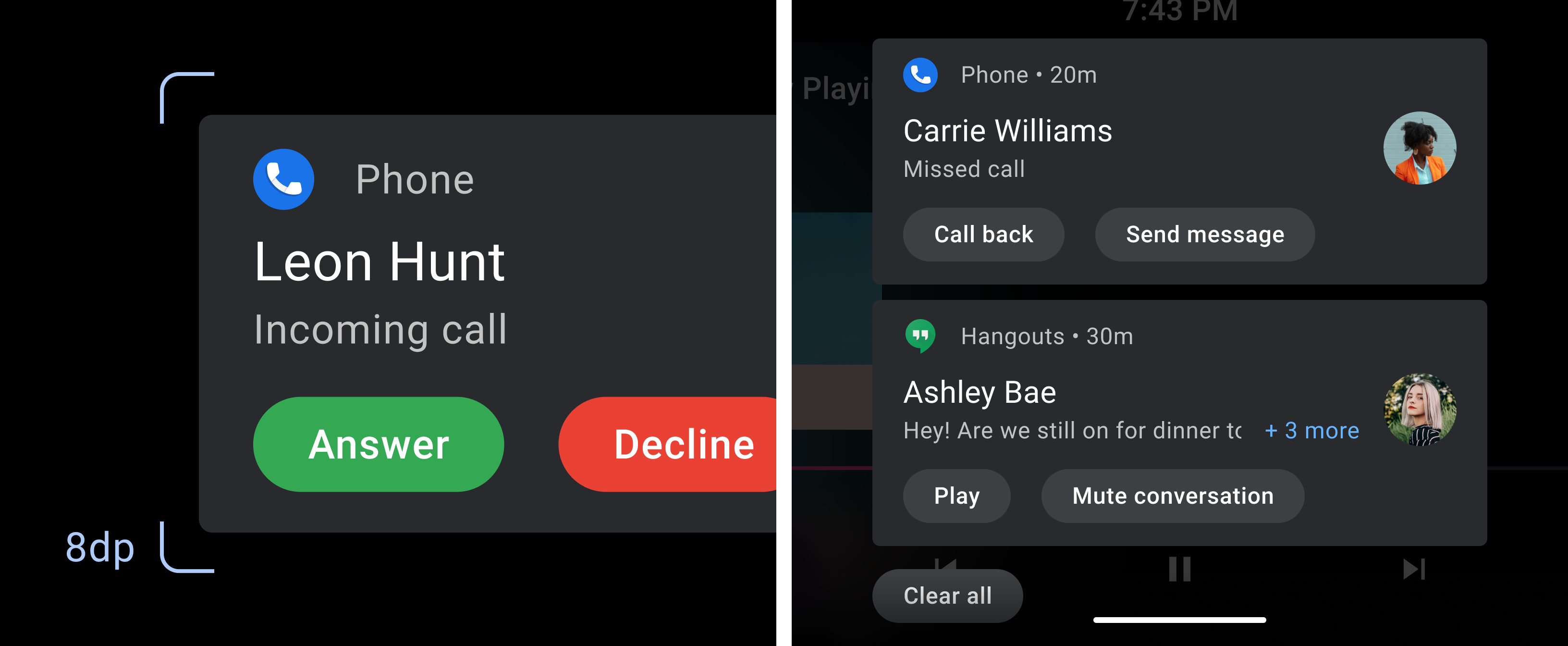
8dp شعاع گوشه پیش فرض برای اشکال گرد است. از این شکل برای نشان دادن عناصر تعاملی کم تاکید، مانند کارت ها و ظروف استفاده کنید.

16dp - تاکید متوسط
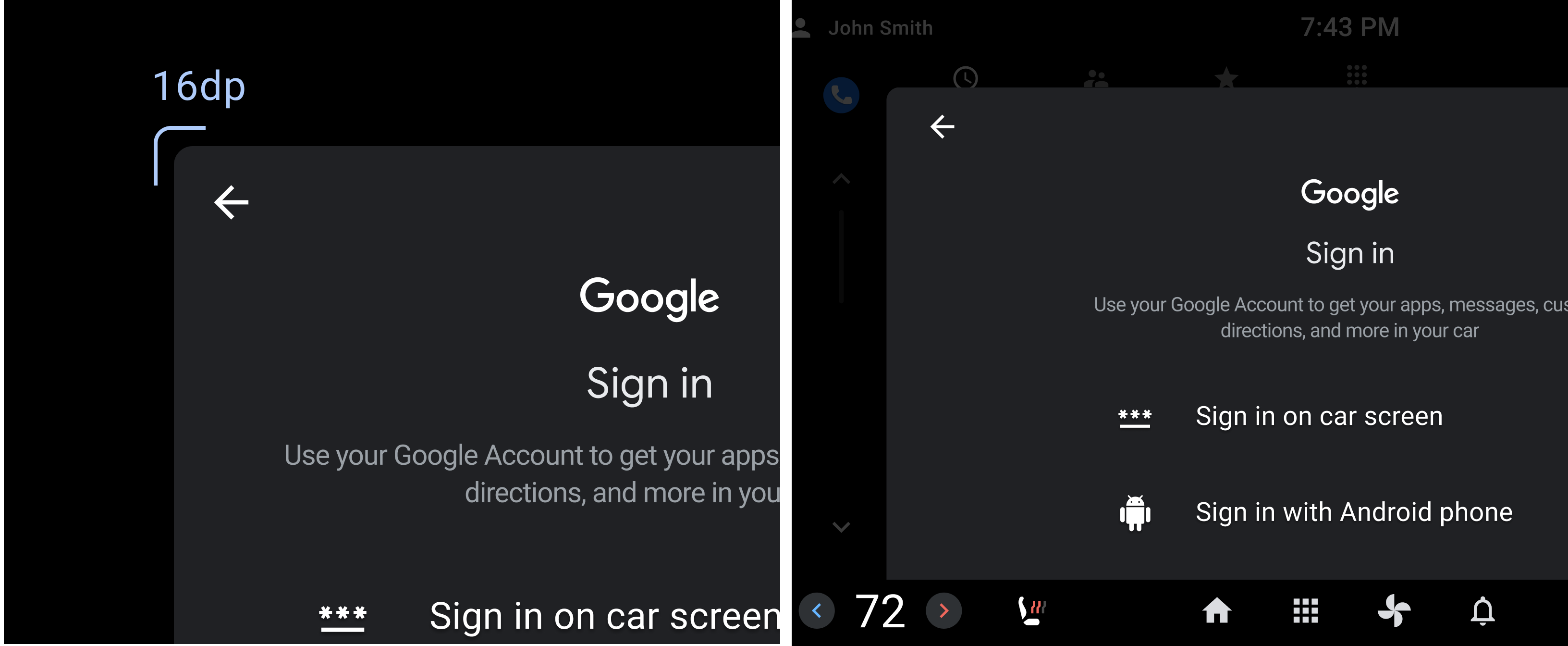
از شعاع گوشه 16dp برای اجزای با تاکید متوسط، از جمله عناصر تعاملی و اجزای قابل گسترش استفاده کنید.

دایره ای - تاکید زیاد
اشکال دایره ای تأثیر بصری بیشتری در برابر اشکال عمدتاً مستطیل دارند. آنها باید برای مولفه های با تاکید بالا، مانند FAB ها، تراشه ها و ویجت ها رزرو شوند.